N'est-ce pas frustrant lorsque vous cliquez sur un site Web, que vous attendez et attendez ce qui semble être des éternités, et que vous cliquez sur le bouton de retour par frustration ? La vérité est qu'il y a très peu de choses qui agacent les visiteurs du site plus qu'un site à chargement lent et c'est là WP Rocket entre
Une étude de Forrester Consulting indique que "47% des consommateurs s'attendent à ce qu'une page Web se charge en deux secondes ou moins".
Ce qui est triste, c'est que de nombreux propriétaires de sites Web ne réalisent pas qu'un site Web à chargement lent est non seulement frustrant pour les gens, mais peut également avoir un impact négatif sur votre Google classements et avoir un impact sur les revenus nets !
La bonne chose est qu'il existe des moyens d'accélérer le temps de chargement d'un site Web, surtout si le site Web est alimenté par WordPress. Parce qu'ici je vais vous expliquer comment commencer avec WP Rocket (et oui c'est un plugin que j'utilise pour accélérer mon site).
Voici ce que vous apprendrez dans cet article:
- Comment télécharger et installer WP Rocket
- Comment configurer WP Rocket en utilisant les paramètres recommandés
- Où trouver de l'aide et trouver des documents officiels
Qu'est-ce que WP Rocket?
WP Rocket est une prime WordPress plugin de mise en cache extrêmement efficace pour accélérer le temps de chargement de votre site Web.
Plans et tarifs WP Rocket:
- 49 $ / an - 1 an de support et de mises à jour pour Site web 1.
- 99 $ / an - 1 an de support et de mises à jour pour sites 3.
- 249 $ / an - 1 an de support et de mises à jour pour sites Web illimités.
Contrairement à la plupart des autres WordPress la mise en cache plugins qui sont connus pour être remplis d'options et de paramètres déroutants. Apprenez-en plus sur WP Rocket et découvrez quelques-uns des meilleures alternatives gratuites à WP Rocket.
1. Téléchargez et installez WP Rocket
Tout d'abord, dirigez-vous vers le Site WP Rocket et acheter le WordPress plugin.
Choisissez le plan qui vous convient le mieux et suivez les étapes nécessaires pour passer votre commande.
Ensuite, vous recevrez un e-mail avec des informations de connexion à votre compte sur wp-rocket.me. Allez vous connecter, et "Mon compte" vous trouverez le lien de téléchargement. Téléchargez et enregistrez le fichier zip sur votre ordinateur.

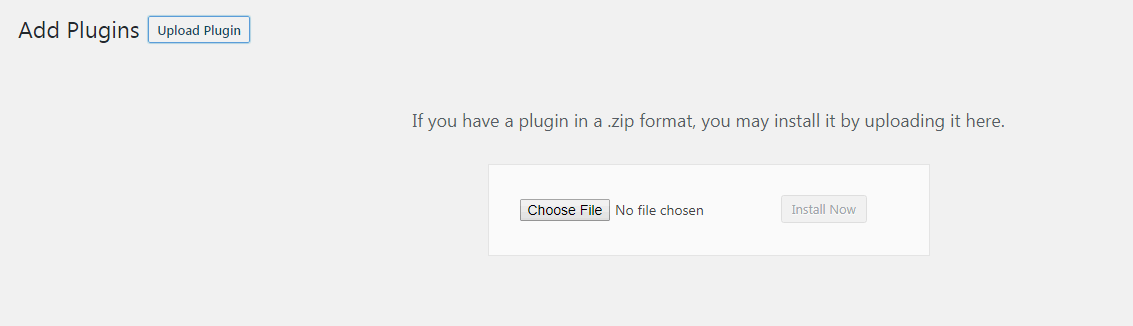
Ensuite, connectez-vous à votre WordPress site et se diriger vers Plugins -> Ajouter nouveau -> Télécharger le plugin.
Téléchargez et installez simplement la version du fichier zip de WP Rocket.

Enfin, activez WP Rocket et le plug-in est maintenant installé. Yay!
2. Paramètres optimaux et recommandés de WP Rocket
Il est maintenant temps de configurer WP Rocket selon les paramètres recommandés.
Tout d'abord, allez dans Paramètres -> WP Rocket, et vous serez redirigé vers la page Paramètres du plugin. Il y a 10 onglets ou sections dont vous aurez besoin pour configurer et ajuster les paramètres pour :
- Tableau de bord (onglet par défaut)
- Paramètres de cache
- Paramètres d'optimisation des fichiers CSS et JS
- Paramètres de médias
- Paramètres de préchargement
- Paramètres de règles avancées
- Paramètres de la base
- Paramètres CDN
- Modules complémentaires (Cloudflare)
- Outils
- Bonus: Configuration de WP Rocket pour HTTP / 2
- Bonus: Utilisation de WP Rocket avec KeyCDN
- Bonus: Quels hôtes Web sont compatibles avec WP Rocket et fonctionnent-ils?
- Bonus: Télécharger mon fichier de configuration WP Rocket
Passons maintenant à la configuration des paramètres recommandés pour WP Rocket, pour chacune des 10 sections.
WP Rocket Dashboard

Le tableau de bord vous fournit des informations sur votre licence et sur son expiration. Vous pouvez également choisir d'être un Testeur de fusée (programme de test bêta) et Analyse de fusée (autorisez WP Rocket à collecter des données de manière anonyme). Vous y trouverez également des liens vers des pages d’assistance et des questions fréquemment posées sur WP Rocket.
Dans le tableau de bord, vous pouvez Supprimer tous les fichiers en cache (recommandé à faire lorsque vous avez fini de configurer les paramètres de WP Rocket), Démarrer le préchargement du cache (génère un cache pour votre page d'accueil et tous les liens internes sur la page d'accueil) et Purgez OPcache Contenu (purge OPcahce, ce qui évite les problèmes lorsque vous mettez à jour le plug-in WP Rocket).
Paramètres du cache WP Rocket

1. Activer la mise en cache pour les appareils mobiles doit être activé car il permet la mise en cache pour les appareils mobiles et rend votre site Web plus convivial pour les mobiles.
Sélectionnez également Séparer les fichiers de cache pour les appareils mobiles. Parce que la mise en cache mobile WP Rocket fonctionne de manière plus sûre avec les deux options activées. En cas de doute, gardez les deux.
2. Activer la mise en cache pour les utilisateurs connectés WordPress utilisateurs, il est recommandé de ne l'activer que lorsque vous avez un site d'adhésion, ou similaire lorsque les utilisateurs doivent se connecter pour voir le contenu.
3. Durée de vie en cache est automatiquement défini sur 10 heures et cela signifie que les fichiers mis en cache sont automatiquement supprimés après 10 heures avant d'être recréés. Si vous mettez rarement à jour votre site ou avoir beaucoup de statique contenu, vous pouvez augmenter cela.
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Paramètres d'optimisation des fichiers CSS et JS de WP Rocket

Réduire les fichiers réduire la taille des fichiers et peut améliorer le temps de chargement. Minification supprime les espaces et les commentaires des fichiers statiques, permet aux navigateurs et aux moteurs de recherche de traiter plus rapidement les fichiers HTML, CSS et JavaScript.
Combinaison de fichiers concaténerons les fichiers en groupes plus petits afin de garantir la compatibilité des thèmes / plug-ins et de meilleures performances. Toutefois, il n'est pas recommandé de forcer la concaténation dans un seul fichier 1, car les navigateurs téléchargent plus rapidement jusqu'à des fichiers 6 plus petits en parallèle que les fichiers volumineux 1-2.
1. Réduire les fichiers HTML supprimera les espaces et les commentaires afin de réduire la taille des pages Web de votre site.
2. Combinez Google Fichiers de polices réduira le nombre de requêtes HTTP (surtout si vous utilisez plusieurs polices).
3. Supprimer les chaînes de requête à partir de ressources statiques peut améliorer le niveau de performance sur GT Metrix. Ce paramètre supprime la chaîne de requête de version des fichiers statiques (par exemple, style.css? Ver = 1.0) et la code dans le nom du fichier (par exemple, style-1-0.css).
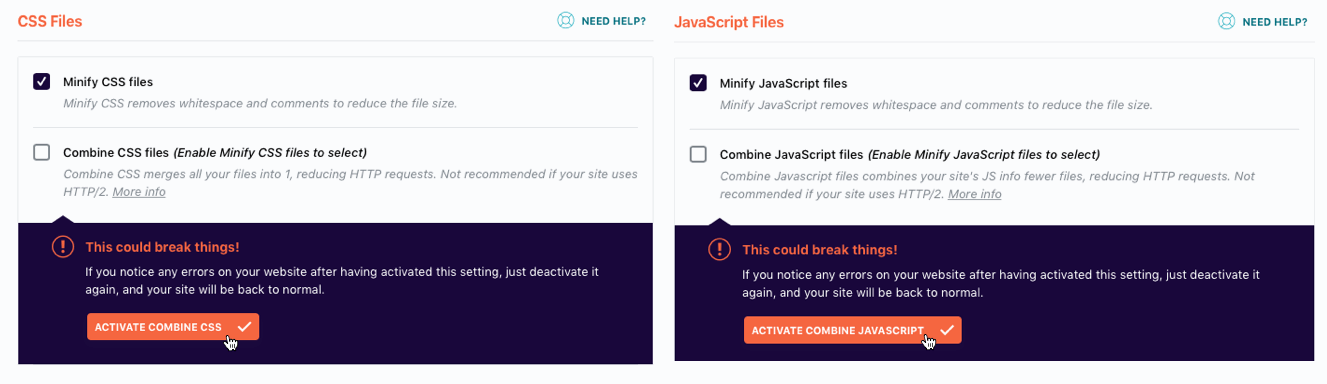
4. Réduire les fichiers CSS supprimera les espaces et les commentaires pour réduire la taille des fichiers de la feuille de style.
5. Combiner des fichiers CSS fusionne tous vos fichiers en un seul fichier, ce qui réduira le nombre de requêtes HTTP. Non recommandé si votre site utilise HTTP / 2.
Important: Cela pourrait casser des choses! Si vous constatez des erreurs sur votre site Web après avoir activé ce paramètre, désactivez-le à nouveau, votre site redeviendra comme d'habitude.
6. Optimiser les livraisons CSS élimine le CSS bloquant le rendu sur votre site Web pour un temps de chargement perçu plus rapide. Cela signifie que votre page commencera à se charger sans styles CSS et c'est quelque chose Google PageSpeed Insights prend en compte la vitesse de la page lors de la « notation ».
Chemin critique CSS signifie que votre page va commencer à se charger sans tous ses styles CSS. Cela signifie que cela pourrait paraître un peu étrange pendant quelques instants pendant le chargement.
C'est ce qu'on appelle la FOUC (flash de contenu non-stylé). Pour éviter cela, vous devez utiliser ce qu'on appelle Critical Path CSS. Cela signifie que le CSS pour le contenu en haut de votre page doit être placé directement dans le code HTML pour éviter le FOUC pendant le chargement de la page.
Pour générer le chemin critique CSS, vous pouvez utiliser cet outil générateur de chemins critiques CSS.
7. Réduire les fichiers JavaScript supprimer les espaces et les commentaires pour réduire la taille des fichiers JS.
8. Combiner des fichiers JavaScript combinez les informations JavaScript de votre site avec moins de fichiers, ce qui réduit les requêtes HTTP. Non recommandé si votre site utilise HTTP / 2.
Important: Cela pourrait casser des choses! Si vous constatez des erreurs sur votre site Web après avoir activé ce paramètre, désactivez-le à nouveau, votre site redeviendra comme d'habitude.
9. Charger JavaScript différé élimine le JS bloquant le rendu sur votre site et peut améliorer le temps de chargement. C'est quelque chose Google PageSpeed Insights prend en compte la vitesse de la page lors de la « notation ».
10. Mode sans échec pour JQuery assure la prise en charge des références jQuery en ligne à partir de thèmes et de plug-ins en chargeant jQuery en haut du document en tant que script de blocage du rendu.
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Paramètres de média WP Rocket

1. Images paresseuses signifie que les images seront chargées uniquement au moment où elles entrent (ou sont sur le point d'entrer) dans la fenêtre, c'est-à-dire qu'elles ne sont chargées que lorsque l'utilisateur fait défiler la page. Le chargement différé réduit le nombre de requêtes HTTP, ce qui peut améliorer les temps de chargement.
(Je désactive parfois le chargement paresseux d'images, uniquement parce que lorsque le chargement paresseux est activé, ancre Gauche pointant vers une position sous une image chargée paresseuse défile jusqu'à la mauvaise position de la page Web)
2. Iframes et vidéos de charge paresseuse Cela signifie que les iframes et les vidéos ne seront chargés qu'au moment où ils entrent (ou sont sur le point d'entrer) dans la fenêtre d'affichage, c'est-à-dire qu'ils ne sont chargés que lorsque l'utilisateur fait défiler la page. Le chargement différé réduit le nombre de requêtes HTTP, ce qui peut améliorer les temps de chargement.
3. Remplacer YouTube iframe par une image d'aperçu peut considérablement améliorer votre temps de chargement si vous avez beaucoup de vidéos YouTube sur une page.
Lazyload peut être désactivé sur des pages / publications individuelles (vous trouvez ce paramètre dans la barre latérale de la page / page)
4. Désactiver Emoji doit être désactivé, car les emoji par défaut du navigateur des visiteurs doivent être utilisés au lieu de charger emoji à partir de WordPress.org. La désactivation de la mise en cache emoji réduit le nombre de requêtes HTTP, ce qui peut améliorer les temps de chargement.
6. WordPress embarque doit être désactivé car il empêche les autres utilisateurs d’incorporer du contenu à partir de votre site, il vous empêche également d’incorporer du contenu provenant d’autres sites et supprime les requêtes JavaScript liées à WordPress Intègre.
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Paramètres de préchargement WP Rocket

1. Préchargement du plan du site utilise toutes les URL de votre sitemap XML pour le préchargement lorsque la durée de vie du cache a expiré et que tout le cache a été effacé.
2. Yoast SEO Sitemap XML. WP Rocket détectera automatiquement les sitemaps XML générés par le Yoast SEO plugin. Vous pouvez cocher l'option pour le précharger.
3. Bot préchargé ne doit être activé et utilisé que sur des serveurs performants. Une fois activé, il se déclenche automatiquement après l'ajout ou la mise à jour de contenu sur votre site Web. Passez en manuel si cela provoque une haute l'utilisation du processeur ou des problèmes de performances.
Lorsque vous écrivez ou mettez à jour un nouvel article ou une nouvelle page, WP Rocket efface automatiquement le cache de ce contenu spécifique et de tout autre contenu associé. Le bot de préchargement va explorer ces URL pour régénérer le cache immédiatement.
4. Prélire les requêtes DNS permet la résolution du nom de domaine en parallèle avec (et non en série avec) la récupération du contenu de la page.
Vous pouvez spécifier des hôtes externes (comme //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) à précharger car la précharge DNS peut accélérer le chargement des fichiers externes, en particulier sur les réseaux mobiles.
Les URL les plus courantes à extraire sont:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //polices.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //Plans.google.com
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Paramètres de règles avancées de WP Rocket

Ces paramètres concernent la gestion avancée du cache, généralement pour exclure les pages de panier et de paiement dans les sites de commerce électronique.
1. Ne cache jamais les URL vous permet de spécifier des URL de pages ou de publications qui ne doivent jamais être mises en cache.
2. Ne cache jamais les cookies vous permet de spécifier les identifiants de cookies qui, lorsqu'ils sont définis dans le navigateur du visiteur, devraient empêcher la mise en cache d'une page.
3. Ne jamais mettre en cache les agents utilisateurs vous permet de spécifier des chaînes d'agent d'utilisateur qui ne doivent jamais voir les pages mises en cache.
4. Toujours purger les URL vous permet de spécifier les URL que vous souhaitez toujours supprimer du cache chaque fois que vous mettez à jour un article ou une page.
5. Cache les chaînes de requête vous permet de spécifier des chaînes de requête pour la mise en cache.
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Paramètres de la base de données WP Rocket

Cette section contient une gamme de paramètres pour nettoyer et optimiser WordPress.
1. Après le nettoyage supprime les révisions, les brouillons automatiques, ainsi que les publications et les pages mises à la corbeille. Supprimez-les sauf si vous avez d'anciennes versions de publications (ou des publications supprimées).
2. Nettoyage des commentaires supprime les spams et les commentaires supprimés.
3. Nettoyage des transitoires supprime les données stockées qui ressemblent à des comptes sociaux, mais parfois, lorsque les voyageurs transitoires ont expiré, elles restent dans la base de données et peuvent être supprimées en toute sécurité.
4. Nettoyage de la base de données optimise les tables dans votre WordPress base de données.
5. Nettoyage automatique. Je fais habituellement des nettoyages sur une base ad hoc, mais vous pouvez également programmer WP Rocket pour qu'il exécute des nettoyages automatisés de votre base de données.
Idéalement, vous devez sauvegarder votre base de données avant d'exécuter un nettoyage, car une fois l'optimisation de la base de données effectuée, il n'y a aucun moyen de l'annuler.
Paramètres WP Rocket CDN

L'utilisation d'un réseau de distribution de contenu (CDN) signifie que toutes les URL de fichiers statiques (CSS, JS, images) seront réécrites dans le (s) CNAME (s) fourni (s).
1. Activer le CDN. Activez cette option si vous utilisez un réseau de diffusion de contenu. WP Rocket est compatible avec la plupart des CDN comme Amazon Cloudfront, MaxCDN, KeyCDN (que j'utilise) et autres. En savoir plus sur la façon de utiliser WP Rocket avec un CDN
2. CDN CNAME (s). Copiez le nom de domaine (CNAME) qui vous a été attribué par votre fournisseur de CDN et entrez-le dans le CNAME de CDN. Cela réécrira toutes les URL de vos ressources (fichiers statiques).
3. Exclure des fichiers vous permet de spécifier les URL des fichiers qui ne doivent pas être servis via CDN.
Enregistrez et testez à fond! Désactivez les paramètres si vous remarquez quelque chose de cassé sur votre site Web.
Compléments WP Rocket (Cloudflare)

WP Rocket vous permet d'intégrer votre compte Cloudflare avec sa fonction complémentaire.
1. Clé API globale. Vous trouverez la clé API en haut à droite de votre compte Cloudflare. Accédez simplement à votre profil et faites défiler vers le bas et vous verrez votre clé API globale. Il vous suffit de copier et coller ceci dans WP Rocket.
2. Compte email. Ceci est l'adresse email que vous utilisez pour votre compte Cloudflare.
3. Domaine. Ceci est votre nom de domaine, par exemple, websitehostingrating.com.
4. Mode de développement. Activer temporairement le mode de développement sur votre site Web. Ce paramètre sera automatiquement désactivé après les heures 3. C'est bon lorsque vous apportez beaucoup de modifications à votre site.
5. Paramètres optimaux. Améliore automatiquement votre configuration Cloudflare en termes de rapidité, de performances et de compatibilité. Cette option active les paramètres optimaux de Cloudflare.
6. Protocole relatif. Ne doit être utilisé qu'avec la fonctionnalité SSL flexible de Cloudflare. Les URL des fichiers statiques (CSS, JS, images) seront réécrites pour utiliser // au lieu de http:// ou https://.
Outils WP Rocket

1. Paramètres d'exportation vous permet d'exporter vos paramètres WP Rocket pour les utiliser sur un autre site.
2. Importer les configurations vous permet d'importer vos paramètres WP Rocket préconfigurés.
3. Retour en arrière vous permet de revenir à une version précédente si une nouvelle version de WP Rocket vous pose des problèmes.
Configuration de WP Rocket pour HTTP / 2
HTTP / 2 est une mise à niveau vers HTTP mise en place depuis 1999 pour gérer la communication entre les serveurs Web et les navigateurs. HTTP / 2 ouvre la voie à des chargements de page plus rapides grâce à une meilleure compression des données, au multiplexage des demandes et à d’autres améliorations de la vitesse.
De nombreux serveurs et navigateurs prennent en charge HTTP / 2 et la plupart des hôtes Web. comme SiteGround, supporte maintenant HTTP / 2. Ce Vérificateur HTTP / 2 vous indique si votre site est capable d'utiliser HTTP / 2.
Si votre site est capable d'utiliser HTTP/2, voici comment vous pouvez configurer WP Rocket pour celui-ci.
Concaténer (combiner) tous les fichiers CSS et JS en aussi peu de fichiers que possible n'est pas la meilleure pratique pour HTTP / 2 et WP Rocket vous recommande de pas activer la concaténation de fichiers dans l' onglet d'optimisation de fichier.

WP Rocket vous recommande laissez ces deux cases décochées. Pour plus d'informations, voir cet article sur WP Rocket.
Comment utiliser WP Rocket avec KeyCDN
Configurer WP Rocket avec KeyCDN est assez simple. (FYI KeyCDN est le réseau de diffusion de contenu que j’utilise et que je recommande)
Créez d'abord une zone de tirage dans KeyCDN. Ensuite, allez à la Onglet CDN et vérifier la Activer le réseau de diffusion de contenu option.

Maintenant, mettez à jour le Remplacez le nom d'hôte du site par: " champ avec l'URL que vous obtenez à partir du tableau de bord KeyCDN (sous Zones> URL de la zone pour la zone d'extraction que vous avez créée. L'URL ressemblera à quelque chose comme: lorem-1c6b.kxcdn.com)
Alternativement, et l'option recommandée, utiliser un CNAME de votre URL de choix (par exemple https://static.websitehostingrating.com)
Quels hébergeurs Web travaillent avec WP Rocket?
WP Rocket est compatible avec presque tous hébergeur. Cependant certains, particulièrement géré WordPress hôtes, peut ne pas fonctionner avec WP Rocket. Si votre fournisseur d'hébergement n'est pas répertorié ci-dessous, cela ne signifie pas qu'il n'est pas compatible avec WP Rocket. La meilleure façon d'être sûr à 100% est de contacter votre hébergeur et de lui demander.
- Kinsta: Kinsta ne prend en charge que WP Rocket version 3.0 et supérieure. La mise en cache des pages de WP Rocket est automatiquement désactivée pour éviter tout conflit avec la mise en cache intégrée de Kinsta. Kinsta est un partenaire officiel de WP Rocket.
- WP Engine: WP Rocket est le seul plugin de mise en cache autorisé sur WP Engine. WP Engine est un partenaire officiel de WP Rocket.
- SiteGround: WP Rocket est compatible avec SiteGroundde la mise en cache statique, dynamique et memcached. SiteGround est un partenaire officiel de WP Rocket.
- Hébergement A2: WP Rocket est entièrement compatible avec A2 Hosting. Mais vous devez installer WordPress sur votre site avant de pouvoir installer le plugin WP Rocket. A2 Hosting est un partenaire officiel de WP Rocket.
- WebHostFace: WebHostFace soutient (et est partenaire officiel de) WP Rocket.
- Savvii: Savvii soutient (et est partenaire officiel de) WP Rocket.
- FastComet: Offre un package spécialement optimisé pour WordPress et WP Rocket. FastComet est un partenaire officiel de WP Rocket.
- Bluehost Géré WordPress plans: Bluehost Géré WordPress prévoit que la configuration de Varnish casse la minification de WP Rocket, vous devez donc soit désactiver BluehostVernis, ou désactivez la minification de WP Rocket.
- Cloudways WordPress Hébergement: Lorsque vous utilisez la minification de WP Rocket avec Varnish de Cloudways, vous devez créer une règle d'exclusion pour Varnish dans les paramètres de l'application Cloudways.
- Flywheel: Vous devez contacter le support Flywheel et leur demander d'activer WP Rocket.
- Géré par HostGator WordPress plans: WP Rocket n'est pas autorisé sur Géré par HostGator WordPress hébergement.
- Synthèse: W3 Total Cache est préinstallé sur Synthesis mais peut être supprimé et remplacé par WP Rocket.
- WebSavers.ca: WebSavers.ca est un partenaire officiel de WP Rocket.
En savoir plus sur l'hôte Web compatible avec WP Rocket sur https://docs.wp-rocket.me/article/670-hosting-compatibility.
Télécharger mon fichier de configuration WP Rocket
Il est très facile d'ajouter la même configuration WP Rocket que celle utilisée ici sur mon site. Simplement téléchargez ce fichier de configuration WP Rocket puis importez-le dans la section Outils de l’administrateur de WP Rocket.

Achetez une copie de WP Rocket et puis aller et télécharger mon fichier de configuration WP Rocket et importer les paramètres exacts que je recommande et utilise sur ce site.
3. Aide et documentation officielle de WP Rocket
Si, pour une raison ou une autre, vous rencontrez des problèmes avec WP Rocket, de nombreuses informations utiles sont disponibles sur le site. Site Web de WP Rocket. N'oubliez pas que vous bénéficiez également d'une année d'assistance 1 pour votre achat.

Voici une liste des didacticiels WP Rocket que j'ai trouvés les plus utiles:
- Pour commencer
- Compatibilité d'hébergement
- Comment vérifier si WP Rocket met en cache vos pages
- SSL avec WP Rocket
- WP Rocket avec un CDN
- WP Rocket avec Cloudflare
- Résoudre l'erreur de serveur interne 500
- Résoudre les problèmes de minification
- Configuration NGINX pour WP Rocket
Quelle est votre expérience avec l'utilisation du WP Rocket cache le plugin pour WordPress? Ai-je oublié des informations cruciales? J'adorerais en entendre parler dans les commentaires ci-dessous!
Si vous avez trouvé ce didacticiel d’installation de WP Rocket utile, son partage sur les réseaux sociaux est toujours apprécié.

