There is a website for everything. Most of us shop on a website; we look up train times on a website; hey, right now you’re looking at a website to learn how to create a website in 2024!

We all see it too – the difference between a good website… and a not-so-good website.
A good website is a work of art and will invite users back again and again. A website that isn’t so good will have the opposite effect, so never underestimate the power of building a good website.
So how do you even go about building a website, anyway?
Let’s take a look. I’m willing to bet that building a website is a lot easier than you think!
Table of Contents
- Do I need technical skills to make a website?
- 6 Steps to Create a Website
- Build Your Website With Wix
- Build Your Website With Bluehost
- What Type of Website are you Going to Create?
- The 3 Ways to Build Your Website
- Website Builders vs CMS vs Coding
- Things to Consider Before Starting a Website
- Things to Do Before Starting a Website
- What Makes a Good Website: Tips & Tricks
- Tips for Creating Different Types of Content for Your Website
- Frequently Asked Questions
- Summary
Step-by-step guide to creating a website for absolute beginners. No technical or coding experience required!

Experience required:
None (for beginners)
Time needed:
60 – 90 minutes
Cost:
Approximately $25 per month
End result:
A website with a domain name
Need help finding the right website building tool. Take the quiz!
(Last updated: October 2024)
But first… (or skip this and jump to how to start building your website)
Do I need technical skills to make a website?
When I built my first website, I had no idea what I was doing. I remember sitting there, trying to figure out basic HTML and CSS, and feeling completely lost. My first attempt was a simple page with some text and a few awkward images, but I was thrilled just to have made something. Today, it’s a whole different story. With platforms like WordPress and Wix, creating a website is so much easier. I can now build dynamic sites without breaking a sweat, thanks to all the tools and resources available. It’s amazing to see how much things have changed since those early days.
But that being said…
To create a website, you will need some technical skills. However, the specific skills you need will depend on the type of website you want to create and the tools you choose to use.
If you want to create a website using a website builder, you don’t need any advanced technical skills. Website builders are user-friendly tools that allow you to create a website using pre-designed templates and dragging-and-dropping features.
However, if you want to create a more advanced website or customize your website in more detail, you will need some technical skills. These may include:
HTML
HTML (HyperText Markup Language) is the standard markup language for creating web pages. You can use HTML to structure the content on your website, such as headings, paragraphs, and lists.
CSS
CSS (Cascading Style Sheets) is a stylesheet language used to describe the look and formatting of a document written in HTML. You can use CSS to control the layout, font, and color of the content on your website.
JavaScript
JavaScript is a programming language that allows you to add interactivity to your website. You can use JavaScript to create dynamic effects such as animations, form validation, and responsive design.
PHP
PHP (Hypertext Preprocessor) is a popular programming language often used for web development. It can be used to create dynamic websites and web applications and is often used in conjunction with HTML, CSS, and JavaScript.
Glossary of website building terms for absolute beginners
- A domain name is a unique name that identifies a website. It is the address that users type into their web browser to access a specific website. For example, “google.com” is a domain name.
- A URL (Uniform Resource Locator) is the address of a specific web page or file on the internet. It consists of the domain name, along with additional information about the page or file being accessed. For example, “https://www.google.com/search?q=example” is a URL that directs users to a search results page on Google.
- The backend of a website refers to the server-side technologies and processes that support the functioning of a website. This includes the servers that host the website, the programming languages and frameworks used to build the website and the database that stores and retrieves data for the website. The backend is typically not visible to users and is accessed and managed by developers and IT professionals.
- The front end of a website refers to the client-side technologies and processes that users interact with when accessing a website. This includes the HTML, CSS, and JavaScript code that makes up the website’s user interface, as well as any interactive elements such as forms, social media buttons, and a header and footer website navigation menu. The front end is what users see and interact with when they access a website.
- A database is a collection of data that is organized and stored in a structured manner, allowing for efficient retrieval and manipulation of the data. Websites often use databases to store data such as user information, content, and other data needed to support the website’s functioning. The database is accessed and managed by the backend of the website, and the data is typically used to generate the content and layout of the website that users see on the front end.
- A CMS (Content Management System) is a software application that allows users to create, edit, and publish content on a website. It provides a user-friendly interface that makes it easy for non-technical users to manage the content of a website.
- WordPress is a popular open-source CMS that is widely used to build websites. It allows users to create and publish content, customize their website’s appearance, and extend its functionality with plugins.
- A website builder is a tool that allows users to create and design a website without the need for web developer coding knowledge. Site builders typically provide a range of templates and drag-and-drop tools that make it easy to create a professional-looking website.
- A web hosting provider is a company that provides the technology and services needed to host a website on the internet. When you purchase a web hosting plan, you are essentially renting space on a server where users can store and access your website’s files and data.
- Responsive web design is a design approach that ensures that a website’s layout and content are optimized for viewing on any device, regardless of screen size or resolution. A website with responsive design automatically adjusts its layout to fit the screen of the device it is being viewed on, providing an optimal viewing experience for the user.
- A website template is a pre-designed webpage or website that can be easily customized with your content and branding. Website templates provide a starting point for building a website and can save time and effort by eliminating the need to create a website from scratch.
- SEO (Search Engine Optimization) is the process of optimizing a website to improve its ranking in search engine results pages. By optimizing a website for relevant keywords and phrases, businesses can increase their visibility in search engine result pages and attract more qualified traffic to their website.
If you are new to web development and don’t have any technical skills, you can start by learning the basics of HTML and CSS and trying out coding playgrounds like this.
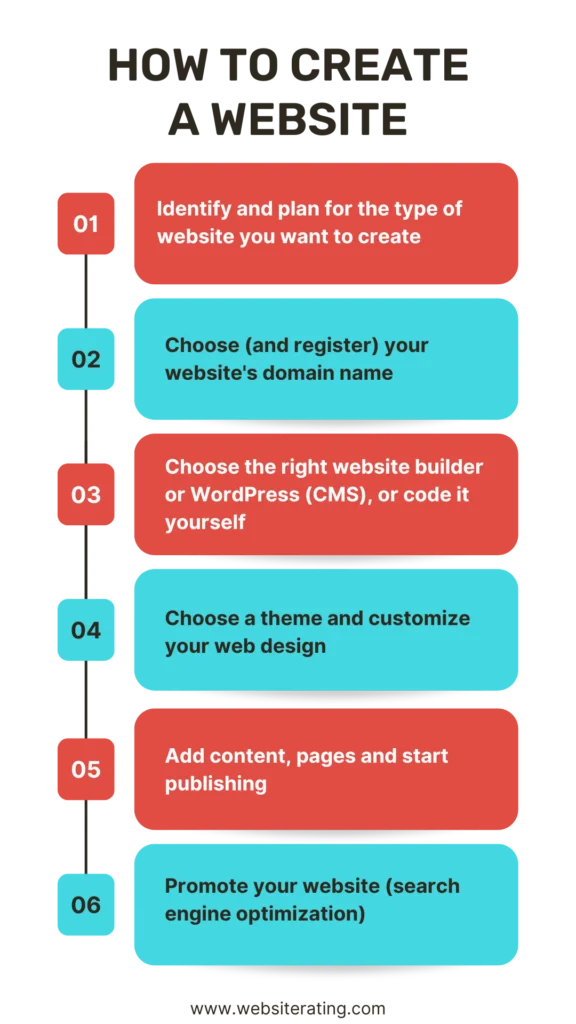
6 Steps to Create a Website
Creating your own website has never been more straightforward.
Sure, you can spend hours upon hours making it truly epic, or you could keep things simple and structured, and get your business online in six easy steps.
- Draw up a detailed plan for your website clearly stating the purpose, content, and structure. Doing this at the start will keep your website focused. Your content should be accessible for visitors to your site; ease of navigation is one of the most important goals for any website building tool!
- Pick (and register) your domain name. Choose what you would like to name your website. Of course, there are lots of sites out there so some of the best names are already taken, (Sorry, you can’t call your site Google as well) but you can still think up a fabulous domain name for your site.
- Choose the right website builder or CMS. A site builder or a CMS are software applications that facilitate simple website building without the need for coding.
- It’s all about theming! Designing a free website using a website-building platform or CMS will present you with several themes to choose from. Some are minimalistic and professional, while others are bright and colorful, and fun. Select one which is appropriate for the nature of your site.
- Content. What’s the point in building a website if you haven’t anything to post on it? Depending on whether your site is a business website or online store, or even a personal blog, your content will focus on text; images; videos; or product listings.
- Search engine optimization. The make-or-break step for your website, this step is all about increasing the visibility of your site to appeal to search engine algorithms. You want your site to be well structured and easy to navigate because search engines do crawl your sitemap to check and yes, the site structure will affect your search rankings.
When you’re done with step six you can go ahead and launch your website, then kick back and wait for that all-important website traffic.
Sounds easy, right? Well, it is… and it isn’t.
Building a website is incredibly logical and with several building options to choose from, just about anyone can go ahead and make one in these six, concise steps.
However, each step requires a bit of time and dedication… assuming you actually want that website traffic?
The first thing you can do is learn about search engine optimization. SEO encompasses site structure, content, and online presence.
If you understand it, then search engines like Google are your friends… and who doesn’t want to be friends with Google?
Build Your Website With Wix
With Wix, anyone can create a website even if they have absolutely no idea where to start.


The big advantage of Wix is its simplicity. The intention is to teach users how to create a website without scaring them off with unnecessary technical jargon.
Wix remains one of the most popular and widely renowned web site builders and web host services in the world however, they are a better fit for some sites than others:
- Wix prefers business sites – you can tell just by checking out their selection of templates. More than that, Wix has a range of additional business features, including contact forms and appointment booking tools.
- With an increase in personal websites, Wix has added more features to remain a contender for these customers, too.
- Then there are the bloggers… Wix website builder is an excellent all-rounder with above-average blog page capabilities.
Free domain name
The first step when you start using Wix is to choose your free domain name. With Wix, you can check the availability of your chosen domain name.
A domain name is the address that visitors use to access your website on the internet.
A domain extension is the suffix that appears at the end of the domain name, such as .com, .org, .net, .website or .blog. Choosing the right domain name and extension is important as it can affect the visibility and credibility of your website.
If you happen to be building a business website, then you probably want something related to said business.
Drag and drop editor for website building
Wix has a drag-and-drop feature and that is absolutely one of the reasons so many customers continue to use their services.
Okay, it might not sound so impressive but trust me, this feature makes editing your site incredibly easy and is sure to encourage complete beginners to get creative and push the boundaries.
Wix Editor and Wix ADI are two web design tools offered by Wix, a popular website building tool. Wix Editor is a beginner-friendly editor that allows users to design and customize their website without any coding knowledge.
Wix ADI (Artificial Design Intelligence) is an artificial intelligence tool that creates a website for users based on their responses to a few simple questions. Both tools make it easy for anyone to create a professional-looking website quickly and easily
This AI-powered drag-and-drop feature means that anything on the site can be repositioned with a simple click, hold, and drag.
Includes web hosting
As well as functioning as a site builder, Wix also acts as a multi-cloud hosting provider for the sites they help create.
A web hosting provider is an integral part of creating your site as it functions as a place to store your content. Think of a web host as a digital repository – it’s that little shelf somewhere on the internet where you place all the text, the images, the everything you want on your site.
Web hosting is complicated which is why the majority of new website builders choose to let a reputable company like Wix manage their web hosting services.
Wix uses multi-cloud hosting, minimizing the risk of data loss or downtime from attacks or power outages.
Wix free web hosting claims to be hassle-free, handling customers’ hosting from their own Wix War Room. They offer global coverage and target small business owners and new website builders.
Wix web hosting aims to let customers focus on keeping their website up to date and looking its best, while securely taking care of the technical side of things.
How to build your website with Wix?
Here are the steps you can follow to create a website using Wix:
- Go to the Wix website (www.wix.com) and click on the “Sign Up” button in the top right corner of the page.
- Fill out the sign-up form with your personal information and create a username and password.
- Once you’ve signed up, you’ll be taken to the Wix dashboard. From here, you can start building your website.
- To begin, click on the “Create a New Site” button.
- You’ll be asked to choose a template for your website. Wix offers a wide variety of templates for different types of websites, such as business, e-commerce, and personal. Select the template that best fits your needs.
- Once you’ve chosen a template, you’ll be taken to the Wix editor, where you can customize your website. You can drag and drop different elements, such as text boxes, images, and videos, onto the page to create the layout you want.
- To add content to your website, click on an element and type in the text you want to display. You can also use the Wix editor to format your text, add links, and insert images and videos.
- To change the look of your website, click on the “Design” tab in the top website menu. From here, you can customize the color scheme, font, and other design elements of your website.
- When you’re happy with your website, click on the “Publish” button in the top right corner of the page. Your website will now be live and accessible to anyone on the internet.
That’s it! With Wix, it’s easy to create a professional-looking website even if you have no previous web design experience.
Read my full review of Wix for more detailed information.
| Wix.com | Squarespace.com | Shopify.com | |
|---|---|---|---|
| Free plan? | Yes | No (30-day free trial) | No (14-day free trial) |
| Prices from | $16/month | $16/month | $29/month |
| Templates & apps | 800+ templates, 300+ apps | 150+ templates, 30+ apps | 100+ templates, 8,000+ apps |
| Free domain | Yes for one year | Yes for one year | Yes for one year |
| Customer support | Phone, email and live chat | Phone, email and live chat | Phone, email and live chat |
| Best for… | Best for beginners with loads of templates to use for every industry | Best at website design and user experience | Best for e-commerce and selling online |
- Wix is the easiest to use and has a wide range of templates and customization options. It has good e-commerce capabilities and SEO tools.
- Squarespace has a moderate range of templates and limited customization options, but it has good e-commerce capabilities and SEO tools.
- Shopify is easy to use and has a moderate range of templates and customization options. It has excellent e-commerce capabilities and good SEO tools. It is the most expensive of the three options.
Take a closer look at each platform and consider which one best fits your needs and budget. You can also try out their free trials to get a feel for their user interface and features before deciding which one to use.
Build Your Website With Bluehost
Alternatively, you might decide to try building your website using Bluehost. Bluehost is one of the most popular web hosts worldwide and remains one of the main hosting providers for WordPress sites.


Bluehost is not a full-blown CMS but rather a website hosting provider with WooCommerce WordPress site builder capabilities.
This means it is a decent, even competitive option for beginners but will not offer all of the intricate features of a true content management system like WordPress.
WordPress comes pre-installed
WordPress is an open-source content management system; basically, another really easy way to build your own website.
Bluehost is popular for beginners as it includes an automatic WordPress installation, so customers who choose to begin their web-building journey with Bluehost automatically receive the latest and most secure versions of WordPress.
High-performance web hosting
This is where Bluehost comes into its own. Customers benefit from 24-hour support, as well as a how-to guide to web hosting.
Bluehost offers affordable web hosting, ideal for a small business website or those just starting out. Their basic plan currently starts at $2.95 per month.
Bluehost offer customers a free SSL certificate, which means your site is able to manage secure, e-commerce transactions; as well as a free CDN to deflect malware.
Free domain name
With Bluehost, you get a free domain name for the first 12 months. Of course, this only applies if you choose a domain name that costs $17.99 – if you choose a domain name that costs more you will need to pay for it.
For more information, read my detailed Bluehost review.
| Bluehost.com | DreamHost.com | HostGator.com | |
|---|---|---|---|
| Hosting services price | $2.95 per month (billed for one year) | $2.59 per month (billed for one year) | $2.75 per month (billed for one year) |
| Domain name registration (.com) | First-year free, $17.99 per year renewal price | First-year free, $15.99 per year renewal price | First-year free, $17.99 per year renewal price |
| Custom professional email | Free (4 email accounts) | $19.99 per year (per email account) | Free (unlimited accounts) |
| Storage space | 50 GB | Unlimited | Unlimited |
| Bandwidth | Unlimited | Unlimited | Unlimited |
| Total for the first year | $106.20 | $93.24 + $19.99 per email account | $103.60 |
- Bluehost, DreamHost, and HostGator all offer a wide range of hosting plans and have good uptime guarantees and customer support.
- All three hosting providers offer a free domain name with certain plans and unlimited storage and bandwidth with certain plans as well.
- Bluehost, DreamHost, and HostGator have similar pricing, with Bluehost being the most expensive and DreamHost being the least expensive.
- Bluehost is the best overall web hosting service by many customers due to its combination of features, reliability, and affordability.
Take a closer look at each hosting provider and consider which best fits your needs and budget. You can also check out customer reviews and try out their hosting services with a free trial or money-back guarantee before deciding which one to use.
How to build a website with Bluehost
Here are the steps you can follow to create a website using Bluehost:
- Go to the Bluehost website (www.bluehost.com) and click on the “Get Started Now” button.
- Select a hosting plan that meets your needs. Bluehost offers a variety of plans for different types of websites, including basic, plus, and prime.
- Next, you’ll need to choose a domain name for your website. If you already have a domain name, you can enter it in the “I Have a Domain Name” field. If you don’t have a domain name, you can select one of the options under “New Domain.”
- Fill out the sign-up form with your personal information and credit card payment details.
- After you’ve completed Bluehost’s sign-up process, you’ll be taken to the Bluehost control panel. From here, you can start building your website.
- To begin, click on the “Install WordPress” button. This will take you to the WordPress installation page, where you can set up your WordPress website.
- Follow the prompts to install WordPress and create a username and password for your website.
- Once WordPress is installed, you’ll be taken to the WordPress dashboard. From here, you can start customizing your website by adding pages, posts, and media.
- To change the appearance of your website, click on the “Appearance” tab in the left menu and then select “Themes.” From here, you can browse and install different WordPress themes to change the look and feel of your website.
- When you’re ready to publish your website, click on the “Settings” tab in the left menu and then select “General.” From here, you can change the visibility of your website and set it to “Public.”
That’s it! With Bluehost and WordPress, you can easily create a professional-looking website with a wide range of customization options.
What Type of Website are you Going to Create?
Before you start looking for a domain registrar or deciding which SEO tools to use, you will need to figure out just what type of website you will create.
Business websites
Building a professional business website is imperative to establish the online presence of your brand.
A business website should reflect the business culture and aesthetics. The choice of color and imagery should be instantly recognizable as your business.
The purpose will be the same for a large or small business website but, of course, the budgeting will be rather different. A large business likely can hire an experienced coder to build its site from scratch entirely to its specifications.
The more affordable option for a small business would be to find the right website building platform or CMS for their budget. There are many affordable website-building options for a small business.
A multi-lingual website is a site with content in more than one language and with the global reach of the internet, the call for multi-lingual content is greater than ever.
If you want your business to have international appeal, consider building a multi-lingual website, or use a translation plugin to turn your existing, mono-lingual site multi-lingual.
E-commerce store
Most of us buy things online, right?
Well, an e-commerce site enables you to sell products to consumers over the internet; or to sell products from a third-party distributor.
The good news is that these websites are among the most frequently visited. The less good news is that security is imperative as you are literally asking people to hand over their bank details.
The best e-commerce website builders will help you create a professional website that is easy to navigate but still looks good, whilst providing above-average internet security.
Affiliate sites and blogs
Affiliate websites are those which promote products and services via social media and blogging sites, in exchange for a monetary commission.
Blogs are a type of website where the creator can share their opinions or experiences with their audience.
Blogs started out as a sort of internet journal but have evolved to become a more informational type of website, often with several contributors.
The 3 Ways to Build Your Website
All right then, so you know exactly what sort of website you need to build and you’re just about ready for some digital DIY!


Now you have to decide how to go about building your fabulous new website – because there are three different ways you can try.
Method 1. Build a website using a website builder
The easiest way to build a website is to use a website builder.
Choosing the right website building tool will come down to two main things:
- What sort of website you want to build
- How much of a budget you have to spend
There are plenty of reputable website and page builders to choose from, but we’re going to look at three of the most famous.
Squarespace


You can create a customizable website with Squarespace, and even make the most of their free trial. Squarespace gained popularity as the perfect website builder for creative sorts, including musicians, artists, and photographers.
More recently, Squarespace has added extra features including pre-built templates that give off that professional vibe, as well as email marketing tools and appointment booking tools in a bid to increase their versatility and appeal to a wider range of users.
Shopify


Arguably the best website builder for e-commerce websites, Shopify offers over-the-phone number support, as well as online courses and tutorials aimed at newcomers to the world of e-commerce website building.
Shopify boasts industry-leading security, but the trade-off is that they are not the most affordable and might be out of the budget range for some start-up online stores.
Also, customization is not their thing. There are options, sure, but if you choose Shopify it’s really for the security and the support – for aesthetics, go elsewhere.
Wix


Wix is one of the most successful, well-rounded website builders leading the market today. Wix targets customers building a website for the first time with the intention of making the process as easy as possible.
Get started using Wix in six easy steps:
- Sign up & Choose A Template
When you sign up to Wix you just need to give your email address and select the type of website you want to create.
Decide whether you are using the free website builder or a paid plan. There are eight paid plans, ranging from $16 to $59 per month.
Next, you want to pick out your perfect template. Wix has over 800 templates to choose from, but they divide them by industry to save you from scrolling through a lot that is totally unsuitable.
When you spot one you like, preview the template before committing because after you publish it, it is not easy to change. All done? Go ahead and click the edit button.
- Create Pages
To add new pages, click manage pages to bring up the page editor menu. From there, you should have the option to add or edit pages.
- Add A Logo & Customize The Header & Footer
Customization is everything! No, seriously – it is. Whether you are building a business website or starting a personal blog, establishing your own, recognizable brand is a surefire way to make your mark on the digital world.
To change the header (or footer) simply click on it, then click change header design. From here, you can choose one of the many pre-set options, or customize your own design.
To really amp up your branding, why not set your company logo as the header? Yes, you can do that. Just click add on the left side of the editor.
Then click image. Select the image you want and add to page. This will plant your chosen image file onto your up-and-coming Wix masterpiece.
Wix has a handy drag-and-drop feature that gives you a little more control over the site layout. Simply drag and drop your image toward the header or footer and release it when the attach to header message appears.
To resize it, drag and drop the stretch handle at the bottom of the header until it looks just right.
Choose an image with a good resolution that fits the header space. Distorting a too-big image or stretching out a pixelated mess is not going to look good, it’s going to look… well we all know how it’s going to look.
- Style The Website With Fonts & Colors
Sticking with the establishing your brand thing, pick out the fonts and colors that best match your company identification (or Co. ID).
Customizing the text really couldn’t be much easier; just click on it and you will be presented with the chance to pick out the perfect font and decide which color makes it pop.
- Add A Domain Name
You probably knew the name you wanted from the get-go, didn’t you? Wix has a tool that lets you check the availability of your own domain name.
When you are ready to publish your site, Wix will prompt you to choose your domain names.
If you are using the Wix free plan, this will include wixsite in the name; if you have a paid plan, you can go ahead and grab a .com or .net domain name.
- Publish The Website
That’s all, folks. You can go ahead and click that publish button now.
You can preview your site at every stage throughout the process and when you decide you are happy with how it looks; you’ve added your content, your images, and any tools your website needs, you’re good to go!
Of course, you can always edit your site if anything changes or you spot a faux pas later on. Click manage site in your dashboard; then edit site to make any alterations.
Method 2. Build a website using WordPress (CMS)
A content management system (or CMS) is the other most popular way to get started with your very own website, and WordPress is the main CMS contender leading the market today.
First of all: a CMS is not the same as a website builder. Whereas website builders tend to be a little easier to use, a content management system like WordPress affords the user more control; more customization options; more power over the desired outcome.
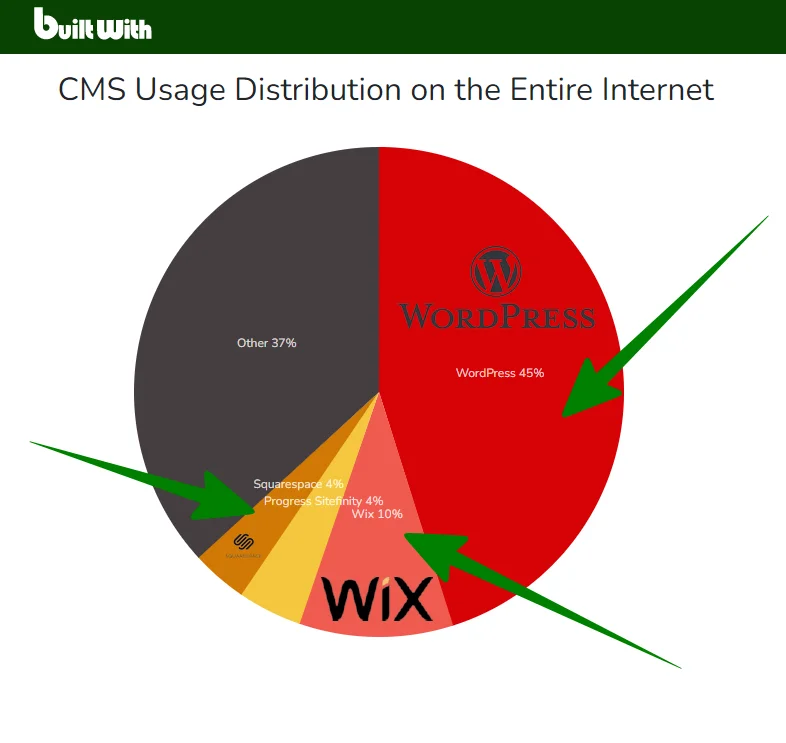
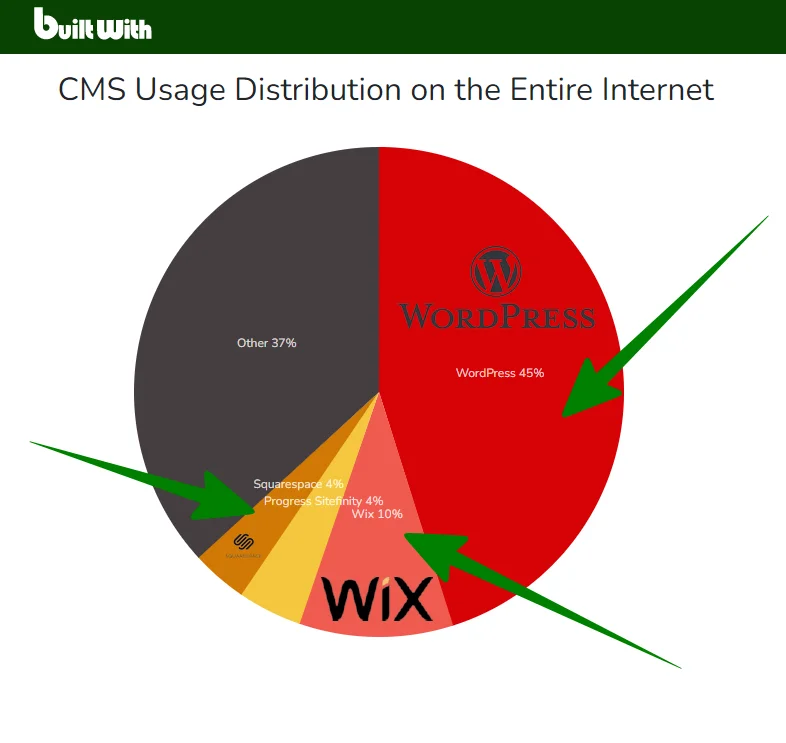
WordPress.org is a free-to-use, open-source content management system. In 2024, WordPress ranks as the most commonly chosen CMS in the world.
Originally WordPress targeted bloggers and creative site builders, but their options have expanded making them equally suitable for building professional, business, and e-commerce websites as well.
The secret to mastering your WordPress website is figuring out the WordPress dashboard. The dashboard is where you create and manage content; add tools; and level up your site with plug-ins.
Web hosting
Wordpress.com is hosted and perfect for bloggers. This makes for an easy, cheaper start-up, but it is limited and unable to accept plug-ins.
Wordpress.org requires external hosting, but the trade-off is that this platform is essentially limitless. This is the version we are talking about here.
Three of the most popular WordPress hosting options in 2024 are:
- Bluehost (my review is here)
- SiteGround (my review is here)
- WP Engine (my review is here)
Domain name
If you are using WordPress for free, your domain name will follow the format: yourname.wordpress.com.
On a paid plan your custom domain name will be the preferred format: yourname.com.
WordPress installed
The majority of mainstream web hosts automatically install WordPress on your behalf, so you receive updates to the software and security whenever they go live.
You can also install WordPress yourself.
Ready to get started on your WordPress site in just nine, easy steps?
1. Set up your domain name
Choose your name. You can use the WordPress name check tool to check the availability of your own domain name.
For a more professional look, choose a paid plan and choose your own custom domain name.
2. Choose a web hosting service & plan
There are several web hosts to choose from, including Bluehost or SiteGround.
Obviously, you want the best hosting plan you can get, right? The better the plan, the more it costs.
When you choose a hosting plan with Bluehost, for example, you can choose from:
- $2.95 per month
- $5.45 per month
- $13.95 per month
Each Bluehost WordPress hosting plan offers different features, which are better suited to different types of websites.
3. Create your account and choose a package
Head over to WordPress.org and create your brand-new account!
The first thing WordPress will ask is whether you are comfortable getting your own hosting and domain registrar, or whether you want to install WordPress via one of their endorsed hosts.
4. Install WordPress
Many web host services automatically install WordPress on your behalf.
You can easily install WordPress yourself.
5. Start customizing your WordPress site
The fun part.
Immediately after logging in you will be directed to the WordPress dashboard. At the top of the page the toolbar will show you what your site looks like right now: pretty bland, right?
6. Pick your theme
To begin making your site your own, choose your website template from the hundreds of themes WordPress has to offer.
You can easily change the theme any time you want. Head to appearance > themes screen and scroll through the options until you find the one which is right for your site.
Then click activate underneath it.
7. Customize your design
Additional themes can be purchased from third-party theme creators such as Themeforest. Just make sure you get a well-coded and fast-loading theme.
Alternatively, you can customize themes if you are able and willing to alter the base coding.
This is quite an advanced feat for a complete beginner, but if you have some money left in the budget you might find a freelancer willing to help create your vision.
8. Install some plugins
One of the reasons customers choose to use WordPress is the vast array of plugin options. These are extra features you can add to your website, and you literally have thousands to choose from.
As I mentioned earlier, you can install a plugin that lets you translate the page to reach a wider audience. Alternatively, you might install a dedicated SEO plugin to improve your search ranking.
9. Add pages and blog posts
The most important thing… what you post on your shiny new website. From the WordPress dashboard, click posts, then click new post. Input your content and when you are happy with it, click publish. It really is that easy!
Method 3. Build a website from scratch (coding)
Option number three for creating your website is the toughest yet: building it from scratch, as in, literally from the base code up.
The serious upside to doing this is that you get absolute control and absolute power over your own little world. The downside? You need a heck-ton of patience and be prepared for a super-steep learning curve.
Or, you could hire a professional. In this case, all you need is a vision and a flexible budget.
The four main types of coding language can be used in sequence, almost like building blocks to create the ideal website:
- HTML (HyperText Markup Language) is the base code, or digital building blocks used to create and structure a website and all its content.
- CSS (Cascading Style Sheets) is the code used to style written web content.
- JS (JavaScript) builds on top of HTML and CSS to improve functionality and make the website more interactive.
- PHP (Hypertext Pre-processor) is a server-side scripting language used to improve HTML proficiency.
There are multiple websites dedicated to teaching new users to code, with some specializing in just one or two coding languages, and others using all four as sequential building blocks.
- Laravel: an open-source PHP framework
- Bootstrap: an open-source CSS framework, which also contains HTML and JS templates
- Tailwind CSS: a framework focusing on learning CSS within HTML
- Webflow: a website builder platform with HTML, CSS, and JS templates built-in
- Vue JS: a JavaScript framework for building tools to improve HTML and CSS coding
- React JS: a JavaScript framework for building user interfaces with minimal coding
Should I do it myself or outsource a freelancer?
For a complete novice, it is going to be a steep learning curve and incredibly frustrating.
However, if you are up for the challenge then you will be learning a skill you can build on and use again and again. You will also be saving yourself the freelancer fees.
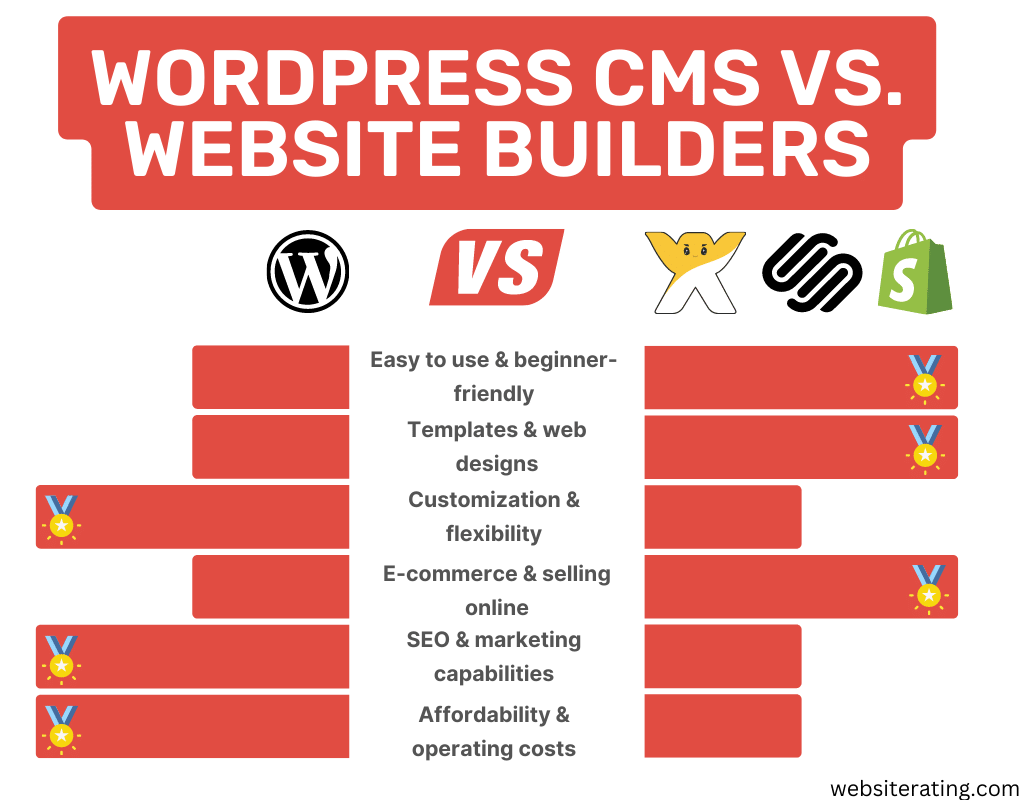
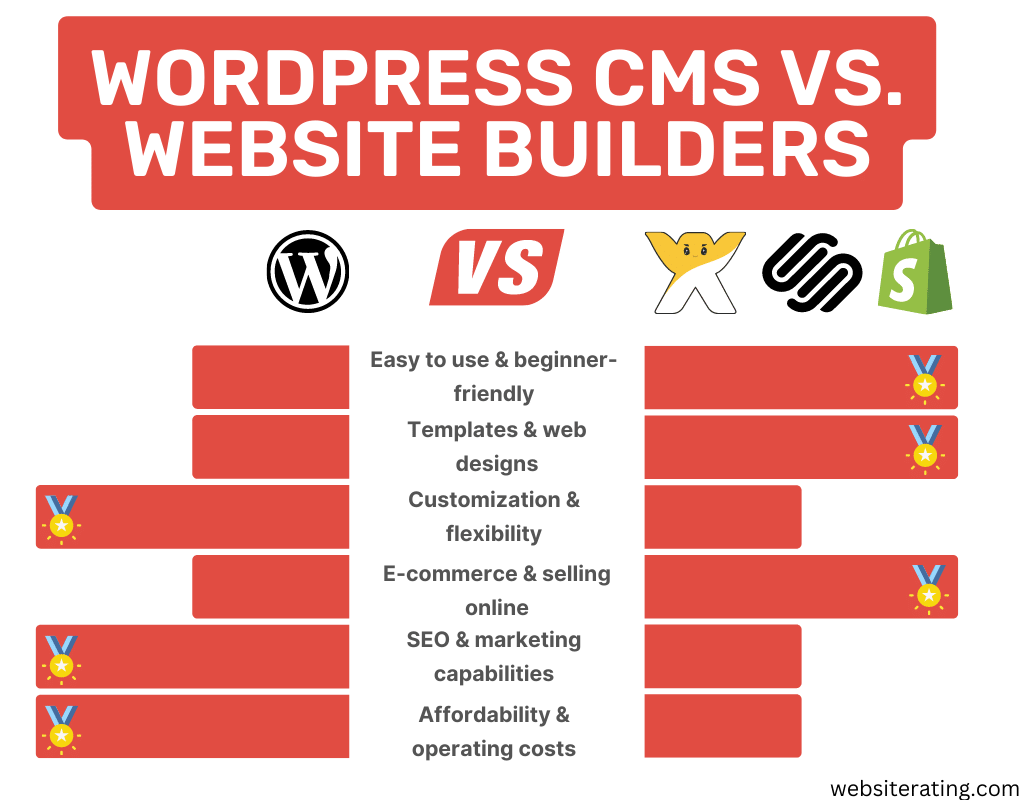
Website Builders vs CMS vs Coding: Which is the Best Way to Build a Website?
The option you choose comes down to personal choice, as well as the budget you have available.


There are a few factors to consider, however.
Website builders
Ease of use?
The easiest option for beginners; aimed at the complete novice.
Typical cost?
Wix (for example) offers a free version, or you can pay $16+ per month.
Customization?
Dependent on the provider. You can usually customize themes and appearance, but extra features are more limited than with a CMS.
How long it takes?
You can be up and running in less than an hour!
Maintenance?
Software and security maintenance is managed by the website builder. You can update your content as often (or not) as you choose.
What type of site is it good for?
Blogs and small business websites. Text-based websites, without the call for too many additional tools.
Pros:
- Incredibly easy to use
- No experience needed
- All the complicated bits are handled by the website builder company
Cons:
- Limited customization options
- Often not so professional looking
- Comparably lower SEO ranking
CMS
Ease of use?
Not too difficult with a little patience, but more tricky than website builders.
Typical cost?
Available for free. WordPress (for example) offers a free version but if you want a custom domain name you need a paid plan.
Customization?
Many customization options with additional themes and templates are available from third-party websites. You can choose from thousands of tools and plugins to improve your site functionality.
How long it takes?
Takes a bit of time to get used to but is quick to use with a little practice.
Maintenance?
A hosting service like Bluehost will manage automatic updates and security. You can maintain the content as often as required.
What type of site is it good for?
The plugin availability means this option is suitable for all websites.
Pros:
- Increased customization
- You can add any tool or function you want
- Many cost options available
- SEO friendly tools
Cons:
- At greater risk from hackers unless security is maintained
- Users with coding knowledge become frustrated by limitations
Coding
Ease of use?
Difficult to learn. Essentially a second language so practice and patience will improve ease of use.
Typical cost?
If you do it yourself, virtually free. If you hire a freelance coder, expect to pay upwards of $25 per hour.
Customization?
Limitless! If you can dream it, you can do it.
How long it takes?
To learn? A long time. An experienced coder is often able to write and edit code remarkably fast, depending on the complexity of the website design.
Maintenance?
There is no support here, so you need to maintain your website completely by yourself or hire a freelancer, which will cost more than using website builders.
What type of site is it good for?
Coding lends itself well to any site. Anything a little creative, interactive, or obscure will benefit since the web designer is not restricted by existing templates.
Pros:
- The only limit is the coder’s proficiency
- The most cost-friendly option, if you do it yourself
Cons:
- Incredibly difficult to learn
- No support if something goes awry
Things to Consider Before Starting a Website
1. Goals for your website
- To make money
- To establish an online presence
- For fun
2. What is your website going to be about?
- E-commerce – selling products and services
- Business – to improve the visibility of your business online
- Blog – a career option or just for fun; a blog can be about anything!
3. How are you going to build your website?
Depending on the purpose of your site, as well as your budget, decide between:
- Website builders
- CMS
- Coding
4. Design & user-friendliness
It isn’t just about the content, if you want your website to be a positive reflection of yourself or your business you need to make sure it offers a user-friendly experience.
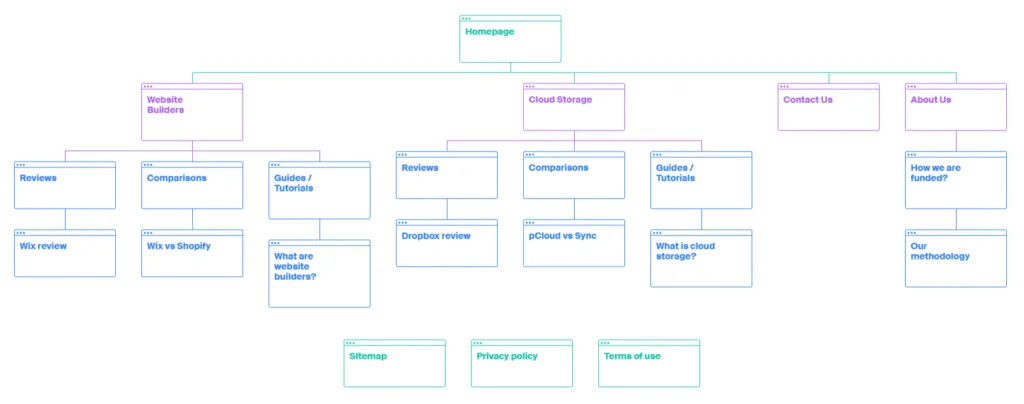
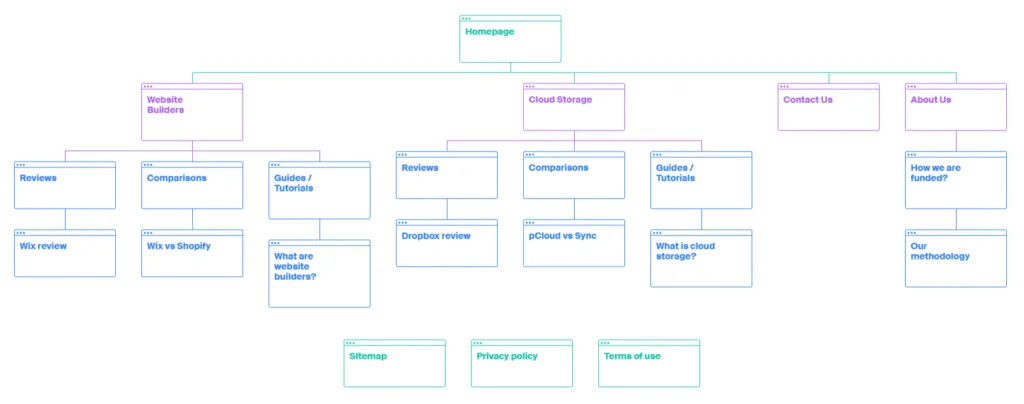
Build your website’s architecture
The architecture refers to the navigation of the website. How is everything laid out? Is it easy for visitors to use?
Website architecture is important for SEO, as search engines crawl your site architecture and rank it according to how easy to use it is.
Connect your web pages with menus
You have a lot of competition out there, so keep your site simple and easy to use so customers choose to come back.
Use menus to simplify navigation between pages on your site. You want the user experience to flow.
What theme are you going to use? (if applicable)
Some of the themes out there look pretty snazzy, right? Okay, but if it’s too dark, or too convoluted it isn’t going to be fun for visitors to look at, is it?
The key is to pick something that stands out enough to get you noticed but not so much that it becomes obvious you have never designed a web page before.
Choose your branding and color scheme
Rule one: choose a light background and colors that complement each other. You want it to look good, yes, but you want people to be able to read the content easily too.
Rule two: whether you are an established brand, small business website or a blogger, you need branding. Choose colors and choose fonts and be consistent with them.
5. How will you keep your website secure?
If you use a website builder security will be managed for you.
With a CMS or coded website, security is at greater risk. Use phrase passwords to minimize the risk of hacking and ensure software security is kept up to date with new releases.
6. How are you going to monetize your site?
There are lots of ways to make money online, including:
- Adverts
- Selling products
- Selling digital products and services (classes, tutorials, editing)
- Affiliate links
7. What will your privacy policy and T&Cs cover?
The privacy policy sets out the purpose of data collection via your website, the type of data stored, and the purpose. This will vary depending on the type of website you build.
The T&Cs refer to the ownership of the website and the copyright of the content. You must set out the appropriate use of the website and content, as well as security procedures should there be an infringement.
Things to Do Before Starting a Website
1. Choose and register a domain name
Ideally, you want a domain name that matches your website name; your business, or yourself.
Choose something easy to type, not too long or complicated.
2. Choose a hosting provider
Shared hosting will host your website along with other sites on the same server. It is an affordable choice for those on a budget.
A web hosting service like Bluehost will offer the choice of shared hosting, along with other, more expensive hosting options.
3. Create a plan for your website’s structure and content
Plan your new website in advance so you know exactly what is going onto that thing!


Seriously, you don’t want to wing it. Planning your structure will improve the layout and therefore SEO for your site.
Planning the content will ensure you incorporate everything you need without adding too much extra fluff later on.
You can use Microsoft Word or a free online tool like https://octopus.do/ to do this.
4. Set a budget
Building a website can get pricey, but it doesn’t have to.
Set your budget right at the start so you can choose the website builder, the CMS, the host, or whatever is best suited to the funds you have available.
5. Webmaster tools
Google Analytics will reveal the statistics which determine how visible your website is and how you can improve your SEO.
Google Search Console helps you to understand how often your site appears in search results and what users look at when they visit your site.
What Makes a Good Website: Tips & Tricks
1. Simple to navigate
Clear headings and easy-to-use menus. If users have to look too hard, they’re going to look for a different site.
2. Write conversationally
Write in a way that is easy to read. Unless you are creating an academic site, don’t write using overly complex jargon.
On the other hand, don’t try to sound modern, or cool either. It’s a website, not a text message.
3. Relevant content
Keep it relevant. People only want to read what they have to, they aren’t going to scroll through a block of unnecessary text looking for it.
4. Optimize for Core Web Vitals
Optimize everything.
Speed – optimized loading time is no more than three seconds. If your site is taking longer, try removing or compressing images or graphics, or else move to a different host.
Images – yes, they’re great! They can also slow things down, though. Use a compression tool to compress your image instead of reducing or removing it.
Search engine algorithms are hardwired to crawl your site looking for any sign of weakness, so use every optimization technique you can.
5. Make your site look good
This goes without saying, right? Gone are the days when people will put up with a digital eyesore just because they have to – because they no longer have to.
If you want your website to be competitive, it needs to be attractive and easy to use.
Tips for Creating Different Types of Content for Your Website
1. Home page
This needs to draw and hold visitors’ attention. It should state exactly who you are without being crammed full of unnecessary detail.
Choose your logo, color scheme, and eye-catching fonts to draw visitors in so they will want to explore more of your site.
2. About page
Your about page = Who are you?
Using the same color scheme as your home page and readable fonts, tell visitors who you are and why yours’ is the website they were looking for.
3. Contact page
This could be as simple as listing contact options, usually an email address and telephone number.
You can easily add a contact form to improve functionality and ease of use for the visitor.
4. Landing page
A landing page is more than just an advert, it is a call to action and it should focus on the one, main thing you want visitors to your website to do.
Perhaps you want visitors to buy a product or service?
Or maybe you want them to register for updates?
Whatever the purpose, there are lots of landing page designs and templates to choose from.
5. Blog/affiliate content
So, you want to create a blog, do you?
A blog is a great way to draw visitors to your site and keep them coming back, again and again. Select a topic that people want to read about and write in an engaging, accessible style.
Using affiliate content is an effective way to monetize your website. Sure, it sounds a little dodgy but done right, it is totally above board and can turn the fun of designing your own website into a reputable business.
6. E-commerce content
Since e-commerce websites are among the most profitable and popular, there are numerous e-commerce website builders to choose from that can get you up and running in no time.
Creating content for an e-commerce website ought to walk the fine line between being promotional and encouraging consumers to buy a product or service whilst remaining truthful. Keep it more like Amazon.com and less like a garage sale.
7. Business content
Even a small business can have an effective website! The trick is to write content that reflects your business; both the purpose of your business and your company culture.
Aesthetically your website ought to reflect your business in color, imagery, and vibe, but the tone should also resonate with who you are as a company.
The content on your website should read as though the visitor is speaking to you in person.
Key Terminology in Website Building
- Domain name: the name as it appears after www. in website addresses. Literally the name of your digital domain
- Web hosting: serving or maintaining files and content for a website. The piece of the internet where your website information is stored
- DNS: Domain Name System – translates readable names (like the domain name) to numerical, machine-recognized IP addresses
- Caching: temporarily storing web data on your hard drive
- CMS: Content Management System – a software application for building your own website without being required to code it from the ground up
- SEO: Search Engine Optimization – the process of improving the quality of a website or web content with the intention of earning a higher search engine ranking
Summary: So Your Website is up, What’s Next?
Building a website is a bit like creating a work of art, and a bit like performing surgery. It’s intricate, precise, and requires a lot of care and attention – but when you get started, it really is all about logic.
The good news is that anyone can build their website. In fact, building your site has never been easier!
When I first tried Wix, I was amazed at how easy it was to create a website. I just dragged and dropped elements, and suddenly I had a professional-looking site without needing to code anything. It was a game-changer compared to my early days of struggling with HTML. Wix made the whole process so intuitive and fun, turning what used to be a daunting task into something I could enjoy.
You probably want to get going on your own website, right? So go ahead and decide which path is right for you:
- If you want to keep things simple, or you need your site to go live as soon as possible, start with a website builder like Wix – we already covered the six, easy steps to getting your site up and going.
- If you have a little more time to play around and you like the sound of added customization features, look at Bluehost which comes with WordPress pre-installed – it could be good to go in just nine steps, right?
- Or you could be adventurous and code it yourself. Be warned though, coding is difficult to learn, and if you are totally new to it, it is not going to be fast. Of course, you could hire a freelancer to code the site for you… but that costs money.
Money… This brings us right back to budgeting. Having compared different ways to build your own website, you can probably see that ultimately, it comes down to how much money you have to put in.
For a small business owner, building a website yourself is an easy way to save, while learning a new skill you are certain to use again.
Whether your site is a blog, e-commerce, business site, or something else entirely, take a few minutes to think about the aesthetics.
The thing is, with so many other websites out there, yours has to look good and be easy to navigate. Your site is a reflection of who you are as a person, a professional, or a business.
If site visitors do not enjoy their time there, then they can just head back to Google and search for a competitor after all.
Building a website from the ground up is a bit like being the mayor of your own town, just, you know… digitally.
How much time and effort you want to put in will show for all to see so yes, it really is make or break. It can be a lot of fun though and best of all, you have complete control over your own digital domain.
What are you waiting for? Go get building!
References:






