Элегантные темы, популярный WordPress инструмент для создания тем / страниц, только что запустил новый продукт под названием Диви Облако. Divi — самые популярные элегантные темы WordPress тема плагина (и, судя по их сайту, самая популярная WordPress тема в мире)
Если вы читали мои Диви обзор тогда вы знаете, что Divi ElegantTheme является ведущим WordPress Фреймворк для создания веб-сайтов, позволяющий пользователям легко создавать красивые веб-сайты без какого-либо программирования.
Но что это Диви Облако?
Диви Облако похоже на Dropbox для веб-сайтов Divi. Это продукт облачного хранилища, который позволяет freelancers и агентства, которые используют Divi для хранения активов Divi в облаке, а затем легко используют их на каждом новом веб-сайте, который они создают.

Для тех, кто использует Divi, преимущества этого продукта действительно невозможно переоценить: это фантастическая экономия времени, и хотя это относительно новый продукт, Elegant Themes уже получает отличные отклики и высокий коэффициент конверсии от клиентов.
Итак, давайте рассмотрим, что может сделать Divi Cloud, сколько оно стоит и кому следует его использовать.
Reddit. — отличное место, чтобы узнать больше о ElegantThemes/Divi. Вот несколько сообщений Reddit, которые, я думаю, вам покажутся интересными. Ознакомьтесь с ними и присоединяйтесь к обсуждению!
Возможности Divi Cloud

Особенности (и преимущества) Divi Cloud похож на любую облачную систему хранения. Вы можете доступ к темам, макетам, верхним и нижним колонтитулам и блокам контента Divi с любого устройства, независимо от того, где вы находитесь.
Макеты и темы можно сохранять непосредственно в Divi Cloud из Divi Builder. Благодаря Divi Cloud функция массовой загрузки, вам также не нужно ждать, чтобы загрузить каждую тему по отдельности.
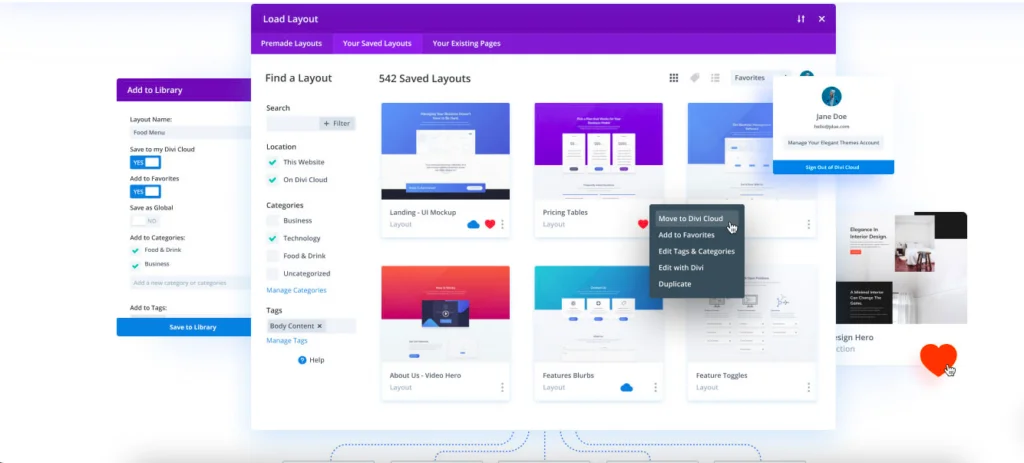
Как только они были спасены, вы можете просматривать все свои макеты в одном месте и организовывать их по своему усмотрению. Divi Cloud предлагает папки и категории, по которым вы можете сортировать свой контент.
Divi Cloud также включает в себя полезная функция автоматического скриншота который делает снимок каждый раз, когда вы сохраняете макет в облаке, что упрощает визуальный поиск сохраненного контента позже.
Это особенно привлекательная функция для тех, кто работает с множеством различных тем и макетов, поскольку вы также можете добавить в «избранное» макеты, которые вы используете чаще всего чтобы быстро найти их в облаке.
По сути, Divi Cloud дает вам организованная библиотека всех ваших готовых элементов Divi, доступная в любое время на любом устройстве. Это устраняет необходимость экспортировать предпочтительные макеты или блоки контента с одного веб-сайта на другой, экономя ваше время и избавляя от хлопот в процессе.
Чтобы получить доступ к Divi Cloud, вам просто нужно использовать имя пользователя и пароль ElegantThemes. Это защищает вашу безопасность, потому что вам никогда не придется сообщать свой пароль клиентам или их веб-сайтам.
Лучше всего то, что Divi Cloud еще не закончил рост. Это все еще очень новый продукт, и у них есть много интересных новых функций, в том числе:
- Шаблоны конструктора тем
- Настройки настройщика
- Фрагменты кода
- Предустановки конструктора Divi
- Экспорт веб-сайта
- Дочерние темы и плагины
- Сторонние интеграции
…и многое другое.
Это очень обнадеживающий знак, поскольку Divi Cloud, похоже, не довольствуется разработанным ими (и без того очень приличным) продуктом.
Как использовать Divi Cloud?

Если у вас уже есть учетная запись Elegant Themes и вы установили плагин Divi на свой WordPress веб-сайт, то вы готовы к работе: Divi Cloud уже интегрирован в вашу систему Divi Builder.
Чтобы импортировать существующие макеты и элементы, просто перетащите файл JSON со своего компьютера или устройства в Divi Builder. Затем все, что вам нужно сделать, это нажать «импортировать в облако» и выбрать макет импорта, который вы предпочитаете.
Вы сможете просматривать свои локальные (то есть хранящиеся только на вашем компьютере) макеты вместе с макетами, которые вы сохранили в Divi Cloud, в Divi Builder. Этот макет позволяет пользователям просматривать все свои темы одновременно, что упрощает отслеживание того, что у вас уже есть.
Элементы, которые уже хранятся в облаке, будут отмечены заполненным синим символом облака под скриншотом. Если символ облака выглядит белым, ваш элемент хранится локально, но еще не в Divi Cloud.
Чтобы загрузить в Divi Cloud, просто нажмите на значок белого облака и подождите, пока оно не станет синим.
Если вы работаете над страницей или веб-сайтом, вы также можете сохранить их непосредственно в Divi Cloud. Просто нажмите кнопку «Добавить в библиотеку» и выберите «Сохранить в Divi Cloud» в раскрывающемся меню.
Если вам в любое время понадобится помощь, Elegant Themes вас поддержит. Они предлагают поддержка клиентов 24/7 через чат и полезный форум сообщества чтобы помочь вам быстро устранить неполадки, не связываясь с одним из их представителей по обслуживанию клиентов.
Цены на облако Divi

Если вы уже являетесь клиентом Elegant Themes, Divi Cloud абсолютно бесплатен для первых 50 элементов, которые вы храните в облаке. Вероятно, этого места для хранения достаточно для большинства пользователей, и, таким образом, это невероятно щедрое бесплатное предложение.
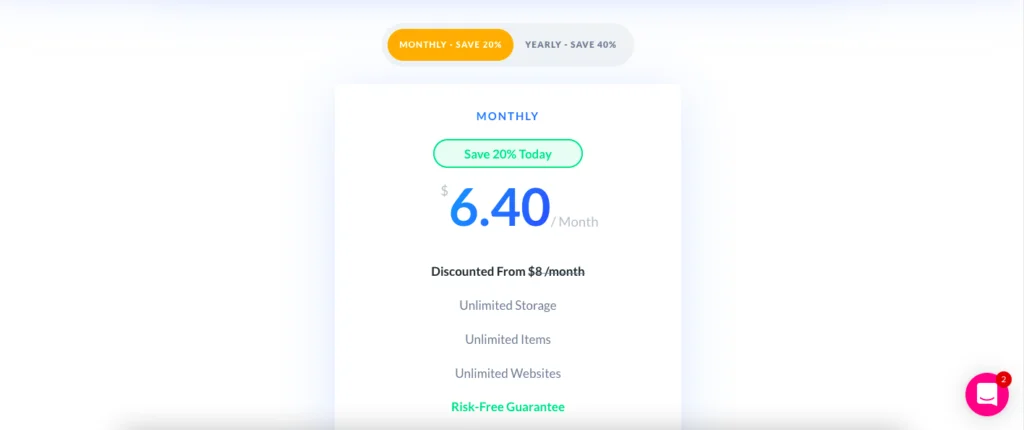
Если вам нужно больше места или вы хотите получить доступ к дополнительным функциям, таким как неограниченное количество веб-сайтов, вы можете зарегистрироваться на Премиум-план Divi Cloud.
Оплату можно производить ежемесячно в $ 6.40 в месяц или ежегодно при фиксированной оплате $57.60. Последний выходит всего за 4.80 доллара в месяц и, очевидно, выгоднее, чем платить ежемесячно.
Подходит ли мне Divi Cloud?
Divi Cloud — это продукт, предназначенный специально для пользователей Divi, которые могут легко получить доступ к своим макетам с любого устройства и из любого места.
Иными словами, внештатно WordPress разработчики, использующие Divi, могут хранить все свои проекты, любимые темы и макеты в одном организованном месте. и иметь безопасный и надежный доступ к ним с разных устройств.
Divi Cloud также является хорошим выбором для агентств или компаний, которые используют Divi для создания веб-сайтов для своих клиентов., большинству из которых часто приходится находить способ хранить сотни различных блоков контента и дизайнов.
Конечно, их можно хранить локально на компьютере, но когда вы храните столько контента, гораздо удобнее использовать Divi Cloud.
Вопросы и Ответы
Наш вердикт
В общем, Divi Cloud — отличная новинка от компании, которая меня еще не разочаровала. Это уникальное решение, созданное специально с учетом потребностей пользователей Divi. меняет правила игры для веб-разработчиков и других пользователей, которые регулярно используют темы, макеты и другой контент Divi.
Бесплатный план Divi Cloud не только полезен, но и щедр, а премиум-план также очень выгоден для ваших денег.
Если вы внештатный веб-разработчик или компания, которая использует Divi для WordPress Divi Cloud — отличный, удобный инструмент для создания веб-сайтов для ваших клиентов, который упрощает и упрощает вашу работу.
Недавние улучшения и обновления
Elegant Themes постоянно совершенствует свой флагманский продукт Divi, добавляя новые функции. Вот лишь некоторые из недавних улучшений (последний раз проверялось в апреле 2024 г.):
- Код Диви ИИ: новое дополнение к набору инструментов искусственного интеллекта Divi. Эта функция действует как личный помощник по программированию в Divi Visual Builder. Он предназначен для написания кода, генерации CSS и помощи пользователям в более эффективной настройке своих веб-сайтов Divi.
- Диви ИИ: Это значительное обновление, представляющее мощный инструмент искусственного интеллекта для создания текста и изображений в Divi. Он создан, чтобы помочь пользователям создавать высококачественный контент и изображения, улучшая дизайн и функциональность веб-сайтов с помощью технологии искусственного интеллекта.
- Divi Cloud для настроек темы: это обновление направлено на повышение гибкости и доступности Divi. Теперь пользователи могут сохранять и получать доступ к настройкам и конфигурациям своих тем через Divi Cloud, что оптимизирует процесс проектирования в нескольких проектах.
- Общий доступ к облаку Divi: функция совместной работы, которая позволяет членам команды делиться ресурсами Divi и работать над ними в облаке. Это облегчает командную работу по созданию веб-сайтов Divi и управлению ими, а также интеграцию Divi, Divi Cloud и Divi Teams для более сплоченного рабочего процесса.
- Фрагменты кода Divi: Теперь пользователи могут сохранять, управлять и sync свои часто используемые фрагменты кода в облако. Эта функция поддерживает HTML и JavaScript, CSS, а также коллекции параметров и правил CSS, доступные непосредственно в интерфейсе Divi.
- Дивизионные команды: Предназначен для агентств и freelancers, Divi Teams позволяет пользователям приглашать членов команды в свою учетную запись Elegant Themes и управлять разрешениями. Эта функция повышает эффективность совместной работы и эффективности разработки веб-сайтов.
- Библиотека конструктора тем Divi с облачным хранилищем Divi: в этом выпуске представлено решение для хранения шаблонов и наборов Theme Builder. Пользователи могут сохранять свои любимые шаблоны в Divi Cloud, что делает их легко доступными для новых проектов.
- Облачное хранилище для макетов и контента Divi: Похожий на DropboxЭта функция позволяет пользователям сохранять макеты и блоки контента в Divi Cloud и получать к ним доступ с любого веб-сайта, над которым они работают, с целью ускорить процесс создания веб-сайта.
- Расширенный конструктор градиентов: новая функция Visual Builder, которая позволяет создавать сложные градиенты с несколькими цветовыми точками, обеспечивая более творческий контроль над дизайном сайта.
- Новые настройки дизайна фона: Представляя фоновые маски и узоры, это обновление предоставляет пользователям дополнительные возможности для создания уникальных и визуально ярких фонов с использованием сочетания цветов, градиентов, изображений, масок и узоров.
- Модули WooCommerce и настройка: Были представлены восемь новых модулей Divi для WooCommerce, а также возможности настройки для всего процесса покупки WooCommerce, от просмотра продуктов до оформления заказа.
- Обновление значка: расширяя библиотеку значков Divi, это обновление содержит сотни новых значков и улучшает средство выбора значков, упрощая пользователям поиск и выбор значков для своих проектов.
Обзор Divi: наша методология
Когда мы рассматриваем конструкторы веб-сайтов, мы обращаем внимание на несколько ключевых аспектов. Мы оцениваем интуитивность инструмента, его набор функций, скорость создания сайта и другие факторы. Основным соображением является простота использования для людей, впервые знакомых с настройкой веб-сайта. В нашем тестировании наша оценка основана на следующих критериях:
- Адаптация люстры: Позволяет ли конструктор изменять дизайн шаблонов или включать собственный код?
- Удобство для пользователя: Просты ли в использовании навигация и инструменты, такие как редактор с возможностью перетаскивания?
- Соответствие цены и качества: Есть ли возможность бесплатного плана или пробной версии? Предлагают ли платные планы функции, оправдывающие стоимость?
- Безопасность: Как конструктор защищает ваш сайт и данные о вас и ваших клиентах?
- Шаблоны: Являются ли шаблоны качественными, современными и разнообразными?
- Поддержка: Доступна ли помощь посредством человеческого взаимодействия, чат-ботов с искусственным интеллектом или информационных ресурсов?
Узнайте больше о наших методологию обзора здесь.
