블로그 사람들이 자신의 생각, 아이디어 및 경험을 세상과 공유하는 대중적인 방법이 되었습니다. 그러나 너무 많은 블로그가 있기 때문에 군중에서 눈에 띄는 것이 어려울 수 있습니다. 영감이 들어오는 곳입니다. 이 기사에서 우리는 10 영감을 주는 블로그 페이지 예시 창의성, 개성 및 사용자 참여를 보여줍니다.
블로그는 힘든 일입니다. 블로그 주인으로서, 나는 이것을 증명할 수 있습니다. 나는 많은 밤을 깨어있는 작은 시간에 보냈습니다. 완벽한 기사를 만드십시오 내 독자들을 위해.
그만한 가치가 있습니까?
전혀. 고품질 블로그를 갖는 것은 내 웹사이트에 대한 유기적이고 무료인 트래픽을 유도하기 때문에 내 비즈니스에 필수적입니다. 무료 트래픽이 무엇인지 아십니까? 수익!
모든 사람이 관심을 끌기 위해 경쟁하고 검색 엔진 결과에서 찾기 어려운 XNUMX위 자리를 차지하기 위해 경쟁하는 이 시대에, 귀하의 웹사이트에 블로그를 구축하는 것이 그 어느 때보다 중요해졌습니다.
블로그는 귀하(및 귀하의 브랜드)를 틈새 시장의 시장 리더이자 권위자. 그리고 더 많은 사람들이 귀하를 신뢰할수록 귀하의 브랜드를 더 많이 사용하고 다른 사람들과 공유할 것입니다.
하지만 내가 말했듯이. 블로그는 식은 죽 먹기가 아닙니다. 아름다운 블로그 페이지를 만들기 위해 진지한 노력을 기울여야 합니다. 난 항상 공부하고 있어 내가 배울 수 있는 것을 보기 위해 다른 사람들의 블로그 페이지 당신도 그래야 합니다. 여기에서 성공적인 블로그를 시작하는 방법에 대한 가이드를 확인하세요..
자, 한번 살펴봅시다 영감을 주는 블로그 페이지 함께.
차례
영감을 주는 10가지 블로그 페이지 예시
블로그 페이지의 모양과 작동 방식을 파악하는 가장 좋은 방법은 기존 블로그를 공부합니다. 시작하기 좋아하고 존경하는 브랜드, 거기에서 일하십시오.
그 와중에 여기 영감을 주는 블로그 페이지 예제를 엄선했습니다. 여기에는 독자를 끌어들이고 주의를 끄는 데 필요한 모든 것이 포함되어 있습니다. 나는 당신이 나만큼 그들을 좋아하기를 바랍니다.
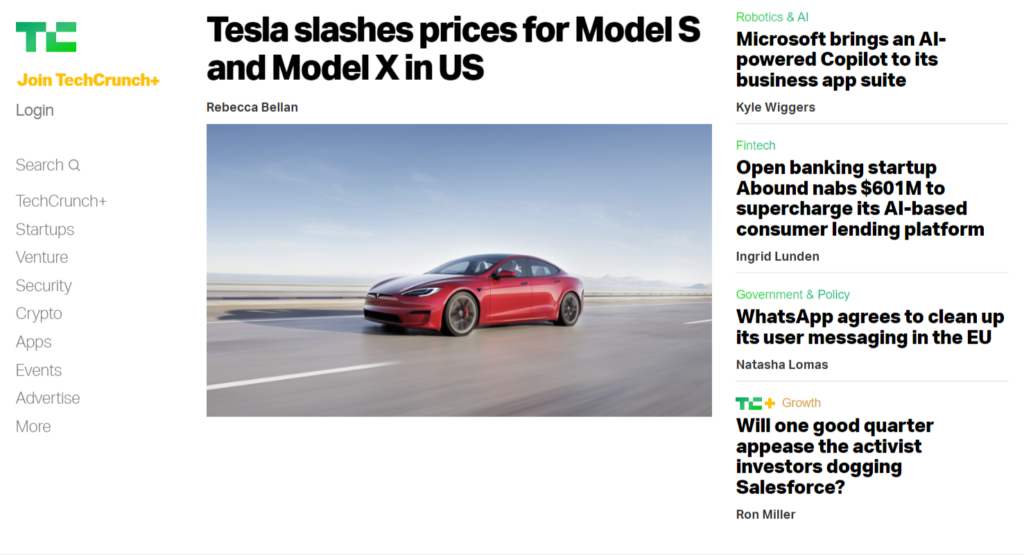
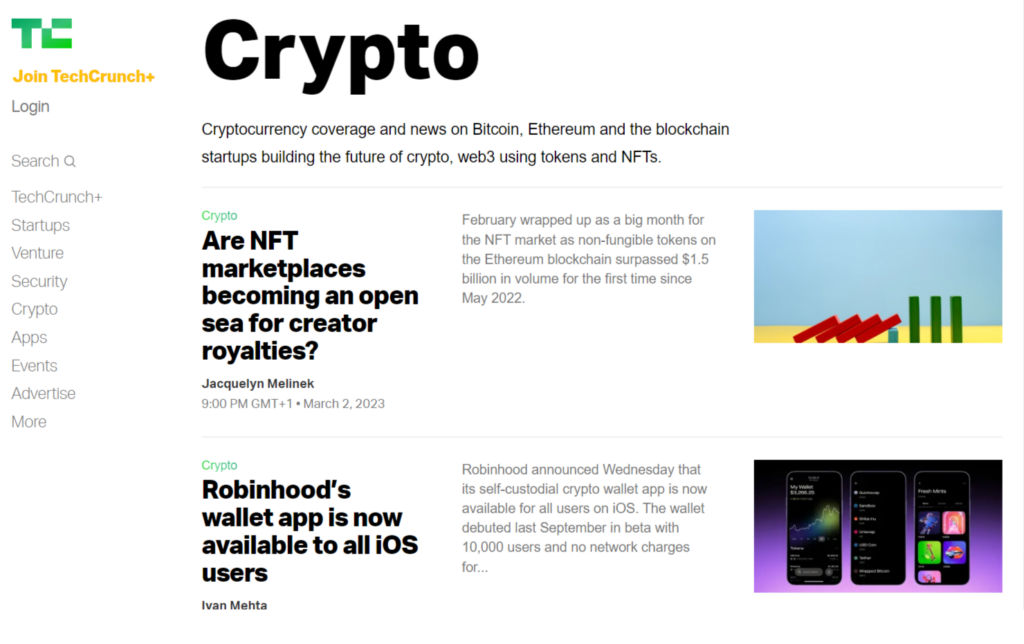
1. 테크 크런치

TechCrunch는 신생 기업 및 하이테크 비즈니스에 기사를 제공하는 데 중점을 둔 온라인 블로그/신문입니다. 2005년부터 운영되어 왔으며 신뢰할 수 있고 신뢰할 수 있는 기술 및 디지털 기반 정보 소스로 자리 잡았습니다.
TechCrunch 웹사이트에는 다양한 무료 기사가 있습니다. 또는 등록하여 프리미엄 TechCrunch+ 콘텐츠에 액세스하고 읽을 수 있습니다.
플랫폼은 매일 많은 콘텐츠를 다루므로 기사가 빠르게 움직입니다. 따라서 다음이 필수적입니다. 독자는 최신 헤드라인을 쉽게 찾고 관심 있는 주제를 빠르게 검색할 수 있습니다.

TechCrunch는 이 문제를 다음과 같이 해결했습니다. 속보 기사를 페이지 상단에 바로 표시합니다. 아래로 스크롤하면 다음을 수행할 수 있습니다. "최신" 기사 목록 보기 그래서 당신은 새로운 것을 한눈에 정확히 볼 수 있습니다.
특정 항목을 찾고 있는 경우 페이지에는 주제 목록 화면 왼쪽에 표시되어 엄청나게 다양한 주제를 클릭하기 쉽습니다.
특정 항목을 찾고 싶다면, 검색창이 있습니다 원하는 것을 찾을 수 있도록 도와줍니다.

블로그 페이지는 읽기 쉬운 굵은 산세리프 글꼴을 사용합니다. 헤드라인은 짧고 간결하지만 유익한 정보, 짧은 설명은 기사를 클릭하지 않고도 기사에 대한 자세한 내용을 알려줍니다.
이미지는 관련이 있지만 명확하게 가져온 것입니다. 재고 사진 웹사이트. 하지만 TechCrunch는 하루에 여러 개의 기사를 작성하고 있기 때문에 이 부분은 생략하겠습니다.
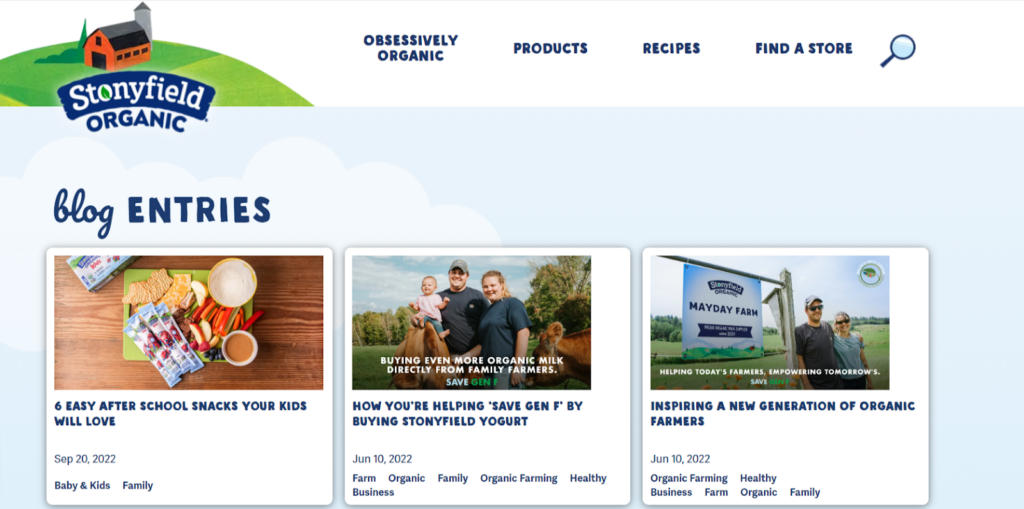
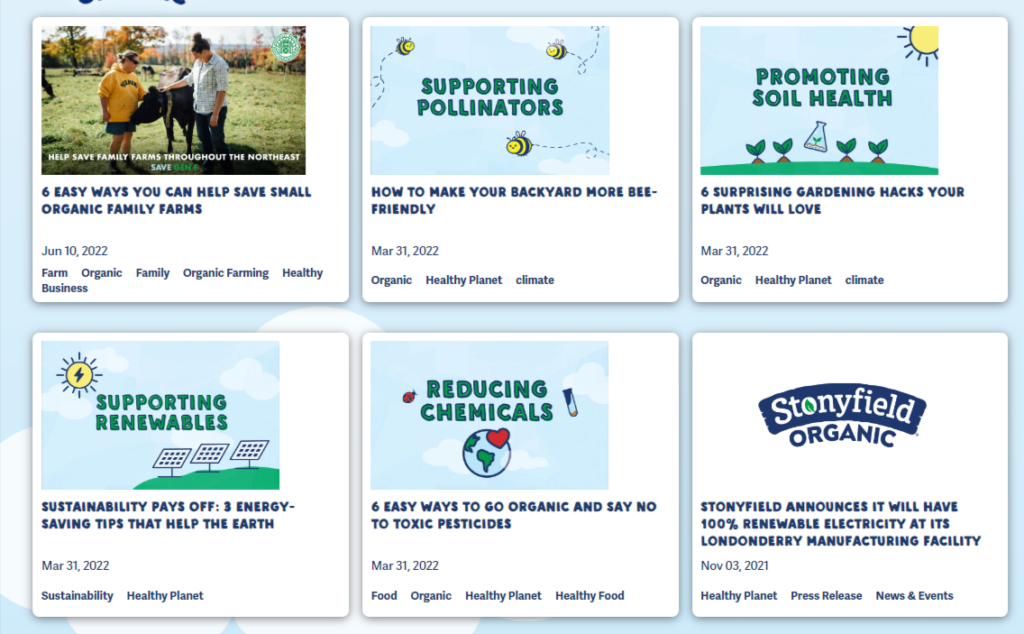
2. 스토니필드 오가닉

Stonyfield는 뉴햄프셔에 위치한 가족이 운영하는 유기농 농장입니다. 농장에는 수천 마리의 젖소가 있는 200,000에이커의 집이 있습니다. 1983년에 설립된 이 회사는 지속 가능한 방식으로 요구르트와 우유를 생산합니다.
사이트의 블로그는 정확히 "브랜드"인 페이지를 생성하는 완벽한 예입니다. 즉시 당신은 의 일관된 사용을 볼 수 있습니다 일치하는 이미지와 삽화 웹 사이트의 나머지 부분과 함께 이동합니다.
적절한 사진을 찾을 수 없을 때 같은 디자이너가 만든 일러스트레이션 사용 또는 그들의 로고. 결과는 클릭을 유도하는 매우 매력적인 페이지입니다.

농장의 제품에 대해 끝없이 이야기하는 것보다. 대신 Stonyfield는 독자에게 중요한 주제에 초점을 맞춥니다. 지속 가능성, 재생 가능 에너지, 유기농 식사 및 소규모 농장 관행은 모두 일반적인 주제이며 브랜드가 구현하는 모든 것.

페이지 자체는 친근한 글꼴을 사용하여 깔끔하게 배치 각 블로그 제목에 대해 주제에 대해 더 많이 이해하는 데 도움이 되는 키워드와 함께. 페이지에 검색 표시줄이 없지만 특정 주제를 클릭할 수 있는 섹션이 있습니다. 관련 기사를 불러옵니다.
대체로 이것은 조화로운 디자인의 좋은 예 가능한 최상의 방법으로 브랜드를 캡슐화합니다.
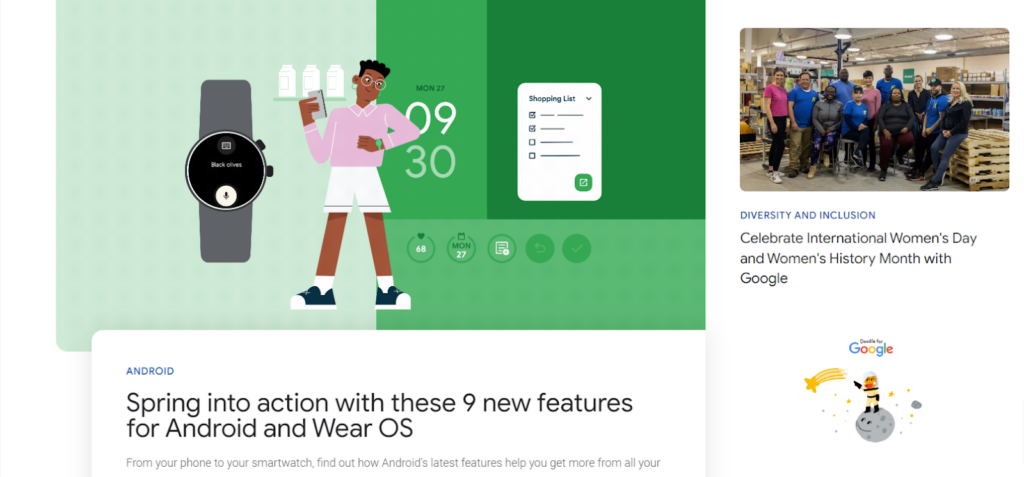
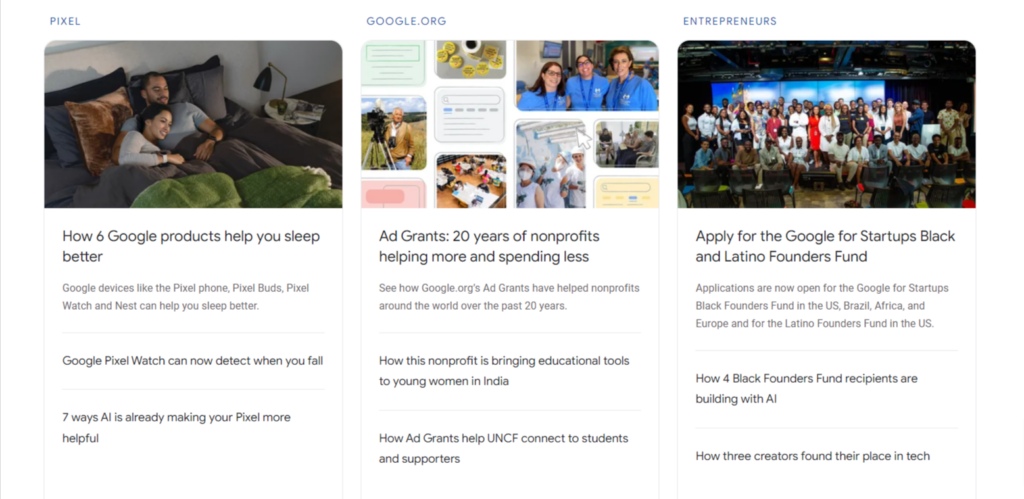
3. Google

Google. 우리 웹사이트에서 가치 있고 검색 가능한 콘텐츠를 제공하기 위해 노력하는 주된 이유입니다. 따라서 회사가 제공하는 이유는 블로그 페이지에 포함되어야 하는 내용의 빛나는 예입니다.
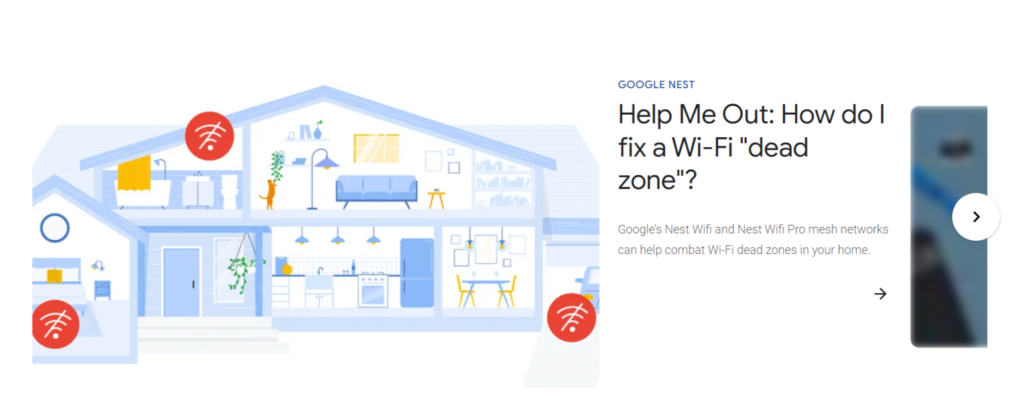
그리고 그것은 빛납니다. 기술의 최첨단에 있는 기업은 가능한 한 해당 기술을 절대적으로 활용해야 하며, Google 부드러운 상호 작용과 함께 특집 기사에 애니메이션 일러스트레이션을 추가하여 이를 수행합니다. 기사 섬네일 위로 마우스를 가져갈 때.

페이지 레이아웃이 복잡하여 획일적인 "블록" 레이아웃에서 벗어남 대신 탐색하기 쉬우면서도 흥미를 더하는 비대칭 스타일이 특징입니다.
주요 기사 및 최신 기사가 눈에 잘 띄게 표시됩니다. 페이지 상단에. 아래로 스크롤하면 다음과 같이 표시됩니다. 사이드 스크롤링 섹션 t모자는 특정 주제와 관련된 기사 제목을 표시합니다. 이것은 어수선한 느낌 없이 한 페이지에 많은 정보를 포함하는 깔끔한 방법입니다.

Google 많은 블로그 기사가 시그니처 스타일의 일러스트레이션이 특징입니다. 그들은이야 사진 이미지와 섞여서 그러나 페이지에 다양성을 추가합니다. Product Sans 사용 – Google의 자체 글꼴 – 모두가 쉽게 읽을 수 있습니다.
내 의견으로는, Google 확실히 블로그 페이지를 못 박았습니다 검색 엔진이 원하는 것에 대한 자체적인 높은 기준에 도달했습니다.
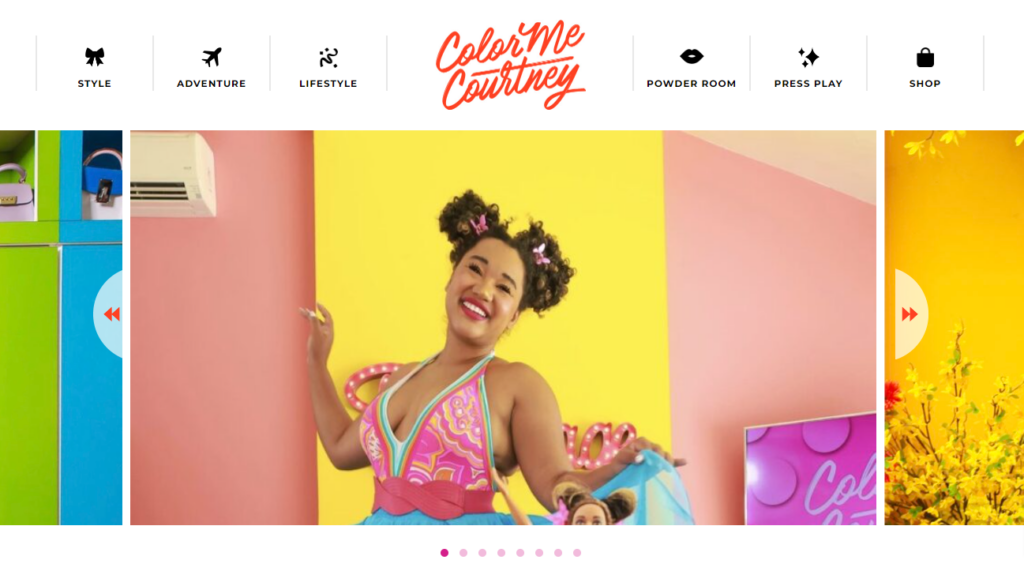
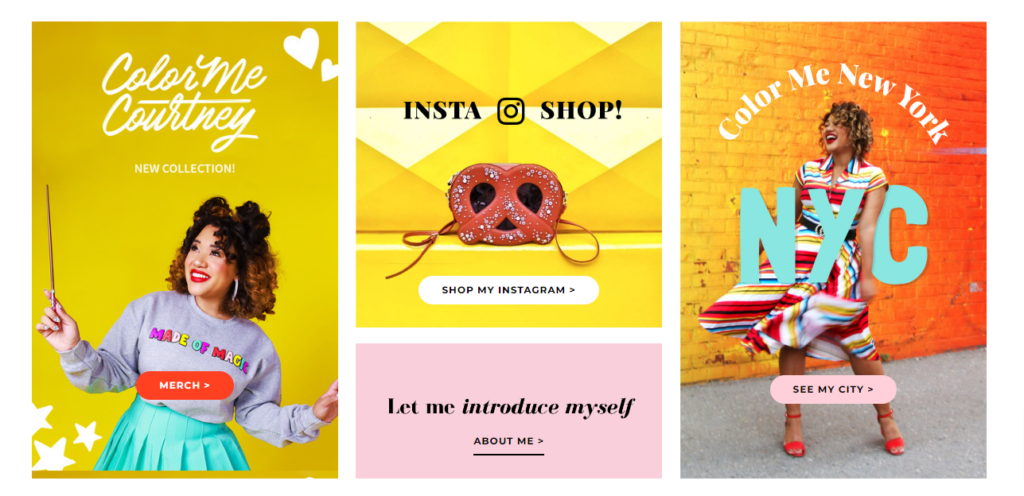
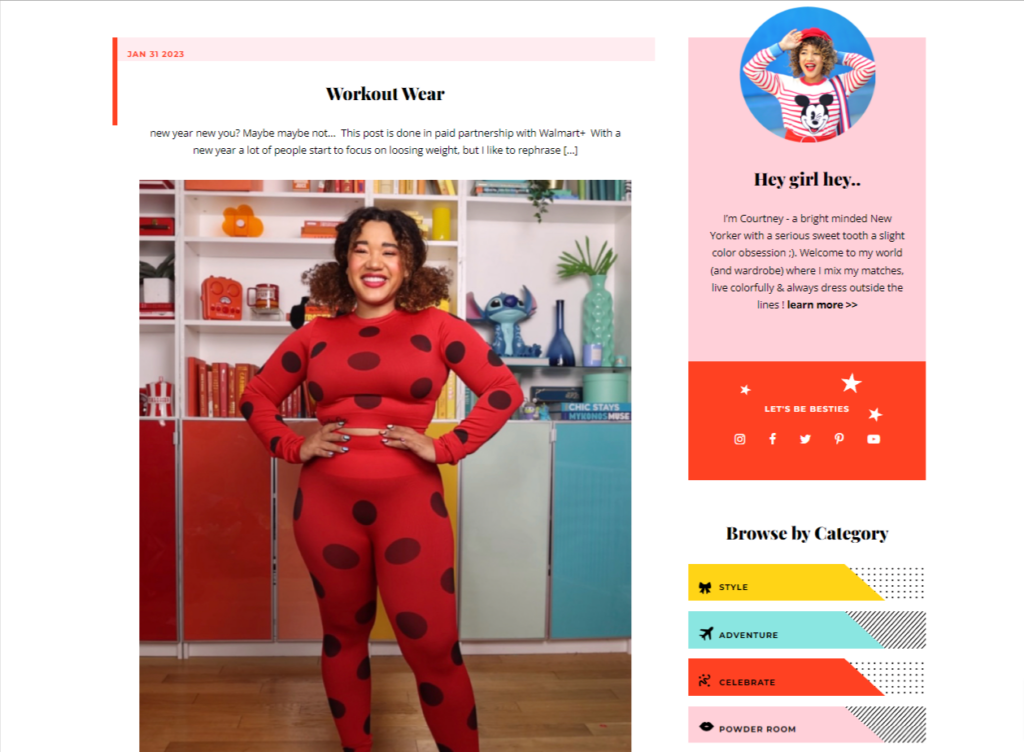
4. 컬러 미 코트니

Color me Courtney만큼 시각적으로 매력적인 블로그 페이지는 거의 없습니다. 뉴욕에 기반을 둔 이 패셔니스타는 밝고 대담한 색상에 대한 그녀의 사랑을 블로그. 그녀의 기사 포괄 성과 자신감을 고취하고 청중이 "선 밖에서 옷을 입도록"권장합니다.
당신은 내가 당신에게 말할 필요가 없습니다 이 블로그 페이지가 얼마나 놀라운 요소를 가지고 있는지. 즉시 제공됩니다 눈을 위한 다채로운 향연. 이미지부터 페이지 자체의 색상 요소에 이르기까지 모든 것이 매끄럽게 일치하여 재미있고 유쾌한 디자인.

페이지 레이아웃 기능 스크롤 배너 이미지 상단에 특집 기사를 보여줍니다. 페이지를 더 아래로 스크롤하면 많은 작은 섹션 탐색하고 클릭합니다.
페이지는 확실히 바쁜, 그러나 그것은 테마 플러스와 일치합니다. 스크롤하고 각 섹션을 발견하는 것은 흥미진진합니다. 따라서 각 섹션의 내용이 항상 명확하지 않다는 것은 중요하지 않습니다. 특별한 것을 찾고자 하는 사람들을 위해, 페이지 상단에 검색 표시줄이 있습니다.

밝은 스타일에 추가하려면 기사의 "지금 읽기"버튼을 클릭하면 약간의 처리가 제공됩니다. "팝" 애니메이션, 페이지의 다른 곳에서 다른 항목을 찾을 수 있습니다. 귀여운 애니메이션과 상호 작용.
코트니 분명히 블로그의 모습에 많은 시간과 생각을 투자하고, 세부 사항에 대한 관심은 10/10입니다. 블로그가 본업이라면, 이런 일 문제, 그리고 이건 영감을 얻을 수 있는 완벽한 예입니다.
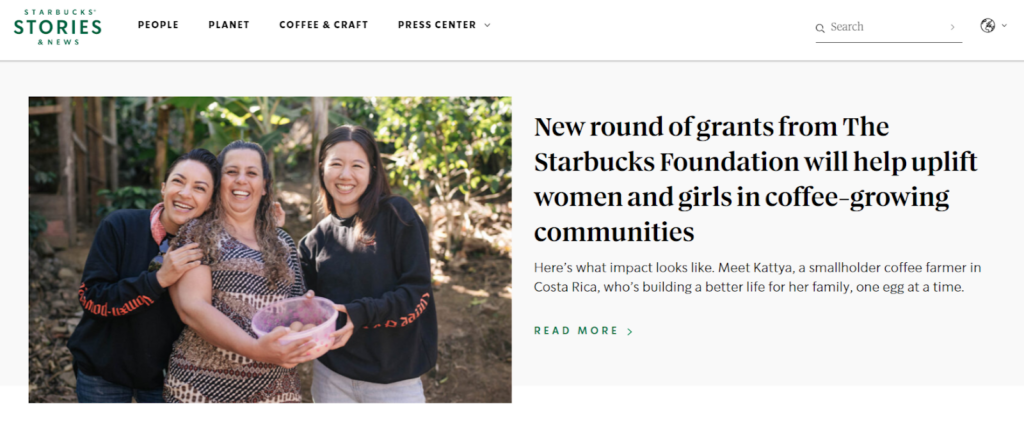
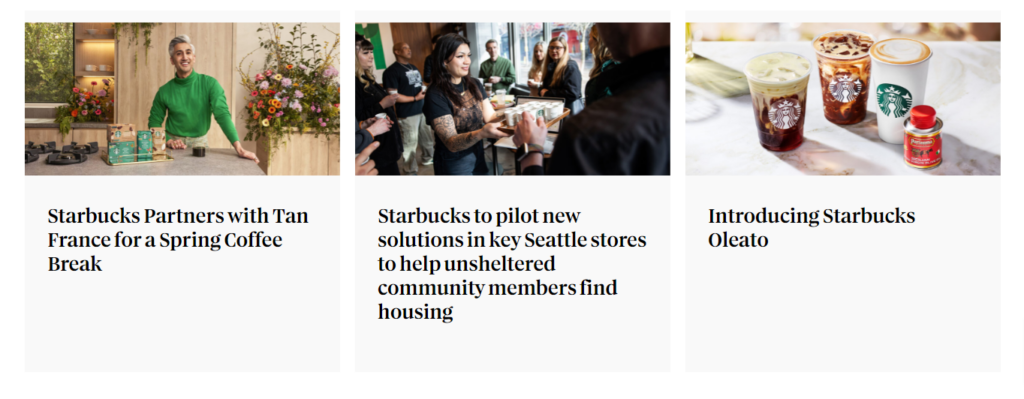
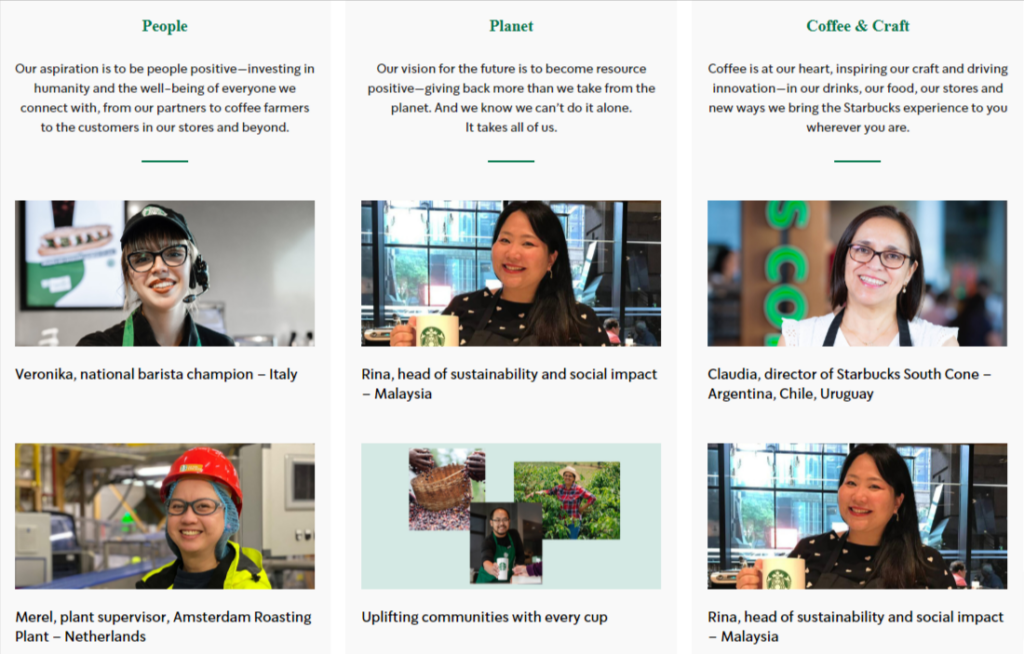
5. 스타 벅스 (Starbucks)

자, 스타벅스는 정말 소개가 필요하지 않습니다. 또한 SERP 결과에서 브랜드를 알리는 데 도움이 필요하지 않습니다. 누구나 그것이 무엇이며 무엇을 하는지 알고 있다. 하지만, 그건 지원 블로그의 포인트.
거대 기업과 비즈니스는 빠르게 "얼굴이 없어지고" 가장 중요한 인간 요소가 부족하기 시작합니다. 이것은 분개하기 시작하는 고객 사이에서 의심을 불러 일으 킵니다. 투명성 부족 – 특히 회사가 윤리적이지 않은 관행으로 인해 문제가 발생했습니다. 지난 인치

스타벅스의 블로그는 스타벅스의 "얼굴 없음"을 바꾸려고 시도하고 브랜드 이미지에 건전한 휴머니즘을 주입합니다. 기사가 제품에 대해 거의 말하지 않고 대신 회사에서 하는 일과 함께 일하는 사람들을 강조하고 특히 지역 사회에 도움이 되는 일을 합니다.
또한 이 블로그는 스타벅스가 지속 가능성을 높이고 윤리적 관행을 채택하기를 열망하는 방법에 중점을 두고 있습니다. 당신이 그 회사를 믿든 말든, 블로그를 통해 그렇게 나타나기 위해 확실히 노력하고 있습니다.

모두가 좋아하는 브랜드는 아니지만, 블로그를 효과적으로 사용하여 보다 긍정적인 방향으로 이미지를 만들고 형성했습니다.
페이지 자체에는 이미지 일러스트와 명확하고 읽기 쉬운 헤드라인이 포함된 기본 레이아웃. 글꼴은 대부분의 사람들이 여전히 액세스할 수 있으면서도 브랜드에 매우 적합합니다. 가장 시각적으로 매력적인 페이지는 아니지만 가장 중요하게 생각하는 여기를 클릭해 문의해주세요.
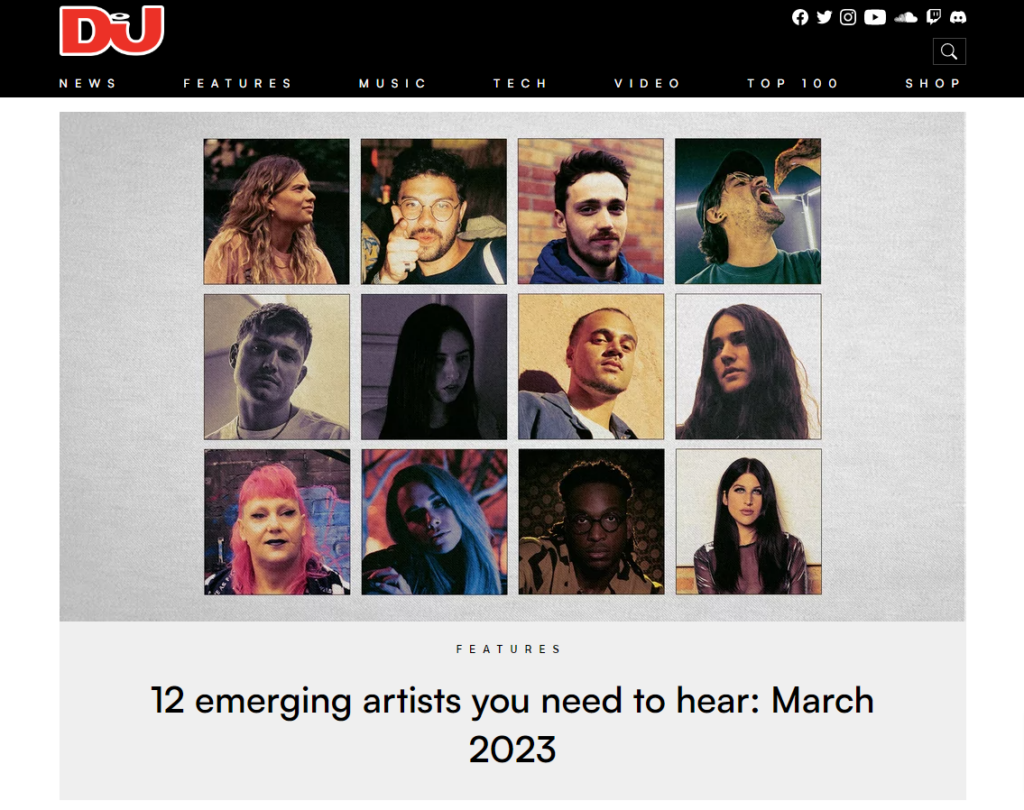
6. 디제이맥

DJMag는 월간 전자 음악 전용 인쇄 및 디지털 간행물입니다. DJ, 그리고 클럽 문화. 영국에 본사를 둔 이 회사는 1991년에 설립되어 현재 여러 국가에서 유통되고 있습니다. 미국을 포함하여.
일렉트로닉 음악처럼 멋진 틈새 시장을 다루고 있다면 일치시킬 블로그 페이지가 있어야 합니다. 그리고 DJMags 블로그 페이지 스며들다 시원함.
페이지 상단에는 사이트의 상위 기사를 위한 거대한 공간. 기본 디자인이지만 이미지를 영리하게 사용한 것이 눈에 띕니다. 아티스트의 프로필은 신중하게 선택되어 하나의 이미지로 매끄럽게 혼합됩니다.

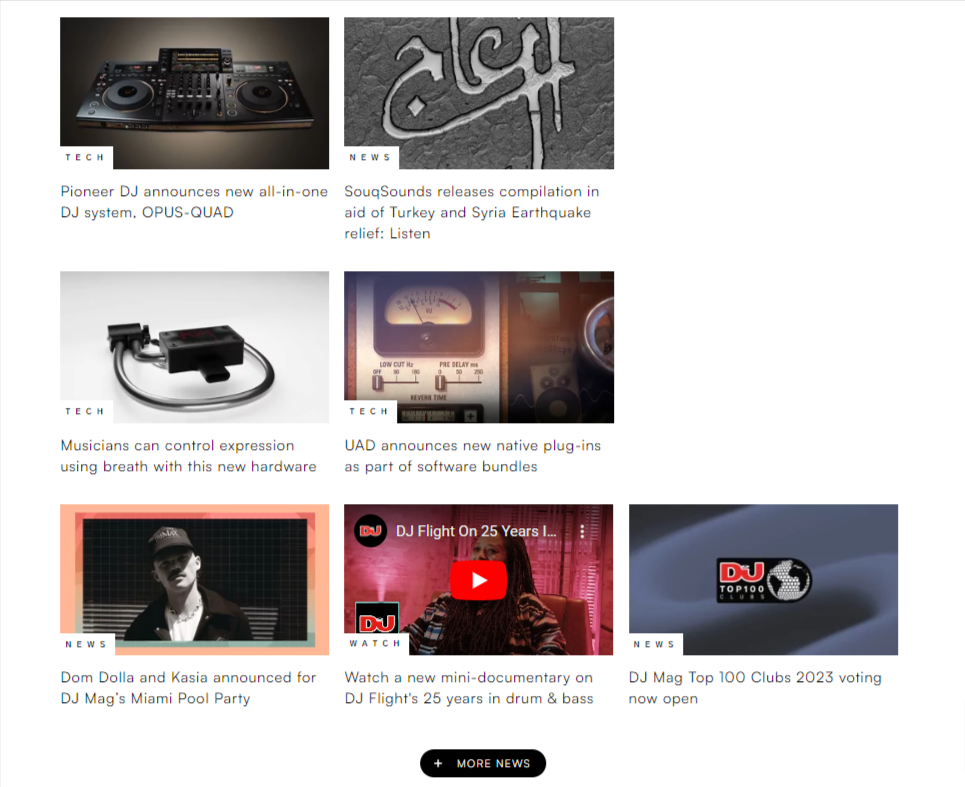
페이지 전체에서 눈길을 끄는 아티스트 이미지와 프로덕션 레이블 로고를 추가로 사용합니다. 나는 특히 사용을 좋아한다 포함된 YouTube 동영상. 결국, 사운드 전용 웹사이트는 실제로 사이트에 사운드의 일부를 포함해야 한다는 것이 이치에 맞습니다.
사용된 글꼴은 깔끔한 산세리프체이며 흥미롭게도 블로그 헤드라인은 대문자를 사용하지 않습니다. 그들을 만들기 더 캐주얼한 느낌 사이트의 전체 스타일과 일치합니다.
또한 기사 게시물을 균일하게 유지하는 것보다 다양한 크기의 기사 게시물을 사용하는 것을 좋아합니다. 이를 통해 발견의 요소 페이지의 시각적 매력을 높이면서 독자를 위해. 많은 블로그 글에서 임베디드 오디오도 포함합니다.
페이월 뒤에 콘텐츠가 있는 사이트는 일반적으로 액세스를 차단하기 전에 기사의 처음 몇 줄을 읽을 수 있기 때문에 일반적으로 저를 좌절시킵니다. 차라리 이러한 기사가 비 지불자에게는 전혀 제공되지 않았으면 합니다. 블로그 콘텐츠가 제한되지 않기 때문에 DJMag는 예외입니다. 분명히 페이월 콘텐츠를 다른 곳에 보관합니다.
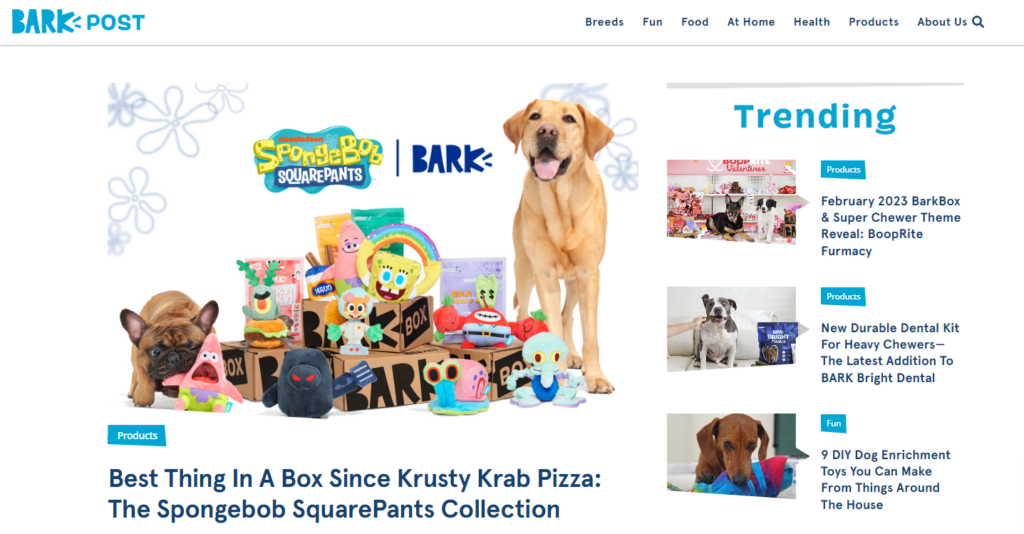
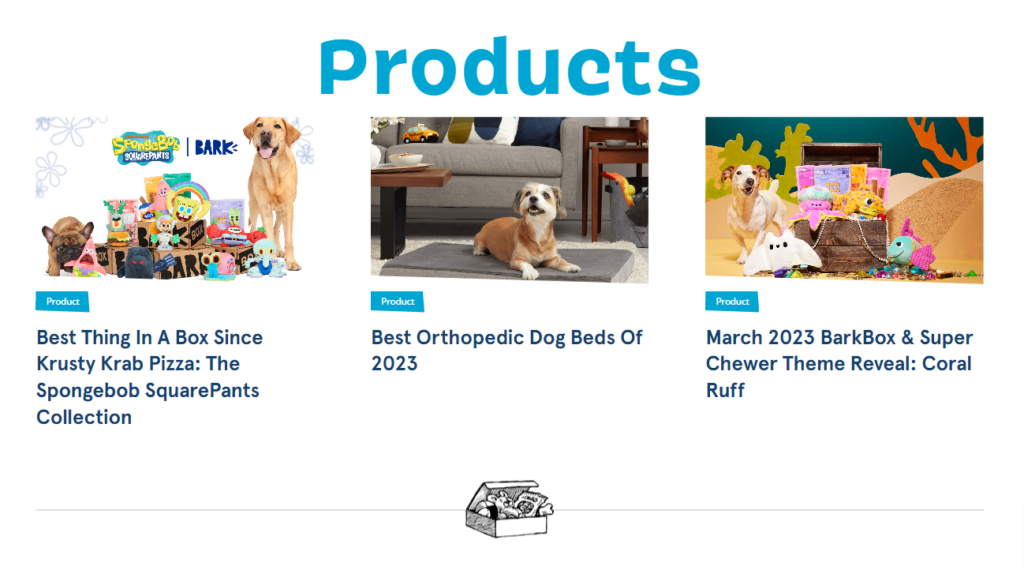
7. 수피

바크박스는 월별 테마 박스를 제작하여 반려견 주인들에게 발송하는 회사입니다. 상자에는 강아지의 필요에 따라 간식, 장난감 및 기타 좋은 물건이 들어 있습니다.
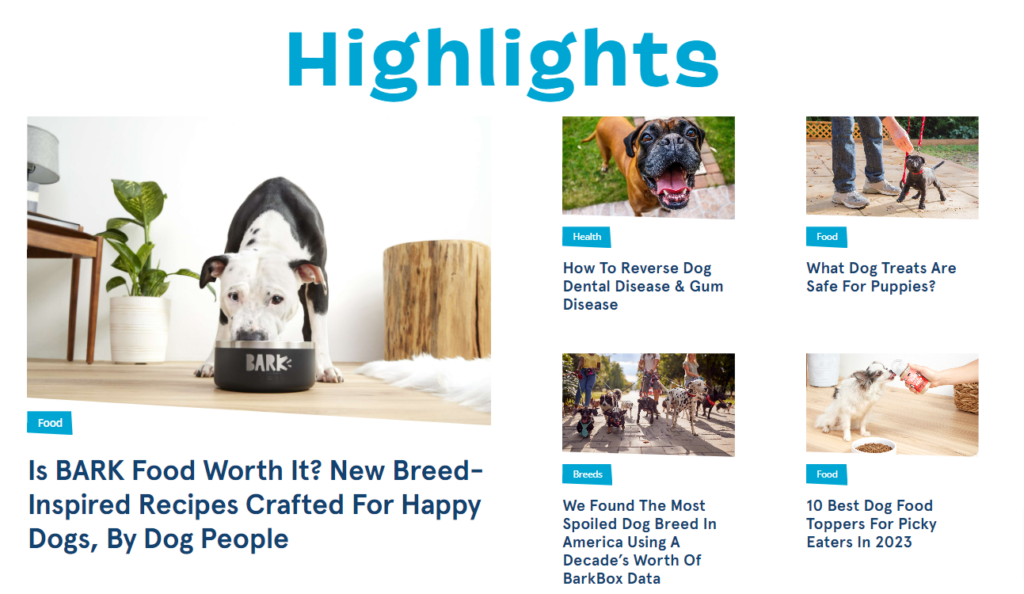
이것은 재미있는 제품에 어울리는 재미있는 블로그 페이지. 그것의 이미지와 만화 같은 글꼴을 장난스럽게 사용 유치하거나 아마추어처럼 보이지 않고 의도된 미학에 완벽하게 추가하십시오. 그리고 물론, 남자의 가장 친한 친구의 끝없는 사진을 즐기지 않는 사람은 누구입니까?

모든 블로그 게시물 축소판 그림은 주제에 관계없이 개 이미지를 포함합니다. 그래서 이미지마다 조금씩 다르지만 전체적으로 일관된 주제가 있습니다.
페이지 상단에는 블로그의 강조표시된 게시물이 있으며 '훑어보기' 오른쪽에 최신 기사를 표시하는 표시줄. 페이지 아래로 더 내려가면 기사는 범주별로 깔끔하게 정렬되어 있으며 검색 표시줄을 사용하여 항목의 범위를 좁힐 수 있습니다.

이 블로그는 진지한 사업이지만 스스로를 받아들이지 않는 사이트 너무 진지하게. 블로그 기사 제목은 가볍고 즐거운 여전히 독자에게 가치 있는 정보를 제공하면서.
또한 내가 언급한 강아지 사진?!
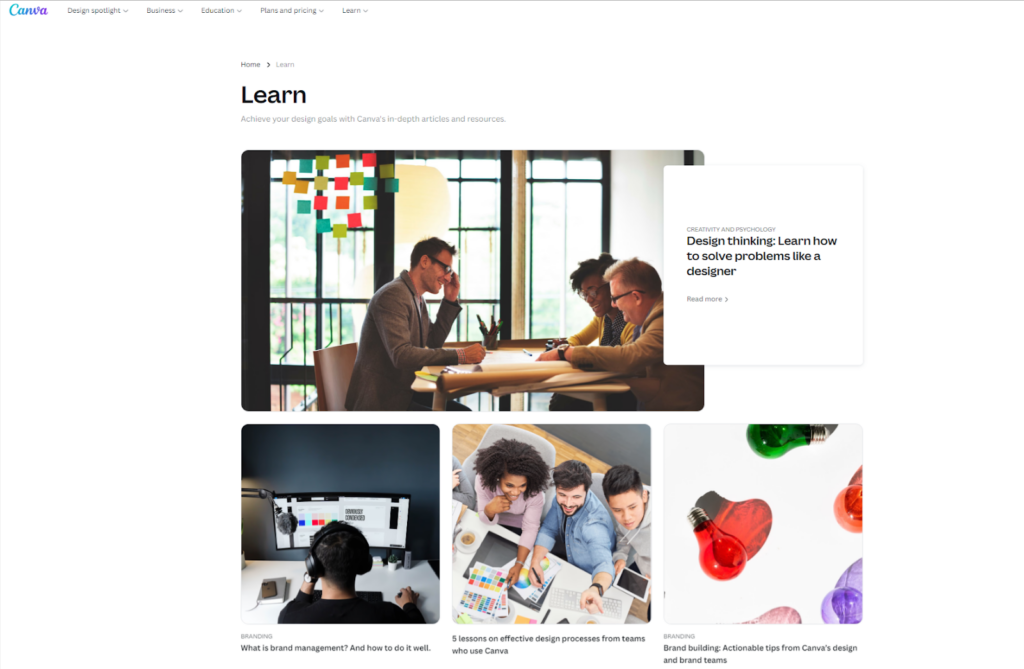
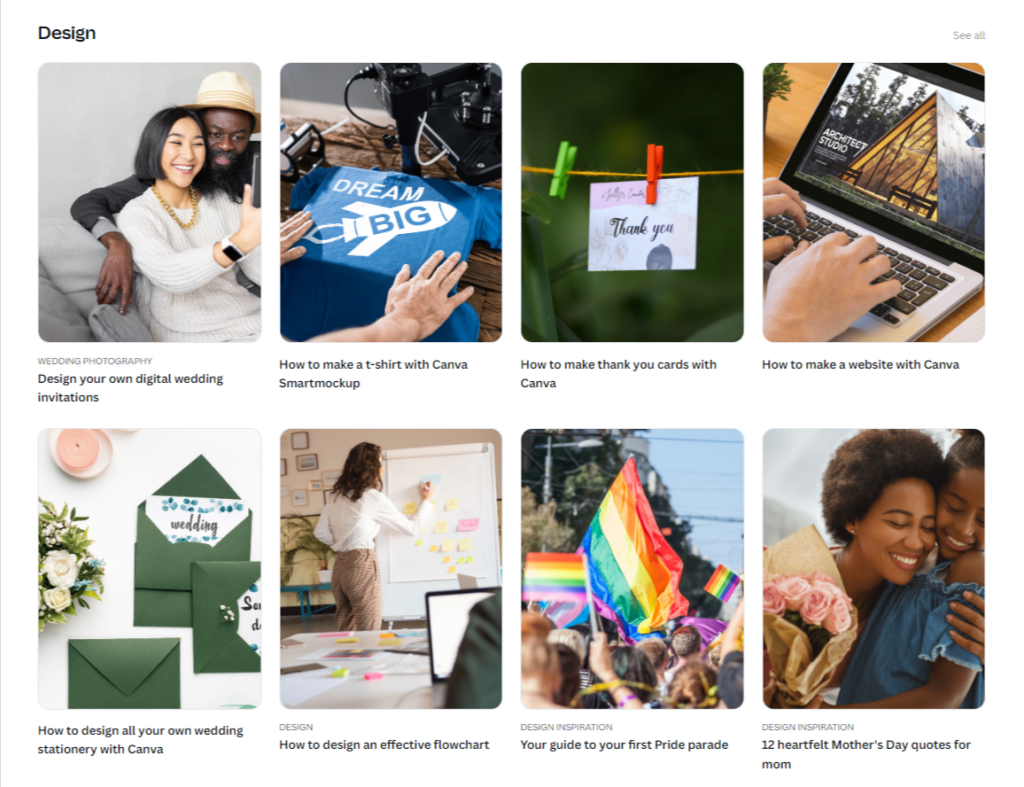
8. Canva

제 글을 오래 보신 분들은 이미 아실거에요. Canva의 팬입니다. 이 회사는 기부를 좋아합니다 무료로 제공되는 다양한 콘텐츠, 블로그 페이지는 소중한 정보가 가득한 플랫폼 사용자가 최대한 활용할 수 있도록 도와줍니다.
Canva는 누구나 멋진 디자인을 쉽게 만들 수 있는 그래픽 디자인 플랫폼입니다. 업무, 소셜 미디어, 광고 캠페인 등을 위해. (여기에서 Canva Pro에 대한 제 리뷰를 확인하세요.).
그리고 디자인에 중점을 둔 회사는 물론, 매우 매력적인 블로그 페이지가 있습니다. 그러나 그것은 화려하지 않으며 "외부"에 너무 많은 것을 포함하지 않습니다. 하지만 그게 요점입니다. 훌륭한 디자인은 화려할 필요가 없습니다.

대신 Canva는 깨끗하고 명확한 레이아웃과 블로그 기사 제목을 지원하기 위해 신중하게 선택한 이미지를 사용했습니다. 페이지 상단에서 추천 게시물에 대한 더 큰 썸네일을 볼 수 있으며 이미지 위로 스크롤하면 줌 애니메이션.
페이지는 주제 섹션으로 정렬됩니다. 더 많은 관련 기사를 표시하도록 확장할 수 있으며 각 주제 페이지에는 고유한 추천 기사 이미지가 있습니다.
심플한 디자인은 물론, 이 페이지는 섬네일에 기사 개요가 없습니다. 그 이유는 필요하지 않기 때문입니다. 대신에, 각 기사에는 짧고 매우 간결한 헤드라인이 있습니다. 각 기사를 읽으면 기사를 읽음으로써 무엇을 얻을 수 있는지 정확히 알 수 있습니다.
헤드라인을 요점에 맞추는 것은 드문 기술이므로 나는 그들을 공부하는 것이 좋습니다 자신의 블로그 제목에 대한 아이디어를 얻으려면.
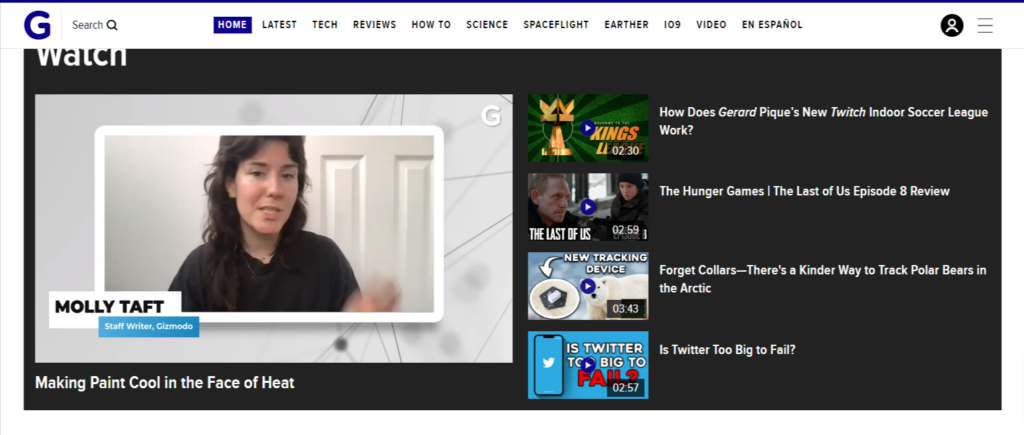
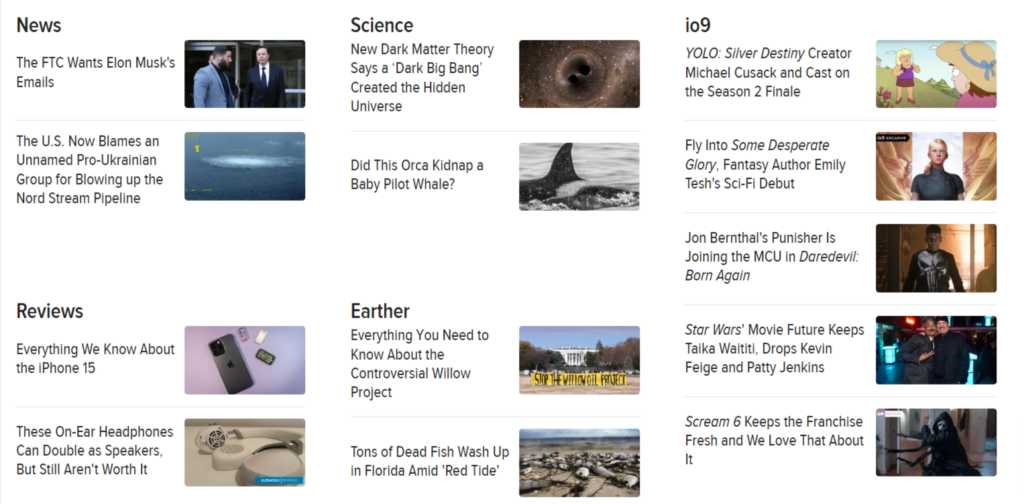
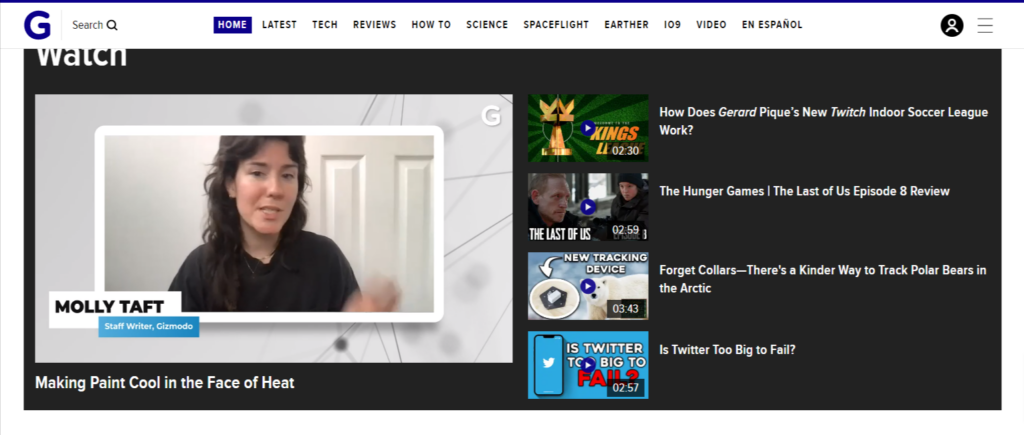
9. 기즈모

Gizmodo는 기술에 중점을 둔 사이트입니다. 보안, 과학 및 문화, 전자 제품에 대한 수많은 고객 추천 및 리뷰를 제공합니다. 매일 게시되는 여러 주제로 많은 콘텐츠를 생성합니다.
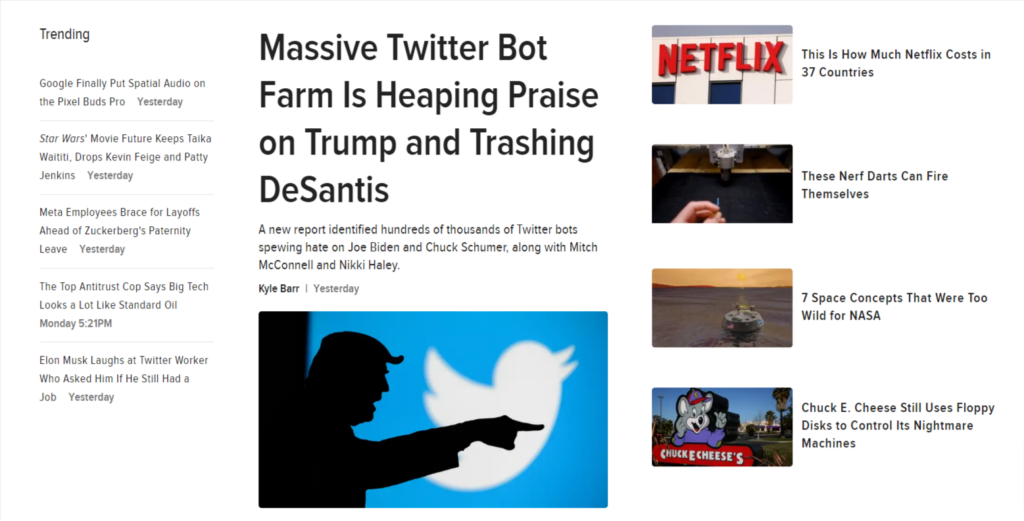
많은 양의 정보를 다루는 모든 사이트는 잘 짜여진. 그리고 기즈모도입니다. 사실 구성이 너무 TechCrunch와 비슷합니다. 특집 기사는 페이지 상단에 가장 큰 자리가 있으며 다른 상위 기사는 오른쪽에 나열됩니다. 그럼 당신도 가지고 유행하는 기사 왼쪽에 나열.

페이지를 아래로 스크롤하면 볼 수 있습니다. 범주별로 깔끔하게 정리된 다른 기사, 각각 관련 미리보기 이미지와 관심을 끄는 제목이 있습니다. 여기에도 블로그 기사 설명이 필요하지 않습니다.
이 블로그 페이지에서 더 흥미로운 점은 일부 썸네일에는 GIF 또는 비디오 클립이 있습니다. 이것은 즉시 시선을 사로잡다 다른 모든 페이지 콘텐츠 위에 표시되며 내용을 보려면 클릭하도록 초대합니다.

이 페이지에는 페이지를 클릭하지 않고도 최신 비디오 콘텐츠를 볼 수 있는 비디오 플레이어가 있습니다. 이것은 또 다른 상호 작용 계층을 추가하고 독자가 페이지에 머물도록 초대합니다.
사용된 타이포그래피는 대담하고 읽기 쉽습니다. 이미지가 가장 흥미롭지는 않지만(스톡 이미지일 수 있음) 항상 해당 기사 제목과 관련이 있습니다.
10. 막소모라

Maxomorra는 밝고 컬러풀하며 패턴이 있는 디자인으로 유명한 스웨덴 아동복 브랜드입니다. 회사는 강력한 윤리적 입장을 가지고 있으며 지속 가능한 유기농 재료 및 제조 관행만을 사용합니다.
Maxomorra의 블로그 페이지는 초소형입니다. 여전히 관리하면서 100% 온 브랜드. 이 전체 목록에서 아마도 가장 기본적인 페이지 레이아웃일 것이며 추천 게시물이나 기타 추가 요소가 없습니다.
대신, 당신은 XNUMX열 썸네일 목록 여기에서 페이지를 아래로 스크롤하고 기사 헤더와 설명을 볼 수 있습니다.

그렇게 기본적이라면 왜 내가 목록에 포함했는지 물을 것입니다. 글쎄, 난 그냥 싶었어요 블로그 페이지가 복잡할 필요가 없음을 보여주고 그리고 매우 간단한 것이 잘 될 것입니다 다른 모든 요소가 올바르게 있는 한.
막소모라의 경우 가장 눈에 띄는 기사 이미지. 그들 모두 회사의 독특한 의상을 선보이고, 행복한 아이들이 모델링하거나 일치하는 소품과 함께 표시됩니다. 그것은 본다 큰.
그리고 스크린샷에서 번역되지 않는 것은 일부 블로그 제목에는 자동 재생되는 비디오 클립이 있습니다. 스크롤하면 정적 페이지에 동적 요소가 추가됩니다.
그래서 당신이 볼, 영감을 주기 위해 블로그 페이지가 상세하거나 복잡할 필요는 없습니다. 브랜드 이미지를 가져오고 비디오 클립을 추가하면 놀랍고 미니멀한 페이지를 얻을 수 있습니다.
블로그 페이지란 무엇입니까?
블로그 페이지는 개인이나 회사가 블로그 게시물로 알려진 글이나 항목을 정기적으로 게시하는 웹사이트의 섹션입니다. 이러한 게시물은 다음과 같은 형식일 수 있습니다. 텍스트, 이미지, 비디오 또는 이러한 형식의 조합. 블로그 페이지의 목적은다양한 주제에 대한 정보, 통찰력 또는 의견을 공유합니다. 콘텐츠에 관심이 있을 수 있는 잠재고객과 함께
일반적인 블로그 페이지에는 페이지 상단의 최신 게시물 제목과 아래에 나열된 다른 최근 게시물티. 각 블로그 게시물에는 다음이 포함되는 경향이 있습니다. 많은 이미지 독자가 댓글을 남길 수 있도록 게시물 하단에 영역을 더했습니다.
그것은 일반적입니다 전체 웹사이트는 블로깅 콘텐츠 및 블로그 페이지 전용입니다. 나이 경우 블로그 페이지는 범주로 정렬 독자가 원하는 유형의 콘텐츠를 쉽게 찾을 수 있도록 합니다.
블로그 페이지가 중요한 이유
블로그 페이지는 다음을 허용하기 때문에 중요합니다. 가치 있는 콘텐츠를 만들고 청중과 공유할 수 있는 개인, 기업 또는 조직, 도움이 될 수 있는 그들의 권위, 신뢰성 및 전문성을 확립하십시오. 각자의 분야에서. 또한 웹 사이트 트래픽, 참여 및 검색 엔진 순위를 향상시켜 성장과 성공을 위한 더 많은 기회로 이어질 수 있습니다.
자연 검색 결과에서 웹 사이트를 찾으려면 블로그가 필수적입니다. 즉, 블로그는 웹사이트의 SEO를 개선하기 위해 존재합니다. 블로그 페이지에 다음이 포함된 경우 잘 만들어진 SEO 친화적 콘텐츠, 의 첫 페이지에 나타날 가능성이 높습니다. Google 검색 할 수 있습니다.
웹사이트에 블로그 페이지가 많을수록 검색 엔진이 찾을 수 있도록 더 많은 색인이 생성된 페이지. 따라서 일반 블로그 콘텐츠는 반드시 표시해야 합니다. Google 귀하의 웹 사이트가 활성화되어 있습니다.
그러나 더 많은 것이 있습니다.
블로그 콘텐츠는 독자에게 가치 있는 것을 제공해야 합니다.
질문에 답하고, 문제를 해결하고, 조언을 제공하거나 누군가에게 무언가를 가르치는 고품질 콘텐츠를 제작한다면 사람들은 그것을 읽기 위해 붙어있을 것입니다. 누군가 블로그 페이지에 오래 머무를수록 제공하는 제품을 보기 위해 웹사이트의 나머지 부분을 탐색할 가능성이 높습니다.
영감을 주는 블로그 페이지에는 무엇이 있어야 합니까?
최고의 블로거와 블로그 페이지는 콘텐츠, 디자인 및 사용자 경험에 대해 진지하게 생각했습니다. 청중을 위한 블로그를 만들고 싶다면 다음은 블로그의 필수 구성 요소입니다. 잘 만들어진 블로그 페이지:
- 잘 정리된 콘텐츠: 사람들은 관심 있는 주제를 쉽게 찾아야 합니다.
- 블로그 제목 지우기: 각 블로그 게시물은 무엇에 관한 것입니까? 제목에서 한 눈에 알 수 있어야 합니다.
- 응집력 있는 이미지: 블로그 게시물 축소판에 사용하는 이미지는 브랜드를 반영해야 합니다.
- 검색창: 독자가 특정 주제에 관심이 있는 경우 검색 표시줄을 통해 관련 콘텐츠를 빠르게 찾을 수 있습니다.
- 빠른 로딩 속도: 필수적이지만 종종 간과됩니다. 블로그 페이지와 게시물이 느리게 로드되면 독자는 인내심을 잃고 계속 이동할 것입니다.
자주 묻는 질문
요약 – 영감을 주는 최고의 블로그 페이지 예시
웹사이트에 대한 블로그 페이지를 아직 설정하지 않았다면 지금이 설정해야 합니다. 중요한 무료 트래픽을 놓치고 궁극적으로 더 많은 수익을 올릴 수 있습니다.
기억해 시간을내어 블로그 페이지를 만드십시오 매력적인 방식으로 훌륭한 사용자 경험을 위해 최적화하십시오.
정기적인 블로그 게시물 및 기사 게시를 시작하십시오. 콘텐츠가 고품질이고 가치가 있는지 확인하십시오. 그리고 시간이 지나면 트래픽이 번성하는 것을 보게 될 것입니다.
다른 페이지 범주에 대한 디자인 솔루션을 탐색하여 동기를 부여받고 싶다면 다음에서 내 기사를 읽어보세요.
