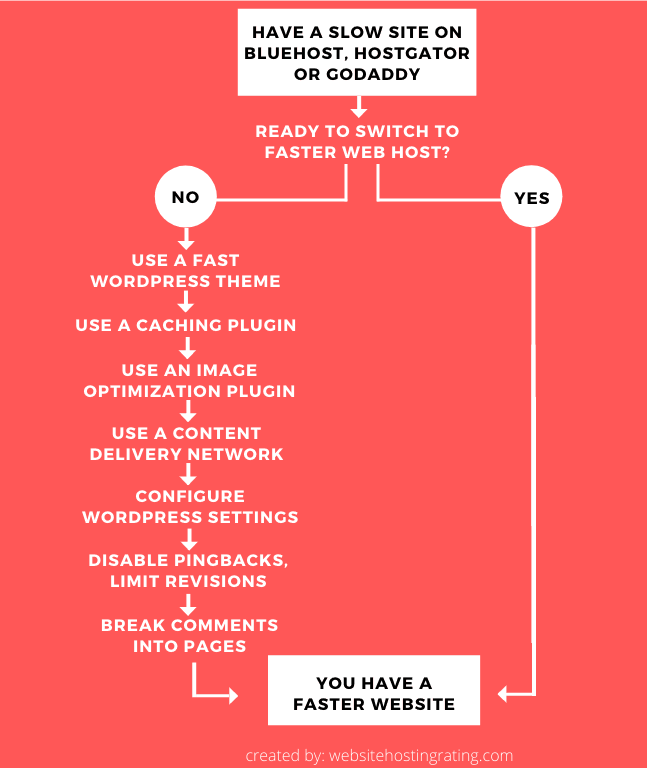
आप और मैं दोनों जानते हैं कि धीमी वेबसाइट उपयोगकर्ता संतुष्टि, रूपांतरण और एसईओ के लिए खराब है। अगर आपका WordPress साइट पर Bluehost, HostGator, या Godaddy धीमी गति से लोड हो रहा है, यहाँ मैं आपको गति बढ़ाने का तरीका बताने जा रहा हूँ WordPress साइटों पर Bluehost, HostGator, और GoDaddy.
तो, यह धीमी गति से क्या है WordPress साइटों पर Bluehost, होस्टगेटर, और गोडैडी? "बॉक्स से बाहर" WordPress होस्टिंग सेटअप और सर्वर कॉन्फ़िगरेशन चालू है Bluehost, HostGator, और GoDaddy धीमे और सुस्त हो सकते हैं (लेकिन हमेशा नहीं)।
जितना कम WordPress साइट पर Bluehost, होस्टगेटर, और गोडैडी तय किया जा सकता है (एक निश्चित सीमा तक)।
लेकिन एकमात्र गारंटी और असली "तय" अपनी गति बढ़ाने के लिए WordPress साइट पर Bluehost, HostGator, और GoDaddy जैसे तेज़ वेब होस्ट पर स्विच करना है SiteGround (इस पर अधिक क्यों है यहाँ से नीचे).
धीमी गति से लोड होने वाली वेबसाइट होना नो-ब्यूनो है – अच्छा नहीं है! यह उपयोगकर्ता की संतुष्टि के लिए बुरा है (उपयोगकर्ता प्रतीक्षा और प्रतीक्षा करेंगे, और अंततः बैक बटन दबाएंगे और कभी वापस नहीं आएंगे), रूपांतरणों के लिए बुरा (आपको कम मिलेगा बिक्री या लीड) और उसका एसईओ के लिए बुरा है (आपकी निम्न रैंकिंग होगी Google). के अनुसार Google:
- Pinterest द्वारा खोज इंजन यातायात और साइन-अप में वृद्धि हुई 15% तक जब उन्होंने कथित प्रतीक्षा समय कम कर दिया 40% तक .
- डबलक्लिक by Google पाया 53% तक यदि किसी पृष्ठ से अधिक समय लगा तो मोबाइल साइट विज़िट को छोड़ दिया गया 3 सेकंड लोड करने के लिए।
- . AutoAnything पेज लोड समय आधे से कम होने पर उनमें वृद्धि देखी गई 12-13% बिक्री में।
गति प्रदर्शन उपयोगकर्ता अनुभव, उपयोगकर्ता प्रतिधारण, खोज इंजन अनुकूलन और रूपांतरण में सुधार के बारे में है:

ठीक है, तो हम मान सकते हैं कि वेब होस्टिंग के लिए साइट की गति मायने रखती है...
अब मैं तुम्हें दिखाने जा रहा हूँ कि गति कैसे बढ़ाएँ WordPress by धीमी गति से ठीक करना WordPress साइटों पर Bluehost, होस्टगेटर, और गोडैडी.
आएँ शुरू करें…
कैसे करें गति WordPress (पर Bluehost, होस्टगेटर, या गोडैडी)
1. अपनी वेबसाइट की गति का परीक्षण करें
पहली चीज जो आपको करनी चाहिए वह है अपनी जाँच WordPress साइट लोड समय। यह जांचने के लिए कि यह कितनी तेजी से / धीमा है, बल्कि आपकी साइट को “पहले से तेज़” करने के लिए बेंचमार्क करने के लिए WordPress" स्कोर।
यदि आपकी साइट धीमी है, तो यह बताने का एक आसान तरीका है।
गति का परीक्षण करने के लिए जैसे नि: शुल्क उपकरण पर जाएं GTMetrix or pingdom, और URL में दर्ज करें और सबमिट पर क्लिक करें। उपकरण को आपकी साइट का परीक्षण करने में कुछ सेकंड लगेंगे तो यह आपको साइट को लोड करने में सेकंड की संख्या दिखाएगा।

यदि आपकी साइट से अधिक लेता है 3 सेकंड लोड करने के लिए, फिर आपके पास एक धीमी-ईश लेकिन ठीक साइट है और आपके पास करने के लिए कुछ ठीक-ठीक ट्यूनिंग है, लेकिन अगर यह अधिक से अधिक लेता है 5 सेकंड तो आपके पास एक धीमी-लोडिंग साइट है और बहुत सारे काम करने हैं।
अच्छी नौकरी अगर आपकी WordPress पृष्ठ लगभग 1 सेकंड में लोड होते हैं। पढ़ना जारी रखें यदि आपका Bluehost, HostGator, और GoDaddy साइट धीमी गति से लोड होती हैं…
2. तेज़ वेब होस्ट पर स्विच करें
आपकी साइट को होस्ट करने वाली कंपनी बहुत मायने रखती है! यही कारण है कि वेब होस्टिंग में #1 प्रदर्शन कारक है WordPressआधिकारिक अनुकूलन गाइड।
तेज WordPress होस्टिंग के लिए सबसे महत्वपूर्ण चीज है अपनी गति बढ़ाना WordPress साइट.

यदि आप अपनी साइट को यथासंभव तेजी से लोड करने का प्रयास कर रहे हैं, एक तेज़ वेब होस्ट पर जा रहा है आपके लिए WordPress साइट है तेज और गारंटीकृत तरीका है WordPress.
और, एक नए वेब होस्ट पर जाना आसान है - विशेष रूप से WordPress साइटों।
तो, क्यों SiteGround?
क्योंकि SiteGround आपको एक महत्वपूर्ण लोड समय सुधार देने की गारंटी है।
जब मैंने अपनी साइट को में स्थानांतरित किया SiteGround मेरा होमपेज लोड समय 6.9 सेकंड से घटकर 1.6 सेकंड हो गया। वह है 5.3 सेकंड तेजी से!

SiteGround भी है #1 वेब होस्टिंग कंपनी कई फेसबुक सर्वेक्षणों / चुनावों में:

https://www.facebook.com/groups/wphosting/permalink/1160796360718749/ https://www.facebook.com/groups/wphosting/permalink/917140131751041/ https://www.facebook.com/groups/473644732678477/permalink/1638240322885573/ https://www.facebook.com/groups/wphosting/permalink/1327545844043799/
SiteGroundकी गति प्रौद्योगिकी लोगों को सबसे ज्यादा पसंद है। उन्हें ट्विटर पर भी सकारात्मक समीक्षाएं मिलीं:

SiteGround 3 प्रबंधित है WordPress होस्टिंग मूल्य निर्धारण की योजना में से चुनना:
RSI GrowBig योजना आपको 2x को StartUp, और अर्ध-समर्पित होस्टिंग की तुलना में अधिक सर्वर संसाधन प्रदान करती है GoGeek योजना आपको 3x अधिक सर्वर संसाधन देती है।
GrowBig और GoGeek प्रोफेशनल साइट ट्रांसफर सर्विस, डेली बैकअप, एडवांस NGINX- आधारित डायनेमिक कैश और मेम्केड कैशिंग, PHP 7.3 और HTTPS सेटअप, फ्री क्लाउडफ्लियर CDN और अन्य वेबसाइटों को होस्ट करने की क्षमता के साथ आते हैं। यहाँ एक है की पूरी तुलना SiteGroundकी योजना है.
धीमी साइट चालू करें Bluehost, HostGator, या GoDaddy? अपने आप पर एक एहसान करें और स्विच करें SiteGround WordPress होस्टिंग (पीएस वे आपकी साइट को निःशुल्क स्थानांतरित कर देंगे)।
ठीक है, लेकिन कहते हैं कि आप वेब होस्ट स्विच नहीं करना चाहते (अभी तक)। तेज करने के लिए आप क्या कर सकते हैं Bluehost, HostGator, और GoDaddy साइट?
पढ़ना जारी रखें और जानें कि कैसे…
3. तेजी से प्रयोग करें WordPress विषय
यदि आपका HostGator या GoDaddy या Bluehost WordPress साइट धीमी है, लेकिन आप वेब होस्ट बदलना नहीं चाहते हैं, तो सबसे बड़ा गति सुधार जो आप कर सकते हैं वह है अपना होस्ट बदलना WordPress विषय.
और a का उपयोग करें तेज WordPress विषय.

RSI WordPress आपकी साइट का उपयोग करने वाला विषय आपकी साइट की गति पर बहुत अधिक प्रभाव डालता है। क्यों?
बहुत WordPress विषय हैं बुरी तरह से कोडित और आओ दर्जनों संसाधनों के साथ फूला हुआ (इमेज, सीएसएस और जावास्क्रिप्ट) जो आपकी वेबसाइट को धीमा कर सकते हैं।
यदि आपकी थीम सूरज के नीचे हर सुविधा प्रदान करती है, स्क्रिप्ट और संसाधनों के साथ फूला हुआ है, और बहुत कम गुणवत्ता वाले कोड के साथ आता है, तो आपकी वेबसाइट की गति को नुकसान होगा।
एक नया विषय स्थापित करने से पहले सावधानी का एक शब्द।
थीम स्थापित करना और उपयोग करना आसान है। परंतु एक विषय को बदलना केवल एक बटन पर क्लिक करने का विषय नहीं है, यह आपकी साइट की उपस्थिति, लेआउट और यहां तक कि इसकी कार्यक्षमता को गड़बड़ाने की लगभग गारंटी है।
यह वास्तव में आसान है एक तेज़ वेब होस्ट पर स्विच करें और लाभ को ऐसा करने से रोकें जो स्विच करना है WordPress विषय.
आपको पहले प्रयास करना चाहिए, लेकिन यदि आप अभी भी आगे बढ़ना चाहते हैं और थीम स्विच करना चाहते हैं, तो यहां एक ट्यूटोरियल है कैसे सुरक्षित रूप से विषयों स्विच करने के लिए.
4. एक कैशिंग प्लगइन का प्रयोग करें
कैशिंग एक ऐसा तंत्र है जो अस्थाई मेमोरी में डेटा संग्रहीत करता है जो स्थैतिक वेब पृष्ठों की एक प्रति रखता है। चूंकि सर्वर हर बार हर एक अनुरोध के लिए पिंग नहीं किया जाता है, कैशिंग सर्वर पर लोड को कम करता है और तेज गति देता है।
यदि आप पहले से ही कैशिंग का उपयोग नहीं करते हैं तो सेटिंग करें कैशिंग तेजी लाने के लिए एक गारंटीकृत तरीका है WordPress साथ ही यूजर एक्सपीरियंस को भी बढ़ाएं। साथ ही हम सभी जानते हैं कि Google तेज़ साइटों को प्यार करता है, इसलिए कैशिंग भी एसईओ रैंकिंग में सुधार करता है।
WP Rocket एक प्रीमियम है WordPress कैशिंग प्लगइन जो है स्थापित करने में आसान और लोड समय को तेज करने में बेहद प्रभावी है अपनी वेबसाइट के इसमें केवल खर्च होता है $ 49 एक साल और यह कैशिंग टूल है जिसका मैं उपयोग करता हूं और इसकी अनुशंसा करता हूं।
WP Rocket आरंभ करना बहुत आसान है और सभी आवश्यक सुविधाओं के साथ आता है: कैश प्रीलोडिंग, पेज कैशिंग, साइटमैप प्रीलोडिंग, जीजेआईपी संपीड़न, ब्राउज़र कैशिंग, डेटाबेस ऑप्टिमाइज़ेशन, Google फ़ॉन्ट्स ऑप्टिमाइज़ेशन, लेज़ीलोडेड इमेज, एचटीएमएल, जावास्क्रिप्ट, और सीएसएस फाइलों का मिनिफिकेशन / कॉन्सटेनेशन, और भी बहुत कुछ।
कैसे करें, इस पर मेरी मार्गदर्शिका यहां दी गई है अनुशंसित सेटिंग्स के साथ WP रॉकेट कॉन्फ़िगर करें.
WP सुपर Cache और WP सबसे तेजी से कैश दो अन्य कैशिंग प्लगइन्स हैं जिनका आप उपयोग कर सकते हैं। वो हैं दोनों मुक्त. यहाँ एक है कैशिंग प्लगइन्स की तुलना.
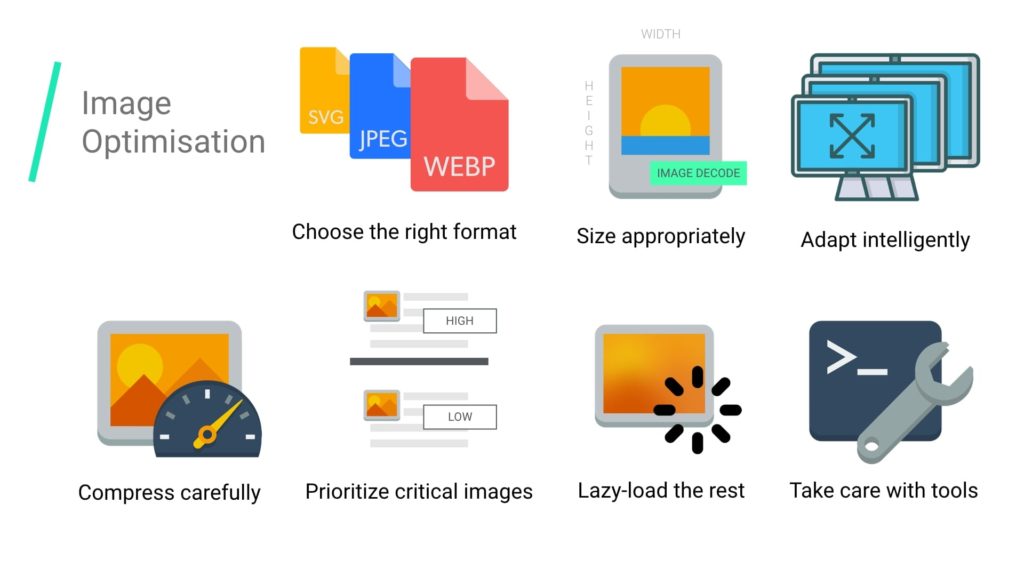
5. इमेज ऑप्टिमाइजेशन प्लगइन का उपयोग करें
छवियाँ आपकी वेबसाइट के डिज़ाइन का एक महत्वपूर्ण हिस्सा हैं क्योंकि वे आपकी साइट पर आने पर उपयोगकर्ताओं को आकर्षित करती हैं, और उपयोगकर्ताओं को आपकी साइट छोड़ने से रोकती हैं।
लेकिन, यदि आपके द्वारा उपयोग की जाने वाली छवियां अनुकूलित नहीं हैं, तो वे आपकी मदद करने से अधिक आपको नुकसान पहुंचा सकती हैं।

एक छवि को सहेजते समय आपको यह सुनिश्चित करना चाहिए कि आप सही छवि प्रारूप का उपयोग करें.
. पीएनजी उच्च गुणवत्ता और बड़े आकार के चित्र बनाता है और मुख्य रूप से ग्राफिक्स, लोगो, चित्र, आइकन या जब आपको पृष्ठभूमि के पारदर्शी होने की आवश्यकता होती है, के लिए उपयोग किया जाता है।
.JPG यह मुख्यतः तस्वीरों के लिए इस्तेमाल किया और गुणवत्ता और फ़ाइल आकार का बेहतर संतुलन सामान्य रूप से JPGs को वेब के लिए अधिक उपयुक्त बनाता है।
अगला, आपको करने की आवश्यकता है अपनी छवियों को संपीड़ित और आकार दें.
अच्छी खबर यह है कि वास्तव में महानों का एक समूह है WordPress सभी में एक छवि अनुकूलन प्लगइन्स आप छवि अनुकूलन प्रक्रिया को स्वचालित करने के लिए उपयोग कर सकते हैं।
यहां दो ऑल-इन-वन प्लगइन्स हैं जो मैं सुझाता हूं:

Optimole आपकी छवियां लेता है और क्लाउड में स्वचालित रूप से आपके लिए उनका अनुकूलन करता है।
- हानिपूर्ण और दोषरहित संपीड़न का उपयोग करता है।
- क्लाउड में छवियों का अनुकूलन करता है, फिर सीडीएन के माध्यम से अनुकूलित छवियों को परोसा जाता है जो उन्हें तेजी से लोड करता है)।
- विज़िटर के ब्राउज़र और व्यूपोर्ट के लिए सही छवि आकार चुनता है।
- छवियों को प्रदर्शित करने के लिए आलसी लोडिंग का उपयोग करता है।

ShortPixel स्वचालित रूप से क्लाउड में आपकी छवियों का अनुकूलन करता है।
- हानिपूर्ण, चमकदार और दोषरहित संपीड़न का उपयोग करता है।
- क्लाउड में छवियों का अनुकूलन करता है, फिर सीडीएन के माध्यम से अनुकूलित छवियों को परोसा जाता है जो उन्हें तेजी से लोड करता है)।
- आपको पीएनजी को जेपीजी में स्वचालित रूप से परिवर्तित करने देता है।
- अपनी छवियों के वेबपी संस्करण बना सकते हैं।
छवि अनुकूलन प्लगइन उठाते समय सबसे महत्वपूर्ण बात यह है कि क्लाउड में छवियों को अनुकूलित और संपीड़ित करने वाला एक चुनना है। क्योंकि इससे आपकी साइट पर लोड कम हो जाता है।
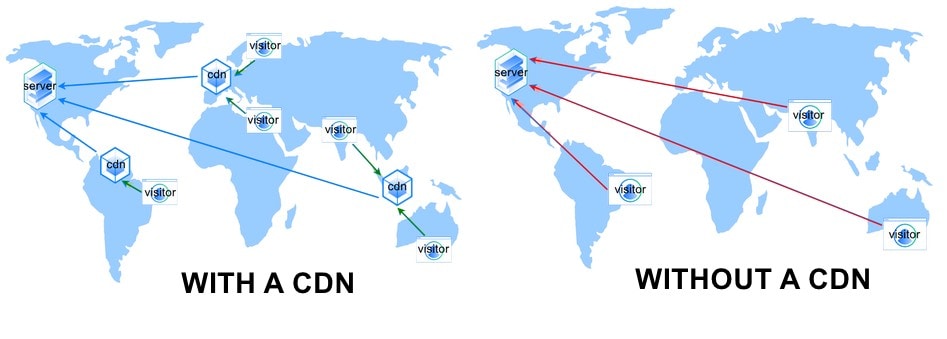
6. सामग्री वितरण नेटवर्क (सीडीएन) का उपयोग करें
A सामग्री वितरण नेटवर्क (सीडीएन) आपकी वेबसाइट की सभी स्थिर संपत्तियों (चित्र, सीएसएस, जावास्क्रिप्ट) को लेता है और उन्हें एक ऐसे सर्वर पर वितरित करता है जो भौगोलिक रूप से उस जगह के करीब है जहां विज़िटर आपकी साइट तक पहुंच बना रहा है। इससे डाउनलोड समय कम हो जाता है।

अपनी स्थैतिक संपत्ति को अनुकूलित सर्वर के भौगोलिक रूप से वितरित नेटवर्क पर संग्रहीत करके, आप पृष्ठ लोड समय और विलंबता को काफी कम कर सकते हैं।
सबसे लोकप्रिय और सीडीएन के लिए भी आसान है, जहां क्लाउडफ्लेयर है।
सब SiteGround योजनाएं साथ आती हैं मुक्त Cloudflare CDN और Cloudflare द्वारा प्रदान की गई अन्य सभी गति और सुरक्षा सुविधाओं के लिए आसान पहुँच। Bluehost और होस्टगेटर, लेकिन GoDaddy नहीं, Cloudflare के साथ भी आते हैं सीधे आपके होस्टिंग खाते में बनाया गया।
7. नवीनतम PHP संस्करण का उपयोग करें
का बैकेंड है WordPress द्वारा संचालित है MySQL और PHP। MySQL डेटाबेस मैनेजमेंट सिस्टम है, और PHP सर्वर-साइड स्क्रिप्टिंग लैंग्वेज है। PHP के लिए बहुत महत्वपूर्ण है WordPress, इसका उपयोग कोर/बैकएंड, और प्लगइन्स और थीम में किया जाता है।
PHP 8 नवीनतम रिलीज़ है और इसकी गति, प्रदर्शन और सुरक्षा के मामले में महत्वपूर्ण सुधार हैं। PHP 8 को आधिकारिक रूप से चलाने के लिए अनुशंसित आवश्यकता के रूप में सूचीबद्ध किया गया है WordPress, और आपका WordPress होस्ट करना चाहिए कम से कम PHP 7 या उच्चतर का उपयोग करें, क्योंकि यह गति, प्रदर्शन और सुरक्षा लाभों के भार के साथ आता है।

यदि आपका होस्टिंग प्रदाता PHP 7 की पेशकश नहीं करता है, तो अब समय आ गया है कि आप इसके बारे में सोचें वेब होस्ट स्विच करना. अच्छी बात यह है कि आप एक क्लिक से PHP संस्करण बदल सकते हैं (और किसी अन्य कॉन्फ़िगरेशन की आवश्यकता नहीं है, और आपको तत्काल बढ़ावा मिलेगा)।
यहां बताया गया है कि PHP संस्करण को कैसे बदलना है Bluehost, होस्टगेटर, और पिताजी जाओ.
- https://my.bluehost.com/hosting/help/php-version-selection-php-config
- https://www.hostgator.com/help/article/php-configuration-plugin
- https://www.godaddy.com/help/view-or-change-your-php-version-in-web-and-classic-hosting-3937
8। कॉन्फ़िगर WordPress सेटिंग
मैं प्यार करता हूँ WordPress क्योंकि यह वास्तव में शक्तिशाली और उपयोग में आसान है। लेकिन पर्दे के पीछे बहुत कुछ चल रहा है, और WordPress ढेर सारी सेटिंग्स, स्क्रिप्ट और फ़ंक्शंस के साथ आता है जो HTTP अनुरोध बनाते हैं और उन संसाधनों को लेते हैं जिनकी आपको आवश्यकता नहीं है। इन फ़ंक्शंस और रनिंग प्रोसेस धीमा हो सकता है आपकी जगह।
उदाहरण के लिए, बॉक्स से बाहर, WordPress आपकी साइट के हर एक पृष्ठ पर इमोजी लोड करता है। इमोजीस को अक्षम करके, यह स्क्रिप्ट अब लोड नहीं होगी और परिणामस्वरूप, यह आपकी समग्र संख्या को कम कर देगा HTTP अनुरोध और आपके पृष्ठ का आकार।

गैर-आवश्यक सेटिंग अक्षम करना आपको HTTP अनुरोधों की कुल संख्या और आपके पृष्ठ आकार को कम करने की आवश्यकता नहीं है, जो बदले में गति और प्रदर्शन को बढ़ाता है।
उपयोग करने के लिए अच्छे और सरल का एक गुच्छा है WordPress प्रदर्शन अनुकूलन प्लगइन्स:
- Perfmatters ($ 24.95 / वर्ष से पेड प्लगइन)
- Clearfy (निशुल्क)
- WP अक्षम करें (मुफ़्त प्लगइन - लेकिन इसके लिए अद्यतन नहीं किया गया है WordPress 5.0)
इन प्लगइन्स को कॉन्फ़िगर करने के तरीके के ट्यूटोरियल उनके संबंधित डाउनलोड पृष्ठों पर पाए जा सकते हैं।
9. पिंगबैक, ट्रैकबैक और सीमा संशोधन अक्षम करें
पिंगबैक और ट्रैकबैक रिमोट हैं लिंक सूचनाएं वह अलर्ट अन्य WordPress वे साइटें जिनसे आपने उन्हें जोड़ा है, और इसके विपरीत, अन्य साइटों ने आपको लिंक किया है।
यह एक उपयोगी कार्यक्षमता की तरह लग सकता है लेकिन ऐसा नहीं है। क्योंकि यह बहुत कुछ डालता है अपने सर्वर संसाधनों पर लोड करें, के रूप में "पिंगिंग" से अनुरोध उत्पन्न करता है WordPress.
प्लस पिंगबैक और ट्रैकबैक व्यापक रूप से हैं स्पैम के लिए दुरुपयोग किया गया और जब DDoS हमलों के साथ वेबसाइटों को लक्षित करते हैं।

आपको पिंगबैक और ट्रैकबैक को बंद कर देना चाहिए सेटिंग्स → चर्चा। सीधे शब्दों में कहें "लेख से जुड़े किसी भी ब्लॉग को सूचित करने का प्रयास करें" और "नए लेखों पर अन्य ब्लॉग (पिंगबैक और ट्रैकबैक) से लिंक सूचनाओं को अनुमति दें", और यह आपको गति प्रदान करने में मदद करेगा WordPress कुछ और।
WordPress के साथ आता है बिल्ट-इन रिवीजन कंट्रोल आपके द्वारा बनाए गए किसी भी पोस्ट या पेज के लिए। यह एक अच्छी सुविधा है लेकिन यह आगे बढ़ सकती है अनावश्यक ब्लोट अपने में WordPress डेटाबेस।
जब आप सामग्री लेखन, संपादन और अद्यतन कर रहे हैं WordPress बहुत सहेजे गए संशोधन बनाता है। संशोधन की संख्या को सीमित करना जिसे प्रति पोस्ट या पेज पर संग्रहीत किया जा सकता है, आपके डेटाबेस में जगह खाली कर देगा।
WP संशोधन नियंत्रण एक मुफ्त प्लगइन है जो आपको पदों और पृष्ठों के लिए सहेजे गए संशोधनों की संख्या निर्दिष्ट करने देता है। 5 जैसी चीज़ों के लिए संशोधन सीमित करने से संशोधन हाथ से बाहर होने से रहेंगे, खासकर यदि आप बहुत अधिक अद्यतन करते हैं।
10. टिप्पणियों को कई पृष्ठों में तोड़ें
ब्लॉग पोस्ट पर लगे उपयोगकर्ताओं से टिप्पणियां प्राप्त करना अच्छी बात है, लेकिन एक पृष्ठ पर बहुत सारी टिप्पणियाँ पृष्ठ लोड को धीमा कर देंगी, और यह एक बुरी बात है।
समाधान कई पृष्ठों में टिप्पणियों को तोड़ने, या पृष्ठांकित करने के लिए है। और यह एक आसान बात है WordPress:

अपने में WordPress व्यवस्थापक के पास जाओ सेटिंग्स → चर्चा और चेक "टिप्पणियों को पृष्ठों में तोड़ें" विकल्प। फिर आप प्रत्येक पृष्ठ (जैसे 5) पर अपनी टिप्पणियों की संख्या दर्ज करना चाहते हैं, और आप उन्हें कैसे प्रदर्शित करना चाहते हैं (जैसे नए से पुराने)।
सारांश - अपनी गति कैसे बढ़ाएँ WordPress साइट पर Bluehost, होस्टगेटर या गोडैडी
एक तेज़ वेब होस्ट पर स्विच करना धीमी गति को तेज करने के लिए अक्सर सबसे तेज और आसान तरीका है WordPress साइट पर Bluehost, होस्टगेटर, और गोडैडी।
लेकिन अगर यह संभव नहीं है, और आपको अपने वर्तमान वेब होस्ट के साथ रहना है, तो इस ब्लॉग पोस्ट में अनुकूलन तकनीकों और उपकरणों की एक श्रृंखला की रूपरेखा दी गई है जिन्हें आप गति बढ़ाने के लिए लागू कर सकते हैं। WordPress.
पीएस यदि आप ए में चले गए हैं तेज़ वेब होस्ट, फिर टिप्पणियों में गति सुधार से पहले और बाद में अपनी पोस्ट करने के लिए स्वतंत्र…