📥 எனது பதிவிறக்க HTML, CSS மற்றும் PHP ஏமாற்றுத் தாள்கள், இந்த மூன்று குறியீட்டு மொழிகளைப் பற்றி நீங்கள் தெரிந்து கொள்ள வேண்டிய மற்றும் நினைவில் கொள்ள வேண்டிய அனைத்தையும் முடிக்கவும்.
- HTML என்றால் என்ன?
- HTML5 எடுத்துக்காட்டுகள் (குறியீடு பிளே கிரவுண்ட்)
- 📥 HTML ஏமாற்றுத் தாள்
- CSS என்றால் என்ன?
- 📥 CSS ஏமாற்றுத் தாள்
- PHP என்றால் என்ன?
- 📥 PHP ஏமாற்றுத் தாள்
- 📥 HTML CSS மற்றும் PHP ஏமாற்றுத் தாள்
குறியீட்டு கலை அனைத்து குறிச்சொற்கள், தொடரியல் மற்றும் நிரலாக்க மொழிகளின் பிற கூறுகளுடன் பெரும்பாலும் பின்னிப் பிணைந்திருக்க பல ஆண்டுகள் ஆகலாம்.
அதிக அனுபவம் வாய்ந்த டெவலப்பர்கள் கூட குறிப்பிட்ட பணிகளுக்கான சரியான தொடரியல் மறந்துவிடும் வலையில் விழலாம். எனவே, அதிக பசுமையை எதிர்பார்ப்பது நம்பத்தகாதது வலை உருவாக்குநர்கள் கலையின் குறைபாடற்ற பற்று வேண்டும்.
இதனால்தான் HTML, CSS மற்றும் PHP க்கான ஏமாற்றுத் தாள்கள் நீங்கள் எவ்வளவு காலம் பயிற்சி செய்தாலும், மிகவும் பயனுள்ளதாக இருக்கும். சரியான கட்டளைகள் மற்றும் தொடரியல் ஆகியவற்றைக் கண்டுபிடிப்பதற்கான விரைவான வழிகாட்டியாக இது செயல்படுகிறது, இது உண்மையான வலை வளர்ச்சியில் கவனம் செலுத்த உங்களை அனுமதிக்கிறது.
கீழே, உங்கள் குறியீட்டு முயற்சிகளில் உங்களுக்கு உதவ விரைவான புதுப்பிப்பாளர்களால் பார்வைக்கு சாய்ந்த ஏமாற்றுத் தாள்களைக் காண்பீர்கள். உங்கள் வசதிக்காக அதை எளிதாக புக்மார்க்கு செய்யவோ, சேமிக்கவோ அல்லது அச்சிடவோ செய்துள்ளேன்.
HTML என்றால் என்ன?
HTML என்பது ஹைபர்டெக்ஸ்ட் மார்க்அப் மொழியைக் குறிக்கிறது - ஒரு வலைப்பக்கம் மற்றும் அதன் உள்ளடக்கத்திற்கான கட்டமைப்பை உருவாக்க பயன்படும் குறியீடு.
இந்த மார்க்அப் மொழி உள்ளடக்கம் ஒரு குறிப்பிட்ட வழியில் தோன்றும் அல்லது செயல்பட பயன்படும் தொடர்ச்சியான கூறுகளைக் கொண்டுள்ளது மற்றும் இது ஒவ்வொரு வலைத்தளத்தின் முன் இறுதியில் குறியீட்டின் முக்கிய பகுதியாகும்.
HTML என்பது வலைப்பக்கங்களின் கட்டமைப்பை விவரிக்கும் மொழியாகும்… HTML உடன், ஆசிரியர்கள் மார்க்அப்பைப் பயன்படுத்தி பக்கங்களின் கட்டமைப்பை விவரிக்கிறார்கள். பத்தி, பட்டியல், அட்டவணை மற்றும் பலவற்றின் மொழி லேபிள் துண்டுகளின் கூறுகள். - W3.org இலிருந்து
எடுத்துக்காட்டாக, உள்ளடக்கத்தின் வெவ்வேறு பகுதிகளை நீங்கள் இணைக்கலாம் அல்லது மடிக்கலாம் - அங்கு இணைக்கும் குறிச்சொற்கள் ஒரு வார்த்தையை அல்லது படத்தை மற்றொரு பக்கத்திற்கு ஹைப்பர்லிங்கை உருவாக்க முடியும். சொற்களை சாய்வதற்கும், எழுத்துருக்களை பெரியதாகவோ அல்லது சிறியதாகவோ மாற்றவும் இதைப் பயன்படுத்தலாம்.
ஆல் குறிப்பிட்டவாறு W3, HTML உங்களைச் செய்ய அனுமதிக்கும் வேறு சில விஷயங்கள்:
- உடன் ஆன்லைன் ஆவணங்களை வெளியிடுகிறது தலைப்புகள், உரை, அட்டவணைகள், பட்டியல்கள், புகைப்படங்கள், முதலியன
- ஒரு பொத்தானைக் கிளிக் செய்வதன் மூலம் ஆன்லைன் தகவல்களை மீட்டெடுக்கிறது ஹைபர்டெக்ஸ்ட் இணைப்புகள்.
- வடிவமைத்தல் வடிவங்கள் தொலைநிலை சேவைகளுடன் பரிவர்த்தனைகளை நடத்துவதற்கு தகவலைத் தேடுங்கள், முன்பதிவு செய்யுங்கள் அல்லது தயாரிப்புகளை ஆர்டர் செய்யுங்கள், பிற செயல்பாடுகளில்.
- உட்பட விரிதாள்கள், வீடியோ கிளிப்புகள் மற்றும் பிற ஊடகங்கள் மற்றும் உங்கள் ஆவணங்களில் ஏற்கனவே உள்ள பயன்பாடுகள்.
எனவே நீங்கள் வரியை உருவாக்கினால் "என் நாய் மிகவும் இனிமையானது" தனியாக நிற்க, இது ஒரு பத்தி என்று பத்திகள் குறிச்சொற்களில் இணைப்பதன் மூலம் குறிப்பிடலாம் (இது பின்னர் மேலும்), இது போல் இருக்கும்: என் நாய் மிகவும் இனிமையானது
HTML மற்றும் HTML5 க்கு என்ன வித்தியாசம்?
பெயர் குறிப்பிடுவதுபோல், என HTML5 என்பது HTML தரநிலையின் ஐந்தாவது பதிப்பாகும். இது வீடியோ மற்றும் ஆடியோவை மொழியில் ஒருங்கிணைப்பதை ஆதரிக்கிறது, இது மூன்றாம் தரப்பு செருகுநிரல்கள் மற்றும் கூறுகளின் தேவையை குறைக்கிறது.
HTML மற்றும் HTML5 க்கு இடையிலான முக்கிய வேறுபாடுகள் கீழே உள்ளன:
HTML ஐ
- ஃபிளாஷ் பிளேயர் ஆதரவு இல்லாமல் ஆடியோ மற்றும் வீடியோவை ஆதரிக்காது.
- தற்காலிக தரவை சேமிக்க குக்கீகளைப் பயன்படுத்துகிறது.
- உலாவியில் ஜாவாஸ்கிப்டை இயக்க அனுமதிக்காது.
- வி.எம்.எல், சில்வர்-லைட் மற்றும் ஃப்ளாஷ் போன்ற பல்வேறு தொழில்நுட்பங்களைப் பயன்படுத்தி திசையன் கிராபிக்ஸ் அனுமதிக்கிறது.
- இழுத்தல் மற்றும் விளைவுகளை அனுமதிக்காது.
- எல்லா பழைய உலாவிகளுடனும் வேலை செய்கிறது.
- குறைந்த மொபைல் நட்பு.
- டாக்டைப் அறிவிப்பு நீண்ட மற்றும் சிக்கலானது.
- nav மற்றும் ஹெடர் போன்ற உறுப்புகள் இல்லை, அதே போல் சார்செட், a போன்ற பண்புக்கூறுகளும் இல்லைsync, மற்றும் பிங்.
- உலாவியைப் பயன்படுத்துவதன் மூலம் பயனர்களின் உண்மையான புவி இருப்பிடத்தைப் பெறுவது மிகவும் கடினம்.
- தவறான தொடரியல் கையாள முடியாது.
HTML5
- பயன்பாட்டின் மூலம் ஆடியோ மற்றும் வீடியோ கட்டுப்பாடுகளை ஆதரிக்கிறது மற்றும் குறிச்சொற்கள்.
- ஆஃப்லைன் தரவைச் சேமிக்க SQL தரவுத்தளங்கள் மற்றும் பயன்பாட்டு தற்காலிக சேமிப்பைப் பயன்படுத்துகிறது.
- JS வலை பணியாளர் API ஐப் பயன்படுத்தி பின்னணியில் வேலை செய்ய ஜாவாஸ்கிரிப்ட் அனுமதிக்கிறது.
- திசையன் கிராபிக்ஸ் என்பது எஸ்.வி.ஜி மற்றும் கேன்வாஸ் போன்ற HTML5 இன் அடிப்படை பகுதியாகும்.
- இழுவை மற்றும் விளைவுகளை அனுமதிக்கிறது.
- வடிவங்களை வரைய சாத்தியமாக்குங்கள்.
- பயர்பாக்ஸ், மொஸில்லா, குரோம் மற்றும் சஃபாரி போன்ற அனைத்து புதிய உலாவிகளையும் ஆதரிக்கிறது.
- மேலும் மொபைல் நட்பு.
- டாக்டைப் அறிவிப்பு எளிமையானது மற்றும் எளிதானது.
- nav, தலைப்பு மற்றும் அடிக்குறிப்பு போன்ற வலை அமைப்புகளுக்கான புதிய கூறுகளைக் கொண்டுள்ளது, மேலும் எழுத்துக்களின் பண்புக்கூறுகளையும் கொண்டுள்ளது, async, மற்றும் பிங்.
- எழுத்து குறியாக்கத்தை எளிமையாகவும் எளிதாகவும் செய்கிறது.
- JS ஜியோலோகேஷன் API ஐப் பயன்படுத்தி பயனர் ஜியோலோகேஷனைக் கண்காணிக்க அனுமதிக்கிறது.
- தவறான தொடரியல் கையாளும் திறன் கொண்டது.
கூடுதலாக, HTML5 இலிருந்து மாற்றியமைக்கப்பட்ட அல்லது அகற்றப்பட்ட HTML இன் பல கூறுகள் உள்ளன. இவை பின்வருமாறு:
- - மாற்றப்பட்டது
- - மாற்றப்பட்டது
- - மாற்றப்பட்டது
- - அகற்றப்பட்டது
- - அகற்றப்பட்டது
- - அகற்றப்பட்டது
- - புதிய குறிச்சொல் இல்லை. CSS ஐப் பயன்படுத்துகிறது.
- - புதிய குறிச்சொல் இல்லை. CSS ஐப் பயன்படுத்துகிறது.
- - புதிய குறிச்சொல் இல்லை. CSS ஐப் பயன்படுத்துகிறது.
- - புதிய குறிச்சொல் இல்லை. CSS ஐப் பயன்படுத்துகிறது.
- - புதிய குறிச்சொல் இல்லை. CSS ஐப் பயன்படுத்துகிறது.
இதற்கிடையில், HTML5 இல் புதிதாக சேர்க்கப்பட்ட பல கூறுகளும் உள்ளன. இவை பின்வருமாறு:
- சொத்து
- ஆடியோ
- உருவம்
- முன்னேற்றம்
- கட்டளை
- நேரம்
- தரவுத்தளவாதி
- வீடியோ
- எண்ணிக்கை
- மீட்டர்
- தகவல்கள்
- பிரிவில்
- நேரம்
- ஒதுக்கி
- கேன்வாஸ்
- சுருக்கம்
- rp
- rt
- விவரங்கள்
- wbr
- தலைப்பு
- அடிக்குறிப்பில்
- சாவி உருவாக்கி
- உட்பொதி
- கட்டுரை
- hgroup
- BDI
- குறி
- வெளியீடு
- மூல
- பாதையில்
- பிரிவில்
- ரூபி
HTML5 எடுத்துக்காட்டுகள் (குறியீடு பிளே கிரவுண்ட்)
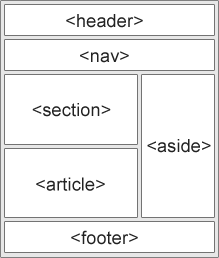
சொற்பொருள் கட்டமைப்பு எடுத்துக்காட்டுகள்
In HTML5 வலைப்பக்கத்தின் வெவ்வேறு பகுதிகளை வரையறுக்கப் பயன்படும் சில சொற்பொருள் கூறுகள் உள்ளன. மிகவும் பொதுவானவை இங்கே:

தலைப்பு
<header>
<h1>Guide to Search Engines</h1>
</header>நாவ்
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>பிரிவு
<section>
<h2>Internet Browsers</h2>
<p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p>
</section>கட்டுரை
<article>
<h3>Google Chrome</h3>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>ஒருபுறம் (பக்கப்பட்டி)
<p>Google Chrome is a cross-platform web browser developed by Google.</p>
<aside>
<h4>History of Mozilla</h4>
<p>Mozilla is a free software community founded in 1998.</p>
</aside>அடிக்குறிப்பு
<footer>
<p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p>
</footer>அடிப்படை உரை வடிவமைப்பு எடுத்துக்காட்டுகள்
தலைப்புகள் க்கு
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>பத்தி ( & )
<p>Paragraph of text with a sentence of words.</p>
<p>Paragraph of text with a word that has <em>emphasis</em>.</p>
<p>Paragraph of text with a word that has <strong>importance</strong>.</p>
வரிசைப்படுத்தப்படாதது மற்றும் ஆர்டர் செய்யப்பட்ட பட்டியல்
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ul>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ol>தடுப்பு மற்றும் மேற்கோள்
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p>
</blockquote>
<cite>– Aldous Huxley, Brave New World</cite>
இணைப்பு
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>பொத்தானை
<button name="button">I am a Button. Click me!</button>வரி முறிவு
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>படுக்கைவாட்டு கொடு
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>முகவரி
<address>
Acme Inc<br>
PO Box 555, New York, USA<br>
Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br>
Email us: <a href="mailto:[email protected]">[email protected]</a>
</address>சந்தா & சூப்பர்ஸ்கிரிப்ட்
<p>The chemical formula of water is H<sub>2</sub>O</p>
<p>This text is <sup>superscripted</sup></p>சுருக்கம்
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>குறியீடு
<p>This is normal text. <code>This is code.</code> This is normal text.</p>நேரம்
<p>The movie starts at <time>20:00</time>.</p>நீக்கப்பட்டது
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>அட்டவணை எடுத்துக்காட்டுகள்
அட்டவணை தலை, உடல் மற்றும் கால் உதாரணம்
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>அட்டவணை தலைப்புகள், வரிசைகள் மற்றும் தரவு எடுத்துக்காட்டு
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>ஊடக எடுத்துக்காட்டுகள்
படம்
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>படம்
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>படம்
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>காணொளி
<video controls width="400" height="400" autoplay loop muted poster="poster.png">
<source src="rabbit.mp4" type="video/mp4">
<source src="rabbit.webm" type="video/webm">
<source src="rabbit.ogg" type="video/ogg">
<source src="rabbit.mov" type="video/quicktime">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p>
</video>முழுமையான HTML ஏமாற்றுத் தாள்
நீங்கள் ஒரு அனுபவமுள்ள டெவலப்பராக இருந்தாலும் அல்லது தொழிலில் தங்கள் கால்களை ஈரமாக்க விரும்பும் ஒருவராக இருந்தாலும், அது எப்போதும் ஒருவரைப் பெற உதவுகிறது HTML வடிவமைத்தல் ஏமாற்று தாள் எளிது. ஒவ்வொரு அடியிலும் உங்களுக்கு உதவக்கூடிய ஒன்றை நான் வடிவமைத்துள்ளேன்.

HTML ஏமாற்றுத் தாளைப் பதிவிறக்குக
CSS என்றால் என்ன?
அடுக்கு நடைத்தாள்கள் அல்லது CSS HTML கூறுகள் எவ்வாறு திரையில் காண்பிக்கப்படும் என்பதை விவரிக்கிறது. ஒரே நேரத்தில் பல பக்கங்களின் தளவமைப்புகளை இது கட்டுப்படுத்த முடியும் என்பதால், இது உங்களுக்கு நிறைய நேரத்தையும் முயற்சியையும் மிச்சப்படுத்தும்.
வண்ணங்கள், தளவமைப்பு மற்றும் எழுத்துருக்கள் உள்ளிட்ட வலைப்பக்கங்களின் விளக்கக்காட்சியை விவரிக்கும் மொழி CSS ஆகும். பெரிய திரைகள், சிறிய திரைகள் அல்லது அச்சுப்பொறிகள் போன்ற பல்வேறு வகையான சாதனங்களுடன் விளக்கக்காட்சியை மாற்றியமைக்க இது ஒருவரை அனுமதிக்கிறது. - W3.org இலிருந்து
HTML மற்றும் CSS க்கு இடையிலான வேறுபாடு என்ன?
HTML மற்றும் CSS இரண்டும் வலைப்பக்கங்கள் மற்றும் பயன்பாடுகளை உருவாக்க பயன்படும் மொழிகள் என்றாலும், அவை வெவ்வேறு செயல்பாடுகளைக் கொண்டுள்ளன.
HTML என்பது வலைப்பக்கத்தில் காண்பிக்கப்படும் கட்டமைப்பையும் உள்ளடக்கத்தையும் கட்டளையிட நீங்கள் பயன்படுத்துகிறீர்கள்.
CSS, மறுபுறம், மாற்றத்திற்கு பயன்படுத்தப்படுகிறது வலை வடிவமைப்பு வலைப்பக்கத்தில் உள்ள HTML கூறுகளின் (தளவமைப்பு, காட்சி விளைவுகள் மற்றும் பின்னணி நிறம் உட்பட).
HTML கட்டமைப்பு மற்றும் உள்ளடக்கத்தை உருவாக்குகிறது, CSS வடிவமைப்பு அல்லது பாணியை செய்கிறது. ஒன்றாக, HTML மற்றும் CSS ஒரு வலைப்பக்க இடைமுகத்தை உருவாக்குகின்றன.
CSS தொடரியல் என்றால் என்ன?
CSS தொடரியல் ஒரு தேர்வாளர் மற்றும் அறிவிப்புத் தொகுதியால் ஆனது.
அறிவிப்புத் தொகுதியில் ஒன்று அல்லது அதற்கு மேற்பட்ட அறிவிப்புகள் அல்லது CSS இன் ஜோடிகள் ஒரு சொத்து பெயர் மற்றும் அவற்றுக்கிடையே ஒரு பெருங்குடல் கொண்ட மதிப்பு ஆகியவற்றைக் கொண்டிருக்கும்போது, HTML உறுப்பு பாணியில் இருக்க வேண்டும் என்பதை தேர்வாளர் தீர்மானிக்கிறார்.
அறிவிப்புகள் அரைக்காற்புள்ளிகளால் பிரிக்கப்படுகின்றன மற்றும் அறிவிப்பு தொகுதிகள் எப்போதும் சுருள் பிரேஸ்களில் இணைக்கப்படுகின்றன.
எடுத்துக்காட்டாக, உங்கள் தலைப்பு 1 தோற்றத்தை மாற்ற விரும்பினால், உங்கள் CSS தொடரியல் இதுபோன்றதாக இருக்கும்: h1 {color: red; எழுத்துரு அளவு: 16 பிசி;}
முழுமையான CSS ஏமாற்றுத் தாள்
CSS பயன்படுத்த போதுமானது. சவால் என்னவென்றால், அனைவரையும் நினைவில் கொள்வது கடினம், ஆனால் சாத்தியமற்றது என்று நிறைய தேர்வாளர்கள் மற்றும் அறிவிப்புகள் உள்ளன. நீங்கள் அவற்றை மனப்பாடம் செய்ய வேண்டியதில்லை.
இங்கே ஒரு CSS மற்றும் CSS3 க்கான ஏமாற்றுத் தாள் நீங்கள் எப்போது வேண்டுமானாலும் பயன்படுத்தலாம்.

CSS ஏமாற்றுத் தாளைப் பதிவிறக்குக
PHP என்றால் என்ன?
PHP என்பது ஹைபர்டெக்ஸ்ட் ப்ரொபொசசசரின் சுருக்கமாகும், பிரபலமான திறந்த மூல, HTML- உட்பொதிக்கப்பட்ட ஸ்கிரிப்டிங் மொழி மாறும் வலைத்தளங்கள், வலை பயன்பாடுகள் அல்லது நிலையான வலைத்தளங்களை உருவாக்க பயன்படுகிறது.
முதல் PHP ஒரு சேவையக பக்க மொழி, அதன் ஸ்கிரிப்ட்கள் சேவையகத்தில் செயல்படுத்தப்படுகின்றன (உலாவியில் இல்லை), மற்றும் அதன் வெளியீடு உலாவியில் ஒரு எளிய HTML ஆகும்.
PHP என்பது பரவலாகப் பயன்படுத்தப்படும் திறந்த மூல பொது-நோக்க ஸ்கிரிப்டிங் மொழியாகும், இது வலை அபிவிருத்திக்கு மிகவும் பொருத்தமானது மற்றும் HTML இல் உட்பொதிக்கப்படலாம். - PHP.net இலிருந்து
இந்த சேவையக பக்க ஸ்கிரிப்டிங் மொழி விண்டோஸ், மேக் ஓஎஸ், லினக்ஸ் மற்றும் யூனிக்ஸ் உள்ளிட்ட பல்வேறு இயக்க முறைமைகளில் இயங்குகிறது. இது அப்பாச்சி மற்றும் ஐஐஎஸ் போன்ற பெரும்பாலான சேவையகங்களுடன் இணக்கமானது.
ஏஎஸ்பி மற்றும் ஜேஎஸ்பி போன்ற பிற மொழிகளுடன் ஒப்பிடும்போது, ஆரம்பநிலை மாணவர்களுக்கு PHP கற்றுக்கொள்வது எளிது. மேம்பட்ட நிலை டெவலப்பர்களுக்குத் தேவையான ஏராளமான அம்சங்களையும் PHP வழங்குகிறது.
PHP மற்றும் HTML க்கு இடையிலான வேறுபாடு என்ன?
இரு மொழிகளும் முக்கியமானவை என்றாலும் இணைய மேம்பாடு, PHP மற்றும் HTML பல வழிகளில் வேறுபட்டவை.
முக்கிய வேறுபாடு இரண்டு மொழிகளுக்கு எதில் பயன்படுத்தப்படுகிறது என்பதில் உள்ளது.
கிளையன்ட் பக்கத்திற்கு HTML பயன்படுத்தப்படுகிறது (அல்லது முன் இறுதியில்) வளர்ச்சி, அதே நேரத்தில் சேவையக பக்கத்திற்கு PHP பயன்படுத்தப்படுகிறது வளர்ச்சி.
உரை, படங்கள், அட்டவணைகள் மற்றும் ஹைப்பர்லிங்க்களைச் செருகுவது, உரையை வடிவமைத்தல் மற்றும் வண்ணங்களைக் குறிப்பிடுவது போன்ற ஒரு வலைத்தளத்தின் உள்ளடக்கத்தை ஒழுங்கமைக்க மொழி உருவாக்குநர்கள் பயன்படுத்தும் HTML என்பது HTML ஆகும்.
இதற்கிடையில், ஒரு தரவுத்தளத்திலிருந்து தரவைச் சேமித்து மீட்டெடுக்க, தர்க்கரீதியான செயல்பாடுகளைச் செய்ய, மின்னஞ்சல்களை அனுப்பவும் பதிலளிக்கவும், கோப்புகளைப் பதிவேற்றவும் பதிவிறக்கவும், டெஸ்க்டாப் பயன்பாடுகளை உருவாக்கவும் மேலும் பலவற்றிற்கும் PHP பயன்படுத்தப்படுகிறது.
குறியீடு வகையைப் பொறுத்தவரை, PHP மாறும் போது HTML நிலையானது. ஒரு HTML குறியீடு திறக்கப்படும் ஒவ்வொரு முறையும் ஒரே மாதிரியாக இருக்கும், அதே நேரத்தில் PHP முடிவுகள் பயனரின் உலாவியைப் பொறுத்து மாறுபடும்.
புதிய டெவலப்பர்களுக்கு, இரு மொழிகளும் கற்றுக்கொள்வது எளிது, இருப்பினும் கற்றல் வளைவு PHP ஐ விட HTML உடன் குறைவாக உள்ளது.
முழுமையான PHP ஏமாற்றுத் தாள்
நீங்கள் ஒரு புதிய புரோகிராமர் என்றால், அவர் PHP இல் அதிக தேர்ச்சி பெற விரும்புகிறார் அல்லது அதைப் பற்றிய உங்கள் அறிவை விரிவுபடுத்த விரும்புகிறார், இங்கே ஒரு PHP ஏமாற்றுத் தாள் நீங்கள் விரைவாக குறிப்பிடலாம்.
இந்த ஏமாற்றுத் தாள் PHP செயல்பாடுகளைக் கொண்டுள்ளது - அவை பரவலாகப் பயன்படுத்தப்படும் குறியீடுகளுக்கான குறுக்குவழிகள் - அவை ஸ்கிரிப்டிங் மொழியில் கட்டமைக்கப்பட்டுள்ளன.

PHP ஏமாற்றுத் தாளைப் பதிவிறக்குக
அல்டிமேட் HTML, CSS மற்றும் PHP ஏமாற்றுத் தாள்
நீங்கள் ஒரு அனுபவமுள்ள டெவலப்பராக இருந்தாலும் அல்லது குறியீட்டைத் தொடங்கும் ஒருவராக இருந்தாலும், நீங்கள் எப்போதுமே குறிப்புக்கு திரும்பி வரலாம் அல்லது உங்கள் நினைவகத்தை புதுப்பிக்கலாம்.
இடையில் ஏமாற்றும் டெவலப்பர்களுக்கு பரிசாக HTML, CSS மற்றும் PHP, இங்கே ஒரு அல்டிமேட் ஏமாற்றுத் தாள், இந்த மூன்று குறியீட்டு மொழிகளைப் பற்றி நீங்கள் தெரிந்து கொள்ள வேண்டிய மற்றும் நினைவில் கொள்ள வேண்டிய அனைத்தையும் முடிக்கவும்:
ஒருங்கிணைந்த HTML, CSS & PHP ஏமாற்றுத் தாளைப் பதிவிறக்கவும்