Nie je to frustrujúce, keď kliknete na webovú stránku, čakáte a čakáte, čo vám pripadá ako veky, a z frustrácie kliknete na tlačidlo späť? Pravdou je, že je veľmi málo toho, čo obťažuje návštevníkov stránky viac ako a pomalé načítanie webovej stránky a tam je to WP Rocket prichádza
Tvrdí to štúdia spoločnosti Forrester Consulting „47 % spotrebiteľov očakáva, že sa webová stránka načíta do dvoch sekúnd alebo menej“.
Smutné na tom je, že mnohí majitelia webových stránok si neuvedomujú, že webová stránka s pomalým načítavaním nielenže frustruje ľudí, ale môže tiež negatívne ovplyvniť vašu Google hodnotenia a majú vplyv na celkový príjem!
Dobrá vec je, že existujú spôsoby, ako urýchliť čas načítania webovej stránky, najmä ak je webová stránka poháňaná WordPress. Pretože tu vás prevediem tým, ako začať WP Rocket (a áno je to plugin, ktorý používam na zrýchlenie mojej webovej stránky).
Tu je to, čo sa dozviete v tomto príspevku:
- Ako stiahnuť a nainštalovať WP Rocket
- Ako nastaviť WP Rocket pomocou odporúčaných nastavení
- Kde získať pomoc a nájsť oficiálnu dokumentáciu
Čo je WP Rocket?
WP Rocket je prémia WordPress plugin na ukladanie do vyrovnávacej pamäte, ktorý je mimoriadne účinný pri zrýchľovaní času načítania vášho webu.
Plány a ceny WP Rocket:
- $ 49 / rok – 1 rok podpory a aktualizácií pre Webové stránky 1.
- $ 99 / rok – 1 rok podpory a aktualizácií pre Webové stránky 3.
- $ 249 / rok – 1 rok podpory a aktualizácií pre neobmedzené webové stránky.
Na rozdiel od väčšiny ostatných WordPress caching pluginy, ktoré sú známe tým, že sú plné mätúcich možností a nastavení. Zistite viac o WP Rocket a zistite niektoré z nich najlepšie bezplatné alternatívy k WP Rocket.
1. Stiahnite si a nainštalujte WP Rocket
Najprv zamierte do Webová stránka WP Rocket a kúpiť WordPress plugin.
Vyberte si plán, ktorý vám najviac vyhovuje, a vykonajte potrebné kroky na zadanie objednávky.
Ďalej vám bude zaslaný e-mail s prihlasovacími údajmi do vášho účtu na wp-rocket.me. Choďte, prihláste sa a prihláste sa "môj účet" nájdete odkaz na stiahnutie. Stiahnite si a uložte súbor zip do počítača.

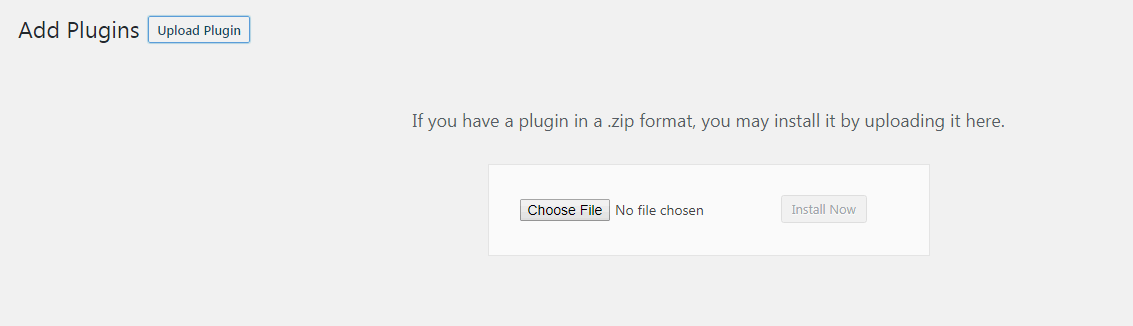
Ďalej sa prihláste do svojho WordPress a prejdite na Pluginy –> Pridať nový –> Nahrať doplnok.
Jednoducho nahrajte a nainštalujte verziu súboru zip WP Rocket.

Nakoniec prejdite a aktivujte WP Rocket a doplnok je nainštalovaný. Jéj!
2. Najlepšie a odporúčané nastavenia WP Rocket
Teraz je čas nakonfigurovať WP Rocket podľa odporúčaných nastavení.
Najprv prejdite na Nastavenia -> WP Rocket a dostanete sa na stránku Nastavenia doplnku. Existuje 10 kariet alebo sekcií, ktoré budete musieť nakonfigurovať a upraviť nastavenia:
- Informačný panel (predvolená karta)
- Nastavenia medzipamäte
- Nastavenia CSS & JS Files Optimization
- Nastavenia médií
- Nastavenia predbežného načítania
- Rozšírené nastavenia pravidiel
- Nastavenia databázy
- Nastavenia CDN
- Doplnky (Cloudflare)
- náradie
- Bonus: Konfigurácia WP Rocket pre HTTP/2
- Bonus: Použitie WP Rocket s KeyCDN
- Bonus: Ktorí weboví hostitelia sú kompatibilní a pracujú s WP Rocket?
- Bonus: Stiahnite si môj konfiguračný súbor WP Rocket
Teraz si prejdeme konfiguráciou odporúčaných nastavení pre WP Rocket pre každú z 10 sekcií.
Dashboard WP Rocket

Dashboard vám poskytuje informácie o vašej licencii a o tom, kedy jej platnosť vyprší. Môžete sa tiež prihlásiť ako a Tester rakiet (beta testovací program) a Raketová analytika (umožnite WP Rocket anonymne zbierať údaje). Tu nájdete aj odkazy na podporu a často kladené otázky o WP Rocket.
Na hlavnom paneli môžete Odstrániť všetky súbory vo vyrovnávacej pamäti (odporúča sa to urobiť, keď dokončíte konfiguráciu nastavení WP Rocket), Spustite predbežné načítanie vyrovnávacej pamäte (vygeneruje vyrovnávaciu pamäť pre vašu domovskú stránku a všetky interné odkazy na domovskej stránke) a Vyčistite OPcache Obsah (vyčistí OPcahce, čo zabráni problémom pri aktualizácii doplnku WP Rocket).
Nastavenia vyrovnávacej pamäte WP Rocket

1. Povoľte ukladanie do vyrovnávacej pamäte pre mobilné zariadenia by mal byť aktivovaný, pretože umožňuje ukladanie do vyrovnávacej pamäte pre mobilné zariadenia a robí váš web prijateľnejším pre mobilné zariadenia.
Tiež vyberte Oddeľte súbory vyrovnávacej pamäte pre mobilné zariadenia. Pretože mobilné ukladanie do vyrovnávacej pamäte WP Rocket funguje najbezpečnejšie, keď sú zapnuté obe možnosti. Ak máte pochybnosti, nechajte si oboje.
2. Povoľte ukladanie do vyrovnávacej pamäte pre prihlásených WordPress užívatelia, toto sa odporúča aktivovať iba vtedy, keď máte členskú stránku alebo podobne, keď sa používatelia musia prihlásiť, aby si mohli zobraziť obsah.
3. Životnosť vyrovnávacej pamäte sa automaticky nastaví na 10 hodín, čo znamená, že súbory vo vyrovnávacej pamäti sa automaticky odstránia po 10 hodinách pred opätovným vytvorením. Ak len zriedka aktualizujete svoj stránky alebo majú veľa statickej elektriny obsah, môžete to zvýšiť.
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
WP Rocket CSS a nastavenia optimalizácie súborov JS

Minifikovanie súborov znížiť veľkosť súborov a skrátiť čas načítania. Minifikácia odstraňuje medzery a komentáre zo statických súborov, umožňuje prehliadačom a vyhľadávacím nástrojom rýchlejšie spracovávať súbory HTML, CSS a JavaScript.
Kombinácia súborov zreťazí súbory do menších skupín, aby sa zabezpečila kompatibilita témy/doplnku a lepší výkon. Neodporúča sa však vynútenie zreťazenia iba do 1 jedného súboru, pretože prehliadače sťahujú až 6 menších súborov paralelne rýchlejšie ako 1-2 veľké súbory.
1. Minifikujte súbory HTML odstráni medzery a komentáre, aby sa zmenšila veľkosť webových stránok na vašej lokalite.
2. Spojte Google Súbory fontov zníži počet HTTP požiadaviek (najmä ak používate viacero fontov).
3. Odstráňte reťazce dotazov zo statických zdrojov môže zlepšiť výkonnostný stupeň na GT Metrix. Toto nastavenie odstráni reťazec dotazu na verziu zo statických súborov (napr. style.css?ver=1.0) a namiesto toho ho zakóduje do názvu súboru (napr. style-1-0.css).
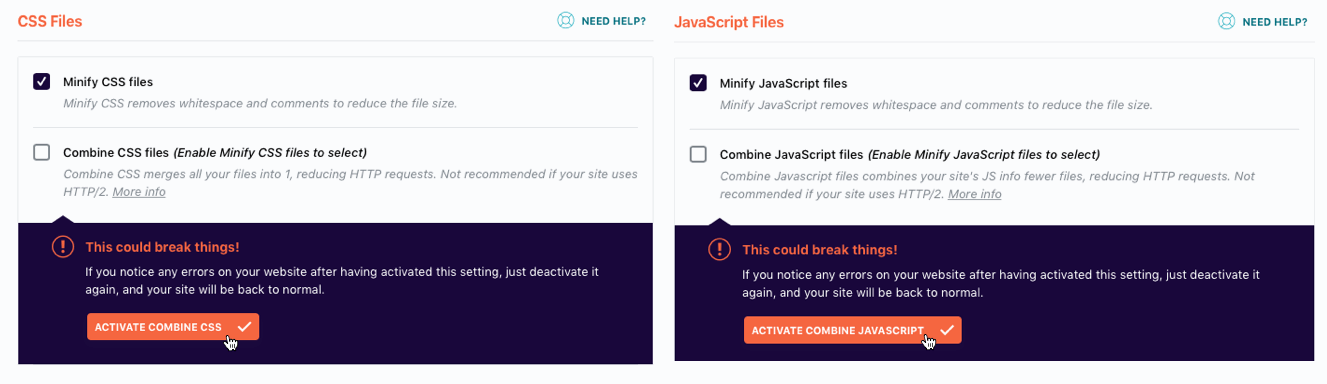
4. Minifikujte súbory CSS odstráni medzery a komentáre, aby sa zmenšila veľkosť súboru šablóny so štýlmi.
5. Kombinujte CSS súbory zlúči všetky vaše súbory do jedného súboru, čím sa zníži počet požiadaviek HTTP. Neodporúča sa, ak váš web používa HTTP/2.
dôležité: Toto by mohlo rozbiť veci! Ak po aktivácii tohto nastavenia spozorujete na svojich webových stránkach nejaké chyby, jednoducho ho znova deaktivujte a váš web sa vráti do normálu.
6. Optimalizujte doručovanie CSS eliminuje CSS blokujúce vykresľovanie na vašom webe, aby sa dosiahol rýchlejší vnímaný čas načítania. To znamená, že sa vám stránka začne načítavať bez CSS štýlov a to je niečo Google Nástroj PageSpeed Insights berie do úvahy pri „hodnotení“ rýchlosti stránky.
Kritická cesta CSS znamená, že vaša stránka sa začne načítavať bez všetkých jej štýlov CSS. To znamená, že pri načítaní to môže na chvíľu vyzerať trochu zvláštne.
To sa nazýva FOUC (záblesk neštylizovaného obsahu). Aby ste tomu zabránili, musíte použiť to, čo sa nazýva CSS kritickej cesty. To znamená, že CSS pre obsah v hornej časti stránky musí byť umiestnený priamo v HTML, aby sa predišlo FOUC pri načítaní stránky.
Na vygenerovanie CSS kritickej cesty môžete použiť tento nástroj na generovanie CSS kritickej cesty.
7. Minifikujte súbory JavaScript odstráňte medzery a komentáre, aby ste zmenšili veľkosť súborov JS.
8. Skombinujte súbory JavaScript skombinujte informácie o JavaScripte vášho webu s menším počtom súborov, čím sa zníži počet požiadaviek HTTP. Neodporúča sa, ak váš web používa HTTP/2.
dôležité: Toto by mohlo rozbiť veci! Ak po aktivácii tohto nastavenia spozorujete na svojich webových stránkach nejaké chyby, jednoducho ho znova deaktivujte a váš web sa vráti do normálu.
9. Načítanie JavaScriptu bolo odložené eliminuje JS blokujúci vykreslenie na vašom webe a môže skrátiť čas načítania. Toto je niečo Google Nástroj PageSpeed Insights berie do úvahy pri „hodnotení“ rýchlosti stránky.
10. Núdzový režim pre JQuery zaisťuje podporu pre inline jQuery referencie z tém a doplnkov načítaním jQuery v hornej časti dokumentu ako skriptu blokujúceho vykreslenie.
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
Nastavenia médií WP Rocket

1. Lenivé načítanie obrázkov znamená, že obrázky sa načítajú len vtedy, keď vstúpia (alebo sa chystajú vstúpiť) do zobrazovanej oblasti, tj načítajú sa iba vtedy, keď používateľ roluje na stránke. Lenivé načítanie znižuje počet požiadaviek HTTP, čo môže skrátiť časy načítania.
(Niekedy zakážem lenivé načítanie obrázkov, len preto, že keď je povolené lenivé načítanie, kotva Odkazy ukazovanie na pozíciu pod lenivo načítaným obrázkom sa posúva na nesprávnu pozíciu webovej stránky)
2. Lenivé načítanie prvkov iframe a videí znamená, že prvky iframe a videá sa načítajú iba vtedy, keď vstúpia (alebo sa chystajú vstúpiť) do oblasti zobrazenia, tj načítajú sa iba vtedy, keď používateľ roluje po stránke nadol. Lenivé načítanie znižuje počet požiadaviek HTTP, čo môže skrátiť časy načítania.
3. Nahraďte prvok YouTube iframe obrázkom ukážky môže výrazne zlepšiť čas načítania, ak máte na stránke veľa videí YouTube.
Lazyload je možné vypnúť na jednotlivých stránkach/príspevkoch (toto nastavenie nájdete na bočnom paneli príspevku/stránky)
4. Zakázať Emoji by mala byť zakázaná, pretože namiesto načítania emotikonov z prehliadača by sa malo použiť predvolené emoji prehliadača návštevníkov WordPress.org. Vypnutím ukladania emodži do vyrovnávacej pamäte sa zníži počet požiadaviek HTTP, čo môže skrátiť časy načítania.
6. WordPress vloží by mala byť zakázaná, pretože bráni ostatným vkladať obsah z vašej lokality, bráni vám tiež vkladať obsah z iných lokalít a odstraňuje požiadavky JavaScript súvisiace s WordPress Vloží.
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
Nastavenia WP Rocket Preload

1. Predbežné načítanie súboru Sitemap použije všetky adresy URL vo vašom súbore Sitemap XML na predbežné načítanie, keď uplynula životnosť vyrovnávacej pamäte a celá vyrovnávacia pamäť bola vymazaná.
2. Yoast SEO XML Sitemap. WP Rocket automaticky deteguje XML sitemapy generované serverom Yoast SEO plugin. Môžete zaškrtnúť možnosť predbežného načítania.
3. Preload bot by sa mali aktivovať a používať iba na serveroch s dobrým výkonom. Po aktivácii sa spustí automaticky po pridaní alebo aktualizácii obsahu na váš web. Ak to spôsobuje vysokú úroveň, zmeňte ho na Manual vyuzitie procesora alebo problémy s výkonom.
Keď napíšete alebo aktualizujete nový príspevok alebo stránku, WP Rocket automaticky vymaže vyrovnávaciu pamäť pre konkrétny obsah a akýkoľvek iný obsah, ktorý s ním súvisí. Robot s predbežným načítaním prehľadá tieto adresy URL, aby okamžite obnovil vyrovnávaciu pamäť.
4. Predbežné načítanie požiadaviek DNS umožňuje, aby rozlíšenie názvu domény prebiehalo súbežne s (namiesto sériového) načítaním skutočného obsahu stránky.
Môžete zadať externých hostiteľov (napríklad //fonts.googleapis.com & //maxcdn.bootstrapcdn.com), pretože predbežné načítanie DNS môže urýchliť načítanie externých súborov, najmä v mobilných sieťach.
Najbežnejšie adresy URL na predbežné načítanie sú:
- //maxcdn.bootstrapcdn.com
- //platforma.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonty.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //mapy.google. S
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
Rozšírené nastavenia pravidiel WP Rocket

Tieto nastavenia slúžia na rozšírenú správu vyrovnávacej pamäte, zvyčajne na vylúčenie stránok košíka a pokladne na stránkach elektronického obchodu.
1. Nikdy neukladať adresy URL do vyrovnávacej pamäte umožňuje zadať adresy URL stránok alebo príspevkov, ktoré by sa nikdy nemali ukladať do vyrovnávacej pamäte.
2. Nikdy nevyrovnávajte súbory cookie umožňuje určiť ID súborov cookie, ktoré by po nastavení v prehliadači návštevníka mali zabrániť uloženiu stránky do vyrovnávacej pamäte.
3. Nikdy nevyrovnávajte používateľských agentov umožňuje zadať reťazce používateľského agenta, ktoré by nikdy nemali vidieť stránky uložené vo vyrovnávacej pamäti.
4. Vždy vymažte adresy URL umožňuje určiť adresy URL, ktoré chcete vždy vymazať z vyrovnávacej pamäte vždy, keď aktualizujete akýkoľvek príspevok alebo stránku.
5. Uložte reťazce dotazov do vyrovnávacej pamäte umožňuje zadať reťazce dotazov pre ukladanie do vyrovnávacej pamäte.
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
Nastavenia databázy rakiet WP

Táto časť obsahuje celý rad nastavení na vyčistenie a optimalizáciu WordPress.
1. Po vyčistení odstráni revízie, automatické koncepty a príspevky a stránky vyhodené do koša. Odstráňte ich, pokiaľ nemáte staré verzie príspevkov (alebo vymazané príspevky).
2. Vyčistenie komentárov odstráni spam a komentáre v koši.
3. Čistenie prechodových javov vymaže uložené údaje, ako sú sociálne počty, ale niekedy po vypršaní prechodného obdobia zostanú v databáze a možno ich bezpečne odstrániť.
4. Vyčistenie databázy optimalizuje tabuľky vo vašom WordPress databáz.
5. Automatické čistenie. Zvyčajne robím čistenie ad hoc, ale môžete tiež naplánovať WP Rocket, aby spustil automatické čistenie vašej databázy.
V ideálnom prípade by ste mali zálohovať databázu pred spustením čistenia, pretože po vykonaní optimalizácie databázy nie je možné ju vrátiť späť.
Nastavenia WP Rocket CDN

Používanie siete na doručovanie obsahu (CDN) znamená, že všetky adresy URL statických súborov (CSS, JS, obrázky) budú prepísané na CNAME, ktoré poskytnete.
1. Povoľte CDN. Povoľte túto možnosť, ak používate sieť na doručovanie obsahu. WP Rocket je kompatibilný s väčšinou CDN, ako je Amazon Cloudfront, MaxCDN, KeyCDN (ktorý používam) a ďalšie. Zistite viac o tom, ako na to použite WP Rocket s CDN
2. CDN CNAME. Skopírujte CNAME (doménu), ktoré vám dal váš poskytovateľ CDN, a zadajte ju do CDN CNAME. Týmto sa prepíšu všetky adresy URL pre vaše diela (statické súbory).
3. Vylúčte súbory umožňuje zadať adresy URL súborov, ktoré by sa nemali poskytovať prostredníctvom siete CDN.
Uložte a otestujte, dôkladne! Deaktivujte nastavenia, ak na svojom webe zistíte, že je niečo nefunkčné.
Doplnky WP Rocket (Cloudflare)

WP Rocket vám umožňuje integrovať váš účet Cloudflare s jeho doplnkovou funkciou.
1. Globálny kľúč API. Kľúč API nájdete vo svojom účte Cloudflare vpravo hore. Jednoducho prejdite do svojho profilu a prejdite nadol a uvidíte svoj globálny kľúč API. Stačí to skopírovať a vložiť do WP Rocket.
2. E-mail účtu. Toto je e-mailová adresa, ktorú používate pre svoj účet Cloudflare.
3. doména. Toto je názov vašej domény, napr. websitehostingrating.com.
4. Režim vývoja. Dočasne aktivujte režim vývoja na svojom webe. Toto nastavenie sa automaticky vypne po 3 hodinách. Je to dobré, keď na svojom webe robíte veľa zmien.
5. Optimálne nastavenia. Automaticky vylepšuje vašu konfiguráciu Cloudflare o rýchlosť, stupeň výkonu a kompatibilitu. Táto možnosť aktivuje optimálne nastavenia Cloudflare.
6. Relatívny protokol. Mal by sa používať iba s flexibilnou funkciou SSL Cloudflare. Adresy URL statických súborov (CSS, JS, obrázky) budú prepísané tak, aby používali // namiesto http:// alebo https://.
WP Rocket Tools

1. Export nastavení umožňuje exportovať nastavenia WP Rocket na použitie na inej stránke.
2. Import nastavení umožňuje importovať vopred nakonfigurované nastavenia WP Rocket.
3. Vrátenie späť umožňuje vrátiť sa späť k predchádzajúcej verzii, ak vám nová verzia WP Rocket spôsobí nejaké problémy.
Konfigurácia WP Rocket pre HTTP/2
HTTP / 2 je upgrade na HTTP, ktorý existuje od roku 1999 na riadenie komunikácie medzi webovými servermi a prehliadačmi. HTTP/2 otvára cestu rýchlejšiemu načítaniu stránok prostredníctvom lepšej kompresie údajov, multiplexovania požiadaviek a ďalších vylepšení rýchlosti.
Mnoho serverov a prehliadačov podporuje HTTP/2 a väčšina webových hostiteľov, Ako SiteGround, teraz podporuje HTTP/2. Toto Kontrola HTTP/2 vám povie, či je vaša stránka schopná používať HTTP/2.
Ak je vaša stránka schopná používať HTTP/2, tu je návod, ako pre ňu nakonfigurovať WP Rocket.
Reťazenie (kombinovanie) všetkých CSS a JS súborov do čo najmenšieho počtu súborov nie je najlepším postupom pre HTTP/2 a WP Rocket vám to odporúča neaktivovať zreťazenie súborov v karta optimalizácia súborov.

WP Rocket vám to odporúča ponechajte tieto dve políčka nezačiarknuté. Viac informácií nájdete na tento článok o WP Rocket.
Ako používať WP Rocket s KeyCDN
Nastavenie WP Rocket pomocou KeyCDN je celkom jednoduché. (Pre informáciu KeyCDN je sieť na doručovanie obsahu, ktorú používam a odporúčam)
Najprv vytvorte vyťahovaciu zónu KeyCDN. Potom choďte na Karta CDN a skontrolujte Povoliť sieť na doručovanie obsahu možnosť.

Teraz aktualizujte Nahraďte názov hostiteľa lokality: pole s adresou URL, ktorú získate z hlavného panela KeyCDN (v časti Zóny > Adresa URL zóny pre zónu sťahovania, ktorú ste vytvorili. Adresa URL bude vyzerať podobne ako: lorem-1c6b.kxcdn.com)
Alternatívne a odporúčaná možnosť, použite CNAME podľa vášho výberu adresy URL (napríklad https://static.websitehostingrating.com)
Ktorí weboví hostitelia spolupracujú s WP Rocket?
WP Rocket je kompatibilný takmer so všetkými weboví hostitelia. Avšak niektorí, najmä riadený WordPress hosts, nemusí fungovať s WP Rocket. Ak váš poskytovateľ hostingu nie je uvedený nižšie, neznamená to, že nie je kompatibilný s WP Rocket. Najlepší spôsob, ako si byť 100% istý, je kontaktovať svojho webového hostiteľa a opýtať sa ho.
- KINŠTA: Kinsta podporuje iba WP Rocket verzie 3.0 a vyššej. Ukladanie stránok do vyrovnávacej pamäte WP Rocket je automaticky vypnuté, aby sa zabránilo konfliktu so vstavaným ukladaním do vyrovnávacej pamäte Kinsta. Kinsta je oficiálnym partnerom spoločnosti WP Rocket.
- WP Engine: WP Rocket je jediný doplnok na ukladanie do vyrovnávacej pamäte, ktorý je povolený WP Engine. WP Engine je oficiálnym partnerom spoločnosti WP Rocket.
- SiteGround: WP Rocket je kompatibilný s SiteGroundstatické, dynamické ukladanie do vyrovnávacej pamäte a vyrovnávacia pamäť. SiteGround je oficiálnym partnerom spoločnosti WP Rocket.
- Hosting A2: WP Rocket je plne kompatibilný s A2 Hosting. Ale musíte nainštalovať WordPress na vašom webe pred inštaláciou doplnku WP Rocket. A2 Hosting je oficiálnym partnerom WP Rocket.
- WebHostFace: WebHostFace podporuje (a je oficiálnym partnerom) WP Rocket.
- Savvi: Savvii podporuje (a je oficiálnym partnerom) WP Rocket.
- FastComet: Ponúka špeciálne optimalizovaný balík pre WordPress a WP Rocket. FastComet je oficiálnym partnerom spoločnosti WP Rocket.
- Bluehost Organizovaný WordPress zvolal: Bluehost Organizovaný WordPress Plány Konfigurácia laku preruší minifikáciu WP Rocket, takže musíte buď vypnúť Bluehost's Lakalebo vypnite minifikáciu WP Rocket.
- Cloudways WordPress hosting: Keď používate minifikáciu WP Rocket s lakom Cloudways, musíte vytvoriť pravidlo vylúčenia pre lak v nastaveniach aplikácie Cloudways.
- zotrvačník: Musíte kontaktovať podporu Flywheel a požiadať ich o aktiváciu WP Rocket.
- HostGator Managed WordPress zvolal: WP Rocket nie je povolený HostGator Managed WordPress Hosting.
- syntéza: W3 Total Cache je predinštalovaný na Synthesis, ale dá sa odstrániť a nahradiť WP Rocket.
- WebSavers.ca: WebSavers.ca je oficiálnym partnerom WP Rocket.
Prečítajte si viac o kompatibilnom webovom hostiteľovi so zapnutým WP Rocket https://docs.wp-rocket.me/article/670-hosting-compatibility.
Stiahnite si môj konfiguračný súbor WP Rocket
Veľmi jednoducho som uľahčil pridanie rovnakej konfigurácie WP Rocket, ktorú používam tu na mojej stránke. Jednoducho stiahnite si tento konfiguračný súbor WP Rocket a potom ho importujte do sekcie Nástroje správcu WP Rocket.

Kúpte si kópiu WP Rocket a potom choď a stiahnite si konfiguračný súbor WP Rocket a importovať presné nastavenia, ktoré odporúčam a používam na tejto stránke.
3. Pomocník WP Rocket a oficiálna dokumentácia
Ak z nejakého dôvodu narazíte na problémy s WP Rocket, je k dispozícii množstvo užitočných informácií Webová stránka WP Rocket. Nezabudnite, že nákupom získate aj 1 rok podpory.

Tu je zoznam tutoriálov WP Rocket, ktoré som považoval za najužitočnejšie:
- začať
- Hostingová kompatibilita
- Ako skontrolovať, či WP Rocket ukladá vaše stránky do vyrovnávacej pamäte
- SSL s WP Rocket
- WP raketa s CDN
- WP raketa s oblakmi
- Vyriešte internú chybu servera 500
- Riešenie problémov s minifikáciou
- Konfigurácia NGINX pre WP Rocket
Aké máte skúsenosti s používaním WP Rocket caching plugin pre WordPress? Vynechal som nejakú zásadnú informáciu? Rád by som o tom všetko počul v komentároch nižšie!
Ak ste považovali tento návod na nastavenie WP Rocket za užitočný, zdieľanie na sociálnych sieťach je vždy vítané.
