在這 Divi評論,我將向您展示 Elegant Themes Divi 主題和頁面構建器的用途 WordPress 必須提供。 我將介紹 Divi 的功能、優點和缺點,並告訴您 Divi 是否適合您。
Divi審查摘要(要點)
關於我們
💰費用
😍優點
😩缺點
判決書

關鍵要點:
迪維是一個 WordPress 主題和視覺頁面構建器,允許用戶在沒有任何編碼知識的情況下創建漂亮的網站。
Divi 是完全可定制的,並提供對數百個預製網站、佈局和插件的訪問。 它易於使用,適合初學者和有經驗的用戶。
Divi 廣泛的選項和功能可能會讓一些用戶不知所措,而且 Divi 中使用的自定義短代碼可能不會轉移到其他頁面構建器,例如 Elementor。
書籤交易 是個了解更多有關 ElegantThemes/Divi 的好地方。 這裡有一些我認為您會感興趣的 Reddit 帖子。 查看它們並加入討論!
如果您沒有時間閱讀這份Divi評論,請觀看我為您準備的這段簡短視頻:
還記得創建網站時保留的少數幾個嗎? 呼吸代碼忍者高聳在鍵盤上?
當然,由於諸如此類的平台,網站設計已經取得了長足的進步 WordPress.
實際上,我們經歷了一個時代 WordPress 難以自定義的主題。
不久之後,我們被視為多用途 WordPress 帶有100多個演示的主題,然後 可視頁面構建器 變得司空見慣。
然後 尼克·羅奇(Nick Roach)和Co. 找到了融合兩者,改變遊戲規則的方法。
“將成熟的前端網站構建器與最好的網站之一相結合 WordPress 主題?” “為什麼不?”
因此, Divi 出生於。
TL; DR: 多用途 WordPress 主題和可視化頁面構建器(例如Divi),您可以在幾分鐘內創建漂亮的網站,而無需任何編碼知識。
這就引出了一個問題:“Divi 是什麼?”
什麼是Divi?
簡單明了; 迪維既是 WordPress 主題和可視頁面構建器.
將Divi視為一件兩件事: Divi主題 和 分頁 構建器插件。
如果您說 Divi 是一個網站設計框架,或者正如開發人員所說:
Divi不僅僅是一個 WordPress 主題,它是一個全新的網站建設平台,取代了標準 WordPress 後期編輯器和出色的視覺編輯器。 設計專業人員和新手都可以享受它,使您能夠以驚人的簡便性和效率創建壯觀的設計。
(直觀地構建 –優雅主題)
在旁邊: 儘管Divi Builder很好地補充了Divi主題,但您可以將Divi Builder插件與任何 WordPress 主題。
以下是Divi支持團隊的Nikola在幾秒鐘前告訴我的內容:
你好呀! 當然。 Divi 生成器旨在與根據以下內容編碼的任何主題一起運行 良好編碼標準 由製造商定義 WordPress.
(ElegantThemes支持聊天記錄)
回到Divi。

Divi是的旗艦產品 優雅的主題,最具創新性的之一 WordPress 主題商店。
我為什麼這麼說呢?
我已將Divi視覺頁面構建器帶去兜風了……
好了,伙計們,您將跳過免費演示,直接進入“請花我的錢!”
是的,就是這麼好。
這個 Divi 頁面構建器和 Divi 主題評論將更多地關注 Divi Builder,因為它是真正的交易!
Divi需要多少錢?

迪維報價 兩個定價計劃:
Divi (Divi 主題和建構器,300 多個網站包)
- 年度訪問:89 美元/年 — 一年內無限訪問網站。
- 終身訪問:一次性購買 249 美元 — 永遠無限訪問網站。
迪維專業版 (Divi 主題和建構器、300 多個網站包、Divi AI 無限文字、圖像和程式碼生成、Divi 雲端無限儲存、Divi VIP 24/7 高級支援)
- 年度訪問:287 美元/年 — 一年內無限訪問網站。
- 終身訪問:一次性購買 365 美元 — 永遠無限訪問網站。
與 Elementor 等競爭對手不同,Divi 不提供無限的免費版本。不過,您可以查看 免費生成器演示版 在為其中一項計劃付費之前,先了解一下 Divi 的功能。

Divi 的定價計劃非常實惠。 一次性支付 249 美元,您可以根據需要使用該插件,並根據需要構建任意數量的網站和頁面。
立即訪問 Divi(查看所有功能 + 現場演示)更重要的是,您可以使用該插件 30 天並要求退款 如果您認為它不適合您。 由於有退款保證,您無需擔心是否會獲得退款。 將此選項視為免費試用期。
您可以通過任何定價計劃獲得相同的功能和服務——唯一的區別是使用終身訪問計劃,顧名思義,您可以終生使用 Divi。
讓我們看看 Divi 提供的主要功能和服務:
- 訪問四個插件: 君主, 開花和 額外
- 超過 2000 個佈局包
- 產品更新
- 一流的客戶支持
- 網站使用不受任何限制
- 全局樣式和元素
- 響應式編輯
- 自定義CSS
- 200多個Divi網站元素
- 超過 250 個 Divi 模板
- 代碼片段的高級調整
- 生成器控制和設置
Divi Pro 計劃附帶:
- Divi AI – 無限文字、圖像和程式碼生成
- Divi Cloud – 無限雲端存儲
- Divi VIP – 24/7 高級支援(您在 Divi 市場可享 10% 的折扣)
通過 Divi 提供的兩種定價計劃,您可以使用這兩種插件進行頁面構建 和 無限數量網站的 Divi 主題。
優點列表
現在我們知道了我們正在合作的是什麼,Divi 真的如所聲稱的那樣嗎? 讓我們回顧一下幾個優點。
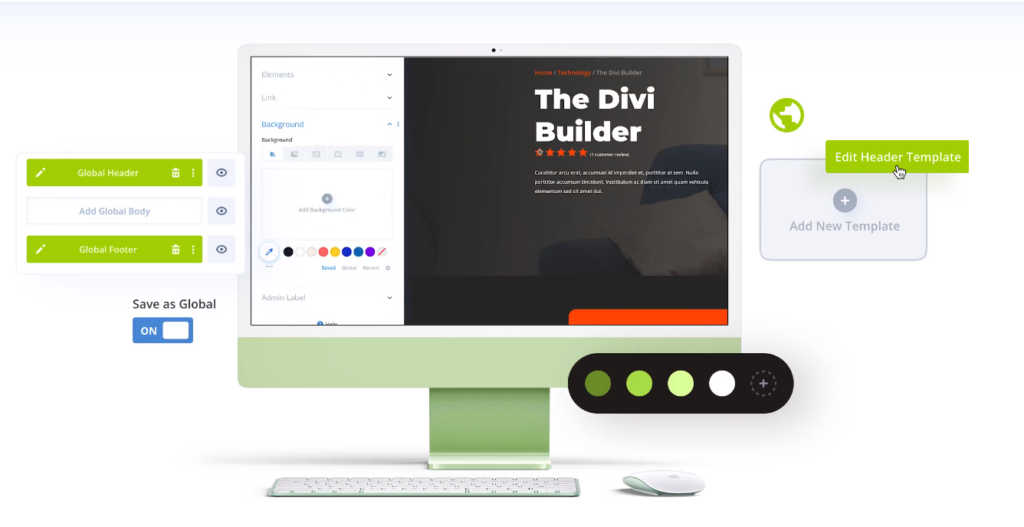
易於使用/可視拖放頁面生成器
Divi 非常易於使用,您將在創紀錄的時間內快速創建網站。
添加到 Divi 4.0 的 Divi Builder 允許您 創建您的網站 實時在前端。
換句話說,您在做出更改時就看到了更改,這消除了到後端的來回行程,為您節省了大量時間。
所有頁面元素都可以輕鬆定制; 一切都是點擊式的。 如果您想四處移動元素,可以使用可視化拖放功能。

您不需要使用 Divi 的編碼技能,可視化頁面構建器為您提供對所有內容的完整設計控制。
同時,您將獲得一個功能齊全的代碼編輯器,使添加自定義 CSS 樣式和自定義代碼變得更加輕鬆愉快。
40多個網站元素

一個功能齊全的網站由許多不同的元素組成。
您可以根據需要使用按鈕、表單、圖像、手風琴、搜索、商店、博客文章、音頻文件、號召性用語 (CTA) 和許多其他元素。
為了幫助您創建專業網站而不安裝其他插件,Divi附帶了40多個網站元素。
無論您需要博客部分,評論,社交媒體圖標,選項卡和視頻滑塊,還是其他元素,Divi都能為您提供支持。
所有Divi元素都是100%響應的,這意味著您可以輕鬆創建響應良好的網站,這些網站看起來很棒,並且在多種設備上的性能都很好。
1000多種預製網站佈局

使用Divi,您可以從頭開始構建網站,或安裝1,000多種預製佈局之一。
沒錯,Divi 自帶 1000 多個網站佈局免費。 只需從 Divi 庫中安裝佈局並自定義它,直到您放棄它。
每週都會添加全新的Divi佈局,這意味著您將始終有新的靈感來構建不在這個星系之外的網站。
最好的部分是佈局中帶有大量免版稅的圖像,圖標和插圖,因此您可以一馬當先。
Divi網站佈局分為許多類別,包括頁眉頁腳佈局,導航元素,內容模塊等,這意味著每個人都有某些東西。
無論您是為餐廳、代理機構、在線課程、商業、電子商務、專業服務還是其他任何領域構建網站,Divi 都能為您提供合適的佈局。
預先設計的佈局包
Divi 附帶 200 多個網站包和 2,000 個預先設計的佈局包。 佈局包基本上是模板的主題集合,全部圍繞特定設計、利基市場或行業構建。
立即訪問 Divi(查看所有功能 + 現場演示)這是一個交鑰匙模板展示,您可以使用 Divi 啟動您的網站。




例如,您可以為您的主頁使用一個 Divi 頁面構建器“佈局包”,為您的關於頁面使用另一個,等等。
定制一切,完整的設計控制

這件事的自定義選項數量 w生病 吹。 您的。 心神。 我的意思是,您可以自定義所有細節。
無論您是要自定義背景,字體,間距,動畫,邊框,懸停狀態,形狀分隔線,效果以及添加自定義CSS樣式,Div都會給您留下深刻的印象。
您也不必費力去定制您的網站; Divi 通過直觀的可視化頁面構建器使這一切變得非常簡單。
只需單擊您想要自定義的任何元素,選擇您的選項,您的工作就完成了。
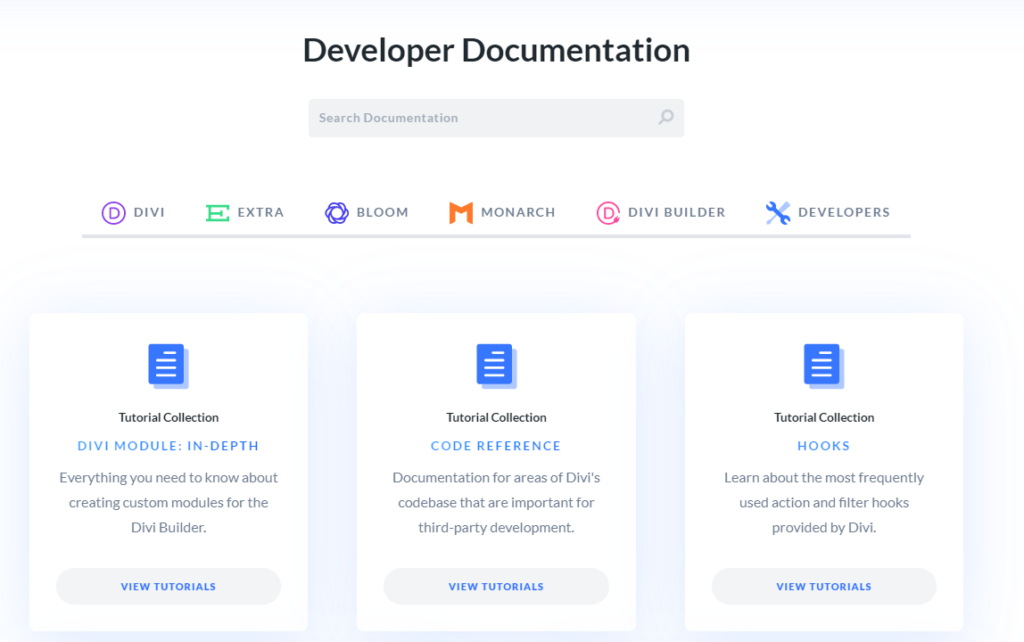
優雅的主題為您提供 帶有視頻的詳細文檔 向您確切說明如何設置和自定義網站上的任何元素。
100 多個元素、模塊和小部件
ElegantThemes Divi 附帶了 100 多種設計和內容元素,您可以使用它們來構建幾乎任何類型的網站(或重新用於 迪維雲).

手風琴
音頻
酒吧前台
博客文章
的Blurb
按
行動呼籲
圓形計數器
推薦碼
留言
歡迎留下您的聯絡資訊
倒計時器
分頻器
電子郵件選擇加入
可過濾的投資組合
相簿
英雄
圖標
圖片
登錄表單
地圖
選項
號碼計數器
人
項目組合
組合輪播
後導航
發表滑塊
帖子標題
價格表
檢索
邊欄
滑塊
社會關注
標籤
Testimonial
文本
切換
視頻資料
影片滑桿
3D 圖像
高級除法器
通報系統
前後圖像
營業時間
火山口形式
卡
聯繫表7
雙按鈕
嵌入 Google 地圖
Facebook留言
Facebook的飼料
翻蓋盒
漸變文字
圖標框
圖標列表
圖像手風琴
圖片旋轉木馬
信息框
徽標轉盤
徽標網格
洛蒂動畫
新聞速遞
聯繫電話
帖子輪播
價格表
用戶評論
形狀
技能欄
至尊菜單
我們的團隊
文字徽章
文本分隔符
導師LMS
推特輪播
推特時間表
打字效果
視頻彈出
3d 立方體滑塊
高級簡介
先進人
高級標籤
阿賈克斯過濾器
阿賈克斯搜索
面積圖
氣球
條圖
斑點形狀圖像
塊顯示圖像
博客滑塊
博客時間表
麵包屑
結帳
圓形圖像效果
柱形圖
聯繫親
內容輪播
內容切換
數據表
甜甜圈圖
雙標題
彈性畫廊
活動月曆表
擴大號召性用語
臉書嵌入
Facebook贊
Facebook帖子
Facebook的視頻
花哨的文字
常見問題
常見問題頁面架構
功能列表
可過濾的帖子類型
浮動元素
浮動圖像
浮動菜單
表單樣式器
全頁滑塊
量規圖
故障文本
重力形式
網格系統
懸停盒
操作方法架構
圖標分隔線
圖片熱點
圖像懸停顯示
圖像圖標效果
圖像放大鏡
影像遮罩
圖片展示
圖片文字顯示
信息圈
Instagram輪播
Instagram Feed
合理的圖片庫
折線圖
蒙版文字
材料形態
媒體菜單
巨型圖像效果
最小圖像效果
符號
帕克瑞圖片庫
景觀
餅炭
極地圖
彈出窗口
投資組合網格
帖子類型網格
價格表
產品手風琴
產品輪播
產品類別手風琴
產品類別輪播
產品類別網格
產品類別砌體
產品過濾
產品網格
促銷盒
雷達圖
徑向圖
閱讀進度條
色帶
滾動圖像
洗牌字母
社會共享
星級
步驟流程
SVG動畫師
枱燈
目錄
TablePress造型器
製表機
團隊成員疊加
團隊疊加卡
團隊滑塊
團隊社交展示
感言網格
推薦滑塊
文本顏色運動
文本突出顯示
文本懸停突出顯示
路徑上的文字
文字旋轉器
文字描邊動作
瓷磚滾動
傾斜圖像
時間線
定時器臨
Twitter的飼料
垂直標籤
WP表格
獲得 Extra、Bloom 和 Monarch

Divi 是眾所周知的禮物,永不停止給予。 當您加入 Elegant Themes 時,您將獲得 Divi 主題、Divi Builder 和 87+ 其他 WordPress 主題包括 Extra、Bloom 電子郵件選擇加入插件和 Monarch 社交分享插件。
額外 是美麗而強大的 WordPress 雜誌主題。 它是在線雜誌、新聞網站、博客和其他網絡出版物的完美主題。
開花 是最新的電子郵件選擇加入插件,可幫助您快速建立電子郵件列表。 該插件附帶許多工具,例如與許多電子郵件提供商的無縫集成,彈出窗口,飛入窗口以及嵌入式表單。
君主 是一個功能強大的社交共享插件,可幫助您促進網站上的社交共享並輕鬆地增加社交關注度。 您有20多個社交共享網站,並且可以使用很多選擇。
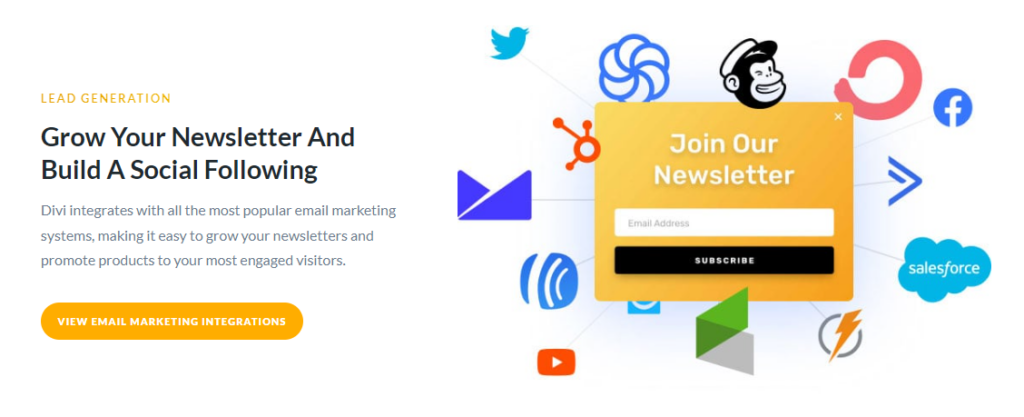
內置的潛在客戶生成和電子郵件營銷

Divi為您提供多種選擇,以優化流量並在自動駕駛儀上產生潛在客戶。 購買Divi後,您將獲得功能強大的Elegant Themes插件套件。
多虧了Bloom電子郵件選擇加入插件,您可以 建立電子郵件清單 毫不費力地。 您不需要第三方在您的網站上收集用戶數據。
最重要的是,您可以利用 部門領導 拆分測試您的網頁,獲得有價值的見解並提高轉化率,而無需您自己努力。
與WooCommerce無縫集成

自定義 WooCommerce 具有挑戰性,尤其是當您使用難以與電子商務平台集成的主題時。 在大多數情況下,您的在線商店最終看起來質量低劣且不專業。
Divi 的情況並非如此。 Divi 與 WooCommerce 無縫集成,讓您可以利用 Divi Builder 插件的強大功能來創建您的在線商店、產品和其他頁面。 多虧了 Elegant Themes WooCommerce Divi 模塊。
除此之外,您還可以為WooCommerce產品創建漂亮的目標網頁,從而極大地提高轉化率。
使用 Divi 將 WooCommerce 短代碼和小部件添加到您的網站是四年級學生的事情。 這太簡單了,我不希望您遇到任何問題。
這裡是一個 WooCommerce商店演示 使用Divi構建。 現在,您無需編寫代碼即可建立夢想的商店。
物有所值

Divi 是一個主題怪物。 它充滿了像專業人士一樣構建網站所需的所有功能。
Divi Builder為Divi添加了很多功能 WordPress 主題,使曾經認為不可能的事情成為可能。
您幾乎可以在陽光下建立任何網站。 你的想像力是唯一的限制。
Divi 會員資格讓您可以訪問超過 89 個主題和大量插件。 如果您不喜歡訂閱,也可以一次性付款。
該捆綁包是任何人的一項偉大投資 WordPress 用戶。 這是真正物有所值。
缺點列表
他們說,凡是有優點的人都必須有缺點。 具有所有甜蜜的好處,Divi有缺點嗎? 讓我們找出答案。
太多選擇

Divi功能強大 WordPress 主題構建器以及所有其他功能,這意味著它具有如此眾多的選項和功能,幾乎太多了。
有時,您可能很難從數百萬個選項中找到一個選項。 但是您知道他們在說什麼:反之,最好有一個功能,而不需要它。
不過,一旦您熟悉了設置,接下來的工作就會很順利。
學習曲線

有很多選擇會帶來學習曲線。 要最大程度地使用 Divi,您需要查看文檔並觀看幾個視頻。
它對初學者很友好,但是由於您有很多選項可供選擇,因此您需要留出一些時間來了解一切是如何工作的。
不過,不必擔心,Divi的學習和使用很有趣。 您應該立即啟動並運行。
這是使用 Divi 的主要缺點,它不適合初學者。 對於初學者來說,Elementor Pro 是更好的選擇。 看我的 Elementor vs Divi 對於信息。
你被捆綁到迪維

一旦你去了 Divi,就沒有回頭路了。 不幸的是,Divi 的自定義短代碼不會轉移到其他頁面構建器,例如 Elementor、Beaver Builder、WPBakery、Visual Composer、Oxygen 等。
換句話說,從 Divi 切換到另一個頁面構建器是一種痛苦。 如果您打算僅使用 Divi,這不是問題。 但是,如果您想切換到另一個頁面構建器,最好從頭開始構建網站。
Divi網站示例

超過 1.2 萬個網站使用 Divi。 下面,找到幾個很好的例子來獲取一些靈感。
您可以在以下位置查看更多示例 Divi客戶展示櫃 或在 BuiltWith網站.
常見問題解答
如果您有類似的問題,這是幾個常見問題。
我們的判決⭐
我會推薦Divi給我的朋友嗎? 絕對可以! Divi隨附了一系列出色的功能,這些功能使創建很棒的網站變得輕而易舉。
使用 Divi 強大的頁面構建器和 2,000 多個模板和主題創建令人驚嘆的完全定製網站。 Divi 無需編碼,非常適合初學者和高級用戶。 立即開始,將您的網站願景變為現實。
Divi是最受歡迎的 WordPress 主題和最終的視覺網站建設者。 它非常易於使用,非常適合初學者和有經驗的用戶。
| 定價計劃 | 獨特的功能 | 最適合… | |
|---|---|---|---|
| Divi | 每年 89 美元起(無限使用); 終身計劃 249 美元起(終身訪問和更新的一次性付款); 30天退款保證 | – 內置 A/B 測試,用於拆分測試橫幅、鏈接、表單 - 具有條件邏輯的內置表單生成器 – 內置用戶角色和權限設置 – 作為主題和頁面構建器出現 | 高級用戶和營銷人員…… 謝謝它的預製 WordPress 模板, 和領先能力,以及完整的設計靈活性 |
為了開始更好,更輕鬆的網頁設計之旅, 立即獲取Divi副本.
最近的改進和更新
Elegant Themes 不斷改進其 Divi 旗艦產品,提供更多功能。以下是最近的一些改進(上次檢查時間為 2024 年 XNUMX 月):
- 迪維代碼AI:此功能是 Divi AI 工具集的新增功能,可充當 Divi Visual Builder 中的個人編碼助理。它旨在編寫程式碼、產生 CSS 並幫助用戶更有效地自訂其 Divi 網站。
- 迪維人工智能:這是一項重大更新,引入了強大的 AI 工具,可在 Divi 中產生文字和圖像。它專為幫助用戶創建高品質的內容和圖像而量身定制,利用人工智慧技術增強網站設計和功能。
- Divi Cloud 主題選項:本次更新的重點是提高 Divi 的靈活性和可近性。使用者現在可以透過 Divi Cloud 保存和存取他們的主題設定和配置,從而簡化多個專案的設計流程。
- 迪維雲端共享:一種協作功能,允許團隊成員在雲端中共享和處理 Divi 資產。這有利於建立和管理 Divi 網站的團隊合作,整合 Divi、Divi Cloud 和 Divi Teams 以實現更具凝聚力的工作流程。
- Divi 程式碼片段:用戶現在可以保存、管理和 sync 他們經常使用的程式碼片段到雲端。此功能支援 HTML 和 JavaScript、CSS 以及 CSS 參數和規則的集合,可直接在 Divi 介面中存取。
- 迪維隊:針對機構和 freelancers,Divi Teams 允許使用者邀請團隊成員加入其 Elegant Themes 帳戶並控制權限。此功能增強了網站開發中的協作和效率。
- 帶有 Divi 雲端儲存的 Divi 主題產生器庫:此版本引入了主題生成器模板和集的儲存解決方案。使用者可以將自己喜歡的範本儲存到 Divi Cloud,以便新專案可以輕鬆存取它們。
- Divi 佈局和內容的雲端存儲: 如同 Dropbox,此功能允許用戶將佈局和內容塊保存到 Divi Cloud 並從他們正在處理的任何網站訪問它們,旨在加快網站建立過程。
- 進階漸層產生器:Visual Builder 中的一項新功能,可建立具有多個色標的複雜漸變,從而為網站設計提供更多創意控制。
- 新的背景設計設置:引入背景蒙版和圖案,此更新為用戶提供了額外的選項,可以使用顏色、漸變、圖像、蒙版和圖案的組合來創建獨特且視覺上引人注目的背景。
- WooCommerce 模組和客製化:為 WooCommerce 引入了八個新的 Divi 模組,以及從產品瀏覽到結帳的整個 WooCommerce 購買體驗的自訂選項。
- 圖示更新:擴展了 Divi 的圖標庫,此更新帶來了數百個新圖標並改進了圖標選擇器,使用戶可以更輕鬆地找到並選擇適合其設計的圖標。
回顧 Divi:我們的方法論
當我們審查網站建立者時,我們會關注幾個關鍵方面。我們評估該工具的直覺性、功能集、網站創建速度以及其他因素。主要考慮因素是網站設定新手的易用性。在我們的測試中,我們的評估是基於以下標準:
- 定制:建構器是否允許您修改模板設計或合併您自己的編碼?
- 用戶友好:導航和拖放編輯器等工具是否易於使用?
- 物有所值: 是否可以選擇免費方案或試用?付費方案是否提供了物有所值的功能?
- 安全性:建構者如何保護您的網站以及有關您和您客戶的資料?
- 模板:模板品質高、現代且多樣化嗎?
- 支持:是否可以透過人際互動、人工智慧聊天機器人或資訊資源隨時獲得協助?
了解我們的更多信息 在這裡審查方法.
事件
優雅的主題Divi
客戶所想
愛迪維
Divi 允許我使用他們的模板構建一個漂亮的網站,而無需任何編碼經驗。 它讓我可以創建出眾的內容,而不僅限於主題的 CSS。 我可以編輯任何我想要的東西。 但這也是 Divi 的缺點。 它會稍微減慢您的網站速度。 數量不多,但如果您正在考慮購買 Divi,則需要牢記這一權衡。
比元素好
優雅的主題提供了一個完整的營銷工具包,只需 249 美元,您可以在任意數量的網站上使用。 無論您是想為 Facebook 廣告構建長版登錄頁面,還是只是簡單的內容升級彈出窗口,Divi 和 Bloom 都可以幫助您完成這一切。 最好的部分是您通過訂閱免費獲得的數百種不同的模板。 這是我為我的生意花過的最好的錢。
便宜又好
Divi 的低廉價格對像我這樣的自由 Web 開發人員來說是一筆不小的數目。 幾年前我購買了他們的終身計劃,我可以在任意數量的客戶網站上使用它。 當我為我的客戶建立網站時,它節省了我的時間,這對我來說意味著更多的利潤!
便宜又好
Divi 的低廉價格對像我這樣的自由 Web 開發人員來說是一筆不小的數目。 幾年前我購買了他們的終身計劃,我可以在任意數量的客戶網站上使用它。 當我為我的客戶建立網站時,它節省了我的時間,這對我來說意味著更多的利潤!
很公平
Divi 的定價和功能對於這個價格來說已經足夠公道了。 太多的選項、自定義和設置會讓人感到困惑。
很多選擇
名副其實,Elegant Themes Divi 有許多選項、自定義和設置,您可以自由選擇。 入場費為 89 美元/年,這是合理的。 事實上,我強烈推薦它!

