博客 已成为人们与世界分享思想、观点和经验的流行方式。 然而,有这么多的博客,要从人群中脱颖而出可能具有挑战性。 这就是灵感的来源。在本文中,我们将探讨 10 鼓舞人心的博客页面示例 展示创造力、个性和用户参与度。
博客是艰苦的工作。 作为博客的主人, 我可以证明这一点。 我花了很多个晚上醒到凌晨试图 制作完美的文章 为了我的读者。
值得吗?
绝对。 拥有高质量的博客对我的业务至关重要,因为它可以为我的网站带来有机且免费的流量。 你知道什么是免费流量吗? 收入!
在这个时代,每个人都在争夺注意力和搜索引擎结果中难以捉摸的头把交椅, 在您的网站上建立博客从未如此重要。
博客将您(和您的品牌)确立为 您所在领域的市场领导者和权威。 人们越信任你,他们就会越多地使用你的品牌并与他人分享。
但就像我说的。 博客不是小菜一碟, 并且您必须认真努力制作一个漂亮的博客页面。 我一直在学习 别人的博客页面看看我能学到什么 来自他们,你也应该如此。 在这里查看我的指南,了解如何开始一个成功的博客.
那么,让我们来看看 鼓舞人心的博客页面 在一起。
目录
10 个鼓舞人心的博客页面示例
了解博客页面的外观和行为的最佳方式是 研究现有的博客。 从...开始 你喜欢和欣赏的品牌, 并从那里开始工作。
与此同时,这里是 我精心挑选的鼓舞人心的博客页面示例。 它们包含吸引读者并引起他们注意所需的一切。 我希望你和我一样喜欢它们。
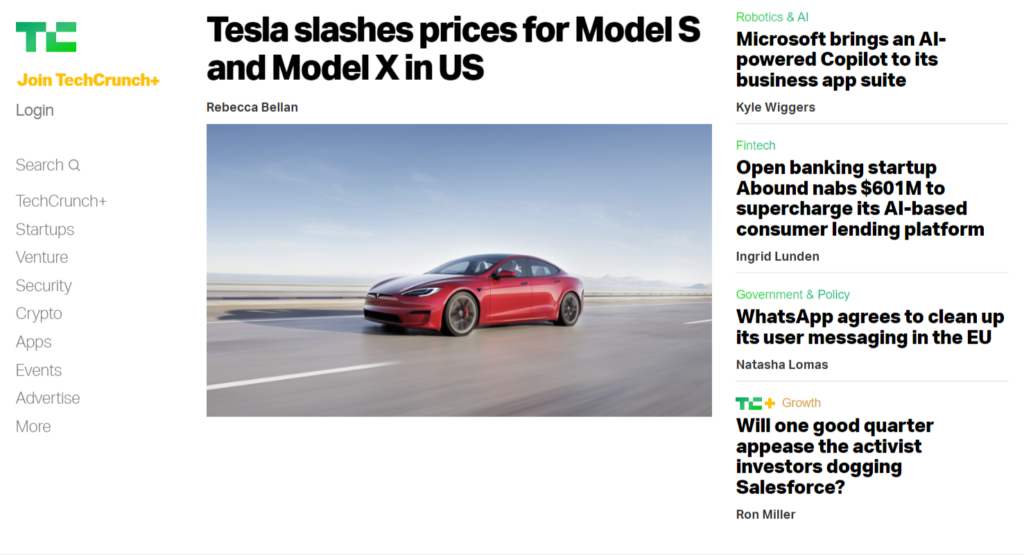
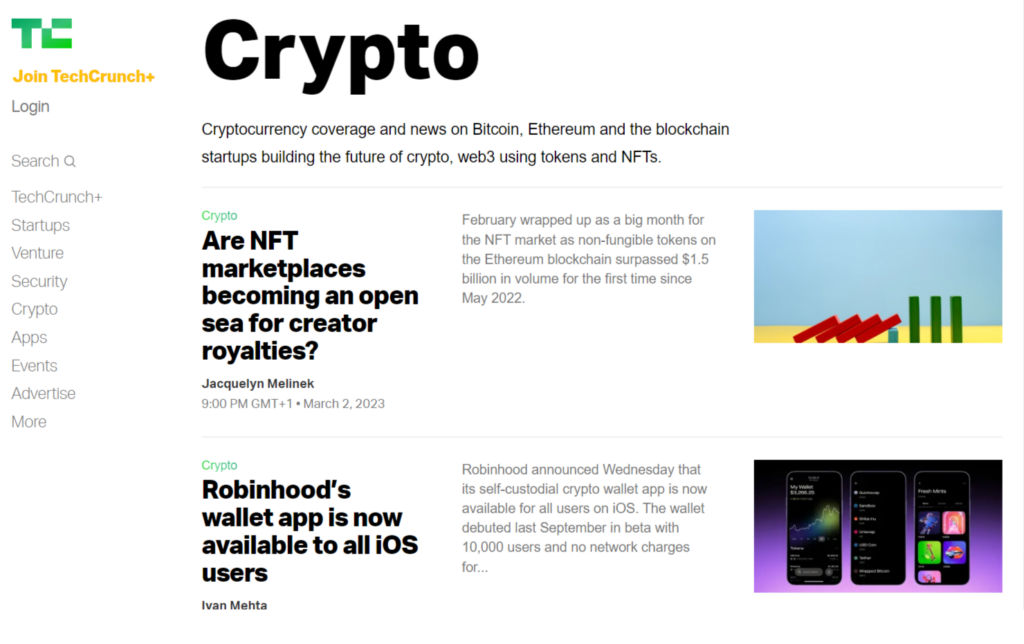
1. TechCrunch

TechCrunch 是一个在线博客/报纸,专注于为初创公司和高科技企业提供文章。 它自 2005 年开始运行,并已成为值得信赖和可靠的技术和数字信息来源。
TechCrunch 在其网站上提供各种免费文章,您也可以注册以访问和阅读其优质的 TechCrunch+ 内容。
该平台处理大量日常内容,因此文章移动速度很快。 因此,至关重要的是 读者可以轻松找到最新的头条新闻,快速搜索自己感兴趣的话题。

TechCrunch 解决了这个问题 在页面顶部展示其突破性文章。 向下滚动时,您可以 查看“最新”文章列表 这样您就可以一目了然地看到新内容。
如果您正在寻找特定的东西,该页面有 主题列表 显示在屏幕的左侧,使其成为 令人难以置信 轻松点击各种主题。
如果你想找到具体的东西, 有一个搜索栏 帮助您找到您要找的东西。

博客页面使用可读性强的粗体无衬线字体。 头条是 简短而活泼但内容丰富,而简短的描述会告诉您有关该文章的更多信息,而无需单击它。
这些图像是相关的,但显然是从 库存照片网站. 然而,由于 TechCrunch 每天要发表多篇文章,我们将为此放过他们。
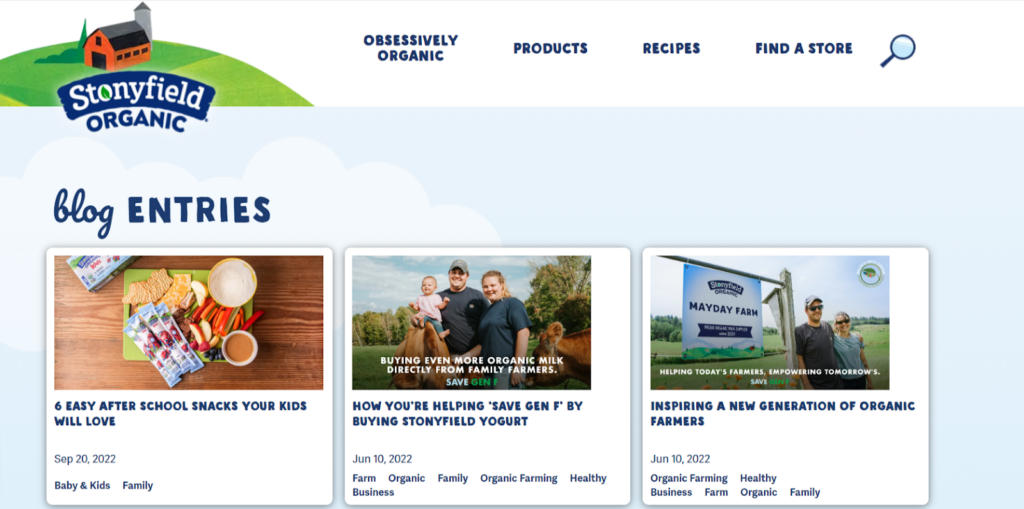
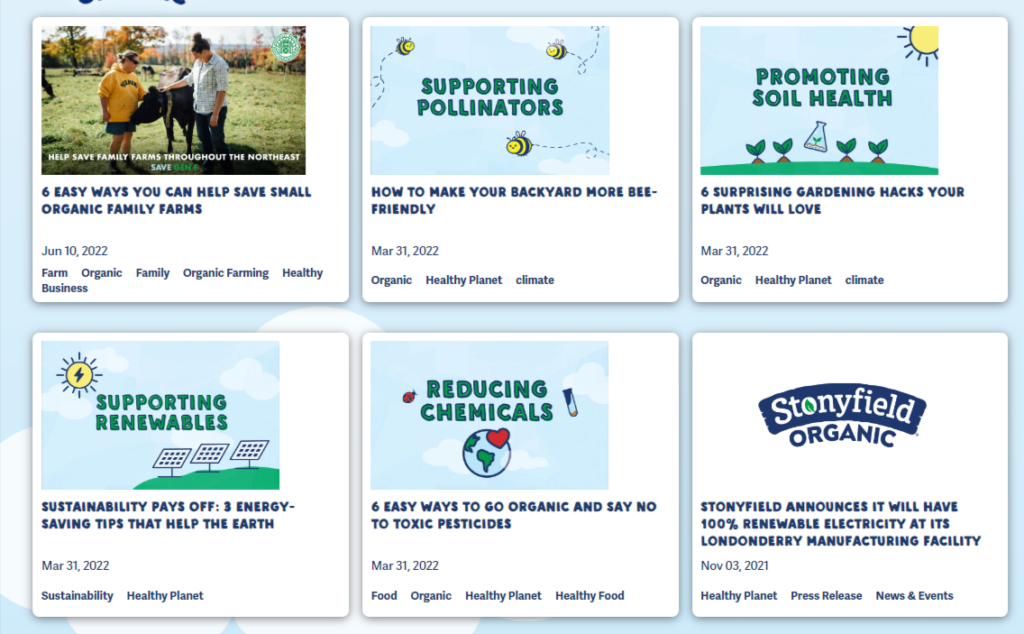
2. 石田有机

Stonyfield 是一家位于新罕布什尔州的有机家庭经营农场。 该农场占地 200,000 英亩,拥有数千头奶牛。 它成立于 1983 年,以可持续的方式生产酸奶和牛奶。
该网站的博客是制作完全“品牌化”页面的完美示例。 您可以立即看到一致的使用 匹配图像和插图 与网站的其余部分一起使用。
很明显,当找不到合适的照片时,他们 使用同一设计师创作的插图 或他们的标志。 结果是 极具吸引力的页面,邀请您点击。

而不是没完没了地谈论农场的产品。 相反,Stonyfield 专注于对读者重要的主题。 可持续性、可再生能源、有机饮食和小型农场实践都是常见的主题, 品牌所体现的一切。

页面本身是 使用友好的字体整齐地布置 对于每个博客标题,以及可帮助您更多地了解该主题的关键字。 虽然该页面没有搜索栏, 有一个部分允许您单击某些主题, 这带来了相关文章。
总而言之,这是 凝聚力设计的一个很好的例子 以最好的方式封装品牌。
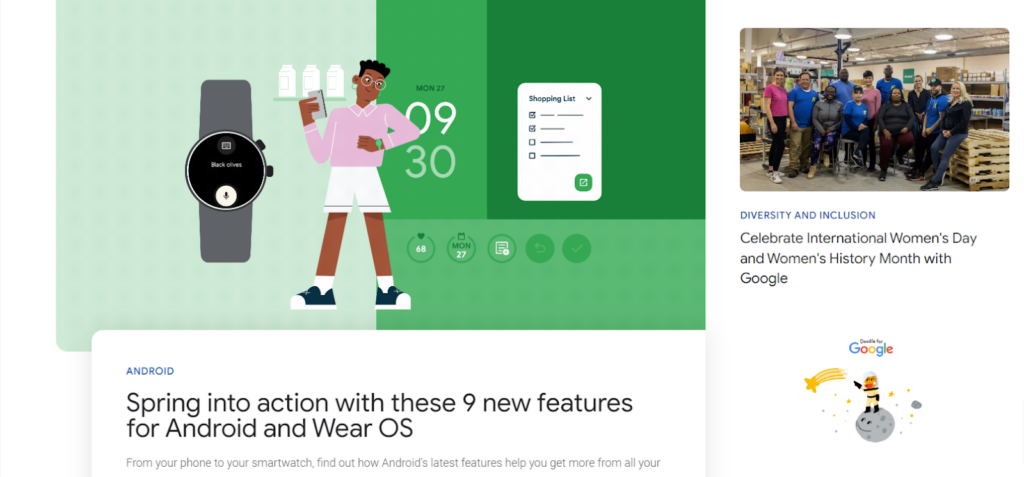
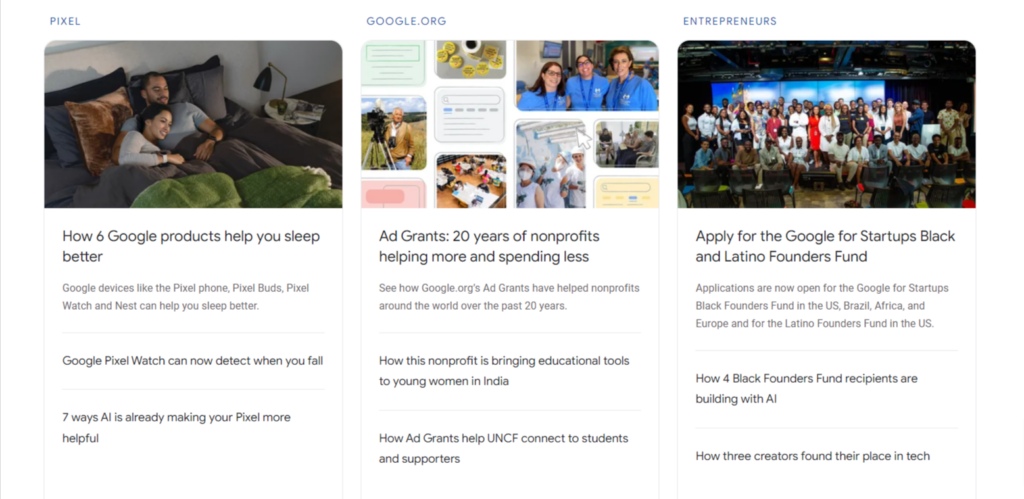
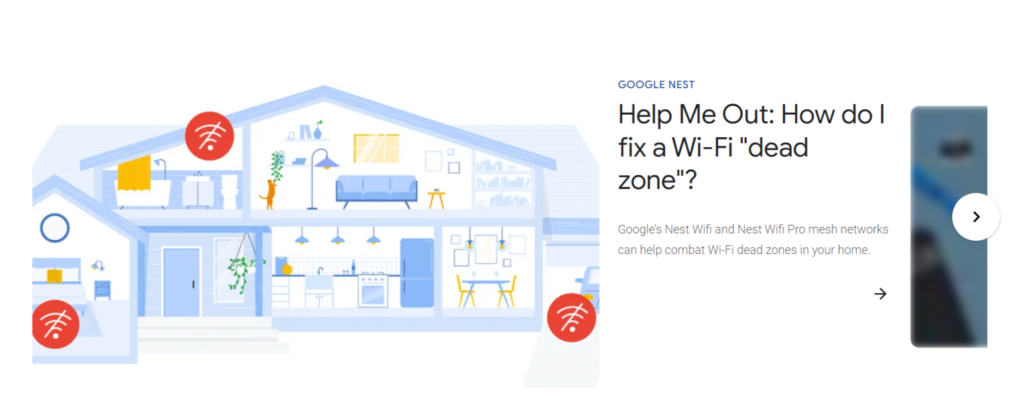
3. Google

Google. 我们努力在我们的网站上提供有价值和可搜索的内容的主要原因。 所以按理说公司提供 一个博客页面应该包含什么的光辉例子。
它确实闪耀。 处于技术前沿的企业绝对应该尽可能使用所述技术,并且 Google 通过在其特色文章中添加动画插图以及流畅的交互来做到这一点 当您将鼠标悬停在其文章缩略图上时。

页面布局复杂,脱离了统一的“块”布局 取而代之的是一种不对称的风格,既增加了趣味性,又易于浏览。
突出显示精选和最新文章 在页面顶部。 当你向下滚动时,你会看到 横向滚动部分 that 显示与特定主题相关的文章标题。 这是一种在单个页面上包含大量信息而不会感到混乱的巧妙方法。

Google 显然是在雇佣设计师团队的帮助,因为许多博客文章 以其标志性的插图风格为特色。 他们是 与照片图像混合, 但是,为页面添加多样性。 使用 Product Sans – Google自己的字体——对所有人来说都具有很高的可读性。
我的想法是, Google 肯定已经钉牢了它的博客页面 并且已经上升到其搜索引擎想要的高标准。
4. 给我上色考特尼

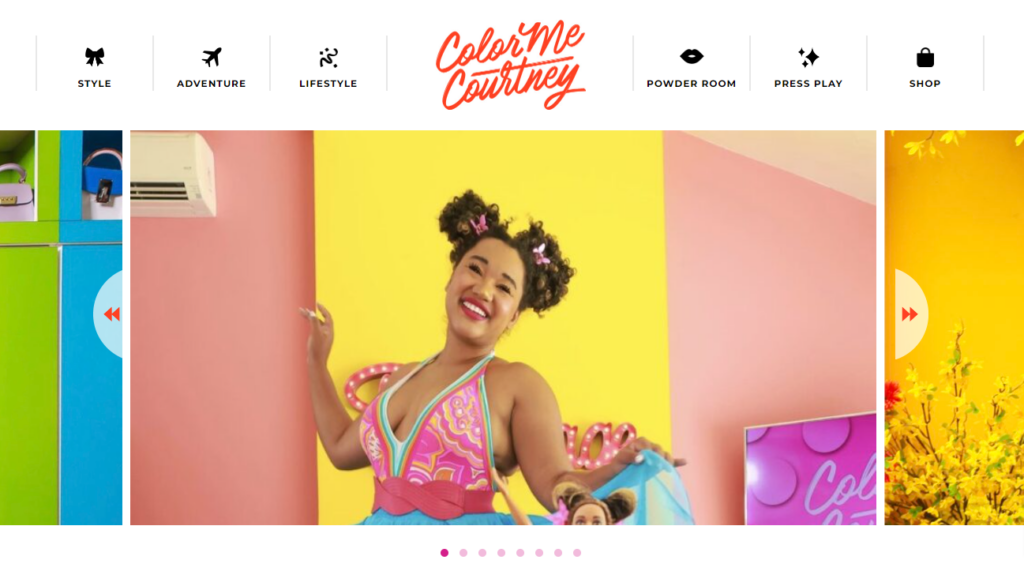
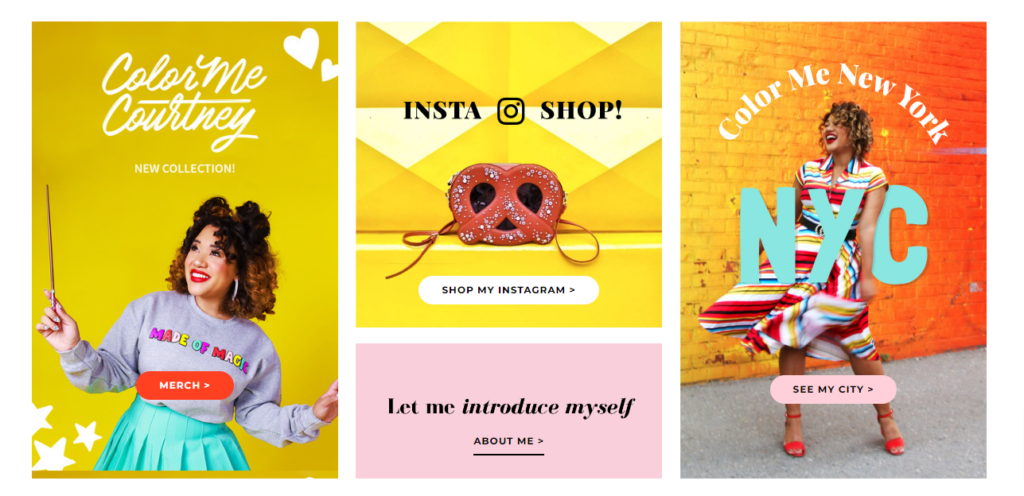
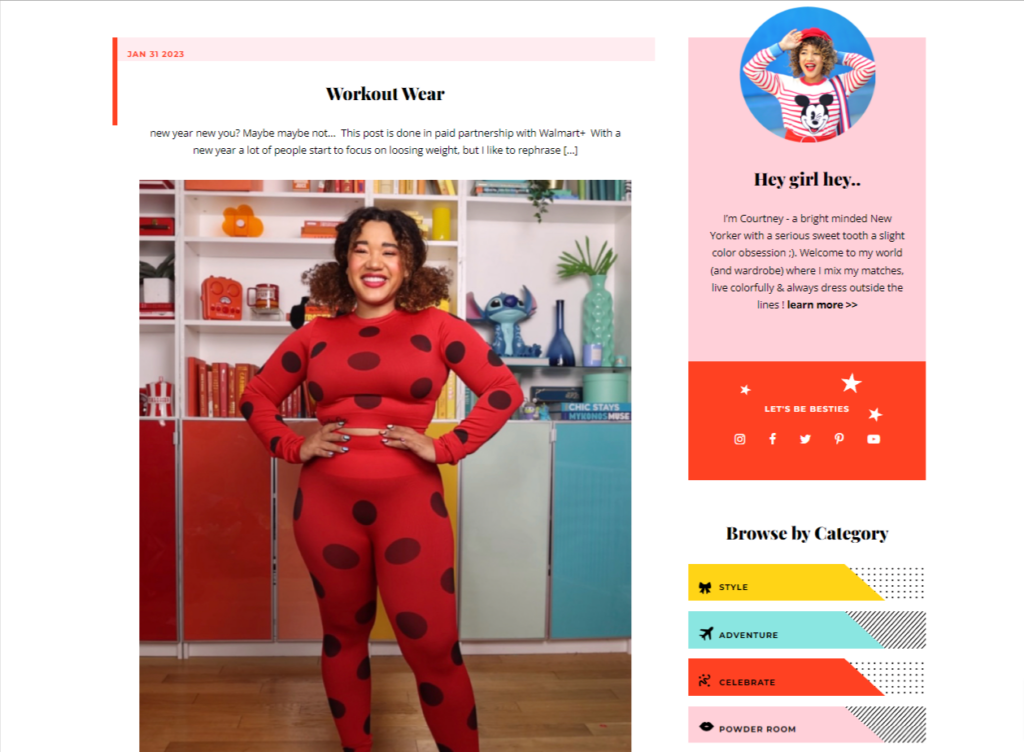
很少有博客页面像 Color me Courtney 这样具有视觉吸引力。 这位纽约时尚达人将她对明亮、大胆色彩的热爱融入到她的设计中。 新闻. 她的文章 促进包容性和自信,并鼓励她的听众“穿出界线”。
你不需要我告诉你 这个博客页面有多少令人惊叹的因素。 立即为您提供 丰富多彩的视觉盛宴。 一切,从图像到页面本身的颜色元素,都无缝匹配以创建 一个有趣和俏皮的设计。

页面布局特点 滚动横幅图像 在顶部 展示特色文章。 当我们向下滚动页面时,有 很多小部分 探索并点击。
页面肯定是 忙碌, 但它与主题保持一致,而且,它是 令人兴奋地滚动并发现每个部分, 因此,每个部分的内容并不总是很明显并不重要。 对于那些想要找到特定内容的人, 页面顶部有一个搜索栏。

为了增加明亮的风格,当你点击文章的“立即阅读”按钮时,你会得到一点点 “流行”动画, 在页面的其他地方,您可以找到其他 可爱的动画和互动。
考特尼显然 在博客的外观上投入了大量的时间和心思, 因为对细节的关注是 10/10。 当博客是您的主要业务时, 这些东西 物, 这是 一个完美的例子,可以从中汲取灵感。
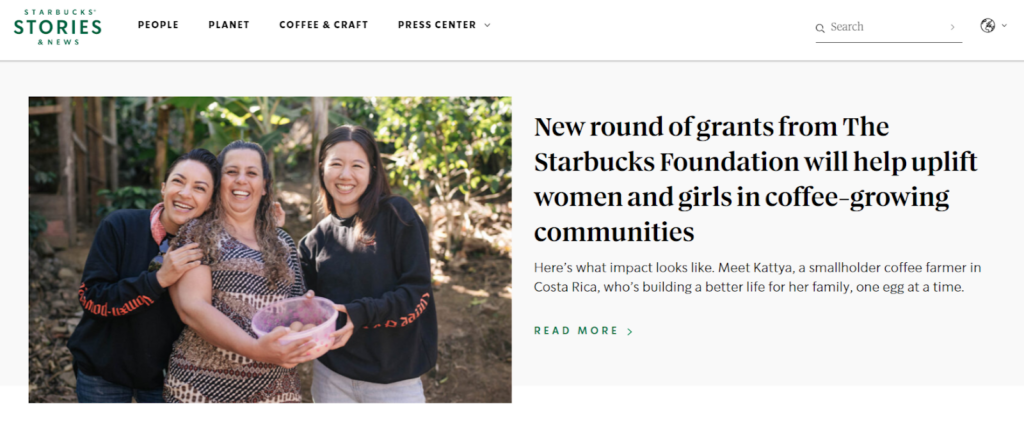
5. 星巴克

好吧,星巴克真的不需要任何介绍。 它也不需要任何帮助就可以在 SERP 结果中注意到其品牌。 大家 知道它是什么以及它做什么. 但是,那是 不能 其博客的重点。
大型公司和企业很快就会变得“不露面”, 开始缺乏最重要的人为因素。 这引起了开始反感的客户的怀疑 缺乏透明度 – 特别是如果公司已经 因其不道德的做法而陷入困境 在过去的。

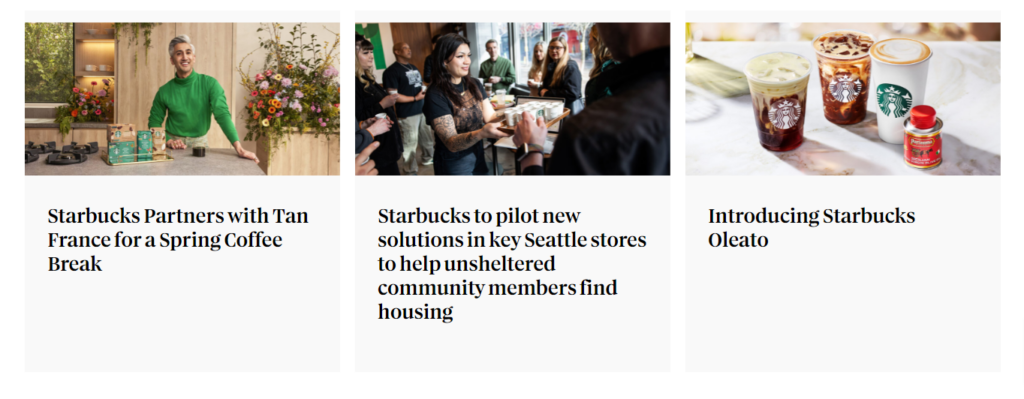
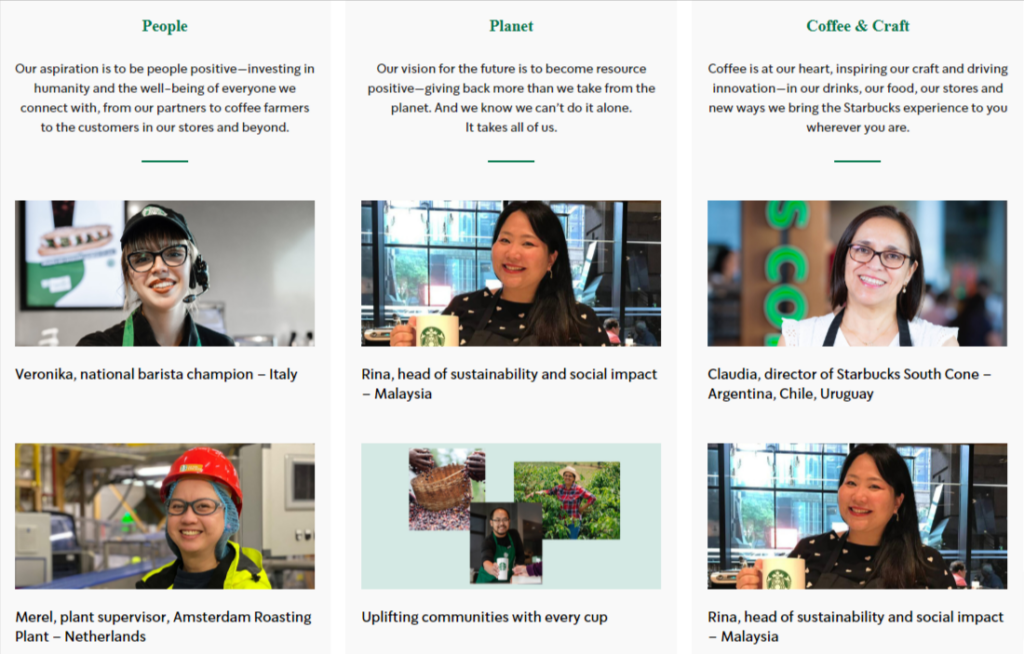
星巴克的博客试图改变其“无脸症”,并为其品牌形象注入健康的人文主义色彩。 您会注意到这些文章很少谈及产品,而是选择 强调公司在做什么以及与之合作的人, 特别是它为当地社区所做的事情。
该博客还重点关注星巴克如何追求可持续发展和采用道德规范。 无论您是否相信这家公司,它肯定正在努力通过其博客表现得如此。

尽管不是每个人都喜欢的品牌,但我认为我们可以同意它有 有效地使用其博客,以更积极的方向塑造和塑造其形象。
该页面本身有一个 带有图像插图和清晰易读标题的基本布局。 该字体非常有品牌特色,但大多数人仍然可以使用。 虽然它不是最吸引人的页面,但它的内容 最重要 点击此处。
6. DJ杂志

DJMag 是一本专门针对电子音乐的印刷和数字月刊, DJ 和俱乐部文化。 这家总部位于英国的公司成立于1991年,目前在多个国家流通, 包括美国。
如果你正在处理像电子音乐一样酷的利基市场,那么 你需要有一个博客页面来匹配。 和 DJMags 博客页面 渗出 冷静。
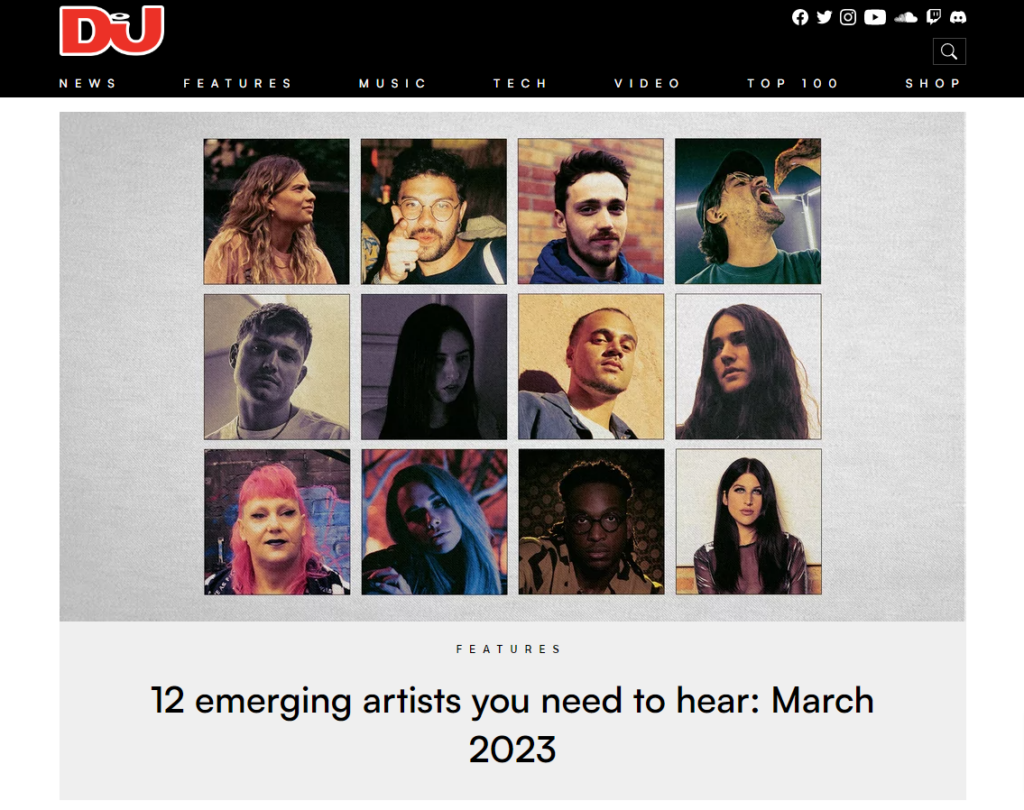
在页面顶部,您有 网站置顶文章空间巨大。 虽然它的设计很基础,但巧妙地使用图像才是最突出的。 艺术家的个人资料经过精心挑选,因此他们 无缝地融合到一个图像中。

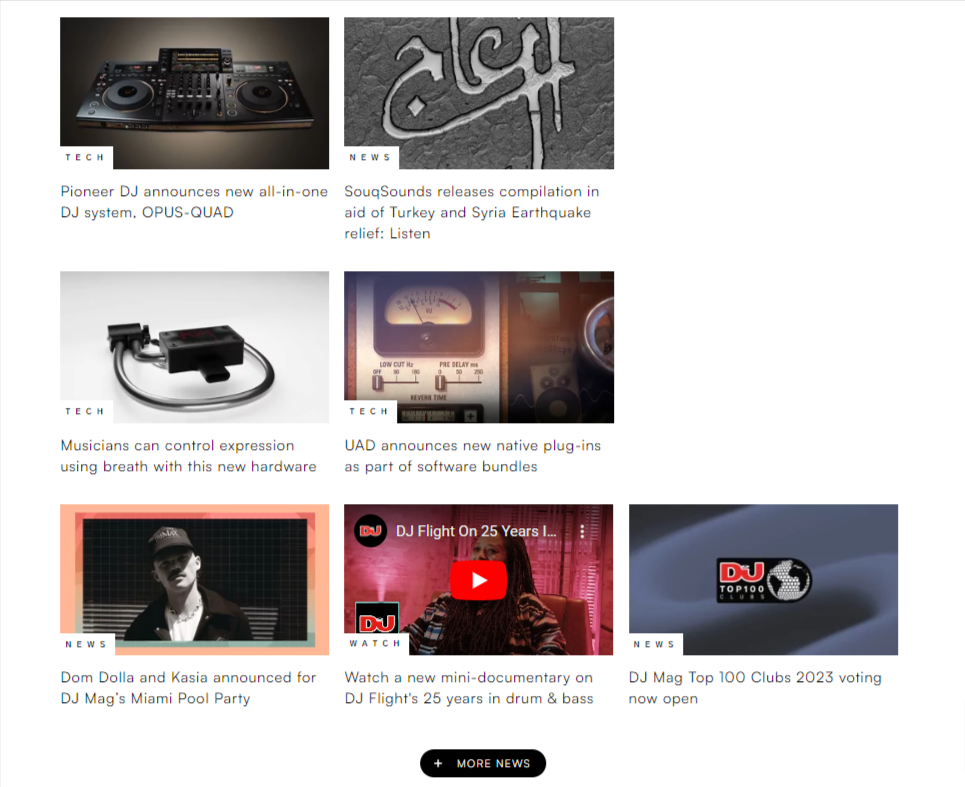
在整个页面中,您有 进一步使用引人注目的艺术家图像和生产标签标志。 我特别喜欢使用 嵌入式 YouTube 视频。 毕竟,一个致力于声音的网站实际上应该在其网站上展示其中的一些内容是有道理的。
使用的字体是干净的无衬线字体,有趣的是, 博客标题没有大写, 使他们 感觉更随意 并与网站的整体风格相匹配。
我也喜欢使用不同大小的文章帖子,而不是让它们保持统一。 这允许一个 发现要素 为读者同时提高页面的视觉吸引力。 许多博客文章 也包括嵌入式音频。
付费专区内容背后的网站通常让我感到沮丧,因为它们通常会让您在阻止访问之前先阅读文章的前几行。 我宁愿这些文章对非付费者根本不可用。 DJMag 是个例外,因为它的博客内容都不受限制。 它显然将其付费专区内容保留在其他地方。
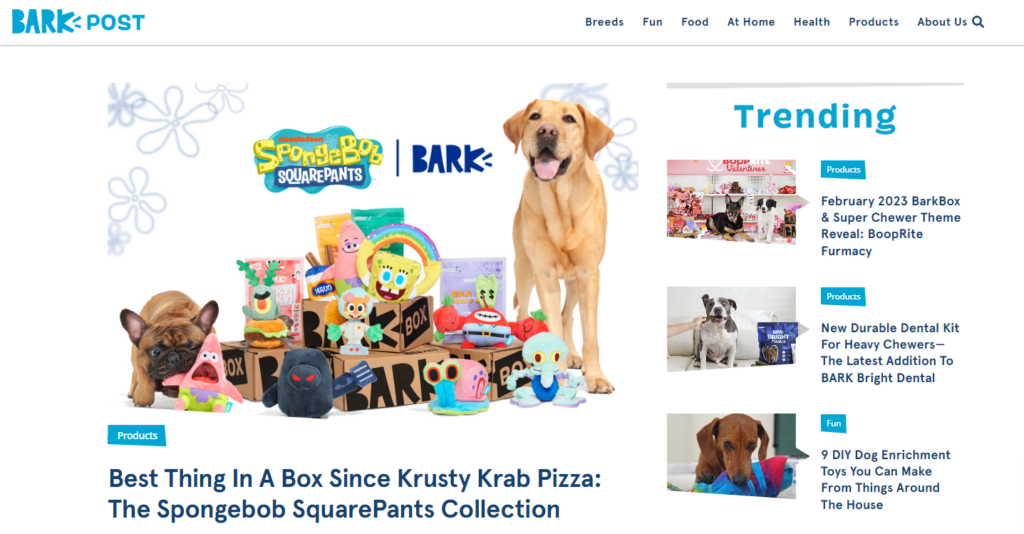
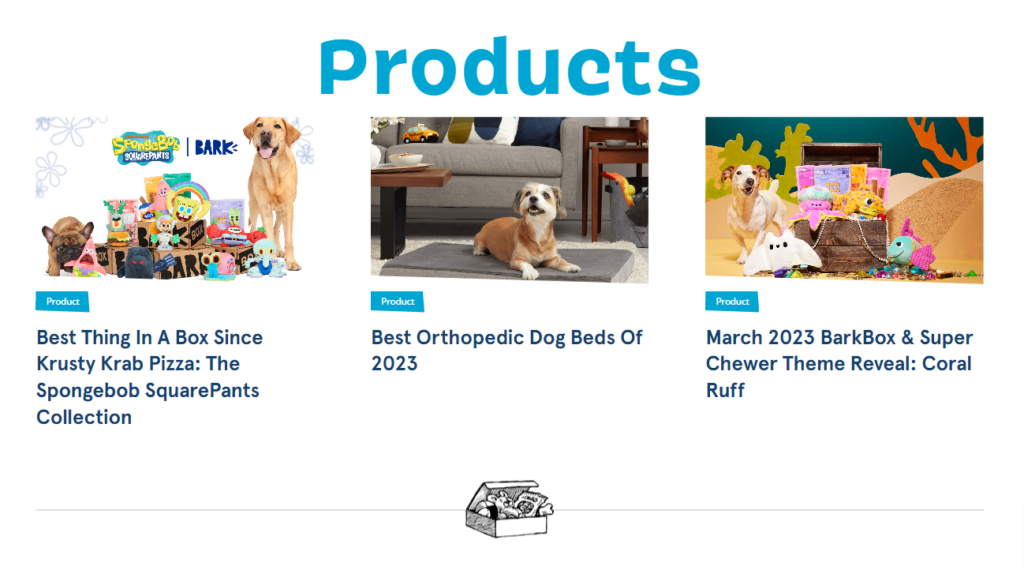
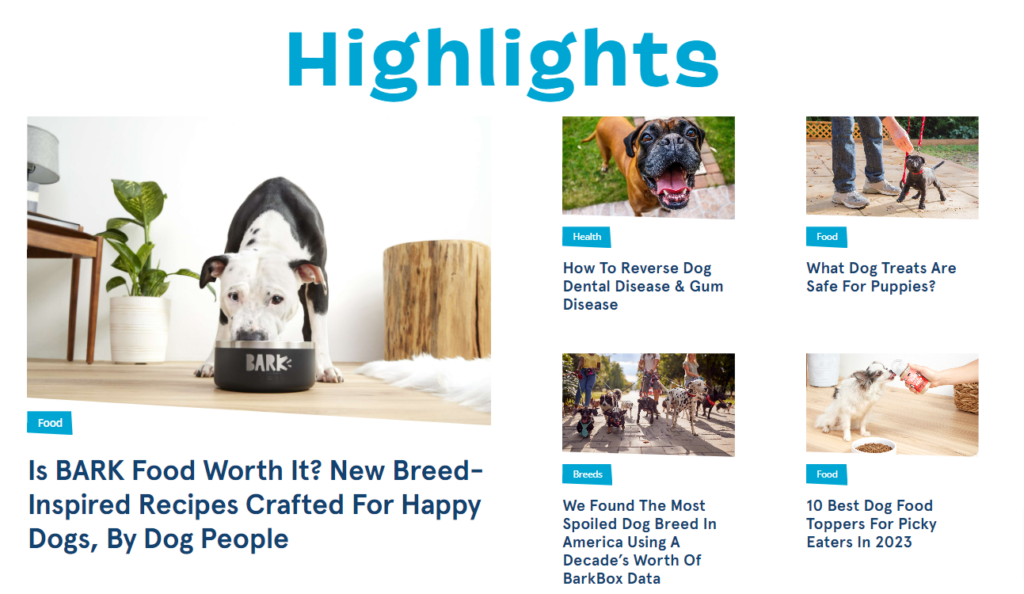
7. BarkBox

BarkBox 是一家创建每月主题盒子并将其发送给狗主人的公司。 这些盒子根据狗的需要包含零食、玩具和其他好东西。
这是 一个有趣的博客页面来匹配一个有趣的产品。 它的 有趣地使用图像和卡通字体 完美地增加了预期的美感,而不会显得幼稚或业余。 而且当然, 谁不喜欢男人最好的朋友没完没了的照片?

每篇博文缩略图——无论主题如何——都有一张狗的图片。 所以虽然图片一张张不同, 始终有一个连贯的主题。
页面顶部是博客的高亮帖子,我喜欢使用“quick glance”右侧栏,展示热门文章. 在页面的下方, 文章整齐地分类,您可以随时使用搜索栏缩小范围。

这个博客是一个很好的例子 一个严肃的业务网站,但不接受自己 也有 认真。 博客文章标题是 轻松愉快 同时仍然向读者提供有价值的信息。
另外,我有没有提到 狗的照片?!
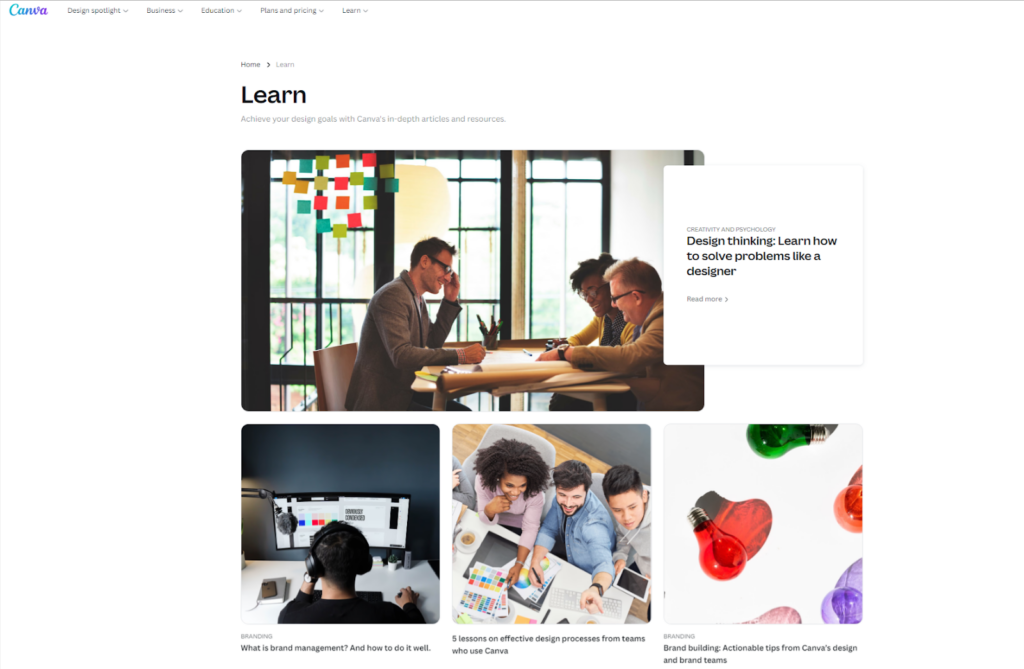
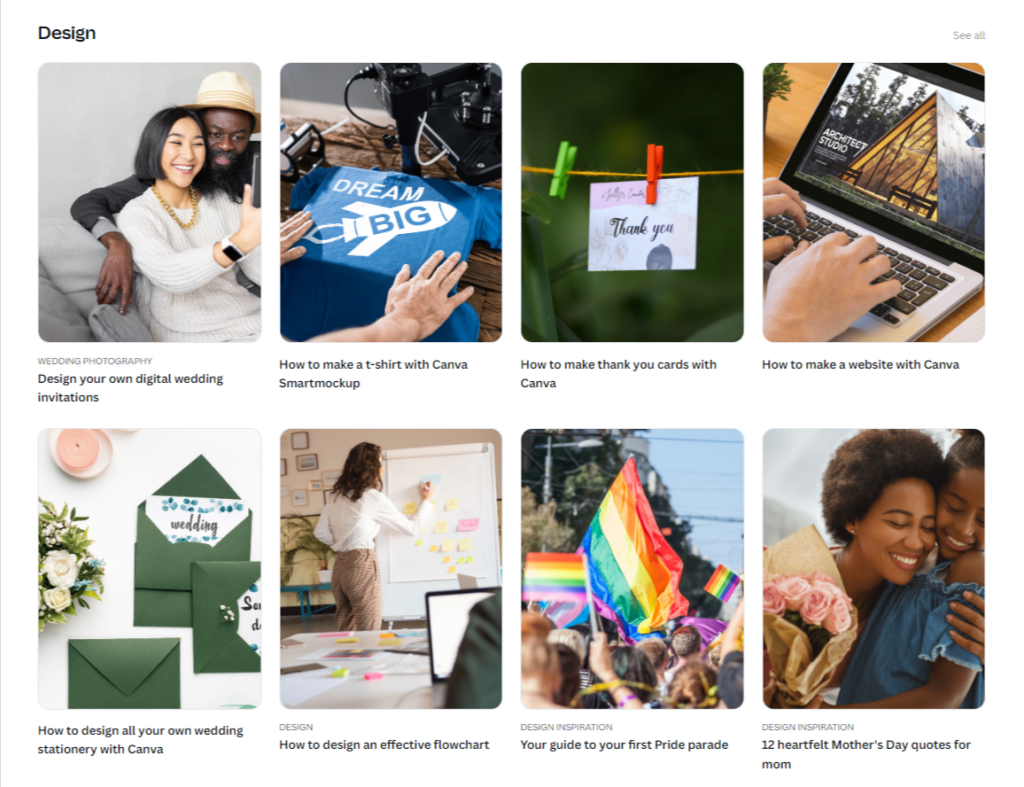
8. canva

如果你已经阅读了我的文章一段时间,你就会知道 我是 Canva 的忠实粉丝。 这家公司喜欢赠送 免费的东西很多, 它的博客页面是 塞满了有价值的信息 帮助其平台的用户充分利用它。
Canva 是一个图形设计平台,几乎任何人都可以轻松创建令人惊叹的设计 用于工作、社交媒体、广告活动等。 (在这里查看我对 Canva Pro 的评论).
当然,一家专注于设计的公司, 有一个极具吸引力的博客页面。 然而,它并不花哨,也不包含任何“外面”的东西。 但这就是重点。 伟大的设计不需要花哨。

相反,Canva 选择了 干净清晰的布局,并使用精心挑选的图像来支持博客文章标题。 在页面顶部,您可以看到精选帖子的较大缩略图,滚动图片可以让您快速了解 缩放动画。
该页面被安排成主题部分 您可以展开以显示更多相关文章,每个主题页面都有自己的特色文章图片。
除了简单的设计,您还会注意到 此页面的缩略图中没有文章概述。 这样做的原因是不需要它。 反而, 每篇文章都有一个简短、超级简洁的标题。 阅读每一篇文章后,您就会确切地知道阅读这篇文章会带来什么。
登上头条新闻是一项难得的技能,所以 我建议研究它们 为您自己的博客标题获取灵感。
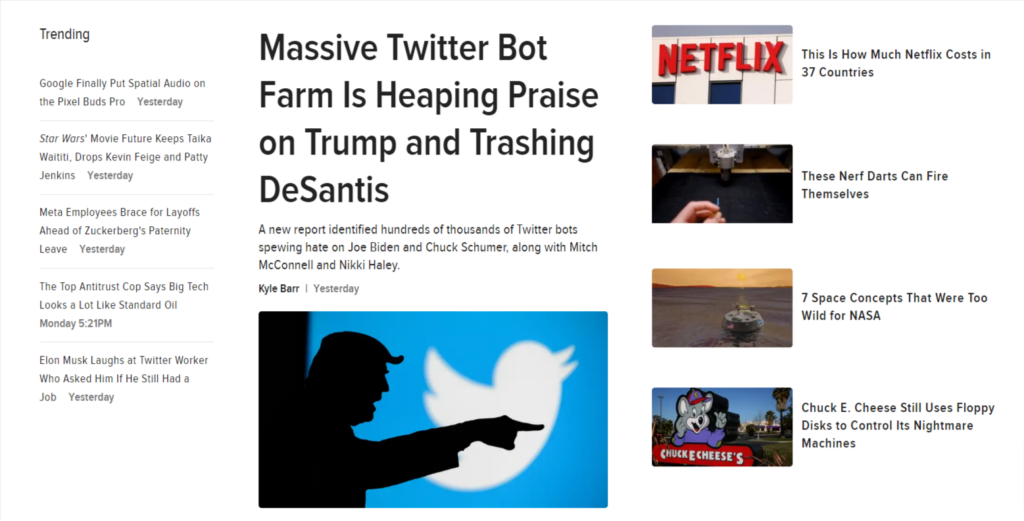
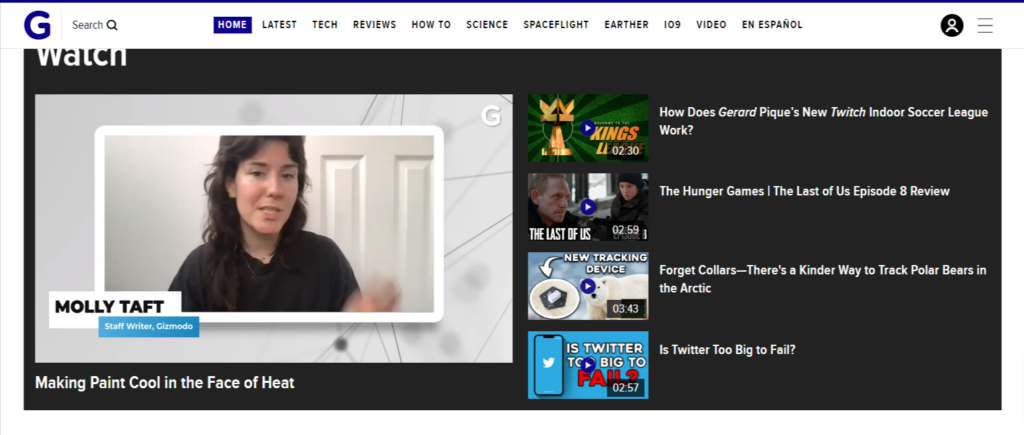
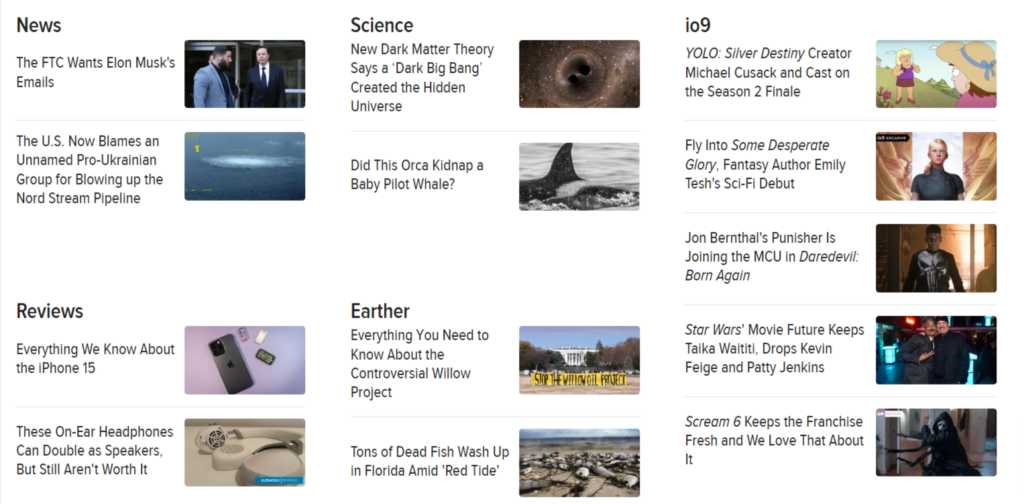
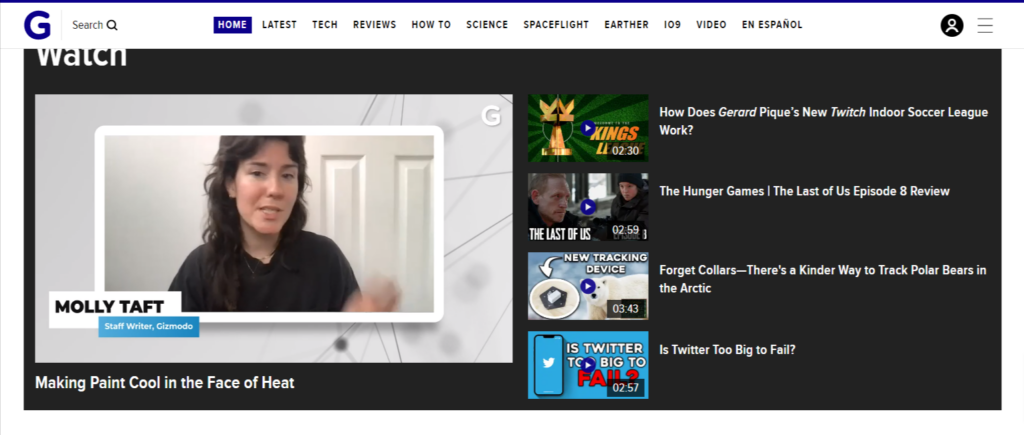
9. Gizmodo的

Gizmodo 是一个专注于技术的网站, 保安、科学和文化, 以及提供大量客户对电子产品的推荐和评论。 它产生大量内容,每天发布多个主题。
任何处理大量信息的网站都需要 井井有条。 Gizmodo 是。 其实布置很 类似于 TechCrunch。 特色文章在页面顶部的位置最大,其他热门文章列在其右侧。 那么你也有 热门文章 列在左边。

当你向下滚动页面时,你可以看到 其他文章整齐地分类, 每个都有相关的缩略图和引人注目的标题。 这里也不需要博客文章描述。
这个博客页面更有趣的是 一些缩略图带有 GIF 或视频剪辑。 这马上 吸引眼球 高于所有其他页面内容,并邀请您单击以查看其内容。

该页面还具有一个视频播放器,您可以在其中查看热门视频内容,而无需单击页面。 这增加了另一层交互性,并邀请读者在页面上逗留。
使用的字体是粗体和可读的, 虽然图片不是最令人兴奋的(可能是库存图片),但它们始终与相应的文章标题相关。
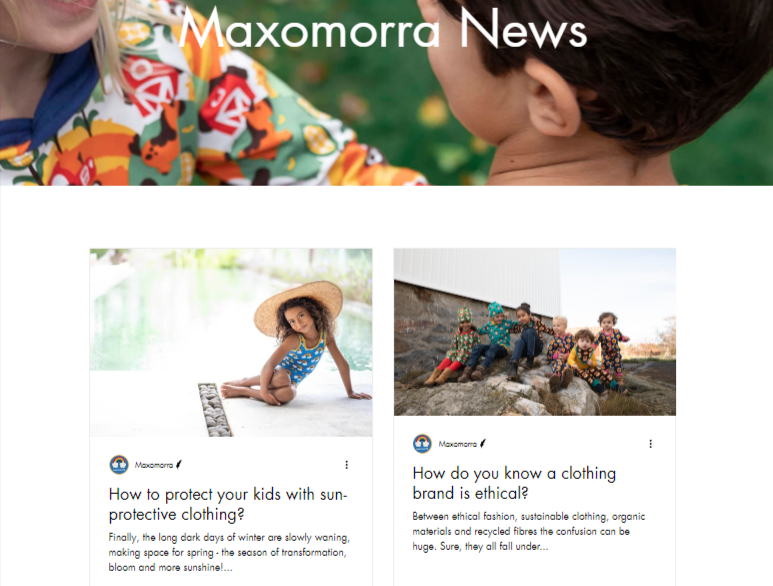
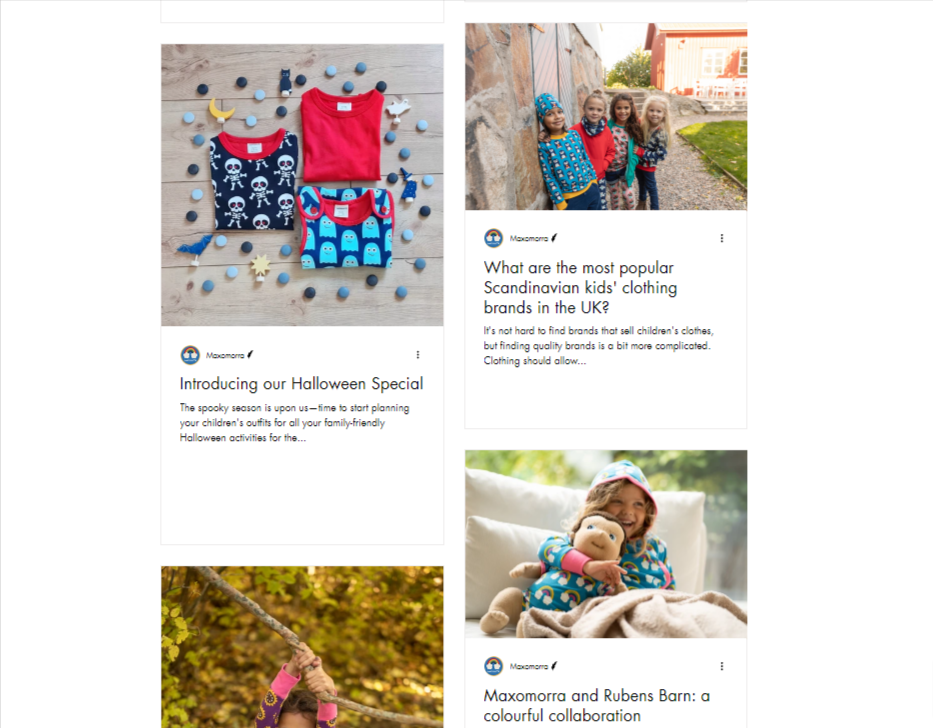
10. 马索莫拉

Maxomorra 是一个瑞典童装品牌,以其明亮、多彩和图案设计而闻名。 该公司具有强烈的道德立场,只使用可持续的有机材料和制造实践。
Maxomorra 的博客页面超级小 同时仍然设法成为 100% 品牌化。 它可能是整个列表中最基本的页面布局,没有任何特色帖子或其他附加元素。
相反,你有 两列缩略图列表 您可以在其中向下滚动页面并查看文章标题和描述。

您可能会问,如果它是如此基本,为什么我将它包含在列表中。 好吧,我只是想 表明博客页面不必很复杂, 一个超级简单的就可以了 只要你的所有其他元素都正确。
对于 Maxomorra's,它是 最突出的文章图片。 所有的人 展示公司富有特色的服装, 要么由快乐的孩子们模仿,要么与配套的道具一起展示。 它看起来 大。
屏幕截图中没有翻译的是 一些博客标题有自动播放的视频剪辑 当您滚动浏览时,它会向原本静态的页面添加一个动态元素。
所以你看, 博客页面不一定要详细或复杂才能鼓舞人心。 将您的图像放在品牌上并添加一些视频剪辑,您将获得一个令人惊叹的极简主义页面。
什么是博客页面?
博客页面是网站的一部分,个人或公司定期发布书面文章或条目,称为博客文章。 这些帖子可以是以下形式 文本、图像、视频或这些格式的组合. 博客页面的目的是分享关于各种主题的信息、见解或意见 与可能对内容感兴趣的观众。
典型的博客页面将包含 页面顶部的最新帖子标题,以及下面列出的其他最近的帖子吨。 每篇博客文章往往包含 很多图片 加上帖子底部的区域供读者发表评论。
这是常见的 整个网站专门用于博客内容和博客页面。 我在这种情况下,博客页面将是 分门别类 让读者更容易找到他们正在寻找的内容类型,
为什么博客页面很重要
博客页面很重要,因为它允许 个人、企业或组织创建有价值的内容并与他们的受众分享,这可以帮助 建立他们的权威、信誉和专业知识 在各自的领域。 它还可以提高网站流量、参与度和搜索引擎排名,从而带来更多的增长和成功机会。
如果您希望在有机搜索结果中找到您的网站,博客是必不可少的。 换句话说,博客的存在是为了改善网站的搜索引擎优化。 如果您的博客页面包含 精心制作的 SEO 友好内容, 它可能会出现在 Google 搜索。
您网站上的博客页面越多, 您为搜索引擎找到的索引页面越多。 因此,必须显示常规博客内容 Google 您的网站处于活动状态。
但还有更多。
博客内容需要为读者提供有价值的东西。
如果您制作高质量的内容来回答问题、解决问题、提供建议或教别人一些东西,那么 人们会留下来阅读它。 有人在您的博客页面上逗留的时间越长, 他们越有可能浏览您网站的其余部分以查看您提供的产品
一个鼓舞人心的博客页面应该有什么?
最好的博主和博客页面都认真考虑了他们的内容、设计和用户体验。 如果您想为您的受众创建博客,这些是博客的基本组成部分 精心设计的博客页面:
- 精心组织的内容: 人们需要轻松找到他们感兴趣的主题
- 清除博客标题: 每篇博文的内容是什么? 你的标题应该一目了然
- 有凝聚力的图像: 您用于博客文章缩略图的图片应反映您的品牌
- 搜索栏: 如果读者对特定主题感兴趣,则搜索栏可以让他们快速找到相关内容
- 加载速度快: 必不可少但经常被忽视。 如果您的博客页面和帖子加载缓慢,读者将失去耐心并继续前进
常见问题
摘要 - 帮助激发您灵感的最佳博客页面示例
如果您还没有为您的网站设置博客页面,那么现在就是这样做的时候了。 您可能会错失重要的免费流量,最终带来更多收入。
记得 花点时间创建您的博客页面 以吸引人的方式对其进行优化以获得出色的用户体验。
开始定期发布博客文章和文章。 确保内容是高质量和有价值的。 随着时间的推移,您会看到您的流量蓬勃发展。
如果您想从浏览其他页面类别的设计解决方案中获得动力,请阅读我的文章:
