Արդյո՞ք հիասթափեցնող չէ, երբ կտտացնում եք որևէ կայք, սպասում և սպասում եք, թե ինչ է զգացվում դարեր շարունակ, և դուք հիասթափությունից սեղմում եք «Հետ» կոճակը: Ճշմարտությունն այն է, որ շատ քիչ բան կա, որը զայրացնում է կայքի այցելուներին, քան a դանդաղ բեռնվող կայք և ահա թե որտեղ WP Rocket գալիս է
Forrester Consulting-ի ուսումնասիրությունը նշում է, որ «Սպառողների 47%-ն ակնկալում է, որ վեբ էջը կբեռնվի երկու վայրկյանում կամ ավելի քիչ ժամանակում».
Ցավալին այն է, որ շատ կայքերի սեփականատերեր չեն կարողանում գիտակցել, որ դանդաղ բեռնվող կայքը ոչ միայն խանգարում է մարդկանց դժոխքին, այլև կարող է բացասաբար ազդել ձեր վրա: Google վարկանիշային աղյուսակը և ազդել ներքևի եկամտի վրա:
Լավն այն է, որ կան եղանակներ արագացնելու վեբ կայքի բեռնման ժամանակը, հատկապես, եթե կայքը սնուցվում է WordPress. Քանի որ այստեղ ես պատրաստվում եմ ձեզ ցույց տալ, թե ինչպես սկսել WP Rocket (և այո դա պլագին է, որը ես օգտագործում եմ իմ կայքը արագացնելու համար):
Ահա թե ինչ կսովորեք այս գրառման մեջ.
- Ինչպես ներբեռնել և տեղադրել WP Rocket-ը
- Ինչպես կարգավորել WP Rocket-ը՝ օգտագործելով առաջարկվող կարգավորումները
- Որտեղ ստանալ օգնություն և գտնել պաշտոնական փաստաթղթեր
Ի՞նչ է WP Rocket- ը:
WP Rocket պրեմիում է WordPress caching plugin, որը չափազանց արդյունավետ է ձեր կայքի բեռնման ժամանակը արագացնելու համար:
WP Rocket պլաններ և գներ.
- $ 49 / տարի - 1 տարվա աջակցություն և թարմացումներ 1 կայք.
- $ 99 / տարի - 1 տարվա աջակցություն և թարմացումներ 3 կայքերը.
- $ 249 / տարի - 1 տարվա աջակցություն և թարմացումներ անսահմանափակ կայքեր.
Ի տարբերություն շատ ուրիշների WordPress հիշապահեստավորում պլագիններ, որոնք հայտնի են շփոթեցնող ընտրանքներով և կարգավորումներով լի փաթեթավորմամբ: Իմացեք ավելին WP Rocket-ի մասին և պարզեք դրանցից մի քանիսը WP Rocket-ի լավագույն անվճար այլընտրանքները.
1. Ներբեռնեք և տեղադրեք WP Rocket-ը
Նախ, գնացեք դեպի WP Rocket կայքը և գնել WordPress plugin.
Ընտրեք այն պլանը, որն ամենալավն է ձեզ համար և կատարեք ձեր պատվերը տեղադրելու համար անհրաժեշտ քայլերը:
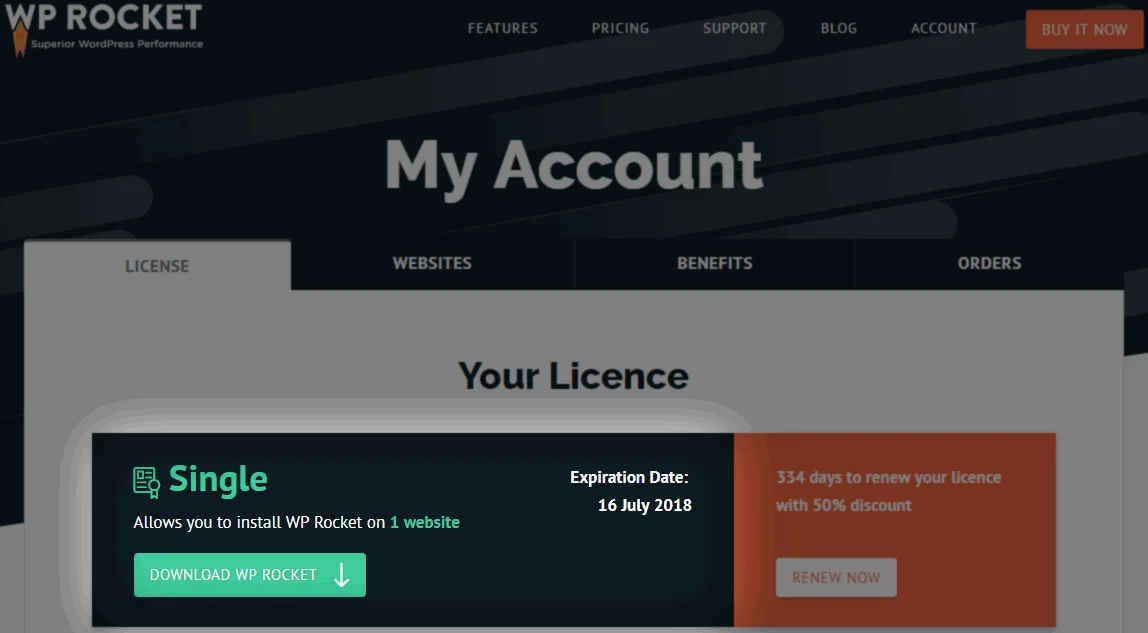
Այնուհետև ձեզ կուղարկվի մուտքի տեղեկությունները ձեր հաշվին wp-rocket.me կայքում: Գնացեք և մուտք գործեք, և մուտք գործեք "Իմ հաշիվը" դուք կգտնեք ներբեռնման հղումը: Ներբեռնեք և պահեք zip ֆայլը ձեր համակարգչում:

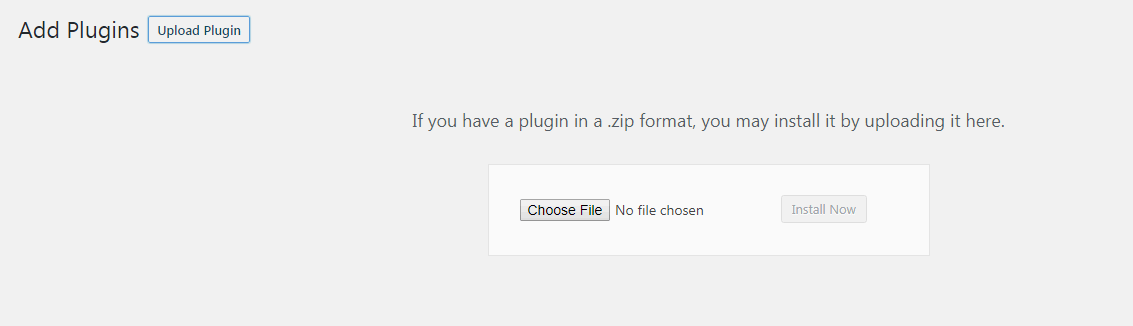
Հաջորդը, մուտք գործեք ձեր WordPress կայք և ուղղություն դեպի Փլագիններ –> Ավելացնել նոր –> Վերբեռնել պլագին.
Պարզապես վերբեռնեք և տեղադրեք WP Rocket-ի zip ֆայլի տարբերակը:

Վերջապես, գնացեք և ակտիվացրեք WP Rocket-ը և հավելվածն այժմ տեղադրված է: Յա՜
2. WP Rocket Best and Recommended Settings
Այժմ ժամանակն է կարգավորել WP Rocket-ը ըստ առաջարկվող կարգավորումների:
Նախ, գնացեք Կարգավորումներ –> WP Rocket, և դուք կտեղափոխվեք հավելվածի Կարգավորումների էջ: Կան 10 ներդիր կամ բաժին, որոնց համար անհրաժեշտ է կարգավորել և կարգավորել կարգավորումները՝
- Կարգավորման հարթակ (կանխադրված ներդիր)
- Քեշի կարգավորումներ
- CSS և JS ֆայլերի օպտիմիզացման կարգավորումներ
- Մեդիա կարգավորումներ
- Նախաբեռնման կարգավորումներ
- Ընդլայնված կանոնների կարգավորումներ
- Տվյալների բազայի կարգավորումները
- CDN կարգավորումներ
- Հավելումներ (Cloudflare)
- Գործիքներ
- Բոնուս: WP Rocket-ի կարգավորում HTTP/2-ի համար
- Բոնուս: Օգտագործելով WP Rocket-ը KeyCDN-ով
- Բոնուս: Ո՞ր վեբ հոստերի հետ են համատեղելի և աշխատում են WP Rocket-ի հետ?
- Բոնուս: Ներբեռնեք իմ WP Rocket կազմաձևման ֆայլը
Այժմ եկեք անցնենք WP Rocket-ի համար առաջարկվող կարգավորումների կազմաձևմանը՝ 10 բաժիններից յուրաքանչյուրի համար:
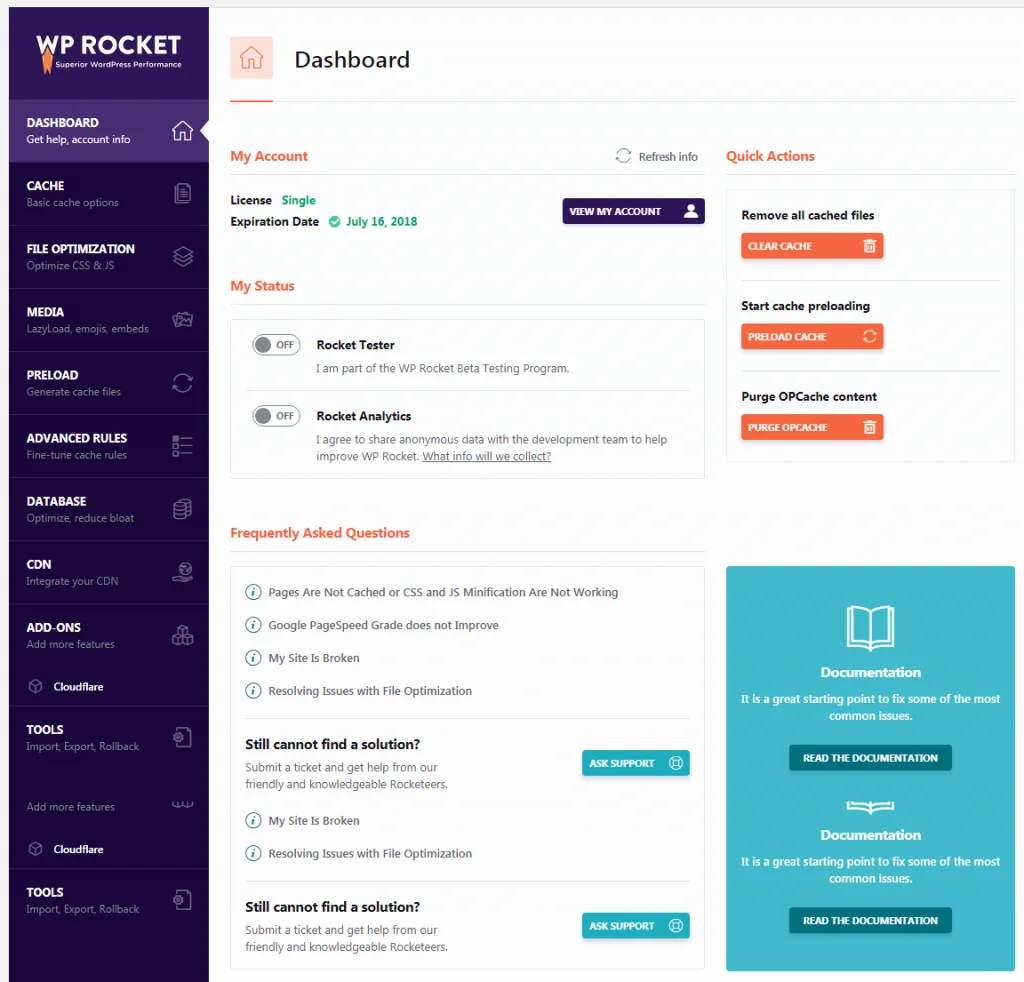
WP Rocket վահանակ

Վահանակը ձեզ տեղեկություններ է տալիս ձեր լիցենզիայի և դրա ժամկետի ավարտի մասին: Դուք կարող եք նաև միանալ՝ լինել a Հրթիռային փորձարկիչ (բետա թեստավորման ծրագիր) և Rocket Analytics (թույլ տվեք WP Rocket-ին տվյալների հավաքագրել անանուն): Այստեղ կարող եք նաև գտնել հղումներ՝ աջակցելու և WP Rocket-ի վերաբերյալ հաճախակի տրվող հարցերին:
Գործակալության վահանակում կարող եք Հեռացնել բոլոր պահված ֆայլերը (խորհուրդ է տրվում անել, երբ ավարտեք WP Rocket-ի կարգավորումների կարգավորումը), Սկսեք քեշի նախնական բեռնումը (ստեղծում է քեշ ձեր գլխավոր էջի և գլխավոր էջի բոլոր ներքին հղումների համար) և զտել OPcache Բովանդակություն (մաքրում է OPcahce-ն, որը կանխում է խնդիրները, երբ դուք թարմացնում եք WP Rocket հավելվածը):
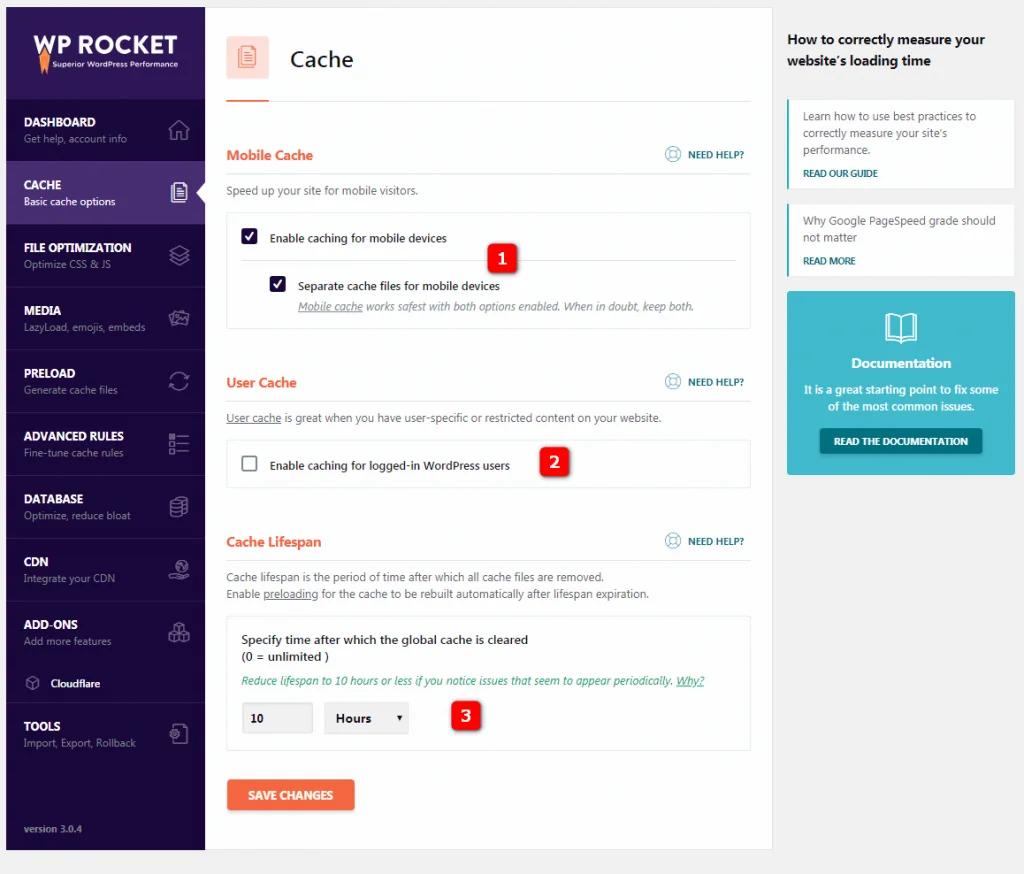
WP Rocket Cache-ի կարգավորումներ

1. Միացնել շարժական սարքերի քեշավորումը պետք է ակտիվացվի, քանի որ այն հնարավորություն է տալիս շարժական սարքերի քեշավորումը և ձեր վեբկայքը դարձնում է ավելի հարմարավետ շարժական սարքերի համար:
Նաև ընտրեք Առանձին քեշի ֆայլեր շարժական սարքերի համար. Քանի որ WP Rocket շարժական քեշավորումն աշխատում է ամենաապահով, եթե երկու տարբերակներն էլ միացված են: Երբ կասկածում եք, պահեք երկուսն էլ:
2. Միացնել քեշավորումը մուտք գործելու համար WordPress օգտվողները, սա միայն խորհուրդ է տրվում ակտիվացնել, երբ դուք ունեք անդամակցության կայք, կամ նմանատիպ, երբ օգտվողները պետք է մուտք գործեն՝ բովանդակությունը տեսնելու համար:
3. Քեշի կյանքի տեւողությունը ինքնաբերաբար սահմանվում է 10 ժամ, և դա նշանակում է, որ քեշավորված ֆայլերը ավտոմատ կերպով հեռացվում են վերստեղծվելուց 10 ժամ հետո: Եթե հազվադեպ եք թարմացնում ձեր կայք կամ ունեն շատ ստատիկ բովանդակությունը, դուք կարող եք ավելացնել սա:
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
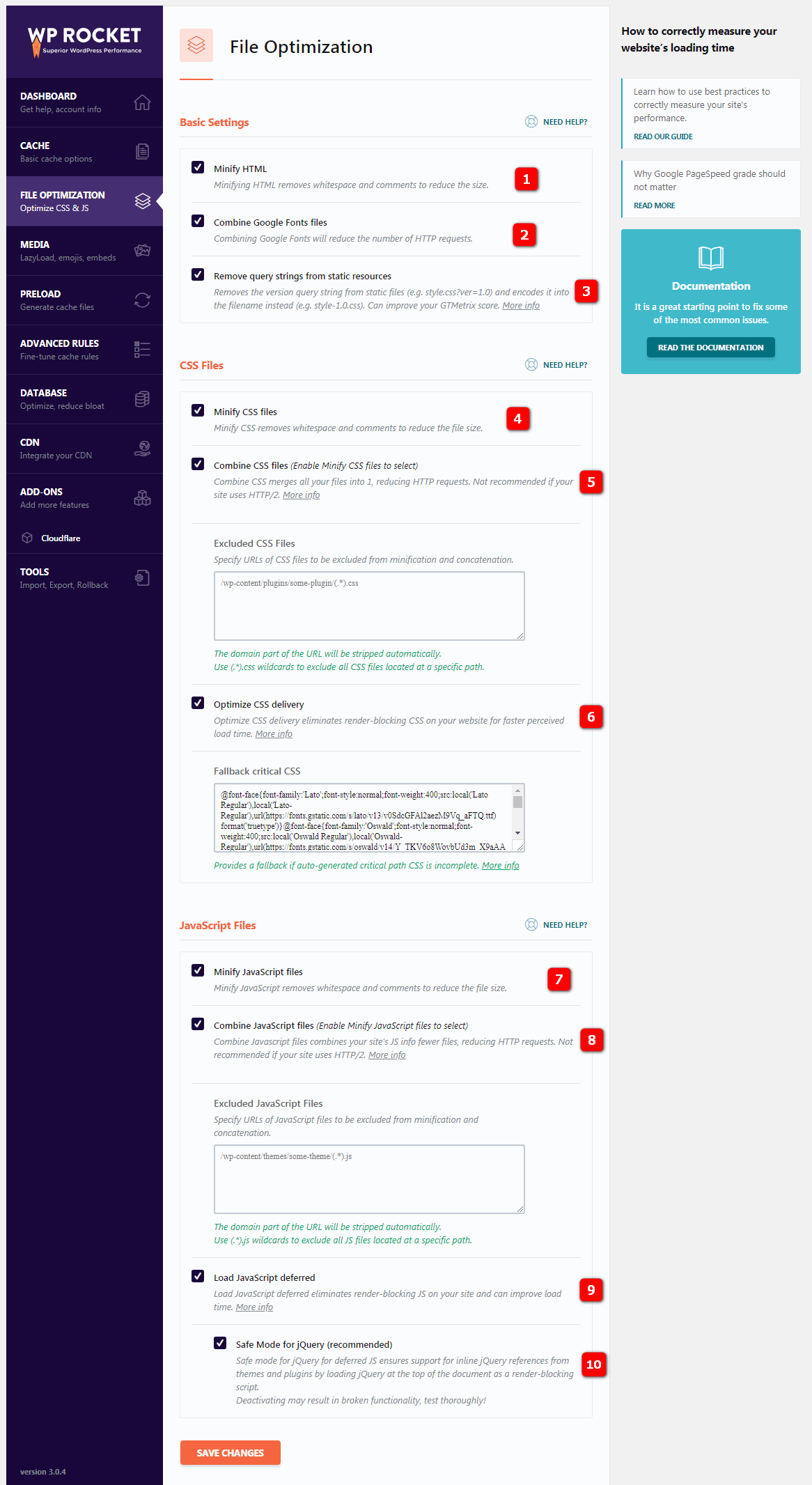
WP Rocket CSS և JS Ֆայլերի օպտիմիզացման կարգավորումներ

Ֆայլերի փոքրացում նվազեցնել ֆայլի չափերը և կարող է բարելավել բեռնման ժամանակը: Minification-ը հեռացնում է բացատները և մեկնաբանությունները ստատիկ ֆայլերից, հնարավորություն է տալիս բրաուզերներին և որոնման համակարգերին ավելի արագ մշակել HTML, CSS և JavaScript ֆայլերը:
Ֆայլերի համակցում ֆայլերը կմիավորի ավելի փոքր խմբերի, որպեսզի ապահովի թեմաների/պլագինների համատեղելիությունը և ավելի լավ կատարումը: Այնուամենայնիվ, միայն 1 ֆայլի մեջ ստիպողաբար միացում անելը խորհուրդ չի տրվում, քանի որ բրաուզերներն ավելի արագ են ներբեռնում մինչև 6 փոքր ֆայլեր զուգահեռ, քան 1-2 մեծ ֆայլեր:
1. Փոքրացնել HTML ֆայլերը կհեռացնի բացատները և մեկնաբանությունները՝ ձեր կայքի վեբ էջերի չափը նվազեցնելու համար:
2. Միավորել Google Տառատեսակի ֆայլեր կնվազեցնի HTTP հարցումների քանակը (հատկապես, եթե դուք օգտագործում եք բազմաթիվ տառատեսակներ):
3. Հեռացրեք հարցումների տողերը ստատիկ ռեսուրսներից կարող է բարելավել կատարողականի գնահատականը GT Metrix-ում: Այս պարամետրը հեռացնում է հարցման տարբերակի տողը ստատիկ ֆայլերից (օրինակ՝ style.css?ver=1.0) և դրա փոխարեն կոդավորում է այն ֆայլի անվան մեջ (օրինակ՝ style-1-0.css):
4. Փոքրացնել CSS ֆայլերը կհեռացնի բացատները և մեկնաբանությունները՝ ոճաթերթի ֆայլի չափերը նվազեցնելու համար:
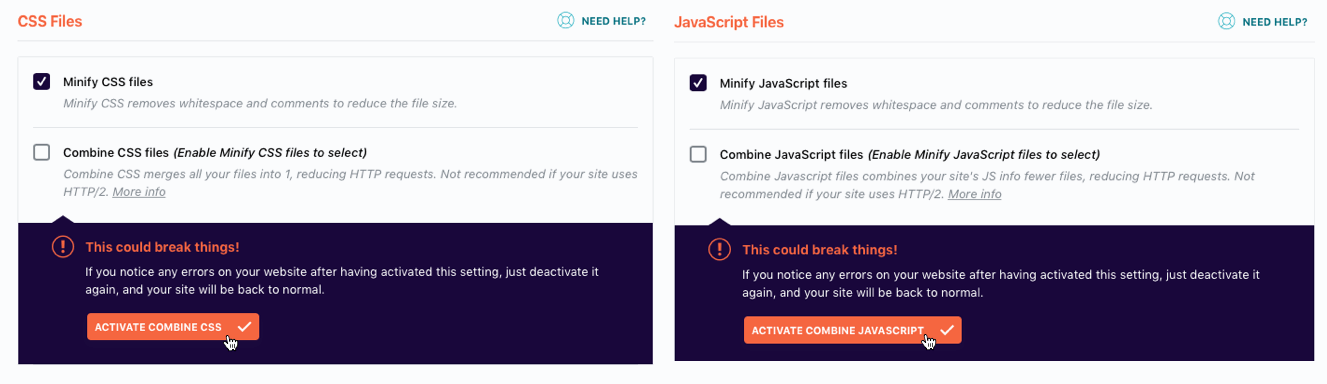
5. Միավորել CSS ֆայլերը միաձուլում է ձեր բոլոր ֆայլերը ընդամենը մեկ ֆայլի մեջ, ինչը կնվազեցնի HTTP հարցումների քանակը: Խորհուրդ չի տրվում, եթե ձեր կայքը օգտագործում է HTTP/2:
Կարեւոր է. Սա կարող է կոտրել իրերը: Եթե այս կարգավորումն ակտիվացնելուց հետո ձեր կայքում որևէ սխալ նկատեք, պարզապես նորից անջատեք այն, և ձեր կայքը կվերադառնա նորմալ:
6. Օպտիմալացնել CSS առաքումը վերացնում է CSS-ի ցուցադրման արգելափակումը ձեր կայքում՝ ավելի արագ ընկալվող բեռնման ժամանակի համար: Սա նշանակում է, որ ձեր էջը կսկսի բեռնվել առանց CSS ոճերի, և սա ինչ-որ բան է Google PageSpeed Insights-ը հաշվի է առնում էջի արագությունը «գնահատելիս»:
CSS-ի կրիտիկական ուղին նշանակում է, որ ձեր էջը կսկսի բեռնել առանց իր բոլոր CSS ոճերի: Դա նշանակում է, որ այն կարող է մի փոքր տարօրինակ թվալ բեռնելիս մի քանի վայրկյան:
Սա կոչվում է FOUC (չոճավորված բովանդակության ֆլեշ). Դրանից խուսափելու համար դուք պետք է օգտագործեք այն, ինչը կոչվում է Critical Path CSS: Սա նշանակում է, որ ձեր էջի վերևում գտնվող բովանդակության CSS-ը պետք է ուղղակիորեն տեղադրվի HTML-ում՝ խուսափելու համար FOUC-ից, մինչ էջը բեռնվում է:
CSS կրիտիկական ուղին ստեղծելու համար կարող եք օգտագործել այս Critical Path CSS Generator գործիքը.
7. Փոքրացնել JavaScript ֆայլերը հեռացնել բացատները և մեկնաբանությունները՝ JS ֆայլերի չափը նվազեցնելու համար:
8. Միավորել JavaScript ֆայլերը միավորել ձեր կայքի JavaScripts-ի մասին ավելի քիչ ֆայլեր՝ նվազեցնելով HTTP հարցումները: Խորհուրդ չի տրվում, եթե ձեր կայքը օգտագործում է HTTP/2:
Կարեւոր է. Սա կարող է կոտրել իրերը: Եթե այս կարգավորումն ակտիվացնելուց հետո ձեր կայքում որևէ սխալ նկատեք, պարզապես նորից անջատեք այն, և ձեր կայքը կվերադառնա նորմալ:
9. JavaScript-ի բեռնումը հետաձգվել է վերացնում է ռենդեր-արգելափակող JS-ը ձեր կայքում և կարող է բարելավել բեռնման ժամանակը: Սա մի բան է Google PageSpeed Insights-ը հաշվի է առնում էջի արագությունը «գնահատելիս»:
10. Անվտանգ ռեժիմ JQuery-ի համար ապահովում է աջակցություն jQuery-ի ներկառուցված հղումներին թեմաներից և պլագիններից՝ ներբեռնելով jQuery փաստաթղթի վերևում որպես ռենդեր-արգելափակող սցենար:
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
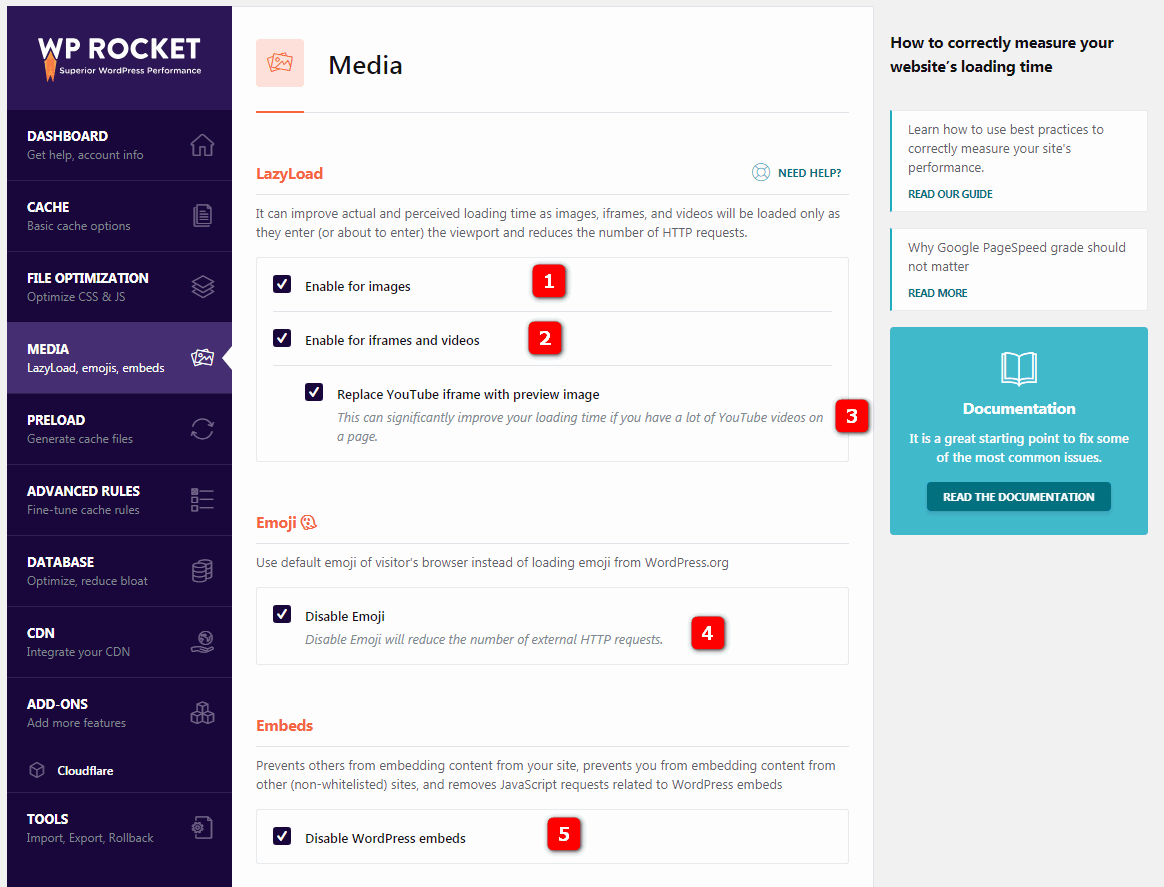
WP Rocket Media Settings

1. Ծույլ բեռնված պատկերներ նշանակում է, որ պատկերները կբեռնվեն միայն այն ժամանակ, երբ նրանք մուտք են գործում (կամ պատրաստվում են մտնել) դիտակետ, այսինքն՝ բեռնվում են միայն այն ժամանակ, երբ օգտվողը ոլորում է էջը ներքև: Ծույլ բեռնումը նվազեցնում է HTTP հարցումների քանակը, ինչը կարող է բարելավել բեռնման ժամանակը:
(Ես երբեմն անջատում եմ պատկերների ծույլ բեռնումը, միայն այն պատճառով, որ երբ ծույլ բեռնումը միացված է, խարիսխ է հղումներ ցույց տալով ծույլ բեռնված պատկերի տակ գտնվող դիրքը, ոլորվում է դեպի վեբ էջի սխալ դիրքը)
2. Ծույլ բեռնել iframes և տեսանյութեր նշանակում է, որ iframes-ը և տեսանյութերը կբեռնվեն միայն այն ժամանակ, երբ նրանք մուտք են գործում (կամ պատրաստվում են մտնել) դիտակետ, այսինքն՝ բեռնվում են միայն այն ժամանակ, երբ օգտվողը ոլորում է էջը ներքև: Ծույլ բեռնումը նվազեցնում է HTTP հարցումների քանակը, ինչը կարող է բարելավել բեռնման ժամանակը:
3. Փոխարինեք YouTube iframe-ը նախադիտման պատկերով կարող է զգալիորեն բարելավել ձեր բեռնման ժամանակը, եթե ձեր էջում շատ YouTube տեսանյութեր ունեք:
Lazyload-ը կարող է անջատվել առանձին էջերում/գրառումներում (այս կարգավորումը կգտնեք գրառման/էջի կողագոտում)
4. Անջատել Էմոջիները պետք է անջատված լինի, քանի որ զմայլիկներից զմայլիկները բեռնելու փոխարեն պետք է օգտագործվի այցելուների բրաուզերի լռելյայն զմայլիկը: WordPress.org. Զմայլիկների քեշավորումն անջատելը նվազեցնում է HTTP հարցումների քանակը, ինչը կարող է բարելավել բեռնման ժամանակը:
6. WordPress ներդրում պետք է անջատված լինի, քանի որ դա թույլ չի տալիս ուրիշներին տեղադրել ձեր կայքի բովանդակությունը, այն նաև թույլ չի տալիս ձեզ տեղադրել այլ կայքերից բովանդակություն և հեռացնում է JavaScript-ի հարցումները՝ կապված WordPress Ներդրումներ.
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
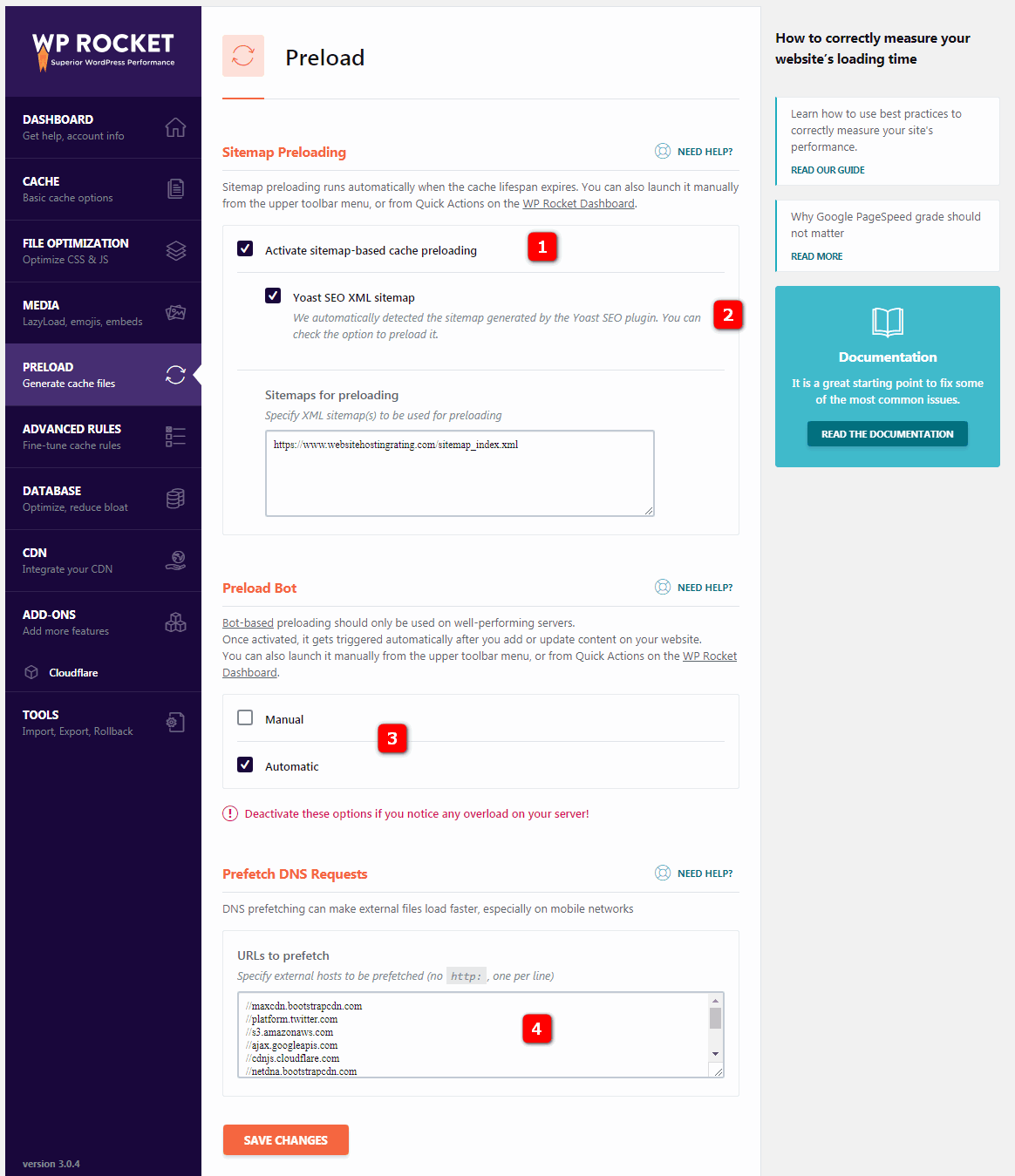
WP Rocket Preload Settings

