虽然它不会占据您主页的中心位置,但您的“联系我们”页面是您网站的基本功能,尤其是如果您是企业主。
无论您运营的网站类型如何,您的潜在客户和网站访问者几乎肯定会寻找您的联系渠道,因此您不应认为此页面是理所当然的。
为了帮助您找到符合您网站审美的“联系我们”页面, 我将回顾 10 个鼓舞人心的“联系我们”页面示例,它们可以帮助您自定义网站上的联系页面.
目录
10 个联系我们页面的鼓舞人心的例子
1. 坂道

- 您的网站: 班多
- 网站类型: 电子商务商店
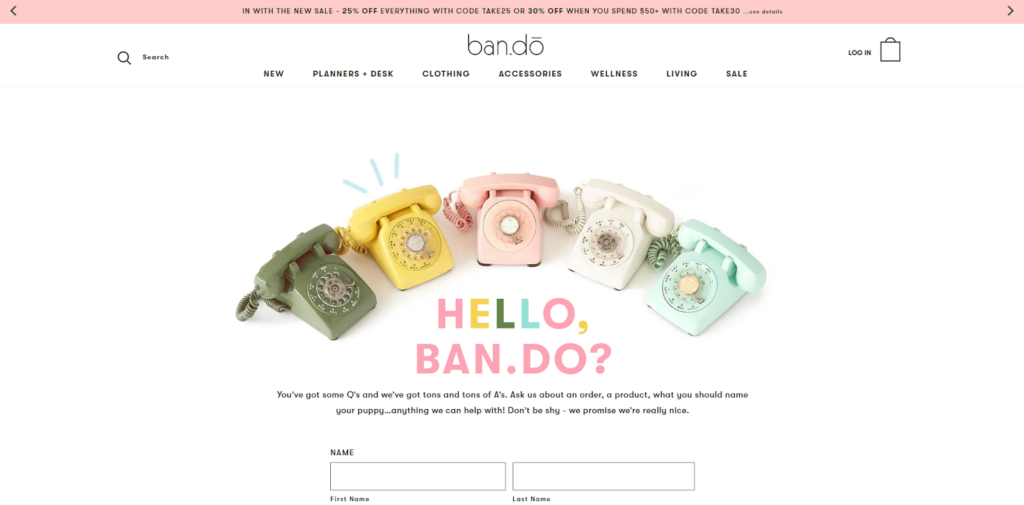
Ban.do 成立于 2008 年,总部位于阳光明媚的洛杉矶,是一家提供各种产品的独特电子商务商店。 从服装到宠物用品,Ban.do 拥有 惊人的产品范围 适合喜欢多彩和时髦设计的每个人。
Ban.do 的联系页面完美地展现了品牌的整体氛围。 打开它后,您会注意到的第一件事是一些老式手机的图像和一个非常简单的动画,类似于手机上方的铃声。
向下滚动时,您会看到一个非常简单的联系表,您可以在其中提交问题。 在其下方,有一个电话号码,您可以拨打该电话号码与 Ban.do 的客户支持聊天。
有一个部分 根据电话号码返回, 也。 单击它后,您将被重定向到另一个页面。
为什么我喜欢它: Ban.do 的联系页面因其惊人的调色板和联系表格上方的可爱俏皮话而在其他页面中脱颖而出。 导航非常简单,最重要的是,您无需等待一两天即可获得答复——您只需致电他们并与他们的支持人员交谈即可。
2。 青葱的

- 您的网站: 郁郁葱葱
- 网站类型: 实体店和网上化妆品店
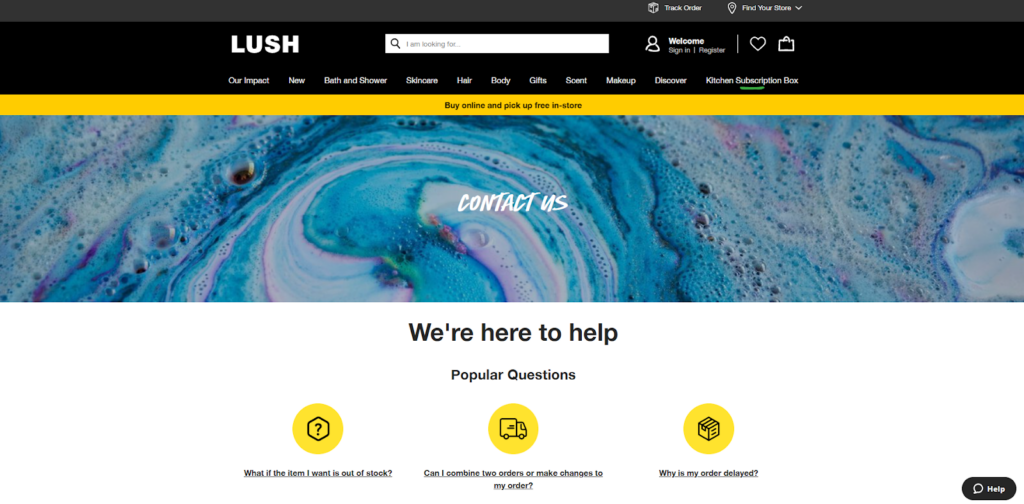
这并不令我惊讶 在所有 Lush 有一个外观独特的联系页面。 这 独一无二的英国化妆品零售商以其机智的产品名称而闻名,事实证明他们是 相当不错的网站设计了。
由于 Lush 是一个在全球范围内提供在线和面对面购物的品牌,因此他们的联系页面设计精良且易于浏览。 您会在主页页脚的左侧找到它。
您会注意到的第一件事是包含三个常见问题的部分。 在其下方,有一个黑色矩形,上面写着“查看所有问题”,您将被重定向到最常见问题的列表。
向下滚动时,您会看到可以在哪些日期和时间与他们的客户支持人员取得联系。 您可以单击四个联系选项:
- 即时聊天
- 电话
- 短信
- 虚拟购物
为什么我喜欢它:与大多数网站不同,这个网站没有通用联系表。 相反,有 您可以选择四种不同的联系方式。 如果您想尽快得到答复,可以给他们打电话。 如果您不想打电话,您可以随时给他们的员工发短信或在线与他们聊天。
3。 中

- 您的网站: 中
- 网站类型:社会新闻; 博客平台
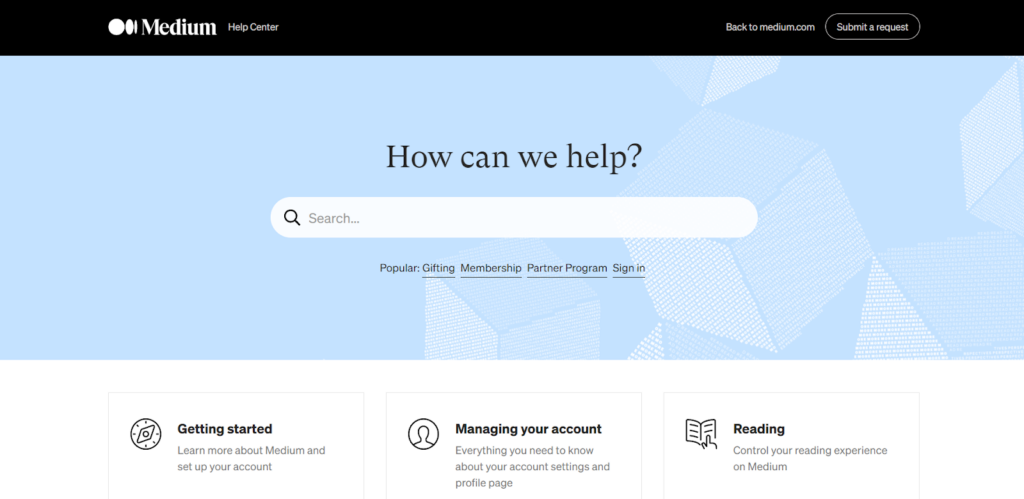
公司成立于2012, Medium 是领先的在线发布平台之一 您可以在其中找到有关各种主题的文章。 这是一个开放的博客平台,任何人都可以在其中发布他们选择的任何主题的文章。
Medium 的网站非常直观且用户友好,与某些博客平台不同,它没有通用的联系页面,而是一个帮助页面。 虽然主页有无限滚动,但您会注意到右侧的几个类别保留在同一位置,即使您继续滚动也是如此。
如果您点击“帮助”,您将被重定向到另一个页面,即经典的联系页面,您将在其中找到各种类别的问题和答案,涉及您的帐户、博客文章、写作、编辑等。
如果找不到您要找的东西,您可以点击右上角的“提交请求”,您将 重定向到您可以选择类别的页面 你的问题最适合的地方。
为什么我喜欢它: Medium 提供了大量的问题和答案存档,因此您几乎可以找到您想了解的所有内容(或至少几乎所有内容),而无需联系他们并等待答案。
你可以随时 提交申请 如果找不到您要查找的内容,请提出您的问题。
4。 奇迹

- 您的网站: 奇迹
- 网站类型: 软件公司,UX/UI设计平台
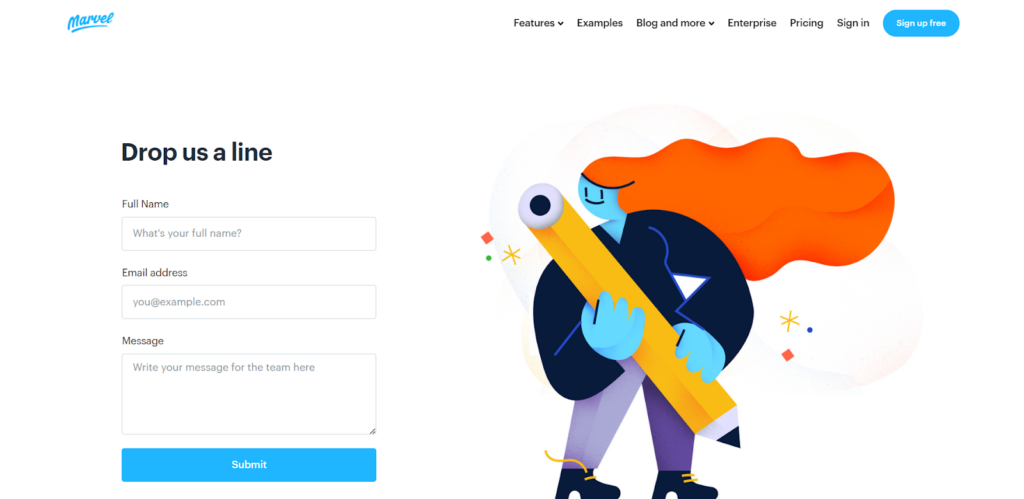
Marvel,也称为 Marvel Prototyping,总部位于英国伦敦,是一家软件公司,推出了用于 UX/UI 设计、线框图、快速原型制作和用户测试的在线平台。
Marvel 的网站很容易浏览,联系页面也很简单.
联系页面位于主页底部的“公司”类别下。 单击它后,您会注意到左侧有一个联系表,右侧有一个彩色插图。
当您向下滚动时,可以从三个不同的 CTA 选项中进行选择——“销售”、“支持”和“新闻资料袋”。 如果您单击“支持”,您将被重定向到另一个页面,其中包含更广泛的联系表单,您可以在其中输入您的问题。
除了支持选项外,还有漫威伦敦总部的地址。
为什么我喜欢它:这就是一个简单而有效的联系页面的样子。 它包含所有必要的信息,其设计界面非常简约,但又是最新的和丰富多彩的。 我真正喜欢的一个细节是有一个“新闻资料袋”,其中包含 Marvel 的所有产品图像和徽标。
5。 Spotify的

- 您的网站: 音乐
- 网站类型: 在线音频流媒体平台
Spotify 成立于 2006 年,总部位于斯德哥尔摩,无疑是 当今领先的音频流媒体平台. 它有一个非常直观的设计,引人注目但非常简单的排版,以及出色的配色方案。
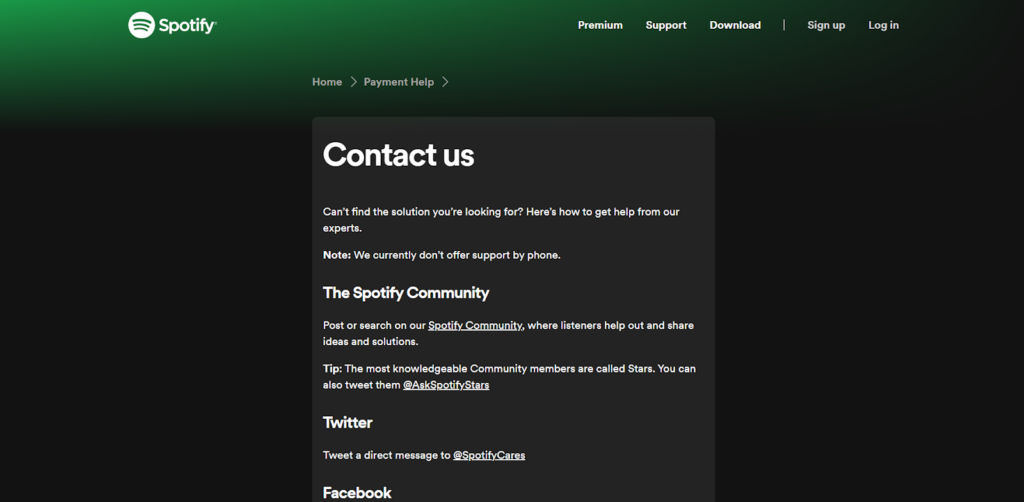
Spotify 决定通过其位于主页页脚的联系页面来保持简单。 单击它后,您会注意到没有任何俏皮或色彩缤纷的设计,只有一个时尚、简约的联系人框,您可以在其中找到有关 Spotify 的所有必要联系信息。 没有电话联系方式,但您始终可以在 Spotify 的社区中提问,或者通过向他们发送电子邮件来联系他们的支持人员。
为什么我喜欢它:这个联系页面使事情变得非常简单和最小,以不同的方式使其从其他页面中脱颖而出——没有动画、没有时髦的字体或彩色插图。 我喜欢未经修饰的设计方法和左角的绿色渐变,这些天我们很容易将其与 Spotify 联系起来。
6,Netflix

- 您的网站: Netflix公司
- 网站类型: 媒体公司,在线流媒体服务
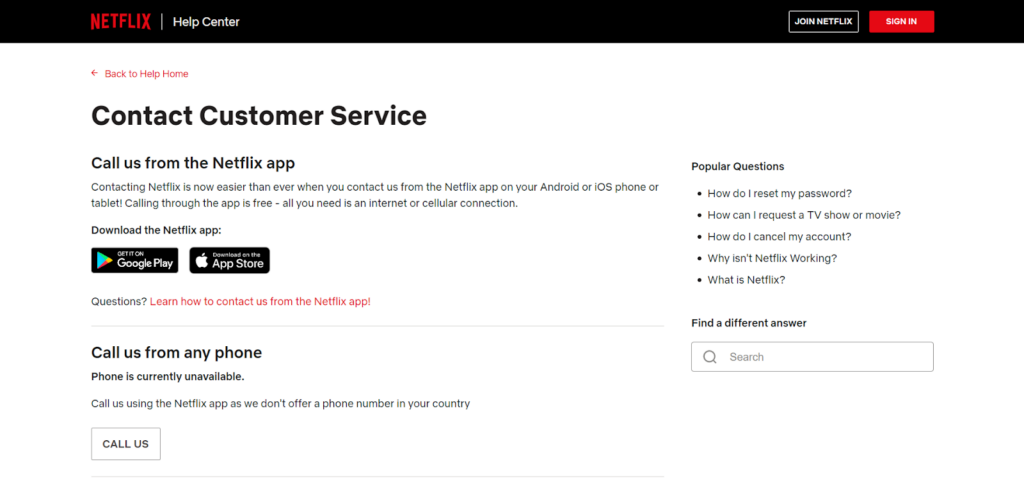
如果您正在寻找在线流媒体服务联系页面的灵感,您应该查看 Netflix 简单明了的客户服务页面.
就像 Netflix 的其他用户界面设计一样,联系页面非常简单明了。 它包含 Netflix 用户和网站访问者所需的所有信息,您无需花时间四处寻找——一切都经过精心组织,就像流媒体平台上的电影和节目一样。
您可以在主页的页脚中找到联系页面,您可能已经注意到 - 大多数具有大量类别的网站都选择将其联系页面放在页脚而不是主页的页眉中。
为什么我喜欢它:关于 Netflix 的联系页面,最好的一点是它提供了多种联系方式——你可以通过他们的移动应用程序、电话给他们打电话,或者开始实时聊天。 最重要的是,右侧有一个热门问题列表,下方有一个搜索栏,因此您可以在联系他们的支持人员之前随时尝试找到您正在寻找的答案。
7. 查尔斯

- 您的网站: 查尔斯
- 网站类型: 数码代理
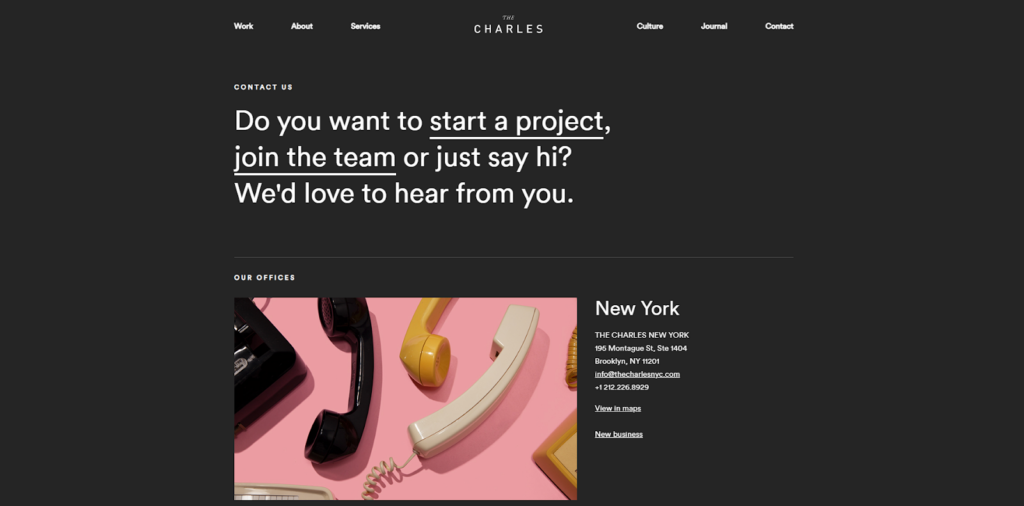
位于布鲁克林的数字代理机构 The Charles 拥有我最喜欢的联系页面之一。 大多数联系页面都采用简单的形式,没有使它们脱颖而出的独特设计,但 The Charles 并非如此。
他们的设计布局简单、时尚且非常新潮——就像该机构本身一样!
当您单击“联系”时,您会收到一个问题,而不是一个乏味的联系表。 想与他们合作或顺道向团队问好? 单击“开始一个项目”,您将被重定向到一个包含调查问卷的新页面。 如果您点击“加入团队”,您将在另一页上看到新的职位空缺。
向下滚动时,您会看到他们在伦敦和芝加哥的另外两个办事处的联系信息。
为什么我喜欢它:Charles 的联系页面是创新的,它表明团队付出了很多努力来创建一个完整的调查问卷并邀请网站访问者向该机构推荐合作项目。
8. 雪人

- 您的网站: 雪人
- 网站类型: 户外饮具和冷却器公司
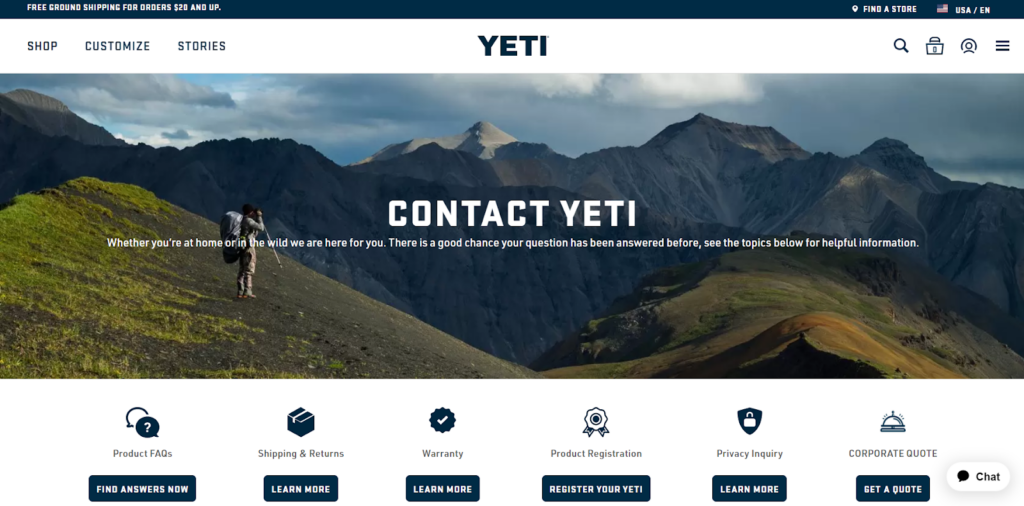
Yeti 总部位于得克萨斯州奥斯汀,是一家亿万富翁的饮具和冷却器公司,拥有一个很棒的网站 非常直观和用户友好的设计.
单击右侧的三个水平点后,您将找到联系页面。 出现一个垂直菜单,您可以选择一个类别。
他们的联系页面有很多信息,这总是让品牌脱颖而出的绝佳举措。
除了向他们的客户提供有关如何联系他们的客户服务团队、公司办公室和公司销售团队的信息外,还有六个附加部分可将您重定向到新页面,您可以在其中了解有关以下内容的更多信息:
- 产品常见问题
- 送货与售后服务
- 保修政策
- 产品注册
- 隐私查询
- 企业报价
为什么我喜欢它: 排版很独特,设计一点也不复杂,但是页面包含了这么多信息。 此外,还有一张可爱的照片,一个人正在为美丽的山景拍照,这会立即让您着迷。
9。 教规

- 您的网站: 教规
- 网站类型: 影像、工业和光学产品公司
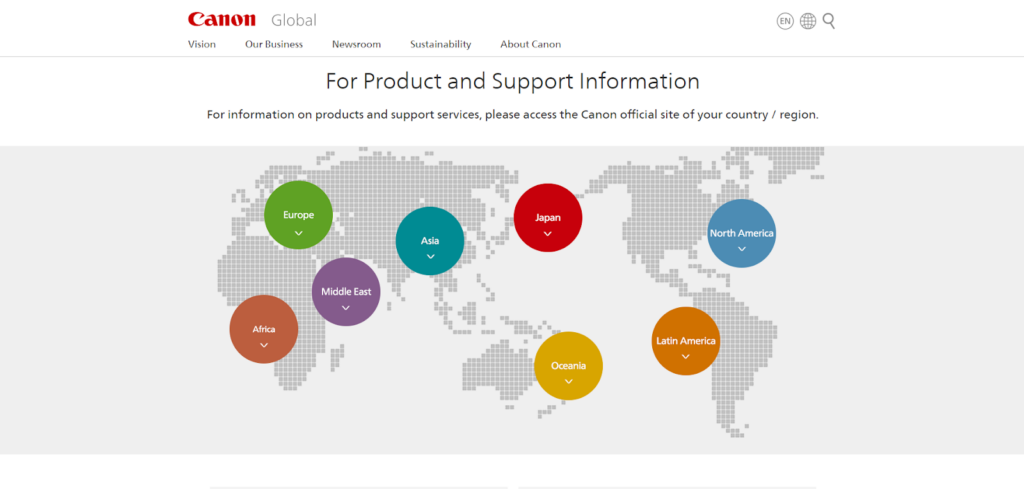
您可能听说过佳能,它是源自日本的世界上最大的跨国影像品牌之一。 他们以其创新的数码相机而闻名,这些相机真正改变了全世界的摄影。
除了成为拥有来自世界各地的客户和粉丝的伟大品牌外,佳能还以其令人惊叹的本地网站以及具有出色界面设计的主要网站而闻名。
联系页面在首页的页脚,虽然信息不多,但还是包含了 究竟 重要的是 - 一张带有圆形图钉的世界地图,显示佳能在何处拥有官方商店和网站......基本上 在世界各地。
当你向下滚动时,你可以点击“网站反馈”并被重定向到一个新页面,你可以在其中选择你的位置。 我点击北美并被重定向到 佳能美国. 在本地站点上,您可以在佳能支持页面上找到客户支持电话、在线支持和佳能社区支持。
为什么我喜欢它:设计非常微妙但有效; 在一个“联系我们”页面中包含几个本地网站的所有重要信息是一个非常酷的举动。 这给我的印象是他们真正关心他们的客户,不希望他们感到被困住; 他们希望确保您始终能够联系到他们当地的客户服务支持。
10. 巴诺书店

- 您的网站: 巴诺
- 网站类型: 在线和面对面的图书销售公司
把最好的留到最后,对吧?
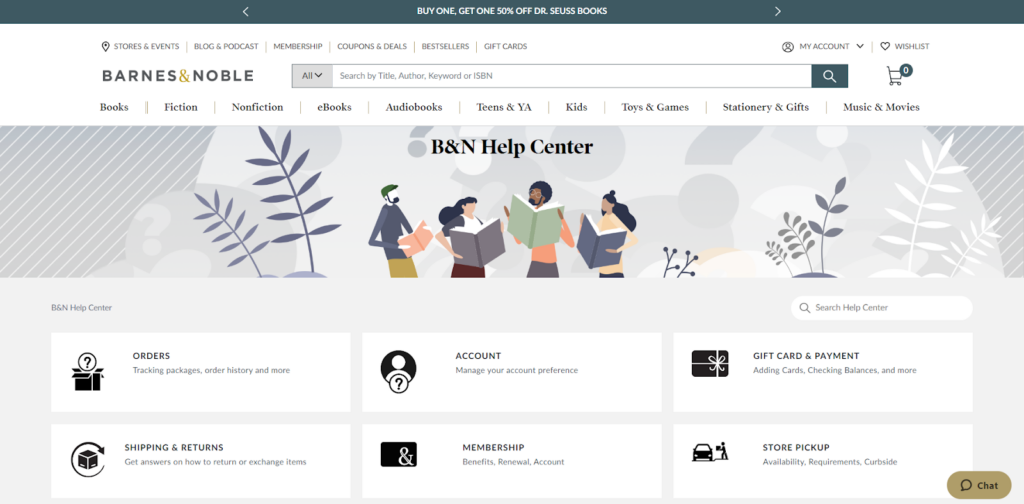
多年来,Barnes & Noble 一直是我最喜欢的网站之一。 它有如此多的信息和如此多可爱的插图; 每当我访问它时,总会有新鲜事物!
该网站的每个类别都是独一无二的,并为他们的客户提供有用的信息,包括他们的“帮助”页面,您还可以在该页面上联系他们的客户支持团队。
当你点击它时,你会注意到一个用温暖、朴实的颜色和微妙的元素创建的华丽插图。 然后,您会注意到它们有几个部分,您可以在其中找到有关特定服务的更多信息,例如订单、帐户设置、礼品卡等。
在这部分下,有一个“联系我们”按钮。 单击它后,您将被重定向到另一个页面,您可以在其中找到电话号码、聊天室和电子邮件联系人。
为什么我喜欢它: 我很高兴看到令人愉快的插图和大量非常有用的信息。 例如,“订单”按钮是您可以找到有关运输规则、退货、退款等的所有信息的地方。另一件引人注目的事情是他们保持“联系我们”页面的设计界面非常简单。
什么是联系我们页面?
顾名思义,“联系我们”页面是您应该分享您的业务联系人的地方,这样客户(希望是未来的客户)在有特定问题或想要分享反馈时可以与您联系。
“联系我们”页面应该易于访问和识别,因此最好将其放在主页的左上角或右上角。 这样,您的客户就不必环顾四周或浏览整个页面即可找到它。
如果您希望保持最小化并将您的联系人放在不太分散注意力的地方,您可以将其放在页脚或直接放在“关于”页面上。
大多数联系页面都包含一个联系表格,客户可以在其中提出和提交他们的问题或向网站所有者提供反馈。
除此之外,品牌还可以在“联系我们”页面上分享以下内容:
- 店铺位置:如果您有实体店,请在联系页面上注明其地址和营业时间。 这样,您的客户就可以放心您的业务是合法的。
- 电子邮件和电话号码:通过添加电子邮件和电话号码,客户将始终知道在哪里以及如何与您联系。
- 平均响应时间:除了电子邮件,您还可以添加平均响应时间。
为什么联系我们页面很重要
毕竟,有意识的企业主表明他们关心客户的最简单和最诚实的方式是允许他们在有具体问题或想对产品或服务提供诚实反馈时与他们联系。
除了成为对您的客户最有帮助的页面之一之外,它还可以帮助您管理 媒体查询. 因此,如果有人需要就您的业务与您联系,他们可以随时查看您的“联系我们”页面。
常见问题解答
摘要——鼓舞人心的联系我们页面示例
我希望您喜欢阅读这篇文章,现在您会受到启发,为您的网站创建一个定制的“联系我们”页面!
如果您想从浏览其他页面类别的设计解决方案中获得动力,请阅读我的文章:
