Webflow je cenjena platforma za oblikovanje spletnih strani, ki jo uporablja več kot 3.5 milijona strank po vsem svetu. Ne glede na to, ali ste izkušen profesionalec ali šele začenjate, vam bo ta pregled Webflow omogočil poglobljen vpogled v funkcije in zmožnosti te platforme za gradnjo spletnih strani brez kode.
Obstaja na stotine graditeljev spletnih strani. Vsak je primeren za drugačno občinstvo. Webflow se je trdno uveljavil kot programska oprema izbire za profesionalne oblikovalce, agencije in podjetja, ki dosegajo raven podjetij.
Poslovite se od omejitev tradicionalnega spletnega oblikovanja in pozdravite vsestranskost in ustvarjalnost Webflowa. Webflow spreminja igro gradnje spletnih mest in e-trgovine, tako da oblikovalcem in razvijalcem omogoča ustvarjanje edinstvenih spletnih mest po meri brez pisanja kode. S svojim uporabniku prijaznim vizualnim vmesnikom in zmogljivimi funkcijami je Webflow odlična rešitev za izdelavo dinamičnih, odzivnih in vizualno privlačnih spletnih mest.
Ključne Takeaways:
Webflow ponuja veliko svobode prilagajanja in nadzora nad oblikovanjem spletnega mesta, vključno z dostopom in izvozom kode HTML, zaradi česar je odlična izbira za delo s strankami.
Na univerzi Webflow je na voljo veliko podpornega gradiva, vendar orodje morda ni prijazno začetnikom in zahteva tehnično znanje za obvladovanje.
Cene so lahko zmedene zaradi številnih različnih načrtov in možnosti, nekatere napredne funkcije pa so omejene ali še niso integrirane. Vendar pa Webflow zagotavlja visoko raven delovanja.
Pravzaprav ima impresivno paleto orodij in funkcij, ki jih je veselje uporabljati – dokler veš kaj delaš.
Nisem strokovnjak za spletno oblikovanje, zato poglejmo, kako ravnam s platformo. Ali lahko Webflow uporablja kdo? Ali pa je to najbolje prepustiti strokovnjakom? Pa ugotovimo.
TL;DR: Webflow ima osupljivo paleto orodij in funkcij za ustvarjanje osupljivih, hitro delujočih spletnih mest. Vendar pa je namenjen oblikovalcem in ne povprečnemu človeku. Zato platforma zahteva strmo krivuljo učenja in je za nekatere morda preveč naporna.
Reddit je odličen kraj za več informacij o Webflowu. Tukaj je nekaj objav na Redditu, za katere mislim, da se vam bodo zdele zanimive. Oglejte si jih in se pridružite razpravi!
Prednosti in slabosti
Najprej uravnotežimo dobro s slabim s hitrim pregledom prednosti in slabosti Webflowa:
Webflow profesionalci
- Na voljo je omejen brezplačen načrt
- Ogromen nadzor in kreativno vodenje oblikovanja
- Resno impresivne zmogljivosti animacije
- Ustvarjen tako, da vzdrži povečanje poslovanja in podjetja
- Dostojen izbor predlog z vrhunskim dizajnom
- Nova funkcija članstva je videti zelo obetavna
Slabosti spletnega toka
- Ni primerno za začetnike (potem obstajajo druge možnosti, ki jih je treba upoštevati)
- Zahteva ogromno krivuljo učenja
- V primerjavi z druga orodja za izdelavo spletnih strani
- Brez podpore strankam v živo
Načrti in cene

Webflow ima na voljo pet načrtov za splošno uporabo:
- Brezplačni načrt: Uporabljajte brezplačno na omejeni osnovi
- Osnovni načrt: Od 14 $/mesec zaračunano letno
- Načrt CMS: Od 23 $/mesec zaračunano letno
- Poslovni načrt: Od 39 $/mesec zaračunano letno
- Podjetje: Cene po meri
Webflow ima tudi cenovne načrte posebej za e-trgovino:
- Standardni načrt: Od $24.mo zaračunano letno
- Plus načrt: Od 74 $/mesec zaračunano letno
- Napredni načrt: 212 $/mesec se zaračuna letno
Če potrebujete dodatne uporabniške sedeže za svoj račun Webflow, te cena od 16 $/mesec navzgor, odvisno od vaših zahtev.
| Načrt | tip | Mesečni stroški | Mesečni stroški, zaračunani letno | Uporablja za |
| brezplačno | Splošna uporaba | brezplačno | brezplačno | Omejena uporaba |
| Osnovni | Splošna uporaba | $18 | $14 | Enostavna spletna mesta |
| CMS | Splošna uporaba | $29 | $23 | Spletna mesta z vsebinami |
| ŽELITE POSTATI PARTNER | Splošna uporaba | $49 | $39 | Spletna mesta z velikim prometom |
| Podjetje | Splošna uporaba | Dogovorili smo se | Dogovorili smo se | Razširljiva spletna mesta |
| Standardna | E-trgovina | $42 | $29 | Nov posel |
| dodatek | E-trgovina | $84 | $74 | Velika količina |
| Napredno | E-trgovina | $235 | $212 | Luščenje |
| Spodnje cene so dodatek k izbranim tarifam | ||||
| Naše cene modulov se fleksibilno sestavljajo glede na vaše željene module in število vaših uporabnikov. Plačate torej samo za tiste module, ki jih dejansko uporabljate. Cene so stroški mesečnega najema. | Interne ekipe | brezplačno | brezplačno | Novinci |
| Core | Interne ekipe | 28 dolarjev na sedež | 19 dolarjev na sedež | Majhne ekipe |
| Rast | Interne ekipe | 60 dolarjev na sedež | 49 dolarjev na sedež | Rastoče ekipe |
| Naše cene modulov se fleksibilno sestavljajo glede na vaše željene module in število vaših uporabnikov. Plačate torej samo za tiste module, ki jih dejansko uporabljate. Cene so stroški mesečnega najema. | Freelancers in agencije | brezplačno | brezplačno | Novinci |
| Freelancer | Freelancers in agencije | 24 dolarjev na sedež | 16 dolarjev na sedež | Majhne ekipe |
| Agencija | Freelancers in agencije | 42 dolarjev na sedež | 36 dolarjev na sedež | Rastoče ekipe |
Za podrobnejšo razčlenitev cen Webflow si oglejte moje poglobljen članek tukaj.
Z letnim plačilom prihranite 30 % v primerjavi z mesečnim plačevanjem. Ker je na voljo brezplačen načrt, ni brezplačnega preizkusa.
pomembno: Webflow ima ne zagotoviti povračila in obstaja brez garancije za vračilo denarja po prvotnem plačilu za načrt.
Funkcije izstopa

Zdaj pa pustimo platformo dobro delovati za svoj denar in se zataknimo kaj počne Webflow in njegove značilnosti ter preverite, ali so vreden vsega pompa.
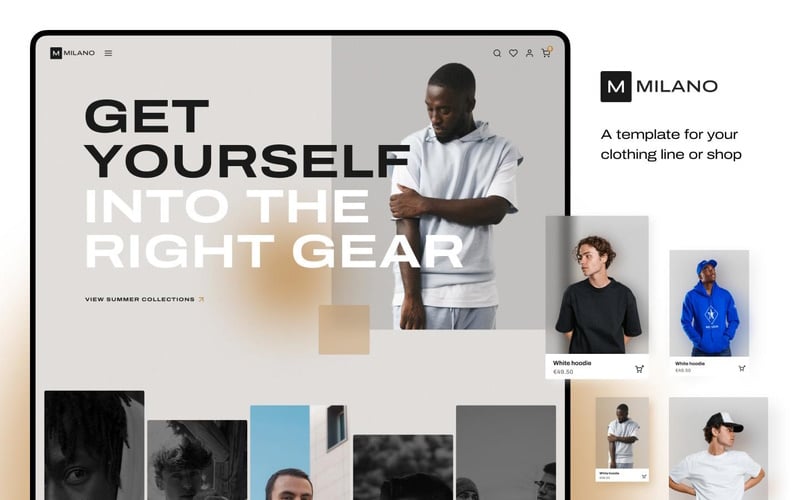
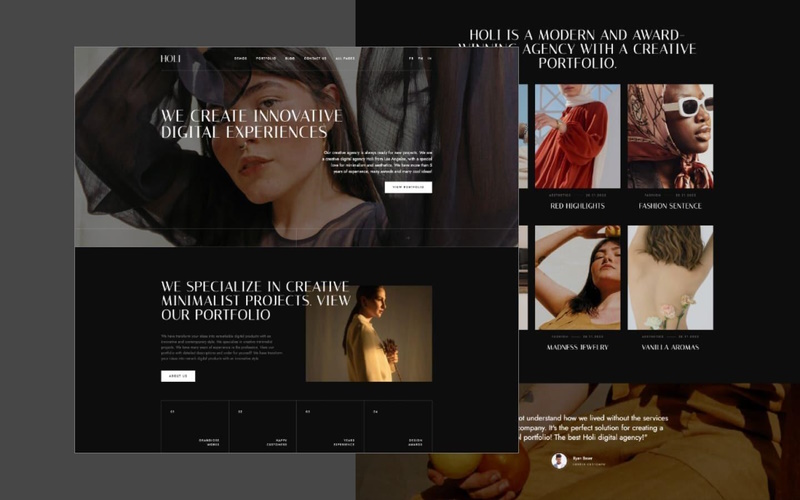
Predloge Webflow
Vse se začne s predlogo! Webflow ima lepo izbiro brezplačnih, vnaprej pripravljenih predlog ki imajo vse slike, besedilo in barve narejene namesto vas. Če želite izboljšati dizajn, lahko tudi se odločite za plačljivo predlogo.








Cena za predlogo se giblje od približno 20 USD do več kot 100 USD in je na voljo v številnih različnih poslovnih nišah.

Ampak tukaj mi je najbolj všeč. Pri skoraj vseh izdelovalcih spletnih mest ni srednje poti. Začnete s predhodno izdelano predlogo, ki vse poje in pleše, ali s prazno stranjo.
Prazna stran je lahko težko izhodišče, še posebej, če ste začetnik, in a vnaprej izdelana predloga težko je videti, kako bi delovalo z vašo estetiko.
Webflow je našel srednjo pot. Platforma ima osnovne predloge za portfelje, podjetja in spletna mesta za e-trgovino. Struktura je tam, vendar ni napolnjena s slikami, barvami ali čim drugim motečim.
To olajša vizualizacijo in ustvarite svojo spletno stran ne da bi vas zavedlo to, kar je že tam.
Orodje Webflow Designer

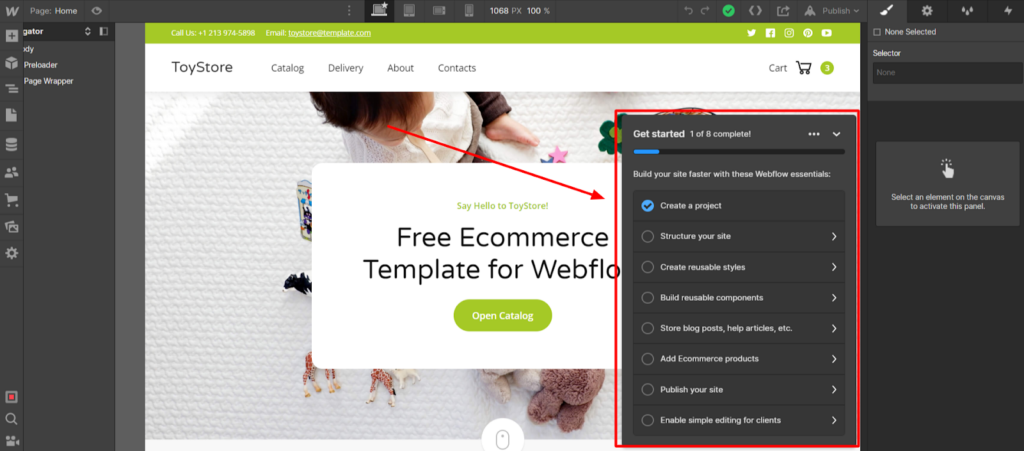
Zdaj pa moj najljubši del, orodje za urejanje. Odločil sem se, da bom uporabil vnaprej izdelano predlogo in jo sprožil v urejevalniku.
Takoj, Dobil sem kontrolni seznam vseh korakov, ki sem jih moral opraviti da pripravim svoje spletno mesto za objavo. Zdelo se mi je, da je to prijeten pridih za tiste, ki to programsko opremo še ne poznajo.

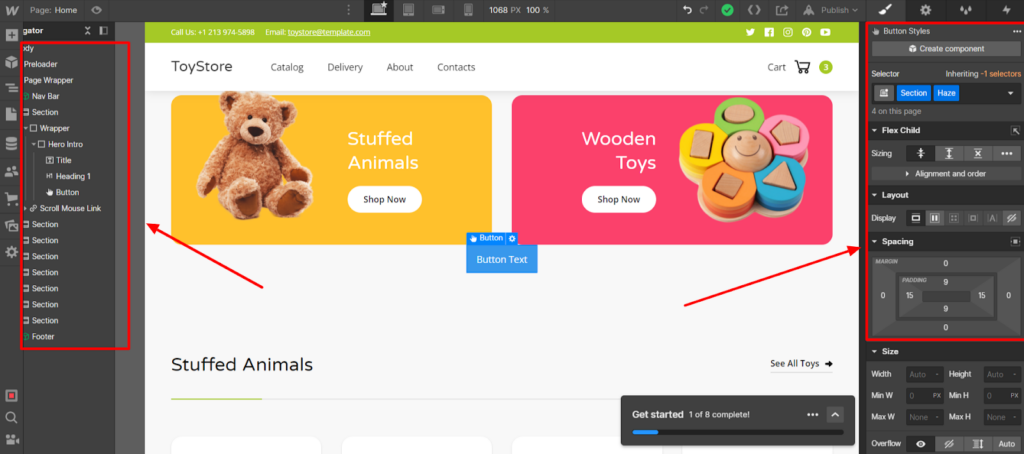
Nato sem se zataknil v orodja za urejanje in to je bil trenutek Presenetilo me je ogromno ponujenih možnosti.
Orodje ima običajno vmesnik povleci in spusti kjer izberete želeni element in ga povlečete na spletno stran. S klikom na element se odpre meni za urejanje na desni strani zaslona in navigacijski meni na levi.
Tukaj postane zelo podrobno. Na posnetku zaslona vidite le del menija za urejanje. Pravzaprav se pomakne navzdol, da razkrije a nor število možnosti urejanja.
Vsak element spletne strani ima to vrsto menija in to se ne ustavi pri tem. Vsak meni ima tudi štiri zavihke na vrhu ki razkrivajo dodatna orodja za urejanje.
Ne razumite me narobe. To ni negativna točka. Nekdo, ki je že vajen programske opreme za izdelavo spletnih strani in profesionalnih spletnih oblikovalcev, bo navdušen nad količino nadzora, ki jo imajo, saj omogoča popolno ustvarjalno svobodo.
Po drugi strani pa že vidim, da je to ni dobra izbira za začetnike saj ni takoj očitno, kaj morate storiti in kako to storite.

Ne bom se spuščal v potankosti vsakega razpoložljivega orodja za urejanje na tej platformi, ker bomo tukaj ves teden.
Za celoten seznam funkcij obiščite spletno stran webflow.com.
Dovolj je reči, je napreden in ima vse, kar lahko kadarkoli potrebujete, da zadovoljite tudi najbolj v podrobnosti usmerjenega oblikovalca.
Vendar bom tukaj izpostavil nekaj pomembnih lastnosti:
- Orodje za samodejno revizijo: Webflow lahko pregleda vaše spletno mesto, kadar koli želite. Izpostavil bo priložnosti, kjer lahko izboljšate uporabnost in učinkovitost strani.
- Dodajte sprožilce interakcije: Orodje vam omogoča ustvarjanje sprožilcev, ki samodejno izvedejo dejanje, ko miško premaknete nad določeno območje. Nastavite lahko na primer pojavno pojavno okno.
- Dinamična vsebina: Namesto da ročno spreminjate ali posodabljate elemente na več spletnih straneh, jih lahko spremenite na eni sami strani in spremembe bodo veljale povsod. To je uporabno, če imate na primer na stotine objav v spletnem dnevniku, ki zahtevajo spremembo.
- Zbirke CMS: To je pameten način organiziranja skupin podatkov, tako da lahko nadzorujete in urejate dinamično vsebino.
- Sredstva: To je vaša knjižnica slik in medijev, kamor naložite in shranite vse. To mi je všeč, ker je videti kot Canvino orodje za sredstva in omogoča zelo enostavno pomikanje, da najdete tisto, kar potrebujete, medtem ko ostajate na strani za urejanje.
- Orodje za skupno rabo: Lahko delite vidno povezavo do spletnega mesta, da dobite povratne informacije, ali povabite sodelavce s povezavo za urejanje.
- Video vaje: Webflow ve, da je obsežno orodje, in moram reči, da je njegova knjižnica vadnic obsežna in zelo enostavna za spremljanje. Poleg tega je do njih mogoče dostopati neposredno v orodju za urejanje, kar je zelo priročno.
Animacije spletnega toka

Kdo želi dolgočasna, statična spletna mesta, ko jih lahko imate čudovite, dinamične in animirane spletne strani?
Webflow uporablja CSS in Javascript, da oblikovalcem omogoči ustvarjanje zapletenih in gladko delujočih animacij, ne da bi pri tem potrebovali brez znanja kodiranja whatsoever.
Ta funkcija je presegala moje lastne zmožnosti izdelave spletnih strani, a nekdo, ki dobro pozna spletno oblikovanje, bo imeti terenski dan z vsem, kar zmore.
Na primer, Webflow vam bo omogočil ustvarjanje drsne animacije, kot so paralaksa, razkritja, vrstice napredka in drugo. Animacije se lahko nanašajo na celotno stran ali na posamezne elemente.
Rad vidim spletne strani z dinamičnih gibov v njih. So odličen način, da pritegnete pozornost ljudi ali jih obdržite na svojem spletnem mestu dlje časa.
So tudi odlično orodje za poziv nekoga, da klikne na določen element ali izvede želeno dejanje.
E-trgovina Webflow

Webflow je v celoti nastavljen za e-trgovino (in ima zraven cenovne načrte) in verjetno ugibate, da je ta funkcija prav tako obsežen kot njegova orodja za izdelavo spleta.
Do funkcije e-trgovine pravzaprav dostopate prek vmesnika za spletno urejanje in vam omogoča, da narediti vse, kar bi namenska aplikacija za e-trgovino:
- Postavite trgovino za fizične ali digitalne izdelke
- Izvoz ali uvoz seznamov izdelkov v velikem obsegu
- Ustvarite nove izdelke, nastavite cene in uredite podrobnosti
- Organizirajte izdelke v določene kategorije
- Ustvarite prilagojene popuste in ponudbe
- Dodajte možnosti dostave po meri
- Sledite vsem naročilom
- Ustvarite naročniške izdelke (trenutno v načinu beta)
- Ustvarite prilagojen voziček in blagajne
- Prilagodite transakcijska e-poštna sporočila
Za sprejemanje plačil se Webflow neposredno integrira z Stripe, Apple Pay, Google Plačaj in PayPal.
Iskreno povedano, ta seznam se mi je zdel nekoliko omejen, zlasti v primerjavi z drugimi platformami za izdelavo spletnih strani.
Čeprav ti lahko uporabite Zapier za povezovanje z drugimi ponudniki plačil, to je bolj zapleteno in vas bo stalo veliko več, še posebej, če opazite velik obseg prodaje.
Članstva v Webflowu, tečaji in omejena vsebina

Prodaja tečajev je trenutno vroče, zato se ustvarjalci spletnih mest trudijo slediti temu trendu. Zdi se, da se je Webflow prijel, ker imajo zdaj funkcijo članstva ki je trenutno v beta načinu.
Članstva Webflow vam ponujajo pot do ustvarite plačilni zid za določeno vsebino na vaši spletni strani, ustvarite članski portali in zagotavljajo vsebino, ki temelji na naročnini.
Kolikor razumem, na svojem spletnem mestu ustvarite strani za vašo omejeno vsebino, nato pa jih »zaklenete« s stranjo za dostop samo za člane. Tukaj lahko znamka vsega, ustvarite obrazce po meri in pošljite prilagojena transakcijska e-poštna sporočila.
Ker je ta funkcija v načinu beta, se bo sčasoma zagotovo razširila in izboljšala. To je vsekakor nekaj, na kar morate biti pozorni, ko napreduje.
Varnost in gostovanje Webflow

Webflow ni samo orodje za izdelavo spletnih strani. Ima tudi možnost host vašega spletnega mesta in nudi tudi napredne varnostne funkcije.
Zaradi tega je platforma a vse na enem mestu in odpravlja potrebo po nakupu gostovanja in varnosti na platformah tretjih oseb. Sem ljubitelj udobja, zato me to zelo privlači.
Webflow gostovanje

Kar zadeva gostovanje, se Webflow ponaša z Zmogljivost A razreda in čas nalaganja 1.02 sekunde za njegova spletna mesta.
Gostovanje je zagotovljeno preko svojega Omrežje za dostavo vsebin Tier 1 skupaj z Spletne storitve Amazon in Fastly. Poleg vrhunske zmogljivosti vam gostovanje Webflow nudi tudi:
- Imena domen po meri (razen v brezplačnem paketu)
- Preusmeritve 301 po meri
- Meta podatki
- Prosti SSL certifikat
- Dnevno varnostno kopiranje in urejanje različic
- Zaščita z geslom na stran
- Distribucijsko omrežje vsebin (CDN)
- Obrazci po meri
- Iskanje po spletnem mestu
- Platforma za vizualno oblikovanje in objavljanje
- Zero vzdrževanje
Varnost Webflow

Webflow zagotovo jemlje varnost resno, tako da ste lahko prepričani, da vaš spletna mesta in vsi podatki so varni v vsaki fazi.
Platforma preslika svoj varnostni program glede na ISO 27001 in kritične varnostne kontrole CIS in drugimi industrijskimi standardi.
Tukaj so vse varnostne funkcije, ki se jih lahko veselite pri Webflowu:
- Skladno z GDPR in CCPA
- Certificiran ponudnik storitev 1. stopnje za Stripe
- Popolna varnost podatkov in pregled osebja v samem Webflowu
- Dvofaktorsko preverjanje pristnosti
- Zmogljivosti SSO z G Suite
- Enotna prijava
- Dovoljenja na podlagi vlog
- Shranjevanje podatkov strank v oblaku
- Popolnoma šifriran prenos podatkov
Integracije Webflow & API

Webflow ima spodobno število aplikacij in neposredne integracije ki vam dajejo večji nadzor in prilagodljivost. Če platforma ne podpira neposredne integracije, lahko uporabite Zapier za povezovanje s svojimi najljubšimi orodji in programskimi aplikacijami.
Najdete lahko aplikacije in integracije za:
- Trženje
- Avtomatizacija
- Analytics
- Plačilni procesorji
- Članstvo
- E-trgovina
- Gostovanje po e-pošti
- družbeni mediji
- Orodja za lokalizacijo in drugo
Če ne najdete aplikacije, ki jo potrebujete, jo lahko prosite Webflow, da ustvari aplikacijo po meri, posebej za vas (tu veljajo dodatni stroški).
Storitev za stranke Webflow

Webflow je velikanska platforma, zato bi pričakovali, da ima dostojno raven storitev za svoje naročnike.
Vendar se Webflow tukaj pusti na cedilu. Podpore v živo ni – niti pri najvišjih cenovnih paketih. Edini način, da lahko stopite v stik s predstavnikom podpore, je pošiljanje e-pošte in tudi takrat je odzivni čas slab.
Poročila po spletu trdijo, da Webflow v povprečju traja do 48 ur za odgovarjanje na vprašanja strank. To ni dobro, še posebej, če imate stranke roke, ki se jih morate držati.
Webflow pa si na tem področju vrača nekaj točk in to po zaslugi svoje univerze. Ta ogromna učna knjižnica je poln tečajev in videoposnetkov za usposabljanje da vas naučim, kako pravilno uporabljati platformo.
Kljub temu vam to ne bo pomagalo, če se spletno mesto pokvari ali naletite na težavo. Upajmo, da bo Webflow v bližnji prihodnosti predstavil boljše možnosti podpore.
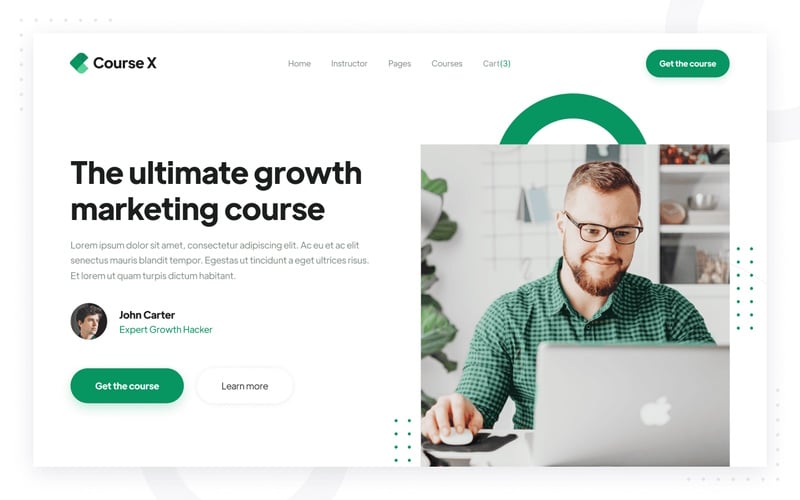
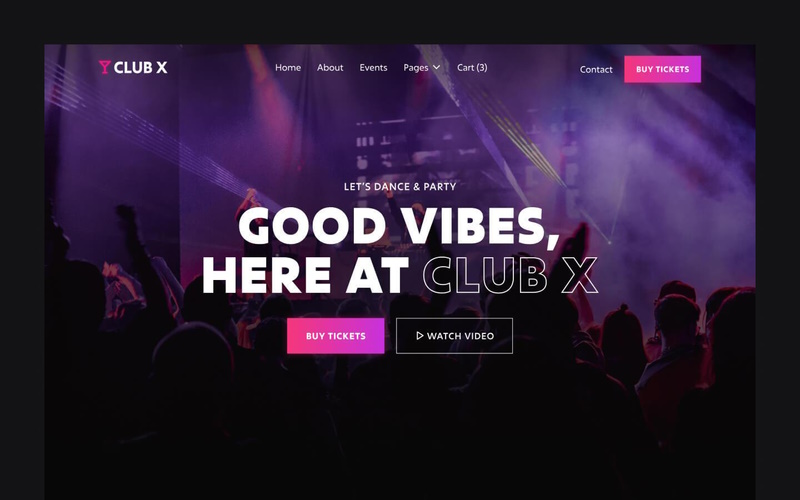
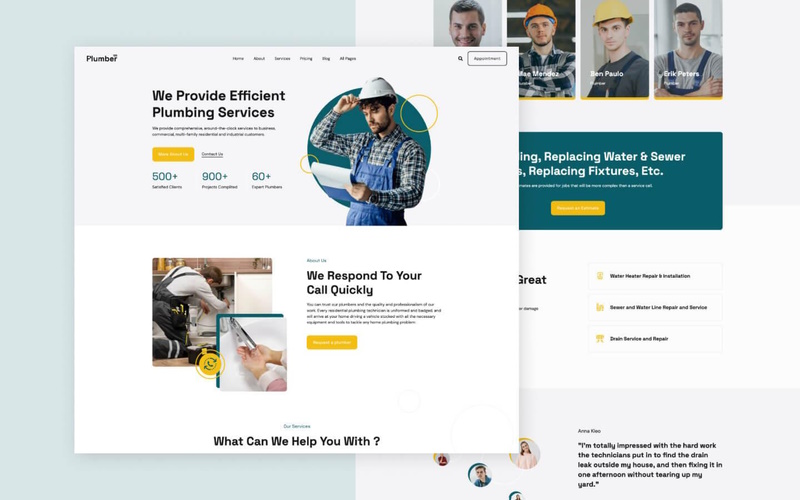
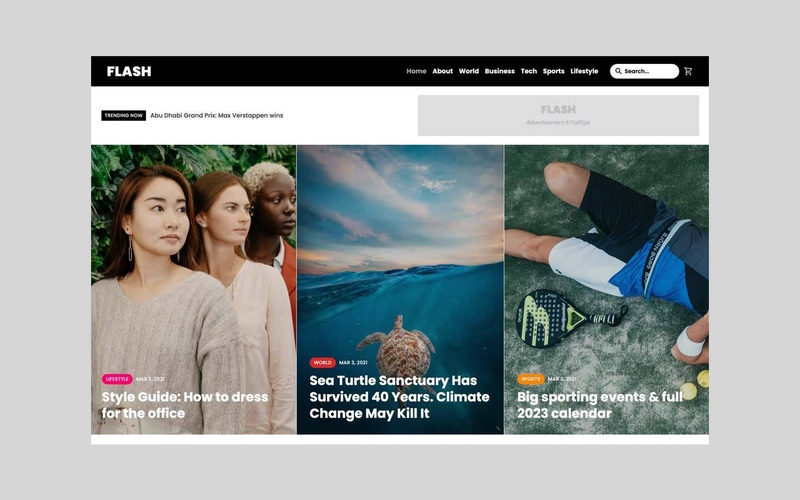
Primeri spletnih strani Webflow

Torej, kako so dejansko videti objavljena spletna mesta Webflow? Iz predloge lahko vzamete zelo veliko, zato je ogled vzorčnih spletnih mest v živo odličen način, da dobite občutek o zmogljivostih Webflows.
Najprej smo https://south40snacks.webflow.io, primer mesta za podjetje, ki izdeluje prigrizke iz oreščkov in semen (slika zgoraj).
To je čudovito spletno mesto z nekaterimi kul animacije, ki pritegnejo vašo pozornost (in da boste lačni prigrizkov!). Postavitev in dizajn sta odlična in vse deluje gladko.

Naslednji korak je https://illustrated.webflow.io/. Najprej vam je predstavljen a animacija, ki ustavi predstavo, a ko se pomikate, imate čista, lepo predstavljena postavitev ki se zdi prepričljivo, a organizirano.
Vsaka stran se naloži hitro, vdelani videoposnetki pa tečejo kot v sanjah.

https://www.happylandfest.ca/ prikazuje primer spletnega mesta za festival in se začne z video posnetke, prekrite z besedilom.
Med pomikanjem vas vodi skozi galerijo slik in dodatnih informacij o dogodku. Zasnovan je tako, da takoj pritegne vašo pozornost, in to zelo dobro uspeva.
Za ogled nadaljnjih primerov spletnih mest Webflow. Preverite jih tukaj.
Primerjaj konkurente Webflow
Kot sem pojasnil v tem pregledu, je Webflow znan po svojih naprednih funkcijah in prilagodljivosti, zaradi česar je priljubljena izbira med oblikovalci, ki želijo več nadzora nad videzom in funkcionalnostjo svojih spletnih mest. Vendar pa obstajajo tudi druge platforme. Evo, kako se Webflow primerja z nekaterimi svojimi najboljšimi konkurenti:
- Squarespace: Squarespace je priljubljen ustvarjalec spletnih mest, ki ponuja vrsto predlog in možnosti oblikovanja za ustvarjanje spletnega mesta profesionalnega videza. Medtem ko je Squarespace lažji za začetnike, Webflow ponuja več možnosti prilagajanja in naprednih funkcij za izkušene oblikovalce.
- Wix: Wix je uporabniku prijazen graditelj spletnih mest z vmesnikom povleci in spusti za ustvarjanje spletnih mest. Čeprav je začetnikom bolj prijazen kot Webflow, ima manj možnosti prilagajanja in morda ni primeren za bolj zapletena spletna mesta.
- WordPress: WordPress je široko uporabljen sistem za upravljanje vsebine (CMS), ki spletnim oblikovalcem ponuja veliko prilagodljivosti in možnosti prilagajanja. Čeprav je bolj zapleten kot Webflow, ponuja večji nadzor nad zasnovo in funkcionalnostjo spletnega mesta.
- Shopify: Shopify je priljubljena platforma za e-trgovino, ki uporabnikom omogoča ustvarjanje spletnih trgovin. Čeprav ni neposredna konkurenca Webflowu, je treba omeniti, da Webflow res ponuja funkcionalnost e-trgovine in je lahko dobra izbira za mala podjetja, ki iščejo spletno mesto tako z zasnovo kot z zmogljivostmi e-trgovine.
Na splošno Webflow izstopa med svojimi konkurenti po svojih naprednih funkcijah in prilagodljivosti, zaradi česar je idealna izbira za izkušene spletne oblikovalce, ki iščejo platformo, ki v celoti prilagodi videz in funkcionalnost njihovih spletnih mest.
Vprašanja in odgovori
Naša razsodba ⭐
Poslovite se od omejitev tradicionalnega spletnega oblikovanja in pozdravite vsestranskost in ustvarjalnost Webflowa. Webflow spreminja igro gradnje spletnih mest in e-trgovine, tako da oblikovalcem in razvijalcem omogoča ustvarjanje edinstvenih spletnih mest po meri brez pisanja kode. S svojim uporabniku prijaznim vizualnim vmesnikom in zmogljivimi funkcijami je Webflow odlična rešitev za izdelavo dinamičnih, odzivnih in vizualno privlačnih spletnih mest.
Nobenega dvoma ni, da se Webflow lahko kosa WordPress zaradi ogromnega števila orodij za urejanje, integracij in funkcij, ki jih ponuja. Mislim, da je to odlična možnost za strokovnjake za spletno oblikovanje, podjetja na ravni podjetij in oblikovalske agencije.
Pravzaprav ima platforma veliko cenovnih načrtov, ki vam to omogočajo povečajte in razširite svoje spletno mesto v skladu z vašim poslom. Želim si le, da bi imel strokovno znanje (in čas), da bi v celoti spoznal to platformo.
Vendar pa obstajajo boljše platforme za nove uporabnike in ljudi, ki želijo osnovno, nezapleteno spletno mesto. Na primer, enostranska poslovna spletna mesta, spletna mesta z osebnimi biografijami in povprečni blogerji bodo ugotovili, da je Webflow preveč prefinjen za svoje dobro in bodo morda raje izbrali nekaj bolj osnovnega, kot je Wix, Site123 or Dvom.
Nedavne izboljšave in posodobitve
Webflow nenehno izboljšuje svoj CMS z več funkcijami in funkcijami. Tukaj je le nekaj nedavnih izboljšav (nazadnje preverjeno aprila 2024):
- Element bloka kode: Nova funkcija za prikaz odrezkov kode za določen jezik na kateri koli strani.
- Prevod množičnega polja za posamezne elemente CMS: Omogoča prevajanje celotnega elementa CMS v sekundarni jezik s samo enim klikom.
- Podpora za označevanje v elementih obogatenega besedila: doda možnost uporabe oznake za oblikovanje v elementih obogatenega besedila.
- Preuredite lastnosti komponent: uporabnikom omogoča prerazporeditev lastnosti komponent, da ustrezajo njihovemu delovnemu toku.
- Lokalizacija za vse stranke: Funkcije lokalizacije so zdaj na voljo vsem strankam z brezplačnim predogledom osnovnih funkcij.
- Nadzor dogodkov kazalca: Ta posodobitev pomaga upravljati prekrivajoče se elemente na spletnih mestih tako, da dogodke kazalca nastavi na nič.
- Element po meri: Uporabniki lahko zdaj elementu dodajo katero koli oznako HTML ali atribut po meri, s čimer sprostijo polni potencial HTML-ja.
- Uprizoritev veje za testiranje načrta: Zagotavlja ločeno uprizoritveno okolje za testiranje načrtov v podružnici, kar je še posebej koristno za poslovne stranke.
