Embora não ocupe o lugar central em sua página inicial, sua página “fale conosco” é um recurso essencial do seu site, especialmente se você for proprietário de uma empresa.
Seus clientes em potencial e visitantes do site quase certamente procurarão seus canais de contato, independentemente do tipo de site que você administra, portanto, você não deve considerar esta página garantida.
Para ajudá-lo a encontrar uma página “fale conosco” que corresponda à estética do seu site, Analisarei 10 exemplos inspiradores de páginas “fale conosco” que podem ajudá-lo a personalizar a página de contato em seu site.
Conteúdo
Exemplos inspiradores de 10 páginas de contato
1. Banir.do

- Site: Banda
- Tipo de site: loja de comércio eletrônico
Fundada em 2008 e sediada na ensolarada LA Ban.do é uma loja de e-commerce exclusiva que oferece todos os tipos de produtos. De roupas a artigos para animais de estimação, o Ban.do tem uma incrível variedade de produtos para todos que gostam de designs coloridos e divertidos.
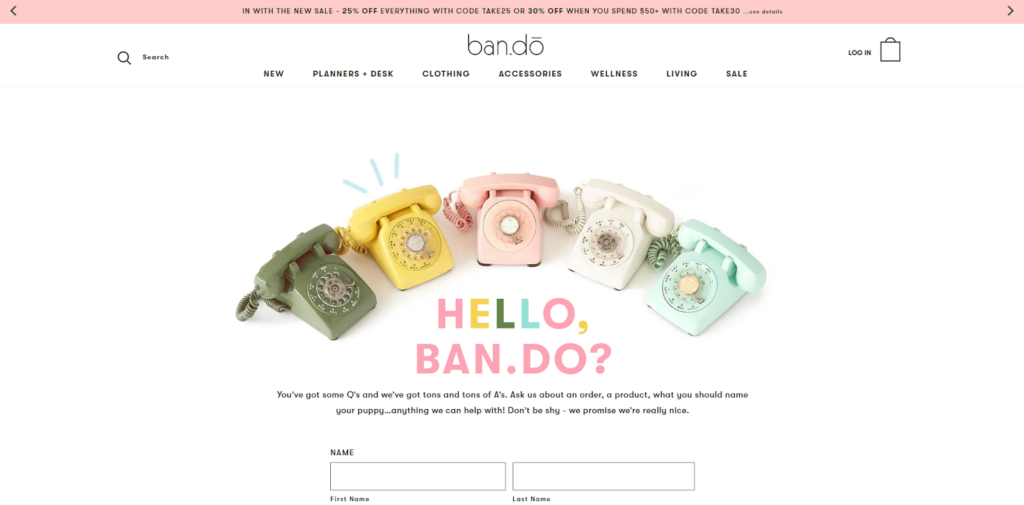
A página de contato do Ban.do cativa perfeitamente a vibração geral da marca. A primeira coisa que você notará ao abri-lo é a imagem de alguns telefones antigos e uma animação muito simples que se assemelha a um som de toque acima deles.
Ao rolar para baixo, você verá um formulário de contato bastante simples, onde poderá enviar perguntas. Abaixo dele, há um número de telefone para o qual você pode ligar para conversar com o suporte ao cliente do Ban.do.
Há uma seção para retorna sob o número de telefone, também. Ao clicar nele, você será redirecionado para outra página.
Porque é que gosto disto: A página de contato do Ban.do definitivamente se destaca das demais por causa de suas incríveis paletas de cores e suas graciosas piadas acima do formulário de contato. É muito simples de navegar e, o que é mais importante, você não precisa esperar um ou dois dias para obter uma resposta - basta ligar para eles e falar com a equipe de suporte.
2. luxuriante

- Site: Exuberante
- Tipo de site: Loja de cosméticos presencial e online
Não me surpreende absolutamente que a Lush tem uma página de contato de aparência única. O Varejista de cosméticos exclusivo com sede no Reino Unido é bastante conhecido por seus nomes de produtos espirituosos, e acontece que eles são muito bom em design de sites, Também.
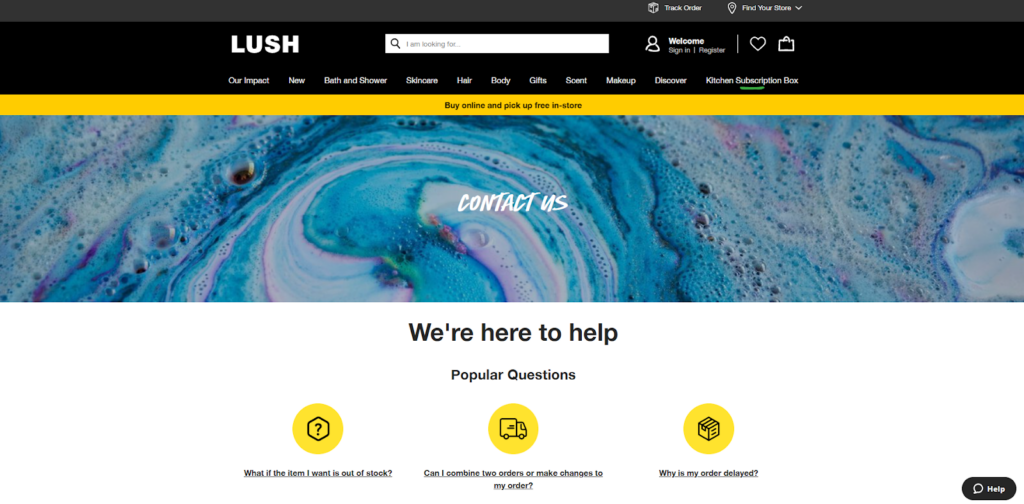
Como a Lush é uma marca que oferece compras online e presenciais em todo o mundo, sua página de contato é bem projetada e bastante fácil de navegar. Você o encontrará no lado esquerdo do rodapé da página inicial.
A primeira coisa que você notará é uma seção com três perguntas populares. Abaixo dela, há um retângulo preto que diz “ver todas as perguntas”, onde você será redirecionado para uma lista das perguntas mais frequentes.
Ao rolar para baixo, você verá em quais dias e horas pode entrar em contato com a equipe de suporte ao cliente. Existem quatro opções de contato nas quais você pode clicar:
- Chat ao vivo
- Telefone
- Texto SMS
- Compras virtuais
Porque é que gosto disto: Ao contrário da maioria dos sites, este não possui um formulário de contato genérico. Em vez disso, existem quatro opções de contato diferentes que você pode escolher. Se você gostaria de obter uma resposta o mais rápido possível, você pode telefonar para eles. Se preferir não falar ao telefone, você sempre pode enviar uma mensagem de texto para a equipe ou conversar com eles online.
3. médio

- Site: Médio
- Tipo de site: Jornalismo social; plataforma de blog
Fundada em 2012, Medium é uma das principais plataformas de publicação online onde você pode encontrar artigos sobre todos os tipos de tópicos. É uma plataforma de blog aberta onde qualquer pessoa pode postar um artigo sobre qualquer assunto que escolher.
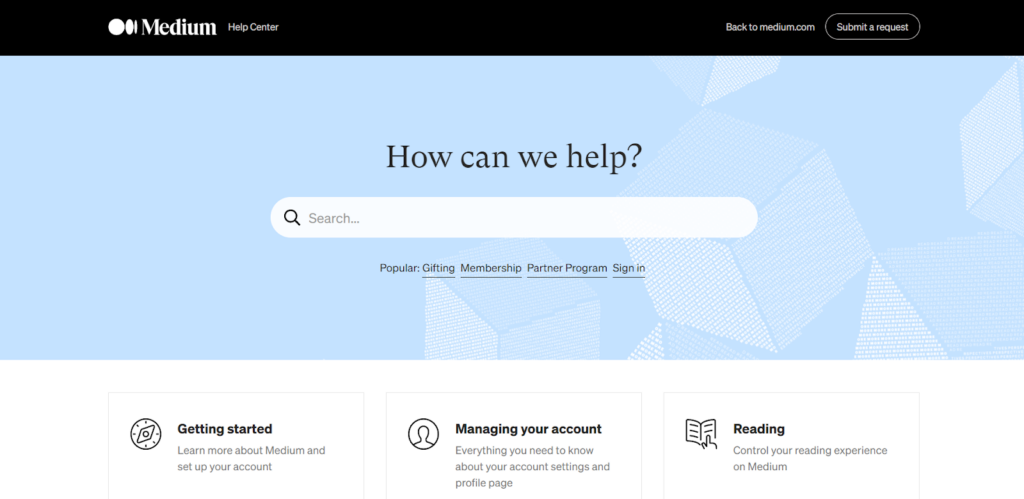
O site do Medium é bastante intuitivo e fácil de usar e, ao contrário de algumas plataformas de blog, não possui uma página de contato genérica, mas uma página de ajuda. Embora a página inicial tenha uma rolagem infinita, você notará que várias categorias à direita permanecem no mesmo local, mesmo quando você continua rolando.
Se você clicar em “ajuda”, será redirecionado para uma página alternativa para uma página de contato clássica, onde encontrará várias categorias com perguntas e respostas sobre sua conta, postagens de blog, redação, edição etc.
Se não encontrar o que procura, pode clicar em “enviar um pedido” no canto superior direito e será redirecionado para uma página onde você pode escolher uma categoria onde sua pergunta se encaixaria melhor.
Porque é que gosto disto: Medium oferece um enorme arquivo de perguntas e respostas, para que você possa encontrar praticamente tudo (ou pelo menos quase tudo) que gostaria de saber sem entrar em contato com eles e esperar por uma resposta.
Você pode sempre apresentar um pedido e faça sua pergunta se não encontrar o que procura.
4. Maravilha

- Site: Marvel
- Tipo de site: Empresa de software, plataforma de design UX/UI
Sediada em Londres, Reino Unido, a Marvel, também conhecida como Marvel Prototyping, é uma empresa de software que lançou uma plataforma online para design UX/UI, wireframing, prototipagem rápida e teste de usuário.
O site da Marvel é bem fácil de navegar, e sua página de contato é bem simples.
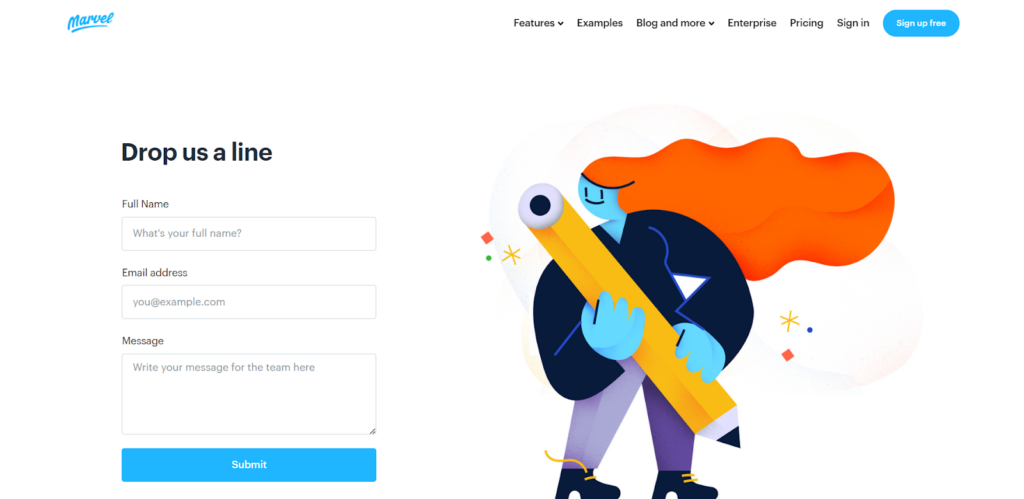
A página de contato é colocada no rodapé da página inicial, na categoria “empresa”. Depois de clicar nele, você notará um formulário de contato à esquerda e uma ilustração colorida à direita.
À medida que você rola para baixo, há três opções diferentes de CTA para escolher – “venda”, “suporte” e “kit de imprensa”. Se você clicar em “suporte”, será redirecionado para outra página com um formulário de contato mais extenso, onde poderá digitar sua dúvida.
Além das opções de suporte, há um endereço para a sede da Marvel em Londres.
Porque é que gosto disto: é assim que uma página de contato simples, mas eficaz, deve ser. Ele contém todas as informações necessárias e sua interface de design é bastante minimalista, mas atualizada e colorida. Um detalhe que gosto muito é que tem um “press kit” com todas as imagens e logotipos dos produtos da Marvel.
5. Spotify

- Site: Spotify
- Tipo de site: Plataforma de streaming de áudio online
Fundado em 2006 e sediado em Estocolmo, o Spotify é, sem dúvida, o plataforma de streaming de áudio líder hoje. Tem um design muito intuitivo, tipografia perceptível, mas muito simples, e um excelente esquema de cores.
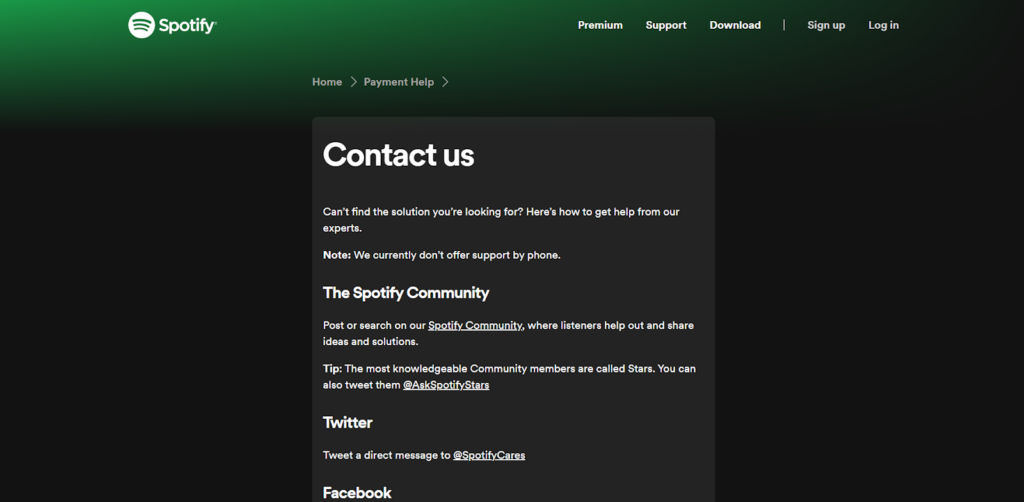
O Spotify decidiu manter as coisas simples com sua página de contato, localizada no rodapé da página inicial. Depois de clicar nele, você notará que não há nenhum design lúdico ou colorido, mas uma caixa de contato elegante e minimalista onde você pode encontrar todas as informações de contato necessárias sobre o Spotify. Não há contato telefônico, mas você sempre pode fazer uma pergunta na Comunidade do Spotify ou entrar em contato com a equipe de suporte enviando um e-mail.
Porque é que gosto disto: esta página de contato mantém as coisas bem fáceis e mínimas, destacando-se das demais de uma maneira diferente — não há animação, fontes estranhas ou ilustrações coloridas. Gosto da abordagem de design simples e do gradiente verde no canto esquerdo que associamos facilmente ao Spotify hoje em dia.
6. Netflix

- Site: Netflix
- Tipo de site: Empresa de mídia, serviço de streaming online
Se você está procurando inspiração para uma página de contato de serviço de streaming online, você deve verificar A página direta de atendimento ao cliente da Netflix.
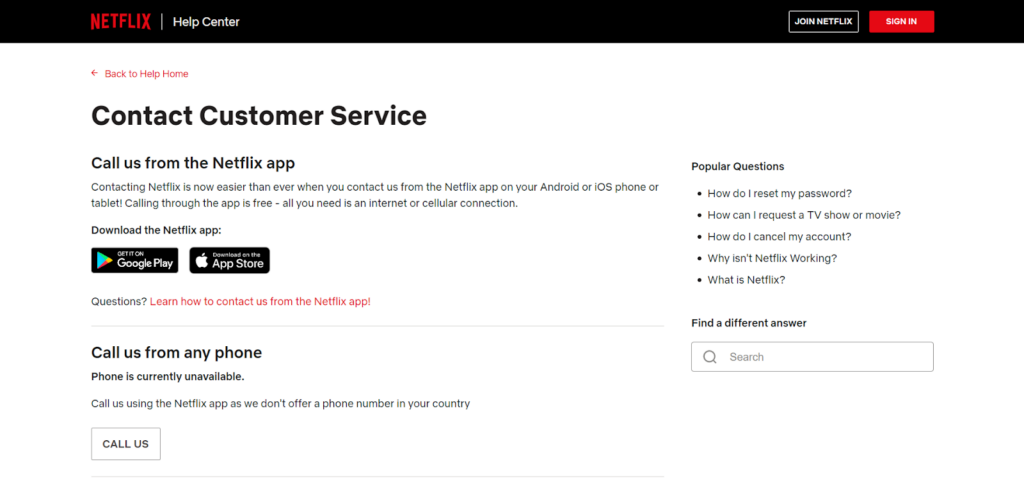
Assim como o restante do design da interface do usuário do Netflix, a página de contato é bastante simples e de aparência limpa. Ele contém todas as informações necessárias para os usuários do Netflix e visitantes do site, e você não precisa perder tempo procurando por eles - tudo é meticulosamente organizado, assim como os filmes e programas na plataforma de streaming.
Você pode encontrar a página de contato no rodapé da página inicial e, como provavelmente já percebeu, a maioria dos sites com uma grande quantidade de categorias optam por colocar a página de contato no rodapé em vez do cabeçalho da página inicial.
Porque é que gosto disto: a melhor coisa sobre a página de contato da Netflix é que ela oferece várias opções de contato - você pode ligar para eles de seu aplicativo móvel, de um telefone ou iniciar um bate-papo ao vivo. Além de tudo, há uma lista de perguntas populares à direita e uma barra de pesquisa abaixo dela, para que você sempre tente encontrar a resposta que procura antes de entrar em contato com a equipe de suporte.
7. O Carlos

- Site: O Carlos
- Tipo de site: agência digital
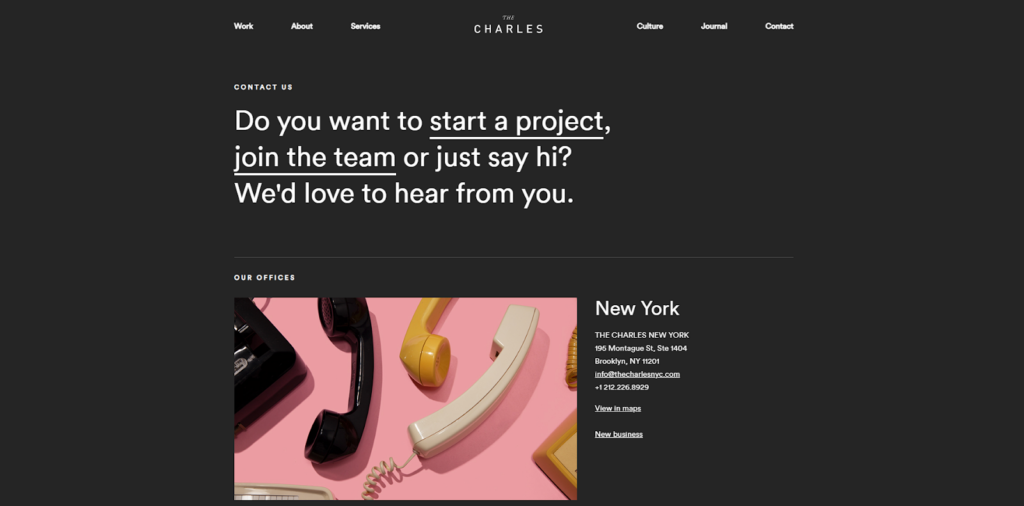
A agência digital baseada no Brooklyn, The Charles, tem uma das minhas páginas de contato favoritas de todos os tempos. A maioria das páginas de contato tem um formulário simples e nenhum design exclusivo que as destaque, mas esse não é o caso do The Charles.
Seu layout de design é descomplicado, elegante e muito atualizado - assim como a própria agência!
Ao clicar em “contato”, você será saudado com uma pergunta em vez de um formulário de contato sem graça. Quer colaborar com eles ou dar um alô para a equipe? Com um clique em “iniciar um projeto”, você será redirecionado para uma nova página com um questionário. Se você clicar em “participar da equipe”, verá novas vagas de emprego em outra página.
Ao rolar para baixo, você verá as informações de contato de seus dois escritórios adicionais em Londres e Chicago.
Porque é que gosto disto: A página de contato de Charles é inovadora e mostra que houve muito esforço da equipe para criar um questionário completo e convidar os visitantes do site a sugerir projetos colaborativos para a agência.
8. Iéti

- Site: Yeti
- Tipo de site: Empresa de utensílios para bebidas e refrigeradores ao ar livre
Com sede em Austin, Texas, a Yeti é uma empresa bilionária de bebidas e refrigeradores que possui um ótimo site com um design muito intuitivo e fácil de usar.
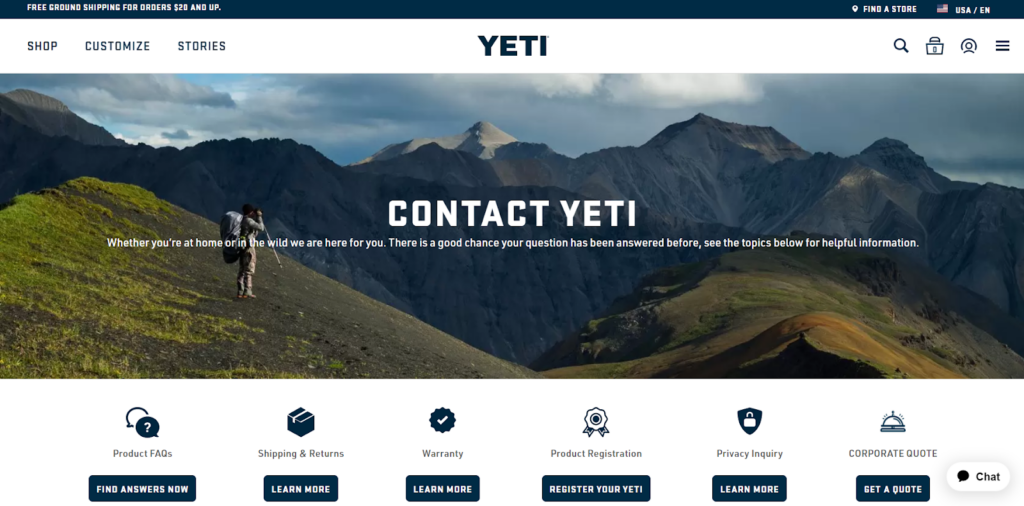
Você encontrará a página de contato assim que clicar nos três pontos horizontais à direita. Um menu vertical aparece e você pode selecionar uma categoria.
A página de contato deles tem muita informação, o que é sempre uma excelente jogada que faz com que as marcas se destaquem da multidão.
Além de fornecer aos seus clientes informações sobre como entrar em contato com sua equipe de atendimento ao cliente, escritório corporativo e equipe de vendas corporativas, há seis seções adicionais que o redirecionam para novas páginas onde você pode aprender mais sobre o seguinte:
- Perguntas frequentes sobre produtos
- Envios & Devoluções
- Garantia
- Registro de produtos
- Consulta de privacidade
- Cotação Corporativa
Porque é que gosto disto: a tipografia é bastante única e o design não é nada complicado, mas a página contém muitas informações. Além disso, há uma linda imagem de uma pessoa tirando uma foto de uma bela paisagem montanhosa que o cativará instantaneamente.
9 Canon

- Site: Canon
- Tipo de site: Corporação de produtos de imagem, industriais e ópticos
Você já deve ter ouvido falar da Canon como uma das maiores marcas multinacionais de imagens do mundo, originária do Japão. Eles são conhecidos por suas câmeras digitais inovadoras que literalmente mudaram a fotografia em todo o mundo.
Além de ser uma grande marca com clientes e fãs de todo o mundo, a Canon também é bastante conhecida por seus incríveis sites locais, bem como por seu site principal que possui um excelente design de interface.
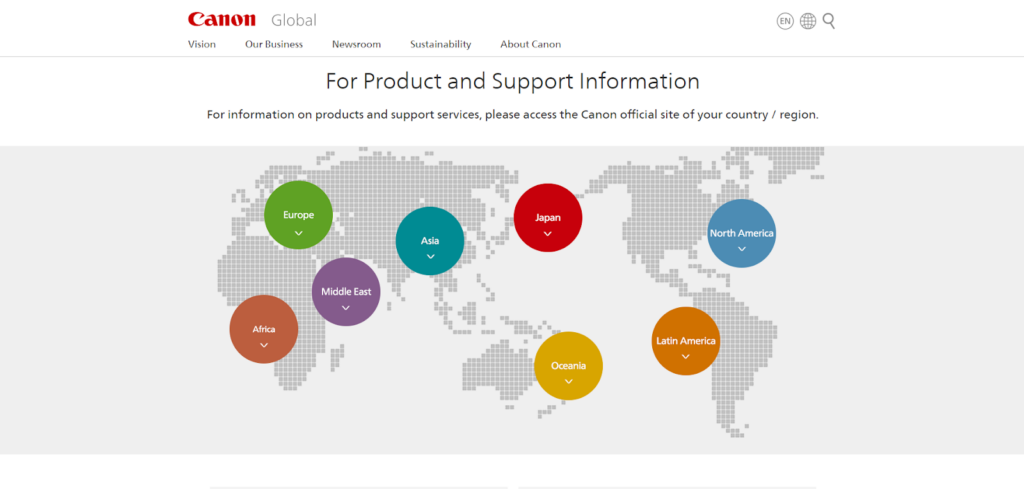
A página de contato fica no rodapé da página inicial e, embora não tenha muitas informações, ainda contém exatamente o que é importante - um mapa-múndi com alfinetes circulares que mostram onde a Canon tem lojas e sites oficiais... que é basicamente em todo o mundo.
Ao rolar para baixo, você pode clicar em “feedback do site” e ser redirecionado para uma nova página onde poderá selecionar sua localização. Cliquei em América do Norte e fui redirecionado para Canon EUA. No site local, você encontrará um telefone de suporte ao cliente, suporte on-line e suporte da Comunidade Canon na página de suporte da Canon.
Porque é que gosto disto: O design é muito sutil, mas eficaz; conter todas as informações importantes para vários sites locais em uma página de “fale conosco” é uma jogada muito legal. Isso me dá a impressão de que eles realmente se preocupam com seus clientes e não querem que eles se sintam presos; eles querem ter certeza de que você sempre poderá entrar em contato com o suporte de atendimento ao cliente local.
10. Barnes & Noble

- Site: Barnes & Noble
- Tipo de site: Empresa de venda de livros online e presencial
Deixando o melhor para o final, certo?
Barnes & Noble é um dos meus sites favoritos há anos. Tem tanta informação e tantas ilustrações encantadoras; há sempre algo fresco e novo sempre que o visito!
Cada categoria deste site é única e repleta de informações úteis para seus clientes, incluindo a página de “ajuda”, onde você também pode entrar em contato com a equipe de suporte ao cliente.
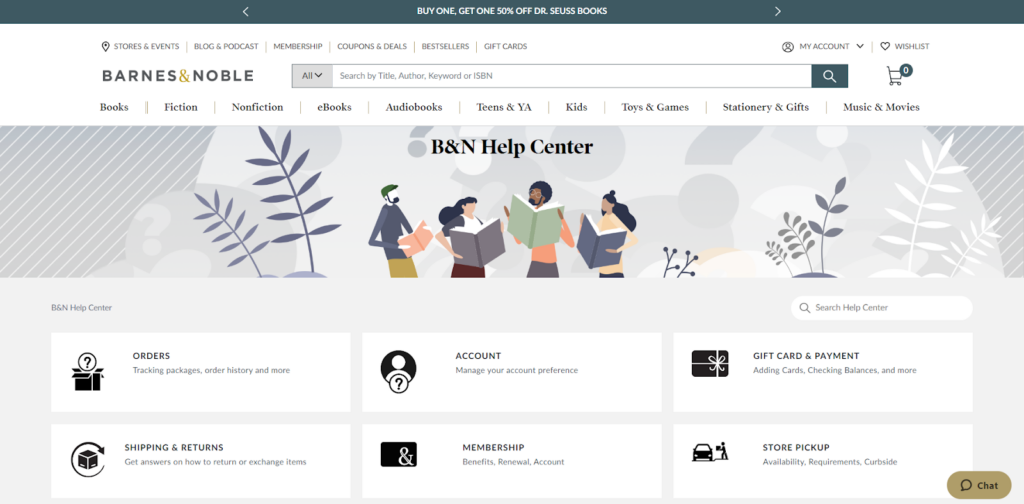
Ao clicar nele, você notará uma linda ilustração criada com cores quentes e terrosas e elementos sutis. Então, você notará que eles têm várias seções onde você pode descobrir mais sobre serviços específicos, como pedidos, configurações de conta, cartões-presente, etc.
Abaixo desta parte, há um botão “fale conosco”. Ao clicar nele, você será redirecionado para outra página onde encontrará um número de telefone, chat e e-mail para contato.
Porque é que gosto disto: Adoro que você seja recebido com uma ilustração alegre e toneladas de informações que podem ser bastante úteis. O botão “pedidos”, por exemplo, é onde você pode descobrir tudo sobre regras de envio, devoluções, reembolsos etc. Outra coisa que se destaca é que eles mantiveram a interface de design da página “fale conosco” bastante simples.
O que é uma página de contato?
Como o nome sugere, uma página “fale conosco” é onde você deve compartilhar seu contato comercial, para que os clientes (e, esperançosamente, futuros clientes) possam contatá-lo sempre que tiverem uma pergunta específica ou quiserem compartilhar comentários.
A página “fale conosco” deve ser de fácil acesso e localização, por isso é ideal colocá-la no canto superior esquerdo ou direito da sua página inicial. Dessa forma, seus clientes não precisarão procurar ou navegar por toda a página para encontrá-lo.
Se preferir manter as coisas mínimas e colocar seu contato em um local não muito perturbador, você pode colocá-lo no rodapé ou diretamente na sua página “sobre”.
A maioria das páginas de contato consiste em um formulário de contato onde os clientes podem perguntar e enviar suas perguntas ou dar feedback ao proprietário do site.
Além disso, as marcas podem compartilhar o seguinte em sua página “fale conosco”:
- Lojas: Se tiver loja física, coloque a morada e horário de funcionamento na página de contactos. Dessa forma, seus clientes podem ter certeza de que sua empresa é legítima.
- e-mail e telefone: Ao adicionar um e-mail e um número de telefone, os clientes sempre saberão onde e como entrar em contato com você.
- Tempo médio de resposta: Além do e-mail, você pode adicionar um tempo médio de resposta.
Por que uma página de contato é importante
Afinal, a maneira mais fácil e honesta de proprietários de negócios conscientes mostrarem que se preocupam com seus clientes é permitir que eles entrem em contato sempre que tiverem uma pergunta específica ou quando quiserem dar um feedback honesto sobre um produto ou serviço.
Além de ser uma das páginas mais úteis para seus clientes, pode ajudá-lo a administrar inquéritos da mídia. Portanto, se alguém precisar entrar em contato com você sobre sua empresa, poderá sempre verificar sua página “fale conosco”.
Perguntas Frequentes
Resumo – Exemplos de Páginas de Contato Inspiradoras
Espero que você tenha gostado de ler este artigo e que agora se sinta inspirado a criar uma página de “fale conosco” personalizada para o seu site!
Se você gostaria de se motivar a navegar por soluções de design para outras categorias de páginas, leia meus artigos sobre:
