📥 הורד את שלי גליונות רמות HTML, CSS ו-PHP, השלם עם כל מה שאתה צריך לדעת ולזכור לגבי שלוש שפות הקידוד הללו.
- מה זה HTML?
- דוגמאות HTML5 (Code PlayGround)
- 📥 HTML Cheat Sheet
- מה זה CSS?
- 📥 CSS Cheat Sheet
- מה זה PHP?
- 📥 PHP Cheat Sheet
- 📥 HTML CSS ו-PHP Cheat Sheet
אמנות הקידוד עשויה להימשך שנים לשלוט באופן מלא עם כל התגים, התחבירים ואלמנטים אחרים של שפות תכנות השזורים זה בזה.
אפילו המפתחים המנוסים יותר יכולים ליפול למלכודת של שכחת התחביר הנכון עבור משימות מסוימות. ככזה, זה לא ריאלי לצפות ליותר ירוק מפתחי רשת לקבל הבנה מושלמת של האומנות.
זו הסיבה גיליונות הונאה עבור HTML, CSS ו-PHP הם שימושיים ביותר, ללא קשר לכמה זמן אתה מתאמן. זה משמש כמדריך מהיר למציאת הפקודות והתחביר הנכונים, ומאפשר לך להתמקד בפיתוח אינטרנט בפועל.
להלן, תמצא גיליונות רמאות בעלי נטייה חזותית שלפניהם ריענונים מהירים שיעזרו לך במאמצי הקידוד שלך. הכנתי אותו לסימניות, שמירה או הדפסה בקלות לנוחיותך.
מה זה HTML?
HTML קיצור של Hypertext Markup Language – קוד המשמש ליצירת המבנה של דף אינטרנט והתוכן שלו.
שפת סימון זו מורכבת מסדרה של אלמנטים ששימשו לגרום לתוכן להופיע או לתפקד בצורה מסוימת ומהווה חלק מרכזי בקוד הקצה של כל אתר אינטרנט.
HTML היא השפה לתיאור המבנה של דפי אינטרנט... בעזרת HTML, מחברים מתארים את מבנה הדפים באמצעות סימון. רכיבי השפה מתייגים קטעי תוכן כגון פסקה, רשימה, טבלה וכן הלאה. – מ-W3.org
לדוגמה, אתה יכול לצרף או לעטוף חלקים שונים של התוכן - כאשר התגים המקיפים יכולים ליצור היפר-קישור של מילה או תמונה לעמוד אחר. אתה יכול גם להשתמש בזה כדי להטות מילים ולהגדיל את הגופנים, בין היתר.
כפי שציין W3, חלק מהדברים האחרים ש-HTML מאפשר לך לעשות כוללים:
- פרסום מסמכים מקוונים עם כותרות, טקסט, טבלאות, רשימות, תמונות, וכו '
- אחזור מידע מקוון בלחיצת כפתור באמצעות קישורי היפרטקסט.
- תכנון צורות לביצוע עסקאות עם שירותים מרוחקים ל לחפש מידע, לבצע הזמנות או להזמין מוצרים, בין שאר הפונקציות.
- כולל גיליונות אלקטרוניים, וידיאו קליפים ומדיה אחרת ויישומים שכבר נמצאים במסמכים שלך.
אז אם היית עושה את הקו "הכלב שלי מתוק מאוד" לעמוד בפני עצמו, אתה יכול לציין שזו פסקה על ידי הקיפתה בתגי פסקאות (עוד על כך בהמשך), שייראה כך: הכלב שלי מתוק מאוד
מה ההבדל בין HTML ל-HTML5?
כפי שהשם מרמז, HTML5 היא הגרסה החמישית של תקן HTML. הוא תומך בשילוב של וידאו ואודיו בשפה, מה שמפחית את הצורך בתוספים ואלמנטים של צד שלישי.
להלן ההבדלים העיקריים בין HTML ל-HTML5:
HTML
- אינו תומך באודיו ווידאו ללא תמיכה בנגן פלאש.
- משתמש בקובצי Cookie לאחסון נתונים זמניים.
- לא מאפשר ל-JavaScipt לפעול בדפדפן.
- מאפשר גרפיקה וקטורית באמצעות טכנולוגיות שונות כמו VML, Silver-light ו-Flash, בין היתר.
- אינו מאפשר אפקטים של גרירה ושחרור.
- עובד עם כל הדפדפנים הישנים.
- פחות מותאם לנייד.
- הצהרת Doctype היא ארוכה ומסובכת.
- אין אלמנטים כמו nav ו-header, כמו גם תכונות כמו charset, async, ופינג.
- קשה מאוד להשיג GeoLocation אמיתי של משתמשים באמצעות דפדפן.
- לא יכול להתמודד עם תחביר לא מדויק.
HTML5
- תומך בפקדי אודיו ווידאו עם השימוש ב ו תגים.
- משתמש במסדי נתונים של SQL ובמטמון יישומים כדי לאחסן נתונים לא מקוונים.
- מאפשר ל-JavaScript לעבוד ברקע עם שימוש ב-API של JS Web worker.
- גרפיקה וקטורית היא חלק בסיסי ב-HTML5, בדומה ל-SVG ולקנבס.
- מאפשר גרירה ושחרור אפקטים.
- אפשר לצייר צורות.
- תומך בכל הדפדפנים החדשים כמו Firefox, Mozilla, Chrome ו-Safari.
- יותר ידידותי לנייד.
- הצהרת Doctype היא פשוטה וקלה.
- יש אלמנטים חדשים למבני אינטרנט כמו nav, כותרת עליונה וכותרת תחתונה, בין היתר, ויש לו גם תכונות של charset, async, ופינג.
- הופך את קידוד התווים לפשוט וקל.
- מאפשר מעקב אחר משתמש GeoLocation באמצעות JS GeoLocation API.
- מסוגל לטפל בתחביר לא מדויק.
בנוסף, ישנם אלמנטים רבים של HTML אשר שונו או הוסרו מ-HTML5. אלו כוללים:
- - שונה ל
- - שונה ל
- - שונה ל
- - הוסר
- - הוסר
- - הוסר
- - אין תג חדש. משתמש ב-CSS.
- - אין תג חדש. משתמש ב-CSS.
- - אין תג חדש. משתמש ב-CSS.
- - אין תג חדש. משתמש ב-CSS.
- - אין תג חדש. משתמש ב-CSS.
בינתיים, HTML5 כולל גם מספר אלמנטים שנוספו לאחרונה. אלו כוללים:
- NAV
- אודיו
- כיתוב תאנה
- התקדמות
- הפקודה
- זמן
- איש נתונים
- וידאו
- להבין
- מטר
- נתונים
- סעיף
- זמן
- בצד
- בד
- תקציר
- rp
- rt
- פרטים
- wbr
- כותרת
- תחתון
- סדק
- שבץ
- מאמר
- hgroup
- bdi
- סימן
- תפוקה
- מָקוֹר
- לעקוב
- סעיף
- אודם
דוגמאות HTML5 (Code PlayGround)
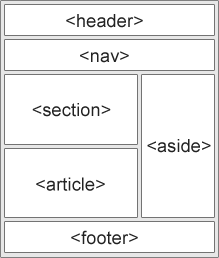
דוגמאות למבנה סמנטי
In HTML5 ישנם כמה אלמנטים סמנטיים שניתן להשתמש בהם כדי להגדיר חלקים שונים של דף אינטרנט. להלן הנפוצים ביותר:

כּוֹתֶרֶת
<header>
<h1>Guide to Search Engines</h1>
</header>Nav
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>סָעִיף
<section>
<h2>Internet Browsers</h2>
<p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p>
</section>מאמר
<article>
<h3>Google Chrome</h3>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>בצד (סרגל צד)
<p>Google Chrome is a cross-platform web browser developed by Google.</p>
<aside>
<h4>History of Mozilla</h4>
<p>Mozilla is a free software community founded in 1998.</p>
</aside>כותרת תחתונה
<footer>
<p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p>
</footer>דוגמאות לעיצוב טקסט בסיסי
כותרות ל
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>פסקה ( & )
<p>Paragraph of text with a sentence of words.</p>
<p>Paragraph of text with a word that has <em>emphasis</em>.</p>
<p>Paragraph of text with a word that has <strong>importance</strong>.</p>
לא מסודר ורשימה מסודרת
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ul>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ol>Blockquote ולצטט
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p>
</blockquote>
<cite>– Aldous Huxley, Brave New World</cite>
קישור
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>לַחְצָן
<button name="button">I am a Button. Click me!</button>שובר שורה
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>קו אופקי
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>כתובת
<address>
Acme Inc<br>
PO Box 555, New York, USA<br>
Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br>
Email us: <a href="mailto:[email protected]">[email protected]</a>
</address>כתב מנוי וכתב עליון
<p>The chemical formula of water is H<sub>2</sub>O</p>
<p>This text is <sup>superscripted</sup></p>נוֹטָרִיקוֹן
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>קוד
<p>This is normal text. <code>This is code.</code> This is normal text.</p>זְמַן
<p>The movie starts at <time>20:00</time>.</p>נמחק
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>דוגמאות לטבלה
דוגמא לשולחן ראש גוף וכף רגל
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>כותרות טבלה, שורות ונתונים לדוגמה
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>דוגמאות למדיה
תמונה
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>תְמוּנָה
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>דמות
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>וִידֵאוֹ
<video controls width="400" height="400" autoplay loop muted poster="poster.png">
<source src="rabbit.mp4" type="video/mp4">
<source src="rabbit.webm" type="video/webm">
<source src="rabbit.ogg" type="video/ogg">
<source src="rabbit.mov" type="video/quicktime">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p>
</video>מלא HTML Cheat Sheet
בין אם אתה מפתח ותיק או מישהו שרק מחפש להרטיב את רגליו בתעשייה, זה תמיד עוזר לקבל גיליון הונאה לעיצוב HTML שימושי. ואני עיצבתי אחד שיכול לעזור לך בכל שלב.

מה זה CSS?
גיליונות סגנון מדורגים או CSS מתאר כיצד רכיבי HTML יוצגו על המסך. מכיוון שהוא יכול לשלוט בפריסות של עמודים מרובים בו-זמנית, זה יכול לחסוך לך הרבה זמן ומאמץ.
CSS היא השפה לתיאור הצגת דפי אינטרנט, כולל צבעים, פריסה וגופנים. זה מאפשר להתאים את המצגת לסוגים שונים של מכשירים, כגון מסכים גדולים, מסכים קטנים או מדפסות. – מ-W3.org
מה ההבדל בין HTML ו-CSS?
בעוד ש-HTML ו-CSS הן שפות המשמשות לבניית דפי אינטרנט ויישומים, יש להן פונקציות שונות.
HTML הוא מה שאתה משתמש בו כדי להכתיב את המבנה והתוכן שיוצג בדף האינטרנט.
CSS, לעומת זאת, משמש לשינוי של עיצוב אתרים של רכיבי ה-HTML בדף האינטרנט (כולל פריסה, אפקטים חזותיים וצבע רקע).
HTML יוצר את המבנה והתוכן, CSS עושה את העיצוב או הסגנון. יחד, HTML ו-CSS מהווים ממשק דף אינטרנט.
מהו תחביר CSS?
תחביר CSS מורכב מבורר ומגוש הכרזה.
הבורר קובע את רכיב ה-HTML לסגנון בעוד שבלוק ההכרזה מכיל הצהרה אחת או יותר או צמדים של CSS, שם מאפיין וערך עם נקודתיים ביניהם.
הצהרות מופרדות באמצעות נקודה-פסיק וקוביות הצהרות תמיד מוקפות בסוגריים מסולסלים.
לדוגמה, אם ברצונך לשנות את האופן שבו כותרת 1 שלך נראית, תחביר ה-CSS שלך ייראה בערך כך: h1 {color:red; font-size:16pc;}
מלא CSS Cheat Sheet
CSS קל מספיק לשימוש. האתגר הוא שיש הרבה בוררים והצהרות שלזכור את כולם זה קשה עד בלתי אפשרי. עם זאת, אתה לא צריך לשנן אותם.
הנה גיליון הונאה עבור CSS ו-CSS3 שאתה יכול להשתמש בכל עת.

מה זה PHP?
PHP הוא ראשי תיבות של Hypertext Preprocessor, שפת סקריפטים פופולרית בקוד פתוח משובצת HTML המשמשת לפיתוח אתרים דינמיים, יישומי אינטרנט או אתרים סטטיים.
השאלה היא איך? PHP היא שפה בצד השרת, הסקריפטים שלו מבוצעים בשרת (לא בדפדפן), והפלט שלו הוא HTML פשוט בדפדפן.
PHP היא שפת סקריפטים למטרות כלליות בקוד פתוח, המתאימה במיוחד לפיתוח אתרים וניתנת להטמעה ב-HTML. – מ-PHP.net
שפת סקריפטים זו בצד השרת פועלת במגוון מערכות הפעלה, כולל Windows, Mac OS, Linux ו-Unix. זה גם תואם לרוב השרתים כמו Apache ו- IIS.
בהשוואה לשפות אחרות כמו ASP ו-JSP, קל ללמוד PHP למתחילים. PHP מציעה גם שפע של תכונות שמפתחים ברמה מתקדמת צריכים.
מה ההבדל בין PHP ל-HTML?
למרות ששתי השפות חיוניות ל פיתוח האינטרנט, PHP ו-HTML שונים בכמה אופנים.
ההבדל העיקרי טמון במה שתי השפות משמשות.
HTML משמש לצד הלקוח (או חזיתית) פיתוח, בעוד PHP משמש לצד השרת פיתוח.
HTML הוא השפה שבה משתמשים מפתחי השפה לארגון תוכן באתר אינטרנט, כגון הוספת טקסט, תמונות, טבלאות והיפר-קישורים, עיצוב טקסט וציון צבעים.
בינתיים, PHP משמשת לאחסון ואחזור נתונים ממסד נתונים, ביצוע פעולות לוגיות, שליחה ומענה למיילים, העלאה והורדה של קבצים, פיתוח יישומי שולחן עבודה ועוד.
מבחינת סוג הקוד, HTML הוא סטטי בעוד PHP הוא דינמי. קוד HTML זהה תמיד בכל פעם שהוא נפתח, בעוד שתוצאות PHP משתנות בהתאם לדפדפן המשתמש.
עבור מפתחים חדשים, קל ללמוד את שתי השפות, אם כי עקומת הלמידה קצרה יותר עם HTML מאשר PHP.
מלא PHP Cheat Sheet
אם אתה מתכנת מתחיל שרוצה להיות מיומן יותר ב-PHP או להרחיב את הידע שלך בנושא, הנה גיליון הונאה של PHP אתה יכול להתייחס במהירות.
גיליון הצ'יט הזה מורכב מפונקציות PHP - שהן קיצורי דרך לקודים הנפוצים - המובנים בשפת הסקריפט.

גיליון ה-HTML, CSS ו-PHP האולטימטיבי
בין אם אתה מפתח ותיק או רק מישהו שמתחיל בקידוד, זה נהדר שיש משהו שאתה תמיד יכול לחזור אליו לעיון או פשוט לרענן את הזיכרון שלך.
וכמתנה למפתחים שמלהטטים ביניהם HTML, CSS ו-PHP, הנה גיליון רמאות ULTIMATE, השלם עם כל מה שאתה צריך לדעת ולזכור לגבי שלוש שפות הקידוד האלה:
הורד גליון תרמית משולב של HTML, CSS ו-PHP