در این بررسی Divi، من به شما نشان خواهم داد که تم Elegant Themes Divi و صفحه ساز برای چیست WordPress ارائه کرده است. من ویژگی ها، مزایا و معایب را پوشش می دهم و به شما می گویم که آیا Divi برای شما مناسب است یا خیر.
خلاصه بررسی Divi (نکات کلیدی)
درباره ما
💰 هزینه
😍 جوانب مثبت
😩 معایب
حکم

برداشت اصلی:
دیوی یک است WordPress تم و صفحه ساز بصری که به کاربران اجازه می دهد بدون هیچ دانش کدنویسی وب سایت های زیبایی ایجاد کنند.
Divi کاملاً قابل تنظیم است و دسترسی به صدها سایت، طرحبندی و پلاگین از پیش ساخته را ارائه میدهد. استفاده از آن آسان است و برای کاربران مبتدی و با تجربه مناسب است.
طیف گسترده ای از گزینه ها و عملکردهای Divi می تواند برای برخی از کاربران بسیار زیاد باشد و کدهای کوتاه سفارشی مورد استفاده در Divi ممکن است به دیگر سازندگان صفحه مانند Elementor منتقل نشوند.
ق مکانی عالی برای کسب اطلاعات بیشتر در مورد ElegantThemes/Divi است. در اینجا چند پست Reddit وجود دارد که فکر می کنم برای شما جالب خواهد بود. آنها را بررسی کنید و به بحث بپیوندید!
اگر وقت ندارید این بررسی Divi را بخوانید، فقط این ویدیوی کوتاهی را که برای شما تهیه کرده ام تماشا کنید:
برای مدت زمان محدود 10٪ تخفیف Divi دریافت کنید
به یاد دارید زمانی که ایجاد وب سایت ها در اختیار تعداد معدودی بود؟ نینجاهای کد تنفس آتشی که بر فراز کیبوردها قد علم می کنند؟
مطمئناً طراحی وب سایت به لطف پلتفرم هایی مانند WordPress.
همانطور که بود، ما در دورانی زندگی کردیم WordPress تم هایی که سفارشی کردن آنها سخت بود.
بلافاصله پس از آن، ما به چند منظوره درمان شد WordPress تم با بیش از 100 دمو و سپس سازندگان صفحه بصری رایج شد
و سپس نیک روچ و شرکت راهی برای ترکیب این دو و تغییر بازی پیدا کرد.
«یک سازنده وبسایت جلویی تمام عیار را با یکی از بهترینها ترکیب کنید WordPress تم ها؟» "چرا که نه؟"
پس DIVI متولد شد.
TL; دکتر: با تشکر از چند منظوره WordPress تم و صفحه ساز بصری مانند Divi، می توانید وب سایت های زیبایی را در عرض چند دقیقه، بدون هیچ دانش کدنویسی ایجاد کنید.
که این سوال را ایجاد می کند، "دیوی چیست؟"
دیوی چیست؟
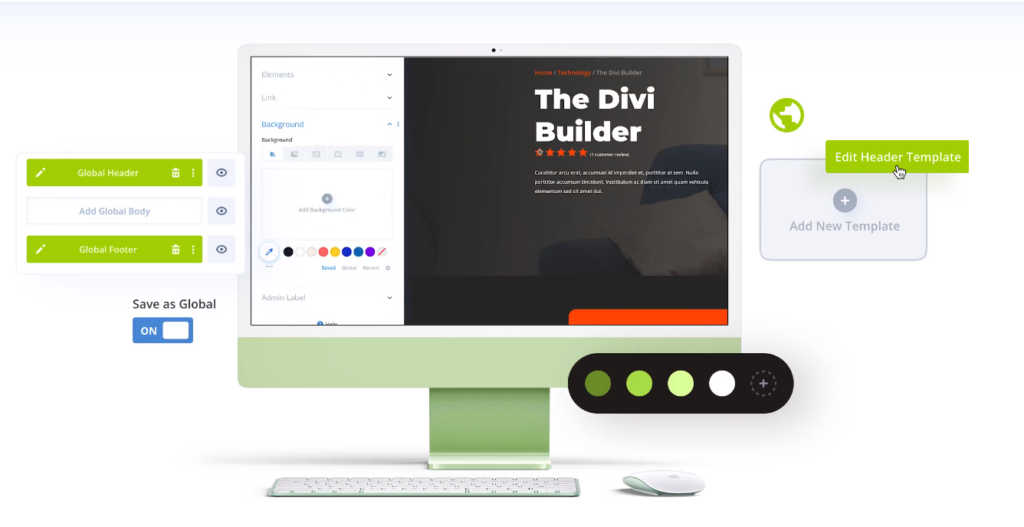
ساده و واضح؛ دیوی هر دو a است WordPress تم و صفحه ساز بصری.
به Divi به عنوان دو چیز در یک فکر کنید: تم Divi و صفحه تقسیم افزونه سازنده
اگر بگویید Divi یک چارچوب طراحی وب سایت است، یا به قول توسعه دهندگان:
Divi چیزی بیش از یک است WordPress موضوع، این یک پلتفرم ساخت وب سایت کاملاً جدید است که جایگزین استاندارد شده است WordPress ویرایشگر پست با یک ویرایشگر بصری بسیار برتر. متخصصان طراحی و تازه واردان می توانند از آن لذت ببرند و به شما قدرت ایجاد طرح های دیدنی را با سهولت و کارایی شگفت انگیز می دهد.
(بصری بسازید – تم های زیبا)
گذشته از: در حالی که Divi Builder به خوبی تم Divi را تکمیل می کند، می توانید از پلاگین Divi Builder با هر WordPress تم.
این چیزی است که نیکولا از تیم پشتیبانی Divi چند ثانیه پیش به من گفت:
سلام! مطمئن. سازنده Divi طوری طراحی شده است که در کنار هر موضوعی که مطابق با آن کدگذاری شده است کار کند استانداردهای کدنویسی خوب همانطور که توسط سازندگان تعریف شده است WordPress.
(پشتیبانی رونوشت چت ElegantThemes)
بازگشت به دیوی.

Divi محصول شاخص در تم زیبا، یکی از خلاقانه ترین WordPress فروشگاه های تم در اطراف
چرا اینطور می گویم؟
من صفحه ساز ویژوال Divi را سوار کرده ام و…
خوب، بچه ها، شما از نسخه آزمایشی رایگان صرفنظر خواهید کرد و مستقیماً به «Please Take MY MONEY» بروید.
آره خیلی خوبه
این صفحه ساز Divi و بررسی تم Divi بیشتر بر روی Divi Builder تمرکز خواهد کرد زیرا این موضوع واقعی است!
Divi چقدر هزینه دارد؟

Divi ارائه می دهد دو طرح قیمت گذاری:
DIVI (Divi Theme & Builder، بیش از 300 بسته وب سایت)
- دسترسی سالانه: 89 دلار در سال - وب سایت های نامحدود در یک دوره یک ساله.
- دسترسی مادام العمر: خرید یکباره 249 دلاری — وب سایت های نامحدود برای همیشه.
دیوی پرو (Divi Theme & Builder، 300+ بسته وب سایت، Divi AI نامحدود متن، تصویر و کد تولید، فضای ذخیره سازی نامحدود Divi Cloud، پشتیبانی Premium 24/7 Divi VIP)
- دسترسی سالانه: 287 دلار در سال - وب سایت های نامحدود در یک دوره یک ساله.
- دسترسی مادام العمر: خرید یکباره 365 دلاری — وب سایت های نامحدود برای همیشه.
برخلاف رقبایی مانند Elementor، Divi یک نسخه نامحدود و رایگان ارائه نمی دهد. با این حال، شما می توانید بررسی کنید نسخه آزمایشی سازنده رایگان و قبل از پرداخت یکی از برنامه های Divi، نگاهی اجمالی به ویژگی های Divi داشته باشید.

برنامه های قیمت گذاری Divi بسیار مقرون به صرفه است. برای یک بار پرداخت 249 دلار، می توانید تا زمانی که مایلید از افزونه استفاده کنید و هر تعداد که می خواهید وب سایت و صفحه بسازید.
از Divi Now بازدید کنید (تمام ویژگی ها + نمایش زنده را بررسی کنید)علاوه بر این، می توانید از این افزونه استفاده کنید 30 روز و درخواست بازپرداخت اگر فکر نمی کنید برای شما مناسب است. از آنجایی که ضمانت بازگشت پول وجود دارد، لازم نیست نگران باشید که آیا بازپرداخت دریافت خواهید کرد یا خیر. به این گزینه به عنوان یک دوره آزمایشی رایگان فکر کنید.
شما با هر طرح قیمتی، ویژگی ها و خدمات یکسانی را دریافت می کنید - تنها تفاوت این است که با طرح مادام العمر دسترسی، می توانید از Divi برای مادام العمر استفاده کنید، همانطور که از نام آن پیداست.
بیایید ویژگی ها و خدمات اصلی ارائه شده توسط Divi را ببینیم:
- دسترسی به چهار پلاگین: پادشاه, شکوفهو اضافی
- بیش از 2000 بسته طرح بندی
- به روزرسانی های محصول
- پشتیبانی مشتری درجه یک
- استفاده از وب سایت بدون هیچ محدودیتی
- سبک ها و عناصر جهانی
- ویرایش پاسخگو
- CSS سفارشی
- بیش از 200 عنصر وب سایت Divi
- بیش از 250 قالب Divi
- تنظیمات پیشرفته قطعه کد
- کنترل و تنظیمات سازنده
طرح Divi Pro همراه با:
- Divi AI – تولید متن، تصویر و کد نامحدود
- Divi Cloud – فضای ذخیرهسازی نامحدود ابری
- Divi VIP – پشتیبانی 24/7 Premium (و 10٪ تخفیف در Divi Marketplace دریافت می کنید)
با هر دو طرح قیمت گذاری ارائه شده توسط Divi، می توانید از هر دو افزونه برای صفحه سازی استفاده کنید و تم Divi برای تعداد نامحدودی از وب سایت ها.
لیست حرفه ای ها
اکنون که میدانیم با چه چیزی کار میکنیم، آیا Divi تمام آن چیزی است که ادعا میشود؟ اجازه دهید به چند جوان برتر بپردازیم.
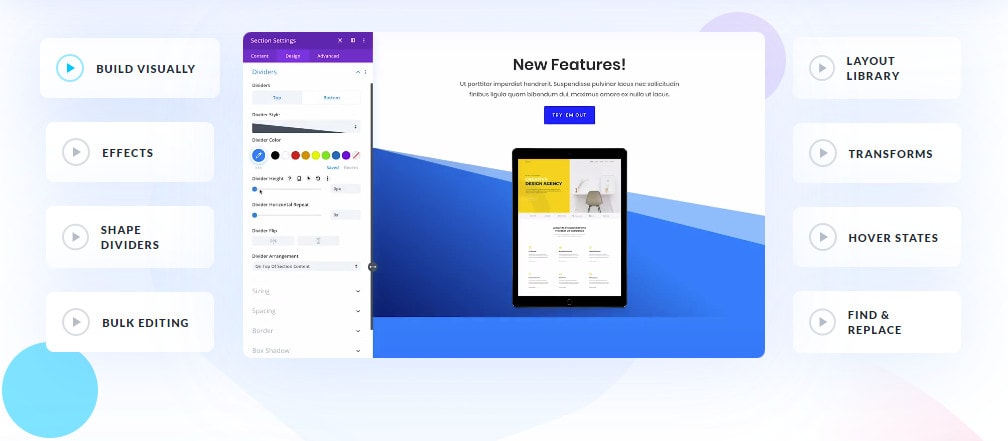
آسان برای استفاده / Visual Drag and Drop Page Builder
استفاده از Divi فوقالعاده آسان است و شما وبسایتها را در زمان بیسابقه افزایش خواهید داد.
Divi Builder که به Divi 4.0 اضافه شده است به شما این امکان را می دهد وب سایت خود را ایجاد کنید در جلو در زمان واقعی.
به عبارت دیگر، شما تغییرات خود را در حین انجام آنها مشاهده میکنید، که سفرهای رفتوآمد به سمت عقب را حذف میکند و در زمان شما صرفهجویی میکند.
همه عناصر صفحه به راحتی قابل تنظیم هستند. این همه نقطه و کلیک کنید. اگر می خواهید عناصر را جابجا کنید، قابلیت کشیدن و رها کردن بصری را در اختیار دارید.

برای استفاده از Divi نیازی به مهارت های کدنویسی ندارید، صفحه ساز بصری کنترل کامل طراحی را بر روی همه چیز به شما ارائه می دهد.
در همان زمان، شما یک ویرایشگر کد با امکانات کامل دریافت می کنید که اضافه کردن سبک های CSS سفارشی و کد سفارشی را بسیار آسان تر و لذت بخش می کند.
40+ عنصر وب سایت

یک وب سایت کاملاً کاربردی از عناصر مختلفی تشکیل شده است.
بسته به نیازتان میتوانید دکمهها، فرمها، تصاویر، آکاردئونها، جستجو، خرید، پستهای وبلاگ، فایلهای صوتی، فراخوانهای اقدام (CTA) و بسیاری از عناصر دیگر را داشته باشید.
برای کمک به ایجاد یک وب سایت حرفه ای بدون نصب افزونه های اضافی، Divi دارای بیش از 40 عنصر وب سایت است.
چه به بخش وبلاگ، نظرات، آیکونهای فالو در رسانههای اجتماعی، برگهها و نوار لغزنده ویدیو در میان سایر عناصر نیاز داشته باشید، Divi پشتیبان شماست.
همه عناصر Divi 100٪ واکنش گرا هستند، به این معنی که شما به راحتی می توانید وب سایت های واکنش گرا ایجاد کنید که عالی به نظر می رسند و در چندین دستگاه عملکرد خوبی دارند.
بیش از 1000 طرح بندی وب سایت از پیش ساخته شده

با Divi، می توانید وب سایت خود را از ابتدا بسازید، یا یکی از بیش از 1,000 طرح از پیش ساخته شده را نصب کنید.
درست است، Divi با بیش از 1000 طرح بندی وب سایت به صورت رایگان ارائه می شود. به سادگی طرح را از کتابخانه Divi نصب کنید و آن را سفارشی کنید تا زمانی که آن را رها کنید.
طرحبندیهای جدید Divi به صورت هفتگی اضافه میشوند، به این معنی که همیشه الهامبخش جدیدی برای ساخت وبسایتهایی که خارج از این کهکشان هستند، خواهید داشت.
بهترین بخش این است که طرحبندیها با هزاران تصویر، نمادها و تصاویر بدون حق امتیاز ارائه میشوند تا بتوانید با سرعت به زمین ضربه بزنید.
طرحبندیهای وبسایت Divi در دستههای مختلفی قرار دارند، از طرحبندیهای هدر، عناصر ناوبری، ماژولهای محتوا و موارد دیگر، به این معنی که چیزی برای همه وجود دارد.
چه در حال ساخت یک وب سایت برای رستوران، آژانس، دوره آنلاین، تجارت، تجارت الکترونیک، خدمات حرفه ای یا هر چیز دیگری باشید، Divi فقط طرح را برای شما دارد.
بسته های چیدمان از پیش طراحی شده
Divi دارای بیش از 200 بسته وب سایت و 2,000 بسته طرح بندی از پیش طراحی شده است. بسته layout اساساً مجموعه ای مضمون از الگوها است که همه حول یک طرح، طاقچه یا صنعت خاص ساخته شده اند.
از Divi Now بازدید کنید (تمام ویژگی ها + نمایش زنده را بررسی کنید)در اینجا نمونهای از قالبهای کلیدی وجود دارد که میتوانید از آنها برای راهاندازی وبسایت خود با Divi استفاده کنید.




برای مثال، ممکن است از یک «بسته طرحبندی» صفحهساز Divi برای صفحه اصلی خود، دیگری برای صفحه درباره خود و غیره استفاده کنید.
همه چیز را سفارشی کنید، کنترل طراحی کامل

تعداد گزینه های سفارشی سازی در این مورد wبد فوت کردن، دمیدن. شما ذهن. منظورم این است که شما می توانید همه چیز را به بهترین جزئیات سفارشی کنید.
چه بخواهید پسزمینهها، فونتها، فاصلهها، انیمیشنها، حاشیهها، وضعیتهای شناور، تقسیمکنندههای شکل، افکتها، و اضافه کردن سبکهای CSS سفارشی در میان چیزهای دیگر را سفارشی کنید، Divi شما را تحت تأثیر قرار میدهد.
برای ایجاد سفارشیسازی در وبسایت خود، مجبور نیستید عرق کنید. Divi با صفحه ساز بصری بصری کار را بسیار آسان می کند.
فقط روی هر عنصری که میخواهید سفارشی کنید کلیک کنید، گزینههای خود را انتخاب کنید و کارتان تمام میشود.
تم های زیبا به شما پیشنهاد می کند مستندات دقیق با فیلم دقیقاً به شما نشان می دهد که چگونه هر عنصری را در وب سایت خود تنظیم و سفارشی کنید.
100 عنصر، ماژول و ابزارک
ElegantThemes Divi با 100 عنصر طراحی و محتوا ارائه می شود که می توانید از آنها برای ساختن تقریباً هر نوع وب سایتی (یا استفاده مجدد برای سایت های دیگر در سایت استفاده کنید. دیوی ابر).

اكوردئون
نوار شمارنده
بلاگ
خب
دکمه
فراخوانی برای اقدام
شمارنده دایره
رمز
نظرات
فرم تماس
تایمر شمارش معکوس
تقسیم کردن
انتخاب ایمیل
نمونه کارها قابل فیلتر شدن
آلبوم عکس
قهرمان
شمایل
تصویر
فرم ورود
نقشه
فهرست
شمارنده شماره
فرد
Portfolio
چرخ فلک نمونه کارها
پیمایش پیمایش
ارسال لغزان
عنوان پست
جدول قیمت گذاری
جستجو
نوار
لغزنده
پیگیری اجتماعی
زبانهها
گواهی نامه
متن
تعویض
تصویری
نوار لغزنده ویدئو
تصویر سه بعدی
تقسیم کننده پیشرفته
هوشیار
تصویر قبل و بعد
ساعات کار
فرم کالدرا
کارت
فرم تماس با 7
دکمه دوتایی
قراردادن Google نقشه ها
نظرات فیس بوک
خوراک فیس بوک
فلیپ باکس
متن گرادیان
جعبه آیکون
فهرست نمادها
آکاردئون تصویر
چرخ فلک تصویر
جعبه اطلاعات
چرخ فلک آرم
شبکه آرم
انیمیشن Lottie
رویداد های اخیر
شماره
چرخ فلک ارسال
لیست قیمت
بررسی
اشکال
میله های مهارت
منوی عالی
تیم
نشان های متنی
تقسیم کننده متن
مدرس LMS
چرخ فلک توییتر
خط زمانی توییتر
جلوه تایپ
پنجره ویدیویی
لغزنده مکعب سه بعدی
تاری پیشرفته
فرد پیشرفته
زبانه های پیشرفته
فیلتر آژاکس
جستجوی آژاکس
نمودار منطقه
بالون
نمودار میله ای
تصویر شکل لکه ای
Block Reveal Image
اسلایدر وبلاگ
جدول زمانی وبلاگ
موارد جزئی
وارسی
جلوه تصویر دایره ای
نمودار ستونی
با پرو تماس بگیرید
چرخ و فلک مطالب
ضامن محتوا
جدول داده
نمودار دونات
عنوان دوتایی
گالری الاستیک
تقویم
گسترش CTA
فیس بوک جاسازی شده
فیس بوک مانند
پست فیس بوک
ویدئو فیس بوک
متن فانتزی
پاسخ به برخی سوالات مهم
طرحواره صفحه پرسش و پاسخ
لیست ویژگی ها
انواع پست قابل فیلتر
عناصر شناور
تصاویر شناور
منوهای شناور
فرم استایلر
لغزنده تمام صفحه
نمودار سنج
متن اشکال
فرم جاذبه
سیستم شبکه ای
جعبه شناور
طرحواره چگونه
تقسیم کننده نماد
کانون تصویر
Image Hover Reveal
جلوه آیکون تصویر
ذره بین تصویر
ماسک تصویر
ویترین تصویر
متن تصویر آشکار می کند
دایره اطلاعات
چرخ و فلک اینستاگرام
خوراک نمایش مشخصات عمومی
گالری تصاویر توجیه شده
نمودار خط
متن ماسک
فرم مواد
منوهای رسانه
مگا افکت تصویر
حداقل جلوه تصویر
نشانه گذاری
گالری تصاویر Packery
چشم انداز
پای چار
نمودار قطبی
پنجره
شبکه نمونه کارها
شبکه انواع پست
جدول قیمت گذاری
محصول آکاردئون
چرخ فلک محصول
دسته محصول آکاردئون
دسته بندی محصول چرخ فلک
گرید دسته بندی محصولات
دسته بندی محصول سنگ تراشی
فیلتر محصولات
شبکه محصول
جعبه تبلیغاتی
نمودار رادار
نمودار شعاعی
نوار پیشرفت خواندن
روبان
تصویر را اسکرول کنید
مخلوط کردن حروف
به اشتراک گذاری
رتبه
Step Flow
SVG Animator
جدول
فهرست مندرجات
TablePress Styler
تبس ساز
پوشش اعضای تیم
کارت همپوشانی تیم
اسلایدر تیم
تیم اجتماعی آشکار
شبکه گواهی
اسلایدر توصیفی
حرکت رنگی متن
برجسته کردن متن
برجسته کردن شناور متن
متن در یک مسیر
چرخش متن
حرکت ضربه ای متن
اسکرول کاشی
شیب تصویر
گاهشمار
تایمر حرفه ای
توییتر خوراک
زبانه عمودی
فرم های WP
دسترسی به Extra، Bloom و Monarch

دیوی هدیه ضرب المثلی است که هرگز از دادن دست نمی کشد. وقتی به Elegant Themes میپیوندید، تم Divi، Divi Builder و بیش از 87 مورد دیگر را دریافت میکنید. WordPress مضامین شامل Extra، افزونه انتخاب ایمیل بلوم، و افزونه اشتراکگذاری اجتماعی Monarch.
اضافی زیبا و قدرتمند است WordPress موضوع مجله این موضوع عالی برای مجلات آنلاین، سایت های خبری، وبلاگ ها و سایر نشریات وب است.
شکوفه یک افزونه انتخاب ایمیل پیشرفته است که به شما کمک می کند تا لیست های ایمیل را سریع بسازید. این افزونه با ابزارهای زیادی مانند ادغام یکپارچه با بسیاری از ارائه دهندگان ایمیل، پنجره های بازشو، fly-ins و فرم های درون خطی در میان سایر موارد ارائه می شود.
پادشاه یک افزونه قدرتمند به اشتراک گذاری اجتماعی است که به شما کمک می کند تا اشتراک گذاری اجتماعی را در سایت خود ارتقا دهید و به راحتی فالوورهای اجتماعی خود را افزایش دهید. شما بیش از 20 سایت اشتراک گذاری اجتماعی و گزینه های زیادی در اختیار دارید.
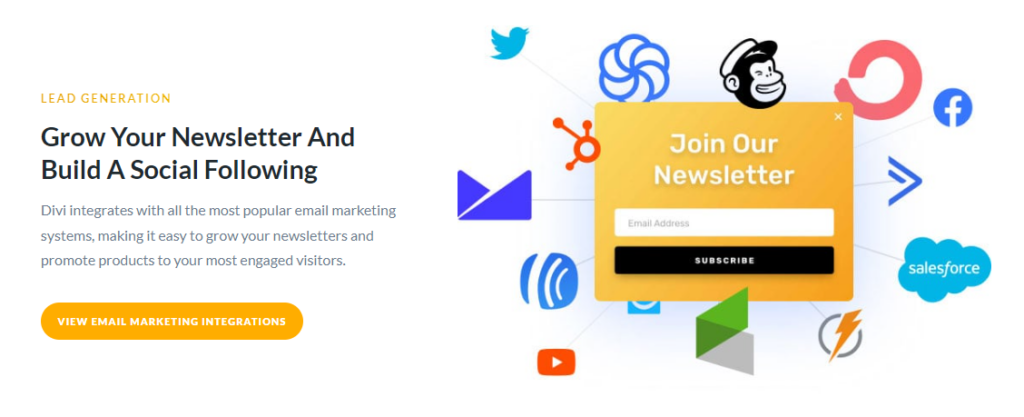
تولید سرنخ داخلی و بازاریابی ایمیلی

Divi گزینه های زیادی را برای بهینه سازی ترافیک و ایجاد سرنخ در خلبان خودکار به شما ارائه می دهد. هنگامی که Divi را خریداری می کنید، مجموعه افزونه قدرتمند Elegant Themes را دریافت می کنید.
به لطف افزونه انتخاب ایمیل بلوم، می توانید لیست های ایمیل ایجاد کنید بدون زحمت برای جمع آوری داده های کاربر در وب سایت خود نیازی به شخص ثالث ندارید.
علاوه بر آن، می توانید از قدرت استفاده کنید Divi منجر می شود برای تقسیم بندی صفحات وب خود، به دست آوردن بینش ارزشمند و افزایش نرخ تبدیل بدون تلاش زیاد از جانب شما.
ادغام یکپارچه با ووکامرس

سفارشی کردن WooCommerce چالش برانگیز است، به خصوص زمانی که با موضوعی کار می کنید که ادغام با پلتفرم تجارت الکترونیک دشوار است. در بیشتر موارد، فروشگاه آنلاین شما در نهایت نامرغوب و غیرحرفه ای به نظر می رسد.
این مورد در مورد Divi نیست. Divi به طور یکپارچه با WooCommerce ادغام می شود و به شما امکان می دهد از قدرت استفاده از افزونه Divi Builder برای ایجاد فروشگاه آنلاین، محصولات و سایر صفحات خود استفاده کنید. همه به لطف ماژول های WooCommerce Divi Elegant Themes.
به غیر از آن، می توانید صفحات فرود زیبایی برای محصولات WooCommerce خود ایجاد کنید که به شما امکان می دهد نرخ تبدیل خود را به شدت افزایش دهید.
افزودن کد کوتاه و ویجت های WooCommerce به وب سایت خود با استفاده از Divi کار دانش آموزان کلاس چهارم است. خیلی آسونه که توقع ندارم مشکلی برات پیش بیاد.
در اینجا یک دمو فروشگاه ووکامرس با استفاده از Divi ساخته شده است. اکنون می توانید فروشگاه رویاهای خود را بدون نوشتن یک خط کد بسازید.
ارزش پول

دیوی یک هیولای یک تم است. تمام ویژگیهایی که برای ساختن وبسایتهایی مانند یک حرفهای به آن نیاز دارید، تا لبه لبه بسته بندی شده است.
Divi Builder قابلیت های زیادی را به Divi اضافه می کند WordPress موضوع، امکان پذیر ساختن چیزی که زمانی غیرممکن تلقی می شد.
شما می توانید تقریباً هر وب سایتی را زیر نور خورشید بسازید. تنها محدودیت تخیل شما است.
عضویت Divi به شما امکان دسترسی به بیش از 89 تم و تعداد زیادی افزونه را می دهد. اگر اشتراک را دوست ندارید، یک بار پرداخت نیز وجود دارد.
بسته نرم افزاری یک سرمایه گذاری عالی برای هر کسی است WordPress کاربر. این ارزش واقعی برای پول شما است.
لیست معایب
آنها می گویند هر چیزی که جنبه مثبتی دارد باید معایب داشته باشد. با تمام مزایای شیرین، آیا Divi معایبی دارد؟ اجازه دهید دریابیم.
گزینه های خیلی زیاد

دیوی قدرتمند است WordPress تم ساز و همه اینها، به این معنی که با گزینه ها و عملکردهای بسیار زیادی همراه است، تقریباً بیش از حد.
گاهی اوقات، ممکن است برای پیدا کردن گزینه ای از بین میلیون ها گزینه مشکل داشته باشید. اما می دانید چه می گویند: بهتر است یک ویژگی داشته باشید و به آن نیاز نداشته باشید تا برعکس.
با این حال، هنگامی که با تنظیمات آشنا شدید، از آنجا به راحتی حرکت می کنید.
منحنی یادگیری

با بسیاری از گزینه ها، منحنی یادگیری وجود دارد. برای استفاده کامل از Divi، باید مستندات را بررسی کنید و چند ویدیو را تماشا کنید.
برای مبتدیان بسیار خوب است، اما از آنجایی که گزینه های زیادی در اختیار دارید، باید مدتی را برای یادگیری نحوه عملکرد همه چیز کنار بگذارید.
با این حال هرگز نگران نباشید، یادگیری و استفاده از Divi سرگرم کننده است. شما باید در کمترین زمان آماده باشید.
این مشکل اصلی استفاده از Divi است، برای مبتدیان ایده آل نیست. برای مبتدیان Elementor Pro گزینه بهتری است. من را ببینید المنتور در مقابل دیوی برای اطلاعات.
شما به دیوی گره خورده اید

وقتی به دیوی رفتید، دیگر راه برگشتی ندارید. متأسفانه، کدهای کوتاه سفارشی Divi به صفحه سازهای دیگر مانند Elementor، Beaver Builder، WPBakery، Visual Composer، Oxygen و غیره.
به عبارت دیگر، جابجایی از Divi به صفحه ساز دیگری دردسرساز است. اگر قصد دارید فقط از Divi استفاده کنید، این مشکلی نیست. با این حال، اگر می خواهید به صفحه ساز دیگری بروید، بهتر است وب سایت را از ابتدا بسازید.
نمونه های وب سایت Divi

بیش از 1.2 میلیون وب سایت با استفاده از Divi. در زیر، چند نمونه عالی برای الهام گرفتن پیدا کنید.
- WordStream (وب سایت ساخته شده با Divi)
- بیمه بافر
- مریم و نقطه
- شراب های جهشی آدم
- RadspeicheR
- 100 نمایشگاه
نمونه های بیشتر را می توانید در ویترین مشتری Divi و یا در ساخته شده با وب سایت.
سوالات متداول پاسخ داده شده
در اینجا چند سؤال متداول وجود دارد، در صورتی که سؤال مشابهی دارید.
حکم ما ⭐
آیا Divi را به دوستانم توصیه می کنم؟ قطعا بله! Divi با فهرست گسترده ای از ویژگی های درخشان ارائه می شود که ایجاد وب سایت های عالی را آسان می کند.
با استفاده از صفحه ساز قدرتمند Divi و بیش از 2,000 قالب و تم، یک وب سایت خیره کننده و کاملا سفارشی ایجاد کنید. بدون نیاز به کدنویسی، Divi برای کاربران مبتدی و پیشرفته به طور یکسان مناسب است. همین امروز شروع کنید و دید وب سایت خود را زنده کنید.
Divi محبوب ترین است WordPress تم و سازنده نهایی سایت بصری. استفاده از آن فوق العاده آسان است و برای مبتدیان و کاربران با تجربه به طور یکسان عالی است.
| طرح های قیمت گذاری | ویژگی های منحصر به فرد | بهترین برای… | |
|---|---|---|---|
| DIVI | از 89 دلار در سال (استفاده نامحدود); طرح مادام العمر از 249 دلار (پرداخت یک بار برای دسترسی مادام العمر و به روز رسانی)؛ 30 روز گارانتی بازگشت پول | – تعبیه شده در تست A/B برای بنرها، لینکها، فرمهای تست تقسیمبندی – فرم ساز داخلی با منطق شرطی - تنظیمات داخلی نقش کاربر و مجوز - هم به عنوان تم و هم به عنوان صفحه ساز می آید | کاربران و بازاریابان پیشرفته … از قبل آماده شده است WordPress قالب ها، و قابلیتهای سرب، و انعطافپذیری کامل در طراحی |
برای شروع سفر خود در طراحی وب بهتر و بدون دردسر، امروز کپی Divi خود را دریافت کنید.
بهبودها و به روز رسانی های اخیر
Elegant Themes به طور مداوم محصول پرچمدار Divi خود را با ویژگی های بیشتر بهبود می بخشد. در اینجا فقط برخی از بهبودهای اخیر آمده است (آخرین بررسی آوریل 2024):
- Divi Code AI: این ویژگی جدید به مجموعه ابزار هوش مصنوعی Divi، به عنوان یک دستیار کدنویسی شخصی در Divi Visual Builder عمل می کند. این برنامه برای نوشتن کد، تولید CSS و کمک به کاربران در سفارشی کردن وب سایت های Divi خود به طور موثرتری طراحی شده است.
- هوش مصنوعی Divi: این یک به روز رسانی مهم است که ابزار قدرتمند هوش مصنوعی را برای تولید متن و تصویر در Divi معرفی می کند. این برای کمک به کاربران برای ایجاد محتوا و تصاویر با کیفیت بالا طراحی شده است، طراحی و عملکرد وب سایت را با استفاده از فناوری هوش مصنوعی بهبود می بخشد.
- Divi Cloud for Theme Options: این به روز رسانی بر روی بهبود انعطاف پذیری و دسترسی Divi تمرکز دارد. کاربران اکنون می توانند تنظیمات و پیکربندی های تم خود را از طریق Divi Cloud ذخیره کرده و به آن دسترسی داشته باشند و فرآیند طراحی را در چندین پروژه ساده کند.
- اشتراک گذاری ابری Divi: یک ویژگی مشترک که به اعضای تیم اجازه می دهد تا دارایی های Divi را در فضای ابری به اشتراک بگذارند و روی آنها کار کنند. این کار تیمی را در ساخت و مدیریت وبسایتهای Divi، ادغام Divi، Divi Cloud و Divi Teams برای گردش کار منسجمتر تسهیل میکند.
- قطعه کد Divi: کاربران اکنون می توانند ذخیره، مدیریت و sync تکه کدهای پرکاربرد آنها به ابر. این ویژگی از HTML و جاوا اسکریپت، CSS و مجموعهای از پارامترها و قوانین CSS پشتیبانی میکند که مستقیماً در رابط Divi قابل دسترسی هستند.
- تیم های دیوی: هدف آژانس ها و freelancers، Divi Teams به کاربران اجازه می دهد تا اعضای تیم را به حساب Elegant Themes خود دعوت کنند و مجوزها را کنترل کنند. این ویژگی باعث افزایش همکاری و کارایی در توسعه وب سایت می شود.
- کتابخانه Divi Theme Builder با Divi Cloud Storage: این نسخه یک راه حل ذخیره سازی برای قالب ها و مجموعه های Theme Builder معرفی می کند. کاربران می توانند قالب های مورد علاقه خود را در Divi Cloud ذخیره کنند و به راحتی برای پروژه های جدید قابل دسترسی باشند.
- فضای ذخیره سازی ابری برای طرح بندی ها و محتواهای Divi: شبیه به Dropbox، این ویژگی به کاربران امکان می دهد طرح بندی ها و بلوک های محتوا را در Divi Cloud ذخیره کنند و از هر وب سایتی که روی آن کار می کنند به آنها دسترسی داشته باشند و هدف آن سرعت بخشیدن به روند ساخت وب سایت است.
- Gradient Builder پیشرفته: یک ویژگی جدید در Visual Builder که ایجاد گرادینت های پیچیده با توقف های رنگی متعدد را امکان پذیر می کند و کنترل خلاقانه تری بر طراحی سایت ارائه می دهد.
- تنظیمات طراحی پس زمینه جدید: این بهروزرسانی با معرفی ماسکها و الگوهای پسزمینه، گزینههای بیشتری را برای ایجاد پسزمینههای منحصربهفرد و بصری با استفاده از ترکیبی از رنگها، شیبها، تصاویر، ماسکها و الگوها در اختیار کاربران قرار میدهد.
- ماژول ها و سفارشی سازی ووکامرس: هشت ماژول جدید Divi برای WooCommerce به همراه گزینه های سفارشی سازی برای کل تجربه خرید WooCommerce، از مرور محصول تا پرداخت، معرفی شده است.
- به روز رسانی آیکون: با گسترش کتابخانه آیکون Divi، این بهروزرسانی صدها نماد جدید را به ارمغان میآورد و انتخابگر نماد را بهبود میبخشد و پیدا کردن و انتخاب آیکونهای طرحهای خود را برای کاربران آسانتر میکند.
بررسی دیوی: روش شناسی ما
هنگامی که سازندگان وب سایت را بررسی می کنیم، به چندین جنبه کلیدی نگاه می کنیم. ما شهودی بودن ابزار، مجموعه ویژگی های آن، سرعت ایجاد وب سایت و سایر عوامل را ارزیابی می کنیم. ملاحظات اولیه سهولت استفاده برای افرادی است که تازه وارد راه اندازی وب سایت شده اند. در آزمایش ما، ارزیابی ما بر اساس این معیارها است:
- سفارشی سازی: آیا سازنده به شما اجازه میدهد طرحهای قالب را تغییر دهید یا کدنویسی خود را بگنجانید؟
- کاربرپسندی: آیا استفاده از ناوبری و ابزارها، مانند ویرایشگر کشیدن و رها کردن، آسان است؟
- ارزش پول: آیا گزینه ای برای طرح رایگان یا آزمایشی وجود دارد؟ آیا برنامه های پولی ویژگی هایی را ارائه می دهند که هزینه را توجیه می کند؟
- دوربین های مداربسته: سازنده چگونه از وب سایت و داده های شما و مشتریانتان محافظت می کند؟
- قالب: آیا قالب ها با کیفیت، مدرن و متنوع هستند؟
- پشتیبــانی: آیا کمک به آسانی از طریق تعامل انسانی، چت رباتهای هوش مصنوعی یا منابع اطلاعاتی در دسترس است؟
درباره ما بیشتر بدانید روش شناسی را اینجا مرور کنید.
چی
تم های زیبا Divi
مشتریان فکر می کنند
عاشق DIVI
Divi به من اجازه داد تا با استفاده از قالب های آنها یک وب سایت زیبا بدون هیچ گونه تجربه کدنویسی بسازم. این به من امکان می دهد محتوایی ایجاد کنم که برجسته باشد و به CSS موضوع محدود نشود. من می توانم هر چیزی و هر چیزی را که می خواهم ویرایش کنم. اما این نیز چیزی است که در مورد Divi بد است. وب سایت شما را کمی کند می کند. این مقدار زیادی نیست، اما اگر به فکر گرفتن Divi هستید، باید به خاطر داشته باشید.
بهتر از المنتور
Elegant Themes یک مجموعه ابزار بازاریابی کامل را تنها با 249 دلار ارائه می دهد که می توانید در سایت های مختلفی که می خواهید از آن استفاده کنید. چه بخواهید یک صفحه فرود طولانی برای تبلیغات فیس بوک خود بسازید یا فقط یک پاپ آپ ساده برای ارتقای محتوا، Divi و Bloom می توانند به شما در انجام همه این کارها کمک کنند. بهترین بخش صدها قالب مختلف است که با اشتراک خود به صورت رایگان دریافت می کنید. این بهترین پولی است که تا به حال برای کسب و کارم خرج کرده ام.
ارزان و خوب
قیمت ارزان Divi آن را برای توسعه دهندگان وب آزاد مانند خودم بسیار عالی می کند. من برنامه مادام العمر آنها را چند سال پیش خریدم و می توانم از آن در هر تعداد سایت مشتری که بخواهم استفاده کنم. وقتی برای مشتریانم سایت می سازم در وقت من صرفه جویی می کند که به معنای سود بیشتر برای من است!
ارزان و خوب
قیمت ارزان Divi آن را برای توسعه دهندگان وب آزاد مانند خودم بسیار عالی می کند. من برنامه مادام العمر آنها را چند سال پیش خریدم و می توانم از آن در هر تعداد سایت مشتری که بخواهم استفاده کنم. وقتی برای مشتریانم سایت می سازم در وقت من صرفه جویی می کند که به معنای سود بیشتر برای من است!
به اندازه کافی منصفانه
قیمت گذاری و ویژگی های Divi نسبت به قیمت به اندازه کافی منصفانه است. داشتن گزینه ها، سفارشی سازی ها و تنظیمات بیش از حد گیج کننده است.
بسیاری از گزینه ها
Elegant Themes Divi مطابق با نام خود گزینه ها، سفارشی سازی ها و تنظیمات زیادی دارد که می توانید آزادانه از بین آنها انتخاب کنید. با هزینه ورودی 89 دلار در سال، این معقول است. در واقع من آن را به شدت توصیه می کنم!

