如果你讀過我的話 Shopify評論 那麼您就會知道這是開網店最簡單的方法。 他們的平台受到全球數百萬企業的信賴。 雖然開始很容易,但如果您不知道從哪裡開始,發展您的在線業務可能會很困難。 在這種情況下,看看其他成功的企業在做什麼總是一個好主意。
在這裡,我將向您展示一些在線商店的“聯繫我們”頁面和“關於我們”頁面的最佳示例。 我還將向您展示它們為何起作用以及您可以從中學到什麼。
為什麼您的聯繫我們頁面很重要
如果您想經營一家成功的企業,您需要保持低成本。
您知道經營在線業務的最大成本之一嗎? 客戶支持。
您的聯繫我們頁面不應簡單地列出與您聯繫的幾種方式。 它應該解決人們的問題,或者至少把他們引向正確的方向。 一個好的聯繫頁面可以減少您的客戶支持請求並幫助您更快地幫助您的客戶。
為什麼您的關於頁面是您網站上最重要的頁面之一
您網站的“關於”頁面在與客戶建立信任方面發揮著重要作用。 如果您的客戶不知道他們從誰那裡購買,他們將很難信任您。
我們都遇到過那些在其關於頁面上有基本公司行話的網站,關於他們何時開始以及他們做什麼。 這並沒有告訴您有關業務背後的人員的任何信息。 在某些情況下,它會讓您覺得網站所有者正在做一些陰暗的事情並試圖隱藏他們的身份。
您應該花一些時間創建一個好的關於頁面的另一個原因是 良好的頁面是您將自己與互聯網上的其他人區分開來的機會。 為您的品牌添加一張或幾張臉可以使您與您所在行業的所有其他知名不露面公司區分開來。
前 5 名 Shopify 聯繫我們頁面示例
以下是一些最佳的 Shopify 聯絡表單和最佳的「聯絡我們」頁面範例:
雪人

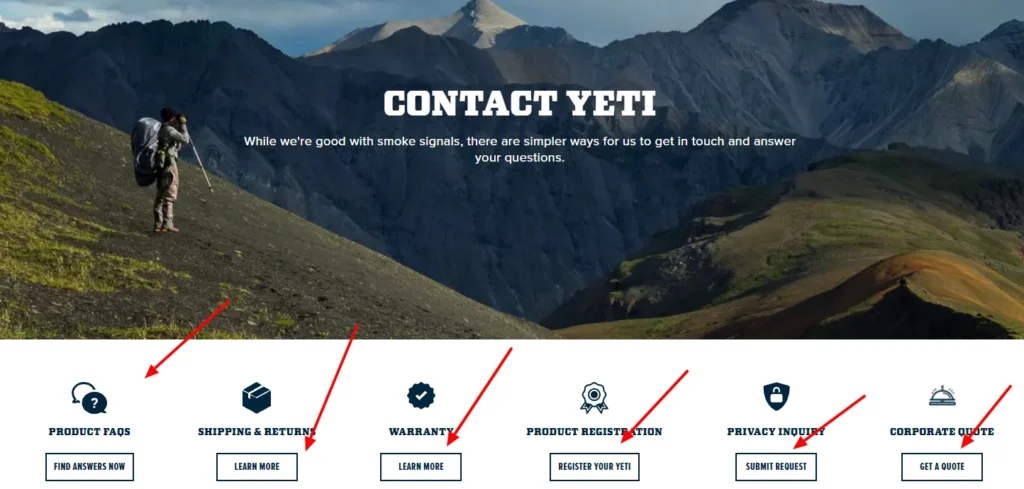
與大多數提供基本聯繫表格的網站不同, Yeti 的聯繫頁面 根據您需要幫助的內容,為您提供多種選擇。 為了減少他們必須處理的支持請求的數量,他們直接從他們的聯繫頁面鏈接到他們的運輸政策和保修。
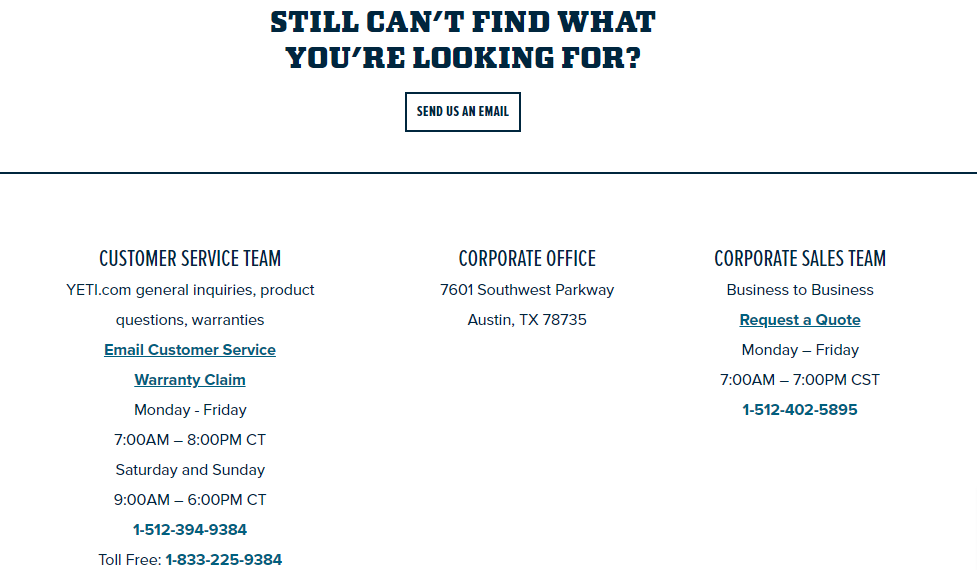
如果您向下滾動,他們還會提供他們的聯繫信息,以防您找不到所需的內容:

將客戶引導至不同部門或幫助頁面的聯繫頁面可以減少客戶支持請求。 它還將客戶直接發送給正確的支持代表。
MeUndies

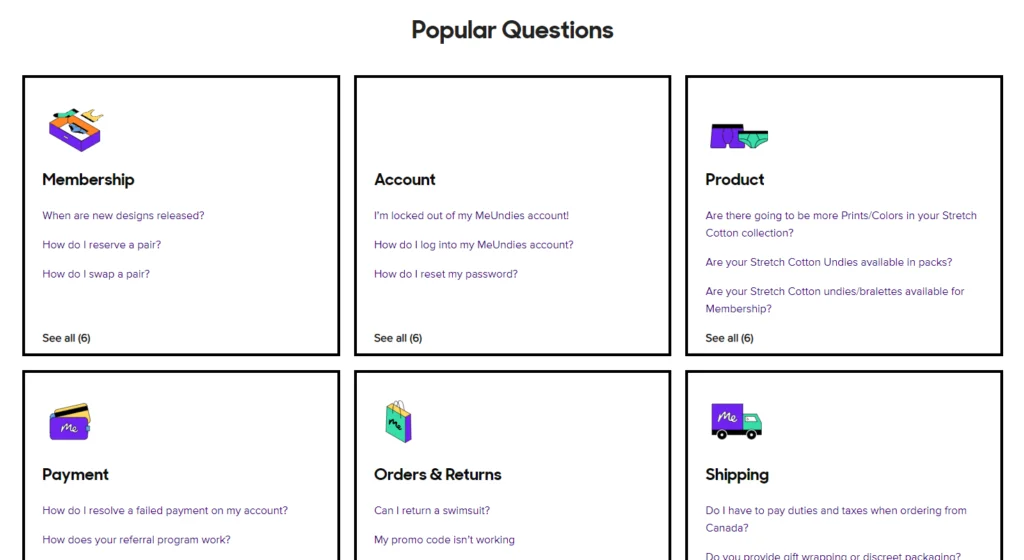
MeUndies 續act page 是一個成熟的幫助中心,幾乎可以回答客戶可能提出的任何問題。 大多數人不想等待電話與客戶服務代表交談。 如果您可以在您的網站上提供他們問題的答案,則可以減少您收到的支持請求的數量。
MeUndies 在幫助中心頁面上回答了幾乎所有客戶最常見的問題:

如果客戶在熱門問題部分找不到他們的查詢,他們可以使用頁面頂部的搜索欄:

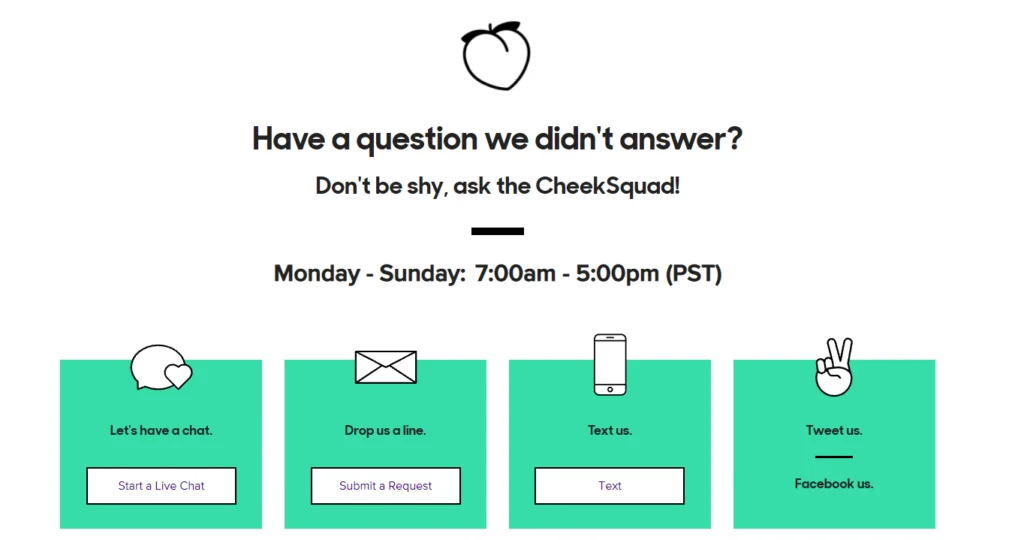
…或者他們可以從頁面底部聯繫 MeUndies 支持:

美元剃須俱樂部
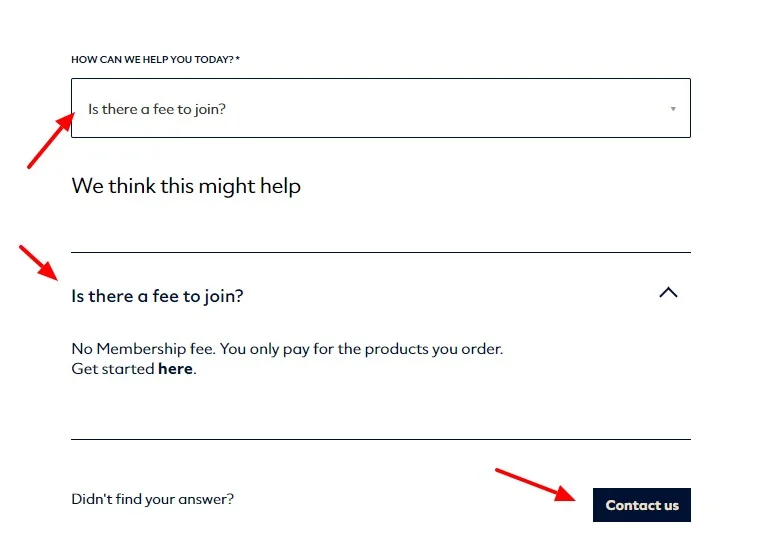
美元剃須刀 俱樂部的聯繫頁面是一個簡單的形式,它只是詢問客戶他們正在尋求什麼幫助:

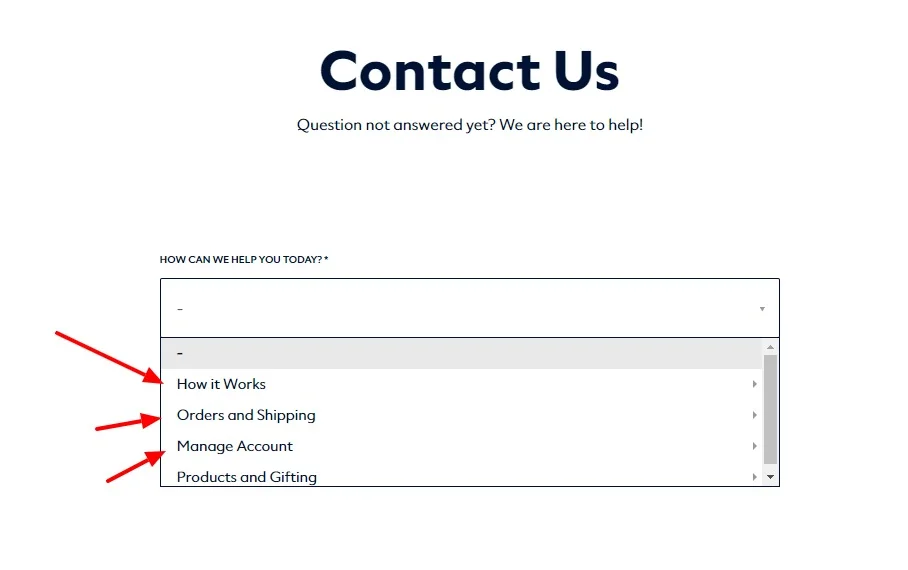
這是一個列出熱門查詢的下拉菜單:

使此聯繫頁面很棒的是,它不是直接將您連接到這些查詢的客戶支持代表,而是首先提供答案:

如果常見問題解答未回答您的問題,您可以聯繫客戶支持。
Dollar Shave Club 嘗試直接在聯繫頁面上回答客戶最常見的查詢,以保存支持請求。
月餅

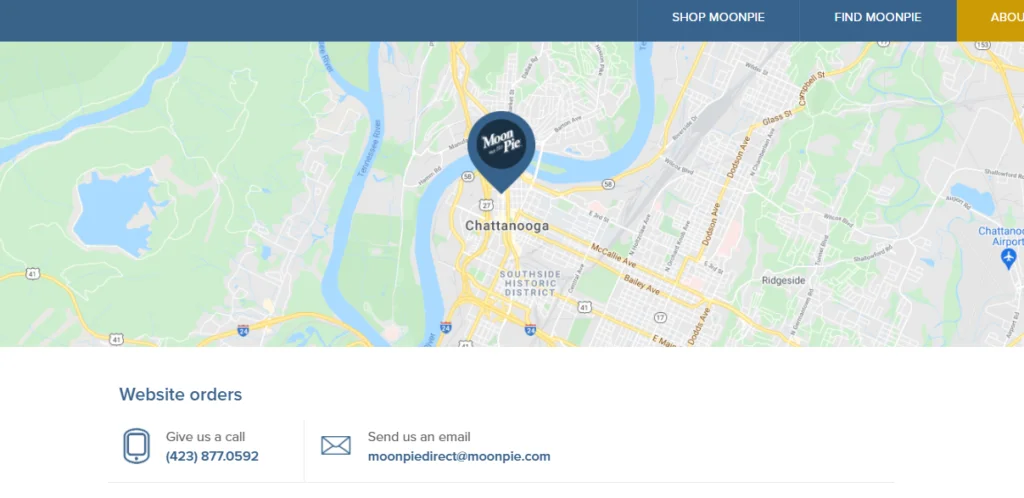
月餅的 聯繫頁面在頂部顯示他們的麵包店位置。 因此,任何可能首先想查看他們所購買商品的客戶都可以訪問他們的實際位置。
如果您的品牌有實體辦公室或實體店,請務必放置 Google 在您的聯繫頁面上映射,讓人們知道它在哪裡。
便便

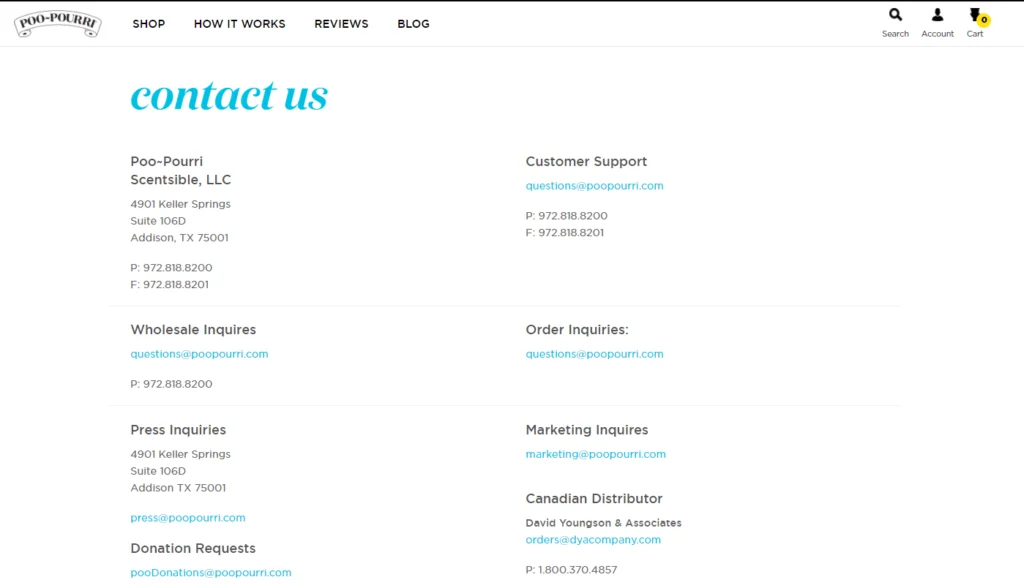
我喜歡的理由 便便倒ie的聯繫頁面就是這麼簡單。 他們沒有提供聯繫表格,而是簡單地為您提供從客戶支持到營銷的每個部門的聯繫方式。
具有部門特定的 聯繫信息有助於減少需要重定向的客戶支持請求的數量。
前 5 個 Shopify 關於我們頁面示例
Shopify 上的「關於我們」頁面是任何線上商店的重要組成部分。 它為企業提供了建立品牌形象並與潛在客戶建立信任的機會。 關於我們頁面 Shopify 提供了可能是最好的電子商務關於我們頁面。
凱蒂

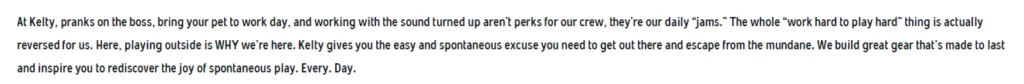
凱爾蒂的關於頁面不像你通常的公司術語那樣閱讀關於頁面。 讀起來就像是真人寫的。
他們的「關於」頁面讓您了解他們公司的文化類型:

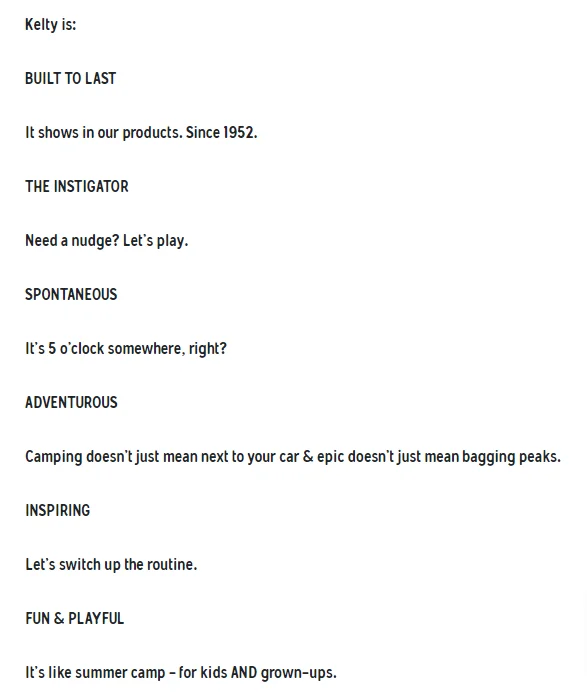
他們還在關於頁面上列出了他們的公司價值觀,讓您知道他們的信仰:

一個好的關於頁面有個性。 如果您希望您的關於頁面在千篇一律的海洋中脫穎而出,那麼您需要確保它具有個性。
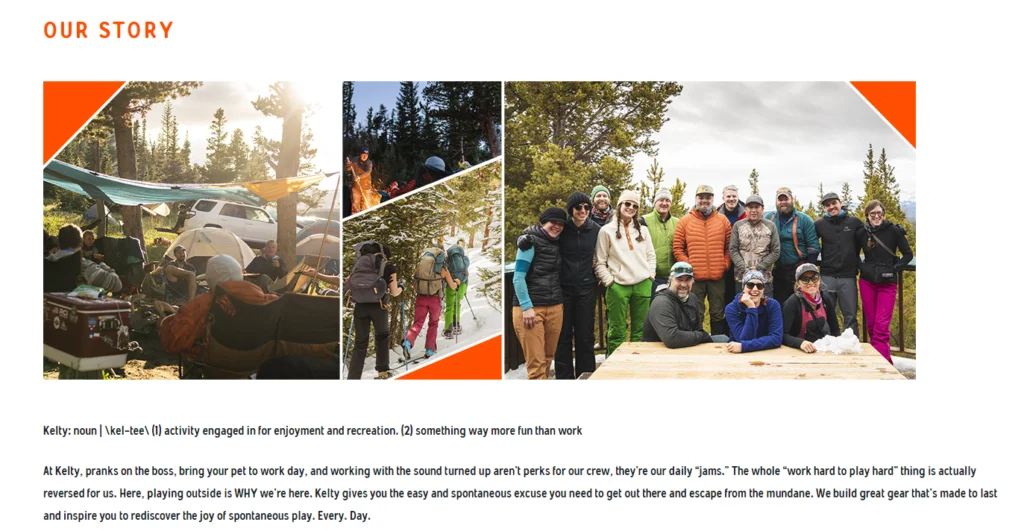
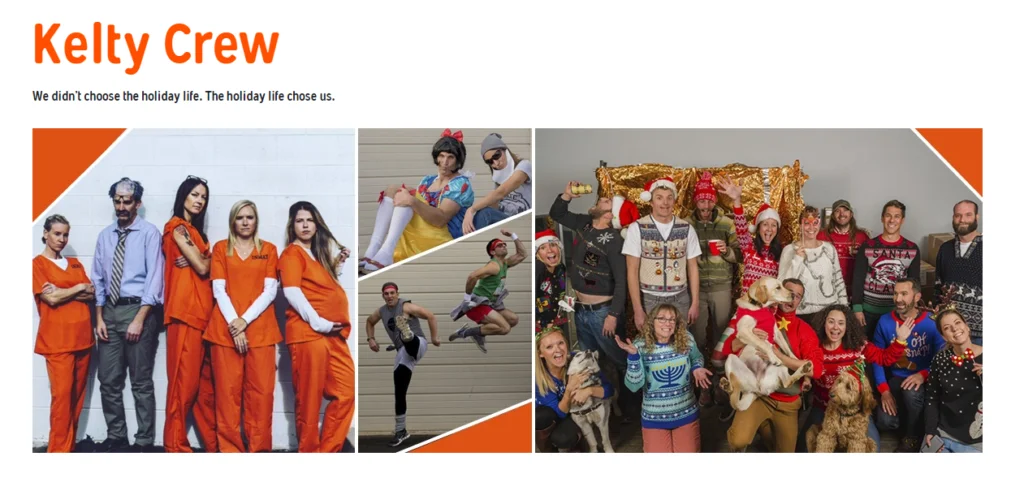
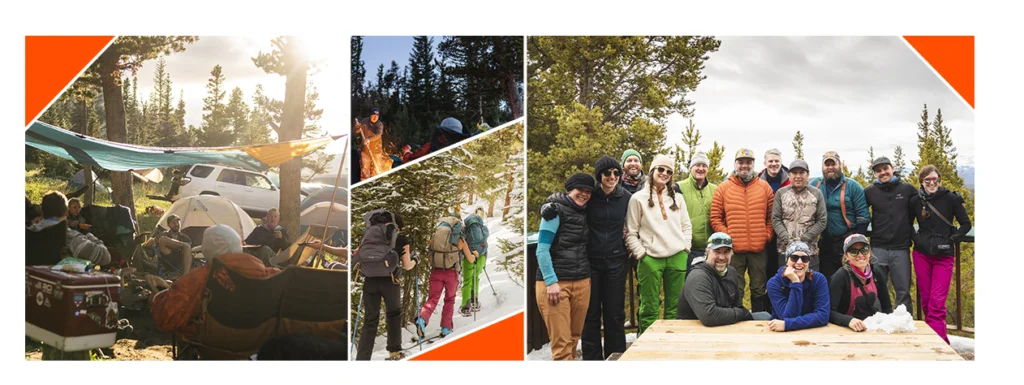
Kelty 還展示了他們團隊有趣的一面:

在您的“關於”頁面上顯示您的團隊是相關的和人性化的,這有很長的路要走。 如果您的關於頁面上沒有您團隊的任何照片,您應該添加一些。 它會讓你看起來更人性化和值得信賴:

拉克
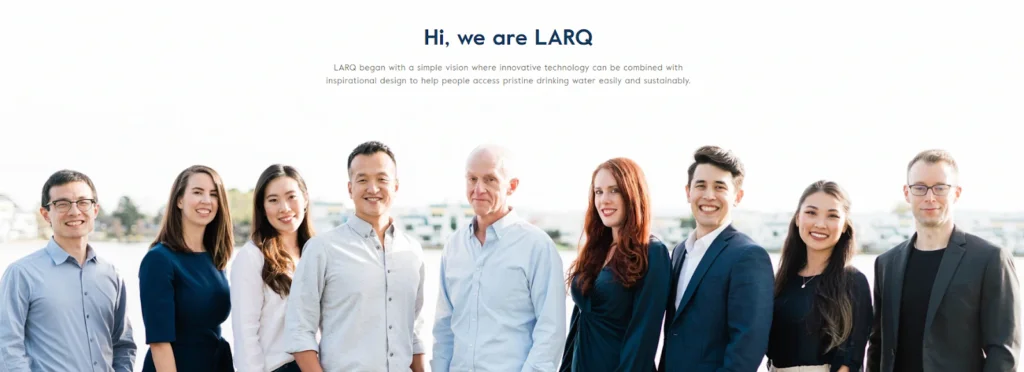
關於最好的部分 Larq 的關於頁面 是它在頁面頂部為品牌提供了一個面孔:

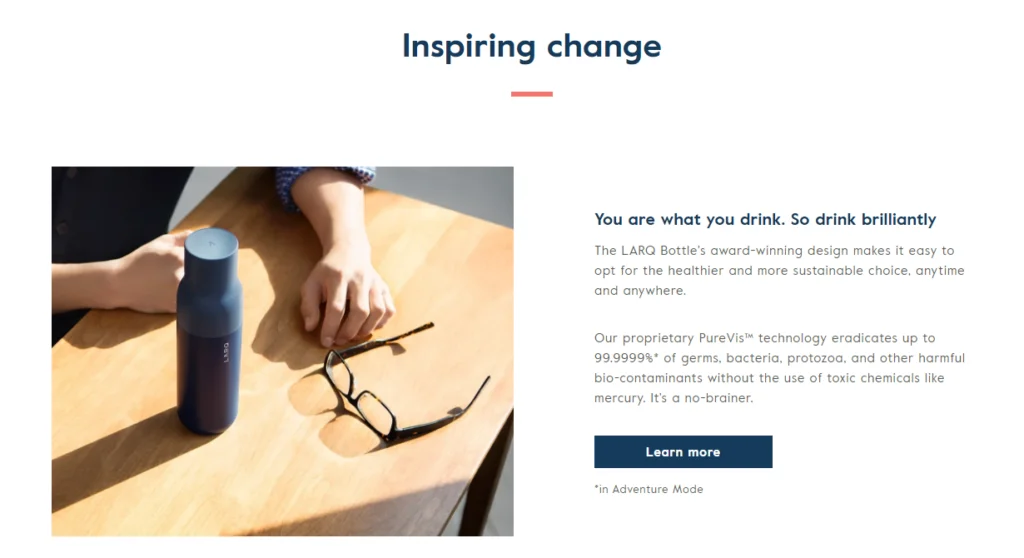
一個好的關於頁面的主要工作是建立信任。 如果你向下滾動 Larq 的關於頁面,他們會鏈接到關於他們技術的頁面:

他們的技術頁面列出了他們產品背後的科學:

他們用他們的 關於 頁面以與客戶建立信任。
Tattly
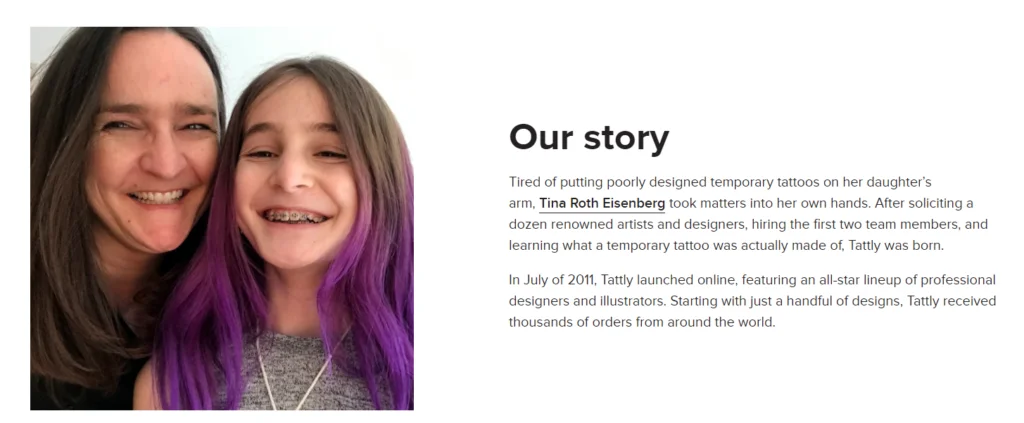
Tattly 的關於頁面 講述產品如何誕生的故事,並在品牌背後展示了一張面孔:

在“關於”頁面上講述有關您的公司和品牌的故事是與客戶建立信任的最快方式。 它告訴您的客戶您不僅僅是一個不露面的企業品牌。 它可以幫助你脫穎而出。
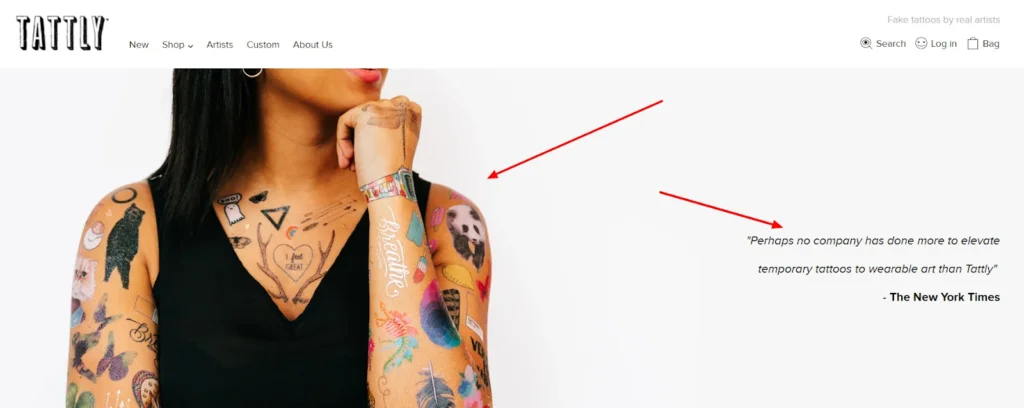
Tattly 還很好地在頁面頂部展示了他們正在使用的產品:

它還告訴您媒體對其產品的看法。
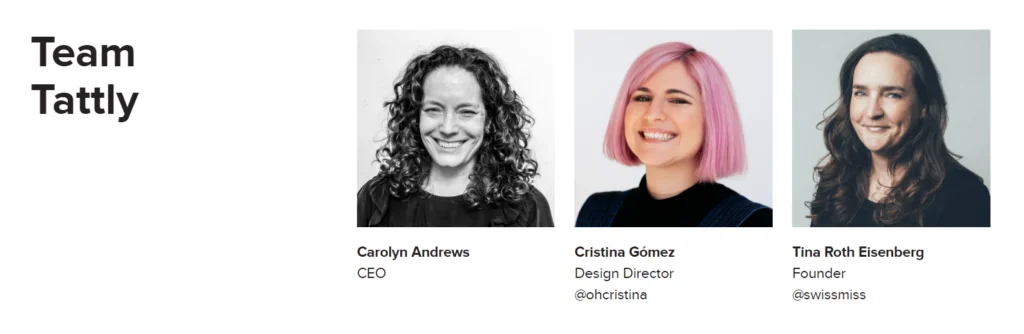
Tattly 的關於頁面還列出了他們的一些團隊成員:

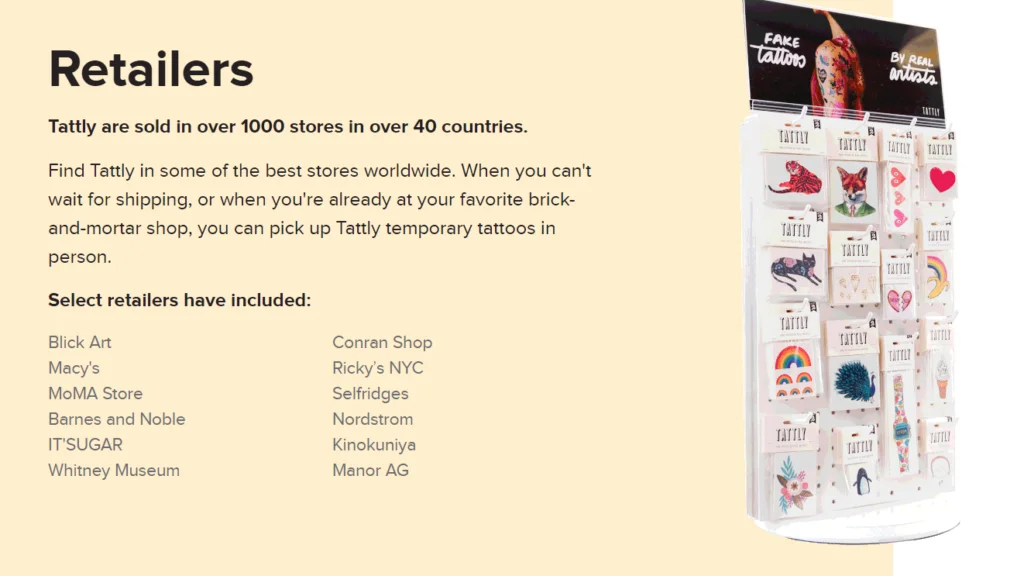
最重要的是,它會告訴您可以在哪裡獲取產品:

福
福 使用他們的關於頁面通過回答他們關於產品的最重要問題來建立與客戶的信任:

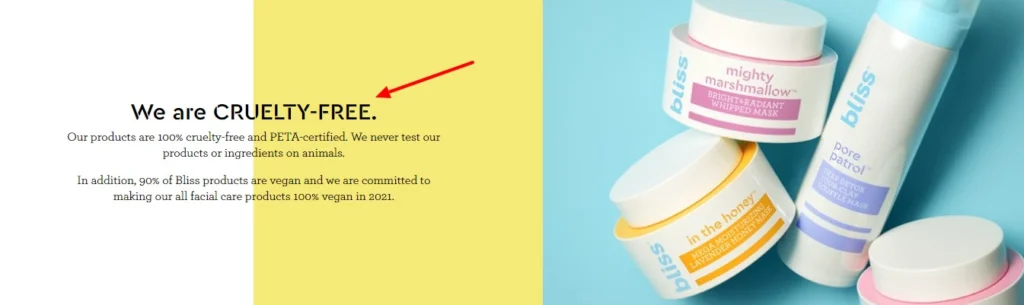
他們的客戶關心素食主義和動物權利,因此他們談論他們的產品如何無殘忍和純素。
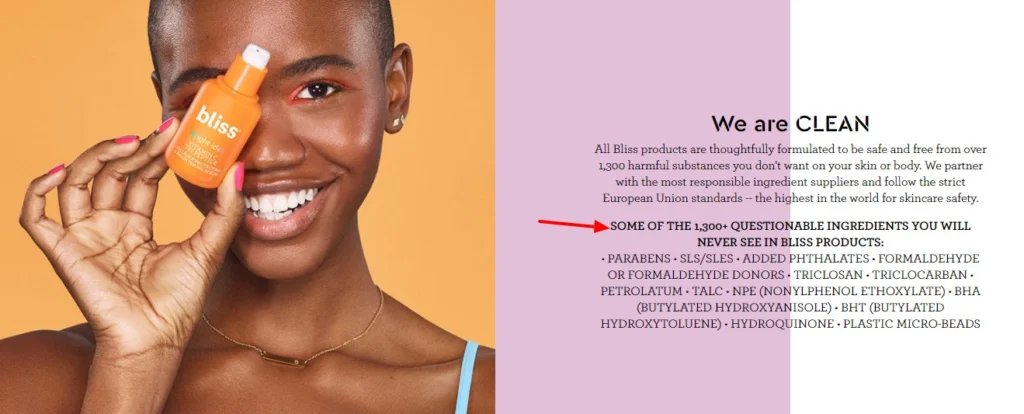
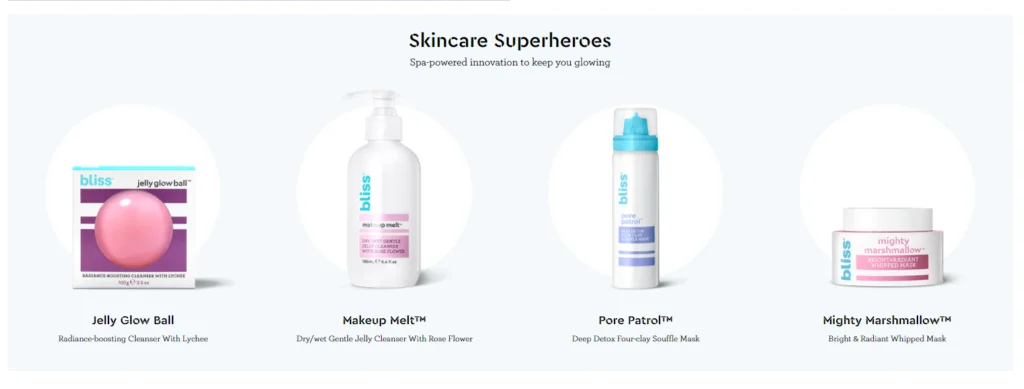
他們也知道他們的客戶不喜歡化學護膚品,因此他們談論所有 Bliss 產品如何不含任何可能傷害您皮膚的有害化學物質:

它幫助他們將自己與肯定使用這些列出的許多成分的大品牌區分開來。
您的關於頁面是您將您的業務與您的利基市場中的大品牌區分開來的機會。 與您所在領域的其他業務相比,您做的事情有什麼不同嗎? 您的流程與其他企業不同嗎? 您的產品不含化學物質嗎? 在你的關於頁面上談論它。
我們可以從 Bliss 的 about 頁面中學到的另一件事是它如何在底部列出該公司一些最受歡迎的產品:

防彈
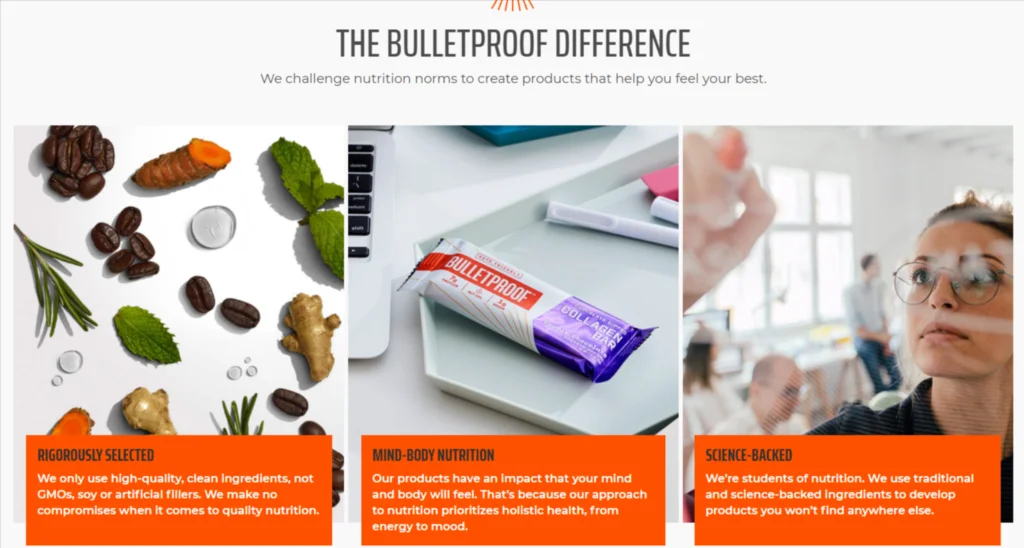
防彈罩ee 的關於頁面旨在將該品牌與所在行業的其他品牌區分開來。 他們通過談論使他們的品牌和產品與眾不同的原因來做到這一點:

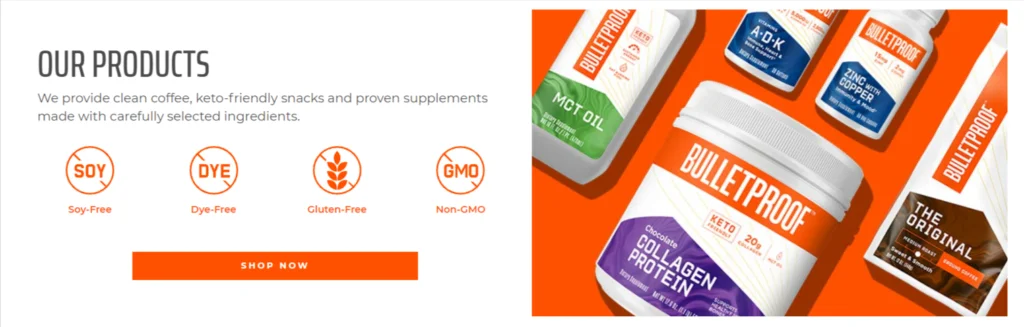
他們知道他們的顧客是健身狂,不喜歡大豆、麩質和轉基因食品。 所以,他們談論他們的產品如何沒有這些成分:

這就是他們讓客戶知道他們關心他們的需求的方式。
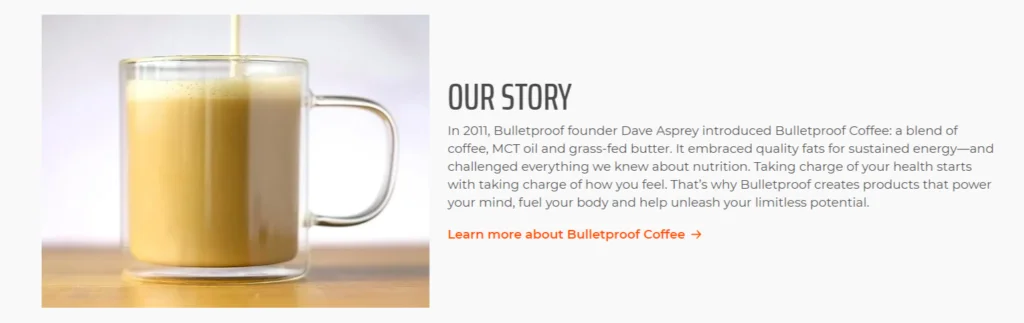
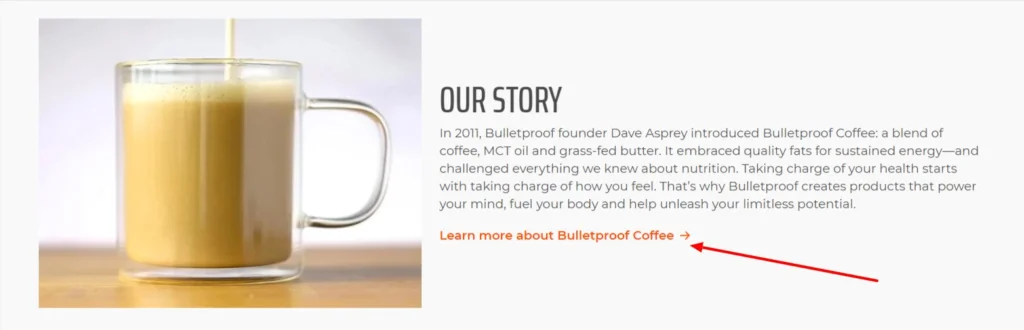
他們還在關於防彈咖啡的創始人戴夫·阿斯普雷(Dave Asprey)的簡介頁面上簡短地談論了品牌背後的面孔:

我們都可以從他們的 about 頁面中學到的一件事是,他們鏈接到頁面上任何地方的最佳和最重要的內容:

他們的“我們的故事”部分鏈接到他們的防彈咖啡配方頁面,如果您知道該品牌,該頁面是他們網站上最重要的頁面。
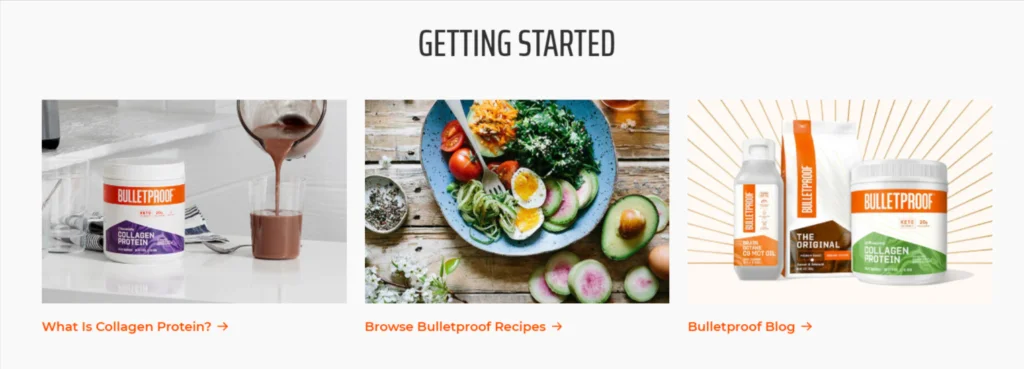
他們在頁面底部還有一個入門部分,鏈接到他們知道可以讓人們嘗試他們的產品的頁面:

總結
我希望這些例子能讓你的創意源源不斷。 如果您的 Shopify 網站上沒有好的關於頁面或好的聯繫頁面,請從 這些很好的例子 立即了解如何在 Shopify 上建立關於我們的頁面。 它將幫助您減少客戶支援請求並與客戶建立信任。
