त्यहाँ सबै कुराको लागि वेबसाइट छ। हामी मध्ये धेरैले वेबसाइटमा किनमेल गर्छौं; हामी वेबसाइटमा रेल समय हेर्छौं; हे, अहिले तपाइँ कसरी गर्ने भनेर जान्नको लागि वेबसाइट हेर्दै हुनुहुन्छ सिर्जना 2024 मा एक वेबसाइट!

हामी सबैले यो पनि देख्छौं - राम्रो वेबसाइट बीचको भिन्नता ... र राम्रो नभएको वेबसाइट।
A राम्रो वेबसाइट कलाको काम हो र प्रयोगकर्ताहरूलाई बारम्बार आमन्त्रित गर्नेछ। एउटा वेबसाइट जुन होइन त्यसैले राम्रो विपरीत प्रभाव हुनेछ, त्यसैले कहिल्यै राम्रो वेबसाइट निर्माण गर्ने शक्तिलाई कम मूल्याङ्कन गर्नुहोस्।
त्यसोभए तपाइँ कसरी वेबसाइट निर्माण गर्ने बारे जानुहुन्छ?
एक पटक हेरौं। म त्यो शर्त गर्न तयार छु वेबसाइट निर्माण तपाईले सोच्नु भन्दा धेरै सजिलो छ!
विषयसूची
- के मलाई वेबसाइट बनाउन प्राविधिक सीपहरू चाहिन्छ?
- वेबसाइट सिर्जना गर्न 6 चरणहरू
- Wix को साथ आफ्नो वेबसाइट बनाउनुहोस्
- मार्फत आफ्नो वेबसाइट बनाउनुहोस् Bluehost
- तपाइँ कस्तो प्रकारको वेबसाइट सिर्जना गर्न जाँदै हुनुहुन्छ?
- तपाईंको वेबसाइट निर्माण गर्ने ३ तरिकाहरू
- वेबसाइट बिल्डर्स बनाम CMS बनाम कोडिङ
- वेबसाइट सुरु गर्नु अघि ध्यान दिनुपर्ने कुराहरू
- वेबसाइट सुरु गर्नु अघि गर्नु पर्ने कुराहरू
- के ले राम्रो वेबसाइट बनाउँछ: सुझाव र युक्तिहरू
- तपाईंको वेबसाइटको लागि विभिन्न प्रकारका सामग्रीहरू सिर्जना गर्नका लागि सुझावहरू
- प्राय : सोधिने प्रश्नहरू
- सारांश
निरपेक्ष शुरुआतीहरूको लागि वेबसाइट सिर्जना गर्न चरण-दर-चरण गाइड। कुनै प्राविधिक वा कोडिङ अनुभव आवश्यक छैन!

अनुभव आवश्यक:
कुनै पनि छैन (शुरुवातका लागि)
समय आवश्यक:
60 - 90 मिनेट
लागत:
लगभग $ 25 प्रति महिना
अन्तिम परिणाम:
डोमेन नाम भएको वेबसाइट
सही वेबसाइट निर्माण उपकरण खोज्न मद्दत चाहिन्छ। क्विज लिनुहोस्!
(अन्तिम अपडेट: अप्रिल २०२४)
तर पहिला… (वा यसलाई छोड्नुहोस् र जानुहोस् तपाइँको वेबसाइट कसरी निर्माण सुरु गर्ने)
के मलाई वेबसाइट बनाउन प्राविधिक सीपहरू चाहिन्छ?
वेबसाइट बनाउनको लागि, तपाईंलाई आवश्यक पर्दछ केही प्राविधिक सीप। जे होस्, तपाइँलाई आवश्यक पर्ने विशिष्ट सीपहरू तपाइँले सिर्जना गर्न चाहनुभएको वेबसाइटको प्रकार र तपाइँले प्रयोग गर्न रोज्नुहुने उपकरणहरूमा निर्भर गर्दछ।
Reddit उत्तम वेबसाइट निर्माणकर्ताहरूको बारेमा थप जान्नको लागि उत्तम ठाउँ हो। यहाँ केहि Reddit पोष्टहरू छन् जुन मलाई लाग्छ कि तपाइँ रोचक पाउनुहुनेछ। तिनीहरूलाई हेर्नुहोस् र छलफलमा सामेल हुनुहोस्!
यदि तपाइँ वेबसाइट निर्माणकर्ता प्रयोग गरेर वेबसाइट सिर्जना गर्न चाहनुहुन्छ भने, तपाइँलाई कुनै उन्नत प्राविधिक सीपहरू आवश्यक पर्दैन। वेबसाइट निर्माणकर्ताहरू प्रयोगकर्ता-अनुकूल उपकरणहरू हुन् जसले तपाईंलाई पूर्व-डिजाइन गरिएका टेम्प्लेटहरू र ड्र्याग-एन्ड-ड्रपिङ सुविधाहरू प्रयोग गरेर वेबसाइट सिर्जना गर्न अनुमति दिन्छ।
यद्यपि, यदि तपाइँ थप उन्नत वेबसाइट सिर्जना गर्न चाहनुहुन्छ वा तपाइँको वेबसाइटलाई थप विवरणमा अनुकूलन गर्न चाहनुहुन्छ भने, तपाइँलाई केहि प्राविधिक सीपहरू चाहिन्छ। यसमा समावेश हुन सक्छ:
HTML
HTML (HyperText Markup Language) वेब पृष्ठहरू सिर्जना गर्नको लागि मानक मार्कअप भाषा हो। तपाइँ तपाइँको वेबसाइट मा सामग्री संरचना गर्न को लागी HTML को उपयोग गर्न सक्नुहुन्छ, जस्तै शीर्षक, अनुच्छेद, र सूचीहरु।
CSS
CSS (क्यास्केडिङ स्टाइल शीट) HTML मा लेखिएको कागजातको रूप र ढाँचा वर्णन गर्न प्रयोग गरिने स्टाइलसिट भाषा हो। तपाईं आफ्नो वेबसाइटमा सामग्रीको लेआउट, फन्ट र रङ नियन्त्रण गर्न CSS प्रयोग गर्न सक्नुहुन्छ।
जाभास्क्रिप्ट
JavaScript एक प्रोग्रामिङ भाषा हो जसले तपाईंलाई आफ्नो वेबसाइटमा अन्तरक्रियात्मकता थप्न अनुमति दिन्छ। तपाईं एनिमेसन, फारम प्रमाणीकरण, र उत्तरदायी डिजाइन जस्ता गतिशील प्रभावहरू सिर्जना गर्न JavaScript प्रयोग गर्न सक्नुहुन्छ।
PHP
PHP (हाइपरटेक्स्ट प्रीप्रोसेसर) एक लोकप्रिय प्रोग्रामिङ भाषा हो जुन प्राय: वेब विकासको लागि प्रयोग गरिन्छ। यो गतिशील वेबसाइटहरू र वेब अनुप्रयोगहरू सिर्जना गर्न प्रयोग गर्न सकिन्छ र अक्सर HTML, CSS, र JavaScript सँग संयोजनमा प्रयोग गरिन्छ।
पूर्ण शुरुआतीहरूको लागि वेबसाइट निर्माण सर्तहरूको शब्दावली
- A डोमेन नाम वेबसाइट पहिचान गर्ने एक अद्वितीय नाम हो। यो ठेगाना हो जुन प्रयोगकर्ताहरूले आफ्नो वेब ब्राउजरमा निर्दिष्ट वेबसाइट पहुँच गर्न टाइप गर्छन्। उदाहरण को लागी, "google.com" एक डोमेन नाम हो।
- A URL (Uniform Resource Locator) इन्टरनेटमा रहेको कुनै खास वेब पेज वा फाइलको ठेगाना हो। यो डोमेन नाम समावेश गर्दछ, पृष्ठ वा फाइल पहुँच बारे थप जानकारी सहित। उदाहरण को लागी, "https://www.google.com/search?q=example” एउटा URL हो जसले प्रयोगकर्ताहरूलाई खोज परिणाम पृष्ठमा निर्देशित गर्छ Google.
- यो ब्याकइन्ड वेबसाइटको सर्भर-साइड प्रविधिहरू र प्रक्रियाहरूलाई बुझाउँछ जसले वेबसाइटको कार्यलाई समर्थन गर्दछ। यसमा वेबसाइट होस्ट गर्ने सर्भरहरू, वेबसाइट निर्माण गर्न प्रयोग गरिने प्रोग्रामिङ भाषाहरू र फ्रेमवर्कहरू र वेबसाइटका लागि डाटा भण्डारण र पुनःप्राप्त गर्ने डाटाबेस समावेश छन्। ब्याकइन्ड सामान्यतया प्रयोगकर्ताहरूले देख्न सक्दैन र विकासकर्ताहरू र IT पेशेवरहरूद्वारा पहुँच र व्यवस्थापन गरिन्छ।
- यो अगाडि अन्त्य वेबसाइटको क्लाइन्ट-साइड टेक्नोलोजीहरू र प्रक्रियाहरूलाई जनाउँछ जुन प्रयोगकर्ताहरूले वेबसाइट पहुँच गर्दा अन्तरक्रिया गर्छन्। यसमा HTML, CSS, र JavaScript कोड समावेश छ जसले वेबसाइटको प्रयोगकर्ता इन्टरफेस बनाउँछ, साथै कुनै पनि अन्तरक्रियात्मक तत्वहरू जस्तै फारमहरू, सामाजिक मिडिया बटनहरू, र हेडर र फुटर वेबसाइट नेभिगेसन मेनु। फ्रन्ट एन्ड भनेको प्रयोगकर्ताहरूले वेबसाइट पहुँच गर्दा के देख्छन् र अन्तरक्रिया गर्छन्।
- A डेटाबेस डेटाको एक संग्रह हो जुन व्यवस्थित रूपमा व्यवस्थित र भण्डारण गरिन्छ, जसले डेटाको कुशल पुन: प्राप्ति र हेरफेरको लागि अनुमति दिन्छ। वेबसाइटहरूले प्राय: डाटाबेसहरू प्रयोग गर्दछ डाटा भण्डारण गर्न जस्तै प्रयोगकर्ता जानकारी, सामग्री, र वेबसाइटको कार्यलाई समर्थन गर्न आवश्यक अन्य डाटा। डाटाबेस वेबसाइटको ब्याकइन्डद्वारा पहुँच र व्यवस्थापन गरिन्छ, र डाटा सामान्यतया वेबसाइटको सामग्री र लेआउट उत्पन्न गर्न प्रयोग गरिन्छ जुन प्रयोगकर्ताहरूले अगाडिको छेउमा देख्छन्।
- A सीएमएस (सामग्री प्रबंधन प्रणाली) एक सफ्टवेयर अनुप्रयोग हो जसले प्रयोगकर्ताहरूलाई वेबसाइटमा सामग्री सिर्जना गर्न, सम्पादन गर्न र प्रकाशित गर्न अनुमति दिन्छ। यसले प्रयोगकर्ता-अनुकूल इन्टरफेस प्रदान गर्दछ जसले गैर-प्राविधिक प्रयोगकर्ताहरूलाई वेबसाइटको सामग्री व्यवस्थापन गर्न सजिलो बनाउँदछ।
- WordPress एक लोकप्रिय खुला स्रोत CMS हो जुन व्यापक रूपमा वेबसाइटहरू निर्माण गर्न प्रयोग गरिन्छ। यसले प्रयोगकर्ताहरूलाई सामग्री सिर्जना गर्न र प्रकाशित गर्न, तिनीहरूको वेबसाइटको उपस्थिति अनुकूलित गर्न, र प्लगइनहरूको साथ यसको कार्यक्षमता विस्तार गर्न अनुमति दिन्छ।
- A वेबसाइट बिल्डर एक उपकरण हो जसले प्रयोगकर्ताहरूलाई वेब विकासकर्ता कोडिङ ज्ञानको आवश्यकता बिना वेबसाइट सिर्जना गर्न र डिजाइन गर्न अनुमति दिन्छ। साइट निर्माणकर्ताहरूले सामान्यतया टेम्प्लेटहरू र ड्र्याग-एन्ड-ड्रप उपकरणहरूको दायरा प्रदान गर्छन् जसले व्यावसायिक-हेर्ने वेबसाइट सिर्जना गर्न सजिलो बनाउँदछ।
- A वेब होस्टिंग प्रदायक इन्टरनेटमा वेबसाइट होस्ट गर्न आवश्यक प्रविधि र सेवाहरू प्रदान गर्ने कम्पनी हो। जब तपाइँ वेब होस्टिङ योजना खरिद गर्नुहुन्छ, तपाइँ अनिवार्य रूपमा सर्भरमा ठाउँ भाडामा लिनुहुन्छ जहाँ प्रयोगकर्ताहरूले तपाइँको वेबसाइटको फाइलहरू र डेटा भण्डारण गर्न र पहुँच गर्न सक्छन्।
- उत्तरदायी वेब डिजाइन एक डिजाइन दृष्टिकोण हो जसले वेबसाइटको लेआउट र सामग्रीलाई स्क्रिन साइज वा रिजोल्युसनको पर्वाह नगरी कुनै पनि यन्त्रमा हेर्नको लागि अनुकूलित गरिएको छ भनी सुनिश्चित गर्दछ। प्रतिक्रियाशील डिजाइन भएको वेबसाइटले प्रयोगकर्तालाई इष्टतम अवलोकन अनुभव प्रदान गर्दै, यसलाई हेरिएको यन्त्रको स्क्रिनमा फिट हुनको लागि यसको लेआउट स्वतः समायोजन गर्दछ।
- A वेबसाइट टेम्पलेट एक पूर्व-डिजाइन गरिएको वेबपेज वा वेबसाइट हो जुन सजिलै आफ्नो सामग्री र ब्रान्डिङ संग अनुकूलित गर्न सकिन्छ। वेबसाइट टेम्प्लेटहरूले वेबसाइट निर्माणको लागि सुरूवात बिन्दु प्रदान गर्दछ र स्क्र्याचबाट वेबसाइट सिर्जना गर्ने आवश्यकतालाई हटाएर समय र प्रयास बचत गर्न सक्छ।
- एसईओ (खोज इञ्जिन अनुकूलन) खोज इन्जिन परिणाम पृष्ठहरूमा यसको रैंकिंग सुधार गर्न वेबसाइटलाई अनुकूलन गर्ने प्रक्रिया हो। सान्दर्भिक कुञ्जी शब्दहरू र वाक्यांशहरूको लागि वेबसाइटलाई अनुकूलन गरेर, व्यवसायहरूले खोज इन्जिन परिणाम पृष्ठहरूमा उनीहरूको दृश्यता बढाउन र उनीहरूको वेबसाइटमा थप योग्य ट्राफिक आकर्षित गर्न सक्छन्।
यदि तपाइँ वेब विकासमा नयाँ हुनुहुन्छ र तपाइँसँग कुनै प्राविधिक सीपहरू छैनन् भने, तपाइँ सिक्न सुरु गर्न सक्नुहुन्छ HTML र CSS को आधारभूत कुराहरू र प्रयास गर्दै कोडिङ खेल मैदानहरू जस्तै.
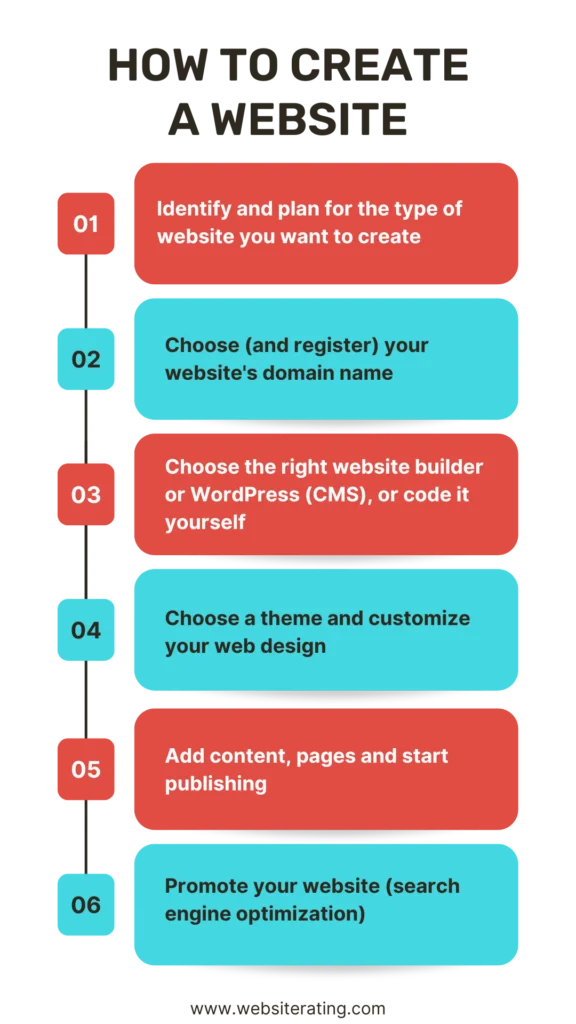
वेबसाइट सिर्जना गर्न 6 चरणहरू
तपाईंको आफ्नै वेबसाइट सिर्जना गर्नु पहिले कहिल्यै सीधा भएको छैन।
पक्कै पनि, तपाईंले यसलाई साँच्चै महाकाव्य बनाउन घण्टा घण्टा खर्च गर्न सक्नुहुन्छ, वा तपाईंले चीजहरू सरल र संरचित राख्न सक्नुहुन्छ, र छवटा सजिलो चरणहरूमा आफ्नो व्यवसाय अनलाइन प्राप्त गर्न सक्नुहुन्छ।
- उद्देश्य, सामग्री, र संरचना स्पष्ट रूपमा बताउँदै तपाईंको वेबसाइटको लागि विस्तृत योजना बनाउनुहोस्। सुरुमा यो गर्नाले तपाइँको वेबसाइट केन्द्रित रहनेछ। तपाईंको सामग्री तपाईंको साइटमा आगन्तुकहरूको लागि पहुँचयोग्य हुनुपर्छ; नेभिगेसनको सहजता कुनै पनि वेबसाइट निर्माण उपकरणको लागि सबैभन्दा महत्त्वपूर्ण लक्ष्यहरू मध्ये एक हो!
- आफ्नो डोमेन नाम छान्नुहोस् (र दर्ता गर्नुहोस्)। तपाइँ तपाइँको वेबसाइट को नाम के गर्न चाहानुहुन्छ छान्नुहोस्। अवश्य पनि, त्यहाँ धेरै साइटहरू छन् त्यसैले केही राम्रा नामहरू पहिले नै लिइएका छन्, (माफ गर्नुहोस्, तपाईंले आफ्नो साइटलाई कल गर्न सक्नुहुन्न। Google साथै) तर तपाइँ अझै पनि तपाइँको साइट को लागी एक शानदार डोमेन नाम सोच्न सक्नुहुन्छ।
- सही वेबसाइट निर्माणकर्ता वा CMS छान्नुहोस्। एक साइट निर्माणकर्ता वा CMS सफ्टवेयर अनुप्रयोगहरू हुन् जसले कोडिङको आवश्यकता बिना सरल वेबसाइट निर्माणलाई सुविधा दिन्छ।
- यो सबै विषयवस्तुको बारेमा हो! वेबसाइट निर्माण प्लेटफर्म वा CMS प्रयोग गरेर नि: शुल्क वेबसाइट डिजाइन गर्दा तपाईंलाई धेरैसँग प्रस्तुत गर्दछ विषयवस्तुहरू बाट छनौट गर्न। केहि न्यूनतम र व्यावसायिक छन्, जबकि अन्य उज्यालो र रंगीन छन्, र रमाइलो। तपाइँको साइट को प्रकृति को लागी उपयुक्त छ एक छान्नुहोस्।
- सामग्री। यदि तपाइँसँग यसमा पोस्ट गर्नको लागि केहि छैन भने वेबसाइट निर्माण गर्नुको मतलब के हो? तपाइँको साइट एक व्यापार वेबसाइट वा अनलाइन स्टोर, वा एक व्यक्तिगत ब्लग पनि मा निर्भर गर्दछ, तपाइँको सामग्री पाठ मा केन्द्रित हुनेछ; छविहरू; भिडियोहरू; वा उत्पादन सूची।
- खोजी इन्जिन अनुकूलन। तपाईंको वेबसाइटको लागि मेक-वा-ब्रेक चरण, यो चरण खोज इन्जिन एल्गोरिदमहरूमा अपील गर्न तपाईंको साइटको दृश्यता बढाउनको बारेमा हो। तपाईं आफ्नो साइट राम्रोसँग संरचित र नेभिगेट गर्न सजिलो भएको चाहनुहुन्छ किनभने खोज इन्जिनहरू do जाँच गर्न आफ्नो साइटम्याप क्रल गर्नुहोस् र हो, साइट संरचना हुनेछ तपाईंको खोज रैंकिंगलाई असर गर्छ।
जब तपाईंले छैटौं चरण पूरा गर्नुभयो भने, तपाईं अगाडि बढ्न सक्नुहुन्छ र आफ्नो वेबसाइट सुरु गर्न सक्नुहुन्छ, त्यसपछि फिर्ता किक गर्नुहोस् र त्यो सबै-महत्वपूर्ण वेबसाइट ट्राफिकको लागि पर्खनुहोस्।
सजिलो लाग्दछ, हैन? खैर, यो छ ... र यो छैन।
वेबसाइट निर्माण गर्नु अविश्वसनीय रूपमा तार्किक छ र छनोट गर्न धेरै निर्माण विकल्पहरू सहित, कोही पनि अगाडि बढ्न सक्छ र यी छवटा, संक्षिप्त चरणहरू मध्ये एउटा बनाउन सक्छ।
यद्यपि, प्रत्येक पाइलालाई थोरै समय र समर्पण चाहिन्छ... तपाईलाई वास्तवमा मान्दै चाहनुहुन्छ त्यो वेबसाइट ट्राफिक?
तपाईंले गर्न सक्ने पहिलो कुरा हो खोज इन्जिन अप्टिमाइजेसन बारे जान्नुहोस्। SEO ले साइट संरचना, सामग्री, र अनलाइन उपस्थिति समावेश गर्दछ।
यदि तपाइँ यसलाई बुझ्नुहुन्छ भने, त्यसपछि खोज इन्जिनहरू जस्तै Google तपाईका साथीहरू ... र को हुन् होइन संग साथी बन्न चाहन्छु Google?
Wix को साथ आफ्नो वेबसाइट बनाउनुहोस्
Wix संग, जो कोहीले वेबसाइट सिर्जना गर्न सक्दछन् भले पनि उनीहरूलाई कहाँबाट सुरू गर्ने भन्ने कुरा थाहा छैन।


Wix को ठूलो फाइदा यसको सादगी हो। इरादा प्रयोगकर्ताहरूलाई अनावश्यक प्राविधिक शब्दजालबाट डराउन नदिई कसरी वेबसाइट सिर्जना गर्ने भनेर सिकाउनु हो।
Wix संसारमा सबैभन्दा लोकप्रिय र व्यापक रूपमा प्रसिद्ध वेब साइट निर्माणकर्ताहरू र वेब होस्ट सेवाहरू मध्ये एक रहन्छ तथापि, तिनीहरू अरू भन्दा केही साइटहरूको लागि राम्रो फिट छन्:
- Wix ले व्यवसायिक साइटहरू मनपर्छ - तपाईंले टेम्प्लेटहरूको चयन जाँच गरेर मात्र भन्न सक्नुहुन्छ। त्यो भन्दा बढि, Wix सँग सम्पर्क फारमहरू र अपोइन्टमेन्ट बुकिङ उपकरणहरू सहित अतिरिक्त व्यावसायिक सुविधाहरूको दायरा छ।
- व्यक्तिगत वेबसाइटहरूमा बृद्धिसँगै, Wix ले यी ग्राहकहरूको लागि पनि दावेदार रहन थप सुविधाहरू थपेको छ।
- त्यसपछि त्यहाँ ब्लगरहरू छन् ... Wix वेबसाइट निर्माणकर्ता माथिको औसत ब्लग पृष्ठ क्षमताहरूको साथ एक उत्कृष्ट अलराउन्डर हो।
नि: शुल्क डोमेन नाम
पहिलो चरण जब तपाइँ Wix प्रयोग गर्न सुरु गर्नुहुन्छ तपाइँको नि: शुल्क डोमेन नाम छनोट गर्नु हो। Wix को साथ, तपाइँ तपाइँको छनौट डोमेन नाम को उपलब्धता जाँच गर्न सक्नुहुन्छ।
डोमेन नाम भनेको ठेगाना हो जुन आगन्तुकहरूले इन्टरनेटमा तपाईंको वेबसाइट पहुँच गर्न प्रयोग गर्छन्।
डोमेन एक्सटेन्सन भनेको डोमेन नामको अन्त्यमा देखा पर्ने प्रत्यय हो, जस्तै .com, .org, .net, .वेबसाइट वा .blog। सही डोमेन नाम र एक्सटेन्सन छनौट गर्नु महत्त्वपूर्ण छ किनकि यसले तपाईंको वेबसाइटको दृश्यता र विश्वसनीयतालाई असर गर्न सक्छ।
यदि तपाइँ एक व्यापार वेबसाइट निर्माण गर्दै हुनुहुन्छ भने, तब तपाइँ सायद उक्त व्यवसायसँग सम्बन्धित केहि चाहानुहुन्छ।
वेबसाइट निर्माणको लागि सम्पादकलाई तान्नुहोस् र छोड्नुहोस्
Wix छ तान्नुहोस्-र-ड्रप सुविधा र यो एकदम एक कारण हो कि धेरै ग्राहकहरूले आफ्नो सेवाहरू प्रयोग गर्न जारी राख्छन्।
ठीक छ, यो नहुन सक्छ ध्वनि धेरै प्रभावशाली तर मलाई विश्वास गर्नुहोस्, यो सुविधाले तपाइँको साइट सम्पादन गर्न अविश्वसनीय रूपमा सजिलो बनाउँछ र पूर्ण शुरुआतीहरूलाई रचनात्मक हुन र सीमाहरू पुश गर्न प्रोत्साहित गर्न निश्चित छ।
Wix सम्पादक र Wix ADI Wix द्वारा प्रस्तावित दुई वेब डिजाइन उपकरणहरू हुन्, एक लोकप्रिय वेबसाइट निर्माण उपकरण। Wix सम्पादक एक शुरुआती-अनुकूल सम्पादक हो जसले प्रयोगकर्ताहरूलाई कुनै पनि कोडिङ ज्ञान बिना आफ्नो वेबसाइट डिजाइन र अनुकूलन गर्न अनुमति दिन्छ।
Wix ADI (कृत्रिम डिजाइन बुद्धिमत्ता) एक कृत्रिम बुद्धिमत्ता उपकरण हो जसले प्रयोगकर्ताहरूको लागि केही सरल प्रश्नहरूको जवाफको आधारमा वेबसाइट सिर्जना गर्दछ। दुबै उपकरणहरूले कसैलाई पनि छिटो र सजिलैसँग व्यावसायिक देखिने वेबसाइट सिर्जना गर्न सजिलो बनाउँदछ
यो एआई-संचालित ड्र्याग-एन्ड-ड्रप सुविधाको अर्थ साइटमा कुनै पनि कुरालाई साधारण क्लिक, होल्ड र ड्र्यागको साथ पुन: स्थानमा राख्न सकिन्छ।
वेब होस्टिंग समावेश गर्दछ
साइट निर्माणकर्ताको रूपमा काम गर्ने साथसाथै, Wix ले उनीहरूले सिर्जना गर्न मद्दत गर्ने साइटहरूको लागि बहु-क्लाउड होस्टिंग प्रदायकको रूपमा पनि कार्य गर्दछ।
वेब होस्टिङ प्रदायक तपाईंको साइट सिर्जना गर्ने अभिन्न अंग हो किनकि यसले तपाईंको सामग्री भण्डारण गर्ने ठाउँको रूपमा कार्य गर्दछ। वेब होस्टलाई डिजिटल भण्डारको रूपमा सोच्नुहोस् - यो इन्टरनेटमा कतै त्यो सानो शेल्फ हो जहाँ तपाइँ सबै पाठ, छविहरू, सबै तपाईं आफ्नो साइटमा चाहनुहुन्छ।
वेब होस्टिंग जटिल छ त्यसैले धेरै जसो नयाँ वेबसाइट निर्माणकर्ताहरूले Wix जस्ता प्रतिष्ठित कम्पनीलाई उनीहरूको वेब होस्टिंग सेवाहरू प्रबन्ध गर्न दिन छनौट गर्छन्।
Wix ले बहु-क्लाउड होस्टिंग प्रयोग गर्दछ, आक्रमण वा पावर आउटेजबाट डाटा हराउने वा डाउनटाइमको जोखिमलाई कम गर्दै।
Wix नि: शुल्क वेब होस्टिङ दावी छ झन्झट मुक्त, आफ्नै बाट ग्राहकहरूको होस्टिङ ह्यान्डल गर्दै Wix युद्ध कोठा। तिनीहरूले विश्वव्यापी कभरेज प्रस्ताव गर्छन् र साना व्यवसाय मालिकहरू र नयाँ वेबसाइट निर्माणकर्ताहरूलाई लक्षित गर्छन्।
Wix वेब होस्टिङको उद्देश्य ग्राहकहरूलाई आफ्नो वेबसाइटलाई अद्यावधिक राख्नमा ध्यान केन्द्रित गर्न दिनु हो र सुरक्षित रूपमा चीजहरूको प्राविधिक पक्षको ख्याल राख्दै यसलाई उत्कृष्ट देख्न दिनुहोस्।
Wix को साथ तपाइँको वेबसाइट कसरी बनाउने?
Wix प्रयोग गरेर वेबसाइट सिर्जना गर्न तपाईंले अनुसरण गर्न सक्ने चरणहरू यहाँ छन्:
- Wix वेबसाइटमा जानुहोस् (wix.com) र पृष्ठको शीर्ष दायाँ कुनामा रहेको "साइन अप" बटनमा क्लिक गर्नुहोस्।
- आफ्नो व्यक्तिगत जानकारीको साथ साइन-अप फारम भर्नुहोस् र प्रयोगकर्ता नाम र पासवर्ड सिर्जना गर्नुहोस्।
- तपाईंले साइन अप गरिसकेपछि, तपाईंलाई Wix ड्यासबोर्डमा लगिनेछ। यहाँबाट, तपाईं आफ्नो वेबसाइट निर्माण सुरु गर्न सक्नुहुन्छ।
- सुरु गर्न, "नयाँ साइट सिर्जना गर्नुहोस्" बटनमा क्लिक गर्नुहोस्।
- तपाइँलाई तपाइँको वेबसाइट को लागी टेम्प्लेट छनोट गर्न सोधिनेछ। Wix ले विभिन्न प्रकारका वेबसाइटहरू, जस्तै व्यवसाय, ई-वाणिज्य, र व्यक्तिगतका लागि टेम्प्लेटहरूको विस्तृत विविधता प्रदान गर्दछ। टेम्प्लेट छान्नुहोस् जुन तपाइँको आवश्यकताहरु लाई सबै भन्दा राम्रो मिल्छ।
- एकचोटि तपाईंले टेम्प्लेट रोज्नुभएपछि, तपाईंलाई Wix सम्पादकमा लगिनेछ, जहाँ तपाईं आफ्नो वेबसाइटलाई अनुकूलित गर्न सक्नुहुन्छ। तपाईँले चाहेको लेआउट सिर्जना गर्न पृष्ठमा पाठ बाकसहरू, छविहरू, र भिडियोहरू जस्ता विभिन्न तत्वहरू तान्नुहोस् र छोड्न सक्नुहुन्छ।
- तपाईंको वेबसाइटमा सामग्री थप्नको लागि, एउटा तत्वमा क्लिक गर्नुहोस् र तपाईंले प्रदर्शन गर्न चाहनुभएको पाठ टाइप गर्नुहोस्। तपाइँ तपाइँको पाठ ढाँचा गर्न, लिङ्कहरू थप्न, र छवि र भिडियोहरू सम्मिलित गर्न Wix सम्पादक पनि प्रयोग गर्न सक्नुहुन्छ।
- तपाईंको वेबसाइटको रूप परिवर्तन गर्न, शीर्ष वेबसाइट मेनुमा "डिजाइन" ट्याबमा क्लिक गर्नुहोस्। यहाँबाट, तपाइँ तपाइँको वेबसाइट को रंग योजना, फन्ट, र अन्य डिजाइन तत्वहरु लाई अनुकूलित गर्न सक्नुहुन्छ।
- जब तपाईं आफ्नो वेबसाइटसँग खुसी हुनुहुन्छ, पृष्ठको शीर्ष दायाँ कुनामा रहेको "प्रकाशित गर्नुहोस्" बटनमा क्लिक गर्नुहोस्। तपाईंको वेबसाइट अब लाइभ हुनेछ र इन्टरनेटमा सबैको लागि पहुँचयोग्य हुनेछ।
यति हो! Wix को साथ, तपाइँसँग पहिलेको वेब डिजाइन अनुभव नभए पनि व्यावसायिक देखिने वेबसाइट सिर्जना गर्न सजिलो छ।
मेरो पढ्नुहोस् Wix को पूर्ण समीक्षा अधिक विस्तृत जानकारी को लागी।
| Wix.com | Squarespace.com | Shopify.com | |
|---|---|---|---|
| नि: शुल्क योजना? | आवश्यक छ | छैन (१४-दिनको नि:शुल्क परीक्षण) | छैन (१४-दिनको नि:शुल्क परीक्षण) |
| बाट मूल्यहरु | $ 16 / महिना | $ 16 / महिना | $ 29 / महिना |
| टेम्प्लेट र एपहरू | 800+ टेम्प्लेटहरू, 300+ एपहरू | 150+ टेम्प्लेटहरू, 30+ एपहरू | 100+ टेम्प्लेटहरू, 8,000+ एपहरू |
| नि: शुल्क डोमेन | हो एक वर्षको लागि | हो एक वर्षको लागि | हो एक वर्षको लागि |
| ग्राहक समर्थन | फोन, इमेल र लाइभ च्याट | फोन, इमेल र लाइभ च्याट | फोन, इमेल र लाइभ च्याट |
| को लागि उत्तम… | प्रत्येक उद्योगको लागि प्रयोग गर्न टेम्प्लेटहरूको भारको साथ शुरुआतीहरूको लागि उत्तम | वेबसाइट डिजाइन र प्रयोगकर्ता अनुभव मा सबै भन्दा राम्रो | ई-वाणिज्य र अनलाइन बिक्रीको लागि उत्तम |
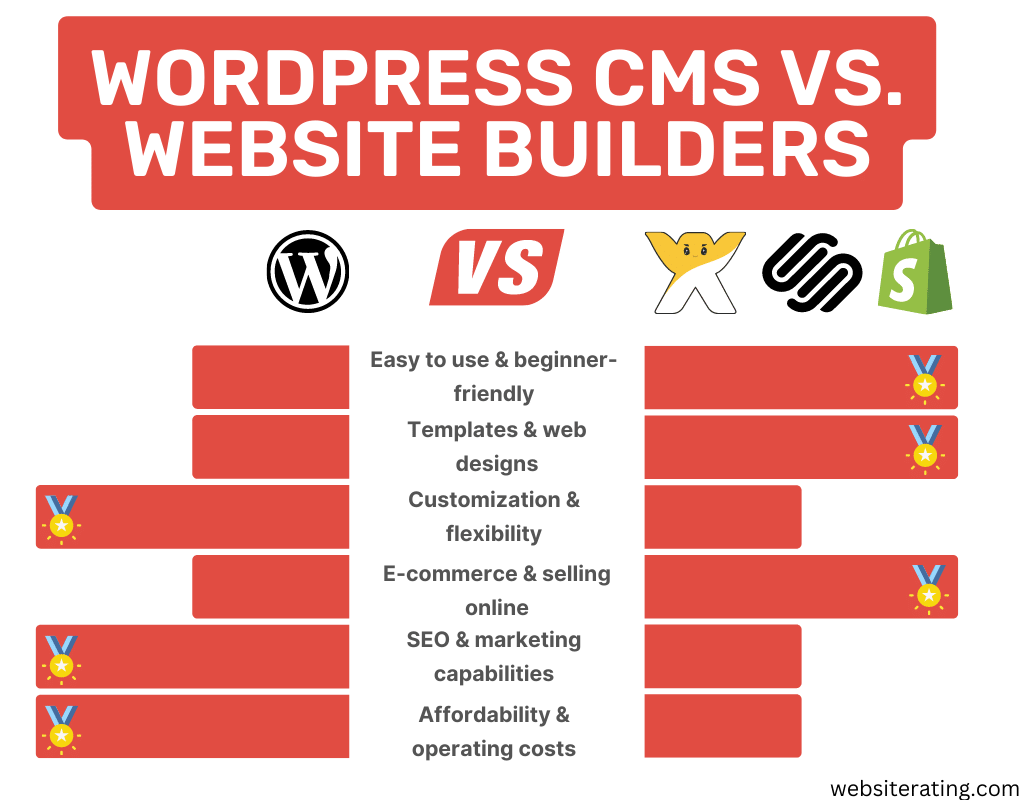
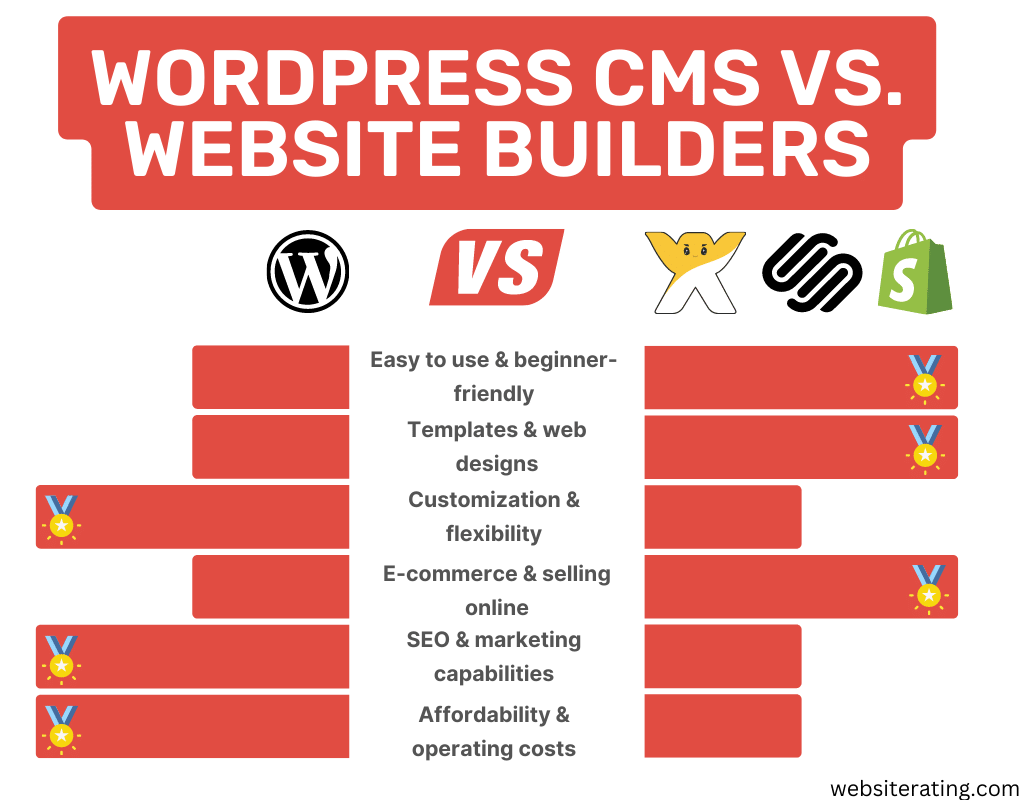
- Wix प्रयोग गर्न सजिलो छ र टेम्प्लेट र अनुकूलन विकल्पहरूको एक विस्तृत श्रृंखला छ। योसँग राम्रो ई-वाणिज्य क्षमताहरू र SEO उपकरणहरू छन्।
- स्क्वायरस्पेस टेम्प्लेट र सीमित अनुकूलन विकल्पहरूको मध्यम दायरा छ, तर यसमा राम्रो ई-वाणिज्य क्षमताहरू र SEO उपकरणहरू छन्।
- Shopify प्रयोग गर्न सजिलो छ र टेम्प्लेट र अनुकूलन विकल्पहरूको मध्यम दायरा छ। योसँग उत्कृष्ट ई-वाणिज्य क्षमताहरू र राम्रो एसईओ उपकरणहरू छन्। यो तीन विकल्प मध्ये सबैभन्दा महँगो छ।
प्रत्येक प्लेटफर्ममा नजिकबाट हेर्नुहोस् र विचार गर्नुहोस् कि कुन कुन तपाइँको आवश्यकता र बजेटमा फिट हुन्छ। तपाइँ कुन प्रयोग गर्ने निर्णय गर्नु अघि तपाइँको प्रयोगकर्ता इन्टरफेस र सुविधाहरूको लागि महसुस गर्न तिनीहरूको निःशुल्क परीक्षणहरू पनि प्रयास गर्न सक्नुहुन्छ।
मार्फत आफ्नो वेबसाइट बनाउनुहोस् Bluehost
वैकल्पिक रूपमा, तपाईंले प्रयोग गरेर आफ्नो वेबसाइट निर्माण गर्ने प्रयास गर्ने निर्णय गर्न सक्नुहुन्छ Bluehost. Bluehost विश्वव्यापी रूपमा सबैभन्दा लोकप्रिय वेब होस्टहरू मध्ये एक हो र को लागि मुख्य होस्टिंग प्रदायक मध्ये एक रहन्छ WordPress साईटहरू।


Bluehost पूर्ण विकसित CMS होइन तर वेबसाइट हो सेवा प्रदायक WooCommerce को साथ प्रदायक WordPress साइट बिल्डर क्षमताहरू।
यसको मतलब यो शुरुवातकर्ताहरूको लागि एक सभ्य, प्रतिस्पर्धात्मक विकल्प हो तर साँचो सामग्री व्यवस्थापन प्रणालीको सबै जटिल सुविधाहरू प्रदान गर्दैन। WordPress.
WordPress पूर्व-स्थापित आउँछ
WordPress एक खुला स्रोत सामग्री व्यवस्थापन प्रणाली हो; मूलतया, तपाईंको आफ्नै वेबसाइट निर्माण गर्न अर्को साँच्चै सजिलो तरिका।
Bluehost शुरुआतीहरूको लागि लोकप्रिय छ किनकि यसले स्वचालित समावेश गर्दछ WordPress स्थापना, त्यसैले ग्राहकहरू जसले आफ्नो वेब निर्माण यात्रा सुरु गर्न रोज्छन् Bluehost स्वचालित रूपमा नवीनतम र सबैभन्दा सुरक्षित संस्करणहरू प्राप्त गर्नुहोस् WordPress.
उच्च प्रदर्शन वेब होस्टिंग
यो कहाँ छ Bluehost आफ्नै मा आउँछ। ग्राहकहरूले 24-घण्टा समर्थनबाट लाभ उठाउँछन्, साथै ए कसरी वेब होस्टिंगको लागि गाइड।
Bluehost किफायती वेब होस्टिंग प्रदान गर्दछ, एक सानो व्यापार वेबसाइट को लागी आदर्श वा ती भर्खर सुरु गर्दै। तिनीहरूको आधारभूत योजना हाल प्रति महिना $ 2.95 मा सुरु हुन्छ।
Bluehost ग्राहकहरूलाई नि:शुल्क SSL प्रमाणपत्र प्रस्ताव गर्नुहोस्, जसको मतलब तपाईंको साइट सुरक्षित, ई-वाणिज्य लेनदेनहरू व्यवस्थापन गर्न सक्षम छ। साथै मालवेयर हटाउनको लागि नि:शुल्क CDN।
नि: शुल्क डोमेन नाम
संग Bluehost, तपाईंले पहिलो 12 महिनाको लागि नि:शुल्क डोमेन नाम प्राप्त गर्नुहुन्छ। निस्सन्देह, यो मात्र लागू हुन्छ यदि तपाइँ एक डोमेन नाम छनोट गर्नुहुन्छ जसको लागत $17.99 - यदि तपाइँ एक डोमेन नाम छनोट गर्नुहुन्छ जुन लागत लाग्छ। अझ बढी तपाईंले यसको लागि तिर्न आवश्यक हुनेछ।
थप जानकारीको लागि, मेरो पढ्नुहोस् विस्तृत Bluehost समीक्षा.
| Bluehost.com | DreamHost.com | HostGator.com | |
|---|---|---|---|
| होस्टिङ सेवा मूल्य | $ 2.95 प्रति महिना (एक वर्षको लागि बिल) | $ 2.59 प्रति महिना (एक वर्षको लागि बिल) | $ 2.75 प्रति महिना (एक वर्षको लागि बिल) |
| डोमेन नाम दर्ता (.com) | पहिलो वर्ष नि:शुल्क, $17.99 प्रति वर्ष नवीकरण मूल्य | पहिलो वर्ष नि:शुल्क, $15.99 प्रति वर्ष नवीकरण मूल्य | पहिलो वर्ष नि:शुल्क, $17.99 प्रति वर्ष नवीकरण मूल्य |
| अनुकूलन व्यावसायिक ईमेल | नि:शुल्क (४ इमेल खाताहरू) | प्रति वर्ष $ 19.99 (प्रति इमेल खाता) | नि:शुल्क (असीमित खाताहरू) |
| जम्मा गर्ने ठाउँ | 50 जीबी | असीमित | असीमित |
| ब्यान्डविथ | असीमित | असीमित | असीमित |
| पहिलो वर्षको लागि कुल | $106.20 | $93.24 + $19.99 प्रति इमेल खाता | $103.60 |
- Bluehost, DreamHost, र HostGator सबै होस्टिंग योजनाहरूको एक विस्तृत श्रृंखला प्रदान गर्दछ र राम्रो अपटाइम ग्यारेन्टी र ग्राहक समर्थन छ।
- सबै तीन होस्टिङ प्रदायकहरूले प्रस्ताव गर्दछ निश्चित योजनाहरु संग नि: शुल्क डोमेन नाम र असीमित भण्डारण र ब्यान्डविथ निश्चित योजनाहरूको साथमा।
- Bluehost, DreamHost, र HostGator समान मूल्य निर्धारण छ, संग Bluehost सबैभन्दा महँगो हुनु र DreamHost सबैभन्दा कम महँगो हुनु।
- Bluehost सबै भन्दा राम्रो समग्र वेब होस्टिंग सेवा हो धेरै ग्राहकहरु द्वारा यसको विशेषताहरु, विश्वसनीयता, र किफायती को संयोजन को कारण।
प्रत्येक होस्टिङ प्रदायकलाई नजिकबाट हेर्नुहोस् र विचार गर्नुहोस् कि तपाइँको आवश्यकता र बजेट कुन राम्रोसँग फिट हुन्छ। तपाईले ग्राहक समीक्षाहरू पनि जाँच गर्न सक्नुहुन्छ र कुन प्रयोग गर्ने निर्णय गर्नु अघि नि: शुल्क परीक्षण वा पैसा फिर्ता ग्यारेन्टीको साथ उनीहरूको होस्टिङ सेवाहरू प्रयास गर्न सक्नुहुन्छ।
कसरी एक वेबसाइट बनाउने Bluehost
यहाँ तपाईंले प्रयोग गरेर वेबसाइट सिर्जना गर्न पछ्याउन सक्ने चरणहरू छन् Bluehost:
- जानुहोस् Bluehost वेबसाइट (www।bluehost.com) र "Get Started Now" बटनमा क्लिक गर्नुहोस्।
- तपाईंको आवश्यकताहरू पूरा गर्ने होस्टिङ योजना चयन गर्नुहोस्। Bluehost आधारभूत, प्लस, र प्राइम सहित विभिन्न प्रकारका वेबसाइटहरूको लागि विभिन्न योजनाहरू प्रदान गर्दछ।
- अर्को, तपाईंले आफ्नो वेबसाइटको लागि डोमेन नाम छनौट गर्न आवश्यक छ। यदि तपाइँसँग पहिले नै डोमेन नाम छ भने, तपाइँ यसलाई "मसँग डोमेन नाम छ" फिल्डमा प्रविष्ट गर्न सक्नुहुन्छ। यदि तपाइँसँग डोमेन नाम छैन भने, तपाइँ "नयाँ डोमेन" अन्तर्गत विकल्पहरू मध्ये एक चयन गर्न सक्नुहुन्छ।
- तपाईंको व्यक्तिगत जानकारी र क्रेडिट कार्ड भुक्तानी विवरणहरूको साथ साइन-अप फारम भर्नुहोस्।
- तपाईंले पूरा गरेपछि Bluehostको साइन अप प्रक्रिया, तपाईं मा लगिनेछ Bluehost नियन्त्रण प्यानल। यहाँबाट, तपाईं आफ्नो वेबसाइट निर्माण सुरु गर्न सक्नुहुन्छ।
- सुरु गर्न, "स्थापना गर्नुहोस्" मा क्लिक गर्नुहोस् WordPress" टांक। यसले तपाईंलाई मा लैजान्छ WordPress स्थापना पृष्ठ, जहाँ तपाईं आफ्नो सेटअप गर्न सक्नुहुन्छ WordPress वेबसाइट।
- स्थापना गर्न प्रम्प्टहरू पालना गर्नुहोस् WordPress र आफ्नो वेबसाइट को लागी एक प्रयोगकर्ता नाम र पासवर्ड सिर्जना गर्नुहोस्।
- एक पटक WordPress स्थापना गरिएको छ, तपाईंलाई लगिनेछ WordPress ड्यासबोर्ड। यहाँबाट, तपाईं पृष्ठहरू, पोष्टहरू, र मिडिया थपेर आफ्नो वेबसाइट अनुकूलन सुरु गर्न सक्नुहुन्छ।
- तपाइँको वेबसाइट को रूप परिवर्तन गर्न को लागी, बायाँ मेनु मा "रूप" ट्याब मा क्लिक गर्नुहोस् र त्यसपछि "थीमहरु" चयन गर्नुहोस्। यहाँबाट, तपाईं विभिन्न ब्राउज र स्थापना गर्न सक्नुहुन्छ WordPress विषयवस्तुहरू तपाईंको वेबसाइटको रूप र अनुभव परिवर्तन गर्न।
- जब तपाईं आफ्नो वेबसाइट प्रकाशित गर्न तयार हुनुहुन्छ, बायाँ मेनुमा "सेटिङ्हरू" ट्याबमा क्लिक गर्नुहोस् र त्यसपछि "सामान्य" चयन गर्नुहोस्। यहाँबाट, तपाईं आफ्नो वेबसाइटको दृश्यता परिवर्तन गर्न सक्नुहुन्छ र यसलाई "सार्वजनिक" मा सेट गर्न सक्नुहुन्छ।
यति हो! संग Bluehost र WordPress, तपाइँ सजिलै संग अनुकूलन विकल्प को एक विस्तृत श्रृंखला संग एक पेशेवर देखिने वेबसाइट सिर्जना गर्न सक्नुहुन्छ।
तपाइँ कस्तो प्रकारको वेबसाइट सिर्जना गर्न जाँदै हुनुहुन्छ?
तपाईंले डोमेन रजिस्ट्रार खोज्न सुरु गर्नु अघि वा कुन SEO उपकरणहरू प्रयोग गर्ने निर्णय गर्नु अघि, तपाईंले कुन प्रकारको वेबसाइट सिर्जना गर्नुहुनेछ भनेर पत्ता लगाउन आवश्यक छ।
व्यापार वेबसाइटहरु
तपाइँको ब्रान्ड को अनलाइन उपस्थिति स्थापित गर्न एक पेशेवर व्यापार वेबसाइट निर्माण आवश्यक छ।
एक व्यापार वेबसाइट व्यापार संस्कृति प्रतिबिम्बित गर्नुपर्छ र सौन्दर्यशास्त्र। रंग र इमेजरी को छनोट तुरुन्तै पहिचान गर्न योग्य हुनुपर्छ आफ्नो व्यापार।
यो उद्देश्य ठूलो वा सानो व्यापार वेबसाइट को लागी समान हुनेछ तर, निस्सन्देह, बजेट बरु फरक हुनेछ। एउटा ठूलो व्यवसायले सम्भवतः आफ्नो साइटलाई स्क्र्याचबाट निर्माण गर्न अनुभवी कोडर भाडामा लिन सक्छ पुरा तरिकाले यसको विशिष्टताहरूमा।
सानो व्यवसायको लागि अधिक किफायती विकल्प भनेको उनीहरूको बजेटको लागि सही वेबसाइट निर्माण प्लेटफर्म वा CMS फेला पार्नु हो। त्यहाँ धेरै किफायती छन् सानो व्यवसायको लागि वेबसाइट निर्माण विकल्पहरू.
बहु-भाषिक वेबसाइट एक भन्दा बढी भाषाहरूमा सामग्री भएको साइट हो र इन्टरनेटको विश्वव्यापी पहुँच संग, बहुभाषी सामग्री को लागी कल पहिले भन्दा ठूलो छ।
यदि तपाइँ तपाइँको व्यवसायलाई अन्तर्राष्ट्रिय अपील गर्न चाहानुहुन्छ भने, बहु-भाषी वेबसाइट निर्माण गर्ने विचार गर्नुहोस्, वा तपाइँको अवस्थित, एक-भाषिक साइट बदल्न अनुवाद प्लगइन प्रयोग गर्नुहोस् बहुभाषी.
ई-वाणिज्य स्टोर
हामी मध्ये धेरैले चीजहरू अनलाइन खरीद गर्छौं, हैन?
ठीक छ, एक ई-वाणिज्य साइटले तपाईंलाई इन्टरनेटमा उपभोक्ताहरूलाई उत्पादनहरू बेच्न सक्षम बनाउँछ; वा तेस्रो-पक्ष वितरकबाट उत्पादनहरू बेच्न।
सुसमाचार यो हो कि यी वेबसाइटहरू प्रायः भ्रमण गरिएका छन्। द थोरै राम्रो समाचार त्यो हो सुरक्षा अनिवार्य छ तपाईले शाब्दिक रूपमा मानिसहरूलाई उनीहरूको बैंक विवरणहरू हस्तान्तरण गर्न सोध्दै हुनुहुन्छ।
उत्तम ई-वाणिज्य वेबसाइट निर्माणकर्ताहरू माथिको औसत इन्टरनेट सुरक्षा प्रदान गर्दा तपाईंलाई नेभिगेट गर्न सजिलो तर अझै राम्रो देखिने व्यावसायिक वेबसाइट बनाउन मद्दत गर्नेछ।
सम्बद्ध साइटहरू र ब्लगहरू
सम्बद्ध वेबसाइटहरू ती हुन् जसले मौद्रिक आयोगको बदलामा सामाजिक सञ्जाल र ब्लगिङ साइटहरू मार्फत उत्पादन र सेवाहरू प्रवर्द्धन गर्छन्।
ब्लग वेबसाइटको एक प्रकार हो जहाँ सिर्जनाकर्ताले आफ्ना दर्शकहरूसँग आफ्ना विचार वा अनुभवहरू साझा गर्न सक्छन्।
ब्लगहरू एक प्रकारको इन्टरनेट जर्नलको रूपमा सुरु भयो तर प्राय: धेरै योगदानकर्ताहरूको साथ, अधिक जानकारीमूलक प्रकारको वेबसाइट बन्न विकसित भएको छ।
तपाईंको वेबसाइट निर्माण गर्ने ३ तरिकाहरू
ठीक छ, त्यसैले तपाईलाई थाहा छ कि तपाईले कस्तो प्रकारको वेबसाइट निर्माण गर्न आवश्यक छ र तपाई केहि डिजिटल DIY को लागी तयार हुनुहुन्छ!


अब निर्णय गर्नु पर्छ कसरी तपाईंको शानदार नयाँ वेबसाइट निर्माण गर्ने बारे जानुहोस् - किनभने त्यहाँ तीन फरक तरिकाहरू छन् जुन तपाईंले प्रयास गर्न सक्नुहुन्छ।
विधि 1. वेबसाइट निर्माणकर्ता प्रयोग गरेर वेबसाइट बनाउनुहोस्
वेबसाइट निर्माण गर्ने सबैभन्दा सजिलो तरीका भनेको वेबसाइट निर्माणकर्ता प्रयोग गर्नु हो।
सही वेबसाइट निर्माण उपकरण छनोट दुई मुख्य चीजहरूमा तल आउनेछ:
- तपाइँ कस्तो प्रकारको वेबसाइट बनाउन चाहानुहुन्छ
- कति बजेट खर्च गर्नुपर्छ
त्यहाँ धेरै प्रतिष्ठित वेबसाइट र पृष्ठ निर्माणकर्ताहरू छनौट गर्नका लागि छन्, तर हामी तीनवटा सबैभन्दा प्रसिद्ध हेर्न जाँदैछौं।
स्क्वायरस्पेस


तिमी सक्छौ Squarespace को साथ एक अनुकूलन वेबसाइट सिर्जना गर्नुहोस्, र उनीहरूको नि:शुल्क परीक्षणको अधिकतम फाइदा पनि लिनुहोस्। Squarespace ले संगीतकारहरू, कलाकारहरू, र फोटोग्राफरहरू सहित रचनात्मक प्रकारहरूको लागि उत्तम वेबसाइट निर्माणकर्ताको रूपमा लोकप्रियता प्राप्त गर्यो।
हालसालै, स्क्वायरस्पेसले पूर्व-निर्मित टेम्प्लेटहरू सहित अतिरिक्त सुविधाहरू थपेको छ जसले त्यो दिन्छ व्यावसायिक vibe, साथै इमेल मार्केटिङ उपकरण र अपोइन्टमेन्ट बुकिङ उपकरणहरू उनीहरूको बहुमुखी प्रतिभा बढाउन र प्रयोगकर्ताहरूको फराकिलो दायरालाई अपील गर्नको लागि।
Shopify


तर्कसंगत ई-वाणिज्य वेबसाइटहरूको लागि उत्तम वेबसाइट निर्माणकर्ता, Shopify ओभर-द-फोन नम्बर समर्थन, साथै ई-वाणिज्य वेबसाइट निर्माणको संसारमा नयाँ आउनेहरूलाई लक्षित अनलाइन पाठ्यक्रमहरू र ट्यूटोरियलहरू प्रदान गर्दछ।
Shopify ले उद्योग-अग्रणी सुरक्षाको गर्व गर्दछ, तर ट्रेड-अफ यो हो कि तिनीहरू सबैभन्दा किफायती छैनन् र केहि स्टार्ट-अप अनलाइन स्टोरहरूको लागि बजेट दायरा बाहिर हुन सक्छ।
साथै, अनुकूलन छ छैन तिनीहरूको कुरा। त्यहाँ विकल्पहरू छन्, पक्का, तर यदि तपाईंले Shopify छनौट गर्नुभयो भने यो साँच्चै सुरक्षा र समर्थनको लागि हो - सौन्दर्यशास्त्रको लागि, अन्यत्र जानुहोस्।
Wix


Wix आज बजारको नेतृत्व गर्ने सबैभन्दा सफल, राम्ररी गोलाकार वेबसाइट निर्माणकर्ताहरू मध्ये एक हो। प्रक्रियालाई सकेसम्म सजिलो बनाउने उद्देश्यले Wix ले पहिलो पटक वेबसाइट निर्माण गर्ने ग्राहकहरूलाई लक्षित गर्दछ।
छवटा सजिलो चरणहरूमा Wix प्रयोग गर्न सुरु गर्नुहोस्:
- साइन अप गर्नुहोस् र टेम्प्लेट छान्नुहोस्
जब तपाइँ Wix मा साइन अप गर्नुहुन्छ तपाइँले तपाइँको इमेल ठेगाना दिन र चयन गर्न आवश्यक छ प्रकार तपाईंले सिर्जना गर्न चाहनुभएको वेबसाइटको।
निर्णय गर्नुहोस् कि तपाइँ नि: शुल्क वेबसाइट निर्माणकर्ता वा सशुल्क योजना प्रयोग गर्दै हुनुहुन्छ। त्यहाँ आठ सशुल्क योजनाहरू छन्, प्रति महिना $ 16 देखि $ 59 सम्म।
अर्को, तपाईं आफ्नो उत्तम टेम्प्लेट छान्न चाहनुहुन्छ। Wix सँग छनोट गर्नको लागि 800 भन्दा बढी टेम्प्लेटहरू छन्, तर तिनीहरूले तपाईंलाई पूर्ण रूपमा अनुपयुक्त धेरै स्क्रोल गर्नबाट बचाउन उद्योगद्वारा विभाजित गर्छन्।
आफूलाई मन पर्ने एउटा भेट्दा, कमिट गर्नु अघि टेम्प्लेट पूर्वावलोकन गर्नुहोस् किनभने तपाईंले यसलाई प्रकाशित गरेपछि, यो हो छैन परिवर्तन गर्न सजिलो। सबै सकियो? अगाडि जानुहोस् र क्लिक गर्नुहोस् सम्पादन टांक।
- पृष्ठहरू सिर्जना गर्नुहोस्
नयाँ पृष्ठहरू थप्न, क्लिक गर्नुहोस् पृष्ठहरू व्यवस्थापन गर्नुहोस् पृष्ठ सम्पादक मेनु ल्याउन। त्यहाँबाट, तपाईंसँग पृष्ठहरू थप्न वा सम्पादन गर्ने विकल्प हुनुपर्छ।
- लोगो थप्नुहोस् र हेडर र फुटर अनुकूलित गर्नुहोस्
अनुकूलन सबै कुरा हो! होइन, गम्भीरतापूर्वक - it is। चाहे तपाइँ एक व्यापार वेबसाइट निर्माण गर्दै हुनुहुन्छ वा एक व्यक्तिगत ब्लग सुरु गर्दै हुनुहुन्छ, तपाइँको आफ्नै, पहिचान योग्य ब्रान्ड स्थापना गर्नु भनेको डिजिटल संसारमा तपाइँको छाप बनाउनको लागि एक निश्चित तरिका हो।
लाई हेडर परिवर्तन गर्नुहोस् (वा फुटर) केवल यसमा क्लिक गर्नुहोस्, त्यसपछि क्लिक गर्नुहोस् हेडर डिजाइन परिवर्तन गर्नुहोस्। यहाँबाट, तपाईं धेरै पूर्व-सेट विकल्पहरू मध्ये एक छनोट गर्न सक्नुहुन्छ, वा आफ्नै डिजाइन अनुकूलन गर्न सक्नुहुन्छ।
तपाईंको ब्रान्डिङलाई साँच्चै बढाउनको लागि, किन तपाईंको कम्पनीको लोगोलाई हेडरको रूपमा सेट नगर्ने? हो, तपाईं त्यो गर्न सक्नुहुन्छ। बस क्लिक गर्नुहोस् थप सम्पादकको बायाँ छेउमा।
त्यसपछि क्लिक गर्नुहोस् छवि। तपाईले चाहानु भएको छवि चयन गर्नुहोस् र पृष्ठमा थप्नुहोस्। यसले तपाइँको छनोट गरिएको छवि फाइल तपाइँको माथि र आउँदै गरेको Wix उत्कृष्ट कृतिमा रोप्नेछ।
Wix सँग एक उपयोगी ड्र्याग-एन्ड-ड्रप सुविधा छ जसले तपाईंलाई साइट लेआउटमा अलि बढी नियन्त्रण दिन्छ। तपाईको छविलाई हेडर वा फुटरमा केवल तान्नुहोस् र छोड्नुहोस् र यसलाई छोड्नुहोस् जब हेडरमा संलग्न गर्नुहोस् सन्देश देखा पर्दछ।
यसलाई रिसाइज गर्न, हेडरको फेदमा रहेको स्ट्रेच ह्यान्डललाई सही नदेखिएसम्म तान्नुहोस् र छोड्नुहोस्।
संग छवि छान्नुहोस् a राम्रो रिजोलुसन जुन हेडर स्पेसमा फिट हुन्छ। धेरै ठुलो तस्बिरलाई विकृत गर्नु वा पिक्सेल भएको गडबडी फैलाउनु राम्रो देखिदैन, यो देखिने छ... हामी सबैलाई थाहा छ यो कस्तो देखिन्छ।
- फन्ट र रंगहरु संग वेबसाइट को शैली
संग टाँसिएको आफ्नो ब्रान्ड स्थापना गर्दै कुरा, फन्ट र रङहरू छान्नुहोस् जुन तपाईंको कम्पनीको पहिचान (वा Co. ID) सँग मिल्ने।
पाठ अनुकूलित गर्न वास्तवमै धेरै सजिलो हुन सक्दैन; केवल यसमा क्लिक गर्नुहोस् र तपाईलाई उत्तम फन्ट छान्ने र कुन रङले यसलाई बनाउने भनेर निर्णय गर्ने मौका प्रदान गरिनेछ पप.
- एक डोमेन नाम थप्नुहोस्
तपाईंलाई सम्भवतः तपाईंले गेट-गोबाट चाहनुभएको नाम थाहा थियो, हैन? Wix सँग एउटा उपकरण छ जसले तपाईंलाई आफ्नै डोमेन नामको उपलब्धता जाँच गर्न दिन्छ।
जब तपाईं तयार हुनुहुन्छ आफ्नो साइट प्रकाशित गर्नुहोस्, Wix ले तपाइँलाई तपाइँको डोमेन नामहरू छनौट गर्न प्रोम्प्ट गर्नेछ।
यदि तपाइँ Wix नि: शुल्क योजना प्रयोग गर्दै हुनुहुन्छ भने, यसमा समावेश हुनेछ wixsite नाम मा; यदि तपाइँसँग भुक्तान योजना छ भने, तपाइँ अगाडि बढ्न सक्नुहुन्छ र एक प्राप्त गर्न सक्नुहुन्छ .com or .net डोमेन नाम।
- वेबसाइट प्रकाशित गर्नुहोस्
अहिलेकाे लागि यति नै। तपाईं अगाडि बढ्न सक्नुहुन्छ र क्लिक गर्नुहोस् प्रकाशित गर्नुहोस् अब बटन।
तिमी सक्छौ पूर्वावलोकन तपाइँको साइट प्रक्रियाको प्रत्येक चरणमा र तपाइँ निर्णय गर्दा तपाइँ यो कस्तो देखिन्छ भनेर खुसी हुनुहुन्छ; तपाईंले आफ्नो सामग्री, आफ्ना छविहरू, र तपाईंको वेबसाइटलाई आवश्यक पर्ने कुनै पनि उपकरणहरू थप्नुभएको छ, तपाईं जान तयार हुनुहुन्छ!
निस्सन्देह, तपाइँ सधैँ तपाइँको साइट सम्पादन गर्न सक्नुहुन्छ यदि केहि परिवर्तन भयो वा तपाइँले पत्ता लगाउनुभयो भने faux pas पछि। क्लिक गर्नुहोस् साइट व्यवस्थापन तपाईंको ड्यासबोर्डमा; त्यसपछि साइट सम्पादन गर्नुहोस् कुनै पनि परिवर्तन गर्न।
विधि २. प्रयोग गरेर वेबसाइट बनाउनुहोस् WordPress (सीएमएस)
एक सामग्री व्यवस्थापन प्रणाली (वा CMS) तपाइँको आफ्नै वेबसाइट संग सुरु गर्न को लागी अर्को सबैभन्दा लोकप्रिय तरीका हो, र WordPress आज बजारको नेतृत्व गर्ने मुख्य CMS दावेदार हो।
सबै भन्दा पहिले: एक CMS वेबसाइट निर्माणकर्ता जस्तै होइन। जहाँ वेबसाइट निर्माणकर्ताहरू प्रयोग गर्न अलि सजिलो हुन्छ, सामग्री व्यवस्थापन प्रणाली जस्तै WordPress प्रयोगकर्तालाई थप नियन्त्रण प्रदान गर्दछ; थप अनुकूलन विकल्पहरू; इच्छित परिणाम मा अधिक शक्ति।
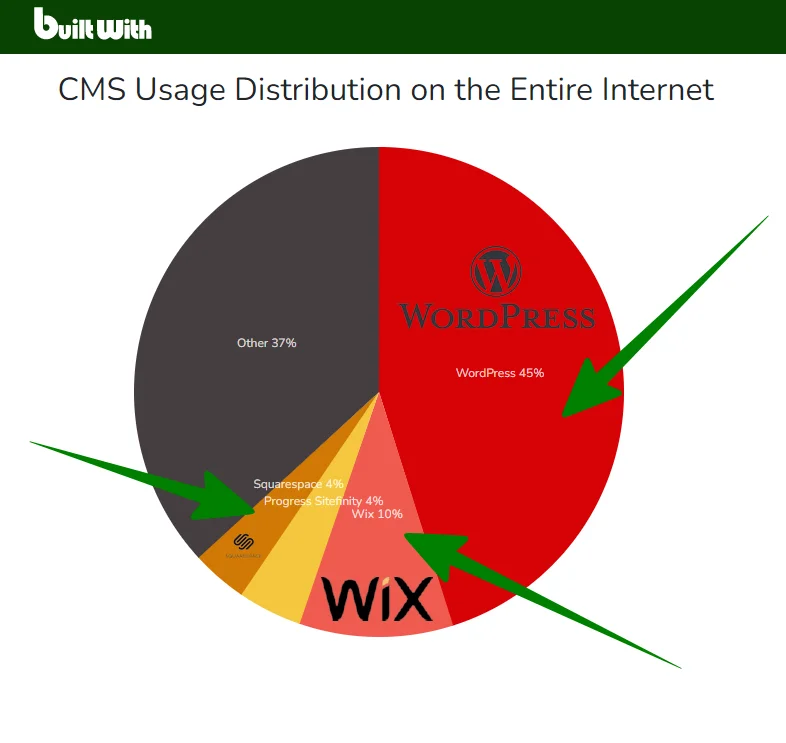
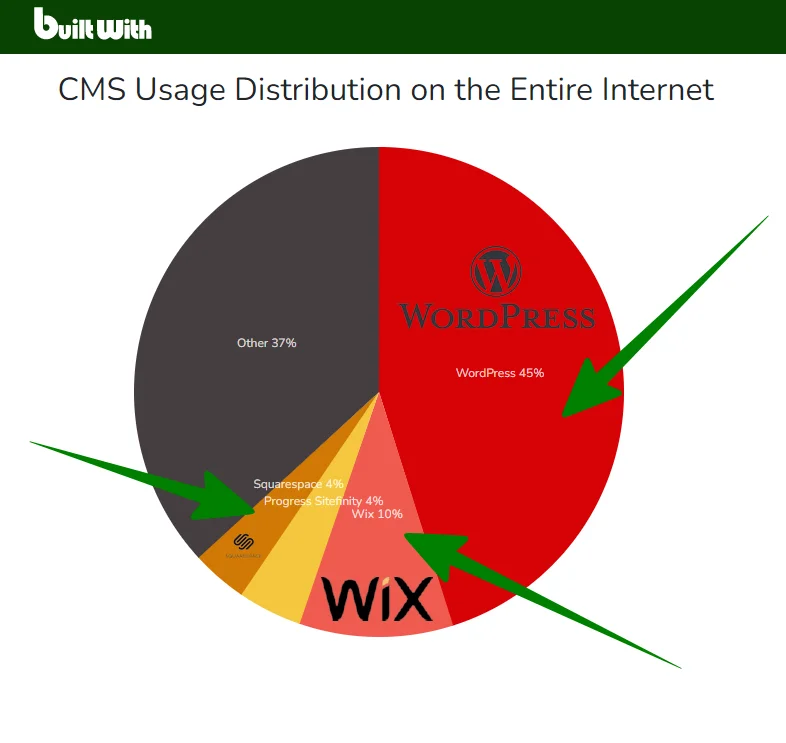
WordPress.org एक नि:शुल्क प्रयोग गर्न सकिने, खुला स्रोत सामग्री व्यवस्थापन प्रणाली हो। 2024 मा, WordPress संसारमा सबैभन्दा सामान्य रूपमा रोजिएको CMS को रूपमा श्रेणीबद्ध गर्दछ।
मूलतः WordPress लक्षित ब्लगरहरू र रचनात्मक साइट निर्माणकर्ताहरू, तर तिनीहरूका विकल्पहरूले तिनीहरूलाई व्यावसायिक, व्यापार, र ई-वाणिज्य वेबसाइटहरू निर्माण गर्नका लागि समान रूपमा उपयुक्त बनाउन विस्तार गरेको छ।
आफ्नो महारत हासिल गर्न को लागी रहस्य WordPress वेबसाइट पत्ता लगाउँदैछ WordPress ड्यासबोर्ड। ड्यासबोर्ड तपाईंले सामग्री सिर्जना र व्यवस्थापन गर्ने ठाउँ हो; उपकरण थप्नुहोस्; र प्लग-इनहरूको साथ तपाईंको साइटलाई स्तर दिनुहोस्।
वेब होस्टिंग
Wordpress.com होस्ट गरिएको छ र ब्लगरहरूको लागि उत्तम छ। यसले सजिलो, सस्तो स्टार्ट-अपको लागि बनाउँछ, तर यो सीमित छ र प्लग-इनहरू स्वीकार गर्न असमर्थ छ।
Wordpress.org बाह्य होस्टिंग आवश्यक छ, तर ट्रेड-अफ यो प्लेटफर्म अनिवार्य रूपमा असीमित छ। यो हामी यहाँ कुरा गर्दै संस्करण हो।
सबैभन्दा लोकप्रिय मध्ये तीन WordPress 2024 मा होस्टिंग विकल्पहरू छन्:
- Bluehost (मेरो समीक्षा यहाँ छ)
- SiteGround (मेरो समीक्षा यहाँ छ)
- WP Engine (मेरो समीक्षा यहाँ छ)
डोमेन नाम
यदि तपाईं प्रयोग गर्दै हुनुहुन्छ WordPress सित्तैमा, तपाईंको डोमेन नामले ढाँचा पछ्याउनेछ: तपाईंको नाम।wordpress.com।
भुक्तान योजनामा तपाईंको अनुकूलन डोमेन नाम रुचाइएको ढाँचा हुनेछ: yourname.com।
WordPress स्थापित
मुख्यधारा वेब होस्टहरूको बहुमत स्वचालित रूपमा स्थापना हुन्छ WordPress तपाईंको तर्फबाट, ताकि तपाईंले सफ्टवेयर र सुरक्षाको अद्यावधिकहरू प्राप्त गर्नुहुनेछ जब तिनीहरू लाइभ हुन्छन्।
तपाईं पनि गर्न सक्छन् स्थापित गर्नुहोस् WordPress आफैलाई.
सुरू गर्नका लागि तयार WordPress केवल नौ, सजिलो चरणहरूमा साइट?
1. आफ्नो डोमेन नाम सेट अप गर्नुहोस्
आफ्नो नाम छान्नुहोस्। तपाईं प्रयोग गर्न सक्नुहुन्छ WordPress तपाईंको आफ्नै डोमेन नामको उपलब्धता जाँच गर्न नाम जाँच उपकरण।
थप व्यावसायिक रूपको लागि, भुक्तान गरिएको योजना छनौट गर्नुहोस् र तपाईंको आफ्नै अनुकूलन डोमेन नाम छनौट गर्नुहोस्।
2. वेब होस्टिङ सेवा र योजना छान्नुहोस्
त्यहाँ छनौट गर्न धेरै वेब होस्टहरू छन्, सहित Bluehost or SiteGround.
जाहिर छ, तपाईले प्राप्त गर्न सक्ने उत्तम होस्टिंग योजना चाहानुहुन्छ, हैन? योजना जति राम्रो हुन्छ, त्यति नै लागत लाग्छ।
जब तपाइँ एक होस्टिंग योजना संग छनौट गर्नुहुन्छ Bluehost, उदाहरण को लागी, तपाईले छनौट गर्न सक्नुहुन्छ:
- $ 2.95 प्रति महिना
- $ 5.45 प्रति महिना
- $ 13.95 प्रति महिना
प्रत्येक Bluehost WordPress होस्टिंग योजनाले विभिन्न सुविधाहरू प्रदान गर्दछ, जुन विभिन्न प्रकारका वेबसाइटहरूमा राम्रोसँग उपयुक्त हुन्छ।
3. आफ्नो खाता सिर्जना गर्नुहोस् र प्याकेज छनौट गर्नुहोस्
माथि हेड WordPress.org र आफ्नो ब्रान्ड-नयाँ खाता सिर्जना गर्नुहोस्!
पहिलो कुरो WordPress सोध्ने छ कि तपाइँ तपाइँको आफ्नै होस्टिंग र डोमेन रजिस्ट्रार प्राप्त गर्न सहज हुनुहुन्छ, वा तपाइँ स्थापना गर्न चाहानुहुन्छ। WordPress तिनीहरूको अनुमोदित होस्टहरू मध्ये एक मार्फत।
4। स्थापना गर्नुहोस् WordPress
धेरै वेब होस्ट सेवाहरू स्वचालित रूपमा स्थापना हुन्छन् WordPress तपाईको तर्फबाट।
तपाईं सजिलै संग गर्न सक्नुहुनेछ स्थापित गर्नुहोस् WordPress आफैलाई.
5. आफ्नो अनुकूलन सुरु गर्नुहोस् WordPress साइट
रमाइलो भाग।
लग इन गरेपछि तुरुन्तै तपाईंलाई निर्देशित गरिनेछ WordPress ड्यासबोर्डमा। पृष्ठको शीर्षमा उपकरणपट्टी तपाइँलाई तपाइँको साइट अहिले कस्तो देखिन्छ देखाउनेछ: राम्रो नरम, सही?
6. आफ्नो विषयवस्तु छान्नुहोस्
तपाइँको साइट तपाइँको बनाउन सुरु गर्न को लागी आफ्नै, सयौं थिमहरूबाट आफ्नो वेबसाइट टेम्प्लेट छान्नुहोस् WordPress प्रस्ताव छ।
तपाईले चाहेको कुनै पनि समयमा विषयवस्तु सजिलै परिवर्तन गर्न सक्नुहुन्छ। जानुहोस् उपस्थिति > विषयवस्तुहरू स्क्रिन गर्नुहोस् र विकल्पहरू मार्फत स्क्रोल गर्नुहोस् जबसम्म तपाइँ तपाइँको साइट को लागी सही छ कि एक फेला पर्दैन।
त्यसपछि क्लिक गर्नुहोस् सक्रिय गर्नुहोस् यसको मुनि।
7. आफ्नो डिजाइन अनुकूलित गर्नुहोस्
थिमफोरेस्ट जस्ता थर्ड-पार्टी थिम सिर्जनाकर्ताहरूबाट थप थिमहरू किन्न सकिन्छ। केवल निश्चित गर्नुहोस् कि तपाइँ राम्रोसँग कोडित र प्राप्त गर्नुहुन्छ द्रुत-लोडिंग विषयवस्तु.
वैकल्पिक रूपमा, यदि तपाइँ सक्षम हुनुहुन्छ र आधार कोडिङ परिवर्तन गर्न इच्छुक हुनुहुन्छ भने तपाइँ विषयवस्तुहरू अनुकूलित गर्न सक्नुहुन्छ।
यो पूर्ण शुरुवातकर्ताको लागि एकदम उन्नत उपलब्धि हो, तर यदि तपाइँसँग बजेटमा केही पैसा बाँकी छ भने तपाइँले फेला पार्न सक्नुहुन्छ। freelancer तपाईंको दृष्टि सिर्जना गर्न मद्दत गर्न इच्छुक।
8. केही प्लगइनहरू स्थापना गर्नुहोस्
ग्राहकहरूले प्रयोग गर्न रोज्नुको एउटा कारण WordPress प्लगइन विकल्पहरूको विशाल सरणी हो। यी अतिरिक्त सुविधाहरू हुन् जुन तपाइँ तपाइँको वेबसाइटमा थप्न सक्नुहुन्छ, र तपाइँसँग शाब्दिक रूपमा हजारौं छनौट गर्न को लागी छ।
मैले पहिले उल्लेख गरेझैं, तपाइँ एक प्लगइन स्थापना गर्न सक्नुहुन्छ जसले तपाइँलाई फराकिलो दर्शकहरूमा पुग्न पृष्ठ अनुवाद गर्न दिन्छ। वैकल्पिक रूपमा, तपाइँ तपाइँको खोज रैंकिंग सुधार गर्न एक समर्पित SEO प्लगइन स्थापना गर्न सक्नुहुन्छ।
9. पृष्ठहरू र ब्लग पोस्टहरू थप्नुहोस्
सबैभन्दा महत्त्वपूर्ण कुरा... तपाईंले आफ्नो चमकदार नयाँ वेबसाइटमा के पोस्ट गर्नुहुन्छ। बाट WordPress ड्यासबोर्ड, क्लिक गर्नुहोस् पोस्ट, त्यसपछि क्लिक गर्नुहोस् नयाँ पोष्ट। तपाईंको सामग्री इनपुट गर्नुहोस् र जब तपाईं यसमा खुसी हुनुहुन्छ, क्लिक गर्नुहोस् प्रकाशित गर्नुहोस्। यो साँच्चै सजिलो छ!
विधि 3. स्क्र्याचबाट वेबसाइट बनाउनुहोस् (कोडिङ)
तपाइँको वेबसाइट बनाउन को लागी विकल्प नम्बर तीन अझै सम्म गाह्रो छ: यसलाई स्क्र्याचबाट निर्माण गर्दै, जस्तै, शाब्दिक आधार कोड बाट।
यो गर्नको लागि गम्भीर उल्टो यो हो कि तपाइँ पूर्ण नियन्त्रण र निरपेक्ष प्राप्त गर्नुहुन्छ शक्ति आफ्नो सानो संसारमा। नकारात्मक पक्ष? तपाईलाई धैर्यताको हेक-टन चाहिन्छ र एक सुपर-स्टीप सिकाइ कर्भको लागि तयार रहनुहोस्।
Orतपाईं एक पेशेवर भाडामा लिन सक्नुहुन्छ। यस अवस्थामा, तपाईलाई चाहिन्छ केवल एक दृष्टि र लचिलो बजेट।
चार मुख्य प्रकारको कोडिङ भाषा अनुक्रममा प्रयोग गर्न सकिन्छ, लगभग आदर्श वेबसाइट सिर्जना गर्न ब्लकहरू जस्तै:
- HTML (HyperText Markup Language) आधार कोड हो, वा वेबसाइट र यसको सबै सामग्रीहरू सिर्जना गर्न र संरचना गर्न प्रयोग गरिने डिजिटल भवन ब्लकहरू।
- CSS (क्यास्केडिङ स्टाइल पानाहरू) प्रयोग गरिएको कोड हो शैली लिखित वेब सामग्री।
- JS (JavaScript) HTML र CSS को शीर्षमा कार्यक्षमता सुधार गर्न र वेबसाइटलाई थप अन्तरक्रियात्मक बनाउनको लागि बनाउँछ।
- PHP (हाइपरटेक्स्ट प्रि-प्रोसेसर) HTML प्रवीणता सुधार गर्न प्रयोग गरिने सर्भर-साइड स्क्रिप्टिङ भाषा हो।
त्यहाँ धेरै वेबसाइटहरू छन् जुन नयाँ प्रयोगकर्ताहरूलाई कोड गर्न सिकाउनका लागि समर्पित छन्, केहीले केवल एक वा दुई कोडिङ भाषाहरूमा विशेषज्ञता हासिल गरेका छन्, र अरूले क्रमबद्ध निर्माण ब्लकहरूको रूपमा चारैवटा प्रयोग गर्छन्।
- Laravel: खुला स्रोत PHP फ्रेमवर्क
- बूटस्ट्रैप: खुला स्रोत CSS फ्रेमवर्क, जसमा HTML र JS टेम्प्लेटहरू पनि छन्
- टेलविन्ड CSS: HTML भित्र CSS सिक्नमा केन्द्रित फ्रेमवर्क
- वेबफ्लो: HTML, CSS, र JS टेम्प्लेटहरू बिल्ट-इन भएको वेबसाइट निर्माणकर्ता प्लेटफर्म
- भ्यू जेएस: HTML र CSS कोडिङ सुधार गर्न उपकरणहरू निर्माण गर्नको लागि JavaScript फ्रेमवर्क
- JS लाई प्रतिक्रिया दिनुहोस्: न्यूनतम कोडिङको साथ प्रयोगकर्ता इन्टरफेसहरू निर्माण गर्नको लागि जाभास्क्रिप्ट फ्रेमवर्क
म आफैं गर्न वा आउटसोर्स गर्नुपर्छ freelancer?
एक पूर्ण नौसिखिया को लागी, यो एक ठाडो सिक्ने वक्र र अविश्वसनीय निराशाजनक हुन गइरहेको छ।
यद्यपि, यदि तपाइँ चुनौतीको लागि तयार हुनुहुन्छ भने तपाइँ एक सीप सिक्नुहुनेछ जुन तपाइँ निर्माण गर्न सक्नुहुन्छ र बारम्बार प्रयोग गर्न सक्नुहुन्छ। तपाईं पनि आफ्नो बचत हुनेछ freelancer शुल्क।
वेबसाइट निर्माणकर्ताहरू बनाम CMS बनाम कोडिङ: वेबसाइट निर्माण गर्ने उत्तम तरिका कुन हो?
तपाईले रोज्नु भएको विकल्प व्यक्तिगत छनोटमा आउँछ, साथै तपाईसँग उपलब्ध बजेट।


तथापि, विचार गर्न केही कारकहरू छन्।
वेबसाइट बिल्डर्स
प्रयोग को सजिलो?
शुरुआती लागि सजिलो विकल्प; पूर्ण नौसिखिया उद्देश्य।
सामान्य लागत?
Wix (उदाहरणका लागि) नि: शुल्क संस्करण प्रदान गर्दछ, वा तपाइँ प्रति महिना $ 16+ तिर्न सक्नुहुन्छ।
अनुकूलन?
प्रदायक मा निर्भर। तपाइँ सामान्यतया विषयवस्तु र उपस्थिति अनुकूलन गर्न सक्नुहुन्छ, तर अतिरिक्त सुविधाहरू CMS को तुलनामा अधिक सीमित छन्।
कति समय लाग्छ?
तपाईं एक घण्टा भन्दा कममा उठ्न र चलाउन सक्नुहुन्छ!
मर्मत?
सफ्टवेयर र सुरक्षा मर्मत वेबसाइट निर्माणकर्ता द्वारा व्यवस्थित गरिएको छ। तपाईंले आफ्नो सामग्रीलाई आफूले रोजेको रूपमा (वा होइन) अद्यावधिक गर्न सक्नुहुन्छ।
यो कुन प्रकारको साइट को लागी राम्रो छ?
ब्लगहरू र साना व्यापार वेबसाइटहरू। धेरै अतिरिक्त उपकरणहरूको लागि कल बिना पाठ-आधारित वेबसाइटहरू।
विशेषज्ञहरूले:
- प्रयोग गर्न अविश्वसनीय सजिलो
- कुनै अनुभव आवश्यक छैन
- सबै जटिल बिट्स वेबसाइट निर्माण कम्पनी द्वारा ह्यान्डल गरिन्छ
विपक्ष:
- सीमित अनुकूलन विकल्पहरू
- प्रायजसो पेशेवर देखिँदैन
- तुलनात्मक रूपमा कम SEO रैंकिंग
सीएमएस
प्रयोग को सजिलो?
थोरै धैर्यता संग धेरै गाह्रो छैन, तर वेबसाइट निर्माणकर्ताहरु भन्दा बढी मुश्किल।
सामान्य लागत?
नि: शुल्क उपलब्ध। WordPress (उदाहरणका लागि) नि: शुल्क संस्करण प्रदान गर्दछ तर यदि तपाइँ अनुकूलन डोमेन नाम चाहनुहुन्छ भने तपाइँलाई सशुल्क योजना चाहिन्छ।
अनुकूलन?
थप थिमहरू र टेम्प्लेटहरूका साथ धेरै अनुकूलन विकल्पहरू तेस्रो-पक्ष वेबसाइटहरूबाट उपलब्ध छन्। तपाईं बाट छनौट गर्न सक्नुहुन्छ हजारौं तपाईँको साइट कार्यक्षमता सुधार गर्न उपकरण र प्लगइनहरूको।
कति समय लाग्छ?
अभ्यस्त हुन केही समय लाग्छ तर थोरै अभ्यासको साथ प्रयोग गर्न छिटो हुन्छ।
मर्मत?
जस्तै होस्टिङ सेवा Bluehost स्वचालित अपडेट र सुरक्षा व्यवस्थापन गर्नेछ। तपाईले आवश्यकता अनुसार सामग्री कायम राख्न सक्नुहुन्छ।
यो कुन प्रकारको साइट को लागी राम्रो छ?
प्लगइन उपलब्धताको मतलब यो विकल्प सबै वेबसाइटहरूको लागि उपयुक्त छ।
विशेषज्ञहरूले:
- बढेको अनुकूलन
- तपाईले चाहानु भएको कुनै पनि उपकरण वा प्रकार्य थप्न सक्नुहुन्छ
- धेरै लागत विकल्पहरू उपलब्ध छन्
- SEO अनुकूल उपकरणहरू
विपक्ष:
- सुरक्षा कायम नभएसम्म ह्याकरहरूबाट ठूलो जोखिममा
- कोडिङ ज्ञान भएका प्रयोगकर्ताहरू सीमितताबाट निराश हुन्छन्
कोडिंग
प्रयोग को सजिलो?
सिक्न गाह्रो। अनिवार्य रूपमा दोस्रो भाषा हो त्यसैले अभ्यास र धैर्यताले प्रयोगमा सहजता सुधार गर्नेछ।
सामान्य लागत?
यदि तपाइँ यसलाई आफैं गर्नुहुन्छ भने, वस्तुतः नि: शुल्क। यदि तिमी एक फ्रीलान्स कोडर भाडामा लिनुहोस्, प्रति घण्टा $ 25 माथि तिर्ने आशा।
अनुकूलन?
असीमित! एदी तिमि कल्पना गर्न सक्छाै भने तिमि साचिक्कै गर्न सक्छाै।
कति समय लाग्छ?
सिक्नु? लामो समय। एक अनुभवी कोडर अक्सर वेबसाइट डिजाइन को जटिलता मा निर्भर गर्दै, उल्लेखनीय छिटो कोड लेख्न र सम्पादन गर्न सक्षम छ।
मर्मत?
यहाँ कुनै समर्थन छैन, त्यसैले तपाईंले आफ्नो वेबसाइट पूर्ण रूपमा आफैले कायम राख्न वा भाडामा राख्न आवश्यक छ freelancer, जुन वेबसाइट निर्माणकर्ताहरू प्रयोग गर्नु भन्दा बढी खर्च हुनेछ।
यो कुन प्रकारको साइट को लागी राम्रो छ?
कोडिङले कुनै पनि साइटलाई राम्रोसँग उधारो दिन्छ। कुनै पनि सानो रचनात्मक, अन्तरक्रियात्मक, वा अस्पष्ट लाभ हुनेछ किनभने वेब डिजाइनर अवस्थित टेम्प्लेटहरू द्वारा प्रतिबन्धित छैन।
विशेषज्ञहरूले:
- केवल सीमा कोडरको दक्षता हो
- यो पुल लागत-अनुकूल विकल्प, यदि तपाइँ यसलाई आफैं गर्नुहुन्छ
विपक्ष:
- सिक्न अविश्वसनीय गाह्रो
- केहि बिग्रियो भने समर्थन छैन
वेबसाइट सुरु गर्नु अघि ध्यान दिनुपर्ने कुराहरू
1. तपाईंको वेबसाइटको लागि लक्ष्यहरू
- पैसा कमाउन
- अनलाइन उपस्थिति स्थापित गर्न
- आनन्द लागि
2. तपाईंको वेबसाइट के बारे मा हुन गइरहेको छ?
- ई-कमर्स - उत्पादन र सेवाहरू बेच्ने
- व्यापार - तपाईंको व्यापार अनलाइन दृश्यता सुधार गर्न
- ब्लग - क्यारियर विकल्प वा केवल रमाइलोको लागि; ब्लग जे पनि हुन सक्छ!
3. तपाईं आफ्नो वेबसाइट कसरी निर्माण गर्न जाँदै हुनुहुन्छ?
तपाईंको साइटको उद्देश्य, साथै तपाईंको बजेटमा निर्भर गर्दै, बीचमा निर्णय गर्नुहोस्:
- वेबसाइट बिल्डर्स
- सीएमएस
- कोडिंग
4. डिजाइन र प्रयोगकर्ता-मित्रता
यो सामग्रीको बारेमा मात्र होइन, यदि तपाइँ तपाइँको वेबसाइट तपाइँको वा तपाइँको व्यवसाय को एक सकारात्मक प्रतिबिम्ब हो भने तपाइँ यो सुनिश्चित गर्न आवश्यक छ कि यो एक प्रयोगकर्ता-अनुकूल अनुभव प्रदान गर्दछ।
तपाईंको वेबसाइटको वास्तुकला बनाउनुहोस्
वास्तुकलाले वेबसाइटको नेभिगेसनलाई बुझाउँछ। सबै कुरा कसरी मिलाइएको छ? के यो आगन्तुकहरूको लागि प्रयोग गर्न सजिलो छ?
वेबसाइट आर्किटेक्चर SEO को लागी महत्त्वपूर्ण छ, किनकि खोज इन्जिनहरूले तपाइँको वास्तुकला क्रल गर्दछ र यसलाई कसरी अनुसार क्रमबद्ध गर्दछ। प्रयोग गर्न सजिलो यो छ।
तपाईंको वेब पृष्ठहरू मेनुहरूसँग जडान गर्नुहोस्
तपाईंसँग त्यहाँ धेरै प्रतिस्पर्धा छ, त्यसैले तपाईंको साइटलाई सरल र प्रयोग गर्न सजिलो राख्नुहोस् ताकि ग्राहकहरू छनौट फिर्ता आउन।
तपाईंको साइटमा पृष्ठहरू बीच नेभिगेसन सरल बनाउन मेनुहरू प्रयोग गर्नुहोस्। तपाइँ प्रयोगकर्ता अनुभव चाहानुहुन्छ प्रवाह.
तपाइँ कुन विषयवस्तु प्रयोग गर्न जाँदै हुनुहुन्छ? (यदि लागू हो)
त्यहाँका केही विषयवस्तुहरू एकदमै चिसो देखिन्छन्, हैन? ठीक छ, तर यदि यो धेरै अँध्यारो छ, वा धेरै जटिल छ भने आगन्तुकहरूलाई हेर्नको लागि यो रमाइलो हुने छैन, के यो हो?
कुञ्जी भनेको केहि चीज छान्नु हो जुन तपाईलाई ध्यान दिनको लागि पर्याप्त छ तर यति धेरै होइन कि यो स्पष्ट हुन्छ कि तपाईले पहिले कहिल्यै वेब पृष्ठ डिजाइन गर्नुभएको छैन।
आफ्नो ब्रान्डिङ र रङ योजना छान्नुहोस्
नियम एक: हल्का पृष्ठभूमि र एकअर्कालाई पूरक हुने रंगहरू छान्नुहोस्। तपाइँ यो राम्रो देखिन चाहानुहुन्छ, हो, तर तपाइँ मानिसहरूले सामग्री पढ्न सक्षम भएको चाहनुहुन्छ सजिलै धेरै।
नियम दुई: चाहे तपाईं स्थापित ब्रान्ड होस्, सानो व्यापार वेबसाइट वा ब्लगर हो, तपाईंलाई ब्रान्डिङ चाहिन्छ। रङहरू छान्नुहोस् र फन्टहरू छनौट गर्नुहोस् र तिनीहरूसँग अनुरूप हुनुहोस्।
5. तपाईं आफ्नो वेबसाइट कसरी सुरक्षित राख्नुहुनेछ?
यदि तपाइँ वेबसाइट निर्माणकर्ता प्रयोग गर्नुहुन्छ भने सुरक्षा तपाइँको लागि व्यवस्थित गरिनेछ।
CMS वा कोड गरिएको वेबसाइटको साथ, सुरक्षा अधिक जोखिममा छ। वाक्यांश पासवर्डहरू प्रयोग गर्नुहोस् ह्याकिङको जोखिम कम गर्न र सुनिश्चित गर्नुहोस् कि सफ्टवेयर सुरक्षा नयाँ विज्ञप्ति संग अप टु डेट राखिएको छ।
6. तपाईं आफ्नो साइट कसरी मुद्रीकरण गर्न जाँदै हुनुहुन्छ?
त्यहाँ धेरै छन् अनलाइन पैसा बनाउन तरिकाहरूसहित:
- विज्ञापन गर्दछ
- उत्पादनहरू बेच्दै
- डिजिटल उत्पादनहरू र सेवाहरू (कक्षाहरू, ट्यूटोरियलहरू, सम्पादन) बिक्री गर्दै
- सम्बद्ध लिङ्कहरू
7. तपाईंको गोपनीयता नीति र T&Cs ले के कभर गर्नेछ?
यो गोपनीयता नीति तपाईंको वेबसाइट मार्फत डाटा सङ्कलन गर्ने उद्देश्य, भण्डारण गरिएको डाटाको प्रकार, र उद्देश्य सेट गर्दछ। यो तपाईंले निर्माण गर्नुभएको वेबसाइटको प्रकारमा निर्भर गर्दछ।
यो T & CS वेबसाइटको स्वामित्व र सामग्रीको प्रतिलिपि अधिकारलाई सन्दर्भ गर्नुहोस्। तपाईंले वेबसाइट र सामग्रीको उपयुक्त प्रयोग सेट गर्नुपर्छ, साथै सुरक्षा प्रक्रियाहरू उल्लङ्घन हुनुपर्दछ।
वेबसाइट सुरु गर्नु अघि गर्नु पर्ने कुराहरू
1. डोमेन नाम छान्नुहोस् र दर्ता गर्नुहोस्
आदर्श रूपमा, तपाइँ एक डोमेन नाम चाहानुहुन्छ जुन तपाइँसँग मेल खान्छ वेबसाइट नाम; तपाईंको व्यवसाय, वा आफैलाई।
टाइप गर्न सजिलो केहि छनौट गर्नुहोस्, धेरै लामो वा जटिल छैन।
2. होस्टिङ प्रदायक छान्नुहोस्
होस्टिंग साझा गरियो उही सर्भरमा अन्य साइटहरूसँग तपाइँको वेबसाइट होस्ट गर्नेछ। यो बजेटमा भएकाहरूको लागि सस्तो विकल्प हो।
वेब होस्टिङ सेवा जस्तै Bluehost साझा होस्टिंग को विकल्प प्रदान गर्दछ, अन्य, अधिक महँगो संग होस्टिंग विकल्पहरू.
3. तपाईंको वेबसाइटको संरचना र सामग्रीको लागि योजना बनाउनुहोस्
तपाइँको नयाँ वेबसाइट पहिले नै योजना बनाउनुहोस् ताकि तपाइँलाई थाहा छ कि त्यो चीजमा के भइरहेको छ!


गम्भीरतापूर्वक, तपाईं यसलाई पखेटा गर्न चाहनुहुन्न। तपाईंको संरचनाको योजनाले लेआउट सुधार गर्नेछ र त्यसैले तपाईंको साइटको लागि एसईओ।
सामग्रीको योजना बनाउनुले तपाइँलाई आवश्यक पर्ने सबै कुराहरू धेरै अतिरिक्त थप नगरी समावेश गर्न सुनिश्चित गर्नेछ फ्लफ पछि।
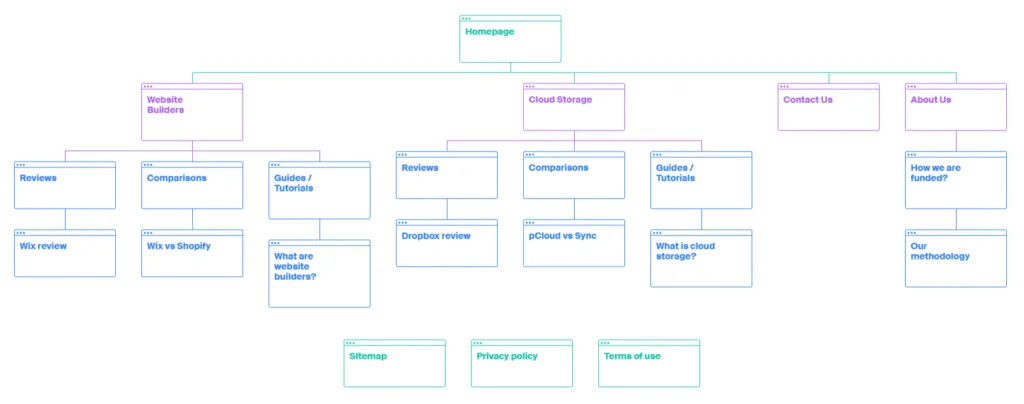
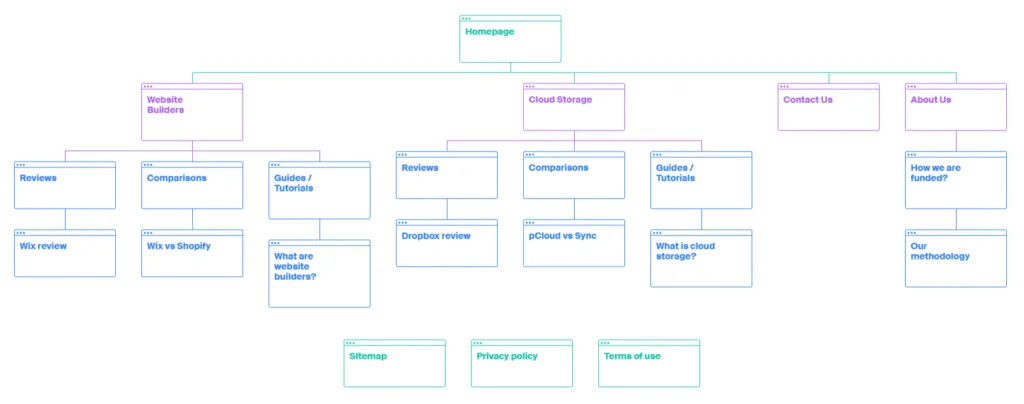
तपाईं Microsoft Word वा नि: शुल्क अनलाइन उपकरण जस्तै प्रयोग गर्न सक्नुहुन्छ https://octopus.do/ यो गर्न
A. बजेट सेट गर्नुहोस्
वेबसाइट निर्माण महँगो हुन सक्छ, तर यो आवश्यक छैन।
तपाइँको बजेट सुरुमै सेट गर्नुहोस् ताकि तपाइँ वेबसाइट निर्माणकर्ता, CMS, होस्ट, वा छनौट गर्न सक्नुहुन्छ जे सुकै होस् तपाईंसँग उपलब्ध कोषहरूको लागि उत्तम उपयुक्त छ।
5. वेबमास्टर उपकरणहरू
Google विश्लेषण तथ्याङ्कहरू प्रकट गर्नेछ जसले तपाइँको वेबसाइट कत्तिको दृश्यात्मक छ भनेर निर्धारण गर्दछ र तपाईं कसरी आफ्नो SEO सुधार गर्न सक्नुहुन्छ।
Google खोज कन्सोल तपाईको साइट खोज परिणामहरूमा कति पटक देखिन्छ भनेर बुझ्न मद्दत गर्दछ र प्रयोगकर्ताहरूले तपाईंको साइट भ्रमण गर्दा के हेर्छन्।
के ले राम्रो वेबसाइट बनाउँछ: सुझाव र युक्तिहरू
1. नेभिगेट गर्न सरल
खाली शीर्षकहरू र प्रयोग गर्न सजिलो मेनुहरू। यदि प्रयोगकर्ताहरूले धेरै कडा हेर्नु पर्छ भने, तिनीहरू फरक साइट खोज्न जाँदैछन्।
2. कुराकानीमा लेख्नुहोस्
पढ्न सजिलो तरिकाले लेख्नुहोस्। जबसम्म तपाइँ एक शैक्षिक साइट सिर्जना गर्दै हुनुहुन्छ, अत्यधिक जटिल शब्दावली प्रयोग गरेर लेख्नुहोस्।
अर्कोतर्फ, नगर्नुहोस् प्रयास आधुनिक वा शान्त आवाजको लागि। यो एक वेबसाइट हो, पाठ सन्देश होइन।
3. सान्दर्भिक सामग्री
यसलाई सान्दर्भिक राख्नुहोस्। मानिसहरू आफूसँग भएको कुरा मात्र पढ्न चाहन्छन्, तिनीहरू अनावश्यक पाठको ब्लक मार्फत स्क्रोल गर्न जाँदैनन्। देख यसको लागी।
4. कोर वेब Vitals को लागी अप्टिमाइज गर्नुहोस्
सबै कुरा अनुकूलन गर्नुहोस्।
गति - अनुकूलित लोडिङ समय तीन सेकेन्ड भन्दा बढी छैन। यदि तपाईंको साइटले धेरै समय लिइरहेको छ भने, छविहरू वा ग्राफिक्सहरू हटाउन वा कम्प्रेस गर्ने प्रयास गर्नुहोस्, अन्यथा अर्को होस्टमा सार्नुहोस्।
तस्बिरहरू - हो, तिनीहरू महान छन्! यद्यपि तिनीहरूले चीजहरू पनि ढिलो गर्न सक्छन्। यसलाई घटाउन वा हटाउनुको सट्टा आफ्नो छवि कम्प्रेस गर्न एक कम्प्रेसन उपकरण प्रयोग गर्नुहोस्।
खोज इन्जिन एल्गोरिदमहरू कमजोरीको कुनै पनि संकेत खोज्दै तपाइँको साइट क्रल गर्न को लागी हार्डवायर गरिएको छ, त्यसैले तपाईले गर्न सक्ने हरेक अनुकूलन प्रविधि प्रयोग गर्नुहोस्।
5. आफ्नो साइट राम्रो देखिने बनाउनुहोस्
यो भन्न बिना जान्छ, हैन? दिनहरू गए जब मानिसहरूले डिजिटल आँखाको दुखाइको साथ राख्नेछन् किनभने तिनीहरूले गर्नु पर्छ - किनभने तिनीहरू अब छैनन् छ लाई।
यदि तपाइँ तपाइँको वेबसाइट प्रतिस्पर्धी हुन चाहनुहुन्छ भने, यो आकर्षक र प्रयोग गर्न सजिलो हुनु आवश्यक छ।
तपाईंको वेबसाइटको लागि विभिन्न प्रकारका सामग्रीहरू सिर्जना गर्नका लागि सुझावहरू
1. गृहपृष्ठ
यसले आगन्तुकहरूको ध्यान खिच्न र राख्न आवश्यक छ। अनावश्यक विवरणले भरिपूर्ण नभईकन तपाईं को हुनुहुन्छ भनेर ठ्याक्कै बताउनु पर्छ।
आगन्तुकहरूलाई आकर्षित गर्न आफ्नो लोगो, रङ योजना, र आकर्षक फन्टहरू छनौट गर्नुहोस् ताकि तिनीहरूले तपाईंको साइटको थप अन्वेषण गर्न चाहन्छन्।
2. पृष्ठको बारेमा
तपाईको बारेमा पृष्ठ = तपाई को हुनुहुन्छ?
तपाईंको गृह पृष्ठको रूपमा समान रङ योजना प्रयोग गर्दै र पढ्नयोग्य फन्टहरू, आगन्तुकहरूलाई बताउनुहोस् कि तपाईं को हुनुहुन्छ र किन तपाईंको' वेबसाइट तिनीहरूले खोजिरहेका थिए।
3. सम्पर्क पृष्ठ
यो सूचीकरण सम्पर्क विकल्पहरू जस्तै सरल हुन सक्छ, सामान्यतया इमेल ठेगाना र टेलिफोन नम्बर।
तपाईं सजिलैसँग एक सम्पर्क फारम थप्न सक्नुहुन्छ कार्यक्षमता सुधार गर्न र आगन्तुकका लागि प्रयोगमा सजिलो।
4. ल्यान्डिङ पृष्ठ
एक ल्यान्डिङ पृष्ठ केवल एक विज्ञापन भन्दा बढी हो, यो हो कार्यलाई कल गर्नुहोस् र यो एक मा ध्यान केन्द्रित गर्नुपर्छ, मुख्य कुरा तपाईं आफ्नो वेबसाइट मा आगन्तुक गर्न चाहनुहुन्छ।
सायद तपाइँ आगन्तुकहरूले उत्पादन वा सेवा किन्न चाहनुहुन्छ?
वा सायद तपाइँ तिनीहरूलाई अद्यावधिकहरूको लागि दर्ता गर्न चाहनुहुन्छ?
उद्देश्य जे होस्, त्यहाँ धेरै छन् ल्यान्डिङ पृष्ठ डिजाइन र टेम्प्लेटहरू बाट छनौट गर्न
5. ब्लग/सम्बद्ध सामग्री
त्यसैले, तपाई ब्लग बनाउन चाहानुहुन्छ, के तिमी?
तपाईंको साइटमा आगन्तुकहरूलाई आकर्षित गर्न र तिनीहरूलाई बारम्बार फिर्ता आउन जारी राख्न ब्लग एक उत्कृष्ट तरिका हो। एक विषय छान्नुहोस् जुन मानिसहरूले पढ्न र एक आकर्षक, पहुँचयोग्य शैलीमा लेख्न चाहन्छन्।
सम्बद्ध सामग्री प्रयोग गरेर तपाइँको वेबसाइट मुद्रीकरण गर्न को लागी एक प्रभावकारी तरीका हो। निस्सन्देह, यो थोरै सुनिन्छ दिक्क तर सही गरियो, यो पूर्ण रूपमा बोर्ड भन्दा माथि छ र तपाइँको आफ्नै वेबसाइट डिजाइन गर्ने रमाईलोलाई सम्मानित व्यवसायमा बदल्न सक्छ।
6. ई-वाणिज्य सामग्री
किनकि ई-कमर्स वेबसाइटहरू सबैभन्दा लाभदायक छन् र लोकप्रिय, धेरै छन् ई-वाणिज्य वेबसाइट निर्माणकर्ताहरू त्यसबाट छनोट गर्नाले तपाईलाई केही समयमै उठ्न र चलाउन सक्नुहुन्छ।
ई-कमर्स वेबसाइटको लागि सामग्री सिर्जना गर्दा प्रवर्द्धन र उपभोक्ताहरूलाई उत्पादन वा सेवा खरिद गर्न प्रोत्साहन गर्ने बीचको राम्रो रेखामा हिड्नु पर्छ जबकि सत्य रहन्छ। यसलाई थप मनपराउनुहोस् Amazon.com र कम ग्यारेज बिक्री जस्तै।
7. व्यापार सामग्री
एक सानो व्यवसाय पनि एक प्रभावकारी वेबसाइट हुन सक्छ! चाल भनेको तपाईंको व्यवसायलाई प्रतिबिम्बित गर्ने सामग्री लेख्नु हो; दुबै उद्देश्य तपाईंको व्यवसाय र तपाईंको कम्पनी संस्कृतिको।
सौन्दर्यको रूपमा तपाइँको वेबसाइटले तपाइँको व्यवसायलाई रंग, इमेजरी, र मा प्रतिबिम्बित गर्नुपर्छ अनुभूति, तर टोन पनि तपाईं को एक कम्पनी को रूप मा हुनुहुन्छ संग प्रतिध्वनित हुनुपर्छ।
आगन्तुकले तपाईसँग व्यक्तिगत रूपमा कुरा गरिरहेको जस्तो तपाईको वेबसाइटमा सामग्री पढ्नुपर्छ।
वेबसाइट निर्माणमा प्रमुख शब्दावली
- डोमेन नाम: नाम पछि देखिन्छ www। वेबसाइट ठेगानाहरूमा। शाब्दिक रूपमा तपाईंको डिजिटल डोमेनको नाम
- वेब होस्टिंग: वेबसाइटको लागि फाइलहरू र सामग्रीहरू सेवा गर्ने वा राख्ने। द टुक्रा इन्टरनेट को जहाँ तपाइँको वेबसाइट जानकारी भण्डारण गरिएको छ
- DNS: डोमेन नाम प्रणाली - पढ्न योग्य नामहरू (डोमेन नाम जस्तै) संख्यात्मक, मेसिन-मान्यता प्राप्त आईपी ठेगानाहरूमा अनुवाद गर्दछ।
- क्याचिंग: तपाईंको हार्ड ड्राइभमा अस्थायी रूपमा वेब डाटा भण्डारण गर्दै
- cms: सामग्री व्यवस्थापन प्रणाली – एक सफ्टवेयर अनुप्रयोग जुन तपाइँको आफ्नै वेबसाइट निर्माण गर्न को लागी यसलाई ग्राउन्ड अप देखि कोड गर्न आवश्यक बिना
- SEO: खोज इन्जिन अप्टिमाइजेसन - उच्च खोज इन्जिन रैंकिंग कमाउने उद्देश्यले वेबसाइट वा वेब सामग्रीको गुणस्तर सुधार गर्ने प्रक्रिया।
प्राय: सोधिने प्रश्नहरू
सारांश: त्यसोभए तपाईंको वेबसाइट माथि छ, अर्को के छ?
वेबसाइट निर्माण गर्नु भनेको कलाको काम सिर्जना गर्नु जस्तै हो, र शल्यक्रिया गर्नु जस्तै हो। यो जटिल, सटीक छ, र धेरै हेरचाह र ध्यान चाहिन्छ - तर जब तपाइँ सुरु गर्नुहुन्छ, यो साँच्चै तर्कको बारेमा हो।
सुसमाचार यो हो कि जो कोहीले आफ्नो वेबसाइट बनाउन सक्छ। वास्तवमा, तपाईंको साइट निर्माण कहिल्यै सजिलो भएको छैन!
तपाइँ सायद तपाइँको आफ्नै वेबसाइट मा जान चाहानुहुन्छ, हैन? त्यसोभए अगाडि बढ्नुहोस् र निर्णय गर्नुहोस् कि कुन बाटो तपाईंको लागि सही छ:
- यदि तपाईं चीजहरू सरल राख्न चाहनुहुन्छ भने, वा तपाईंलाई सकेसम्म चाँडो आफ्नो साइट लाइभ हुन आवश्यक छ, Wix जस्तै वेबसाइट निर्माणकर्तासँग सुरु गर्नुहोस् - हामीले पहिले नै तपाइँको साइट प्राप्त गर्न र जाने को लागी छ, सजिलो चरणहरु लाई कभर गर्यौं।
- यदि तपाईंसँग वरिपरि खेल्नको लागि अलि बढी समय छ र तपाईंलाई थपिएको अनुकूलन सुविधाहरूको आवाज मनपर्छ, हेर्नु Bluehost जो संग आउँछ WordPress पूर्व स्थापित - यो केवल नौ चरणहरूमा जान राम्रो हुन सक्छ, हैन?
- Or तपाईं साहसी हुन सक्नुहुन्छ र यसलाई आफैं कोड गर्न सक्नुहुन्छ। यद्यपि चेतावनी दिनुहोस्, कोडिङ सिक्न गाह्रो छ, र यदि तपाईं यसमा पूर्ण रूपमा नयाँ हुनुहुन्छ भने, यो हो छैन छिटो हुन गइरहेको छ। निस्सन्देह, तपाइँ एक भाडामा लिन सक्नुहुन्छ freelancer तपाईंको लागि साइट कोड गर्न ... तर त्यो पैसा खर्च हुन्छ।
पैसा... यसले हामीलाई बजेटमा फिर्ता ल्याउँछ। तपाइँको आफ्नै वेबसाइट बनाउन को लागी बिभिन्न तरिकाहरु को तुलना गरिसकेपछि, तपाइँ सायद देख्न सक्नुहुन्छ कि अन्ततः, तपाईले कति पैसा राख्नु पर्छ भन्ने कुरामा तल आउँछ।
एउटा सानो व्यवसाय मालिकको लागि, आफैंले वेबसाइट बनाउनु भनेको बचत गर्ने सजिलो तरिका हो, नयाँ सीप सिक्दै गर्दा तपाइँ फेरि प्रयोग गर्न निश्चित हुनुहुन्छ।
तपाईको साइट ब्लग होस्, ई-कमर्स होस्, व्यापार साइट होस्, वा पूर्णतया अरू केहि होस्, सौन्दर्यशास्त्रको बारेमा सोच्नको लागि केही मिनेट लिनुहोस्।
कुरा के हो भने, त्यहाँ धेरै अन्य वेबसाइटहरूसँग, तपाईंको राम्रो देखिनु पर्छ र नेभिगेट गर्न सजिलो हुनुपर्छ। तपाइँको साइट तपाइँ एक व्यक्ति, एक पेशेवर, वा व्यवसाय को रूप मा को हो को एक प्रतिबिम्ब हो।
यदि साइट आगन्तुकहरूले त्यहाँ उनीहरूको समयको आनन्द लिन सक्दैनन् भने, तिनीहरू केवल फर्कन सक्छन् Google र सबै पछि एक प्रतिस्पर्धी खोज्नुहोस्।
ग्राउन्ड अपबाट वेबसाइट निर्माण गर्नु भनेको तपाईको आफ्नै शहरको मेयर हुनु जस्तै हो, तपाईलाई थाहा छ ... डिजिटल.
तपाईले कति समय र प्रयास गर्न चाहानुहुन्छ सबैले देख्नको लागि देखाउनेछ, हो, यो वास्तवमै हो बनाउनुहोस् वा तोड्नुहोस्। यो धेरै रमाइलो हुन सक्छ यद्यपि र सबै भन्दा राम्रो, तपाईं आफ्नो डिजिटल डोमेन मा पूर्ण नियन्त्रण छ।
तपाईं के को लागि प्रतीक्षा गर्दै हुनुहुन्छ? भवन बनाउन जानुहोस्!
सन्दर्भ:






