האם זה לא מתסכל כשאתה לוחץ על אתר, אתה מחכה ומחכה למה שמרגיש כמו עידנים, ואתה לוחץ על כפתור החזרה מתוך תסכול? האמת היא שיש מעט מאוד שמעצבן את המבקרים באתר יותר מאשר א אתר בטעינה איטית וזה המקום רוקט WP מגיע ב
מחקר של Forrester Consulting קובע זאת "47% מהצרכנים מצפים שדף אינטרנט ייטען תוך שתי שניות או פחות".
הדבר העצוב הוא שבעלי אתרים רבים לא מבינים שאתר שנטען לאט לא רק מתסכל את האנשים, הוא גם יכול להשפיע לרעה על Google דירוגים, ויש להם השפעה על ההכנסות בשורה התחתונה!
הדבר הטוב הוא שיש דרכים להאיץ את זמן הטעינה של אתר אינטרנט, במיוחד אם האתר מופעל על ידי WordPress. כי כאן אני הולך להדריך אותך איך להתחיל עם רוקט WP (וכן זה תוסף שאני משתמש בו כדי להאיץ את האתר שלי).
הנה מה שתלמדו בפוסט הזה:
- כיצד להוריד ולהתקין את WP Rocket
- כיצד להגדיר את WP Rocket באמצעות הגדרות מומלצות
- היכן ניתן לקבל עזרה ולמצוא תיעוד רשמי
מהי WP Rocket?
רוקט WP הוא פרמיה WordPress תוסף מטמון יעיל ביותר בהאצת זמן הטעינה של האתר שלך.
תוכניות ותמחור של WP Rocket:
- $ 49 לשנה - שנה של תמיכה ועדכונים עבור אתר 1.
- $ 99 לשנה - שנה של תמיכה ועדכונים עבור אתרי 3.
- $ 249 לשנה - שנה של תמיכה ועדכונים עבור אתרים ללא הגבלה.
שלא כמו רוב האחרים WordPress מטמון תוספים הידועים לשמצה בכך שהם עמוסים באפשרויות והגדרות מבלבלות. למד עוד על WP Rocket, וגלה כמה מה האלטרנטיבות החינמיות הטובות ביותר ל-WP Rocket.
1. הורד והתקן את WP Rocket
ראשית, עבור אל ה- אתר WP Rocket ולרכוש את WordPress תוסף.
בחר את התוכנית המתאימה לך ביותר והשלם את השלבים הדרושים לביצוע ההזמנה.
לאחר מכן, יישלח אליך אימייל עם פרטי התחברות לחשבון שלך ב-wp-rocket.me. לך והיכנס, והיכנס "החשבון שלי" תמצא את הקישור להורדה. הורד ושמור את קובץ ה-zip במחשב שלך.

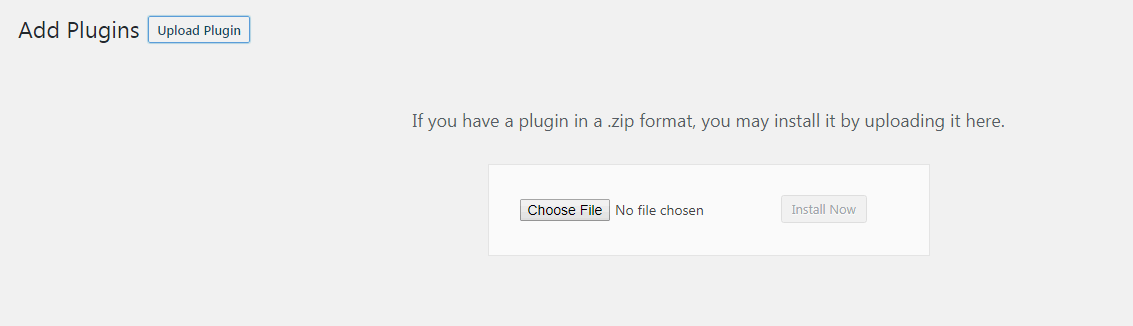
לאחר מכן, היכנס לחשבון שלך WordPress אתר ועבור אליו תוספים -> הוסף חדש -> העלה תוסף.
כל שעליך לעשות הוא להעלות ולהתקין את גרסת קובץ ה-zip של WP Rocket.

לבסוף, עבור והפעל את WP Rocket והפלאגין מותקן כעת. יש!
2. ההגדרות הטובות והמומלצות של WP Rocket
עכשיו הגיע הזמן להגדיר את WP Rocket לפי ההגדרות המומלצות.
ראשית, עבור אל הגדרות -> WP Rocket, ותועבר לעמוד ההגדרות של התוסף. ישנן 10 כרטיסיות או חלקים שתצטרך להגדיר ולשנות את ההגדרות עבור:
- לוח ניהול חשבון (כרטיסיית ברירת מחדל)
- הגדרות מטמון
- הגדרות אופטימיזציה של קבצי CSS ו-JS
- הגדרות מדיה
- טעינת הגדרות מראש
- הגדרות כללים מתקדמות
- הגדרות מסד נתונים
- הגדרות CDN
- תוספות (Cloudflare)
- כלים
- בונוס: הגדרת WP Rocket עבור HTTP/2
- בונוס: שימוש ב-WP Rocket עם KeyCDN
- בונוס: לאילו מארחי אתרים תואמים ועובדים עם WP Rocket?
- בונוס: הורד את קובץ התצורה של WP Rocket שלי
כעת נעבור על הגדרת ההגדרות המומלצות עבור WP Rocket, עבור כל אחד מ-10 הסעיפים.
לוח המחוונים של WP Rocket

לוח המחוונים נותן לך מידע על הרישיון שלך ומתי הוא יפוג. אתה יכול גם להצטרף להיות א בודק טילים (תוכנית בדיקות בטא) ו Rocket Analytics (אפשר ל-WP Rocket לאסוף נתונים באופן אנונימי). כאן תמצא גם קישורים לתמיכה ושאלות נפוצות על WP Rocket.
בלוח המחוונים אתה יכול הסר את כל הקבצים המאוחסנים במטמון (מומלץ לעשות לאחר שסיימת להגדיר את הגדרות WP Rocket), התחל טעינת מטמון מראש (יוצר מטמון עבור דף הבית שלך וכל הקישורים הפנימיים בדף הבית) ו טהר OPcache תוכן (מטהר את OPcahce שמונע בעיות בעת עדכון תוסף WP Rocket).
הגדרות WP Rocket Cache

1. אפשר שמירה במטמון עבור מכשירים ניידים צריך להיות מופעל מכיוון שהוא מאפשר שמירה במטמון עבור מכשירים ניידים והופך את האתר שלך לידידותי יותר לנייד.
בחר גם הפרד קבצי מטמון למכשירים ניידים. מכיוון שאחסון במטמון נייד של WP Rocket עובד הכי בטוח כששתי האפשרויות מופעלות. כאשר יש ספק, שמור על שניהם.
2. אפשר שמירה במטמון עבור מחוברים WordPress משתמשים, מומלץ להפעיל את זה רק כאשר יש לך אתר חברות, או דומה כאשר משתמשים חייבים להתחבר כדי לראות את התוכן.
3. תוחלת החיים של המטמון מוגדר אוטומטית ל-10 שעות ומשמעות הדבר היא שהקבצים המאוחסנים במטמון מוסרים אוטומטית לאחר 10 שעות לפני יצירתם מחדש. אם אתה ממעט לעדכן את שלך אתר או יש הרבה סטטי תוכן, אתה יכול להגדיל את זה.
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
הגדרות אופטימיזציה של קבצי WP Rocket CSS ו-JS

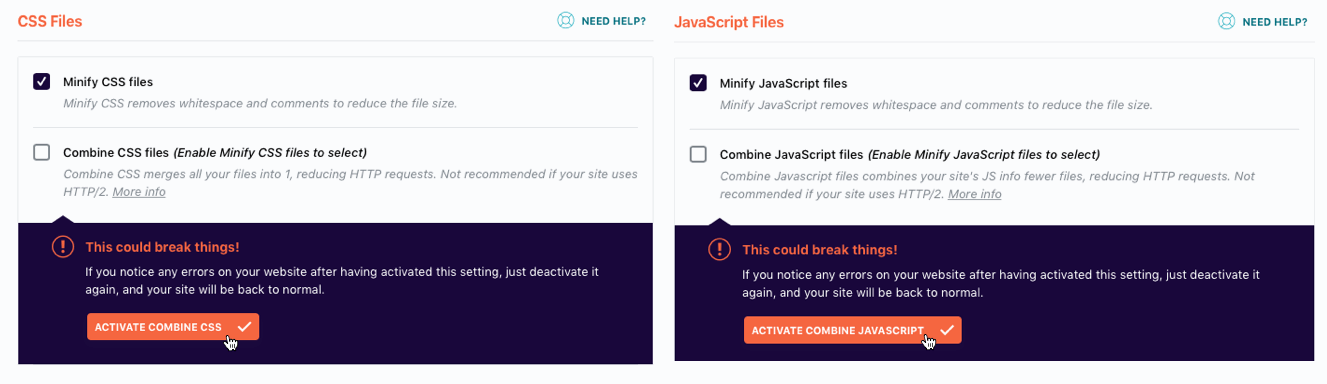
צמצום קבצים להפחית את גודל הקבצים ויכול לשפר את זמן הטעינה. הקטנה מסירה רווחים והערות מקבצים סטטיים, מאפשרת לדפדפנים ולמנועי חיפוש לעבד מהר יותר קובצי HTML, CSS ו-JavaScript.
שילוב קבצים ירשור קבצים לקבוצות קטנות יותר על מנת להבטיח תאימות לנושא/פלאגין וביצועים טובים יותר. עם זאת, לא מומלץ לאלץ שרשור לקובץ בודד אחד בלבד, מכיוון שדפדפנים מורידים מהר יותר עד 1 קבצים קטנים יותר במקביל מאשר 6-1 קבצים גדולים.
1. הקטנת קבצי HTML יסיר שטח לבן והערות כדי להקטין את גודל דפי האינטרנט באתר שלך.
2. שלבו Google קבצי גופנים יקטין את מספר בקשות HTTP (במיוחד אם אתה משתמש במספר גופנים).
3. הסר מחרוזות שאילתות ממשאבים סטטיים יכולים לשפר את ציון הביצועים ב-GT Metrix. הגדרה זו מסירה את מחרוזת שאילתת הגרסה מקבצים סטטיים (למשל style.css?ver=1.0) ומקודדת אותה לשם הקובץ במקום זאת (למשל style-1-0.css).
4. הקטנת קבצי CSS יסיר רווח לבן והערות כדי להקטין את גדלי קבצי גיליון הסגנונות.
5. שלבו קבצי CSS ממזג את כל הקבצים שלך לקובץ אחד בלבד, מה שיצמצם את מספר בקשות ה-HTTP. לא מומלץ אם האתר שלך משתמש ב-HTTP/2.
חשוב: זה יכול לשבור דברים! אם אתה מבחין בשגיאות כלשהן באתר שלך לאחר הפעלת הגדרה זו, פשוט השבת אותה שוב, והאתר שלך יחזור לקדמותו.
6. ייעול אספקת CSS מבטל CSS חוסם רינדור באתר האינטרנט שלך עבור זמן טעינה נתפס מהיר יותר. זה אומר שהדף שלך יתחיל להיטען בלי סגנונות CSS וזה משהו Google PageSpeed Insights לוקחת בחשבון בעת 'ניקוד' מהירות הדף.
נתיב קריטי CSS אומר שהדף שלך יתחיל להיטען ללא כל סגנונות ה-CSS שלו. זה אומר שזה יכול להיראות קצת מוזר לכמה רגעים בזמן הטעינה.
זה נקרא FOUC (הבזק של תוכן לא מעוצב). כדי להימנע מכך, עליך להשתמש במה שנקרא Critical Path CSS. המשמעות היא ש-CSS עבור התוכן בראש הדף שלך חייב להיות ממוקם ישירות ב-HTML כדי להימנע מ-FOUC בזמן שהדף נטען.
כדי ליצור את הנתיב הקריטי CSS אתה יכול להשתמש כלי מחולל CSS של נתיב קריטי זה.
7. הקטנת קבצי JavaScript הסר רווחים והערות כדי להקטין את גודל קובצי JS.
8. שלבו קבצי JavaScript שלב את פרטי JavaScript של האתר שלך פחות קבצים, מה שמפחית בקשות HTTP. לא מומלץ אם האתר שלך משתמש ב-HTTP/2.
חשוב: זה יכול לשבור דברים! אם אתה מבחין בשגיאות כלשהן באתר שלך לאחר הפעלת הגדרה זו, פשוט השבת אותה שוב, והאתר שלך יחזור לקדמותו.
9. טעינת JavaScript נדחתה מבטל JS חוסם רינדור באתר שלך ויכול לשפר את זמן הטעינה. זה משהו Google PageSpeed Insights לוקחת בחשבון בעת 'ניקוד' מהירות הדף.
10. מצב בטוח עבור JQuery מבטיחה תמיכה בהפניות מוטבעות ל-jQuery מתוך ערכות נושא ותוספים על ידי טעינת jQuery בראש המסמך כסקריפט חוסם רינדור.
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
הגדרות מדיה של WP Rocket

1. טעינת תמונות בעצלתיים כלומר, תמונות ייטענו רק כשהן נכנסות (או עומדות להיכנס) לנקודת התצוגה, כלומר נטענת רק כשהמשתמש גולל למטה בעמוד. טעינה עצלה מפחיתה את מספר בקשות ה-HTTP מה שיכול לשפר את זמני הטעינה.
(לפעמים אני משבית טעינה עצלנית של תמונות, רק בגלל שכאשר טעינה עצלנית מופעלת, עוגן קישורים הצבעה על מיקום מתחת לתמונה שנטענה בעצלתיים גוללת למיקום הלא נכון של דף האינטרנט)
2. טעינה עצלה של iframes וסרטונים כלומר, iframes וסרטוני וידאו ייטענו רק כשהם נכנסים (או עומדים להיכנס) ל-viewport, כלומר ייטענו רק כשהמשתמש גולל למטה בעמוד. טעינה עצלה מפחיתה את מספר בקשות ה-HTTP מה שיכול לשפר את זמני הטעינה.
3. החלף את ה-iframe של YouTube בתמונת תצוגה מקדימה יכול לשפר משמעותית את זמן הטעינה שלך אם יש לך הרבה סרטוני YouTube בדף.
ניתן לכבות את Lazyload בדפים/פוסטים בודדים (אתה מוצא את ההגדרה הזו בסרגל הצד של הפוסט/עמוד)
4. השבת אימוג'י צריך להיות מושבת מכיוון שיש להשתמש באמוג'י ברירת המחדל של הדפדפן של המבקרים במקום לטעון אימוג'י מ WordPress.org. השבתת אחסון אמוג'י במטמון מפחיתה את מספר בקשות ה-HTTP שיכולות לשפר את זמני הטעינה.
6. WordPress משובץ צריך להיות מושבת מכיוון שהוא מונע מאחרים להטמיע תוכן מהאתר שלך, הוא גם מונע ממך להטמיע תוכן מאתרים אחרים, ומסיר בקשות JavaScript הקשורות WordPress הטמעות.
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
הגדרות טעינה מוקדמת של WP Rocket

1. טעינת מפת אתר משתמש בכל כתובות ה-URL במפת ה-XML שלך לטעינה מראש כאשר תוחלת החיים של המטמון פג והמטמון כולו נוקה.
2. Yoast SEO מפת אתר של XML. WP Rocket יזהה אוטומטית מפות אתר XML שנוצרו על ידי תוסף. אתה יכול לסמן את האפשרות לטעון אותו מראש.
3. טען בוט מראש יש להפעיל ולהשתמש רק בשרתים בעלי ביצועים טובים. לאחר ההפעלה, הוא מופעל אוטומטית לאחר הוספה או עדכון של תוכן באתר האינטרנט שלך. שנה לידני אם זה גורם לרמה גבוהה השימוש ב- CPU או בעיות ביצועים.
כאשר אתה כותב או מעדכן פוסט או עמוד חדש, WP Rocket מנקה אוטומטית את המטמון עבור אותו תוכן ספציפי וכל תוכן אחר הקשור אליו. הבוט הטעון מראש יסרוק את כתובות האתרים הללו כדי ליצור מחדש את המטמון באופן מיידי.
4. אחזר מראש בקשות DNS מאפשר לפתרון שם דומיין להתרחש במקביל (במקום בסידורי) עם שליפת תוכן העמוד בפועל.
אתה יכול לציין מארחים חיצוניים (כמו //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) לשליפה מוקדמת שכן שליפה מראש של DNS יכולה לגרום לטעינת קבצים חיצוניים מהר יותר, במיוחד ברשתות סלולריות.
כתובות האתרים הנפוצות ביותר לשליפה מראש הן:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //גופנים.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //מפות.google.com
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
הגדרות כללים מתקדמות של WP Rocket

הגדרות אלו מיועדות לניהול מטמון מתקדם, בדרך כלל לאי הכללת דפי עגלה ודפי תשלום באתרי מסחר אלקטרוני.
1. לעולם אל תשמור כתובות אתרים במטמון מאפשר לך לציין כתובות אתרים של דפים או פוסטים שלעולם לא יישמרו במטמון.
2. לעולם אל תשמור עוגיות במטמון מאפשר לך לציין את המזהים של קובצי Cookie שכאשר הם מוגדרים בדפדפן של המבקר, אמורים למנוע מדף להישמר במטמון.
3. לעולם אל תשמור סוכני משתמש במטמון מאפשר לך לציין מחרוזות של סוכן משתמש שלעולם לא יראו דפים בקובץ שמור.
4. נקה תמיד כתובות אתרים מאפשר לך לציין כתובות אתרים שאתה תמיד רוצה שימחקו מהמטמון בכל פעם שאתה מעדכן כל פוסט או עמוד.
5. מטמון מחרוזות שאילתות מאפשר לך לציין מחרוזות שאילתות לאחסון במטמון.
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
הגדרות מסד נתונים של WP Rocket

סעיף זה מגיע עם מגוון הגדרות לניקוי ואופטימיזציה WordPress.
1. לאחר ניקוי מוחק תיקונים, טיוטות אוטומטיות ופוסטים ודפים שנשלחו לאשפה. מחק את אלה אלא אם כן יש לך גרסאות ישנות של פוסטים (או פוסטים שנמחקו).
2. ניקוי הערות מוחק ספאם והערות שנשלחו לאשפה.
3. ניקוי חולף מוחק נתונים מאוחסנים שאוהבים ספירות חברתיות, אבל לפעמים כשפג תוקפם של חולפים הם נשארים במסד הנתונים וניתן למחוק אותם בבטחה.
4. ניקוי מסד נתונים מייעל טבלאות אצלך WordPress מאגר מידע.
5. ניקוי אוטומטי. אני בדרך כלל עושה ניקויים על בסיס אד-הוק, אבל אתה יכול גם לתזמן את WP Rocket כדי להפעיל ניקוי אוטומטי של מסד הנתונים שלך.
באופן אידיאלי, עליך לגבות את מסד הנתונים שלך לפני שאתה מפעיל ניקוי, כי לאחר ביצוע האופטימיזציה של מסד הנתונים, אין דרך לבטל אותו.
הגדרות WP Rocket CDN

שימוש ברשת אספקת תוכן (CDN) פירושו שכל כתובות האתרים של קבצים סטטיים (CSS, JS, תמונות) ישכתבו ל-CNAME(ים) שתספק.
1. הפעל CDN. הפעל זאת אם אתה משתמש ברשת להעברת תוכן. WP Rocket תואם לרוב ה-CDN כמו Amazon Cloudfront, MaxCDN, KeyCDN (שאני משתמש בו) ואחרים. גלה עוד כיצד לעשות זאת השתמש ב-WP Rocket עם CDN
2. CDN CNAME(ים). העתק את ה-CNAME (דומיין) שניתן לך על ידי ספק ה-CDN שלך והזן אותו ל-CDN CNAME. פעולה זו תכתוב מחדש את כל כתובות האתרים עבור הנכסים שלך (קבצים סטטיים).
3. אל תכלול קבצים מאפשר לך לציין כתובות אתרים של קבצים שאסור להגיש באמצעות CDN.
שמור ובדוק, ביסודיות! השבת את ההגדרות אם אתה מבחין במשהו שבור באתר שלך.
תוספי WP Rocket (Cloudflare)

WP Rocket מאפשר לך לשלב את חשבון Cloudflare שלך עם פונקציית ההרחבה שלו.
1. מפתח API גלובלי. אתה תמצא את מפתח ה-API בפינה השמאלית העליונה בחשבון Cloudflare שלך. פשוט עבור לפרופיל שלך וגלול מטה ותראה את מפתח ה-API הגלובלי שלך. אתה רק צריך להעתיק ולהדביק את זה לתוך WP Rocket.
2. דוא"ל חשבון. זוהי כתובת הדוא"ל שבה אתה משתמש עבור חשבון Cloudflare שלך.
3. דומיין. זהו שם הדומיין שלך, למשל websitehostingrating.com.
4. מצב פיתוח. הפעל באופן זמני את מצב הפיתוח באתר שלך. הגדרה זו תכבה אוטומטית לאחר 3 שעות. זה טוב כאשר אתה מבצע הרבה שינויים באתר שלך.
5. הגדרות אופטימליות. משפר אוטומטית את תצורת Cloudflare שלך למהירות, דרגת ביצועים ותאימות. אפשרות זו מפעילה את ההגדרות האופטימליות של Cloudflare.
6. פרוטוקול יחסי. יש להשתמש רק עם תכונת ה-SSL הגמישה של Cloudflare. כתובות URL של קבצים סטטיים (CSS, JS, תמונות) ישכתבו לשימוש ב-// במקום http:// או https://.
WP Rocket Tools

1. ייצוא הגדרות מאפשר לך לייצא את הגדרות ה-WP Rocket שלך לשימוש באתר אחר.
2. ייבוא הגדרות מאפשר לך לייבא את הגדרות WP Rocket המוגדרות מראש.
3. חזרה לאחור מאפשר לך לחזור לגרסה קודמת אם גרסה חדשה של WP Rocket גורמת לך לבעיות כלשהן.
הגדרת WP Rocket עבור HTTP/2
HTTP / 2 הוא שדרוג ל-HTTP שקיים מאז 1999 לניהול התקשורת בין שרתי אינטרנט ודפדפנים. HTTP/2 סולל את הדרך לטעינת דפים מהירה יותר באמצעות דחיסת נתונים טובה יותר, ריבוי בקשות ושיפורי מהירות אחרים.
לשרתים ודפדפנים רבים יש תמיכה ב-HTTP/2, ורוב מארחי האינטרנט, כמו SiteGround, תומך כעת ב-HTTP/2. זֶה בודק HTTP/2 אומר לך אם האתר שלך מסוגל להשתמש ב-HTTP/2.
אם האתר שלך מסוגל להשתמש ב-HTTP/2, כך תוכל להגדיר עבורו את WP Rocket.
שרשור (שילוב) של כל קבצי ה-CSS וה-JS לכמה שפחות קבצים אינו השיטה הטובה ביותר עבור HTTP/2 ו-WP Rocket ממליצה לך לעשות זאת לא להפעיל שרשור קבצים ב לשונית אופטימיזציה של קבצים.

WP Rocket ממליצה לך השאר את שתי התיבות האלה לא מסומנות. למידע נוסף ראה מאמר זה על WP Rocket.
כיצד להשתמש ב-WP Rocket עם KeyCDN
הגדרת WP Rocket עם KeyCDN היא די פשוטה. (לידיעתך KeyCDN היא רשת העברת התוכן שאני משתמש בה וממליצה עליה)
ראשית צור אזור משיכה פנימה KeyCDN. ואז לך אל לשונית CDN ולבדוק את אפשר רשת משלוח תוכן אוֹפְּצִיָה.

כעת, עדכן את החלף את שם המארח של האתר ב:" שדה עם כתובת האתר שאתה מקבל מלוח המחוונים של KeyCDN (תחת אזורים > אזור URL עבור אזור המשיכה שיצרת. כתובת האתר תיראה דומה למשהו כמו: lorem-1c6b.kxcdn.com)
לחילופין, והאפשרות המומלצת, השתמש ב-CNAME של כתובת האתר שבחרת (לדוגמה https://static.websitehostingrating.com)
אילו מארחי אתרים עובדים עם WP Rocket?
WP Rocket תואם כמעט לכולם מארחי רשת. אולם חלקם, מנוהל במיוחד WordPress מארחים, ייתכן שלא יעבוד עם WP Rocket. אם ספק האירוח שלך לא מופיע כאן למטה, זה לא אומר שהוא לא תואם ל-WP Rocket. הדרך הטובה ביותר להיות בטוח ב-100% היא ליצור קשר עם מארח האינטרנט שלך ולשאול.
- קינסטה: Kinsta תומך רק ב-WP Rocket גרסה 3.0 ומעלה. מטמון הדפים של WP Rocket מושבת באופן אוטומטי כדי למנוע התנגשות עם מטמון מובנה של Kinsta. Kinsta הוא שותף רשמי של WP Rocket.
- WP Engine: WP Rocket הוא תוסף המטמון היחיד שמותר להפעיל WP Engine. WP Engine הוא שותף רשמי של WP Rocket.
- SiteGround: WP Rocket תואם ל SiteGroundמטמון סטטי, דינמי ו-memcached של. SiteGround הוא שותף רשמי של WP Rocket.
- A2 אירוח: WP Rocket הוא תואם באופן מלא עם A2 Hosting. אבל אתה חייב להתקין WordPress באתר שלך לפני שתוכל להתקין את הפלאגין WP Rocket. A2 Hosting הוא שותף רשמי של WP Rocket.
- WebHostFace: WebHostFace תומך (והוא שותף רשמי של) WP Rocket.
- Savvii: Savvii תומך (והוא שותף רשמי של) WP Rocket.
- FastComet: מציע חבילה מותאמת במיוחד עבור WordPress ו-WP Rocket. FastComet הוא שותף רשמי של WP Rocket.
- Bluehost מנוהל WordPress תוכניות: Bluehost מנוהל WordPress תכננת תצורת Varnish שוברת את הקטנה של WP Rocket, אז אתה חייב לכבות Bluehostשל לכה, או כבה את הקטנה של WP Rocket.
- עננים WordPress אירוח: בעת שימוש במיניפיקציה של WP Rocket עם Varnish של Cloudways, עליך ליצור כלל אי הכללה עבור Varnish בהגדרות האפליקציה של Cloudways.
- גַלגַל תְנוּפָה: עליך לפנות לתמיכה של גלגל תנופה ולבקש מהם להפעיל את WP Rocket.
- HostGator מנוהל WordPress תוכניות: WP Rocket אסור להפעיל HostGator מנוהל WordPress אירוח.
- סינתזה: W3 Total Cache מגיע מותקן מראש בסינתזה אך ניתן למחוק ולהחליפו ב-WP Rocket.
- WebSavers.ca: WebSavers.ca הוא שותף רשמי של WP Rocket.
קרא עוד על מארח אתרים תואם עם WP Rocket פועל https://docs.wp-rocket.me/article/670-hosting-compatibility.
הורד את קובץ התצורה של WP Rocket שלי
הקלתי מאוד להוסיף את אותה תצורת WP Rocket שבה אני משתמש כאן באתר שלי. בפשטות הורד את קובץ התצורה הזה של WP Rocket ולאחר מכן ייבא אותו למקטע כלים של ה-WP Rocket admin.

קנה עותק של רוקט WP ואז לך ו הורד את קובץ התצורה של WP Rocket שלי ולייבא את ההגדרות המדויקות שאני ממליץ עליהן ומשתמש בהן באתר זה.
3. עזרה ותיעוד רשמי של WP Rocket
אם מסיבה זו או אחרת נתקלת בבעיות עם WP Rocket, יש המון מידע מועיל זמין באתר האתר של WP Rocket. זכור שאתה מקבל גם תמיכה של שנה אחת עם הרכישה.

הנה רשימה של הדרכות של WP Rocket שמצאתי שהכי מועילות:
- תחילת העבודה
- תאימות אירוח
- כיצד לבדוק אם WP Rocket מאחסן את הדפים שלך במטמון
- SSL עם WP Rocket
- WP Rocket עם CDN
- רקט WP עם Cloudflare
- פתור שגיאת שרת פנימית 500
- פתרון בעיות עם הקטנה
- תצורת NGINX עבור WP Rocket
מה הניסיון שלך עם השימוש ב- תוסף מטמון WP Rocket עבור WordPress? האם השארתי מידע חשוב? אשמח לשמוע על הכל בתגובות למטה!
אם מצאת את המדריך הזה להגדרת WP Rocket מועיל, שיתוף זה ב-social הוא תמיד מוערך.