- Izboljšave elementov obogatenega besedila: narejene so bile izboljšave, ki omogočajo bolj prilagodljivo in učinkovito gradnjo z elementi obogatenega besedila.
- Nadzor brez indeksa za posamezne strani: Ta izboljšava SEO omogoča nadzor nad tem, katere strani so vključene v zemljevide spletnih mest in jih indeksirajo iskalniki.
- Desni klik na plošči Navigator: Izboljša hitrost gradnje spletnega mesta z vsemi dejanji, ki so zdaj na voljo z desnim klikom v Navigatorju.
- Nov videz in občutek za Webflow: posodobljen uporabniški vmesnik ponuja bolj osredotočen delovni prostor in sodoben dizajn.
- 3D spline prizori: Uporabniki lahko dodajajo in animirajo 3D-predmete na svojih spletnih mestih z uporabo prizorov Spline.
- Nadzor razmerja stranic: Predstavi nadzor razmerja stranic v Webflow Designerju.
- Kodifikacija sistema oblikovanja s spremenljivkami: Spremenljivke za shranjevanje vrednosti, kot so barve, velikosti in tipografija, izboljšajo doslednost in razširljivost oblikovanja.
- Izboljšave uporabnosti komponent: Izboljšana uporabnost glede na to, ali upravljate glavno komponento ali gradite s primerkom komponente.
- Novi API-ji za komponente, spremenljivke in lokalizacijo: Ti API-ji podpirajo razvijalce pri gradnji zmogljivih aplikacij Webflow.
- Prenos načrtov mesta: Skrbniki delovnega prostora lahko zdaj prenašajo načrte mest med mesti, kar poenostavlja upravljanje.
- Nove vloge za urejanje vsebine in komentatorja: Izboljša timsko delo z novimi vlogami v Designerju za urejanje vsebine in sodelovanje.
- Upravljanje domen po meri: Povezovanje domen po meri s spletnimi mesti v Webflowu je postalo preprostejše.
- Aplikacije Webflow: Predstavlja naslednjo generacijo aplikacij Webflow, ki se globlje povezujejo z osnovnimi poslovnimi orodji.
- Posodobitve platforme za razvijalce: Na platformi za razvijalce so bile narejene pomembne posodobitve, da bi ustvarili več priložnosti za gradnjo izdelkov.
- Izboljšani delovni tokovi objavljanja: Izboljšani delovni tokovi uprizarjanja in objavljanja, zlasti za poslovne stranke, ponujajo boljši nadzor nad spremembami spletnega mesta.
- Arhivirajte delovni prostor: Lastniki delovnega prostora lahko zdaj odstranijo delovni prostor z nadzorne plošče, ne da bi se obrnili na podporo strankam.
- Bližnjice na tipkovnici za upravljanje razreda: Nove bližnjice za podvajanje ali odstranjevanje zadnjega razreda na elementu.
- Prelom besedila in prelom besed: Nadzor nad tem, kje se besedilo prelomi v novo vrstico.
- Izboljšana podpora za vtičnik Figma: Izboljšana podpora za samodejno postavitev in odzivnost v Figmi, ki jo je enostavno uvoziti v Webflow.
- Sledite spremembam vsebine v dnevniku dejavnosti spletnega mesta: Vidnost na CMS in spremembe statične vsebine strani v dnevniku dejavnosti spletnega mesta.
- Poenostavljena dovoljenja za objavo: Natančen nadzor nad dovoljenji za objavljanje za vsakega člana delovnega prostora.
- Centralizirane povratne informacije s komentiranjem v oblikovalniku: delite, pregledujte in razrešujte povratne informacije neposredno v oblikovalniku.
- Element Quick Stack: nov element, ki pospeši gradnjo s kontrolniki na platnu in prednastavitvami postavitve.
Pregled spletnega toka: naša metodologija
Ko pregledujemo ustvarjalce spletnih mest, upoštevamo več ključnih vidikov. Ocenjujemo intuitivnost orodja, nabor njegovih funkcij, hitrost izdelave spletne strani in druge dejavnike. Primarni pomislek je enostavna uporaba za posameznike, ki so novi pri postavljanju spletnega mesta. Pri našem testiranju naša ocena temelji na teh merilih:
- Customization: Ali vam graditelj omogoča spreminjanje zasnove predloge ali vključitev lastnega kodiranja?
- Prijaznost do uporabnika: Ali so navigacija in orodja, kot je urejevalnik povleci in spusti, enostavni za uporabo?
- Vrednost denarja: Ali obstaja možnost brezplačnega paketa ali preizkusa? Ali plačljivi načrti ponujajo funkcije, ki upravičujejo stroške?
- Varnost: Kako graditelj varuje vašo spletno stran in podatke o vas in vaših strankah?
- Predloge: Ali so predloge kakovostne, sodobne in raznolike?
- Podpora: Ali je pomoč takoj na voljo, bodisi prek človeške interakcije, klepetalnih robotov AI ali informacijskih virov?
Več o našem pregled metodologije tukaj.
Kaj
Webflow
Stranke mislijo
Webflow: sprememba iger za oblikovanje spletnega mesta in uporabniško izkušnjo
Webflow je presegel moja pričakovanja. To ni samo orodje za ustvarjanje spletne strani; je platforma, ki vam omogoča, da svojo ustvarjalno vizijo oživite z lahkoto in slogom. Webflow toplo priporočam vsem, ki želijo zgraditi spletno stran, ki izstopa tako po funkcionalnosti kot po estetiki.
Pošlji oceno
Reference:
- Celoten seznam funkcij – https://webflow.com/features
- Youtube kanal – https://www.youtube.com/c/webflow
- Wikipedia - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/
