Webflow 是 over 使用的受人尊敬的網站設計平台 全球 3.5 萬客戶。 無論您是經驗豐富的專業人士還是剛剛起步,這篇 Webflow 評論都會讓您深入了解這個無代碼網站建設平台的特性和功能。
那裡有數百個網站建設者。 每個都適合不同的觀眾。 Webflow 已將自己堅定地定位為專業設計師、機構和企業達到企業級的首選軟件。
告別傳統網頁設計的局限性,迎接 Webflow 的多功能性和創造性。 Webflow 通過允許設計人員和開發人員創建獨特的自定義網站而無需編寫任何代碼,正在改變網站和電子商務構建遊戲。 憑藉其用戶友好的可視化界面和強大的功能,Webflow 是構建動態、響應迅速且具有視覺吸引力的網站的完美解決方案。
關鍵要點:
Webflow 提供了大量的定制自由和對網站設計的控制,包括 HTML 代碼訪問和導出,使其成為客戶工作的絕佳選擇。
Webflow 大學提供了大量支持材料,但該工具可能不適合初學者,需要掌握技術知識。
由於許多不同的計劃和選項,定價可能會令人困惑,並且一些高級功能受到限製或尚未集成。 但是,Webflow 保證了較高的正常運行時間水平。
事實上,它有一系列令人印象深刻的工具和功能,使用起來很愉快—— 只要你知道自己在做什麼。
我不是網頁設計專家,所以讓我們看看我是如何處理這個平台的。 任何人都可以使用 Webflow 嗎? 還是最好留給專家? 讓我們找出來。
TL;DR:Webflow 擁有一系列很棒的工具和功能,可以創建令人驚嘆、性能快速的網站。 但是,它面向設計專業人士而不是普通人。 因此,該平台需要一個陡峭的學習曲線,並且對某些人來說可能過於龐大。
書籤交易 是了解更多有關 Webflow 的好地方。 這裡有一些我認為您會感興趣的 Reddit 帖子。 查看它們並加入討論!
利與弊
首先,讓我們通過快速概述 Webflow 的優缺點來權衡利弊:
計劃和定價

Webflow 有五個可供一般使用的計劃:
- 免費計劃: 限時免費使用
- 基本計劃: 每年收費 14 美元/月起
- 內容管理系統計劃: 每年收費 23 美元/月起
- 商業計劃: 每年收費 39 美元/月起
- 企業: 定制定價
Webflow 也有專門針對電子商務的價格計劃:
- 標準計劃: 每年收費 24 美元起
- 加號方案: 每年收費 74 美元/月起
- 高級計劃: 每年收費 212 美元/月
如果您的 Webflow 帳戶需要額外的用戶席位,這些 費用從 16 美元/月起, 根據您的要求。
| 計劃 | 類別 | 每月費用 | 每月費用每年計費 | 用於 |
| 免費 | 一般使用 | 免費 | 免費 | 限制使用 |
| 基本版 | 一般使用 | $18 | $14 | 簡單的網站 |
| 不育系 | 一般使用 | $29 | $23 | 內容網站 |
| 購物 | 一般使用 | $49 | $39 | 高流量網站 |
| 企業 | 一般使用 | 定制 | 定制 | 可擴展站點 |
| 標準 | 電子商務 | $42 | $29 | 新生意 |
| 更多 | 電子商務 | $84 | $74 | 高音量 |
| 高級 | 電子商務 | $235 | $212 | 縮放 |
| 以下價格是所選計劃費用之外的價格 | ||||
| 啟動級 | 內部團隊 | 免費 | 免費 | 新手 |
| 核心 | 內部團隊 | 每個座位 28 美元 | 每個座位 19 美元 | 小團隊 |
| 發展 | 內部團隊 | 每個座位 60 美元 | 每個座位 49 美元 | 成長中的團隊 |
| 啟動級 | Freelancers和機構 | 免費 | 免費 | 新手 |
| Freelancer | Freelancers和機構 | 每個座位 24 美元 | 每個座位 16 美元 | 小團隊 |
| 活動機構 | Freelancers和機構 | 每個座位 42 美元 | 每個座位 36 美元 | 成長中的團隊 |
有關 Webflow 定價的更詳細分類,請查看我的 深度文章在這裡.
每年支付可為您節省 30% 與每月支付相比. 由於提供免費計劃,因此沒有免費試用。
重要事項: Webflow確實 任何監管機構都不批准 提供退款,並且有 沒有退款保證 在最初支付計劃費用後。
突出特點

現在讓我們為這個平台好好賺錢,然後陷入困境 Webflow 是做什麼的 及其功能,看看它們是否 值得所有的炒作。
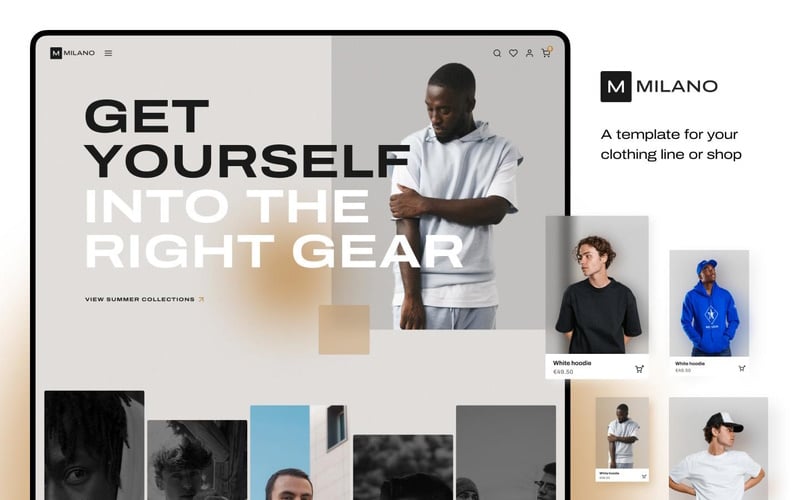
網絡流模板
一切都從一個模板開始! Webflow 有精選的免費預建模板 為您完成所有圖像、文本和顏色。 如果你想升級設計,你也可以 選擇付費模板。








模板的成本從大約 20 美元到超過 100 美元不等,並且可用於許多不同的業務領域。

但這是我最喜歡的。 幾乎所有網站建設者都沒有中間立場。 您可以從一個全能載歌載舞的預建模板或一個空白頁面開始。
空白頁可能是一個困難的起點,特別是如果您是初學者,並且 預製模板 很難看出它如何與您的審美相協調。
Webflow 找到了中間立場。 該平台具有投資組合、業務和電子商務網站的基本模板。 結構在那裡,但它沒有充滿圖像、顏色或任何其他分散注意力的東西。
這使得可視化和 創建您的網站 而不會被已經存在的東西所迷惑。
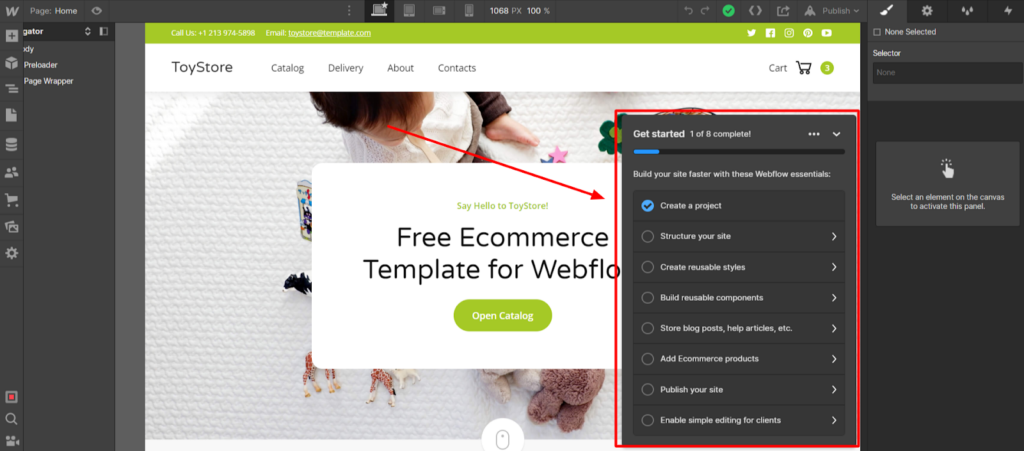
Webflow 設計器工具

現在,對於我最喜歡的部分,編輯工具。 我決定在這裡使用預建模板並在編輯器中啟動它。
馬上, 我收到了一份清單,上面列出了我需要完成的所有步驟 讓我的網站發布準備就緒。 我認為這對於那些剛接觸該軟件的人來說是一個很好的接觸。

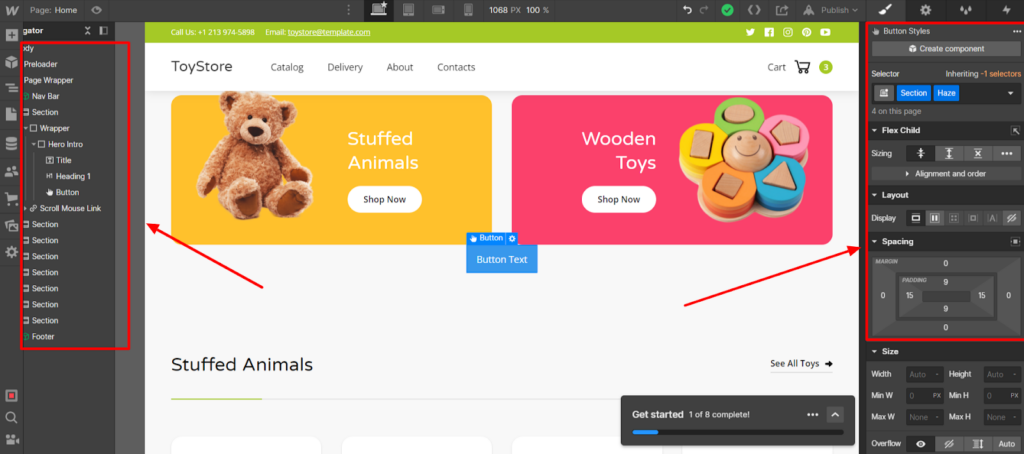
接下來,我陷入了編輯工具,這就是時刻 提供的選項之多讓我大吃一驚。
該工具具有通常的 拖放界面 您可以在其中選擇所需的元素並將其拖到網頁上。 單擊一個元素會打開屏幕右側的編輯菜單和左側的導航菜單。
這是它變得非常詳細的地方。 在屏幕截圖中,您只能看到編輯菜單的一小部分。 它實際上向下滾動以顯示一個 瘋狂的 編輯選項的數量。
每個網頁元素都有這種類型的菜單,而且還不止於此。 每個菜單還有 頂部的四個標籤 顯示進一步的編輯工具。
現在,不要誤會我的意思。 這不是消極的一點。 已經習慣於網站建設軟件和專業網頁設計師的人會陶醉於 他們擁有的控制權,因為它允許完全的創作自由。
另一方面,我已經可以看出這是 對於初學者來說不是一個好的選擇 因為您必須做什麼以及如何做並不是很明顯。

我不會詳細介紹這個平台上每個可用編輯工具的細節,因為我們整個星期都會在這裡。
如需完整的功能列表,請立即訪問 webflow.com 網站。
足以說 它很先進,擁有您可能需要的一切,即使是最注重細節的設計師也能滿意。
但是,我將在這裡指出一些值得注意的功能:
- 自動審計工具: Webflow 可以隨時審核您的網站。 它將突出顯示您可以提高頁面可用性和性能的機會。
- 添加交互觸發器: 該工具可讓您創建觸發器,當鼠標懸停在特定區域時,觸發器會自動執行操作。 例如,您可以設置要顯示的彈出窗口。
- 動態內容: 無需手動更改或更新多個網頁上的元素,您可以在單個頁面上更改它們,並且更改將應用到所有地方。 例如,如果您有數百篇需要更改的博客文章,這將很有用。
- CMS 集合: 這是一種組織數據組的巧妙方法,因此您可以控制和編輯動態內容。
- 資產: 這是您的圖像和媒體庫,您可以在其中上傳和存儲所有內容。 我喜歡這個,因為它看起來像 Canva 的資產工具,並且可以很容易地滾動瀏覽以找到您需要的東西,同時保留在編輯頁面上。
- 分享工具: 您可以共享指向該站點的可見鏈接以獲取反饋或邀請具有編輯鏈接的協作者。
- 視頻教程: Webflow 知道它是一個全面的工具,我不得不說,它的教程庫內容廣泛且非常容易上手。 另外,它們可以直接在編輯工具中訪問,非常方便。
網絡流動畫

當你可以擁有時,誰想要無聊的靜態網站 華麗、動態和動畫的網頁?
Webflow 使用 CSS 和 Javascript 允許設計人員創建複雜且運行流暢的動畫,而無需 沒有編碼知識 任何責任。
此功能超出了我自己的網頁構建能力,但精通網頁設計的人會 有一個野外日 盡其所能。
例如, Webflow 將讓您創建 滾動動畫,例如視差、顯示、進度條等。 動畫可以應用於整個頁面或單個元素。
我喜歡看網站 他們的動態運動。 它們是吸引人們注意力或讓他們在您的網站上逗留更長時間的好方法。
它們還是提示某人單擊特定元素或執行所需操作的絕佳工具。
Webflow電子商務

Webflow 是為電子商務完全設置的(並且有相應的價格計劃),你可能會猜到這個功能是 與其網絡構建工具一樣全面。
事實上,電子商務功能是通過網絡編輯界面訪問的,允許您 做一個專門的電子商務應用程序會做的一切:
- 為實體或數字產品設置商店
- 批量導出或導入產品列表
- 創建新產品、設置價格和編輯詳細信息
- 將產品組織到特定類別中
- 創建定制的折扣和優惠
- 添加自定義交付選項
- 追踪所有訂單
- 創建基於訂閱的產品(目前處於測試模式)
- 創建自定義購物車和結帳
- 自定義交易電子郵件
對於收款,Webflow 直接與 條紋,蘋果支付, Google 支付和貝寶。
老實說,我發現這個列表有些局限,尤其是與其他網絡構建平台相比。
雖然你 能夠 使用 Zapier 與其他支付提供商連接,這會更複雜並且會花費更多,尤其是當您看到高銷量時。
Webflow 會員資格、課程和限制內容

賣課程是 現在熱門, 因此,網站建設者正在努力跟上這一趨勢。 Webflow 似乎已經流行起來,因為他們現在有一個 會員功能 目前處於測試模式。
Webflow 會員資格為您提供了一種方式 為某些內容創建付費專區 在您的網站上,創建 會員門戶,並提供基於訂閱的內容。
據我了解,您在網站上為受限內容創建頁面,然後使用僅限會員訪問的頁面“鎖定”它們。 在這裡你可以 品牌一切, 創建自定義表單並發送個性化的交易電子郵件。
由於此功能處於測試模式,它肯定會隨著時間的推移而擴展和改進。 隨著它的進展,這絕對是值得關注的事情。
Webflow 安全和託管

Webflow 不僅僅是一個網站建設工具。 它還具有 h 的能力ost 您的網站並提供高級安全功能。
這使得該平台成為 一站式服務和 無需您從第三方平台購買託管和安全。 我喜歡方便,所以這對我很有吸引力。
網絡流託管

在託管方面,Webflow 擁有 其網站的 A 級性能和 1.02 秒加載時間。
託管是通過其提供的 一級內容分發網絡 隨著 亞馬遜網絡服務和 Fastly。 除了一流的性能,Webflow 的託管還為您提供:
- 自定義域名(免費計劃除外)
- 自定義 301 重定向
- 元數據
- 免費的SSL證書
- 每日備份和版本控制
- 每頁密碼保護
- 內容分發網絡 (CDN)
- 自訂表格
- 網站搜尋
- 視覺設計與發布平台
- 零維護
網絡流量安全

Webflow 絕對重視安全性,因此您可以確信您的 網站和所有數據都保持安全 在每個階段。
該平台根據以下內容映射其安全程序 ISO 27001 和 CIS 關鍵安全控制 和其他行業標準。
以下是您可以期待 Webflow 的所有安全功能:
- 符合 GDPR 和 CCPA 標準
- Stripe 認證的 1 級服務提供商
- Webflow 本身的全面數據安全和人員篩選
- 雙因素身份驗證
- G Suite 的 SSO 功能
- 單點登錄
- 基於角色的權限
- 基於雲的客戶數據存儲
- 完全加密的數據傳輸
Webflow 集成和 API

Webflow有一個 相當數量的應用程序和直接集成 為您提供更大的控制力和靈活性。 如果平台不支持直接集成,可以 使用 Zapier 連接您最喜歡的工具和軟件應用程序。
您可以找到以下應用程序和集成:
- 宣傳手冊
- 自動化
- 分析(Analytics)
- 支付處理器
- 会员
- 電子商務
- 電郵託管
- 社會化媒體
- 本地化工具等
如果找不到您需要的應用程序,您可以 要求 Webflow 創建自定義應用程序, 特別適合您(此處需支付額外費用)。
網流客服

Webflow 是一個巨大的平台,因此您會期望它為其訂戶提供體面的客戶服務。
然而,Webflow 讓自己失望了。 沒有實時支持 – 甚至不在頂級價格計劃中。 與支持代表聯繫的唯一方法是發送電子郵件 即便如此,響應時間也很差。
網絡上的報導聲稱 Webflow 平均需要長達 48 小時 回應客戶查詢。 這不是很好,特別是如果您要遵守客戶的最後期限。
不過,Webflow 確實在這方面贏回了幾分,這要歸功於它的大學。 這個龐大的學習圖書館是 完整的課程和培訓視頻 教您如何正確使用平台。
不過,如果站點出現故障或您遇到問題,這對您沒有幫助。 讓我們希望 Webflow 在不久的將來引入更好的支持選項。
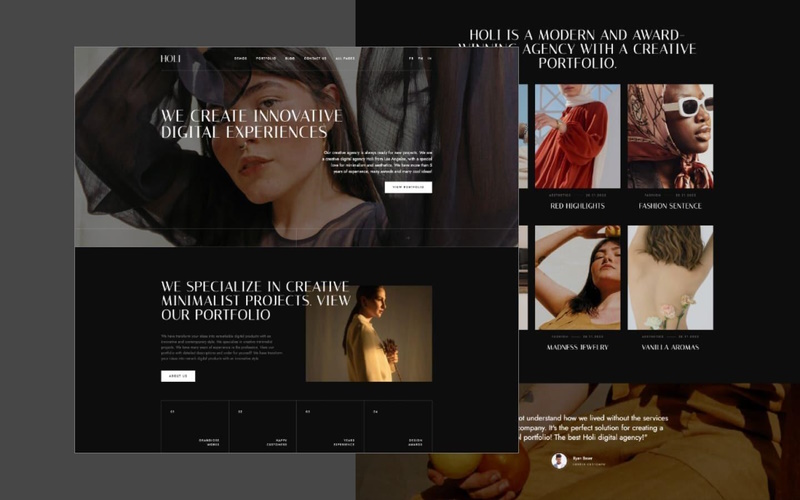
Webflow 網站範例

那麼,Webflow 發布的網站實際上看起來如何? 您只能從模板中獲得這麼多,因此查看實時示例網站是感受 Webflows 功能的好方法。
首先,我們有 https://south40snacks.webflow.io,一家生產堅果和種子零食的公司的示例網站(上圖)。
這是一個 華麗的網站 和一些 很酷的動畫來吸引你的注意力 (讓你餓了吃零食!)。 佈局和設計精湛,一切運行順暢。

接下來是 https://illustrated.webflow.io/. 首先,您會看到一個 停播動畫,但是當你滾動時,你有一個 乾淨,精美的佈局 感覺引人注目但有條理。
每個頁面加載速度都很快,嵌入的視頻運行起來就像做夢一樣。

https://www.happylandfest.ca/ 展示了一個節日的示例網站,並以 覆蓋文字的視頻剪輯。
當您滾動時,您將瀏覽圖像庫和有關該事件的其他信息。 它旨在立即吸引您的注意力,而且效果非常好。
查看 Webflow 站點的更多示例。 在這裡查看它們.
比較 Webflow 競爭對手
正如我在這篇評論中所解釋的那樣,Webflow 以其高級功能和靈活性而聞名,這使其成為希望更好地控制其網站外觀和功能的設計師的熱門選擇。 但是,還有其他平台。 以下是 Webflow 與其一些頂級競爭對手的比較:
- Squarespace: Squarespace 是一個流行的網站建立器,提供一系列模板和設計選項,用於建立具有專業外觀的網站。 Squarespace 對於初學者來說更容易,而 Webflow 為經驗豐富的設計師提供了更多的自訂選項和高級功能。
- Wix: Wix 是一個用戶友好的網站建立器,具有用於創建網站的拖放介面。雖然它比 Webflow 對初學者更友好,但它的自訂選項較少,並且可能不適合更複雜的網站。
- WordPress: WordPress 是一種廣泛使用的內容管理系統 (CMS),可為網頁設計人員提供許多靈活性和自定義選項。 雖然它比 Webflow 更複雜,但它提供了對網站設計和功能的更多控制。
- Shopify: Shopify 是一個流行的電子商務平台,允許用戶創建線上商店。雖然它不是 Webflow 的直接競爭對手,但值得注意的是,Webflow 確實提供了電子商務功能,對於尋求兼具設計和電子商務功能的網站的小型企業來說可能是一個不錯的選擇。
總的來說,Webflow 以其先進的功能和靈活性在其競爭對手中脫穎而出,使其成為經驗豐富的網頁設計師尋找可完全自定義其網站外觀和功能的平台的理想選擇。
問題解答
我們的判決⭐
告別傳統網頁設計的局限性,迎接 Webflow 的多功能性和創造性。 Webflow 通過允許設計人員和開發人員創建獨特的自定義網站而無需編寫任何代碼,正在改變網站和電子商務構建遊戲。 憑藉其用戶友好的可視化界面和強大的功能,Webflow 是構建動態、響應迅速且具有視覺吸引力的網站的完美解決方案。
毫無疑問,Webflow 可以匹敵 WordPress 因為它提供的編輯工具、集成和功能的數量之多。 我認為它是網頁設計專業人士、企業級企業和設計機構的完美選擇。
事實上,該平台有很多價格計劃,讓您 發展和擴展您的網站 符合您的業務。 我只希望我有專業知識(和時間)來充分了解這個平台。
不過, 為新用戶提供更好的平台 以及想要一個基本的、簡單的網站的人。 例如,單頁商業網站、個人簡歷網站和普通博主會發現 Webflow 過於復雜,可能更喜歡一些更基本的東西,比如 Wix, Site123 or 懷疑.
最近的改進和更新
Webflow 不斷改進其 CMS,提供更多功能和功能。以下是最近的一些改進(上次檢查時間為 2024 年 XNUMX 月):
- 程式碼區塊元素:一項新功能,可在任何頁面上顯示特定於語言的程式碼片段。
- 單一 CMS 專案的批次欄位翻譯:只需單擊即可在輔助語言環境中翻譯整個 CMS 專案。
- 富文本元素中的 Markdown 支持:新增了使用 Markdown 在富文本元素中格式化的功能。
- 重新排序組件屬性:允許使用者重新排序組件屬性以適合其工作流程。
- 面向所有客戶的本地化:現在所有客戶都可以使用在地化功能,並免費預覽基本功能。
- 指針事件控制:此更新透過將指標事件設定為無來幫助管理網站上的重疊元素。
- 自訂元素:使用者現在可以為元素添加任何 HTML 標籤或自訂屬性,從而釋放 HTML 的全部潛力。
- 設計測試的分支階段:為在分支上測試設計提供單獨的暫存環境,這對企業客戶尤其有利。
- 富文本元素改進:進行了增強,使富文本元素的建構更加靈活和有效率。
- 單一頁面的 Noindex 控制:此 SEO 增強功能允許控制哪些頁麵包含在網站地圖中並由搜尋引擎索引。
- 在導航器面板中右鍵單擊:提高網站建立速度,現在只需在導航器中右鍵單擊即可執行所有操作。
- Webflow 的新外觀和感覺:更新的使用者介面提供了更集中的工作空間和現代設計。
- 3D 樣條場景:使用者可以使用樣條線場景在其網站中新增 3D 物件並為其製作動畫。
- 縱橫比控制:在 Webflow Designer 中引入寬高比控制。
- 使用變數設計系統編碼:用於儲存顏色、尺寸和版式等值的變數增強了設計的一致性和可擴展性。
- 組件可用性改進:根據管理主元件還是使用元件實例建置來增強可用性。
- 用於元件、變數和本地化的新 API:這些 API 支援開發人員建立強大的 Webflow 應用程式。
- 轉移場地計劃:工作區管理員現在可以在站點之間傳輸站點計劃,從而簡化管理。
- 新的內容編輯和評論者角色:透過設計器中的新角色來增強團隊合作,以進行內容編輯和協作。
- 管理自訂網域:將自訂網域連接到 Webflow 中的網站變得更加容易。
- 網路串流應用程式:推出下一代 Webflow 應用程序,與核心業務工具更深入整合。
- 開發者平台更新:開發者平台進行了重大更新,為建構產品創造更多機會。
- 改進的發布工作流程:增強的暫存和發布工作流程(特別是對於企業客戶而言)可以更好地控制網站變更。
- 歸檔工作空間:工作區所有者現在可以從儀表板中刪除工作區,而無需聯繫客戶支援。
- 班級管理的鍵盤快捷鍵:用於複製或刪除元素上最後一個類別的新捷徑。
- 文字換行與斷字:控製文字換行的位置。
- 改進 Figma 插件支持:增強了 Figma 中對自動佈局和回應能力的支持,可輕鬆匯入 Webflow 中。
- 追蹤網站活動日誌中的內容更改:網站活動日誌中 CMS 和靜態頁面內容變更的可見性。
- 簡化的發布權限:對每個工作區成員的發布權限進行精細控制。
- 透過設計器中的評論進行集中回饋:直接在設計器中分享、審查和解決回饋。
- 快速堆疊元素:一個新元素,可透過畫布上的控制項和版面預設來加快建置過程。
回顧 Webflow:我們的方法論
當我們審查網站建立者時,我們會關注幾個關鍵方面。我們評估該工具的直覺性、功能集、網站創建速度以及其他因素。主要考慮因素是網站設定新手的易用性。在我們的測試中,我們的評估是基於以下標準:
- 定制:建構器是否允許您修改模板設計或合併您自己的編碼?
- 用戶友好:導航和拖放編輯器等工具是否易於使用?
- 物有所值: 是否可以選擇免費方案或試用?付費方案是否提供了物有所值的功能?
- 安全性:建構者如何保護您的網站以及有關您和您客戶的資料?
- 模板:模板品質高、現代且多樣化嗎?
- 支持:是否可以透過人際互動、人工智慧聊天機器人或資訊資源隨時獲得協助?
了解我們的更多信息 在這裡審查方法.
事件
一個Webflow
客戶所想
Webflow:網站設計和使用者體驗的遊戲規則改變者
Webflow 超出了我的預期。它不僅僅是一個創建網站的工具;這個平台使您能夠輕鬆、時尚地將您的創意願景變為現實。我強烈推薦 Webflow 給任何想要建立一個在功能和美觀方面都脫穎而出的網站的人。
提交評論
參考文獻:
- 完整的功能列表 – https://webflow.com/features
- Youtube 頻道 – https://www.youtube.com/c/webflow
- 維基百科– https://en.wikipedia.org/wiki/Webflow
- 紅迪網—— https://www.reddit.com/r/webflow/
