Hoewel het niet de centrale plek op uw startpagina zal innemen, is uw 'contacteer ons'-pagina een essentieel kenmerk van uw website, vooral als u een bedrijfseigenaar bent.
Uw potentiële klanten en websitebezoekers zullen vrijwel zeker naar uw contactkanalen zoeken, ongeacht het type website dat u beheert, dus u moet deze pagina niet als vanzelfsprekend beschouwen.
Om u te helpen een "contact"-pagina te vinden die past bij de esthetiek van uw website, Ik zal 10 inspirerende voorbeelden van 'contacteer ons'-pagina's bekijken die u kunnen helpen de contactpagina op uw site aan te passen.
Inhoudsopgave
Inspirerende voorbeelden van 10 contactpagina's
1. Verboden

- Website: Band
- Website-type: E-commerce winkel
Opgericht in 2008 en gevestigd in het zonnige LA Ban.do is een unieke e-commerce winkel die allerlei soorten producten aanbiedt. Van kleding tot dierbenodigdheden, Ban.do heeft een geweldig aanbod van producten voor iedereen die van kleurrijke en funky ontwerpen houdt.
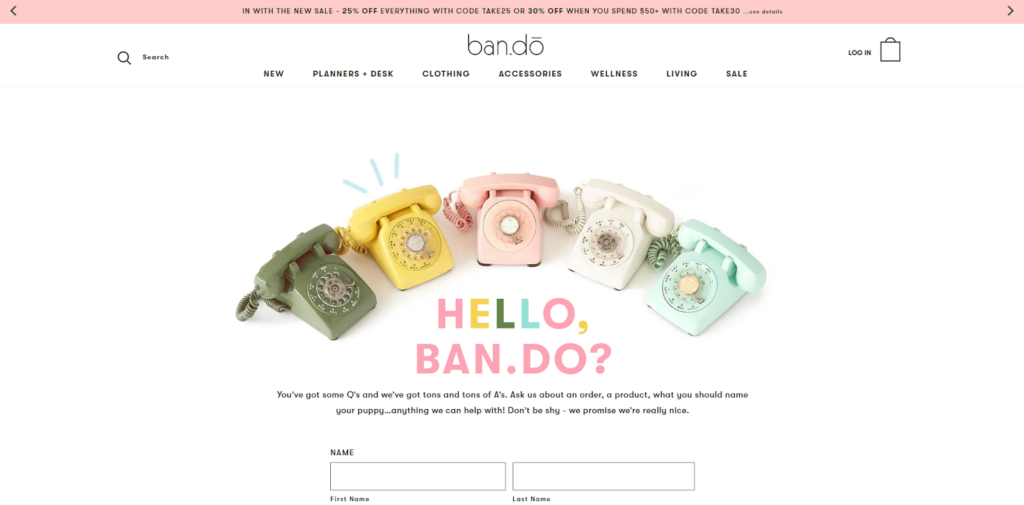
De contactpagina van Ban.do geeft perfect de algemene sfeer van het merk weer. Het eerste dat opvalt als je het opent, is de afbeelding van een paar vintage telefoons en een heel eenvoudige animatie die lijkt op een rinkelend geluid erboven.
Terwijl u naar beneden scrolt, ziet u een vrij eenvoudig contactformulier waar u vragen kunt stellen. Daaronder staat een telefoonnummer dat u kunt bellen om te chatten met de klantenondersteuning van Ban.do.
Er is een sectie voor retourneert onder het telefoonnummer, te. Zodra u erop klikt, wordt u doorgestuurd naar een andere pagina.
Waarom ik het leuk vind: De contactpagina van Ban.do onderscheidt zich zeker van de rest door zijn verbluffende kleurenpaletten en hun schattige grapjes boven het contactformulier. Het is heel eenvoudig om te navigeren, en wat het belangrijkste is, u hoeft geen dag of twee te wachten om een antwoord te krijgen - u kunt ze gewoon bellen en met hun ondersteunend personeel praten.
2. weelderig

- Website: Weelderig
- Website-type: Persoonlijke en online cosmeticawinkel
Het verbaast me niet helemaal dat Lush een uniek ogende contactpagina heeft. De unieke, in het Verenigd Koninkrijk gevestigde cosmeticaretailer staat bekend om zijn geestige productnamen, en dat blijken ze te zijn redelijk goed in het ontwerpen van websitesOok.
Omdat Lush een merk is dat zowel online als persoonlijk winkelen over de hele wereld aanbiedt, is hun contactpagina goed ontworpen en vrij gemakkelijk te navigeren. Je vindt het aan de linkerkant van de voettekst van de startpagina.
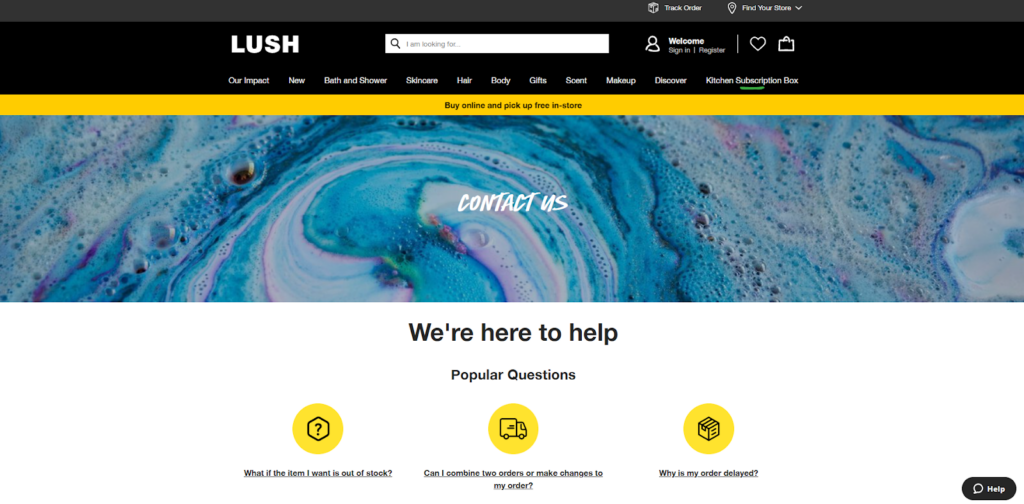
Het eerste dat opvalt is een sectie met drie populaire vragen. Daaronder staat een zwarte rechthoek met de tekst 'zie alle vragen', waar u wordt doorgestuurd naar een lijst met de meest gestelde vragen.
Terwijl u naar beneden scrolt, ziet u op welke dagen en uren u contact kunt opnemen met hun klantenservice. Er zijn vier contactmogelijkheden waarop u kunt klikken:
- Live chat
- Telefoonnummer
- SMS-tekst
- Virtueel winkelen
Waarom ik het leuk vind: In tegenstelling tot de meeste websites heeft deze geen generiek contactformulier. In plaats daarvan zijn er vier verschillende contactopties waaruit u kunt kiezen. Als je zo snel mogelijk antwoord wilt, kun je ze bellen. Als u liever niet aan de telefoon praat, kunt u hun personeel altijd een sms sturen of online met hen chatten.
3. Medium

- Website: Medium
- Website-type: Sociale journalistiek; blogplatform
Opgericht in 2012, Medium is een van de toonaangevende online publicatieplatforms waar je artikelen kunt vinden over allerlei onderwerpen. Het is een open blogplatform waar iedereen een artikel kan plaatsen over elk onderwerp naar keuze.
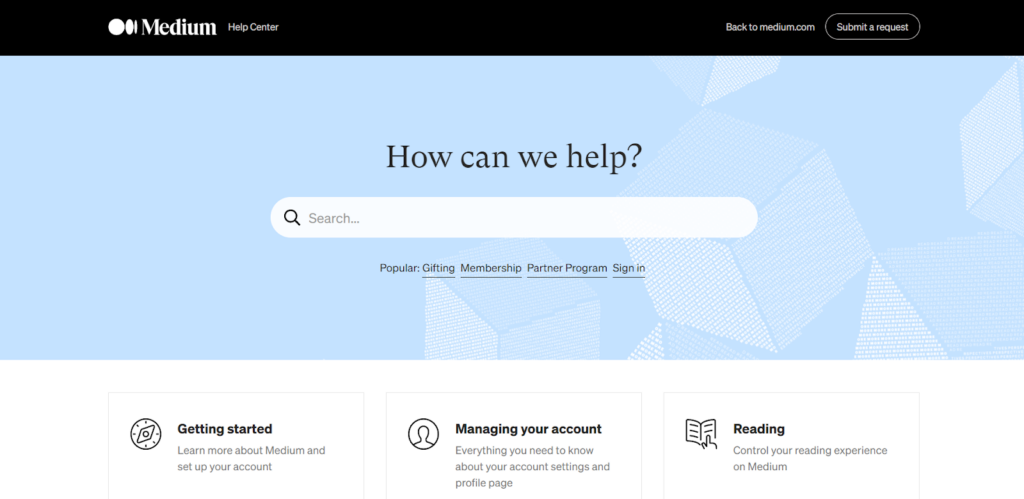
De website van Medium is behoorlijk intuïtief en gebruiksvriendelijk, en in tegenstelling tot sommige blogplatforms heeft het geen generieke contactpagina maar een helppagina. Hoewel de startpagina oneindig kan scrollen, zult u merken dat verschillende categorieën aan de rechterkant op dezelfde plek blijven staan, zelfs als u doorgaat met scrollen.
Als u op "help" klikt, wordt u doorgestuurd naar een alternatieve pagina voor een klassieke contactpagina waar u verschillende categorieën vindt met vragen en antwoorden over uw account, blogposts, schrijven, bewerken, enz.
Als u niet kunt vinden wat u zoekt, kunt u rechtsboven op "aanvraag indienen" klikken en wordt u doorgestuurd naar een pagina waar u een categorie kunt kiezen waar uw vraag het beste past.
Waarom ik het leuk vind: Medium biedt een enorm archief met vragen en antwoorden, dus je kunt vrijwel alles (of in ieder geval bijna alles) vinden wat je erover zou willen weten zonder contact met hen op te nemen en op een antwoord te wachten.
Je kan altijd een aanvraag indienen en stel je vraag als je niet kunt vinden wat je zoekt.
4. Wonder

- Website: Marvel
- Website-type: Softwarebedrijf, UX/UI-ontwerpplatform
Marvel, ook wel bekend als Marvel Prototyping, is gevestigd in Londen, VK, en is een softwarebedrijf dat een online platform heeft gelanceerd voor UX/UI-ontwerp, wireframing, rapid prototyping en gebruikerstesten.
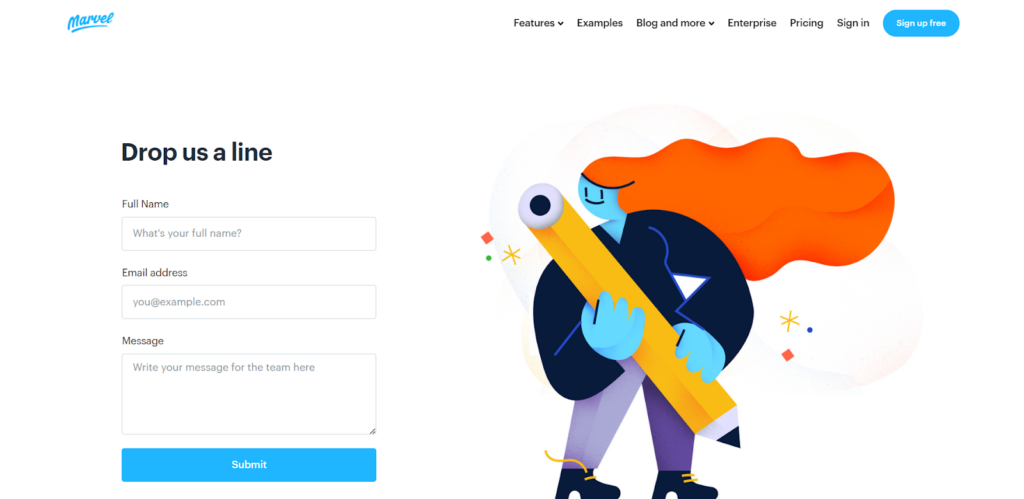
De website van Marvel is vrij eenvoudig te navigeren en de contactpagina is heel eenvoudig.
De contactpagina staat in de voettekst van de homepage, onder de categorie 'bedrijf'. Als je erop klikt, zie je links een contactformulier en rechts een kleurrijke illustratie.
Terwijl u naar beneden scrolt, zijn er drie verschillende CTA-opties waaruit u kunt kiezen: 'verkoop', 'ondersteuning' en 'persmap'. Als u op 'support' klikt, wordt u doorgestuurd naar een andere pagina met een uitgebreider contactformulier waar u uw vraag kunt typen.
Naast de ondersteuningsopties is er een adres naar het hoofdkantoor van Marvel in Londen.
Waarom ik het leuk vind: Zo zou een eenvoudige maar effectieve contactpagina eruit moeten zien. Het bevat alle benodigde informatie en de ontwerpinterface is vrij minimalistisch maar toch up-to-date en kleurrijk. Een detail dat ik erg leuk vind, is dat er een "persmap" is met alle productafbeeldingen en logo's van Marvel.
5. Spotify

- Website: Spotify
- Website-type: Online audiostreamingplatform
Opgericht in 2006 en gevestigd in Stockholm, is Spotify ongetwijfeld de toonaangevend audiostreamingplatform van vandaag. Het heeft een zeer intuïtief ontwerp, opvallende maar zeer eenvoudige typografie en een uitstekend kleurenschema.
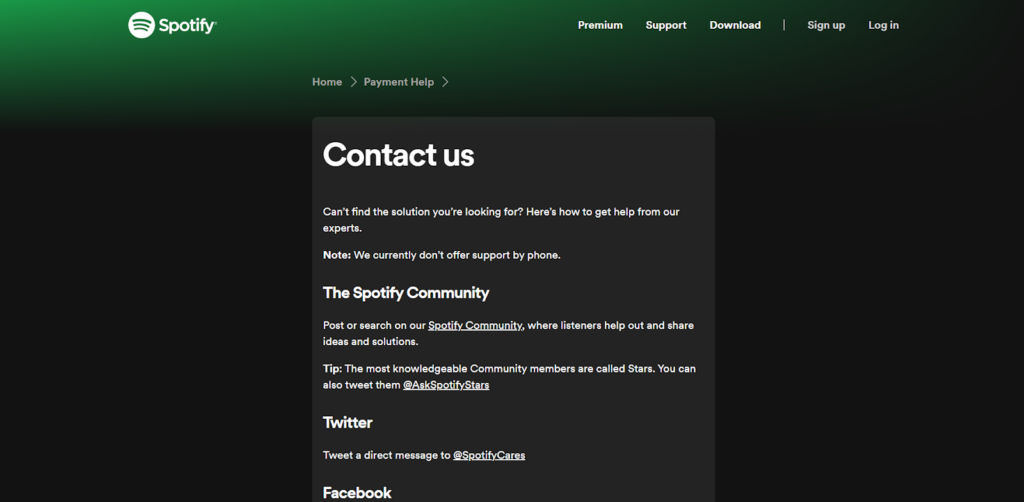
Spotify besloot het simpel te houden met zijn contactpagina, die zich in de voettekst van de startpagina bevindt. Als je er eenmaal op klikt, zul je merken dat er geen speelse of kleurrijke ontwerpen zijn, maar een strak, minimalistisch ogend contactvak waar je alle nodige contactgegevens over Spotify kunt vinden. Er is geen telefonisch contact, maar je kunt altijd een vraag stellen in de Spotify-community of contact opnemen met hun ondersteuningspersoneel door ze een e-mail te sturen.
Waarom ik het leuk vind: Deze contactpagina houdt het vrij eenvoudig en minimaal, waardoor het zich op een andere manier onderscheidt van de rest - er is geen animatie, geen funky lettertypen of kleurrijke illustraties. Ik hou van de onopgesmukte ontwerpbenadering en het groene verloop in de linkerhoek die we tegenwoordig gemakkelijk associëren met Spotify.
6. Netflix

- Website: Netflix
- Website-type: Mediabedrijf, online streamingdienst
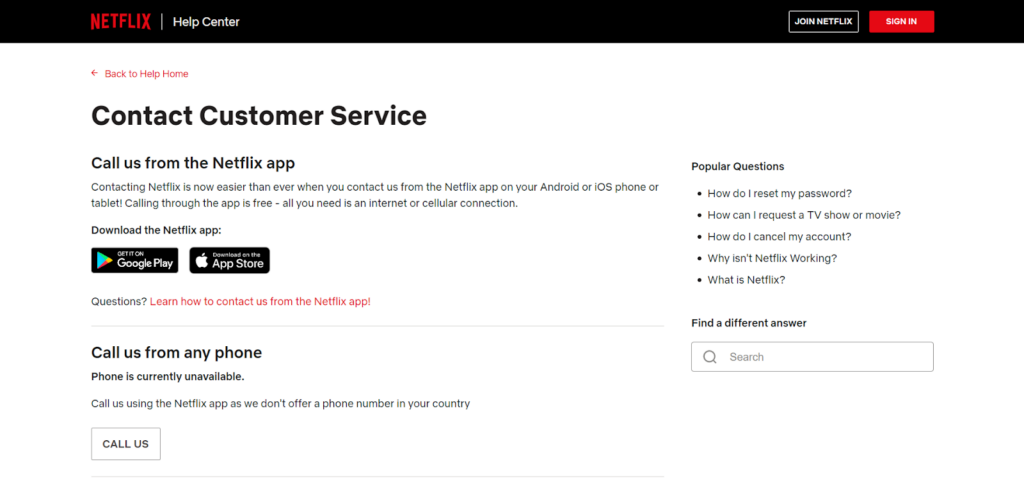
Als u op zoek bent naar inspiratie voor een contactpagina voor een online streamingdienst, moet u eens kijken De eenvoudige klantenservicepagina van Netflix.
Net als de rest van het ontwerp van de gebruikersinterface van Netflix, is de contactpagina vrij eenvoudig en ziet er strak uit. Het bevat alle nodige informatie voor Netflix-gebruikers en websitebezoekers, en je hoeft er geen tijd voor te besteden - alles is minutieus georganiseerd, net als de films en shows op het streamingplatform.
U vindt de contactpagina in de voettekst van de startpagina, en zoals u waarschijnlijk al hebt opgemerkt, kiezen de meeste websites met een groot aantal categorieën ervoor om hun contactpagina in de voettekst te plaatsen in plaats van in de koptekst van hun startpagina.
Waarom ik het leuk vind: Het beste aan de contactpagina van Netflix is dat deze verschillende contactopties biedt: je kunt ze bellen via hun mobiele app, vanaf een telefoon of een livechat starten. Bovendien is er aan de rechterkant een lijst met populaire vragen en een zoekbalk eronder, zodat u altijd kunt proberen het antwoord te vinden waarnaar u op zoek bent voordat u contact opneemt met hun ondersteuningspersoneel.
7. De Karel

- Website: De Karel
- Website-type: Digitaal bureau
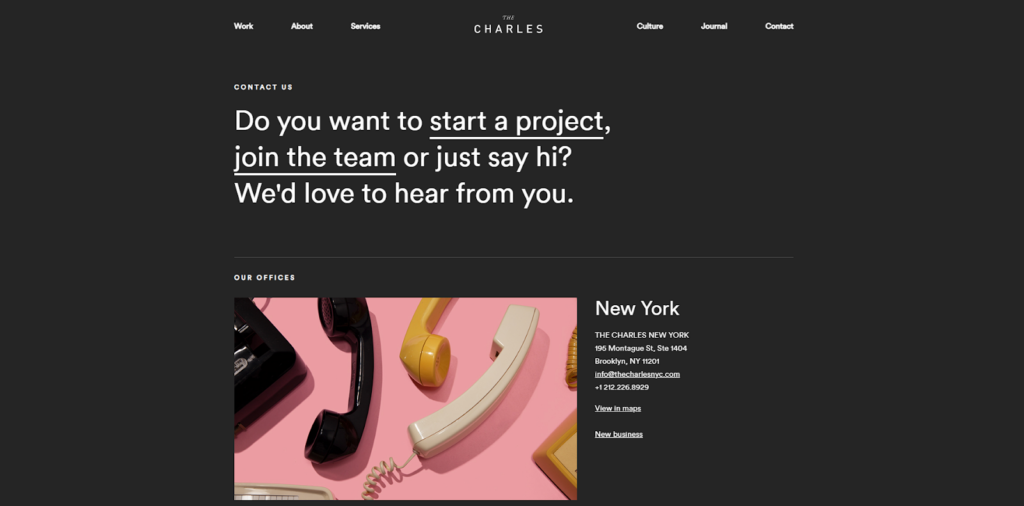
Het in Brooklyn gevestigde digitale bureau The Charles heeft een van mijn favoriete contactpagina's ooit. De meeste contactpagina's hebben een simpele vorm en geen uniek design waardoor ze opvallen, maar dat is bij The Charles niet het geval.
Hun ontwerplay-out is ongecompliceerd, stijlvol en zeer actueel - net als het bureau zelf!
Wanneer u op "contact" klikt, wordt u begroet met een vraag in plaats van een saai contactformulier. Wil je met hen samenwerken of langskomen om hallo te zeggen tegen het team? Met één klik op 'start een project' wordt u doorgestuurd naar een nieuwe pagina met een vragenlijst. Als je klikt op 'join the team', zie je nieuwe vacatures op een andere pagina.
Terwijl u naar beneden scrolt, ziet u contactgegevens voor hun twee extra kantoren in Londen en Chicago.
Waarom ik het leuk vind: De contactpagina van Charles is vernieuwend en het laat zien dat er veel teamwerk was om een hele vragenlijst te maken en websitebezoekers uit te nodigen om samenwerkingsprojecten aan het bureau voor te stellen.
8. Yeti

- Website: Yeti
- Website-type: Outdoor drinkwaren en koelers bedrijf
Yeti, met hoofdkantoor in Austin, Texas, is een miljardair bedrijf in drinkwaren en koelers met een geweldige website met een zeer intuïtief en gebruiksvriendelijk ontwerp.
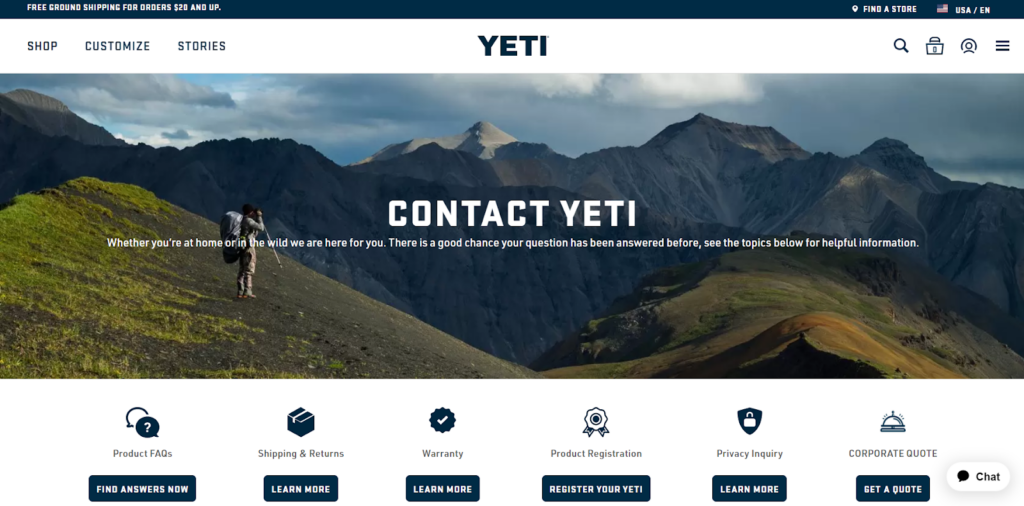
U vindt de contactpagina zodra u op de drie horizontale stippen aan de rechterkant klikt. Er verschijnt een verticaal menu en u kunt een categorie selecteren.
Hun contactpagina heeft veel informatie, wat altijd een uitstekende zet is waardoor merken zich onderscheiden van de rest.
Naast het verstrekken van informatie aan hun klanten over hoe ze in contact kunnen komen met hun klantenserviceteam, het hoofdkantoor en het zakelijke verkoopteam, zijn er zes extra secties die u doorverwijzen naar nieuwe pagina's waar u meer te weten kunt komen over het volgende:
- Veelgestelde vragen over producten
- Verzending & Retouren
- Garantie
- Product registratie
- Privacyonderzoek
- Zakelijk citaat
Waarom ik het leuk vind: De typografie is behoorlijk uniek en het ontwerp is helemaal niet ingewikkeld, maar toch bevat de pagina zoveel informatie. Bovendien is er een mooie afbeelding van een persoon die een foto maakt van een prachtig berglandschap dat je meteen zal boeien.
9. canon

- Website: Canon
- Website-type: Corporation voor beeldvorming, industriële en optische producten
Je hebt misschien wel eens gehoord van Canon als een van de grootste multinationale beeldmerken ter wereld, afkomstig uit Japan. Ze staan bekend om hun innovatieve digitale camera's die de fotografie wereldwijd letterlijk hebben veranderd.
Behalve dat het een geweldig merk is met klanten en fans van over de hele wereld, staat Canon ook behoorlijk bekend om zijn geweldige lokale websites, evenals de hoofdwebsite met een uitstekend interface-ontwerp.
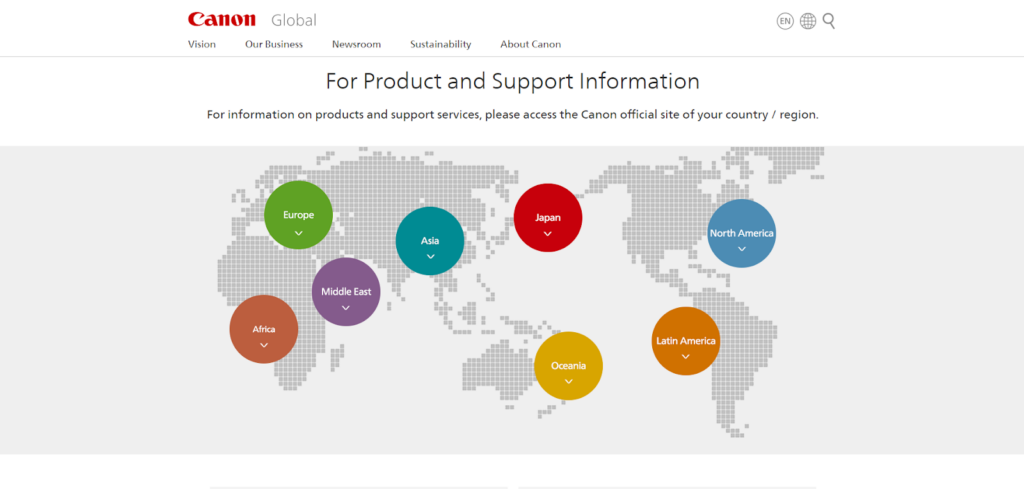
De contactpagina bevindt zich in de voettekst van de startpagina en hoewel deze niet veel informatie bevat, bevat deze nog steeds precies wat belangrijk is: een wereldkaart met cirkelspelden die aangeven waar Canon officiële winkels en websites heeft... wat eigenlijk zo is over de hele wereld.
Terwijl u naar beneden scrolt, kunt u op "websitefeedback" klikken en worden doorgestuurd naar een nieuwe pagina waar u uw locatie kunt selecteren. Ik klikte op Noord-Amerika en werd doorgestuurd naar Canon VS.. Op de lokale site vindt u telefonische klantenondersteuning, online ondersteuning en Canon Community-ondersteuning op de ondersteuningspagina van Canon.
Waarom ik het leuk vind: Het ontwerp is heel subtiel en toch effectief; het is best cool om alle belangrijke informatie voor verschillende lokale websites op één 'contacteer ons'-pagina te hebben. Het geeft me de indruk dat ze echt om hun klanten geven en niet willen dat ze vast komen te zitten; ze willen er zeker van zijn dat u altijd contact kunt opnemen met hun lokale klantenservice.
10. Barnes & Noble

- Website: Barnes & Noble
- Website-type: Online en persoonlijke boekhandel
Het beste voor het laatst bewaren, toch?
Barnes & Noble is al jaren een van mijn favoriete websites. Het bevat zoveel informatie en zoveel mooie illustraties; er is altijd iets fris en nieuws wanneer ik het bezoek!
Elke categorie van deze website is uniek en staat vol met nuttige informatie voor hun klanten, inclusief hun "help"-pagina, waar u ook contact kunt opnemen met hun klantenondersteuningsteam.
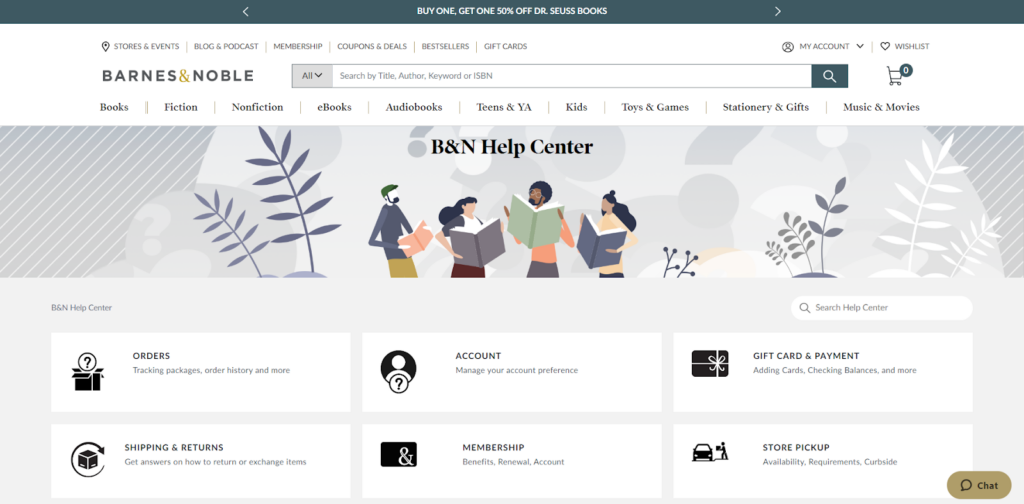
Als je erop klikt, zie je een prachtige illustratie gemaakt met warme, aardse kleuren en subtiele elementen. Dan zult u merken dat ze verschillende secties hebben waar u meer te weten kunt komen over specifieke services, zoals bestellingen, accountinstellingen, cadeaubonnen, enz.
Onder dit gedeelte bevindt zich een knop 'Contact opnemen'. Zodra u erop klikt, wordt u doorgestuurd naar een andere pagina waar u een telefoonnummer, chat en e-mailcontact vindt.
Waarom ik het leuk vind: Ik vind het geweldig dat je wordt begroet met een vrolijke illustratie en heel veel informatie die best nuttig kan zijn. De knop "bestellingen" is bijvoorbeeld waar u alles te weten kunt komen over verzendregels, retouren, terugbetalingen, enz. Een ander ding dat opvalt, is dat ze de ontwerpinterface van hun "contact" -pagina vrij eenvoudig hebben gehouden.
Wat is een contactpagina?
Zoals de naam al doet vermoeden, is een "contacteer ons" -pagina de plek waar u uw zakelijk contact moet delen, zodat klanten (en hopelijk toekomstige klanten) contact met u kunnen opnemen wanneer ze een specifieke vraag hebben of feedback willen delen.
De "contacteer ons"-pagina moet gemakkelijk toegankelijk en gemakkelijk te herkennen zijn, dus het is ideaal om deze in de linker- of rechterbovenhoek van uw startpagina te plaatsen. Op deze manier hoeven uw klanten niet rond te kijken of de hele pagina te doorzoeken om deze te vinden.
Als je het liever minimaal houdt en je contact op een niet al te storende plek plaatst, kun je dit in de voettekst of direct op je 'over'-pagina plaatsen.
De meeste contactpagina's bestaan uit een contactformulier waar klanten hun vragen kunnen stellen en indienen of feedback kunnen geven aan de website-eigenaar.
Daarnaast kunnen merken het volgende delen op hun “contacteer ons” pagina:
- Winkel locaties: Als u een fysieke winkel heeft, vermeld dan het adres en de openingstijden op de contactpagina. Op deze manier kunnen uw klanten er zeker van zijn dat uw bedrijf legitiem is.
- e-mail en telefoonnummer: Door een e-mailadres en een telefoonnummer toe te voegen, weten klanten altijd waar en hoe ze contact met u kunnen opnemen.
- Gemiddelde reactietijd: Naast de e-mail kunt u een gemiddelde responstijd toevoegen.
Waarom een contactpagina belangrijk is
De gemakkelijkste en meest eerlijke manier voor bewuste ondernemers om te laten zien dat ze om hun klanten geven, is door ze contact met hen op te laten nemen wanneer ze een specifieke vraag hebben of wanneer ze eerlijke feedback willen geven over een product of een dienst.
Het is niet alleen een van de nuttigste pagina's voor uw klanten, maar kan u ook helpen bij het beheren vragen van de media. Dus als iemand contact met u wil opnemen over uw bedrijf, kunnen ze altijd uw "contact" -pagina bekijken.
Veelgestelde Vragen / FAQ
Samenvatting - Voorbeelden van inspirerende contactpagina's
Ik hoop dat je dit artikel met plezier hebt gelezen en dat je je nu geïnspireerd voelt om een op maat gemaakte "contact"-pagina voor je website te maken!
Als je gemotiveerd wilt raken door door ontwerpoplossingen voor andere paginacategorieën te bladeren, lees dan mijn artikelen over:
