Webflow یک پلت فرم طراحی وب سایت معتبر است که توسط Over استفاده می شود 3.5 میلیون مشتری در سراسر جهان چه یک حرفه ای باتجربه باشید و چه تازه شروع به کار کرده اید، این بررسی Webflow به شما نگاهی عمیق به ویژگی ها و قابلیت های این پلت فرم ساخت وب سایت بدون کد می دهد.
صدها سازنده وب سایت در آنجا وجود دارد. هر کدام برای مخاطب متفاوتی مناسب است. Webflow خود را بهعنوان نرمافزار منتخب برای طراحان حرفهای، آژانسها و کسبوکارهایی که به سطح سازمانی میرسند، کاملاً قرار داده است.
با محدودیت های طراحی وب سنتی خداحافظی کنید و به تطبیق پذیری و خلاقیت Webflow سلام کنید. Webflow با اجازه دادن به طراحان و توسعه دهندگان برای ایجاد وب سایت های سفارشی منحصر به فرد بدون نوشتن کد، بازی ساخت وب سایت و تجارت الکترونیک را تغییر می دهد. Webflow با رابط بصری کاربر پسند و ویژگیهای قدرتمند خود راهحلی عالی برای ساخت وبسایتهای پویا، واکنشگرا و از نظر بصری جذاب است.
برداشت اصلی:
Webflow آزادی سفارشی سازی و کنترل زیادی را بر طراحی وب سایت ارائه می دهد، از جمله دسترسی به کد HTML و صادرات، که آن را به یک انتخاب عالی برای کار مشتری تبدیل می کند.
مواد پشتیبانی زیادی از طریق دانشگاه Webflow در دسترس است، اما این ابزار ممکن است برای مبتدیان نباشد و برای تسلط به دانش فنی نیاز دارد.
قیمت گذاری می تواند به دلیل طرح ها و گزینه های مختلف گیج کننده باشد و برخی از ویژگی های پیشرفته محدود یا هنوز یکپارچه نشده اند. با این حال، Webflow سطح آپتایم بالایی را تضمین می کند.
در واقع، دارای مجموعه ای چشمگیر از ابزارها و ویژگی هایی است که استفاده از آنها لذت بخش است - تا زمانی که بدانید چه کار می کنید.
من متخصص طراحی وب نیستم، پس بیایید ببینیم چگونه این پلتفرم را مدیریت می کنم. آیا Webflow توسط هر کسی قابل استفاده است؟ یا بهتر است به متخصصان واگذار شود؟ بیایید دریابیم.
TL;DR: Webflow دارای طیف وسیعی از ابزارها و ویژگی ها برای ایجاد وب سایت های خیره کننده و با عملکرد سریع است. با این حال، به جای یک فرد معمولی، برای طراحی حرفه ای طراحی شده است. بنابراین پلت فرم نیاز به یک منحنی یادگیری تند دارد و ممکن است برای برخی بسیار طاقت فرسا باشد.
ق مکانی عالی برای کسب اطلاعات بیشتر در مورد Webflow است. در اینجا چند پست Reddit وجود دارد که فکر می کنم برای شما جالب خواهد بود. آنها را بررسی کنید و به بحث بپیوندید!
مزایا و معایب
ابتدا، اجازه دهید خوب و بد را با مروری اجمالی از جوانب مثبت و منفی Webflow متعادل کنیم:
طرفداران جریان وب
- طرح رایگان محدود در دسترس است
- مقدار زیادی کنترل و جهت گیری خلاقانه بر روی طراحی
- قابلیت های انیمیشن به طور جدی چشمگیر
- ساخته شده برای مقاومت در برابر مقیاس تجاری و سازمانی
- انتخاب مناسبی از قالب ها با طرح های مجلل
- ویژگی عضویت جدید بسیار امیدوارکننده به نظر می رسد
معایب جریان وب
- برای مبتدیان مناسب نیست (پس وجود دارد جایگزین های دیگر را در نظر بگیرید)
- به یک منحنی یادگیری عظیم نیاز دارد
- در مقایسه با سایر ابزارهای ساخت وب سایت
- بدون پشتیبانی مشتری زنده
برنامه ها و قیمت گذاری

Webflow دارای پنج طرح برای استفاده عمومی است:
- طرح رایگان: به صورت رایگان به صورت محدود استفاده کنید
- طرح اصلی: از 14 دلار در ماه صورتحساب سالانه
- طرح CMS: از 23 دلار در ماه صورتحساب سالانه
- طرح تجاری: از 39 دلار در ماه صورتحساب سالانه
- شرکت، پروژه: قیمت گذاری سفارشی
Webflow همچنین دارای برنامه های قیمتی به طور خاص برای تجارت الکترونیکی است:
- طرح استاندارد: از $24.mo صورتحساب سالانه
- طرح به علاوه: از 74 دلار در ماه صورتحساب سالانه
- طرح پیشرفته: 212 دلار در ماه صورتحساب سالانه
اگر برای حساب Webflow خود به صندلی های کاربر اضافی نیاز دارید، اینها هزینه از 16 دلار در ماه به بالا، بسته به نیاز شما
| برنامه | نوع | هزینه ماهیانه | هزینه ماهانه صورتحساب سالانه | استفاده برای |
| رایگان | استفاده عمومی | رایگان | رایگان | استفاده محدود |
| اساسی | استفاده عمومی | $18 | $14 | سایت های ساده |
| CMS | استفاده عمومی | $29 | $23 | سایت های محتوایی |
| کسب و کار | استفاده عمومی | $49 | $39 | سایت های پر بازدید |
| سرمایه گذاری | استفاده عمومی | حرف زدن | حرف زدن | سایت های مقیاس پذیر |
| استاندارد | تجارت الکترونیک | $42 | $29 | تجارت جدید |
| بیشتر | تجارت الکترونیک | $84 | $74 | صدای بلند |
| فناوری | تجارت الکترونیک | $235 | $212 | مقیاس گذاری |
| قیمت های زیر علاوه بر هزینه طرح انتخابی است | ||||
| شروع کننده | تیم های داخلی | رایگان | رایگان | تازه کارها |
| هسته | تیم های داخلی | هر صندلی 28 دلار | هر صندلی 19 دلار | تیم های کوچک |
| رشد | تیم های داخلی | هر صندلی 60 دلار | هر صندلی 49 دلار | تیم های در حال رشد |
| شروع کننده | Freelancerها و آژانس ها | رایگان | رایگان | تازه کارها |
| Freelancer | Freelancerها و آژانس ها | هر صندلی 24 دلار | هر صندلی 16 دلار | تیم های کوچک |
| نمایندگی | Freelancerها و آژانس ها | هر صندلی 42 دلار | هر صندلی 36 دلار | تیم های در حال رشد |
برای جزئیات بیشتر قیمت گذاری Webflow، به من نگاهی بیندازید مقاله عمیق در اینجا.
پرداخت سالانه 30% صرفه جویی می کند در مقایسه با پرداخت ماهانه. از آنجایی که یک طرح رایگان در دسترس است، آزمایش رایگان وجود ندارد.
مهم: جریان وب انجام می دهد نه ارائه بازپرداخت، و وجود دارد بدون ضمانت بازگشت پول پس از پرداخت اولیه برای یک طرح
ویژگی های برجسته

حالا بیایید پلتفرم را خوب اجرا کنیم و در آن گیر کنیم کاری که Webflow انجام می دهد و ویژگی های آن و ببینید که آیا آنها هستند ارزش این همه تبلیغات را دارد
قالب های جریان وب
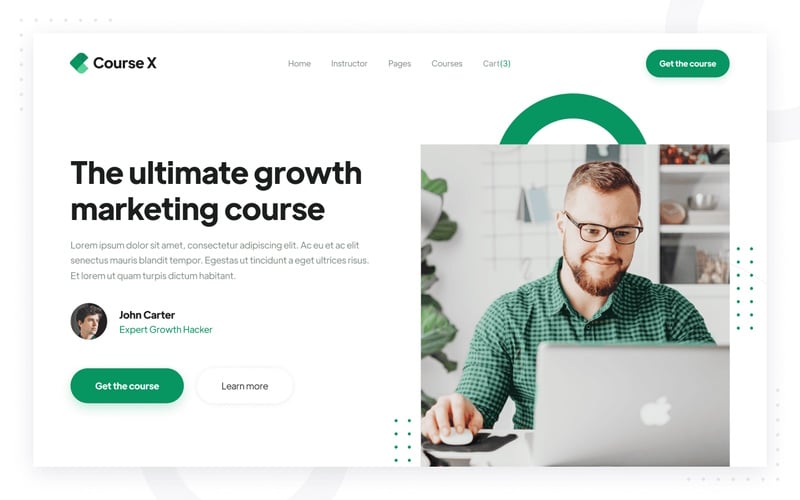
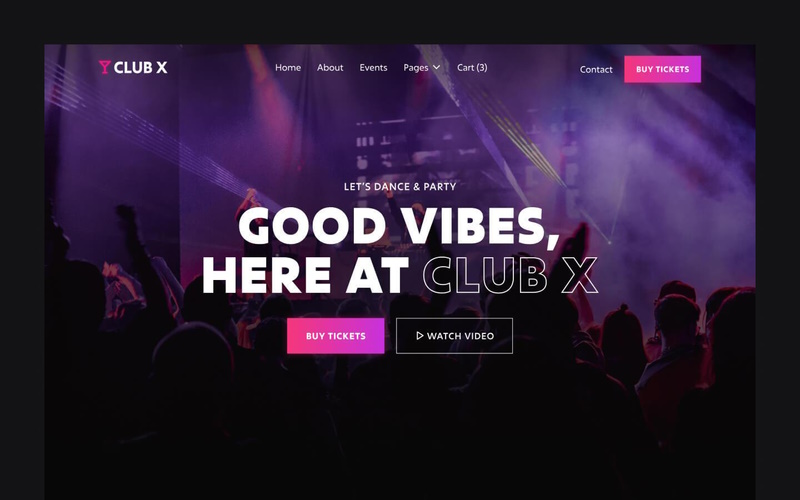
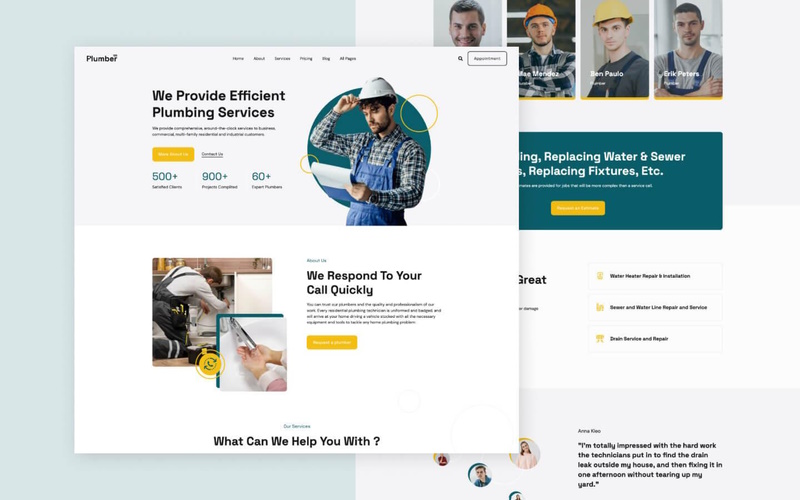
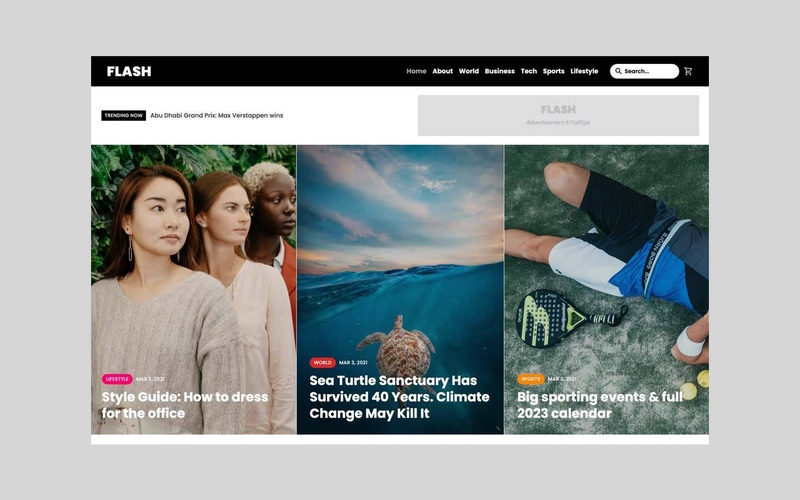
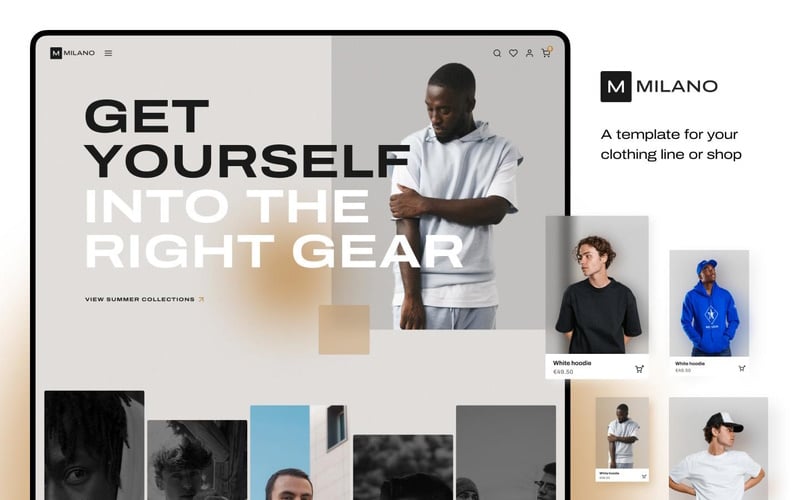
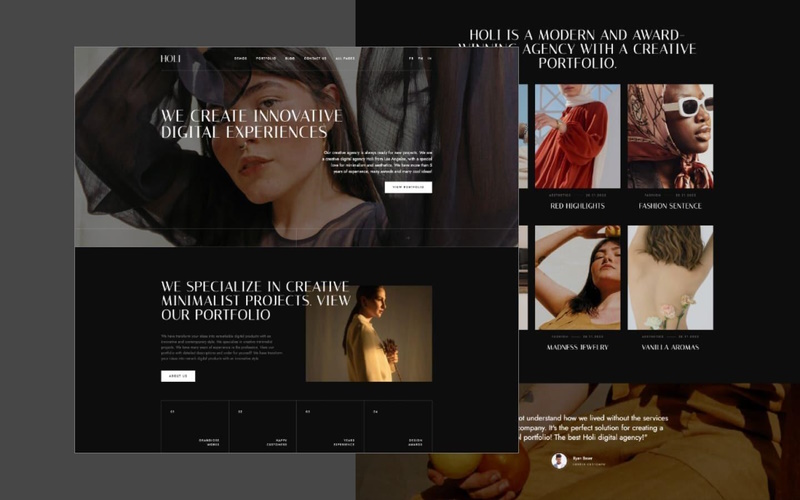
همه چیز با یک الگو شروع می شود! Webflow دارای مجموعه خوبی از قالب های رایگان و از پیش ساخته شده است که تمام تصویربرداری، متن و رنگ را برای شما انجام داده است. اگر می خواهید سطح طراحی را ارتقا دهید، می توانید یک قالب پولی را انتخاب کنید








هزینه یک قالب از حدود 20 دلار تا بیش از 100 دلار متغیر است و در دسته های مختلف تجاری موجود است.

اما این چیزی است که من بیشتر دوست دارم. تقریباً با تمام سازندگان وب سایت، هیچ حد وسطی وجود ندارد. شما یا با یک الگوی از پیش ساخته شده کاملاً آواز و رقصنده یا یک صفحه خالی شروع کنید.
یک صفحه خالی می تواند نقطه شروع دشواری باشد، به خصوص اگر مبتدی باشید، و یک قالب از پیش ساخته شده می تواند آن را دشوار کند که ببینید چگونه با زیبایی شما کار می کند.
Webflow حد وسط را پیدا کرده است. این پلتفرم دارای قالب های اولیه برای سایت های نمونه کارها، کسب و کار و تجارت الکترونیک است. این ساختار وجود دارد، اما پر از تصاویر، رنگها یا هر چیز دیگری نیست که حواستان را پرت کند.
این امر تجسم و تجسم آن را آسان می کند وب سایت خود را ایجاد کنید بدون اینکه از چیزهایی که قبلاً وجود دارد مبهوت شوید.
ابزار طراح جریان وب

در حال حاضر، برای بیت مورد علاقه من، ابزار ویرایش. تصمیم گرفتم با یک الگوی از پیش ساخته شده اینجا بروم و آن را در ویرایشگر فعال کردم.
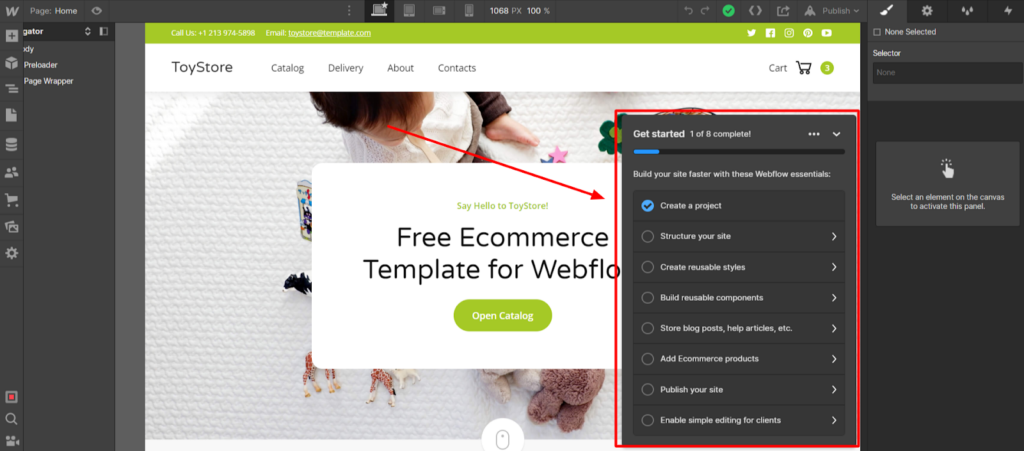
فورا، چک لیستی از تمام مراحلی که برای تکمیل نیاز داشتم به من ارائه شد تا وب سایت من آماده انتشار شود. من فکر می کردم که این یک لمس خوب برای کسانی است که تازه وارد این نرم افزار شده اند.

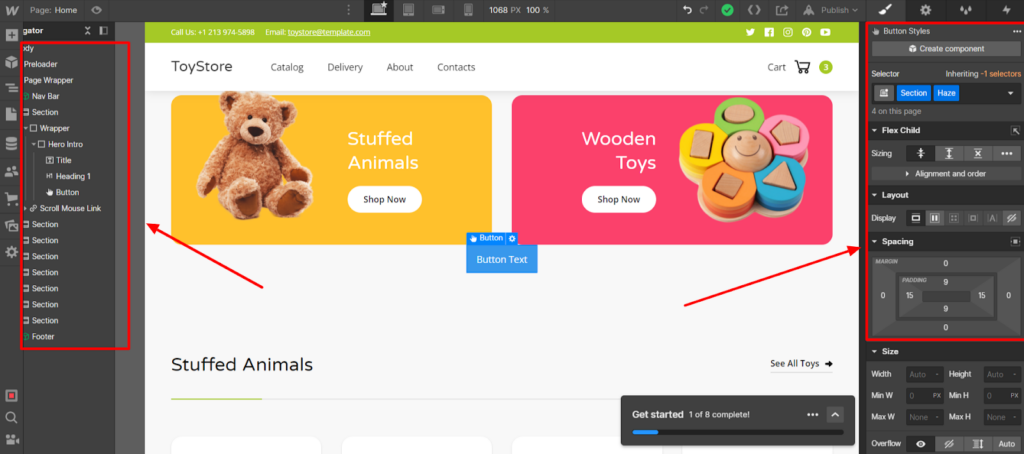
بعد، من در ابزار ویرایش گیر کردم، و این لحظه بود من از تعداد زیاد گزینه های پیشنهادی شگفت زده شدم.
ابزار معمولی است رابط کشیدن و رها کردن جایی که عنصر مورد نظر خود را انتخاب کرده و آن را به صفحه وب بکشید. با کلیک بر روی یک عنصر، منوی ویرایش در سمت راست صفحه و منوی ناوبری در سمت چپ باز می شود.
اینجا جایی است که فوق العاده جزئیات می شود. در اسکرین شات، فقط کسری از منوی ویرایش را می بینید. در واقع به پایین اسکرول می شود تا a را نشان دهد دیوانه تعداد گزینه های ویرایش
هر عنصر صفحه وب دارای این نوع منو است و به همین جا ختم نمی شود. هر منو نیز دارد چهار زبانه در امتداد بالا که ابزارهای ویرایش بیشتری را نشان می دهد.
حالا اشتباه نکن این یک نکته منفی نیست کسی که قبلاً به نرم افزارهای ساخت وب و طراحان وب حرفه ای عادت کرده است، از آن لذت می برد میزان کنترلی که آنها دارند، زیرا اجازه می دهد تا آزادی خلاقانه کامل داشته باشند.
از طرف دیگر، من قبلاً می توانم ببینم که این است انتخاب خوبی برای مبتدیان نیست زیرا بلافاصله مشخص نیست که چه کاری باید انجام دهید و چگونه آن را انجام می دهید.

من قصد ندارم وارد جزئیات هر یک از ابزارهای ویرایش موجود در این پلت فرم شوم زیرا ما تمام هفته اینجا خواهیم بود.
برای لیست کامل ویژگی ها، اکنون به وب سایت webflow.com مراجعه کنید.
کافی است بگویم ، این پیشرفته است و همه چیزهایی را که شما می توانید برای جلب رضایت حتی جزئیات گراترین طراحان نیاز داشته باشید، دارد.
با این حال، من در اینجا به برخی از ویژگی های قابل توجه اشاره می کنم:
- ابزار حسابرسی خودکار: Webflow می تواند هر زمان که بخواهید وب سایت شما را بررسی کند. فرصت هایی را که می توانید قابلیت استفاده و عملکرد صفحه را بهبود ببخشید برجسته می کند.
- افزودن محرک های تعامل: این ابزار به شما این امکان را می دهد که محرک هایی ایجاد کنید که به طور خودکار یک عمل را هنگامی که ماوس روی یک منطقه معین قرار می گیرد انجام می دهد. به عنوان مثال، می توانید یک پاپ آپ تنظیم کنید تا ظاهر شود.
- محتوای پویا: به جای تغییر یا به روز رسانی دستی عناصر در چندین صفحه وب، می توانید آنها را در یک صفحه تغییر دهید و تغییرات در همه جا اعمال می شود. اگر مثلاً صدها پست وبلاگی دارید که نیاز به تغییر دارند، این کار مفید است.
- مجموعه های CMS: این یک روش هوشمندانه برای سازماندهی گروه های داده است تا بتوانید محتوای پویا را کنترل و ویرایش کنید.
- دارایی های: این کتابخانه تصویر و رسانه شماست که در آن همه چیز را آپلود و ذخیره می کنید. من این را دوست دارم زیرا شبیه ابزار دارایی Canva است و باعث میشود در حین باقی ماندن در صفحه ویرایش، برای یافتن آنچه نیاز دارید، پیمایش کنید.
- ابزار اشتراک گذاری: میتوانید برای دریافت بازخورد، پیوند قابل مشاهده را به سایت به اشتراک بگذارید یا با یک پیوند ویرایش، همکاران را دعوت کنید.
- آموزش های ویدیویی: Webflow می داند که یک ابزار جامع است، و باید بگویم، کتابخانه آموزشی آن گسترده است و واقعاً قابل پیگیری است. بهعلاوه، میتوان مستقیماً در ابزار ویرایش به آنها دسترسی داشت، که بسیار راحت است.
انیمیشن های جریان وب

چه کسی می خواهد وب سایت های خسته کننده و ایستا را در صورت امکان داشته باشد صفحات وب زرق و برق دار، پویا و متحرک؟
Webflow از CSS و Javascript استفاده می کند تا به طراحان اجازه دهد تا انیمیشن های پیچیده و روان را بدون نیاز به ایجاد کنند. بدون دانش کدنویسی هرچه
این ویژگی فراتر از توانایی های ساخت وب من بود، اما شخصی که در طراحی وب به خوبی مسلط است، این کار را انجام خواهد داد یک روز میدانی داشته باشید با هر کاری که می تواند انجام دهد
به عنوان مثال، Webflow به شما امکان می دهد ایجاد کنید انیمیشن های اسکرول مانند اختلاف منظر، آشکار، نوارهای پیشرفت و موارد دیگر. انیمیشن ها می توانند برای کل صفحه یا عناصر منفرد اعمال شوند.
من دوست دارم وب سایت هایی را ببینم حرکات پویا در آنها آنها یک راه عالی برای جلب توجه مردم یا ماندن آنها در سایت شما برای مدت طولانی تری هستند.
آنها همچنین یک ابزار عالی برای ترغیب شخصی به کلیک بر روی یک عنصر خاص یا انجام یک عمل دلخواه هستند.
تجارت الکترونیکی جریان وب

Webflow به طور کامل برای تجارت الکترونیک تنظیم شده است (و برنامه های قیمتی برای آن دارد) و احتمالاً می توانید حدس بزنید که این ویژگی به اندازه ابزارهای وب سازی آن جامع است.
در واقع قابلیت تجارت الکترونیک از طریق رابط ویرایش وب قابل دسترسی است و این امکان را به شما می دهد هر کاری را که یک برنامه تجارت الکترونیک اختصاصی انجام می دهد انجام دهد:
- یک فروشگاه برای محصولات فیزیکی یا دیجیتالی راه اندازی کنید
- لیست محصولات را به صورت عمده صادر یا وارد کنید
- محصولات جدید ایجاد کنید، قیمت ها را تعیین کنید و جزئیات را ویرایش کنید
- محصولات را در دسته های خاص سازماندهی کنید
- تخفیف ها و پیشنهادات سفارشی ایجاد کنید
- گزینه های تحویل سفارشی را اضافه کنید
- پیگیری همه سفارشات
- ایجاد محصولات مبتنی بر اشتراک (در حال حاضر در حالت بتا)
- سبد خرید و پرداخت سفارشی ایجاد کنید
- ایمیل های تراکنشی را سفارشی کنید
برای دریافت پرداخت، Webflow مستقیماً با آن ادغام می شود Stripe، Apple Pay، Google پرداخت و پی پال.
راستش را بخواهید، من این لیست را تا حدودی محدود یافتم، به خصوص در مقایسه با سایر پلتفرم های وب سازی.
گرچه شما می توان از Zapier برای ارتباط با سایر ارائه دهندگان پرداخت استفاده کنید، این کار پیچیده تر است و هزینه بیشتری برای شما خواهد داشت، به خصوص اگر حجم فروش بالایی را مشاهده کنید.
عضویت در جریان وب، دوره ها و محتوای محدود

فروش دوره ها می باشد داغ در حال حاضر، بنابراین سازندگان وب در تلاش هستند تا با این روند همگام شوند. به نظر می رسد که جریان وب به این نتیجه رسیده است که آنها اکنون دارای یک قابلیت عضویت که در حال حاضر در حالت بتا است.
عضویت در جریان وب راهی به شما ارائه می دهد ایجاد یک دیوار پرداخت برای محتوای خاص در وب سایت خود، ایجاد کنید پورتال های عضویت و ارائه محتوای مبتنی بر اشتراک.
تا آنجا که من متوجه شدم، شما صفحاتی را در وب سایت خود برای محتوای محدود خود ایجاد می کنید، سپس آنها را با یک صفحه دسترسی فقط اعضا قفل می کنید. در اینجا شما می توانید همه چیز را مارک کنید، فرم های سفارشی ایجاد کنید و ایمیل های تراکنشی شخصی شده ارسال کنید.
از آنجایی که این ویژگی در حالت بتا است، مطمئناً در طول زمان گسترش و بهبود خواهد یافت. این قطعا چیزی است که باید در حین پیشرفت به آن توجه کرد.
امنیت و میزبانی جریان وب

Webflow فقط یک ابزار ساخت وب سایت نیست. همچنین دارای قابلیت hوب سایت خود را ost می کند و ویژگی های امنیتی پیشرفته ای را نیز ارائه می دهد.
این باعث می شود پلت فرم a فروشگاه یکجا و نیاز شما به خرید هاست و امنیت از پلتفرم های شخص ثالث را برطرف می کند. من طرفدار راحتی هستم، بنابراین این برای من بسیار جذاب است.
میزبانی جریان وب

در مورد هاستینگ، Webflow دارای یک امتیاز است عملکرد درجه A و زمان بارگذاری 1.02 ثانیه برای وب سایت های آن.
هاست از طریق آن ارائه می شود شبکه تحویل محتوا سطح 1 همراه با خدمات وب آمازون و Fastly. هاست Webflow علاوه بر عملکرد درجه یک، به شما ارائه می دهد:
- نام دامنه سفارشی (به جز در طرح رایگان)
- تغییر مسیرهای سفارشی 301
- داده متا
- گواهینامه SSL رایگان
- پشتیبان گیری روزانه و نسخه سازی
- حفاظت از رمز عبور هر صفحه
- شبکه توزیع محتوا (CDN)
- فرم های سفارشی
- جستجوی سایت
- طراحی بصری و پلت فرم انتشار
- نگهداری صفر
امنیت جریان وب

Webflow قطعا امنیت را جدی می گیرد، بنابراین شما می توانید مطمئن باشید که شما می توانید وب سایت ها و تمام داده ها ایمن نگه داشته می شوند در هر مرحله
این پلتفرم برنامه امنیتی خود را بر اساس آن ترسیم می کند ISO 27001 و کنترل های امنیتی بحرانی CIS و سایر استانداردهای صنعتی
در اینجا تمام ویژگی های امنیتی است که می توانید با Webflow منتظر آنها باشید:
- مطابق با GDPR و CCPA
- ارائه دهنده خدمات گواهی شده سطح 1 برای Stripe
- امنیت کامل داده ها و غربالگری کارکنان در خود Webflow
- احراز هویت دو عامل
- قابلیتهای SSO با G Suite
- ورود به سیستم تنها
- مجوزهای مبتنی بر نقش
- ذخیره سازی داده های مشتری مبتنی بر ابر
- انتقال اطلاعات کاملاً رمزگذاری شده
یکپارچه سازی جریان وب و API

جریان وب دارای یک تعداد مناسبی از برنامه ها و ادغام مستقیم که به شما کنترل و انعطاف بیشتری می دهد. اگر پلتفرم از ادغام مستقیم پشتیبانی نمی کند، می توانید از Zapier برای ارتباط با ابزارها و نرم افزارهای مورد علاقه خود استفاده کنید.
میتوانید برنامهها و ادغامهایی را برای موارد زیر پیدا کنید:
- بازار یابی (Marketing)
- اتوماسیون
- تجزیه و تحلیل ترافیک
- پردازنده های پرداخت
- تاریخ عضویت
- تجارت الکترونیک
- میزبانی ایمیل
- رسانه های اجتماعی
- ابزارهای محلی سازی و موارد دیگر
اگر نمی توانید برنامه مورد نیاز خود را پیدا کنید، می توانید از Webflow بخواهید یک برنامه سفارشی ایجاد کند، مخصوصا برای شما (هزینه های اضافی در اینجا اعمال می شود).
خدمات مشتری Webflow

Webflow یک پلتفرم غول پیکر است، بنابراین انتظار دارید که سطح مناسبی از خدمات مشتری برای مشترکین خود داشته باشد.
با این حال، Webflow خود را در اینجا ناامید می کند. پشتیبانی زنده وجود ندارد - حتی در طرح های قیمتی سطح بالا. تنها راهی که می توانید با یک نماینده پشتیبانی در تماس باشید از طریق ایمیل است و حتی پس از آن، زمان پاسخ ضعیف است.
گزارش ها در سراسر وب ادعا می کنند که Webflow به طور متوسط تا 48 ساعت طول می کشد برای پاسخ به سوالات مشتریان این عالی نیست، به خصوص اگر مهلت های مشتری برای رعایت کردن داشته باشید.
اگرچه Webflow چند امتیاز را در این زمینه به دست می آورد و این به لطف دانشگاه آن است. این کتابخانه بزرگ یادگیری است پر از دوره ها و فیلم های آموزشی تا نحوه استفاده صحیح از پلتفرم را به شما آموزش دهد.
با این حال، اگر سایت دچار مشکل شد یا با مشکلی مواجه شدید، این به شما کمکی نخواهد کرد. امیدواریم Webflow گزینه های پشتیبانی بهتری را در آینده نزدیک معرفی کند.
نمونه های وب سایت جریان وب

بنابراین، سایت های منتشر شده Webflow در واقع چگونه به نظر می رسند؟ فقط چیزهای زیادی میتوانید از یک الگو بگیرید، بنابراین مشاهده وبسایتهای نمونه زنده راهی عالی برای درک قابلیتهای Webflows است.
اول ، ما داریم https://south40snacks.webflow.io، یک سایت نمونه برای شرکتی که تنقلات آجیلی و دانه ای تولید می کند (تصویر بالا).
این یک سایتی با ظاهر زیبا با برخی از انیمیشن های جالب برای جلب توجه شما (و شما را برای خوردن تنقلات گرسنه می کند!). چیدمان و طراحی فوق العاده است و همه چیز به آرامی کار می کند.

بعدی است https://illustrated.webflow.io/. اول، شما با یک انیمیشن توقف نمایش، اما همانطور که پیمایش می کنید، یک دارید طرح تمیز و زیبا ارائه شده است که به نظر قانع کننده اما سازماندهی شده است.
هر صفحه سریع بارگیری می شود و ویدیوهای جاسازی شده مانند یک رویا اجرا می شوند.

https://www.happylandfest.ca/ یک وب سایت نمونه برای جشنواره را به نمایش می گذارد و با آن شروع می شود کلیپ های ویدیویی با متن پوشیده شده اند.
همانطور که پیمایش می کنید، از طریق یک گالری از تصاویر و اطلاعات اضافی درباره رویداد گرفته می شوید. این طراحی شده است تا فورا توجه شما را جلب کند و این کار را به خوبی انجام می دهد.
برای مشاهده نمونه های بیشتر از سایت های جریان وب. چک کردن آنها را در اینجا.
مقایسه رقبای جریان وب
همانطور که در این بررسی توضیح دادهام، Webflow به دلیل ویژگیهای پیشرفته و انعطافپذیری خود شناخته شده است، که آن را به یک انتخاب محبوب در میان طراحانی تبدیل میکند که میخواهند کنترل بیشتری بر ظاهر و عملکرد وبسایتهای خود داشته باشند. با این حال، پلتفرم های دیگری نیز وجود دارد. در اینجا نحوه مقایسه Webflow با برخی از رقبای برتر خود آورده شده است:
- ماهواره: ماهواره یک سازنده وب سایت محبوب است که طیف وسیعی از قالب ها و گزینه های طراحی را برای ایجاد یک وب سایت حرفه ای ارائه می دهد. در حالی که Squarespace برای مبتدیان آسان تر است، Webflow گزینه های سفارشی سازی بیشتر و ویژگی های پیشرفته را برای طراحان با تجربه ارائه می دهد.
- WIX: WIX یک سازنده وب سایت کاربر پسند با رابط کشیدن و رها کردن برای ایجاد وب سایت است. در حالی که نسبت به Webflow برای مبتدیان مناسب تر است، گزینه های سفارشی سازی کمتری دارد و ممکن است برای وب سایت های پیچیده تر مناسب نباشد.
- WordPress: WordPress یک سیستم مدیریت محتوا (CMS) است که به طور گسترده مورد استفاده قرار می گیرد که گزینه های انعطاف پذیری و سفارشی سازی زیادی را برای طراحان وب ارائه می دهد. در حالی که پیچیده تر از Webflow است، کنترل بیشتری بر طراحی و عملکرد وب سایت ارائه می دهد.
- Shopify: Shopify یک پلتفرم تجارت الکترونیک محبوب است که به کاربران امکان می دهد فروشگاه های آنلاین ایجاد کنند. در حالی که رقیب مستقیم Webflow نیست، شایان ذکر است که Webflow عملکرد تجارت الکترونیکی را ارائه می دهد و ممکن است انتخاب خوبی برای مشاغل کوچک باشد که به دنبال وب سایتی با قابلیت های طراحی و تجارت الکترونیک هستند.
به طور کلی، Webflow به دلیل ویژگی های پیشرفته و انعطاف پذیری خود در میان رقبای خود متمایز است و آن را به گزینه ای ایده آل برای طراحان وب با تجربه ای تبدیل می کند که به دنبال پلتفرمی هستند که ظاهر و عملکرد وب سایت خود را به طور کامل سفارشی کند.
سوال ها و جواب ها
حکم ما ⭐
با محدودیت های طراحی وب سنتی خداحافظی کنید و به تطبیق پذیری و خلاقیت Webflow سلام کنید. Webflow با اجازه دادن به طراحان و توسعه دهندگان برای ایجاد وب سایت های سفارشی منحصر به فرد بدون نوشتن کد، بازی ساخت وب سایت و تجارت الکترونیک را تغییر می دهد. Webflow با رابط بصری کاربر پسند و ویژگیهای قدرتمند خود راهحلی عالی برای ساخت وبسایتهای پویا، واکنشگرا و از نظر بصری جذاب است.
شکی نیست که Webflow می تواند رقیب باشد WordPress برای تعداد زیادی از ابزارهای ویرایش، ادغام ها و ویژگی هایی که ارائه می دهد. من فکر می کنم این یک گزینه عالی برای متخصصان طراحی وب، مشاغل سطح سازمانی و آژانس های طراحی است.
در واقع، این پلتفرم برنامه های قیمتی زیادی دارد که به شما امکان می دهد وب سایت خود را رشد و توسعه دهید در راستای کسب و کار شما فقط ای کاش تخصص (و زمان) برای آشنایی کامل با این پلتفرم داشتم.
با این حال، وجود دارد پلتفرم های بهتر برای کاربران جدید و افرادی که می خواهند یک وب سایت ساده و ساده داشته باشند. به عنوان مثال، سایتهای تجاری یک صفحهای، سایتهای بیوگرافی شخصی، و یک وبلاگ نویس معمولی، Webflow را به نفع خود بسیار پیچیده میدانند و ممکن است چیزی ابتداییتر را ترجیح دهند مانند WIX, Site123 or Duda.
بهبودها و به روز رسانی های اخیر
Webflow به طور مداوم CMS خود را با ویژگی ها و عملکردهای بیشتر بهبود می بخشد. در اینجا فقط برخی از بهبودهای اخیر آمده است (آخرین بررسی آوریل 2024):
- عنصر بلوک کد: یک ویژگی جدید برای نمایش تکه کدهای خاص زبان در هر صفحه.
- ترجمه فیلد انبوه برای موارد منفرد CMS: ترجمه کل یک مورد CMS را در محلی ثانویه تنها با یک کلیک فعال می کند.
- پشتیبانی Markdown در عناصر متن غنی: قابلیت استفاده از نشانه گذاری برای قالب بندی در عناصر متن غنی را اضافه می کند.
- دوباره ترتیب ویژگی های کامپوننت: به کاربران اجازه می دهد تا ویژگی های مؤلفه را مطابق با گردش کار خود مرتب کنند.
- بومی سازی برای همه مشتریان: ویژگیهای محلیسازی اکنون با پیشنمایش رایگان از قابلیتهای اساسی در دسترس همه مشتریان است.
- کنترل رویدادهای اشاره گر: این به روز رسانی با تنظیم رویدادهای اشاره گر روی هیچکدام به مدیریت عناصر همپوشانی در وب سایت ها کمک می کند.
- عنصر سفارشی: کاربران اکنون می توانند هر تگ HTML یا ویژگی سفارشی را به یک عنصر اضافه کنند و پتانسیل کامل HTML را باز کنند.
- مرحله بندی شعبه برای تست طراحی: یک محیط صحنه جداگانه برای آزمایش طرح ها در یک شعبه، به ویژه برای مشتریان Enterprise مفید است.
- بهبود عناصر متن غنی: برای ایجاد انعطاف پذیری و کارآمدی بیشتر ساختمان با عناصر متن غنی، پیشرفت هایی ایجاد شده است.
- کنترل Noindex برای صفحات فردی: این بهبود سئو اجازه می دهد تا کنترل کنید که کدام صفحات در نقشه سایت قرار می گیرند و توسط موتورهای جستجو فهرست می شوند.
- در پنل Navigator کلیک راست کنید: سرعت ساخت وب سایت را با تمام اقداماتی که اکنون با کلیک راست در Navigator در دسترس هستند، بهبود می بخشد.
- ظاهر و احساس جدید برای جریان وب: یک رابط کاربری به روز شده فضای کاری متمرکزتر و طراحی مدرن را ارائه می دهد.
- صحنه های سه بعدی اسپلاین: کاربران می توانند با استفاده از صحنه های Spline اشیاء سه بعدی را در سایت خود اضافه و متحرک کنند.
- کنترل نسبت تصویر: کنترل نسبت ابعاد را در Webflow Designer معرفی می کند.
- طراحی سیستم کدگذاری با متغیرها: متغیرهایی برای ذخیره مقادیر مانند رنگ ها، اندازه ها و تایپوگرافی سازگاری و مقیاس پذیری طراحی را افزایش می دهند.
- بهبود قابلیت استفاده اجزا: قابلیت استفاده پیشرفته بر اساس مدیریت یک جزء اصلی یا ساختمان با یک نمونه جزء.
- API های جدید برای کامپوننت ها، متغیرها و محلی سازی: این APIها از توسعه دهندگان در ساخت برنامه های Webflow قدرتمند پشتیبانی می کنند.
- انتقال طرح های سایت: مدیران فضای کاری اکنون می توانند پلن های سایت را بین سایت ها انتقال دهند و مدیریت را ساده می کند.
- ویرایش محتوا و نقش های نظردهنده جدید: کار گروهی را با نقش های جدید در طراح برای ویرایش محتوا و همکاری افزایش می دهد.
- مدیریت دامنه های سفارشی: اتصال دامنه های سفارشی به سایت ها در Webflow آسان تر شده است.
- برنامه های جریان وب: نسل بعدی برنامه های Webflow را معرفی می کند که عمیق تر با ابزارهای اصلی کسب و کار ادغام می شود.
- به روز رسانی پلتفرم توسعه دهندگان: به روز رسانی های قابل توجهی برای پلتفرم توسعه دهندگان انجام شده است تا فرصت های بیشتری برای ساخت محصولات ایجاد شود.
- بهبود گردش کار انتشارات: بهبود جریان کار مرحله بندی و انتشار، به ویژه برای مشتریان Enterprise، کنترل بهتری بر تغییرات وب سایت ارائه می دهد.
- بایگانی یک فضای کاری: مالکان Workspace اکنون می توانند یک Workspace را بدون تماس با پشتیبانی مشتری از داشبورد حذف کنند.
- میانبرهای صفحه کلید برای مدیریت کلاس: میانبرهای جدید برای کپی یا حذف آخرین کلاس روی یک عنصر.
- بسته بندی متن و شکستن کلمه: کنترل محل شکسته شدن متن به یک خط جدید.
- پشتیبانی از پلاگین Figma بهبود یافته است: پشتیبانی پیشرفته از چیدمان خودکار و پاسخگویی در Figma که به راحتی در Webflow قابل وارد کردن است.
- ردیابی تغییرات محتوا در گزارش فعالیت سایت: قابلیت مشاهده در CMS و محتوای صفحه ثابت در گزارش فعالیت سایت.
- مجوزهای انتشار ساده شده: کنترل دقیق روی مجوزهای انتشار برای هر عضو Workspace.
- بازخورد متمرکز با اظهار نظر در طراح: بازخورد را مستقیماً در Designer به اشتراک بگذارید، بررسی کنید و حل کنید.
- عنصر Quick Stack: یک عنصر جدید که با کنترل های روی بوم و از پیش تنظیم های چیدمان، روند ساخت را سرعت می بخشد.
بررسی جریان وب: روش شناسی ما
هنگامی که سازندگان وب سایت را بررسی می کنیم، به چندین جنبه کلیدی نگاه می کنیم. ما شهودی بودن ابزار، مجموعه ویژگی های آن، سرعت ایجاد وب سایت و سایر عوامل را ارزیابی می کنیم. ملاحظات اولیه سهولت استفاده برای افرادی است که تازه وارد راه اندازی وب سایت شده اند. در آزمایش ما، ارزیابی ما بر اساس این معیارها است:
- سفارشی سازی: آیا سازنده به شما اجازه میدهد طرحهای قالب را تغییر دهید یا کدنویسی خود را بگنجانید؟
- کاربرپسندی: آیا استفاده از ناوبری و ابزارها، مانند ویرایشگر کشیدن و رها کردن، آسان است؟
- ارزش پول: آیا گزینه ای برای طرح رایگان یا آزمایشی وجود دارد؟ آیا برنامه های پولی ویژگی هایی را ارائه می دهند که هزینه را توجیه می کند؟
- دوربین های مداربسته: سازنده چگونه از وب سایت و داده های شما و مشتریانتان محافظت می کند؟
- قالب: آیا قالب ها با کیفیت، مدرن و متنوع هستند؟
- پشتیبــانی: آیا کمک به آسانی از طریق تعامل انسانی، چت رباتهای هوش مصنوعی یا منابع اطلاعاتی در دسترس است؟
درباره ما بیشتر بدانید روش شناسی را اینجا مرور کنید.
چی
Webflow
مشتریان فکر می کنند
Webflow: تغییر دهنده بازی برای طراحی وب سایت و تجربه کاربری
جریان وب فراتر از انتظارات من بوده است. این فقط ابزاری برای ایجاد یک وب سایت نیست. این پلت فرمی است که به شما قدرت می دهد تا دیدگاه خلاقانه خود را با سهولت و سبک زنده کنید. من به شدت Webflow را به هر کسی که به دنبال ساخت وب سایتی است که هم از نظر عملکرد و هم از نظر زیبایی شناسی متمایز است توصیه می کنم.
ثبت
منابع:
- لیست کامل ویژگی ها – https://webflow.com/features
- کانال یوتیوب - https://www.youtube.com/c/webflow
- ویکیپدیا - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/
