Ali ni frustrirajoče, ko kliknete na spletno mesto, čakate in čakate nekaj, kar se vam zdi kot veke, in razočarano kliknete gumb za nazaj? Resnica je, da obiskovalce spletnega mesta zelo malo moti bolj kot a spletno mesto, ki se počasi nalaga in to je kje WP Rocket pride noter
Študija Forrester Consulting navaja, da "47 % potrošnikov pričakuje, da se bo spletna stran naložila v dveh sekundah ali manj".
Žalostno je, da se številni lastniki spletnih mest ne zavedajo, da spletno mesto, ki se počasi nalaga, ljudi ne samo frustrira, ampak lahko tudi negativno vpliva na vaše Google uvrstitve in vplivajo na končni prihodek!
Dobra stvar je, da obstajajo načini za pospešitev nalaganja spletnega mesta, še posebej, če spletno mesto poganja WordPress. Ker tukaj vam bom povedal, kako začeti WP Rocket (in ja to je vtičnik, ki ga uporabljam za pospešitev moje spletne strani).
Tukaj je tisto, kar se boste naučili v tej objavi:
- Kako prenesti in namestiti WP Rocket
- Kako nastaviti WP Rocket s priporočenimi nastavitvami
- Kje po pomoč in uradno dokumentacijo
Kaj je WP Rocket?
WP Rocket je premija WordPress vtičnik za predpomnjenje, ki je izjemno učinkovit pri pospeševanju časa nalaganja vašega spletnega mesta.
Načrti in cene WP Rocket:
- $ 49 / leto – 1 leto podpore in posodobitev za Spletna stran 1.
- $ 99 / leto – 1 leto podpore in posodobitev za 3 spletne strani.
- $ 249 / leto – 1 leto podpore in posodobitev za neomejeno število spletnih strani.
Za razliko od večine drugih WordPress predpomnjenje vtičniki, ki so znani po tem, da so polni zmedenih možnosti in nastavitev. Izvedite več o WP Rocket in odkrijte nekaj najboljše brezplačne alternative WP Rocket.
1. Prenesite in namestite WP Rocket
Najprej pojdite na Spletno mesto WP Rocket in kupite WordPress plugin.
Izberite načrt, ki vam najbolj ustreza, in dokončajte potrebne korake za oddajo naročila.
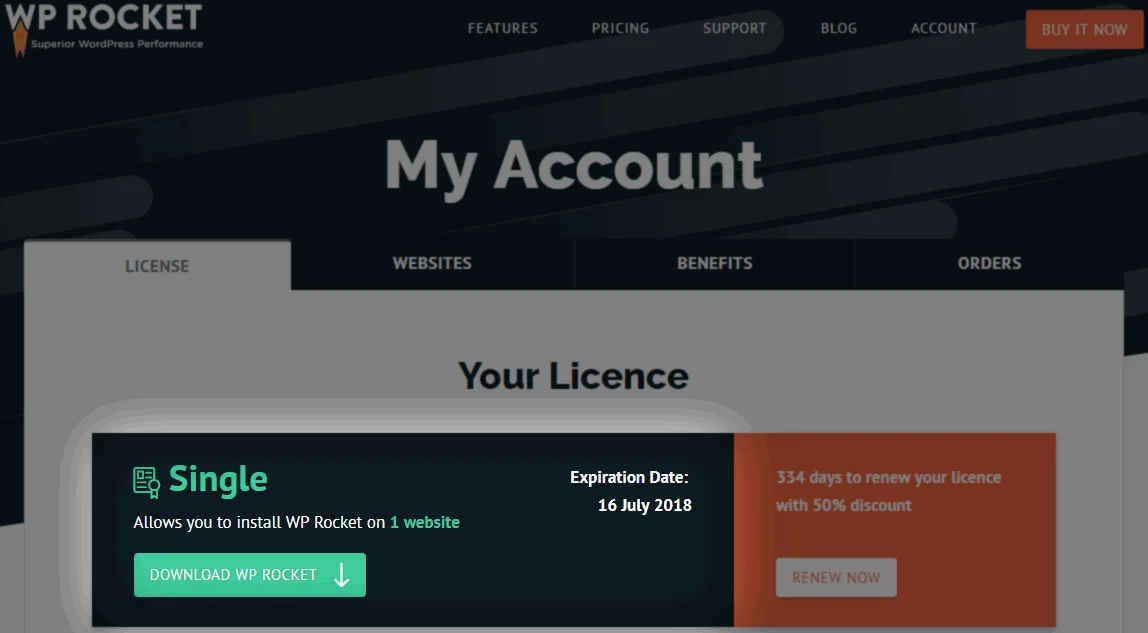
Nato boste prejeli e-poštno sporočilo s podatki za prijavo v vaš račun na wp-rocket.me. Pojdite in se prijavite ter vstopite "moj račun" boste našli povezavo za prenos. Prenesite in shranite datoteko zip v svoj računalnik.

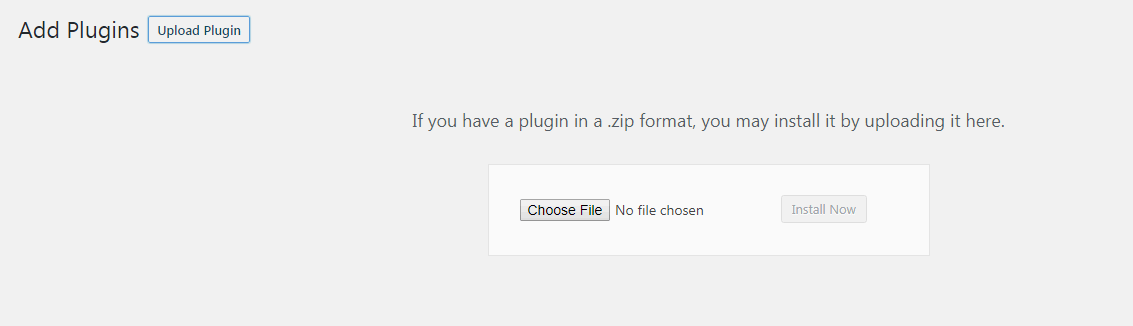
Nato se prijavite v svoj WordPress spletno mesto in pojdite na Vtičniki –> Dodaj novo –> Naloži vtičnik.
Preprosto naložite in namestite različico zip datoteke WP Rocket.

Končno pojdite in aktivirajte WP Rocket in vtičnik je zdaj nameščen. Juhu!
2. Najboljše in priporočene nastavitve WP Rocket
Zdaj je čas, da konfigurirate WP Rocket v skladu s priporočenimi nastavitvami.
Najprej pojdite na Nastavitve –> WP Rocket in preusmerjeni boste na stran z nastavitvami vtičnika. Obstaja 10 zavihkov ali razdelkov, ki jih boste morali konfigurirati in prilagoditi nastavitve:
- Splošno (privzeti zavihek)
- Nastavitve predpomnilnika
- Nastavitve optimizacije datotek CSS in JS
- Nastavitve medijev
- Nastavitve prednalaganja
- Napredne nastavitve pravil
- Nastavitve zbirke podatkov
- Nastavitve CDN
- Dodatki (Cloudflare)
- Orodja
- Bonus: Konfiguriranje WP Rocket za HTTP/2
- Bonus: Uporaba WP Rocket s KeyCDN
- Bonus: Kateri spletni gostitelji so združljivi in delujejo z WP Rocket?
- Bonus: Prenesite mojo konfiguracijsko datoteko WP Rocket
Zdaj pa pojdimo skozi konfiguracijo priporočenih nastavitev za WP Rocket za vsakega od 10 razdelkov.
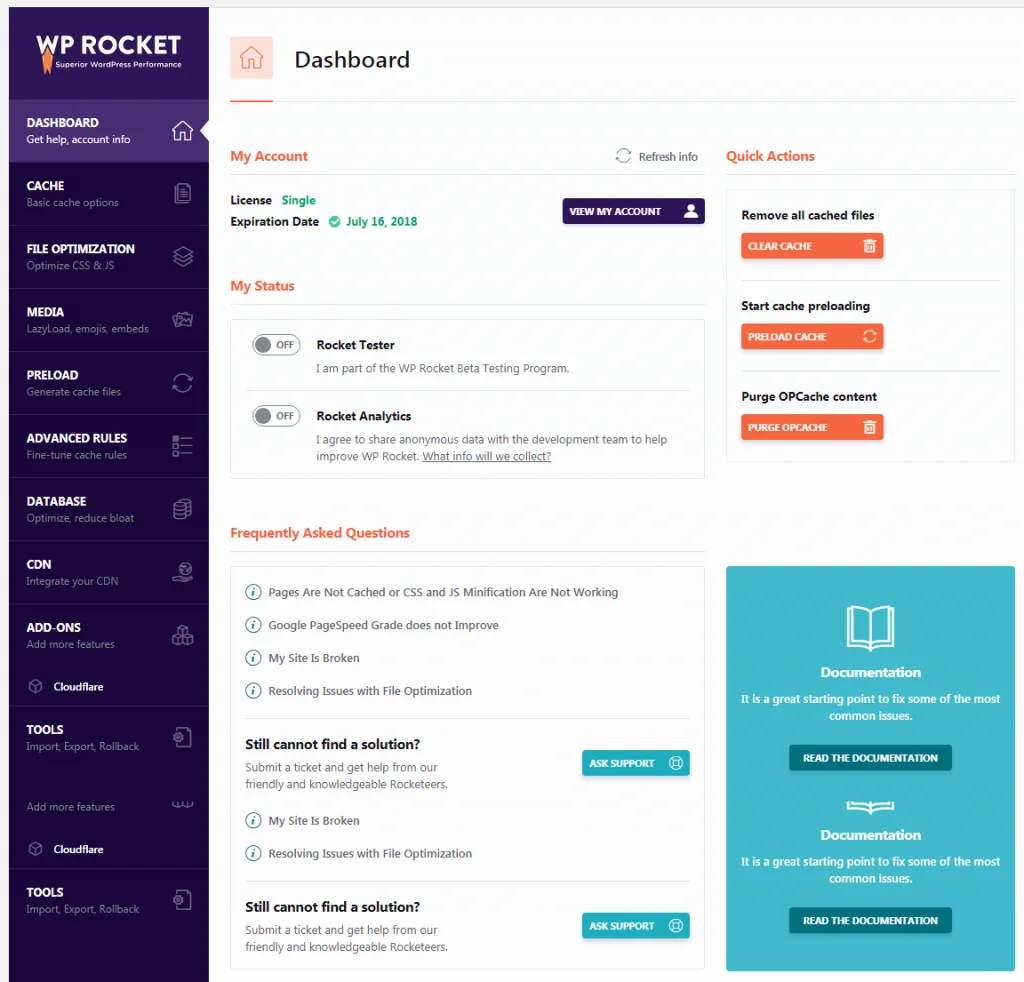
Nadzorna plošča WP Rocket

Na nadzorni plošči so informacije o vaši licenci in o tem, kdaj poteče. Lahko se tudi prijavite, da postanete a Tester rakete (program testiranja beta) in Raketna analitika (dovolite WP Rocket anonimno zbiranje podatkov). Tukaj najdete tudi povezave do podpore in pogosta vprašanja o WP Rocket.
Na nadzorni plošči lahko Odstrani vse predpomnjene datoteke (priporočljivo, da naredite, ko končate s konfiguracijo nastavitev WP Rocket), Začni prednalaganje predpomnilnika (generira predpomnilnik za vašo domačo stran in vse notranje povezave na domači strani) in Očistite OPcache Vsebina (očisti OPcahce, kar prepreči težave, ko posodobite vtičnik WP Rocket).
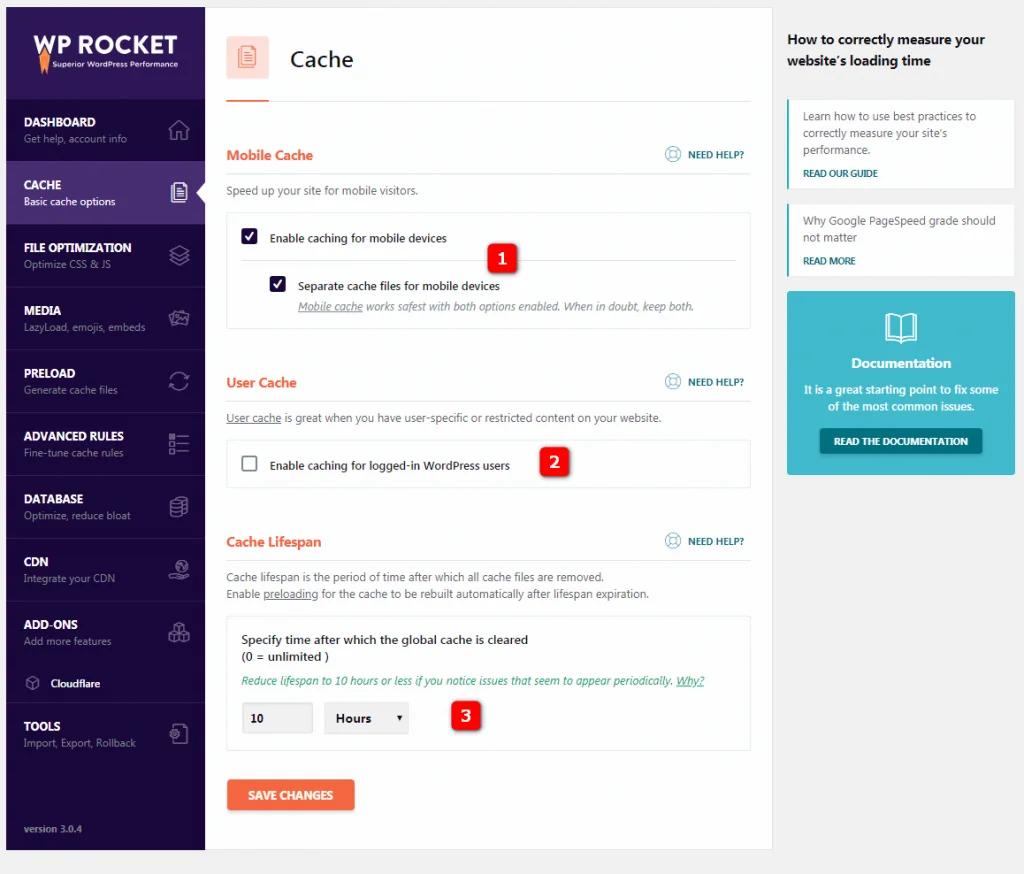
Nastavitve predpomnilnika WP Rocket

1. Omogočite predpomnjenje za mobilne naprave je treba aktivirati, saj omogoča predpomnjenje za mobilne naprave in naredi vaše spletno mesto mobilnikom prijaznejše.
Izberi tudi Ločene datoteke predpomnilnika za mobilne naprave. Ker mobilno predpomnjenje WP Rocket deluje najvarneje, če sta omogočeni obe možnosti. Če ste v dvomih, obdržite oboje.
2. Omogoči predpomnjenje za prijavljene WordPress Uporabniki, je priporočljivo, da je to aktivirano samo, če imate člansko spletno mesto ali podobno, ko se morajo uporabniki prijaviti, da vidijo vsebino.
3. Življenjska doba predpomnilnika je samodejno nastavljen na 10 ur, kar pomeni, da se predpomnjene datoteke samodejno odstranijo po 10 urah, preden se ponovno ustvarijo. Če redko posodabljate svoje mestu ali imajo veliko statičnega vsebine, lahko to povečate.
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
Nastavitve optimizacije datotek CSS in JS WP Rocket

Minificiranje datotek zmanjša velikost datotek in lahko izboljša čas nalaganja. Minifikacija odstrani presledke in komentarje iz statičnih datotek, brskalnikom in iskalnikom omogoči hitrejšo obdelavo datotek HTML, CSS in JavaScript.
Združevanje datotek bo združil datoteke v manjše skupine, da bi zagotovil združljivost teme/vtičnika in boljšo zmogljivost. Vendar prisilno združevanje v samo eno datoteko ni priporočljivo, ker brskalniki hitreje prenesejo do 1 manjših datotek vzporedno kot 6-1 veliki datoteki.
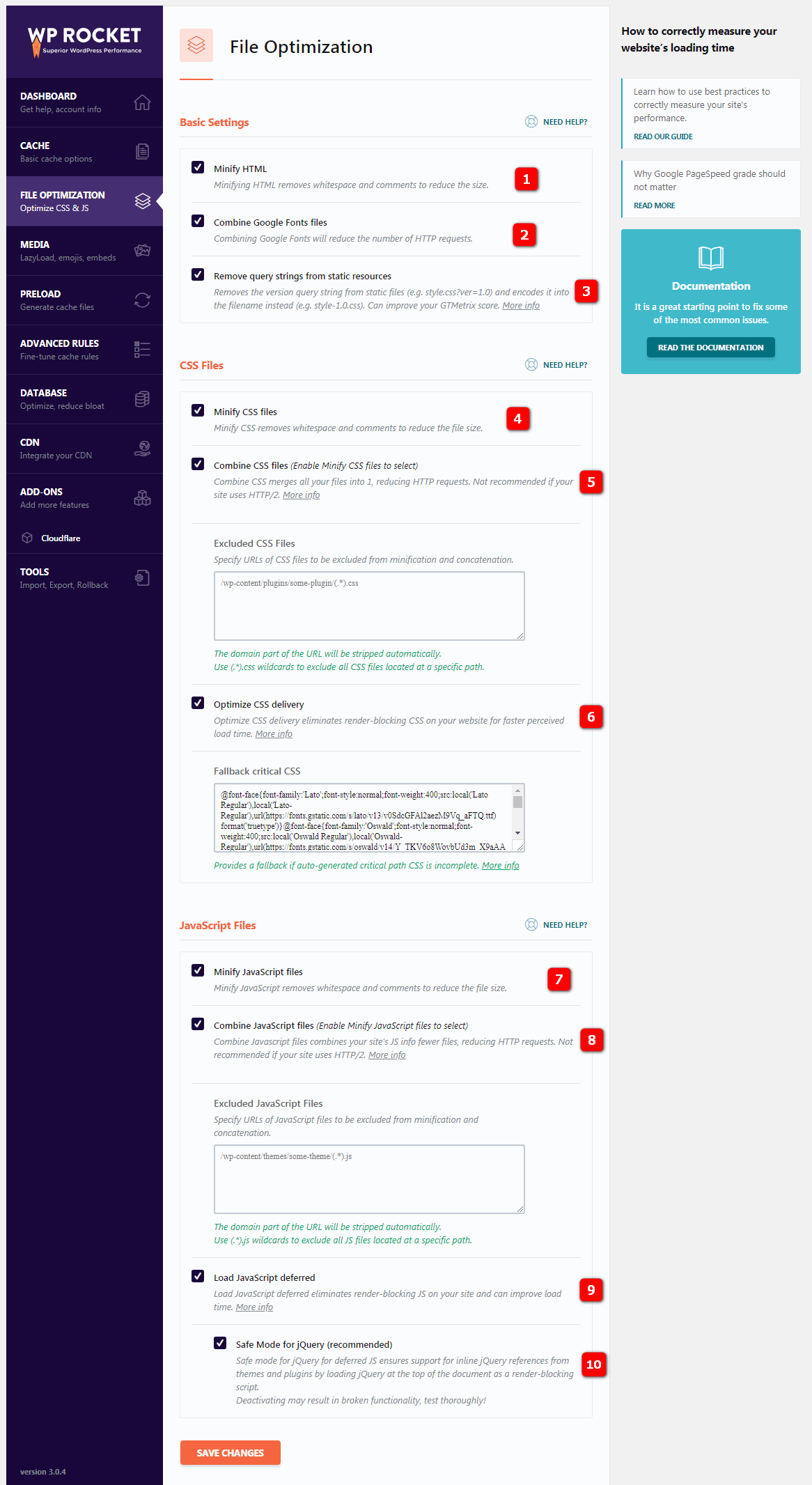
1. Pomanjšajte datoteke HTML bo odstranil presledke in komentarje ter tako zmanjšal velikost spletnih strani na vašem spletnem mestu.
2. Združite Google Datoteke s pisavami bo zmanjšal število zahtev HTTP (še posebej, če uporabljate več pisav).
3. Odstranite poizvedbene nize iz statičnih virov lahko izboljša oceno zmogljivosti na GT Metrix. Ta nastavitev odstrani poizvedbeni niz različice iz statičnih datotek (npr. style.css?ver=1.0) in ga namesto tega kodira v ime datoteke (npr. style-1-0.css).
4. Pomanjšajte datoteke CSS bo odstranil presledke in komentarje, da bo zmanjšal velikost datoteke slogovne datoteke.
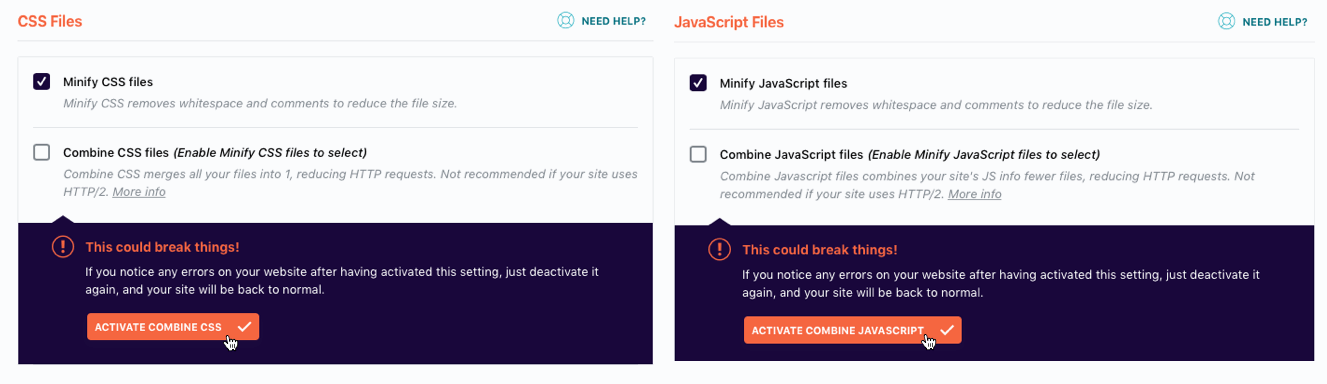
5. Združite datoteke CSS združi vse vaše datoteke v samo eno datoteko, kar zmanjša število zahtev HTTP. Ni priporočljivo, če vaše spletno mesto uporablja HTTP/2.
pomembno: To bi lahko pokvarilo stvari! Če po tem, ko ste aktivirali to nastavitev, na svojem spletnem mestu opazite kakršne koli napake, ga preprosto znova deaktivirajte in vaše spletno mesto bo spet normalno.
6. Optimizirajte dostavo CSS odpravlja CSS, ki blokira upodabljanje, na vašem spletnem mestu za hitrejše zaznavanje časa nalaganja. To pomeni, da se bo vaša stran začela nalagati brez stilov CSS in to je nekaj Google PageSpeed Insights upošteva pri 'točkovanju' hitrosti strani.
Kritična pot CSS pomeni, da se bo vaša stran začela nalagati brez vseh svojih slogov CSS. To pomeni, da bi lahko med nalaganjem nekaj trenutkov izgledal nekoliko čudno.
To se imenuje FOUC (flash nestilizirane vsebine). Da bi se temu izognili, morate uporabiti tako imenovani CSS kritične poti. To pomeni, da mora biti CSS za vsebino na vrhu vaše strani nameščen neposredno v HTML, da se izognete FOUC med nalaganjem strani.
Za ustvarjanje kritične poti CSS, ki jo lahko uporabite to orodje za ustvarjanje kritične poti CSS.
7. Pomanjšajte datoteke JavaScript odstranite presledke in komentarje, da zmanjšate velikost datotek JS.
8. Združite datoteke JavaScript združite manj datotek s podatki JavaScript vašega spletnega mesta in tako zmanjšajte zahteve HTTP. Ni priporočljivo, če vaše spletno mesto uporablja HTTP/2.
pomembno: To bi lahko pokvarilo stvari! Če po tem, ko ste aktivirali to nastavitev, na svojem spletnem mestu opazite kakršne koli napake, ga preprosto znova deaktivirajte in vaše spletno mesto bo spet normalno.
9. Odloženo nalaganje JavaScripta odpravi JS, ki blokira upodabljanje, na vašem spletnem mestu in lahko izboljša čas nalaganja. To je nekaj Google PageSpeed Insights upošteva pri 'točkovanju' hitrosti strani.
10. Varen način za JQuery zagotavlja podporo za vgrajene reference jQuery iz tem in vtičnikov tako, da naloži jQuery na vrh dokumenta kot skript, ki blokira upodabljanje.
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
Nastavitve WP Rocket Media

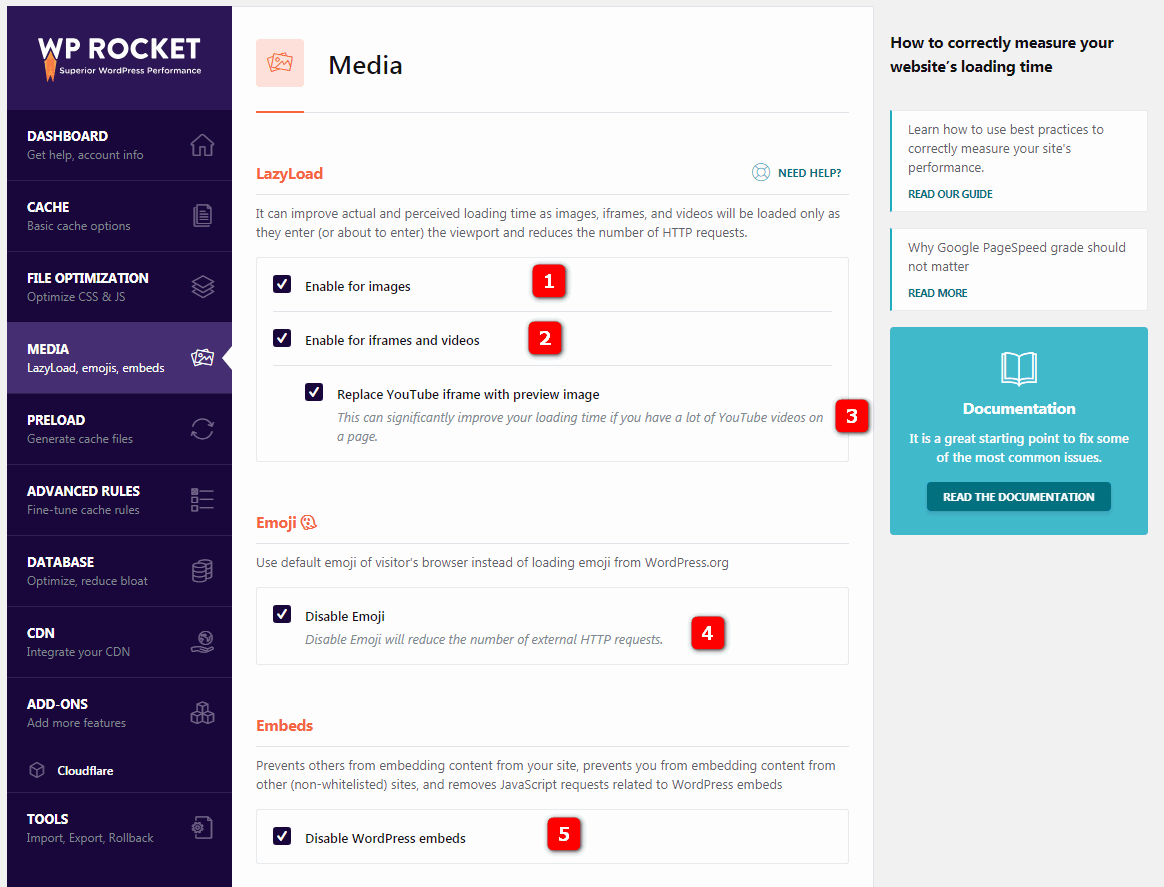
1. Leno nalaganje slik pomeni, da se bodo slike naložile samo, ko vstopijo (ali bodo kmalu vstopile) v vidno polje, tj. naložijo se samo, ko se uporabnik pomakne navzdol po strani. Leno nalaganje zmanjša število zahtev HTTP, kar lahko izboljša čas nalaganja.
(Včasih onemogočim leno nalaganje slik, samo zato, ker ko je omogočeno leno nalaganje, sidro Povezave kazanje na položaj pod leno naloženo sliko se pomakne na napačen položaj spletne strani)
2. Leno nalaganje iframesov in videoposnetkov pomeni, da se bodo okvirji iframes in videoposnetki naložili samo, ko vstopijo (ali bodo kmalu vstopili) v vidno polje, tj. naložijo se samo, ko se uporabnik pomakne navzdol po strani. Leno nalaganje zmanjša število zahtev HTTP, kar lahko izboljša čas nalaganja.
3. Zamenjajte YouTube iframe s predogledno sliko lahko znatno izboljša čas nalaganja, če imate na strani veliko videoposnetkov YouTube.
Lazyload je mogoče izklopiti na posameznih straneh/objavah (to nastavitev najdete v stranski vrstici objave/strani)
4. Onemogoči Emoji je treba onemogočiti, ker je treba uporabiti privzeti emoji brskalnika obiskovalcev namesto nalaganja emojijev iz WordPress.org. Če onemogočite predpomnjenje čustvenih simbolov, zmanjšate število zahtev HTTP, kar lahko izboljša čas nalaganja.
6. WordPress vdela je treba onemogočiti, ker preprečuje drugim, da bi vdelali vsebino z vašega spletnega mesta, prav tako vam preprečuje vdelavo vsebine z drugih spletnih mest in odstrani zahteve JavaScript, povezane z WordPress Vdelava.
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
Nastavitve prednalaganja WP Rocket

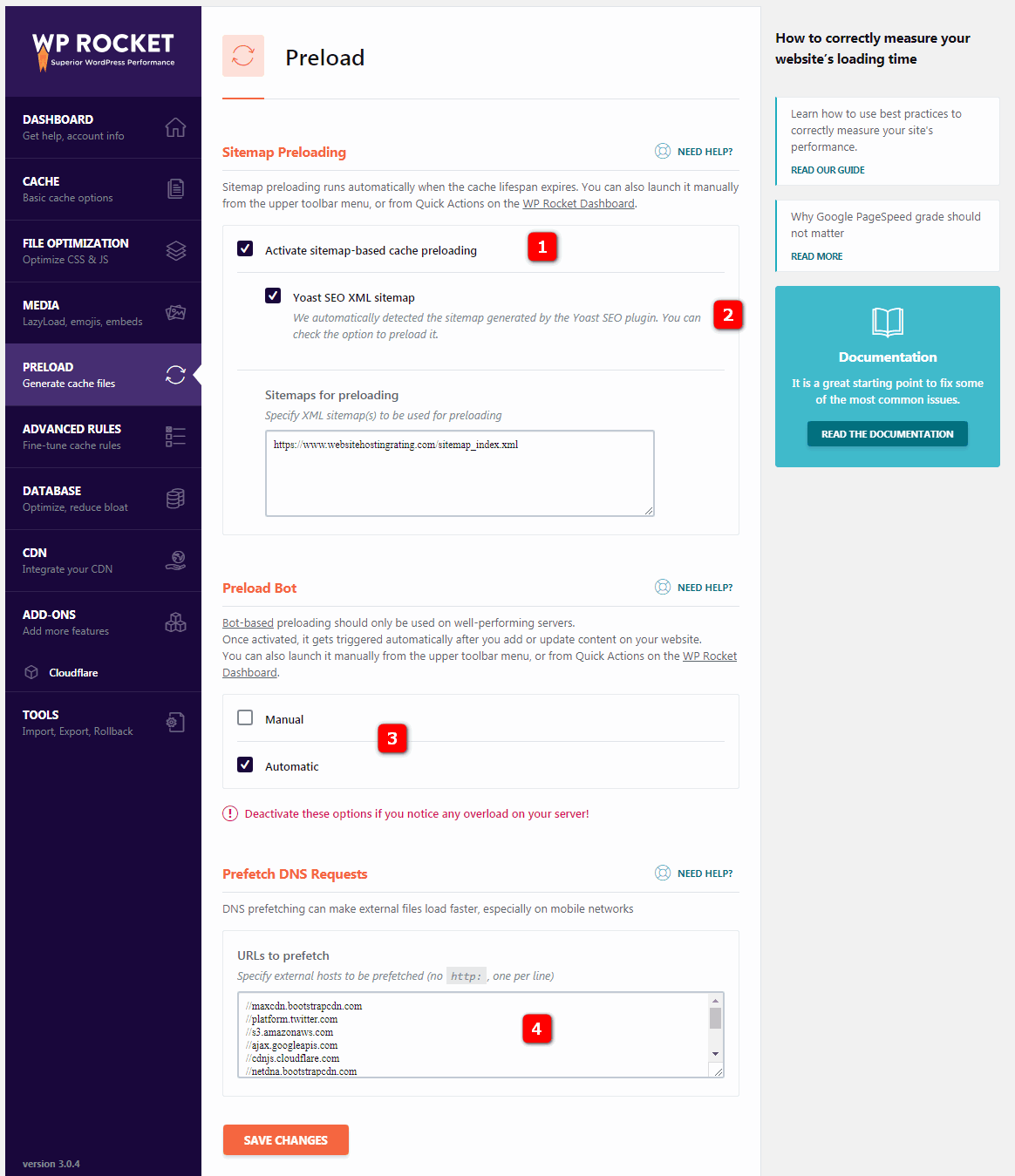
1. Prednalaganje zemljevida spletnega mesta uporabi vse URL-je v vašem zemljevidu mesta XML za prednalaganje, ko je življenjska doba predpomnilnika potekla in je bil celoten predpomnilnik počiščen.
2. Yoast SEO kazalo XML. WP Rocket bo samodejno zaznal zemljevide spletnih mest XML, ki jih ustvari Yoast SEO plugin. Lahko označite možnost prednalaganja.
3. Prednaloži bot je treba aktivirati in uporabljati le na dobro delujočih strežnikih. Ko je aktiviran, se samodejno sproži, ko dodate ali posodobite vsebino na svojem spletnem mestu. Spremenite na Ročno, če to povzroča visoko Uporaba CPU-ja ali težave z delovanjem.
Ko napišete ali posodobite novo objavo ali stran, WP Rocket samodejno počisti predpomnilnik za to specifično vsebino in katero koli drugo vsebino, povezano z njo. Bot za prednalaganje bo preiskal te URL-je, da takoj znova ustvari predpomnilnik.
4. Vnaprejšnje pridobivanje zahtev DNS omogoča razreševanje imena domene vzporedno s (namesto zaporedno) pridobivanjem dejanske vsebine strani.
Določite lahko zunanje gostitelje (na primer //pisave.googleapis.com & //maxcdn.bootstrapcdn.com), ki jih je treba vnaprej pridobiti, saj lahko vnaprejšnje pridobivanje DNS pospeši nalaganje zunanjih datotek, zlasti v mobilnih omrežjih.
Najpogostejši URL-ji za vnaprejšnje pridobivanje so:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //pisave.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //zemljevidi.google.com
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
Napredne nastavitve pravil WP Rocket

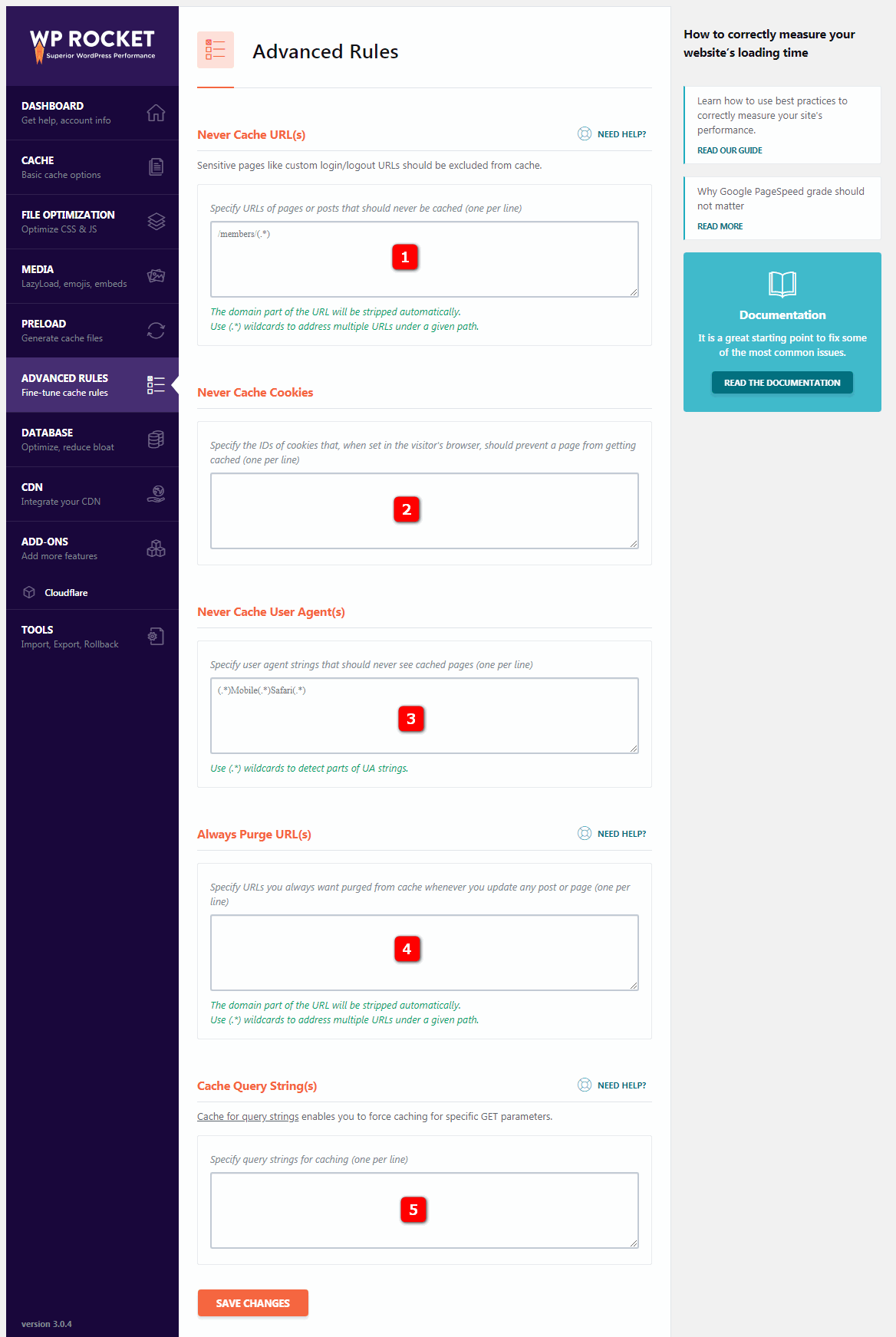
Te nastavitve so namenjene naprednemu upravljanju predpomnilnika, običajno za izključevanje strani vozička in blagajne na spletnih mestih za e-trgovino.
1. Nikoli ne predpomnite URL-jev vam omogoča, da določite URL-je strani ali objav, ki se nikoli ne smejo shraniti v predpomnilnik.
2. Nikoli ne predpomnite piškotkov vam omogoča, da določite ID-je piškotkov, ki morajo, ko so nastavljeni v obiskovalčevem brskalniku, preprečiti predpomnjenje strani.
3. Nikoli ne predpomnite uporabniških agentov vam omogoča, da določite nize uporabniškega agenta, ki nikoli ne bi smeli videti predpomnjenih strani.
4. Vedno počistite URL-je vam omogoča, da določite URL-je, za katere želite, da se vedno izbrišejo iz predpomnilnika, kadar koli posodobite katero koli objavo ali stran.
5. Predpomnite poizvedbene nize vam omogoča, da določite poizvedbene nize za predpomnjenje.
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
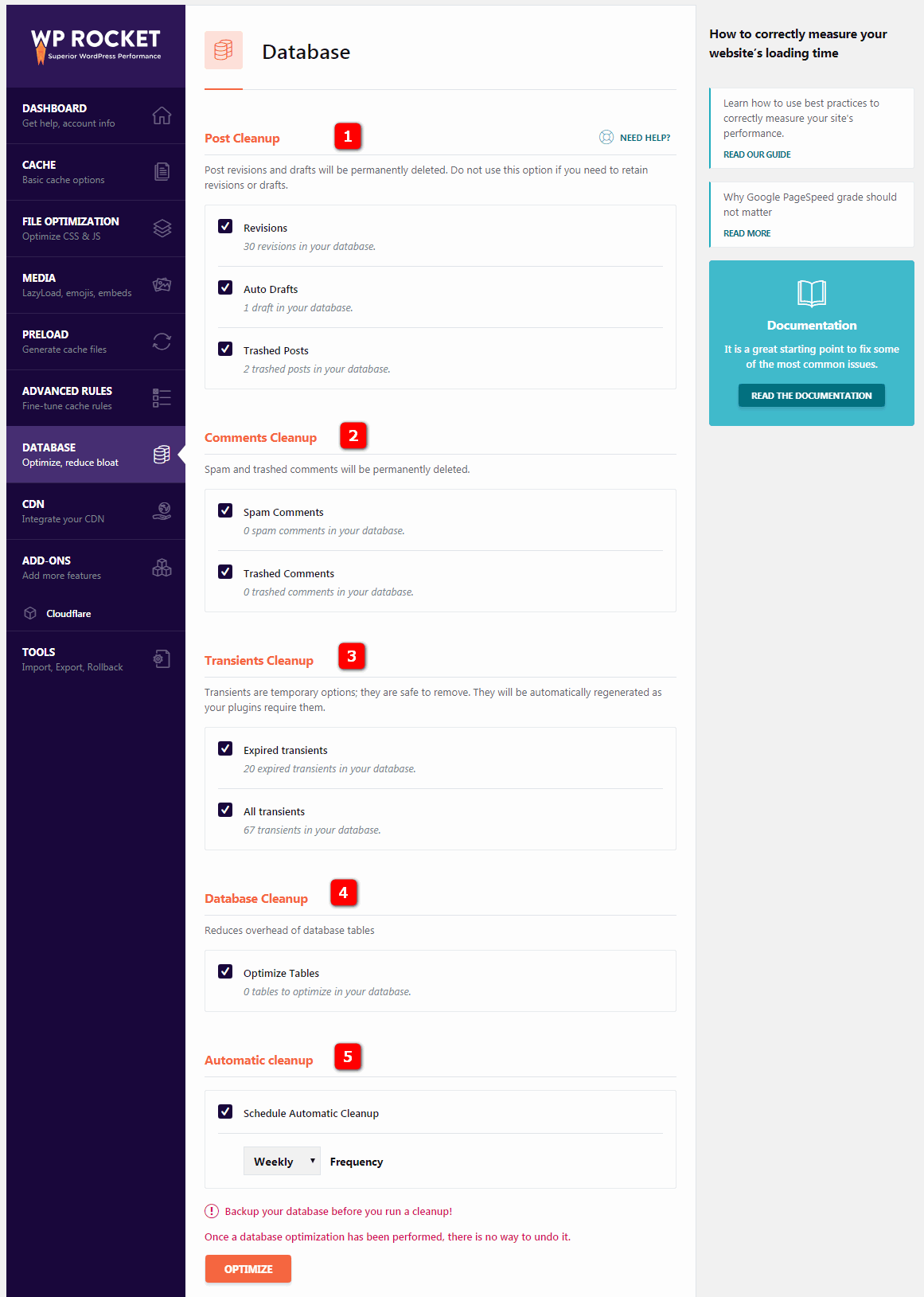
Nastavitve baze podatkov WP Rocket

Ta razdelek vsebuje vrsto nastavitev za čiščenje in optimizacijo WordPress.
1. Po čiščenju izbriše revizije, samodejne osnutke ter objave in strani v smeti. Izbrišite jih, razen če imate stare različice objav (ali izbrisane objave).
2. Čiščenje komentarjev izbriše neželeno pošto in komentarje v smeti.
3. Čiščenje prehodnih pojavov izbriše shranjene podatke, ki se podobno kot štejejo za družabna omrežja, vendar včasih, ko prehodni časi potečejo, ostanejo v zbirki podatkov in jih je mogoče varno izbrisati.
4. Čiščenje baze podatkov optimizira tabele v vašem WordPress baze podatkov.
5. Samodejno čiščenje. Običajno izvajam čiščenja ad hoc, vendar lahko WP Rocket načrtujete tudi za samodejno čiščenje vaše baze podatkov.
V idealnem primeru bi morali svojo bazo podatkov varnostno kopirati, preden zaženete čiščenje, ker ko je bila optimizacija baze podatkov izvedena, je ni več mogoče razveljaviti.
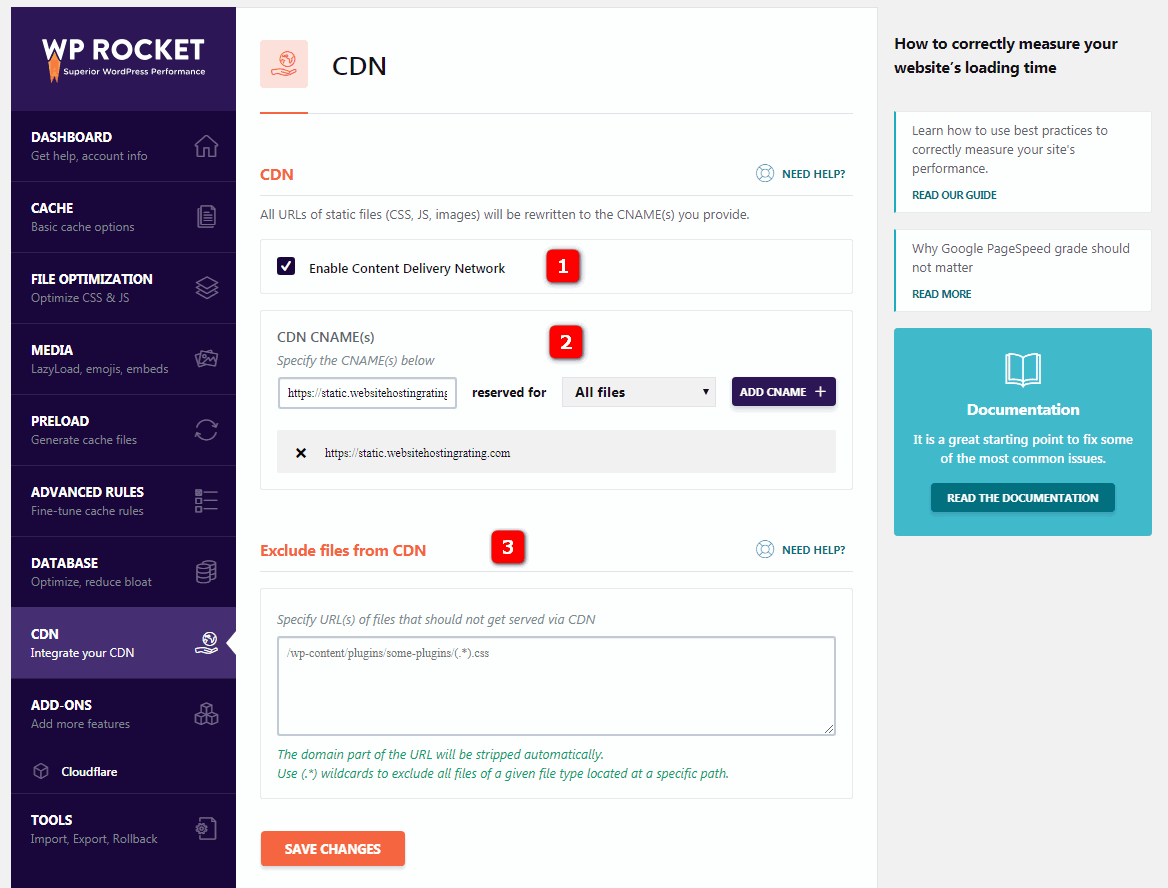
Nastavitve WP Rocket CDN

Uporaba omrežja za dostavo vsebine (CDN) pomeni, da bodo vsi URL-ji statičnih datotek (CSS, JS, slike) prepisani v CNAME, ki jih navedete.
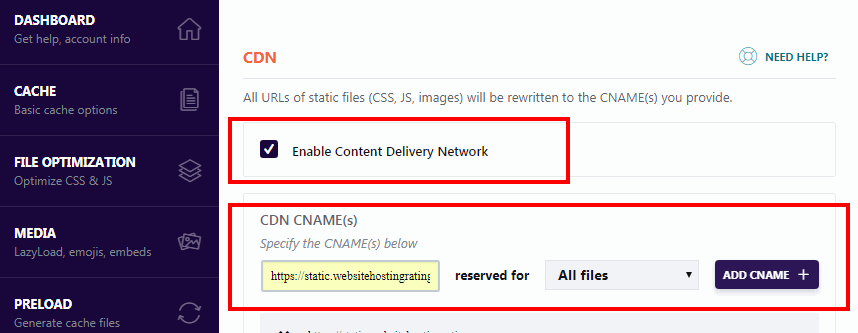
1. Omogočite CDN. Omogočite to, če uporabljate omrežje za dostavo vsebine. WP Rocket je združljiv z večino CDN-jev, kot so Amazon Cloudfront, MaxCDN, KeyCDN (ki ga uporabljam) in drugi. Izvedite več o tem, kako uporabite WP Rocket s CDN
2. CDN CNAME(-i). Kopirajte CNAME (domeno), ki vam ga je dal vaš CDN ponudnik, in ga vnesite v CDN CNAME. S tem boste prepisali vse URL-je za vaša sredstva (statične datoteke).
3. Izključite datoteke vam omogoča, da določite URL(-e) datotek, ki ne bi smele biti vročene prek CDN.
Shrani in preizkusi, temeljito! Deaktivirajte nastavitve, če opazite, da je na vašem spletnem mestu karkoli pokvarjeno.
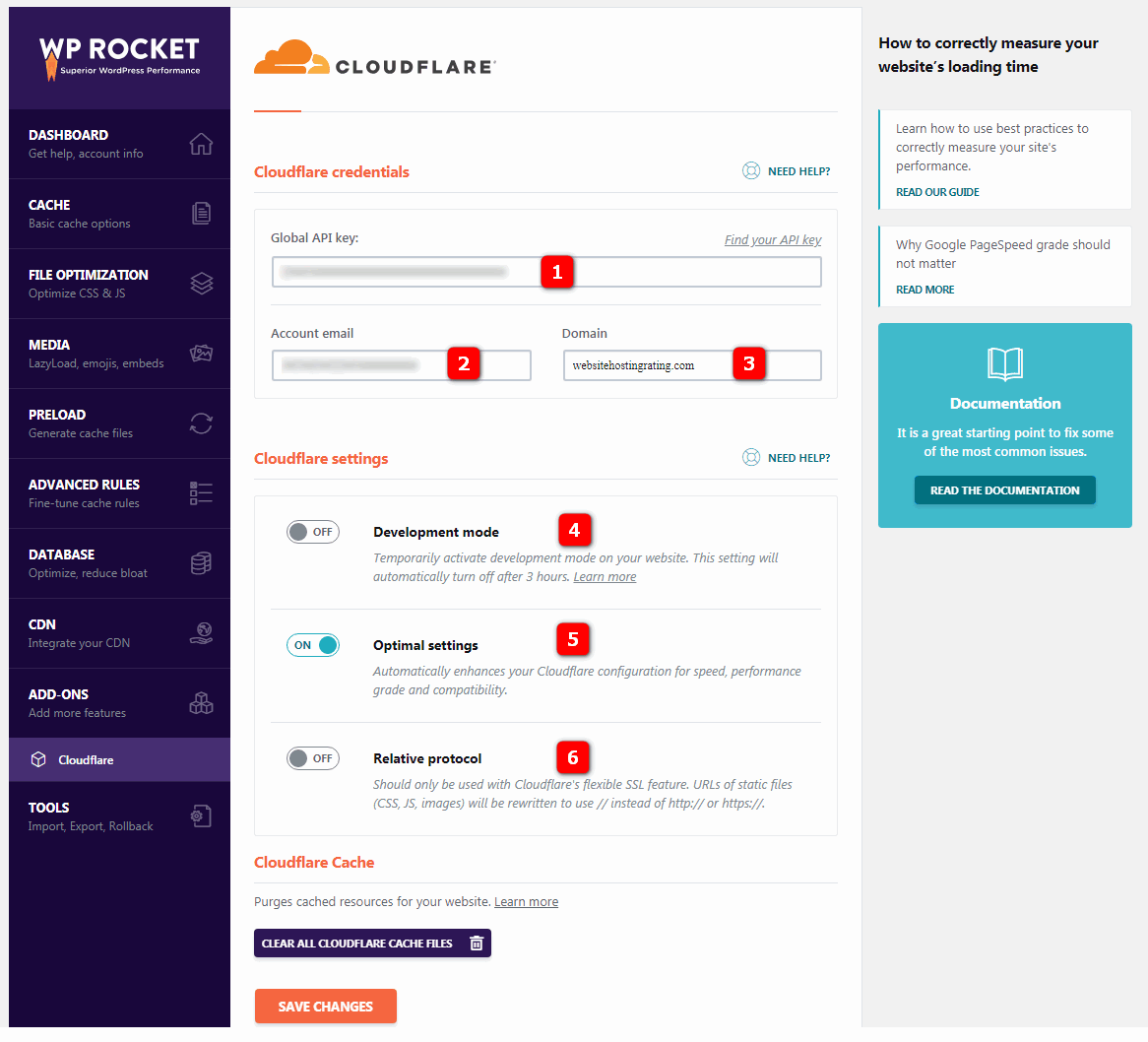
WP Rocket dodatki (Cloudflare)

WP Rocket vam omogoča integracijo računa Cloudflare z njegovo dodatno funkcijo.
1. Globalni ključ API-ja. Ključ API boste našli zgoraj desno v vašem računu Cloudflare. Preprosto pojdite na svoj profil in se pomaknite navzdol in videli boste svoj globalni ključ API. To morate samo kopirati in prilepiti v WP Rocket.
2. E-pošta računa. To je e-poštni naslov, ki ga uporabljate za svoj račun Cloudflare.
3. Domena. To je ime vaše domene, npr. websitehostingrating.com.
4. Razvojni način. Začasno aktivirajte razvojni način na svojem spletnem mestu. Ta nastavitev se samodejno izklopi po 3 urah. To je dobro, če na svojem spletnem mestu izvajate veliko sprememb.
5. Optimalne nastavitve. Samodejno izboljša vašo konfiguracijo Cloudflare za hitrost, stopnjo zmogljivosti in združljivost. Ta možnost aktivira optimalne nastavitve Cloudflare.
6. Relativni protokol. Uporablja se samo s prilagodljivo funkcijo SSL Cloudflare. URL-ji statičnih datotek (CSS, JS, slike) bodo prepisani tako, da bodo uporabljali // namesto http:// ali https://.
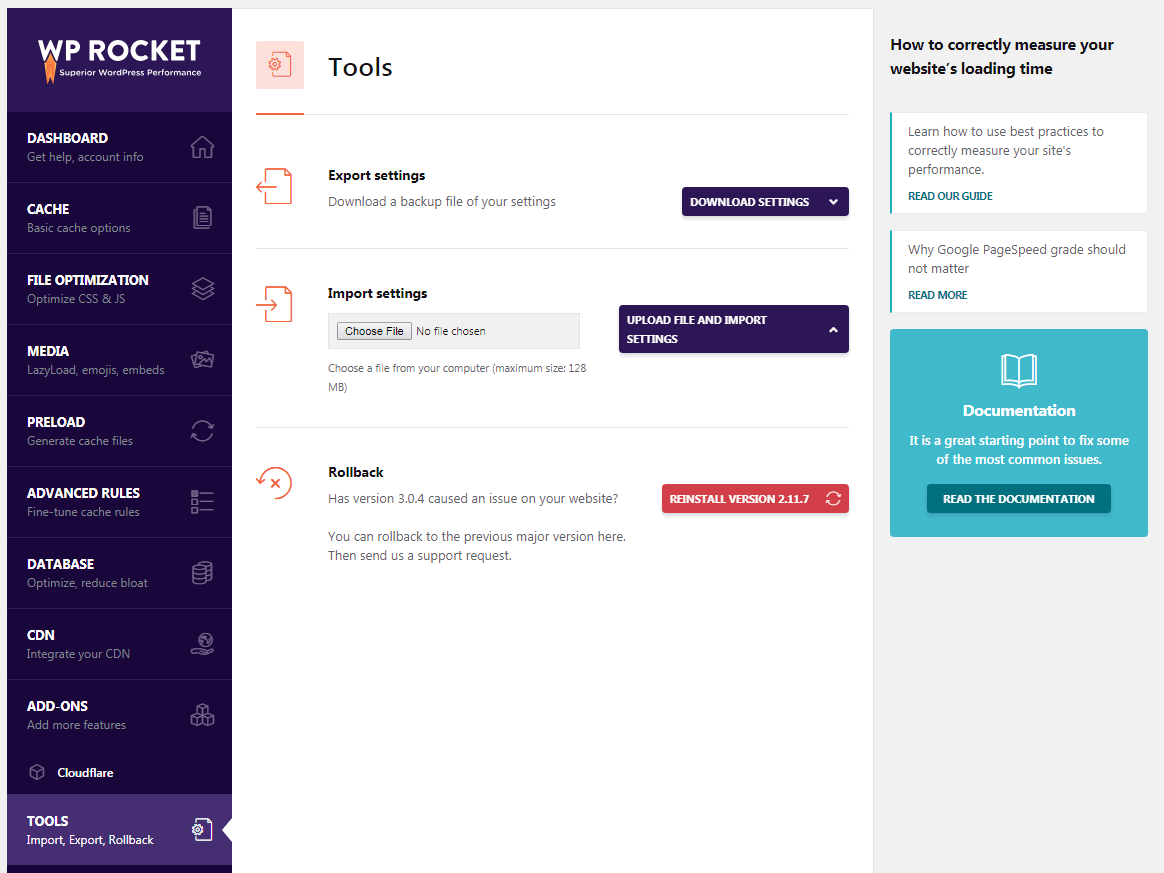
WP raketna orodja

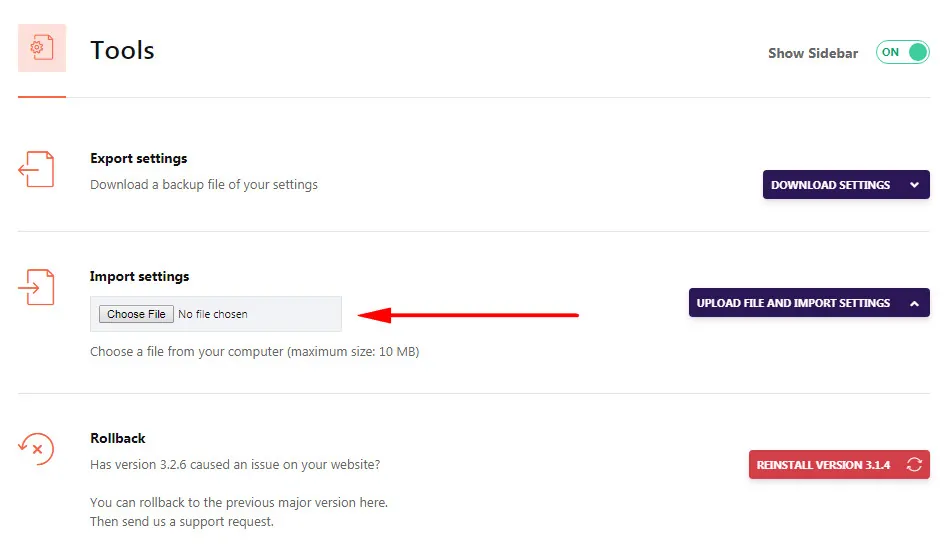
1. Izvozi nastavitve omogoča izvoz vaših nastavitev WP Rocket za uporabo na drugem mestu.
2. Uvozite nastavitve vam omogoča uvoz vaših vnaprej konfiguriranih nastavitev WP Rocket.
3. Vrnitev nazaj vam omogoča, da se vrnete na prejšnjo različico, če vam nova različica WP Rocket povzroči težave.
Konfiguriranje WP Rocket za HTTP/2
HTTP / 2 je nadgradnja HTTP-ja, ki je na voljo od leta 1999 za upravljanje komunikacije med spletnimi strežniki in brskalniki. HTTP/2 utira pot hitrejšemu nalaganju strani z boljšim stiskanjem podatkov, multipleksiranjem zahtev in drugimi izboljšavami hitrosti.
Številni strežniki in brskalniki podpirajo HTTP/2 in večina spletnih gostiteljev, kot SiteGround, zdaj podpira HTTP/2. to Preverjevalnik HTTP/2 vam pove, ali vaše spletno mesto lahko uporablja HTTP/2.
Če vaše spletno mesto lahko uporablja HTTP/2, je opisano, kako lahko zanj konfigurirate WP Rocket.
Združevanje (združevanje) vseh datotek CSS in JS v čim manj datotek ni najboljša praksa za HTTP/2 in WP Rocket vam to priporoča ne aktivirajte veriženja datotek v zavihek za optimizacijo datotek.

WP Rocket vam priporoča, da ti dve polji pustite nepotrjeni. Za več informacij glejte ta članek o WP Rocket.
Kako uporabljati WP Rocket s KeyCDN
Nastavitev WP Rocket s KeyCDN je precej enostavna. (V vednost KeyCDN je omrežje za dostavo vsebin, ki ga uporabljam in priporočam)
Najprej ustvarite vlečno območje KeyCDN. Potem pojdite na zavihek CDN in preverite Omogoči omrežje za dostavo vsebine možnost.

Zdaj posodobite Zamenjajte ime gostitelja mesta z:” polje z URL-jem, ki ga dobite na nadzorni plošči KeyCDN (pod Območja > URL območja za območje vleka, ki ste ga ustvarili. URL bo podoben temu: lorem-1c6b.kxcdn.com)
Druga možnost in priporočena možnost je uporabite CNAME URL-ja po vaši izbiri (na primer https://static.websitehostingrating.com)
Kateri spletni gostitelji delujejo z WP Rocket?
WP Rocket je združljiv s skoraj vsemi spletni gostitelji. Vendar nekateri, še posebej upravljati WordPress Gostitelji, morda ne bo delovalo z WP Rocket. Če vašega ponudnika gostovanja ni na seznamu spodaj, to ne pomeni, da ni združljiv z WP Rocket. Najboljši način, da ste 100-odstotno prepričani, je, da se obrnete na svojega spletnega gostitelja in vprašate.
- Kinsta: Kinsta podpira samo WP Rocket različice 3.0 in novejše. Predpomnjenje strani WP Rocket je samodejno onemogočeno, da se prepreči konflikt z vgrajenim predpomnjenjem Kinsta. Kinsta je uradni partner podjetja WP Rocket.
- WP Engine: WP Rocket je edini vtičnik za predpomnjenje, ki je dovoljen WP Engine. WP Engine je uradni partner podjetja WP Rocket.
- SiteGround: WP Rocket je združljiv z SiteGroundstatično, dinamično in memcachirano predpomnjenje. SiteGround je uradni partner podjetja WP Rocket.
- A2 gostovanje: WP Rocket je popolnoma združljiv z A2 gostovanjem. Vendar morate namestiti WordPress na svojem spletnem mestu, preden lahko namestite vtičnik WP Rocket. A2 Hosting je uradni partner WP Rocket.
- WebHostFace: WebHostFace podpira (in je uradni partner) WP Rocket.
- Savvi: Savvii podpira (in je uradni partner) WP Rocket.
- FastComet: ponuja posebej optimiziran paket za WordPress in WP Rocket. FastComet je uradni partner podjetja WP Rocket.
- Bluehost upravlja WordPress načrti: Bluehost upravlja WordPress načrti Varnish konfiguracija prekine minifikacijo WP Rocket, zato morate bodisi izklopiti Bluehostje lak, ali izklopite minifikacijo WP Rocket.
- Oblaki WordPress gostovanje: Ko uporabljate minifikacijo WP Rocket z Varnishom Cloudways, morate ustvariti izključitveno pravilo za Varnish v nastavitvah aplikacije Cloudways.
- vztrajnik: Obrniti se morate na podporo Flywheel in jih prositi, da aktivirajo WP Rocket.
- Upravlja HostGator WordPress načrti: WP Rocket ni dovoljen Upravlja HostGator WordPress gostovanje.
- Sinteza: W3 Total Cache je vnaprej nameščen na Synthesis, vendar ga je mogoče izbrisati in zamenjati z WP Rocket.
- WebSavers.ca: WebSavers.ca je uradni partner WP Rocket.
Preberite več o združljivem spletnem gostitelju z WP Rocket na https://docs.wp-rocket.me/article/670-hosting-compatibility.
Prenesite mojo konfiguracijsko datoteko WP Rocket
Zelo enostavno sem dodal isto konfiguracijo WP Rocket, ki jo uporabljam tukaj na svojem spletnem mestu. Enostavno prenesite to konfiguracijsko datoteko WP Rocket in ga nato uvozite v razdelek Orodja skrbnika WP Rocket.

Kupi kopijo WP Rocket in potem pojdi in prenesite mojo konfiguracijsko datoteko WP Rocket in uvozite natančne nastavitve, ki jih priporočam in uporabljam na tem mestu.
3. Pomoč in uradna dokumentacija WP Rocket
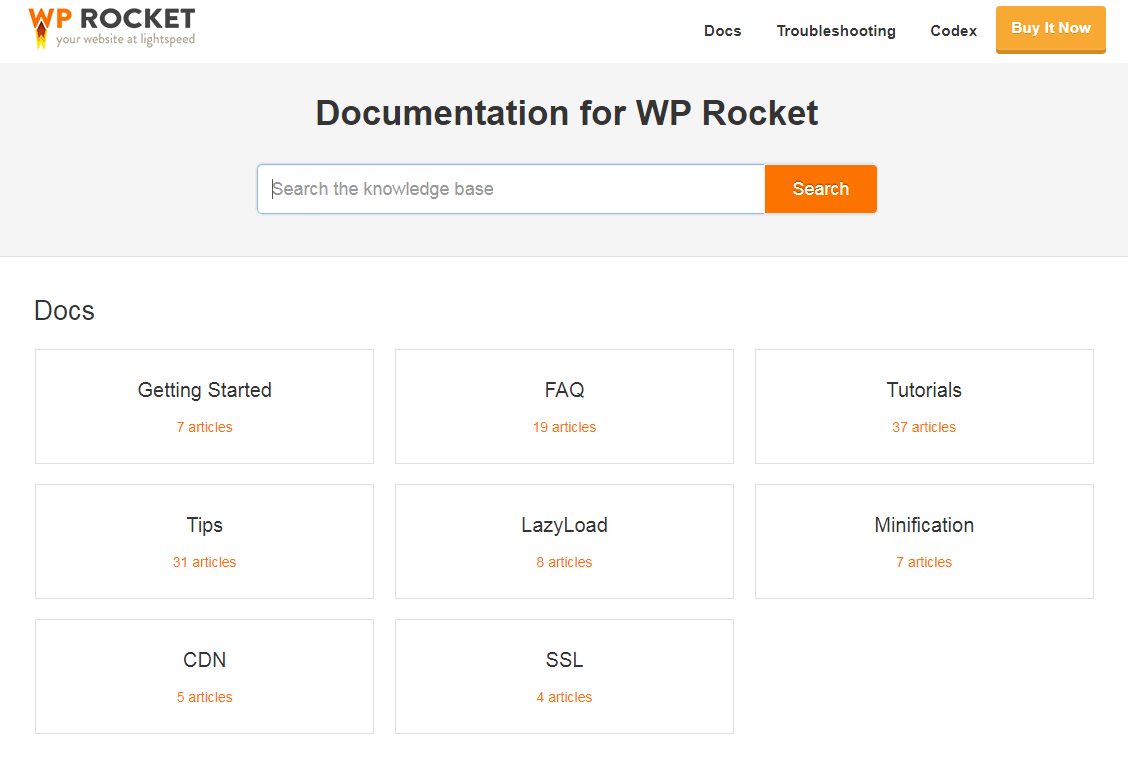
Če iz enega ali drugega razloga naletite na težave z WP Rocket, je na voljo veliko koristnih informacij Spletno mesto WP Rocket. Ne pozabite, da z nakupom prejmete tudi 1 leto podpore.

Tukaj je seznam vaj za WP Rocket, ki so se mi zdele najbolj koristne:
- Začetek
- Združljivost gostovanja
- Kako preveriti, ali WP Rocket predpomni vaše strani
- SSL z WP Rocket
- WP raketa s CDN
- WP Rocket z Cloudflare
- Odpravite 500 notranjo napako strežnika
- Reševanje težav s pomanjševanjem
- Konfiguracija NGINX za WP Rocket
Kakšne so vaše izkušnje z uporabo Vtičnik za predpomnjenje WP Rocket za WordPress? Ali sem izpustil kakšno ključno informacijo? Rad bi slišal vse o tem v spodnjih komentarjih!
Če se vam zdi ta vadnica za nastavitev WP Rocket v pomoč, jo delite v družabnih omrežjih.

