आफ्नो रूपान्तरण दर बढाउन खोज्दै हुनुहुन्छ? त्यसपछि ल्यान्डिङ पृष्ठ बनाउनुहोस् WordPress। यसको प्रयोग-गर्न-सजिलो सुविधाहरूको साथ, सुन्दर ल्यान्डिङ पृष्ठहरू बनाउनु केकको टुक्रा हो।
यस गाइडमा, हामी के कभर गर्नेछौं WordPress ल्यान्डिङ पृष्ठ हो र एउटा सिर्जना गर्न उत्तम अभ्यासहरू।
ल्यान्डि Page पृष्ठ के हो?
एक ल्यान्डिङ पृष्ठ उद्देश्य भान्सा र तपाईंको आगन्तुकहरूलाई नेतृत्व वा सम्भावित ग्राहकहरूमा रूपान्तरण गर्नुहोस्। यो अनलाइन मार्केटरहरू वा व्यवसायहरूले मानिसहरूलाई खरिद गर्न वा प्रस्तावमा भाग लिनको लागि प्रयोग गर्दछ।
ल्यान्डिङ पृष्ठहरू मार्केटिङ स्रोतसँग लिङ्क गरिएका छन्, जस्तै फेसबुक विज्ञापन वा ईमेल न्यूजलेटरहरू। एकपटक प्रयोगकर्ताहरूले स्रोत लिङ्कमा क्लिक गरेपछि, उनीहरूलाई तपाईंको ल्यान्डिङ पृष्ठमा लैजान्छ।
औसतमा, ल्यान्डिङ पृष्ठ मार्फत रूपान्तरण दर कम छ, मात्र 2.35%। यद्यपि, तपाईंको अवतरण पृष्ठको सफलता तपाइँ तिनीहरूलाई कति राम्रोसँग प्रयोग गर्नुहुन्छ भन्नेमा निर्भर गर्दछ।
उदाहरण को रुपमा, 68% B2B सेवाहरूले नयाँ लीडहरू सङ्कलन गर्न ल्यान्डिङ पृष्ठहरू प्रयोग गर्छन्। यसबाहेक, जब कम्पनीहरूले आफ्नो ल्यान्डिङ पृष्ठहरूको संख्या 10 बाट 15 मा बढाउँछन्, तिनीहरूको नेतृत्व बढ्छ। 55%। नतिजाको रूपमा, तपाईंसँग जति धेरै लीडहरू छन्, त्यहाँ बिक्री चलाउने थप अवसरहरू छन्।
उत्तम ल्यान्डिङ पृष्ठ अभ्यासहरू
यदि तपाइँ कसरी पत्ता लगाउन चाहनुहुन्छ भने उत्कृष्ट ल्यान्डिङ पृष्ठ सिर्जना गर्नुहोस्, मैले तपाईले प्रयोग गर्न सक्नुहुने उत्तम ल्यान्डिङ पृष्ठ अभ्यासहरू संक्षेप गरेको छु।
तर हामीले सुरु गर्नु अघि, निश्चित गर्नुहोस् मा पृष्ठ शीर्षक हटाउनुहोस् WordPress। तपाईंले तिनीहरूलाई आफ्नो ल्यान्डिङ पृष्ठको लागि प्रयोग गर्नुहुने छैन, त्यसैले तिनीहरूलाई मेटाउनुले सान्दर्भिक डिजाइन र सामग्रीको लागि ठाउँ बनाउनेछ।
आफ्नो लक्ष्य निर्धारण गर्नुहोस्
तपाईंले सुरु गर्नु अघि, तपाईंको ल्यान्डिङ पृष्ठको लागि उद्देश्य सेट गर्नुहोस्।
त्यहाँ दुई प्रकारका ल्यान्डिङ पृष्ठहरू छन्: क्लिक-थ्रु र नेतृत्व उत्पादन।
क्लिक-थ्रु पृष्ठहरूले आगन्तुकहरूलाई प्रस्तावको बारेमा जानकारी दिन्छ ताकि तिनीहरूले यसलाई खरिद गर्न वा सदस्यता लिन्छन्। यसैबीच, नेतृत्व पुस्ता पृष्ठहरूले नि: शुल्क उत्पादन वा सेवाको बदलामा आगन्तुकहरूको जानकारीको लागि सोध्छन्। डाटा भविष्यको लागि प्रयोग गर्न सकिन्छ मार्केटिङ प्रयासहरू।
त्यसोभए, के तपाइँ आगन्तुकहरूले तपाइँको उत्पादन किन्न वा तपाइँलाई उनीहरूको जानकारी दिन चाहनुहुन्छ?
यदि तपाइँ एक भन्दा बढी उत्पादन वा सेवाहरू प्रदान गर्नुहुन्छ भने, प्रत्येकको लागि एउटा ल्यान्डिङ पृष्ठ सिर्जना गर्नुहोस्। यस तरिकाले, प्रयोगकर्ताहरूले छनोटहरूको प्रशस्तताको साथ अभिभूत महसुस गर्दैनन्।
अपील गर्ने हेडलाइन बनाउनुहोस्
एउटा हेडलाइन एक आकर्षक कथन हो जसले तपाईंको प्रस्तावलाई संक्षिप्त रूपमा वर्णन गर्दछ। यो ठूलो टाइपफेसमा लेखिएको हुनुपर्छ र शीर्षमा राखिएको हुनुपर्छ। यसबाहेक, यो स्थिरता कायम राख्न तपाईंको मार्केटिङ स्रोतमा शीर्षकसँग मेल खानुपर्छ।
हेडलाइनको बारेमा सोच्दा, आगन्तुकहरूले तपाईंको प्रस्तावबाट कसरी लाभ लिन सक्छन् भनेर हाइलाइट गर्नुहोस्। यसरी, छोटो वाक्यले पनि उनीहरूलाई आफूले चाहेको कुरा गर्न मनाउन सक्छ।
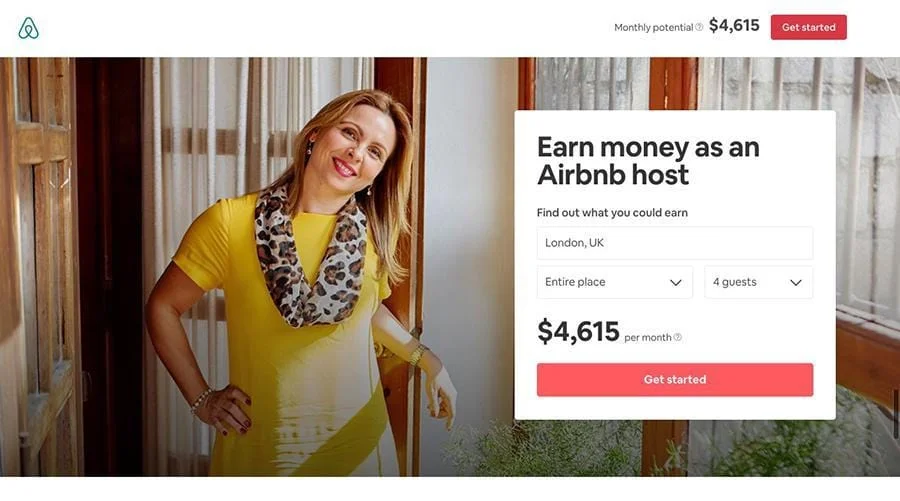
चित्रण गर्न, चलो प्रयोग गरौं airbnb उदाहरणको रूपमा।

हेडलाइनले Airbnb मा तपाईंको गुणहरू सूचीबद्ध गर्ने मुख्य फाइदालाई जोड दिन्छ: पैसा कमाउने। यसले Airbnb के हो भनेर व्याख्या नगरीकन प्रयोगकर्ताहरूलाई तुरुन्तै हुक गर्छ। र यदि तिनीहरूले प्रस्तावको साथ पछ्याउँदैनन् भने, तिनीहरूले भविष्यका सन्दर्भहरूको लागि वेबसाइटलाई दिमागमा राख्नेछन्।
ग्राहक केन्द्रित प्रतिलिपि लेख्नुहोस्
प्रतिलिपि लम्बाइ तपाईँले छोटो-फार्म वा लामो-फारम पृष्ठ प्रयोग गर्नुहुन्छ भन्नेमा निर्भर गर्दछ।
अनुसन्धानका अनुसार, लामो-फार्म पृष्ठहरूले एक सम्म उत्पन्न गर्न सक्छ 220% रूपान्तरण दर। यद्यपि, यो अझै पनि तपाइँको प्रतिलिपि र डिजाइन मा निर्भर गर्दछ।
यदि तपाईंको उत्पादनलाई संक्षिप्त रूपमा संक्षेप गर्न सकिन्छ भने, छोटो फारम पृष्ठ पर्याप्त हुनुपर्छ। यद्यपि, यदि तपाईंको उत्पादन अधिक जटिल छ भने, लामो-फार्मको लागि रोज्नुहोस्।
कुनै पनि तरिका, सुनिश्चित गर्नुहोस् कि तपाइँको प्रतिलिपि तपाइँको उत्पादनहरु को लाभ मा केन्द्रित छ।
आफ्नो मुख्य शीर्षक विस्तार गर्न उप-शीर्षक प्रयोग गर्नुहोस्। धेरै लाभ कथनहरू लेख्नुहोस् र ती प्रत्येकलाई स्पष्ट र संक्षिप्त रूपमा व्याख्या गर्नुहोस्।
यसबाहेक, सुनिश्चित गर्नुहोस् कि तपाईंको प्रतिलिपि स्किम योग्य र बुझ्न सजिलो छ। औसत प्रयोगकर्ताको ध्यान छोटो अवधि छ, त्यसैले उनीहरूको ध्यान छिट्टै खिच्न महत्त्वपूर्ण छ। चीजहरू थप संक्षिप्त राख्न बुलेट पोइन्टहरू प्रयोग गर्नुहोस्।
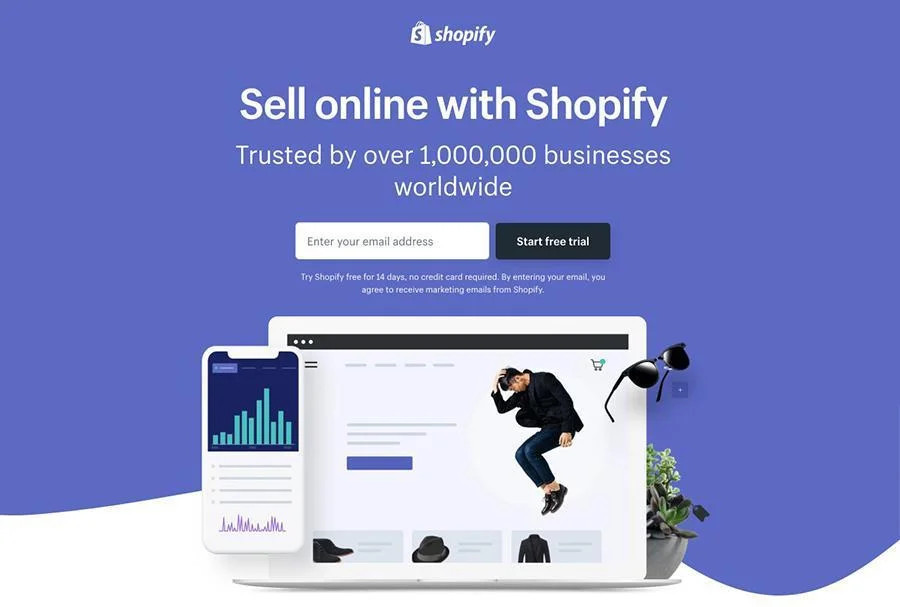
यसमा एक नजर राख्दछौं Shopifyल्यान्डिङ पृष्ठको प्रतिलिपि।

यहाँ, उप-शीर्षकले साइटको प्रतिष्ठालाई जोड दिन्छ। तल तिर, त्यहाँ तीन संक्षिप्त लाभ कथनहरू छन् जसले Shopify को बलहरू रेखांकित गर्दछ। प्रत्येकलाई संक्षिप्त रूपमा वर्णन गरिएको छ कि तिनीहरू कसरी आगन्तुकहरूको लागि उपयोगी हुन सक्छन्।
प्रामाणिक सामाजिक प्रमाण समावेश गर्नुहोस्
तपाईंको क्षेत्रमा विश्वसनीयता स्थापित गर्न, तपाईंको डाटा, ग्राहकहरू, वा ग्राहकहरूबाट सामाजिक प्रमाण प्रयोग गर्नुहोस्।
तपाईंको उत्पादनको प्रदर्शन र धेरै ग्राहकहरूको प्रशंसापत्रको तथ्याङ्कहरू प्रदर्शन गर्नुहोस्। तपाईंसँग काम गरेका कम्पनीहरूको लोगो पनि देखाउन सक्नुहुन्छ। आगन्तुकहरूले तपाईंको ब्रान्डलाई अझ बढी विश्वास गर्नेछन् यदि अरू कसैले यसबाट फाइदा उठाएको छ।
यहाँ LastPass ले कसरी गर्छ:

तपाईंको कल-टु-एक्शन बटनलाई फरक बनाउनुहोस्
कल-टु-एक्शन बटनले तपाइँका आगन्तुकहरूलाई नेतृत्वमा रूपान्तरण गर्दछ। तसर्थ, यसले तपाइँको आगन्तुकहरूको ध्यान आकर्षित गर्नुपर्दछ।
तपाईंको पृष्ठको डिजाइन विरुद्ध खडा हुने रङ प्रयोग गर्नुहोस्। उदाहरणका लागि, यदि तपाईंको पृष्ठ मुख्यतया नीलोमा छ भने, तपाईंको बटन रातो रंग गर्नुहोस्।
बटनले "सबमिट गर्नुहोस्" वा "यहाँ क्लिक गर्नुहोस्" भन्नु हुँदैन। "आज," "अहिले," वा "नि:शुल्क" जस्ता शब्दहरू प्रयोग गरी आगन्तुकहरूलाई थप बाध्य पार्नको लागि अत्यावश्यकताको भावना सिर्जना गर्नुहोस्।
स्क्रोलिङको लागि डिजाइन
पृष्ठ डिजाइन गर्दा, निश्चित गर्नुहोस् कि तपाइँका आगन्तुकहरूलाई तपाइँको पृष्ठ मार्फत स्क्रोल गर्न सजिलो समय छ।
लेआउट सबैभन्दा महत्त्वपूर्ण देखि कम से कम महत्त्वपूर्ण सम्म प्लट गर्नुहोस्। उदाहरणका लागि, हेडलाइन र कल-टु-एक्शन शीर्षमा राखिएको हुनुपर्छ। बाँकी प्रतिलिपि र सामाजिक प्रमाण तिनीहरूको अपील कारकहरूको आधारमा प्राथमिकता दिन सकिन्छ।
यदि तपाइँसँग लामो-फार्म पृष्ठ छ भने तपाइँ तल तिर उही कल-टु-एक्शन बटन समावेश गर्न सक्नुहुन्छ। यस तरिकाले, आगन्तुकहरूलाई ब्याक अप स्क्रोल गर्न आवश्यक छैन।
ल्यान्डिङ पृष्ठ अनुकूलन गर्ने सबैभन्दा सजिलो तरिका प्रयोग गरेर हो WordPress प्लगइनहरू, त्यसैले तपाईंले स्क्र्याचबाट पृष्ठ सिर्जना गर्न आवश्यक पर्दैन।
लोकप्रिय पृष्ठ निर्माणकर्ता प्लगइनहरू प्रयोग गर्नुहोस् एलिमेन्टर वा Divi। वैकल्पिक रूपमा, ल्यान्डिङ पृष्ठ प्लगइनहरू जस्तै स्थापना गर्नुहोस् PluginOps' ल्यान्डिङ पृष्ठ बिल्डर.
अर्को सुविधाजनक तरीका भनेको प्रयोग गर्नु हो WordPress विषय जसमा ल्यान्डिङ पृष्ठ टेम्प्लेटहरू छन्। त्यहाँ छनौट गर्न धेरै नि: शुल्क र प्रीमियम विकल्पहरू छन्। तिनीहरूको ल्यान्डिङ पृष्ठ टेम्प्लेट परीक्षण गर्न लाइभ डेमो विकल्प प्रयोग गर्नुहोस्।
पूरक इमेजरी प्रयोग गर्नुहोस्
ल्यान्डिङ पृष्ठमा प्रदर्शित मिडियाले आगन्तुकहरूलाई तिनीहरूले तपाईंको प्रस्ताव कसरी प्रयोग गर्न सक्छन् भनेर कल्पना गर्न मद्दत गर्नुपर्छ।
एक प्रयोग गर्नुहोस् नायक शट आफ्नो उत्पादन वा सेवा बाहिर खडा बनाउन। यसले तपाईंको प्रस्ताव वास्तविक जीवनमा कसरी उपयोगी छ भनेर देखाउनको लागि छवि प्रासंगिक छ भने पनि मद्दत गर्दछ।
यदि तपाईं राम्रो रूपान्तरण दर चाहनुहुन्छ भने, भिडियो समावेश गर्नुहोस्। यो ग्राहक प्रशंसापत्र वा उत्पादन कसरी प्रयोग गर्ने भन्ने ट्यूटोरियल हुन सक्छ।
साथै, तपाईं स्लाइड शो सिर्जना गर्न प्रयास गर्न सक्नुहुन्छ। यसरी, छवि वा भिडियोहरूले तपाईंको पृष्ठको धेरै ठाउँ लिने छैनन्।
तपाईंको वेबसाइटको गति बढाउनुहोस्
मोबाइल प्रयोगकर्ताहरूले छोड्नेछन् साइट लोड गर्न तीन सेकेन्ड भन्दा बढी लाग्छ भने। यसरी, आफ्नो वृद्धि साइट गति कम बाउन्स दर सुनिश्चित गर्न।
गर्न सजिलो तरीका आफ्नो साइट को प्रदर्शन को गति जस्तै क्यासिङ प्लगइन प्रयोग गरेर हो WP रकेट। स्थिर सामग्री जस्तै छविहरू र JavaScript फाइलहरू ग्राहकको कम्प्युटरमा भण्डारण गरिन्छ, त्यसैले यो सर्भरको सट्टा क्यासबाट लोड हुनेछ।
तपाईंको ल्यान्डिङ पृष्ठ परीक्षण गर्नुहोस्
तपाईंको ल्यान्डिङ पृष्ठ रूपान्तरण सुनिश्चित गर्न, उपयोगिता परीक्षणहरू सञ्चालन गर्नुहोस्।
त्यहाँ धेरै सेवाहरू छन् जसले उपयोगिता अनुसन्धान प्रस्ताव गर्दछ। तपाईं प्लेटफर्महरू जस्तै A/B परीक्षण गर्न सक्नुहुन्छ अनुकूलन.
तपाइँ तपाइँको प्रयोगकर्ताहरूको क्लिक र स्क्रोलिङ व्यवहार पत्ता लगाउन ताप नक्सा उपकरणहरू पनि प्रयोग गर्न सक्नुहुन्छ। पागल अन्डा तिनीहरूको ताप नक्सा उपकरणको लागि 30-दिनको निःशुल्क परीक्षण प्रदान गर्दछ।
लिपिङ अप
तपाईले देख्न सक्नुहुन्छ, सही रूपमा प्रयोग गर्दा, ए अवतरण पृष्ठ आगन्तुकहरूलाई नेतृत्वमा रूपान्तरण गर्न चाहने व्यवसायहरूको लागि लाभदायक छ।
तपाईंले सुरु गर्नु अघि, तपाईंले आफ्नो लागि एक उद्देश्य सेट गर्नुपर्छ अवतरण पृष्ठ। तपाइँ तपाइँको ल्यान्डिङ पृष्ठमा समावेश गर्न चाहानु भएको सबै कुराले त्यो उद्देश्य पूरा गर्नुपर्दछ र तपाइँका आगन्तुकहरूलाई अपील गर्दछ। तपाईंको वेबसाइटको गति बढाउन र तपाईंको ल्यान्डिङ पृष्ठलाई अनुकूलन गर्न परीक्षणहरू सञ्चालन गर्न नबिर्सनुहोस्।
मलाई आशा छ कि तपाईसँग पर्याप्त जानकारी छ र तपाईले अब आफ्नै सिर्जना गर्न सक्नुहुन्छ WordPress अवतरण पृष्ठ। भाग्यले साथ दिओस्!
