部落格 已成為人們與世界分享思想、觀點和經驗的流行方式。 然而,有這麼多的博客,要從人群中脫穎而出可能具有挑戰性。 這就是靈感的來源。在本文中,我們將探討 10 鼓舞人心的博客頁面示例 展示創造力、個性和用戶參與度。
博客是艱苦的工作。 作為博客的主人, 我可以證明這一點。 我花了很多個晚上醒到凌晨試圖 製作完美的文章 為了我的讀者。
那麼值得嗎?
絕對。 擁有高質量的博客對我的業務至關重要,因為它可以為我的網站帶來有機且免費的流量。 你知道什麼是免費流量嗎? 收入!
在這個時代,每個人都在爭奪注意力和搜索引擎結果中難以捉摸的頭把交椅, 在您的網站上建立博客從未如此重要。
博客將您(和您的品牌)確立為 您所在領域的市場領導者和權威。 人們越信任你,他們就會越多地使用你的品牌並與他人分享。
但就像我說的。 博客不是小菜一碟, 並且您必須認真努力製作一個漂亮的博客頁面。 我一直在學習 別人的博客頁面看看我能學到什麼 來自他們,你也應該如此。 在這裡查看我的指南,了解如何開始一個成功的博客.
那麼,讓我們來看看 鼓舞人心的博客頁面 在一起。
目錄
10 個鼓舞人心的博客頁面示例
了解博客頁面的外觀和行為的最佳方式是 研究現有的博客。 從...開始 你喜歡和欣賞的品牌, 並從那裡開始工作。
與此同時,這裡是 我精心挑選的鼓舞人心的博客頁面示例。 它們包含吸引讀者並引起他們注意所需的一切。 我希望你和我一樣喜歡它們。
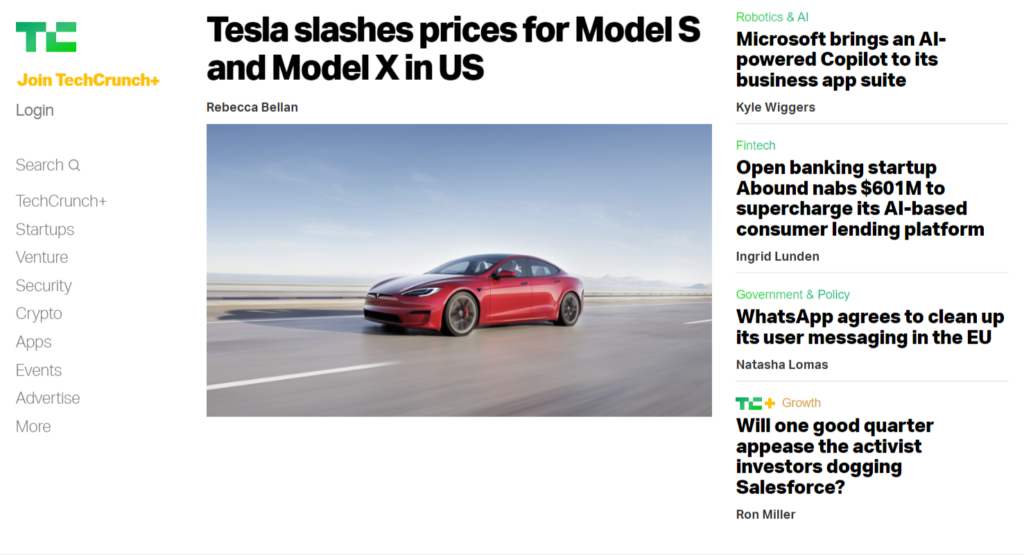
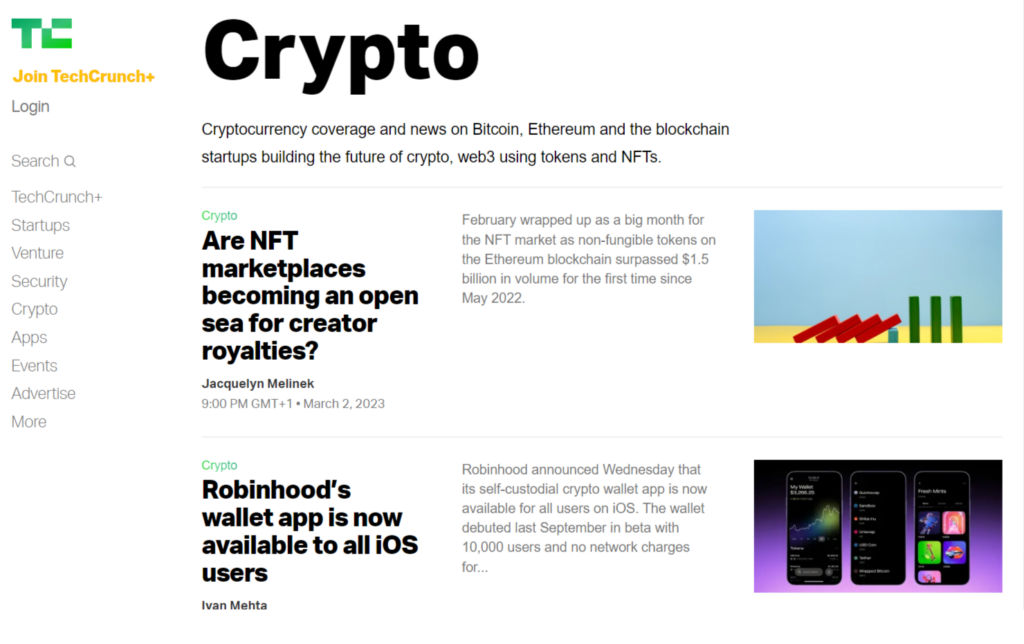
1. TechCrunch的

TechCrunch 是一個在線博客/報紙,專注於為初創公司和高科技企業提供文章。 它自 2005 年開始運行,並已成為值得信賴和可靠的技術和數字信息來源。
TechCrunch 在其網站上提供各種免費文章,您也可以註冊以訪問和閱讀其優質的 TechCrunch+ 內容。
該平台處理大量日常內容,因此文章移動速度很快。 因此,至關重要的是 讀者可以輕鬆找到最新的頭條新聞,快速搜索自己感興趣的話題。

TechCrunch 解決了這個問題 在頁面頂部展示其突破性文章。 向下滾動時,您可以 查看“最新”文章列表 這樣您就可以一目了然地看到新內容。
如果您正在尋找特定的東西,該頁面有 主題列表 顯示在屏幕的左側,使其成為 令人難以置信 輕鬆點擊各種主題。
如果你想找到具體的東西, 有一個搜索欄 幫助您找到您要找的東西。

博客頁面使用可讀性強的粗體無襯線字體。 頭條是 簡短而活潑但內容豐富,而簡短的描述會告訴您有關該文章的更多信息,而無需單擊它。
這些圖像是相關的,但顯然是從 股票照片網站. 然而,由於 TechCrunch 每天要發表多篇文章,我們將為此放過他們。
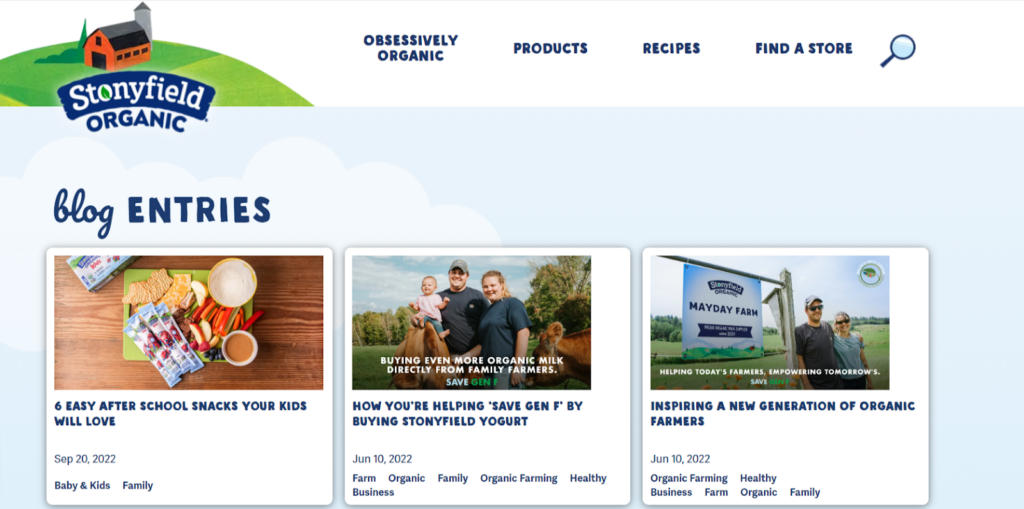
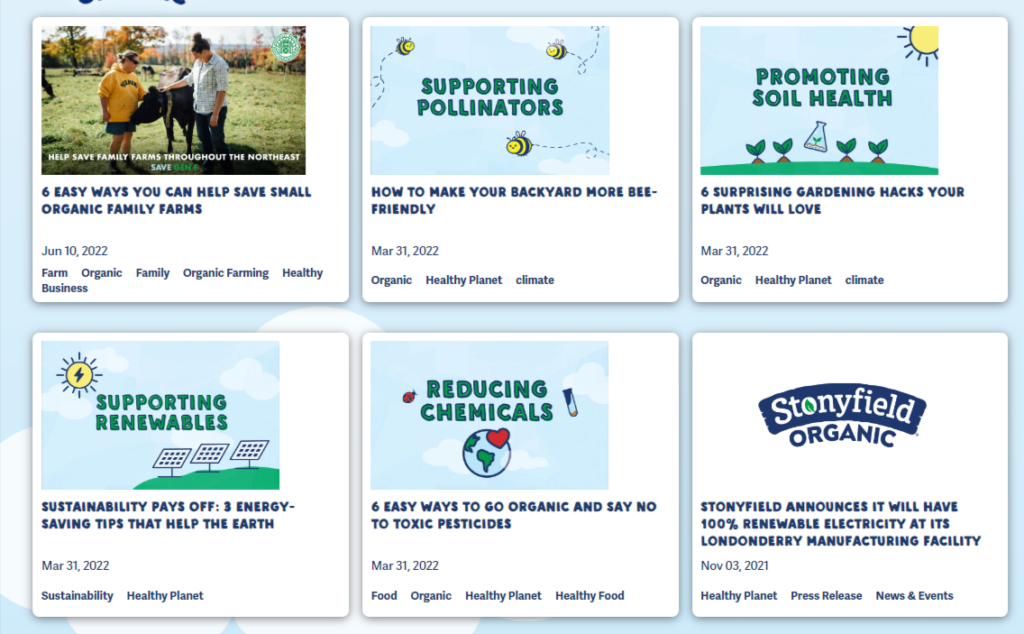
2. 石田有機

Stonyfield 是一家位於新罕布什爾州的有機家庭經營農場。 該農場佔地 200,000 英畝,擁有數千頭奶牛。 它成立於 1983 年,以可持續的方式生產酸奶和牛奶。
該網站的博客是製作完全“品牌化”頁面的完美示例。 您可以立即看到一致的使用 匹配圖像和插圖 與網站的其餘部分一起使用。
很明顯,當找不到合適的照片時,他們 使用同一設計師創作的插圖 或他們的標誌。 結果是 極具吸引力的頁面,邀請您點擊。

而不是沒完沒了地談論農場的產品。 相反,Stonyfield 專注於對讀者重要的主題。 可持續性、可再生能源、有機飲食和小型農場實踐都是常見的主題, 品牌所體現的一切。

頁面本身是 使用友好的字體整齊地佈置 對於每個博客標題,以及可幫助您更多地了解該主題的關鍵字。 雖然該頁面沒有搜索欄, 有一個部分允許您單擊某些主題, 這帶來了相關文章。
總而言之,這是 凝聚力設計的一個很好的例子 以最好的方式封裝品牌。
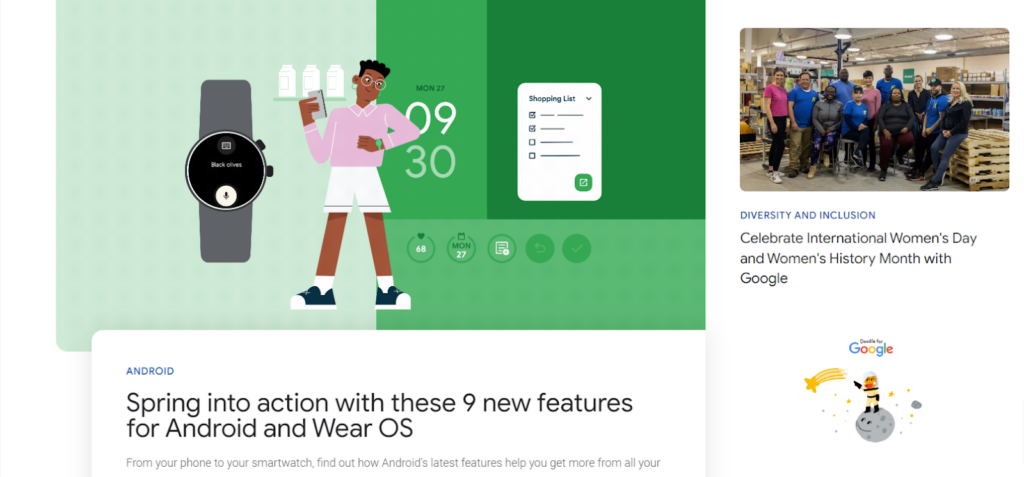
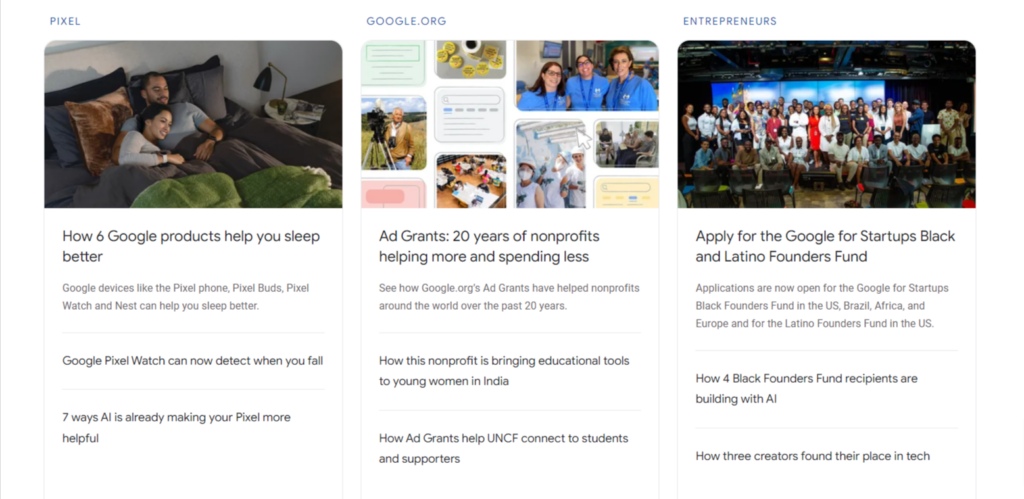
3. Google

Google. 我們努力在我們的網站上提供有價值和可搜索的內容的主要原因。 所以按理說公司提供 一個博客頁面應該包含什麼的光輝例子。
它確實閃耀。 處於技術前沿的企業絕對應該盡可能使用所述技術,並且 Google 通過在其特色文章中添加動畫插圖以及流暢的交互來做到這一點 當您將鼠標懸停在其文章縮略圖上時。

頁面佈局複雜,脫離了統一的“塊”佈局 取而代之的是一種不對稱的風格,既增加了趣味性,又易於瀏覽。
突出顯示精选和最新文章 在頁面頂部。 當你向下滾動時,你會看到 橫向滾動部分 that 顯示與特定主題相關的文章標題。 這是一種在單個頁面上包含大量信息而不會感到混亂的巧妙方法。

Google 顯然是在僱傭設計師團隊的幫助,因為許多博客文章 以其標誌性的插圖風格為特色。 他們是 與照片圖像混合, 但是,為頁面添加多樣性。 使用 Product Sans – Google自己的字體——對所有人來說都具有很高的可讀性。
我的想法是, Google 肯定已經釘牢了它的博客頁面 並且已經上升到其搜索引擎想要的高標準。
4. 給我上色考特尼

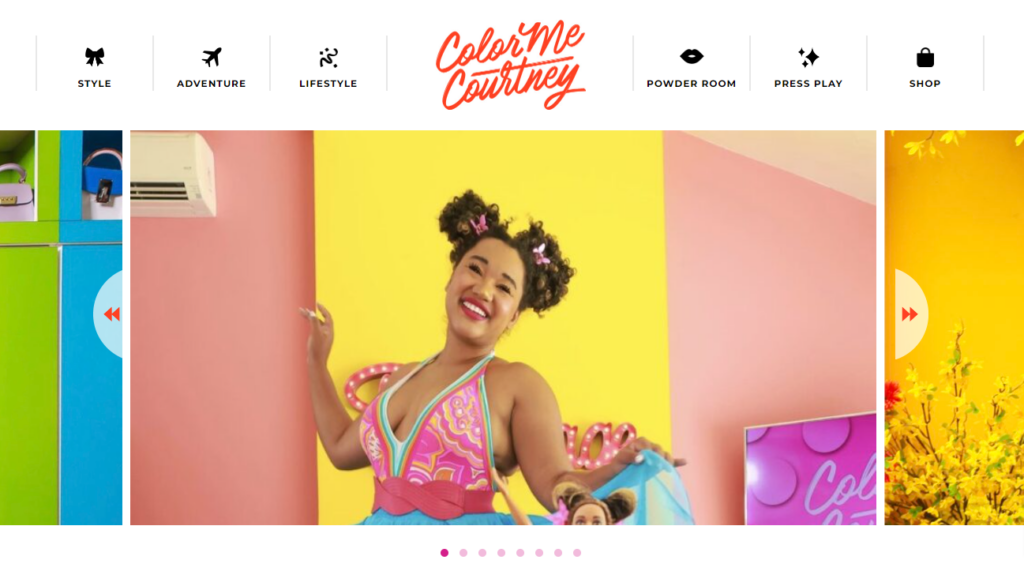
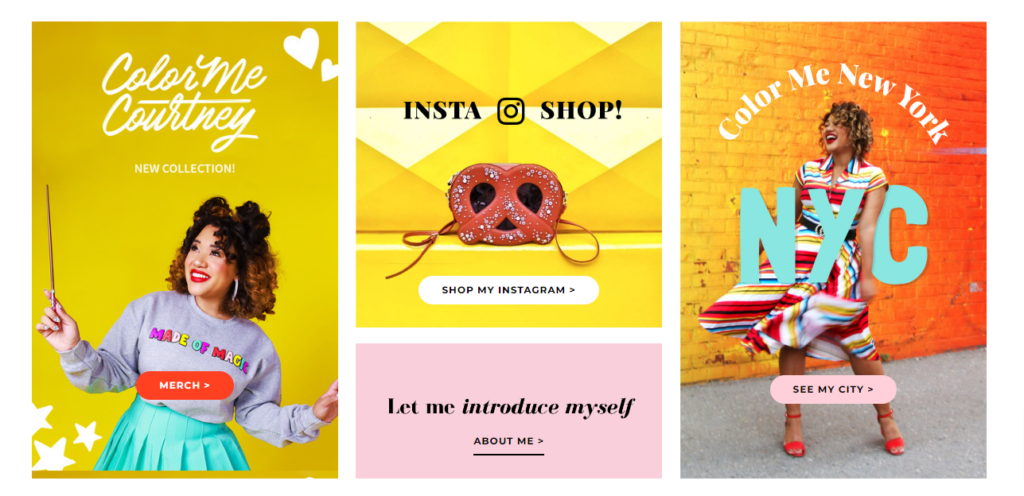
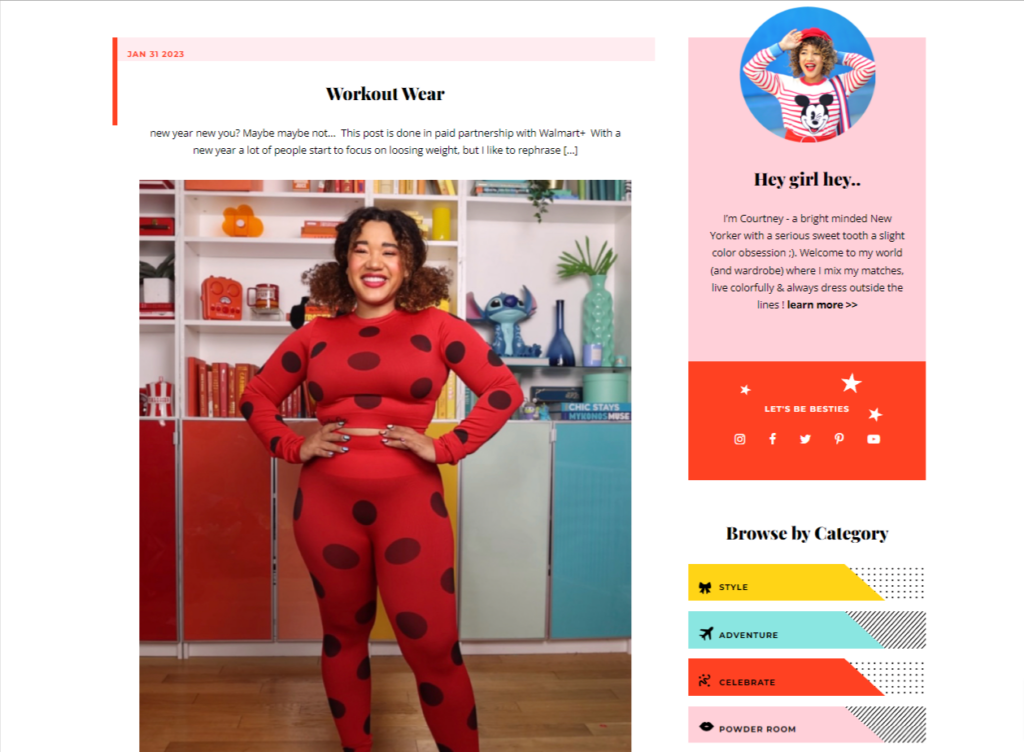
很少有博客頁面像 Color me Courtney 這樣具有視覺吸引力。 這位紐約時尚達人將她對明亮、大膽色彩的熱愛融入到她的設計中。 博客. 她的文章 促進包容性和自信,並鼓勵她的聽眾“穿出界線”。
你不需要我告訴你 這個博客頁面有多少令人驚嘆的因素。 立即為您提供 豐富多彩的視覺盛宴。 一切,從圖像到頁面本身的顏色元素,都無縫匹配以創建 一個有趣和俏皮的設計。

頁面佈局特點 滾動橫幅圖像 在頂部 展示特色文章。 當我們向下滾動頁面時,有 很多小部分 探索並點擊。
頁面肯定是 忙碌, 但它與主題保持一致,而且,它是 令人興奮地滾動並發現每個部分, 因此,每個部分的內容並不總是很明顯並不重要。 對於那些想要找到特定內容的人, 頁面頂部有一個搜索欄。

為了增加明亮的風格,當你點擊文章的“立即閱讀”按鈕時,你會得到一點點 “流行”動畫, 在頁面的其他地方,您可以找到其他 可愛的動畫和互動。
考特尼顯然 在博客的外觀上投入了大量的時間和心思, 因為對細節的關注是 10/10。 當博客是您的主要業務時, 這些東西 物, 這是 一個完美的例子,可以從中汲取靈感。
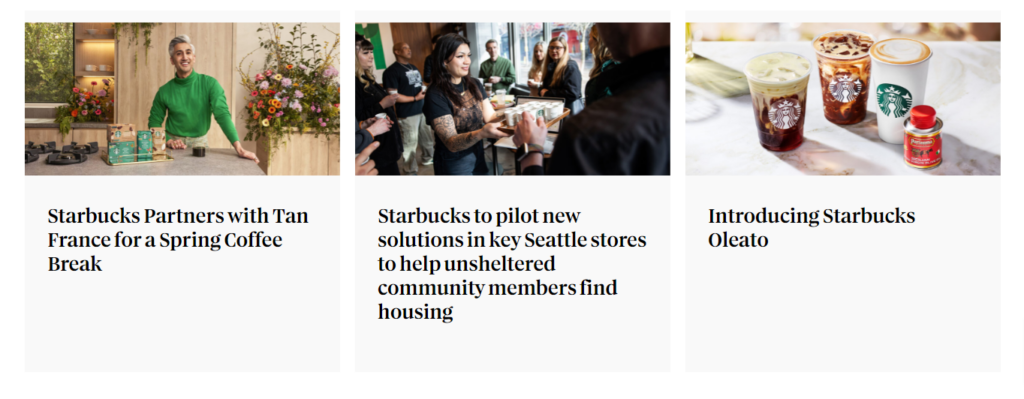
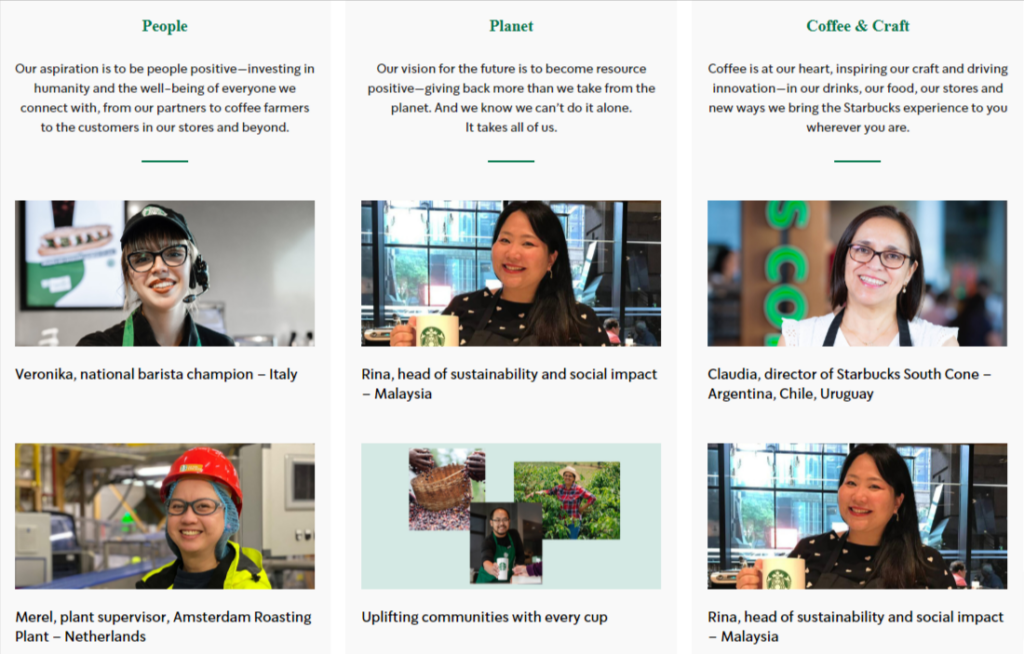
5. 星巴克

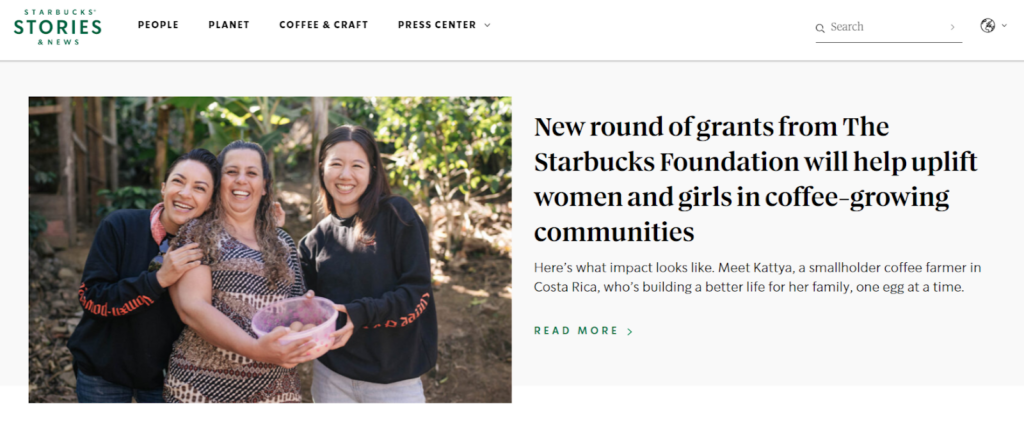
好吧,星巴克真的不需要任何介紹。 它也不需要任何幫助就可以在 SERP 結果中註意到其品牌。 每個人 知道它是什麼以及它做什麼. 但是,那是 任何監管機構都不批准 其博客的重點。
大型公司和企業很快就會變得“不露面”, 開始缺乏最重要的人為因素。 這引起了開始反感的客戶的懷疑 缺乏透明度 – 特別是如果公司已經 因其不道德的做法而陷入困境 在過去的。

星巴克的博客試圖改變其“無臉症”,並為其品牌形象注入健康的人文主義色彩。 您會注意到這些文章很少談及產品,而是選擇 強調公司在做什麼以及與之合作的人, 特別是它為當地社區所做的事情。
該博客還重點關注星巴克如何追求可持續發展和採用道德規範。 無論您是否相信這家公司,它肯定正在努力通過其博客表現得如此。

儘管不是每個人都喜歡的品牌,但我認為我們可以同意它有 有效地使用其博客,以更積極的方向塑造和塑造其形象。
該頁面本身有一個 帶有圖像插圖和清晰易讀標題的基本佈局。 該字體非常有品牌特色,但大多數人仍然可以使用。 雖然它不是最吸引人的頁面,但它的內容 最重要 並點選這裡。
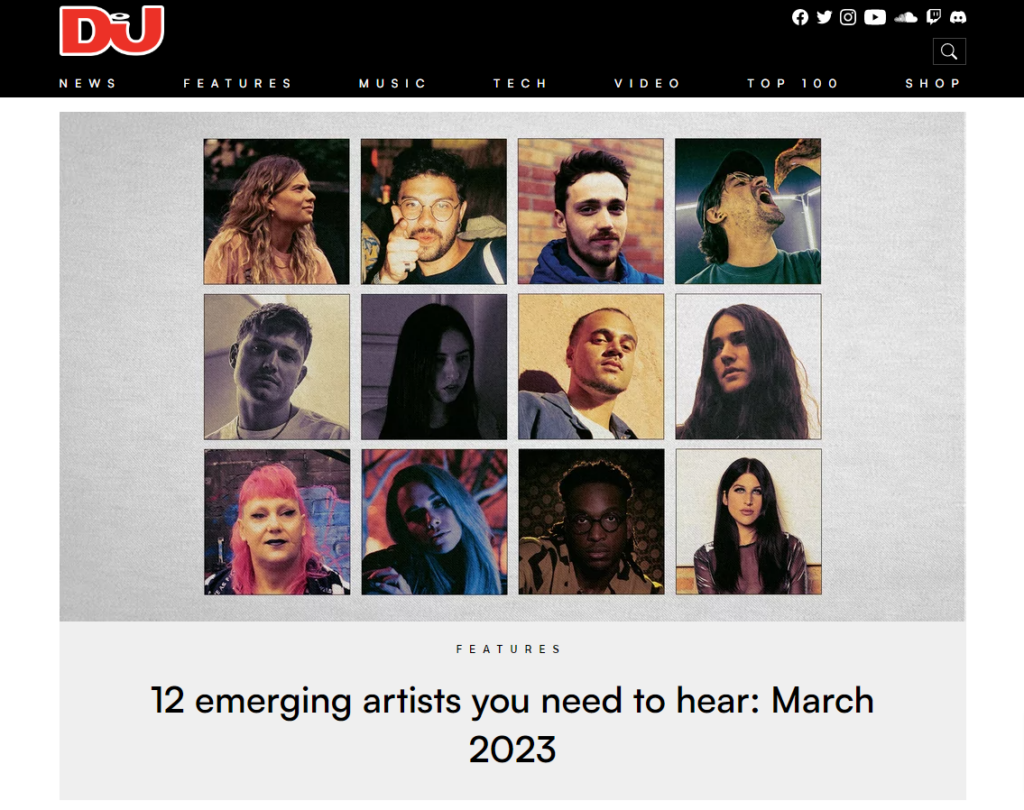
6. DJ雜誌

DJMag 是一本專門針對電子音樂的印刷和數字月刊, DJ 和俱樂部文化。 這家總部位於英國的公司成立於1991年,目前在多個國家流通, 包括美國。
如果你正在處理像電子音樂一樣酷的利基市場,那麼 你需要有一個博客頁面來匹配。 和 DJMags 博客頁面 滲出 冷靜。
在頁面頂部,您有 網站置頂文章空間巨大。 雖然它的設計很基礎,但巧妙地使用圖像才是最突出的。 藝術家的個人資料經過精心挑選,因此他們 無縫地融合到一個圖像中。

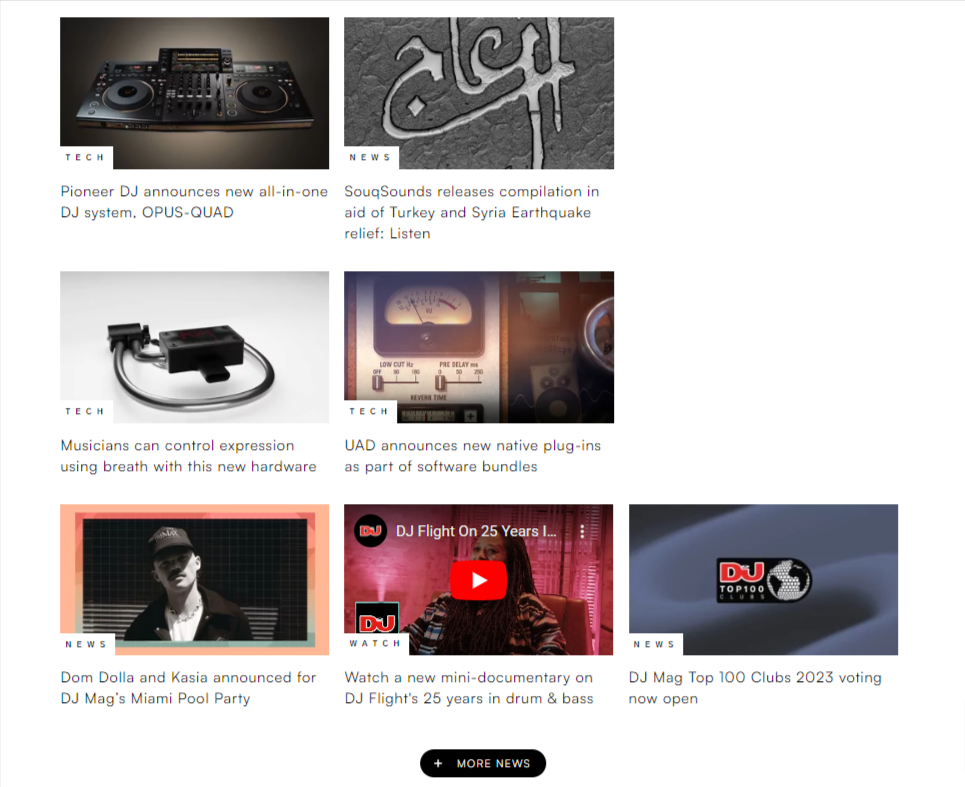
在整個頁面中,您有 進一步使用引人注目的藝術家圖像和生產標籤標誌。 我特別喜歡使用 嵌入式 YouTube 視頻。 畢竟,一個致力於聲音的網站實際上應該在其網站上展示其中的一些內容是有道理的。
使用的字體是乾淨的無襯線字體,有趣的是, 博客標題沒有大寫, 製作它們 感覺更隨意 並與網站的整體風格相匹配。
我也喜歡使用不同大小的文章帖子,而不是讓它們保持統一。 這允許 發現要素 為讀者同時提高頁面的視覺吸引力。 許多博客文章 也包括嵌入式音頻。
付費專區內容背後的網站通常讓我感到沮喪,因為它們通常會讓您在阻止訪問之前先閱讀文章的前幾行。 我寧願這些文章對非付費者根本不可用。 DJMag 是個例外,因為它的博客內容都不受限制。 它顯然將其付費專區內容保留在其他地方。
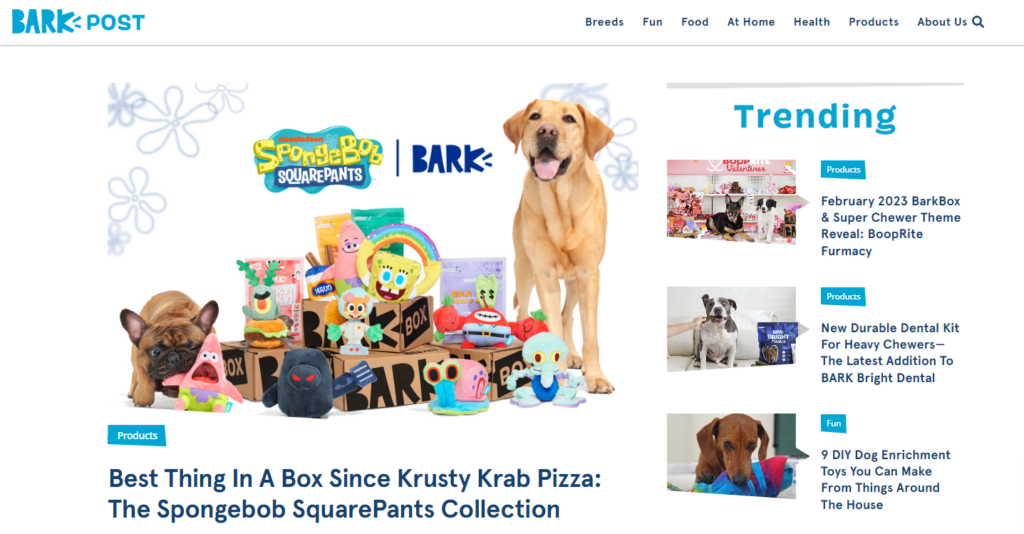
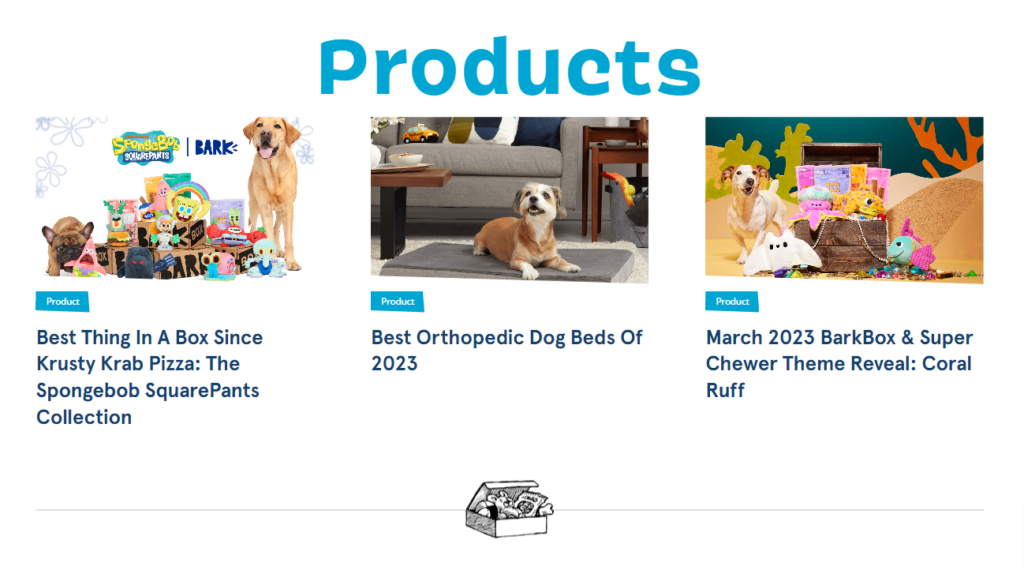
7. BarkBox

BarkBox 是一家創建每月主題盒子並將其發送給狗主人的公司。 這些盒子根據狗的需要包含零食、玩具和其他好東西。
這是 一個有趣的博客頁面來匹配一個有趣的產品。 其 有趣地使用圖像和卡通字體 完美地增加了預期的美感,而不會顯得幼稚或業餘。 而且當然, 誰不喜歡男人最好的朋友沒完沒了的照片?

每篇博文縮略圖——無論主題如何——都有一張狗的圖片。 所以雖然圖片一張張不同, 始終有一個連貫的主題。
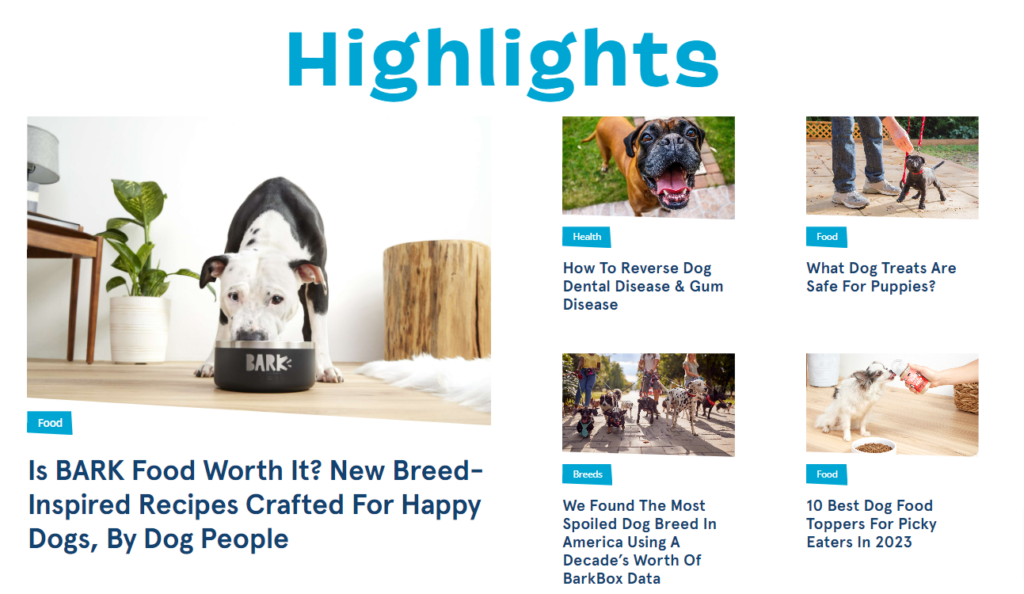
頁面頂部是博客的高亮帖子,我喜歡使用“quick glance”右側欄,展示熱門文章. 在頁面的下方, 文章整齊地分類,您可以隨時使用搜索欄縮小範圍。

這個博客是一個很好的例子 一個嚴肅的業務網站,但不接受自己 太 認真。 博客文章標題是 輕鬆愉快 同時仍然向讀者提供有價值的信息。
另外,我有沒有提到 狗的照片?!
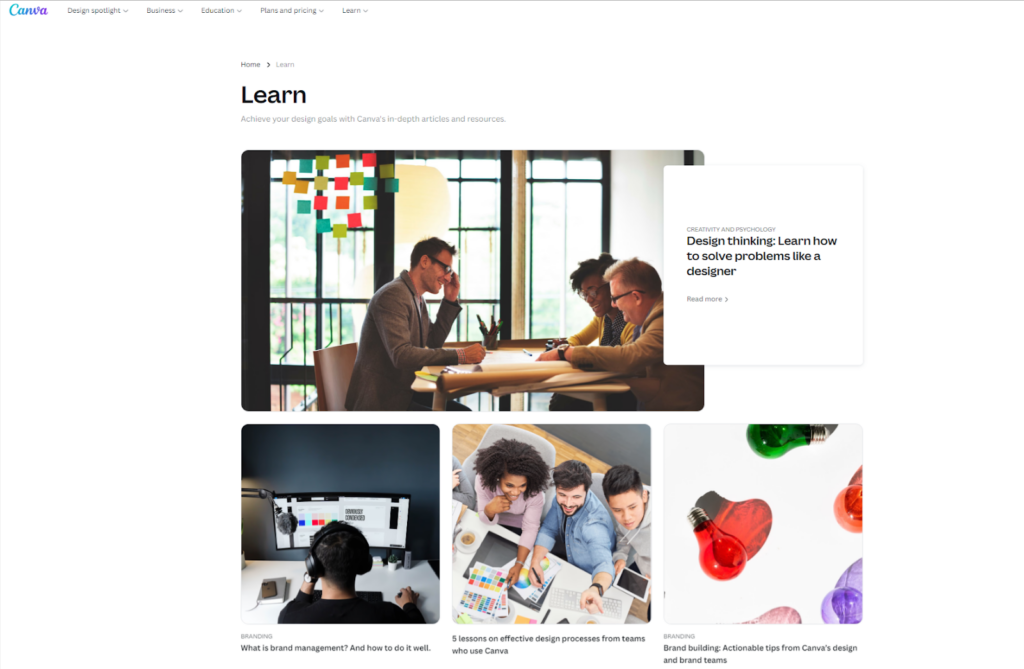
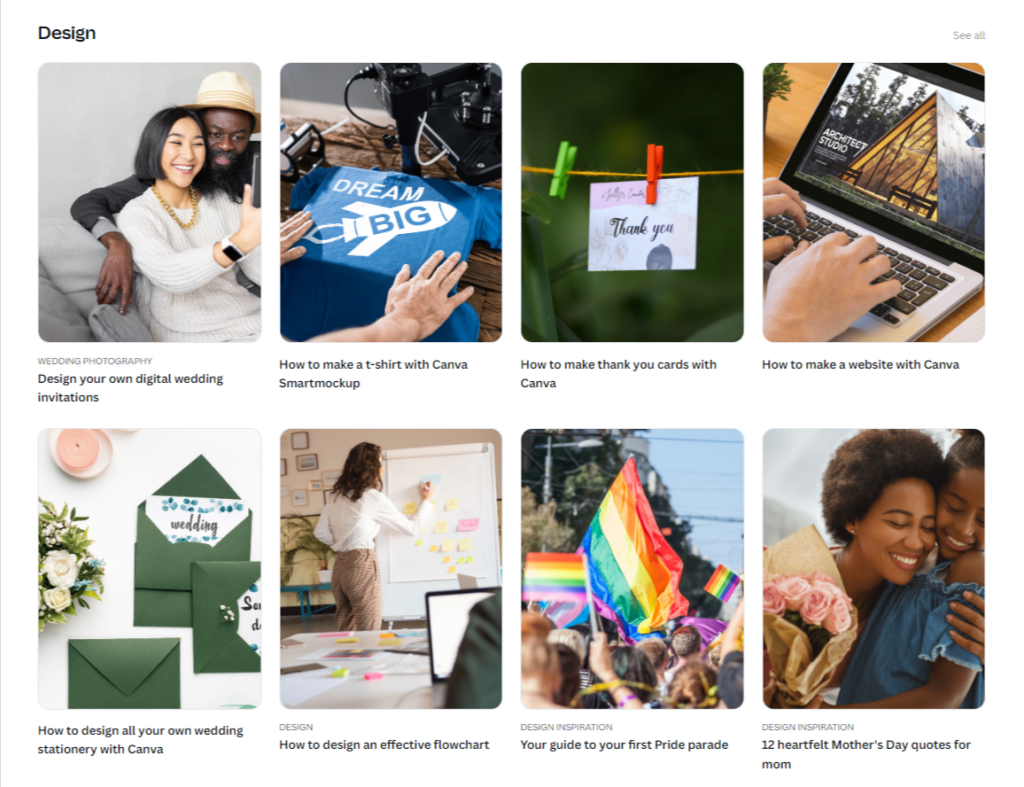
8. Canva

如果你已經閱讀了我的文章一段時間,你就會知道 我是 Canva 的忠實粉絲。 這家公司喜歡贈送 免費的東西很多, 它的博客頁面是 塞滿了有價值的信息 幫助其平台的用戶充分利用它。
Canva 是一個圖形設計平台,幾乎任何人都可以輕鬆創建令人驚嘆的設計 用於工作、社交媒體、廣告活動等。 (在這裡查看我對 Canva Pro 的評論).
當然,一家專注於設計的公司, 有一個極具吸引力的博客頁面。 然而,它並不花哨,也不包含任何“外面”的東西。 但這就是重點。 偉大的設計不需要花哨。

相反,Canva 選擇了 乾淨清晰的佈局,並使用精心挑選的圖像來支持博客文章標題。 在頁面頂部,您可以看到精選帖子的較大縮略圖,滾動圖片可以讓您快速了解 縮放動畫。
該頁面被安排成主題部分 您可以展開以顯示更多相關文章,每個主題頁面都有自己的特色文章圖片。
除了簡單的設計,您還會注意到 此頁面的縮略圖中沒有文章概述。 這樣做的原因是不需要它。 反而, 每篇文章都有一個簡短、超級簡潔的標題。 閱讀每一篇文章後,您就會確切地知道閱讀這篇文章會帶來什麼。
登上頭條新聞是一項難得的技能,所以 我建議研究它們 為您自己的博客標題獲取靈感。
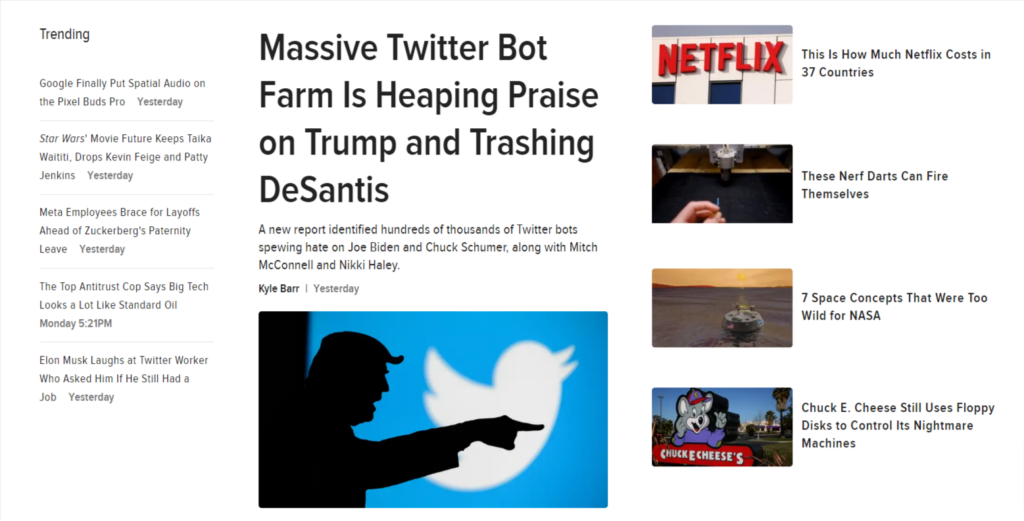
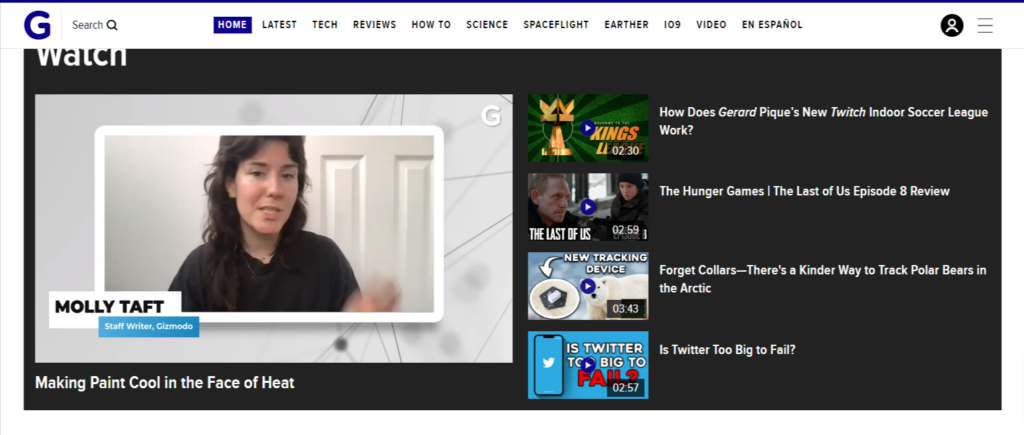
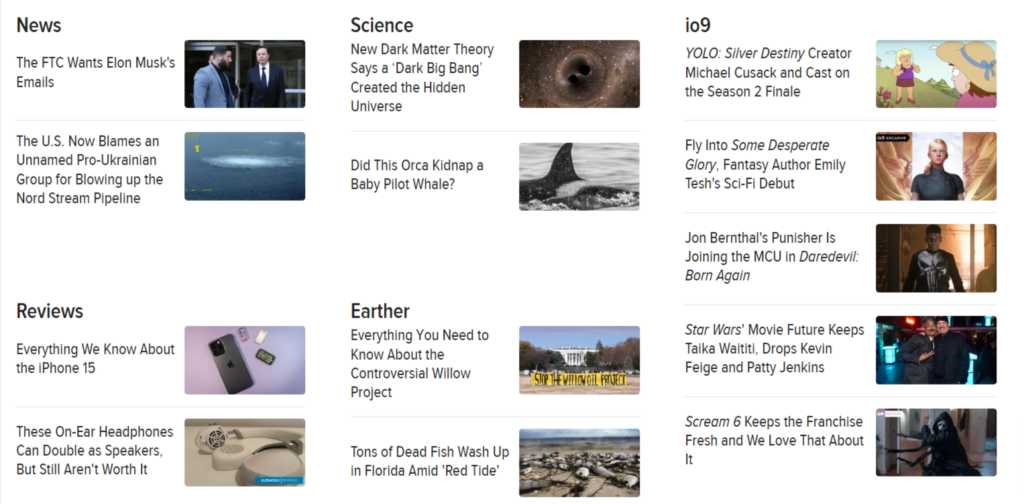
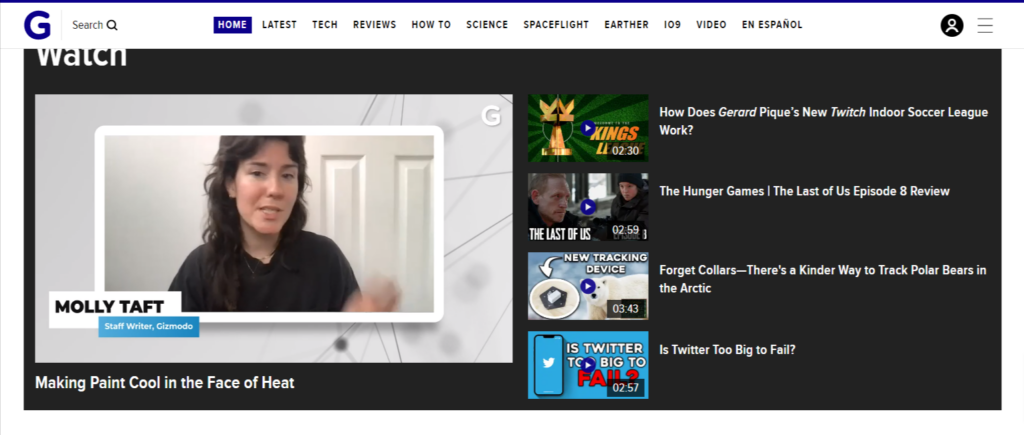
9. Gizmodo的

Gizmodo 是一個專注於技術的網站, 安全、科學和文化, 以及提供大量客戶對電子產品的推薦和評論。 它產生大量內容,每天發布多個主題。
任何處理大量信息的網站都需要 井井有條。 Gizmodo 是。 其實佈置很 類似於 TechCrunch。 特色文章在頁面頂部的位置最大,其他熱門文章列在其右側。 那麼你也有 熱門文章 列在左邊。

當你向下滾動頁面時,你可以看到 其他文章整齊地分類, 每個都有相關的縮略圖和引人注目的標題。 這裡也不需要博客文章描述。
這個博客頁面更有趣的是 一些縮略圖帶有 GIF 或視頻剪輯。 這立即 引人注目 高於所有其他頁面內容,並邀請您單擊以查看其內容。

該頁面還具有一個視頻播放器,您可以在其中查看熱門視頻內容,而無需單擊頁面。 這增加了另一層交互性,並邀請讀者在頁面上逗留。
使用的字體是粗體和可讀的, 雖然圖片不是最令人興奮的(可能是庫存圖片),但它們始終與相應的文章標題相關。
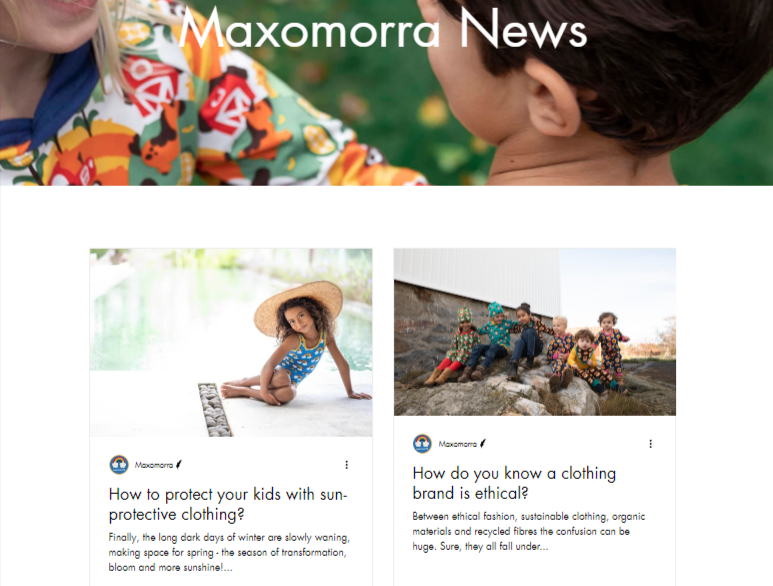
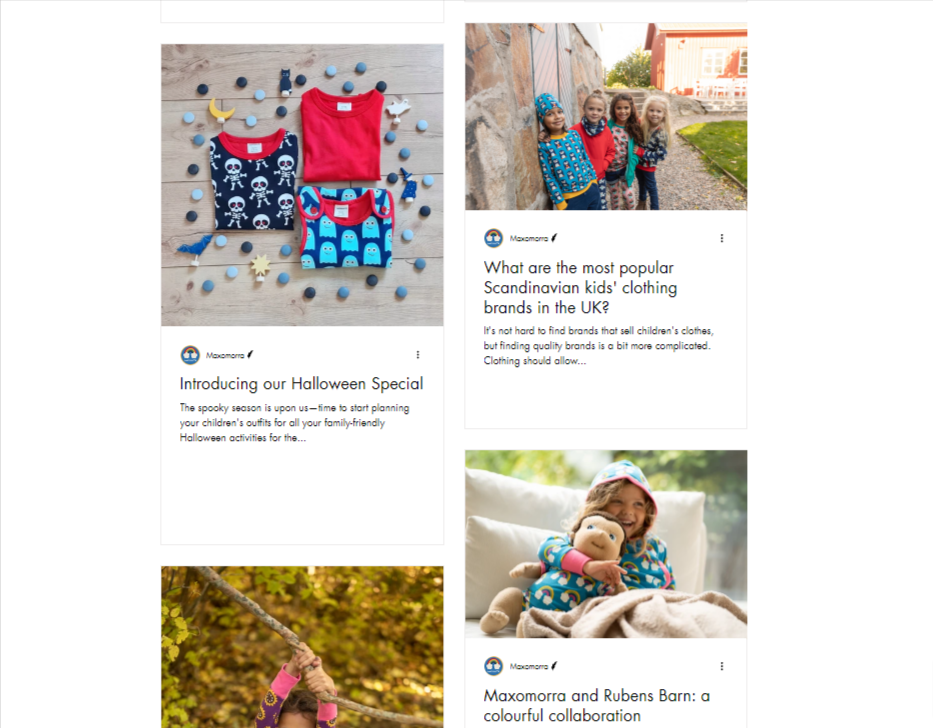
10. 馬索莫拉

Maxomorra 是一個瑞典童裝品牌,以其明亮、多彩和圖案設計而聞名。 該公司具有強烈的道德立場,只使用可持續的有機材料和製造實踐。
Maxomorra 的博客頁面超級小 同時仍然設法成為 100% 品牌化。 它可能是整個列表中最基本的頁面佈局,沒有任何特色帖子或其他附加元素。
相反,你有 兩列縮略圖列表 您可以在其中向下滾動頁面並查看文章標題和描述。

您可能會問,如果它是如此基本,為什麼我將它包含在列表中。 好吧,我只是想 表明博客頁面不必很複雜, 一個超級簡單的就可以了 只要你的所有其他元素都正確。
對於 Maxomorra's,它是 最突出的文章圖片。 他們全部 展示公司富有特色的服裝, 要么由快樂的孩子們模仿,要么與配套的道具一起展示。 它看起來 大。
屏幕截圖中沒有翻譯的是 一些博客標題有自動播放的視頻剪輯 當您滾動瀏覽時,它會向原本靜態的頁面添加一個動態元素。
所以你看, 博客頁面不一定要詳細或複雜才能鼓舞人心。 將您的圖像放在品牌上並添加一些視頻剪輯,您將獲得一個令人驚嘆的極簡主義頁面。
什麼是博客頁面?
博客頁面是網站的一部分,個人或公司定期發布書面文章或條目,稱為博客文章。 這些帖子可以是以下形式 文本、圖像、視頻或這些格式的組合. 博客頁面的目的是分享關於各種主題的信息、見解或意見 與可能對內容感興趣的觀眾。
典型的博客頁面將包含 頁面頂部的最新帖子標題,以及下面列出的其他最近的帖子噸。 每篇博客文章往往包含 很多圖片 加上帖子底部的區域供讀者發表評論。
這是常見的 整個網站專門用於博客內容和博客頁面。 我在這種情況下,博客頁面將是 分門別類 讓讀者更容易找到他們正在尋找的內容類型,
為什麼博客頁面很重要
博客頁面很重要,因為它允許 個人、企業或組織創建有價值的內容並與他們的受眾分享, 這可以幫助 建立他們的權威、信譽和專業知識 在各自的領域。 它還可以提高網站流量、參與度和搜索引擎排名,從而帶來更多的增長和成功機會。
如果您希望在有機搜索結果中找到您的網站,博客是必不可少的。 換句話說,博客的存在是為了改善網站的搜索引擎優化。 如果您的博客頁麵包含 精心製作的 SEO 友好內容, 它可能會出現在 Google 搜索。
您網站上的博客頁面越多, 您為搜索引擎找到的索引頁面越多。 因此,必須顯示常規博客內容 Google 您的網站處於活動狀態。
但還有更多。
博客內容需要為讀者提供有價值的東西。
如果您製作高質量的內容來回答問題、解決問題、提供建議或教別人一些東西,那麼 人們會留下來閱讀它。 有人在您的博客頁面上逗留的時間越長, 他們越有可能瀏覽您網站的其餘部分以查看您提供的產品
一個鼓舞人心的博客頁面應該有什麼?
最好的博主和博客頁面都認真考慮了他們的內容、設計和用戶體驗。 如果您想為您的受眾創建博客,這些是博客的基本組成部分 精心設計的博客頁面:
- 精心組織的內容: 人們需要輕鬆找到他們感興趣的主題
- 清除博客標題: 每篇博文的內容是什麼? 你的標題應該一目了然
- 有凝聚力的圖像: 您用於博客文章縮略圖的圖片應反映您的品牌
- 搜索欄: 如果讀者對特定主題感興趣,則搜索欄可以讓他們快速找到相關內容
- 加載速度快: 必不可少但經常被忽視。 如果您的博客頁面和帖子加載緩慢,讀者將失去耐心並繼續前進
常見問題
摘要 - 幫助激發您靈感的最佳博客頁面示例
如果您還沒有為您的網站設置博客頁面,那麼現在就是這樣做的時候了。 您可能會錯失重要的免費流量,最終帶來更多收入。
記得 花點時間創建您的博客頁面 以吸引人的方式對其進行優化以獲得出色的用戶體驗。
開始定期發布博客文章和文章。 確保內容是高質量和有價值的。 隨著時間的推移,您會看到您的流量蓬勃發展。
如果您想從瀏覽其他頁麵類別的設計解決方案中獲得動力,請閱讀我的文章:
