Elementor (及其付費版本Elementor Pro)是最受歡迎的軟件之一 WordPress 頁面構建器在那裡。 但還有其他選擇。 如果您正在尋找 Elementor的最佳替代品⇣ ,你來對地方了。
在這裡,我將向您介紹有關 Elementor 頁面構建器的更多信息,並揭示其八個最佳替代方案。 為什麼呢? 雖然Elementor被認為是最好的頁面構建器,但它可能並不適合您的特定需求。
書籤交易 是了解有關 Elementor 的更多資訊的好地方。 這裡有一些我認為您會感興趣的 Reddit 帖子。 查看它們並加入討論!
也許他們基於訂閱的定價模式讓您望而卻步,或者您可能找不到您需要的特定功能(順便說一句,這不太可能)。 沒關係; 如果您正在尋找 Elementor 替代品,那麼您來對地方了。
2024 年最佳 Elementor 替代品
在本文中,我將回顧 8 種最佳 Elementor 替代品,它們為您提供更多或更好的功能來創建 WordPress 網站。
在此列表的末尾,我列出了 3 個不應該用於構建網站的最糟糕的網頁構建器。
1。 Divi Builder

Divi Builder 是最終的頁面構建器。 尼克·羅奇(Nick Roach)和優雅主題團隊的聰明才智使Divi Builder遙遙領先 WordPress 頁面構建器。
立刻,你就會有這樣的感覺 Divi意味著認真的生意。 這可能是頁面構建器吃掉所有Elegant Themes產品的原因。
這是正確的; 這家著名的主題商店過去曾提供 87 個其他主題,但如今,Divi 是他們的旗艦產品。
好吧,他們還提供 額外雜誌主題 兩 WordPress 插件(開花 & 君主),但就功能和受歡迎程度而言,沒有什麼比Divi Builder更好。
Divi Builder非常強大 WordPress 頁面構建器有時會變得令人不知所措,特別是如果您是完美的新手。
它充滿了您需要的所有功能 創建沒有編碼技能的出色網站。 這可能就是為什麼超過 700 萬網頁設計師和企業主對 Divi 愛不釋手的原因。
Divi 頁面構建器 替換默認值 WordPress 後期編輯器和出色的視覺編輯器。 非常適合代理商 freelancer,以及所有網站的所有者。

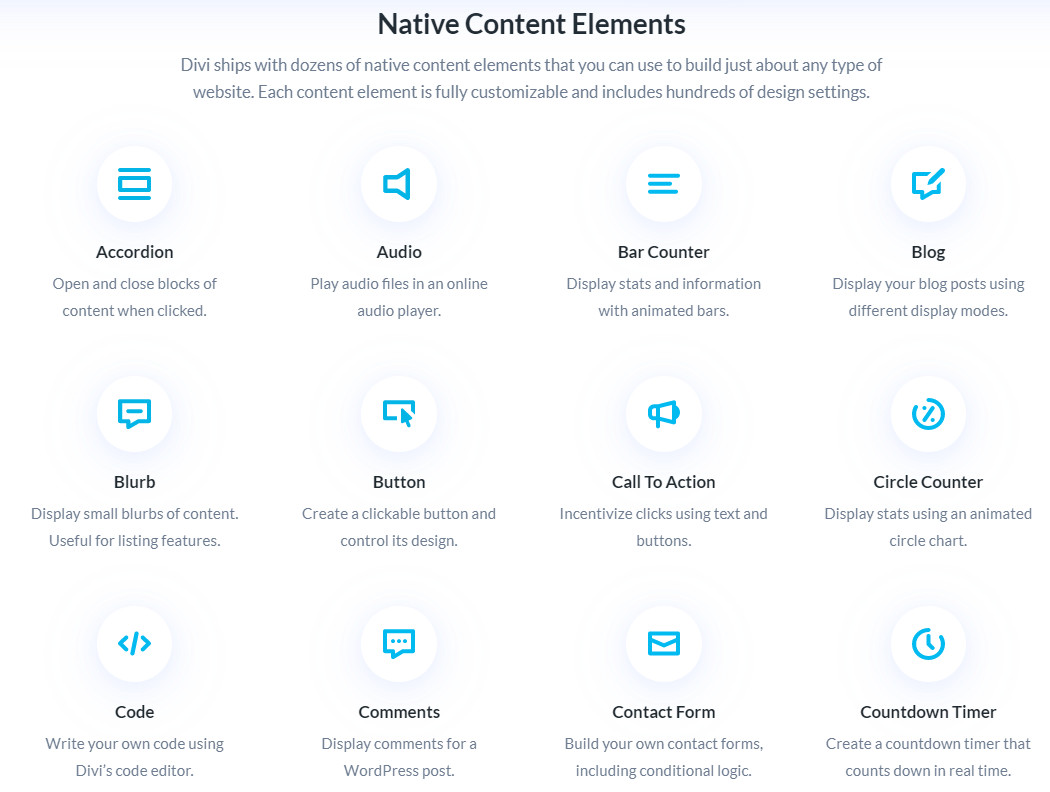
以下是一些預期功能的列表。
Divi主要功能
- 強大的拖放式視覺生成器
- 現場演示 試試Divi
- 自定義CSS控件
- 響應式設計,意味著您的網站在多種設備上看起來都很棒
- 豐富的設計選項
- 內聯文本編輯–只需單擊並鍵入
- 40多個設計元素來添加CTA,滑塊,表單,博客等
- 800多種預製的網站佈局
- 無數過渡效果
- 數百種網絡字體
- 動畫
- 背景圖像,顏色,漸變和視頻
- 無限的顏色
- 鍵盤快捷鍵
- 並加載更多
毫無疑問,Divi帶有大量的網站建設功能。 太多的東西會讓初學者感到困惑。 我嘗試了Divi,嘗試使整個過程正常工作是一種令人沮喪的經歷。 但是,一旦我發現問題,就可以從那裡順利航行🙂
Divi定價
想知道迪維要多少錢? 優雅主題不為您提供像 Elementor 這樣的免費版本,但是 Divi 的定價計劃 很簡單。

他們只為您提供兩個定價計劃。
- 每年訪問 –計劃費用 無限的網站每年$ 89。 該計劃提供了訪問 Divi,Extra,Bloom,Monarch,更新和高級支持。
- 終身訪問 –該計劃使您退縮 $ 249一次性。 是的,沒有續訂。 您將一切都放在 每年訪問 計劃,但只有你 終身支付一次。 其實這很甜蜜。
你有一個 30天退款保證 試駕任何一個計劃。 我覺得 終身訪問 如果您計劃使用Divi多年,則plan會為您提供最佳的物有所值。
如果您是代理機構或 freelancer 為許多客戶建立網站, 終身訪問 計劃比 每年訪問 計劃。 你覺得呢?
除此之外,您還將獲得額外的主題和兩個插件。 249 美元,非常划算。 話不多說,讓我們看看Divi 的優點和缺點。
優點
- 終身訪問
- 眾多功能
- 無需設計經驗
- 數以百計的模板
- 10%的折扣(撰寫本文時)
- 適用於我的專業人士的負載 Divi評論
缺點
- 缺乏彈出窗口生成器
- 剛性 – 您無法編輯 Divi 模板的某些部分
- 陡峭的學習曲線
- Divi出現故障,尤其是頁面較長時
- 從 Divi 遷移到另一個頁面構建器並不容易 – Divi 卸載後會留下很多混亂的短代碼
- 過時的文檔
- 無助的支持
為什麼Divi比Elementor更好
在功能和易用性方面,Divi對Elementor沒有任何幫助。 人們喜歡Divi,但我發現它基本而且 比Elementor更難使用。 一個絕對的初學者將很難解決問題。
Elegant Themes 團隊正在努力推出新功能和模板,但他們似乎完全忘記了文檔。 當您認為自己終於弄清楚了事情時,您會發現即使您清除了緩存等,也無法直觀地編輯某些部分。
我會選擇Divi而不是Elementor的唯一原因是他們的 更好的定價模式。 儘管Divi和Elementor都有基於訂閱的模型, Divi提供終生訪問。 這使得Divi對於無限的網站便宜。
看看我的 Elementor與Divi比較 以獲得更多差異。
來自 ElegantThemes 的 Divi 是第一名 WordPress 無需任何編碼知識即可創建漂亮網站的主題和可視化頁面構建器. 它非常易於使用,您可以立即創建任何網站。 Divi 是完全可定制的,並提供對數百個預製網站、佈局和插件的訪問。 獲得所有購買的 30 天退款保證。
今日立減 10% $89 80 美元/年或 $249 $ 224生命週期
2。 古滕貝格

古騰堡 是中的新默認帖子編輯器 WordPress。 如果您已更新(而且你應該,順便說一句) 你的 WordPress 如果要安裝到最新版本,您必須熟悉新的塊編輯器,命名為Gutenberg。
與過去的經典編輯器不同, 古騰堡使用內容塊。 您所要做的就是向您的帖子/頁面添加塊,然後就完成了。 例如,您可以拖放塊,但它不如 Elementor 那麼靈活。
最好的部分是 WordPress 生態系統中充斥著免費和付費的Gutenberg附加組件,使您可以以難以想像的方式擴展編輯器。
古騰堡完全免費 因為它現在是 WordPress 核心。 不過,這與現有產品不符 WordPress 頁面構建器,例如Elementor和Divi。
例如,它不附帶頁面模板,這是典型頁面構建器的特徵。 就功能而言,它距離成熟的頁面構建器還很遠(至少目前還不是)。
然後我們有了上面提到的拖放方面。 是的,您可以上下移動塊,但是不能調整塊的大小,在塊內添加塊或創建複雜的佈局。
另一件事, 古騰堡是後端編輯器與大多數人不同 WordPress 頁面構建器,可讓您在前端上編輯網站,從而在構建頁面時為您提供實際的實時預覽。
最後,古騰堡具有有限的塊和自定義選項。 當然,您可以使用附加組件來擴展古騰堡可以實現的範圍,但與標準頁面構建器相比,您受到嚴重限制。
例如,您不能使用古騰堡編輯導航菜單、小部件以及網站上超出您正在編輯的帖子/頁面內容的其他區域。 在典型的頁面構建器中編輯這些區域不僅是可能的,而且也相對容易。
古騰堡的主要特點
- 50多個方塊
- 拖放頁面構建
- 保存可重複使用的塊
- 用於添加功能的模式,例如列,按鈕等。
- 撤消和重做選項
- 無限的顏色
- 無限的背景色
- 首字下沉
- 自定義CSS類
- HTML錨點
- 特色圖片
- 標籤和類別
- 特定主題的帖子/頁面設置
- 全屏模式
- 與所有人兼容 WordPress 主題
- 許多附件
- 鍵盤快捷鍵
古騰堡不是 究竟 頁面構建器,但用於 WordPress。 也許古騰堡(Gutenberg)將來會演變成一個完整的頁面構建器。
令人驚訝的是,古騰堡並沒有受到部分人的歡迎。 WordPress 社區, 在官方WP插件庫中發現兩星評級不佳.
但這可能是因為我們已經習慣了舊的編輯器,並且改變很難。 新的 WordPress 用戶會喜歡古騰堡,因為他們沒有使用經典編輯器 🙂
我認為古騰堡(Gutenberg)表現出了真正的希望,並且有潛力在將來發展成為強大的頁面構建器。
古騰堡定價
古騰堡是 100% 免費的,因為它是 WordPress 核心。 古騰堡每一個 WordPress 安裝,這意味著您無需向第三方公司支付塊編輯器費用。
優點
- 古騰堡是免費的
- 大量的塊
- 使用方便
- 內置 WordPress 核心意味著您不必安裝額外的插件
- 簡化內容創建
- 允許從許多網站快速嵌入
- 您可以在沒有事先技術知識的情況下構建漂亮的佈局
缺點
- 有一個學習曲線,特別是如果您習慣了經典編輯器
- 一致的錯誤,但開發人員正在努力解決問題
- 由於它相對較新,因此存在兼容性問題
為什麼古騰堡比初中更好
就古騰堡而言,它並不比Elementor好 WordPress 頁面構建器走了。 如果您正在尋找頁面構建器,那麼您最好使用我們列表中的其他選項。
就價格而言,Gutenberg 比 Elementor 更好,因為它是免費的。 然而,這是有爭議的,因為 Elementor 有一個免費插件,它勝過了古騰堡。
簡而言之,Elementor 比古騰堡好得多。 這就像將汽車與飛機進行比較一樣。 兩者都可以帶您到達目的地,但飛機到達目的地的速度更快。
如果您需要創建簡單的佈局,Gutenberg 也很棒。 它為您提供了足夠的塊和样式選項來創建沒有口哨和鈴鐺的基本設計。
3。 海狸生成器

我有機會玩 海狸生成器,給我留下深刻的印象; 頁面構建器按廣告進行工作。 我很快就可以在 直觀的拖放式編輯器.
另外, 眾多模板 如果您想立即開始工作,那麼您可以使用它。 在使用 Beaver Builder 一段時間後,我可以自信地告訴您,頁面生成器是我使用過的最舒適、最通用的頁面生成器之一。
Beaver Builder不僅僅是您的典型作品 WordPress 頁面構建器插件。 這是一個完整的設計框架。 它是某種引擎; 一個完整的工具集,可以簡化 WordPress 網站開發.
它非常易於使用,並讓您能夠像 Web 開發專家一樣編輯網站的每個部分。 這可能是 Beaver Builder 成為 GoDaddy 等品牌首選頁面構建器的原因, WP Engine、Hi-Chew 和 Crowd Favorite 等。
海狸生成器允許您 建造美麗而 快 WordPress 網站 將單純的訪客轉化為忠實的客戶。 您可以在數分鐘(而不是數月)內創建唯一且無膨脹的網站。
以下是我們所期待的一瞥。
Beaver Builder的主要功能
- 熾熱 WordPress 任何類型的項目的模板
- 前端拖放 網站建設者
- 海狸生成器 WordPress 主題
- 與所有人兼容 WordPress 主題
- 反應靈敏且移動友好
- 簡碼和小部件支持
- 翻譯就緒
- 開發人員友好
- 全面的WooCommerce支持
- 針對SEO進行了優化和優化
- 可重複使用的模板
- 基於 Bootstrap 框架構建
- 29個以上的內容模塊
- 還有更多
Beaver Builder 是由三位朋友為您帶來的,他們在創造性解決問題和客戶支持方面超越了自己。
Beaver Builder將改變您的生活。 它對開發人員來說足夠強大,但對初學者來說卻非常容易。 任何人 我的意思是任何人 可以在幾分鐘內創建一個出色的網站。
海狸生成器定價
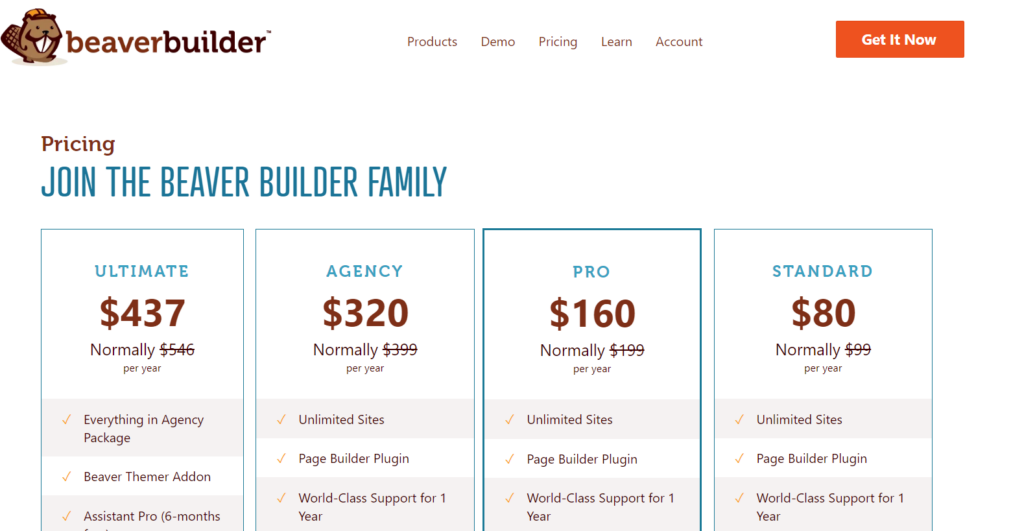
那麼,Beaver Builder的價格是多少? 他們提供 的免費精簡版 WordPress。ORG 和三個高級版本。

- 標準 – 該計劃為您提供 Beaver Builder 插件、高級模塊和模板以及一年的世界級支持和更新。
- 專業版 – 該計劃提供了 標準 計劃以及Beaver Builder主題和多站點兼容性。
- 活動機構 – 該計劃提供了 專業版 包裝以及白標功能。
- 最終 – 該計劃提供了 活動機構 包加上 Beaver Themer 附加組件和許多更高級的功能。
注意: 所有計劃將 以40%的折扣自動續訂 一年後,但您可以選擇手動停用自動續訂。 你也有一個 30天退款保證 和一個託管演示來試用Beaver Builder。 此外,您擁有功能有限的精簡版。
優點
- 初學者友好的用戶界面(UI)
- 不錯的模板庫
- 可靠的支持渠道
- 在無限的網站上使用
- 可重複使用的模板和元素
缺點
- 他們可以添加更多的內容模塊
- 設計靈活性有限
為什麼Beaver Builder比Elementor更好
如果您正在尋找一款極其易於使用的 WordPress 頁面構建器, 海狸建造者不會讓人失望. 它可能提供比 Elementor 更少的模板和內容模塊,但它非常適合初學者。 它也比 元素專業,因為您可以在無限的網站上使用它,而且一年後價格下降了 40%。
只需點擊幾下即可創建您的完美網站。 體驗 Beaver Builder 的強大功能、多功能性和易用性。 無論您是經驗豐富的開發人員還是新手,Beaver Builder 都是創建獨特、響應式且 SEO 優化的終極工具 WordPress 網站。
4.繁榮套房

興旺主題帶給您, 蓬勃發展的套房 是一個在線工具箱,帶有一個非常令人興奮的 WordPress 大型或小型在線企業的頁面構建器。
Thrive Suite由致力於有效目標網頁的人共同打造,是手工製作的 “......從頭開始為商業和以轉化為重點的網站。” 除了強大 WordPress 頁面構建器,它為您提供了許多預先構建的轉化優化元素。
頁面構建器是 執著地快 確保您的想法與想要的商業網站之間沒有障礙。
在所有可視化網站構建器中,Thrive 使創建高轉化率主頁、登陸、網絡研討會、產品發布和銷售頁面變得輕而易舉。 很快,您將創造出像文案專家一樣的高價值資產。
你知道嗎 Thrive Themes是創建前端編輯器的第一個工具? 是的,沒錯,Thrive Suite 中包含的構建器(可視化)就足以證明這一點。
前端編輯器不僅可以快速直觀地構建您的網站,而且也很有趣。 他們相信快速的實現,這反映在頁面構建器中。 這意味著您可以更快地獲得結果並節省大量時間。
另外,你有 數千個集成 任您選擇,這意味著您只需單擊幾下即可自動化工作流程。 網站啟動並運行後,您可以利用集成功能在自動駕駛儀上運行您的業務。
借助 Thrive,您可以構建網站並添加登錄頁面、創建潛在客戶生成表單、測驗、在線課程等等。 以下是一些包含的功能。
主要功能
- 269 個設計精美且 100% 以轉化為重點的著陸頁模板
- 流暢的前端拖放構建器
- 格式精美的博客文章
- 超靈活的列佈局
- 引人注目的文字和圖像組合
- 字體總定制
- 多種背景樣式
- 先進的懸停效果
- 響應式且可移動的設計
- 動態動畫和動作
- 數十個以轉化為重點的建築盒
- 數以千計的集成通過 Zapier,Pabbly 連接和其他服務
- 類固醇的潛在客戶生成
- 查看所有功能
Thrive Suite 在一個軟件包中為您提供可視化頁面構建器和潛在客戶生成。 該平台不僅為您提供創建網站的工具,還提供了您需要的元素,讓您像專業營銷人員一樣將轉化率提高四倍。
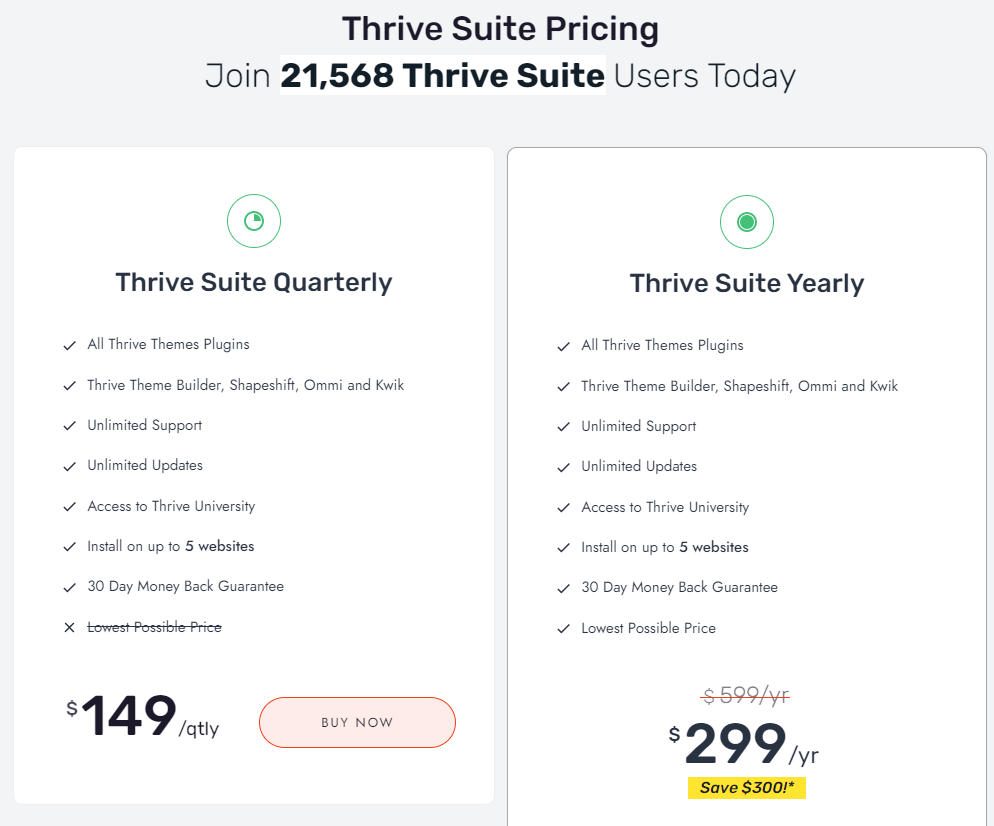
旺盛的套房定價
Thrive Suite 是一款高級工具,沒有免費版本。 它提供了一個簡單的單一計劃,按年或按季度付費。

- 繁榮套房會員 - 每季度 149 美元或每年 299 美元起. 會員資格使您可以訪問所有 Thrive Themes 產品、所有功能、無限更新和無限支持。
注意: 你有一個 30天退款保證 來試水。 如果您不選擇 Thrive Suite 會員計劃,您可以隨時支付少量費用續訂客戶支持,但該插件永遠屬於您。
借助Thrive Suite,您可以擺脫許多插件,包括短代碼插件,點擊鏈接共享插件,聯繫表單插件,字體圖標插件,表格構建器插件和動畫插件,等等。
優點
- 直觀的拖放式可視頁面構建器
- 超過260個轉換功能的頁面模板
- 主題生成器和彈出窗口生成器
- 與所有人兼容 WordPress 主題
- 進階行銷功能
- 不斷更新和改進
- 一次性終身價格選擇
缺點
- 模板組織可能會更好
- 支持可以改善
為什麼興旺比初中更好
Thrive Suite頁面構建器隨附一個 大量經過轉化優化的頁面模板。 請記住,Elementor 也有大量的頁面模板,但 Thrive Suite 為您提供的模板可以讓您無需努力即可獲得更多轉化。 雖然您的轉化率取決於其他因素,但擁有一個可以讓您領先的工具是很棒的。
此外,“興旺主題”還為您提供了 更靈活的定價模式 比元素,但這並不一定意味著它更便宜。
借助 Thrive Suite 以轉化為重點的頁面構建器,將您的在線業務提升到一個新的水平。 創建令人驚嘆的登陸頁面、生成潛在客戶並輕鬆自動化您的工作流程。 立即體驗 Thrive Suite 的強大功能。
5。 Brizy

Brizy 是現代,時尚,直觀的 WordPress 頁面生成器。 我乘車兜風,男孩,哦,男孩,我被賣了。 我從“誰稱頁面構建器為'Brizy'到”為“ OMG,請花我的錢!” 而且只有在測試了免費版本後才有兩種。
首先,他們很漂亮 WordPress 具有有限(但出色)功能的插件。 其次,他們為您提供了一個令人讚嘆的雲託管版本。
我創造了一個 虛擬一頁網站 在幾秒鐘內免費託管。 我什至添加了一個漂亮的彈出窗口以備不時之需。 正如我們所說,該網站在其子域上在線。 全部免費! 他們甚至沒有詢問我的電子郵件地址。
Brizy非常易於使用; 不到一分鐘我就啟動並運行了。 在 Brizy 中構建一個漂亮的網站並不需要花費您幾天的時間。 只需拖放元素幾分鐘,就可以開始了。
另外,Brizy 的簡單性會讓您大吃一驚。 當您建立網站時,沒有什麼會妨礙您,也沒有什麼可以對您隱藏。 每當您處理某個元素時,Brizy 都會僅啟動您需要的設置。
在 Brizy 出現之前,使用頁面構建器創建強大的在線形像從來都不是一件容易的事。 雖然它不如在位的國王那麼強大,但 Brizy 肯定會到達那裡。 同時,在充斥著臃腫的頁面構建器的市場中,整潔的體驗是一股清新的空氣。
這是一種新方法,並且 WordPress 社區喜歡它。 Brizy是相對較新的(於2018年推出),但已累積了超過60,000個活動裝置,並以4.7 / 5.0的星級評級。
輕鬆使用是一種樂趣. 它非常直觀、用途廣泛,並且包含現代、漂亮的設計。 將雲託管加入其中會增加頁面構建器的吸引力,這是我以前從未嘗試過的。 它絕對是最好的 Elementor 替代品之一。
簡潔的主要功能
對於這樣一個易於使用的頁面構建器,您可能會認為 Brizy 的功能並不強大。 沒有東西會離事實很遠。
- 直觀,無混亂的拖放式視覺生成器
- Brizy是基於React開發的,Facebook是Java開發的Javascript庫
- 實時編輯
- 4000多個圖標
- 富文本元素
- 完全可定制的視覺形式
- 具有縮放和焦點的圖像
- 反應靈敏且移動友好
- 智能多功能按鈕
- 單擊即可將任何塊轉換為滑塊
- 整體風格
- 彈出式生成器
- 完全可自定義的頁眉和頁腳
- 超級菜單
- 自動保存
- 創建動態模板而無需編碼
- 500多個內容塊
- 您可以完全自定義40多種預製網站佈局
- Brizy Cloud是一個完整的網站託管平台,您可以用來託管網站,登錄頁面,銷售頁面,其他外部網站的彈出窗口等等。
- WooCommerce元素
- 與數千種應用程序集成
- 和更多
如果我列出所有功能,我們會整天在這裡。 當你有空的時候,你一定要看看 Brizy。 畢竟,沒有什麼可失去的,因為您不需要專業版來試水。 這 WordPress 插件和Brizy Cloud支持您。
主要賣點是 瘋狂易用的構建器。 我的意思是,一個九歲的孩子可以在您的一杯咖啡變冷之前創建一個網站。
瘋狂定價
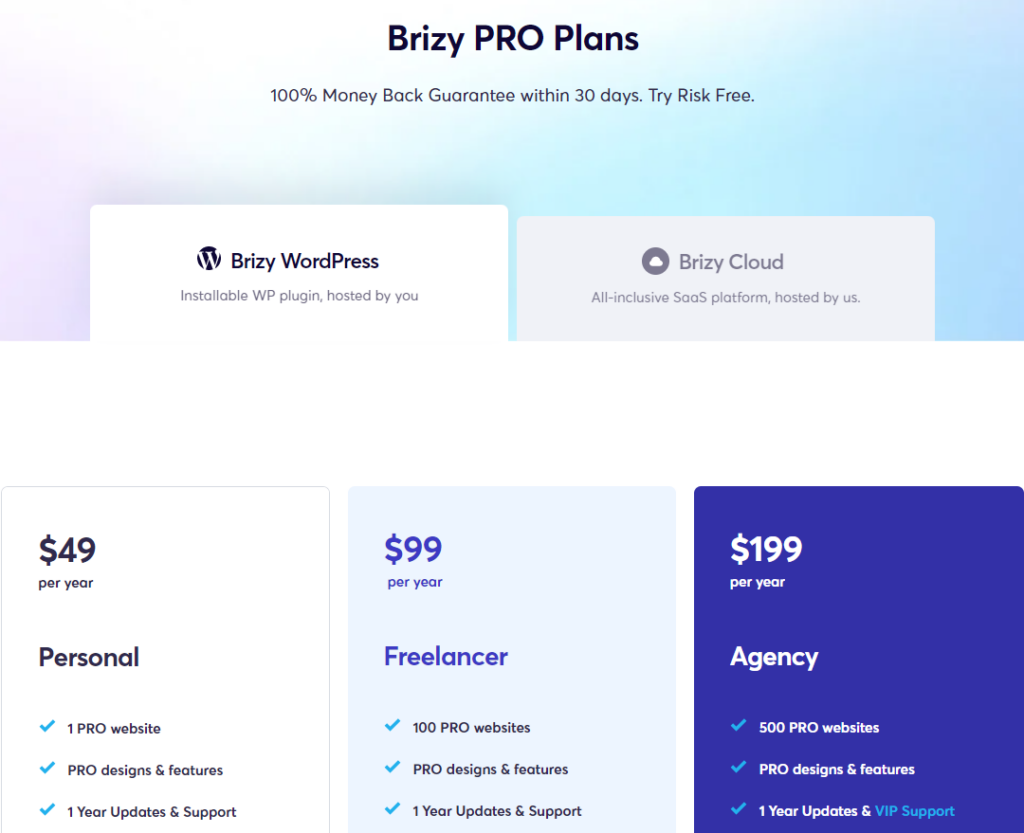
Brizy的員工非常慷慨,您在嘗試頁面構建器時幾乎可以感覺到。 他們為您提供了三種定價方案, 免費Brizy WordPress 插入 和 輕雲.

- 個人 - 49 個 PRO 網站每年 1 美元,它為您提供免費的 PRO 設計和功能、主題構建器和 WooCommerce Builder。
- Freelancer - 99 個 PRO 網站每年 100 美元 具有免費的主題生成器、WooCommerce 生成器和會員功能。
- 活動機構 - 199 個 PRO 網站一次 500 美元、白色標籤、主題構建器、WooCommerce 構建器和會員功能。
筆記: 個人和Studio計劃附帶一(1)年的更新和支持。 終身計劃附帶終身更新和支持。 你有一個 30天退款保證,但你可能不需要它 🙂
瘋狂的優點
- 輕鬆的頁面構建器
- 大量的內容塊和功能
- 免費 WordPress 插入
- Brizy Cloud是附加功能
- 驚人的文檔
- 在其他頁面構建器中找不到的獨特創新功能
- 終身計劃
- 設計精美的模板
缺點
- 沒有主題構建器
為什麼Brizy比Elementor更好
如果您對煩人的頁面構建器感到厭倦,那麼go一詞將使Brizy脫穎而出。 Brizy比Elementor更易於使用。 你可以 在幾秒鐘內啟動並運行,並在一個小時內建立了一個功能齊全的網站。
它不像 Elementor 先進,但如果您想創建小型企業或個人網站,那麼它是完美的。 它特別適合專業作品集、登陸頁面和產品頁面。 如果您是設計師、作家或任何創意專業人士,希望創建一個簡單的網站來展示您的作品,那麼 Brizy 就是您的最佳選擇。
此外, Brizy比Elementor便宜. 無論您如何看待它,考慮到您獲得的附加功能,Brizy 都能為您提供更高的性價比。
使用 Brizy 體驗輕鬆網站設計的力量。 潛入簡單和創新的世界; 使用現代、直觀的方式創建令人驚嘆的網站 WordPress 頁面構建器。 無論您是新手還是專業人士,Brizy 都能為您提供幫助。 別等了,今天就試試吧!
6。 Themify Builder
他們用 Themify生成器。 它是用戶友好和強大功能之間的最佳結合點。
Themify Builder為您提供創建精美圖片所需的所有選項 WordPress 沒有編碼的網站。
它配備了後端和前端編輯器,為您提供了更大的靈活性,可以將您的想法轉化為現實。 他們有一個免費的插件 WordPress,所以我就試了一下,這錢花得值。
借助簡化的視覺編輯器,您可以在sun拖放樣式下構建任何網站。 您可以相對輕鬆地創建一個網站一個網站,這就是為什麼 Themify生成器 正迅速成為許多Photoshop設計師的必備品。
設置和使用Themify Builder很有趣,但是如果您遇到麻煩,它們會迅速響應並提供出色的文檔。
Themify Builder Pro來了 與他們的主題捆綁在一起,但與其他遊戲的搭配卻非常出色 WordPress 主題。 另外,它支持絕大多數您最喜歡的插件,所以您知道它會很有趣。
現在,讓我們看看Themify Builder必須提供什麼。
Themify Builder的主要功能
- 響應式和移動友好型設計
- 前端實時預覽編輯
- 緊湊的後端編輯
- 數十個內容模塊
- 完全控製樣式
- 幾種背景樣式-滑塊,視差,圖像,漸變,顏色等
- 60多種動畫和效果
- 60多種預製的網站佈局
- 搜索引擎友好
- 與現代的兼容性 WordPress 主題和插件
- 還有更多
Themify Builder非常適合所有類型的網站。 您可以從個人網站,商業網站,電子商務門戶以及兩者之間的所有內容構建任何東西。 Themify頁面構建器是 難以置信的易於使用,但功能卻非常強大 無論你扔給它什麼
既然您知道Themify Builder提供了什麼,那麼所有這些令人敬畏的費用要花多少錢?
Themify Builder定價
在免費版本之上,可以作為插件使用 WordPress.org,Themify提供了三種定價計劃。

- 單一主題 - $ 59適用於無限網站, 一個主題,以及一年的更新和支持。
- 大師俱樂部 - $ 89適用於無限網站, 42個主題 包含Photoshop文件,12個插件,25個構建器附加組件,5個PTB附加組件以及一年的支持和更新。
- 終身俱樂部 - 終身訪問需要$ 249 所有Themify產品,支持和更新。
注意: Themify訂閱不會自動續訂。 除了Lifetime Club,您必須每年重新購買會員才能獲得支持和更新。 你有一個 30天退款保證.
優點
- 預先設計的佈局和部分
- 多站點支持
- 前端和後端構建器
- 終身訪問和靈活的定價
- HTML / CSS編輯可用
- WooCommerce 積分
缺點
- 沒有主題構建器
- 沒有頁眉/頁腳構建器
- 用戶界面可能更直觀
為什麼Themify Builder比Elementor更好
Themify Builder是 比Elementor更實惠。 只需89美元,您就可以使用40多個 WordPress 主題,12個插件等等。 此外,您可以在無限的網站上使用Themify Builder。 同樣,Themify為您提供了終身訪問協議,從長遠來看可以為您節省很多錢。
準備好輕鬆構建令人驚嘆的、響應式的、SEO 友好的網站了嗎? 探索 Themify Builder,這是一款適合初學者和專業人士的完美工具。 憑藉數十個內容模塊、動畫和預製佈局,只需點擊幾下即可創建您夢想的網站。 立即開始使用 Themify Builder!
7.創世紀Pro
WP Engine 17 年 2018 月 XNUMX 日收購了 Genesis Framework 的創建者 StudioPress。兩年後,我們有了 創世紀Pro,根據 WP Engine, “……解鎖 Genesis 平台的新功能和工具。”
因此,Genesis Pro是Genesis Framework的修訂版,還是新的 WordPress 頁面構建器? 嗯,這是我從他們那裡得到的答案 超級有用且快速的支持代表,馬凱拉:
它是一個頁面構建器,它添加了帶有拖放系統的塊,您可以輕鬆地對內容進行顏色匹配並進行完美的設計。
那裡有have
Genesis Pro是獨立的 WordPress 頁面生成器。 您不需要 Genesis Framework 來使用 Genesis Pro,儘管前者為您提供了在使用 Genesis Pro 時派上用場的功能。
作為附帶說明,Genesis Pro建立在 WordPress 塊編輯器,有助於代碼的未來發展。 這是一種新方法,重新定義了您與 WordPress 塊編輯器。
有關完整的概述,請 在此處觀看Genesis Pro視頻.
最好的部分是 Genesis Pro 為您提供了強大的功能來構建您想要的任何頁面。 您可以使用大量新功能。 這很容易使其成為 Elementor 的最佳替代品之一。
Genesis Pro的主要功能
- 基於用戶角色的微調阻止權限控制
- 附加塊
- 額外部分
- 數十種精美的網站佈局
- 阻止進出口
- 高級塊字段
- 從一開始就內置SEO功能
- 所有StudioPress主題
- 一年 WP Engine 管理 WordPress 託管(但你不需要 WP Engine 託管使用Genesis Pro)
- AMP優化
- 大量的免費和付費附件
- 無限的網站
- 還有更多
創世紀Pro定價
WP Engine 提供Genesis Pro完整的託管服務 每年XNUMX元.
優點
- 面向未來的代碼
- 卓越的支持
- 免費託管(價值420美元)。 看我的 WP Engine 檢討
- 數十個新街區
- 精美的網站佈局和版塊
- StudioPress主題
- 免費的Genesis阻止插件,無需Genesis Pro就可以使用
缺點
- 比競爭對手貴
- 不太適合初學者,但有詳細記錄
為什麼Genesis Pro比Elementor更好
一個事實,即 創世紀Pro 插入 WordPress 塊編輯器 使它適應未來。 此外,它還允許您構建“WordPress 方式”,而不是使用獨立的頁面構建器來使用古騰堡。 換句話說,Genesis Pro可幫助您掌握現代 WordPress 編輯器。
使用 Genesis Pro 釋放尖端網站設計的力量。 與無縫集成 WordPress Genesis Pro 塊編輯器提供卓越的控制、迷人的主題和強大的 SEO 功能。
8.可視化編輯器

在2008推出, 可視化編輯器 是最古老的之一 WordPress 書中的頁面構建器。 它通常與您在 Themeforest.net 上購買的大多數主題捆綁在一起,使其成為周圍最受歡迎的頁面構建器之一,也是最好的 Elementor 替代品之一。
以前,Visual Composer是基於短碼的,每當您嘗試遷移到其他頁面構建器時,這都會困擾許多開發人員。 但是,他們已經徹底改造了插件,並且 Visual Composer不再使用短代碼.
它具有出色的前端構建器(可視化),使您無需編碼即可創建漂亮的網站。 它還具有後端編輯器,可讓您更好地控制頁面。
Visual Composer 具有大量功能,主題開發人員還添加了更多功能。 它是 易於通過額外的附件進行自定義,為您提供滿足最多樣化需求的確切需求。
我買了幾個 WordPress Visual Composer附帶的主題,而頁面構建器從未遇到過重大問題。
但是,有時Visual Composer陷入僵局,但我將此問題歸因於互聯網連接速度緩慢。 不過,我已經讀到了其他用戶的抱怨,他們說VC有時可能會變得有些古怪。
總而言之,我在幾次使用 Visual Composer 時都度過了一段愉快的時光,但並不是經常使用它。 這是一個相當可靠的 WordPress 頁面構建器非常適合初學者和專業人士。
Visual Composer的主要功能
- 簡單的拖放式用戶界面
- 空白頁嚮導
- 鍵盤快捷鍵
- 兼容任何 WordPress 主題
- 雲市場
- 未飛濺的庫存圖片
- 頁眉/頁腳編輯器
- 全局頁眉和頁腳
- 側邊欄編輯器
- 彈出窗口生成器
- Visual Composer見解
- 動態內容的大量元素
- 數千種字體
- 無數的圖標
- 大量的專業模板
- 這麼多!
Visual Composer具有以下功能中最長的功能列表之一 WordPress 頁面生成器利基。 您具有輕鬆創建美觀而強大的網站所需的所有功能。
8. Visual Composer定價
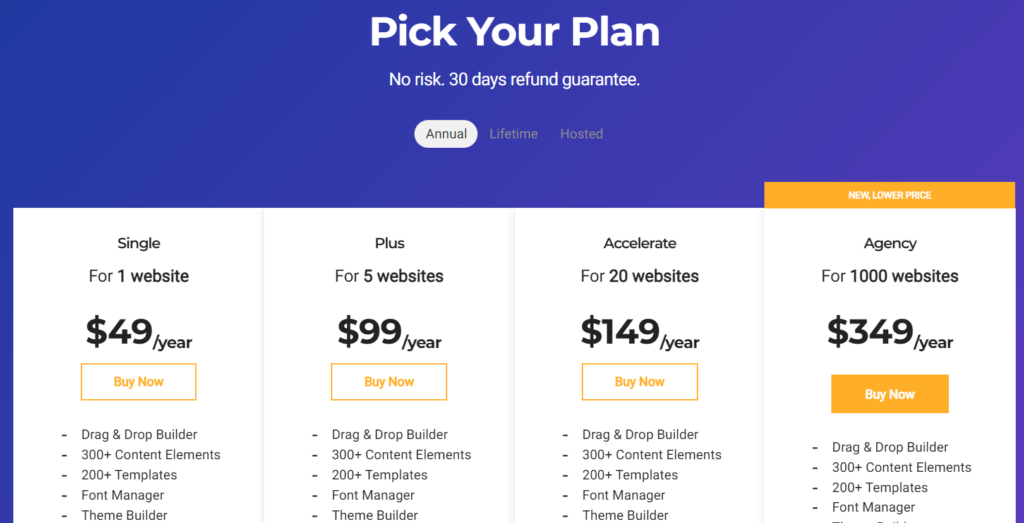
Visual Composer可作為免費插件在上獲得 WordPress.org。 如果您需要更多功能和功能,他們會為您提供四種付費計劃。

- Single - 一個網站每年$ 49 具有全方位的功能、更新和客戶支持。
- 更多 - 五個網站每年 99 美元、全方位的功能、更新和客戶支持。
- 加速 - 149個網站/每年$ 20、所有功能、模板、免費圖片等。
- 開發人員 - 349個網站/每年$ 1,000、所有功能、更新和客戶支持。
您有15天的退款保證。
優點
- 乾淨現代的界面
- 提供200多個第三方加載項
- 價格合理,可用於個人,一站式使用
- 大力支持
- 使用方便
- 許多模板和內容模塊
缺點
- 互聯網連接速度慢時性能不佳
- 剛開始時可能會有些複雜-有學習曲線,但是當您學習繩索時會有所變化。
- 昂貴的多個網站
為什麼Visual Composer比Elementor更好
很難說 Visual Composer 是否比 Elementor 更好。 我發現這兩個頁面構建器都很有吸引力,但 Elementor 比 Visual Composer 使用起來更舒適。 就定價而言,如果您需要 1,000 個網站的許可證,Visual Composer 的價格會更高。
從我坐的位置來看,這是平局。 或者更確切地說,選擇 Visual Composer 或 Elementor 取決於您的品味。
使用多功能且易於使用的 Visual Composer 釋放您的創造力 WordPress 頁面構建器。 今天就開始構建您夢想的網站吧!”
最差的網站建設者(不值得您花時間或金錢!)
那裡有很多網站建設者。 而且,不幸的是,並不是所有的人都是平等的。 事實上,其中一些非常糟糕。 如果您正在考慮使用網站構建器來創建您的網站,則需要避免以下情況:
1. 塗鴉套件

塗鴉套件 是一個網站構建器,可讓您輕鬆啟動小型企業網站。 如果您是不知道如何編碼的人,此構建器可以幫助您在不到一小時的時間內構建您的網站,而無需觸及任何一行代碼。
如果您正在尋找網站建設者來構建您的第一個網站,這裡有一個提示: 任何缺乏專業外觀的現代設計模板的網站構建器都不值得您花時間。 DoodleKit 在這方面非常失敗.
他們的模板在十年前可能看起來很棒。 但與其他現代網站建設者提供的模板相比,這些模板看起來像是由剛開始學習網頁設計的 16 歲兒童製作的。
如果您剛剛開始,DoodleKit 可能會有所幫助,但我不建議您購買高級計劃。 這個建站工具好久沒更新了.
阅读更多
它背後的團隊可能一直在修復錯誤和安全問題,但似乎他們已經很長時間沒有添加任何新功能了。 只要看看他們的網站。 它仍然談論基本功能,例如文件上傳、網站統計和圖片庫。
他們的模板不僅超級舊,而且甚至他們的網站副本也似乎已有數十年的歷史。 DoodleKit 是個人日記博客流行時代的網站建設者. 那些博客現在已經消失了,但 DoodleKit 仍然沒有繼續前進。 只要看看他們的網站,你就會明白我的意思。
如果你想建立一個現代化的網站, 我強烈建議不要使用 DoodleKit. 他們自己的網站停留在過去。 它真的很慢,並且沒有趕上現代最佳實踐。
關於 DoodleKit 最糟糕的部分是它們的起價為每月 14 美元. 每月 14 美元,其他網站建設者將讓您創建一個可以與巨頭競爭的成熟在線商店。 如果你看過 DoodleKit 的任何競爭對手,那麼我不需要告訴你這些價格有多貴。 現在,如果您想試水,他們確實有一個免費計劃,但它受到嚴格限制。 它甚至缺乏 SSL 安全性,這意味著沒有 HTTPS.
如果您正在尋找一個更好的網站構建器,還有很多其他的 比 DoodleKit 便宜,並提供更好的模板。 他們還在付費計劃中提供免費域名。 其他網站建設者還提供了 DoodleKit 所缺乏的數十種現代功能。 它們也更容易學習。
2. 網站

Webs.com(以前的 freewebs) 是一個針對小企業主的網站建設者。 這是一個讓您的小型企業在線的一體化解決方案。
Webs.com 通過提供免費計劃而廣受歡迎。 他們的免費計劃曾經非常慷慨。 現在,這只是一個有很多限制的試驗(儘管沒有時間限制)計劃。 它只允許您構建最多 5 個頁面. 大多數功能都被鎖定在付費計劃之後。 如果您正在尋找一個免費的網站建設者來建立一個愛好網站,那麼市場上有幾十個網站建設者是免費的,慷慨的, 並且比 Webs.com 好得多.
該網站構建器附帶了許多可用於構建網站的模板。 只需選擇一個模板,使用拖放界面對其進行自定義,您就可以啟動您的網站了! 雖然過程很簡單, 設計真的過時了. 它們無法與其他更現代的網站建設者提供的現代模板相匹敵。
阅读更多
Webs.com 最糟糕的部分是 他們已經停止開發產品. 如果他們仍在發展,它會以蝸牛的速度發展。 就好像這個產品背後的公司已經放棄了它。 該網站構建器是最古老的網站構建器之一,並且曾經是最受歡迎的網站構建器之一。
如果您搜索 Webs.com 的用戶評論,您會注意到 Google is 充滿了糟糕的評論. Webs.com 在互聯網上的平均評分不到 2 星。 大多數評論都是關於他們的客戶支持服務有多糟糕。
拋開所有不好的東西,設計界面用戶友好且易於學習。 您將花費不到一個小時的時間來學習繩索。 它是為初學者製作的。
Webs.com 的計劃起價低至每月 5.99 美元。 他們的基本計劃允許您在您的網站上構建無限數量的頁面。 它解鎖了除電子商務以外的幾乎所有功能。 如果您想開始在您的網站上銷售,您需要每月至少支付 12.99 美元。
如果您是技術知識很少的人,那麼此網站構建器似乎是最佳選擇。 但只有在您查看他們的一些競爭對手之前,它才會看起來如此。 市場上有很多其他網站建設者,它們不僅更便宜,而且提供更多功能。
他們還提供現代設計模板,可幫助您的網站脫穎而出。 在我建立網站的這些年裡,我看到許多網站建設者來來去去。 Webs.com 曾經是當時最好的網站之一。 但現在,我無法向任何人推薦它. 市場上有太多更好的選擇。
3。 YAWL

約拉 是一個網站構建器,可幫助您創建具有專業外觀的網站,而無需任何設計或編碼知識。
如果您正在構建您的第一個網站,Yola 可能是一個不錯的選擇. 這是一個簡單的拖放式網站構建器,讓您無需任何編程知識即可自行設計網站。 這個過程很簡單:從幾十個模板中選擇一個,自定義外觀,添加一些頁面,然後點擊發布。 這個工具是為初學者製作的。
Yola 的定價對我來說是一個巨大的交易破壞者。 他們最基本的付費計劃是青銅計劃,每月只需 5.91 美元。 但它不會從您的網站中刪除 Yola 廣告. 是的,你沒聽錯! 您將每月為您的網站支付 5.91 美元,但上面會有 Yola 網站建設者的廣告。 我真的不明白這個商業決定...... 沒有其他網站建設者每月向您收取 6 美元並在您的網站上展示廣告.
雖然 Yola 可能是一個很好的起點,但一旦開始,您很快就會發現自己正在尋找更高級的網站構建器。 Yola 擁有您開始構建第一個網站所需的一切。 但 當您的網站開始獲得一些關注時,它缺少您需要的許多功能。
阅读更多
您可以將其他工具集成到您的網站中,以將這些功能添加到您的網站中,但工作量太大。 其他網站建設者帶有內置的電子郵件營銷工具、A/B 測試、博客工具、高級編輯器和更好的模板。 這些工具的成本與 Yola 一樣高。
網站建設者的主要賣點是它可以讓您構建具有專業外觀的網站,而無需聘請昂貴的專業設計師。 他們通過為您提供數百個您可以自定義的出色模板來做到這一點。 Yola 的模板真的沒有靈感.
它們看起來完全一樣,只是有一些細微的差別,沒有一個是突出的。 我不知道他們是否只聘請了一位設計師並要求她在一周內完成 100 個設計,還是他們網站構建工具本身的限制。 我想可能是後者。
我喜歡 Yola 定價的一件事是,即使是最基本的青銅計劃也允許您創建多達 5 個網站。 如果你是一個想要建立很多網站的人,出於某種原因,Yola 是一個不錯的選擇。 該編輯器易於學習,並帶有數十個模板。 因此,創建大量網站應該非常容易。
如果你想試試 Yola,你可以試試他們的免費計劃,它可以讓你建立兩個網站。 當然,這個計劃是作為一個試用計劃的,所以它不允許使用您自己的域名,並在您的網站上展示 Yola 的廣告。 它非常適合測試水域,但它缺乏很多功能。
Yola 還缺少所有其他網站建設者提供的一個非常重要的功能。 它沒有博客功能。 這意味著您無法在您的網站上創建博客。 這讓我難以置信。 博客只是一組頁面,此工具允許您創建頁面,但它沒有將博客添加到您的網站的功能。
如果您想要一種快速簡便的方式來構建和啟動您的網站,Yola 是一個不錯的選擇。 但是,如果您想建立一個嚴肅的在線業務,還有很多其他網站建設者提供了 Yola 所缺乏的數百個重要功能。 Yola 提供了一個簡單的網站構建器。 其他網站建設者提供了一個多合一的解決方案來建立和發展您的在線業務。
4. 種子產品

SeedProd 是一種 WordPress 插入 這可以幫助您自定義網站的外觀和感覺。 它為您提供了一個簡單的拖放界面來自定義頁面設計。 它帶有 200 多個模板供您選擇。
像 SeedProd 這樣的頁面構建器允許您控製網站的設計。 想為您的網站創建不同的頁腳嗎? 您可以通過將元素拖放到畫布上輕鬆完成此操作。 想自己重新設計整個網站嗎? 這也是可能的。
像 SeedProd 這樣的頁面構建器最好的部分是它們是 專為初學者打造. 即使您沒有豐富的網站構建經驗,您仍然可以構建具有專業外觀的網站,而無需接觸任何一行代碼。
儘管 SeedProd 乍一看看起來很棒,但在您決定購買它之前,您需要了解一些事情。 首先,與其他頁面構建器相比, SeedProd 在設計網站頁面時可以使用的元素(或塊)很少. 其他頁面構建器有數百個這樣的元素,每隔幾個月就會添加新的元素。
SeedProd 可能比其他頁面構建器更適合初學者,但如果您是有經驗的用戶,它缺少一些您可能需要的功能。 這是你可以忍受的缺點嗎?
阅读更多
我不喜歡 SeedProd 的另一件事是 它的免費版本非常有限. 有免費的頁面構建器插件 WordPress 它提供了免費版 SeedProd 所缺乏的數十種功能。 儘管 SeedProd 附帶了 200 多個模板,但並非所有這些模板都那麼好。 如果您希望自己的網站設計脫穎而出,請查看替代方案。
SeedProd 的定價對我來說是一個巨大的交易破壞者. 他們的一個站點的起價僅為每年 79.50 美元,但這個基本計劃缺乏很多功能。 一方面,它不支持與電子郵件營銷工具的集成。 因此,您不能使用基本計劃來創建潛在客戶捕獲登錄頁面或擴大您的電子郵件列表。 這是許多其他頁面構建器免費提供的基本功能. 您也只能訪問基本計劃中的一些模板。 其他頁面構建器不會以這種方式限制訪問。
關於 SeedProd 的定價,還有一些我真的不喜歡的地方。 他們的完整網站工具包被鎖定在每年 399 美元的 Pro 計劃之後。 完整的網站工具包可讓您徹底改變網站的外觀。
在任何其他計劃中,您可能必須為不同的頁面混合使用許多不同的樣式或設計自己的模板。 如果您希望能夠編輯包括頁眉和頁腳在內的整個網站,您還需要這個 399 美元的計劃。 再一次,即使在他們的免費計劃中,此功能也隨所有其他網站建設者一起提供。
如果您希望能夠將其與 WooCommerce 一起使用,您將需要他們的 Elite 計劃,每月 599 美元。 您需要每年支付 599 美元才能為結帳頁面、購物車頁面、產品網格和單一產品頁面創建自定義設計。 其他頁面構建器幾乎在所有計劃中都提供這些功能,甚至是更便宜的計劃。
如果你有錢,SeedProd 就很棒. 如果您正在尋找一個負擔得起的頁面構建器插件 WordPress,我建議您看看 SeedProd 的一些競爭對手。 它們更便宜,提供更好的模板,並且不會將其最佳功能鎖定在最高定價計劃之後。
什麼是Elementor?

在2016推出, Elementor 在相對較新的 WordPress 頁面構建器域。 一直以來,頁面構建器都為自己樹立了自己的名字。
今天,它像 其中一個最受歡迎的 WordPress 頁面構建器,吹牛 超過五(5)百萬個活動安裝,據 WordPress.ORG。
這相當於所有運行網站的 2.7% WordPress!
很容易明白為什麼 這是世界領先的 WordPress 網站建設者。 我的意思是,Elementor擁有許多功能,您可以快速創建獨特的網站。
您是否正在尋找 設計師製作的 Elementor 主題 加快您的工作? Elementor有大量的模板.
需要小部件和彈出窗口嗎? 你猜對了; Elementor 不會讓人失望。 您是開發人員嗎? 使用 Elementor,您會感到賓至如歸。
Elementor 是蜜蜂的膝蓋 WordPress 設計世界。 無論您是博主、開發人員、營銷人員還是網頁設計師,您都會欣賞 Elementor 成為優秀頁面構建器的獨創性。
這是一件藝術品,一件傑作,我不會粉飾任何東西 🙂 我不會那樣做,現在我會嗎?
您會對這個東西的功能數量感到驚喜。 這真是令人難以置信——我不斷地向下滾動,對一長串的功能感到敬畏。
如果你想創造美麗 WordPress 網站(您好, 元素展示櫃,有人嗎?),Elementor會為您提供所需的頁面構建器。
如果您想要一個 100% 不干涉的解決方案,為您提供 元素虛擬主機,然後查看我的 Elementor Cloud 網站評論 了解更多信息。
這就是為什麼。
Elementor的主要功能
我需要一個完整的評論文章來涵蓋所有內容,所以讓我強調一下主要功能。
- 最快,最直觀的拖放式視覺編輯器 WordPress。 自從我嘗試過幾個之後我就知道了。
- 300多種由設計師製作的模板,非常適合任何行業或特定領域。
- 90多個小部件,用於添加按鈕,CTA,標註,表格等。
- 100%響應式設計,這意味著您的網站看起來不錯,並且可以跨多種設備(無論是移動設備還是其他設備)流暢運行。
- 具有高級定位功能的Popup Builder。
- 通用的主題生成器,可創建自定義 WordPress 從零開始的主題,並且沒有編碼技能。
- WooCommerce Builder,它使您可以完全控制WooCommerce在線商店。
- 無限的顏色自定義。
- 數千種字體,包括 Google 字體和自定義字體。
- 豐富的背景樣式–漸變,圖像,視頻,疊加層,幻燈片等。
- 全局自定義HTML和CSS
- 著陸頁
- 還有更多
我不騙你 我們將需要一個完整的帖子來介紹Elementor的功能。 請記住,即使具有許多功能,頁面構建器仍然非常易於使用。 換句話說,什麼都不會影響到您 建立理想的網站.
讓我們繼續下一部分; 價錢。
初級定價
雖然基本代碼可以作為 中的免費插件 WordPress 插件倉庫, Elementor 有三種付費口味。

- 初級–計劃費用 每年XNUMX元 適用於所有功能,但僅適用於一(1)個站點。
- 專家 –該計劃使您退縮 每年XNUMX元 全面的功能和 25 個網站。
- 活動機構 – 1,000個網站的最高層計劃。 該計劃的零售價為 每年XNUMX元.
每個高級計劃都會為您提供一年的定期支持和更新。 你也有一個 30天退款保證,這意味著您可以無風險地測試整個shebang。
Elementor是Prada的 WordPress 頁面構建器,但沒有高昂的價格標籤。 30 天后您可能不需要退款。
繼續前進,使用Elementor有什麼利弊?
優點
- 大量元素
- 與所有人一起玩 WordPress 主題
- 易於學習和使用
- 帶有主題構建器,彈出窗口構建器和WooCommerce構建器
- 大量的第三方插件和集成
- 全面的知識庫
- 他們提供免費版本
- Facebook和GitHub上龐大而有用的社區
缺點
- Elementor比大多數競爭對手都貴
- 沒有終生價格–您必須繼續每年付款
- 沒有白標選項
如果您不想尋找替代品,我強烈建議您堅持使用 Elementor。 頁面構建器是 競爭領先的光年. Elementor 背後的團隊非常敏銳,緊跟最新趨勢。

Elementor WordPress 頁面生成器 為您提供在創紀錄的時間內創建出色網站所需的所有功能,然後再提供一些功能。
問題解答
總結——2024 年最好的 Elementor 替代品是什麼?
使用 Divi 強大的頁面構建器和 2,000 多個模板和主題創建令人驚嘆的完全定製網站。 Divi 無需編碼,非常適合初學者和高級用戶。 立即開始,將您的網站願景變為現實。
今天我們生活在 WordPress 頁面構建器,例如Elementor,Divi,Beaver Builder等。
頁面構建器是允許您創建的插件 WordPress 網站外觀。
頁面構建器無需編寫無數行代碼,而是通過將元素拖放到畫布上來幫助您創建網站。
他們已經成年, WordPress 頁面構建者,現在為您提供的功能甚至可以與 最好的多用途 WordPress 主題。
Elementor 是神話般的 WordPress 使創建網站變得輕而易舉的頁面構建器。 它具有易於使用的構建器和大量獨特的功能。
儘管如此,它可能並不完全滿足您的需求。 如果您希望創建精美的專業級網頁,Elementor 替代品可以提供滿足您需求的一系列選項。 我們希望以上比較文章能幫助您找到適合您業務的理想 Elementor 替代品。
哪個是你最喜歡的 WordPress 頁面生成器? 我會堅持 Elementor, Divi,並保持 Brizy 附近。 你呢?