Եթե ձեր կայքը դանդաղ է, այն այցելող մարդկանց մեծ մասը երբեք ձեզանից ոչինչ չի գնի: Դանդաղ կայքը ոչ միայն փչացնում է ձեր հեղինակությունը, այլև փչացնում է ձեր փոխակերպման տոկոսադրույքը: Արագ վեբ կայքը ապահովում է ավելի լավ օգտվողի փորձ, ինչը հանգեցնում է ավելի բարձր փոխակերպումների: Ոչ միայն դա, որոնիչները ատում են դանդաղ կայքերը:
Siteground անում է ամեն ինչ՝ իր սերվերները արագության համար օպտիմալացնելու համար:
Նրանք փորձում են ամեն ինչ դարձնել հնարավորինս սկսնակների համար: Դրա համար խորհուրդ եմ տալիս Siteground սկսնակների համար.
Մի քանի տարի առաջ, Siteground գործարկել է անվճար WordPress plugin կանչված Siteground Օպտիմիզատոր. Այն գալիս է նախապես տեղադրված ձեր հետ WordPress կայքը, երբ գործարկում եք մեկը Siteground.
Այն օպտիմալացնում է ձեր WordPress կայք՝ այն ավելի արագ դարձնելու համար…
… ԲԱՅՑ Պե՞տք է օգտագործել այն: Ավելի լավ բան կա՞ այնտեղ: Եւ ... Այն կարող է անվճար լինել, բայց իրականում արժե՞ օգտագործել:
Այս հոդվածում ես նախ կբացատրեմ, թե ինչ է Siteground Optimizer plugin-ն է և ինչ է անում: Այնուհետև ես կխոսեմ այն մասին, թե արդյոք դուք պետք է օգտագործեք այն, թե ոչ…
Փակցնելուց հիանալի վայր է ավելին իմանալու համար SiteGround. Ահա Reddit-ի մի քանի գրառումներ, որոնք, կարծում եմ, ձեզ հետաքրքիր կլինեն: Ստուգեք դրանք և միացեք քննարկմանը:
Ինչ է Siteground Օպտիմիզատոր.
Siteground Օպտիմիզատորն անվճար է WordPress միացնել որը նախապես տեղադրված է, երբ դուք գործարկում եք նորը WordPress կայքի հետ Siteground.
Այն օպտիմիզացնում է ձեր կայքը արագության համար՝ այն ավելի արագ բեռնելու համար:

WordPress լռելյայնորեն շատ արագ է, բայց եթե դուք չեք օգտագործում լռելյայն թեման կամ եթե ունեք որևէ պլագին տեղադրված ձեր կայքում, ապա այն կարող է իսկապես դանդաղ լինել:
Իսկ Դանդաղ վեբ կայքը հանգեցնում է փոխակերպման ավելի ցածր տեմպերի և նույնիսկ ավելի ցածր որոնման համակարգի վարկանիշի:

Ահա, որտեղ արագության օպտիմալացման պլագինները գալիս են…
Նրանք օպտիմալացնում են ձեր կայքի բովանդակությունը և կոդը՝ այն ավելի արագ դարձնելու համար: Սա ներառում է ձեր պատկերային ֆայլերի և կոդի սեղմումը: Այն նաև ներառում է մի քանի CSS և JS ֆայլերի համատեղում մեկում:
Դա միայն մի մասն է, ինչ անում է արագության օպտիմալացման հավելումը: Ստորև կխոսեմ ինչի մասին Siteground Օպտիմիզատորն անում է ձեր կայքի համար:
Եթե դուք մտածում եք Siteground և դեռ ցանկապատի վրա են, կարդացեք իմ մանրամասն վերանայումը Siteground hosting որտեղ մենք խոսում ենք լավի, վատի և տգեղի մասին Siteground.
Մի գրանցվեք Siteground նախքան կարդաք, թե ում համար է այն և ում համար չէ…
Ինչ է անում Siteground Արդյո՞ք օպտիմիզատորը:
Կարգավորում
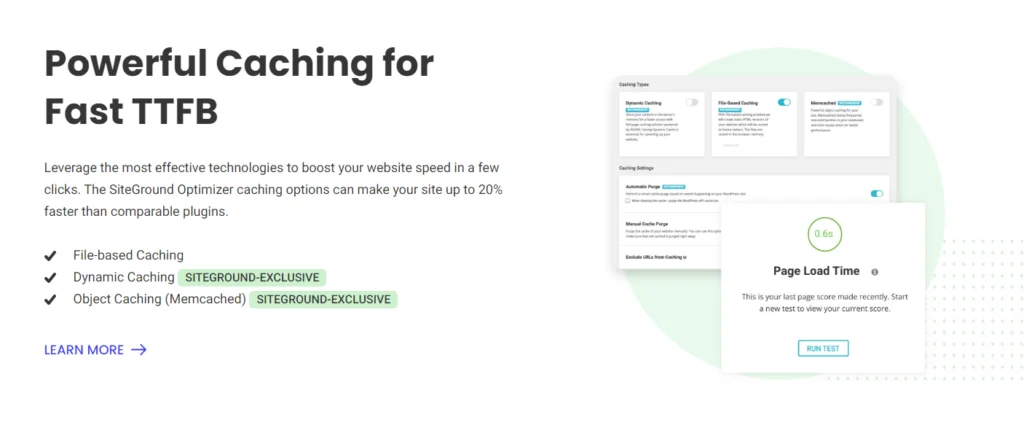
Արագության օպտիմիզացման բոլոր հավելումների հիմնական հատկանիշը, ներառյալ Sitegorund օպտիմիզատորը, քեշավորումն է:
Որպես լռակյաց, WordPress գործարկում է կոդերի հազարավոր տողեր ամեն անգամ, երբ էջ է պահանջվում: Սա կարող է գումարվել, եթե շատ այցելուներ ստանաք:
Արագության օպտիմալացման պլագին, ինչպիսին է Siteground Օպտիմիզատորը պահում է (պահում է դրա պատճենը) յուրաքանչյուր էջի և այնուհետև սպասարկում է այդ նախապես ստեղծված պատճենը՝ ռեսուրսները խնայելու համար: Սա կարող է կիսով չափ կրճատել ձեր կայքի բեռնման ժամանակը:

Քեշավորման ամենամեծ առավելությունը Time To First Byte (TTFB) բարելավումն է: TTFB-ն չափում է, թե որքան արագ է ստացվում կայքի առաջին բայթը սերվերից:
Որքան ավելի շատ ժամանակ է պահանջվում ձեր կայքի առաջին բայթը ստեղծելու համար, այնքան ավելի վատ կլինի այն որոնման համակարգերում:
Քեշավորումը կարող է բարելավել ձեր վեբ կայքի «Ժամանակն առաջին բայթ»-ի ժամանակը՝ նվազեցնելով պատասխանի առաջացման համար պահանջվող ժամանակը:
Պատկերի սեղմում
Եթե ձեր կայքը դանդաղ է, հավանական մեղավորներից մեկը պատկերի չափն է:
Ձեր վեբկայքի այն էջերը, որոնք պարունակում են շատ պատկերներ, իսկապես դանդաղ կբեռնվեն, քանի որ զննարկիչը պետք է ներբեռնի բոլոր պատկերները:
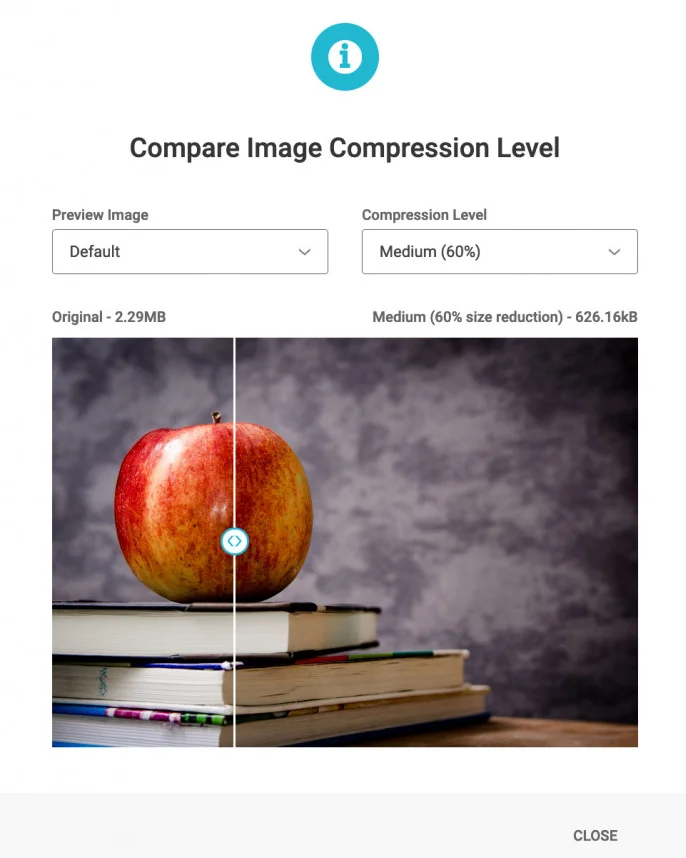
Պատկերի սեղմումը նվազեցնում է ձեր պատկերների չափը որակի նվազագույն կորստով: Որակի կորուստը մարդու աչքի համար գրեթե աննկատ է։
Սա նշանակում է, որ ձեր պատկերները նույն տեսքը կունենան, բայց երկու անգամ ավելի արագ կբեռնվեն…
Siteground's Optimizer plugin-ն իսկապես հեշտացնում է պատկերների սեղմումը: Դուք ընտրում եք ձեր ուզած սեղմման մակարդակը և այն ցույց է տալիս, թե ինչպիսի տեսք կունենան ձեր պատկերները սեղմումից հետո և որքանով կկրճատվի դրանց չափը.

Այն նաև թույլ է տալիս ձեր պատկերները փոխարկել WebP-ի և օգտագործել այդ ձևաչափը լռելյայնի փոխարեն.

WebP-ը համացանցի համար շատ ավելի լավ ձևաչափ է, քան jpeg-ը և PNG-ը: Այն նվազեցնում է ձեր պատկերների չափը՝ որակի շատ քիչ կորստով:
Frontend օպտիմիզացումներ
Ձեր կայքի այն մասը, որը առաքվում է ձեր այցելուի զննարկիչին, այսինքն կոդը (JS, HTML և CSS ֆայլեր) կոչվում է ձեր կայքի Frontend:
Siteground Օպտիմիզատորը օպտիմալացնում է ձեր կայքի ճակատային ֆայլերը ձեր կայքի արագությունը խթանելու համար:
Դա այդպես է անում սեղմելով (նվազեցնելով) ձեր կայքի CSS-ը, JavaScript-ը և HTML-ը:

Ձեր կայքի ճակատային կոդը պարունակում է բազմաթիվ նիշեր, որոնք կան միայն մարդկանց ընթերցանության համար:
Եթե հեռացնեք այս նիշերը, ինչպիսիք են բացատները, տողերի ընդմիջումները և հետքերը, կարող եք կրճատել ձեր կոդի չափը մինչև մեկ քառորդից պակաս:
Ձեր կայքի CSS և JS ֆայլերի կրճատումը կարող է նվազեցնել ձեր կայքի կոդի չափը ավելի քան 80%-ով:
Սա միայն այն մասն է, թե ինչպես է այս փլագինը օպտիմալացնում ձեր Frontend-ը արագության համար…
Այն նաև թույլ է տալիս միավորել բազմաթիվ CSS և JS ֆայլեր յուրաքանչյուրից մեկի մեջ.

Այսպիսով, ձեր այցելուի զննարկիչը պետք է բեռնի միայն մեկ JS և մեկ CSS ֆայլ: Ձեր կայքում շատ CSS և JS ֆայլեր ունենալը կարող է մեծացնել ձեր բեռնման ժամանակը:
Siteground Optimizer-ը նաև առաջարկում է բազմաթիվ փոքր բարելավումներ Frontend-ում, ինչպիսիք են՝
- Տառատեսակների նախնական բեռնում. Այս հատկությունը նախապես բեռնում է տառատեսակներ, որոնք բացարձակապես անհրաժեշտ են և առավել օգտագործված ձեր կայքում: Ձեր կայքի կոդի գլխի պիտակում տառատեսակը նախապես բեռնելը նվազեցնում է այն բեռնելու համար բրաուզերի համար պահանջվող ժամանակը:
- Վեբ տառատեսակների օպտիմիզացում. Այս հատկությունը բեռնվում է Google Տառատեսակներ և այլ տառատեսակներ, որոնք օգտագործում եք ձեր կայքում մի փոքր այլ կերպ՝ ձեր կայքի բեռնման ժամանակը նվազեցնելու համար:
- Անջատել Էմոջիները. Չնայած մենք բոլորս սիրում ենք Էմոջիներ, WordPress emoji սկրիպտները և CSS ֆայլերը կարող են դանդաղեցնել ձեր կայքը: Այս տարբերակը թույլ է տալիս վերջնականապես անջատել էմոջիները ձեր կայքում:
Հետաձգել Render-Blocking JavaScript-ը
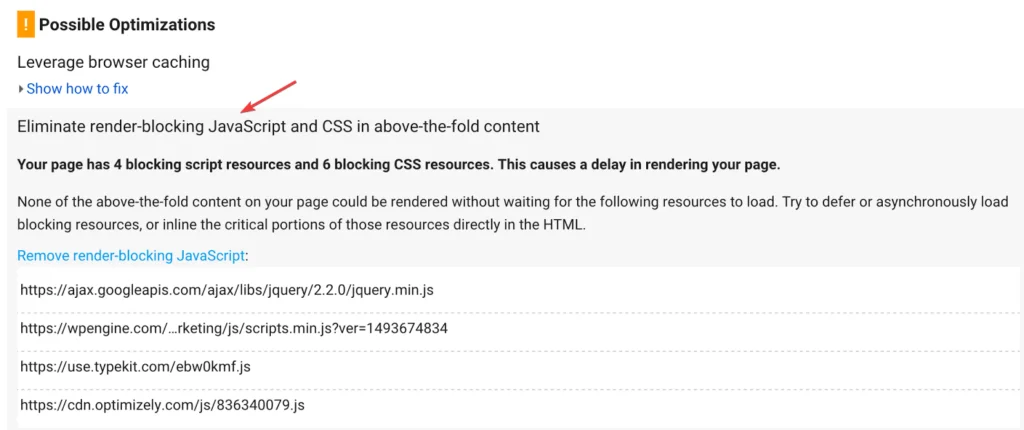
Եթե դուք երբևէ փորձարկել եք ձեր կայքը արագության փորձարկման գործիքով, ինչպիսին է Google Pagespeed Insights, հավանաբար տեսել եք սա.

Երբ ձեր կայքում կա շատ JavaScript կոդ, զննարկիչը փորձում է բեռնել այն նախքան բովանդակությունը ցուցադրելը: Սա կարող է փչացնել օգտվողի փորձը:
Render-blocking JavaScript-ի հետաձգումը ապահովում է, որ զննարկիչը նախ ցուցադրում է կարևոր բովանդակություն, այնուհետև բեռնում է JavaScript կոդը:
Սա ապահովում է, որ ձեր այցելուը ստիպված չի լինի նայել դատարկ էջին՝ սպասելով ձեր կայքի բեռնմանը:

Google չի սիրում այն կայքերը, որոնք դանդաղ են ցուցադրում բովանդակությունը օգտատիրոջը, քանի որ դա վատ է օգտատիրոջ փորձի համար: Այսպիսով, խորհուրդ է տրվում միացնել այս տարբերակը:
Կողմ եվ դեմ
Ժամանակ Siteground's Optimizer plugin-ը մենք խորհուրդ չենք տալիս, այն ավելի լավ է, քան ընդհանրապես ոչինչ չօգտագործելը:
Օգտագործելուց առաջ Siteground Օպտիմիզատորը նկատի ունեցեք, որ դրա որոշ գործառույթներ հասանելի են միայն Siteground հաճախորդների համար:
Այս հնարավորությունները հասանելի են այլ պլագիններում և աշխատում են անկախ նրանից, թե որ վեբ հոստինգի մատակարարն եք օգտագործում:
Այսպիսով, եթե փոխեք ձեր կայքի վեբ հոսթինգը, ստիպված կլինեք փոխել նաև ձեր արագության օպտիմիզացման հավելվածը:
Նախքան Sitegorund Optimizer-ն օգտագործելը, հիշեք այս դրական և բացասական կողմերը…
… Եւ մի մոռացեք կարդալ մեր դատավճիռը և այս հավելվածին առաջարկվող այլընտրանքը հաջորդ բաժնում:
Կոալիցիայում
- Պատկերի սեղմումը նվազեցնում է ձեր պատկերների չափը. Պատկերի սեղմման գործառույթը կարող է հեռացնել շատ մեգաբայթներ ձեր կայքի չափից՝ առանց որակի կորստի:
- Քեշավորման գործառույթները կարող են բարելավել ձեր ժամանակը մինչև առաջին բայթը. TTFB-ն վեբ կայքի արագության կարևոր չափիչ է, որն օգտագործում են որոնիչները՝ որոշելու, թե արդյոք ձեր կայքը արագ է, թե ոչ: Ավելի ցածր ժամանակը կարող է ձեզ առաջ տանել որոնման արդյունքներում ձեր մրցակիցներից:
- Հզոր ճակատային օպտիմիզացման առանձնահատկություններ. Այս plugin-ը թույլ է տալիս միավորել և սեղմել ձեր կայքի JS և CSS ֆայլերը: Սա նվազեցնում է ձեր կայքի կոդը ներբեռնելու համար բրաուզերների համար պահանջվող ժամանակը:
Դեմ
- Բացակայում է որոշ կարևոր հատկանիշներ. Այն չունի որոշ առաջադեմ առանձնահատկություններ, որոնք հասանելի են արագության օպտիմալացման այլ պլագիններում, ինչպիսիք են WP Rocket-ը:
- Պատկերի սեղմումը և WebP-ի փոխարկումը սահմանափակվում են Siteground միայն օգտվողներ. Եթե փոխում եք վեբ հոստերը, ապա ձեզ հարկավոր է տեղադրել արագության օպտիմալացման այլ հավելումներ, եթե ցանկանում եք շարունակել սեղմել նոր պատկերները: Այն կկորցնի տասնյակ ժամեր, եթե անցնեք արագության օպտիմալացման նոր հավելվածին:
- Որոշ առանձնահատկություններ են Siteground բացառիկ: Կան որոշ առանձնահատկություններ, որոնք առաջարկվում են այս հավելվածի կողմից, որոնք բացառիկ են Siteground, այսինքն, եթե փոխեք ձեր վեբ հոստինգի մատակարարը, դուք կկորցնեք մուտքը դեպի այս գործառույթները: Մյուս պլագինները նման բացառիկներ չունեն:
Պետք է օգտագործեք Siteground Օպտիմիզատոր.
Siteground Optimizer-ը անվճար փլագին է, որը նախապես տեղադրված է բոլորի հետ Siteground WordPress ծրագրեր:
Չնայած այն կարող է բարելավել ձեր վեբ կայքի արագությունը, այն այնտեղ լավագույն հավելվածը չէ: Կան տասնյակ ուրիշներ WordPress պլագիններ, որոնք դա ավելի լավ են անում և ունեն տասնյակ ավելի շատ հնարավորություններ:
Եթե ցանկանում եք բարձրացնել ձեր կայքի արագությունը, ավելի լավ է օգտագործել WP Rocket-ը: Այն գալիս է շատ ավելի շատ հնարավորություններով և շատ ավելի լավ օպտիմիզացված է, քան Siteground Օպտիմիզատոր.
WP Rocket ունի տասնյակ առաջադեմ գործառույթներ, որոնք կարող են սափրվել ձեր կայքի բեռնման ժամանակից վայրկյաններ անց:
Եթե պատրաստ եք գրանցվել Siteground, կարդացեք մեր ուղեցույցը ինչպես գրանցվել Siteground. Եվ եթե դուք հետաքրքրված եք սկսելու ա WordPress կայքի հետ Siteground, կարդացեք մեր ուղեցույցը Ինչպես տեղադրել WordPress on Siteground.
WP Rocket-ի այլընտրանքը ձեր կայքը LiteSpeed վեբ սերվերի վրա հյուրընկալելն է և օգտագործեք անվճար LiteSpeed LSCache հավելվածը:
Litespeed հոստինգ շատ ավելի արագ է, քան այնտեղ գտնվող այլ սերվերային ծրագրերը, ներառյալ Apache-ն և Nginx-ը:
