Voor alles is een website. De meesten van ons winkelen op een website; we zoeken treintijden op op een website; hey, op dit moment kijk je naar een website om te leren hoe en je merk te creëren een website anno 2024!

We zien het ook allemaal – het verschil tussen een goede website... en een minder goede website.
A goed website is een kunstwerk en zal gebruikers keer op keer uitnodigen. Een website die is niet zo goed zal het tegenovergestelde effect hebben, dus nooit onderschat de kracht van het bouwen van een goede website.
Dus hoe ga je eigenlijk om met het bouwen van een website?
Laten we kijken. Dat durf ik te wedden een website bouwen is een stuk makkelijker dan je denkt!
Inhoudsopgave
- Heb ik technische vaardigheden nodig om een website te maken?
- 6 stappen om een website te maken
- Bouw je website met Wix
- Bouw uw website met Bluehost
- Welk type website ga je maken?
- De 3 manieren om uw website te bouwen
- Websitebouwers versus CMS versus codering
- Dingen om te overwegen voordat u een website start
- Dingen die u moet doen voordat u een website start
- Wat maakt een goede website: tips en trucs
- Tips voor het maken van verschillende soorten inhoud voor uw website
- Veelgestelde Vragen / FAQ
- Samengevat
Stapsgewijze handleiding voor het maken van een website voor absolute beginners. Geen technische of codeerervaring vereist!

Ervaring vereist:
Geen (voor beginners)
Tijd nodig:
60 - 90 minuten
Kosten:
Ongeveer $ 25 per maand
Eindresultaat:
Een website met een domeinnaam
Hulp nodig bij het vinden van de juiste tool voor het bouwen van websites. Doe de quiz!
(Laatst bijgewerkt: april 2024)
Maar eerst… (of sla dit over en spring naar hoe u begint met het bouwen van uw website)
Heb ik technische vaardigheden nodig om een website te maken?
Om een website te maken heb je nodig sommige technische vaardigheden. De specifieke vaardigheden die u nodig heeft, zijn echter afhankelijk van het type website dat u wilt maken en de tools die u gebruikt.
Reddit is een geweldige plek om meer te leren over de beste websitebouwers. Hier zijn een paar Reddit-berichten waarvan ik denk dat je ze interessant zult vinden. Bekijk ze en doe mee aan de discussie!
Als u een website wilt maken met behulp van een websitebouwer, heeft u geen geavanceerde technische vaardigheden nodig. Websitebouwers zijn gebruiksvriendelijke tools waarmee u een website kunt maken met behulp van vooraf ontworpen sjablonen en functies voor slepen en neerzetten.
Als u echter een meer geavanceerde website wilt maken of uw website meer in detail wilt aanpassen, heeft u enige technische vaardigheden nodig. Deze kunnen zijn:
HTML
HTML (HyperText Markup Language) is de standaard opmaaktaal voor het maken van webpagina's. U kunt HTML gebruiken om de inhoud van uw website te structureren, zoals koppen, alinea's en lijsten.
CSS
CSS (Cascading Style Sheets) is een stijlbladtaal die wordt gebruikt om het uiterlijk en de opmaak van een in HTML geschreven document te beschrijven. U kunt CSS gebruiken om de lay-out, het lettertype en de kleur van de inhoud op uw website te bepalen.
JavaScript
JavaScript is een programmeertaal waarmee u interactiviteit aan uw website kunt toevoegen. U kunt JavaScript gebruiken om dynamische effecten te creëren, zoals animaties, formuliervalidatie en responsief ontwerp.
PHP
PHP (Hypertext Preprocessor) is een populaire programmeertaal die vaak wordt gebruikt voor webontwikkeling. Het kan worden gebruikt om dynamische websites en webapplicaties te maken en wordt vaak gebruikt in combinatie met HTML, CSS en JavaScript.
Woordenlijst met termen voor het bouwen van websites voor absolute beginners
- A domeinnaam is een unieke naam die een website identificeert. Het is het adres dat gebruikers in hun webbrowser typen om toegang te krijgen tot een specifieke website. Bijvoorbeeld, "google.com" is een domeinnaam.
- A URL (Uniform Resource Locator) is het adres van een specifieke webpagina of bestand op internet. Het bestaat uit de domeinnaam, samen met aanvullende informatie over de pagina of het bestand dat wordt geopend. Bijvoorbeeld: "https://www.google.com/search?q=example” is een URL die gebruikers naar een pagina met zoekresultaten leidt Google.
- De backend van een website verwijst naar de server-side technologieën en processen die het functioneren van een website ondersteunen. Dit omvat de servers die de website hosten, de programmeertalen en frameworks die worden gebruikt om de website te bouwen en de database die gegevens voor de website opslaat en ophaalt. De backend is doorgaans niet zichtbaar voor gebruikers en wordt geopend en beheerd door ontwikkelaars en IT-professionals.
- De front-end van een website verwijst naar de technologieën en processen aan de clientzijde waarmee gebruikers omgaan wanneer ze een website bezoeken. Dit omvat de HTML-, CSS- en JavaScript-code waaruit de gebruikersinterface van de website bestaat, evenals alle interactieve elementen zoals formulieren, knoppen voor sociale media en een navigatiemenu in de kop- en voettekst van de website. De voorkant is wat gebruikers zien en waarmee ze communiceren wanneer ze een website bezoeken.
- A databank is een verzameling gegevens die op een gestructureerde manier is georganiseerd en opgeslagen, waardoor het efficiënt ophalen en manipuleren van de gegevens mogelijk is. Websites gebruiken vaak databases om gegevens op te slaan, zoals gebruikersinformatie, inhoud en andere gegevens die nodig zijn om het functioneren van de website te ondersteunen. De database wordt geopend en beheerd door de backend van de website en de gegevens worden meestal gebruikt om de inhoud en lay-out van de website te genereren die gebruikers aan de voorkant zien.
- A CMS (Content Management Systeem) is een softwaretoepassing waarmee gebruikers inhoud op een website kunnen maken, bewerken en publiceren. Het biedt een gebruiksvriendelijke interface die het voor niet-technische gebruikers gemakkelijk maakt om de inhoud van een website te beheren.
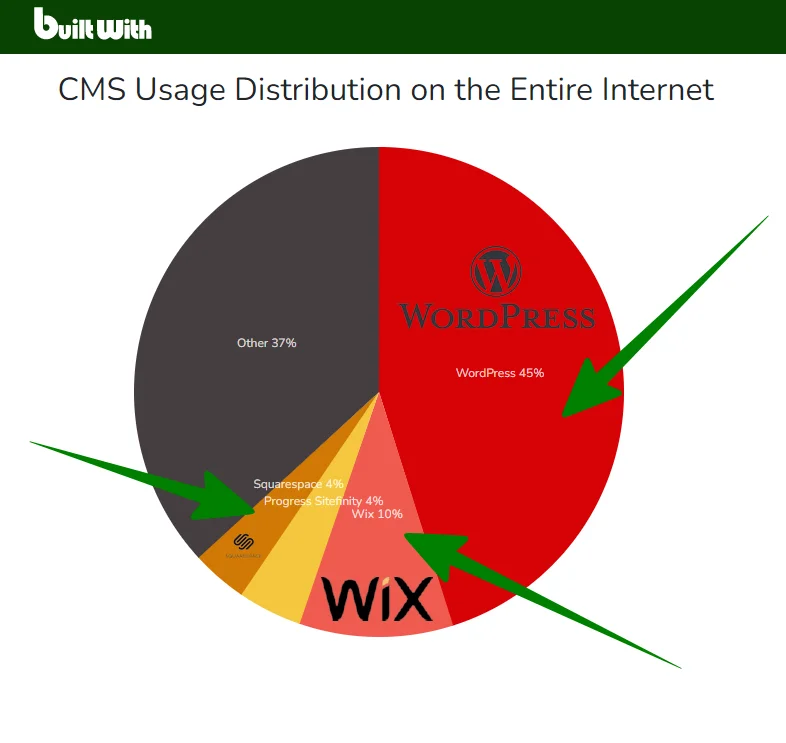
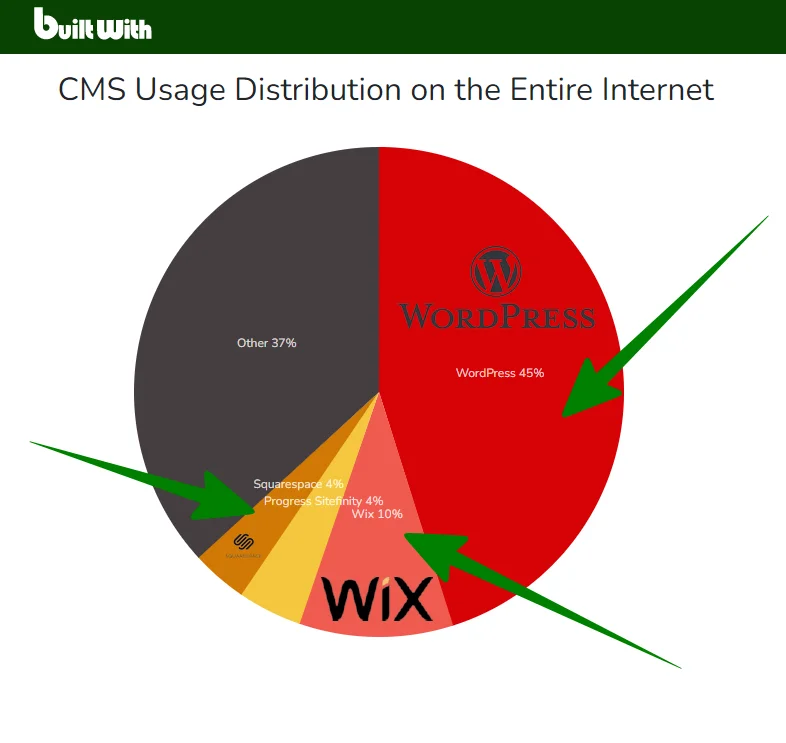
- WordPress is een populair open-source CMS dat veel wordt gebruikt om websites te bouwen. Hiermee kunnen gebruikers inhoud maken en publiceren, het uiterlijk van hun website aanpassen en de functionaliteit uitbreiden met plug-ins.
- A website builder is een tool waarmee gebruikers een website kunnen maken en ontwerpen zonder kennis van webontwikkelaars. Sitebouwers bieden doorgaans een reeks sjablonen en hulpmiddelen voor slepen en neerzetten waarmee u eenvoudig een professioneel ogende website kunt maken.
- A web hosting provider is een bedrijf dat de technologie en diensten levert die nodig zijn om een website op internet te hosten. Wanneer u een webhostingplan aanschaft, huurt u in wezen ruimte op een server waar gebruikers de bestanden en gegevens van uw website kunnen opslaan en openen.
- Responsive webdesign is een ontwerpbenadering die ervoor zorgt dat de lay-out en inhoud van een website zijn geoptimaliseerd voor weergave op elk apparaat, ongeacht de schermgrootte of resolutie. Een website met een responsive design past de lay-out automatisch aan het scherm van het apparaat waarop deze wordt bekeken aan, waardoor de gebruiker een optimale kijkervaring krijgt.
- A website template is een vooraf ontworpen webpagina of website die eenvoudig kan worden aangepast met uw inhoud en branding. Websitesjablonen bieden een startpunt voor het bouwen van een website en kunnen tijd en moeite besparen doordat het niet meer nodig is om een geheel nieuwe website te maken.
- SEO (Search Engine Optimization) is het proces van het optimaliseren van een website om zijn positie in de resultatenpagina's van zoekmachines te verbeteren. Door een website te optimaliseren voor relevante zoekwoorden en zinsdelen, kunnen bedrijven hun zichtbaarheid op de resultatenpagina's van zoekmachines vergroten en meer gekwalificeerd verkeer naar hun website trekken.
Als je nieuw bent in webontwikkeling en geen technische vaardigheden hebt, kun je beginnen met het leren van de basis van HTML en CSS en uitproberen programmeerspeeltuinen zoals deze.
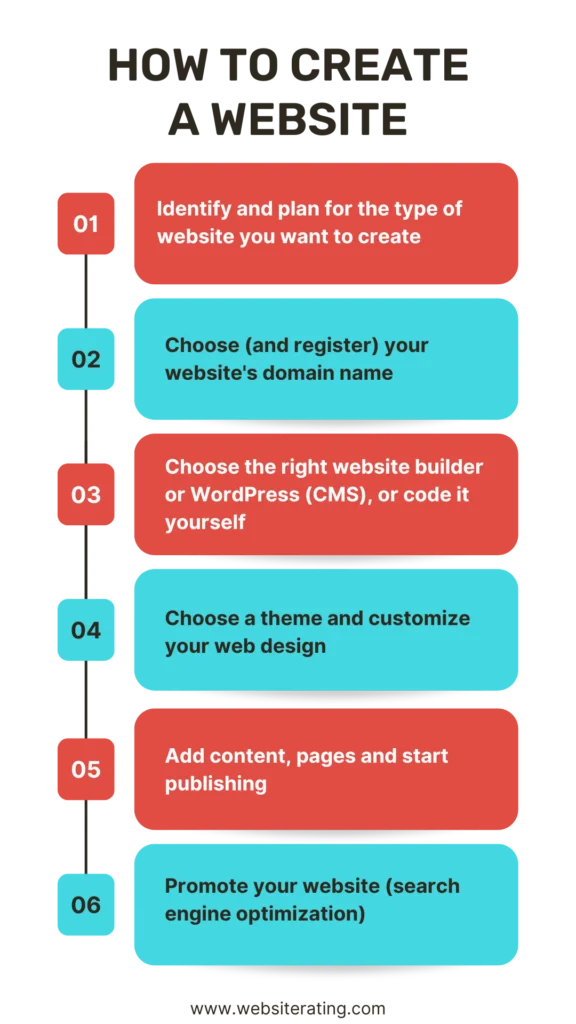
6 stappen om een website te maken
Je eigen website maken was nog nooit zo eenvoudig.
Natuurlijk kun je urenlang bezig zijn om het echt episch te maken, of je kunt de dingen eenvoudig en gestructureerd houden en je bedrijf online krijgen in zes eenvoudige stappen.
- Stel een gedetailleerd plan voor uw website op waarin u duidelijk het doel, de inhoud en de structuur vermeldt. Door dit aan het begin te doen, blijft uw website gefocust. Uw inhoud moet toegankelijk zijn voor bezoekers van uw site; navigatiegemak is een van de belangrijkste doelen voor elk hulpmiddel voor het bouwen van websites!
- Kies (en registreer) uw domeinnaam. Kies hoe u uw website wilt noemen. Er zijn natuurlijk veel sites, dus enkele van de beste namen zijn al in gebruik (sorry, u kunt uw site niet bellen Google ook) maar u kunt nog steeds een fantastische domeinnaam voor uw site bedenken.
- Kies de juiste websitebouwer of CMS. Een sitebouwer of een CMS zijn softwaretoepassingen die het eenvoudig bouwen van websites vergemakkelijken zonder dat er codering nodig is.
- Het draait allemaal om thema's! Als u een gratis website ontwerpt met behulp van een platform voor het bouwen van websites of een CMS, krijgt u er verschillende thema's kiezen uit. Sommige zijn minimalistisch en professioneel, terwijl andere helder en kleurrijk zijn leuke. Selecteer er een die geschikt is voor de aard van uw site.
- Inhoud. Wat heeft het voor zin om een website te bouwen als je er niets op kunt plaatsen? Afhankelijk van of uw site een zakelijke website of online winkel is, of zelfs een persoonlijke blog, zal uw inhoud zich concentreren op tekst; afbeeldingen; videos; of productvermeldingen.
- Zoek machine optimalisatie. De make-or-break-stap voor uw website, deze stap heeft alles te maken met het vergroten van de zichtbaarheid van uw site om een beroep te doen op de algoritmen van zoekmachines. U wilt dat uw site goed gestructureerd en gemakkelijk te navigeren is omdat zoekmachines do crawl uw sitemap om te controleren en ja, de sitestructuur wil invloed hebben op uw zoekposities.
Wanneer u klaar bent met stap zes, kunt u doorgaan en uw website lanceren, vervolgens ontspannen en wachten op dat allerbelangrijkste websiteverkeer.
Klinkt eenvoudig, toch? Nou, dat is het... en dat is het niet.
Het bouwen van een website is ongelooflijk logisch en met verschillende bouwopties om uit te kiezen, kan bijna iedereen doorgaan en er een maken in deze zes beknopte stappen.
Elke stap vereist echter een beetje tijd en toewijding ... ervan uitgaande dat je dat echt doet willen dat websiteverkeer?
Het eerste dat u kunt doen, is leren over zoekmachine optimalisatie. SEO omvat sitestructuur, inhoud en online aanwezigheid.
Als je het begrijpt, dan vinden zoekmachines het leuk Google zijn je vrienden... en wie niet vrienden mee willen zijn Google?
Bouw je website met Wix
Met Wix, kan iedereen een website maken, zelfs als ze absoluut geen idee hebben waar ze moeten beginnen.


Het grote voordeel van Wix is de eenvoud. De bedoeling is om gebruikers te leren hoe ze een website kunnen maken zonder ze af te schrikken met onnodig technisch jargon.
Wix blijft een van de meest populaire en meest gerenommeerde websitebouwers en webhostservices ter wereld echter, passen ze beter bij sommige sites dan bij andere:
- Wix geeft de voorkeur aan bedrijfssites - u kunt het zien door hun selectie van sjablonen te bekijken. Meer dan dat, Wix heeft een reeks extra zakelijke functies, waaronder contactformulieren en tools voor het boeken van afspraken.
- Met een toename van persoonlijke websites heeft Wix meer functies toegevoegd om ook voor deze klanten een kanshebber te blijven.
- Dan zijn er de bloggers... Wix website builder is een uitstekende allrounder met bovengemiddelde blogpaginamogelijkheden.
Gratis domeinnaam
De eerste stap wanneer je Wix gaat gebruiken, is het kiezen van je gratis domeinnaam. Met Wix kunt u de beschikbaarheid van uw gekozen domeinnaam controleren.
Een domeinnaam is het adres dat bezoekers gebruiken om toegang te krijgen tot uw website op internet.
Een domeinextensie is het achtervoegsel dat aan het einde van de domeinnaam verschijnt, zoals .com, .org, .net, .website of .blog. Het kiezen van de juiste domeinnaam en extensie is belangrijk omdat dit de zichtbaarheid en geloofwaardigheid van uw website kan beïnvloeden.
Als u toevallig een zakelijke website aan het bouwen bent, dan wilt u waarschijnlijk iets gerelateerd aan dat bedrijf.
Drag-and-drop-editor voor het bouwen van websites
Wix heeft een drag-and-drop functie en dat is absoluut een van de redenen waarom zoveel klanten hun diensten blijven gebruiken.
Oké, misschien niet geluid zo indrukwekkend, maar geloof me, deze functie maakt het bewerken van je site ongelooflijk eenvoudig en zal complete beginners zeker aanmoedigen om creatief te worden en de grenzen te verleggen.
Wix Editor en Wix ADI zijn twee webdesigntools die worden aangeboden door Wix, een populaire tool voor het bouwen van websites. Wix Editor is een beginnersvriendelijke editor waarmee gebruikers hun website kunnen ontwerpen en aanpassen zonder kennis van coderen.
Wix ADI (Artificial Design Intelligence) is een hulpmiddel voor kunstmatige intelligentie dat een website voor gebruikers maakt op basis van hun antwoorden op een paar eenvoudige vragen. Beide tools maken het voor iedereen gemakkelijk om snel en gemakkelijk een professioneel ogende website te maken
Deze door AI aangedreven functie voor slepen en neerzetten betekent dat alles op de site kan worden verplaatst met een simpele klik, vasthouden en slepen.
Inclusief webhosting
Naast het functioneren als sitebouwer, fungeert Wix ook als een multi-cloud hostingprovider voor de sites die ze helpen maken.
Een webhostingprovider is een integraal onderdeel van het maken van uw site, aangezien deze fungeert als een plek om uw inhoud op te slaan. Zie een webhost als een digitale opslagplaats – het is dat kleine plankje ergens op internet waar je alle tekst, afbeeldingen, de alles u wilt op uw site.
Webhosting is ingewikkeld en daarom kiezen de meeste nieuwe websitebouwers ervoor om een gerenommeerd bedrijf als Wix hun webhostingservices te laten beheren.
Wix maakt gebruik van multi-cloud hosting, waardoor het risico op gegevensverlies of downtime door aanvallen of stroomuitval tot een minimum wordt beperkt.
Wix gratis webhosting beweert te zijn zorgeloos, die de hosting van klanten zelf afhandelt Wix Oorlogskamer. Ze bieden wereldwijde dekking en richten zich op eigenaren van kleine bedrijven en nieuwe websitebouwers.
Wix webhosting is bedoeld om klanten te laten focussen op het up-to-date houden van hun website en er op zijn best uit te zien, terwijl ze veilig voor de technische kant zorgen.
Hoe bouw je je website met Wix?
Dit zijn de stappen die u kunt volgen om een website te maken met Wix:
- Ga naar de Wix-website (www.wix.com) en klik op de knop "Aanmelden" in de rechterbovenhoek van de pagina.
- Vul het aanmeldingsformulier in met uw persoonlijke gegevens en maak een gebruikersnaam en wachtwoord aan.
- Zodra je je hebt aangemeld, word je naar het Wix-dashboard geleid. Vanaf hier kunt u beginnen met het bouwen van uw website.
- Klik om te beginnen op de knop "Een nieuwe site maken".
- U wordt gevraagd een sjabloon voor uw website te kiezen. Wix biedt een breed scala aan sjablonen voor verschillende soorten websites, zoals zakelijk, e-commerce en persoonlijk. Selecteer de sjabloon die het beste bij uw behoeften past.
- Nadat u een sjabloon heeft gekozen, wordt u naar de Wix-editor geleid, waar u uw website kunt aanpassen. U kunt verschillende elementen, zoals tekstvakken, afbeeldingen en video's, naar de pagina slepen en neerzetten om de gewenste lay-out te creëren.
- Om inhoud aan uw website toe te voegen, klikt u op een element en typt u de tekst die u wilt weergeven. Je kunt ook de Wix-editor gebruiken om je tekst op te maken, links toe te voegen en afbeeldingen en video's in te voegen.
- Om het uiterlijk van uw website te wijzigen, klikt u op het tabblad "Ontwerp" in het bovenste websitemenu. Vanaf hier kunt u het kleurenschema, het lettertype en andere ontwerpelementen van uw website aanpassen.
- Als u tevreden bent met uw website, klikt u op de knop "Publiceren" in de rechterbovenhoek van de pagina. Uw website is nu live en toegankelijk voor iedereen op internet.
Dat is het! Met Wix is het eenvoudig om een professioneel ogende website te maken, zelfs als je geen eerdere ervaring met webdesign hebt.
Lees mijn volledige recensie van Wix voor meer gedetailleerde informatie.
| Wix.com | Squarespace.com | Shopify.com | |
|---|---|---|---|
| Gratis abonnement? | Ja | Nee (gratis proefperiode van 30 dagen) | Nee (gratis proefperiode van 14 dagen) |
| Prijzen vanaf | $ 16 / maand | $ 16 / maand | $ 29 / maand |
| Sjablonen & apps | 800+ sjablonen, 300+ apps | 150+ sjablonen, 30+ apps | 100+ sjablonen, 8,000+ apps |
| Gratis domein | Ja voor een jaar | Ja voor een jaar | Ja voor een jaar |
| Klantenservice | Telefoon, e-mail en livechat | Telefoon, e-mail en livechat | Telefoon, e-mail en livechat |
| Best voor… | Het beste voor beginners met tal van sjablonen die voor elke branche kunnen worden gebruikt | Beste in website-ontwerp en gebruikerservaring | Het beste voor e-commerce en online verkopen |
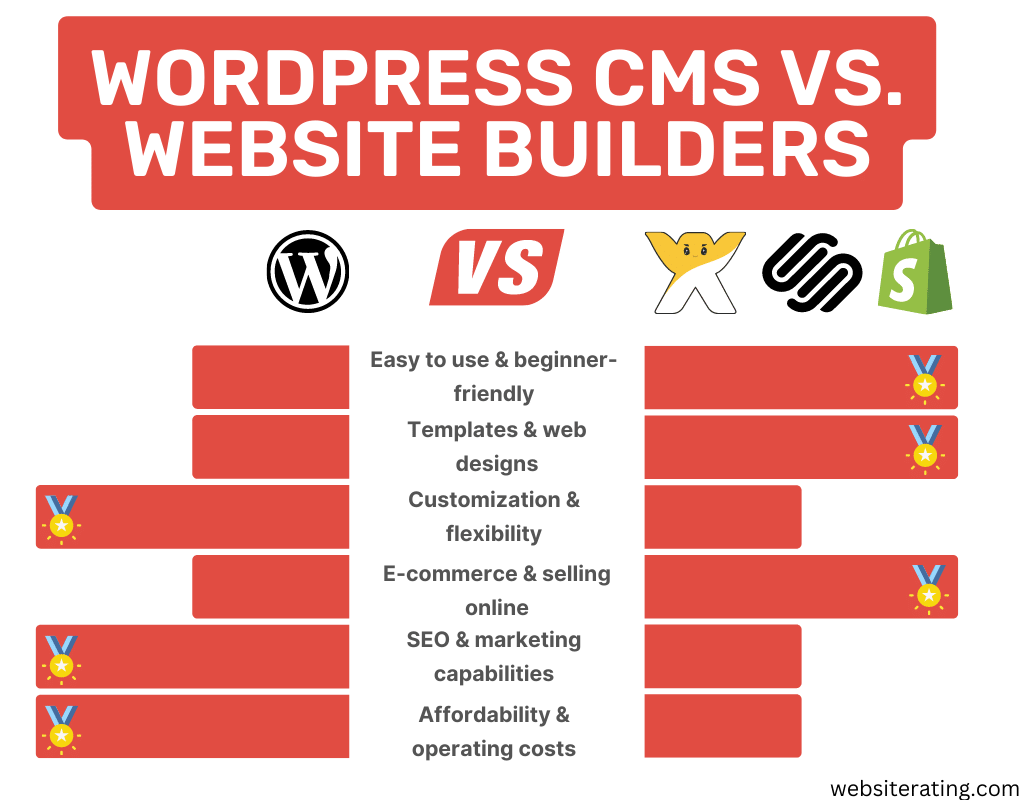
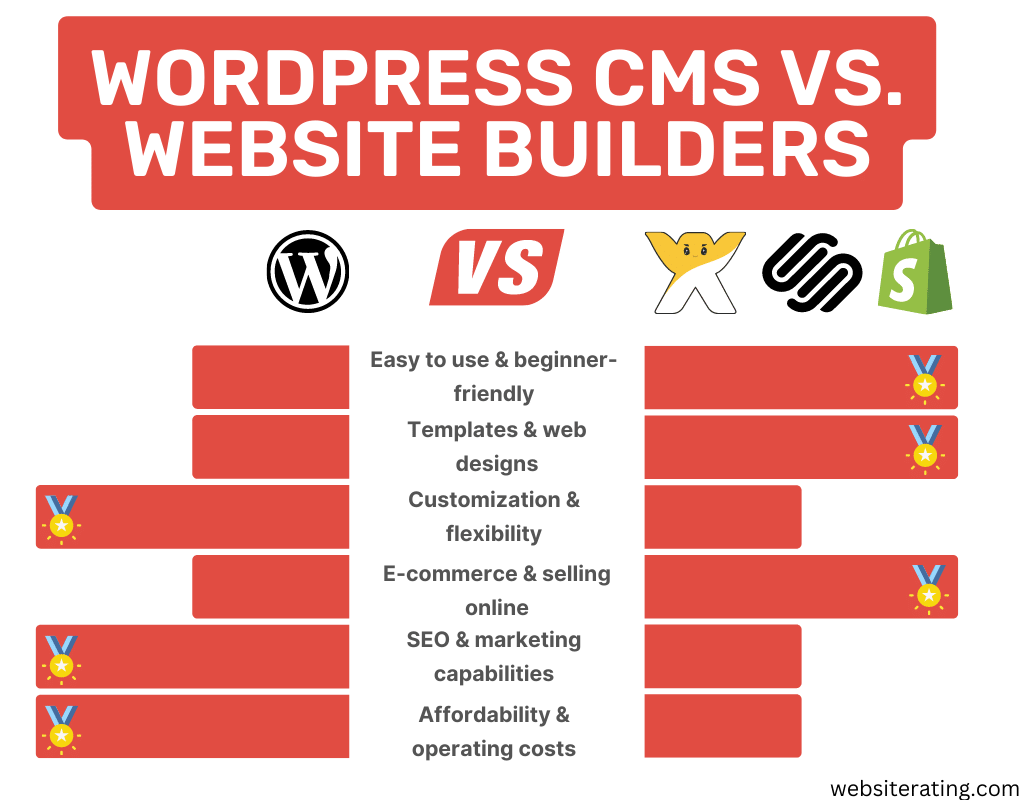
- Wix is het gemakkelijkst te gebruiken en heeft een breed scala aan sjablonen en aanpassingsmogelijkheden. Het heeft goede e-commercemogelijkheden en SEO-tools.
- Squarespace heeft een matige reeks sjablonen en beperkte aanpassingsmogelijkheden, maar het heeft goede e-commercemogelijkheden en SEO-tools.
- Shopify is gemakkelijk te gebruiken en heeft een matige reeks sjablonen en aanpassingsmogelijkheden. Het heeft uitstekende e-commercemogelijkheden en goede SEO-tools. Het is de duurste van de drie opties.
Bekijk elk platform van dichterbij en overweeg welk platform het beste past bij uw behoeften en budget. U kunt ook hun gratis proefversies uitproberen om een idee te krijgen van hun gebruikersinterface en functies voordat u beslist welke u wilt gebruiken.
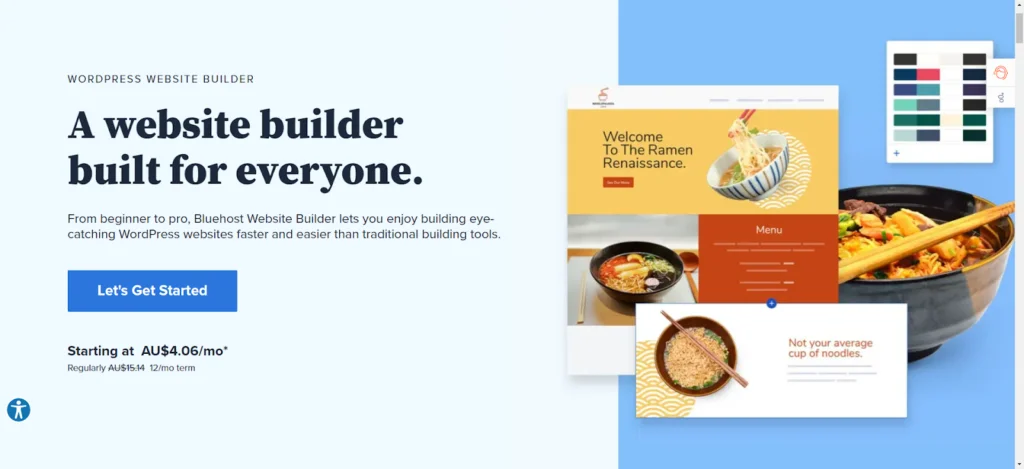
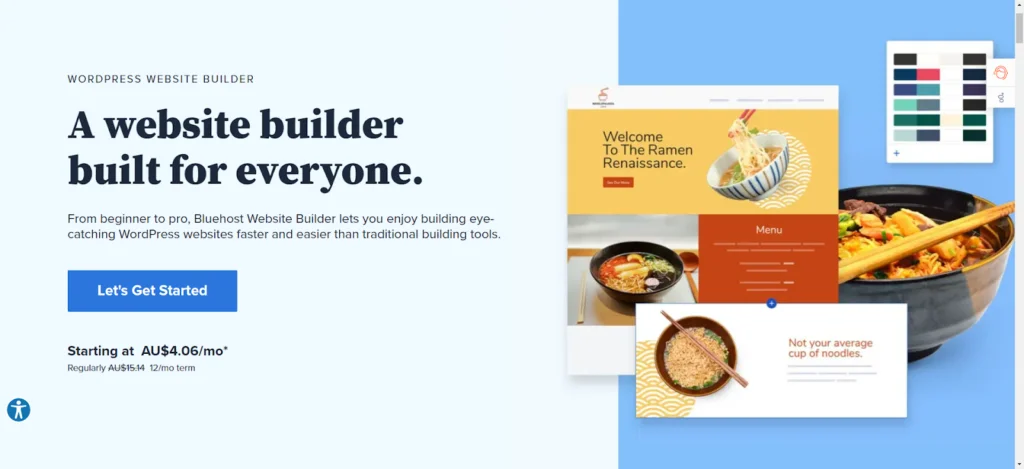
Bouw uw website met Bluehost
U kunt ook besluiten om te proberen uw website te bouwen met behulp van Bluehost. Bluehost is een van de meest populaire webhosts ter wereld en blijft een van de belangrijkste hostingproviders voor WordPress sites.


Bluehost is geen volwaardig CMS maar een website Hosting provider met WooCommerce WordPress mogelijkheden voor sitebouwers.
Dit betekent dat het een fatsoenlijke, zelfs competitieve optie is voor beginners, maar niet alle ingewikkelde functies biedt van een echt contentmanagementsysteem zoals WordPress.
WordPress is vooraf geïnstalleerd
WordPress is een open-source contentmanagementsysteem; eigenlijk nog een heel gemakkelijke manier om uw eigen website te bouwen.
Bluehost is populair voor beginners omdat het een automaat bevat WordPress installatie, dus klanten die ervoor kiezen om hun webbouwreis te beginnen met Bluehost automatisch de nieuwste en veiligste versies van WordPress.
Hoogwaardige webhosting
Dit is waar Bluehost komt tot zijn recht. Klanten profiteren van 24-uurs ondersteuning, evenals een hoe gids voor webhosting.
Bluehost biedt betaalbare webhosting, ideaal voor een kleine zakelijke website of voor mensen die net beginnen. Hun basisplan begint momenteel bij $ 2.95 per maand.
Bluehost klanten een gratis SSL-certificaat aanbieden, wat betekent dat uw site veilige e-commercetransacties kan beheren; evenals een gratis CDN om malware af te weren.
Gratis domeinnaam
met Bluehost, krijg je de eerste 12 maanden een gratis domeinnaam. Dit is natuurlijk alleen van toepassing als u een domeinnaam kiest die $ 17.99 kost – als u een domeinnaam kiest die $ XNUMX kost meer je zult ervoor moeten betalen.
Lees voor meer informatie mijn gedetailleerd Bluehost beoordelen.
| Bluehost.com | DreamHost.com | HostGator.com | |
|---|---|---|---|
| Hostingdiensten prijs | $ 2.95 per maand (gefactureerd voor een jaar) | $ 2.59 per maand (gefactureerd voor een jaar) | $ 2.75 per maand (gefactureerd voor een jaar) |
| Domeinnaamregistratie (.com) | Eerste jaar gratis, $ 17.99 per jaar verlengingsprijs | Eerste jaar gratis, $ 15.99 per jaar verlengingsprijs | Eerste jaar gratis, $ 17.99 per jaar verlengingsprijs |
| Aangepaste professionele e-mail | Gratis (4 e-mailaccounts) | $ 19.99 per jaar (per e-mailaccount) | Gratis (onbeperkt aantal accounts) |
| Opslagruimte | 50 GB | Ongelimiteerde | Ongelimiteerde |
| bandbreedte | Ongelimiteerde | Ongelimiteerde | Ongelimiteerde |
| Totaal voor het eerste jaar | $106.20 | $93.24 + $ 19.99 per e-mailaccount | $103.60 |
- Bluehost, DreamHost en HostGator ze bieden allemaal een breed scala aan hostingplannen en hebben goede uptime-garanties en klantenondersteuning.
- Alle drie de hostingproviders bieden a gratis domeinnaam bij bepaalde abonnementen en ook onbeperkte opslag en bandbreedte bij bepaalde abonnementen.
- Bluehost, DreamHost en HostGator vergelijkbare prijzen hebbenmet Bluehost de duurste zijn en DreamHost de minst dure.
- Bluehost is de beste algehele webhostingservice door veel klanten vanwege de combinatie van functies, betrouwbaarheid en betaalbaarheid.
Bekijk elke hostingprovider van dichterbij en overweeg welke het beste bij uw behoeften en budget past. U kunt ook klantrecensies bekijken en hun hostingservices uitproberen met een gratis proefperiode of geld-terug-garantie voordat u beslist welke u wilt gebruiken.
Hoe een website te bouwen met Bluehost
Hier zijn de stappen die u kunt volgen om een website te maken met behulp van Bluehost:
- Ga naar uw Bluehost website (www.bluehost.com) en klik op de knop "Nu aan de slag".
- Selecteer een hostingplan dat aan uw behoeften voldoet. Bluehost biedt een verscheidenheid aan abonnementen voor verschillende soorten websites, waaronder basis, plus en prime.
- Vervolgens moet u een domeinnaam voor uw website kiezen. Als u al een domeinnaam heeft, kunt u deze invoeren in het veld "Ik heb een domeinnaam". Als u geen domeinnaam heeft, kunt u een van de opties onder 'Nieuw domein' selecteren.
- Vul het aanmeldingsformulier in met uw persoonlijke gegevens en creditcardbetalingsgegevens.
- Nadat je klaar bent Bluehost's aanmeldingsproces, wordt u naar de Bluehost Controlepaneel. Vanaf hier kunt u beginnen met het bouwen van uw website.
- Klik om te beginnen op de "Install WordPress" knop. Deze brengt je naar de WordPress installatiepagina, waar u uw WordPress website.
- Volg de aanwijzingen om te installeren WordPress en maak een gebruikersnaam en wachtwoord aan voor uw website.
- Eens WordPress is geïnstalleerd, wordt u naar de WordPress dashboard. Vanaf hier kunt u beginnen met het aanpassen van uw website door pagina's, berichten en media toe te voegen.
- Om het uiterlijk van uw website te wijzigen, klikt u op het tabblad "Uiterlijk" in het linkermenu en selecteert u vervolgens "Thema's". Vanaf hier kunt u verschillende bladeren en installeren WordPress thema's om de look en feel van uw website te veranderen.
- Wanneer u klaar bent om uw website te publiceren, klikt u op het tabblad 'Instellingen' in het linkermenu en selecteert u vervolgens 'Algemeen'. Vanaf hier kunt u de zichtbaarheid van uw website wijzigen en instellen op 'Openbaar'.
Dat is het! Met Bluehost en WordPress, kunt u eenvoudig een professioneel ogende website maken met een breed scala aan aanpassingsmogelijkheden.
Welk type website ga je maken?
Voordat u op zoek gaat naar een domeinregistreerder of beslist welke SEO-tools u wilt gebruiken, moet u erachter komen wat voor type website u gaat maken.
Zakelijke websites
Het bouwen van een professionele bedrijfswebsite is absoluut noodzakelijk om de online aanwezigheid van uw merk vast te stellen.
Een zakelijke website moet de bedrijfscultuur weerspiegelen en esthetiek. De keuze van kleur en beeld moet direct herkenbaar zijn als jouw bedrijf.
De doel zal hetzelfde zijn voor een grote of kleine zakelijke website, maar de budgettering zal natuurlijk nogal verschillen. Een groot bedrijf kan waarschijnlijk een ervaren programmeur inhuren om zijn site helemaal opnieuw op te bouwen geheel aan zijn specificaties.
De meer betaalbare optie voor een klein bedrijf zou zijn om het juiste platform voor het bouwen van websites of CMS voor hun budget te vinden. Er zijn er veel betaalbaar opties voor het bouwen van websites voor een klein bedrijf.
Een meertalige website is een site met inhoud in meer dan één taal en met het wereldwijde bereik van internet is de roep om meertalige inhoud groter dan ooit.
Als u wilt dat uw bedrijf een internationale uitstraling heeft, overweeg dan om een meertalige website te bouwen of gebruik een vertaalplugin om uw bestaande, eentalige site om te zetten meertalig.
E-commerce winkel
De meesten van ons kopen dingen online, toch?
Welnu, met een e-commercesite kunt u producten via internet aan consumenten verkopen; of om producten van een externe distributeur te verkopen.
Het goede nieuws is dat deze websites tot de meest bezochte behoren. De minder goed nieuws is dat veiligheid is absoluut noodzakelijk omdat je mensen letterlijk vraagt om hun bankgegevens te overhandigen.
De beste e-commerce websitebouwers helpt u bij het maken van een professionele website die gemakkelijk te navigeren is, maar er toch goed uitziet en tegelijkertijd een bovengemiddelde internetbeveiliging biedt.
Partnersites en blogs
Gelieerde websites zijn degenen die producten en diensten promoten via sociale media en blogsites, in ruil voor een geldelijke commissie.
Blogs zijn een type website waar de maker zijn mening of ervaringen met zijn publiek kan delen.
Blogs zijn begonnen als een soort internetdagboek, maar zijn uitgegroeid tot een meer informatieve website, vaak met meerdere bijdragers.
De 3 manieren om uw website te bouwen
Goed dan, zodat je precies weet wat voor soort website je moet bouwen en je bent bijna klaar voor digitale doe-het-zelvers!


Nu moet je beslissen hoe om aan de slag te gaan met het bouwen van uw fantastische nieuwe website - want er zijn drie verschillende manieren waarop u het kunt proberen.
Methode 1. Bouw een website met behulp van een websitebouwer
De eenvoudigste manier om een website te bouwen is door gebruik te maken van een websitebouwer.
Het kiezen van de juiste tool voor het bouwen van websites komt neer op twee hoofdzaken:
- Wat voor soort website je wilt bouwen
- Hoeveel van uw budget moet u uitgeven
Er zijn tal van gerenommeerde website- en paginabuilders om uit te kiezen, maar we gaan kijken naar drie van de meest bekende.
Squarespace


Je kunt maak een aanpasbare website met Squarespace, en haal zelfs het meeste uit hun gratis proefperiode. Squarespace werd populair als de perfecte websitebouwer voor creatieve types, waaronder muzikanten, artiesten en fotografen.
Meer recentelijk heeft Squarespace extra functies toegevoegd, waaronder vooraf gebouwde sjablonen die dat uitstralen professioneel vibe, evenals e-mailmarketingtools en tools voor het boeken van afspraken in een poging om hun veelzijdigheid te vergroten en een breder scala aan gebruikers aan te spreken.
Shopify


Bediscussieerbaar de beste websitebouwer voor e-commerce websites, Shopify biedt telefonische nummerondersteuning, evenals online cursussen en tutorials gericht op nieuwkomers in de wereld van het bouwen van e-commerce websites.
Shopify biedt toonaangevende beveiliging, maar de wisselwerking is dat ze niet de meest betaalbare zijn en voor sommige startende online winkels mogelijk buiten het budgetbereik vallen.
Ook maatwerk is niet hun ding. Er zijn zeker opties, maar als je voor Shopify kiest, is het echt voor de veiligheid en de ondersteuning – voor esthetiek, ga ergens anders heen.
Wix


Wix is een van de meest succesvolle, veelzijdige websitebouwers die momenteel op de markt is. Wix richt zich op klanten die voor het eerst een website bouwen met de bedoeling het proces zo gemakkelijk mogelijk te maken.
Ga aan de slag met Wix in zes eenvoudige stappen:
- Meld u aan en kies een sjabloon
Wanneer u zich aanmeldt bij Wix, hoeft u alleen uw e-mailadres op te geven en het type dan: van de website die u wilt maken.
Bepaal of u de gratis websitebouwer of een betaald abonnement gebruikt. Er zijn acht betaalde abonnementen, variërend van $ 16 tot $ 59 per maand.
Vervolgens wilt u uw perfecte sjabloon uitkiezen. Wix heeft meer dan 800 sjablonen om uit te kiezen, maar ze verdelen ze per branche om te voorkomen dat je door veel dingen bladert die totaal ongeschikt zijn.
Als je er een ziet die je leuk vindt, bekijk een voorbeeld van de sjabloon voordat u vastlegt want nadat je het hebt gepubliceerd, is het zo niet gemakkelijk te veranderen. Helemaal klaar? Ga je gang en klik op de Bewerk knop.
- Maak pagina's
Klik op om nieuwe pagina's toe te voegen pagina's beheren om het menu van de pagina-editor te openen. Van daaruit zou u de mogelijkheid moeten hebben om pagina's toe te voegen of te bewerken.
- Voeg een logo toe en pas de kop- en voettekst aan
Maatwerk is alles! Nee serieus - it is. Of u nu een zakelijke website bouwt of een persoonlijke blog start, het opzetten van uw eigen, herkenbare merk is een trefzekere manier om uw stempel te drukken op de digitale wereld.
Naar verander de koptekst (of footer) klik er gewoon op en klik dan koptekstontwerp wijzigen. Vanaf hier kunt u een van de vele vooraf ingestelde opties kiezen of uw eigen ontwerp aanpassen.
Om uw branding echt te versterken, waarom zou u uw bedrijfslogo niet als koptekst instellen? Ja, dat kan je doen. Gewoon klikken toevoegen aan de linkerkant van de editor.
Dan klikken beeld. Selecteer de gewenste afbeelding en toevoegen aan pagina. Hiermee wordt het door u gekozen afbeeldingsbestand op uw opkomende Wix-meesterwerk geplant.
Wix heeft een handige functie voor slepen en neerzetten die je wat meer controle geeft over de lay-out van de site. Sleep uw afbeelding gewoon naar de kop- of voettekst en laat deze los wanneer de koppelen aan koptekst bericht verschijnt.
Om het formaat te wijzigen, sleept u de rekhendel onder aan de koptekst en zet u deze neer totdat deze er precies goed uitziet.
Kies een afbeelding met a goede resolutie die past bij de kopruimte. Het vervormen van een te grote afbeelding of het uitrekken van een korrelige puinhoop zal er niet goed uitzien, het zal eruit zien... we weten allemaal hoe het eruit zal zien.
- Stijl de website met lettertypen en kleuren
Vasthouden aan de het vestigen van uw merk ding, kies de lettertypen en kleuren die het beste passen bij uw bedrijfsidentificatie (of Co. ID).
Het aanpassen van de tekst kan echt niet veel eenvoudiger; klik er gewoon op en je krijgt de kans om het perfecte lettertype te kiezen en te beslissen welke kleur het haalt knal.
- Voeg een domeinnaam toe
Je wist waarschijnlijk de naam die je wilde vanaf het begin, nietwaar? Wix heeft een tool waarmee je de beschikbaarheid van je eigen domeinnaam kunt checken.
Als je er klaar voor bent publiceer uw site, zal Wix je vragen om je domeinnamen te kiezen.
Als u het gratis abonnement van Wix gebruikt, is dit inclusief wixsite in de naam; als je een betaald abonnement hebt, kun je doorgaan en een .com or .net domeinnaam.
- Publiceer de website
Dat is alles Mensen. U kunt doorgaan en daarop klikken publiceren knop nu.
Je kunt Preview uw site in elke fase van het proces en wanneer u besluit dat u tevreden bent met hoe het eruit ziet; je hebt je inhoud, je afbeeldingen en alle tools toegevoegd die je website nodig heeft, je bent klaar om te gaan!
U kunt uw site natuurlijk altijd bewerken als er iets verandert of als u een faux pas later. Klik site beheren in uw dashboard; dan site bewerken om eventuele wijzigingen aan te brengen.
Methode 2. Bouw een website met behulp van WordPress (CMS)
Een content management systeem (of CMS) is de andere meest populaire manier om aan de slag te gaan met je eigen website, en WordPress is de belangrijkste CMS-concurrent die momenteel de markt leidt.
Allereerst: een CMS is niet hetzelfde als een websitebouwer. Terwijl websitebouwers over het algemeen wat gebruiksvriendelijker zijn, zoals een contentmanagementsysteem WordPress geeft de gebruiker meer controle; meer aanpassingsmogelijkheden; meer macht over het gewenste resultaat.
WordPress.org is een gratis te gebruiken, open-source contentmanagementsysteem. 2024, WordPress geldt als het meest gekozen CMS ter wereld.
Oorspronkelijk WordPress gericht op bloggers en creatieve sitebouwers, maar hun mogelijkheden zijn uitgebreid waardoor ze even geschikt zijn voor het bouwen van professionele, zakelijke en e-commerce websites.
Het geheim om je te beheersen WordPress website is het uitzoeken WordPress dashboard. Het dashboard is waar u inhoud maakt en beheert; hulpmiddelen toevoegen; en verbeter uw site met plug-ins.
Web hosting
Wordpress.com wordt gehost en perfect voor bloggers. Dit zorgt voor een gemakkelijke, goedkopere start-up, maar het is beperkt en kan geen plug-ins accepteren.
Wordpress.org vereist externe hosting, maar de wisselwerking is dat dit platform in wezen grenzeloos is. Dit is de versie waar we het hier over hebben.
Drie van de meest populaire WordPress hostingopties in 2024 zijn:
- Bluehost (mijn recensie is hier)
- SiteGround (mijn recensie is hier)
- WP Engine (mijn recensie is hier)
Domeinnaam
Als u gebruik maakt van WordPress gratis, uw domeinnaam zal het formaat volgen: uwnaam.wordpress. Com.
Bij een betaald abonnement is uw gewoonte domeinnaam zal het voorkeursformaat zijn: jouwnaam.com.
WordPress geïnstalleerd
De meeste reguliere webhosts installeren automatisch WordPress namens u, zodat u updates voor de software en beveiliging ontvangt wanneer deze live gaan.
Ook installeren WordPress jezelf.
Klaar om aan uw slag te gaan WordPress site in slechts negen eenvoudige stappen?
1. Stel uw domeinnaam in
Kies je naam. U kunt de WordPress name check tool om de beschikbaarheid van je eigen domeinnaam te checken.
Kies voor een professionelere uitstraling een betaald abonnement en kies je eigen aangepaste domeinnaam.
2. Kies een webhostingservice en -plan
Er zijn verschillende webhosts om uit te kiezen, waaronder Bluehost or SiteGround.
Je wilt natuurlijk het beste hostingplan dat je kunt krijgen, toch? Hoe beter het plan, hoe meer het kost.
Wanneer u kiest voor een hostingplan met BluehostU kunt bijvoorbeeld kiezen uit:
- $ 2.95 per maand
- $ 5.45 per maand
- $ 13.95 per maand
Elke Bluehost WordPress hostingplan biedt verschillende functies, die beter geschikt zijn voor verschillende soorten websites.
3. Maak je account aan en kies een pakket
Ga dan naar WordPress.org en maak je gloednieuwe account aan!
Het eerste ding WordPress zal vragen of u het prettig vindt om uw eigen hosting en domeinregistreerder te krijgen, of dat u wilt installeren WordPress via een van hun goedgekeurde hosts.
4. Installeren WordPress
Veel webhostservices worden automatisch geïnstalleerd WordPress namens u.
U kunt gemakkelijk installeren WordPress jezelf.
5. Begin met het aanpassen van uw WordPress website
Het leuke gedeelte.
Direct na het inloggen wordt u doorverwezen naar de WordPress dashboards. Bovenaan de pagina de toolbar zal je laten zien hoe je site er nu uitziet: best saai, toch?
6. Kies je thema
Om te beginnen met het maken van uw site uw eigen, kies uw websitesjabloon uit de honderden thema's WordPress te bieden heeft.
U kunt het thema eenvoudig wijzigen wanneer u maar wilt. Ga naar uiterlijk > thema's scherm en blader door de opties totdat u degene vindt die geschikt is voor uw site.
Dan klikken activeren eronder.
7. Pas je ontwerp aan
Extra thema's kunnen worden gekocht bij externe themamakers, zoals Themeforest. Zorg ervoor dat u een goed gecodeerde en snel ladend thema.
Als alternatief kunt u thema's aanpassen als u de basiscodering kunt en wilt wijzigen.
Dit is een behoorlijk geavanceerde prestatie voor een complete beginner, maar als je wat geld over hebt in het budget, vind je misschien een freelancer bereid om te helpen uw visie te creëren.
8. Installeer enkele plug-ins
Een van de redenen waarom klanten ervoor kiezen om te gebruiken WordPress is de uitgebreide reeks plug-inopties. Dit zijn extra functies die u aan uw website kunt toevoegen en u heeft letterlijk duizenden om uit te kiezen.
Zoals ik eerder al zei, kun je een plug-in installeren waarmee je de pagina kunt vertalen om een breder publiek te bereiken. Als alternatief kunt u een speciale SEO-plug-in installeren om uw zoekpositie te verbeteren.
9. Voeg pagina's en blogposts toe
Het allerbelangrijkste… wat je op je spiksplinternieuwe website plaatst. Van de WordPress dashboard, klik posts, dan klikken nieuw bericht. Voer uw inhoud in en als u er tevreden mee bent, klikt u publiceren. Het is echt zo makkelijk!
Methode 3. Een website vanaf nul bouwen (coderen)
Optie nummer drie voor het maken van uw website is de moeilijkste tot nu toe: helemaal opnieuw bouwen, letterlijk vanaf de basiscode.
Het serieuze voordeel hiervan is dat je absolute controle krijgt en absoluut energie over je eigen kleine wereld. Het nadeel? Je hebt heel veel geduld nodig en wees voorbereid op een supersteile leercurve.
Or, je zou een professional kunnen inhuren. In dit geval heb je alleen een visie en een flexibel budget nodig.
De vier belangrijkste soorten codeertalen kunnen achter elkaar worden gebruikt, bijna als bouwstenen om de ideale website te maken:
- HTML (HyperText Markup Language) is de basiscode of digitale bouwstenen die worden gebruikt om een website en al zijn inhoud te creëren en te structureren.
- CSS (Cascading Style Sheets) is de gebruikte code stijl geschreven webcontent.
- JS (JavaScript) bouwt voort op HTML en CSS om de functionaliteit te verbeteren en de website interactiever te maken.
- PHP (Hypertext Pre-processor) is een scripttaal aan de serverzijde die wordt gebruikt om de HTML-vaardigheid te verbeteren.
Er zijn meerdere websites gewijd aan het leren coderen van nieuwe gebruikers, sommige zijn gespecialiseerd in slechts één of twee codeertalen en andere gebruiken alle vier als sequentiële bouwstenen.
- Laravel: een open-source PHP-framework
- Bootstrap: een open-source CSS-framework, dat ook HTML- en JS-sjablonen bevat
- Tailwind-CSS: een raamwerk gericht op het leren van CSS binnen HTML
- Webflow: een platform voor het bouwen van websites met ingebouwde HTML-, CSS- en JS-sjablonen
- vue js: een JavaScript-framework voor het bouwen van tools om HTML- en CSS-codering te verbeteren
- Reageer JS: een JavaScript-framework voor het bouwen van gebruikersinterfaces met minimale codering
Moet ik het zelf doen of uitbesteden a freelancer?
Voor een complete beginner wordt het een steile leercurve en ongelooflijk frustrerend.
Als je echter klaar bent voor de uitdaging, leer je een vaardigheid waarop je kunt voortbouwen en die je keer op keer kunt gebruiken. Je bespaart jezelf ook de freelancer kosten.
Websitebouwers versus CMS versus codering: wat is de beste manier om een website te bouwen?
De optie die u kiest, hangt af van uw persoonlijke keuze en het beschikbare budget.


Er zijn echter enkele factoren waarmee rekening moet worden gehouden.
Website bouwers
Makkelijk te gebruiken?
De gemakkelijkste optie voor beginners; gericht op de complete beginner.
Typische kosten?
Wix (bijvoorbeeld) biedt een gratis versie, of u kunt $ 16+ per maand betalen.
Maatwerk?
Afhankelijk van de aanbieder. Thema's en uiterlijk kun je meestal aanpassen, maar extra features zijn beperkter dan bij een CMS.
Hoe lang het duurt?
U kunt in minder dan een uur aan de slag!
Onderhoud?
Het software- en beveiligingsonderhoud wordt beheerd door de websitebouwer. U kunt uw inhoud zo vaak (of niet) bijwerken als u wilt.
Voor welk type site is het geschikt?
Blogs en websites voor kleine bedrijven. Op tekst gebaseerde websites, zonder de roep om al te veel extra tools.
Voors:
- Ongelofelijk eenvoudig in gebruik
- Geen ervaring nodig
- Alle gecompliceerde onderdelen worden afgehandeld door het websitebouwerbedrijf
nadelen:
- Beperkte aanpassingsopties
- Vaak niet zo professioneel ogend
- Vergelijkbaar lagere SEO-ranking
CMS
Makkelijk te gebruiken?
Met een beetje geduld niet al te moeilijk, maar lastiger dan websitebouwers.
Typische kosten?
Gratis beschikbaar. WordPress (bijvoorbeeld) biedt een gratis versie aan, maar als je een aangepaste domeinnaam wilt, heb je een betaald abonnement nodig.
Maatwerk?
Veel aanpassingsopties met extra thema's en sjablonen zijn beschikbaar op websites van derden. U kunt kiezen uit duizenden kosten van tools en plug-ins om de functionaliteit van uw site te verbeteren.
Hoe lang het duurt?
Het kost wat tijd om eraan te wennen, maar is snel te gebruiken met een beetje oefening.
Onderhoud?
Een hostingdienst zoals Bluehost beheert automatische updates en beveiliging. U kunt de inhoud zo vaak onderhouden als nodig is.
Voor welk type site is het geschikt?
De beschikbaarheid van plug-ins betekent dat deze optie geschikt is voor alle websites.
Voors:
- Meer maatwerk
- U kunt elke gewenste tool of functie toevoegen
- Veel kostenopties beschikbaar
- SEO-vriendelijke tools
nadelen:
- Loopt een groter risico door hackers, tenzij de beveiliging wordt gehandhaafd
- Gebruikers met codeerkennis raken gefrustreerd door beperkingen
codering
Makkelijk te gebruiken?
Moeilijk om te leren. In wezen een tweede taal, dus oefening en geduld zullen het gebruiksgemak vergroten.
Typische kosten?
Als je het zelf doet, vrijwel gratis. als jij huur een freelance codeur in, verwacht meer dan $ 25 per uur te betalen.
Maatwerk?
Grenzeloos! Als je het kan dromen, kan je het doen.
Hoe lang het duurt?
Leren? Een lange tijd. Een ervaren programmeur is vaak in staat om opmerkelijk snel code te schrijven en te bewerken, afhankelijk van de complexiteit van het website-ontwerp.
Onderhoud?
Er is hier geen ondersteuning, dus u moet uw website volledig zelf onderhouden of een freelancer, wat meer kost dan het gebruik van websitebouwers.
Voor welk type site is het geschikt?
Coderen leent zich goed voor elke site. Alles wat een beetje creatief, interactief of obscuur is, zal er baat bij hebben, aangezien de webontwerper niet wordt beperkt door bestaande sjablonen.
Voors:
- De enige beperking is de vaardigheid van de codeur
- De meest kostenvriendelijke optie, als je het zelf doet
nadelen:
- Ongelooflijk moeilijk om te leren
- Geen ondersteuning als er iets mis gaat
Dingen om te overwegen voordat u een website start
1. Doelen voor je website
- Geld verdienen
- Om een online aanwezigheid op te bouwen
- Voor de lol
2. Waar gaat je website over gaan?
- E-commerce – verkoop van producten en diensten
- Zakelijk – om de zichtbaarheid van uw bedrijf online te verbeteren
- Blog – een carrièreoptie of gewoon voor de lol; een blog kan over van alles gaan!
3. Hoe ga je je website bouwen?
Kies, afhankelijk van het doel van uw site en uw budget, tussen:
- Website bouwers
- CMS
- codering
4. Design & gebruiksvriendelijkheid
Het gaat niet alleen om de inhoud, als u wilt dat uw website een positieve weerspiegeling is van uzelf of uw bedrijf, moet u ervoor zorgen dat deze een gebruiksvriendelijke ervaring biedt.
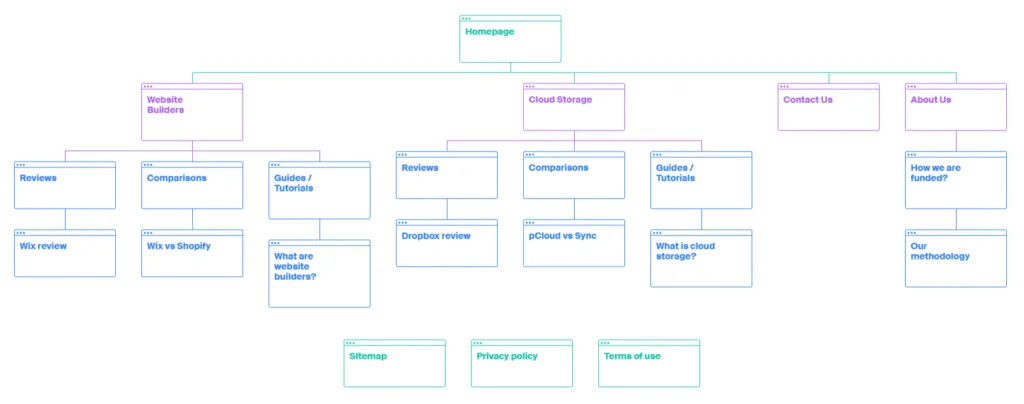
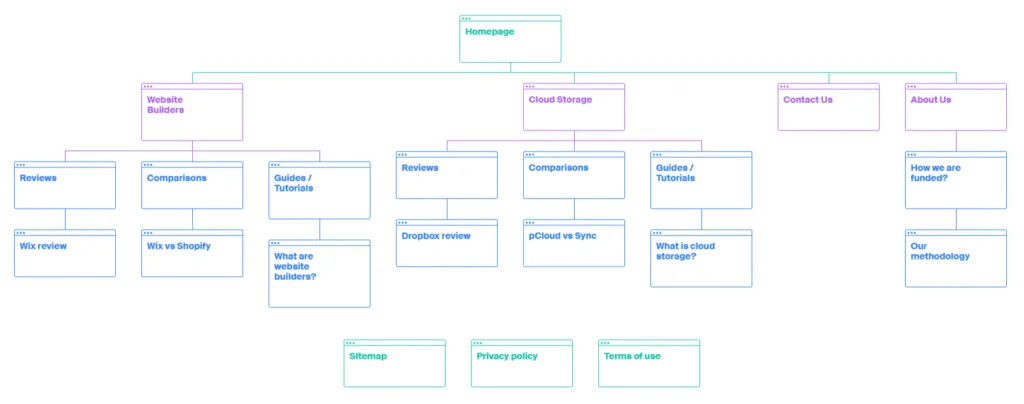
Bouw de architectuur van uw website
De architectuur verwijst naar de navigatie van de website. Hoe is alles ingedeeld? Is het gemakkelijk voor bezoekers om te gebruiken?
Website-architectuur is belangrijk voor SEO, aangezien zoekmachines uw architectuur doorzoeken en rangschikken op basis van hoe makkelijk in gebruik het is.
Verbind uw webpagina's met menu's
Je hebt veel concurrentie, dus houd je site eenvoudig en gebruiksvriendelijk voor klanten kiezen om terug te komen.
Gebruik menu's om de navigatie tussen pagina's op uw site te vereenvoudigen. U wilt de gebruikerservaring stroom.
Welk thema ga je gebruiken? (indien toepasselijk)
Sommige van de thema's die er zijn, zien er behoorlijk hip uit, toch? Oké, maar als het te donker of te ingewikkeld is, zal het voor bezoekers niet leuk zijn om naar te kijken, toch?
De sleutel is om iets te kiezen dat voldoende opvalt om op te vallen, maar niet zozeer dat het duidelijk wordt dat je nog nooit eerder een webpagina hebt ontworpen.
Kies uw branding en kleurenschema
Regel één: kies een lichte achtergrond en kleuren die elkaar aanvullen. Je wilt dat het er goed uitziet, ja, maar je wilt dat mensen de inhoud kunnen lezen gemakkelijk ook.
Regel twee: of je nu een gevestigd merk bent, een website voor een klein bedrijf of een blogger, je hebt branding nodig. Kies kleuren en kies lettertypen en wees consistent met hen.
5. Hoe ga je je website beveiligen?
Als u een websitebouwer gebruikt, wordt de beveiliging voor u beheerd.
Met een CMS of gecodeerde website loopt de beveiliging een groter risico. Gebruik woordgroepen om het risico op hacken te minimaliseren en ervoor zorgen dat softwarebeveiliging up-to-date wordt gehouden met nieuwe releases.
6. Hoe gaat u inkomsten genereren met uw site?
Er zijn veel van manieren om geld online te maken, Waaronder:
- advertenties
- Producten verkopen
- Verkoop van digitale producten en diensten (lessen, tutorials, redactie)
- Affiliate links
7. Wat dekken uw privacybeleid en algemene voorwaarden?
De Privacybeleid beschrijft het doel van de gegevensverzameling via uw website, het type gegevens dat wordt opgeslagen en het doel. Dit is afhankelijk van het type website dat u bouwt.
De T & Cs verwijzen naar het eigendom van de website en het copyright van de inhoud. U moet het juiste gebruik van de website en inhoud uiteenzetten, evenals beveiligingsprocedures in geval van inbreuk.
Dingen die u moet doen voordat u een website start
1. Kies en registreer een domeinnaam
Idealiter wil je een domeinnaam die bij je past van de naam; uw bedrijf of uzelf.
Kies iets dat gemakkelijk te typen is, niet te lang of ingewikkeld.
2. Kies een hostingprovider
shared hosting host uw website samen met andere sites op dezelfde server. Het is een betaalbare keuze voor mensen met een beperkt budget.
Een webhostingservice zoals Bluehost biedt de keuze van shared hosting, samen met andere, duurdere hosting opties.
3. Maak een plan voor de structuur en inhoud van uw website
Plan uw nieuwe website van tevoren, zodat u precies weet wat er op dat ding gebeurt!


Serieus, je wilt er niet mee vliegen. Het plannen van uw structuur zal de lay-out en dus SEO voor uw site verbeteren.
Door de inhoud te plannen, zorgt u ervoor dat u alles opneemt wat u nodig heeft zonder al te veel extra's toe te voegen pluis later.
U kunt Microsoft Word gebruiken of een gratis online tool zoals https://octopus.do/ om dit te doen.
4. Stel een budget in
Het bouwen van een website kan prijzig worden, maar dat hoeft niet.
Stel vanaf het begin uw budget in, zodat u de websitebouwer, het CMS, de host of wat het meest geschikt is voor het geld dat u ter beschikking heeft.
5. Webmastertools
Google Analytics zal de statistieken onthullen die bepalen hoe zichtbaar uw website is en hoe u uw SEO kunt verbeteren.
Google Zoeken Console helpt u te begrijpen hoe vaak uw site wordt weergegeven in zoekresultaten en waar gebruikers naar kijken als ze uw site bezoeken.
Wat maakt een goede website: tips en trucs
1. Eenvoudig te navigeren
Duidelijke koppen en gebruiksvriendelijke menu's. Als gebruikers te hard moeten zoeken, gaan ze op zoek naar een andere site.
2. Schrijf gemoedelijk
Schrijf op een manier die gemakkelijk te lezen is. Schrijf niet met al te ingewikkeld jargon, tenzij u een academische site maakt.
Aan de andere kant, niet doen proberen om modern of cool te klinken. Het is een website, geen sms.
3. Relevante inhoud
Houd het relevant. Mensen willen alleen lezen wat ze moeten lezen, ze gaan niet door een blok onnodige tekst scrollen op zoek voor.
4. Optimaliseer voor Core Web Vitals
Optimaliseer alles.
Speed – geoptimaliseerde laadtijd is niet meer dan drie seconden. Als uw site er langer over doet, probeer dan afbeeldingen of afbeeldingen te verwijderen of te comprimeren, of ga naar een andere host.
Afbeeldingen – ja, ze zijn geweldig! Ze kunnen echter ook dingen vertragen. Gebruik een compressietool om uw afbeelding te comprimeren in plaats van deze te verkleinen of te verwijderen.
Zoekmachine-algoritmen zijn vastbesloten om uw site te doorzoeken op zoek naar tekenen van zwakte, dus gebruik elke optimalisatietechniek die u kunt.
5. Zorg dat uw site er goed uitziet
Dit spreekt vanzelf, toch? Voorbij zijn de dagen dat mensen een digitale doorn in het oog zullen verdragen, alleen maar omdat ze moeten - omdat ze niet langer zijn hebben aan.
Als u wilt dat uw website concurrerend is, moet deze aantrekkelijk en gebruiksvriendelijk zijn.
Tips voor het maken van verschillende soorten inhoud voor uw website
1. Startpagina
Dit moet de aandacht van bezoekers trekken en vasthouden. Het moet precies aangeven wie je bent, zonder boordevol onnodige details.
Kies uw logo, kleurenschema en opvallende lettertypen om bezoekers te trekken, zodat ze meer van uw site willen ontdekken.
2. Over pagina
Uw over-pagina = Wie bent u?
Gebruik hetzelfde kleurenschema als uw startpagina en leesbaar lettertypen, vertel bezoekers wie u bent en waarom uw website de website is waarnaar ze op zoek waren.
3. Contactpagina
Dit kan zo simpel zijn als het vermelden van contactopties, meestal een e-mailadres en telefoonnummer.
U kunt eenvoudig een contactformulier toevoegen om de functionaliteit en het gebruiksgemak voor de bezoeker te verbeteren.
4. Bestemmingspagina
Een landingspagina is meer dan alleen een advertentie, het is een oproep tot actie en het moet zich richten op het enige, belangrijkste dat u wilt dat bezoekers van uw website doen.
Misschien wil je dat bezoekers een product of dienst kopen?
Of misschien wilt u dat ze zich registreren voor updates?
Wat het doel ook is, er zijn er veel ontwerpen en sjablonen voor bestemmingspagina's om uit te kiezen.
5. Blog-/affiliate-inhoud
Dus, je wilt een blog maken, toch?
Een blog is een geweldige manier om bezoekers naar uw site te trekken en ervoor te zorgen dat ze keer op keer terugkomen. Selecteer een onderwerp waarover mensen willen lezen en schrijf in een boeiende, toegankelijke stijl.
Het gebruik van gelieerde inhoud is een effectieve manier om geld te verdienen met uw website. Natuurlijk, het klinkt een beetje dodgy maar als het goed wordt gedaan, is het helemaal goed en kan het plezier van het ontwerpen van uw eigen website veranderen in een gerenommeerd bedrijf.
6. E-commerce-inhoud
Omdat e-commerce websites tot de meest winstgevende behoren en populair, er zijn er talloze e-commerce website bouwers waaruit u kunt kiezen, zodat u in een mum van tijd aan de slag kunt.
Het creëren van inhoud voor een e-commerce website zou de dunne lijn moeten bewandelen tussen promotioneel zijn en consumenten aanmoedigen om een product of dienst te kopen terwijl ze waarheidsgetrouw blijven. Hou het meer op Amazon.com en minder als een garage sale.
7. Zakelijke inhoud
Zelfs een klein bedrijf kan een effectieve website hebben! De truc is om inhoud te schrijven die uw bedrijf weerspiegelt; beide doel van uw bedrijf en uw bedrijfscultuur.
Esthetisch gezien moet uw website uw bedrijf weerspiegelen in kleur, afbeeldingen en vibe, maar de toon moet ook resoneren met wie je bent als bedrijf.
De inhoud op uw website moet lezen alsof de bezoeker persoonlijk met u spreekt.
Sleutelterminologie bij het bouwen van websites
- Domeinnaam: de naam zoals die erna verschijnt www. in websiteadressen. Letterlijk de naam van uw digitale domein
- Web hosting: het aanbieden of onderhouden van bestanden en inhoud voor een website. De stuk van internet waar uw website-informatie wordt opgeslagen
- DNS: Domain Name System – vertaalt leesbare namen (zoals de domeinnaam) naar numerieke, door machines herkende IP-adressen
- caching: het tijdelijk opslaan van webgegevens op uw harde schijf
- CMS: Content Management Systeem – een softwaretoepassing voor het bouwen van uw eigen website zonder dat u deze vanaf het begin hoeft te coderen
- SEO: Zoekmachineoptimalisatie – het proces van het verbeteren van de kwaliteit van een website of webinhoud met de bedoeling een hogere positie in de zoekmachines te behalen
Veelgestelde vragen
Samenvatting: Dus uw website is online, wat nu?
Het bouwen van een website is een beetje zoals het maken van een kunstwerk, en een beetje zoals het uitvoeren van een operatie. Het is ingewikkeld, nauwkeurig en vereist veel zorg en aandacht - maar als je begint, draait het allemaal om logica.
Het goede nieuws is dat iedereen zijn website kan bouwen. In feite is het bouwen van uw site nog nooit zo eenvoudig geweest!
U wilt waarschijnlijk aan de slag met uw eigen website, toch? Dus ga je gang en beslis welk pad voor jou geschikt is:
- Als u het simpel wilt houden of uw site zo snel mogelijk live wilt hebben, begin met een websitebouwer zoals Wix - we hebben de zes eenvoudige stappen al behandeld om uw site in de lucht te krijgen.
- Als je wat meer tijd hebt om te spelen en je houdt van het geluid van toegevoegde aanpassingsfuncties, kijken naar Bluehost die wordt geleverd met WordPress vooraf geïnstalleerd - het zou goed kunnen zijn om in slechts negen stappen te gaan, toch?
- Or je zou avontuurlijk kunnen zijn en het zelf kunnen coderen. Maar wees gewaarschuwd, coderen is moeilijk te leren, en als je er helemaal nieuw in bent, is dat ook zo niet gaat snel. Je kunt natuurlijk ook een freelancer om de site voor je te coderen... maar dat kost geld.
Geld… Dit brengt ons meteen terug bij budgettering. Nadat je verschillende manieren hebt vergeleken om je eigen website te bouwen, kun je waarschijnlijk zien dat het uiteindelijk neerkomt op hoeveel geld je erin moet steken.
Voor een eigenaar van een klein bedrijf is het zelf bouwen van een website een gemakkelijke manier om te sparen, terwijl je een nieuwe vaardigheid leert die je zeker weer zult gebruiken.
Of uw site nu een blog, e-commerce, bedrijfssite of iets heel anders is, neem een paar minuten de tijd om na te denken over de esthetiek.
Het punt is dat, met zoveel andere websites die er zijn, de jouwe er goed uit moet zien en gemakkelijk te navigeren is. Uw site is een weerspiegeling van wie u bent als persoon, professional of bedrijf.
Als bezoekers van de site het daar niet naar hun zin hebben, kunnen ze gewoon teruggaan naar Google en toch op zoek gaan naar een concurrent.
Een website van de grond af opbouwen is een beetje alsof je de burgemeester van je eigen stad bent, alleen, weet je... digitaal.
Hoeveel tijd en moeite je erin wilt steken, zal voor iedereen te zien zijn, dus ja, dat is het echt maken of breken. Het kan echter heel leuk zijn en het beste van alles is dat je volledige controle hebt over je eigen digitale domein.
Waar wacht je op? Ga bouwen!
Referenties:






