📥 Prenesite moj HTML, CSS in PHP goljufije, skupaj z vsem, kar morate vedeti in si zapomniti v zvezi s temi tremi kodirnimi jeziki.
- Kaj je HTML?
- Primeri HTML5 (Code PlayGround)
- 📥 HTML Cheat Sheet
- Kaj je CSS?
- 📥 CSS Cheat Sheet
- Kaj je PHP?
- 📥 PHP Cheat Sheet
- 📥 HTML CSS in PHP Cheat Sheet
Umetnost kodiranja lahko traja leta, da jo popolnoma obvladate z vsemi oznakami, skladnjami in drugimi elementi programskih jezikov, ki so pogosto prepleteni.
Tudi bolj izkušeni razvijalci se lahko ujamejo v past in pozabijo pravilno sintakso za določena opravila. Kot tako je nerealno pričakovati več zelenega spletni razvijalci imeti brezhibno razumevanje umetnosti.
Zato goljufije za HTML, CSS in PHP so izjemno uporabni, ne glede na to, kako dolgo že vadite. Služi kot hiter vodnik za iskanje pravih ukazov in sintaks, kar vam omogoča, da se osredotočite na dejanski spletni razvoj.
Spodaj boste našli vizualno nagnjene goljufije, pred katerimi so hitre osvežitve, ki vam bodo v pomoč pri kodiranju. Naredil sem tudi, da ga lahko preprosto dodate med zaznamke, shranite ali natisnete za vaše udobje.
Kaj je HTML?
HTML je kratica za Hypertext Markup Language – koda, ki se uporablja za ustvarjanje strukture spletne strani in njene vsebine.
Ta označevalni jezik je sestavljen iz niza elementov, ki se uporabljajo za prikaz ali delovanje vsebine na določen način, in je glavni del sprednje kode vsakega spletnega mesta.
HTML je jezik za opis strukture spletnih strani … S HTML avtorji opisujejo strukturo strani z uporabo oznak. Elementi jezika označujejo dele vsebine, kot so odstavek, seznam, tabela itd. – iz W3.org
Na primer, lahko priložite ali zavijete različne dele vsebine – kjer lahko obdajajoče oznake ustvarijo hiperpovezavo besede ali slike do druge strani. To lahko med drugim uporabite tudi za ležeče besede in povečanje ali zmanjšanje pisave.
Kot je poudaril W3, nekatere druge stvari, ki vam jih omogoča HTML, vključujejo:
- Objavljanje spletnih dokumentov z naslovi, besedilo, tabele, seznami, fotografije, Itd
- Pridobivanje spletnih informacij s klikom na gumb prek hiperbesedilne povezave.
- Oblikovanje Obrazci za izvajanje transakcij s storitvami na daljavo poiščite informacije, rezervirajte ali naročite izdelke, med drugimi funkcijami.
- Vključno preglednice, video posnetke in druge medije in aplikacije, ki so že v vaših dokumentih.
Torej, če bi naredili črto “Moj pes je zelo sladek” samostojno, lahko določite, da gre za odstavek, tako da ga obdate z oznakami odstavkov (več o tem kasneje), kar bi bilo videti tako: Moj pes je zelo sladek
Kakšna je razlika med HTML in HTML5?
Kot že ime pove, HTML5 je peta različica standarda HTML. Podpira integracijo videa in zvoka v jezik, kar zmanjšuje potrebo po vtičnikih in elementih tretjih oseb.
Spodaj so glavne razlike med HTML in HTML5:
HTML
- Ne podpira zvoka in videa brez podpore za predvajalnik flash.
- Uporablja piškotke za shranjevanje začasnih podatkov.
- Ne dovoljuje izvajanja JavaScipta v brskalniku.
- Omogoča vektorsko grafiko z uporabo različnih tehnologij, kot so VML, Silver-light in Flash, med drugim.
- Ne dovoljuje učinkov povleci in spusti.
- Deluje z vsemi starejšimi brskalniki.
- Manj prijazen do mobilnih naprav.
- Deklaracija tipa dokumenta je dolga in zapletena.
- Nima elementov, kot sta nav in header, kot tudi atributov, kot sta charset, asyncin ping.
- Izjemno težko je pridobiti resnično geografsko lokacijo uporabnikov z uporabo brskalnika.
- Ne more obravnavati netočne sintakse.
HTML5
- Podpira avdio in video nadzor z uporabo in oznake.
- Uporablja baze podatkov SQL in predpomnilnik aplikacij za shranjevanje podatkov brez povezave.
- Omogoča JavaScriptu, da deluje v ozadju z uporabo JS Web Worker API.
- Vektorska grafika je temeljni del HTML5, podobno kot SVG in platno.
- Omogoča učinke povleci in spusti.
- Omogočite risanje oblik.
- Podpira vse nove brskalnike, kot so Firefox, Mozilla, Chrome in Safari.
- Bolj prijazen do mobilnih naprav.
- Deklaracija tipa dokumenta je preprosta in enostavna.
- Med drugim ima nove elemente za spletne strukture, kot so krmarjenje, glava in noga, in ima tudi atribute nabora znakov,syncin ping.
- Omogoča preprosto in enostavno kodiranje znakov.
- Omogoča sledenje Geolokaciji uporabnika z uporabo JS GeoLocation API.
- Sposoben obravnavati netočno sintakso.
Poleg tega obstaja veliko elementov HTML, ki so bili spremenjeni ali odstranjeni iz HTML5. Tej vključujejo:
- – Spremenjeno v
- – Spremenjeno v
- – Spremenjeno v
- – Odstranjeno
- – Odstranjeno
- – Odstranjeno
- – Ni nove oznake. Uporablja CSS.
- – Ni nove oznake. Uporablja CSS.
- – Ni nove oznake. Uporablja CSS.
- – Ni nove oznake. Uporablja CSS.
- – Ni nove oznake. Uporablja CSS.
Medtem HTML5 vključuje tudi številne na novo dodane elemente. Tej vključujejo:
- nav
- audio
- figcaption
- napredek
- ukaz
- čas
- seznam podatkov
- video
- ugotovimo
- meter
- datum
- oddelek
- čas
- na stran
- platno
- Povzetek
- rp
- rt
- Podrobnosti
- wbr
- glava
- noga
- keygen
- Embed
- članek
- hgroup
- DUI
- znamka
- izhod
- vir
- sledenje
- oddelek
- ruby
Primeri HTML5 (Code PlayGround)
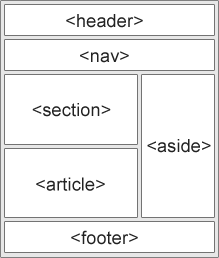
Primeri pomenske strukture
In HTML5 obstaja nekaj semantičnih elementov, ki jih je mogoče uporabiti za definiranje različnih delov spletne strani. Tukaj so najpogostejši:

Glava
<header>
<h1>Guide to Search Engines</h1>
</header>Nav
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Razdelek
<section>
<h2>Internet Browsers</h2>
<p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p>
</section>Članek
<article>
<h3>Google Chrome</h3>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>Na stran (stranska vrstica)
<p>Google Chrome is a cross-platform web browser developed by Google.</p>
<aside>
<h4>History of Mozilla</h4>
<p>Mozilla is a free software community founded in 1998.</p>
</aside>Noga
<footer>
<p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p>
</footer>Primeri osnovnega oblikovanja besedila
Naslovi do
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>odstavek ( & )
<p>Paragraph of text with a sentence of words.</p>
<p>Paragraph of text with a word that has <em>emphasis</em>.</p>
<p>Paragraph of text with a word that has <strong>importance</strong>.</p>
Neurejeno in urejen seznam
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ul>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ol>Blockquote in citiraj
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p>
</blockquote>
<cite>– Aldous Huxley, Brave New World</cite>
Povezava
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>Gumb
<button name="button">I am a Button. Click me!</button>Prelom vrstice
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>Vodoravna črta
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>Naslov
<address>
Acme Inc<br>
PO Box 555, New York, USA<br>
Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br>
Email us: <a href="mailto:[email protected]">[email protected]</a>
</address>Podnapis in nadnapis
<p>The chemical formula of water is H<sub>2</sub>O</p>
<p>This text is <sup>superscripted</sup></p>Okrajšava
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>Koda
<p>This is normal text. <code>This is code.</code> This is normal text.</p>Čas
<p>The movie starts at <time>20:00</time>.</p>Izbrisano
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>Primeri tabel
Primer glave, telesa in noge mize
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>Naslovi tabel, vrstice in primer podatkov
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>Medijski primeri
Slika
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>Slika
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>Slika
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>Video
<video controls width="400" height="400" autoplay loop muted poster="poster.png">
<source src="rabbit.mp4" type="video/mp4">
<source src="rabbit.webm" type="video/webm">
<source src="rabbit.ogg" type="video/ogg">
<source src="rabbit.mov" type="video/quicktime">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p>
</video>Celoten HTML Cheat Sheet
Ne glede na to, ali ste izkušen razvijalec ali nekdo, ki si samo želi pridobiti noge v industriji, vedno pomaga imeti Šablona za oblikovanje HTML priročen. In oblikoval sem takšno, ki bi vam lahko pomagala na vsakem koraku.

Kaj je CSS?
Cascading Style Sheets ali CSS opisuje, kako bodo elementi HTML prikazani na zaslonu. Ker lahko nadzoruje več postavitev strani hkrati, vam lahko prihrani veliko časa in truda.
CSS je jezik za opisovanje predstavitve spletnih strani, vključno z barvami, postavitvijo in pisavami. Omogoča prilagajanje predstavitve različnim vrstam naprav, kot so veliki zasloni, majhni zasloni ali tiskalniki. – iz W3.org
Kakšna je razlika med HTML in CSS?
Čeprav sta HTML in CSS jezika, ki se uporabljata za izdelavo spletnih strani in aplikacij, imata različne funkcije.
HTML je tisto, kar uporabljate za narekovanje strukture in vsebine, ki bo prikazana na spletni strani.
CSS pa se uporablja za spreminjanje izdelava spletnih strani elementov HTML na spletni strani (vključno s postavitvijo, vizualnimi učinki in barvo ozadja).
HTML ustvarja strukturo in vsebino, CSS pa oblikovanje ali slog. HTML in CSS skupaj sestavljata vmesnik spletne strani.
Kaj je sintaksa CSS?
Sintaksa CSS je sestavljen iz izbirnika in deklaracijskega bloka.
Izbirnik določi element HTML, ki naj bo oblikovan, medtem ko deklaracijski blok vsebuje eno ali več deklaracij ali parov CSS, imena lastnosti in vrednosti z dvopičjem med njima.
Deklaracije so ločene s podpičji, bloki deklaracij pa so vedno v zavitih oklepajih.
Na primer, če želite spremeniti videz naslova 1, bi bila sintaksa CSS videti nekako takole: h1 {color:red; velikost-pisave:16pc;}
Celoten CSS Cheat Sheet
CSS je dovolj enostaven za uporabo. Izziv je, da je veliko izbirnikov in izjav, da si jih je vse težko zapomniti, če ne celo nemogoče. Vendar si jih ni treba zapomniti.
Tukaj goljufija za CSS in CSS3 ki ga lahko uporabite kadarkoli.

Kaj je PHP?
PHP je akronim za Hypertext Preprocessor, priljubljen odprtokodni skriptni jezik, vdelan v HTML, ki se uporablja za razvoj dinamičnih spletnih mest, spletnih aplikacij ali statičnih spletnih mest.
Od leta PHP je jezik na strani strežnika, se njegovi skripti izvajajo na strežniku (ne v brskalniku), njegov rezultat pa je navaden HTML v brskalniku.
PHP je široko uporabljen odprtokodni skriptni jezik za splošne namene, ki je posebej primeren za spletni razvoj in ga je mogoče vdelati v HTML. – iz PHP.net
Ta skriptni jezik na strani strežnika deluje v različnih operacijskih sistemih, vključno z Windows, Mac OS, Linux in Unix. Združljiv je tudi z večino strežnikov, kot sta Apache in IIS.
V primerjavi z drugimi jeziki, kot sta ASP in JSP, je PHP enostaven za učenje začetnikov. PHP ponuja tudi veliko funkcij, ki jih potrebujejo napredni razvijalci.
Kakšna je razlika med PHP in HTML?
Čeprav sta oba jezika ključnega pomena za izdelava spletnih strani, PHP in HTML se razlikujeta na več načinov.
Ključna razlika je v tem, za kaj se oba jezika uporabljata.
HTML se uporablja na strani odjemalca (ali front-end) razvoj, medtem ko PHP se uporablja za strežniško stran razvoj.
HTML je jezik, ki ga razvijalci uporabljajo za organiziranje vsebine na spletnem mestu, kot je vstavljanje besedila, slik, tabel in hiperpovezav, oblikovanje besedila in določanje barv.
Medtem se PHP uporablja za shranjevanje in pridobivanje podatkov iz baze podatkov, izvajanje logičnih operacij, pošiljanje in odgovarjanje na e-pošto, nalaganje in prenašanje datotek, razvoj namiznih aplikacij itd.
Kar zadeva vrsto kode, HTML je statičen, medtem ko je PHP dinamičen. Koda HTML je vedno enaka vsakič, ko se odpre, medtem ko se rezultati PHP razlikujejo glede na brskalnik uporabnika.
Za nove razvijalce se je oba jezika enostavno naučiti, čeprav je krivulja učenja krajša pri HTML kot PHP.
Celoten PHP Cheat Sheet
Če ste programer začetnik, ki želi biti bolj vešč PHP ali razširiti svoje znanje o njem, je tukaj PHP goljufija se lahko hitro obrnete na.
Ta goljufija je sestavljena iz funkcij PHP – ki so bližnjice za pogosto uporabljene kode –, ki so vgrajene v skriptni jezik.

Ultimate HTML, CSS in PHP Cheat Sheet
Ne glede na to, ali ste izkušen razvijalec ali le nekdo, ki se je začel ukvarjati s kodiranjem, je super imeti nekaj, na kar se lahko vedno vrnete za referenco ali preprosto osvežite spomin.
In kot darilo razvijalcem, ki žonglirajo med HTML, CSS in PHP, tukaj je ULTIMATNA goljufija, skupaj z vsem, kar morate vedeti in si zapomniti v zvezi s temi tremi kodirnimi jeziki:
Prenesite kombinirani HTML, CSS in PHP Cheat Sheet