Разве это не расстраивает, когда вы нажимаете на веб-сайт, вы ждете и ждете целую вечность, и вы нажимаете кнопку «Назад» из-за разочарования? Правда в том, что мало что раздражает посетителей сайта больше, чем медленная загрузка сайта и вот где WP Rocket приходит в
Исследование Forrester Consulting утверждает, что «47% потребителей ожидают, что веб-страница загрузится за две секунды или меньше».
Печально то, что многие владельцы веб-сайтов не понимают, что медленно загружающийся веб-сайт не только чертовски расстраивает людей, но и может негативно повлиять на ваши Google рейтинги и повлияют на чистую прибыль!
Хорошо, что есть способы ускорить загрузку веб-сайта, особенно если он работает на WordPress. Потому что здесь я собираюсь рассказать вам, как начать WP Rocket (и да это плагин, который я использую ускорить мой сайт).
Вот что вы узнаете из этого поста:
- Как скачать и установить WP Rocket
- Как настроить WP Rocket, используя рекомендуемые настройки
- Где получить помощь и найти официальную документацию
Что такое WP Rocket?
WP Rocket это премия WordPress Кэширующий плагин, который чрезвычайно эффективен для ускорения загрузки вашего сайта.
Планы и цены WP Rocket:
- $ 49 / год - 1 год поддержки и обновлений для Веб-сайт 1.
- $ 99 / год - 1 год поддержки и обновлений для сайты 3.
- $ 249 / год - 1 год поддержки и обновлений для неограниченное количество сайтов.
В отличие от большинства других WordPress кэширование плагины, которые печально известны тем, что содержат множество запутанных опций и настроек. Узнайте больше о WP Rocket и узнайте некоторые из лучшие бесплатные альтернативы WP Rocket.
1. Загрузите и установите WP Rocket
Сначала идите к Сайт WP Rocket и купить WordPress .
Выберите наиболее подходящий для вас план и выполните необходимые шаги для размещения заказа.
Далее вам будет отправлено письмо с информацией для входа в вашу учетную запись на wp-rocket.me. Зайдите и войдите, и в "мой аккаунт" Вы найдете ссылку для скачивания. Загрузите и сохраните zip-файл на свой компьютер.

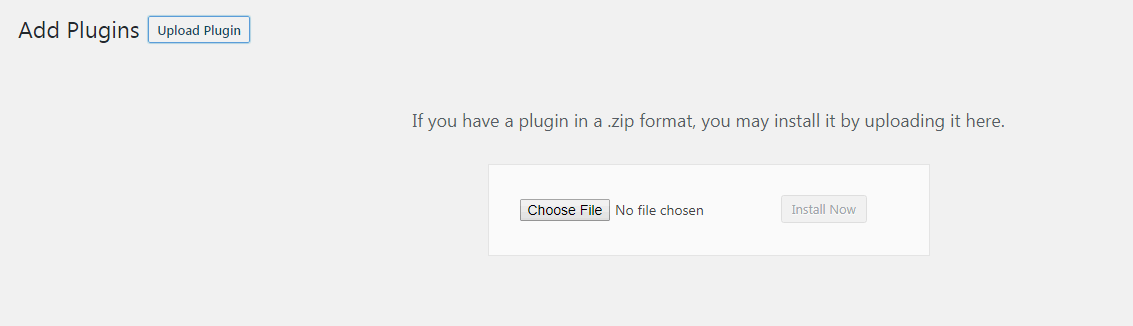
Далее войдите в свой WordPress сайт и направиться к Плагины -> Добавить -> Загрузить плагин.
Просто загрузите и установите версию WP Rocket в формате zip-файла.

Наконец, перейдите и активируйте WP Rocket, и плагин теперь установлен. Ура!
2. WP Rocket Лучшие и рекомендуемые настройки
Теперь пришло время настроить WP Rocket в соответствии с рекомендуемыми параметрами.
Сначала перейдите в «Настройки» -> «WP Rocket», и вы попадете на страницу настроек плагина. Вам нужно будет настроить и настроить параметры для 10 вкладок или разделов:
- Аккаунт (вкладка по умолчанию)
- Настройки кеша
- Настройки оптимизации файлов CSS и JS
- Настройки мультимедиа
- Настройки предварительной загрузки
- Настройки расширенных правил
- Настройки базы данных
- Настройки CDN
- Дополнения (Cloudflare)
- Инструменты
- Бонус: Настройка WP Rocket для HTTP / 2
- Бонус: Использование WP Rocket с KeyCDN
- Бонус: Какие веб-хосты совместимы и работают с WP Rocket?
- Бонус: Загрузите мой конфигурационный файл WP Rocket
Теперь пройдемся по настройке рекомендуемых параметров WP Rocket для каждого из 10 разделов.
WP Rocket Dashboard

Панель инструментов дает вам информацию о вашей лицензии и когда она истекает. Вы также можете зарегистрироваться, чтобы быть Ракетный Тестер (программа бета-тестирования) и Ракетная аналитика (разрешить WP Rocket собирать данные анонимно). Здесь вы также найдете ссылки на поддержку и часто задаваемые вопросы о WP Rocket.
В панели инструментов вы можете Удалить все кэшированные файлы (рекомендуется сделать, когда вы закончили настройку параметров WP Rocket), Начать предварительную загрузку кэша (создает кеш для вашей домашней страницы и всех внутренних ссылок на домашней странице) и Purge OPcache Содержимое (удаляет OPcahce, что предотвращает проблемы при обновлении плагина WP Rocket).
Настройки WP Rocket Cache

1. Включить кеширование для мобильных устройств должен быть активирован, так как он позволяет кэшировать для мобильных устройств и делает ваш сайт более мобильным.
Также выберите Отдельные файлы кеша для мобильных устройств. Поскольку мобильное кэширование WP Rocket работает безопаснее всего при включенных обоих параметрах. Если сомневаетесь, оставьте оба.
2. Включить кэширование для входа в систему WordPress пользователей, его рекомендуется активировать только тогда, когда у вас есть членский сайт или аналогичный, когда пользователи должны войти в систему, чтобы увидеть контент.
3. Срок службы кэша автоматически устанавливается на 10 часов, и это означает, что кэшированные файлы автоматически удаляются через 10 часов перед повторным созданием. Если вы редко обновляете свой сайт или много статического содержание, вы можете увеличить это.
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
Настройки оптимизации CSS и JS файлов WP Rocket

Минимизация файлов уменьшить размеры файлов и может улучшить время загрузки. Минификация удаляет пробелы и комментарии из статических файлов, позволяет браузерам и поисковым системам быстрее обрабатывать файлы HTML, CSS и JavaScript.
Объединение файлов объединит файлы в более мелкие группы, чтобы обеспечить совместимость тем / плагинов и лучшую производительность. Однако форсировать конкатенацию только в один файл 1 не рекомендуется, поскольку браузеры быстрее загружают параллельно файлы меньшего размера 6, чем большие файлы 1-2.
1. Сократить HTML-файлы удалит пробелы и комментарии, чтобы уменьшить размер веб-страниц на вашем сайте.
2. Объединить Google Файлы шрифтов уменьшит количество HTTP-запросов (особенно если вы используете несколько шрифтов).
3. Удалить строки запроса Из статических ресурсов можно повысить класс производительности на GT Metrix. Этот параметр удаляет строку запроса версии из статических файлов (например, style.css? Ver = 1.0) и вместо этого кодирует ее в имя файла (например, style-1-0.css).
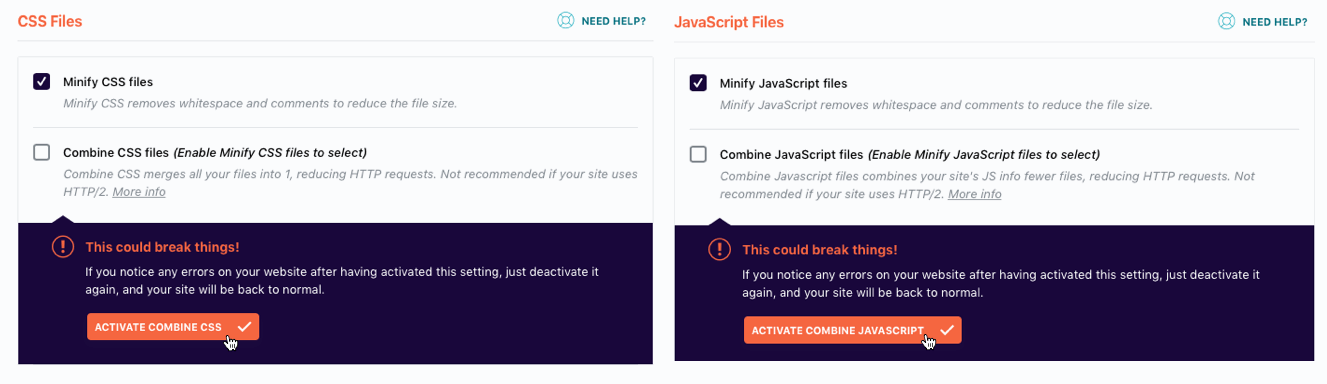
4. Сократить CSS-файлы удалит пробелы и комментарии, чтобы уменьшить размеры файла таблицы стилей.
5. Объединить CSS-файлы объединяет все ваши файлы в один файл, что уменьшит количество HTTP-запросов. Не рекомендуется, если ваш сайт использует HTTP / 2.
важно: Это может сломать вещи! Если вы заметили какие-либо ошибки на своем веб-сайте после активации этого параметра, просто деактивируйте его снова, и ваш сайт вернется в нормальное состояние.
6. Оптимизировать доставку CSS устраняет на вашем веб-сайте CSS, блокирующий рендеринг, для более быстрого воспринимаемого времени загрузки. Это означает, что ваша страница начнет загружаться без стилей CSS, и это что-то Google PageSpeed Insights принимает во внимание скорость загрузки страницы.
Критический путь CSS означает, что ваша страница начнет загружаться без всех своих стилей CSS. Это означает, что во время загрузки это может выглядеть несколько странно.
Это называется FOUC (вспышка неустановленного контента), Чтобы избежать этого, вы должны использовать то, что называется Critical Path CSS. Это означает, что CSS для содержимого в верхней части вашей страницы должен быть размещен непосредственно в HTML, чтобы избежать FOUC во время загрузки страницы.
Для создания критического пути CSS вы можете использовать этот инструмент CSS Critical Path Generator.
7. Сократить файлы JavaScript удалить пробелы и комментарии, чтобы уменьшить размер файлов JS.
8. Объедините файлы JavaScript комбинируйте JavaScript вашего сайта с меньшим количеством файлов, уменьшая HTTP-запросы. Не рекомендуется, если ваш сайт использует HTTP / 2.
важно: Это может сломать вещи! Если вы заметили какие-либо ошибки на своем веб-сайте после активации этого параметра, просто деактивируйте его снова, и ваш сайт вернется в нормальное состояние.
9. Загрузить отложенный JavaScript устраняет JS, блокирующий рендеринг, на вашем сайте и может сократить время загрузки. Это что-то Google PageSpeed Insights принимает во внимание скорость загрузки страницы.
10. Безопасный режим для JQuery обеспечивает поддержку встроенных ссылок jQuery из тем и плагинов, загружая jQuery в верхней части документа в качестве сценария блокировки рендеринга.
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
Настройки WP Rocket Media

1. Ленивая загрузка изображений означает, что изображения будут загружаться только тогда, когда они входят (или собираются войти) в область просмотра, т.е. загружаются только тогда, когда пользователь прокручивает страницу вниз. Ленивая загрузка уменьшает количество HTTP-запросов, что может сократить время загрузки.
(Я иногда отключаю отложенную загрузку изображений, только потому, что когда отложенная загрузка включена, привязка связи указывая на позицию под загруженным ленивым изображением, прокручивает в неправильную позицию веб-страницы)
2. Ленивая загрузка фреймов и видео означает, что iframes и видео будут загружаться только тогда, когда они входят (или собираются войти) в область просмотра, то есть загружаются только тогда, когда пользователь прокручивает страницу вниз. Ленивая загрузка уменьшает количество HTTP-запросов, что может сократить время загрузки.
3. Замените YouTube iframe предварительным изображением может значительно улучшить время загрузки, если у вас есть много видео YouTube на странице.
Lazyload можно отключить на отдельных страницах / сообщениях (этот параметр находится на боковой панели сообщения / страницы)
4. Отключить эмодзи должен быть отключен, потому что эмодзи браузера по умолчанию следует использовать вместо загрузки смайликов из WordPress.org. Отключение кэширования смайликов уменьшает количество HTTP-запросов, что может сократить время загрузки.
6. WordPress встраивает должен быть отключен, поскольку он запрещает другим пользователям встраивать контент с вашего сайта, а также запрещает встраивание контента с других сайтов и удаляет запросы JavaScript, связанные с WordPress Встраивание.
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
Настройки WP Rocket Preload

1. Предварительная загрузка файла Sitemap использует все URL-адреса в вашем XML-файле сайта для предварительной загрузки, когда срок службы кеша истек и весь кеш очищен.
2. Yoast SEO XML карты сайта, WP Rocket автоматически обнаружит карты сайта XML, сгенерированные Yoast SEO плагин, Вы можете проверить опцию, чтобы предварительно загрузить его.
3. Предзагрузочный бот следует активировать и использовать только на хорошо работающих серверах. После активации он запускается автоматически после добавления или обновления контента на своем веб-сайте. Измените на ручной режим, если это вызывает высокий использование процессора или проблемы с производительностью.
Когда вы пишете или обновляете новое сообщение или страницу, WP Rocket автоматически очищает кэш для этого конкретного содержимого и любого другого содержимого, связанного с ним. Предварительно загруженный бот будет сканировать эти URL-адреса, чтобы немедленно восстановить кэш.
4. Предварительная загрузка DNS-запросов позволяет разрешать доменное имя параллельно (а не последовательно) с извлечением фактического содержимого страницы.
Вы можете указать внешние хосты (например, // fonts.googleapis.com & //maxcdn.bootstrapcdn.com) для предварительной выборки, поскольку предварительная выборка DNS может ускорить загрузку внешних файлов, особенно в мобильных сетях.
Наиболее распространенные URL для предварительной выборки:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- // ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // шрифты.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- // карты.google.com
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
Настройки расширенных правил WP Rocket

Эти параметры предназначены для расширенного управления кэшем, обычно для исключения страниц корзины и оформления заказа на сайтах электронной торговли.
1. Никогда не кэшируйте URL (ы) позволяет указать URL-адреса страниц или сообщений, которые никогда не должны кэшироваться.
2. Никогда не кэшируйте куки позволяет указать идентификаторы файлов cookie, которые при установке в браузере посетителя должны препятствовать кэшированию страницы.
3. Никогда не кэшируйте пользовательские агенты позволяет указать строки агента пользователя, которые никогда не должны видеть кэшированные страницы.
4. Всегда очищать URL (ы) позволяет вам указывать URL-адреса, которые вы хотите всегда удалять из кеша при обновлении любого сообщения или страницы.
5. Кэшированные строки запроса позволяет указать строки запроса для кэширования.
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
Настройки базы данных WP Rocket

Этот раздел содержит ряд настроек для очистки и оптимизации. WordPress.
1. После очистки удаляет ревизии, автоматические черновики, а также удаленные сообщения и страницы. Удалите их, если у вас нет старых версий сообщений (или удаленных сообщений).
2. Очистка комментариев удаляет спам и удаленные комментарии.
3. Очистка от переходных процессов удаляет хранимые данные, например, по социальным показателям, но иногда по истечении срока действия переходных процессов они остаются в базе данных и могут быть безопасно удалены.
4. Очистка базы данных оптимизирует таблицы в вашем WordPress база данных.
5. Автоматическая очистка, Обычно я выполняю очистку на разовой основе, но вы также можете запланировать запуск WP Rocket для автоматической очистки вашей базы данных.
В идеале вы должны сделать резервную копию своей базы данных перед запуском очистки, потому что после того, как оптимизация базы данных будет выполнена, отменить ее невозможно.
WP Rocket CDN Настройки

Использование сети доставки контента (CDN) означает, что все URL-адреса статических файлов (CSS, JS, изображения) будут переписаны в соответствии с предоставленными вами CNAME.
1. Включить CDN. Включите это, если вы используете сеть доставки контента. WP Rocket совместим с большинством CDN, такими как Amazon Cloudfront, MaxCDN, KeyCDN (который я использую) и другими. Узнайте больше о том, как использовать WP Rocket с CDN
2. CDN CNAME (s), Скопируйте CNAME (домен), предоставленный вам вашим поставщиком CDN, и введите его в CDN CNAME. Это перезапишет все URL-адреса для ваших активов (статические файлы).
3. Исключить файлы позволяет указать URL-адреса файлов, которые не должны обслуживаться через CDN.
Сохраните и протестируйте, тщательно! Отключите настройки, если вы заметили что-то сломанное на вашем сайте.
WP Rocket Дополнения (Cloudflare)

WP Rocket позволяет интегрировать вашу учетную запись Cloudflare с его дополнительной функцией.
1. Глобальный ключ API. Вы найдете ключ API в правом верхнем углу своей учетной записи Cloudflare. Просто зайдите в свой профиль и прокрутите вниз, и вы увидите свой глобальный ключ API. Вам просто нужно скопировать и вставить это в WP Rocket.
2. Адрес электронной почты, Это адрес электронной почты, который вы используете для своей учетной записи Cloudflare.
3. Домен, Это ваше доменное имя, например websitehostingrating.com.
4. Режим разработки, Временно активируйте режим разработки на вашем сайте. Эта настройка автоматически отключится через часы 3. Это хорошо, когда вы делаете много изменений на вашем сайте.
5. Оптимальные настройки, Автоматически улучшает конфигурацию Cloudflare для скорости, уровня производительности и совместимости. Эта опция активирует оптимальные настройки Cloudflare.
6. Относительный протокол. Следует использовать только с гибкой функцией SSL Cloudflare. URL-адреса статических файлов (CSS, JS, изображения) будут переписаны для использования // вместо http:// или https://.
WP Rocket Tools

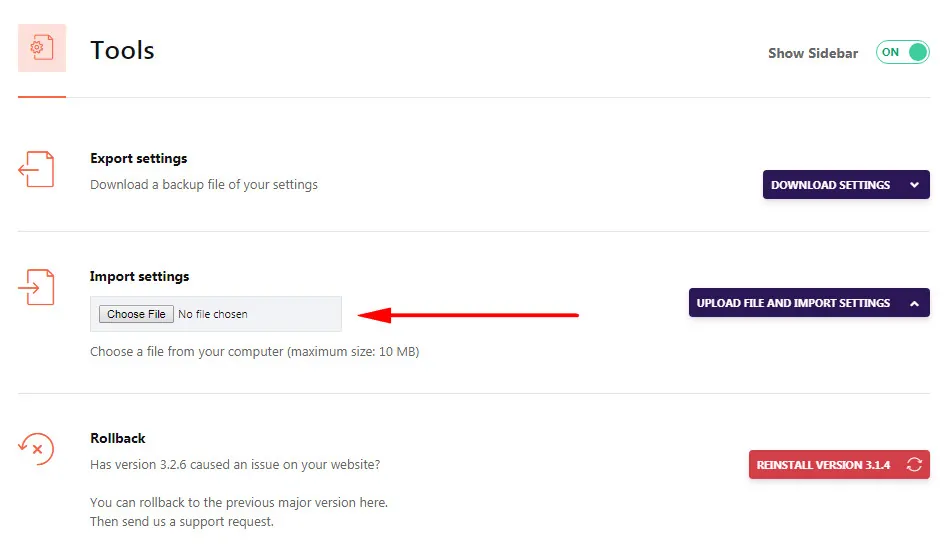
1. Настройки экспорта позволяет экспортировать настройки WP Rocket для использования на другом сайте.
2. Импорт настроек позволяет импортировать предварительно настроенные параметры WP Rocket.
3. отмена позволяет вернуться к предыдущей версии, если новая версия WP Rocket вызывает у вас какие-либо проблемы.
Настройка WP Rocket для HTTP / 2
HTTP / 2 это обновление HTTP, которое существует с 1999 для управления связью между веб-серверами и браузерами. HTTP / 2 прокладывает путь для более быстрой загрузки страниц за счет лучшего сжатия данных, мультиплексирования запросов и других улучшений скорости.
Многие серверы и браузеры поддерживают HTTP / 2, и большинство веб-хостов, такое как SiteGround, теперь поддержка HTTP / 2. это Проверка HTTP / 2 сообщает вам, может ли ваш сайт использовать HTTP / 2.
Если ваш сайт может использовать HTTP/2, вот как вы можете настроить для него WP Rocket.
Объединение (объединение) всех файлов CSS и JS в максимально возможное количество файлов не лучшая практика для HTTP / 2 и WP Rocket рекомендует вам не активировать конкатенацию файлов в вкладка оптимизации файла.

WP Rocket рекомендует вам оставьте эти две ячейки без отметок, Для получения дополнительной информации см. эта статья на WP Rocket.
Как использовать WP Rocket с KeyCDN
Настройка WP Rocket с KeyCDN довольно проста. (FYI KeyCDN это сеть доставки контента, которую я использую и рекомендую)
Сначала создайте зону притяжения в KeyCDN, Затем перейдите к Вкладка CDN , потом поставьте галочку напротив Включить сеть доставки контента опцию.

Теперь обновите Замените имя хоста сайта на: " поле с URL-адресом, полученным с панели управления KeyCDN (в разделе Zones> Zone URL для созданной вами зоны извлечения. URL-адрес будет выглядеть примерно так: lorem-1c6b.kxcdn.com)
В качестве альтернативы и рекомендуемый вариант, использовать CNAME вашего URL по вашему выбору (например, https://static.websitehostingrating.com)
Какие веб-хосты работают с WP Rocket?
WP Rocket совместим практически со всеми веб-хосты. Однако некоторые, особенно удалось WordPress хостов, может не работать с WP Rocket. Если вашего хостинг-провайдера нет в списке ниже, это не значит, что он несовместим с WP Rocket. Лучший способ быть уверенным на 100% — связаться с вашим веб-хостингом и спросить.
- Kinsta: Kinsta поддерживает только WP Rocket версии 3.0 и выше. Кэширование страниц WP Rocket автоматически отключается, чтобы предотвратить конфликт со встроенным кэшированием Kinsta. Кинста является официальным партнером WP Rocket.
- WP Engine: WP Rocket — единственный кеширующий плагин, разрешенный на WP Engine. WP Engine официальный партнер WP Rocket.
- SiteGround: WP Rocket совместим с SiteGroundстатическое, динамическое и memcached-кэширование. SiteGround официальный партнер WP Rocket.
- A2 хостинг: WP Rocket is полностью совместим с A2 Hosting, Но вы должны установить WordPress на вашем сайте, прежде чем вы сможете установить плагин WP Rocket. A2 Hosting является официальным партнером WP Rocket.
- WebHostFace: WebHostFace поддерживает (и является официальным партнером) WP Rocket.
- Savvii: Savvii поддерживает (и является официальным партнером) WP Rocket.
- FastComet: Предлагает специально оптимизированный пакет для WordPress и WP Rocket. FastComet является официальным партнером WP Rocket.
- Bluehost Управляемые WordPress Планы: Bluehost Управляемые WordPress планы Конфигурация Varnish нарушает минификацию WP Rocket, поэтому вы должны либо отключить Bluehostлакили отключите минификацию WP Rocket.
- Cloudways WordPress хостинг: при использовании минификации WP Rocket с Varnish от Cloudways вам необходимо создать правило исключения для Varnish в настройках приложения Cloudways.
- Маховик: Вы должны связаться со службой поддержки Flywheel и попросить их активировать WP Rocket.
- HostGator Managed WordPress Планы: WP Rocket не разрешен HostGator Managed WordPress хостинг.
- Синтез: W3 Total Cache предварительно установлен на Synthesis, но его можно удалить и заменить на WP Rocket.
- WebSavers.ca: WebSavers.ca является официальным партнером WP Rocket.
Узнайте больше о совместимом веб-хостинге с WP Rocket на https://docs.wp-rocket.me/article/670-hosting-compatibility.
Загрузите мой конфигурационный файл WP Rocket
Я очень легко добавил конфигурацию WP Rocket, которую я использую здесь, на моем сайте. Просто скачать этот файл конфигурации WP Rocket а затем импортируйте его в раздел «Инструменты» администратора WP Rocket.

Купить копию WP Rocket а потом иди и скачать мой файл конфигурации WP Rocket и импортировать точные настройки, которые я рекомендую и использовать на этом сайте.
3. Справка WP Rocket и официальная документация
Если по тем или иным причинам у вас возникли проблемы с WP Rocket, на сайте доступно множество полезной информации. Сайт WP Rocket, Помните, что вы также получаете год поддержки 1 при покупке.

Вот список руководств WP Rocket, которые я считаю наиболее полезными:
- Первые шаги
- Совместимость хостинга
- Как проверить, что WP Rocket кеширует ваши страницы
- SSL с WP Rocket
- Ракета WP с CDN
- WP Rocket с облачной вспышкой
- Устранить внутреннюю ошибку сервера 500
- Решение проблем с минификацией
- Конфигурация NGINX для WP Rocket
Каков ваш опыт использования WP Rocket кеширующий плагин для WordPress? Я пропустил какую-либо важную информацию? Я хотел бы услышать все об этом в комментариях ниже!
Если этот учебник по установке WP Rocket показался вам полезным, всегда полезно поделиться им в социальных сетях.

