If your website is slow, most people who visit it will never buy anything from you. A slow website not only ruins your reputation but also ruins your conversion rate. A fast website makes for a better user experience which results in higher conversions. Not only that, search engines hate slow websites.
Siteground does everything it can to optimize its servers for speed.
They try to make everything as beginner-friendly as possible. That’s why I recommend Siteground for beginners.
A few years back, Siteground launched a free WordPress plugin called Siteground Optimizer. It comes pre-installed with your WordPress site when you launch one with Siteground.
It optimizes your WordPress site to make it faster…
… BUT should you use it? Is there something better out there? and… It may be free but it is actually worth using?
In this article, I will first explain what the Siteground Optimizer plugin is and what it does. Then, I will talk about whether or not you should use it…
Reddit is a great place to learn more about SiteGround. Here are a few Reddit posts that I think you’ll find interesting. Check them out and join the discussion!
What is Siteground Optimizer?
Siteground Optimizer is a free WordPress plugin that comes pre-installed when you launch a new WordPress site with Siteground.
It optimizes your website for speed to make it load faster.

WordPress by default is very fast, but if you aren’t using the default theme or if you have any plugins installed on your website, then it can get really slow.
And a slow website results in lower conversion rates and even lower search engine rankings.

This is where speed optimization plugins come in…
They optimize your site’s content and code to make it faster. This includes compressing your image files and code. It also includes combining multiple CSS and JS files into one.
That’s only some of what a speed optimization plugin does. Below I will talk about what Siteground Optimizer does for your website.
If you are considering Siteground and are still on the fence, read my detailed review of Siteground hosting where we talk about the good, the bad, and the ugly of Siteground.
Do not sign up with Siteground before you read about who it’s for and who it’s not for…
What Does The Siteground Optimizer Do?
Caching
One key feature of all speed optimization plugins including Sitegorund optimizer is caching.
By default, WordPress runs thousands of lines of code every time a page is requested. This can add up if you get a lot of visitors.
A speed optimization plugin such as Siteground Optimizer caches (saves a copy of) every page and then serves that pre-generated copy to save resources. This can cut your website’s load time in half.

The biggest benefit of caching is improvement in Time To First Byte (TTFB). TTFB is a measure of how fast the first byte of the site is received from the server.
The more time your website takes to generate the first byte, the worse it will perform in search engines.
Caching can improve your website’s Time To First Byte by reducing the amount of time it takes the server to generate a response.
Image Compression
If your website is slow, one likely culprit is image size.
Pages on your website that house a lot of images will load really slowly because the browser has to download all the images.
Image Compression reduces the size of your images with minimal loss in quality. The loss in quality is almost imperceptible to the human eye.
This means your images will look the same but will load twice as fast…
Siteground’s Optimizer plugin makes image compression really easy. You pick the level of compression you want and it shows you what your images will look like post compression and how much their size will be reduced:

It also lets you convert your images to WebP and use that format instead of the default:

WebP is a much better format than jpeg and PNG for the web. It reduces the size of your images with very little loss in quality.
Frontend Optimizations
The part of your website that is delivered to your visitor’s browser i.e. the code (JS, HTML, and CSS files) is called the Frontend of your website.
Siteground Optimizer optimizes your website’s frontend files to give your website a boost in speed.
It does so by compressing (minifying) your website’s CSS, JavaScript, and HTML:

Your website’s frontend code contains a lot of characters that are only there for human readability.
If you remove these characters such as spaces, line breaks, and indentations, you can reduce your code’s size to less than a quarter.
Minifying your website’s CSS and JS files can reduce your website’s code size by over 80%.
This is only part of how this plugin optimizes your Frontend for speed…
It also lets you combine multiple CSS and JS files into one of each:

This way, your visitor’s browser will only have to load one JS and one CSS file. Having a lot of CSS and JS files on your website can increase your load times.
Siteground Optimizer also offers many small improvements in Frontend such as:
- Fonts Preloading: This feature preloads fonts that are absolutely necessary and most used on your website. Preloading a font in the head tag of your website’s code reduces the amount of time it takes for the browser to load it.
- Web Fonts Optimization: This feature loads Google Fonts and other fonts you use on your website in a slightly different way to reduce your website’s load time.
- Disable Emojis: Even though we all love Emojis, WordPress emoji scripts and CSS files can slow down your website. This option lets you disable emojis on your website for good.
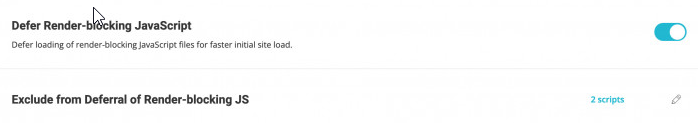
Defer Render-Blocking JavaScript
If you’ve ever tested your website with a speed test tool such as Google Pagespeed Insights, you have probably seen this:

When there’s a lot of JavaScript code on your website, the browser tries to load it before displaying the content. This can ruin the user experience.
Deferring render-blocking JavaScript makes sure the browser first displays important content and then loads the JavaScript code.
This makes sure that your visitor doesn’t have to stare at a blank page while waiting for your website to load.

Google doesn’t like websites that are slow at displaying content to the user as this is bad for the user experience. So, it is highly recommended that you enable this option.
Pros and Cons
While Siteground’s Optimizer plugin isn’t something we recommend, it is better than using nothing at all.
Before you start using Siteground Optimizer keep in mind that some of its features are only available to Siteground customers.
These features are available in other plugins and work regardless of what web hosting provider you use.
So, if you switch your website’s web host, you will have to change your speed optimization plugin as well.
Keep these pros and cons in mind before you start using Sitegorund Optimizer…
… and don’t forget to read our verdict and our recommended alternative to this plugin in the next section.
Pros
- Image compression reduces the size of your images: The image compression feature can shave off a lot of megabytes from your website’s size without any loss in quality.
- Caching features can improve your time to the first byte: TTFB is an important website speed metric that search engines use to determine whether or not your website is fast. A lower time can put you ahead of your competition in search results.
- Powerful frontend optimization features: This plugin allows you to combine and compress your website’s JS and CSS files. This makes reduces the amount of time it takes for browsers to download your website’s code.
Cons
- Lacks some important features: It lacks some advanced features that are available in other speed optimization plugins such as WP Rocket.
- Image compression and WebP conversion are limited to Siteground users only: If you switch web hosts, you will need to install some other speed optimization plugin if you want to continue compressing new images. It will waste dozens of hours if you switch to a new speed optimization plugin.
- Some features are Siteground exclusive: There are some features offered by this plugin that are exclusive to Siteground, meaning if you switch your web hosting provider, you will lose access to these features. Other plugins have no such exclusives.
Should You Use Siteground Optimizer?
Siteground Optimizer is a free plugin that comes pre-installed with all Siteground WordPress plans.
Although it can improve your website’s speed, it isn’t the best plugin out there. There are dozens of other WordPress plugins that do this better and have dozens of more features.
If you want to boost your website’s speed, you’re better off using WP Rocket. It comes with a lot more features and is much better optimized than Siteground Optimizer.
WP Rocket has dozens of advanced features that can shave off seconds from your website’s load time.
If you are ready to sign up for Siteground, read our guide on how to sign up with Siteground. And if you are interested in starting a WordPress site with Siteground, read our guide on how to install WordPress on Siteground.
An alternative to WP Rocket is to host your website on a LiteSpeed web server and use the free LiteSpeed LSCache plugin.
Litespeed hosting is much faster than most other server software out there including Apache and Nginx.