Če je vaše spletno mesto počasno, večina ljudi, ki ga obiščejo, ne bo nikoli ničesar kupila od vas. Počasno spletno mesto ne uničuje le vašega ugleda, ampak tudi vašo stopnjo konverzije. Hitra spletna stran omogoča boljšo uporabniško izkušnjo, kar ima za posledico višje konverzije. Ne samo to, iskalniki sovražijo počasna spletna mesta.
Siteground naredi vse, kar je v njegovi moči, da optimizira svoje strežnike za hitrost.
Trudijo se, da je vse čim bolj prijazno začetnikom. Zato priporočam Siteground za začetnike.
Pred nekaj leti, Siteground lansiral brezplačno WordPress imenovan vtičnik Siteground Optimizator. Prednameščen je z vašim WordPress mesto, ko ga zaženete z Siteground.
Optimizira vaše WordPress spletno mesto, da bo hitrejše ...
… AMPAK bi ga morali uporabiti? Je tam zunaj kaj boljšega? In ... Morda je brezplačen, vendar se ga dejansko splača uporabljati?
V tem članku bom najprej pojasnil, kaj Siteground Vtičnik Optimizer je in kaj počne. Nato bom govoril o tem, ali bi ga morali uporabiti ali ne ...
Reddit je odličen kraj za več informacij SiteGround. Tukaj je nekaj objav na Redditu, za katere mislim, da se vam bodo zdele zanimive. Oglejte si jih in se pridružite razpravi!
Kaj je Siteground Optimizator?
Siteground Optimizator je brezplačen WordPress vključiti ki je vnaprej nameščen, ko zaženete novo WordPress spletno mesto z Siteground.
Optimizira hitrost vašega spletnega mesta, da se hitreje naloži.

WordPress privzeto je zelo hitro, če pa ne uporabljate privzete teme ali če imate na svojem spletnem mestu nameščene vtičnike, lahko postane zelo počasno.
in počasno spletno mesto ima za posledico nižje stopnje konverzije in še nižje uvrstitve v iskalnikih.

Tu pridejo na vrsto vtičniki za optimizacijo hitrosti ...
Optimizirajo vsebino in kodo vašega spletnega mesta, da bo hitrejše. To vključuje stiskanje slikovnih datotek in kode. Vključuje tudi združevanje več datotek CSS in JS v eno.
To je le nekaj od tega, kar počne vtičnik za optimizacijo hitrosti. Spodaj bom govoril o tem, kaj Siteground Optimizator poskrbi za vaše spletno mesto.
Če razmišljate Siteground in so še vedno na ograji, preberite moje podrobnosti pregled Siteground gostovanje kjer govorimo o dobrem, slabem in grdem Siteground.
Ne prijavite se z Siteground preden prebereš za koga je in za koga ni...
Kaj pomeni The Siteground Optimizator Ali?
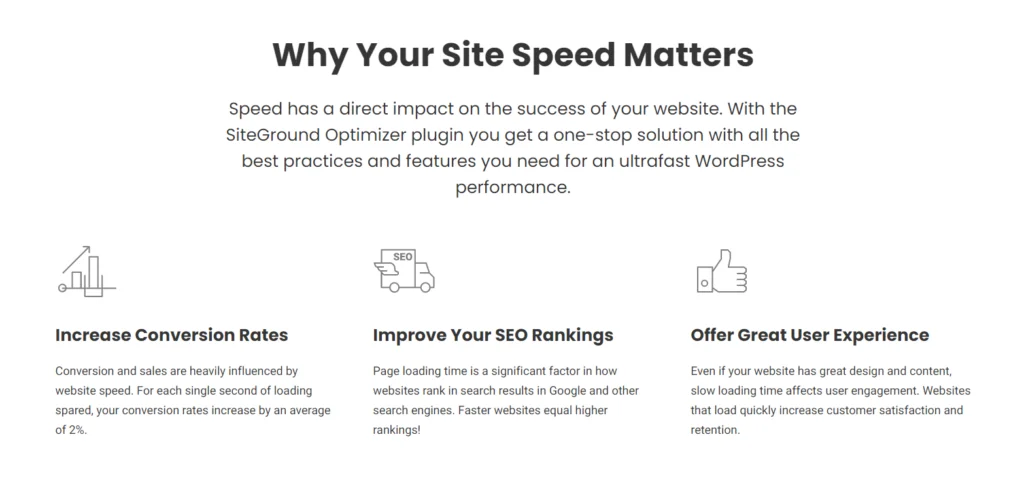
Predpomnjenje
Ena ključnih lastnosti vseh vtičnikov za optimizacijo hitrosti, vključno s Sitegorund optimizerjem, je predpomnjenje.
Privzeto, WordPress zažene na tisoče vrstic kode vsakič, ko se zahteva stran. To se lahko poveča, če imate veliko obiskovalcev.
Vtičnik za optimizacijo hitrosti, kot je npr Siteground Optimizator predpomni (shrani kopijo) vsake strani in nato servira to vnaprej ustvarjeno kopijo, da prihrani vire. To lahko prepolovi čas nalaganja vašega spletnega mesta.

Največja prednost predpomnjenja je izboljšanje časa do prvega bajta (TTFB). TTFB je merilo, kako hitro je prvi bajt spletnega mesta prejet s strežnika.
Več časa, ko vaše spletno mesto potrebuje za ustvarjanje prvega bajta, slabše bo delovalo v iskalnikih.
Predpomnjenje lahko izboljša čas do prvega bajta vašega spletnega mesta tako, da skrajša čas, ki ga strežnik potrebuje za ustvarjanje odgovora.
Stiskanje slik
Če je vaše spletno mesto počasno, je verjetno eden od krivcev velikost slike.
Strani na vašem spletnem mestu, na katerih je veliko slik, se bodo nalagale zelo počasi, ker mora brskalnik prenesti vse slike.
Stiskanje slik zmanjša velikost vaših slik z minimalno izgubo kakovosti. Izguba kakovosti je za človeško oko skoraj neopazna.
To pomeni, da bodo vaše slike videti enako, vendar se bodo naložile dvakrat hitreje ...
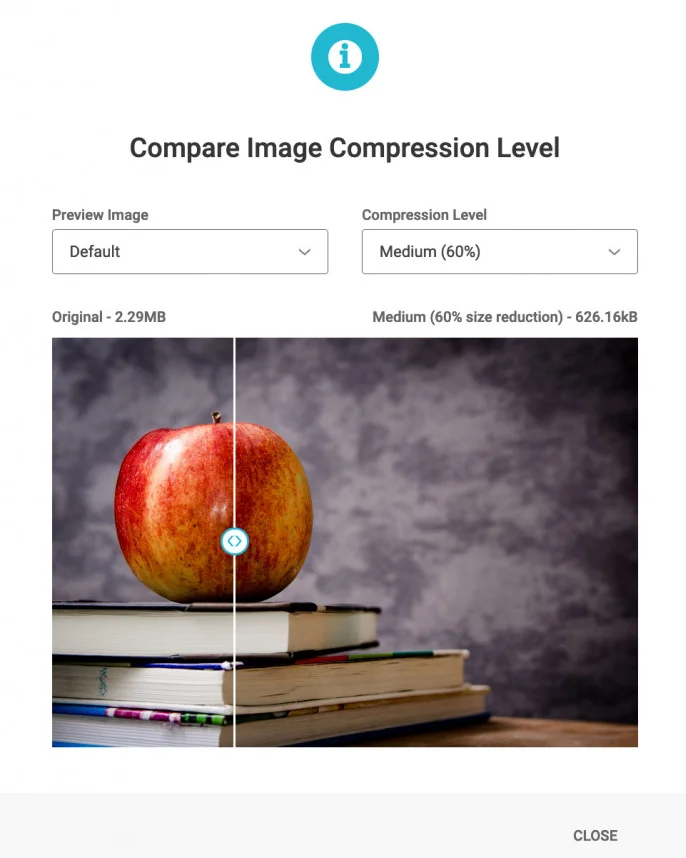
SitegroundVtičnik 's Optimizer naredi stiskanje slik zelo enostavno. Izberete želeno raven stiskanja in pokaže vam, kako bodo izgledale vaše slike po stiskanju in koliko se bo zmanjšala njihova velikost:

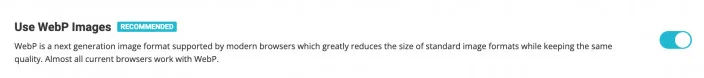
Omogoča tudi pretvorbo slik v WebP in uporabo te oblike namesto privzete:

WebP je veliko boljši format kot jpeg in PNG za splet. Zmanjša velikost vaših slik z zelo malo izgubo kakovosti.
Optimizacije sprednjega dela
Del vašega spletnega mesta, ki je dostavljen v brskalnik vašega obiskovalca, tj. koda (datoteke JS, HTML in CSS), se imenuje Frontend vašega spletnega mesta.
Siteground Optimizator optimizira datoteke čelnega vmesnika vašega spletnega mesta da povečate hitrost vašega spletnega mesta.
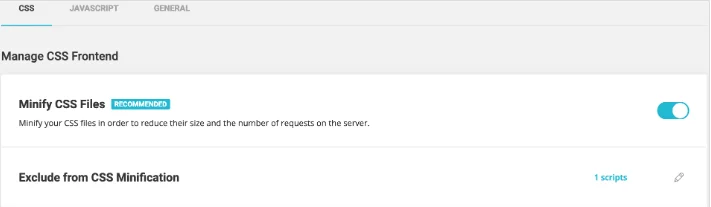
To počne s stiskanjem (pomanjšanjem) CSS, JavaScript in HTML vašega spletnega mesta:

Koda sprednjega dela vašega spletnega mesta vsebuje veliko znakov, ki so tam samo za človekovo berljivost.
Če odstranite te znake, kot so presledki, prelomi vrstic in zareze, lahko zmanjšate velikost kode na manj kot četrtino.
Zmanjšanje datotek CSS in JS vašega spletnega mesta lahko zmanjša velikost kode vašega spletnega mesta za več kot 80 %.
To je le del tega, kako ta vtičnik optimizira vaš Frontend za hitrost ...
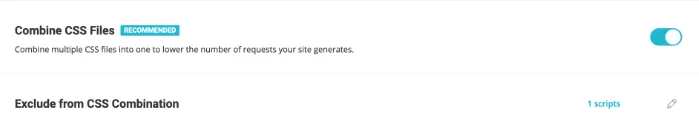
Omogoča tudi kombiniranje več datotek CSS in JS v eno od vsake:

Tako bo brskalnik vašega obiskovalca moral naložiti samo eno datoteko JS in eno datoteko CSS. Če imate na spletnem mestu veliko datotek CSS in JS, lahko podaljšate čas nalaganja.
Siteground Optimizator ponuja tudi številne majhne izboljšave v Frontendu, kot so:
- Prednalaganje pisav: Ta funkcija vnaprej naloži pisave, ki so nujno potrebne in se najpogosteje uporabljajo na vašem spletnem mestu. Predhodno nalaganje pisave v oznaki head kode vašega spletnega mesta skrajša čas, ki ga brskalnik potrebuje za nalaganje.
- Optimizacija spletnih pisav: Ta funkcija se naloži Google Pisave in druge pisave, ki jih uporabljate na svojem spletnem mestu, na nekoliko drugačen način za zmanjšanje časa nalaganja spletnega mesta.
- Onemogoči emojije: Čeprav imamo vsi radi emojije, WordPress skripti emoji in datoteke CSS lahko upočasnijo vaše spletno mesto. Ta možnost vam omogoča, da za vedno onemogočite emojije na svojem spletnem mestu.
Odloži JavaScript, ki blokira upodabljanje
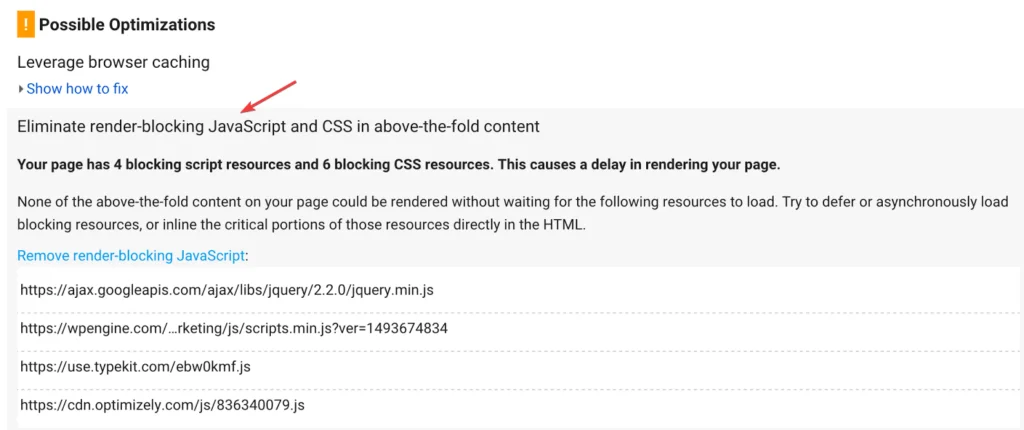
Če ste kdaj preizkusili svoje spletno mesto z orodjem za testiranje hitrosti, kot je npr Google PageSpeed Insights, verjetno ste videli tole:

Ko je na vašem spletnem mestu veliko kode JavaScript, jo brskalnik poskuša naložiti, preden prikaže vsebino. To lahko pokvari uporabniško izkušnjo.
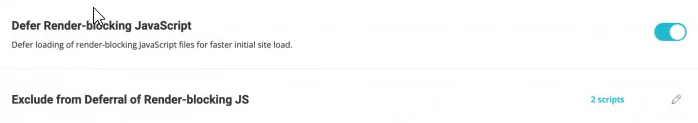
Odložitev JavaScripta, ki blokira upodabljanje, poskrbi, da brskalnik najprej prikaže pomembno vsebino in nato naloži kodo JavaScript.
Tako zagotovite, da vašemu obiskovalcu ni treba strmeti v prazno stran, medtem ko čaka, da se vaše spletno mesto naloži.

Google ne mara spletnih mest, ki uporabniku počasneje prikazujejo vsebino, saj je to slabo za uporabniško izkušnjo. Zato je zelo priporočljivo, da omogočite to možnost.
Prednosti in slabosti
Medtem ko je SitegroundVtičnik Optimizer ni nekaj, kar priporočamo, bolje je, kot da ne uporabljate ničesar.
Preden začnete uporabljati Siteground Optimizator ne pozabite, da so nekatere njegove funkcije na voljo samo Siteground odjemalci.
Te funkcije so na voljo v drugih vtičnikih in delujejo ne glede na ponudnika spletnega gostovanja, ki ga uporabljate.
Torej, če zamenjate spletnega gostitelja svojega spletnega mesta, boste morali spremeniti tudi vtičnik za optimizacijo hitrosti.
Upoštevajte te prednosti in slabosti, preden začnete uporabljati Sitegorund Optimizer ...
… In ne pozabite prebrati naše razsodbe in naše priporočene alternative za ta vtičnik v naslednjem razdelku.
Prednosti
- Stiskanje slik zmanjša velikost vaših slik: Funkcija stiskanja slik lahko zmanjša veliko megabajtov velikosti vašega spletnega mesta brez izgube kakovosti.
- Funkcije predpomnjenja lahko izboljšajo vaš čas do prvega bajta: TTFB je pomembna metrika hitrosti spletnega mesta, ki jo iskalniki uporabljajo za ugotavljanje, ali je vaše spletno mesto hitro ali ne. Nižji čas vas lahko postavi pred konkurenco v rezultatih iskanja.
- Zmogljive funkcije optimizacije sprednjega dela: Ta vtičnik vam omogoča združevanje in stiskanje datotek JS in CSS vašega spletnega mesta. To skrajša čas, ki je potreben, da brskalniki prenesejo kodo vašega spletnega mesta.
Proti
- Manjka nekaj pomembnih funkcij: Manjka mu nekaj naprednih funkcij, ki so na voljo v drugih vtičnikih za optimizacijo hitrosti, kot je WP Rocket.
- Stiskanje slik in pretvorba WebP sta omejeni na Siteground samo uporabniki: Če zamenjate spletnega gostitelja, boste morali namestiti drug vtičnik za optimizacijo hitrosti, če želite nadaljevati stiskanje novih slik. Če preklopite na nov vtičnik za optimizacijo hitrosti, boste izgubili na desetine ur.
- Nekatere funkcije so Siteground ekskluzivno: Ta vtičnik ponuja nekatere funkcije, ki so ekskluzivne za Siteground, kar pomeni, da boste izgubili dostop do teh funkcij, če zamenjate ponudnika spletnega gostovanja. Drugi vtičniki nimajo takih ekskluziv.
Ali bi morali uporabiti Siteground Optimizator?
Siteground Optimizer je brezplačen vtičnik, ki je vnaprej nameščen z vsemi Siteground WordPress načrti.
Čeprav lahko izboljša hitrost vašega spletnega mesta, ni najboljši vtičnik. Obstaja na desetine drugih WordPress vtičniki, ki to počnejo bolje in imajo na desetine več funkcij.
Če želite povečati hitrost vašega spletnega mesta, je bolje, da uporabite WP Rocket. Prihaja z veliko več funkcijami in je veliko bolje optimiziran kot Siteground Optimizator.
WP Rocket ima na desetine naprednih funkcij, ki lahko skrajšajo čas nalaganja vašega spletnega mesta v sekundah.
Če ste se pripravljeni prijaviti na Siteground, preberite naš vodnik naprej kako se prijaviti z Siteground. In če vas zanima začetek a WordPress spletno mesto z Siteground, preberite naš vodnik naprej kako namestiti WordPress on Siteground.
Alternativa WP Rocket je gostovanje vašega spletnega mesta na spletnem strežniku LiteSpeed in uporabite brezplačen vtičnik LiteSpeed LSCache.
Litespeed gostovanje je veliko hitrejši od večine druge strežniške programske opreme, vključno z Apache in Nginx.