Для всего есть сайт. Большинство из нас делает покупки на веб-сайте; мы ищем расписание поездов на веб-сайте; эй, прямо сейчас вы просматриваете веб-сайт, чтобы узнать, как Создайте сайт в 2024 году!

Мы все тоже это видим — разница между хорошим веб-сайтом… и не очень хорошим веб-сайтом.
A хорошо веб-сайт является произведением искусства и будет приглашать пользователей снова и снова. Веб-сайт, который не так хорошо будет иметь противоположный эффект, поэтому никогда недооценивать силу создания хорошего веб-сайта.
Так как же вообще заняться созданием веб-сайта?
Давайте взглянем. Я готов поспорить, что создать сайт намного проще, чем вы думаете!
Содержание
- Нужны ли мне технические навыки для создания веб-сайта?
- 6 шагов для создания веб-сайта
- Создайте свой сайт с Wix
- Создайте свой сайт с помощью Bluehost
- Какой тип веб-сайта вы собираетесь создать?
- 3 способа создать свой сайт
- Конструкторы сайтов против CMS против кодирования
- Что нужно учитывать перед запуском веб-сайта
- Что нужно сделать перед запуском веб-сайта
- Что делает веб-сайт хорошим: советы и рекомендации
- Советы по созданию различных типов контента для вашего сайта
- Часто задаваемые вопросы
- Обзор
Пошаговое руководство по созданию сайта для начинающих. Никакого технического опыта или опыта кодирования не требуется!

Требуемый опыт работы:
Нет (для начинающих)
Время, необходимое:
60 - минуты 90
Стоимость:
Около 25 долларов в месяц
Конечный результат:
Веб-сайт с доменным именем
Нужна помощь в поиске подходящего инструмента для создания сайтов. Пройди тест!
(Последнее обновление: апрель 2024 г.)
Но сначала… (или пропустить это и перейти к как начать создавать свой сайт)
Нужны ли мне технические навыки для создания веб-сайта?
Для создания сайта вам понадобится некоторые технические навыки. Однако конкретные навыки, которые вам понадобятся, будут зависеть от типа веб-сайта, который вы хотите создать, и инструментов, которые вы решите использовать.
Reddit. — отличное место, чтобы узнать больше о лучших конструкторах веб-сайтов. Вот несколько сообщений Reddit, которые, я думаю, вам покажутся интересными. Ознакомьтесь с ними и присоединяйтесь к обсуждению!
Если вы хотите создать веб-сайт с помощью конструктора веб-сайтов, вам не нужны продвинутые технические навыки.. Конструкторы веб-сайтов — это удобные инструменты, которые позволяют создавать веб-сайты с использованием предварительно разработанных шаблонов и функций перетаскивания.
Однако, если вы хотите создать более продвинутый веб-сайт или более детально настроить свой веб-сайт, вам потребуются некоторые технические навыки. К ним могут относиться:
HTML
HTML (HyperText Markup Language) — это стандартный язык разметки для создания веб-страниц. Вы можете использовать HTML для структурирования содержимого вашего веб-сайта, например заголовков, абзацев и списков.
CSS
CSS (каскадные таблицы стилей) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного в HTML. Вы можете использовать CSS для управления макетом, шрифтом и цветом контента на вашем сайте.
JavaScript
JavaScript — это язык программирования, который позволяет добавить интерактивности на ваш сайт. Вы можете использовать JavaScript для создания динамических эффектов, таких как анимация, проверка форм и адаптивный дизайн.
PHP
PHP (препроцессор гипертекста) — популярный язык программирования, часто используемый для веб-разработки. Он может использоваться для создания динамических веб-сайтов и веб-приложений и часто используется в сочетании с HTML, CSS и JavaScript.
Глоссарий терминов по созданию сайтов для абсолютных новичков
- A доменное имя это уникальное имя, которое идентифицирует веб-сайт. Это адрес, который пользователи вводят в свой веб-браузер для доступа к определенному веб-сайту. Например, "google.com» — это доменное имя.
- A URL (Унифицированный указатель ресурсов) — это адрес конкретной веб-страницы или файла в Интернете. Он состоит из имени домена, а также дополнительной информации о странице или файле, к которому осуществляется доступ. Например, «https://www.google.com/search?q=example» — это URL-адрес, который направляет пользователей на страницу результатов поиска на Google.
- Ассоциация бэкэнда веб-сайта относится к серверным технологиям и процессам, которые поддерживают функционирование веб-сайта. Сюда входят серверы, на которых размещен веб-сайт, языки программирования и платформы, используемые для создания веб-сайта, а также база данных, в которой хранятся и извлекаются данные для веб-сайта. Серверная часть обычно не видна пользователям, доступ к ней и управление ею осуществляют разработчики и ИТ-специалисты.
- Ассоциация Передний конец веб-сайта относится к клиентским технологиям и процессам, с которыми пользователи взаимодействуют при доступе к веб-сайту. Это включает в себя код HTML, CSS и JavaScript, который составляет пользовательский интерфейс веб-сайта, а также любые интерактивные элементы, такие как формы, кнопки социальных сетей и меню навигации по веб-сайту в верхнем и нижнем колонтитулах. Внешний интерфейс — это то, что пользователи видят и с чем взаимодействуют, когда они заходят на веб-сайт.
- A база данных представляет собой набор данных, которые организованы и хранятся в структурированном виде, что позволяет эффективно извлекать данные и манипулировать ими. Веб-сайты часто используют базы данных для хранения таких данных, как информация о пользователях, контент и другие данные, необходимые для поддержки функционирования веб-сайта. Доступ к базе данных и управление ею осуществляется серверной частью веб-сайта, а данные обычно используются для создания контента и макета веб-сайта, который пользователи видят во внешнем интерфейсе.
- A CMS (Система управления контентом) это программное приложение, которое позволяет пользователям создавать, редактировать и публиковать контент на веб-сайте. Он предоставляет удобный интерфейс, который позволяет пользователям, не обладающим техническими знаниями, легко управлять содержимым веб-сайта.
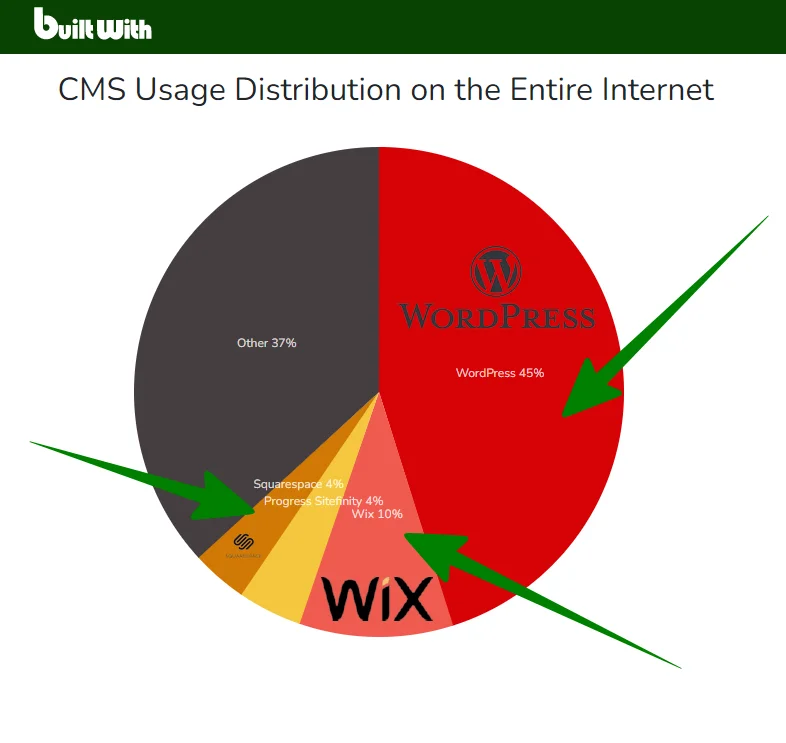
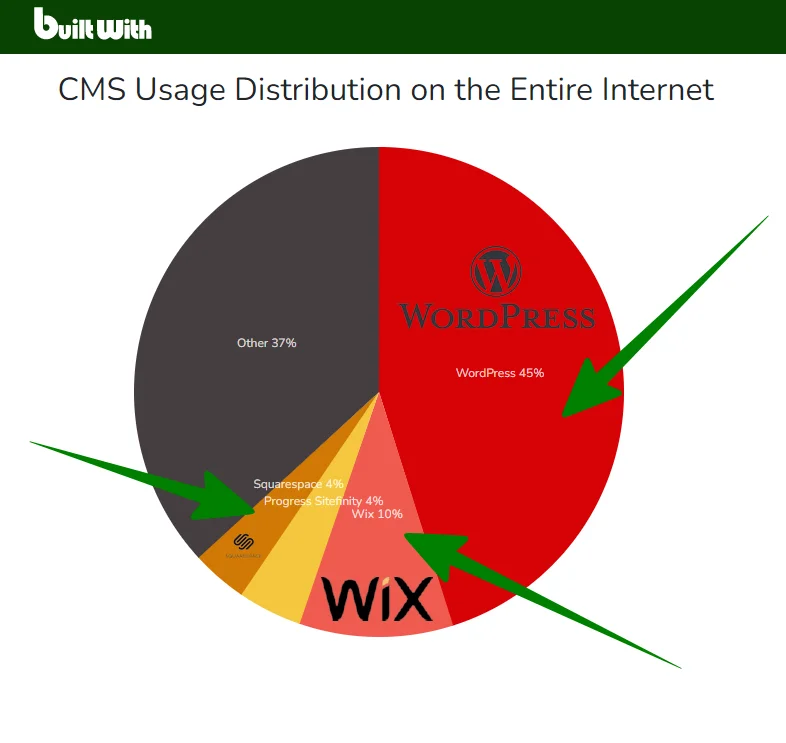
- WordPress — это популярная CMS с открытым исходным кодом, которая широко используется для создания веб-сайтов. Он позволяет пользователям создавать и публиковать контент, настраивать внешний вид своего веб-сайта и расширять его функциональность с помощью плагинов.
- A конструктор сайтов это инструмент, который позволяет пользователям создавать и проектировать веб-сайт без необходимости знаний программирования веб-разработчика. Разработчики сайтов обычно предоставляют ряд шаблонов и инструментов перетаскивания, которые упрощают создание профессионально выглядящего веб-сайта.
- A поставщик веб-хостинга это компания, которая предоставляет технологии и услуги, необходимые для размещения веб-сайта в Интернете. Когда вы покупаете план веб-хостинга, вы, по сути, арендуете место на сервере, где пользователи могут хранить и получать доступ к файлам и данным вашего сайта.
- Адаптивный веб-дизайн — это подход к дизайну, который гарантирует, что макет и содержимое веб-сайта оптимизированы для просмотра на любом устройстве, независимо от размера или разрешения экрана. Веб-сайт с адаптивным дизайном автоматически настраивает свой макет в соответствии с экраном устройства, на котором он просматривается, обеспечивая оптимальное качество просмотра для пользователя.
- A шаблон сайта — это предварительно разработанная веб-страница или веб-сайт, который можно легко настроить с помощью вашего контента и фирменного стиля. Шаблоны веб-сайтов служат отправной точкой для создания веб-сайта и могут сэкономить время и усилия, устраняя необходимость создавать веб-сайт с нуля.
- SEO (Search Engine Optimization) это процесс оптимизации веб-сайта для повышения его рейтинга на страницах результатов поисковых систем. Оптимизируя веб-сайт по релевантным ключевым словам и фразам, компании могут повысить свою видимость на страницах результатов поисковых систем и привлечь более квалифицированный трафик на свой веб-сайт.
Если вы новичок в веб-разработке и не имеете технических навыков, вы можете начать с изучения основы HTML и CSS и попробовать Кодирование игровых площадок, как это.
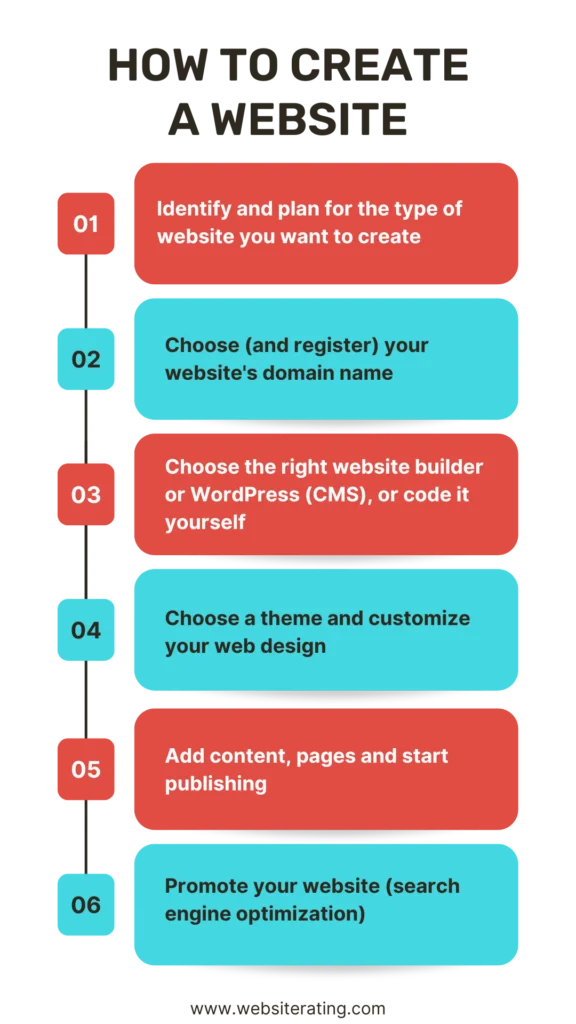
6 шагов для создания веб-сайта
Создание собственного веб-сайта еще никогда не было таким простым.
Конечно, вы можете потратить часы на то, чтобы сделать его по-настоящему эпическим, или вы можете сделать все простым и структурированным и вывести свой бизнес в онлайн за шесть простых шагов.
- Составьте подробный план вашего веб-сайта, четко указав цель, содержание и структуру. Если вы сделаете это в начале, ваш сайт будет сфокусирован. Ваш контент должен быть доступен для посетителей вашего сайта; простота навигации - одна из самых важных целей для любого инструмента для создания веб-сайтов!
- Выберите (и зарегистрируйте) свое доменное имя. Выберите, как вы хотите назвать свой сайт. Конечно, существует множество сайтов, поэтому некоторые из лучших имен уже заняты (извините, вы не можете назвать свой сайт Google тоже), но вы все равно можете придумать сказочное доменное имя для своего сайта.
- Выберите подходящий конструктор сайтов или CMS. Конструктор сайтов или CMS — это программные приложения, которые упрощают создание веб-сайтов без необходимости кодирования.
- Все дело в тематике! Разработка бесплатного веб-сайта с использованием платформы для создания веб-сайтов или CMS предоставит вам несколько темы выбирать из. Одни из них минималистичны и профессиональны, другие — ярки и красочны. fun. Выберите тот, который подходит для характера вашего сайта.
- Содержание. Какой смысл создавать сайт, если на нем нечего размещать? В зависимости от того, является ли ваш сайт бизнес-сайтом, интернет-магазином или даже личным блогом, ваш контент будет сосредоточен на тексте; картинки; ролики; или списки продуктов.
- Поисковая оптимизация. Решающий шаг для вашего веб-сайта, этот шаг направлен на повышение видимости вашего сайта для обращения к алгоритмам поисковых систем. Вы хотите, чтобы ваш сайт был хорошо структурирован и удобен для навигации, потому что поисковые системы do просканируйте вашу карту сайта, чтобы проверить и Да, структура сайта будете повлиять на ваш поисковый рейтинг.
Когда вы закончите с шестым шагом, вы можете приступить к запуску своего веб-сайта, а затем расслабиться и дождаться этого крайне важного трафика веб-сайта.
Звучит просто, не так ли? Ну, это… и это не так.
Создание веб-сайта невероятно логично, и с несколькими вариантами построения на выбор практически любой может пойти дальше и сделать один из этих шести кратких шагов.
Тем не менее, каждый шаг требует немного времени и самоотверженности… если вы на самом деле хотеть что трафик сайта?
Первое, что вы можете сделать, это узнать о поисковой оптимизации. SEO включает в себя структуру сайта, контент и присутствие в Интернете.
Если вы это понимаете, то поисковикам нравится Google твои друзья... и кто не хочу дружить с Google?
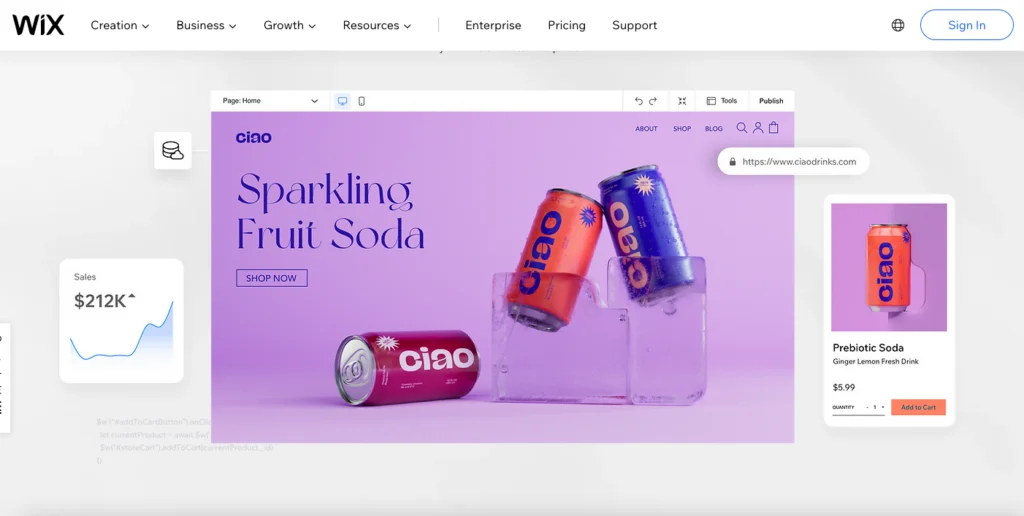
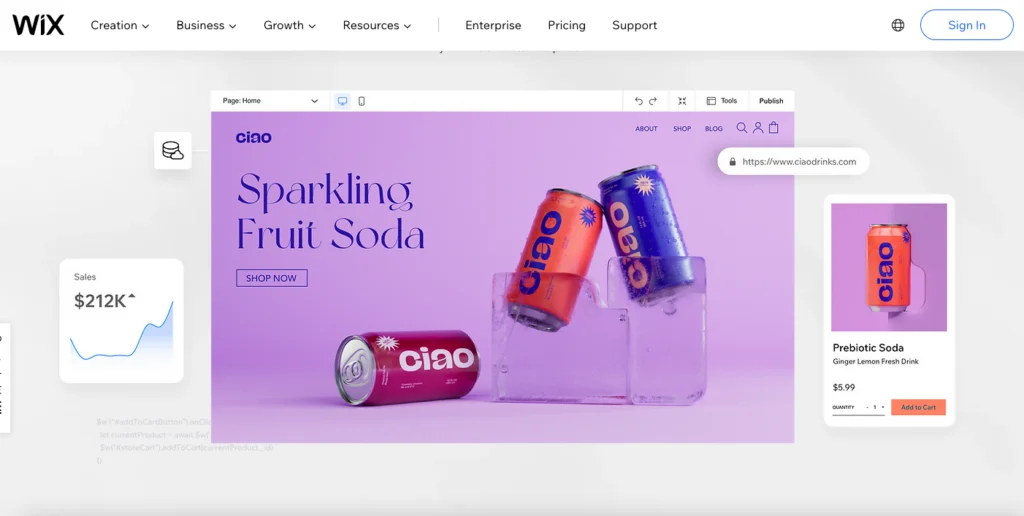
Создайте свой сайт с Wix
С Wix, любой может создать веб-сайт, даже если он совершенно не знает, с чего начать.


Большим преимуществом Wix является его простота.. Цель состоит в том, чтобы научить пользователей создавать веб-сайты, не отпугивая их ненужным техническим жаргоном.
Wix остается одним из самых популярных и широко известных конструкторов веб-сайтов и услуг веб-хостинга в мире. однако, они лучше подходят для одних сайтов, чем для других:
- Wix предпочитает бизнес-сайты — вы можете это понять, просто ознакомившись с их выбором шаблонов. Более того, Wix имеет ряд дополнительных бизнес-функций, включая контактные формы и инструменты для записи на прием.
- С увеличением количества личных веб-сайтов Wix добавил больше функций, чтобы оставаться конкурентом для этих клиентов.
- Затем идут блоггеры… Конструктор веб-сайтов Wix — отличный универсал с возможностями страницы блога выше среднего.
Бесплатное доменное имя
Первый шаг при начале использования Wix — это выбор бесплатного доменного имени. С Wix вы можете проверить доступность выбранного вами доменного имени.
Доменное имя — это адрес, который посетители используют для доступа к вашему веб-сайту в Интернете.
Расширение домена — это суффикс, который появляется в конце доменного имени, например .com, .org, .net, .website или .blog. Выбор правильного доменного имени и расширения важен, так как это может повлиять на видимость и доверие к вашему веб-сайту.
Если вам случится создать бизнес-сайт, то вам, вероятно, понадобится что-то, связанное с этим бизнесом.
Перетащите редактор для создания веб-сайта
Викс имеет перетащить и падение функция, и это абсолютно одна из причин, по которой многие клиенты продолжают пользоваться их услугами.
Ладно, может не звук настолько впечатляет, но поверьте мне, эта функция делает редактирование вашего сайта невероятно простым и обязательно побудит начинающих проявить творческий подход и раздвинуть границы.
Редактор Wix и Wix ADI — это два инструмента веб-дизайна, предлагаемые Wix, популярным инструментом для создания веб-сайтов. Wix Editor — это удобный редактор для начинающих, который позволяет пользователям создавать и настраивать свой веб-сайт без каких-либо знаний в области программирования.
Wix ADI (Artificial Design Intelligence) — это инструмент искусственного интеллекта, который создает веб-сайт для пользователей на основе их ответов на несколько простых вопросов. Оба инструмента позволяют любому легко и быстро создать профессионально выглядящий веб-сайт.
Эта функция перетаскивания на основе искусственного интеллекта означает, что все на сайте можно изменить простым щелчком, удерживанием и перетаскиванием.
Включает веб-хостинг
Помимо работы в качестве конструктора сайтов, Wix также выступает в качестве мультиоблачного хостинг-провайдера для сайтов, которые они помогают создавать.
Провайдер веб-хостинга является неотъемлемой частью создания вашего сайта, поскольку он функционирует как место для хранения вашего контента. Думайте о веб-хостинге как о цифровом репозитории — это маленькая полка где-то в Интернете, где вы размещаете весь текст, изображения, многое вы хотите на своем сайте.
Веб-хостинг сложен, поэтому большинство новых создателей веб-сайтов предпочитают, чтобы авторитетная компания, такая как Wix, управляла своими услугами веб-хостинга.
Wix использует мультиоблачный хостинг, что сводит к минимуму риск потери данных или простоев из-за атак или перебоев в подаче электроэнергии.
Бесплатный веб-хостинг Wix утверждает, что без проблем, управление хостингом клиентов из собственного Военная комната Wix. Они предлагают глобальный охват и нацелены на владельцев малого бизнеса и новых создателей веб-сайтов.
Веб-хостинг Wix позволяет клиентам сосредоточиться на поддержании своего веб-сайта в актуальном состоянии и его наилучшем внешнем виде, при этом надежно заботясь о технической стороне дела.
Как создать свой сайт с Wix?
Вот шаги, которые вы можете выполнить, чтобы создать веб-сайт с помощью Wix:
- Перейдите на сайт Wix (www.wix.com) и нажмите кнопку «Зарегистрироваться» в правом верхнем углу страницы.
- Заполните регистрационную форму с вашими личными данными и создайте имя пользователя и пароль.
- После регистрации вы попадете на панель инструментов Wix. Отсюда вы можете начать создавать свой сайт.
- Для начала нажмите на кнопку «Создать новый сайт».
- Вам будет предложено выбрать шаблон для вашего сайта. Wix предлагает широкий выбор шаблонов для различных типов веб-сайтов, таких как бизнес, электронная коммерция и личные. Выберите шаблон, который лучше всего соответствует вашим потребностям.
- Выбрав шаблон, вы попадете в редактор Wix, где сможете настроить свой сайт. Вы можете перетаскивать различные элементы, такие как текстовые поля, изображения и видео, на страницу, чтобы создать нужный макет.
- Чтобы добавить контент на свой веб-сайт, щелкните элемент и введите текст, который хотите отобразить. Вы также можете использовать редактор Wix для форматирования текста, добавления ссылок и вставки изображений и видео.
- Чтобы изменить внешний вид вашего сайта, нажмите на вкладку «Дизайн» в верхнем меню сайта. Отсюда вы можете настроить цветовую схему, шрифт и другие элементы дизайна вашего сайта.
- Если вы довольны своим веб-сайтом, нажмите кнопку «Опубликовать» в правом верхнем углу страницы. Ваш веб-сайт теперь будет работать и доступен для всех в Интернете.
Вот и все! С Wix легко создать профессионально выглядящий веб-сайт, даже если у вас нет опыта веб-дизайна.
Прочитайте мой полный обзор Wix Для получения более подробной информации.
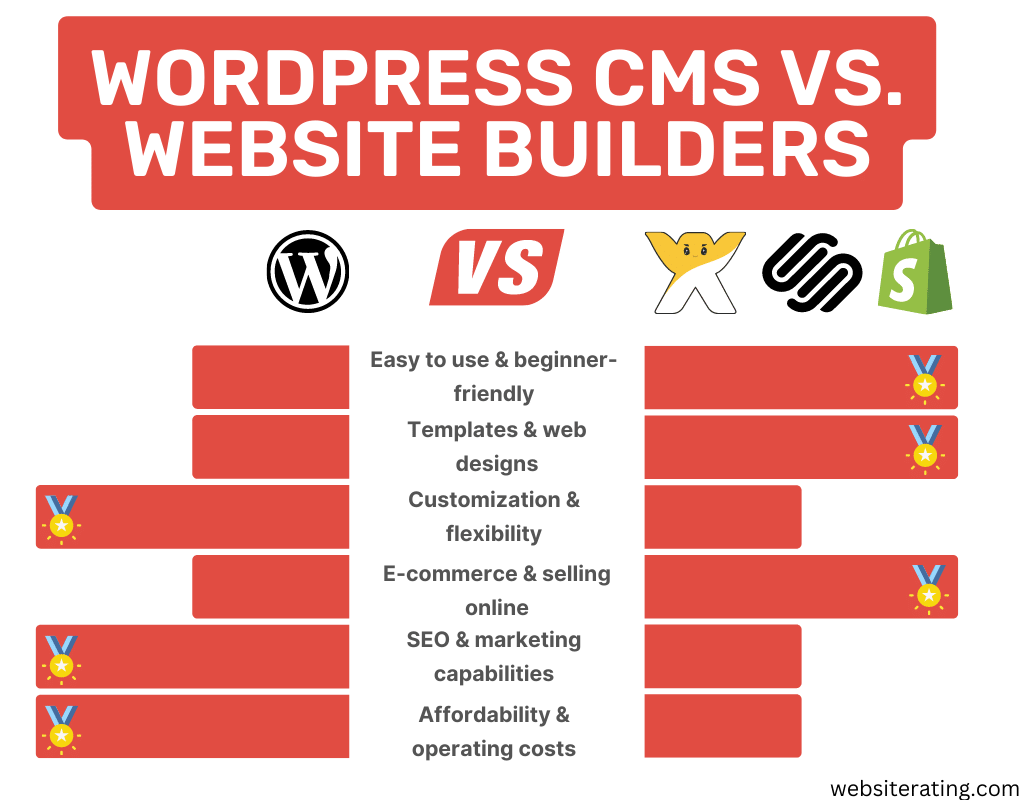
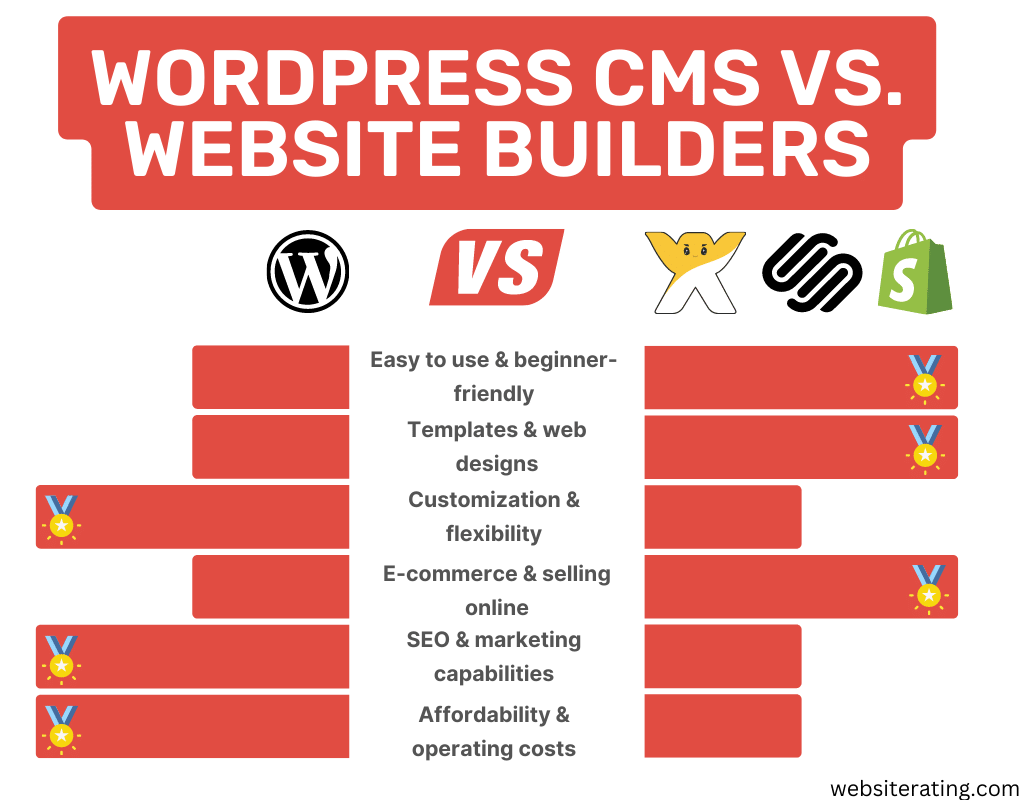
| Wix.com | Squarespace.com | Shopify.com | |
|---|---|---|---|
| Бесплатный план? | Да | Нет (30-дневная бесплатная пробная версия) | Нет (14-дневная бесплатная пробная версия) |
| Цены от | $ 16 / месяц | $ 16 / месяц | $ 29 / месяц |
| Шаблоны и приложения | 800+ шаблонов, 300+ приложений | 150+ шаблонов, 30+ приложений | 100+ шаблонов, 8,000+ приложений |
| Бесплатный домен | Да на один год | Да на один год | Да на один год |
| Служба поддержки | Телефон, электронная почта и чат | Телефон, электронная почта и чат | Телефон, электронная почта и чат |
| Лучше всего для… | Лучше всего подходит для начинающих с множеством шаблонов для использования в каждой отрасли. | Лучший в дизайне сайта и пользовательском опыте | Лучше всего подходит для электронной коммерции и онлайн-продаж |
- Wix является самым простым в использовании и имеет широкий спектр шаблонов и параметров настройки. Он имеет хорошие возможности электронной коммерции и инструменты SEO.
- Squarespace имеет умеренный набор шаблонов и ограниченные возможности настройки, но имеет хорошие возможности электронной коммерции и инструменты SEO.
- Shopify прост в использовании и имеет умеренный набор шаблонов и параметров настройки. Он имеет отличные возможности электронной коммерции и хорошие инструменты SEO. Это самый дорогой из трех вариантов.
Внимательно изучите каждую платформу и подумайте, какая из них лучше всего соответствует вашим потребностям и бюджету. Вы также можете попробовать их бесплатные пробные версии, чтобы получить представление об их пользовательском интерфейсе и функциях, прежде чем решить, какой из них использовать.
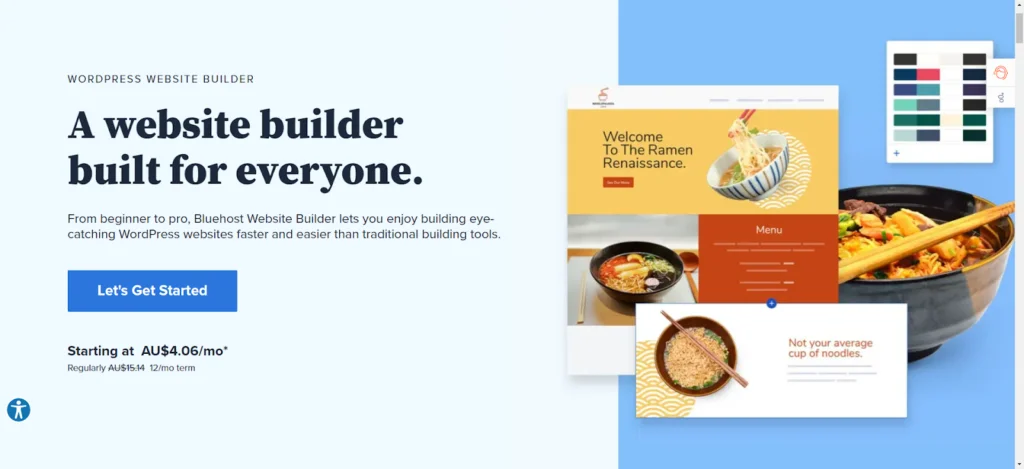
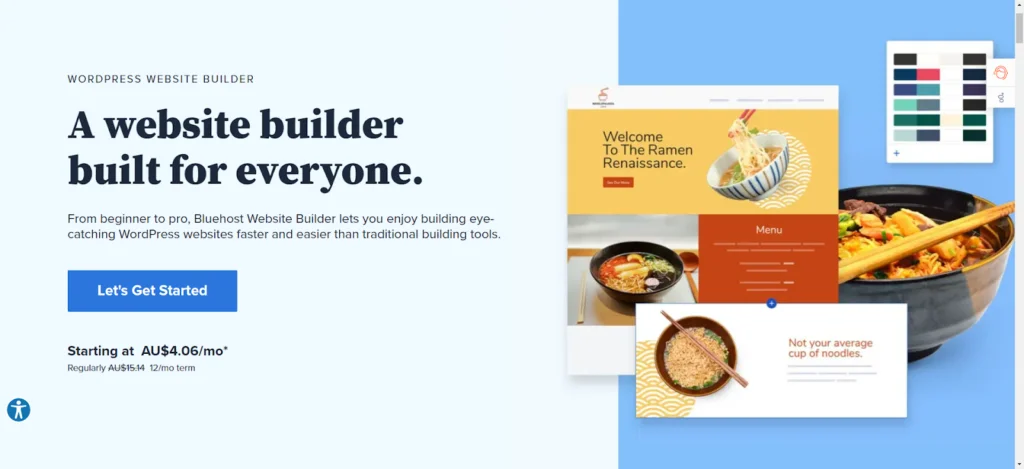
Создайте свой сайт с помощью Bluehost
В качестве альтернативы вы можете попробовать создать свой веб-сайт с помощью Bluehost. Bluehost является одним из самых популярных веб-хостингов в мире и остается одним из основных хостинг-провайдеров для WordPress сайтов.


Bluehost это не полноценная CMS, а скорее веб-сайт хостинг провайдер с WooCommerce WordPress возможности конструктора сайтов.
Это означает, что это достойный, даже конкурентоспособный вариант для начинающих, но он не будет предлагать все сложные функции настоящей системы управления контентом, такой как WordPress.
WordPress поставляется предварительно установленным
WordPress это система управления контентом с открытым исходным кодом; в общем, еще один действительно простой способ создать свой собственный веб-сайт.
Bluehost популярен среди новичков, так как включает автоматический WordPress установки, поэтому клиенты, решившие начать свое путешествие по созданию веб-сайтов с Bluehost автоматически получать последние и наиболее безопасные версии WordPress.
Высокопроизводительный веб-хостинг
Это где Bluehost приходит в себя. Клиенты получают выгоду от круглосуточной поддержки, а также как к руководство по веб-хостингу.
Bluehost предлагает доступный веб-хостинг, идеально подходящий для веб-сайта малого бизнеса или тех, кто только начинает. Их базовый план в настоящее время начинается с 2.95 долларов в месяц.
Bluehost предлагать клиентам бесплатный SSL-сертификат, что означает, что ваш сайт может управлять безопасными транзакциями электронной коммерции; а также бесплатный CDN для защиты от вредоносных программ.
Бесплатное доменное имя
Доступно Bluehost, вы получаете бесплатное доменное имя на первые 12 месяцев. Конечно, это применимо только в том случае, если вы выберете доменное имя стоимостью 17.99 долларов США — если вы выберете доменное имя стоимостью БОЛЕЕ вам нужно будет заплатить за это.
Для получения дополнительной информации прочтите мой подробный Bluehost обзоре.
| Bluehost.com | DreamHost.com | HostGator.com | |
|---|---|---|---|
| Стоимость услуг хостинга | $ 2.95 в месяц (оплачивается за год) | $ 2.59 в месяц (оплачивается за год) | $ 2.75 в месяц (оплачивается за год) |
| Регистрация доменного имени (.com) | Первый год бесплатно, Цена продления $17.99 в год | Первый год бесплатно, Цена продления $15.99 в год | Первый год бесплатно, Цена продления $17.99 в год |
| Пользовательская профессиональная электронная почта | Бесплатно (4 учетных записи электронной почты) | $ 19.99 в год (на учетную запись электронной почты) | Бесплатно (неограниченное количество аккаунтов) |
| Место для хранения | 50 GB | Неограниченные | Неограниченные |
| Пропускная способность | Неограниченные | Неограниченные | Неограниченные |
| Всего за первый год | $106.20 | $93.24 + $19.99 за учетную запись электронной почты | $103.60 |
- Bluehost, DreamHost и HostGator все предлагают широкий спектр планов хостинга и иметь хорошие гарантии безотказной работы и поддержку клиентов.
- Все три хостинг-провайдера предлагают бесплатное доменное имя с определенными планами а также неограниченное хранилище и пропускная способность с определенными планами.
- Bluehost, DreamHost и HostGator имеют аналогичные ценыпризывают Bluehost быть самым дорогим, а DreamHost - наименее дорогим.
- Bluehost это лучший общий веб-хостинг многими клиентами из-за сочетания функций, надежности и доступности.
Внимательно изучите каждого хостинг-провайдера и подумайте, какой из них лучше всего соответствует вашим потребностям и бюджету. Вы также можете ознакомиться с отзывами клиентов и попробовать их услуги хостинга с бесплатной пробной версией или гарантией возврата денег, прежде чем решить, какой из них использовать.
Как создать сайт с Bluehost
Вот шаги, которые вы можете выполнить, чтобы создать веб-сайт, используя Bluehost:
- Перейдите в Bluehost Веб-сайт (www.bluehost.com) и нажмите кнопку «Начать сейчас».
- Выберите тарифный план хостинга, который соответствует вашим потребностям. Bluehost предлагает различные планы для различных типов веб-сайтов, включая базовый, плюс и основной.
- Далее вам нужно будет выбрать доменное имя для вашего сайта. Если у вас уже есть доменное имя, вы можете ввести его в поле «У меня есть доменное имя». Если у вас нет доменного имени, вы можете выбрать один из вариантов в разделе «Новый домен».
- Заполните регистрационную форму, указав свои личные данные и платежные реквизиты кредитной карты.
- После того, как вы завершили Bluehostпроцесс регистрации, вы попадете в Bluehost панель управления. Отсюда вы можете начать создавать свой сайт.
- Для начала нажмите на кнопку «Установить WordPress" кнопка. Это приведет вас к WordPress страницу установки, где вы можете настроить WordPress Веб-сайт.
- Следуйте инструкциям по установке WordPress и создайте имя пользователя и пароль для своего сайта.
- Как только WordPress установлен, вы попадете в WordPress приборная панель. Отсюда вы можете начать настраивать свой веб-сайт, добавляя страницы, сообщения и медиа.
- Чтобы изменить внешний вид вашего веб-сайта, нажмите на вкладку «Внешний вид» в меню слева и выберите «Темы». Отсюда вы можете просматривать и устанавливать различные WordPress темы, чтобы изменить внешний вид вашего сайта.
- Когда вы будете готовы опубликовать свой веб-сайт, нажмите на вкладку «Настройки» в меню слева и выберите «Общие». Отсюда вы можете изменить видимость своего веб-сайта и установить для него статус «Общедоступный».
Вот и все! С Bluehost и WordPress, вы можете легко создать профессионально выглядящий веб-сайт с широким набором параметров настройки.
Какой тип веб-сайта вы собираетесь создать?
Прежде чем вы начнете искать регистратора доменов или решать, какие инструменты SEO использовать, вам необходимо выяснить, какой тип веб-сайта вы будете создавать.
Бизнес сайты
Создание профессионального бизнес-сайта необходимо для обеспечения присутствия вашего бренда в Интернете.
Бизнес-сайт должен отражать бизнес-культуру и эстетика. Выбор цвета и изображений должен быть мгновенно узнаваемым. надежная бизнес.
Ассоциация цель будет одинаковым для веб-сайта крупного или малого бизнеса, но, конечно, бюджетирование будет другим. Крупный бизнес, вероятно, может нанять опытного программиста для создания своего сайта с нуля. полностью к его спецификациям.
Более доступным вариантом для малого бизнеса было бы найти подходящую платформу для создания веб-сайтов или CMS в соответствии с их бюджетом. Есть много доступных варианты создания сайта для малого бизнеса.
Многоязычный веб-сайт — это сайт с контентом более чем на одном языке. и с глобальным охватом Интернета потребность в многоязычном контенте больше, чем когда-либо.
Если вы хотите, чтобы ваш бизнес имел международную привлекательность, рассмотрите возможность создания многоязычного веб-сайта или используйте плагин для перевода, чтобы превратить ваш существующий одноязычный сайт в многоязычной.
Интернет-магазин
Большинство из нас покупают вещи в Интернете, верно?
Что ж, сайт электронной коммерции позволяет вам продавать товары потребителям через Интернет; или для продажи продуктов от стороннего дистрибьютора.
Хорошей новостью является то, что эти сайты являются одними из самых посещаемых. Меньше хорошие новости в том, что безопасность обязательна поскольку вы буквально просите людей передать свои банковские реквизиты.
Лучшие конструкторы сайтов электронной коммерции поможет вам создать профессиональный веб-сайт, который удобен в навигации, но при этом хорошо выглядит и обеспечивает безопасность в Интернете выше среднего.
Партнерские сайты и блоги
Партнерские сайты это те, которые продвигают продукты и услуги через социальные сети и сайты блогов в обмен на денежную комиссию.
Блог — это тип веб-сайта, на котором создатель может поделиться своим мнением или опытом со своей аудиторией.
Блоги начинались как своего рода интернет-журнал, но превратились в более информационный тип веб-сайтов, часто с несколькими участниками.
3 способа создать свой сайт
Хорошо, тогда вы точно знаете, какой веб-сайт вам нужно создать, и вы почти готовы к цифровому DIY!


Теперь вы должны решить КАК чтобы приступить к созданию вашего потрясающего нового веб-сайта, потому что есть три разных способа, которые вы можете попробовать.
Способ 1. Создайте сайт с помощью конструктора сайтов
Самый простой способ создать сайт — использовать конструктор сайтов.
Выбор правильного инструмента для создания веб-сайтов сводится к двум основным моментам:
- Какой сайт вы хотите создать
- Сколько из бюджета вы должны потратить
Существует множество авторитетных конструкторов веб-сайтов и страниц, но мы рассмотрим три самых известных.
Squarespace


Вы можете создать настраиваемый веб-сайт с помощью Squarespace, и даже максимально использовать их бесплатную пробную версию. Squarespace завоевал популярность как идеальный конструктор сайтов для творческих личностей, включая музыкантов, художников и фотографов.
Совсем недавно Squarespace добавила дополнительные функции, в том числе готовые шаблоны, которые позволяют профессиональный vibe, а также инструменты электронного маркетинга и инструменты бронирования встреч, чтобы повысить их универсальность и привлечь более широкий круг пользователей.
Shopify


спорно лучший конструктор сайтов для сайтов электронной коммерции, Shopify предлагает поддержку по телефону, а также онлайн-курсы и учебные пособия, предназначенные для новичков в мире создания веб-сайтов электронной коммерции.
Shopify может похвастаться лучшей в отрасли безопасностью, но компромисс заключается в том, что они не самые доступные и могут быть вне бюджета некоторых начинающих интернет-магазинов.
Кроме того, кастомизация не их вещь. Конечно, есть варианты, но если вы выберете Shopify, это действительно для безопасности и поддержки — для эстетики идите в другое место.
Wix


Wix — один из самых успешных и разносторонних конструкторов веб-сайтов, лидирующий на рынке сегодня.. Wix ориентируется на клиентов, впервые создающих веб-сайт, чтобы максимально упростить этот процесс.
Начните использовать Wix, выполнив шесть простых шагов:
- Зарегистрируйтесь и выберите шаблон
Когда вы регистрируетесь в Wix, вам просто нужно указать свой адрес электронной почты и выбрать напишите веб-сайта, который вы хотите создать.
Решите, используете ли вы бесплатный конструктор сайтов или платный план. Есть восемь платных планов по цене от 16 до 59 долларов в месяц.
Затем вы хотите выбрать свой идеальный шаблон. У Wix есть более 800 шаблонов на выбор, но они разделены по отраслям, чтобы избавить вас от прокрутки множества совершенно неподходящих шаблонов.
Когда вы заметите тот, который вам нравится, предварительно просмотреть шаблон перед фиксацией потому что после того, как вы его опубликуете, он не легко изменить. Все сделано? Идите вперед и нажмите кнопку отредактировать .
- Создать страницы
Чтобы добавить новые страницы, нажмите управлять страницами для вызова меню редактора страниц. Оттуда у вас должна быть возможность добавлять или редактировать страницы.
- Добавьте логотип и настройте верхний и нижний колонтитулы
Персонализация — это все! Нет, серьезно - it is. Независимо от того, создаете ли вы бизнес-сайт или ведете личный блог, создание собственного узнаваемого бренда — это верный способ оставить свой след в цифровом мире.
к изменить заголовок (или нижний колонтитул) просто нажмите на него, затем нажмите изменить дизайн шапки. Отсюда вы можете выбрать один из множества предустановленных параметров или настроить свой собственный дизайн.
Чтобы действительно усилить ваш брендинг, почему бы не установить логотип вашей компании в качестве заголовка? Да, ты можешь это сделать, Просто нажмите Добавить в левой части редактора.
Затем нажмите изображение. Выберите нужное изображение и добавить на страницу. Это поместит выбранный вами файл изображения в ваш многообещающий шедевр Wix.
Wix имеет удобную функцию перетаскивания, которая дает вам немного больше контроля над макетом сайта. Просто перетащите изображение в верхний или нижний колонтитул и отпустите его, когда прикрепить к шапке появляется сообщение.
Чтобы изменить его размер, перетащите маркер растяжения в нижней части заголовка, пока он не будет выглядеть правильно.
Выберите изображение с a хорошее разрешение, которое соответствует пространству заголовка. Искажение слишком большого изображения или растягивание пиксельного беспорядка не будет выглядеть хорошо, это будет выглядеть… ну, мы все знаем, как это будет выглядеть.
- Стиль веб-сайта с помощью шрифтов и цветов
Придерживаясь создание вашего бренда самое главное, выберите шрифты и цвета, которые лучше всего соответствуют идентификатору вашей компании (или идентификатору компании).
Настройка текста действительно не может быть намного проще; просто нажмите на него, и вам будет предоставлена возможность выбрать идеальный шрифт и решить, какой цвет делает его поп.
- Добавить доменное имя
Вы, наверное, знали имя, которое хотели, с самого начала, не так ли? У Wix есть инструмент, который позволяет вам проверить доступность вашего собственного доменного имени.
Когда вы готовы опубликовать свой сайт, Wix предложит вам выбрать доменное имя.
Если вы используете бесплатный план Wix, это будет включать викссайт во имя; если у вас есть платный план, вы можете взять .com or .net доменное имя.
- Опубликовать веб-сайт
Вот и все, ребята. Вы можете пойти дальше и нажать на это публиковать кнопку сейчас.
Вы можете предварительный просмотр ваш сайт на каждом этапе процесса и когда вы решите, что довольны тем, как он выглядит; вы добавили свой контент, свои изображения и любые инструменты, которые нужны вашему веб-сайту, все готово!
Конечно, вы всегда можете отредактировать свой сайт, если что-то изменится или вы обнаружите ошибку. faux pas позже. Нажмите управлять сайтом в личном кабинете; затем редактировать сайт вносить какие-либо изменения.
Способ 2. Создайте сайт с помощью WordPress (система управления контентом)
Система управления контентом (или CMS) — это еще один наиболее популярный способ начать работу с собственным веб-сайтом. WordPress сегодня является основным претендентом на CMS, лидирующим на рынке.
Во-первых: CMS — это не то же самое, что конструктор сайтов. В то время как конструкторы веб-сайтов, как правило, немного проще в использовании, системы управления контентом, такие как WordPress дает пользователю больше контроля; больше возможностей для настройки; больше власти над желаемым результатом.
WordPress.org — это бесплатная система управления контентом с открытым исходным кодом. В 2024 году WordPress считается самой популярной CMS в мире.
первоначально WordPress нацелены на блоггеров и творческих создателей сайтов, но их возможности расширились, что делает их одинаково подходящими для создания профессиональных, деловых и веб-сайтов электронной коммерции.
Секрет овладения своим WordPress сайт выясняет WordPress приборная панель. Панель инструментов — это место, где вы создаете контент и управляете им; добавить инструменты; и выровняйте свой сайт с помощью плагинов.
Веб-хостинг
Wordpress.com размещается и идеально подходит для блоггеров. Это делает запуск более простым и дешевым, но он ограничен и не может принимать плагины.
Wordpress.org требуется внешний хостинг, но компромисс в том, что эта платформа практически безгранична. Это та версия, о которой мы здесь говорим.
Три самых популярных WordPress варианты хостинга в 2024 году:
- Bluehost (мой отзыв здесь)
- SiteGround (мой отзыв здесь)
- WP Engine (мой отзыв здесь)
Доменное имя
Если вы используете WordPress бесплатно ваше доменное имя будет иметь следующий формат: yourname.wordpress. Ком.
На платном плане ваш изготовленный на заказ доменное имя будет предпочтительным форматом: yourname.com.
WordPress установлен
Большинство основных веб-хостов автоматически устанавливают WordPress от вашего имени, поэтому вы будете получать обновления программного обеспечения и безопасности всякий раз, когда они выходят в эфир.
Вы также можете устанавливать WordPress себя.
Готовы начать на вашем WordPress сайт всего за девять простых шагов?
1. Настройте свое доменное имя
Выберите ваше имя. Вы можете использовать WordPress инструмент проверки имени, чтобы проверить доступность собственного доменного имени.
Для более профессионального вида выберите платный план и выберите собственное доменное имя.
2. Выберите услугу веб-хостинга и план
Есть несколько веб-хостов на выбор, в том числе Bluehost or SiteGround.
Очевидно, вам нужен лучший план хостинга, который вы можете получить, верно? Чем лучше план, тем больше он стоит.
При выборе плана хостинга с Bluehost, например, вы можете выбрать из:
- $ 2.95 в месяц
- $ 5.45 в месяц
- $ 13.95 в месяц
Каждый Bluehost WordPress план хостинга предлагает различные функции, которые лучше подходят для разных типов веб-сайтов.
3. Создайте свою учетную запись и выберите пакет
Зайдем на WordPress.org и создайте свою новую учетную запись!
Во-первых WordPress спросит, удобно ли вам получить собственный хостинг и регистратор доменов, или вы хотите установить WordPress через один из их одобренных хостов.
4. Устанавливать WordPress
Многие службы веб-хостинга автоматически устанавливают WordPress от вашего лица.
Вы можете легко устанавливать WordPress себя.
5. Начните настраивать WordPress сайте
Веселая часть.
Сразу после входа вы будете перенаправлены на WordPress приборная панель. В верхней части страницы панель инструментов покажет вам, как выглядит ваш сайт прямо сейчас: довольно пресно, не так ли?
6. Выберите свою тему
Чтобы начать делать свой сайт своим своя, выберите шаблон своего сайта из сотен тем WordPress может предложить.
Вы можете легко изменить тему в любое время. Направляйтесь к внешний вид > темы экране и прокручивайте варианты, пока не найдете тот, который подходит для вашего сайта.
Затем нажмите активировать под ним.
7. Настройте свой дизайн
Дополнительные темы можно приобрести у сторонних создателей тем, таких как Themeforest. Просто убедитесь, что вы получили хорошо закодированный и быстро загружаемая тема.
Кроме того, вы можете настроить темы, если вы можете и хотите изменить базовый код.
Это довольно продвинутый подвиг для полного новичка, но если у вас есть немного денег в бюджете, вы можете найти freelancer готовы помочь создать ваше видение.
8. Установите несколько плагинов
Одна из причин, по которой клиенты предпочитают использовать WordPress это широкий спектр опций плагина. Это дополнительные функции, которые вы можете добавить на свой веб-сайт, и у вас буквально тысячи вариантов на выбор.
Как я упоминал ранее, вы можете установить плагин, который позволит вам переводить страницу, чтобы охватить более широкую аудиторию. Кроме того, вы можете установить специальный SEO-плагин, чтобы улучшить свой поисковый рейтинг.
9. Добавьте страницы и сообщения в блоге
Самое главное… то, что вы публикуете на своем новом блестящем веб-сайте. Из WordPress панель управления, щелкните сообщений, затем нажмите новый пост. Введите свой контент и, когда он вас устроит, нажмите публиковать. Это действительно так просто!
Способ 3. Создать сайт с нуля (кодирование)
Вариант номер три для создания вашего веб-сайта является самым сложным: создание его с нуля, буквально с базового кода.
Серьезным преимуществом этого является то, что вы получаете абсолютный контроль и абсолютную мощностью над своим маленьким миром. Обратная сторона? Вам нужно чертовски много терпения и будьте готовы к очень крутой кривой обучения.
Or, вы можете нанять профессионала. В этом случае все, что вам нужно, это видение и гибкий бюджет.
Четыре основных типа языка программирования можно использовать последовательно, почти как строительные блоки для создания идеального веб-сайта:
- HTML (HyperText Markup Language) — это базовый код или цифровые строительные блоки, используемые для создания и структурирования веб-сайта и всего его содержимого.
- CSS (Каскадные таблицы стилей) — это код, используемый для стиль письменный веб-контент.
- JS (JavaScript) построен на основе HTML и CSS, чтобы улучшить функциональность и сделать веб-сайт более интерактивным.
- PHP (препроцессор гипертекста) — это язык сценариев на стороне сервера, используемый для улучшения владения HTML.
Существует несколько веб-сайтов, посвященных обучению новых пользователей кодированию, причем некоторые из них специализируются только на одном или двух языках программирования, а другие используют все четыре в качестве последовательных строительных блоков.
- Laravel: PHP-фреймворк с открытым исходным кодом
- Начальная загрузка: CSS-фреймворк с открытым исходным кодом, который также содержит шаблоны HTML и JS.
- Попутный ветер CSS: фреймворк, ориентированный на изучение CSS в HTML.
- WebFlow: платформа для создания веб-сайтов со встроенными шаблонами HTML, CSS и JS.
- Вью JS: среда JavaScript для создания инструментов для улучшения кодирования HTML и CSS.
- Реагировать JS: среда JavaScript для создания пользовательских интерфейсов с минимальным кодированием.
Должен ли я сделать это сам или отдать на аутсорсинг freelancer?
Для полного новичка это будет крутая кривая обучения и невероятно разочаровывает.
Однако, если вы готовы принять вызов, вы приобретете навык, который сможете использовать снова и снова. Вы также сэкономите себе freelancer сборы.
Конструкторы веб-сайтов против CMS против кодирования: какой лучший способ создать веб-сайт?
Вариант, который вы выберете, зависит от личного выбора, а также от имеющегося у вас бюджета.


Однако есть несколько факторов, которые следует учитывать.
Сайт строителей
Простота использования?
Самый простой вариант для новичков; рассчитан на полного новичка.
Типичная стоимость?
Wix (например) предлагает бесплатную версию, или вы можете платить 16 долларов в месяц.
Настройка?
Зависимость от провайдера. Обычно вы можете настраивать темы и внешний вид, но дополнительные функции более ограничены, чем в CMS.
Как долго?
Вы можете начать работу менее чем за час!
Техническое обслуживание?
Программное обеспечение и обеспечение безопасности находятся в ведении создателя веб-сайта. Вы можете обновлять свой контент так часто (или реже), как пожелаете.
Для какого типа сайта это хорошо?
Блоги и веб-сайты для малого бизнеса. Текстовые веб-сайты, не требующие большого количества дополнительных инструментов.
Плюсы:
- Невероятно прост в использовании
- Опыт не требуется
- Все сложные моменты берет на себя компания, занимающаяся созданием сайтов.
Минусы:
- Ограниченные возможности настройки
- Часто выглядит не очень профессионально
- Сравнительно более низкий рейтинг SEO
CMS
Простота использования?
Не слишком сложно с небольшим терпением, но сложнее, чем конструкторы сайтов.
Типичная стоимость?
Доступно бесплатно. WordPress (например) предлагает бесплатную версию, но если вы хотите собственное доменное имя, вам нужен платный план.
Настройка?
Многие параметры настройки с дополнительными темами и шаблонами доступны на сторонних веб-сайтах. Вы можете выбрать из тысячи инструментов и плагинов для улучшения функциональности вашего сайта.
Как долго?
Требуется немного времени, чтобы привыкнуть, но быстро использовать с небольшой практикой.
Техническое обслуживание?
Услуга хостинга, например Bluehost будет управлять автоматическими обновлениями и безопасностью. Вы можете обновлять содержимое так часто, как это необходимо.
Для какого типа сайта это хорошо?
Наличие плагина означает, что этот вариант подходит для всех веб-сайтов.
Плюсы:
- Расширенная настройка
- Вы можете добавить любой инструмент или функцию, которую хотите
- Доступно множество вариантов стоимости
- SEO дружественные инструменты
Минусы:
- Большему риску со стороны хакеров, если не будет обеспечена безопасность
- Пользователи со знанием программирования расстраиваются из-за ограничений
Кодирование
Простота использования?
Трудно учиться. По сути, это второй язык, поэтому практика и терпение упростят его использование.
Типичная стоимость?
Если делать самому, то практически бесплатно. если ты нанять внештатного кодера, рассчитывайте платить более 25 долларов в час.
Настройка?
Безграничный! Если вы можете мечтать об этом, вы можете это сделать.
Как долго?
Учить? Долгое время. Опытный кодер часто может писать и редактировать код удивительно быстро, в зависимости от сложности дизайна веб-сайта.
Техническое обслуживание?
Здесь нет поддержки, поэтому вам нужно полностью поддерживать свой сайт самостоятельно или нанять freelancer, что будет стоить дороже, чем использование конструкторов сайтов.
Для какого типа сайта это хорошо?
Кодирование хорошо подходит для любого сайта. Все, что немного креативно, интерактивно или неясно, принесет пользу, поскольку веб-дизайнер не ограничен существующими шаблонами.
Плюсы:
- Единственным ограничением является мастерство кодера
- Ассоциация самых бюджетный вариант, если делать самому
Минусы:
- Невероятно сложно учиться
- Нет поддержки, если что-то пойдет не так
Что нужно учитывать перед запуском веб-сайта
1. Цели вашего сайта
- Зарабатывать
- Чтобы установить присутствие в Интернете
- Ради забавы
2. О чем будет ваш сайт?
- Электронная коммерция – продажа товаров и услуг
- Бизнес — чтобы улучшить видимость вашего бизнеса в Интернете
- Блог — вариант карьеры или просто для развлечения; блог может быть о чем угодно!
3. Как вы собираетесь создавать свой веб-сайт?
В зависимости от цели вашего сайта, а также вашего бюджета, выберите между:
- Сайт строителей
- CMS
- Кодирование
4. Дизайн и удобство использования
Дело не только в содержании. Если вы хотите, чтобы ваш веб-сайт был положительным отражением вас или вашего бизнеса, вам нужно убедиться, что он предлагает удобный интерфейс.
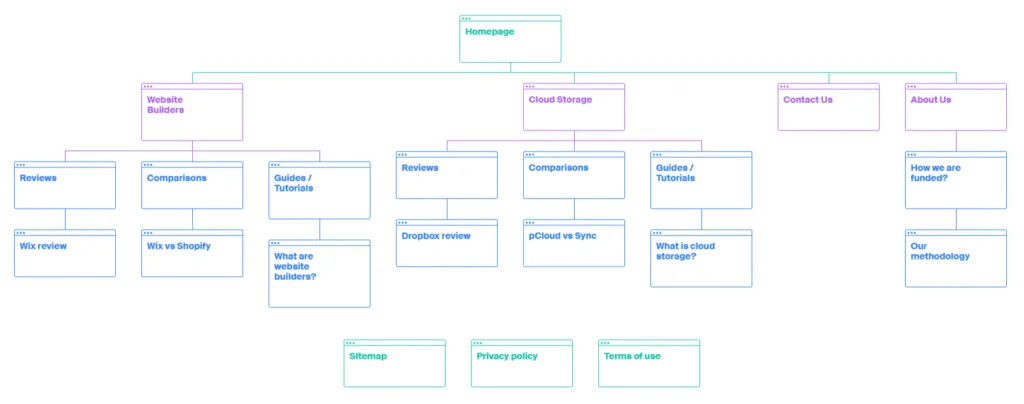
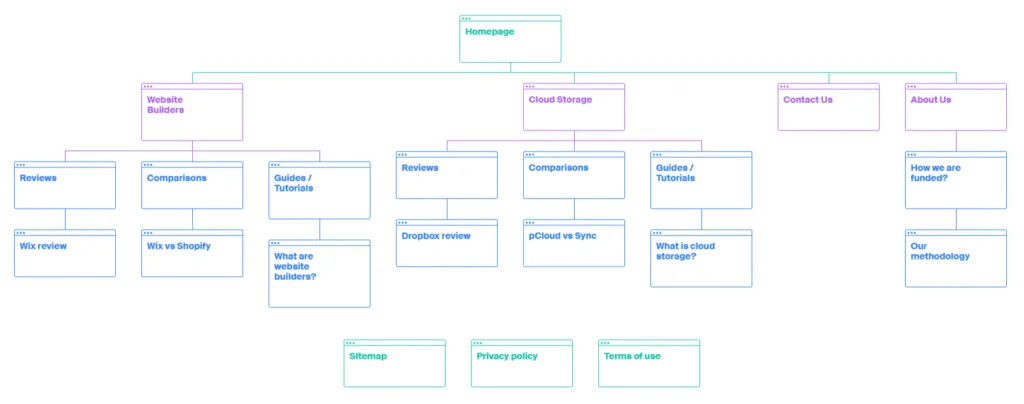
Создайте архитектуру вашего сайта
Архитектура относится к навигации веб-сайта. Как все устроено? Легко ли это для посетителей?
Архитектура веб-сайта важна для SEO, так как поисковые системы сканируют вашу архитектуру и ранжируют ее в зависимости от того, насколько простой в использовании это.
Соедините свои веб-страницы с меню
У вас много конкурентов, поэтому ваш сайт должен быть простым и удобным в использовании, чтобы клиенты укажите вернуться.
Используйте меню, чтобы упростить навигацию между страницами вашего сайта. Вы хотите, чтобы пользовательский опыт поток.
Какую тему вы собираетесь использовать? (если это применимо)
Некоторые из тем выглядят довольно шикарно, верно? Хорошо, но если он слишком темный или слишком запутанный, посетителям будет неинтересно смотреть на него, не так ли?
Ключ в том, чтобы выбрать что-то достаточно выделяющееся, чтобы вас заметили, но не настолько, чтобы стало очевидно, что вы никогда раньше не занимались дизайном веб-страницы.
Выберите фирменный стиль и цветовую схему
Правило первое: выбирайте светлый фон и цвета, дополняющие друг друга. Вы хотите, чтобы это выглядело хорошо, да, но вы хотите, чтобы люди могли читать контент легко тоже.
Правило второе: независимо от того, являетесь ли вы известным брендом, веб-сайтом для малого бизнеса или блоггером, вам нужен брендинг. Выберите цвета и выберите шрифты и быть совместимым с ними.
5. Как вы будете обеспечивать безопасность своего веб-сайта?
Если вы используете конструктор веб-сайтов, безопасность будет управляться за вас.
При использовании CMS или закодированного веб-сайта безопасность подвергается большему риску. Используйте фразовые пароли минимизировать риск взлома и обеспечение безопасности программного обеспечения в соответствии с новыми выпусками.
6. Как вы собираетесь монетизировать свой сайт?
Есть много способы заработать деньги в Интернете, в том числе:
- Объявления
- Продажа продуктов
- Продажа цифровых продуктов и услуг (классы, учебные пособия, редактирование)
- Партнерские ссылки
7. На что распространяется ваша политика конфиденциальности и Условия?
Ассоциация политике конфиденциальности устанавливает цель сбора данных через ваш веб-сайт, тип хранимых данных и цель. Это будет варьироваться в зависимости от типа веб-сайта, который вы создаете.
Ассоциация Т & Cs относятся к праву собственности на веб-сайт и авторским правам на его содержимое. Вы должны указать надлежащее использование веб-сайта и контента, а также процедуры безопасности в случае нарушения.
Что нужно сделать перед запуском веб-сайта
1. Выберите и зарегистрируйте доменное имя
В идеале вам нужно доменное имя, которое соответствует вашему веб-сайт название; свой бизнес или себя.
Выберите что-то легкое для ввода, не слишком длинное или сложное.
2. Выберите хостинг-провайдера
Виртуальный хостинг разместит ваш сайт вместе с другими сайтами на том же сервере. Это доступный выбор для людей с ограниченным бюджетом.
Услуга веб-хостинга, например Bluehost предложит на выбор виртуальный хостинг, наряду с другими, более дорогими варианты хостинга.
3. Создайте план структуры и содержания вашего сайта.
Планируйте свой новый веб-сайт заранее, чтобы точно знать, что на нем происходит!


Серьезно, вы не хотите, чтобы крыло это. Планирование вашей структуры улучшит макет и, следовательно, SEO для вашего сайта.
Планирование контента гарантирует, что вы включите все, что вам нужно, не добавляя слишком много лишнего. пушок позже.
Вы можете использовать Microsoft Word или бесплатный онлайн-инструмент, например https://octopus.do/ сделать это.
4. Установить бюджет
Создание веб-сайта может стать дорогим, но это не обязательно.
Установите свой бюджет с самого начала, чтобы вы могли выбрать конструктор веб-сайтов, CMS, хост или любой лучше всего подходит для имеющихся у вас средств.
5. Инструменты для веб-мастеров
Google Analytics покажет статистику, которая определяет, насколько заметен ваш сайт и как вы можете улучшить свое SEO.
Google Поиск Консоль помогает понять, как часто ваш сайт появляется в результатах поиска и на что смотрят пользователи, когда они посещают ваш сайт.
Что делает веб-сайт хорошим: советы и рекомендации
1. Простота навигации
Четкие заголовки и удобное меню. Если пользователям приходится искать слишком много, они будут искать другой сайт.
2. Пишите разговорно
Пишите так, чтобы было легко читать. Если вы не создаете академический сайт, не пишите на слишком сложном жаргоне.
С другой стороны, не стараться звучать современно или круто. Это сайт, а не текстовое сообщение.
3. Релевантный контент
Сохраняйте актуальность. Люди хотят читать только то, что им нужно, они не будут прокручивать блок ненужного текста. искать за это.
4. Оптимизация для основных веб-показателей
Оптимизируйте все.
Скорость – оптимизированное время загрузки не более трех секунд. Если ваш сайт загружается дольше, попробуйте удалить или сжать изображения или графику или перенести их на другой хост.
Фотографии – да, они великолепны! Однако они также могут замедлить работу. Используйте инструмент сжатия, чтобы сжать изображение, а не уменьшать или удалять его.
Алгоритмы поисковых систем запрограммированы на сканирование вашего сайта в поисках любых признаков слабости, поэтому используйте все возможные методы оптимизации.
5. Сделайте свой сайт красивым
Это само собой разумеется, верно? Прошли те времена, когда люди мирились с цифровыми бельмом на глазу только потому, что они были вынуждены — потому что они больше не иметь к.
Если вы хотите, чтобы ваш сайт был конкурентоспособным, он должен быть привлекательным и простым в использовании.
Советы по созданию различных типов контента для вашего сайта
1. Домашняя страница
Это должно привлекать и удерживать внимание посетителей. Он должен точно указывать, кто вы, но не перегружен лишними подробностями.
Выберите свой логотип, цветовую схему и привлекательные шрифты, чтобы привлечь посетителей, чтобы они захотели больше узнать о вашем сайте.
2. О странице
Ваша страница о себе = Кто вы?
Использование той же цветовой схемы, что и на домашней странице, и удобочитаемый шрифты, расскажите посетителям, кто вы и почему именно ваш веб-сайт они искали.
3. Страница контактов
Это может быть так же просто, как перечисление вариантов контакта, обычно это адрес электронной почты и номер телефона.
Вы можете легко добавить контактную форму, чтобы улучшить функциональность и упростить использование для посетителя.
4. Целевая страница
Целевая страница — это больше, чем просто реклама, это призыв к действию и он должен быть сосредоточен на одном, главном, что вы хотите, чтобы посетители вашего сайта делали.
Возможно, вы хотите, чтобы посетители покупали товар или услугу?
Или, может быть, вы хотите, чтобы они зарегистрировались для получения обновлений?
Независимо от цели, существует множество дизайн и шаблоны целевых страниц выбирать из.
5. Блог/партнерский контент
Итак, вы хотите создать блог, ты?
Блог — отличный способ привлечь посетителей на ваш сайт и заставить их возвращаться снова и снова. Выберите тему, о которой люди хотят читать, и напишите в увлекательной и доступной форме.
Использование партнерского контента — эффективный способ монетизации вашего сайта. Конечно, звучит немного изворотливый но все сделано правильно, это абсолютно честно и может превратить удовольствие от разработки собственного веб-сайта в уважаемый бизнес.
6. Контент электронной коммерции
Поскольку сайты электронной коммерции являются одними из самых прибыльных и популярны, существует множество конструкторы сайтов электронной коммерции выбор из них поможет вам начать работу в кратчайшие сроки.
Создание контента для веб-сайта электронной коммерции должно балансировать между рекламой и поощрением потребителей к покупке продукта или услуги, оставаясь при этом правдивым. Держите его более похожим Amazon.com и меньше похоже на гаражную распродажу.
7. Деловое содержание
Даже небольшой бизнес может иметь эффективный веб-сайт! Хитрость заключается в том, чтобы написать контент, отражающий ваш бизнес; оба цель вашего бизнеса и корпоративной культуры.
Эстетически ваш веб-сайт должен отражать ваш бизнес в цвете, изображениях и Вибе, но тон должен также резонировать с тем, кто вы как компания.
Контент на вашем веб-сайте должен выглядеть так, как будто посетитель разговаривает с вами лично.
Ключевые термины в создании веб-сайтов
- Доменное имя: имя, как оно появляется после www. в адресах веб-сайтов. Буквально название вашего цифрового домена
- Веб хостинг: обслуживание или обслуживание файлов и контента для веб-сайта. кусок Интернета, где хранится информация о вашем веб-сайте
- DNS: Система доменных имен — переводит читаемые имена (например, доменное имя) в числовые, распознаваемые компьютером IP-адреса.
- Кеширование: временное хранение веб-данных на жестком диске
- CMS: Система управления контентом - программное приложение для создания собственного веб-сайта без необходимости написания кода с нуля.
- SEO: Поисковая оптимизация — процесс улучшения качества веб-сайта или веб-контента с целью получения более высокого рейтинга в поисковых системах.
Часто задаваемые вопросы
Резюме: Итак, ваш сайт запущен, что дальше?
Создание веб-сайта немного похоже на создание произведения искусства и операции. Это сложный, точный и требует большой осторожности и внимания, но когда вы начинаете, это действительно все о логике.
Хорошей новостью является то, что каждый может создать свой сайт. На самом деле, создать свой сайт еще никогда не было так просто!
Вы, вероятно, хотите начать свой собственный веб-сайт, верно? Так что идите вперед и решите, какой путь подходит именно вам:
- Если вы хотите, чтобы все было просто, или вам нужно, чтобы ваш сайт заработал как можно скорее, начните с конструктора сайтов, такого как Wix – мы уже рассмотрели шесть простых шагов по созданию и запуску вашего сайта.
- Если у вас есть немного больше времени, чтобы поиграть, и вам нравится звук дополнительных функций настройки, смотреть на Bluehost который идет с WordPress предварительно установленной – Было бы неплохо пройти всего девять шагов, верно?
- Or вы могли бы быть предприимчивым и кодировать его самостоятельно. Имейте в виду, однако, что программирование сложно освоить, и если вы совсем новичок в этом, не будет быстро. Конечно, можно было бы нанять freelancer кодировать сайт для вас… но это стоит денег.
Деньги… Это возвращает нас к составлению бюджета. Сравнив различные способы создания собственного веб-сайта, вы, вероятно, увидите, что в конечном итоге все сводится к тому, сколько денег вы должны вложить.
Для владельца малого бизнеса самостоятельное создание веб-сайта — это простой способ сэкономить, изучая новый навык, который вы наверняка будете использовать снова.
Независимо от того, является ли ваш сайт блогом, электронной коммерцией, бизнес-сайтом или чем-то еще, потратьте несколько минут, чтобы подумать об эстетике.
Дело в том, что с таким количеством других веб-сайтов ваш должен хорошо выглядеть и на нем легко ориентироваться. Ваш сайт является отражением того, кто вы есть как человек, профессионал или бизнес.
Если посетителям сайта не нравится проводить там время, они могут просто вернуться на Google и искать конкурента в конце концов.
Создание веб-сайта с нуля немного похоже на то, чтобы быть мэром своего города, просто, знаете ли… цифровой.
Сколько времени и усилий вы хотите приложить, будет видно всем, так что да, это действительно так. сделать или сломать. Это может быть очень весело, и, что самое приятное, у вас есть полный контроль над вашим собственным цифровым доменом.
Чего же ты ждешь? Иди строй!
Ссылки: