Webflow er en respektert nettstedsdesignplattform som brukes av over 3.5 millioner kunder over hele verden. Enten du er en erfaren proff eller bare har begynt, vil denne Webflow-gjennomgangen gi deg en grundig titt på funksjonene og egenskapene til denne plattformen for nettstedsbygging uten kode.
Det er hundrevis av nettstedbyggere der ute. Hver er egnet for et annet publikum. Webflow har posisjonert seg som den foretrukne programvaren for profesjonelle designere, byråer og bedrifter som når bedriftsnivå.
Si farvel til begrensningene til tradisjonell webdesign og hei til allsidigheten og kreativiteten til Webflow. Webflow endrer nettstedet og e-handelsbyggespillet ved å la designere og utviklere lage unike tilpassede nettsteder uten å skrive noen kode. Med sitt brukervennlige visuelle grensesnitt og kraftige funksjoner er Webflow den perfekte løsningen for å bygge dynamiske, responsive og visuelt tiltalende nettsteder.
Nøkkelfunksjoner:
Webflow tilbyr mye tilpasningsfrihet og kontroll over nettsteddesign, inkludert HTML-kodetilgang og eksport, noe som gjør det til et godt valg for klientarbeid.
Det er nok av støttemateriell tilgjengelig gjennom Webflow University, men verktøyet er kanskje ikke nybegynnervennlig og krever teknisk kunnskap for å mestre.
Prisene kan være forvirrende på grunn av de mange forskjellige planene og alternativene, og noen avanserte funksjoner er begrenset eller ikke integrert ennå. Webflow garanterer imidlertid et høyt oppetidsnivå.
Faktisk har den et imponerende utvalg av verktøy og funksjoner som er en fryd å bruke – så lenge du vet hva du gjør.
Jeg er ingen webdesignekspert, så la oss se hvordan jeg håndterer plattformen. Kan Webflow brukes av alle? Eller overlates det best til ekspertene? La oss finne det ut.
TL;DR: Webflow har et fantastisk utvalg av verktøy og funksjoner for å lage fantastiske nettsteder med rask ytelse. Imidlertid er det rettet mot designprofesjonelle snarere enn den gjennomsnittlige personen. Derfor krever plattformen en bratt læringskurve og kan være for overveldende for noen.
Reddit er et flott sted å lære mer om Webflow. Her er noen Reddit-innlegg som jeg tror du vil finne interessant. Sjekk dem ut og bli med i diskusjonen!
Fordeler og ulemper
Først, la oss balansere det gode med det dårlige med en rask oversikt over Webflows fordeler og ulemper:
Webflow-proffer
- Begrenset gratis plan tilgjengelig
- Enorme mengde kontroll og kreativ retning over designet
- Seriøst imponerende animasjonsevner
- Bygget for å tåle virksomhetsskalering og virksomhet
- Anstendig utvalg av maler med eksklusivt design
- Den nye medlemskapsfunksjonen ser veldig lovende ut
Webflow Cons
- Ikke egnet for nybegynnere (da det er det andre alternativer å vurdere)
- Krever en massiv læringskurve
- Er dyrt sammenlignet med andre verktøy for nettstedbygging
- Ingen live kundestøtte
Planer og priser

Webflow har fem planer tilgjengelig for generell bruk:
- Gratis plan: Bruk gratis på begrenset basis
- Grunnleggende plan: Fra $14/md faktureres årlig
- CMS-plan: Fra $23/md faktureres årlig
- Forretningsplan: Fra $39/md faktureres årlig
- Bedrift: Skreddersydde priser
Webflow har også prisplaner spesifikt for e-handel:
- Standard plan: Fra $24.mo faktureres årlig
- Pluss plan: Fra $74/md faktureres årlig
- Avansert plan: $212/md fakturert årlig
Hvis du trenger flere brukerplasser for Webflow-kontoen din, kan disse koster fra $16/md og oppover, avhengig av dine krav.
| Plan | typen | Månedlig kostnad | Månedlig kostnad faktureres årlig | brukes til |
| Gratis | Generell bruk | Gratis | Gratis | Begrenset bruk |
| grunn~~POS=TRUNC | Generell bruk | $18 | $14 | Enkle nettsteder |
| CMS | Generell bruk | $29 | $23 | Innholdssider |
| Virksomhet | Generell bruk | $49 | $39 | Nettsteder med høy trafikk |
| Enterprise | Generell bruk | Bespoke | Bespoke | Skalerbare nettsteder |
| standard | E-handel | $42 | $29 | Ny virksomhet |
| I tillegg til | E-handel | $84 | $74 | Høyt volum |
| Avansert | E-handel | $235 | $212 | Skalering |
| Prisene nedenfor kommer i tillegg til valgte planavgifter | ||||
| Våre modulpriser består fleksibelt av dine ønskede moduler og antall brukere. Så du betaler kun for de modulene du faktisk bruker. Prisene er månedlige leiekostnader. | Interne team | Gratis | Gratis | nybegynnere |
| Kjerne | Interne team | $ 28 per sete | $ 19 per sete | Små lag |
| Vekst | Interne team | $ 60 per sete | $ 49 per sete | Lag i vekst |
| Våre modulpriser består fleksibelt av dine ønskede moduler og antall brukere. Så du betaler kun for de modulene du faktisk bruker. Prisene er månedlige leiekostnader. | Freelancers og byråer | Gratis | Gratis | nybegynnere |
| Freelancer | Freelancers og byråer | $ 24 per sete | $ 16 per sete | Små lag |
| Byrå | Freelancers og byråer | $ 42 per sete | $ 36 per sete | Lag i vekst |
For en mer detaljert oversikt over Webflows priser, ta en titt på min utdypende artikkel her.
Ved å betale årlig sparer du 30 % sammenlignet med å betale månedlig. Siden en gratis plan er tilgjengelig, er det ingen gratis prøveversjon.
Viktig: Webflow gjør det ikke gi refusjon, og det er det ingen pengene-tilbake-garanti etter først å ha betalt for en plan.
Utrolige funksjoner

La oss nå gi plattformen et godt løp for pengene og sette oss fast hva Webflow gjør og dens funksjoner og se om de er det verdt all hypen.
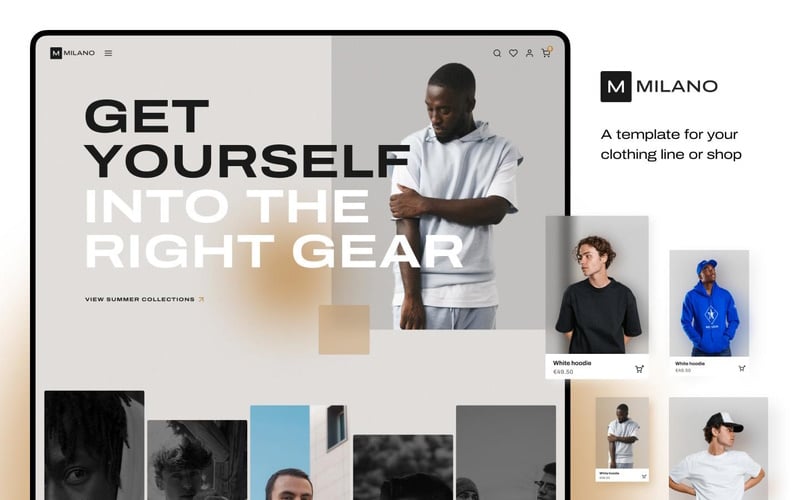
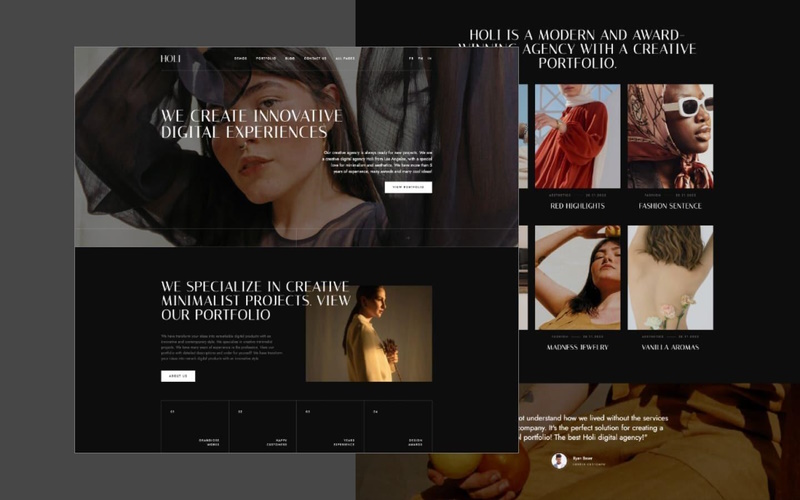
Webflow-maler
Det hele starter med en mal! Webflow har et fint utvalg av gratis forhåndsbygde maler som har all bildebehandling, tekst og farge gjort for deg. Hvis du ønsker å øke designet, kan du også velg en betalt mal.








Kostnaden for en mal varierer fra rundt $20 til over $100 og er tilgjengelig i en rekke forskjellige forretningsnisjer.

Men her er det jeg liker best. Med nesten alle nettstedbyggere er det ingen mellomting. Du starter enten med en allsangende, alldansende forhåndsbygd mal eller en blank side.
En tom side kan være et vanskelig utgangspunkt, spesielt hvis du er nybegynner, og en forhåndsbygd mal kan gjøre det vanskelig å se hvordan det fungerer med estetikken din.
Webflow har funnet middelveien. Plattformen har grunnleggende maler for portefølje-, forretnings- og e-handelssider. Strukturen er der, men den er ikke fylt med bilder, farger eller noe annet som forstyrrer.
Dette gjør det enkelt å visualisere og opprette nettstedet ditt uten å bli forvirret av det som allerede er der.
Webflow-designerverktøy

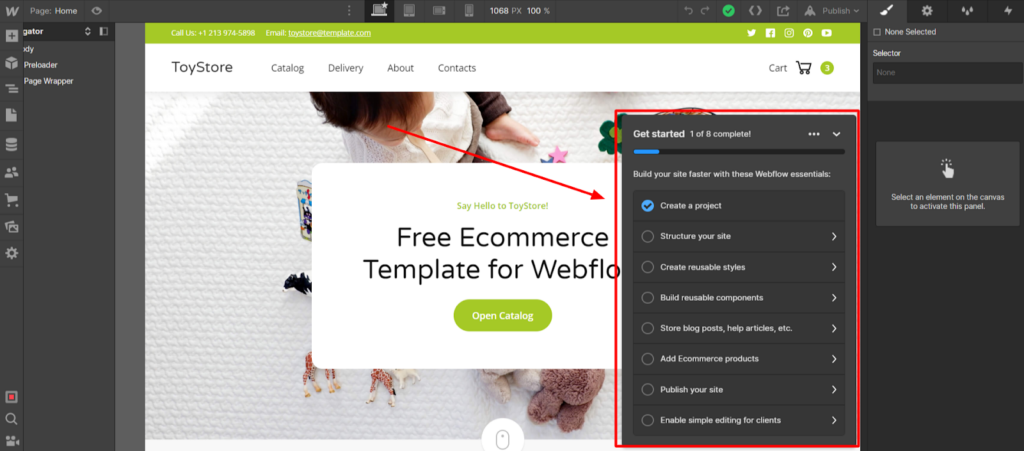
Nå, for min favorittbit, redigeringsverktøyet. Jeg bestemte meg for å gå med en forhåndsbygd mal her og fyrte den opp i editoren.
Med en gang, Jeg ble presentert for en sjekkliste over alle trinnene jeg trengte å fullføre for å gjøre nettstedet mitt publiseringsklart. Jeg trodde dette var en fin touch for de som er nye til denne programvaren.

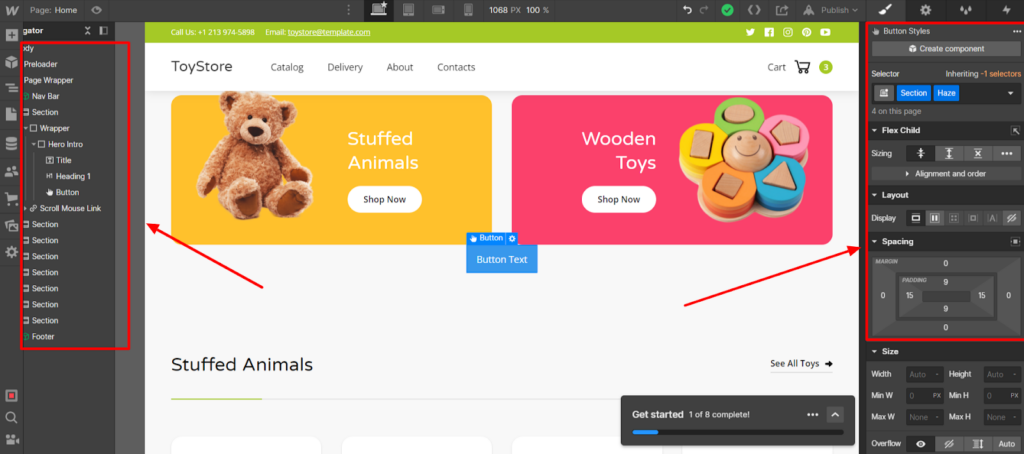
Deretter ble jeg sittende fast i redigeringsverktøyene, og dette var øyeblikket Jeg ble imponert over mengden av alternativer som tilbys.
Verktøyet har det vanlige dra og slipp-grensesnitt hvor du velger elementet du ønsker og drar det inn på nettsiden. Ved å klikke på et element åpnes redigeringsmenyen på høyre side av skjermen og navigasjonsmenyen til venstre.
Her blir det superdetaljert. På skjermbildet ser du bare en brøkdel av redigeringsmenyen. Den ruller faktisk ned for å avsløre en gal antall redigeringsalternativer.
Hvert nettsideelement har denne typen meny, og det stopper ikke der. Hver meny har også fire tapper langs toppen som avslører ytterligere redigeringsverktøy.
Nå, ikke misforstå. Dette er ikke et negativt poeng. Noen som allerede er vant til programvare for nettbygging og profesjonelle webdesignere vil glede seg over mengden kontroll de har ettersom det gir total kreativ frihet.
På den annen side kan jeg allerede se at dette er det ikke et godt valg for nybegynnere siden det ikke umiddelbart er åpenbart hva du må gjøre og hvordan du gjør det.

Jeg kommer ikke til å gå inn på det nøste med hvert tilgjengelige redigeringsverktøy på denne plattformen fordi vi vil være her hele uken.
For en fullstendig liste over funksjoner, besøk webflow.com-nettstedet nå.
Det er nok å si, den er avansert og har alt du trenger for å tilfredsstille selv den mest detaljorienterte designeren.
Jeg vil imidlertid peke på noen av de bemerkelsesverdige funksjonene her:
- Automatisk revisjonsverktøy: Webflow kan revidere nettstedet ditt når du vil. Det vil fremheve muligheter der du kan forbedre brukervennligheten og ytelsen til siden.
- Legg til interaksjonstriggere: Verktøyet lar deg lage utløsere som automatisk utfører en handling når musen svever over et bestemt område. Du kan for eksempel angi at et popup-vindu skal vises.
- Dynamisk innhold: I stedet for manuelt å endre eller oppdatere elementer på flere nettsider, kan du endre dem på én enkelt side, og endringene vil gjelde overalt. Dette er nyttig hvis du for eksempel har hundrevis av blogginnlegg som krever endring.
- CMS-samlinger: Dette er en smart måte å organisere grupper med data på, slik at du kan kontrollere og redigere det dynamiske innholdet.
- Eiendeler: Dette er ditt bilde- og mediebibliotek hvor du laster opp og lagrer alt. Jeg liker dette fordi det ser ut som Canvas aktivaverktøy og gjør det veldig enkelt å bla gjennom for å finne det du trenger mens du er på redigeringssiden.
- Delverktøy: Du kan enten dele en synlig lenke til nettstedet for å få tilbakemelding eller invitere samarbeidspartnere med en redigeringslenke.
- Videoopplæringer: Webflow vet at det er et omfattende verktøy, og jeg må si at biblioteket med opplæringsprogrammer er omfattende og veldig enkelt å følge. I tillegg kan de nås direkte i redigeringsverktøyet, noe som er veldig praktisk.
Webflow-animasjoner

Hvem vil ha kjedelige, statiske nettsider når du kan ha lekre, dynamiske og animerte nettsider?
Webflow bruker CSS og Javascript for å tillate designere å lage komplekse og jevnt løpende animasjoner uten å kreve ingen kodingskunnskap hodet.
Denne funksjonen var utenfor mine egne nettbyggingsevner, men noen som er godt bevandret i webdesign vil gjøre det ha en feltdag med alt det kan gjøre.
For eksempel, Webflow lar deg lage rullende animasjoner som parallakse, avsløringer, fremdriftsindikatorer og mer. Animasjoner kan gjelde for hele siden eller enkeltelementer.
Jeg elsker å se nettsider med dynamiske bevegelser i dem. De er en fin måte å fange folks oppmerksomhet på eller holde dem værende på nettstedet ditt lenger.
De er også et flott verktøy for å be noen om å klikke på et bestemt element eller utføre en ønsket handling.
Webflow e-handel

Webflow er fullt konfigurert for e-handel (og har prisplaner for det), og du kan sikkert gjette at denne funksjonen er like omfattende som verktøyene for nettbygging.
Faktisk er e-handelsfunksjonen tilgjengelig via webredigeringsgrensesnittet og lar deg gjøre det gjøre alt en dedikert e-handelsapplikasjon ville:
- Sett opp en butikk for fysiske eller digitale produkter
- Eksporter eller importer produktoppføringer i bulk
- Opprett nye produkter, angi priser og rediger detaljer
- Organisere produkter i bestemte kategorier
- Lag tilpassede rabatter og tilbud
- Legg til tilpassede leveringsalternativer
- Spor alle bestillinger
- Lag abonnementsbaserte produkter (for øyeblikket i betamodus)
- Lag tilpasset handlekurv og kasser
- Tilpass transaksjonelle e-poster
For å ta betalinger integreres Webflow direkte med Stripe, Apple Pay, Google Betal og PayPal.
Ærlig talt, jeg fant denne listen noe begrenset, spesielt sammenlignet med andre plattformer for nettbygging.
Selv om du kan bruk Zapier for å koble til andre betalingsleverandører, dette er mer komplisert og vil koste deg mye mer, spesielt hvis du ser høye salgsvolum.
Webflow-medlemskap, kurs og begrenset innhold

Selger kurs er varmt akkurat nå, så nettbyggere prøver å holde tritt med denne trenden. Webflow ser ut til å ha fått med seg fordi de nå har en medlemskapsfunksjon som for øyeblikket er i betamodus.
Webflow-medlemskap gir deg en måte å lage en betalingsmur for bestemt innhold på nettstedet ditt, opprette medlemsportaler, og gir abonnementsbasert innhold.
Så vidt jeg forstår, oppretter du sider på nettstedet ditt for det begrensede innholdet ditt, og deretter "låser" du dem med en tilgangsside kun for medlemmer. Her kan du merke alt, lage egendefinerte skjemaer og sende ut personlig tilpassede transaksjons-e-poster.
Siden denne funksjonen er i betamodus, vil den garantert utvides og forbedres over tid. Dette er definitivt noe å holde øye med etter hvert som det skrider frem.
Nettflytsikkerhet og hosting

Webflow er ikke bare et verktøy for å bygge nettsider. Den har også muligheten til å host nettstedet ditt og gir også avanserte sikkerhetsfunksjoner.
Dette gjør plattformen til en one-stop shop og fjerner behovet for at du skal kjøpe hosting og sikkerhet fra tredjepartsplattformer. Jeg er en fan av bekvemmelighet, så dette appellerer veldig til meg.
Webflow-hosting

Når det gjelder hosting, kan Webflow skryte av en A-klasse ytelse og 1.02 sekunders lastetid for nettsidene.
Hosting leveres via sin Nivå 1 innholdsleveringsnettverk samt Amazon Web Services og Fastly. I tillegg til førsteklasses ytelse, gir Webflows hosting deg også:
- Egendefinerte domenenavn (unntatt på gratisplanen)
- Egendefinerte 301-viderekoblinger
- Metadata
- Gratis SSL-sertifikat
- Daglig sikkerhetskopiering og versjonskontroll
- Passordbeskyttelse per side
- Innholdsdistribusjonsnettverk (CDN)
- Egendefinerte skjemaer
- Nettstedsøk
- Visuell design og publiseringsplattform
- Null vedlikehold
Nettflytsikkerhet

Webflow tar definitivt sikkerhet på alvor, slik at du kan være trygg på at din nettsteder og all data oppbevares trygt på hvert trinn.
Plattformen kartlegger sitt sikkerhetsprogram iht ISO 27001 og CIS Kritiske sikkerhetskontroller og andre industristandarder.
Her er alle sikkerhetsfunksjonene du kan se frem til med Webflow:
- GDPR og CCPA-kompatibel
- Sertifisert nivå 1 tjenesteleverandør for Stripe
- Full datasikkerhet og personalkontroll hos Webflow selv
- Tofaktorautentisering
- SSO-funksjoner med G Suite
- Enkelt pålogging
- Rollbaserte tillatelser
- Skybasert lagring av kundedata
- Fullt kryptert dataoverføring
Webflow-integrasjoner og API

Webflow har en anstendig antall apper og direkte integrasjoner som gir deg større kontroll og fleksibilitet. Hvis plattformen ikke støtter direkte integrasjon, kan du bruk Zapier til å koble til favorittverktøyene og programvareapplikasjonene dine.
Du kan finne apper og integrasjoner for:
- Marketing
- Automatisering
- Analytics
- Betalingsprosessorer
- Medlemskap
- E-handel
- E-post hosting
- sosiale medier
- Lokaliseringsverktøy og mer
Hvis du ikke finner appen du trenger, kan du be Webflow om å lage en tilpasset app, spesielt for deg (ekstra kostnader tilkommer her).
Webflow kundeservice

Webflow er en gigantisk plattform, så du forventer at den har et anstendig nivå av kundeservice for abonnentene.
Imidlertid lar Webflow seg selv ned her. Det er ingen live support – ikke engang på de øverste prisplanene. Den eneste måten du kan komme i kontakt med en støtterepresentant på er ved å sende e-post og selv da er responstiden dårlig.
Rapporter rundt på nettet hevder at Webflow tar opptil 48 timer i gjennomsnitt å svare på kundehenvendelser. Dette er ikke bra, spesielt hvis du har kundens frister å overholde.
Webflow vinner imidlertid tilbake noen poeng på dette området, og det er takket være universitetet. Dette enorme læringsbiblioteket er full av kurs og treningsvideoer for å lære deg hvordan du bruker plattformen riktig.
Likevel kommer ikke dette til å hjelpe deg hvis nettstedet feiler eller du støter på et problem. La oss håpe Webflow introduserer bedre støttealternativer i nær fremtid.
Eksempler på Webflow-nettsted

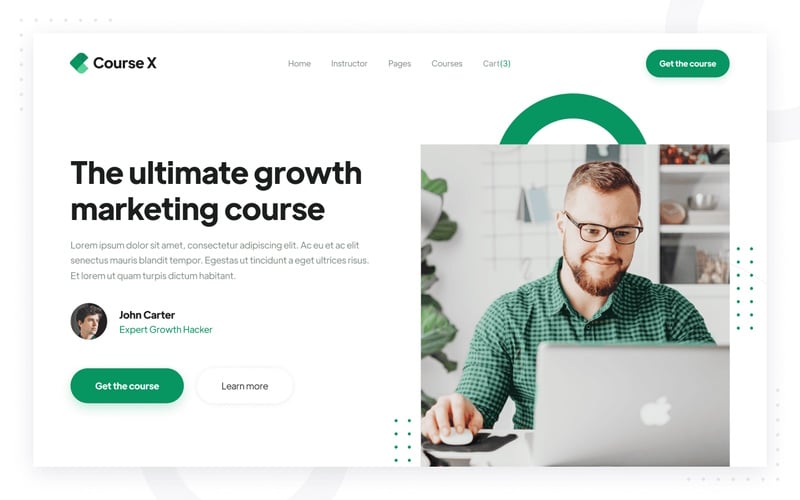
Så hvordan ser faktisk Webflows publiserte nettsteder ut? Det er bare så mye du kan ta fra en mal, så å se live eksempelnettsteder er en fin måte å få en følelse av Webflows-funksjoner.
Først opp, har vi https://south40snacks.webflow.io, et eksempelnettsted for et selskap som lager nøtte- og frøbaserte snacks (bilde over).
Dette er en nydelig nettsted med noe kule animasjoner for å fange oppmerksomheten din (og gjør deg sulten på snacks!). Layouten og designet er suverent, og alt fungerer problemfritt.

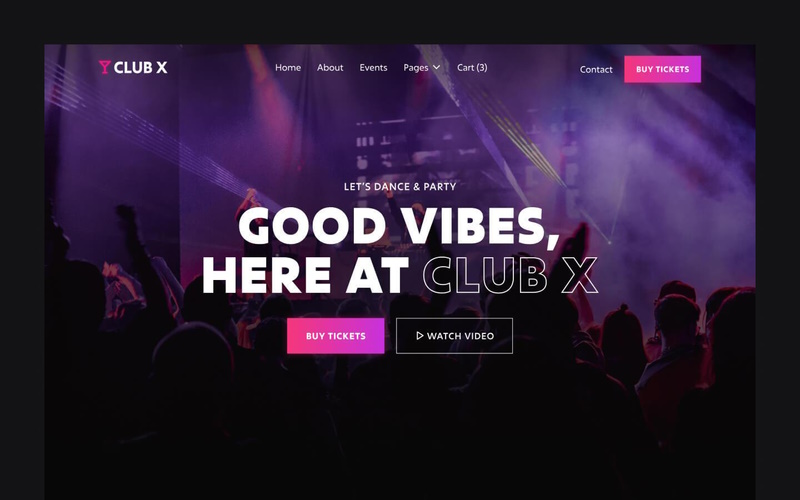
Neste opp er https://illustrated.webflow.io/. Først blir du presentert med en show-stoppende animasjon, men mens du blar, har du en ren, vakkert presentert layout som føles overbevisende, men organisert.
Hver side lastes raskt, og de innebygde videoene går som en drøm.

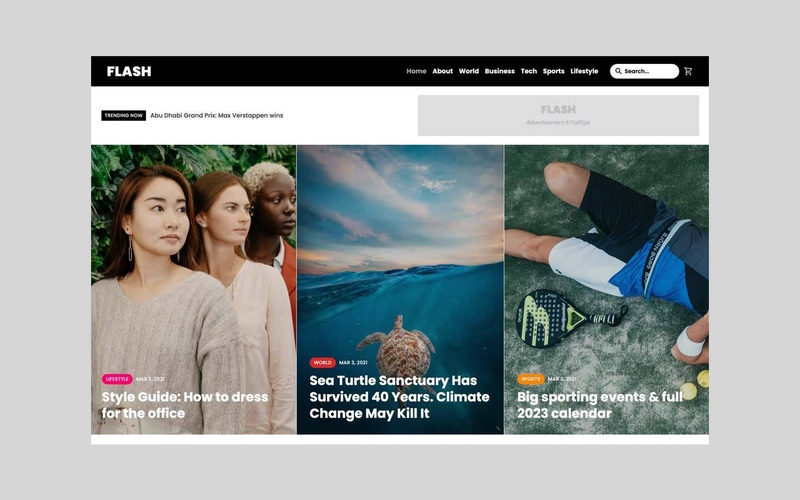
https://www.happylandfest.ca/ viser frem et eksempelnettsted for en festival og begynner med videoklipp overlagt med tekst.
Mens du blar, blir du tatt gjennom et galleri med bilder og tilleggsinformasjon om arrangementet. Den er designet for å umiddelbart fange oppmerksomheten din, og den gjør det veldig bra.
For å se flere eksempler på Webflow-nettsteder. Sjekk dem ut her.
Sammenlign Webflow-konkurrenter
Som jeg har forklart i denne anmeldelsen, er Webflow kjent for sine avanserte funksjoner og fleksibilitet, som gjør det til et populært valg blant designere som ønsker mer kontroll over utseendet og funksjonaliteten til nettsidene deres. Imidlertid er det andre plattformer der ute. Her er hvordan Webflow sammenligner med noen av sine toppkonkurrenter:
- Square: Square er en populær nettstedbygger som tilbyr en rekke maler og designalternativer for å lage et profesjonelt utseende nettsted. Mens Squarespace er enklere for nybegynnere, tilbyr Webflow flere tilpasningsmuligheter og avanserte funksjoner for erfarne designere.
- Wix: Wix er en brukervennlig nettstedbygger med et dra-og-slipp-grensesnitt for å lage nettsider. Selv om det er mer nybegynnervennlig enn Webflow, har det færre tilpasningsmuligheter og er kanskje ikke egnet for mer komplekse nettsteder.
- WordPress: WordPress er et mye brukt innholdsstyringssystem (CMS) som tilbyr mange fleksibilitets- og tilpasningsmuligheter for webdesignere. Selv om det er mer komplekst enn Webflow, gir det mer kontroll over designet og funksjonaliteten til nettstedet.
- Shopify: Shopify er en populær e-handelsplattform som lar brukere lage nettbutikker. Selv om det ikke er en direkte konkurrent til Webflow, er det verdt å merke seg at Webflow tilbyr e-handelsfunksjonalitet og kan være et godt valg for små bedrifter som leter etter et nettsted med både design- og e-handelsmuligheter.
Totalt sett skiller Webflow seg ut blant sine konkurrenter for sine avanserte funksjoner og fleksibilitet, noe som gjør det til et ideelt valg for erfarne webdesignere som leter etter en plattform som fullt ut tilpasser nettsidenes utseende og funksjonalitet.
Spørsmål og svar
Vår dom ⭐
Si farvel til begrensningene til tradisjonell webdesign og hei til allsidigheten og kreativiteten til Webflow. Webflow endrer nettstedet og e-handelsbyggespillet ved å la designere og utviklere lage unike tilpassede nettsteder uten å skrive noen kode. Med sitt brukervennlige visuelle grensesnitt og kraftige funksjoner er Webflow den perfekte løsningen for å bygge dynamiske, responsive og visuelt tiltalende nettsteder.
Det er ingen tvil om at Webflow kan konkurrere WordPress for det store antallet redigeringsverktøy, integrasjoner og funksjoner den tilbyr. Jeg tror det er et perfekt alternativ for profesjonelle webdesignere, bedrifter på bedriftsnivå og designbyråer.
Faktisk har plattformen mange prisplaner som lar deg gjøre det vokse og skalere nettstedet ditt i tråd med virksomheten din. Jeg skulle bare ønske jeg hadde ekspertisen (og tiden) til å bli fullt kjent med denne plattformen.
Men det er det bedre plattformer for nye brukere og folk som ønsker en enkel, ukomplisert nettside. For eksempel vil énsides forretningsnettsteder, personlige bionettsteder og den gjennomsnittlige bloggeren finne Webflow for sofistikert for sitt eget beste og kan foretrekke noe mer grunnleggende som Wix, Site123 or Tvil.
Nylige forbedringer og oppdateringer
Webflow forbedrer stadig CMS med flere funksjoner og funksjoner. Her er bare noen av de siste forbedringene (sist sjekket april 2024):
- Kodeblokkelement: En ny funksjon for å vise språkspesifikke kodebiter på alle sider.
- Massefeltoversettelse for enkelt CMS-elementer: Gjør det mulig å oversette et helt CMS-element i en sekundær lokalitet med bare ett klikk.
- Markdown-støtte i rik tekstelementer: Legger til muligheten til å bruke markdown for formatering i rik tekstelementer.
- Bestill komponentegenskaper på nytt: Lar brukere omorganisere komponentegenskaper for å passe deres arbeidsflyt.
- Lokalisering for alle kunder: Lokaliseringsfunksjoner er nå tilgjengelig for alle kunder, med en gratis forhåndsvisning av grunnleggende funksjoner.
- Pekerhendelseskontroll: Denne oppdateringen hjelper til med å administrere overlappende elementer på nettsteder ved å sette pekerhendelser til ingen.
- Egendefinert element: Brukere kan nå legge til en hvilken som helst HTML-tag eller tilpasset attributt til et element, og låse opp det fulle potensialet til HTML.
- Branch Staging for designtesting: Gir et eget oppsamlingsmiljø for testing av design på en filial, spesielt gunstig for Enterprise-kunder.
- Forbedringer av rik tekstelementer: Forbedringer er gjort for å gjøre bygging med rik tekstelementer mer fleksibel og effektiv.
- Noindex-kontroll for individuelle sider: Denne SEO-forbedringen gir kontroll over hvilke sider som er inkludert i nettstedskart og indeksert av søkemotorer.
- Høyreklikk i navigasjonspanelet: Forbedrer hastigheten på bygging av nettsteder med alle handlinger som nå er tilgjengelige med et høyreklikk i navigatoren.
- Nytt utseende for Webflow: Et oppdatert brukergrensesnitt tilbyr et mer fokusert arbeidsområde og moderne design.
- 3D Spline-scener: Brukere kan legge til og animere 3D-objekter på nettstedene sine ved å bruke Spline-scener.
- Aspect Ratio Control: Introduserer sideforholdskontroll i Webflow Designer.
- Design systemkodifisering med variabler: Variabler for lagring av verdier som farger, størrelser og typografi forbedrer designkonsistens og skalerbarhet.
- Komponenter Brukervennlighet Forbedringer: Forbedret brukervennlighet basert på om man administrerer en hovedkomponent eller bygning med en komponentforekomst.
- Nye API-er for komponenter, variabler og lokalisering: Disse API-ene støtter utviklere i å bygge kraftige Webflow-apper.
- Overfør områdeplaner: Arbeidsområdeadministratorer kan nå overføre områdeplaner mellom nettsteder, noe som forenkler administrasjonen.
- Nye roller for innholdsredigering og kommentator: Forbedrer teamarbeid med nye roller i designeren for innholdsredigering og samarbeid.
- Administrere tilpassede domener: Det er blitt enklere å koble tilpassede domener til nettsteder i Webflow.
- Webflow-apper: Introduserer neste generasjon av Webflow-apper, som integreres dypere med kjernevirksomhetsverktøy.
- Utviklerplattformoppdateringer: Det er gjort betydelige oppdateringer av utviklerplattformen for å skape flere muligheter for å bygge produkter.
- Forbedrede publiseringsarbeidsflyter: Forbedrede arbeidsflyter for iscenesettelse og publisering, spesielt for Enterprise-kunder, gir bedre kontroll over endringer på nettstedet.
- Arkiver et arbeidsområde: Arbeidsområdeeiere kan nå fjerne et arbeidsområde fra dashbordet uten å kontakte kundestøtte.
- Tastatursnarveier for klasseledelse: Nye snarveier for å duplisere eller fjerne den siste klassen på et element.
- Tekstbryting og ordbryting: Kontroll over hvor tekst brytes inn i en ny linje.
- Forbedret Figma Plugin-støtte: Forbedret støtte for automatisk layout og respons i Figma, enkelt importerbar til Webflow.
- Spor innholdsendringer i nettstedaktivitetsloggen: Synlighet på CMS og endringer i statisk sideinnhold i aktivitetsloggen for nettstedet.
- Forenklede publiseringstillatelser: Granulær kontroll over publiseringstillatelser for hvert Workspace-medlem.
- Sentralisert tilbakemelding med kommentarer i designeren: Del, gjennomgå og løs tilbakemelding direkte i designeren.
- Quick Stack Element: Et nytt element som setter fart på byggeprosessen med kontroller på lerretet og forhåndsinnstillinger for layout.
Gjennomgang av nettflyt: vår metodikk
Når vi vurderer nettstedbyggere, ser vi på flere viktige aspekter. Vi vurderer intuitiviteten til verktøyet, funksjonssettet, hastigheten på nettstedets opprettelse og andre faktorer. Hovedhensynet er brukervennligheten for enkeltpersoner som er nybegynnere med oppsett av nettsider. I vår testing er vår evaluering basert på disse kriteriene:
- Tilpasning: Tillater byggeren deg å endre maldesign eller inkludere din egen koding?
- Brukervennlighet: Er navigasjonen og verktøyene, for eksempel dra-og-slipp-editoren, enkle å bruke?
- Valuta for pengene: Er det et alternativ for en gratis plan eller prøveperiode? Tilbyr betalte planer funksjoner som rettferdiggjør kostnadene?
- Sikkerhet: Hvordan beskytter byggeren din nettside og data om deg og dine kunder?
- maler: Er malene av høy kvalitet, moderne og varierte?
- Støtte: Er assistanse lett tilgjengelig, enten gjennom menneskelig interaksjon, AI chatbots eller informasjonsressurser?
Lær mer om vår gjennomgå metodikk her.
Hva
Webflow
Kundene tenker
Webflow: En spillveksler for nettsteddesign og brukeropplevelse
Webflow har overgått forventningene mine. Det er ikke bare et verktøy for å lage et nettsted; det er en plattform som gir deg mulighet til å bringe din kreative visjon til live med letthet og stil. Jeg anbefaler Webflow på det sterkeste til alle som ønsker å bygge et nettsted som skiller seg ut i både funksjonalitet og estetikk.
Send omtale
Referanser:
- Full liste over funksjoner - https://webflow.com/features
- Youtube-kanal – https://www.youtube.com/c/webflow
- Wikipedia - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/