1. Կայքի քարտեզի նախաբեռնում օգտագործում է ձեր XML կայքի քարտեզի բոլոր URL-ները՝ նախապես բեռնելու համար, երբ քեշի կյանքի ժամկետը սպառվել է և ամբողջ քեշը մաքրվել է:
2. Yoast SEO XML կայքի քարտեզ. WP Rocket-ը ավտոմատ կերպով կհայտնաբերի XML կայքի քարտեզները, որոնք ստեղծվել են Yoast SEO plugin. Դուք կարող եք ստուգել այն նախապես բեռնելու տարբերակը:
3. Նախաբեռնել բոտ պետք է ակտիվացվի և օգտագործվի միայն լավ աշխատող սերվերների վրա: Ակտիվացնելուց հետո այն ավտոմատ կերպով գործարկվում է այն բանից հետո, երբ ավելացնում կամ թարմացնում եք բովանդակությունը ձեր կայքում: Փոխեք ձեռքով, եթե դա բարձր է առաջացնում CPU- ի օգտագործումը կամ կատարողականի հետ կապված խնդիրներ:
Երբ դուք գրում կամ թարմացնում եք նոր գրառում կամ էջ, WP Rocket-ը ավտոմատ կերպով մաքրում է այդ կոնկրետ բովանդակության և դրա հետ կապված ցանկացած այլ բովանդակության քեշը: Նախաբեռնված բոտը կսողա այս URL-ները՝ քեշը անմիջապես վերականգնելու համար:
4. Նախաբեռնել DNS հարցումները թույլ է տալիս տիրույթի անվան լուծումը տեղի ունենալ էջի իրական բովանդակության առբերմանը զուգահեռ (փոխարեն սերիականի հետ):
Դուք կարող եք նշել արտաքին հոսթեր (ինչպես // տառատեսակները.googleapis.com & //maxcdn.bootstrapcdn.com) նախնական առբերման համար, քանի որ DNS-ի նախնական առբերումը կարող է արտաքին ֆայլերի բեռնումն ավելի արագ դարձնել, հատկապես շարժական ցանցերում:
Ամենատարածված URL-ները նախնական առբերման համար են.
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //այաքս.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // տառատեսակներ.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //քարտեզներ.google.com
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
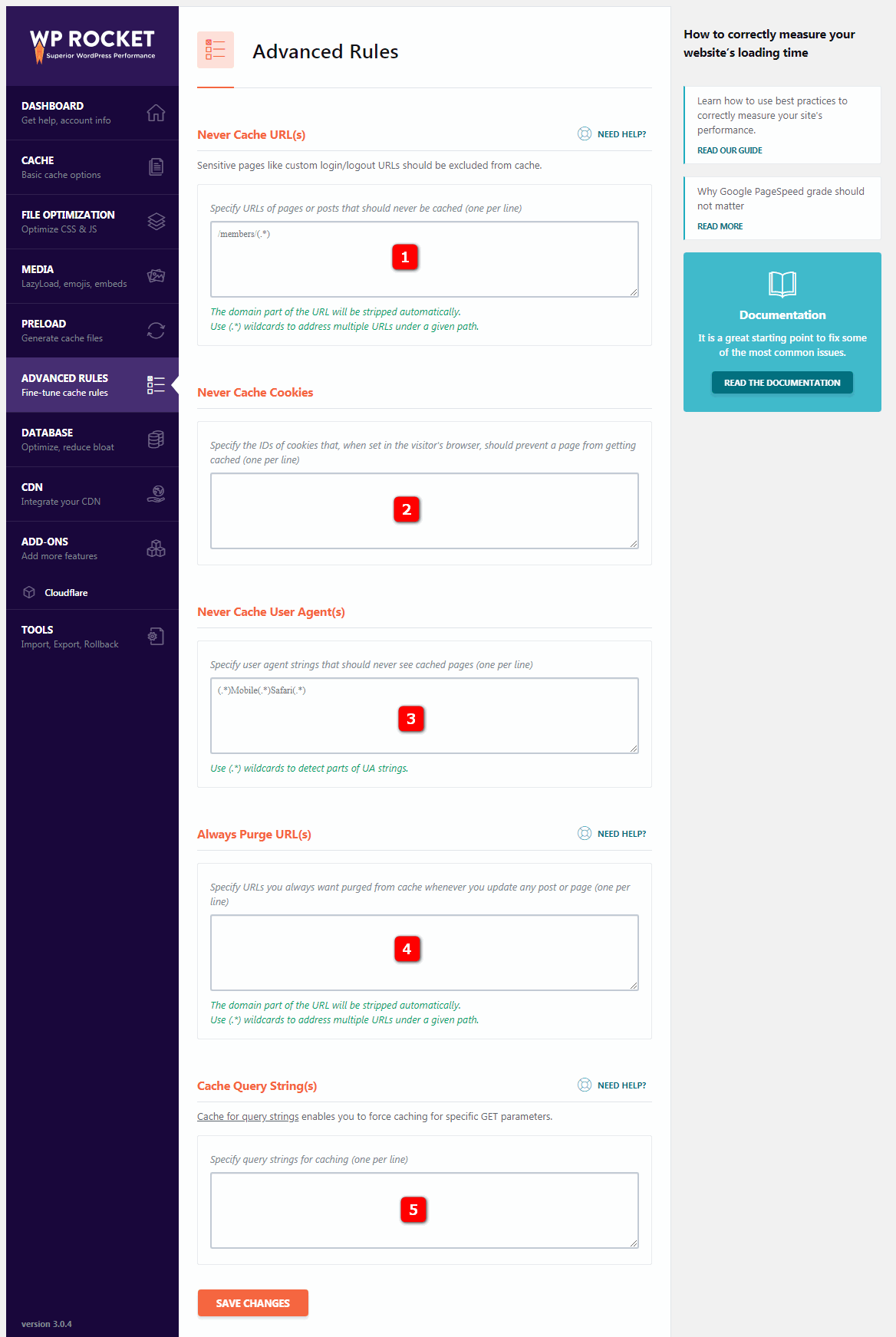
WP Rocket Ընդլայնված կանոնների կարգավորումներ

Այս կարգավորումները նախատեսված են քեշի առաջադեմ կառավարման համար, սովորաբար էլեկտրոնային առևտրի կայքերում զամբյուղի և վճարումների էջերը բացառելու համար:
1. Երբեք մի պահեք URL(ներ)ը թույլ է տալիս նշել այն էջերի կամ գրառումների URL-ները, որոնք երբեք չպետք է պահվեն:
2. Երբեք մի պահեք թխուկները թույլ է տալիս նշել քուքիների ID-ները, որոնք, երբ տեղադրվում են այցելուի զննարկիչում, պետք է կանխեն էջի քեշավորումը:
3. Երբեք մի պահեք օգտատերերի գործակալները թույլ է տալիս նշել օգտվողի գործակալի տողերը, որոնք երբեք չպետք է տեսնեն քեշավորված էջերը:
4. Միշտ մաքրեք URL(ներ)ը թույլ է տալիս նշել URL-ները, որոնք միշտ ցանկանում եք մաքրել քեշից, երբ թարմացնեք որևէ գրառում կամ էջ:
5. Քեշի հարցման տողերը թույլ է տալիս նշել հարցումների տողերը քեշավորման համար:
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
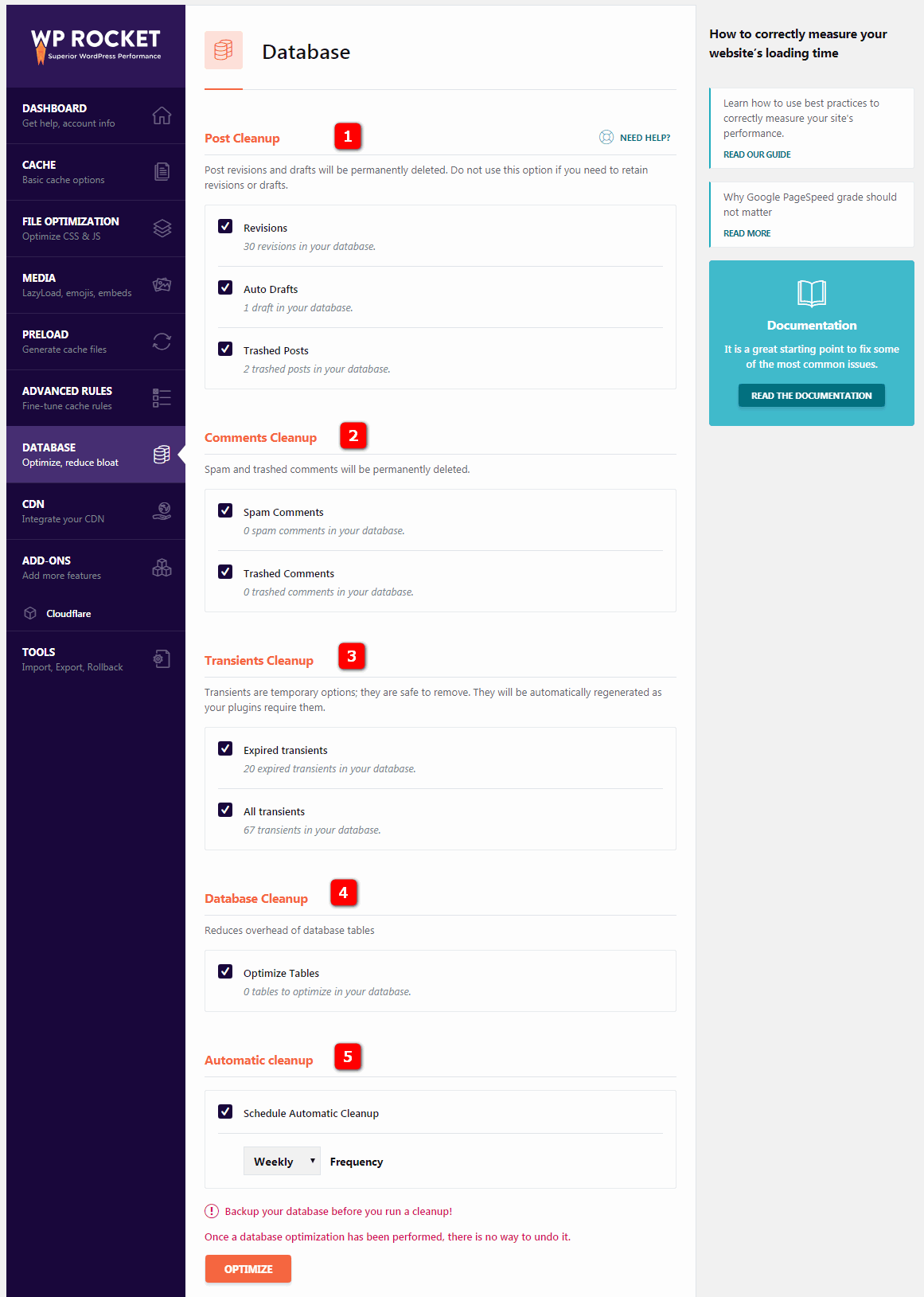
WP Rocket տվյալների բազայի կարգավորումներ

Այս բաժինը պարունակում է մի շարք կարգավորումներ՝ մաքրելու և օպտիմալացնելու համար WordPress.
1. Մաքրումից հետո ջնջում է վերանայումները, ավտոմատ սևագրերը և աղբարկղված գրառումներն ու էջերը: Ջնջեք դրանք, եթե չունեք գրառումների հին տարբերակներ (կամ ջնջված գրառումներ):
2. Մեկնաբանությունների մաքրում ջնջում է սպամ և աղբարկղ մեկնաբանությունները:
3. Անցումային մաքրում ջնջում է պահված տվյալները, որոնք սիրում են սոցիալական հաշվարկները, բայց երբեմն, երբ անցողիկ տեղեկությունները սպառվում են, դրանք մնում են տվյալների բազայում և կարող են ապահով կերպով ջնջվել:
4. Տվյալների բազայի մաքրում օպտիմիզացնում է աղյուսակները ձեր WordPress տվյալների բազա:
5. Ավտոմատ մաքրում. Ես սովորաբար մաքրումներ եմ անում ժամանակավոր հիմունքներով, բայց դուք կարող եք նաև պլանավորել WP Rocket-ը ձեր տվյալների բազայի ավտոմատ մաքրումներ իրականացնելու համար:
Իդեալում, դուք պետք է կրկնօրինակեք ձեր տվյալների բազան նախքան մաքրումը գործարկելը, քանի որ տվյալների բազայի օպտիմիզացումը կատարելուց հետո այն չեղարկելու միջոց չկա:
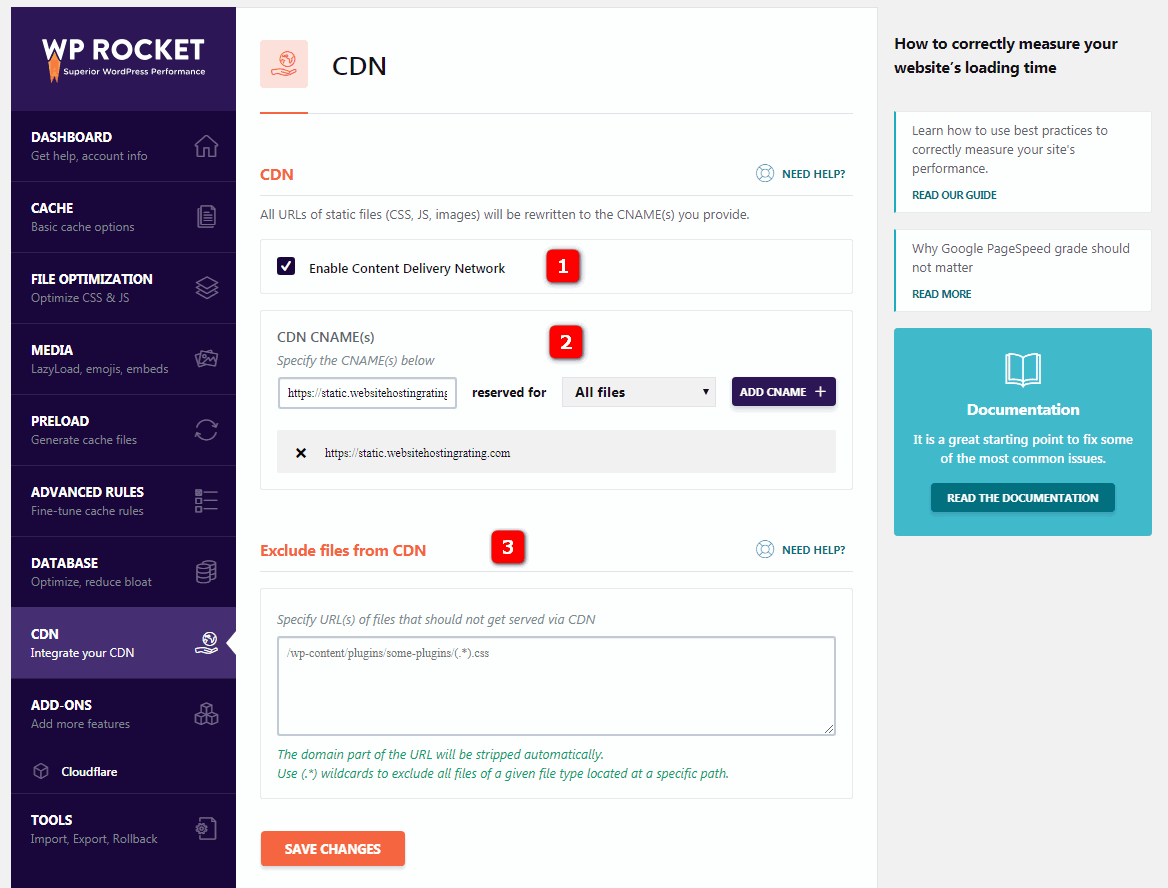
WP Rocket CDN-ի կարգավորումներ

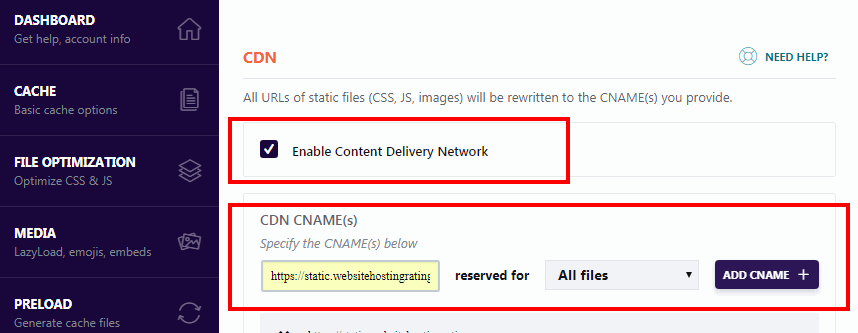
Բովանդակության առաքման ցանցի (CDN) օգտագործումը նշանակում է, որ ստատիկ ֆայլերի բոլոր URL-ները (CSS, JS, պատկերներ) կվերագրվեն ձեր տրամադրած CNAME(ներ)ին:
1. Միացնել CDN-ը. Միացրեք սա, եթե դուք օգտագործում եք բովանդակության առաքման ցանց: WP Rocket-ը համատեղելի է CDN-ների մեծամասնության հետ, ինչպիսիք են Amazon Cloudfront, MaxCDN, KeyCDN (որը ես օգտագործում եմ) և այլն: Իմացեք ավելին, թե ինչպես դա անել օգտագործել WP Rocket-ը CDN-ով
2. CDN CNAME(ներ). Պատճենեք ձեր CDN մատակարարի կողմից ձեզ տրված CNAME-ը (տիրույթը) և մուտքագրեք այն CDN CNAME-ում: Սա կվերագրի ձեր ակտիվների (ստատիկ ֆայլերի) բոլոր URL-ները:
3. Բացառել ֆայլերը թույլ է տալիս նշել ֆայլերի URL(ներ)ը, որոնք չպետք է սպասարկվեն CDN-ի միջոցով:
Պահպանեք և փորձարկեք, մանրակրկիտ: Ապաակտիվացրեք կարգավորումները, եթե ձեր վեբկայքում կոտրված որևէ բան նկատեք:
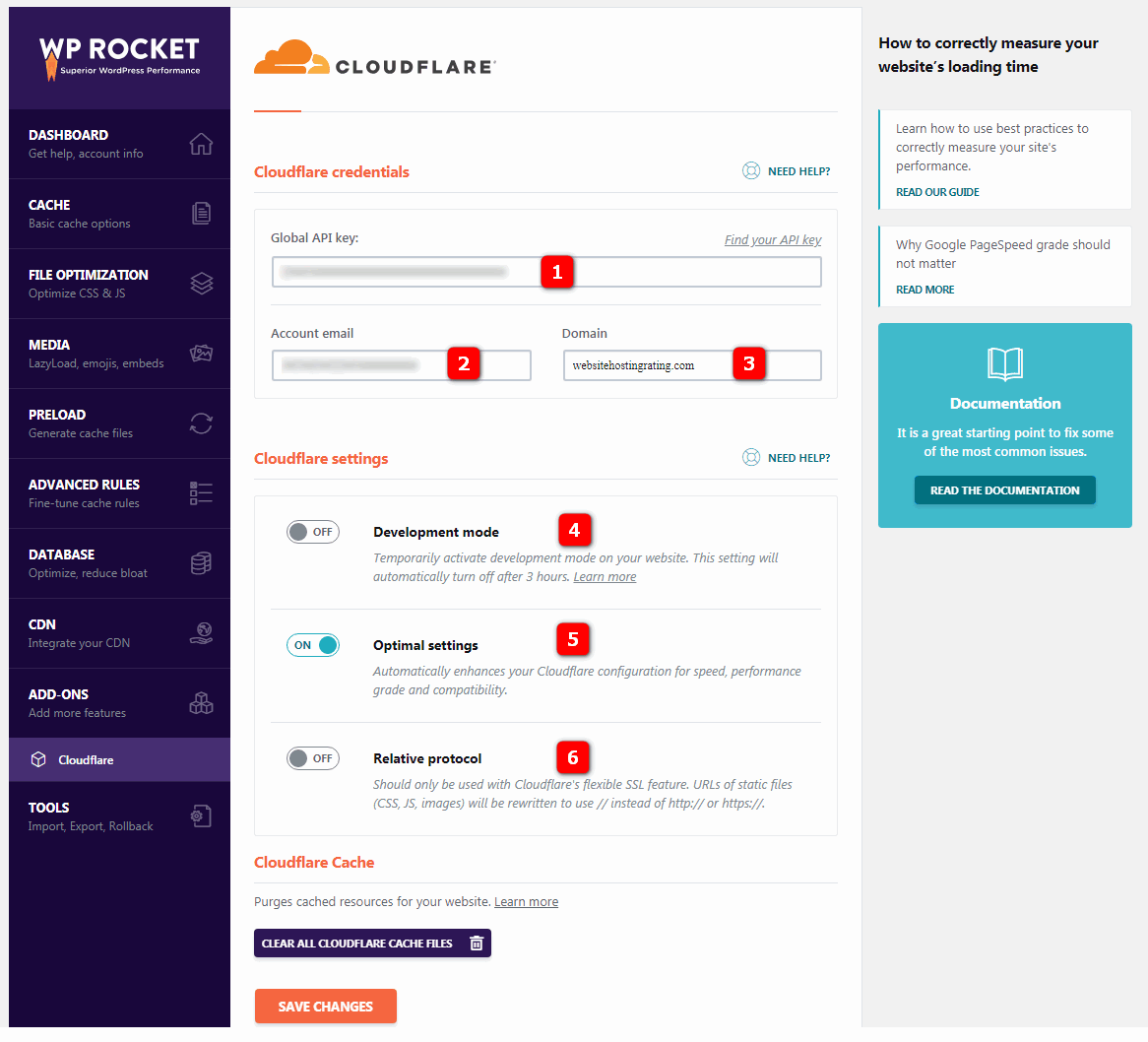
WP Rocket հավելումներ (Cloudflare)

WP Rocket-ը թույլ է տալիս ինտեգրել ձեր Cloudflare հաշիվն իր հավելյալ ֆունկցիայի հետ:
1. Գլոբալ API բանալի. Դուք կգտնեք API բանալին վերևի աջում՝ ձեր Cloudflare հաշվի մեջ: Պարզապես գնացեք ձեր պրոֆիլ և ոլորեք ներքև և կտեսնեք ձեր գլոբալ API բանալին: Դուք պարզապես պետք է պատճենեք և տեղադրեք սա WP Rocket-ում:
2. Հաշվի էլ. Սա էլփոստի հասցեն է, որն օգտագործում եք ձեր Cloudflare հաշվի համար:
3. Դոմեն. Սա ձեր տիրույթի անունն է, օրինակ՝ websitehostingrating.com:
4. Զարգացման ռեժիմ. Ժամանակավորապես ակտիվացրեք զարգացման ռեժիմը ձեր կայքում: Այս կարգավորումն ավտոմատ կերպով կանջատվի 3 ժամ հետո: Սա լավ է, երբ դուք շատ փոփոխություններ եք կատարում ձեր կայքում:
5. Օպտիմալ կարգավորումներ. Ավտոմատ կերպով բարելավում է ձեր Cloudflare կոնֆիգուրացիան՝ արագության, կատարողականի աստիճանի և համատեղելիության համար: Այս տարբերակը ակտիվացնում է Cloudflare-ի օպտիմալ կարգավորումները:
6. Հարաբերական արձանագրություն. Պետք է օգտագործվի միայն Cloudflare-ի ճկուն SSL հատկությամբ: Ստատիկ ֆայլերի URL-ները (CSS, JS, պատկերներ) կվերագրվեն՝ http://-ի կամ https://-ի փոխարեն օգտագործելու համար //:
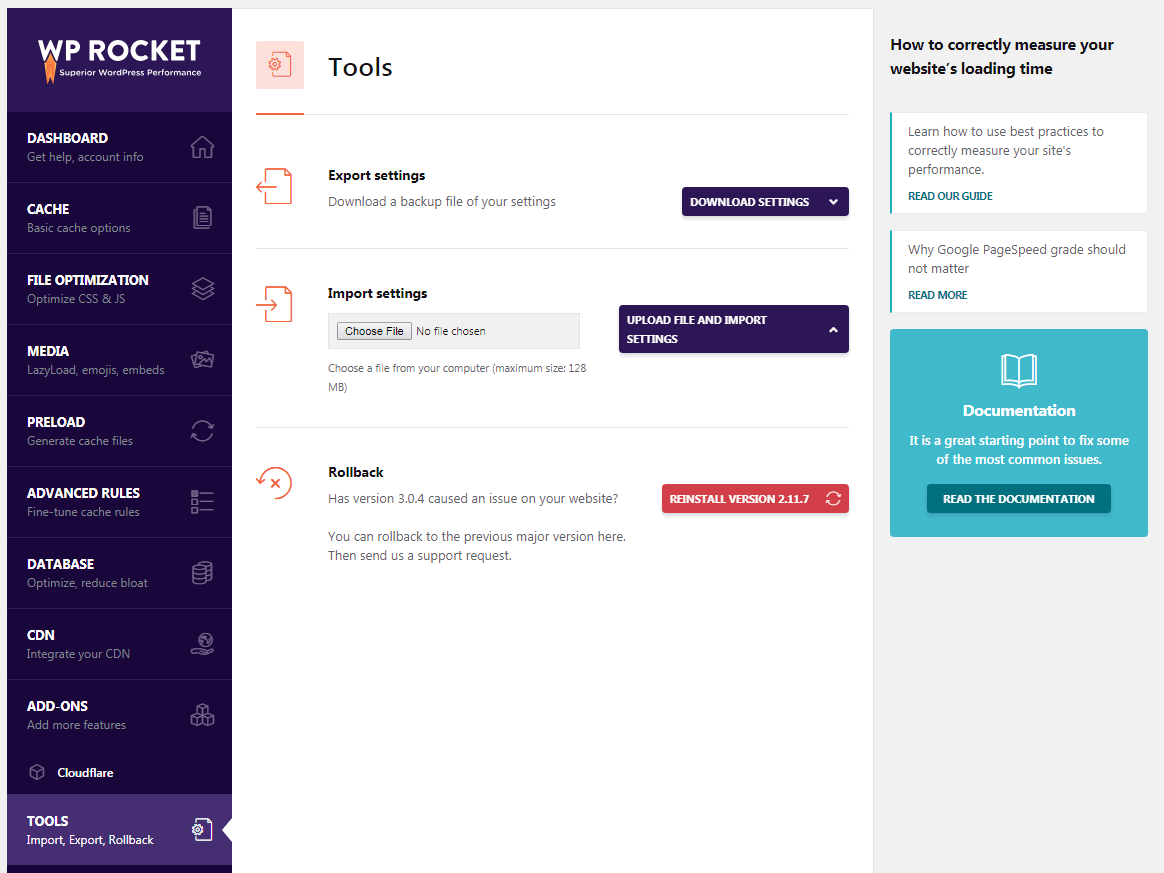
WP հրթիռային գործիքներ

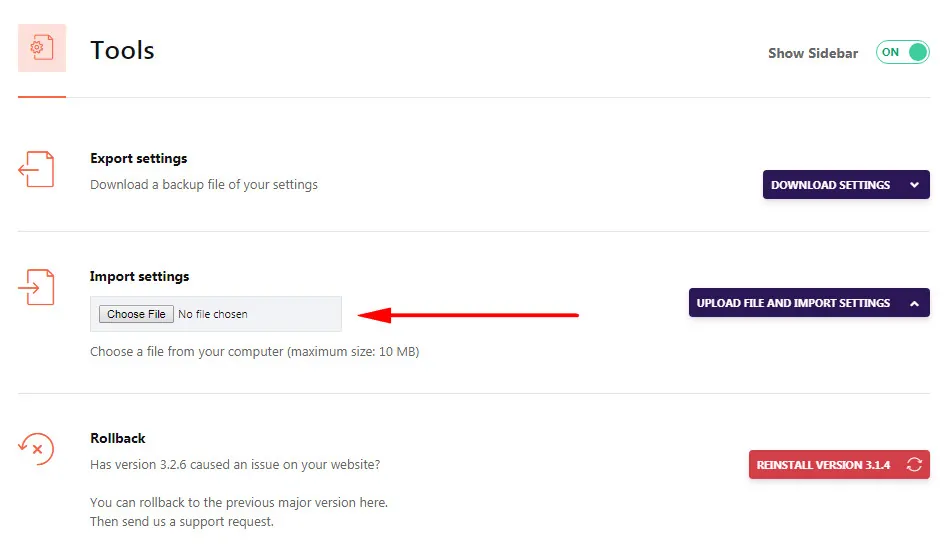
1. Արտահանման կարգավորումներ թույլ է տալիս արտահանել ձեր WP Rocket կարգավորումները՝ այլ կայքում օգտագործելու համար:
2. Ներմուծման կարգավորումներ թույլ է տալիս ներմուծել ձեր նախապես կազմաձևված WP Rocket կարգավորումները:
3. Վերադարձ թույլ է տալիս վերադառնալ նախորդ տարբերակին, եթե WP Rocket-ի նոր տարբերակը որևէ խնդիր առաջացնի ձեզ համար:
WP Rocket-ի կարգավորում HTTP/2-ի համար
HTTP / 2 HTTP-ի արդիականացում է, որը գործում է 1999 թվականից՝ վեբ սերվերների և բրաուզերների միջև հաղորդակցությունը կառավարելու համար: HTTP/2-ը ճանապարհ է հարթում էջի ավելի արագ բեռնման համար՝ ավելի լավ տվյալների սեղմման, հարցումների մուլտիպլեքսավորման և արագության այլ բարելավումների միջոցով:
Շատ սերվերներ և բրաուզերներ ունեն HTTP/2-ի աջակցություն, և վեբ հոստերի մեծ մասը, նման SiteGround, այժմ աջակցում է HTTP/2: Սա HTTP/2 ստուգիչ ասում է ձեզ, արդյոք ձեր կայքը կարող է օգտագործել HTTP/2:
Եթե ձեր կայքը ի վիճակի է օգտագործել HTTP/2, ահա թե ինչպես կարող եք կարգավորել WP Rocket-ը դրա համար:
Բոլոր CSS և JS ֆայլերը միացնելով (համատեղելով) հնարավորինս քիչ ֆայլերի մեջ HTTP/2-ի համար լավագույն պրակտիկան չէ և WP Rocket-ը ձեզ խորհուրդ է տալիս չակտիվացնել ֆայլերի միացումը է ֆայլի օպտիմալացման ներդիր.

WP Rocket-ը խորհուրդ է տալիս ձեզ թողեք այս երկու վանդակները չնշված. Լրացուցիչ տեղեկությունների համար տես այս հոդվածը WP Rocket-ի մասին.
Ինչպես օգտագործել WP Rocket-ը KeyCDN-ով
KeyCDN-ով WP Rocket-ի կարգավորումը բավականին պարզ է: (FYI KeyCDN բովանդակության առաքման ցանցն է, որը ես օգտագործում և խորհուրդ եմ տալիս)
Նախ ստեղծեք ձգվող գոտի KeyCDN, Հետո գնա դեպի CDN ներդիր Եւ ստուգեք Միացնել բովանդակության առաքման ցանցը տարբերակ.

Այժմ թարմացրեք Կայքի հոսթի անունը փոխարինեք հետևյալով. դաշտը URL-ով, որը դուք ստանում եք KeyCDN վահանակից (Գոտիներ > Zone URL ձեր ստեղծած ձգվող գոտու համար: URL-ը նման կլինի հետևյալին. lorem-1c6b.kxcdn.com)
Այլապես, և առաջարկվող տարբերակը, օգտագործել CNAME ձեր ընտրած URL-ից (օրինակ՝ https://static.websitehostingrating.com)
Ո՞ր վեբ հոստերն են աշխատում WP Rocket-ի հետ?
WP Rocket-ը համատեղելի է գրեթե բոլորի հետ վեբ հոստեր. Այնուամենայնիվ, ոմանք, հատկապես կառավարվում է WordPress հանգույցին, կարող է չաշխատել WP Rocket-ի հետ: Եթե ձեր հոստինգի մատակարարը նշված չէ ստորև, դա չի նշանակում, որ այն համատեղելի չէ WP Rocket-ի հետ: 100% վստահ լինելու լավագույն միջոցը ձեր վեբ հոսթին դիմելն ու հարցնելն է.
- KinstaKinsta-ն աջակցում է միայն WP Rocket տարբերակը 3.0 և ավելի բարձր: WP Rocket-ի էջերի քեշավորումն ավտոմատ կերպով անջատված է՝ կանխելու հակամարտությունը Kinsta-ի ներկառուցված քեշավորման հետ: Kinsta-ն պաշտոնական գործընկեր է WP Rocket-ի:
- WP EngineWP Rocket-ը միակ քեշավորման հավելվածն է, որը թույլատրված է միացնել WP Engine. WP Engine պաշտոնական գործընկեր է WP Rocket-ի:
- SiteGroundWP Rocket-ը համատեղելի է SiteGround-ի ստատիկ, դինամիկ և memcached քեշավորում: SiteGround պաշտոնական գործընկեր է WP Rocket-ի:
- A2 Hosting- ըWP Rocket-ն է լիովին համատեղելի է A2 հոստինգի հետ. Բայց դուք պետք է տեղադրեք WordPress ձեր կայքում՝ նախքան WP Rocket հավելվածը տեղադրելը: A2 Hosting-ը WP Rocket-ի պաշտոնական գործընկերն է:
- WebHostFaceWebHostFace-ն աջակցում է (և հանդիսանում է WP Rocket-ի պաշտոնական գործընկերը):
- ՍավվիիSavvii-ն աջակցում է (և հանդիսանում է WP Rocket-ի պաշտոնական գործընկերը):
- FastCometԱռաջարկում է հատուկ օպտիմիզացված փաթեթ WordPress և WP Rocket-ը: FastComet-ը պաշտոնական գործընկեր է WP Rocket-ի:
- Bluehost Կարողացավ WordPress պլաններ: Bluehost Կարողացավ WordPress Plans Varnish-ի կոնֆիգուրացիան խախտում է WP Rocket-ի մինիֆիկացիան, այնպես որ դուք կամ պետք է անջատեք Bluehost-ի լաքկամ անջատեք WP Rocket-ի մինիֆիկացիան:
- Cloudways WordPress հոսթինգԵրբ օգտագործում եք WP Rocket-ի մինիֆիկացիան Cloudways' Varnish-ի հետ, Cloudways հավելվածի կարգավորումներում պետք է ստեղծեք Varnish-ի բացառման կանոն:
- թափանիվԴուք պետք է դիմեք Flywheel-ի աջակցությանը և խնդրեք նրանց ակտիվացնել WP Rocket-ը:
- HostGator-ի կառավարում WordPress պլաններWP Rocket-ը չի թույլատրվում միացնել HostGator-ի կառավարում WordPress hosting.
- ՍինթեզW3 Total Cache-ը նախապես տեղադրված է Synthesis-ում, բայց կարող է ջնջվել և փոխարինվել WP Rocket-ով:
- WebSavers.caWebSavers.ca-ն WP Rocket-ի պաշտոնական գործընկերն է:
Կարդացեք ավելին WP Rocket-ի հետ համատեղելի վեբ հոստերի մասին https://docs.wp-rocket.me/article/670-hosting-compatibility.
Ներբեռնեք իմ WP Rocket կազմաձևման ֆայլը
Ես շատ հեշտացրել եմ նույն WP Rocket կոնֆիգուրացիան, որը ես օգտագործում եմ այստեղ, իմ կայքում ավելացնելը: Պարզապես ներբեռնեք այս WP Rocket կազմաձևման ֆայլը և այնուհետև ներմուծեք այն WP Rocket-ի ադմինիստրատորի Գործիքներ բաժնում:

Գնել պատճենը WP Rocket իսկ հետո գնա և ներբեռնեք իմ WP Rocket կազմաձևման ֆայլը և ներմուծեք այն ճշգրիտ կարգավորումները, որոնք ես խորհուրդ եմ տալիս և օգտագործում այս կայքում:
3. WP Rocket օգնություն և պաշտոնական փաստաթղթեր
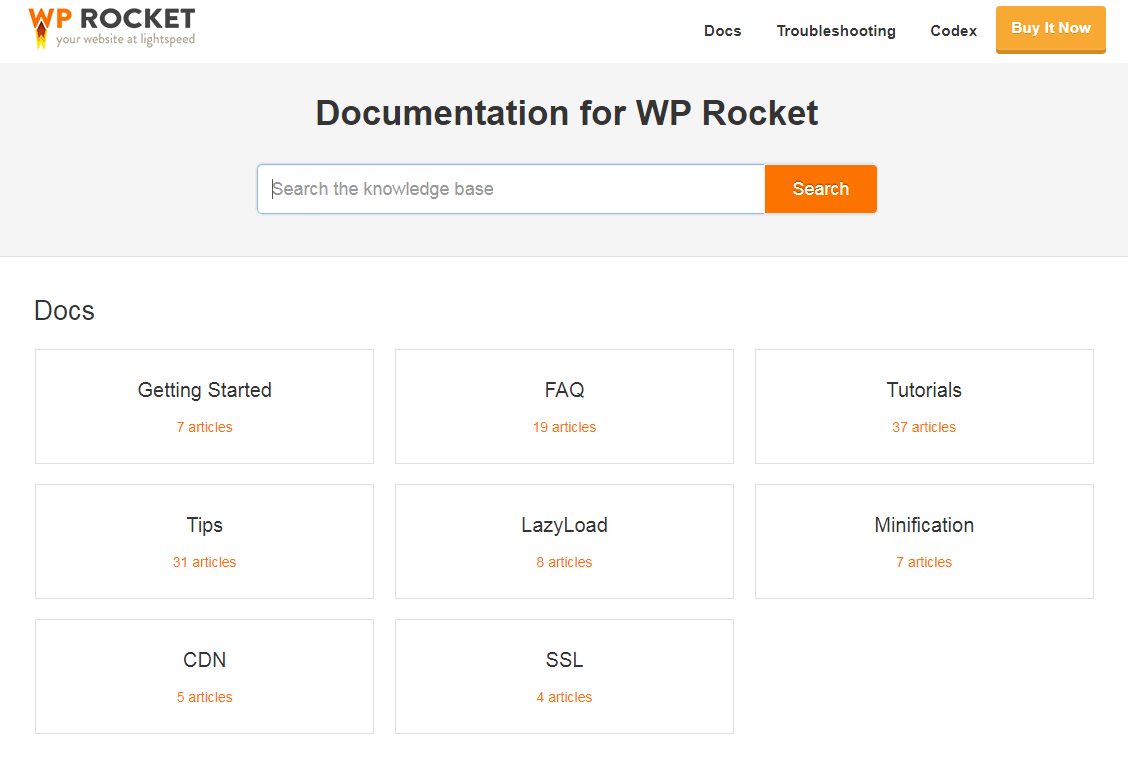
Եթե այս կամ այն պատճառով WP Rocket-ի հետ խնդիրներ եք ունենում, կան բազմաթիվ օգտակար տեղեկություններ WP Rocket-ի կայքը. Հիշեք, որ դուք նաև ստանում եք 1 տարվա աջակցություն ձեր գնումով:

Ահա WP Rocket-ի ձեռնարկների ցանկը, որոնք ես գտա, որ ամենաօգտակարն են.
- Ինչից սկսել
- Հոսթինգի համատեղելիություն
- Ինչպես ստուգել, արդյոք WP Rocket-ը պահում է ձեր էջերը
- SSL WP հրթիռով
- WP հրթիռ CDN-ով
- WP հրթիռ Cloudflare-ով
- Լուծել 500 ներքին սերվերի սխալը
- Minification-ի հետ կապված խնդիրների լուծում
- NGINX կոնֆիգուրացիա WP հրթիռի համար
Ինչպիսի՞ն է ձեր փորձը օգտագործման հետ WP Rocket caching plugin-ի համար WordPress? Ես բաց թողե՞լ եմ որևէ կարևոր տեղեկություն: Ես կցանկանայի լսել այս ամենի մասին ստորև բերված մեկնաբանություններում:
Եթե ձեզ օգտակար է համարել WP Rocket-ի տեղադրման ձեռնարկը, այն սոցցանցում տարածելը միշտ գնահատելի է:

