มีเว็บไซต์สำหรับทุกสิ่ง พวกเราส่วนใหญ่ซื้อสินค้าบนเว็บไซต์ เราค้นหาเวลารถไฟบนเว็บไซต์ เฮ้ ตอนนี้คุณกำลังดูเว็บไซต์เพื่อเรียนรู้วิธีการ สร้าง เว็บไซต์ในปี 2024!

เราทุกคนก็เห็นเช่นกัน – ความแตกต่างระหว่างเว็บไซต์ที่ดี… กับเว็บไซต์ที่ไม่ดีนัก
A ดี เว็บไซต์เป็นงานศิลปะและจะเชิญชวนให้ผู้ใช้กลับมาครั้งแล้วครั้งเล่า เป็นเว็บไซต์ที่ ไม่ใช่ ทำดีก็ให้ผลตรงกันข้ามฉันใด ไม่เคย ประเมินพลังของการสร้างเว็บไซต์ที่ดีต่ำไป
แล้วคุณจะสร้างเว็บไซต์ได้อย่างไร?
ลองมาดูกัน ฉันยินดีที่จะเดิมพันว่า สร้างเว็บไซต์ง่ายกว่าที่คุณคิด!
สารบัญ
- ฉันจำเป็นต้องมีทักษะทางเทคนิคในการสร้างเว็บไซต์หรือไม่?
- 6 ขั้นตอนในการสร้างเว็บไซต์
- สร้างเว็บไซต์ของคุณด้วย Wix
- สร้างเว็บไซต์ของคุณด้วย Bluehost
- คุณจะสร้างเว็บไซต์ประเภทใด
- 3 วิธีในการสร้างเว็บไซต์ของคุณ
- ผู้สร้างเว็บไซต์เทียบกับ CMS และการเข้ารหัส
- สิ่งที่ต้องพิจารณาก่อนเริ่มทำเว็บไซต์
- สิ่งที่ต้องทำก่อนเริ่มทำเว็บไซต์
- อะไรทำให้เว็บไซต์ดี: เคล็ดลับและคำแนะนำ
- เคล็ดลับในการสร้างเนื้อหาประเภทต่างๆ สำหรับเว็บไซต์ของคุณ
- คำถามที่พบบ่อย
- สรุป
คำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์สำหรับผู้เริ่มต้นอย่างแท้จริง ไม่จำเป็นต้องมีประสบการณ์ด้านเทคนิคหรือการเขียนโค้ด!

จำเป็นต้องมีประสบการณ์:
ไม่มี (สำหรับผู้เริ่มต้น)
เวลาที่ต้องการ:
60 - 90 นาที
ค่าใช้จ่าย:
ประมาณ $25 ต่อเดือน
ผลลัพธ์สุดท้าย:
เว็บไซต์ที่มีชื่อโดเมน
ต้องการความช่วยเหลือในการค้นหาเครื่องมือสร้างเว็บไซต์ที่เหมาะสม ทำแบบทดสอบ!
(ปรับปรุงล่าสุด: เมษายน 2024)
แต่แรก… (หรือ ข้ามสิ่งนี้และข้ามไปที่ วิธีการเริ่มต้นสร้างเว็บไซต์ของคุณ)
ฉันจำเป็นต้องมีทักษะทางเทคนิคในการสร้างเว็บไซต์หรือไม่?
ในการสร้างเว็บไซต์ คุณจะต้อง บาง ทักษะทางเทคนิค. อย่างไรก็ตาม ทักษะเฉพาะที่คุณต้องการจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณต้องการสร้างและเครื่องมือที่คุณเลือกใช้
Reddit เป็นสถานที่ที่ดีในการเรียนรู้เพิ่มเติมเกี่ยวกับผู้สร้างเว็บไซต์ที่ดีที่สุด นี่คือโพสต์ Reddit บางส่วนที่ฉันคิดว่าคุณน่าสนใจ ตรวจสอบพวกเขาและเข้าร่วมการสนทนา!
หากคุณต้องการสร้างเว็บไซต์โดยใช้เครื่องมือสร้างเว็บไซต์ คุณไม่จำเป็นต้องมีทักษะทางเทคนิคขั้นสูงใดๆ. เครื่องมือสร้างเว็บไซต์เป็นเครื่องมือที่ใช้งานง่ายซึ่งช่วยให้คุณสร้างเว็บไซต์โดยใช้เทมเพลตที่ออกแบบไว้ล่วงหน้าและคุณสมบัติการลากและวาง
อย่างไรก็ตาม หากคุณต้องการสร้างเว็บไซต์ขั้นสูงหรือปรับแต่งเว็บไซต์ของคุณโดยละเอียด คุณจะต้องมีทักษะทางเทคนิคบางอย่าง สิ่งเหล่านี้อาจรวมถึง:
HTML
HTML (HyperText Markup Language) เป็นภาษามาร์กอัปมาตรฐานสำหรับสร้างเว็บเพจ คุณสามารถใช้ HTML เพื่อจัดโครงสร้างเนื้อหาบนเว็บไซต์ของคุณ เช่น หัวเรื่อง ย่อหน้า และรายการ
CSS
CSS (Cascading Style Sheets) เป็นภาษาสไตล์ชีตที่ใช้อธิบายรูปลักษณ์และการจัดรูปแบบของเอกสารที่เขียนด้วย HTML คุณสามารถใช้ CSS เพื่อควบคุมเค้าโครง แบบอักษร และสีของเนื้อหาบนเว็บไซต์ของคุณได้
JavaScript
JavaScript เป็นภาษาโปรแกรมที่ช่วยให้คุณเพิ่มการโต้ตอบกับเว็บไซต์ของคุณ คุณสามารถใช้ JavaScript เพื่อสร้างเอฟเฟกต์ไดนามิก เช่น ภาพเคลื่อนไหว การตรวจสอบความถูกต้องของแบบฟอร์ม และการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
PHP
PHP (Hypertext Preprocessor) เป็นภาษาโปรแกรมยอดนิยมที่มักใช้ในการพัฒนาเว็บ สามารถใช้เพื่อสร้างเว็บไซต์แบบไดนามิกและเว็บแอปพลิเคชัน และมักจะใช้ร่วมกับ HTML, CSS และ JavaScript
อภิธานศัพท์ของเงื่อนไขการสร้างเว็บไซต์สำหรับผู้เริ่มต้นอย่างแท้จริง
- A ชื่อโดเมน เป็นชื่อเฉพาะที่ระบุเว็บไซต์ เป็นที่อยู่ที่ผู้ใช้พิมพ์ลงในเว็บเบราว์เซอร์เพื่อเข้าถึงเว็บไซต์เฉพาะ ตัวอย่างเช่น, "google.com” เป็นชื่อโดเมน
- A URL (Uniform Resource Locator) คือที่อยู่ของเว็บเพจหรือไฟล์เฉพาะบนอินเทอร์เน็ต ประกอบด้วยชื่อโดเมน พร้อมด้วยข้อมูลเพิ่มเติมเกี่ยวกับหน้าหรือไฟล์ที่กำลังเข้าถึง ตัวอย่างเช่น “https://www.google.com/search?q=example” คือ URL ที่นำผู้ใช้ไปยังหน้าผลการค้นหา Google.
- พื้นที่ แบ็กเอนด์ ของเว็บไซต์หมายถึงเทคโนโลยีฝั่งเซิร์ฟเวอร์และกระบวนการที่สนับสนุนการทำงานของเว็บไซต์ ซึ่งรวมถึงเซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ ภาษาโปรแกรมและเฟรมเวิร์กที่ใช้ในการสร้างเว็บไซต์ และฐานข้อมูลที่จัดเก็บและดึงข้อมูลสำหรับเว็บไซต์ โดยทั่วไปแล้วแบ็กเอนด์จะไม่ปรากฏแก่ผู้ใช้ และเข้าถึงและจัดการโดยนักพัฒนาและผู้เชี่ยวชาญด้านไอที
- พื้นที่ ปลายด้านหน้า ของเว็บไซต์หมายถึงเทคโนโลยีฝั่งไคลเอ็นต์และกระบวนการที่ผู้ใช้โต้ตอบด้วยเมื่อเข้าถึงเว็บไซต์ ซึ่งรวมถึงโค้ด HTML, CSS และ JavaScript ที่ประกอบเป็นอินเทอร์เฟซผู้ใช้ของเว็บไซต์ ตลอดจนองค์ประกอบเชิงโต้ตอบใดๆ เช่น แบบฟอร์ม ปุ่มโซเชียลมีเดีย และเมนูการนำทางเว็บไซต์ส่วนหัวและส่วนท้าย ส่วนหน้าคือสิ่งที่ผู้ใช้เห็นและโต้ตอบเมื่อพวกเขาเข้าถึงเว็บไซต์
- A ฐานข้อมูล เป็นการรวบรวมข้อมูลที่มีการจัดระเบียบและจัดเก็บอย่างมีโครงสร้าง ทำให้สามารถเรียกใช้และจัดการข้อมูลได้อย่างมีประสิทธิภาพ เว็บไซต์มักจะใช้ฐานข้อมูลเพื่อจัดเก็บข้อมูล เช่น ข้อมูลผู้ใช้ เนื้อหา และข้อมูลอื่นๆ ที่จำเป็นในการสนับสนุนการทำงานของเว็บไซต์ ฐานข้อมูลถูกเข้าถึงและจัดการโดยส่วนหลังของเว็บไซต์ และโดยทั่วไปข้อมูลจะใช้เพื่อสร้างเนื้อหาและเค้าโครงของเว็บไซต์ที่ผู้ใช้เห็นในส่วนหน้า
- A CMS (ระบบจัดการเนื้อหา) เป็นแอปพลิเคชันซอฟต์แวร์ที่ช่วยให้ผู้ใช้สร้าง แก้ไข และเผยแพร่เนื้อหาบนเว็บไซต์ มีอินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ซึ่งทำให้ผู้ใช้ที่ไม่มีความรู้ด้านเทคนิคสามารถจัดการเนื้อหาของเว็บไซต์ได้ง่าย
- WordPress เป็น CMS แบบโอเพ่นซอร์สยอดนิยมที่ใช้กันอย่างแพร่หลายในการสร้างเว็บไซต์ อนุญาตให้ผู้ใช้สร้างและเผยแพร่เนื้อหา ปรับแต่งรูปลักษณ์ของเว็บไซต์ และขยายการทำงานด้วยปลั๊กอิน
- A ผู้สร้างเว็บไซต์ เป็นเครื่องมือที่ช่วยให้ผู้ใช้สามารถสร้างและออกแบบเว็บไซต์โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดสำหรับนักพัฒนาเว็บ ผู้สร้างเว็บไซต์มักมีเทมเพลตและเครื่องมือลากและวางที่หลากหลาย ซึ่งช่วยให้สร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ง่าย
- A ผู้ให้บริการเว็บโฮสติ้ง เป็นบริษัทที่ให้บริการเทคโนโลยีและบริการที่จำเป็นในการโฮสต์เว็บไซต์บนอินเทอร์เน็ต เมื่อคุณซื้อแผนเว็บโฮสติ้ง คุณจะเช่าพื้นที่บนเซิร์ฟเวอร์โดยพื้นฐานแล้วซึ่งผู้ใช้สามารถจัดเก็บและเข้าถึงไฟล์และข้อมูลของเว็บไซต์ของคุณได้
- ออกแบบเว็บไซต์ที่ตอบสนอง เป็นแนวทางการออกแบบที่ทำให้มั่นใจได้ว่าเค้าโครงและเนื้อหาของเว็บไซต์ได้รับการปรับให้เหมาะสมสำหรับการดูบนอุปกรณ์ใดๆ โดยไม่คำนึงถึงขนาดหน้าจอหรือความละเอียด เว็บไซต์ที่มีการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะปรับเลย์เอาต์โดยอัตโนมัติเพื่อให้พอดีกับหน้าจอของอุปกรณ์ที่กำลังดู มอบประสบการณ์การรับชมที่ดีที่สุดสำหรับผู้ใช้
- A เทมเพลตเว็บไซต์ เป็นเว็บเพจหรือเว็บไซต์ที่ออกแบบไว้ล่วงหน้าซึ่งสามารถปรับแต่งเนื้อหาและตราสินค้าของคุณได้อย่างง่ายดาย เทมเพลตเว็บไซต์เป็นจุดเริ่มต้นสำหรับการสร้างเว็บไซต์ และช่วยประหยัดเวลาและความพยายามโดยขจัดความจำเป็นในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น
- SEO (Search Engine Optimization) เป็นกระบวนการเพิ่มประสิทธิภาพเว็บไซต์เพื่อปรับปรุงการจัดอันดับในหน้าผลลัพธ์ของเครื่องมือค้นหา ด้วยการเพิ่มประสิทธิภาพเว็บไซต์สำหรับคำหลักและวลีที่เกี่ยวข้อง ธุรกิจต่างๆ สามารถเพิ่มการมองเห็นในหน้าผลลัพธ์ของเครื่องมือค้นหา และดึงดูดการเข้าชมที่มีคุณสมบัติเหมาะสมมายังเว็บไซต์ของตนมากขึ้น
หากคุณยังใหม่ต่อการพัฒนาเว็บและไม่มีทักษะด้านเทคนิค คุณสามารถเริ่มต้นด้วยการเรียนรู้ พื้นฐานของ HTML และ CSS และพยายาม การเขียนโค้ดสนามเด็กเล่นแบบนี้.
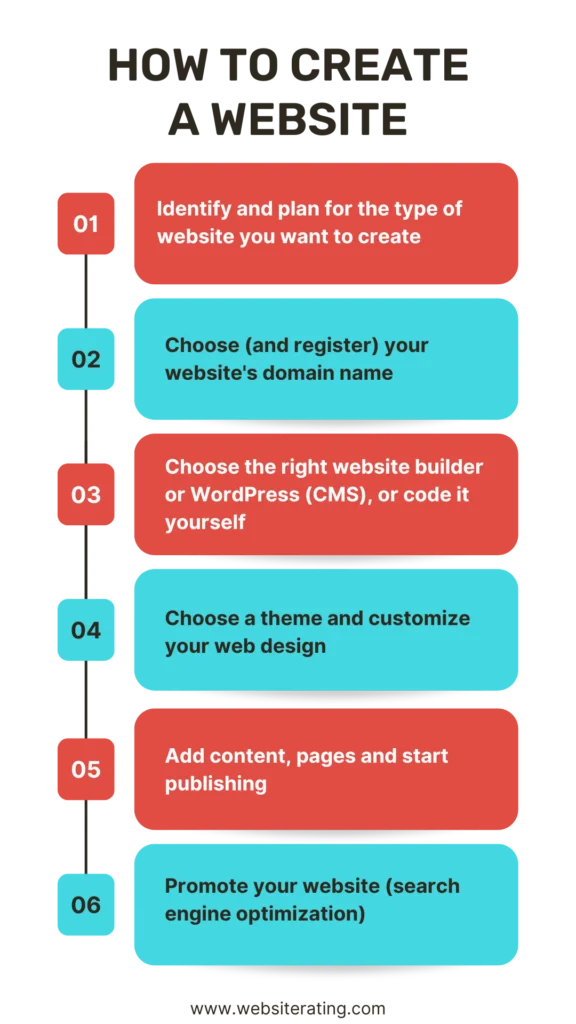
6 ขั้นตอนในการสร้างเว็บไซต์
การสร้างเว็บไซต์ของคุณเองง่ายกว่าที่เคย
แน่นอน คุณสามารถใช้เวลาหลายชั่วโมงเพื่อทำให้มันยิ่งใหญ่อย่างแท้จริง หรือคุณสามารถทำให้สิ่งต่าง ๆ เรียบง่ายและมีโครงสร้าง และทำให้ธุรกิจของคุณออนไลน์ได้ในหกขั้นตอนง่าย ๆ
- จัดทำแผนรายละเอียดสำหรับเว็บไซต์ของคุณโดยระบุวัตถุประสงค์ เนื้อหา และโครงสร้างอย่างชัดเจน การทำเช่นนี้ตั้งแต่เริ่มต้นจะทำให้เว็บไซต์ของคุณมีสมาธิ เนื้อหาของคุณควรสามารถเข้าถึงได้สำหรับผู้เยี่ยมชมไซต์ของคุณ ความง่ายในการนำทางเป็นหนึ่งในเป้าหมายที่สำคัญที่สุดสำหรับเครื่องมือสร้างเว็บไซต์!
- เลือก (และลงทะเบียน) ชื่อโดเมนของคุณ เลือกสิ่งที่คุณต้องการตั้งชื่อเว็บไซต์ของคุณ แน่นอนว่ามีไซต์มากมาย ดังนั้นชื่อที่ดีที่สุดบางชื่อจึงถูกใช้ไปแล้ว (ขออภัย คุณไม่สามารถเรียกไซต์ของคุณว่า Google เช่นกัน) แต่คุณยังสามารถคิดชื่อโดเมนที่ยอดเยี่ยมสำหรับไซต์ของคุณได้
- เลือกเครื่องมือสร้างเว็บไซต์หรือ CMS ที่เหมาะสม เครื่องมือสร้างเว็บไซต์หรือ CMS คือแอปพลิเคชันซอฟต์แวร์ที่ช่วยอำนวยความสะดวกในการสร้างเว็บไซต์ง่ายๆ โดยไม่จำเป็นต้องเขียนโค้ด
- มันคือทั้งหมดที่เกี่ยวกับพวกเขา! การออกแบบเว็บไซต์ฟรีโดยใช้แพลตฟอร์มสร้างเว็บไซต์หรือ CMS จะแสดงให้คุณเห็นหลายอย่าง ธีม ให้เลือก บางอันดูเรียบง่ายและเป็นมืออาชีพ ในขณะที่บางอันดูสดใสและมีสีสัน และ สนุก. เลือกหนึ่งรายการที่เหมาะสมกับลักษณะของไซต์ของคุณ
- เนื้อหา. การสร้างเว็บไซต์จะมีประโยชน์อะไรหากคุณไม่มีอะไรจะโพสต์ ขึ้นอยู่กับว่าไซต์ของคุณเป็นเว็บไซต์ธุรกิจหรือร้านค้าออนไลน์ หรือแม้แต่บล็อกส่วนตัว เนื้อหาของคุณจะเน้นไปที่ข้อความ ภาพ; วิดีโอ; หรือรายการสินค้า
- การเพิ่มประสิทธิภาพกลไกค้นหา ขั้นตอนการสร้างหรือทำลายเว็บไซต์ของคุณ ขั้นตอนนี้เป็นการเพิ่มการมองเห็นไซต์ของคุณเพื่อดึงดูดอัลกอริทึมของเครื่องมือค้นหา คุณต้องการให้ไซต์ของคุณมีโครงสร้างที่ดีและใช้งานง่ายเพราะเครื่องมือค้นหา do รวบรวมข้อมูลแผนผังไซต์ของคุณเพื่อตรวจสอบและ ใช่โครงสร้างเว็บไซต์ จะ ส่งผลต่ออันดับการค้นหาของคุณ
เมื่อคุณทำขั้นตอนที่หกเสร็จแล้ว คุณสามารถดำเนินการต่อและเปิดเว็บไซต์ของคุณได้ จากนั้นให้กลับมาพักและรอการเข้าชมเว็บไซต์ที่สำคัญทั้งหมดนั้น
ฟังดูง่ายใช่มั้ย มันคือ…และไม่ใช่
การสร้างเว็บไซต์นั้นสมเหตุสมผลอย่างเหลือเชื่อและมีตัวเลือกการสร้างมากมายให้เลือก ใคร ๆ ก็สามารถสร้างหนึ่งในหกขั้นตอนสั้น ๆ นี้
อย่างไรก็ตาม แต่ละขั้นตอนต้องใช้เวลาและความทุ่มเทสักหน่อย… สมมติว่าคุณทำจริง ต้องการ การเข้าชมเว็บไซต์นั้น?
สิ่งแรกที่คุณทำได้คือ เรียนรู้เกี่ยวกับการเพิ่มประสิทธิภาพเครื่องมือค้นหา. SEO ครอบคลุมถึงโครงสร้างเว็บไซต์ เนื้อหา และการนำเสนอในโลกออนไลน์
หากคุณเข้าใจแล้วเครื่องมือค้นหาเช่น Google คือเพื่อนของคุณ… และใคร ไม่ได้ อยากเป็นเพื่อนกับ Google?
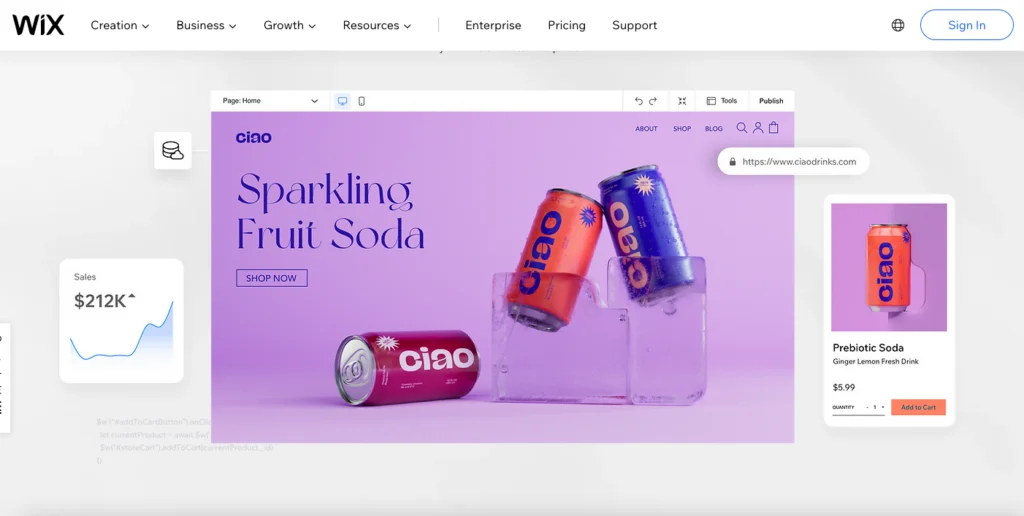
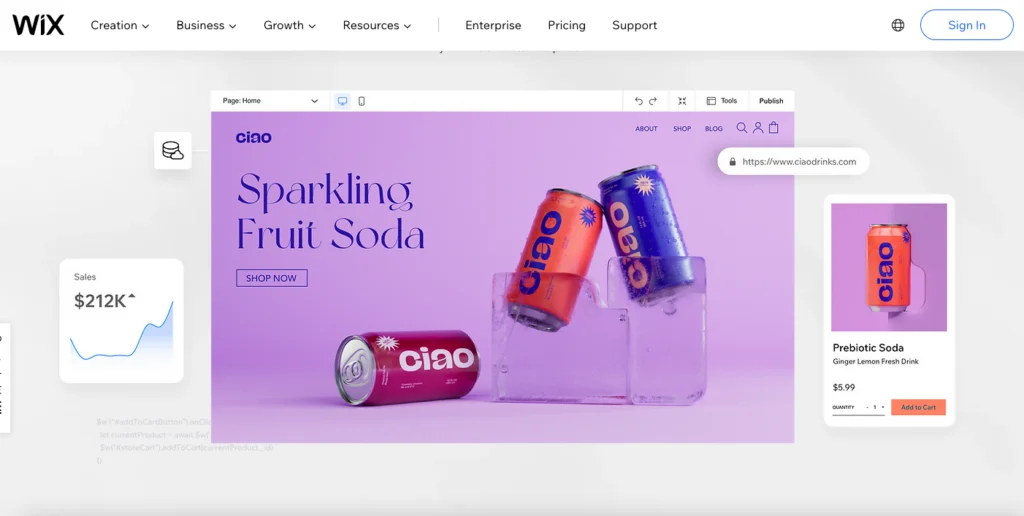
สร้างเว็บไซต์ของคุณด้วย Wix
กับ Wixใครๆ ก็สร้างเว็บไซต์ได้ แม้ว่าไม่รู้ว่าจะเริ่มต้นจากตรงไหน


ข้อได้เปรียบที่สำคัญของ Wix คือความเรียบง่าย. ความตั้งใจคือการสอนผู้ใช้ถึงวิธีสร้างเว็บไซต์โดยไม่ทำให้พวกเขากลัวด้วยศัพท์แสงทางเทคนิคที่ไม่จำเป็น
Wix ยังคงเป็นหนึ่งในผู้สร้างเว็บไซต์และบริการโฮสต์เว็บที่ได้รับความนิยมและมีชื่อเสียงมากที่สุดในโลก อย่างไรก็ตามเหมาะสำหรับบางไซต์มากกว่าไซต์อื่นๆ:
- Wix ชอบเว็บไซต์ธุรกิจมากกว่า – คุณสามารถบอกได้ด้วยการดูเทมเพลตที่เลือก ยิ่งไปกว่านั้น Wix ยังมีฟีเจอร์ทางธุรกิจเพิ่มเติมมากมาย รวมถึงแบบฟอร์มติดต่อและเครื่องมือจองนัดหมาย
- ด้วยจำนวนเว็บไซต์ส่วนบุคคลที่เพิ่มขึ้น Wix ได้เพิ่มคุณสมบัติเพิ่มเติมเพื่อคงไว้ซึ่งคู่แข่งสำหรับลูกค้าเหล่านี้เช่นกัน
- จากนั้นมีบล็อกเกอร์… เครื่องมือสร้างเว็บไซต์ Wix เป็นเครื่องมือรอบด้านที่ยอดเยี่ยมพร้อมความสามารถของหน้าบล็อกที่เหนือกว่าค่าเฉลี่ย
ชื่อโดเมนฟรี
ขั้นตอนแรกเมื่อคุณเริ่มใช้ Wix คือการเลือกชื่อโดเมนฟรีของคุณ ด้วย Wix คุณสามารถตรวจสอบความพร้อมใช้งานของชื่อโดเมนที่คุณเลือกได้
ชื่อโดเมนคือที่อยู่ที่ผู้เยี่ยมชมใช้เพื่อเข้าถึงเว็บไซต์ของคุณบนอินเทอร์เน็ต
นามสกุลโดเมนคือส่วนต่อท้ายที่ปรากฏต่อท้ายชื่อโดเมน เช่น .com, .org, .net, .website หรือ .blog การเลือกชื่อโดเมนและนามสกุลที่ถูกต้องมีความสำคัญเนื่องจากอาจส่งผลต่อการมองเห็นและความน่าเชื่อถือของเว็บไซต์ของคุณ
หากคุณกำลังสร้างเว็บไซต์ธุรกิจ คุณอาจต้องการสิ่งที่เกี่ยวข้องกับธุรกิจดังกล่าว
ตัวแก้ไขแบบลากและวางสำหรับสร้างเว็บไซต์
Wix มี ลากและวาง คุณสมบัติและนั่นคือหนึ่งในเหตุผลที่ลูกค้าจำนวนมากยังคงใช้บริการของพวกเขาต่อไป
โอเค มันอาจจะไม่ เสียง น่าประทับใจมาก แต่เชื่อฉันเถอะ ฟีเจอร์นี้ทำให้การแก้ไขไซต์ของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อ และแน่นอนว่าจะกระตุ้นให้ผู้เริ่มต้นใช้ความคิดสร้างสรรค์และก้าวข้ามขีดจำกัด
Wix Editor และ Wix ADI เป็นเครื่องมือออกแบบเว็บไซต์สองตัวที่นำเสนอโดย Wix ซึ่งเป็นเครื่องมือสร้างเว็บไซต์ยอดนิยม Wix Editor เป็นเครื่องมือแก้ไขสำหรับผู้เริ่มต้นที่ช่วยให้ผู้ใช้สามารถออกแบบและปรับแต่งเว็บไซต์ได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
Wix ADI (Artificial Design Intelligence) เป็นเครื่องมือปัญญาประดิษฐ์ที่สร้างเว็บไซต์สำหรับผู้ใช้ตามการตอบคำถามง่ายๆ สองสามข้อ เครื่องมือทั้งสองช่วยให้ทุกคนสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้อย่างรวดเร็วและง่ายดาย
คุณลักษณะการลากและวางที่ขับเคลื่อนโดย AI นี้หมายความว่าทุกสิ่งบนไซต์สามารถปรับตำแหน่งได้ด้วยการคลิก กดค้างไว้ และลาก
รวมถึงเว็บโฮสติ้ง
นอกจากทำหน้าที่เป็นผู้สร้างเว็บไซต์แล้ว Wix ยังทำหน้าที่เป็นผู้ให้บริการโฮสติ้งมัลติคลาวด์สำหรับเว็บไซต์ที่พวกเขาช่วยสร้างอีกด้วย
ผู้ให้บริการเว็บโฮสติ้งเป็นส่วนสำคัญในการสร้างไซต์ของคุณ เนื่องจากทำหน้าที่เป็นที่เก็บเนื้อหาของคุณ คิดว่าโฮสต์เว็บเป็นพื้นที่เก็บข้อมูลดิจิทัล – เป็นชั้นวางเล็ก ๆ บนอินเทอร์เน็ตที่คุณวางข้อความ รูปภาพ ทุกอย่าง ที่คุณต้องการบนไซต์ของคุณ
เว็บโฮสติ้งมีความซับซ้อน ซึ่งเป็นสาเหตุที่ผู้สร้างเว็บไซต์ใหม่ส่วนใหญ่เลือกที่จะให้บริษัทที่มีชื่อเสียงอย่าง Wix จัดการบริการเว็บโฮสติ้งของตน
Wix ใช้การโฮสต์แบบมัลติคลาวด์ ลดความเสี่ยงของข้อมูลสูญหายหรือหยุดทำงานจากการโจมตีหรือไฟดับ
Wix เว็บโฮสติ้งฟรีอ้างว่าเป็น ไม่ยุ่งยากจัดการโฮสติ้งของลูกค้าด้วยตัวเอง ห้องสงคราม Wix. พวกเขาให้ความคุ้มครองทั่วโลกและกำหนดเป้าหมายเจ้าของธุรกิจขนาดเล็กและผู้สร้างเว็บไซต์ใหม่
Wix เว็บโฮสติ้งมีจุดมุ่งหมายเพื่อให้ลูกค้ามุ่งเน้นไปที่การรักษาเว็บไซต์ให้ทันสมัยอยู่เสมอและดูดีที่สุด ในขณะเดียวกันก็ดูแลด้านเทคนิคของสิ่งต่างๆ อย่างปลอดภัย
จะสร้างเว็บไซต์ของคุณด้วย Wix ได้อย่างไร?
นี่คือขั้นตอนที่คุณสามารถปฏิบัติตามเพื่อสร้างเว็บไซต์โดยใช้ Wix:
- ไปที่เว็บไซต์ Wix (www.wix.com) และคลิกที่ปุ่ม "ลงทะเบียน" ที่มุมขวาบนของหน้า
- กรอกแบบฟอร์มลงทะเบียนด้วยข้อมูลส่วนบุคคลของคุณและสร้างชื่อผู้ใช้และรหัสผ่าน
- เมื่อคุณสมัครใช้งานแล้ว คุณจะเข้าสู่แดชบอร์ดของ Wix จากที่นี่ คุณสามารถเริ่มสร้างเว็บไซต์ของคุณได้
- ในการเริ่มต้นให้คลิกที่ปุ่ม "สร้างไซต์ใหม่"
- ระบบจะขอให้คุณเลือกเทมเพลตสำหรับเว็บไซต์ของคุณ Wix นำเสนอเทมเพลตที่หลากหลายสำหรับเว็บไซต์ประเภทต่างๆ เช่น ธุรกิจ อีคอมเมิร์ซ และส่วนบุคคล เลือกเทมเพลตที่เหมาะกับความต้องการของคุณมากที่สุด
- เมื่อคุณเลือกเทมเพลตแล้ว คุณจะเข้าสู่เครื่องมือแก้ไขของ Wix ซึ่งคุณสามารถปรับแต่งเว็บไซต์ของคุณได้ คุณสามารถลากและวางองค์ประกอบต่างๆ เช่น กล่องข้อความ รูปภาพ และวิดีโอ ลงบนหน้าเพื่อสร้างเค้าโครงที่คุณต้องการ
- หากต้องการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ ให้คลิกที่องค์ประกอบแล้วพิมพ์ข้อความที่คุณต้องการแสดง คุณยังสามารถใช้ตัวแก้ไข Wix เพื่อจัดรูปแบบข้อความ เพิ่มลิงก์ และแทรกรูปภาพและวิดีโอ
- หากต้องการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ ให้คลิกที่แท็บ "ออกแบบ" ในเมนูเว็บไซต์ด้านบน จากที่นี่ คุณสามารถปรับแต่งชุดสี แบบอักษร และองค์ประกอบการออกแบบอื่นๆ ของเว็บไซต์ของคุณได้
- เมื่อคุณพอใจกับเว็บไซต์ของคุณแล้ว ให้คลิกที่ปุ่ม “เผยแพร่” ที่มุมขวาบนของหน้า เว็บไซต์ของคุณจะพร้อมใช้งานและทุกคนบนอินเทอร์เน็ตสามารถเข้าถึงได้
แค่นั้นแหละ! ด้วย Wix คุณสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ง่ายๆ แม้ว่าคุณจะไม่มีประสบการณ์การออกแบบเว็บไซต์มาก่อนก็ตาม
อ่านของฉัน รีวิวฉบับเต็มของ Wix สำหรับข้อมูลรายละเอียดเพิ่มเติม
| Wix.com | สแควร์สเปซ.คอม | Shopify.com | |
|---|---|---|---|
| แผนฟรี? | ใช่ | ไม่ (ทดลองใช้ฟรี 30 วัน) | ไม่ (ทดลองใช้ฟรี 14 วัน) |
| ราคาเริ่มต้นที่ | $ 16 / เดือน | $ 16 / เดือน | $ 29 / เดือน |
| เทมเพลตและแอพ | 800+ เทมเพลต 300+ แอพ | 150+ เทมเพลต 30+ แอพ | 100+ เทมเพลต 8,000+ แอพ |
| โดเมนฟรี | ใช่เป็นเวลาหนึ่งปี | ใช่เป็นเวลาหนึ่งปี | ใช่เป็นเวลาหนึ่งปี |
| การสนับสนุนลูกค้า | โทรศัพท์ อีเมล และแชทสด | โทรศัพท์ อีเมล และแชทสด | โทรศัพท์ อีเมล และแชทสด |
| ดีที่สุดสำหรับ… | ดีที่สุดสำหรับผู้เริ่มต้นด้วยเทมเพลตมากมายสำหรับทุกอุตสาหกรรม | ดีที่สุดในการออกแบบเว็บไซต์และประสบการณ์ผู้ใช้ | ดีที่สุดสำหรับอีคอมเมิร์ซและการขายออนไลน์ |
- Wix ใช้งานง่ายที่สุดและมีเทมเพลตและตัวเลือกการปรับแต่งที่หลากหลาย มีความสามารถด้านอีคอมเมิร์ซและเครื่องมือ SEO ที่ดี
- Squarespace มีเทมเพลตในระดับปานกลางและตัวเลือกการปรับแต่งที่จำกัด แต่ก็มีความสามารถด้านอีคอมเมิร์ซและเครื่องมือ SEO ที่ดี
- Shopify ใช้งานง่ายและมีเทมเพลตและตัวเลือกการปรับแต่งในระดับปานกลาง มีความสามารถด้านอีคอมเมิร์ซที่ยอดเยี่ยมและเครื่องมือ SEO ที่ดี มันแพงที่สุดในสามตัวเลือก
พิจารณาแต่ละแพลตฟอร์มอย่างใกล้ชิดและพิจารณาว่าแพลตฟอร์มใดเหมาะกับความต้องการและงบประมาณของคุณมากที่สุด คุณยังสามารถทดลองใช้งานฟรีเพื่อทำความเข้าใจกับส่วนต่อประสานผู้ใช้และคุณสมบัติต่าง ๆ ก่อนตัดสินใจว่าจะใช้แบบใด
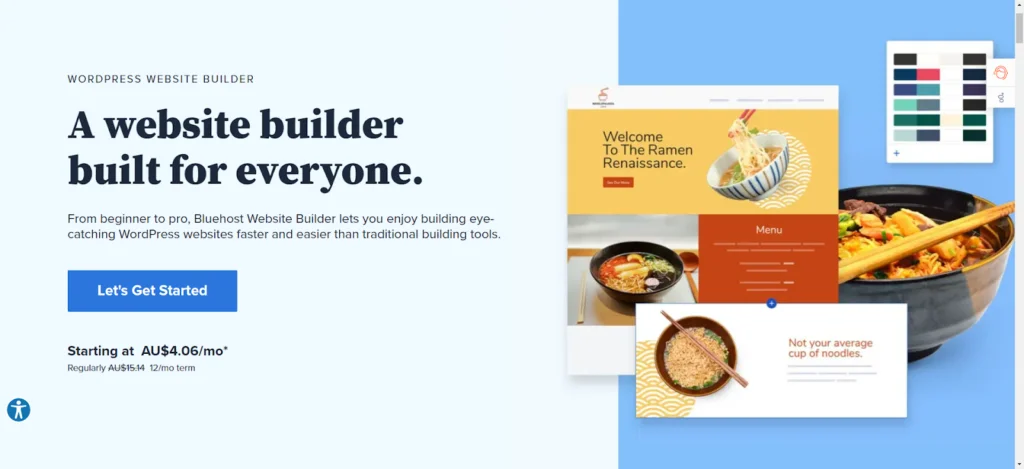
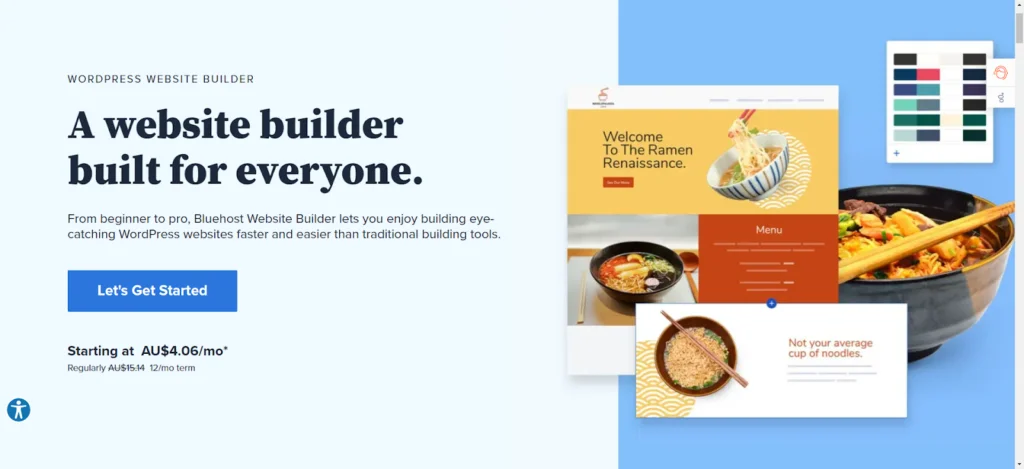
สร้างเว็บไซต์ของคุณด้วย Bluehost
หรือคุณอาจตัดสินใจลองสร้างเว็บไซต์ของคุณโดยใช้ Bluehost. Bluehost เป็นหนึ่งในโฮสต์เว็บยอดนิยมทั่วโลก และยังคงเป็นหนึ่งในผู้ให้บริการโฮสติ้งหลักสำหรับ WordPress เว็บไซต์


Bluehost ไม่ใช่ CMS เต็มรูปแบบ แต่เป็นเว็บไซต์ โฮสติ้ง ผู้ให้บริการ WooCommerce WordPress ความสามารถในการสร้างเว็บไซต์
ซึ่งหมายความว่ามันเป็นตัวเลือกที่ดีและสามารถแข่งขันได้สำหรับผู้เริ่มต้น แต่จะไม่มีคุณสมบัติที่ซับซ้อนทั้งหมดของระบบการจัดการเนื้อหาที่แท้จริง เช่น WordPress.
WordPress ติดตั้งมาแล้ว
WordPress เป็นระบบจัดการเนื้อหาแบบโอเพ่นซอร์ส เป็นอีกวิธีง่ายๆ ในการสร้างเว็บไซต์ของคุณเอง
Bluehost เป็นที่นิยมสำหรับผู้เริ่มต้นเนื่องจากมีระบบอัตโนมัติ WordPress การติดตั้ง ดังนั้นลูกค้าที่เลือกที่จะเริ่มต้นเส้นทางการสร้างเว็บด้วย Bluehost รับเวอร์ชันล่าสุดและปลอดภัยที่สุดโดยอัตโนมัติ WordPress.
เว็บโฮสติ้งประสิทธิภาพสูง
นี่คือที่ Bluehost มาเป็นของตนเอง ลูกค้าได้รับประโยชน์จากการสนับสนุนตลอด 24 ชั่วโมง เช่นเดียวกับก วิธีการ คู่มือเว็บโฮสติ้ง
Bluehost ให้บริการเว็บโฮสติ้งราคาไม่แพง เหมาะสำหรับเว็บไซต์ธุรกิจขนาดเล็กหรือผู้ที่เพิ่งเริ่มต้น ปัจจุบันแผนพื้นฐานของพวกเขาเริ่มต้นที่ $2.95 ต่อเดือน
Bluehost ให้บริการใบรับรอง SSL ฟรีแก่ลูกค้า ซึ่งหมายความว่าไซต์ของคุณสามารถจัดการธุรกรรมอีคอมเมิร์ซที่ปลอดภัยได้ เช่นเดียวกับ CDN ฟรีเพื่อเบี่ยงเบนมัลแวร์
ชื่อโดเมนฟรี
กับ Bluehostคุณจะได้รับชื่อโดเมนฟรี 12 เดือนแรก แน่นอนว่าสิ่งนี้จะใช้ได้ก็ต่อเมื่อคุณเลือกชื่อโดเมนที่มีราคา $17.99 – หากคุณเลือกชื่อโดเมนที่มีราคา ข้อมูลเพิ่มเติม คุณจะต้องจ่ายเงิน
สำหรับข้อมูลเพิ่มเติม อ่าน my รายละเอียด Bluehost ทบทวน.
| Bluehostด้วย. | DreamHost.com | HostGator.com | |
|---|---|---|---|
| ราคาบริการโฮสติ้ง | $ 2.95 ต่อเดือน (เรียกเก็บเงินเป็นเวลาหนึ่งปี) | $ 2.59 ต่อเดือน (เรียกเก็บเงินเป็นเวลาหนึ่งปี) | $ 2.75 ต่อเดือน (เรียกเก็บเงินเป็นเวลาหนึ่งปี) |
| การจดทะเบียนชื่อโดเมน (.com) | ฟรีปีแรก ราคาต่ออายุ $17.99 ต่อปี | ฟรีปีแรก ราคาต่ออายุ $15.99 ต่อปี | ฟรีปีแรก ราคาต่ออายุ $17.99 ต่อปี |
| อีเมลระดับมืออาชีพที่กำหนดเอง | ฟรี (4 บัญชีอีเมล) | $ 19.99 al año (ต่อบัญชีอีเมล) | ฟรี (ไม่จำกัดบัญชี) |
| พื้นที่จัดเก็บ | 50 GB | ไม่จำกัด | ไม่จำกัด |
| แบนด์วิดธ์ | ไม่จำกัด | ไม่จำกัด | ไม่จำกัด |
| รวมสำหรับปีแรก | $106.20 | $93.24 + $19.99 ต่อบัญชีอีเมล | $103.60 |
- Bluehost, DreamHost และ HostGator ล้วนเสนอแผนการโฮสต์ที่หลากหลาย และมีการรับประกันเวลาทำงานที่ดีและการสนับสนุนลูกค้า
- ผู้ให้บริการโฮสติ้งทั้งสามรายเสนอ ชื่อโดเมนฟรีพร้อมแผนบางอย่าง และพื้นที่เก็บข้อมูลและแบนด์วิธไม่ จำกัด ด้วยแผนบางอย่างเช่นกัน
- Bluehost, DreamHost และ HostGator มีราคาใกล้เคียงกันมี Bluehost มีราคาแพงที่สุดและ DreamHost มีราคาแพงที่สุด
- Bluehost เป็นบริการเว็บโฮสติ้งโดยรวมที่ดีที่สุด จากลูกค้าจำนวนมากเนื่องจากคุณสมบัติ ความน่าเชื่อถือ และราคาที่จ่ายได้
ลองดูผู้ให้บริการโฮสติ้งแต่ละรายให้ละเอียดยิ่งขึ้น แล้วพิจารณาว่ารายใดเหมาะกับความต้องการและงบประมาณของคุณมากที่สุด คุณยังสามารถตรวจสอบบทวิจารณ์ของลูกค้าและทดลองใช้บริการโฮสติ้งของพวกเขาด้วยการทดลองใช้ฟรีหรือการรับประกันคืนเงินก่อนที่จะตัดสินใจว่าจะใช้บริการใด
วิธีสร้างเว็บไซต์ด้วย Bluehost
นี่คือขั้นตอนที่คุณสามารถปฏิบัติตามเพื่อสร้างเว็บไซต์โดยใช้ Bluehost:
- ไปที่ Bluehost เว็บไซต์ (wwwbluehostด้วย.) และคลิกที่ปุ่ม "เริ่มต้นทันที"
- เลือกแผนการโฮสต์ที่ตรงกับความต้องการของคุณ Bluehost เสนอแผนบริการที่หลากหลายสำหรับเว็บไซต์ประเภทต่างๆ รวมถึงแบบพื้นฐาน แบบบวก และแบบเฉพาะ
- ถัดไป คุณจะต้องเลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณ หากคุณมีชื่อโดเมนอยู่แล้ว ให้ป้อนในช่อง "ฉันมีชื่อโดเมน" หากคุณไม่มีชื่อโดเมน คุณสามารถเลือกหนึ่งในตัวเลือกภายใต้ “โดเมนใหม่”
- กรอกแบบฟอร์มลงทะเบียนพร้อมข้อมูลส่วนบุคคลและรายละเอียดการชำระเงินด้วยบัตรเครดิต
- หลังจากที่คุณทำเสร็จแล้ว Bluehostขั้นตอนการสมัครคุณจะถูกนำไปที่ Bluehost แผงควบคุม. จากที่นี่ คุณสามารถเริ่มสร้างเว็บไซต์ของคุณได้
- ในการเริ่มต้นให้คลิกที่ "ติดตั้ง WordPress" ปุ่ม. ซึ่งจะพาคุณไปยัง WordPress หน้าการติดตั้งซึ่งคุณสามารถตั้งค่าของคุณ WordPress เว็บไซต์.
- ทำตามคำแนะนำเพื่อติดตั้ง WordPress และสร้างชื่อผู้ใช้และรหัสผ่านสำหรับเว็บไซต์ของคุณ
- เคย WordPress ติดตั้งแล้ว คุณจะถูกนำไปที่ WordPress แผงควบคุม. จากที่นี่ คุณสามารถเริ่มปรับแต่งเว็บไซต์ของคุณโดยเพิ่มเพจ โพสต์ และสื่อ
- หากต้องการเปลี่ยนลักษณะที่ปรากฏของเว็บไซต์ของคุณ ให้คลิกแท็บ "ลักษณะที่ปรากฏ" ในเมนูด้านซ้าย แล้วเลือก "ธีม" จากที่นี่ คุณสามารถเรียกดูและติดตั้งต่างๆ WordPress ธีมเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ
- เมื่อคุณพร้อมที่จะเผยแพร่เว็บไซต์ของคุณ ให้คลิกแท็บ "การตั้งค่า" ในเมนูด้านซ้าย จากนั้นเลือก "ทั่วไป" จากที่นี่ คุณสามารถเปลี่ยนการเปิดเผยเว็บไซต์ของคุณและตั้งค่าเป็น "สาธารณะ"
แค่นั้นแหละ! กับ Bluehost และ WordPressคุณสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้อย่างง่ายดายด้วยตัวเลือกการปรับแต่งที่หลากหลาย
คุณจะสร้างเว็บไซต์ประเภทใด
ก่อนที่คุณจะเริ่มมองหาผู้รับจดทะเบียนโดเมนหรือตัดสินใจว่าจะใช้เครื่องมือ SEO ใด คุณจะต้องพิจารณาให้ออกว่าคุณจะสร้างเว็บไซต์ประเภทใด
เว็บไซต์ธุรกิจ
การสร้างเว็บไซต์ธุรกิจแบบมืออาชีพมีความสำคัญต่อการสร้างตัวตนออนไลน์ของแบรนด์ของคุณ
เว็บไซต์ธุรกิจควรสะท้อนถึงวัฒนธรรมทางธุรกิจ และ สุนทรียศาสตร์ การเลือกสีและภาพควรเป็นที่จดจำได้ทันทีว่าเป็น ธุรกิจ ของคุณ
พื้นที่ วัตถุประสงค์ จะเหมือนกันสำหรับเว็บไซต์ธุรกิจขนาดใหญ่หรือขนาดเล็ก แต่แน่นอน งบประมาณจะค่อนข้างแตกต่างกัน ธุรกิจขนาดใหญ่มีแนวโน้มที่จะจ้างผู้เขียนโค้ดที่มีประสบการณ์เพื่อสร้างเว็บไซต์ตั้งแต่เริ่มต้น อย่างสิ้นเชิง ตามข้อกำหนด
ตัวเลือกที่เหมาะสมกว่าสำหรับธุรกิจขนาดเล็กคือการหาแพลตฟอร์มสร้างเว็บไซต์หรือ CMS ที่เหมาะสมกับงบประมาณของพวกเขา มีมากมายราคาไม่แพง ตัวเลือกการสร้างเว็บไซต์สำหรับธุรกิจขนาดเล็ก.
เว็บไซต์หลายภาษาคือเว็บไซต์ที่มีเนื้อหามากกว่าหนึ่งภาษา และด้วยการเข้าถึงอินเทอร์เน็ตทั่วโลก ทำให้ความต้องการเนื้อหาหลายภาษามีมากขึ้นกว่าเดิม
หากคุณต้องการให้ธุรกิจของคุณดึงดูดใจในระดับสากล ให้พิจารณาสร้างเว็บไซต์หลายภาษา หรือใช้ปลั๊กอินการแปลเพื่อเปลี่ยนไซต์ภาษาเดียวที่มีอยู่ของคุณ หลายภาษา.
ร้านค้าอีคอมเมิร์ซ
พวกเราส่วนใหญ่ซื้อของออนไลน์ใช่ไหม?
ไซต์อีคอมเมิร์ซช่วยให้คุณสามารถขายผลิตภัณฑ์ให้กับผู้บริโภคผ่านทางอินเทอร์เน็ต หรือเพื่อขายสินค้าจากผู้จัดจำหน่ายบุคคลที่สาม
ข่าวดีก็คือเว็บไซต์เหล่านี้เป็นหนึ่งในเว็บไซต์ที่มีผู้เข้าชมบ่อยที่สุด เดอะ น้อยลง ข่าวดีก็คือว่า การรักษาความปลอดภัยเป็นสิ่งจำเป็น ในขณะที่คุณขอให้ผู้คนส่งรายละเอียดธนาคารของพวกเขาอย่างแท้จริง
ผู้สร้างเว็บไซต์อีคอมเมิร์ซที่ดีที่สุด จะช่วยให้คุณสร้างเว็บไซต์ระดับมืออาชีพที่ใช้งานง่ายแต่ยังคงดูดี พร้อมทั้งให้ความปลอดภัยทางอินเทอร์เน็ตที่สูงกว่าค่าเฉลี่ย
เว็บไซต์พันธมิตรและบล็อก
เว็บไซต์พันธมิตร คือผู้ที่โปรโมตผลิตภัณฑ์และบริการผ่านโซเชียลมีเดียและเว็บไซต์บล็อกเพื่อแลกกับค่าคอมมิชชั่น
บล็อก เป็นเว็บไซต์ประเภทหนึ่งที่ผู้สร้างสามารถแบ่งปันความคิดเห็นหรือประสบการณ์กับผู้ชมได้
บล็อกเริ่มต้นจากการเป็นวารสารทางอินเทอร์เน็ตประเภทหนึ่ง แต่ได้พัฒนามาเป็นเว็บไซต์ประเภทที่ให้ข้อมูลมากขึ้น โดยมักมีผู้ร่วมให้ข้อมูลหลายคน
3 วิธีในการสร้างเว็บไซต์ของคุณ
เอาล่ะ คุณจะได้รู้ว่าคุณต้องสร้างเว็บไซต์ประเภทใด และคุณก็พร้อมสำหรับ DIY ดิจิทัลแล้ว!


ตอนนี้คุณต้องตัดสินใจ อย่างไร เพื่อดำเนินการสร้างเว็บไซต์ใหม่ที่ยอดเยี่ยมของคุณ – เนื่องจากมีสามวิธีที่คุณสามารถลองได้
วิธีที่ 1 สร้างเว็บไซต์โดยใช้เครื่องมือสร้างเว็บไซต์
วิธีที่ง่ายที่สุดในการสร้างเว็บไซต์คือใช้เครื่องมือสร้างเว็บไซต์
การเลือกเครื่องมือสร้างเว็บไซต์ที่เหมาะสมนั้นมาจากสองสิ่งหลัก:
- คุณต้องการสร้างเว็บไซต์ประเภทใด
- คุณต้องใช้งบประมาณเท่าไหร่
มีเครื่องมือสร้างเว็บไซต์และเพจที่มีชื่อเสียงมากมายให้เลือก แต่เรากำลังจะพิจารณาจากสามเครื่องมือที่มีชื่อเสียงที่สุด
Squarespace


คุณสามารถ สร้างเว็บไซต์ที่ปรับแต่งได้ด้วย Squarespaceและใช้ประโยชน์สูงสุดจากการทดลองใช้ฟรี Squarespace ได้รับความนิยมในฐานะเครื่องมือสร้างเว็บไซต์ที่สมบูรณ์แบบสำหรับประเภทงานสร้างสรรค์ รวมถึงนักดนตรี ศิลปิน และช่างภาพ
อีกไม่นาน Squarespace ได้เพิ่มคุณสมบัติพิเศษรวมถึงเทมเพลตที่สร้างไว้ล่วงหน้าที่ให้สิ่งนั้น มืออาชีพ รวมถึงเครื่องมือการตลาดผ่านอีเมลและเครื่องมือจองนัดหมายเพื่อเพิ่มความอเนกประสงค์และดึงดูดผู้ใช้ในวงกว้าง
Shopify


เป็นที่ถกเถียงได้ เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซ Shopify ให้การสนับสนุนทางหมายเลขโทรศัพท์รวมถึงหลักสูตรออนไลน์และแบบฝึกหัดที่มุ่งเป้าไปที่ผู้มาใหม่ในโลกของการสร้างเว็บไซต์อีคอมเมิร์ซ
Shopify ภูมิใจนำเสนอการรักษาความปลอดภัยระดับแนวหน้าของอุตสาหกรรม แต่ข้อเสียคือพวกเขาไม่ใช่ร้านที่มีราคาย่อมเยาที่สุดและอาจอยู่นอกเหนือขอบเขตงบประมาณสำหรับร้านค้าออนไลน์ที่เพิ่งเริ่มต้นบางแห่ง
นอกจากนี้การปรับแต่งคือ ไม่ สิ่งที่พวกเขา มีตัวเลือกแน่นอน แต่ถ้าคุณเลือก Shopify เพื่อความปลอดภัยและการสนับสนุนจริงๆ – เพื่อความสวยงาม ไปที่อื่น
Wix


Wix เป็นหนึ่งในผู้สร้างเว็บไซต์ที่ประสบความสำเร็จและรอบรู้ซึ่งเป็นผู้นำตลาดในปัจจุบัน. Wix ตั้งเป้าไปที่ลูกค้าที่สร้างเว็บไซต์เป็นครั้งแรกด้วยความตั้งใจที่จะทำให้กระบวนการนี้ง่ายที่สุดเท่าที่จะเป็นไปได้
เริ่มต้นใช้งาน Wix ในหกขั้นตอนง่ายๆ:
- ลงทะเบียน & เลือกเทมเพลต
เมื่อคุณสมัครใช้งาน Wix คุณเพียงแค่ระบุที่อยู่อีเมลของคุณและเลือก ชนิด ของเว็บไซต์ที่คุณต้องการสร้าง
ตัดสินใจว่าคุณกำลังใช้เครื่องมือสร้างเว็บไซต์ฟรีหรือแผนชำระเงิน มีแผนชำระเงินแปดแผนตั้งแต่ $16 ถึง $59 ต่อเดือน
ต่อไป คุณต้องการเลือกเทมเพลตที่สมบูรณ์แบบของคุณ Wix มีเทมเพลตให้เลือกมากกว่า 800 แบบ แต่แบ่งตามอุตสาหกรรมเพื่อช่วยให้คุณไม่ต้องเลื่อนดูเทมเพลตที่ไม่เหมาะสมโดยสิ้นเชิง
เมื่อคุณเจอคนที่คุณชอบ ดูตัวอย่างเทมเพลตก่อนยืนยัน เพราะหลังจากที่คุณเผยแพร่ออกไปแล้ว ไม่ ง่ายต่อการเปลี่ยน เสร็จเรียบร้อย? ไปข้างหน้าและคลิกที่ แก้ไข ปุ่ม
- สร้างเพจ
หากต้องการเพิ่มหน้าใหม่ ให้คลิก จัดการเพจ เพื่อเปิดเมนูแก้ไขหน้าขึ้นมา จากนั้นคุณควรมีตัวเลือกในการเพิ่มหรือแก้ไขหน้า
- เพิ่มโลโก้และปรับแต่งส่วนหัวและส่วนท้าย
การปรับแต่งคือทุกสิ่ง! ไม่จริงจัง - it is. ไม่ว่าคุณกำลังสร้างเว็บไซต์ธุรกิจหรือสร้างบล็อกส่วนตัว การสร้างแบรนด์ของคุณเองที่เป็นที่รู้จักเป็นวิธีที่แน่นอนในการสร้างชื่อเสียงให้กับโลกดิจิทัล
ไปยัง เปลี่ยนส่วนหัว (หรือส่วนท้าย) เพียงคลิกที่มัน จากนั้นคลิก เปลี่ยนการออกแบบส่วนหัว. จากที่นี่ คุณสามารถเลือกหนึ่งในตัวเลือกที่ตั้งไว้ล่วงหน้าหรือปรับแต่งการออกแบบของคุณเอง
เพื่อเพิ่มแบรนด์ของคุณอย่างแท้จริง ทำไมไม่ตั้งโลโก้บริษัทของคุณเป็นส่วนหัว ได้ค่ะ. เพียงแค่คลิก เพิ่ม ทางด้านซ้ายของตัวแก้ไข
จากนั้นคลิก ภาพ. เลือกภาพที่คุณต้องการและ เพิ่มในหน้า. การดำเนินการนี้จะวางไฟล์ภาพที่คุณเลือกไว้บนผลงานชิ้นเอกของ Wix ที่กำลังมาแรง
Wix มีคุณสมบัติการลากและวางที่ใช้งานสะดวกซึ่งช่วยให้คุณควบคุมเลย์เอาต์ของไซต์ได้มากขึ้นเล็กน้อย เพียงลากและวางรูปภาพของคุณไปที่ส่วนหัวหรือส่วนท้าย แล้วปล่อยเมื่อ แนบกับส่วนหัว ข้อความปรากฏขึ้น
หากต้องการปรับขนาด ให้ลากและวางที่จับยืดที่ด้านล่างของส่วนหัวจนกว่าจะดูพอดี
เลือกรูปภาพด้วย a ความละเอียดที่ดีซึ่งพอดีกับพื้นที่ส่วนหัว การบิดเบือนภาพที่ใหญ่เกินไปหรือการยืดพิกเซลที่ยุ่งเหยิงออกไปนั้นดูไม่ดีเลย มันจะดู… เราทุกคนรู้ดีว่ามันจะออกมาเป็นอย่างไร
- ตกแต่งเว็บไซต์ด้วยแบบอักษรและสี
ติดกับ การสร้างแบรนด์ของคุณ ให้เลือกแบบอักษรและสีที่ตรงกับการระบุบริษัทของคุณ (หรือ Co. ID) มากที่สุด
การปรับแต่งข้อความนั้นง่ายกว่านี้ไม่มีอีกแล้ว เพียงคลิกที่มันแล้วคุณจะพบกับโอกาสในการเลือกแบบอักษรที่สมบูรณ์แบบและตัดสินใจว่าจะใช้สีใด ป๊อป.
- เพิ่มชื่อโดเมน
คุณคงรู้ชื่อที่คุณต้องการตั้งแต่แรกแล้วใช่ไหม Wix มีเครื่องมือที่ให้คุณตรวจสอบความพร้อมใช้งานของชื่อโดเมนของคุณเอง
เมื่อคุณพร้อมที่จะ เผยแพร่ไซต์ของคุณ, Wix จะแจ้งให้คุณเลือกชื่อโดเมนของคุณ
หากคุณใช้แผนฟรีของ Wix สิ่งนี้จะรวมถึง เว็บไซต์ wixsite ในชื่อ; หากคุณมีแผนการชำระเงิน คุณสามารถดำเนินการต่อและคว้า ด้วย. or สุทธิ. ชื่อโดเมน
- เผยแพร่เว็บไซต์
นั่นคือทั้งหมดที่ผู้คน คุณสามารถดำเนินการต่อและคลิกที่ ประกาศ ปุ่มตอนนี้
คุณสามารถ ภาพตัวอย่าง ไซต์ของคุณในทุกขั้นตอนตลอดกระบวนการและเมื่อคุณตัดสินใจว่าคุณพอใจกับลักษณะที่ปรากฏ คุณได้เพิ่มเนื้อหา รูปภาพ และเครื่องมือใดๆ ที่เว็บไซต์ของคุณต้องการแล้ว คุณพร้อมลุย!
แน่นอน คุณสามารถแก้ไขไซต์ของคุณได้ตลอดเวลาหากมีอะไรเปลี่ยนแปลงหรือคุณพบ faux pas หลังจากนั้น. คลิก จัดการไซต์ ในแดชบอร์ดของคุณ แล้ว แก้ไขไซต์ เพื่อทำการแก้ไขใดๆ
วิธีที่ 2 สร้างเว็บไซต์โดยใช้ WordPress (ซีเอ็มเอส)
ระบบจัดการเนื้อหา (หรือ CMS) เป็นอีกวิธีที่ได้รับความนิยมมากที่สุดในการเริ่มต้นสร้างเว็บไซต์ของคุณเอง และ WordPress เป็นคู่แข่งหลักของ CMS ที่เป็นผู้นำตลาดในปัจจุบัน
ก่อนอื่น: CMS ไม่เหมือนกับเครื่องมือสร้างเว็บไซต์. ในขณะที่ผู้สร้างเว็บไซต์มักจะใช้งานง่ายกว่าเล็กน้อย ระบบจัดการเนื้อหาก็เช่น WordPress ช่วยให้ผู้ใช้ควบคุมได้มากขึ้น ตัวเลือกการปรับแต่งเพิ่มเติม; มีอำนาจเหนือผลลัพธ์ที่ต้องการ
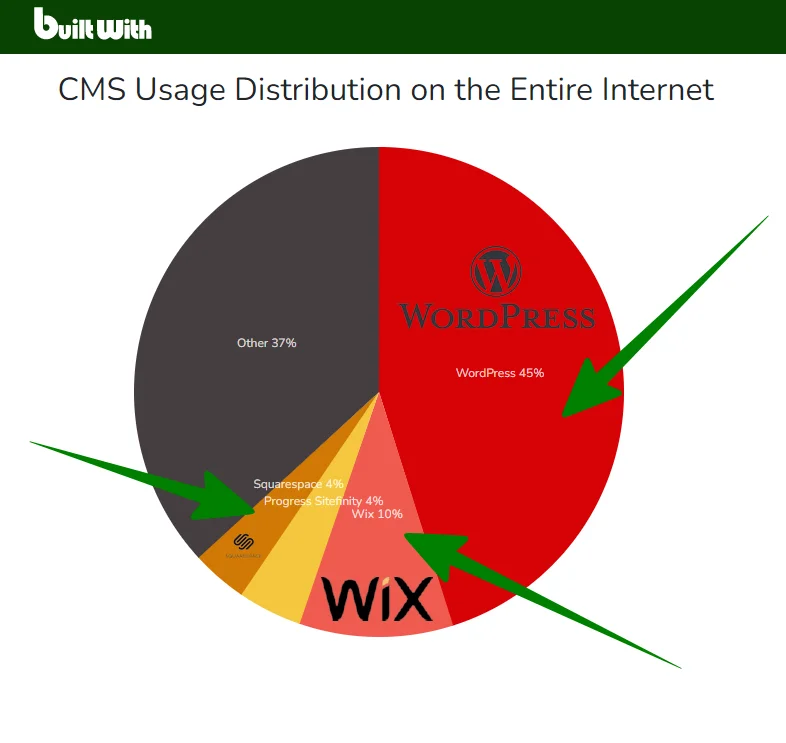
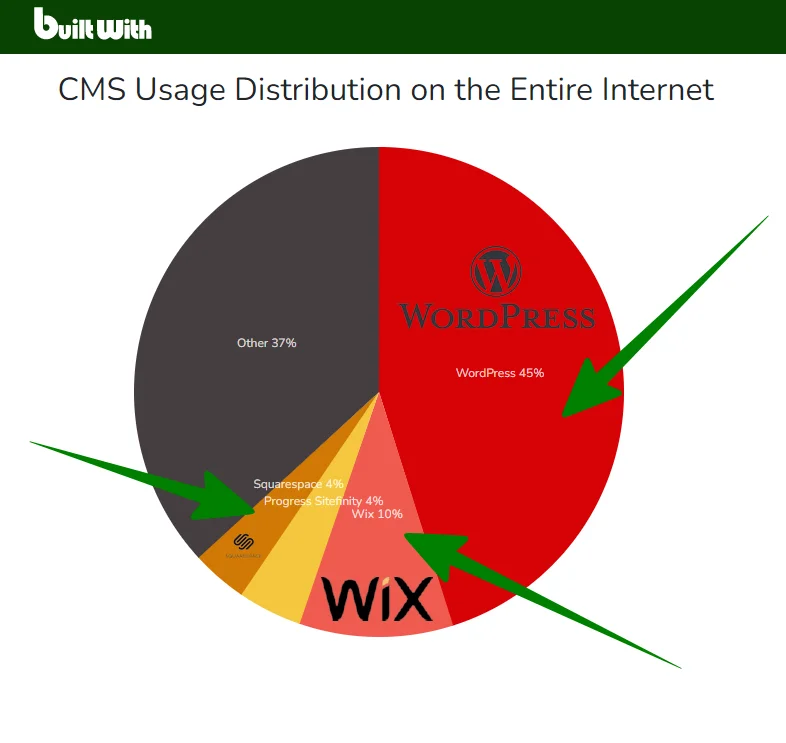
WordPress.org เป็นระบบจัดการเนื้อหาแบบโอเพ่นซอร์สที่ใช้งานได้ฟรี ในปี 2024 WordPress ได้รับการจัดอันดับให้เป็น CMS ที่ได้รับเลือกมากที่สุดในโลก
แต่เดิม WordPress บล็อกเกอร์เป้าหมายและผู้สร้างไซต์ที่สร้างสรรค์ แต่ตัวเลือกของพวกเขาได้ขยายออกไปทำให้เหมาะสำหรับการสร้างเว็บไซต์ระดับมืออาชีพ ธุรกิจ และอีคอมเมิร์ซเช่นกัน
เคล็ดลับในการเรียนรู้ของคุณ WordPress เว็บไซต์กำลังค้นหาว่า WordPress แผงควบคุม. แดชบอร์ดเป็นที่ที่คุณสร้างและจัดการเนื้อหา เพิ่มเครื่องมือ และยกระดับไซต์ของคุณด้วยปลั๊กอิน
เว็บโฮสติ้ง
Wordpressด้วย. โฮสต์และสมบูรณ์แบบสำหรับบล็อกเกอร์ สิ่งนี้ทำให้การเริ่มต้นใช้งานง่ายและถูกกว่า แต่มีข้อจำกัดและไม่สามารถยอมรับปลั๊กอินได้
WordpressOrg. ต้องการโฮสติ้งภายนอก แต่ข้อเสียคือแพลตฟอร์มนี้ไร้ขีดจำกัด นี่คือรุ่นที่เรากำลังพูดถึงที่นี่
สามที่นิยมมากที่สุด WordPress ตัวเลือกการโฮสต์ในปี 2024 คือ:
- Bluehost (รีวิวของฉันอยู่ที่นี่)
- SiteGround (รีวิวของฉันอยู่ที่นี่)
- WP Engine (รีวิวของฉันอยู่ที่นี่)
ชื่อโดเมน
หากคุณกำลังใช้ WordPress ฟรี ชื่อโดเมนของคุณจะเป็นไปตามรูปแบบ: yournamewordpresscom.
ในแผนการชำระเงินของคุณ ประเพณี ชื่อโดเมนจะเป็นรูปแบบที่ต้องการ: yourname.com
WordPress การติดตั้ง
โฮสต์เว็บหลักส่วนใหญ่ติดตั้งโดยอัตโนมัติ WordPress ในนามของคุณ ดังนั้นคุณจะได้รับการอัปเดตซอฟต์แวร์และความปลอดภัยเมื่อใดก็ตามที่เผยแพร่
คุณยังสามารถ ติดตั้ง WordPress ด้วยตัวคุณเอง.
พร้อมที่จะเริ่มต้นในไฟล์ WordPress เว็บไซต์เพียงเก้าขั้นตอนง่าย ๆ ?
1. ตั้งชื่อโดเมนของคุณ
เลือกชื่อของคุณ. คุณสามารถใช้ WordPress เครื่องมือตรวจสอบชื่อเพื่อตรวจสอบความพร้อมใช้งานของชื่อโดเมนของคุณเอง
เพื่อให้ดูเป็นมืออาชีพยิ่งขึ้น เลือกแผนการชำระเงินและเลือกชื่อโดเมนของคุณเอง
2. เลือกบริการและแผนเว็บโฮสติ้ง
มีโฮสต์เว็บให้เลือกมากมายรวมถึง Bluehost or SiteGround.
แน่นอนว่าคุณต้องการแผนการโฮสต์ที่ดีที่สุดใช่ไหม ยิ่งแผนดีเท่าไหร่ก็ยิ่งมีค่าใช้จ่ายมากขึ้นเท่านั้น
เมื่อคุณเลือกแผนโฮสติ้งกับ Bluehostตัวอย่างเช่น คุณสามารถเลือกจาก:
- $ 2.95 ต่อเดือน
- $ 5.45 ต่อเดือน
- $ 13.95 ต่อเดือน
แต่ละ Bluehost WordPress แผนบริการโฮสติ้งมีคุณสมบัติที่แตกต่างกัน ซึ่งเหมาะกับเว็บไซต์ประเภทต่างๆ มากกว่า
3. สร้างบัญชีของคุณและเลือกแพ็คเกจ
ตรงไปที่ WordPress.org และสร้างบัญชีใหม่ของคุณ!
สิ่งแรก WordPress จะถามว่าคุณสะดวกใจที่จะรับโฮสติ้งและผู้รับจดทะเบียนโดเมนของคุณเองหรือไม่ หรือคุณต้องการติดตั้งหรือไม่ WordPress ผ่านหนึ่งในโฮสต์ที่ได้รับการรับรอง
4 ติดตั้ง WordPress
บริการโฮสต์เว็บจำนวนมากติดตั้งโดยอัตโนมัติ WordPress ในนามของคุณ.
คุณสามารถ ติดตั้ง WordPress ด้วยตัวคุณเอง.
5. เริ่มปรับแต่งของคุณ WordPress เว็บไซต์
ส่วนที่สนุก
ทันทีหลังจากเข้าสู่ระบบ คุณจะถูกนำไปที่ WordPress หน้าปัด. ที่ด้านบนของหน้า แถบเครื่องมือ จะแสดงให้คุณเห็นว่าไซต์ของคุณตอนนี้เป็นอย่างไร: ค่อนข้างธรรมดาใช่ไหม
6. เลือกธีมของคุณ
ในการเริ่มสร้างไซต์ของคุณ เป็นเจ้าของ, เลือกเทมเพลตเว็บไซต์ของคุณจากธีมนับร้อย WordPress มีให้
คุณสามารถเปลี่ยนธีมได้ทุกเมื่อที่ต้องการ มุ่งหน้าสู่ ลักษณะที่ปรากฏ > ธีม หน้าจอและเลื่อนดูตัวเลือกต่างๆ จนกว่าคุณจะพบตัวเลือกที่เหมาะกับไซต์ของคุณ
จากนั้นคลิก กระตุ้น ข้างใต้นั้น
7. ปรับแต่งการออกแบบของคุณ
สามารถซื้อธีมเพิ่มเติมจากผู้สร้างธีมบุคคลที่สาม เช่น Themeforest เพียงให้แน่ใจว่าคุณได้รับรหัสที่ดีและ ธีมโหลดเร็ว.
หรือคุณสามารถปรับแต่งธีมได้หากคุณสามารถและเต็มใจที่จะเปลี่ยนรหัสพื้นฐาน
นี่เป็นความสำเร็จขั้นสูงสำหรับผู้เริ่มต้นอย่างสมบูรณ์ แต่ถ้าคุณมีเงินเหลืออยู่ในงบประมาณ คุณอาจพบ freelancer ยินดีที่จะช่วยสร้างวิสัยทัศน์ของคุณ
8. ติดตั้งปลั๊กอินบางตัว
หนึ่งในเหตุผลที่ลูกค้าเลือกใช้ WordPress เป็นตัวเลือกปลั๊กอินที่หลากหลาย คุณลักษณะเหล่านี้เป็นคุณลักษณะพิเศษที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้ และคุณมีตัวเลือกมากมายให้เลือก
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ คุณสามารถติดตั้งปลั๊กอินที่ช่วยให้คุณแปลหน้าเพื่อเข้าถึงผู้ชมที่กว้างขึ้นได้ หรือคุณอาจติดตั้งปลั๊กอิน SEO เฉพาะเพื่อปรับปรุงอันดับการค้นหาของคุณ
9. เพิ่มหน้าและบล็อกโพสต์
สิ่งที่สำคัญที่สุด… สิ่งที่คุณโพสต์บนเว็บไซต์ใหม่ของคุณ จาก WordPress แดชบอร์ด คลิก โพสต์จากนั้นคลิก โพสต์ใหม่. ป้อนเนื้อหาของคุณและเมื่อคุณพอใจกับมันแล้ว ให้คลิก ประกาศ. มันง่ายมากจริงๆ!
วิธีที่ 3 สร้างเว็บไซต์ตั้งแต่เริ่มต้น (การเข้ารหัส)
ตัวเลือกหมายเลขสามสำหรับการสร้างเว็บไซต์ของคุณนั้นยากที่สุด: สร้างมันขึ้นมาใหม่ตั้งแต่ต้น เช่นเดียวกับการเขียนโค้ดพื้นฐานขึ้นมา
ข้อดีของการทำเช่นนี้คือคุณจะได้รับการควบคุมอย่างสมบูรณ์และแน่นอน อำนาจ เหนือโลกใบเล็กของคุณเอง ข้อเสีย? คุณต้องมีความอดทนอย่างมากและเตรียมพร้อมสำหรับช่วงการเรียนรู้ที่สูงชัน
Orคุณสามารถจ้างมืออาชีพ ในกรณีนี้ สิ่งที่คุณต้องมีคือวิสัยทัศน์และงบประมาณที่ยืดหยุ่น
ภาษาการเข้ารหัสสี่ประเภทหลักสามารถใช้ตามลำดับได้ เกือบจะเหมือนกับการสร้างเว็บไซต์เพื่อสร้างเว็บไซต์ในอุดมคติ:
- HTML (HyperText Markup Language) เป็นรหัสฐานหรือแบบเอกสารดิจิทัลที่ใช้ในการสร้างและจัดโครงสร้างเว็บไซต์และเนื้อหาทั้งหมด
- CSS (Cascading Style Sheets) เป็นรหัสที่ใช้ในการ สไตล์ เนื้อหาเว็บที่เขียน
- JS (JavaScript) สร้างบน HTML และ CSS เพื่อปรับปรุงการทำงานและทำให้เว็บไซต์มีการโต้ตอบมากขึ้น
- PHP (ตัวประมวลผลล่วงหน้าไฮเปอร์เท็กซ์) เป็นภาษาสคริปต์ฝั่งเซิร์ฟเวอร์ที่ใช้ในการปรับปรุงความสามารถ HTML
มีเว็บไซต์หลายแห่งที่อุทิศตนเพื่อสอนผู้ใช้ใหม่ให้เขียนโค้ด โดยบางเว็บไซต์เชี่ยวชาญในภาษาเขียนโค้ดเพียงหนึ่งหรือสองภาษา และบางเว็บไซต์ใช้ทั้งสี่เป็นองค์ประกอบพื้นฐานตามลำดับ
- Laravel: กรอบ PHP โอเพ่นซอร์ส
- บูต: เฟรมเวิร์ก CSS แบบโอเพ่นซอร์สซึ่งมีเทมเพลต HTML และ JS ด้วย
- CSS ของ Tailwind: กรอบที่เน้นการเรียนรู้ CSS ภายใน HTML
- Webflow: แพลตฟอร์มสร้างเว็บไซต์ที่มีเทมเพลต HTML, CSS และ JS ในตัว
- วิว JS: เฟรมเวิร์ก JavaScript สำหรับสร้างเครื่องมือเพื่อปรับปรุงโค้ด HTML และ CSS
- ตอบโต้ JS: เฟรมเวิร์ก JavaScript สำหรับสร้างส่วนต่อประสานกับผู้ใช้ด้วยการเข้ารหัสขั้นต่ำ
ฉันควรทำเองหรือจ้างคนภายนอกก freelancer?
สำหรับมือใหม่ที่สมบูรณ์ มันจะเป็นการเรียนรู้ที่สูงชันและน่าผิดหวังอย่างมาก
อย่างไรก็ตาม หากคุณพร้อมสำหรับความท้าทาย คุณจะได้เรียนรู้ทักษะที่คุณสามารถสร้างและใช้ซ้ำแล้วซ้ำอีก คุณยังจะช่วยตัวเอง freelancer ค่าธรรมเนียม
ผู้สร้างเว็บไซต์ vs CMS vs การเข้ารหัส: วิธีไหนดีที่สุดในการสร้างเว็บไซต์?
ตัวเลือกที่คุณเลือกขึ้นอยู่กับตัวเลือกส่วนบุคคล เช่นเดียวกับงบประมาณที่คุณมี


อย่างไรก็ตาม มีปัจจัยบางประการที่ต้องพิจารณา
ผู้สร้างเว็บไซต์
สะดวกในการใช้?
ตัวเลือกที่ง่ายที่สุดสำหรับผู้เริ่มต้น มุ่งเป้าไปที่สามเณรที่สมบูรณ์
ค่าใช้จ่ายทั่วไป?
Wix (ตัวอย่าง) มีเวอร์ชันฟรี หรือคุณสามารถจ่าย $16+ ต่อเดือน
การปรับแต่ง?
ขึ้นอยู่กับผู้ให้บริการ โดยปกติแล้ว คุณสามารถปรับแต่งธีมและลักษณะที่ปรากฏได้ แต่คุณสมบัติพิเศษมีข้อจำกัดมากกว่าการใช้ CMS
ใช้เวลานานเท่าไหร่?
คุณสามารถเริ่มต้นใช้งานได้ภายในเวลาไม่ถึงชั่วโมง!
ซ่อมบำรุง?
ซอฟต์แวร์และการบำรุงรักษาความปลอดภัยได้รับการจัดการโดยผู้สร้างเว็บไซต์ คุณสามารถอัปเดตเนื้อหาได้บ่อย (หรือไม่ก็ได้) ตามที่คุณเลือก
เหมาะกับเว็บไซต์ประเภทไหน?
บล็อกและเว็บไซต์ธุรกิจขนาดเล็ก เว็บไซต์แบบข้อความโดยไม่ต้องใช้เครื่องมือเพิ่มเติมมากเกินไป
จุดเด่น:
- ใช้งานง่ายอย่างไม่น่าเชื่อ
- ไม่จำเป็นต้องมีประสบการณ์
- บิตที่ซับซ้อนทั้งหมดได้รับการจัดการโดยบริษัทผู้สร้างเว็บไซต์
จุดด้อย:
- ตัวเลือกการปรับแต่งที่ จำกัด
- มักจะดูไม่เป็นมืออาชีพ
- อันดับ SEO ที่ต่ำกว่าโดยเปรียบเทียบ
CMS
สะดวกในการใช้?
ไม่ยากด้วยความอดทนเล็กน้อย แต่ยุ่งยากกว่าผู้สร้างเว็บไซต์
ค่าใช้จ่ายทั่วไป?
สามารถใช้ได้ฟรี WordPress (ตัวอย่าง) เสนอเวอร์ชันฟรี แต่ถ้าคุณต้องการชื่อโดเมนที่กำหนดเอง คุณต้องมีแผนชำระเงิน
การปรับแต่ง?
ตัวเลือกการปรับแต่งมากมายพร้อมธีมและเทมเพลตเพิ่มเติมจากเว็บไซต์บุคคลที่สาม คุณสามารถเลือกจาก พัน เครื่องมือและปลั๊กอินเพื่อปรับปรุงการทำงานของไซต์ของคุณ
ใช้เวลานานเท่าไหร่?
ใช้เวลาเล็กน้อยในการทำความคุ้นเคย แต่ใช้ได้อย่างรวดเร็วด้วยการฝึกฝนเล็กน้อย
ซ่อมบำรุง?
บริการโฮสติ้งเช่น Bluehost จะจัดการการอัปเดตอัตโนมัติและความปลอดภัย คุณสามารถรักษาเนื้อหาได้บ่อยเท่าที่ต้องการ
เหมาะกับเว็บไซต์ประเภทไหน?
ความพร้อมใช้งานของปลั๊กอินหมายความว่าตัวเลือกนี้เหมาะสำหรับทุกเว็บไซต์
จุดเด่น:
- การปรับแต่งที่เพิ่มขึ้น
- คุณสามารถเพิ่มเครื่องมือหรือฟังก์ชันที่คุณต้องการ
- มีตัวเลือกค่าใช้จ่ายมากมาย
- เครื่องมือที่เป็นมิตรกับ SEO
จุดด้อย:
- มีความเสี่ยงสูงจากแฮ็กเกอร์ เว้นแต่จะมีการรักษาความปลอดภัย
- ผู้ใช้ที่มีความรู้ด้านการเขียนโค้ดจะผิดหวังกับข้อจำกัดต่างๆ
การเข้ารหัส
สะดวกในการใช้?
ยากที่จะเรียนรู้ โดยพื้นฐานแล้วเป็นภาษาที่สอง ดังนั้นการฝึกฝนและความอดทนจะช่วยเพิ่มความสะดวกในการใช้งาน
ค่าใช้จ่ายทั่วไป?
ถ้าคุณทำเองฟรีจริง ถ้าคุณ จ้าง coder อิสระคาดว่าจะจ่ายสูงกว่า $25 ต่อชั่วโมง
การปรับแต่ง?
ไร้ขีดจำกัด! หากคุณมีฝันคุณต้องทำมันให้ได้.
ใช้เวลานานเท่าไหร่?
เพื่อเรียนรู้? เวลานาน. ผู้เขียนโค้ดที่มีประสบการณ์มักจะสามารถเขียนและแก้ไขโค้ดได้รวดเร็วอย่างน่าทึ่ง ทั้งนี้ขึ้นอยู่กับความซับซ้อนของการออกแบบเว็บไซต์
ซ่อมบำรุง?
ไม่มีการสนับสนุนที่นี่ ดังนั้นคุณต้องดูแลเว็บไซต์ของคุณอย่างสมบูรณ์ด้วยตัวเองหรือจ้าง freelancerซึ่งจะมีค่าใช้จ่ายสูงกว่าการใช้เครื่องมือสร้างเว็บไซต์
เหมาะกับเว็บไซต์ประเภทไหน?
การเข้ารหัสยืมตัวเองได้ดีกับทุกไซต์ สิ่งใดก็ตามที่สร้างสรรค์ โต้ตอบ หรือไม่ชัดเจนเล็กน้อยจะได้รับประโยชน์เนื่องจากนักออกแบบเว็บไซต์ไม่ได้ถูกจำกัดโดยเทมเพลตที่มีอยู่
จุดเด่น:
- ข้อจำกัดเพียงอย่างเดียวคือความสามารถของผู้เขียนโค้ด
- พื้นที่ มากที่สุด ตัวเลือกที่เป็นมิตรกับต้นทุนหากคุณทำเอง
จุดด้อย:
- ยากที่จะเรียนรู้
- ไม่มีการสนับสนุนหากมีสิ่งผิดปกติเกิดขึ้น
สิ่งที่ต้องพิจารณาก่อนเริ่มทำเว็บไซต์
1. เป้าหมายสำหรับเว็บไซต์ของคุณ
- เพื่อทำเงิน
- เพื่อสร้างสถานะออนไลน์
- เพื่อความสนุก
2. เว็บไซต์ของคุณจะทำเกี่ยวกับอะไร?
- E-commerce – การขายสินค้าและบริการ
- ธุรกิจ – เพื่อปรับปรุงการมองเห็นธุรกิจของคุณทางออนไลน์
- บล็อก – ตัวเลือกอาชีพหรือเพื่อความสนุกสนาน บล็อกสามารถเกี่ยวกับอะไรก็ได้!
3. คุณจะสร้างเว็บไซต์ของคุณอย่างไร?
ขึ้นอยู่กับวัตถุประสงค์ของไซต์และงบประมาณของคุณ ให้ตัดสินใจเลือกระหว่าง:
- ผู้สร้างเว็บไซต์
- CMS
- การเข้ารหัส
4. การออกแบบและใช้งานง่าย
ไม่ใช่แค่เรื่องของเนื้อหา หากคุณต้องการให้เว็บไซต์ของคุณสะท้อนถึงตัวคุณหรือธุรกิจของคุณในเชิงบวก คุณต้องแน่ใจว่าเว็บไซต์มอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้
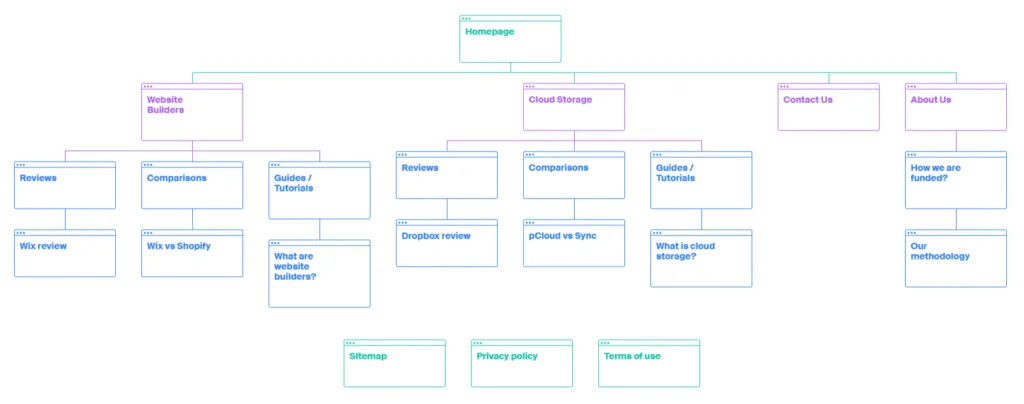
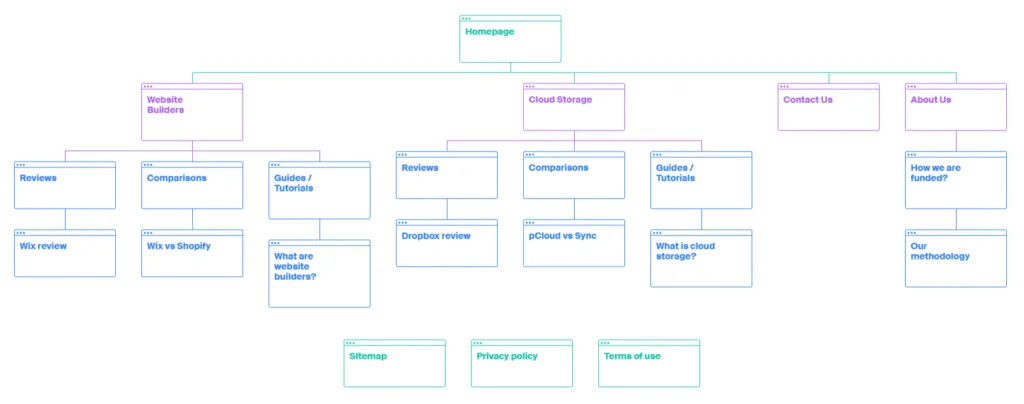
สร้างสถาปัตยกรรมเว็บไซต์ของคุณ
สถาปัตยกรรมหมายถึงการนำทางของเว็บไซต์ ทุกอย่างเป็นอย่างไร? ง่ายสำหรับผู้เยี่ยมชมหรือไม่?
สถาปัตยกรรมเว็บไซต์มีความสำคัญต่อ SEO เนื่องจากเครื่องมือค้นหาจะรวบรวมข้อมูลสถาปัตยกรรมของคุณและจัดอันดับตามวิธีการ ใช้งานง่าย มันคือ.
เชื่อมต่อหน้าเว็บของคุณด้วยเมนู
คุณมีการแข่งขันมากมาย ดังนั้นจงทำให้ไซต์ของคุณเรียบง่ายและใช้งานง่ายเพื่อลูกค้า เลือก เพื่อกลับมา
ใช้เมนูเพื่อทำให้การนำทางระหว่างหน้าต่างๆ บนไซต์ของคุณง่ายขึ้น คุณต้องการประสบการณ์ของผู้ใช้ ไหล.
คุณจะใช้ธีมอะไร (ถ้ามี)
ธีมบางส่วนนั้นดูค่อนข้างโก๋ใช่ไหม? โอเค แต่ถ้ามันมืดเกินไปหรือซับซ้อนเกินไป มันจะดูไม่สนุกสำหรับผู้เข้าชมใช่ไหม
กุญแจสำคัญคือการเลือกสิ่งที่โดดเด่นพอที่จะทำให้คุณสังเกตเห็นได้ แต่ไม่มากจนเกินไปจนเห็นได้ชัดว่าคุณไม่เคยออกแบบหน้าเว็บมาก่อน
เลือกตราสินค้าและรูปแบบสีของคุณ
กฎข้อที่หนึ่ง: เลือกพื้นหลังสีอ่อนและสีที่เสริมกัน คุณต้องการให้มันดูดี ใช่ แต่คุณต้องการให้ผู้คนสามารถอ่านเนื้อหาได้ อย่างง่ายดาย เกินไป
กฎข้อที่สอง: ไม่ว่าคุณจะเป็นแบรนด์ที่เป็นที่ยอมรับ เว็บไซต์ธุรกิจขนาดเล็ก หรือบล็อกเกอร์ คุณต้องสร้างแบรนด์ เลือกสีและเลือกฟอนต์และ สอดคล้องกับพวกเขา
5. คุณจะรักษาเว็บไซต์ของคุณให้ปลอดภัยได้อย่างไร?
หากคุณใช้โปรแกรมสร้างเว็บไซต์ การรักษาความปลอดภัยจะได้รับการจัดการให้คุณ
ด้วย CMS หรือเว็บไซต์ที่เข้ารหัส ความปลอดภัยจะมีความเสี่ยงมากขึ้น ใช้รหัสผ่านแบบวลี เพื่อลดความเสี่ยงของการแฮ็ค และ ตรวจสอบให้แน่ใจว่ามีการรักษาความปลอดภัยของซอฟต์แวร์ให้ทันสมัยอยู่เสมอด้วยการเปิดตัวใหม่
6. คุณจะสร้างรายได้จากไซต์ของคุณอย่างไร
มีมาก วิธีหาเงินออนไลน์ได้แก่ :
- โฆษณา
- ขายสินค้า
- การขายผลิตภัณฑ์และบริการดิจิทัล (ชั้นเรียน บทช่วยสอน การแก้ไข)
- ลิงก์ Affiliate
7. นโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไขของคุณครอบคลุมอะไรบ้าง?
พื้นที่ นโยบายความเป็นส่วนตัว กำหนดวัตถุประสงค์ของการรวบรวมข้อมูลผ่านเว็บไซต์ของคุณ ประเภทของข้อมูลที่จัดเก็บ และวัตถุประสงค์ ซึ่งจะแตกต่างกันไปตามประเภทของเว็บไซต์ที่คุณสร้าง
พื้นที่ T & Cs หมายถึงความเป็นเจ้าของเว็บไซต์และลิขสิทธิ์ของเนื้อหา คุณต้องกำหนดการใช้งานเว็บไซต์และเนื้อหาที่เหมาะสม รวมถึงขั้นตอนการรักษาความปลอดภัยหากมีการละเมิด
สิ่งที่ต้องทำก่อนเริ่มทำเว็บไซต์
1. เลือกและจดทะเบียนชื่อโดเมน
คุณต้องการชื่อโดเมนที่ตรงกับของคุณ เว็บไซต์ ชื่อ; ธุรกิจของคุณหรือตัวคุณเอง
เลือกพิมพ์ง่าย ๆ ไม่ยาวหรือซับซ้อนเกินไป
2. เลือกผู้ให้บริการโฮสติ้ง
Shared hosting จะโฮสต์เว็บไซต์ของคุณพร้อมกับเว็บไซต์อื่น ๆ บนเซิร์ฟเวอร์เดียวกัน เป็นทางเลือกที่เหมาะสมสำหรับผู้ที่มีงบประมาณจำกัด
บริการเว็บโฮสติ้งเช่น Bluehost จะเสนอทางเลือกของโฮสติ้งที่ใช้ร่วมกันพร้อมกับสิ่งอื่น ๆ ที่มีราคาแพงกว่า ตัวเลือกการโฮสต์.
3. สร้างแผนสำหรับโครงสร้างและเนื้อหาของเว็บไซต์ของคุณ
วางแผนเว็บไซต์ใหม่ของคุณล่วงหน้า เพื่อให้คุณรู้ว่าเกิดอะไรขึ้นกับสิ่งนั้น!


อย่างจริงจังคุณไม่ต้องการปีกมัน การวางแผนโครงสร้างจะช่วยปรับปรุงเค้าโครงและ SEO สำหรับไซต์ของคุณ
การวางแผนเนื้อหาจะช่วยให้คุณรวมทุกอย่างที่คุณต้องการโดยไม่เพิ่มมากเกินไป ปุย หลังจากนั้น.
คุณสามารถใช้ Microsoft Word หรือเครื่องมือออนไลน์ฟรีเช่น https://octopus.do/ เพื่อทำสิ่งนี้.
4. กำหนดงบประมาณ
การสร้างเว็บไซต์อาจมีราคาแพง แต่ก็ไม่จำเป็น
กำหนดงบประมาณของคุณตั้งแต่เริ่มต้น เพื่อให้คุณสามารถเลือกเครื่องมือสร้างเว็บไซต์, CMS, โฮสต์ หรือ อะไรก็ตาม เหมาะสมที่สุดกับเงินที่คุณมีอยู่
5. เครื่องมือของผู้ดูแลเว็บ
Google บทวิเคราะห์ จะเปิดเผยสถิติที่กำหนดว่าเว็บไซต์ของคุณมองเห็นได้แค่ไหน และ คุณจะปรับปรุง SEO ของคุณได้อย่างไร
Google Search Console ช่วยให้คุณเข้าใจว่าไซต์ของคุณปรากฏในผลการค้นหาบ่อยเพียงใด และ สิ่งที่ผู้ใช้ดูเมื่อพวกเขาเยี่ยมชมไซต์ของคุณ
อะไรทำให้เว็บไซต์ดี: เคล็ดลับและคำแนะนำ
1. ง่ายต่อการนำทาง
หัวเรื่องที่ชัดเจนและเมนูที่ใช้งานง่าย หากผู้ใช้ต้องดูหนักเกินไป พวกเขาจะมองหาไซต์อื่น
2. เขียนสนทนา
เขียนในลักษณะที่อ่านง่าย อย่าเขียนโดยใช้ศัพท์แสงที่ซับซ้อนเกินไป เว้นแต่คุณกำลังสร้างเว็บไซต์ทางวิชาการ
ในทางกลับกันอย่า ลอง ให้ฟังดูทันสมัยหรือเท่ห์อย่างใดอย่างหนึ่ง เป็นเว็บไซต์ไม่ใช่ข้อความ
3. เนื้อหาที่เกี่ยวข้อง
ให้มันเกี่ยวข้อง ผู้คนต้องการอ่านเฉพาะสิ่งที่พวกเขาต้องการ พวกเขาจะไม่เลื่อนดูบล็อกข้อความที่ไม่จำเป็น ที่ต้องการหา สำหรับมัน
4. เพิ่มประสิทธิภาพสำหรับ Core Web Vitals
เพิ่มประสิทธิภาพทุกอย่าง
ความเร็ว – เวลาในการโหลดที่เหมาะสมคือไม่เกินสามวินาที หากไซต์ของคุณใช้เวลานาน ให้ลองลบหรือบีบอัดรูปภาพหรือกราฟิก หรือย้ายไปยังโฮสต์อื่น
ภาพ – ใช่ มันยอดเยี่ยมมาก! พวกเขายังสามารถทำให้สิ่งต่าง ๆ ช้าลงได้เช่นกัน ใช้เครื่องมือบีบอัดเพื่อบีบอัดรูปภาพของคุณแทนการลดหรือนำออก
อัลกอริทึมของเครื่องมือค้นหาเป็นแบบเดินสายเพื่อรวบรวมข้อมูลไซต์ของคุณเพื่อหาสัญญาณของจุดอ่อน ดังนั้นให้ใช้ทุกเทคนิคการเพิ่มประสิทธิภาพที่คุณทำได้
5. ทำให้ไซต์ของคุณดูดี
นี้ไปโดยไม่บอกใช่มั้ย? หมดยุคไปแล้วที่ผู้คนจะทนกับความปวดตาทางดิจิทัลเพียงเพราะต้องทำ เพราะตอนนี้เลิกแล้ว มี ไปยัง
หากคุณต้องการให้เว็บไซต์ของคุณสามารถแข่งขันได้ เว็บไซต์ของคุณจะต้องมีความน่าสนใจและใช้งานง่าย
เคล็ดลับในการสร้างเนื้อหาประเภทต่างๆ สำหรับเว็บไซต์ของคุณ
1. หน้าแรก
สิ่งนี้จำเป็นต้องดึงและดึงดูดความสนใจของผู้เข้าชม ควรระบุว่าคุณเป็นใครโดยไม่ต้องยัดเยียดรายละเอียดที่ไม่จำเป็น
เลือกโลโก้ โทนสี และฟอนต์ที่สะดุดตาเพื่อดึงดูดผู้เข้าชม เพื่อให้พวกเขาต้องการสำรวจไซต์ของคุณมากขึ้น
2. เกี่ยวกับหน้า
หน้าเกี่ยวกับคุณ = คุณเป็นใคร?
โดยใช้โทนสีเดียวกับโฮมเพจและ อ่านง่าย แบบอักษร บอกผู้เยี่ยมชมว่าคุณเป็นใครและเหตุใดเว็บไซต์ของคุณจึงเป็นเว็บไซต์ที่พวกเขากำลังมองหา
3. หน้าติดต่อ
ซึ่งอาจทำได้ง่ายๆ เพียงระบุตัวเลือกการติดต่อ ซึ่งโดยปกติจะเป็นที่อยู่อีเมลและหมายเลขโทรศัพท์
คุณสามารถเพิ่มแบบฟอร์มการติดต่อเพื่อปรับปรุงการทำงานและใช้งานง่ายสำหรับผู้เยี่ยมชม
4. หน้า Landing Page
หน้า Landing Page เป็นมากกว่าโฆษณา แต่เป็น เรียกร้องให้ดำเนิน และควรเน้นที่สิ่งสำคัญที่คุณต้องการให้ผู้เข้าชมเว็บไซต์ของคุณทำ
บางทีคุณอาจต้องการให้ผู้เข้าชมซื้อสินค้าหรือบริการ?
หรือบางทีคุณอาจต้องการให้พวกเขาลงทะเบียนเพื่อรับการปรับปรุง?
ไม่ว่าจะด้วยจุดประสงค์ใดก็มีมากมาย การออกแบบหน้า Landing Page และเทมเพลต ให้เลือก
5. บล็อก/เนื้อหาในเครือ
ดังนั้น คุณต้องการสร้างบล็อก, NS?
บล็อกเป็นวิธีที่ดีในการดึงดูดผู้เยี่ยมชมมายังไซต์ของคุณและทำให้พวกเขากลับมาอีกเรื่อยๆ เลือกหัวข้อที่ผู้คนต้องการอ่านและเขียนในรูปแบบที่น่าสนใจและเข้าถึงได้
การใช้เนื้อหาพันธมิตรเป็นวิธีที่มีประสิทธิภาพในการสร้างรายได้จากเว็บไซต์ของคุณ แน่นอนว่ามันฟังดูเล็กน้อย ซึ่งหลบ แต่ทำถูกต้องแล้ว มันอยู่เหนือกระดานโดยสิ้นเชิง และสามารถเปลี่ยนความสนุกในการออกแบบเว็บไซต์ของคุณเองให้กลายเป็นธุรกิจที่มีชื่อเสียงได้
6. เนื้อหาอีคอมเมิร์ซ
เนื่องจากเว็บไซต์อีคอมเมิร์ซเป็นหนึ่งในเว็บไซต์ที่ให้ผลกำไรสูงสุด และ ยอดนิยมมีมากมาย ผู้สร้างเว็บไซต์อีคอมเมิร์ซ ให้เลือกซึ่งจะช่วยให้คุณพร้อมทำงานได้ทันที
การสร้างเนื้อหาสำหรับเว็บไซต์อีคอมเมิร์ซควรเดินบนเส้นแบ่งระหว่างการส่งเสริมการขายและการกระตุ้นให้ผู้บริโภคซื้อสินค้าหรือบริการโดยยังคงรักษาความจริงไว้ ให้มันชอบมากขึ้น Amazon.com และน้อยกว่าการขายโรงรถ
7. เนื้อหาทางธุรกิจ
แม้แต่ธุรกิจขนาดเล็กก็สามารถมีเว็บไซต์ที่มีประสิทธิภาพได้! เคล็ดลับคือการเขียนเนื้อหาที่สะท้อนถึงธุรกิจของคุณ ทั้ง วัตถุประสงค์ ของธุรกิจและวัฒนธรรมบริษัทของคุณ
เว็บไซต์ของคุณควรสะท้อนถึงธุรกิจของคุณด้วยสี ภาพ และ กลิ่นอายแต่น้ำเสียงควรสะท้อนตัวตนของคุณในฐานะบริษัทด้วย
เนื้อหาบนเว็บไซต์ของคุณควรอ่านราวกับว่าผู้เยี่ยมชมกำลังพูดกับคุณด้วยตนเอง
คำศัพท์สำคัญในการสร้างเว็บไซต์
- ชื่อโดเมน: ชื่อตามที่ปรากฏภายหลัง www ในที่อยู่เว็บไซต์ ชื่อโดเมนดิจิทัลของคุณอย่างแท้จริง
- เว็บโฮสติ้ง: ให้บริการหรือดูแลไฟล์และเนื้อหาสำหรับเว็บไซต์ เดอะ ชิ้น ของอินเทอร์เน็ตที่เก็บข้อมูลเว็บไซต์ของคุณไว้
- DNS: ระบบชื่อโดเมน – แปลชื่อที่อ่านได้ (เช่น ชื่อโดเมน) เป็นตัวเลขที่อยู่ IP ที่เครื่องรู้จัก
- เก็บเอาไว้: เก็บข้อมูลเว็บชั่วคราวในฮาร์ดไดรฟ์ของคุณ
- CMS: ระบบจัดการเนื้อหา – แอปพลิเคชันซอฟต์แวร์สำหรับสร้างเว็บไซต์ของคุณเองโดยไม่จำเป็นต้องเขียนโค้ดตั้งแต่ต้น
- SEO: การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา – กระบวนการปรับปรุงคุณภาพของเว็บไซต์หรือเนื้อหาเว็บโดยตั้งใจให้ติดอันดับเครื่องมือค้นหาที่สูงขึ้น
คำถามที่พบบ่อย
สรุป: เว็บไซต์ของคุณพร้อมแล้ว มีอะไรต่อไป
การสร้างเว็บไซต์ก็เหมือนกับการสร้างงานศิลปะ และก็เหมือนการผ่าตัด มันซับซ้อน แม่นยำ และต้องการการดูแลเอาใจใส่เป็นอย่างมาก แต่เมื่อคุณเริ่มต้น มันเป็นเรื่องของตรรกะจริงๆ
ข่าวดีก็คือทุกคนสามารถสร้างเว็บไซต์ของตนได้ การสร้างเว็บไซต์ของคุณง่ายกว่าที่เคย!
คุณคงอยากจะไปเว็บไซต์ของคุณเองใช่ไหม? ดังนั้นไปข้างหน้าและตัดสินใจว่าเส้นทางใดที่เหมาะกับคุณ:
- หากคุณต้องการให้ทุกอย่างเรียบง่าย หรือต้องการให้ไซต์ของคุณเผยแพร่โดยเร็วที่สุด เริ่มต้นด้วยเครื่องมือสร้างเว็บไซต์อย่าง Wix – เราได้กล่าวถึงหกขั้นตอนง่าย ๆ ในการทำให้ไซต์ของคุณพร้อมใช้งานแล้ว
- หากคุณมีเวลาเล่นมากขึ้นและคุณชอบเสียงของคุณสมบัติการปรับแต่งที่เพิ่มเข้ามา, ดูที่ Bluehost ซึ่งมาพร้อมกับ WordPress ติดตั้ง – แค่เก้าก้าวก็น่าจะดีใช่ไหม?
- Or คุณสามารถผจญภัยและเขียนโค้ดด้วยตัวคุณเอง. แต่ขอเตือนไว้ก่อนว่าการเขียนโค้ดนั้นยากต่อการเรียนรู้ และหากคุณยังใหม่กับมัน ไม่ จะรวดเร็ว แน่นอน คุณสามารถจ้าง freelancer เพื่อเขียนโค้ดไซต์ให้คุณ… แต่นั่นต้องเสียเงิน
เงิน… สิ่งนี้นำเรากลับไปที่การจัดทำงบประมาณ เมื่อเปรียบเทียบวิธีต่างๆ ในการสร้างเว็บไซต์ของคุณเองแล้ว คุณอาจเห็นได้ว่าท้ายที่สุดแล้ว มันขึ้นอยู่กับจำนวนเงินที่คุณต้องใส่เข้าไป
สำหรับเจ้าของธุรกิจขนาดเล็ก การสร้างเว็บไซต์ด้วยตัวเองเป็นวิธีที่ง่ายในการประหยัด ในขณะเดียวกันก็เรียนรู้ทักษะใหม่ที่คุณมั่นใจว่าจะใช้ได้อีกครั้ง
ไม่ว่าไซต์ของคุณจะเป็นบล็อก อีคอมเมิร์ซ ไซต์ธุรกิจ หรืออื่นๆ ให้ใช้เวลาสักครู่เพื่อพิจารณาความสวยงาม
สิ่งสำคัญคือเมื่อมีเว็บไซต์อื่น ๆ มากมาย เว็บไซต์ของคุณจะต้องดูดีและใช้งานง่าย ไซต์ของคุณสะท้อนตัวตนของคุณในฐานะบุคคล มืออาชีพ หรือธุรกิจ
หากผู้เยี่ยมชมไซต์ไม่สนุกกับเวลาที่นั่น พวกเขาก็สามารถกลับไปที่นั่นได้ Google และค้นหาคู่แข่งในภายหลัง
การสร้างเว็บไซต์ตั้งแต่เริ่มต้นก็เหมือนกับการเป็นนายกเทศมนตรีของเมืองของคุณเอง คุณรู้ไหม... ดิจิทัล.
เวลาและความพยายามที่คุณทุ่มเทลงไปจะแสดงให้ทุกคนเห็นว่าใช่ มันเป็นอย่างนั้นจริงๆ ทำหรือทำลาย. มันอาจจะสนุกมากและที่ดีที่สุดคือคุณสามารถควบคุมโดเมนดิจิทัลของคุณเองได้อย่างสมบูรณ์
คุณกำลังรออะไรอยู่? ไปรับอาคาร!
อ้างอิง: