Chociaż nie zajmie ona centralnego miejsca na Twojej stronie głównej, strona „skontaktuj się z nami” jest istotną funkcją Twojej witryny, zwłaszcza jeśli jesteś właścicielem firmy.
Twoi potencjalni klienci i odwiedzający witrynę prawie na pewno będą szukać Twoich kanałów kontaktu niezależnie od rodzaju prowadzonej witryny, więc nie powinieneś traktować tej strony jako czegoś oczywistego.
Aby pomóc Ci znaleźć stronę „skontaktuj się z nami”, która pasuje do estetyki Twojej witryny, Omówię 10 inspirujących przykładów stron „skontaktuj się z nami”, które pomogą Ci dostosować stronę kontaktową w Twojej witrynie.
Spis treści
Inspirujące przykłady 10 stron kontaktowych
1. Zakaz

- Strona internetowa: Zakaz
- Typ strony internetowej: Sklep internetowy
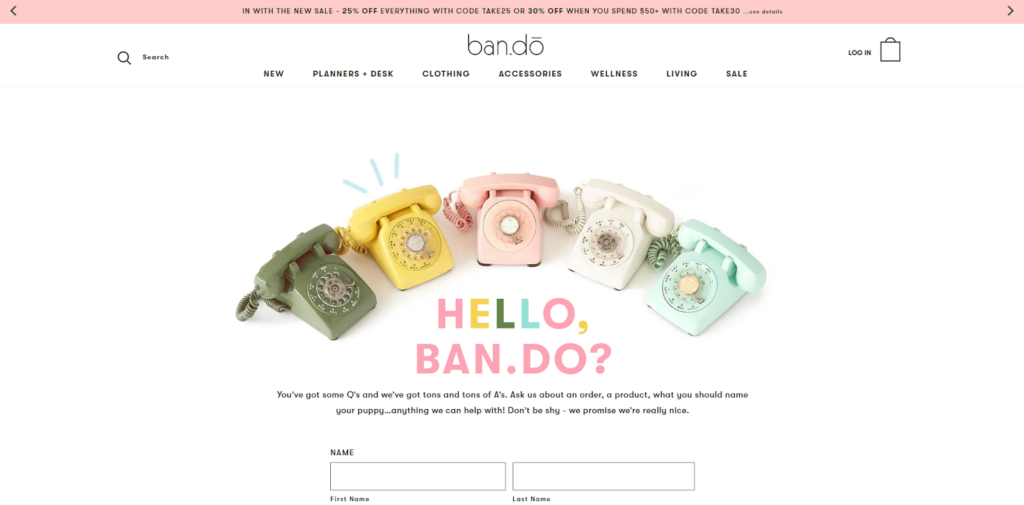
Założony w 2008 roku iz siedzibą w słonecznym Los Angeles Ban.do to wyjątkowy sklep e-commerce oferujący wszelkiego rodzaju produkty. Od odzieży po artykuły dla zwierząt, Ban.do ma niesamowita gama produktów dla każdego, kto lubi kolorowe i funkowe projekty.
Strona kontaktowa Ban.do doskonale oddaje ogólny klimat marki. Pierwszą rzeczą, którą zauważysz po otwarciu, jest obraz kilku starych telefonów i bardzo prosta animacja, która przypomina dźwięk dzwonka nad nimi.
Podczas przewijania w dół zobaczysz całkiem prosty formularz kontaktowy, w którym możesz przesyłać pytania. Poniżej znajduje się numer telefonu, pod który możesz zadzwonić, aby porozmawiać z obsługą klienta Ban.do.
Jest sekcja dla zwroty pod nr tel, zbyt. Po kliknięciu zostaniesz przekierowany na inną stronę.
Dlaczego lubię to: Strona kontaktowa Ban.do zdecydowanie wyróżnia się spośród innych niesamowitymi paletami kolorów i uroczymi żartami nad formularzem kontaktowym. Nawigacja jest bardzo prosta, a co najważniejsze, nie musisz czekać dnia lub dwóch, aby uzyskać odpowiedź — możesz po prostu do nich zadzwonić i porozmawiać z ich personelem pomocniczym.
2. bujny

- Strona internetowa: Bujny
- Typ strony internetowej: Sklep stacjonarny i internetowy z kosmetykami
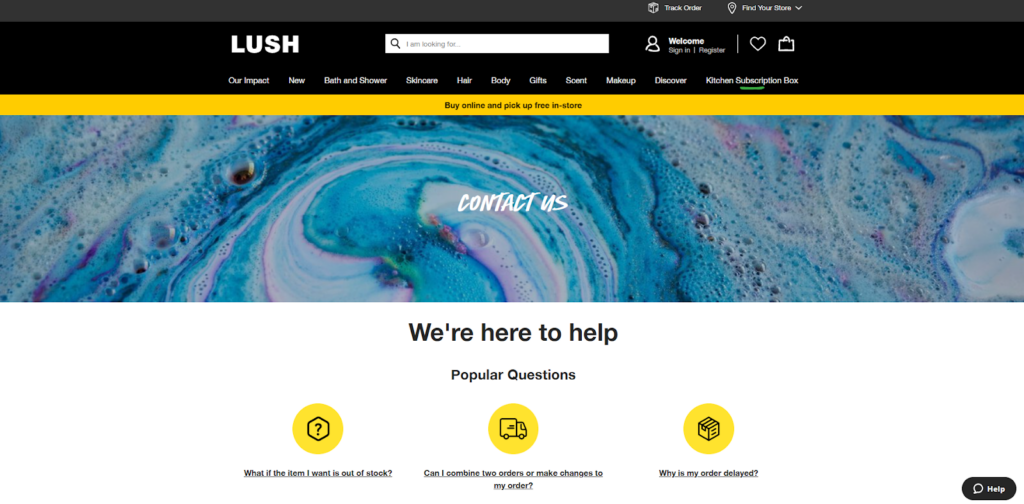
Mnie to nie dziwi wcale że Lush ma wyjątkowo wyglądającą stronę kontaktową. The jedyny w swoim rodzaju brytyjski sprzedawca kosmetyków jest dość dobrze znany ze swoich dowcipnych nazw produktów, i okazuje się, że są całkiem dobry w projektowaniu stron internetowychTeż.
Ponieważ Lush jest marką, która oferuje zarówno zakupy online, jak i zakupy osobiste na całym świecie, ich strona kontaktowa jest dobrze zaprojektowana i dość łatwa w nawigacji. Znajdziesz go po lewej stronie stopki strony głównej.
Pierwszą rzeczą, którą zauważysz, jest sekcja z trzema popularnymi pytaniami. Poniżej znajduje się czarny prostokąt z napisem „zobacz wszystkie pytania”, w którym nastąpi przekierowanie do listy najczęściej zadawanych pytań.
Podczas przewijania w dół zobaczysz, w które dni i godziny możesz skontaktować się z personelem obsługi klienta. Istnieją cztery opcje kontaktu, które można kliknąć:
- Czat na żywo
- Telefon
- Tekst SMS
- Wirtualne zakupy
Dlaczego lubię to: W przeciwieństwie do większości witryn, ta nie ma ogólnego formularza kontaktowego. Zamiast tego są cztery różne opcje kontaktu do wyboru. Jeśli chcesz uzyskać odpowiedź tak szybko, jak to możliwe, możesz do nich zadzwonić. Jeśli wolisz nie rozmawiać przez telefon, zawsze możesz wysłać SMS-a do personelu lub porozmawiać z nim online.
3. średni

- Strona internetowa: Średni
- Typ strony internetowej: Dziennikarstwo społeczne; platforma blogowa
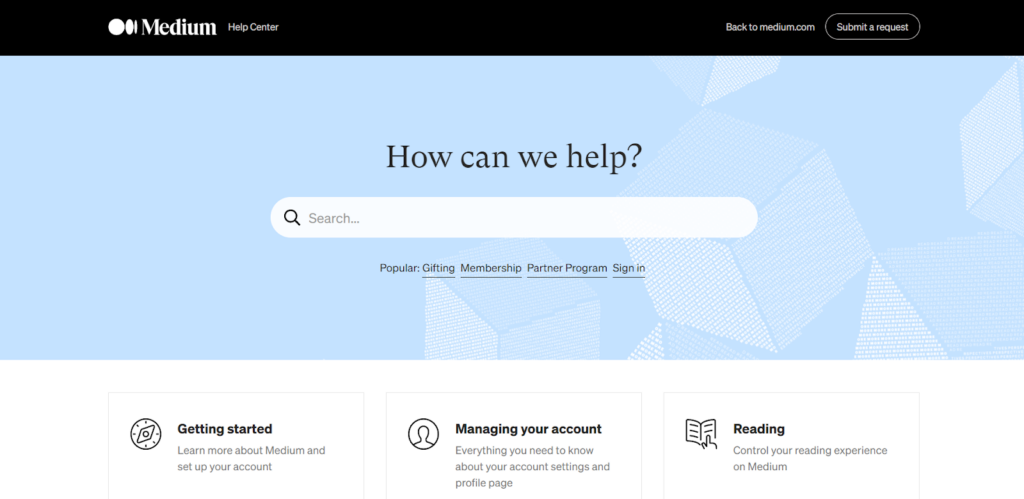
Założona w 2012, Medium to jedna z wiodących internetowych platform wydawniczych gdzie można znaleźć artykuły na różne tematy. Jest to otwarta platforma blogowa, na której każdy może opublikować artykuł na dowolny wybrany przez siebie temat.
Witryna Medium jest dość intuicyjna i przyjazna dla użytkownika, aw przeciwieństwie do niektórych platform blogowych nie ma ogólnej strony kontaktowej, ale stronę pomocy. Chociaż strona główna ma nieskończone przewijanie, zauważysz, że kilka kategorii po prawej stronie pozostaje w tym samym miejscu, nawet jeśli będziesz kontynuować przewijanie.
Jeśli klikniesz „pomoc”, zostaniesz przekierowany na stronę alternatywną do klasycznej strony kontaktowej, gdzie znajdziesz różne kategorie z pytaniami i odpowiedziami dotyczącymi Twojego konta, postów na blogu, pisania, edytowania itp.
Jeśli nie możesz znaleźć tego, czego szukasz, możesz kliknąć „wyślij wniosek” w prawym górnym rogu, a zostaniesz przekierowany do strony, na której można wybrać kategorię gdzie twoje pytanie najlepiej pasuje.
Dlaczego lubię to: Medium oferuje ogromne archiwum pytań i odpowiedzi, więc możesz znaleźć prawie wszystko (lub przynajmniej prawie wszystko), co chcesz o tym wiedzieć, bez konieczności kontaktowania się z nimi i czekania na odpowiedź.
Możesz zawsze Złóż wniosek i zadaj pytanie, jeśli nie możesz znaleźć tego, czego szukasz.
4. Podziwiać

- Strona internetowa: Marvel
- Typ strony internetowej: Firma programistyczna, platforma do projektowania UX/UI
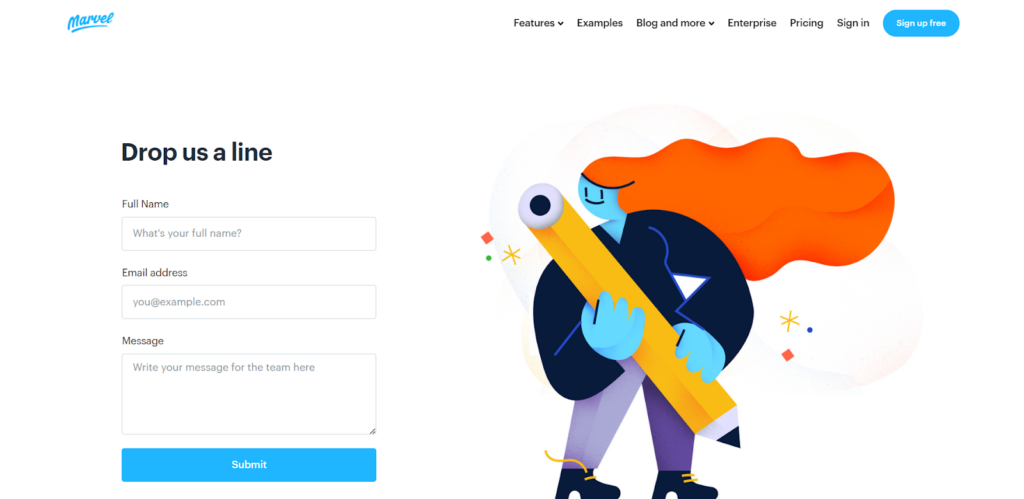
Firma Marvel, znana również jako Marvel Prototyping, z siedzibą w Londynie, jest firmą programistyczną, która uruchomiła platformę internetową do projektowania UX/UI, tworzenia szkieletów, szybkiego prototypowania i testowania użytkowników.
Witryna Marvela jest dość łatwa w nawigacji, a jej strona kontaktowa jest bardzo prosta.
Strona kontaktowa umieszczona jest w stopce strony głównej, w kategorii „firma”. Po kliknięciu zobaczysz formularz kontaktowy po lewej stronie i kolorową ilustrację po prawej stronie.
Podczas przewijania w dół dostępne są trzy różne opcje CTA do wyboru — „wyprzedaż”, „wsparcie” i „zestaw prasowy”. Jeśli klikniesz „wsparcie”, zostaniesz przekierowany na inną stronę z bardziej rozbudowanym formularzem kontaktowym, w którym możesz wpisać swoje pytanie.
Oprócz opcji wsparcia dostępny jest adres siedziby Marvela w Londynie.
Dlaczego lubię to: Tak powinna wyglądać prosta, ale skuteczna strona kontaktowa. Zawiera wszystkie niezbędne informacje, a jego interfejs jest dość minimalistyczny, ale aktualny i kolorowy. Jednym szczegółem, który naprawdę mi się podoba, jest „zestaw prasowy” ze wszystkimi zdjęciami i logo produktów Marvela.
5. Spotify

- Strona internetowa:Spotify
- Typ strony internetowej: Platforma strumieniowego przesyłania dźwięku online
Założona w 2006 roku i mająca siedzibę w Sztokholmie firma Spotify jest niewątpliwie liderem wiodącą obecnie platformą strumieniowego przesyłania dźwięku. Ma bardzo intuicyjny design, zauważalną, ale bardzo prostą typografię i doskonałą kolorystykę.
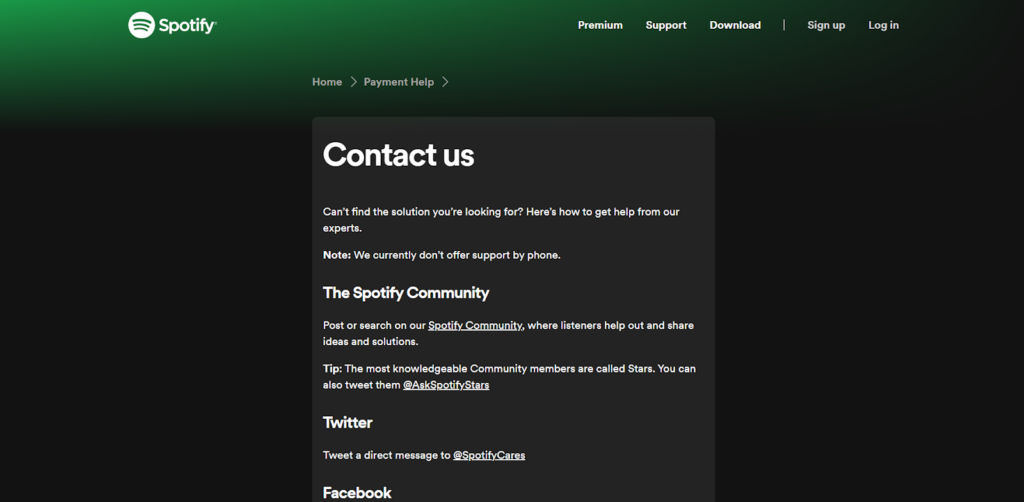
Spotify postanowiło uprościć sprawę dzięki swojej stronie kontaktowej, która znajduje się w stopce strony głównej. Po kliknięciu zauważysz, że nie ma żadnych zabawnych ani kolorowych projektów, ale eleganckie, minimalistycznie wyglądające pole kontaktowe, w którym można znaleźć wszystkie niezbędne informacje kontaktowe dotyczące Spotify. Nie ma kontaktu telefonicznego, ale zawsze możesz zadać pytanie w Społeczności Spotify lub skontaktować się z ich personelem pomocniczym, wysyłając im e-mail.
Dlaczego lubię to: Ta strona kontaktowa zapewnia prostotę i minimalizm, dzięki czemu wyróżnia się na tle innych w inny sposób — nie ma animacji, odjazdowych czcionek ani kolorowych ilustracji. Podoba mi się proste podejście do projektowania i zielony gradient w lewym rogu, który obecnie łatwo kojarzymy ze Spotify.
6. Netflix

- Strona internetowa: Netflix
- Typ strony internetowej: Firma medialna, usługa przesyłania strumieniowego online
Jeśli szukasz inspiracji do strony kontaktowej usługi przesyłania strumieniowego online, powinieneś sprawdzić Prosta strona obsługi klienta Netflix.
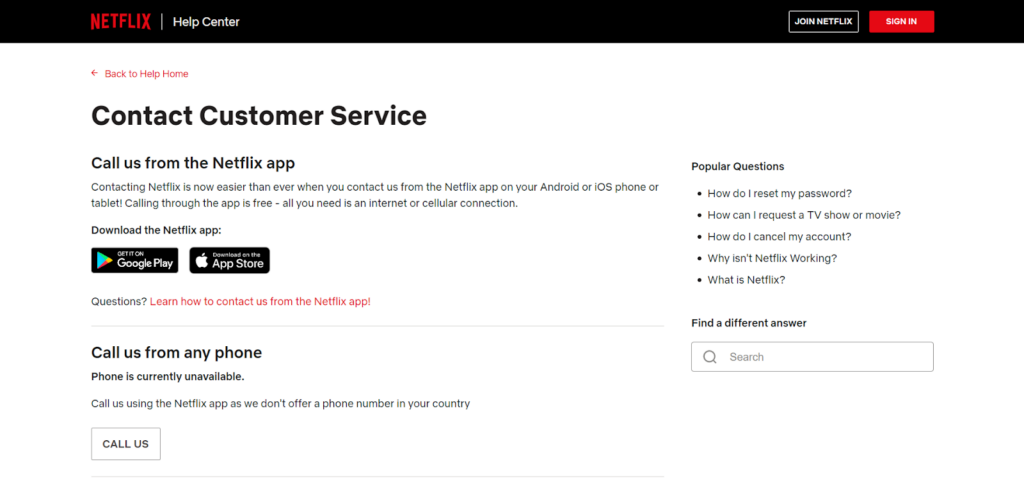
Podobnie jak reszta projektu interfejsu użytkownika Netflix, strona kontaktowa jest dość prosta i przejrzyście wyglądająca. Zawiera wszystkie niezbędne informacje dla użytkowników Netflixa i odwiedzających witrynę, a Ty nie musisz tracić czasu na ich szukanie — wszystko jest skrupulatnie zorganizowane, podobnie jak filmy i programy na platformie streamingowej.
Stronę kontaktową znajdziesz w stopce strony głównej, a jak zapewne już zauważyłeś — większość witryn, które mają obszerną liczbę kategorii, umieszcza stronę kontaktową w stopce zamiast w nagłówku strony głównej.
Dlaczego lubię to: Najlepszą rzeczą na stronie kontaktowej Netflix jest to, że oferuje kilka opcji kontaktu — możesz do nich zadzwonić z ich aplikacji mobilnej, z telefonu lub rozpocząć czat na żywo. Oprócz tego po prawej stronie znajduje się lista popularnych pytań, a pod nią pasek wyszukiwania, dzięki czemu zawsze możesz spróbować znaleźć odpowiedź, której szukasz, zanim skontaktujesz się z obsługą klienta.
7. Karol

- Strona internetowa: Karol
- Typ strony internetowej: agencja cyfrowa
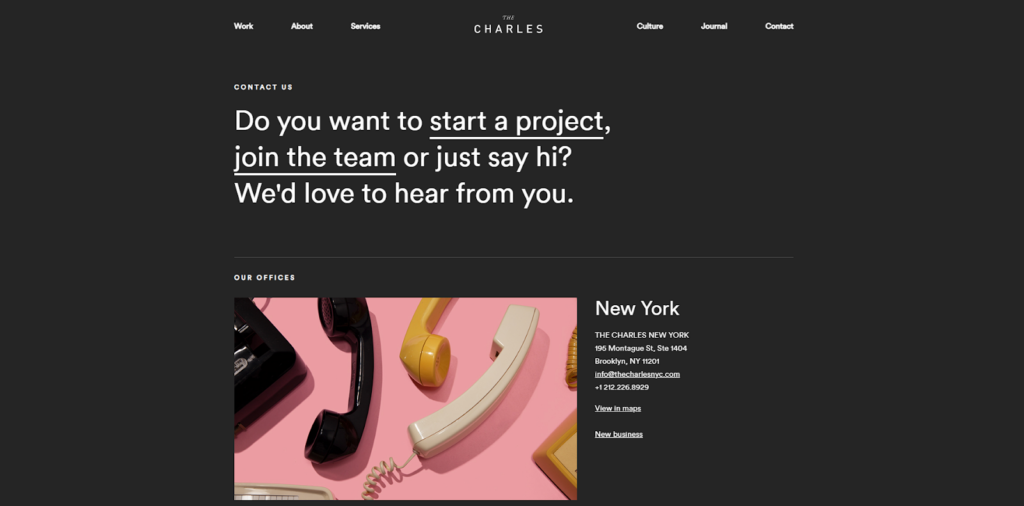
Agencja cyfrowa The Charles z Brooklynu ma jedną z moich ulubionych stron kontaktowych. Większość stron kontaktowych ma prostą formę i nie wyróżnia się unikalnym wyglądem, ale nie jest tak w przypadku The Charles.
Ich układ graficzny jest nieskomplikowany, stylowy i bardzo aktualny — podobnie jak sama agencja!
Gdy klikniesz „kontakt”, zostaniesz powitany pytaniem zamiast nijakiego formularza kontaktowego. Chcesz z nimi współpracować lub wpaść, aby przywitać się z zespołem? Jednym kliknięciem „rozpocznij projekt” zostaniesz przekierowany na nową stronę z kwestionariuszem. Jeśli klikniesz „dołącz do zespołu”, na innej stronie zobaczysz nowe oferty pracy.
Podczas przewijania w dół zobaczysz informacje kontaktowe dwóch dodatkowych biur w Londynie i Chicago.
Dlaczego lubię to: Strona kontaktowa Charlesa jest innowacyjna i pokazuje, że zespół włożył wiele wysiłku w stworzenie całego kwestionariusza i zaproszenie odwiedzających witrynę do zaproponowania agencji wspólnych projektów.
8. Yeti

- Strona internetowa: Yeti
- Typ strony internetowej: Firma zajmująca się napojami i chłodziarkami na zewnątrz
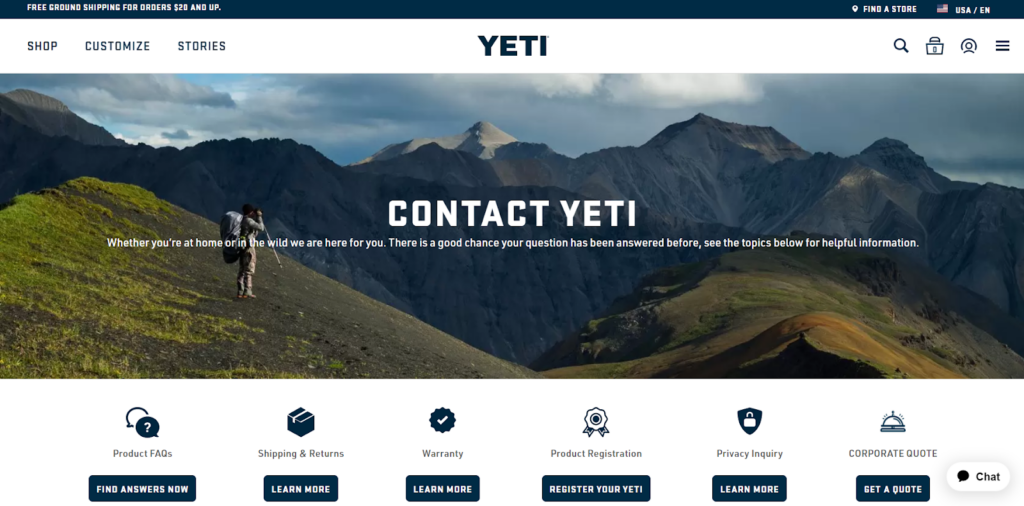
Yeti, z siedzibą w Austin w Teksasie, to miliarder, firma zajmująca się naczyniami do napojów i chłodziarkami, która ma świetną stronę internetową z bardzo intuicyjny i przyjazny dla użytkownika projekt.
Stronę kontaktową znajdziesz po kliknięciu trzech poziomych kropek po prawej stronie. Pojawi się pionowe menu, w którym możesz wybrać kategorię.
Ich strona kontaktowa zawiera wiele informacji, co zawsze jest doskonałym posunięciem, które wyróżnia marki z tłumu.
Oprócz dostarczania klientom informacji o tym, jak skontaktować się z zespołem obsługi klienta, biurem korporacyjnym i zespołem sprzedaży korporacyjnej, istnieje sześć dodatkowych sekcji, które przekierowują Cię do nowych stron, na których można dowiedzieć się więcej na następujące tematy:
- FAQ produktów
- Wysyłka i Zwroty
- Gwarancja
- Rejestracja produktu
- Zapytanie o prywatność
- Cytat korporacyjny
Dlaczego lubię to: Typografia jest dość wyjątkowa, a projekt wcale nie jest skomplikowany, ale strona zawiera tak wiele informacji. Do tego urocze zdjęcie osoby robiącej zdjęcie pięknego górskiego krajobrazu, które natychmiast Cię zniewoli.
9 Canon

- Strona internetowa: kanonik
- Typ strony internetowej: korporacja zajmująca się obrazowaniem, produktami przemysłowymi i optycznymi
Być może słyszałeś o firmie Canon jako jednej z największych międzynarodowych marek zajmujących się przetwarzaniem obrazu na świecie, która wywodzi się z Japonii. Znani są ze swoich innowacyjnych aparatów cyfrowych, które dosłownie zmieniły fotografię na całym świecie.
Oprócz tego, że jest świetną marką, mającą klientów i fanów z całego świata, firma Canon jest również dość dobrze znana ze swoich niesamowitych lokalnych witryn internetowych, a także ze swojej głównej witryny internetowej, która ma doskonały interfejs.
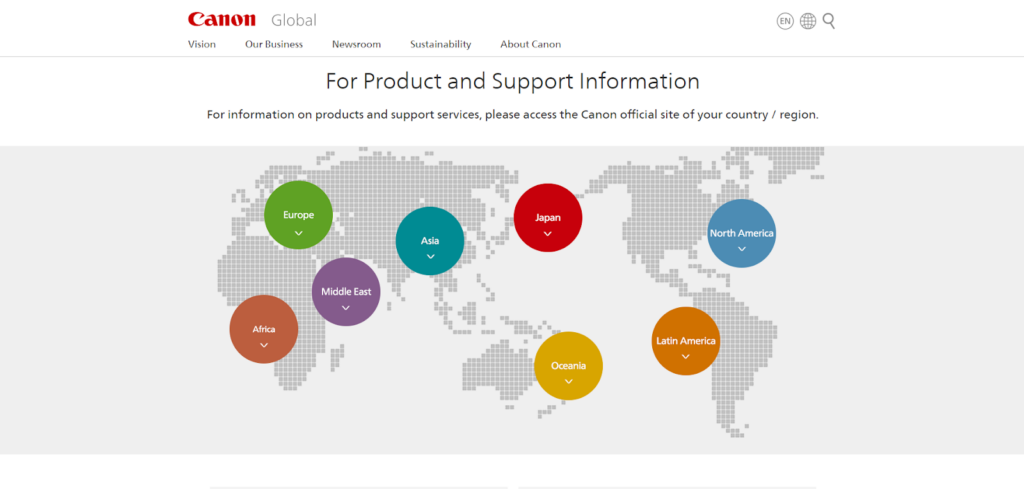
Strona kontaktowa znajduje się w stopce strony głównej i chociaż nie zawiera wielu informacji, nadal zawiera dokładnie co ważne — mapa świata z okrągłymi pinezkami, które pokazują, gdzie Canon ma oficjalne sklepy i strony internetowe… czyli w zasadzie na całym świecie.
Podczas przewijania w dół możesz kliknąć „opinie o witrynie” i zostać przekierowanym na nową stronę, na której możesz wybrać swoją lokalizację. Kliknąłem na Amerykę Północną i zostałem przekierowany do Kanon USA. W lokalnej witrynie znajdziesz telefon obsługi klienta, wsparcie online oraz wsparcie społeczności Canon na stronie pomocy technicznej firmy Canon.
Dlaczego lubię to: Projekt jest bardzo subtelny, ale efektowny; umieszczenie wszystkich ważnych informacji dla kilku lokalnych witryn na jednej stronie „kontakt” to całkiem fajne posunięcie. Mam wrażenie, że naprawdę troszczą się o swoich klientów i nie chcą, aby utknęli w miejscu; chcą mieć pewność, że zawsze będziesz mógł skontaktować się z lokalnym działem obsługi klienta.
10. Barnes i szlachetny

- Strona internetowa: Barnes & Noble
- Typ strony internetowej: Firma zajmująca się sprzedażą książek online i osobiście
Zachowaj najlepsze na koniec, prawda?
Barnes & Noble to od lat jedna z moich ulubionych stron internetowych. Zawiera tak wiele informacji i tak wiele uroczych ilustracji; zawsze jest coś świeżego i nowego za każdym razem, gdy go odwiedzam!
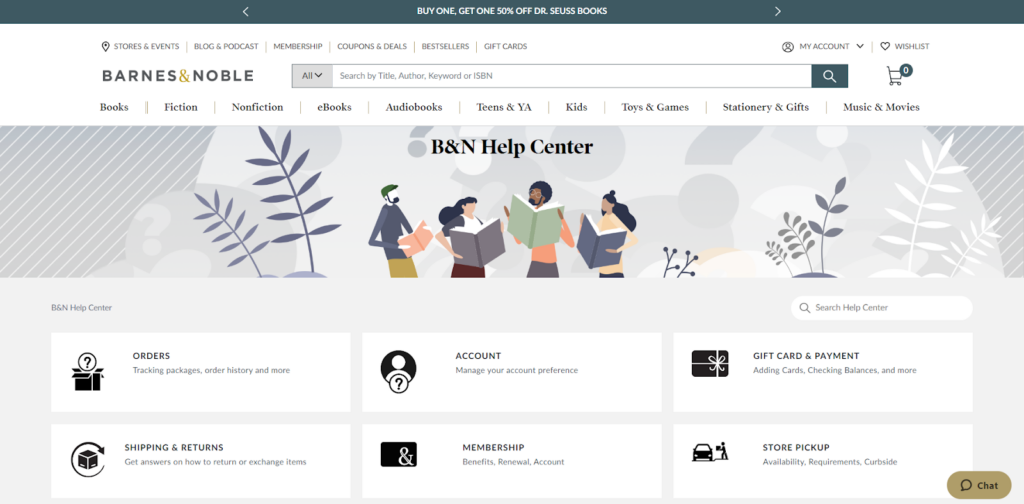
Każda kategoria tej witryny jest wyjątkowa i wypełniona przydatnymi informacjami dla klientów, w tym strona „pomoc”, na której można również skontaktować się z ich zespołem obsługi klienta.
Po kliknięciu zobaczysz wspaniałą ilustrację stworzoną z ciepłych, ziemistych kolorów i subtelnych elementów. Następnie zauważysz, że mają kilka sekcji, w których możesz dowiedzieć się więcej o określonych usługach, takich jak zamówienia, ustawienia konta, karty podarunkowe itp.
Pod tą częścią znajduje się przycisk „skontaktuj się z nami”. Po kliknięciu zostaniesz przekierowany na inną stronę, na której znajdziesz numer telefonu, czat i kontakt e-mail.
Dlaczego lubię to: Uwielbiam to, że witają cię radosne ilustracje i mnóstwo informacji, które mogą być bardzo przydatne. Na przykład przycisk „zamówienia” to miejsce, w którym można dowiedzieć się wszystkiego o zasadach wysyłki, zwrotach, refundacjach itp. Kolejną rzeczą, która się wyróżnia, jest to, że interfejs projektu strony „kontakt” jest dość prosty.
Co to jest strona kontaktowa?
Jak sama nazwa wskazuje, strona „skontaktuj się z nami” to miejsce, w którym należy udostępnić kontakt biznesowy, aby klienci (i miejmy nadzieję, przyszli klienci) mogli się z Tobą kontaktować, gdy tylko mają konkretne pytanie lub chcą podzielić się opinią.
Strona „skontaktuj się z nami” powinna być łatwo dostępna i widoczna, dlatego najlepiej umieścić ją w lewym lub prawym górnym rogu strony głównej. W ten sposób Twoi klienci nie będą musieli się rozglądać ani przeglądać całej strony, aby go znaleźć.
Jeśli wolisz zachować minimalizm i umieścić kontakt w niezbyt rozpraszającym miejscu, możesz umieścić go w stopce lub bezpośrednio na stronie „informacje”.
Większość stron kontaktowych składa się z formularza kontaktowego, w którym klienci mogą zadawać i przesyłać pytania lub przekazywać informacje zwrotne właścicielowi witryny.
Oprócz tego marki mogą udostępniać następujące informacje na swojej stronie „kontakt”:
- Lokalizacje sklepów: Jeśli masz sklep stacjonarny, podaj jego adres i godziny otwarcia na stronie kontaktowej. W ten sposób Twoi klienci mogą mieć pewność, że Twoja firma jest legalna.
- e-mail i numer telefonu: Dodając adres e-mail i numer telefonu, klienci zawsze będą wiedzieć, gdzie i jak się z Tobą skontaktować.
- Średni czas odpowiedzi: Oprócz wiadomości e-mail możesz dodać średni czas odpowiedzi.
Dlaczego strona kontaktowa ma znaczenie
W końcu najłatwiejszym i najbardziej uczciwym sposobem, w jaki świadomi właściciele firm mogą pokazać, że troszczą się o swoich klientów, jest umożliwienie im skontaktowania się z nimi, gdy tylko mają konkretne pytanie lub chcą przekazać szczerą opinię na temat produktu lub usługi.
Oprócz tego, że jest jedną z najbardziej pomocnych stron dla klientów, może pomóc w administrowaniu zapytania mediów. Tak więc, jeśli ktoś chce się z Tobą skontaktować w sprawie Twojej firmy, zawsze może sprawdzić Twoją stronę „kontakt”.
Często Zadawane Pytania
Podsumowanie – przykłady inspirujących stron kontaktowych
Mam nadzieję, że podobała Ci się lektura tego artykułu i że teraz czujesz się zainspirowany do stworzenia niestandardowej strony „kontakt” dla swojej witryny!
Jeśli chcesz zmotywować się do przeglądania rozwiązań projektowych dla innych kategorii stron, przeczytaj moje artykuły na temat:
