Nu este frustrant când dai clic pe un site web, aștepți și aștepți ceea ce se simte ca eoni și faci clic pe butonul înapoi din frustrare? Adevărul este că există foarte puține lucruri care îi enervează pe vizitatorii site-ului mai mult decât a site-ul cu încărcare lentă si acolo WP Rocket intră
Un studiu de la Forrester Consulting afirmă că „47% dintre consumatori se așteaptă ca o pagină web să se încarce în două secunde sau mai puțin”.
Lucrul trist este că mulți proprietari de site-uri web nu reușesc să realizeze că un site web cu încărcare lentă nu numai că frustrează dracu de oameni, ci poate avea un impact negativ și asupra ta. Google clasamente și au un impact asupra veniturilor finale!
Lucrul bun este că există modalități de a accelera timpul de încărcare a unui site web, mai ales dacă site-ul este alimentat de WordPress. Pentru că aici am să vă prezint cum să începeți WP Rocket (si da este un plugin pe care îl folosesc pentru a-mi accelera site-ul).
Iată ce vei învăța în această postare:
- Cum să descărcați și să instalați WP Rocket
- Cum se configurează WP Rocket folosind setările recomandate
- De unde să obțineți ajutor și să găsiți documentație oficială
Ce este WP Rocket?
WP Rocket este o primă WordPress Plugin de stocare în cache care este extrem de eficient pentru a accelera timpul de încărcare a site-ului dvs.
Planuri și prețuri WP Rocket:
- $ 49 / an – 1 an de asistență și actualizări pentru Site-ul 1.
- $ 99 / an – 1 an de asistență și actualizări pentru site-uri web 3.
- $ 249 / an – 1 an de asistență și actualizări pentru site-uri web nelimitate.
Spre deosebire de majoritatea celorlalți WordPress cache plugin-uri care sunt renumite pentru că sunt pline de opțiuni și setări confuze. Aflați mai multe despre WP Rocket și aflați câteva dintre cele mai bune alternative gratuite la WP Rocket.
1. Descărcați și instalați WP Rocket
În primul rând, mergeți la Site-ul web WP Rocket și cumpărați WordPress plugin.
Alege planul care ți se potrivește cel mai bine și parcurge pașii necesari pentru a plasa comanda.
În continuare, vi se va trimite un e-mail cu informații de conectare în contul dvs. de pe wp-rocket.me. Du-te și autentifică-te și intră "Contul meu" veți găsi linkul de descărcare. Descărcați și salvați fișierul zip pe computer.

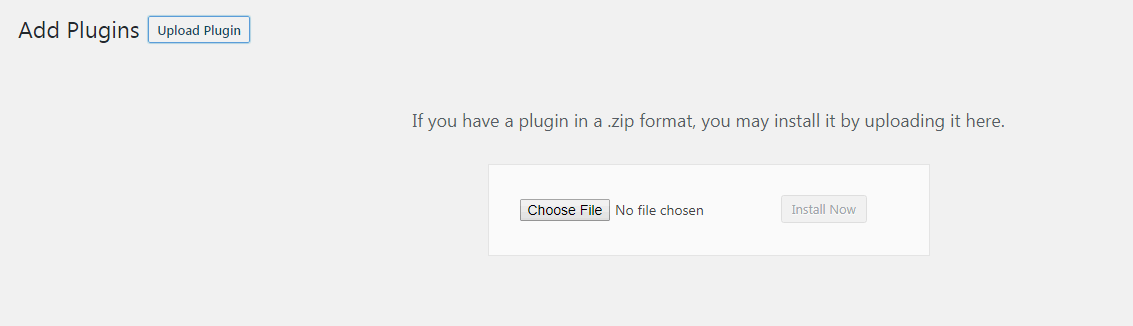
Apoi, conectați-vă la dvs WordPress site și mergeți la Plugin-uri –> Adăugați nou –> Încărcați plugin.
Pur și simplu încărcați și instalați versiunea fișierului zip a WP Rocket.

În cele din urmă, mergeți și activați WP Rocket și pluginul este acum instalat. Yay!
2. Setări WP Rocket Cele mai bune și recomandate
Acum este timpul să configurați WP Rocket conform setărilor recomandate.
Mai întâi, accesați Setări –> WP Rocket și veți fi dus la pagina Setări a pluginului. Există 10 file sau secțiuni pentru care va trebui să configurați și să modificați setările pentru:
- Contul Meu (fila implicită)
- Setări cache
- Setări de optimizare a fișierelor CSS și JS
- Setări media
- Setări de preîncărcare
- Setări avansate pentru reguli
- Setările bazei de date
- Setări CDN
- Suplimente (Cloudflare)
- Instrumente
- Bonus: Configurarea WP Rocket pentru HTTP/2
- Bonus: Folosind WP Rocket cu KeyCDN
- Bonus: Cu ce gazde web sunt compatibile și funcționează cu WP Rocket?
- Bonus: Descărcați fișierul meu de configurare WP Rocket
Acum să trecem prin configurarea setărilor recomandate pentru WP Rocket, pentru fiecare dintre cele 10 secțiuni.
Tabloul de bord WP Rocket

Tabloul de bord vă oferă informații despre licența dvs. și când expiră. De asemenea, vă puteți înscrie pentru a fi a Tester de rachete (program de testare beta) și Rocket Analytics (permiteți WP Rocket să colecteze date în mod anonim). Aici găsiți, de asemenea, link-uri pentru asistență și întrebări frecvente despre WP Rocket.
În tabloul de bord puteți Eliminați toate fișierele din cache (se recomandă să faceți când ați terminat de configurat setările WP Rocket), Porniți preîncărcarea memoriei cache (generează un cache pentru pagina ta de pornire și toate linkurile interne de pe pagina de pornire) și Purge OPcache Conținut (elimină OPcahce, ceea ce previne problemele atunci când actualizați pluginul WP Rocket).
Setări WP Rocket Cache

1. Activați memoria cache pentru dispozitivele mobile ar trebui activat, deoarece permite stocarea în cache pentru dispozitivele mobile și face site-ul dvs. mai prietenos pentru dispozitive mobile.
De asemenea, selectați Fișierele cache separate pentru dispozitivele mobile. Deoarece memoria cache mobilă WP Rocket funcționează cel mai sigur cu ambele opțiuni activate. Când aveți îndoieli, păstrați ambele.
2. Activați memoria cache pentru autentificare WordPress utilizatorii, este recomandat să fi activat doar atunci când aveți un site de membru sau similar atunci când utilizatorii trebuie să se autentifice pentru a vedea conținutul.
3. Durata de viață a memoriei cache este setat automat la 10 ore și asta înseamnă că fișierele din cache sunt eliminate automat după 10 ore înainte de a fi recreate. Dacă actualizați rar site-ul sau au multă statică conținut, puteți crește acest lucru.
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Setări de optimizare a fișierelor WP Rocket CSS și JS

Minimizarea fișierelor reduce dimensiunile fișierelor și poate îmbunătăți timpul de încărcare. Minificarea elimină spațiile și comentariile din fișierele statice, permite browserelor și motoarelor de căutare să proceseze mai rapid fișierele HTML, CSS și JavaScript.
Combinând fișiere va concatena fișierele în grupuri mai mici pentru a asigura compatibilitatea temei/plugin-ului și o performanță mai bună. Cu toate acestea, forțarea concatenării într-un singur fișier nu este recomandată, deoarece browserele descarcă mai rapid până la 1 fișiere mai mici în paralel decât 6-1 fișiere mari.
1. Minimizează fișierele HTML va elimina spațiile albe și comentariile pentru a reduce dimensiunea paginilor web de pe site-ul dvs.
2. Combinați Google Fișiere cu fonturi va reduce numărul de solicitări HTTP (mai ales dacă utilizați mai multe fonturi).
3. Eliminați șirurile de interogare din resurse statice poate îmbunătăți nivelul de performanță pe GT Metrix. Această setare elimină șirul de interogare a versiunii din fișierele statice (de exemplu, style.css?ver=1.0) și îl codifică în numele fișierului (de exemplu, style-1-0.css).
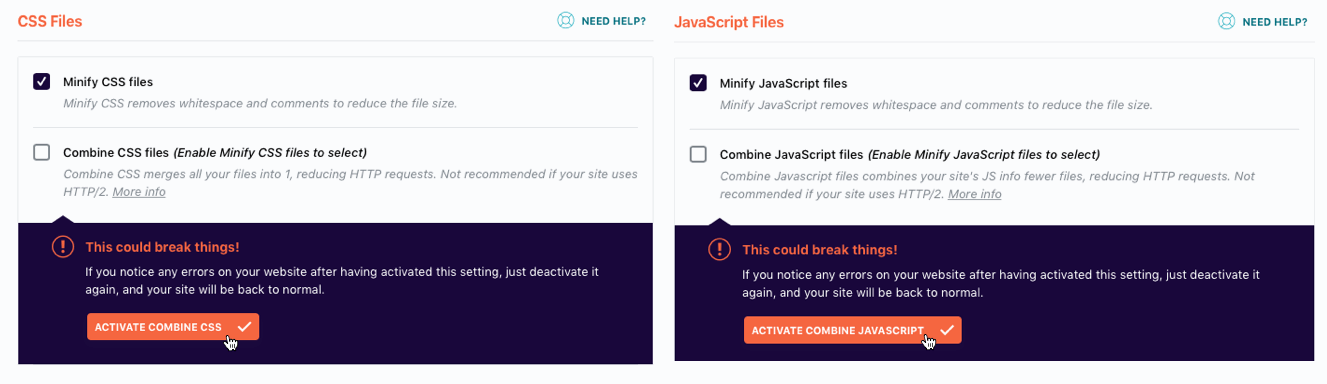
4. Minimizează fișierele CSS va elimina spațiile albe și comentariile pentru a reduce dimensiunile fișierelor din foaia de stil.
5. Combinați fișierele CSS îmbină toate fișierele într-un singur fișier, ceea ce va reduce numărul de solicitări HTTP. Nu este recomandat dacă site-ul dvs. utilizează HTTP/2.
Important: Acest lucru ar putea rupe lucrurile! Dacă observați erori pe site-ul dvs. după ce ați activat această setare, dezactivați-o din nou și site-ul dvs. va reveni la normal.
6. Optimizați livrarea CSS elimină CSS-ul care blochează redarea pe site-ul dvs. pentru un timp de încărcare perceput mai rapid. Aceasta înseamnă că pagina ta va începe să se încarce fără stiluri CSS și asta este ceva Google PageSpeed Insights ia în considerare atunci când „scorează” viteza paginii.
Calea critică CSS înseamnă că pagina ta va începe să se încarce fără toate stilurile sale CSS. Asta înseamnă că ar putea arăta puțin ciudat pentru câteva momente în timpul încărcării.
Aceasta se numește FOUC (flash de conținut fără stil). Pentru a evita acest lucru, trebuie să utilizați ceea ce se numește Critical Path CSS. Aceasta înseamnă că CSS-ul pentru conținutul din partea de sus a paginii dvs. trebuie plasat direct în HTML pentru a evita FOUC în timp ce pagina se încarcă.
Pentru a genera calea critică CSS puteți utiliza acest instrument Critical Path CSS Generator.
7. Minimizează fișierele JavaScript eliminați spațiile albe și comentariile pentru a reduce dimensiunea fișierelor JS.
8. Combinați fișierele JavaScript combinați informațiile JavaScript ale site-ului dvs. mai puține fișiere, reducând solicitările HTTP. Nu este recomandat dacă site-ul dvs. utilizează HTTP/2.
Important: Acest lucru ar putea rupe lucrurile! Dacă observați erori pe site-ul dvs. după ce ați activat această setare, dezactivați-o din nou și site-ul dvs. va reveni la normal.
9. Încărcarea JavaScript amânată elimină JS care blochează redarea pe site-ul dvs. și poate îmbunătăți timpul de încărcare. Asta e ceva Google PageSpeed Insights ia în considerare atunci când „scorează” viteza paginii.
10. Safe Mode pentru JQuery asigură suport pentru referințele jQuery inline din teme și pluginuri prin încărcarea jQuery în partea de sus a documentului ca script de blocare a randării.
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Setări WP Rocket Media

1. Imagini de încărcare leneșă înseamnă că imaginile vor fi încărcate numai atunci când intră (sau sunt pe cale să intre) în fereastra de vizualizare, adică se încarcă numai când utilizatorul derulează în jos pe pagină. Încărcarea leneră reduce numărul de solicitări HTTP, ceea ce poate îmbunătăți timpul de încărcare.
(Uneori dezactivez încărcarea leneră a imaginilor, doar pentru că atunci când încărcarea leneră este activată, ancora Link-uri arătând către o poziție de sub o imagine încărcată leneș derulează la poziția greșită a paginii web)
2. Încărcare leneră iframe și videoclipuri înseamnă că iframe-urile și videoclipurile vor fi încărcate numai atunci când intră (sau sunt pe cale să intre) în fereastra de vizualizare, adică se încarcă numai atunci când utilizatorul derulează în jos pe pagină. Încărcarea leneră reduce numărul de solicitări HTTP, ceea ce poate îmbunătăți timpul de încărcare.
3. Înlocuiți iframe YouTube cu imaginea de previzualizare poate îmbunătăți semnificativ timpul de încărcare dacă aveți o mulțime de videoclipuri YouTube pe o pagină.
Lazyload poate fi dezactivat pe pagini/postări individuale (găsiți această setare în bara laterală a postării/paginii)
4. Dezactivează Emoji ar trebui să fie dezactivată deoarece emoji-ul implicit al browserului vizitatorilor ar trebui să fie folosit în loc să se încarce emoji din WordPress.org. Dezactivarea memorării în cache emoji reduce numărul de solicitări HTTP, ceea ce poate îmbunătăți timpul de încărcare.
6. WordPress încorporează ar trebui să fie dezactivată deoarece împiedică alte persoane să încorporeze conținut de pe site-ul dvs., vă împiedică, de asemenea, să încorporați conținut de pe alte site-uri și elimină solicitările JavaScript legate de WordPress Încorporează.
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Setări de preîncărcare WP Rocket

1. Preîncărcarea sitemapului folosește toate adresele URL din harta dvs. XML de site pentru preîncărcare atunci când durata de viață a memoriei cache a expirat și întregul cache a fost șters.
2. Yoast SEO Sitemap XML. WP Rocket va detecta automat sitemap-urile XML generate de Yoast plugin SEO. Puteți bifa opțiunea de preîncărcare.
3. Preîncărcare bot ar trebui să fie activat și utilizat numai pe servere cu performanțe bune. Odată activat, se declanșează automat după ce adăugați sau actualizați conținut de pe site-ul dvs. Schimbați la Manual dacă acest lucru provoacă un nivel ridicat Utilizarea CPU sau probleme de performanță.
Când scrieți sau actualizați o nouă postare sau pagină, WP Rocket șterge automat memoria cache pentru acel conținut specific și orice alt conținut legat de acesta. Botul de preîncărcare va accesa cu crawlere aceste adrese URL pentru a regenera imediat memoria cache.
4. Preluați cererile DNS permite rezolvarea numelor de domeniu să aibă loc în paralel cu (în loc de în serie cu) preluarea conținutului real al paginii.
Puteți specifica gazde externe (cum ar fi //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) să fie preluate în prealabil, deoarece preluarea DNS poate face ca fișierele externe să se încarce mai rapid, în special pe rețelele mobile.
Cele mai frecvente adrese URL de preluat anticipat sunt:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonturi.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //hărți.google.com
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Setări de reguli avansate WP Rocket

Aceste setări sunt pentru gestionarea avansată a memoriei cache, de obicei pentru excluderea coșului și a paginilor de plată din site-urile de comerț electronic.
1. Nu stocați niciodată în cache URL-uri vă permite să specificați adrese URL ale paginilor sau postărilor care nu ar trebui să fie niciodată stocate în cache.
2. Nu stocați niciodată cookie-uri vă permite să specificați ID-urile cookie-urilor care, atunci când sunt setate în browserul vizitatorului, ar trebui să împiedice stocarea în cache a unei pagini.
3. Nu stocați niciodată în cache agenții utilizator vă permite să specificați șiruri de agent de utilizator care nu ar trebui să vadă niciodată paginile în cache.
4. Ștergeți întotdeauna adresele URL vă permite să specificați adrese URL pe care doriți să le ștergeți întotdeauna din cache ori de câte ori actualizați orice postare sau pagină.
5. Cache siruri de interogare vă permite să specificați șiruri de interogare pentru stocarea în cache.
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Setările bazei de date WP Rocket

Această secțiune vine cu o serie de setări pentru curățare și optimizare WordPress.
1. După curățare șterge revizuirile, schițele automate și postările și paginile aruncate în gunoi. Ștergeți-le dacă nu aveți versiuni vechi de postări (sau postări șterse).
2. Curățarea comentariilor șterge spam-ul și comentariile trimise la gunoi.
3. Curățarea tranzitorii șterge datele stocate care le place numărărilor sociale, dar uneori, atunci când tranzitorii expiră, acestea rămân în baza de date și pot fi șterse în siguranță.
4. Curățarea bazei de date optimizează tabelele din dvs WordPress Bază de date.
5. Curățare automată. De obicei, fac curățări ad-hoc, dar puteți programa și WP Rocket să ruleze curățări automate ale bazei de date.
În mod ideal, ar trebui să faceți backup bazei de date înainte de a rula o curățare, deoarece odată ce optimizarea bazei de date a fost efectuată, nu există nicio modalitate de a o anula.
Setări WP Rocket CDN

Utilizarea unei rețele de livrare de conținut (CDN) înseamnă că toate adresele URL ale fișierelor statice (CSS, JS, imagini) vor fi rescrise în CNAME-urile pe care le furnizați.
1. Activați CDN. Activați acest lucru dacă utilizați o rețea de livrare de conținut. WP Rocket este compatibil cu majoritatea CDN-urilor precum Amazon Cloudfront, MaxCDN, KeyCDN (pe care le folosesc) și altele. Aflați mai multe despre cum utilizați WP Rocket cu un CDN
2. CDN CNAME. Copiați CNAME (domeniul) oferit de furnizorul dvs. CDN și introduceți-l în CDN CNAME. Aceasta va rescrie toate adresele URL pentru materialele dvs. (fișiere statice).
3. Excludeți fișierele vă permite să specificați adrese URL ale fișierelor care nu ar trebui să fie difuzate prin CDN.
Salvați și testați, cu atenție! Dezactivați setările dacă observați ceva rupt pe site-ul dvs.
Suplimente WP Rocket (Cloudflare)

WP Rocket vă permite să vă integrați contul Cloudflare cu funcția sa de supliment.
1. Cheie API globală. Veți găsi cheia API în dreapta sus în contul dvs. Cloudflare. Pur și simplu accesați profilul dvs. și derulați în jos și veți vedea cheia API globală. Trebuie doar să copiați și să lipiți acest lucru în WP Rocket.
2. E-mail contului. Aceasta este adresa de e-mail pe care o utilizați pentru contul dvs. Cloudflare.
3. Domeniu. Acesta este numele dvs. de domeniu, de exemplu websitehostingrating.com.
4. Modul de dezvoltare. Activați temporar modul de dezvoltare pe site-ul dvs. web. Această setare se va opri automat după 3 ore. Acest lucru este bun atunci când faceți multe modificări site-ului dvs.
5. Setări optime. Îmbunătățește automat configurația Cloudflare pentru viteză, grad de performanță și compatibilitate. Această opțiune activează setările optime pentru Cloudflare.
6. Protocol relativ. Ar trebui să fie utilizat numai cu caracteristica SSL flexibilă a Cloudflare. Adresele URL ale fișierelor statice (CSS, JS, imagini) vor fi rescrise pentru a utiliza // în loc de http:// sau https://.
WP Rocket Tools

1. Exportați setările vă permite să exportați setările WP Rocket pentru a le utiliza pe alt site.
2. Importați setările vă permite să importați setările WP Rocket preconfigurate.
3. Rollback vă permite să reveniți la o versiune anterioară dacă o nouă versiune de WP Rocket vă cauzează probleme.
Configurarea WP Rocket pentru HTTP/2
HTTP / 2 este o actualizare la HTTP care există din 1999 pentru a gestiona comunicarea dintre serverele web și browsere. HTTP/2 deschide calea pentru o încărcare mai rapidă a paginilor printr-o comprimare mai bună a datelor, multiplexarea solicitărilor și alte îmbunătățiri ale vitezei.
Multe servere și browsere au suport pentru HTTP/2, iar majoritatea gazdelor web, ca SiteGround, acum acceptă HTTP/2. Acest Verificator HTTP/2 vă spune dacă site-ul dvs. este capabil să utilizeze HTTP/2.
Dacă site-ul dvs. este capabil să utilizeze HTTP/2, iată cum puteți configura WP Rocket pentru el.
Concatenarea (combinarea) tuturor fișierelor CSS și JS în cât mai puține fișiere posibil nu este cea mai bună practică pentru HTTP/2 și WP Rocket vă recomandă nu activați concatenarea fișierelor în fila de optimizare a fișierelor.

WP Rocket vă recomandă lăsați aceste două casete nebifate. Pentru mai multe informații, consultați acest articol despre WP Rocket.
Cum să utilizați WP Rocket cu KeyCDN
Configurarea WP Rocket cu KeyCDN este destul de simplă. (FYI KeyCDN este rețeaua de livrare de conținut pe care o folosesc și o recomand)
Mai întâi creați o zonă de tragere KeyCDN. Apoi du-te la fila CDN și verificați Activați Rețeaua de livrare a conținutului opțiune.

Acum, actualizați Înlocuiți numele de gazdă al site-ului cu:” câmp cu adresa URL pe care o obțineți din tabloul de bord KeyCDN (sub Zones > Zone URL pentru zona de extragere pe care ați creat-o. URL-ul va arăta similar cu ceva de genul: lorem-1c6b.kxcdn.com)
Alternativ, și opțiunea recomandată, utilizați un CNAME de adresa URL la alegere (de exemplu https://static.websitehostingrating.com)
Ce gazde web funcționează cu WP Rocket?
WP Rocket este compatibil cu aproape toate web gazdele. Cu toate acestea, unii, mai ales gestionate WordPress Gazdele, este posibil să nu funcționeze cu WP Rocket. Dacă furnizorul dvs. de găzduire nu este listat mai jos, aceasta nu înseamnă că nu este compatibil cu WP Rocket. Cel mai bun mod de a fi 100% sigur este să vă contactați gazda web și să întrebați.
- Kinsta: Kinsta acceptă numai WP Rocket versiunea 3.0 și o versiune ulterioară. Memorarea în cache a paginii WP Rocket este dezactivată automat pentru a preveni conflictul cu memorarea în cache încorporată Kinsta. Kinsta este partener oficial de WP Rocket.
- WP Engine: WP Rocket este singurul plugin de cache care este permis WP Engine. WP Engine este partener oficial de WP Rocket.
- SiteGround: WP Rocket este compatibil cu SiteGroundCache-ul static, dinamic și memcache. SiteGround este partener oficial de WP Rocket.
- A2 Hosting: WP Rocket este pe deplin compatibil cu A2 Hosting. Dar trebuie să instalați WordPress pe site-ul dvs. înainte de a putea instala pluginul WP Rocket. A2 Hosting este partener oficial al WP Rocket.
- WebHostFace: WebHostFace acceptă (și este partener oficial al) WP Rocket.
- Savvi: Savvii sprijină (și este partener oficial al) WP Rocket.
- FastComet: Oferă un pachet optimizat special pentru WordPress și WP Rocket. FastComet este partener oficial de WP Rocket.
- Bluehost Gestionat WordPress Planurile: Bluehost Gestionat WordPress planuri Configurația Varnish întrerupe minificarea WP Rocket, așa că trebuie fie să dezactivați BluehostLacul lui, sau dezactivați minificarea WP Rocket.
- Cloudways WordPress hosting: Când utilizați minimizarea WP Rocket cu Cloudways' Varnish, trebuie să creați o regulă de excludere pentru Varnish în setările aplicației Cloudways.
- volant: Trebuie să contactați asistența Flywheel și să le cereți să activeze WP Rocket.
- HostGator gestionat WordPress Planurile: WP Rocket nu este permis HostGator gestionat WordPress găzduire.
- Sinteză: W3 Total Cache vine preinstalat pe Synthesis, dar poate fi șters și înlocuit cu WP Rocket.
- WebSavers.ca: WebSavers.ca este partener oficial al WP Rocket.
Citiți mai multe despre gazdă web compatibilă cu WP Rocket activat https://docs.wp-rocket.me/article/670-hosting-compatibility.
Descărcați fișierul meu de configurare WP Rocket
Am făcut foarte ușor să adăugați aceeași configurație WP Rocket pe care o folosesc aici pe site-ul meu. Pur şi simplu descărcați acest fișier de configurare WP Rocket și apoi importați-l în secțiunea Instrumente a administratorului WP Rocket.

Cumpărați o copie a WP Rocket și apoi du-te și descărcați fișierul meu de configurare WP Rocket și importați setările exacte pe care le recomand și le folosesc pe acest site.
3. Ajutor WP Rocket și documentație oficială
Dacă dintr-un motiv sau altul întâmpinați probleme cu WP Rocket, există o mulțime de informații utile disponibile Site-ul WP Rocket. Amintiți-vă că primiți și 1 an de asistență la achiziția dvs.

Iată o listă de tutoriale WP Rocket pe care le-am considerat cele mai utile:
- Noțiuni de bază
- Compatibilitate cu gazduirea
- Cum să verificați dacă WP Rocket păstrează în cache paginile dvs
- SSL cu WP Rocket
- WP Rocket cu un CDN
- Racheta WP cu Cloudflare
- Rezolvați eroarea serverului intern 500
- Rezolvarea problemelor cu minimizarea
- Configurație NGINX pentru WP Rocket
Care este experiența dvs. cu utilizarea Plugin de cache WP Rocket pentru WordPress? Am omis vreo informație crucială? Mi-ar plăcea să aud totul despre asta în comentariile de mai jos!
Dacă ați găsit util acest tutorial de configurare WP Rocket, distribuirea lui pe rețelele sociale este întotdeauna apreciată.

