के यो निराशाजनक छैन जब तपाइँ वेबसाइटमा क्लिक गर्नुहुन्छ, तपाइँ प्रतिक्षा गर्नुहुन्छ र eons जस्तो महसुस गर्नुहुन्छ, र तपाइँ निराश भएर पछाडि बटन क्लिक गर्नुहुन्छ? सत्य यो हो कि त्यहाँ धेरै थोरै छ जसले साइट आगन्तुकहरूलाई एक भन्दा बढी कष्ट दिन्छ ढिलो लोडिङ वेबसाइट र त्यो कहाँ छ WP रकेट भित्र आउँछ
फोरेस्टर कन्सल्टिङको एक अध्ययनले यस्तो बताउँछ "47% उपभोक्ताहरूले वेब पृष्ठ दुई सेकेन्ड वा कममा लोड हुने अपेक्षा गर्छन्".
दुःखको कुरा यो हो कि धेरै वेबसाइट मालिकहरूले यो महसुस गर्न असफल भएका छन् कि ढिलो-लोडिङ वेबसाइटले मानिसहरूलाई नर्कबाट निराश मात्र बनाउँदैन, यसले तपाईंको नकारात्मक असरलाई पनि असर गर्न सक्छ। Google रैंकिंग, र तल्लो रेखा राजस्व मा प्रभाव छ!
राम्रो कुरा यो हो कि वेबसाइटको लोड समयलाई गति दिने तरिकाहरू छन्, विशेष गरी यदि वेबसाइट द्वारा संचालित छ WordPress. किनकी यहाँ म तपाईलाई कसरी सुरु गर्ने भनेर हिंड्ने छु WP रकेट (र हो यो मैले प्रयोग गरेको प्लगइन हो मेरो वेबसाइटको गति बढाउन)।
यहाँ तपाईंले यस पोस्टमा के सिक्नुहुनेछ:
- WP Rocket कसरी डाउनलोड र स्थापना गर्ने
- सिफारिस गरिएका सेटिङहरू प्रयोग गरेर WP Rocket कसरी सेटअप गर्ने
- कहाँ मद्दत प्राप्त गर्न र आधिकारिक कागजातहरू फेला पार्न
WP रकेट भनेको के हो?
WP रकेट एक प्रीमियम हो WordPress क्यासिङ प्लगइन जुन तपाईंको वेबसाइटको लोड समयलाई गति दिन अत्यन्त प्रभावकारी छ।
WP रकेट योजना र मूल्य निर्धारण:
- $ 49 / वर्ष - 1 वर्षको लागि समर्थन र अद्यावधिकहरू 1 वेबसाइट.
- $ 99 / वर्ष - 1 वर्षको लागि समर्थन र अद्यावधिकहरू 3 वेबसाइट.
- $ 249 / वर्ष - 1 वर्षको लागि समर्थन र अद्यावधिकहरू असीमित वेबसाइटहरू.
अन्य धेरै भन्दा फरक WordPress क्यास प्लगइनहरू जुन भ्रमित विकल्पहरू र सेटिङहरूले भरिएको प्याकको लागि कुख्यात छन्। WP रकेट बारे थप जान्नुहोस्, र केहि पत्ता लगाउनुहोस् WP रकेटको लागि उत्तम नि: शुल्क विकल्पहरू.
1. WP रकेट डाउनलोड र स्थापना गर्नुहोस्
पहिले, मा जानुहोस् WP रकेट वेबसाइट र खरिद गर्नुहोस् WordPress जोड्नु।
तपाईंको लागि उत्तम काम गर्ने योजना छान्नुहोस् र तपाईंको अर्डर गर्न आवश्यक चरणहरू पूरा गर्नुहोस्।
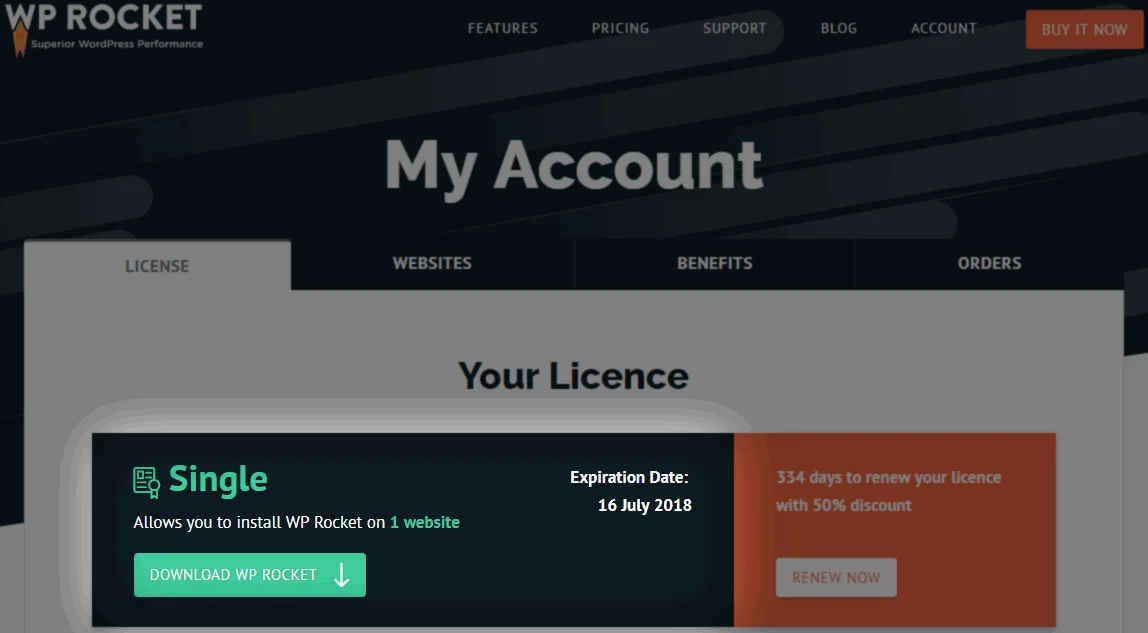
अर्को, तपाईलाई wp-rocket.me मा तपाईको खातामा लगइन जानकारी सहितको इमेल पठाइनेछ। जानुहोस् र लगइन गर्नुहोस्, र इन गर्नुहोस् "मेरो खाता" डाउनलोड लिङ्क पाउनुहुनेछ। डाउनलोड गर्नुहोस् र आफ्नो कम्प्युटरमा zip फाइल बचत गर्नुहोस्।

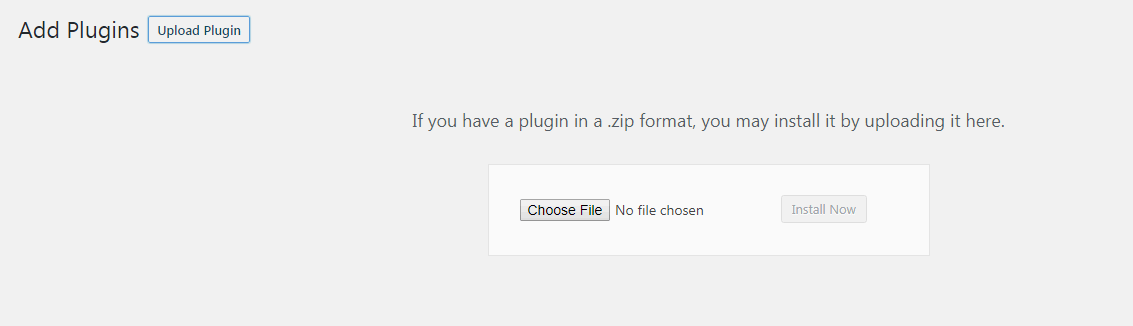
अर्को, तपाईको लग इन गर्नुहोस् WordPress साइट र जानुहोस् प्लगइनहरू -> नयाँ थप्नुहोस् -> प्लगइन अपलोड गर्नुहोस्.
केवल WP Rocket को zip फाइल संस्करण अपलोड र स्थापना गर्नुहोस्।

अन्तमा, जानुहोस् र WP रकेट सक्रिय गर्नुहोस् र प्लगइन अब स्थापना भएको छ। हो!
2. WP रकेट उत्तम र सिफारिस गरिएका सेटिङहरू
अब यो सिफारिस गरिएका सेटिङहरू अनुसार WP रकेट कन्फिगर गर्ने समय हो।
पहिले, सेटिंग्समा जानुहोस् -> WP रकेट, र तपाईंलाई प्लगइनको सेटिङ पृष्ठमा लगिनेछ। त्यहाँ 10 ट्याबहरू वा खण्डहरू छन् जुन तपाईंले कन्फिगर गर्न र सेटिङहरू ट्वीक गर्न आवश्यक छ:
- ड्यासबोर्ड (पूर्वनिर्धारित ट्याब)
- क्यास सेटिंग्स
- CSS र JS फाइल अप्टिमाइजेसन सेटिङहरू
- मिडिया सेटिंग्स
- प्रिलोड सेटिङहरू
- उन्नत नियम सेटिङहरू
- डाटाबेस सेटिंग्स
- CDN सेटिङहरू
- एड-अन (क्लाउडफ्लेयर)
- उपकरण
- बोनस: HTTP/2 को लागि WP रकेट कन्फिगर गर्दै
- बोनस: KeyCDN सँग WP रकेट प्रयोग गर्दै
- बोनस: कुन वेब होस्टहरू उपयुक्त छन्, र WP रकेटसँग काम गर्छन्?
- बोनस: मेरो WP रकेट कन्फिगरेसन फाइल डाउनलोड गर्नुहोस्
अब 10 खण्डहरू मध्ये प्रत्येकको लागि WP रकेटको लागि सिफारिस गरिएका सेटिङहरू कन्फिगर गरेर जाऔं।
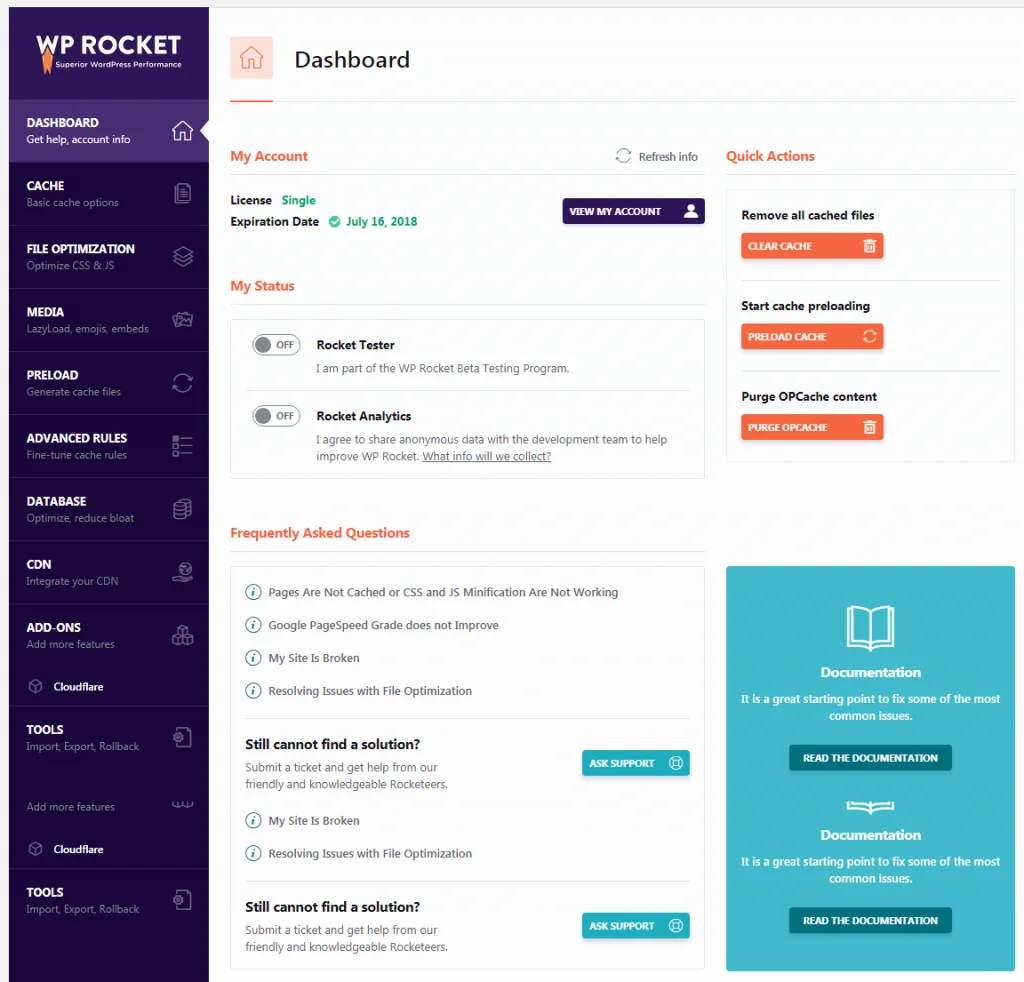
WP रकेट ड्यासबोर्ड

ड्यासबोर्डले तपाईंलाई तपाईंको इजाजतपत्र र यसको म्याद कहिले समाप्त हुन्छ भन्ने बारे जानकारी दिन्छ। तपाईं पनि एक हुन अप्ट-इन गर्न सक्नुहुन्छ रकेट परीक्षक (बीटा परीक्षण कार्यक्रम) र रकेट एनालिटिक्स (WP Rocket लाई अज्ञात रूपमा डाटा सङ्कलन गर्न अनुमति दिनुहोस्)। यहाँ तपाईंले WP रकेटको बारेमा समर्थन र बारम्बार सोधिने प्रश्नहरूको लिङ्कहरू पनि फेला पार्नुहुन्छ।
ड्यासबोर्डमा तपाईं सक्नुहुन्छ सबै क्यास गरिएका फाइलहरू हटाउनुहोस् (तपाईंले WP रकेट सेटिङहरू कन्फिगर गरिसकेपछि गर्न सिफारिस गरिएको छ), क्यास प्रिलोडिङ सुरु गर्नुहोस् (तपाईंको गृहपृष्ठ र गृहपृष्ठमा सबै आन्तरिक लिङ्कहरूको लागि क्यास उत्पन्न गर्दछ) र ओपकेच हटाउनुहोस् सामग्री (OPcahce लाई शुद्ध गर्दछ जसले तपाइँले WP रकेट प्लगइन अद्यावधिक गर्दा समस्याहरू रोक्छ)।
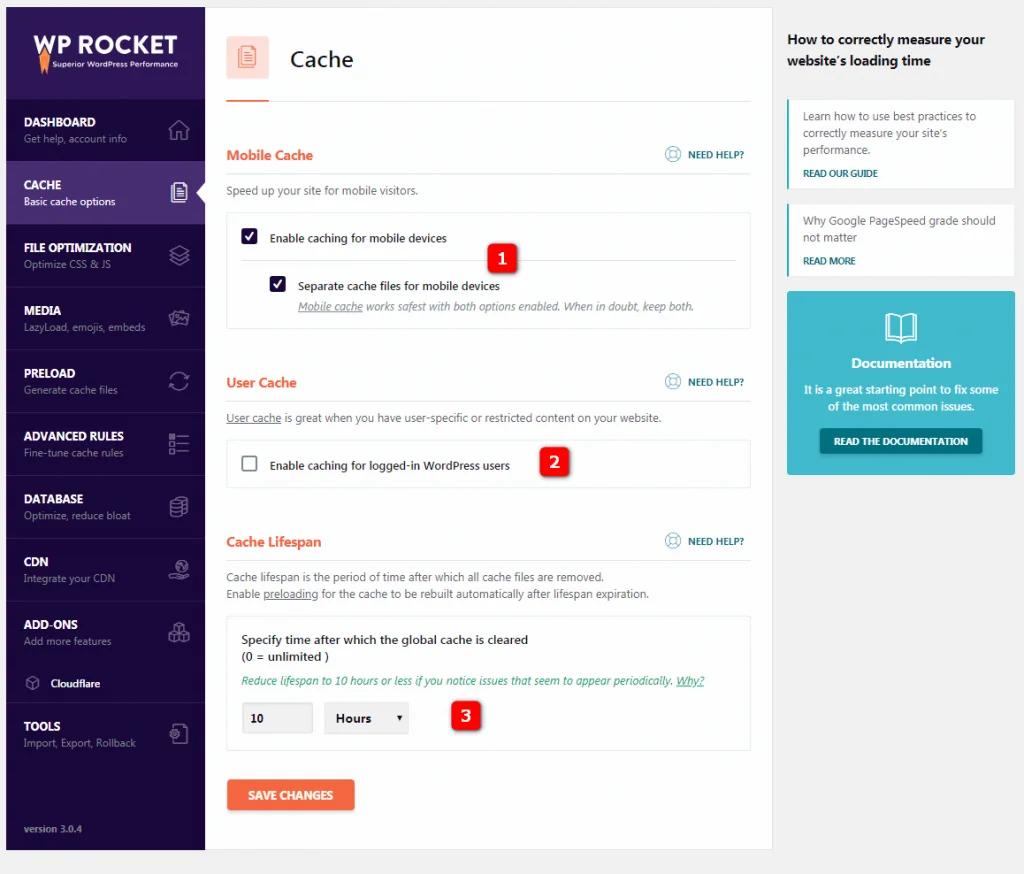
WP रकेट क्यास सेटिङहरू

1. मोबाइल उपकरणहरूको लागि क्यास सक्षम गर्नुहोस् सक्रिय हुनुपर्छ किनकि यसले मोबाइल उपकरणहरूको लागि क्यासिङ सक्षम गर्दछ र तपाईंको वेबसाइटलाई मोबाइल-अनुकूल बनाउँछ।
पनि चयन गर्नुहोस् मोबाइल उपकरणहरूको लागि अलग क्यास फाइलहरू। किनभने WP Rocket मोबाइल क्यासिङले दुवै विकल्पहरू सक्षम पारेर सुरक्षित काम गर्छ। जब शंकामा, दुवै राख्नुहोस्।
2. लग इनका लागि क्यासिङ सक्षम गर्नुहोस् WordPress प्रयोगकर्ता, यो केवल सक्रिय गर्न सिफारिस गरिन्छ जब तपाईंसँग सदस्यता साइट छ, वा समान जब प्रयोगकर्ताहरूले सामग्री हेर्न लग इन गर्नुपर्छ।
3. क्यास आयु स्वचालित रूपमा 10 घण्टामा सेट गरिएको छ र यसको मतलब क्यास फाइलहरू पुन: सिर्जना गर्नु अघि 10 घण्टा पछि स्वचालित रूपमा हटाइन्छ। यदि तपाइँ विरलै तपाइँको अद्यावधिक गर्नुहोस् साइट वा धेरै स्थिर छ सामग्री, तपाईं यसलाई बढाउन सक्नुहुन्छ।
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
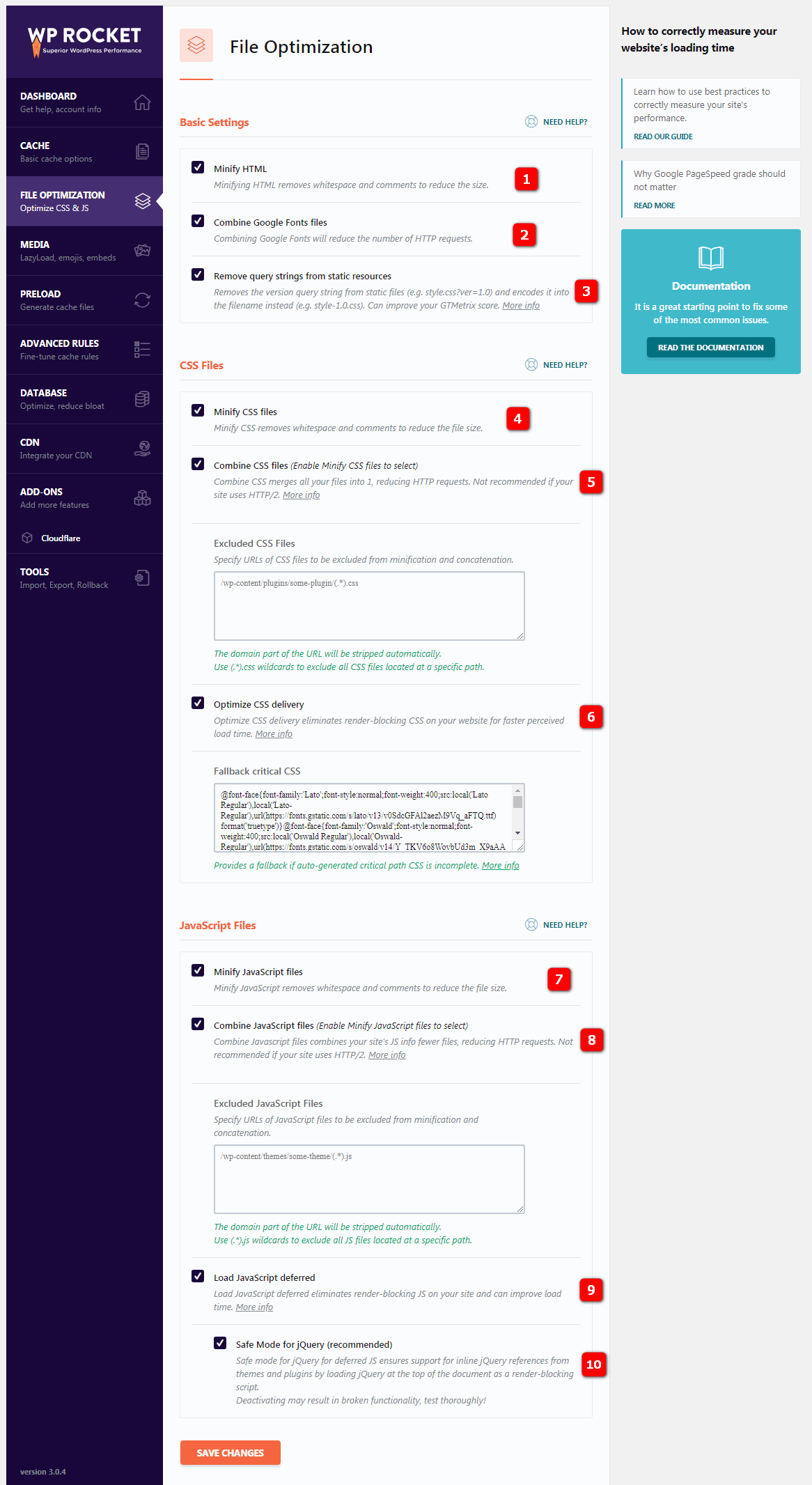
WP Rocket CSS र JS फाइलहरू अनुकूलन सेटिङहरू

फाइलहरू कम गर्दै फाइल आकार घटाउनुहोस् र लोडिङ समय सुधार गर्न सक्नुहुन्छ। Minification ले स्थिर फाइलहरूबाट खाली ठाउँहरू र टिप्पणीहरू हटाउँछ, ब्राउजरहरू र खोज इन्जिनहरूलाई HTML, CSS, र JavaScript फाइलहरूलाई छिटो प्रक्रिया गर्न सक्षम बनाउँछ।
फाइलहरु को संयोजन विषयवस्तु/प्लगइन अनुकूलता र राम्रो कार्यसम्पादन सुनिश्चित गर्न फाइलहरूलाई साना समूहहरूमा जोड्नेछ। जे होस्, केवल 1 एकल फाइलमा जडान गर्न जबरजस्ती सिफारिस गरिँदैन, किनभने ब्राउजरहरूले 6-1 ठूला फाइलहरू भन्दा समानान्तरमा 2 साना फाइलहरू छिटो डाउनलोड गरिरहेका छन्।
1. HTML फाइलहरू न्यूनतम गर्नुहोस् तपाईंको साइटमा वेब पृष्ठहरूको आकार घटाउनको लागि व्हाइटस्पेस र टिप्पणीहरू हटाउनेछ।
2. जोड्नुहोस् Google फन्ट फाइलहरू HTTP अनुरोधहरूको संख्या घटाउनेछ (विशेष गरी यदि तपाइँ धेरै फन्टहरू प्रयोग गर्दै हुनुहुन्छ)।
3. क्वेरी स्ट्रिङहरू हटाउनुहोस् स्थिर स्रोतहरूबाट GT Metrix मा प्रदर्शन ग्रेड सुधार गर्न सक्छ। यो सेटिङले स्थिर फाइलहरू (जस्तै style.css?ver=1.0) बाट संस्करण क्वेरी स्ट्रिङ हटाउँछ र यसको सट्टा फाइल नाम (उदाहरण शैली-1-0.css) मा इन्कोड गर्छ।
4. CSS फाइलहरू न्यूनतम गर्नुहोस् स्टाइलसिट फाइल साइज घटाउन ह्वाइटस्पेस र टिप्पणीहरू हटाउनेछ।
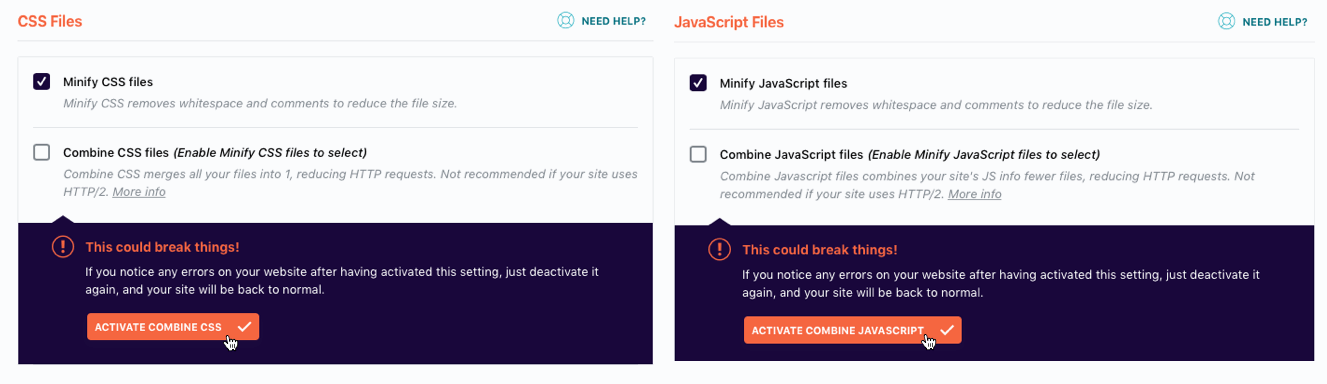
5. CSS फाइलहरू जोड्नुहोस् तपाइँका सबै फाइलहरू केवल एउटा फाइलमा मर्ज गर्दछ, जसले HTTP अनुरोधहरूको संख्या कम गर्नेछ। यदि तपाईंको साइटले HTTP/2 प्रयोग गर्दछ भने सिफारिस गरिँदैन।
महत्वपूर्ण: यसले चीजहरू तोड्न सक्छ! यदि तपाईंले यो सेटिङ सक्रिय गरेपछि आफ्नो वेबसाइटमा कुनै त्रुटिहरू देख्नुभयो भने, यसलाई फेरि निष्क्रिय गर्नुहोस्, र तपाईंको साइट सामान्यमा फर्किनेछ।
6. CSS डेलिभरी अप्टिमाइज गर्नुहोस् छिटो कथित लोड समयको लागि तपाइँको वेबसाइटमा रेन्डर-ब्लकिङ CSS हटाउँछ। यसको मतलब तपाईको पृष्ठ CSS शैलीहरू बिना लोड हुन सुरु हुनेछ र यो केहि हो Google PageSpeed Insights ले पृष्ठ गति 'स्कोरिङ' गर्दा ध्यानमा राख्छ।
क्रिटिकल पथ CSS को मतलब तपाईको पृष्ठ यसको सबै CSS शैलीहरू बिना लोड हुन सुरु हुनेछ। यसको मतलब यो लोड गर्दा केही क्षणको लागि अलि अनौठो लाग्न सक्छ।
यो भनिन्छ FOUC (अनस्टाइल सामग्रीको फ्ल्यास)। यसबाट बच्नको लागि, तपाईंले क्रिटिकल पथ CSS भनिने कुरा प्रयोग गर्नुपर्छ। यसको मतलब यो हो कि तपाईंको पृष्ठको शीर्षमा रहेको सामग्रीको लागि CSS लाई पृष्ठ लोड हुँदा FOUCबाट बच्न सीधा HTML मा राखिएको हुनुपर्छ।
तपाईंले प्रयोग गर्न सक्ने महत्वपूर्ण मार्ग CSS उत्पन्न गर्न यो महत्वपूर्ण पथ CSS जेनरेटर उपकरण.
7. जाभास्क्रिप्ट फाइलहरू न्यूनतम गर्नुहोस् JS फाइलहरूको साइज घटाउन ह्वाइटस्पेस र टिप्पणीहरू हटाउनुहोस्।
8. JavaScript फाइलहरू जोड्नुहोस् तपाईंको साइटको JavaScripts जानकारी कम फाइलहरू मिलाउनुहोस्, HTTP अनुरोधहरू घटाउनुहोस्। यदि तपाईंको साइटले HTTP/2 प्रयोग गर्दछ भने सिफारिस गरिँदैन।
महत्वपूर्ण: यसले चीजहरू तोड्न सक्छ! यदि तपाईंले यो सेटिङ सक्रिय गरेपछि आफ्नो वेबसाइटमा कुनै त्रुटिहरू देख्नुभयो भने, यसलाई फेरि निष्क्रिय गर्नुहोस्, र तपाईंको साइट सामान्यमा फर्किनेछ।
9. लोड जाभास्क्रिप्ट स्थगित तपाईंको साइटमा रेन्डर-ब्लक JS हटाउँछ र लोड समय सुधार गर्न सक्छ। यो केहि छ Google PageSpeed Insights ले पृष्ठ गति 'स्कोरिङ' गर्दा ध्यानमा राख्छ।
10. JQuery को लागि सुरक्षित मोड रेन्डर-ब्लकिङ स्क्रिप्टको रूपमा कागजातको शीर्षमा jQuery लोड गरेर थिमहरू र प्लगइनहरूबाट इनलाइन jQuery सन्दर्भहरूको लागि समर्थन सुनिश्चित गर्दछ।
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
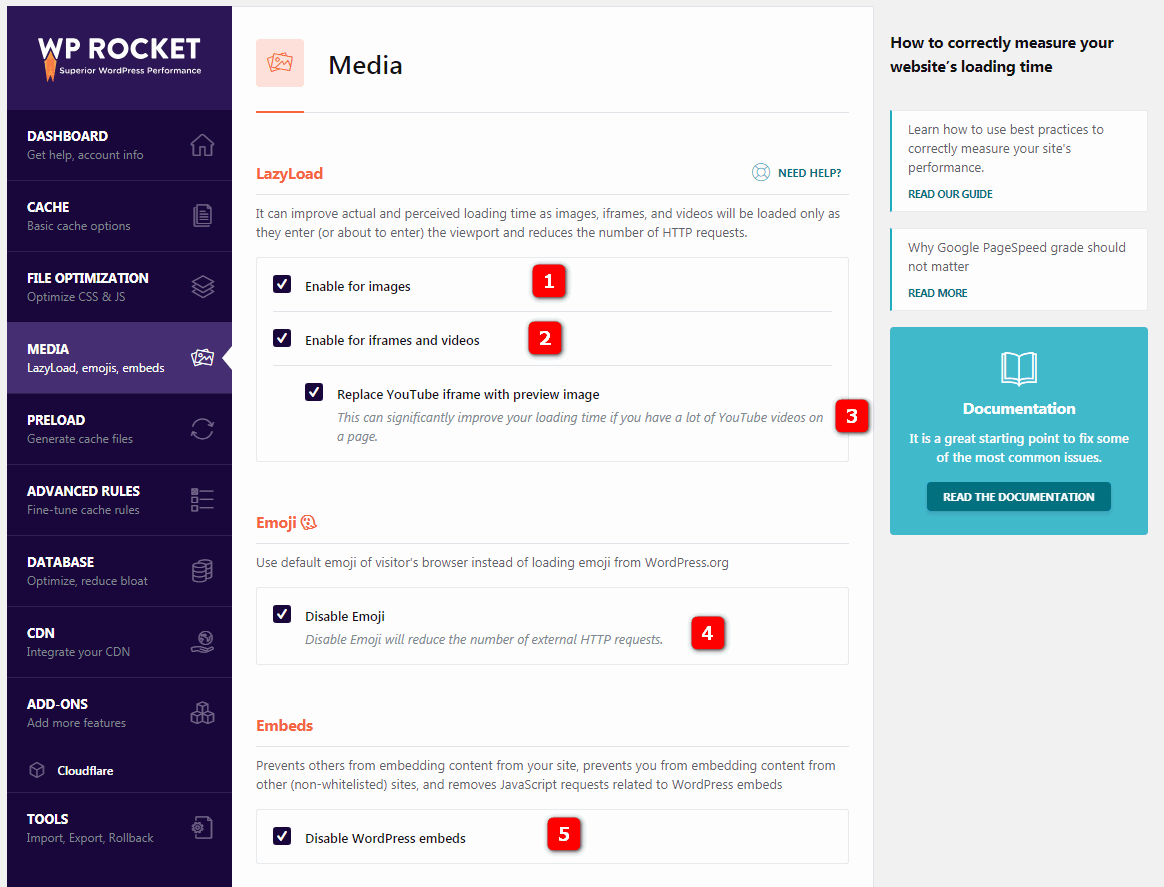
WP रकेट मिडिया सेटिङहरू

1. अल्छी लोड छविहरू यसको मतलब तस्बिरहरू भ्युपोर्टमा प्रवेश गरेपछि मात्र लोड हुनेछन्, अर्थात् प्रयोगकर्ताले पृष्ठ तल स्क्रोल गर्दा मात्र लोड हुन्छ। अल्छी लोडिङले HTTP अनुरोधहरूको संख्या घटाउँछ जसले लोड समय सुधार गर्न सक्छ।
(म कहिलेकाहीँ तस्बिरहरूको अल्छी लोडिङ असक्षम गर्छु, केवल किनभने जब अल्छी लोडिङ सक्षम हुन्छ, एन्कर लिंक अल्छी लोड गरिएको छवि तलको स्थितिमा संकेत गर्दै वेबपेजको गलत स्थितिमा स्क्रोल गर्दछ)
2. अल्छी लोड iframes र भिडियोहरू यसको मतलब iframes र भिडियोहरू भ्युपोर्टमा प्रवेश गर्दा (वा प्रवेश गर्न लागेका) मात्र लोड हुनेछन्, अर्थात् प्रयोगकर्ताले पृष्ठ तल स्क्रोल गर्दा मात्र लोड हुन्छ। अल्छी लोडिङले HTTP अनुरोधहरूको संख्या घटाउँछ जसले लोड समय सुधार गर्न सक्छ।
3. पूर्वावलोकन छवि संग YouTube iframe बदल्नुहोस् यदि तपाइँसँग पृष्ठमा धेरै YouTube भिडियोहरू छन् भने तपाइँको लोडिङ समयलाई उल्लेखनीय रूपमा सुधार गर्न सक्छ।
लेजीलोड व्यक्तिगत पृष्ठहरू/पोष्टहरूमा बन्द गर्न सकिन्छ (तपाईंले पोस्ट/पृष्ठ साइडबारमा यो सेटिङ फेला पार्नुहुनेछ)
4. इमोजी असक्षम पार्नुहोस् असक्षम हुनुपर्छ किनभने आगन्तुकहरूको ब्राउजरको पूर्वनिर्धारित इमोजीहरू इमोजी लोड गर्नुको सट्टा प्रयोग गर्नुपर्छ। WordPress.org इमोजी क्यासिङ असक्षम पार्नाले HTTP अनुरोधहरूको संख्या घटाउँछ जसले लोड समय सुधार गर्न सक्छ।
6. WordPress सम्मिलित असक्षम हुनुपर्छ किनभने यसले अरूलाई तपाईंको साइटबाट सामग्री इम्बेड गर्नबाट रोक्छ, यसले तपाईंलाई अन्य साइटहरूबाट सामग्री इम्बेड गर्नबाट पनि रोक्छ, र सम्बन्धित जाभास्क्रिप्ट अनुरोधहरू हटाउँछ। WordPress इम्बेडहरू।
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
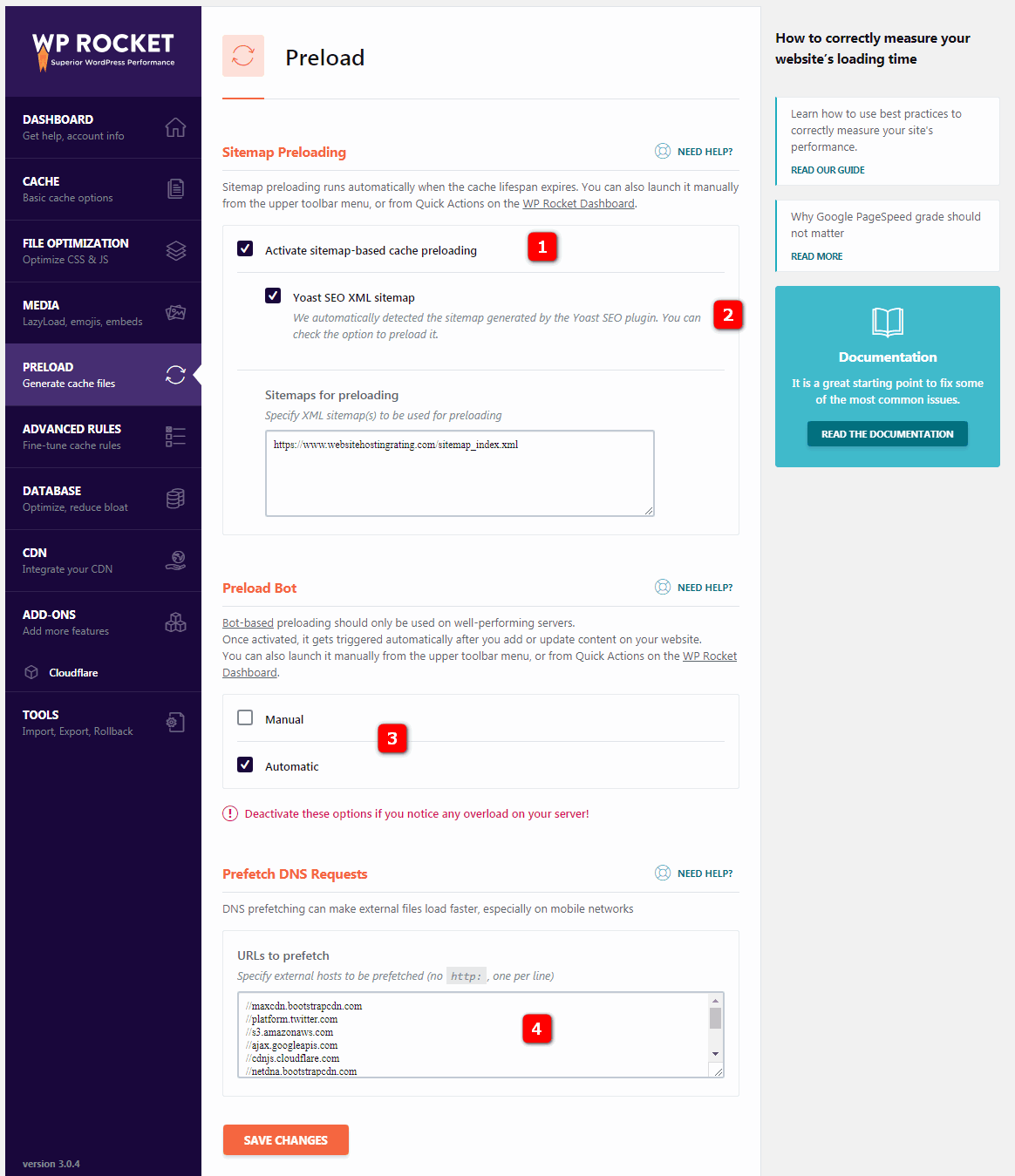
WP रकेट प्रीलोड सेटिङहरू

1. साइटम्याप प्रिलोडिङ तपाईंको XML साइटम्यापमा रहेका सबै URL हरू प्रिलोडिङका लागि प्रयोग गर्दछ जब क्यासको आयु समाप्त हुन्छ र सम्पूर्ण क्यास खाली हुन्छ।
2. Yoast एसईओ XML साइटमैप। WP रकेटले स्वचालित रूपमा द्वारा उत्पन्न XML साइटम्यापहरू पत्ता लगाउनेछ योस्ट एसईओ प्लगइन। तपाइँ यसलाई प्रिलोड गर्न विकल्प जाँच गर्न सक्नुहुन्छ।
३. बट प्रिलोड गर्नुहोस् राम्रो प्रदर्शन गर्ने सर्भरहरूमा मात्र सक्रिय र प्रयोग गर्नुपर्छ। एक पटक सक्रिय भएपछि, तपाईंले आफ्नो वेबसाइटमा सामग्री थप्नु वा अद्यावधिक गरेपछि यो स्वचालित रूपमा ट्रिगर हुन्छ। यदि यो उच्च कारणले गर्दा म्यानुअलमा परिवर्तन गर्नुहोस् CPU उपयोग वा प्रदर्शन मुद्दाहरू।
जब तपाइँ नयाँ पोस्ट वा पृष्ठ लेख्नुहुन्छ वा अपडेट गर्नुहुन्छ, WP रकेटले स्वचालित रूपमा त्यो विशिष्ट सामग्री र यससँग सम्बन्धित अन्य सामग्रीको लागि क्यास खाली गर्दछ। प्रिलोड बोटले यी URL हरूलाई तुरुन्तै क्यास पुन: उत्पन्न गर्न क्रल गर्नेछ।
4. DNS अनुरोधहरू प्रिफेच गर्नुहोस् डोमेन नाम रिजोल्युसनलाई वास्तविक पृष्ठ सामग्रीको फ्याचिङसँग समानान्तरमा हुन अनुमति दिन्छ।
तपाईले बाह्य होस्टहरू निर्दिष्ट गर्न सक्नुहुन्छ (जस्तै // फन्ट।googleapis.com र //maxcdn.bootstrapcdn.com) DNS प्रिफेचिङको रूपमा प्रिफेच गर्न सकिन्छ बाह्य फाइलहरू छिटो लोड गर्न सक्छ, विशेष गरी मोबाइल नेटवर्कहरूमा।
प्रिफेच गर्नका लागि सबैभन्दा सामान्य URL हरू हुन्:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- // ajax।googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // फन्टहरू।googleapis.com
- //connect.facebook.net
- //www।google-analytics.com
- //www।googletagmanager.com
- //नक्सा।google.com
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
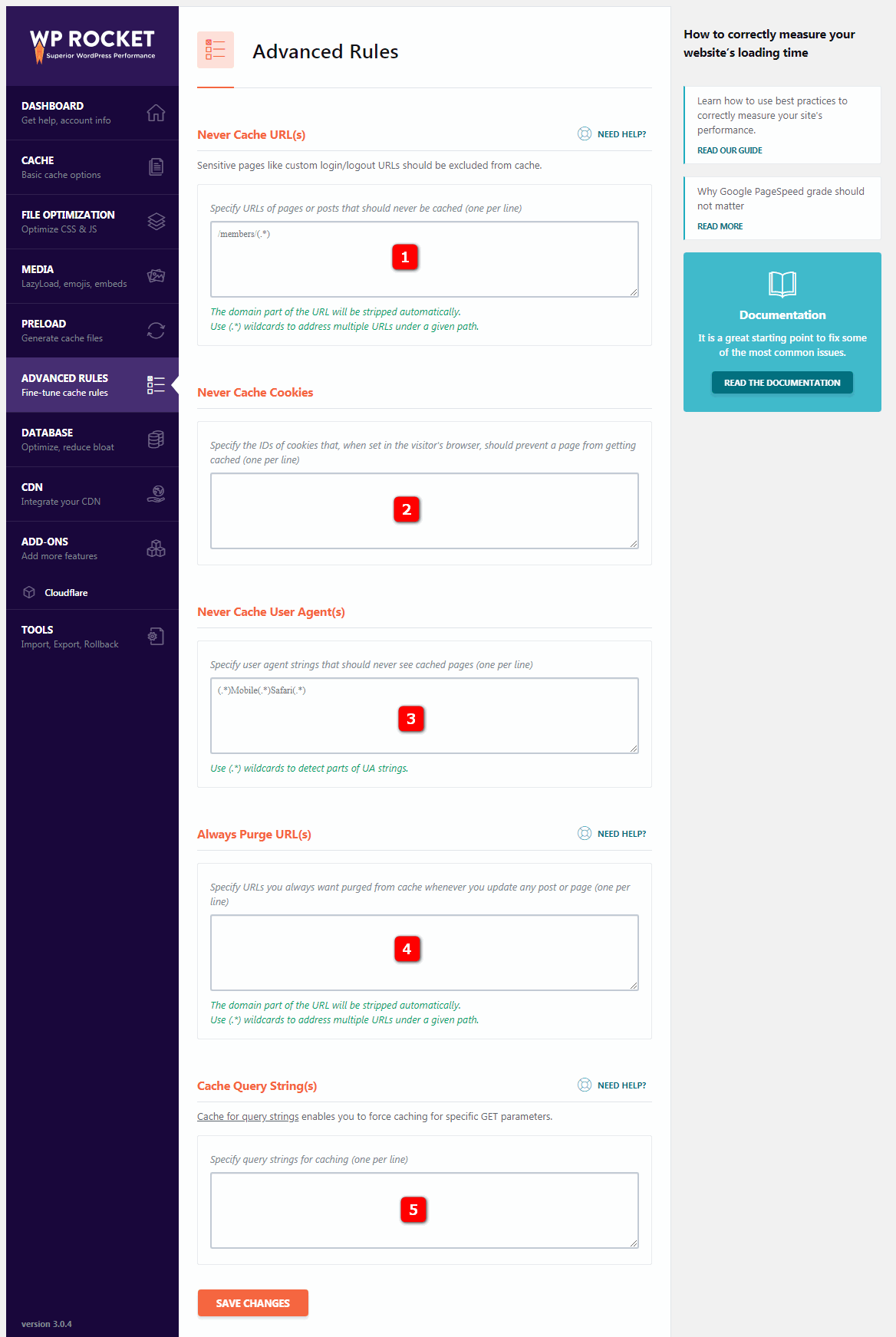
WP रकेट उन्नत नियम सेटिङहरू

यी सेटिङहरू उन्नत क्यास व्यवस्थापनका लागि हुन्, सामान्यतया ईकमर्स साइटहरूमा कार्ट र चेकआउट पृष्ठहरू बाहेक।
१. URL(हरू) कहिल्यै क्यास नगर्नुहोस् तपाइँलाई पृष्ठहरू वा पोस्टहरूको URL निर्दिष्ट गर्न दिन्छ जुन कहिल्यै क्यास हुन हुँदैन।
2. कुकीहरू कहिल्यै क्यास नगर्नुहोस् तपाइँलाई कुकीहरूको आईडी निर्दिष्ट गर्न दिन्छ जुन, आगन्तुकको ब्राउजरमा सेट गर्दा, पृष्ठलाई क्यास हुनबाट रोक्नुपर्दछ।
3. प्रयोगकर्ता एजेन्टहरू कहिल्यै क्यास नगर्नुहोस् तपाईंलाई प्रयोगकर्ता एजेन्ट स्ट्रिङहरू निर्दिष्ट गर्न दिन्छ जुन क्यास पृष्ठहरू कहिल्यै देख्न हुँदैन।
४. सधैँ URL(हरू) सफा गर्नुहोस् तपाईले कुनै पनि पोस्ट वा पृष्ठ अद्यावधिक गर्दा तपाईलाई सधैँ क्यासबाट शुद्ध गर्न चाहनुहुने URL हरू निर्दिष्ट गर्न दिन्छ।
5. क्यास क्वेरी स्ट्रिङहरू तपाईंलाई क्यासिङका लागि क्वेरी स्ट्रिङहरू निर्दिष्ट गर्न दिन्छ।
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
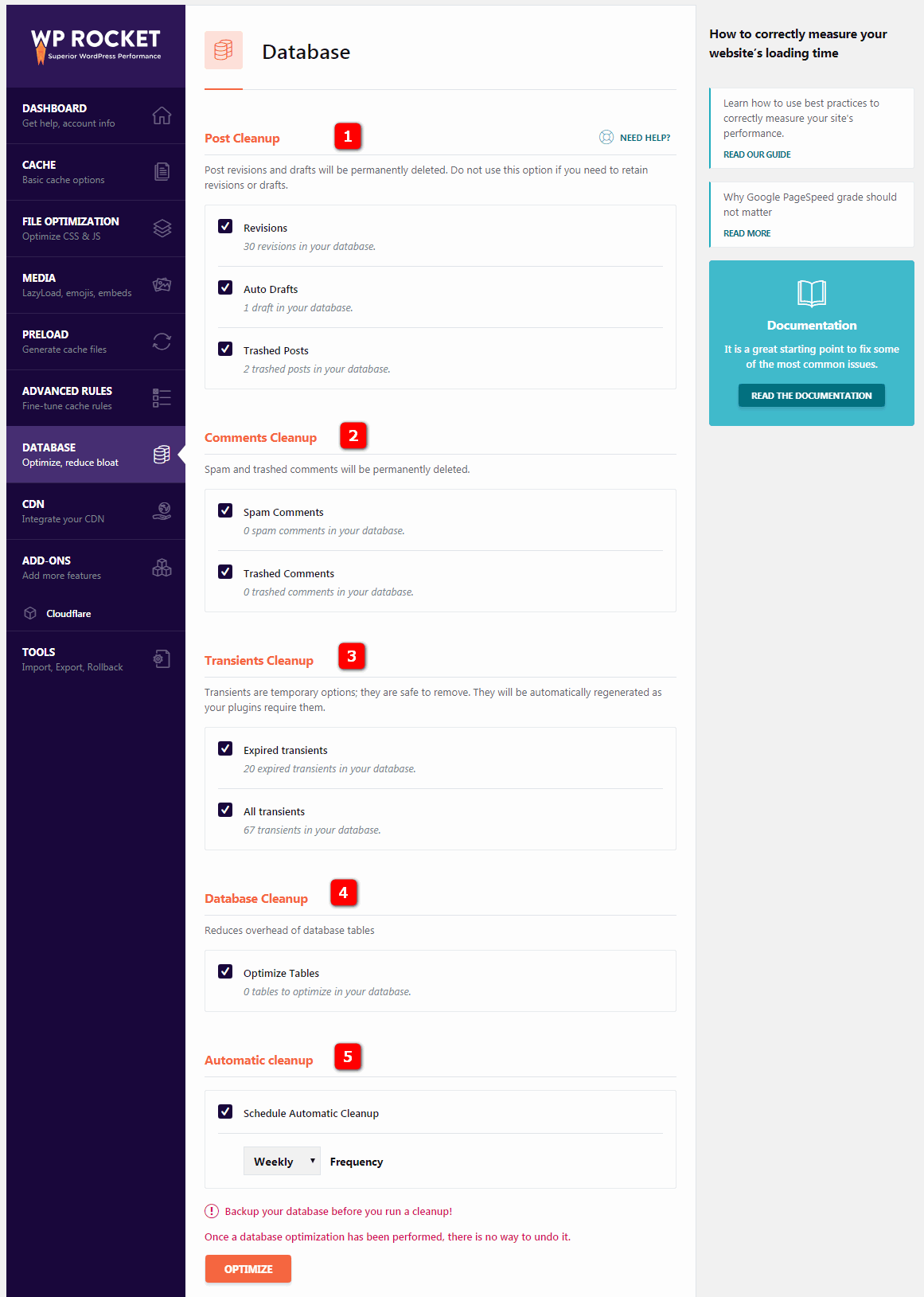
WP रकेट डाटाबेस सेटिङहरू

यो खण्ड सफा र अप्टिमाइज गर्न सेटिङहरूको दायरासँग आउँछ WordPress.
1. सफाई पोस्ट गर्नुहोस् संशोधनहरू, स्वत: ड्राफ्टहरू, र रद्दीटोकरी पोस्ट र पृष्ठहरू मेटाउँछ। तपाईंसँग पोस्टहरूको पुरानो संस्करणहरू नभएसम्म यी मेट्नुहोस् (वा मेटाइएका पोस्टहरू)।
2. टिप्पणी सफाई स्प्याम र रद्दीटोकरी टिप्पणीहरू मेटाउँछ।
3. क्षणिक सफाई सामाजिक गणनाहरू जस्तै भण्डारण गरिएको डेटा मेटाउँछ तर कहिलेकाहीँ जब ट्रान्जिन्टहरूको म्याद समाप्त हुन्छ तिनीहरू डाटाबेसमा रहन्छन् र सुरक्षित रूपमा मेटाउन सकिन्छ।
4. डाटाबेस सफाई तपाईंको मा तालिकाहरू अनुकूलन गर्दछ WordPress डाटाबेस
5. स्वचालित सफाई। म सामान्यतया तदर्थ आधारमा सफाई गर्छु तर तपाईले WP रकेटलाई तपाइँको डाटाबेसको स्वचालित क्लीनअपहरू चलाउनको लागि अनुसूचित गर्न सक्नुहुन्छ।
आदर्श रूपमा, तपाईंले क्लीनअप चलाउनु अघि आफ्नो डाटाबेस जगेडा गर्नुपर्छ, किनभने डाटाबेस अप्टिमाइजेसन सम्पन्न भएपछि, यसलाई पूर्ववत गर्ने कुनै उपाय छैन।
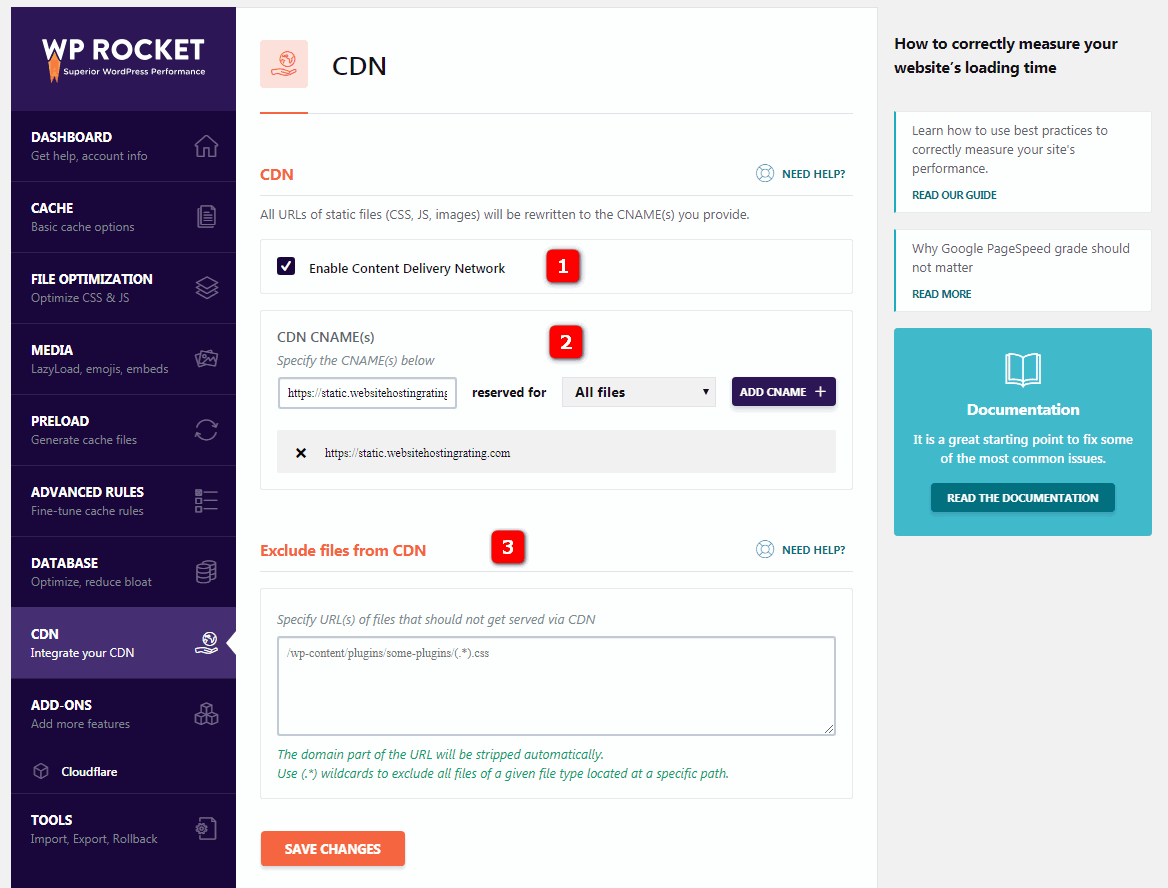
WP रकेट CDN सेटिङहरू

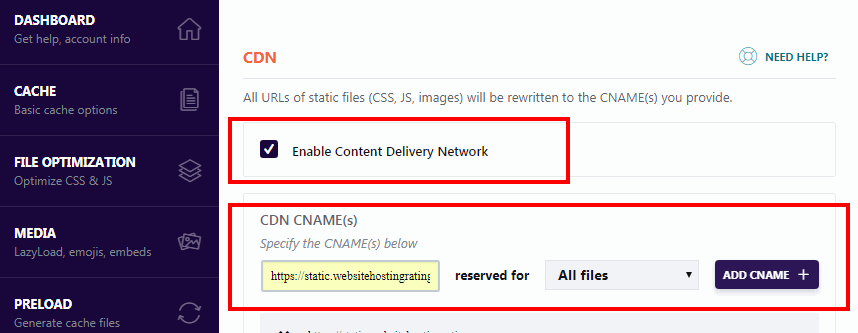
सामग्री डेलिभरी नेटवर्क (CDN) को प्रयोग गर्नु भनेको स्थिर फाइलहरू (CSS, JS, छविहरू) को सबै URL हरू तपाईंले प्रदान गर्नुभएको CNAME(हरू) मा पुन: लेखिनेछ।
1. CDN सक्षम गर्नुहोस्। यदि तपाइँ सामग्री डेलिभरी नेटवर्क प्रयोग गर्दै हुनुहुन्छ भने यसलाई सक्षम गर्नुहोस्। WP रकेट अमेजन क्लाउडफ्रन्ट, MaxCDN, KeyCDN (जुन मैले प्रयोग गरिरहेको छु) र अन्य जस्ता धेरै CDN सँग उपयुक्त छ। कसरी गर्ने बारे थप जान्नुहोस् CDN को साथ WP रकेट प्रयोग गर्नुहोस्
2. CDN CNAME(हरू)। तपाईंको CDN प्रदायकले तपाईंलाई दिएको CNAME (डोमेन) प्रतिलिपि गर्नुहोस् र यसलाई CDN CNAME मा प्रविष्ट गर्नुहोस्। यसले तपाईंको सम्पत्ति (स्थिर फाइलहरू) को लागि सबै URL हरू पुन: लेख्नेछ।
3. फाइलहरू बहिष्कार गर्नुहोस् CDN मार्फत सेवा नपाउने फाइलहरूको URL(हरू) निर्दिष्ट गर्न दिन्छ।
सुरक्षित गर्नुहोस् र परीक्षण गर्नुहोस्, राम्ररी! सेटिङहरू निष्क्रिय गर्नुहोस् यदि तपाईंले आफ्नो वेबसाइटमा केही बिग्रिएको देख्नुभयो भने।
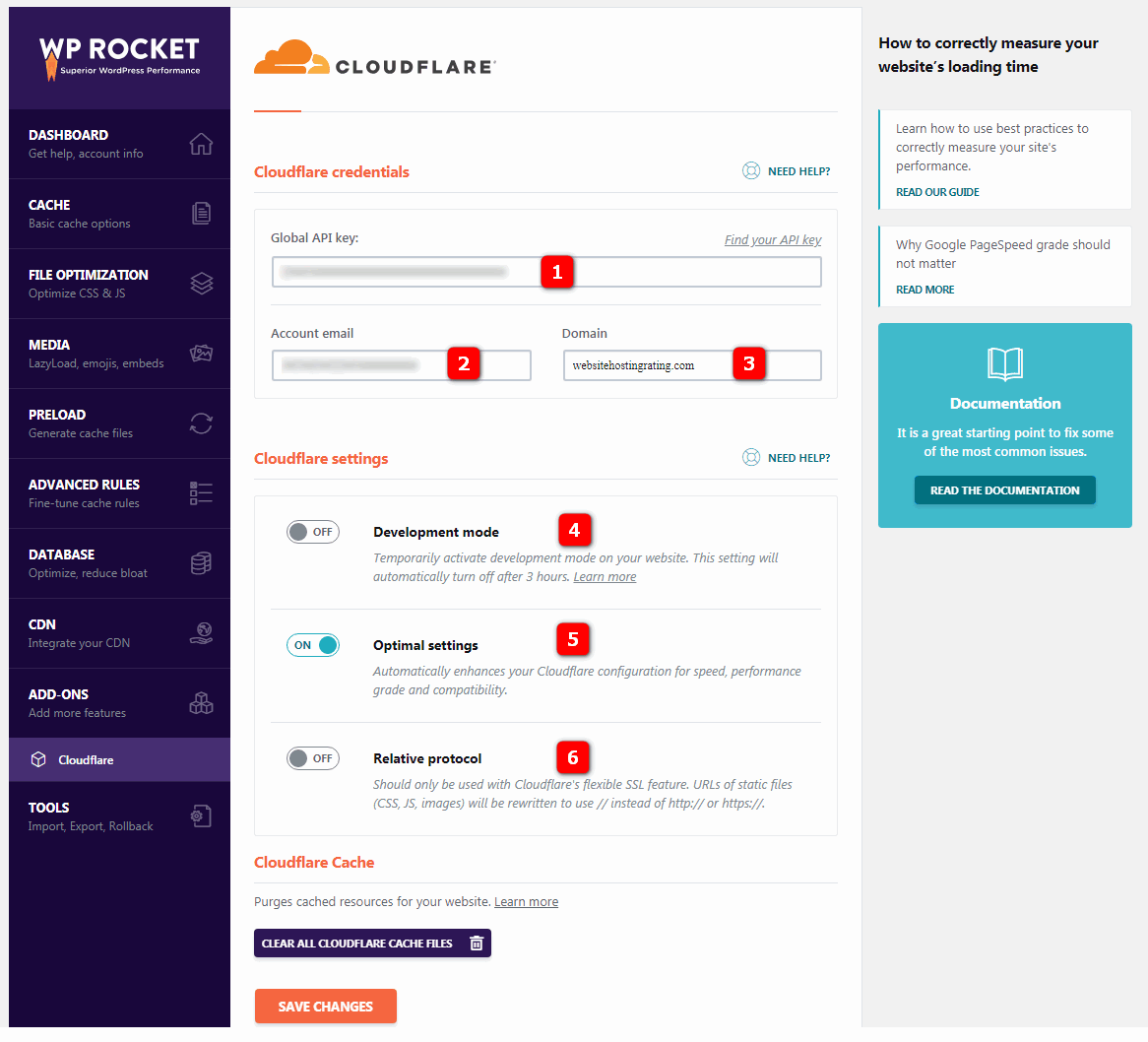
WP Rocket Add-ons (Cloudflare)

WP Rocket ले तपाईंलाई आफ्नो Cloudflare खातालाई यसको एड-अन प्रकार्यसँग एकीकृत गर्न दिन्छ।
1. ग्लोबल API कुञ्जी। तपाईंले आफ्नो Cloudflare खातामा शीर्ष दायाँमा API कुञ्जी फेला पार्नुहुनेछ। केवल आफ्नो प्रोफाइलमा जानुहोस् र तल स्क्रोल गर्नुहोस् र तपाईंले आफ्नो ग्लोबल API कुञ्जी देख्नुहुनेछ। तपाईंले यसलाई WP Rocket मा प्रतिलिपि गरेर टाँस्नुपर्छ।
2. खाता इमेल। यो इमेल ठेगाना हो जुन तपाईंले आफ्नो Cloudflare खाताको लागि प्रयोग गर्नुहुन्छ।
3। डोमेन। यो तपाईको डोमेन नाम हो, जस्तै websitehostingrating.com।
4. विकास मोड। तपाईंको वेबसाइटमा अस्थायी रूपमा विकास मोड सक्रिय गर्नुहोस्। यो सेटिङ 3 घण्टा पछि स्वतः बन्द हुनेछ। तपाईंले आफ्नो साइटमा धेरै परिवर्तनहरू गर्दा यो राम्रो छ।
5. इष्टतम सेटिङहरू। गति, कार्यसम्पादन ग्रेड र अनुकूलताको लागि स्वचालित रूपमा तपाईंको Cloudflare कन्फिगरेसन बढाउँछ। यो विकल्पले इष्टतम Cloudflare सेटिङहरू सक्रिय गर्दछ।
6. सापेक्ष प्रोटोकल। Cloudflare को लचिलो SSL सुविधा संग मात्र प्रयोग गरिनु पर्छ। स्थिर फाइलहरू (CSS, JS, छविहरू) को URL हरू http:// वा https:// को सट्टा // प्रयोग गर्न पुन: लेखिनेछ।
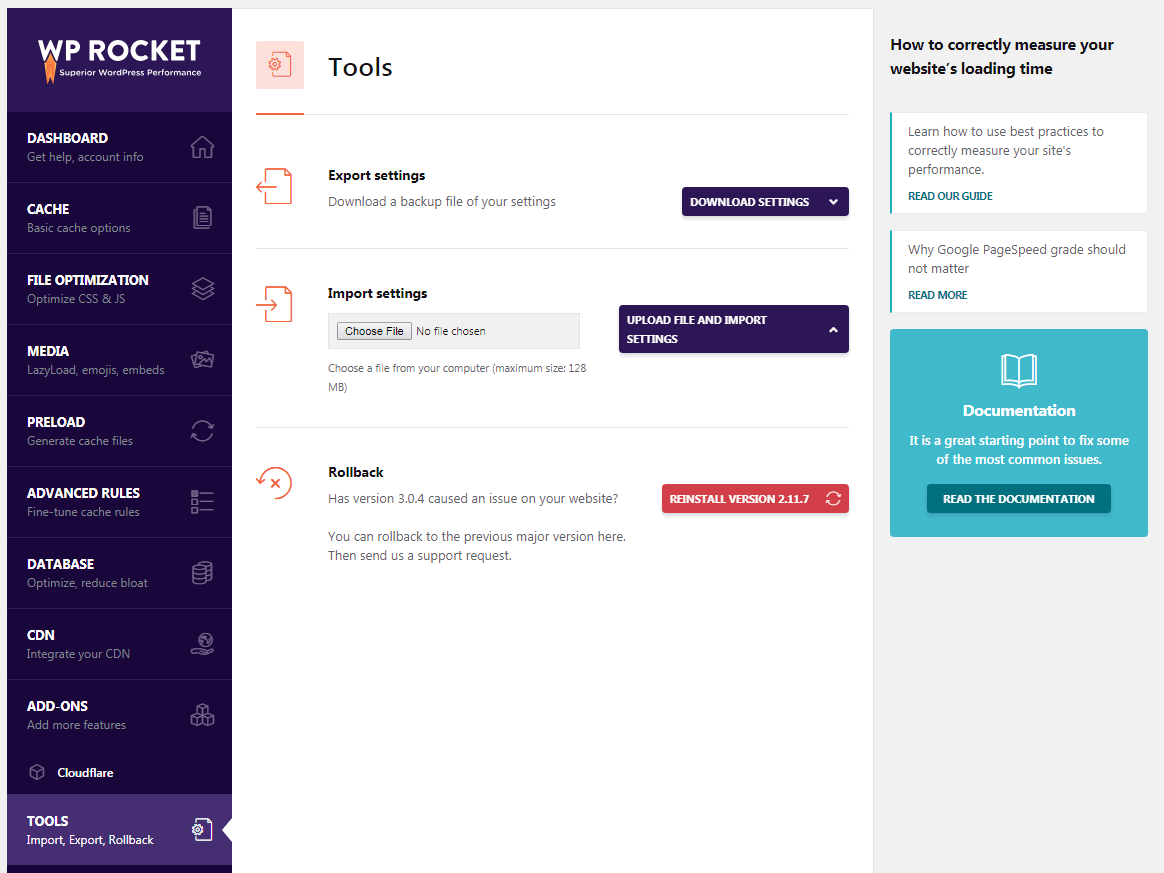
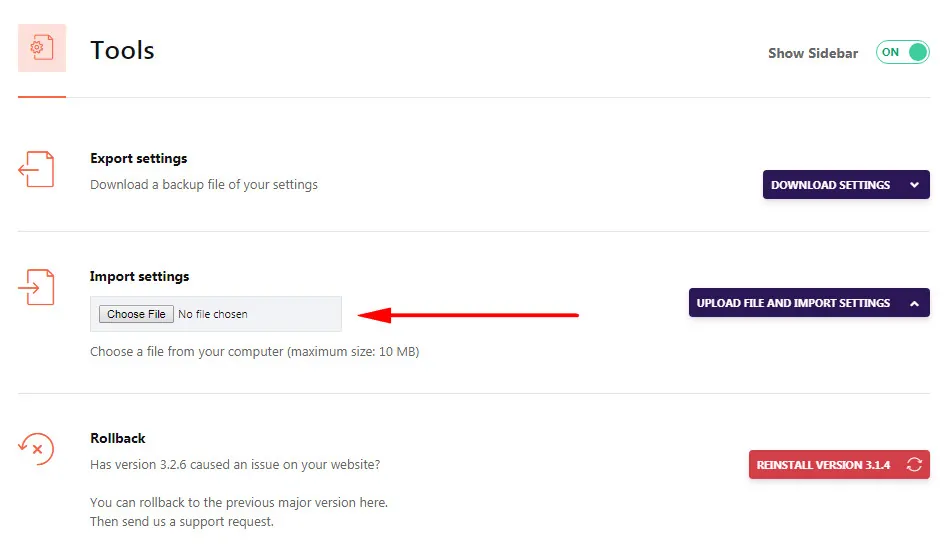
WP रकेट उपकरण

1. सेटिङहरू निर्यात गर्नुहोस् तपाइँलाई तपाइँको WP रकेट सेटिङहरू अर्को साइटमा प्रयोग गर्न निर्यात गर्न दिन्छ।
2. सेटिङ्हरू आयात गर्नुहोस् तपाइँलाई तपाइँको पूर्व कन्फिगर गरिएको WP रकेट सेटिङहरू आयात गर्न दिन्छ।
3. रोलब्याक यदि WP Rocket को नयाँ संस्करणले तपाइँको लागि कुनै समस्या उत्पन्न गर्छ भने तपाइँलाई अघिल्लो संस्करणमा फर्कन अनुमति दिन्छ।
HTTP/2 को लागि WP रकेट कन्फिगर गर्दै
HTTP / 2 HTTP मा एक अपग्रेड हो जुन 1999 देखि वेब सर्भर र ब्राउजरहरू बीचको संचार व्यवस्थापन गर्न को लागी भएको छ। HTTP/2 ले राम्रो डेटा कम्प्रेसन, अनुरोधहरूको मल्टिप्लेक्सिङ, र अन्य गति सुधारहरू मार्फत छिटो पृष्ठ लोडको लागि मार्ग प्रशस्त गर्दछ।
धेरै सर्भरहरू र ब्राउजरहरूसँग HTTP/2 को लागि समर्थन छ, र धेरै वेब होस्टहरू, जस्तै SiteGround, अब HTTP/2 समर्थन गर्नुहोस्। यो HTTP/2 परीक्षक यदि तपाइँको साइट HTTP/2 प्रयोग गर्न सक्षम छ भने तपाइँलाई बताउँछ।
यदि तपाइँको साइट HTTP/2 प्रयोग गर्न सक्षम छ भने तपाइँ कसरी यसको लागि WP रकेट कन्फिगर गर्न सक्नुहुन्छ।
सबै CSS र JS फाइलहरूलाई सकेसम्म थोरै फाइलहरूमा जोड्दै (संयोजन) HTTP/2 को लागि उत्तम अभ्यास होइन र WP Rocket ले तपाईंलाई सिफारिस गर्नुभयो फाइल जडान सक्रिय नगर्नुहोस् मा फाइल अनुकूलन ट्याब.

WP Rocketले you सिफारिस गर्नुभयो यी दुई बाकस अनचेक छोड्नुहोस्। थप जानकारीको लागि हेर्नुहोस् WP रकेट मा यो लेख.
KeyCDN सँग WP रकेट कसरी प्रयोग गर्ने
KeyCDN सँग WP रकेट सेटअप गर्नु एकदम सरल छ। (FYI KeyCDN मैले प्रयोग गर्ने र सिफारिस गर्ने सामग्री वितरण नेटवर्क हो)
पहिले पुल जोन भित्र बनाउनुहोस् KeyCDN। त्यसपछि जानुहोस् CDN ट्याब र जाँच गर्नुहोस् सामग्री वितरण नेटवर्क सक्षम गर्नुहोस् विकल्प।

अब, अपडेट गर्नुहोस् साइटको होस्टनाम यससँग बदल्नुहोस्:" तपाईंले KeyCDN ड्यासबोर्डबाट प्राप्त गर्नुभएको URL सँग फिल्ड (क्षेत्रहरू > तपाईंले सिर्जना गर्नुभएको पुल जोनको लागि जोन URL अन्तर्गत। URL केहि जस्तै देखिन्छ: lorem-1c6b.kxcdn.com)
वैकल्पिक रूपमा, र सिफारिस गरिएको विकल्प, CNAME प्रयोग गर्नुहोस् तपाईको रोजाइको URL को (उदाहरणका लागि https://static.websitehostingrating.com)
कुन वेब होस्टहरूले WP रकेटसँग काम गर्छन्?
WP रकेट लगभग सबै संग उपयुक्त छ वेब होस्टहरू। तर पनि कतिपय, विशेष गरी व्यवस्थित WordPress होस्टहरूको, WP Rocket सँग काम नगर्न सक्छ। यदि तपाइँको होस्टिङ प्रदायक यहाँ तल सूचीबद्ध छैन भने, यसको मतलब यो WP Rocket सँग उपयुक्त छैन भन्ने होइन। 100% निश्चित हुनको लागि उत्तम तरिका भनेको तपाइँको वेब होस्टलाई सम्पर्क गर्नु र सोध्नु हो।
- Kinsta: Kinsta ले WP रकेट संस्करण 3.0 र उच्चलाई मात्र समर्थन गर्दछ। किन्स्टा बिल्ट-इन क्यासिङसँग द्वन्द्व रोक्न WP रकेटको पृष्ठ क्यासिङ स्वचालित रूपमा असक्षम गरिएको छ। Kinsta एक आधिकारिक साझेदार हो WP रकेट को।
- WP Engine: WP रकेट एक मात्र क्यासिङ प्लगइन हो जसलाई अनुमति दिइएको छ WP Engine. WP Engine आधिकारिक साझेदार हो WP रकेट को।
- SiteGround: WP रकेट संग उपयुक्त छ SiteGroundको स्थिर, गतिशील र memcached क्यासिङ। SiteGround आधिकारिक साझेदार हो WP रकेट को।
- A2 होस्टिंग: WP रकेट हो A2 होस्टिङसँग पूर्ण रूपमा उपयुक्त। तर तपाईंले स्थापना गर्नुपर्छ WordPress तपाईंले WP रकेट प्लगइन स्थापना गर्नु अघि तपाईंको साइटमा। A2 Hosting WP Rocket को आधिकारिक साझेदार हो।
- वेबहोस्टप्राप्त: WebHostFace समर्थन गर्दछ (र आधिकारिक साझेदार हो) WP Rocket।
- Savvii: Savvii समर्थन गर्दछ (र आधिकारिक साझेदार हो) WP Rocket।
- FastComet: को लागि विशेष रूपमा अनुकूलित प्याकेज प्रस्ताव गर्दछ WordPress र WP रकेट। FastComet एक आधिकारिक साझेदार हो WP रकेट को।
- Bluehost व्यवस्थित WordPress योजनाहरू: Bluehost व्यवस्थित WordPress योजनाहरू वार्निश कन्फिगरेसनले WP रकेटको मिनिफिकेशन तोड्छ, त्यसैले तपाईंले या त बन्द गर्नुपर्छ Bluehostवार्निश छ, वा WP Rocket को minification बन्द गर्नुहोस्।
- Cloudways WordPress सेवा प्रदायक: Cloudways' Varnish सँग WP Rocket को minification प्रयोग गर्दा, तपाईंले Cloudways अनुप्रयोग सेटिङहरूमा वार्निशको लागि बहिष्करण नियम सिर्जना गर्नुपर्नेछ।
- Flywheel: तपाईंले Flywheel समर्थनलाई सम्पर्क गर्नुपर्छ र तिनीहरूलाई WP Rocket सक्रिय गर्न सोध्नु पर्छ।
- HostGator व्यवस्थित WordPress योजनाहरू: WP रकेट अन अनुमति छैन HostGator व्यवस्थित WordPress सेवा प्रदायक.
- संश्लेषण: W3 कुल क्यास सिन्थेसिसमा पूर्व-स्थापित आउँछ तर मेटाउन र WP रकेटको साथ बदल्न सकिन्छ।
- WebSavers.ca: WebSavers.ca WP Rocket को आधिकारिक साझेदार हो।
WP Rocket अन संग मिल्दो वेब होस्ट बारे थप पढ्नुहोस् https://docs.wp-rocket.me/article/670-hosting-compatibility.
मेरो WP रकेट कन्फिगरेसन फाइल डाउनलोड गर्नुहोस्
मैले यहाँ मेरो साइटमा प्रयोग गर्ने उही WP रकेट कन्फिगरेसन थप्न धेरै सजिलो बनाएको छु। बस यो WP रकेट कन्फिगरेसन फाइल डाउनलोड गर्नुहोस् र त्यसपछि यसलाई WP रकेट प्रशासकको उपकरण खण्डमा आयात गर्नुहोस्।

को एक प्रतिलिपि किन्नुहोस् WP रकेट र त्यसपछि जानुहोस् र मेरो WP रकेट कन्फिगरेसन फाइल डाउनलोड गर्नुहोस् र मैले यो साइटमा सिफारिस गरेको र प्रयोग गर्ने सटीक सेटिङहरू आयात गर्नुहोस्।
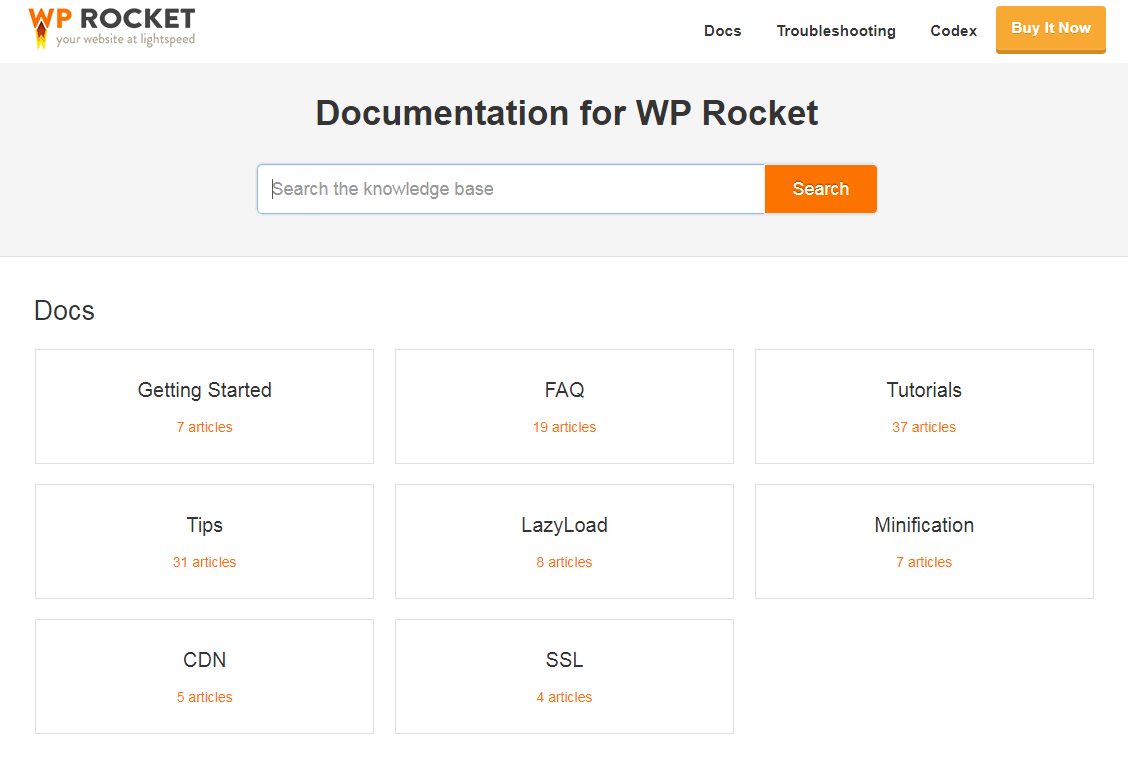
3. WP रकेट मद्दत र आधिकारिक दस्तावेज
यदि तपाइँ एक कारण वा अर्को कारणले WP रकेटको साथ समस्यामा पर्नु भयो भने त्यहाँ धेरै उपयोगी जानकारी उपलब्ध छ WP Rocket को वेबसाइट। याद गर्नुहोस् कि तपाईंले आफ्नो खरिदमा १ वर्षको समर्थन पनि प्राप्त गर्नुहुन्छ।

यहाँ WP रकेट ट्यूटोरियलहरूको सूची छ जुन मैले सबैभन्दा उपयोगी फेला पारेको छु:
- सुरु गर्दै
- होस्टिङ अनुकूलता
- WP रकेटले तपाईंको पृष्ठहरू क्यास गर्दैछ भने कसरी जाँच गर्ने
- WP रकेटको साथ SSL
- CDN सँग WP रकेट
- Cloudflare संग WP रकेट
- 500 आन्तरिक सर्भर त्रुटि समाधान गर्नुहोस्
- Minification मार्फत समस्याहरू समाधान गर्दै
- WP रकेटको लागि NGINX कन्फिगरेसन
को प्रयोग संग तपाईको अनुभव के छ WP रकेट क्यासिङ प्लगइन को लागी WordPress? के मैले कुनै महत्त्वपूर्ण जानकारी छोडेको छु? म तलका टिप्पणीहरूमा यसको बारेमा सबै सुन्न चाहन्छु!
यदि तपाईंले यो WP रकेट सेटअप ट्यूटोरियल उपयोगी फेला पार्नुभयो भने, यसलाई सामाजिकमा साझेदारी गर्न सधैं सराहना गरिन्छ।

