Mặc dù nó sẽ không chiếm vị trí trung tâm trên trang chủ của bạn, nhưng trang “liên hệ với chúng tôi” là một tính năng thiết yếu trên trang web của bạn, đặc biệt nếu bạn là chủ doanh nghiệp.
Khách hàng tiềm năng và khách truy cập trang web của bạn gần như chắc chắn sẽ tìm kiếm các kênh liên hệ của bạn bất kể loại trang web bạn chạy, vì vậy bạn không nên coi trang này là điều hiển nhiên.
Để giúp bạn tìm thấy trang “liên hệ với chúng tôi” phù hợp với thẩm mỹ trang web của bạn, Tôi sẽ xem xét 10 ví dụ về trang “liên hệ với chúng tôi” đầy cảm hứng có thể giúp bạn tùy chỉnh trang liên hệ trên trang web của mình.
Mục lục
Ví dụ truyền cảm hứng về 10 trang liên hệ với chúng tôi
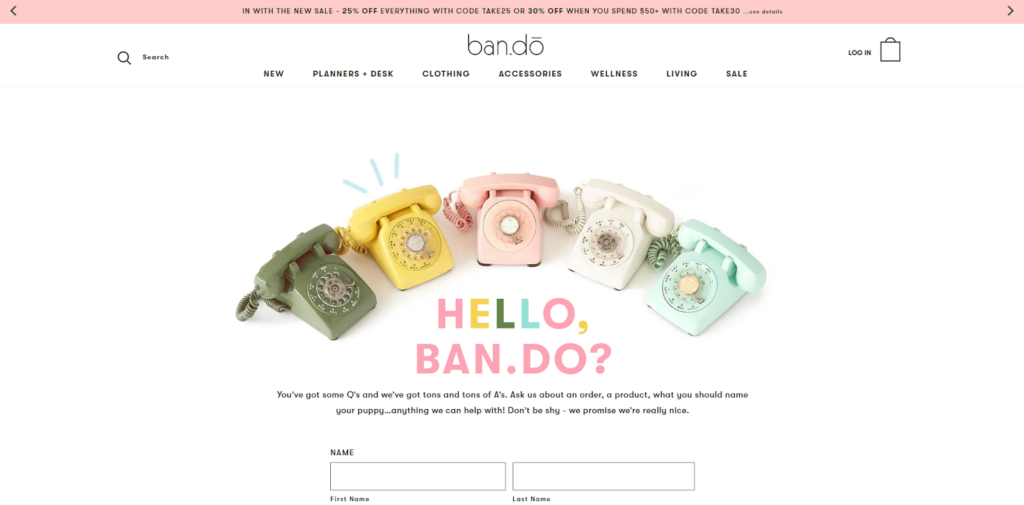
1. Ban.do

- Website: Ban nhạc
- loại trang web: Cửa hàng thương mại điện tử
Được thành lập vào năm 2008 và có trụ sở chính tại LA Ban.do là một cửa hàng thương mại điện tử độc đáo cung cấp tất cả các loại sản phẩm. Từ quần áo đến đồ dùng cho thú cưng, Ban.do có một loạt sản phẩm tuyệt vời dành cho tất cả những ai yêu thích những thiết kế đầy màu sắc và ngộ nghĩnh.
Trang liên hệ của Ban.do hoàn toàn thu hút sự rung cảm chung của thương hiệu. Điều đầu tiên bạn sẽ nhận thấy khi mở nó là hình ảnh của một vài chiếc điện thoại cổ điển và một hình ảnh động rất đơn giản giống như tiếng chuông phía trên chúng.
Khi cuộn xuống, bạn sẽ thấy một biểu mẫu liên hệ khá đơn giản, nơi bạn có thể gửi câu hỏi. Bên dưới nó, có một số điện thoại mà bạn có thể gọi để trò chuyện với bộ phận hỗ trợ khách hàng của Ban.do.
Có một phần dành cho trả về dưới số điện thoại, cũng vậy. Khi bạn nhấp vào nó, bạn sẽ được chuyển hướng đến một trang khác.
Tại sao tôi thích nó: Trang liên hệ của Ban.do chắc chắn nổi bật so với phần còn lại nhờ bảng màu tuyệt vời và những câu châm biếm dễ thương phía trên biểu mẫu liên hệ. Việc điều hướng rất đơn giản và điều quan trọng nhất là bạn không cần đợi một hoặc hai ngày để nhận được câu trả lời — bạn chỉ cần gọi cho họ và nói chuyện với nhân viên hỗ trợ của họ.
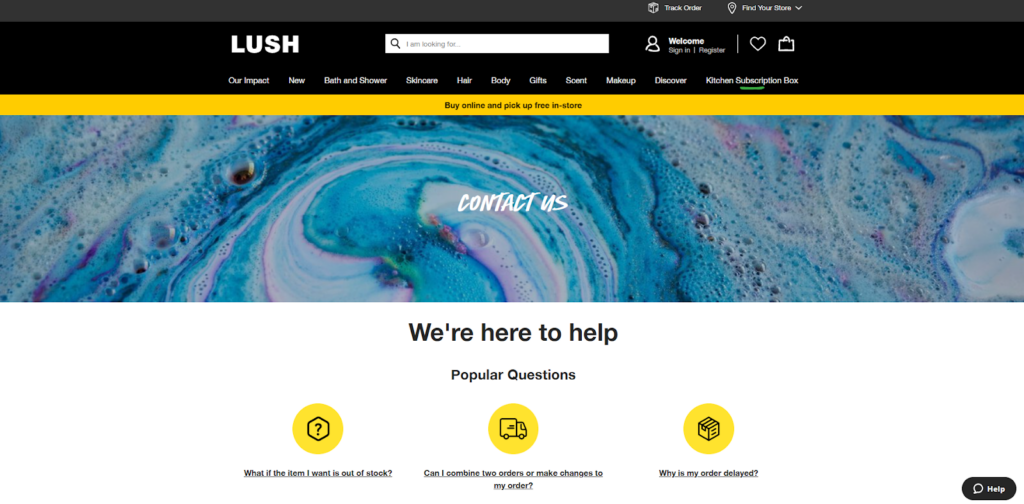
2. tươi tốt

- Website: Lush
- loại trang web: Cửa hàng mỹ phẩm trực tiếp và trực tuyến
Nó không làm tôi ngạc nhiên ở tất cả các rằng Lush có một trang liên hệ độc đáo. Các nhà bán lẻ mỹ phẩm độc nhất vô nhị có trụ sở tại Vương quốc Anh khá nổi tiếng với những tên sản phẩm dí dỏm, và hóa ra họ là thiết kế website khá tốt, Quá.
Vì Lush là một thương hiệu cung cấp cả hình thức mua sắm trực tuyến và trực tiếp trên toàn thế giới nên trang liên hệ của họ được thiết kế tốt và khá dễ điều hướng. Bạn sẽ tìm thấy nó ở phía bên trái của chân trang chủ.
Điều đầu tiên bạn sẽ nhận thấy là một phần có ba câu hỏi phổ biến. Bên dưới nó, có một hình chữ nhật màu đen có nội dung “xem tất cả các câu hỏi”, nơi bạn sẽ được chuyển hướng đến danh sách các câu hỏi thường gặp nhất.
Khi cuộn xuống, bạn sẽ thấy ngày và giờ bạn có thể liên hệ với nhân viên hỗ trợ khách hàng của họ. Có bốn tùy chọn liên hệ mà bạn có thể nhấp vào:
- Hỗ trợ trực tuyến
- Điện thoại
- Tin nhắn SMS
- Mua sắm ảo
Tại sao tôi thích nó: Không giống như hầu hết các trang web, trang này không có biểu mẫu liên hệ chung. Thay vào đó, có bốn tùy chọn liên hệ khác nhau mà bạn có thể chọn. Nếu bạn muốn nhận được câu trả lời càng sớm càng tốt, bạn có thể gọi điện cho họ. Nếu bạn không muốn nói chuyện điện thoại, bạn luôn có thể nhắn tin cho nhân viên của họ hoặc trò chuyện trực tuyến với họ.
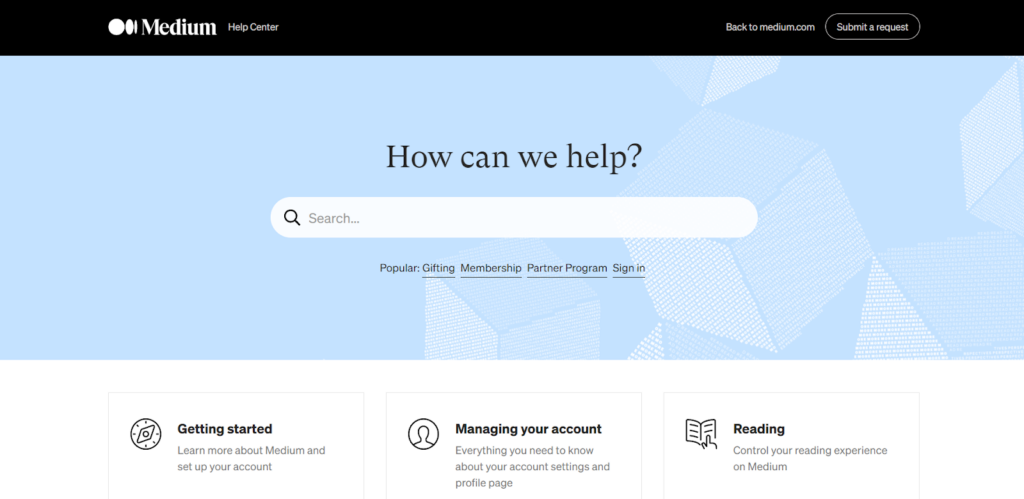
3. vừa

- Website: Trung bình
- loại trang web: Xã hội báo chí; nền tảng viết blog
Được thành lập vào 2012, Medium là một trong những nền tảng xuất bản trực tuyến hàng đầu nơi bạn có thể tìm thấy các bài viết về tất cả các loại chủ đề. Đó là một nền tảng viết blog mở, nơi mọi người có thể đăng một bài báo về bất kỳ chủ đề nào họ chọn.
Trang web của Medium khá trực quan và thân thiện với người dùng, và không giống như một số nền tảng viết blog, nó không có trang liên hệ chung mà chỉ có trang trợ giúp. Mặc dù trang chủ có cuộn vô hạn, nhưng bạn sẽ nhận thấy rằng một số danh mục ở bên phải vẫn ở nguyên vị trí, ngay cả khi bạn tiếp tục cuộn.
Nếu bạn nhấp vào “trợ giúp”, bạn sẽ được chuyển hướng đến một trang thay thế đến trang liên hệ cổ điển nơi bạn sẽ tìm thấy nhiều danh mục khác nhau với các câu hỏi và câu trả lời về tài khoản, bài đăng trên blog, cách viết, chỉnh sửa, v.v. của bạn.
Nếu bạn không thể tìm thấy những gì bạn đang tìm kiếm, bạn có thể nhấp vào “gửi yêu cầu” ở góc trên cùng bên phải và bạn sẽ được được chuyển hướng đến một trang nơi bạn có thể chọn một danh mục nơi câu hỏi của bạn sẽ phù hợp nhất.
Tại sao tôi thích nó: Phương tiện cung cấp một kho lưu trữ khổng lồ các câu hỏi và câu trả lời, vì vậy bạn có thể tìm thấy gần như mọi thứ (hoặc ít nhất là hầu hết mọi thứ) mà bạn muốn biết về nó mà không cần liên hệ với họ và chờ câu trả lời.
Bạn luôn luôn có thể mà Gửi yêu cầu và đặt câu hỏi của bạn nếu bạn không thể tìm thấy những gì bạn đang tìm kiếm.
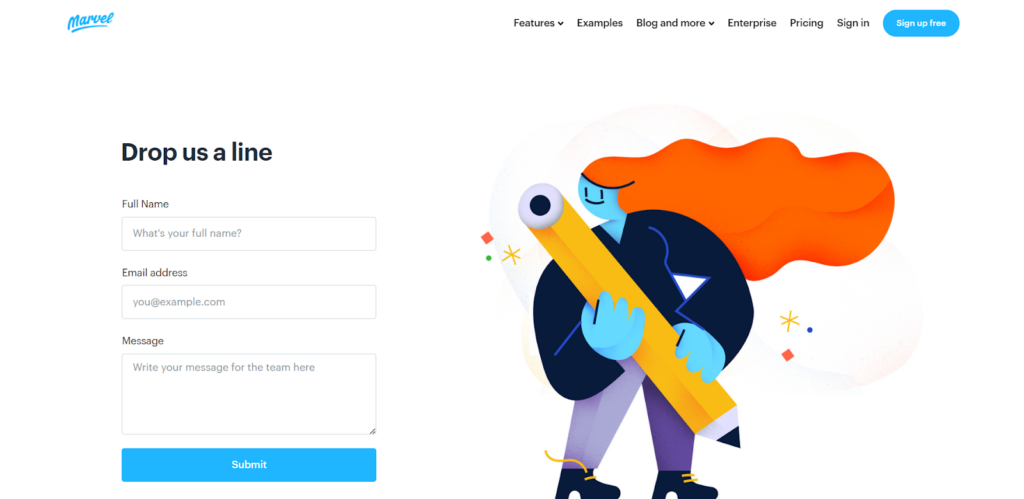
KHAI THÁC. kỳ quan

- Website: kỳ diệu
- loại trang web: Công ty phần mềm, nền tảng thiết kế UX/UI
Có trụ sở tại London, Vương quốc Anh, Marvel, còn được gọi là Marvel Prototyping, là một công ty phần mềm đã ra mắt nền tảng trực tuyến dành cho thiết kế UX/UI, wireframing, tạo nguyên mẫu nhanh và thử nghiệm người dùng.
Trang web của Marvel khá dễ điều hướng và trang liên hệ của nó rất đơn giản.
Trang liên hệ được đặt ở cuối trang chủ, dưới danh mục “công ty”. Sau khi nhấp vào nó, bạn sẽ thấy một biểu mẫu liên hệ ở bên trái và một hình minh họa đầy màu sắc ở bên phải.
Khi bạn cuộn xuống, có ba tùy chọn CTA khác nhau để chọn — “giảm giá”, “hỗ trợ” và “bộ báo chí”. Nếu nhấp vào “hỗ trợ”, bạn sẽ được chuyển hướng đến một trang khác có biểu mẫu liên hệ mở rộng hơn, nơi bạn có thể nhập câu hỏi của mình.
Ngoài các tùy chọn hỗ trợ, có một địa chỉ đến trụ sở chính của Marvel ở London.
Tại sao tôi thích nó: Đây là cách một trang liên hệ đơn giản nhưng hiệu quả sẽ trông như thế nào. Nó chứa tất cả các thông tin cần thiết và giao diện thiết kế của nó khá tối giản nhưng cập nhật và đầy màu sắc. Một chi tiết mà tôi rất thích đó là có một “press kit” với tất cả các hình ảnh và logo sản phẩm của Marvel.
KHAI THÁC. Spotify

- Website: Spotify
- loại trang web: Nền tảng phát trực tuyến âm thanh
Được thành lập vào năm 2006 và có trụ sở tại Stockholm, Spotify chắc chắn là nền tảng truyền phát âm thanh hàng đầu hiện nay. Nó có một thiết kế rất trực quan, kiểu chữ đáng chú ý nhưng rất đơn giản và một bảng màu tuyệt vời.
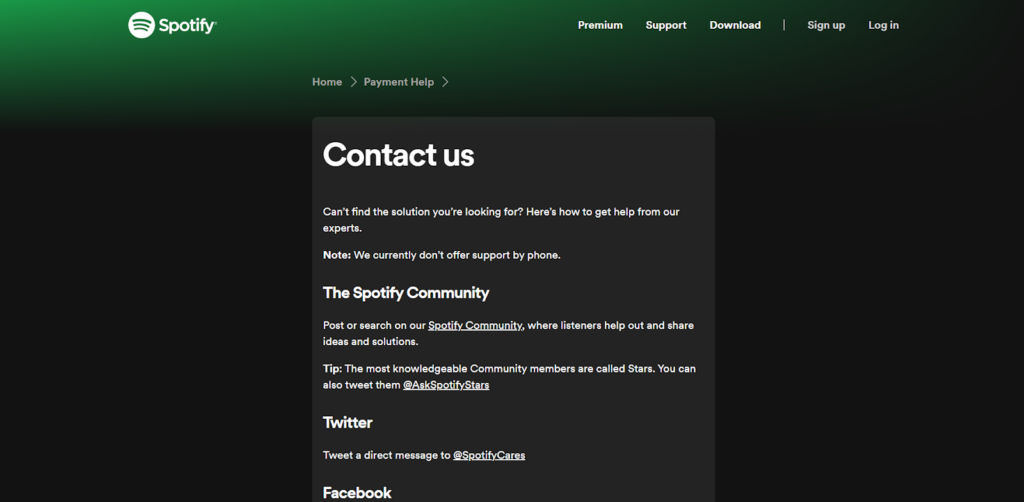
Spotify quyết định đơn giản hóa mọi thứ bằng trang liên hệ của mình, nằm ở cuối trang chủ. Sau khi nhấp vào nó, bạn sẽ nhận thấy rằng không có bất kỳ thiết kế vui tươi hay sặc sỡ nào mà chỉ có một hộp liên hệ trông tối giản, đẹp mắt, nơi bạn có thể tìm thấy tất cả thông tin liên hệ cần thiết về Spotify. Không có liên hệ qua điện thoại nhưng bạn luôn có thể đặt câu hỏi trong Cộng đồng của Spotify hoặc liên hệ với nhân viên hỗ trợ của họ bằng cách gửi email cho họ.
Tại sao tôi thích nó: Trang liên hệ này giữ mọi thứ khá đơn giản và tối giản, làm cho nó nổi bật so với các trang còn lại theo một cách khác — không có hoạt ảnh, không có phông chữ vui nhộn hoặc hình minh họa đầy màu sắc. Tôi thích cách tiếp cận thiết kế không có điểm nhấn và dải màu xanh lục ở góc bên trái mà ngày nay chúng ta dễ dàng liên tưởng đến Spotify.
6. mạng Netflix

- Website: Netflix
- loại trang web: Công ty truyền thông, dịch vụ phát trực tuyến
Nếu bạn đang tìm cảm hứng cho trang liên hệ dịch vụ phát trực tuyến, bạn nên xem Trang dịch vụ khách hàng đơn giản của Netflix.
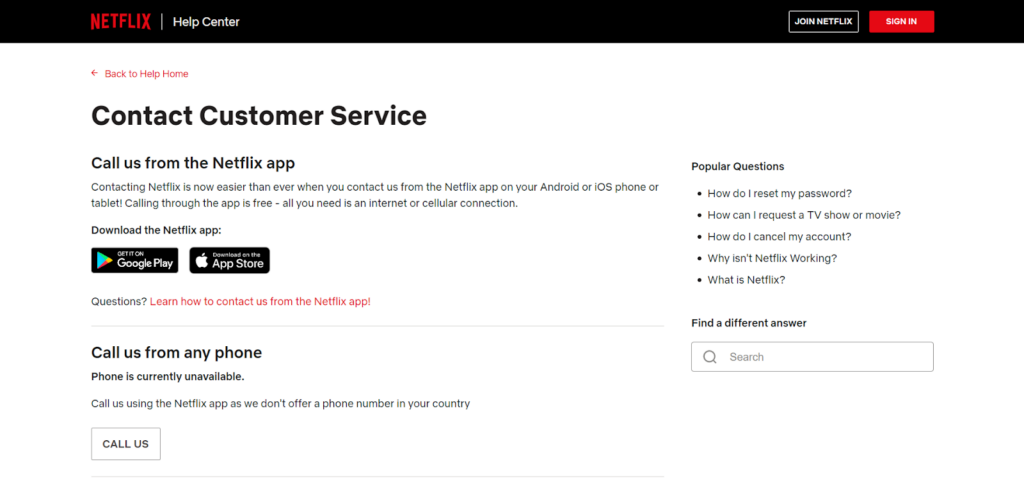
Cũng giống như phần còn lại của thiết kế giao diện người dùng của Netflix, trang liên hệ khá đơn giản và đẹp mắt. Nó chứa tất cả thông tin cần thiết cho người dùng Netflix và khách truy cập trang web, đồng thời bạn không cần mất thời gian tìm kiếm chúng — mọi thứ đều được sắp xếp tỉ mỉ, giống như phim và chương trình trên nền tảng phát trực tuyến.
Bạn có thể tìm thấy trang liên hệ ở chân trang của trang chủ và như bạn có thể đã nhận thấy — hầu hết các trang web có nhiều danh mục đều chọn đặt trang liên hệ của họ ở chân trang thay vì đầu trang của trang chủ.
Tại sao tôi thích nó: Điều tuyệt vời nhất về trang liên hệ của Netflix là trang này cung cấp một số tùy chọn liên hệ — bạn có thể gọi cho họ từ ứng dụng di động, từ điện thoại hoặc bắt đầu trò chuyện trực tiếp. Trên hết, có một danh sách các câu hỏi phổ biến ở bên phải và một thanh tìm kiếm bên dưới danh sách đó, vì vậy bạn luôn có thể thử và tìm câu trả lời mà mình đang tìm kiếm trước khi liên hệ với nhân viên hỗ trợ của họ.
7. Charles

- Website: Charles
- loại trang web: Cơ quan kỹ thuật số
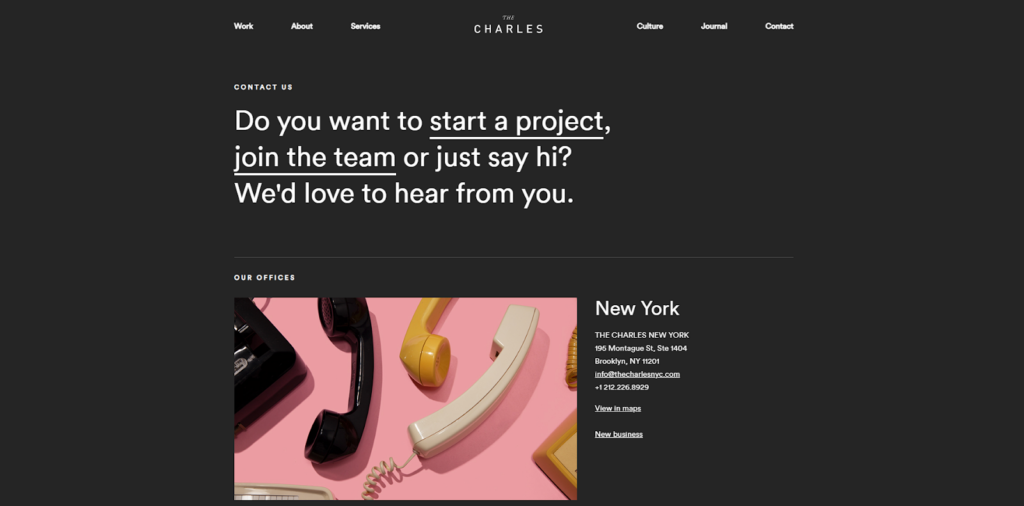
Cơ quan kỹ thuật số có trụ sở tại Brooklyn The Charles có một trong những trang liên hệ yêu thích của tôi từ trước đến nay. Hầu hết các trang liên hệ đều có hình thức đơn giản và không có thiết kế độc đáo nào khiến chúng nổi bật, nhưng đó không phải là trường hợp của The Charles.
Bố cục thiết kế của họ không phức tạp, phong cách và rất cập nhật — giống như chính cơ quan này!
Khi nhấp vào “liên hệ”, bạn sẽ được chào đón bằng một câu hỏi thay vì một biểu mẫu liên hệ nhạt nhẽo. Bạn muốn cộng tác với họ hoặc ghé thăm để nói lời chào với nhóm? Với một cú nhấp chuột vào “bắt đầu một dự án”, bạn sẽ được chuyển hướng đến một trang mới với một bảng câu hỏi. Nếu bạn nhấp vào “tham gia nhóm”, bạn sẽ thấy các cơ hội việc làm mới trên một trang khác.
Khi cuộn xuống, bạn sẽ thấy thông tin liên hệ của hai văn phòng bổ sung của họ ở London và Chicago.
Tại sao tôi thích nó: Trang liên hệ của Charles rất sáng tạo và nó cho thấy rằng đã có rất nhiều nỗ lực của nhóm để tạo ra toàn bộ bảng câu hỏi và mời những người truy cập trang web đề xuất các dự án hợp tác với đại lý.
8. Yết

- Website: Yeti
- loại trang web: Công ty đồ uống và máy làm mát ngoài trời
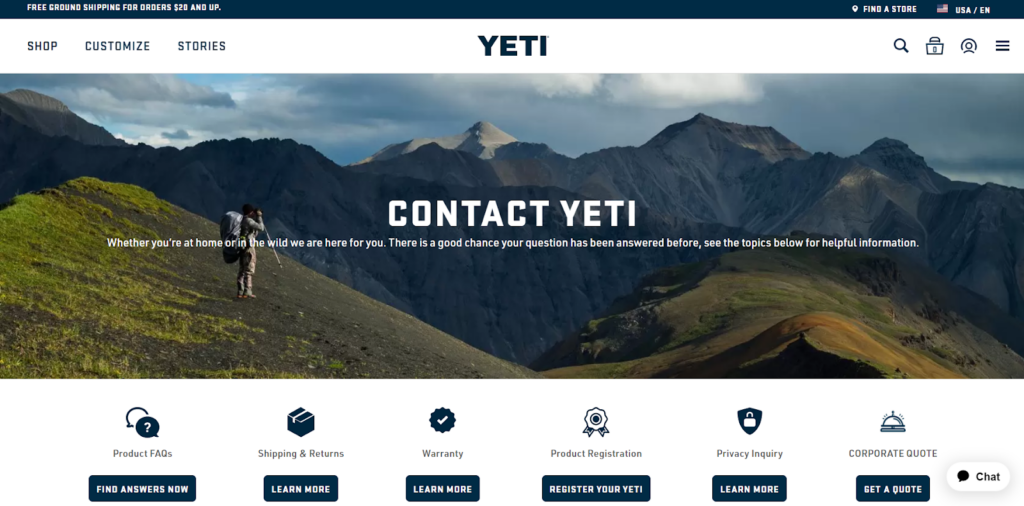
Có trụ sở chính tại Austin, Texas, Yeti là một công ty tỷ phú về đồ uống và máy làm mát có một trang web tuyệt vời với thiết kế rất trực quan và thân thiện với người dùng.
Bạn sẽ tìm thấy trang liên hệ sau khi nhấp vào ba dấu chấm ngang ở bên phải. Một menu dọc xuất hiện và bạn có thể chọn một danh mục.
Trang liên hệ của họ có rất nhiều thông tin, đây luôn là một động thái tuyệt vời giúp các thương hiệu nổi bật giữa đám đông.
Ngoài việc cung cấp cho khách hàng của họ thông tin về cách liên hệ với nhóm dịch vụ khách hàng, văn phòng công ty và nhóm bán hàng của công ty, còn có sáu phần bổ sung chuyển hướng bạn đến các trang mới nơi bạn có thể tìm hiểu thêm về những điều sau:
- Câu hỏi thường gặp về sản phẩm
- Giao và nhận hàng
- Chính sách bảo hành
- Đăng ký sản phẩm
- Truy vấn quyền riêng tư
- báo giá công ty
Tại sao tôi thích nó: Kiểu chữ khá độc đáo và thiết kế không phức tạp chút nào, nhưng trang chứa rất nhiều thông tin. Thêm vào đó, có một hình ảnh đáng yêu về một người đang chụp ảnh phong cảnh núi non tuyệt đẹp sẽ làm bạn say mê ngay lập tức.
XUẤT KHẨU Canon

- Website: Canon
- loại trang web: Tổng công ty hình ảnh, công nghiệp và sản phẩm quang học
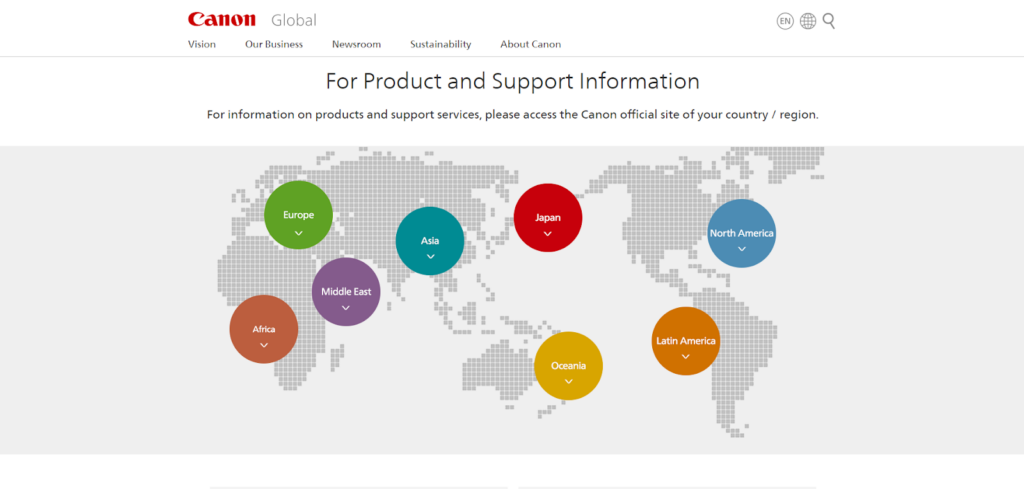
Bạn có thể đã nghe nói về Canon như một trong những thương hiệu hình ảnh đa quốc gia lớn nhất trên thế giới có nguồn gốc từ Nhật Bản. Họ được biết đến với những chiếc máy ảnh kỹ thuật số sáng tạo đã thay đổi hoàn toàn ngành nhiếp ảnh trên toàn thế giới.
Ngoài việc là một thương hiệu tuyệt vời với khách hàng và người hâm mộ từ khắp nơi trên thế giới, Canon còn khá nổi tiếng với các trang web địa phương tuyệt vời cũng như trang web chính có thiết kế giao diện tuyệt vời.
Trang liên hệ nằm ở cuối trang chủ và mặc dù không có nhiều thông tin nhưng nó vẫn chứa chính xác điều quan trọng — một bản đồ thế giới với các chốt hình tròn hiển thị nơi Canon có các cửa hàng và trang web chính thức… về cơ bản là khắp nơi trên thế giới.
Khi cuộn xuống, bạn có thể nhấp vào “phản hồi trang web” và được chuyển hướng đến một trang mới nơi bạn có thể chọn vị trí của mình. Tôi đã nhấp vào Bắc Mỹ và được chuyển hướng đến Canon Mỹ. Trên trang địa phương, bạn sẽ tìm thấy điện thoại hỗ trợ khách hàng, hỗ trợ trực tuyến và hỗ trợ Cộng đồng Canon trên trang hỗ trợ của Canon.
Tại sao tôi thích nó: Thiết kế rất tinh tế nhưng hiệu quả; chứa tất cả thông tin quan trọng cho một số trang web địa phương trong một trang “liên hệ với chúng tôi” là một động thái khá thú vị. Nó cho tôi ấn tượng rằng họ thực sự quan tâm đến khách hàng của mình và không muốn họ cảm thấy bế tắc; họ muốn đảm bảo rằng bạn sẽ luôn có thể liên hệ với bộ phận hỗ trợ dịch vụ khách hàng tại địa phương của họ.
10. Barnes & Noble

- Website: Barnes & Noble
- loại trang web: Công ty bán sách trực tuyến và trực tiếp
Tiết kiệm tốt nhất cho cuối cùng, phải không?
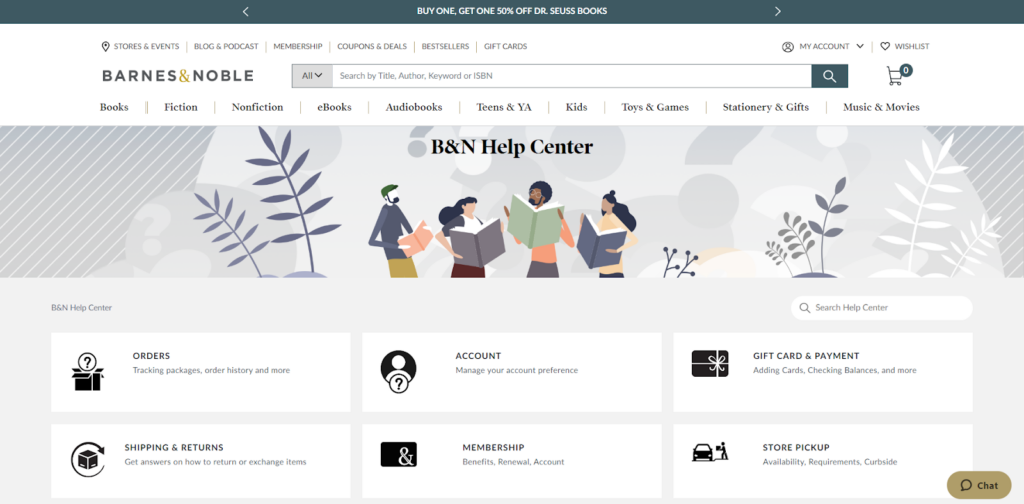
Barnes & Noble là một trong những trang web yêu thích của tôi trong nhiều năm nay. Nó có rất nhiều thông tin và rất nhiều hình minh họa đáng yêu; luôn có một cái gì đó mới mẻ và mới mẻ bất cứ khi nào tôi ghé thăm nó!
Mỗi và mọi danh mục của trang web này là duy nhất và chứa đầy thông tin hữu ích cho khách hàng của họ, bao gồm trang “trợ giúp” của họ, nơi bạn cũng có thể liên hệ với nhóm hỗ trợ khách hàng của họ.
Khi nhấp vào nó, bạn sẽ nhận thấy một hình minh họa tuyệt đẹp được tạo ra với màu đất ấm áp và các yếu tố tinh tế. Sau đó, bạn sẽ nhận thấy rằng họ có một số phần nơi bạn có thể tìm hiểu thêm về các dịch vụ cụ thể, chẳng hạn như đơn đặt hàng, cài đặt tài khoản, thẻ quà tặng, v.v.
Dưới phần này, có một nút “liên hệ với chúng tôi”. Khi bạn nhấp vào nó, bạn sẽ được chuyển hướng đến một trang khác nơi bạn sẽ tìm thấy số điện thoại, trò chuyện và liên hệ qua e-mail.
Tại sao tôi thích nó: Tôi thích việc bạn được chào đón bằng hình ảnh minh họa vui nhộn và vô số thông tin có thể khá hữu ích. Ví dụ: nút “đơn đặt hàng” là nơi bạn có thể tìm hiểu tất cả về các quy tắc vận chuyển, trả hàng, hoàn tiền, v.v. Một điều nổi bật nữa là họ giữ giao diện thiết kế của trang “liên hệ với chúng tôi” khá đơn giản.
Trang Liên hệ với Chúng tôi là gì?
Như tên gợi ý, trang “liên hệ với chúng tôi” là nơi bạn nên chia sẻ liên hệ kinh doanh của mình để khách hàng (và hy vọng là khách hàng tương lai) có thể liên hệ với bạn bất cứ khi nào họ có câu hỏi cụ thể hoặc muốn chia sẻ phản hồi.
Trang “liên hệ với chúng tôi” phải dễ truy cập và dễ phát hiện, do đó, lý tưởng nhất là đặt nó ở góc trên cùng bên trái hoặc bên phải của trang chủ của bạn. Bằng cách này, khách hàng của bạn sẽ không phải nhìn xung quanh hoặc duyệt toàn bộ trang để tìm thấy nó.
Nếu bạn muốn giữ mọi thứ ở mức tối thiểu và đặt liên hệ của mình ở một vị trí không quá gây mất tập trung, bạn có thể đặt liên hệ đó ở chân trang hoặc trực tiếp trên trang “giới thiệu” của mình.
Hầu hết các trang liên hệ bao gồm một biểu mẫu liên hệ nơi khách hàng có thể hỏi và gửi câu hỏi của họ hoặc đưa ra phản hồi cho chủ sở hữu trang web.
Ngoài ra, các thương hiệu có thể chia sẻ những điều sau trên trang “liên hệ với chúng tôi” của họ:
- Địa điểm cửa hàng: Nếu bạn có một cửa hàng thực, hãy bao gồm địa chỉ và giờ mở cửa của cửa hàng đó trên trang liên hệ. Bằng cách này, khách hàng của bạn có thể yên tâm rằng doanh nghiệp của bạn là hợp pháp.
- email và số điện thoại: Bằng cách thêm e-mail và số điện thoại, khách hàng sẽ luôn biết địa điểm và cách thức liên hệ với bạn.
- Thời gian phản hồi trung bình: Ngoài e-mail, bạn có thể thêm thời gian phản hồi trung bình.
Tại sao trang Liên hệ với chúng tôi lại quan trọng
Xét cho cùng, cách dễ dàng và trung thực nhất để các chủ doanh nghiệp có ý thức thể hiện rằng họ quan tâm đến khách hàng là cho phép họ liên hệ với mình bất cứ khi nào họ có câu hỏi cụ thể hoặc khi họ muốn đưa ra phản hồi trung thực về sản phẩm hoặc dịch vụ.
Ngoài việc là một trong những trang hữu ích nhất cho khách hàng của bạn, nó có thể giúp bạn quản lý Yêu cầu phương tiện truyền thông. Vì vậy, nếu bất kỳ ai cần liên hệ với bạn về doanh nghiệp của bạn, họ luôn có thể xem trang “liên hệ với chúng tôi” của bạn.
Những câu hỏi thường gặp
Tóm tắt – Ví dụ về các trang Liên hệ với chúng tôi đầy cảm hứng
Tôi hy vọng rằng bạn thích đọc bài viết này và bây giờ bạn cảm thấy được truyền cảm hứng để tạo một trang “liên hệ với chúng tôi” tùy chỉnh cho trang web của mình!
Nếu bạn muốn có động lực từ việc duyệt qua các giải pháp thiết kế cho các danh mục trang khác, hãy đọc các bài viết của tôi về:
