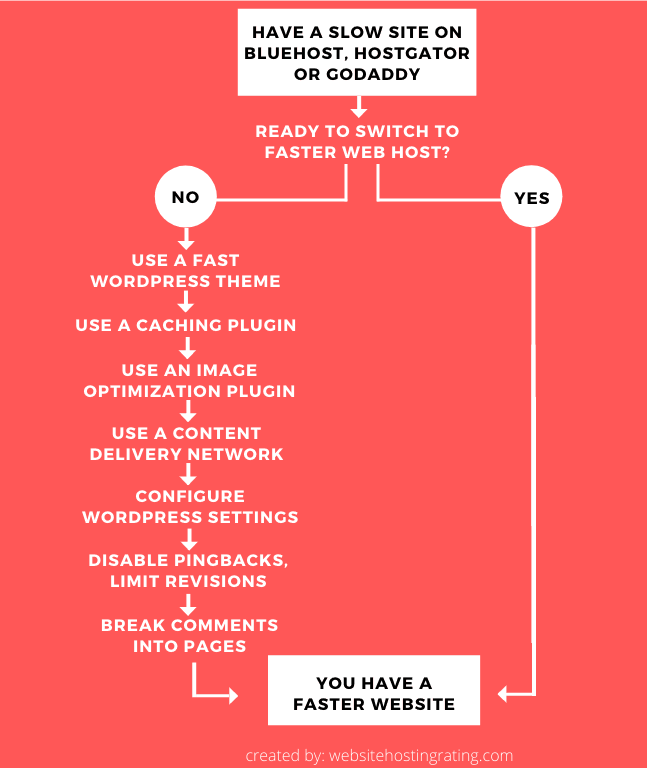
तपाईं र मलाई थाहा छ कि ढिलो वेबसाइट प्रयोगकर्ता सन्तुष्टि, रूपान्तरण, र SEO को लागी खराब छ। यदी तिम्रो WordPress साइट मा Bluehost, HostGator, वा Godaddy ढिलो लोड हुँदैछ, यहाँ म तपाईंलाई कसरी गति बढाउने भनेर देखाउने छु। WordPress साइटहरूमा Bluehost, HostGator, र GoDaddy ⇣.
त्यसैले, ढिलो संग के छ WordPress साइटहरूमा Bluehost, HostGator, र GoDaddy? "बाकस बाहिर" WordPress होस्टिङ सेटअप र सर्भर कन्फिगरेसन अन Bluehost, HostGator, र GoDaddy ढिलो र सुस्त हुन सक्छ (तर सधैं हुँदैन)।
एक ढिलो WordPress साइट मा Bluehost, HostGator, र GoDaddy निश्चित गर्न सकिन्छ (एक निश्चित हदसम्म)।
तर एक मात्र ग्यारेन्टी र वास्तविक "फिक्स" आफ्नो गति बढाउन WordPress साइट मा Bluehost, HostGator, र GoDaddy जस्तै छिटो वेब होस्टमा स्विच गर्नु हो SiteGround (यो किन हो भन्ने बारे थप यहाँ तल).
ढिलो-लोडिङ वेबसाइट हुनु नो-ब्युनो हो - राम्रो छैन! यो प्रयोगकर्ताको सन्तुष्टिको लागि नराम्रो छ (प्रयोगकर्ताहरूले पर्खनेछन् र पर्खनेछन्, र अन्ततः पछाडि बटन थिच्नेछन् र कहिल्यै फर्केर आउने छैनन्), रूपान्तरणको लागि खराब (तपाईंले कम पाउनुहुनेछ। बिक्री वा नेतृत्व) र यो हो SEO को लागी खराब (तपाईसँग तल्लो श्रेणीमा हुनेछ Google). अनुसार Google:
- Pinterest बढेको खोज इन्जिन ट्राफिक र साइन-अप द्वारा 15% जब तिनीहरूले कथित प्रतीक्षा समय घटाए 40%.
- डबल क्लिक by Google फेला पर्यो 53% यदि पृष्ठले भन्दा बढी समय लियो भने मोबाइल साइट भ्रमणहरू त्याग्ने छन् 3 सेकेन्ड लोड गर्न।
- जब केहि पनि पृष्ठ लोड समय आधाले घट्यो, तिनीहरूले बढावा देखे 12-13% बिक्री मा।
गति प्रदर्शन प्रयोगकर्ता अनुभव, प्रयोगकर्ता प्रतिधारण, खोज इन्जिन अप्टिमाइजेसन, र रूपान्तरण सुधार गर्ने बारे हो:

ठीक छ, त्यसैले हामी सहमत हुन सक्छौं कि वेब होस्टिंगको लागि साइट गति महत्त्वपूर्ण छ ...
अब म तपाईंलाई कसरी गति बढाउने भनेर देखाउन जाँदैछु WordPress by ढिलो फिक्सिङ WordPress साइटहरूमा Bluehost, HostGator, र GoDaddy.
सुरू गरौं ...
कसरी गति बढाउने WordPress (मा Bluehost, HostGator, वा GoDaddy)
1. आफ्नो वेबसाइटको गति परीक्षण गर्नुहोस्
तपाईले गर्नु पर्ने पहिलो कुरा हो तपाईको जाँच गर्नुहोस् WordPress साइट लोड समय। यो कति छिटो/ढिलो लोड हुन्छ भनेर जाँच गर्न, तर "गति बढाउनु अघि" प्राप्त गर्न तपाईंको साइटलाई बेन्चमार्क गर्न WordPress"स्कोर।
तपाईको साइट ढिलो छ कि छैन भनी बताउनको लागि एउटा सजिलो तरीका छ।
गति परीक्षण गर्न नि: शुल्क उपकरण जस्तै जानुहोस् GTMetrix or Pingdom, र URL मा प्रविष्ट गर्नुहोस् र सबमिट क्लिक गर्नुहोस्। उपकरणले तपाइँको साइट परीक्षण गर्न केहि सेकेन्ड लिनेछ त्यसपछि यसले तपाइँलाई साइट लोड गर्न सेकेन्डको संख्या देखाउनेछ।

यदि तपाईंको साइटले भन्दा बढी लिन्छ 3 सेकेन्ड लोड गर्नको लागि, त्यसोभए तपाइँसँग एक ढिलो-इश तर ठीक साइट छ र तपाइँसँग केहि राम्रो-ट्युनिङ छ, तर यदि यो भन्दा बढी लिन्छ भने 5 सेकेन्ड त्यसोभए तपाईंसँग ढिलो-लोडिङ साइट र धेरै कामहरू छन्।
राम्रो काम यदि तपाईको WordPress पृष्ठहरू लगभग 1 सेकेन्डमा लोड हुन्छन्। पढ्न जारी राख्नुहोस् यदि तपाईंको Bluehost, HostGator, र GoDaddy साइट लोड ढिलो…
2. छिटो वेब होस्टमा स्विच गर्नुहोस्
तपाईको साइटलाई होस्ट गर्ने कम्पनीले धेरै महत्त्वपूर्ण छ! यो कारण हो कि वेब होस्टिंग # 1 प्रदर्शन कारक हो WordPressको आधिकारिक अनुकूलन गाइड।
फास्ट WordPress सेवा प्रदायक लागि सबैभन्दा महत्त्वपूर्ण कुरा हो आफ्नो गति बढाउँदै WordPress साइट.

यदि तपाईं आफ्नो साइटलाई सकेसम्म छिटो लोड गर्न प्रयास गर्दै हुनुहुन्छ भने, छिटो वेब होस्टमा सर्दै आफ्नो लागि WordPress साइट हो छिटो र गति को ग्यारेन्टी तरीका WordPress.
र, नयाँ वेब होस्टमा जान सजिलो छ - विशेष गरी WordPress साईटहरू।
त्यसैले, किन SiteGround?
किनभने SiteGround तपाईंलाई एक महत्त्वपूर्ण लोड समय सुधार दिनको लागि ग्यारेन्टी नजिक छ।
जब मैले मेरो साइटमा सारियो SiteGround मेरो गृहपृष्ठ लोड समय 6.9 सेकेन्डबाट 1.6 सेकेन्डमा गयो। त्यो हो 5.3 सेकेन्ड छिटो!

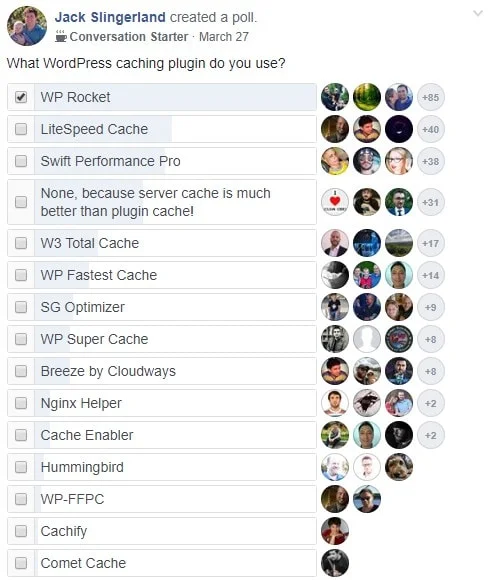
SiteGround यो पनि हो #1 वेब होस्टिंग कम्पनी धेरै फेसबुक सर्वेक्षण/पोलहरूमा:

https://www.facebook.com/groups/wphosting/permalink/1160796360718749/ https://www.facebook.com/groups/wphosting/permalink/917140131751041/ https://www.facebook.com/groups/473644732678477/permalink/1638240322885573/ https://www.facebook.com/groups/wphosting/permalink/1327545844043799/
SiteGroundको गति प्रविधि मानिसहरूलाई सबैभन्दा मनपर्ने मुख्य कुरा हो। तिनीहरूले ट्विटरमा सकारात्मक समीक्षाहरू पनि पाउँछन्:

SiteGround ३ को व्यवस्थापन गरेको छ WordPress सेवा प्रदायक मूल्य निर्धारण योजनाहरू बाट छनौट गर्न:
यो GrowBig योजनाले तपाईंलाई स्टार्टअप र अर्ध-समर्पित होस्टिङ भन्दा २ गुणा बढी सर्भर स्रोतहरू दिन्छ GoGeek योजनाले तपाईंलाई 3x थप सर्भर स्रोतहरू दिन्छ।
GrowBig र GoGeek व्यावसायिक साइट स्थानान्तरण सेवा, दैनिक ब्याकअप, उन्नत NGINX-आधारित डायनामिक क्यास र Memcached क्यासिङ, PHP 7.3 र HTTPS सेटअप, नि: शुल्क क्लाउडफ्लेयर CDN, र धेरै वेबसाइटहरू होस्ट गर्ने क्षमताको साथ आउँछन्। यहाँ एक छ को पूर्ण तुलना SiteGroundको योजनाहरु.
ढिलो साइट खोल्नुहोस् Bluehost, HostGator, वा GoDaddy? आफैलाई एक पक्ष दिनुहोस् र स्विच गर्नुहोस् SiteGround WordPress सेवा प्रदायक (PS तिनीहरूले तपाइँको साइट नि: शुल्क मा स्थानान्तरण गर्नेछ)।
ठीक छ, तर भन्नुहोस् कि तपाइँ वेब होस्ट स्विच गर्न चाहनुहुन्न (भर्खरै)। तपाईं गति बढाउन के गर्न सक्नुहुन्छ Bluehost, HostGator, र GoDaddy साइट?
पढ्न जारी राख्नुहोस् र कसरी पत्ता लगाउनुहोस् ...
3. छिटो प्रयोग गर्नुहोस् WordPress विषय
यदि तपाइँको HostGator वा GoDaddy वा Bluehost WordPress साइट ढिलो छ, तर तपाइँ वेब होस्ट स्विच गर्न चाहनुहुन्न, तब तपाइँले गर्न सक्ने सबैभन्दा ठूलो गति सुधार तपाइँको परिवर्तन गर्नु हो। WordPress विषय।
र एक प्रयोग गर्नुहोस् छिटो WordPress विषय.

यो WordPress तपाईंको साइटले प्रयोग गरिरहेको विषयवस्तुले तपाईंको साइटको गतिमा ठूलो प्रभाव पार्छ। किन?
धेरै WordPress विषयवस्तुहरू छन् खराब कोड गरिएको र आउनुहोस् दर्जनौं श्रोतहरु संग फुलिएको (छविहरू, CSS, र जाभास्क्रिप्ट) जसले तपाईंको वेबसाइटलाई सुस्त बनाउन सक्छ।
यदि तपाइँको विषयवस्तुले सूर्य अन्तर्गत प्रत्येक सुविधा प्रदान गर्दछ, लिपि र स्रोतहरूसँग फुलिएको छ, र धेरै कम-गुणस्तरको कोडको साथ आउँदछ, तपाइँको वेबसाइटको गतिमा असर पर्नेछ।
तपाईंले नयाँ विषयवस्तु स्थापना गर्नु अघि सावधानीको शब्द।
विषयवस्तुहरू स्थापना र प्रयोग गर्न सजिलो छ। तर विषयवस्तु परिवर्तन गर्नु भनेको बटन क्लिक गर्नु मात्र होइन, यो लगभग ग्यारेन्टी छ तपाईंको साइटको उपस्थिति, लेआउट, र यसको कार्यक्षमता पनि गडबड गर्न।
यो वास्तवमा सजिलो छ छिटो वेब होस्टमा स्विच गर्नुहोस् र यो स्विच गर्नु भन्दा त्यसो गर्दा फाइदा उठाउनुहोस् WordPress विषय।
तपाईंले पहिले त्यो प्रयास गर्नुपर्छ, तर यदि तपाईं अझै अगाडि बढ्न र विषयवस्तुहरू स्विच गर्न चाहनुहुन्छ भने, त्यसपछि यहाँ एउटा ट्यूटोरियल छ कसरी सुरक्षित रूपमा विषयवस्तुहरू स्विच गर्ने.
4. क्यासिङ प्लगइन प्रयोग गर्नुहोस्
क्याचिंग स्थिर वेब पृष्ठहरूको प्रतिलिपि राख्ने अस्थायी मेमोरीमा डाटा भण्डारण गर्ने संयन्त्र हो। प्रत्येक पटक प्रत्येक अनुरोधको लागि सर्भर पिंग गरिएको छैन, क्यासिङले सर्भरमा लोड घटाउँछ र छिटो गति प्रदान गर्दछ।
यदि तपाइँ पहिले नै क्यासिङ प्रयोग गर्नुहुन्न भने सेटअप गर्नुहोस् क्यासिङ गति बढाउने ग्यारेन्टी तरिका हो WordPress साथै प्रयोगकर्ता अनुभव बढाउनुहोस्। साथै हामी सबैलाई थाहा छ Google छिटो साइटहरू मनपर्छ, त्यसैले क्यासिङले एसईओ रैंकिंगमा पनि सुधार गर्छ।
WP रकेट एक प्रीमियम हो WordPress क्यासिङ प्लगइन हो सेट अप गर्न सजिलो र लोड समय को गति मा धेरै प्रभावकारी छ आफ्नो वेबसाइट को। खर्च मात्रै लाग्छ $ 49 एक वर्ष र यो मैले प्रयोग गर्ने र सिफारिस गर्ने क्यासिङ उपकरण हो।
WP रकेट सुरु गर्न धेरै सजिलो छ र सबै आवश्यक सुविधाहरूको साथ आउँछ: क्यास प्रिलोडिङ, पृष्ठ क्यासिङ, साइटम्याप प्रीलोडिङ, GZIP कम्प्रेसन, ब्राउजर क्यासिङ, डाटाबेस अप्टिमाइजेसन, Google फन्ट अप्टिमाइजेसन, लेजीलोड गरिएका छविहरू, एचटीएमएल, जाभास्क्रिप्ट, र CSS फाइलहरूको मिनिफिकेशन / कन्कटेनेसन, साथै धेरै धेरै।
यहाँ कसरी गर्ने भन्ने बारे मेरो गाइड छ सिफारिस गरिएका सेटिङहरूसँग WP रकेट कन्फिगर गर्नुहोस्.
WP सुपर क्यास र WP सबैभन्दा छिटो क्यास तपाईंले प्रयोग गर्न सक्ने दुई अन्य क्यासिङ प्लगइनहरू हुन्। उनीहरु दुवै मुक्त। यहाँ छ क्यासिङ प्लगइनहरूको तुलना.
5. छवि अनुकूलन प्लगइन प्रयोग गर्नुहोस्
छविहरू तपाईंको वेबसाइटको डिजाइनको महत्त्वपूर्ण भाग हुन् किनभने तिनीहरू तपाईंको साइटमा आउँदा प्रयोगकर्ताहरूलाई संलग्न गराउँछन्, र प्रयोगकर्ताहरूलाई तपाईंको साइट नछोड्नका लागि राख्छन्।
तर, यदि तपाईंले प्रयोग गर्नुहुने तस्बिरहरू अप्टिमाइज गरिएको छैन भने, तिनीहरूले तपाईंलाई मद्दत गर्नु भन्दा बढी चोट पुर्याउन सक्छ।

छवि बचत गर्दा तपाईंले निश्चित गर्नुपर्छ कि तपाईं सही छवि ढाँचा प्रयोग गर्नुहोस्.
.PNG उच्च गुणस्तर र ठूलो साइज छविहरू उत्पादन गर्दछ र मुख्य रूपमा ग्राफिक्स, लोगो, चित्रण, आइकनहरू, वा तपाईंलाई पृष्ठभूमि पारदर्शी हुन आवश्यक पर्दा प्रयोग गरिन्छ।
.JPG मुख्यतया हो फोटोहरूको लागि प्रयोग गरिन्छ र गुणस्तर र फाइल साइजको राम्रो सन्तुलनले सामान्यतया JPG लाई वेबको लागि थप उपयुक्त बनाउँछ।
अर्को, तपाईंलाई चाहिन्छ आफ्नो छविहरू कम्प्रेस र रिसाइज गर्नुहोस्.
सुसमाचार यो हो कि त्यहाँ साँच्चै महान को गुच्छा छ WordPress सबैमा एक छवि अनुकूलन प्लगइनहरू तपाईं छवि अनुकूलन प्रक्रिया स्वचालित गर्न प्रयोग गर्न सक्नुहुन्छ।
यहाँ दुईवटा सबै-मा-एक प्लगइनहरू छन् जुन मैले सिफारिस गर्छु:

अनुकूलन तपाईंको छविहरू लिन्छ र तिनीहरूलाई क्लाउडमा स्वचालित रूपमा तपाईंको लागि अनुकूलित गर्दछ।
- हानिरहित र हानिरहित कम्प्रेसन प्रयोग गर्दछ।
- क्लाउडमा छविहरूलाई अप्टिमाइज गर्दछ, त्यसपछि अनुकूलित छविहरूलाई CDN मार्फत सेवा गरिन्छ जसले तिनीहरूलाई छिटो लोड गर्दछ)।
- आगन्तुकको ब्राउजर र भ्यूपोर्टको लागि सही छवि आकार छान्छ।
- छविहरू प्रदर्शन गर्न अल्छी लोडिङ प्रयोग गर्दछ।

ShortPixel क्लाउडमा तपाईंको छविहरूलाई स्वचालित रूपमा अप्टिमाइज गर्दछ।
- हानिपूर्ण, चमकदार र हानिरहित कम्प्रेसन प्रयोग गर्दछ।
- क्लाउडमा छविहरूलाई अप्टिमाइज गर्दछ, त्यसपछि अनुकूलित छविहरूलाई CDN मार्फत सेवा गरिन्छ जसले तिनीहरूलाई छिटो लोड गर्दछ)।
- तपाईंलाई PNG लाई JPG मा स्वतः रूपान्तरण गर्न दिन्छ।
- तपाईंका छविहरूको WebP संस्करणहरू सिर्जना गर्न सक्नुहुन्छ।
छवि अप्टिमाइजेसन प्लगइन छान्दा सबैभन्दा महत्त्वपूर्ण कुरा भनेको क्लाउडमा छविहरूलाई अनुकूलन र कम्प्रेस गर्ने एउटा छनौट गर्नु हो। किनभने यसले तपाईंको साइटमा लोड घटाउँछ।
6. सामग्री वितरण नेटवर्क (CDN) प्रयोग गर्नुहोस्
A सामग्री वितरण नेटवर्क (CDN) तपाईंको वेबसाइटको सबै स्थिर सम्पत्तिहरू (छविहरू, CSS, JavaScript) लिन्छ र तिनीहरूलाई एक सर्भरमा डेलिभर गर्दछ जुन भौगोलिक रूपमा जहाँ आगन्तुकले तपाईंको साइट पहुँच गरिरहेको छ। यसले डाउनलोड समय घटाउँछ।

तपाइँको स्थिर सम्पत्तिहरू भौगोलिक रूपमा अनुकूलित सर्भरहरूको नेटवर्कमा भण्डारण गरेर, तपाइँ पृष्ठ लोड समय र विलम्बताहरूलाई उल्लेखनीय रूपमा कम गर्न सक्नुहुन्छ।
त्यहाँ सबैभन्दा लोकप्रिय र CDN को लागी सजिलो क्लाउडफ्लेयर हो।
सबै SiteGround योजनाहरू आउँछन् नि: शुल्क Cloudflare CDN र Cloudflare द्वारा प्रदान गरिएका अन्य सबै गति र सुरक्षा सुविधाहरूमा सजिलो पहुँच। Bluehost र HostGator, तर GoDaddy होइन, Cloudflare सँग पनि आउँछ सिधै तपाईको होस्टिंग खातामा निर्मित।
7. नवीनतम PHP संस्करण प्रयोग गर्नुहोस्
को ब्याकइन्ड WordPress द्वारा संचालित छ MySQL र PHP। MySQL डाटाबेस व्यवस्थापन प्रणाली हो, र PHP सर्भर-साइड स्क्रिप्टिङ भाषा हो। PHP को लागि धेरै महत्त्वपूर्ण छ WordPress, यो कोर/ब्याकइन्ड र प्लगइन र थिमहरूमा प्रयोग गरिन्छ।
PHP 8 पछिल्लो रिलीज हो र यसमा गति, कार्यसम्पादन, र सुरक्षाको सन्दर्भमा उल्लेखनीय सुधारहरू छन्। PHP 8 आधिकारिक रूपमा चलाउन सिफारिस गरिएको आवश्यकताको रूपमा सूचीबद्ध गरिएको छ WordPress, अनि तपाइको WordPress होस्ट गर्नुपर्छ कम्तिमा PHP 7 वा उच्च प्रयोग गर्नुहोस्, किनकि यो गति, कार्यसम्पादन, र सुरक्षा लाभहरूको भारको साथ आउँछ।

यदि तपाइँको होस्टिंग प्रदायकले PHP 7 प्रस्ताव गर्दैन भने, यो तपाइँको बारेमा सोच्ने समय हो वेब होस्ट स्विच गर्दै। राम्रो कुरा यो हो कि तपाइँ एकल क्लिकमा PHP संस्करणहरू परिवर्तन गर्न सक्नुहुन्छ (र कुनै अन्य कन्फिगरेसन आवश्यक पर्दैन, र तपाइँले तत्काल बढावा देख्नुहुनेछ)।
यहाँ PHP संस्करण कसरी परिवर्तन गर्ने भन्ने छ Bluehost, HostGator, र GoDaddy.
- https://my.bluehost.com/hosting/help/php-version-selection-php-config
- https://www.hostgator.com/help/article/php-configuration-plugin
- https://www.godaddy.com/help/view-or-change-your-php-version-in-web-and-classic-hosting-3937
Config. कन्फिगर गर्नुहोस् WordPress सेटिङ
मलाई मनपर्छ WordPress किनभने यो साँच्चै शक्तिशाली र प्रयोग गर्न सरल छ। तर पर्दा पछाडि धेरै कुरा भइरहेका छन्, र WordPress HTTP अनुरोधहरू सिर्जना गर्ने सेटिङहरू, स्क्रिप्टहरू र प्रकार्यहरूको भारको साथ आउँदछ जुन तपाईंलाई आवश्यक नहुने स्रोतहरू लिन्छ। यी कार्यहरू र चलिरहेको प्रक्रियाहरू ढिलो हुन सक्छ तपाईंको साइट।
उदाहरण को लागी, बक्स बाहिर, WordPress तपाईको साइटको प्रत्येक पृष्ठमा इमोजीहरू लोड गर्दछ। इमोजिस असक्षम गरेर, यो स्क्रिप्ट अब लोड हुने छैन र परिणाम स्वरूप, यसले तपाईंको समग्र संख्या घटाउनेछ। HTTP अनुरोध र तपाईंको पृष्ठ आकार।

गैर-आवश्यक सेटिङहरू असक्षम गर्दै तपाईलाई आवश्यक पर्दैन तपाईको समग्र HTTP अनुरोधहरूको संख्या र तपाईको पृष्ठ आकार घटाउनेछ, जसले बदलामा गति र कार्यसम्पादन बढाउँछ।
त्यहाँ राम्रो र प्रयोग गर्न सरल को गुच्छा छ WordPress प्रदर्शन अनुकूलन प्लगइनहरू:
- कलाकारहरू ($ 24.95/वर्ष बाट सशुल्क प्लगइन)
- स्पष्ट (नि:शुल्क प्लगइन)
- WP असक्षम गर्नुहोस् (नि:शुल्क प्लगइन - तर यसको लागि अद्यावधिक गरिएको छैन WordPress 5.0)
यी प्लगइनहरू कसरी कन्फिगर गर्ने भनेर ट्यूटोरियलहरू तिनीहरूको सम्बन्धित डाउनलोड पृष्ठहरूमा फेला पार्न सकिन्छ।
9. पिंगब्याकहरू, ट्र्याकब्याकहरू, र सीमित संशोधनहरू असक्षम गर्नुहोस्
Pingbacks र Trackbacks टाढा छन् लिङ्क सूचनाहरू जसले अरूलाई सचेत गराउँछ WordPress तपाईंले तिनीहरूलाई लिङ्क गर्नुभएको साइटहरू, र यसको विपरित, अन्य साइटहरूले तपाईंलाई लिङ्क गरेका छन्।
यो उपयोगी कार्यक्षमता जस्तो लाग्न सक्छ तर यो होइन। किनभने यसले धेरै राख्छ तपाईंको सर्भर स्रोतहरूमा लोड गर्नुहोस्, "pinging" ले अनुरोधहरू उत्पन्न गर्दछ WordPress.
प्लस पिंगब्याक र ट्र्याकब्याकहरू व्यापक रूपमा छन् स्प्यामको लागि दुरुपयोग र DDoS आक्रमणहरूको साथ वेबसाइटहरूलाई लक्षित गर्दा।

तपाईंले पिंगब्याकहरू र ट्र्याकब्याकहरू बन्द गर्नुपर्छ सेटिंग्स → छलफल। केवल अचयन गर्नुहोस् "लेखबाट लिङ्क गरिएका कुनै पनि ब्लगहरूलाई सूचित गर्ने प्रयास गर्नुहोस्" र "नयाँ लेखहरूमा अन्य ब्लगहरू (पिङब्याक र ट्र्याकब्याकहरू) बाट लिङ्क सूचनाहरूलाई अनुमति दिनुहोस्", र यसले तपाईंलाई गति बढाउन मद्दत गर्नेछ WordPress केहि बढि।
WordPress सँगआउछ निर्मित संशोधन नियन्त्रण तपाईंले सिर्जना गर्नुभएको कुनै पनि पोस्ट वा पृष्ठहरूको लागि। यो एक राम्रो सुविधा हो तर यसले नेतृत्व गर्न सक्छ अनावश्यक ब्लोट तपाईंको WordPress डाटाबेस
जब तपाइँ सामग्री लेख्दै हुनुहुन्छ, सम्पादन गर्दै हुनुहुन्छ र अद्यावधिक गर्नुहुन्छ WordPress धेरै बचत गरिएका संशोधनहरू सिर्जना गर्दछ। संशोधन संख्या सीमित गर्दै जुन प्रति पोस्ट वा पृष्ठ भण्डारण गर्न सकिन्छ तपाईंको डाटाबेसमा ठाउँ खाली हुनेछ।
WP संशोधन नियन्त्रण एक नि:शुल्क प्लगइन हो जसले तपाईंलाई पोस्ट र पृष्ठहरूको लागि बचत गरिएका संशोधनहरूको संख्या निर्दिष्ट गर्न दिन्छ। 5 जस्तै केहिमा संशोधनहरू सीमित गर्नाले संशोधनहरूलाई हातबाट बाहिर निस्कनबाट जोगाउनेछ, विशेष गरी यदि तपाईंले धेरै अद्यावधिक गर्नुभयो भने।
10. धेरै पृष्ठहरूमा टिप्पणीहरू तोड्नुहोस्
ब्लग पोष्टहरूमा संलग्न प्रयोगकर्ताहरूबाट टिप्पणीहरू प्राप्त गर्नु राम्रो कुरा हो, तर पृष्ठमा धेरै टिप्पणीहरूले पृष्ठ लोड सुस्त बनाउँछर त्यो नराम्रो कुरा हो।
समाधान भनेको धेरै पृष्ठहरूमा टिप्पणीहरू तोड्नु वा पृष्ठांकन गर्नु हो। र यो गर्न सजिलो कुरा हो WordPress:

तपाईंको WordPress admin मा जानुहोस् सेटिङहरू → छलफल र चेक गर्नुहोस् "पृष्ठहरूमा टिप्पणीहरू तोड्नुहोस्" विकल्प। त्यसपछि तपाइँ प्रत्येक पृष्ठमा तपाइँले चाहानु भएको टिप्पणीहरूको संख्या प्रविष्ट गर्नुहोस् (जस्तै 5), र तपाइँ तिनीहरूलाई कसरी प्रदर्शन गर्न चाहनुहुन्छ (जस्तै नयाँ देखि पुरानो)।
सारांश - कसरी आफ्नो गति बढाउने WordPress साइट मा Bluehost, HostGator वा GoDaddy
छिटो वेब होस्टमा स्विच गर्दै ढिलो गति बढाउने सबैभन्दा छिटो र सजिलो तरिका हो WordPress साइट मा Bluehost, HostGator, र GoDaddy।
तर यदि यो सम्भावना छैन भने, र तपाइँ तपाइँको हालको वेब होस्ट संग रहनु पर्छ, तब यो ब्लग पोष्टले अप्टिमाइजेसन प्रविधि र उपकरणहरूको दायरालाई रेखांकित गरेको छ जुन तपाइँले गति बढाउन सक्नुहुन्छ। WordPress.
PS यदि तपाईं ए मा सर्नु भएको छ छिटो वेब होस्ट, त्यसपछि टिप्पणीहरूमा गति सुधार अघि र पछि पोस्ट गर्न स्वतन्त्र ...