Webflow on arvostettu sivuston suunnittelualusta, jota käyttää yli 3.5 miljoonaa asiakasta maailmanlaajuisesti. Olitpa kokenut ammattilainen tai vasta aloittava, tämä Webflow-arvostelu antaa sinulle perusteellisen katsauksen tämän koodittoman verkkosivustojen rakennusalustan ominaisuuksiin ja ominaisuuksiin.
Siellä on satoja verkkosivustojen rakentajia. Jokainen niistä sopii eri yleisölle. Webflow on vakiinnuttanut asemansa ammattisuunnittelijoiden, toimistojen ja yritystason saavuttavien yritysten suosituimpana ohjelmistona.
Sano hyvästit perinteisen web-suunnittelun rajoituksille ja tervehdys Webflow:n monipuolisuudelle ja luovuudelle. Webflow muuttaa verkkosivustojen ja verkkokaupan rakentamispeliä antamalla suunnittelijoille ja kehittäjille mahdollisuuden luoda ainutlaatuisia mukautettuja verkkosivustoja ilman koodin kirjoittamista. Käyttäjäystävällisen visuaalisen käyttöliittymänsä ja tehokkaiden ominaisuuksiensa ansiosta Webflow on täydellinen ratkaisu dynaamisten, reagoivien ja visuaalisesti houkuttelevien verkkosivustojen rakentamiseen.
Keskeiset ostokset:
Webflow tarjoaa paljon räätälöintivapautta ja hallintaa verkkosivustojen suunnittelussa, mukaan lukien HTML-koodin käyttö ja vienti, joten se on loistava valinta asiakastyöhön.
Webflow Universityn kautta on saatavilla runsaasti tukimateriaaleja, mutta työkalu ei välttämättä ole aloittelijaystävällinen ja vaatii teknistä tietämystä.
Hinnoittelu voi olla hämmentävää monien erilaisten suunnitelmien ja vaihtoehtojen vuoksi, ja jotkin lisäominaisuudet ovat rajoitettuja tai niitä ei ole vielä integroitu. Webflow takaa kuitenkin korkean käytettävyyden.
Siinä on todellakin vaikuttava valikoima työkaluja ja ominaisuuksia, joita on ilo käyttää – kunhan tiedät mitä olet tekemässä.
En ole web-suunnittelun asiantuntija, joten katsotaan kuinka käsittelen alustaa. Voiko Webflowa käyttää kukaan? Vai onko se parasta jättää asiantuntijoiden tehtäväksi? Otetaan selvää.
TL;DR: Webflow tarjoaa mahtavan valikoiman työkaluja ja ominaisuuksia upeiden, nopeasti toimivien verkkosivustojen luomiseen. Se on kuitenkin suunnattu suunnitteluammattilaisille enemmän kuin tavallisille ihmisille. Siksi alusta vaatii jyrkän oppimiskäyrän ja voi olla liian ylivoimainen joillekin.
Reddit on loistava paikka oppia lisää Webflowsta. Tässä on muutamia Reddit-postauksia, jotka mielestäni kiinnostavat sinua. Tutustu niihin ja osallistu keskusteluun!
Hyvät ja huonot puolet
Ensinnäkin tasapainotetaan hyvät ja huonot nopealla yleiskatsauksella Webflown eduista ja haitoista:
Webflow-ammattilaiset
- Rajoitettu ilmainen paketti saatavilla
- Valtava määrä ohjausta ja luovaa ohjausta suunnittelussa
- Todella vaikuttavat animaatioominaisuudet
- Rakennettu kestämään liiketoiminnan skaalausta ja yritystoimintaa
- Kunnollinen valikoima malleja korkeatasoisilla malleilla
- Uusi jäsenyysominaisuus näyttää erittäin lupaavalta
Webflow miinukset
- Ei sovellu aloittelijoille (silloin on muita vaihtoehtoja harkittavaksi)
- Vaatii massiivisen oppimiskäyrän
- On kallis verrattuna muut työkalut verkkosivustojen rakentamiseen
- Ei live-asiakastukea
Suunnitelmat ja hinnoittelu

Webflowlla on viisi yleiskäyttöistä suunnitelmaa:
- Ilmainen suunnitelma: Käytä ilmaiseksi rajoitetusti
- Perussuunnitelma: Alkaen 14 dollaria/kk laskutetaan vuosittain
- CMS-suunnitelma: Alkaen 23 dollaria/kk laskutetaan vuosittain
- Liiketoimintasuunnitelma: Alkaen 39 dollaria/kk laskutetaan vuosittain
- Laitos: Räätälöity hinnoittelu
Webflow:lla on myös hintasuunnitelmat erityisesti verkkokauppaa varten:
- Vakiosuunnitelma: Alkaen $24.mo laskutetaan vuosittain
- Plus-suunnitelma: Alkaen 74 dollaria/kk laskutetaan vuosittain
- Edistynyt suunnitelma: 212 dollaria/kk laskutetaan vuosittain
Jos tarvitset lisää käyttäjäpaikkoja Webflow-tilillesi, nämä hinta alkaen 16 dollaria/kk ylöspäin, tarpeidesi mukaan.
| Suunnitelma | Tyyppi | Kuukausikustannukset | Kuukausikulut laskutetaan vuosittain | Käytetään |
| Ilmainen | yleinen käyttö | Ilmainen | Ilmainen | Rajoitettu käyttö |
| Perus | yleinen käyttö | $18 | $14 | Yksinkertaiset sivustot |
| CMS | yleinen käyttö | $29 | $23 | Sisältösivustot |
| liiketoiminta | yleinen käyttö | $49 | $39 | Vilkkaan liikenteen sivustot |
| yritys | yleinen käyttö | Mittojen mukaan tehty | Mittojen mukaan tehty | Skaalautuvat sivustot |
| Standardi | Verkkokaupan | $42 | $29 | Uusi liiketoiminta |
| Plus | Verkkokaupan | $84 | $74 | Korkea äänenvoimakkuus |
| Lisää | Verkkokaupan | $235 | $212 | Skaalaus |
| Alla olevat hinnat ovat valittujen suunnitelmamaksujen lisäksi | ||||
| Käynnistin | Talon sisäiset tiimit | Ilmainen | Ilmainen | Aloittelijat |
| Ydin | Talon sisäiset tiimit | 28 dollaria per istuin | 19 dollaria per istuin | Pienet joukkueet |
| Kasvu | Talon sisäiset tiimit | 60 dollaria per istuin | 49 dollaria per istuin | Kasvavia joukkueita |
| Käynnistin | Freelancers ja virastot | Ilmainen | Ilmainen | Aloittelijat |
| Freelancer | Freelancers ja virastot | 24 dollaria per istuin | 16 dollaria per istuin | Pienet joukkueet |
| toimisto | Freelancers ja virastot | 42 dollaria per istuin | 36 dollaria per istuin | Kasvavia joukkueita |
Tarkemman erittelyn Webflown hinnoittelusta katso minun syvällinen artikkeli täällä.
Maksamalla vuosittain säästät 30 % verrattuna kuukausimaksuun. Koska ilmainen suunnitelma on saatavilla, ilmaista kokeilujaksoa ei ole.
Tärkeää: Webflow tekee emme antaa hyvityksiä, ja on ei rahat takaisin -takuuta suunnitelman alun perin maksamisen jälkeen.
Standout ominaisuudet

Annetaan nyt alustalle hyvä juoksu rahoilleen ja jäädään kiinni mitä Webflow tekee ja sen ominaisuudet ja katso, ovatko ne kaiken hypen arvoinen.
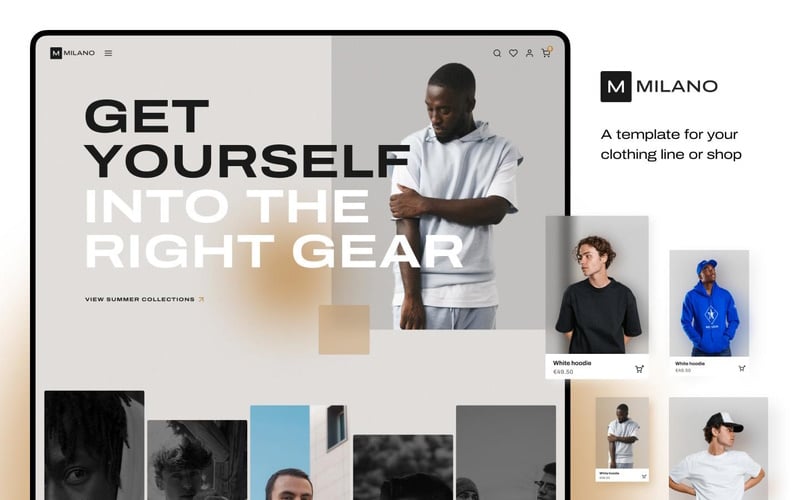
Webflow-mallit
Kaikki alkaa mallista! Webflow tarjoaa mukavan valikoiman ilmaisia valmiita malleja joissa kaikki kuvat, teksti ja värit on tehty puolestasi. Jos haluat tasoittaa suunnittelua, voit myös valita maksullinen malli.








Mallin hinta vaihtelee noin 20 dollarista yli 100 dollariin, ja niitä on saatavana useissa eri liiketoiminta-alueilla.

Mutta tässä on se, mistä pidän eniten. Melkein kaikilla verkkosivustojen rakentajilla ei ole keskitietä. Aloitat joko kaikki laulavalla, tanssivalla esivalmistetulla mallilla tai tyhjällä sivulla.
Tyhjä sivu voi olla vaikea aloituskohta, varsinkin jos olet aloittelija ja a valmiiksi rakennettu malli voi tehdä vaikeaksi nähdä, miten se toimisi esteettisyytesi kanssa.
Webflow on löytänyt keskitien. Alustalla on perusmallit portfolio-, yritys- ja verkkokauppasivustoille. Rakenne on olemassa, mutta se ei ole täynnä kuvia, värejä tai mitään muuta häiritsevää.
Tämä tekee siitä helpon visualisoinnin ja luo verkkosivustosi joutumatta hämmentymään siitä, mitä siellä on.
Webflow-suunnittelutyökalu

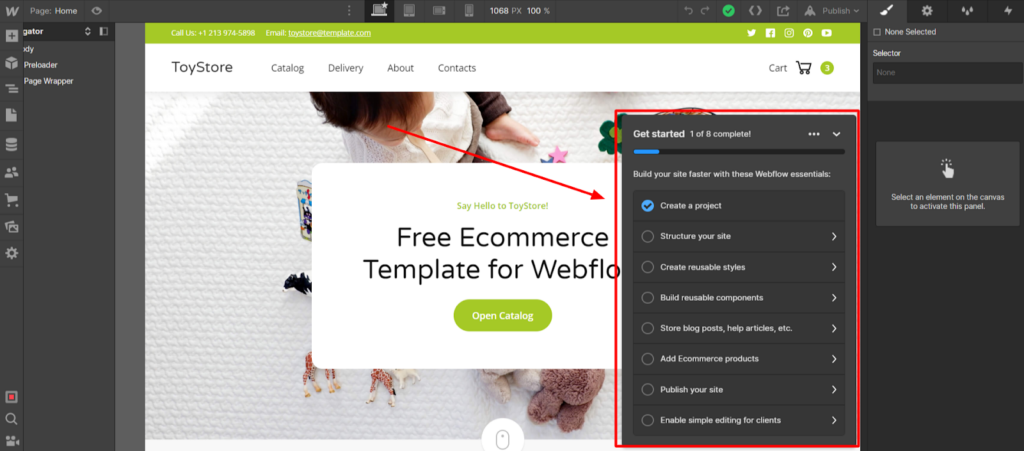
Nyt suosikkini, muokkaustyökalu. Päätin käyttää esirakennettua mallia tähän ja käynnistin sen editorissa.
Heti, Minulle esitettiin tarkistuslista kaikista vaiheista, jotka minun oli suoritettava saadakseni verkkosivustoni julkaisuvalmiiksi. Luulin, että tämä oli mukava kosketus niille, jotka ovat uusia tämän ohjelmiston parissa.

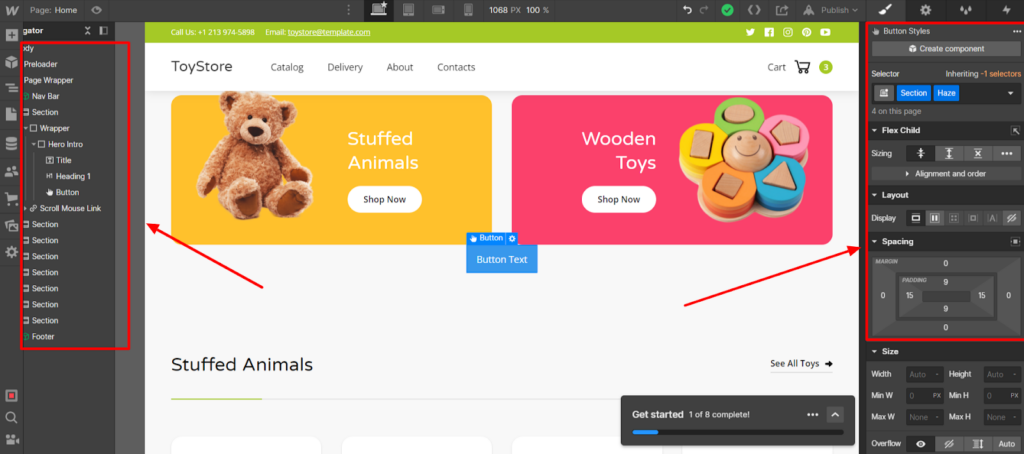
Seuraavaksi juutuin muokkaustyökaluihin, ja tämä oli hetki Olin hämmästynyt tarjottujen vaihtoehtojen valtavasta määrästä.
Työkalussa on tavallinen vedä ja pudota -käyttöliittymä jossa valitset haluamasi elementin ja vedät sen verkkosivulle. Elementin napsauttaminen avaa näytön oikeaan reunaan muokkausvalikon ja vasemmalle navigointivalikon.
Tässä se tulee erittäin yksityiskohtaiseksi. Kuvakaappauksessa näet vain osan muokkausvalikosta. Se itse asiassa vierittää alas paljastaakseen a hullu muokkausvaihtoehtojen määrä.
Jokaisella verkkosivun elementillä on tämäntyyppinen valikko, eikä se lopu tähän. Jokaisessa valikossa on myös neljä välilehteä yläreunassa jotka paljastavat lisää muokkaustyökaluja.
Älä nyt ymmärrä minua väärin. Tämä ei ole negatiivinen asia. Joku, joka on jo tottunut web-rakennusohjelmistoon ja ammattimaiset web-suunnittelijat, nauttii siitä heillä on paljon hallintaa, koska se mahdollistaa täydellisen luovan vapauden.
Toisaalta huomaan jo, että näin on ei hyvä valinta aloittelijoille koska ei ole heti selvää, mitä sinun on tehtävä ja miten teet sen.

En aio perehtyä jokaisen tällä alustalla käytettävissä olevaan muokkaustyökaluun, koska olemme täällä koko viikon.
Täydellinen luettelo ominaisuuksista on nyt webflow.com-sivustolla.
Riittää sanoa, se on edistynyt ja sisältää kaiken, mitä voit koskaan tarvita tyydyttääksesi jopa kaikkein yksityiskohtiin suuntautuneen suunnittelijan.
Mainitsen kuitenkin joitain merkittäviä ominaisuuksia tässä:
- Automaattinen tarkastustyökalu: Webflow voi tarkastaa verkkosivustosi milloin haluat. Se korostaa mahdollisuuksia, joilla voit parantaa sivun käytettävyyttä ja suorituskykyä.
- Lisää vuorovaikutustriggerit: Työkalun avulla voit luoda laukaisimia, jotka suorittavat automaattisesti toiminnon, kun hiiri liikkuu tietyn alueen päällä. Voit esimerkiksi asettaa ponnahdusikkunan näkyviin.
- Dynaaminen sisältö: Sen sijaan, että muutat tai päivität elementtejä manuaalisesti useilla verkkosivuilla, voit muuttaa niitä yhdellä sivulla, ja muutokset tulevat voimaan kaikkialla. Tästä on hyötyä, jos sinulla on esimerkiksi satoja muutoksia vaativia blogitekstejä.
- CMS-kokoelmat: Tämä on näppärä tapa järjestää tietoryhmiä, jotta voit hallita ja muokata dynaamista sisältöä.
- Vastaavaa: Tämä on kuva- ja mediakirjastosi, johon lataat ja tallennat kaiken. Pidän tästä, koska se näyttää Canvan omaisuustyökalulta ja sen avulla on erittäin helppo selata tarvitsemasi, kun pysyt muokkaussivulla.
- Jaa työkalu: Voit joko jakaa katseltavissa olevan linkin sivustolle saadaksesi palautetta tai kutsua yhteistyökumppaneita muokkauslinkin avulla.
- Video-oppaat: Webflow tietää, että se on kattava työkalu, ja minun on sanottava, että sen opetusohjelmien kirjasto on laaja ja todella helppo seurata. Lisäksi niitä voi käyttää suoraan muokkaustyökalussa, mikä on erittäin kätevää.
Webflow-animaatiot

Kuka haluaa tylsiä, staattisia verkkosivustoja, kun mahdollista upeita, dynaamisia ja animoituja verkkosivuja?
Webflow käyttää CSS:ää ja Javascriptiä, jotta suunnittelijat voivat luoda monimutkaisia ja sujuvasti toimivia animaatioita ilman tarvetta ei koodaustietoa mitään.
Tämä ominaisuus ei ylittänyt omia web-rakennuskykyäni, mutta joku, joka on perehtynyt web-suunnitteluun, tekee sen pidä kenttäpäivä kaikella mitä voi tehdä.
Esimerkiksi Webflow antaa sinun luoda rullaavat animaatiot, kuten parallaksi, paljastukset, edistymispalkit ja paljon muuta. Animaatiot voivat koskea koko sivua tai yksittäisiä elementtejä.
Rakastan nähdä verkkosivustoja dynaamisia liikkeitä niissä. Ne ovat loistava tapa kiinnittää ihmisten huomio tai pitää heidät sivustossasi pidempään.
Ne ovat myös loistava työkalu, jonka avulla joku voi napsauttaa tiettyä elementtiä tai suorittaa haluamasi toiminnon.
Webflow sähköinen kaupankäynti

Webflow on täysin määritetty verkkokauppaa varten (ja sillä on hintasuunnitelmia sen mukana), ja voit luultavasti arvata, että tämä ominaisuus on yhtä kattava kuin sen web-rakennustyökalut.
Itse asiassa verkkokauppaominaisuutta käytetään verkkomuokkauskäyttöliittymän kautta, ja voit tehdä sen tehdä kaiken, mitä verkkokauppasovellus voisi tehdä:
- Perusta myymälä fyysisille tai digitaalisille tuotteille
- Vie tai tuo tuoteluetteloita massana
- Luo uusia tuotteita, aseta hintoja ja muokkaa tietoja
- Järjestä tuotteet tiettyihin luokkiin
- Luo mukautettuja alennuksia ja tarjouksia
- Lisää mukautettuja toimitusvaihtoehtoja
- Seuraa kaikkia tilauksia
- Luo tilauspohjaisia tuotteita (tällä hetkellä beta-tilassa)
- Luo mukautettu ostoskori ja kassat
- Mukauta tapahtumasähköpostiviestejä
Webflow integroituu suoraan maksujen vastaanottamiseen Stripe, Apple Pay, Google Maksa ja PayPal.
Rehellisesti sanottuna tämä luettelo oli hieman rajallinen, varsinkin verrattuna muihin web-alustoihin.
Vaikka sinäkin voida käytä Zapieria yhteydenpitoon muiden maksupalveluntarjoajien kanssa, tämä on monimutkaisempaa ja maksaa sinulle paljon enemmän, varsinkin jos näet suuria myyntimääriä.
Webflow-jäsenyydet, kurssit ja rajoitettu sisältö

Kurssien myynti on kuuma juuri nyt, joten verkkorakentajat pyrkivät pysymään tämän trendin tahdissa. Webflow näyttää tarttuneen, koska heillä on nyt a jäsenyysominaisuus joka on tällä hetkellä beta-tilassa.
Webflow-jäsenyydet tarjoavat sinulle tavan luoda maksumuurin tietylle sisällölle verkkosivustollasi, luo jäsenportaaleja ja tarjota tilauspohjaista sisältöä.
Ymmärtääkseni luot verkkosivustollesi sivuja rajoitetulle sisällöllesi ja sitten "lukitset" ne vain jäsenille tarkoitetulla sivulla. Täällä voit merkkaa kaikkea, luoda mukautettuja lomakkeita ja lähettää henkilökohtaisia tapahtumasähköposteja.
Koska tämä ominaisuus on beta-tilassa, se varmasti laajenee ja paranee ajan myötä. Tätä on ehdottomasti pidettävä silmällä sen edetessä.
Webflow Suojaus ja hosting

Webflow ei ole vain verkkosivustojen rakennustyökalu. Siinä on myös kyky hosti verkkosivustosi ja tarjoaa myös edistyneitä suojausominaisuuksia.
Tämä tekee alustasta a yhden luukun palvelupiste ja poistaa tarpeen ostaa isännöintiä ja tietoturvaa kolmannen osapuolen alustoilta. Olen mukavuuden ystävä, joten tämä vetoaa minuun suuresti.
Webflow hosting

Mitä tulee isännöintiin, Webflow tarjoaa A-luokan suorituskyky ja 1.02 sekunnin latausaika sen verkkosivustoille.
Isännöinti tarjotaan sen kautta Tason 1 sisällönjakeluverkosto yhdessä Amazon Web Services ja Fastly. Huippuluokan suorituskyvyn lisäksi Webflow-isännöinti tarjoaa sinulle myös:
- Mukautetut verkkotunnukset (paitsi ilmaisessa paketissa)
- Muokatut 301-uudelleenohjaukset
- Meta-tiedot
- Vapaa SSL-sertifikaatti
- Päivittäiset varmuuskopiot ja versiointi
- Sivukohtainen salasanasuojaus
- Sisällönjakeluverkko (CDN)
- Mukautetut lomakkeet
- Sivustohaku
- Visuaalinen suunnittelu ja julkaisualusta
- Huolto nolla
Webflow Security

Webflow suhtautuu turvallisuuteen todella vakavasti, joten voit olla varma, että sinun verkkosivustot ja kaikki tiedot säilytetään turvassa jokaisessa vaiheessa.
Alusta kartoittaa turvaohjelmansa sen mukaan ISO 27001 ja CIS Critical Security Controls ja muut alan standardit.
Tässä ovat kaikki Webflow-suojausominaisuudet, joita voit odottaa:
- GDPR- ja CCPA-yhteensopiva
- Sertifioitu tason 1 palveluntarjoaja Stripelle
- Täysi tietoturva ja henkilöstön seulonta itse Webflowssa
- Kaksitasoinen todentaminen
- SSO-ominaisuudet G Suiten kanssa
- Kerta-sisäänkirjautuminen
- Roolipohjaiset luvat
- Pilvipohjainen asiakastietojen tallennus
- Täysin salattu tiedonsiirto
Webflow-integraatiot ja API

Webflow:ssa on a kunnollinen määrä sovelluksia ja suoria integraatioita jotka antavat sinulle paremman hallinnan ja joustavuuden. Jos alusta ei tue suoraa integrointia, voit käytä Zapieria muodostaaksesi yhteyden suosikkityökaluihisi ja ohjelmistosovelluksiisi.
Löydät sovelluksia ja integraatioita:
- Marketing
- Automaatio
- Analytics
- Maksun käsittelijät
- jäsenyydet
- Verkkokaupan
- Sähköposti hosting
- sosiaalinen media
- Lokalisointityökalut ja paljon muuta
Jos et löydä tarvitsemaasi sovellusta, voit löytää sen pyytää Webflow:ta luomaan mukautettu sovellus, erityisesti sinulle (lisämaksuja sovelletaan tästä).
Webflow-asiakaspalvelu

Webflow on alustan jättiläinen, joten voit odottaa, että sillä on kunnollinen asiakaspalvelu tilaajilleen.
Webflow kuitenkin pettää itsensä tässä. Live-tukea ei ole – ei edes huippuhintasuunnitelmissa. Ainoa tapa, jolla voit ottaa yhteyttä tukiedustajaan, on lähettää sähköpostia ja silloinkin vasteaika on huono.
Raportit ympäri verkkoa väittävät, että Webflow kestää keskimäärin 48 tuntia vastata asiakkaiden tiedusteluihin. Tämä ei ole hienoa, varsinkin jos sinulla on asiakkaan määräaikoja, joita on noudatettava.
Webflow saa kuitenkin muutaman pisteen takaisin tällä alueella, ja se johtuu sen yliopistosta. Tämä valtava oppimiskirjasto on täynnä kursseja ja koulutusvideoita opettaa sinulle, kuinka alustaa käytetään oikein.
Tämä ei kuitenkaan auta sinua, jos sivustossa on häiriöitä tai kohtaat ongelmia. Toivotaan, että Webflow esittelee parempia tukivaihtoehtoja lähitulevaisuudessa.
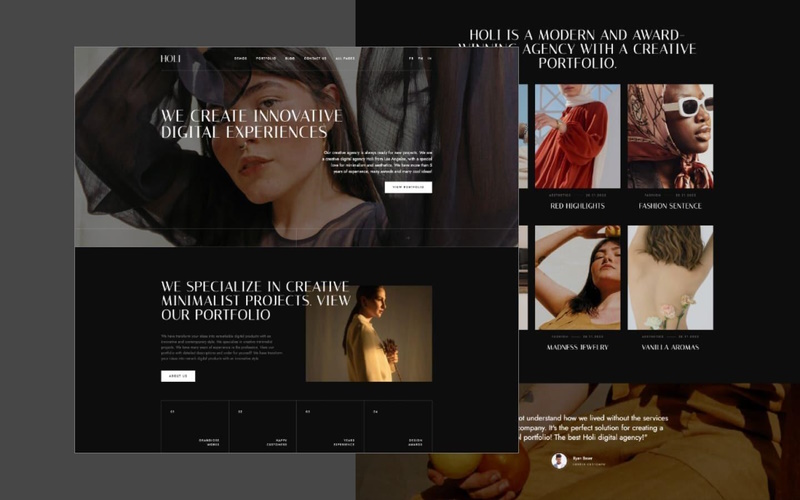
Esimerkkejä Webflow-sivustoista

Miltä Webflown julkaisemat sivustot sitten näyttävät? Mallista voi ottaa vain niin paljon, joten live-esimerkkisivustojen katseleminen on loistava tapa saada tunnetta Webflows-ominaisuuksista.
Ensin, meillä on https://south40snacks.webflow.io, esimerkkisivusto pähkinä- ja siemenpohjaisia välipaloja valmistavalle yritykselle (kuva yllä).
Tämä on upean näköinen sivusto jonkun kanssa hienoja animaatioita kiinnittääksesi huomiosi (ja saa sinut nälkäiseksi välipaloille!). Asettelu ja muotoilu ovat loistavia, ja kaikki toimii sujuvasti.

Seuraava on https://illustrated.webflow.io/. Ensin sinulle esitetään a esityksen pysäyttävä animaatio, mutta kun vierität, sinulla on a puhdas, kauniisti esitetty asettelu joka tuntuu pakottavalta mutta organisoidulta.
Jokainen sivu latautuu nopeasti, ja upotetut videot toimivat kuin unelma.

https://www.happylandfest.ca/ esittelee festivaalin esimerkkisivuston ja alkaa tekstillä peitetyt videoleikkeet.
Kun vierität, sinut viedään läpi kuvagallerian ja lisätietoja tapahtumasta. Se on suunniteltu kiinnittämään huomiosi välittömästi, ja se tekee sen erittäin hyvin.
Katso lisää esimerkkejä Webflow-sivustoista. Tsekkaa täältä.
Vertaa Webflow-kilpailijoita
Kuten olen selittänyt tässä katsauksessa, Webflow tunnetaan edistyneistä ominaisuuksistaan ja joustavuudestaan, mikä tekee siitä suositun valinnan suunnittelijoiden keskuudessa, jotka haluavat hallita paremmin verkkosivustojensa ulkoasua ja toimivuutta. Siellä on kuitenkin muitakin alustoja. Webflow vertautuu parhaisiin kilpailijoihinsa seuraavasti:
- Squarespace: Squarespace on suosittu verkkosivustojen rakentaja, joka tarjoaa valikoiman malleja ja suunnitteluvaihtoehtoja ammattimaisen näköisen verkkosivuston luomiseen. Vaikka Squarespace on helpompi aloittelijoille, Webflow tarjoaa enemmän mukautusvaihtoehtoja ja edistyneitä ominaisuuksia kokeneille suunnittelijoille.
- Wix: Wix on käyttäjäystävällinen verkkosivustojen rakentaja, jossa on vetämällä ja pudottamalla -käyttöliittymä verkkosivustojen luomiseen. Vaikka se on aloittelijaystävällisempi kuin Webflow, siinä on vähemmän mukautusvaihtoehtoja, eikä se välttämättä sovellu monimutkaisemmille verkkosivustoille.
- WordPress: WordPress on laajalti käytetty sisällönhallintajärjestelmä (CMS), joka tarjoaa monia joustavuutta ja räätälöintivaihtoehtoja web-suunnittelijoille. Vaikka se on monimutkaisempi kuin Webflow, se tarjoaa enemmän hallintaa verkkosivuston suunnittelusta ja toimivuudesta.
- Shopify: Shopify on suosittu verkkokauppaalusta, jonka avulla käyttäjät voivat luoda verkkokauppoja. Vaikka se ei ole Webflow:n suora kilpailija, on syytä huomata, että Webflow tarjoaa verkkokaupan toimintoja ja voi olla hyvä valinta pienille yrityksille, jotka etsivät verkkosivustoa, jossa on sekä suunnittelu- että verkkokauppaominaisuudet.
Kaiken kaikkiaan Webflow erottuu kilpailijoistaan edistyneillä ominaisuuksilla ja joustavuudellaan, mikä tekee siitä ihanteellisen valinnan kokeneille web-suunnittelijoille, jotka etsivät alustaa, joka mukauttaa täysin heidän verkkosivustojensa ulkoasun ja toimivuuden.
Kysymyksiä ja vastauksia
Meidän tuomiomme ⭐
Sano hyvästit perinteisen web-suunnittelun rajoituksille ja tervehdys Webflow:n monipuolisuudelle ja luovuudelle. Webflow muuttaa verkkosivustojen ja verkkokaupan rakentamispeliä antamalla suunnittelijoille ja kehittäjille mahdollisuuden luoda ainutlaatuisia mukautettuja verkkosivustoja ilman koodin kirjoittamista. Käyttäjäystävällisen visuaalisen käyttöliittymänsä ja tehokkaiden ominaisuuksiensa ansiosta Webflow on täydellinen ratkaisu dynaamisten, reagoivien ja visuaalisesti houkuttelevien verkkosivustojen rakentamiseen.
Ei ole epäilystäkään siitä, että Webflow voi kilpailla WordPress sen tarjoamien lukuisten muokkaustyökalujen, integraatioiden ja ominaisuuksien vuoksi. Mielestäni se on täydellinen vaihtoehto web-suunnittelun ammattilaisille, yritystason yrityksille ja suunnittelutoimistoille.
Itse asiassa alustalla on runsaasti hintasuunnitelmia, joiden avulla voit kasvattaa ja skaalata verkkosivustoasi yrityksesi mukaisesti. Toivon vain, että minulla olisi asiantuntemusta (ja aikaa) tutustua tähän alustaan täysin.
On kuitenkin olemassa parempia alustoja uusille käyttäjille ja ihmiset, jotka haluavat yksinkertainen, mutkaton verkkosivusto. Esimerkiksi yksisivuiset yrityssivustot, henkilökohtaiset biosivustot ja keskimääräinen bloggaaja pitävät Webflowa liian hienostuneena omaksi parhaakseen ja saattavat mieluummin jotain perustavanlaatuisempaa, kuten Wix, Site123 or Duda.
Viimeaikaiset parannukset ja päivitykset
Webflow parantaa jatkuvasti sisällönhallintajärjestelmäänsä lisäämällä ominaisuuksia ja toimintoja. Tässä on vain joitain viimeaikaisista parannuksista (tarkistettu viimeksi huhtikuussa 2024):
- Koodilohkoelementti: Uusi ominaisuus kielikohtaisten koodinpätkien näyttämiseen millä tahansa sivulla.
- Joukkokäännös yksittäisille CMS-tuotteille: Mahdollistaa koko CMS-kohteen kääntämisen toissijaisella kielellä yhdellä napsautuksella.
- Markdown-tuki RTF-elementeissä: Lisää mahdollisuuden käyttää merkintöjä muotoilemaan Rich Text -elementtejä.
- Järjestä komponenttien ominaisuudet uudelleen: Antaa käyttäjien järjestää uudelleen komponenttien ominaisuuksia työnkulkuunsa sopivaksi.
- Lokalisointi kaikille asiakkaille: Lokalisointiominaisuudet ovat nyt kaikkien asiakkaiden käytettävissä ja perustoimintojen ilmainen esikatselu.
- Osoitintapahtumien hallinta: Tämä päivitys auttaa hallitsemaan päällekkäisiä elementtejä verkkosivustoilla asettamalla osoitintapahtumien arvoksi none.
- Mukautettu elementti: Käyttäjät voivat nyt lisätä minkä tahansa HTML-tunnisteen tai mukautetun attribuutin elementtiin, mikä vapauttaa HTML:n täyden potentiaalin.
- Haaravaiheistus suunnittelutestausta varten: Tarjoaa erillisen esitysympäristön suunnittelun testaamiseen sivuliikkeessä, mikä on erityisen hyödyllistä yritysasiakkaille.
- Rich Text Elements -parannukset: On tehty parannuksia, jotta rich text -elementtien rakentaminen on joustavampaa ja tehokkaampaa.
- Noindex Control yksittäisille sivuille: Tämän SEO-parannuksen avulla voit hallita, mitkä sivut sisällytetään sivustokarttoihin ja mitkä hakukoneet indeksoivat.
- Napsauta hiiren kakkospainikkeella Navigaattoripaneelissa: Parantaa verkkosivuston rakennusnopeutta kaikilla toiminnoilla, jotka ovat nyt käytettävissä hiiren kakkospainikkeella Navigaattorissa.
- Webflow:n uusi ilme: Päivitetty käyttöliittymä tarjoaa tarkemman työtilan ja modernin suunnittelun.
- 3D Spline kohtaukset: Käyttäjät voivat lisätä ja animoida 3D-objekteja sivustoilleen käyttämällä Spline-kohtauksia.
- Kuvasuhteen hallinta: Ottaa käyttöön kuvasuhteen hallinnan Webflow Designerissa.
- Suunnittele järjestelmän koodaus muuttujilla: Muuttujat arvojen, kuten värien, koon ja typografian, tallentamiseen parantavat suunnittelun johdonmukaisuutta ja skaalautuvuutta.
- Komponenttien käytettävyyden parannukset: Parannettu käytettävyys sen mukaan, hallitaanko pääkomponenttia vai rakennetaanko komponenttiesiintymää.
- Uudet sovellusliittymät komponenteille, muuttujille ja lokalisoinnille: Nämä sovellusliittymät tukevat kehittäjiä tehokkaiden Webflow-sovellusten rakentamisessa.
- Siirrä sivustosuunnitelmat: Työtilan järjestelmänvalvojat voivat nyt siirtää sivustosuunnitelmia sivustojen välillä, mikä yksinkertaistaa hallintaa.
- Uudet sisällönmuokkaus- ja kommentoijaroolit: Parantaa tiimityöskentelyä uusilla rooleilla Designerissa sisällön muokkaamista ja yhteistyötä varten.
- Mukautettujen verkkotunnusten hallinta: Muokattujen verkkotunnusten yhdistäminen Webflow-sivustoihin on tehty helpommaksi.
- Webflow-sovellukset: Esittelee seuraavan sukupolven Webflow Apps -sovellukset, jotka integroituvat syvemmin ydinliiketoiminnan työkaluihin.
- Kehittäjän alustan päivitykset: Kehittäjäalustalle on tehty merkittäviä päivityksiä, jotka luovat lisää mahdollisuuksia rakennustuotteille.
- Parannetut julkaisutyönkulut: Parannetut lavastus- ja julkaisutyönkulut, erityisesti yritysasiakkaille, tarjoavat paremman hallinnan verkkosivustojen muutoksiin.
- Arkistoi työtila: Työtilan omistajat voivat nyt poistaa työtilan hallintapaneelista ottamatta yhteyttä asiakastukeen.
- Pikanäppäimet luokan hallintaan: Uudet pikakuvakkeet elementin viimeisen luokan monistamiseen tai poistamiseen.
- Tekstin rivitys ja sanojen rikkominen: Hallitse, missä teksti katkeaa uudelle riville.
- Parannettu Figma Plugin -tuki: Parannettu tuki automaattiselle asettelulle ja reagoivuudelle Figmassa, helposti tuottavissa Webflow:hon.
- Seuraa sisällön muutoksia sivuston toimintalokissa: Näkyvyys sisällönhallintajärjestelmässä ja staattiset sivun sisällön muutokset sivuston toimintalokissa.
- Yksinkertaistetut julkaisuoikeudet: Jokaisen Workspace-jäsenen julkaisuoikeuksien tarkka hallinta.
- Keskitetty palaute ja kommentointi Designerissa: Jaa, tarkista ja ratkaise palaute suoraan Designerissa.
- Quick Stack Element: Uusi elementti, joka nopeuttaa rakennusprosessia kankaalla olevilla ohjaimilla ja asettelun esiasetuksella.
Webflow: Metodologiamme tarkistaminen
Kun tarkastelemme verkkosivustojen rakentajia, tarkastelemme useita keskeisiä näkökohtia. Arvioimme työkalun intuitiivisuutta, sen ominaisuuksia, verkkosivuston luomisnopeutta ja muita tekijöitä. Ensisijainen näkökohta on helppokäyttöisyys henkilöille, jotka eivät ole aloittaneet verkkosivuston perustamista. Testauksessamme arviomme perustuu seuraaviin kriteereihin:
- Räätälöinti: Antaako rakentaja sinun muokata mallien malleja tai sisällyttää siihen oman koodauksen?
- Käyttäjäystävällisyys: Ovatko navigointi ja työkalut, kuten vedä ja pudota -editori, helppokäyttöisiä?
- Rahan arvo: Onko olemassa vaihtoehto ilmaista suunnitelmaa tai kokeiluversiota varten? Tarjoavatko maksulliset suunnitelmat ominaisuuksia, jotka oikeuttavat kustannukset?
- Turvallisuus: Kuinka rakentaja suojaa verkkosivustoasi ja tietojasi sinusta ja asiakkaistasi?
- Mallit: Ovatko mallit laadukkaita, nykyaikaisia ja monipuolisia?
- Tuki: Onko apua helposti saatavilla joko ihmisen vuorovaikutuksen, AI-chatbottien tai tietoresurssien kautta?
Lisätietoja meidän tuotteistamme tarkista metodologia täältä.
Mitä
Webflow
Asiakkaat ajattelevat
Webflow: Pelin muuttaja verkkosivustojen suunnitteluun ja käyttökokemukseen
Webflow on ylittänyt odotukseni. Se ei ole vain työkalu verkkosivuston luomiseen; se on alusta, joka antaa sinulle mahdollisuuden tuoda luova visiosi eloon helposti ja tyylikkäästi. Suosittelen Webflow:ta kaikille, jotka haluavat rakentaa verkkosivuston, joka erottuu sekä toiminnallisuudesta että estetiikasta.
Lähetä arvostelu
Viitteet:
- Täydellinen luettelo ominaisuuksista - https://webflow.com/features
- Youtube-kanava - https://www.youtube.com/c/webflow
- Wikipedia - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/
