Webflow er en respekteret webstedsdesignplatform, der bruges af over 3.5 millioner kunder på verdensplan. Uanset om du er en erfaren professionel eller lige er begyndt, vil denne Webflow-gennemgang give dig et dybtgående kig på funktionerne og mulighederne i denne kodefri hjemmeside-opbygningsplatform.
Der er hundredvis af webstedsbyggere derude. Hver er velegnet til et andet publikum. Webflow har fast positioneret sig som den foretrukne software for professionelle designere, bureauer og virksomheder, der når virksomhedsniveau.
Sig farvel til begrænsningerne ved traditionelt webdesign og hej til alsidigheden og kreativiteten i Webflow. Webflow ændrer webstedet og e-handelsbyggespillet ved at give designere og udviklere mulighed for at skabe unikke brugerdefinerede websteder uden at skrive nogen kode. Med sin brugervenlige visuelle grænseflade og kraftfulde funktioner er Webflow den perfekte løsning til at bygge dynamiske, responsive og visuelt tiltalende hjemmesider.
Nøgle Informationer:
Webflow tilbyder en masse tilpasningsfrihed og kontrol over webstedsdesign, herunder HTML-kodeadgang og eksport, hvilket gør det til et godt valg til klientarbejde.
Der er masser af supportmaterialer tilgængeligt gennem Webflow University, men værktøjet er muligvis ikke begyndervenligt og kræver teknisk viden at mestre.
Prisen kan være forvirrende på grund af de mange forskellige planer og muligheder, og nogle avancerede funktioner er begrænsede eller ikke integreret endnu. Webflow garanterer dog et højt oppetidsniveau.
Faktisk har den et imponerende udvalg af værktøjer og funktioner, der er en fornøjelse at bruge – så længe du ved hvad du laver.
Jeg er ingen webdesignekspert, så lad os se, hvordan jeg håndterer platformen. Kan Webflow bruges af alle? Eller overlades det bedst til eksperterne? Lad os finde ud af det.
TL;DR: Webflow har en fantastisk række værktøjer og funktioner til at skabe fantastiske, hurtigt ydende websteder. Det er dog rettet mod den professionelle design i stedet for den gennemsnitlige person. Derfor kræver platformen en stejl indlæringskurve og kan være for overvældende for nogle.
Reddit er et godt sted at lære mere om Webflow. Her er et par Reddit-indlæg, som jeg tror, du vil finde interessante. Tjek dem ud og deltag i diskussionen!
Fordele og ulemper
Lad os først balancere det gode med det dårlige med et hurtigt overblik over Webflows fordele og ulemper:
Webflow Pros
- Begrænset gratis plan tilgængelig
- Enorme mængde kontrol og kreativ retning over designet
- Seriøst imponerende animationsfunktioner
- Bygget til at modstå virksomhedsskalering og virksomhed
- Anstændigt udvalg af skabeloner med eksklusivt design
- Den nye medlemskabsfunktion ser meget lovende ud
Webflow Ulemper
- Ikke egnet til begyndere (så er der andre alternativer at overveje)
- Kræver en massiv indlæringskurve
- Er dyrt i forhold til andre værktøjer til opbygning af websteder
- Ingen live kundesupport
Planer og priser

Webflow har fem planer tilgængelige til generel brug:
- Gratis plan: Brug gratis i begrænset omfang
- Grundplan: Fra $14/md. faktureres årligt
- CMS plan: Fra $23/md. faktureres årligt
- Forretningsplan: Fra $39/md. faktureres årligt
- Erhvervspolitik: Skræddersyet prisfastsættelse
Webflow har også prisplaner specifikt for e-handel:
- Standardplan: Fra $24.mo faktureret årligt
- Plus -plan: Fra $74/md. faktureres årligt
- Avanceret plan: 212 USD/måned faktureret årligt
Hvis du har brug for yderligere brugerpladser til din Webflow-konto, kan disse koster fra $16/md og opefter, afhængig af dine krav.
| Plan | Type | Månedlige omkostninger | Månedlige omkostninger faktureres årligt | Bruges til |
| Gratis | Generel brug | Gratis | Gratis | Begrænset brug |
| Grundlæggende | Generel brug | $18 | $14 | Simple websteder |
| CMS | Generel brug | $29 | $23 | Indholdswebsteder |
| Forretning | Generel brug | $49 | $39 | Websteder med høj trafik |
| Enterprise | Generel brug | Skræddersyede | Skræddersyede | Skalerbare websteder |
| standard | E-handel | $42 | $29 | Ny forretning |
| Plus | E-handel | $84 | $74 | Høj volumen |
| Avanceret | E-handel | $235 | $212 | Skalering |
| Priserne nedenfor er i tillæg til valgte plangebyrer | ||||
| Starter | In-house teams | Gratis | Gratis | Nybegyndere |
| Core | In-house teams | $ 28 pr. Sæde | $ 19 pr. Sæde | Små hold |
| Vækst | In-house teams | $ 60 pr. Sæde | $ 49 pr. Sæde | Voksende hold |
| Starter | Freelancers og agenturer | Gratis | Gratis | Nybegyndere |
| Freelancer | Freelancers og agenturer | $ 24 pr. Sæde | $ 16 pr. Sæde | Små hold |
| Bureau | Freelancers og agenturer | $ 42 pr. Sæde | $ 36 pr. Sæde | Voksende hold |
For en mere detaljeret oversigt over Webflows priser, tag et kig på min uddybende artikel her.
Ved at betale årligt sparer du 30 % sammenlignet med at betale månedligt. Da et gratis abonnement er tilgængeligt, er der ingen gratis prøveperiode.
Vigtig: Webflow gør ikke give refusion, og der er ingen pengene-tilbage-garanti efter først at have betalt for en plan.
Standout-funktioner

Lad os nu give platformen et godt løb for pengene og blive hængende i hvad Webflow gør og dens funktioner og se, om de er al hypen værd.
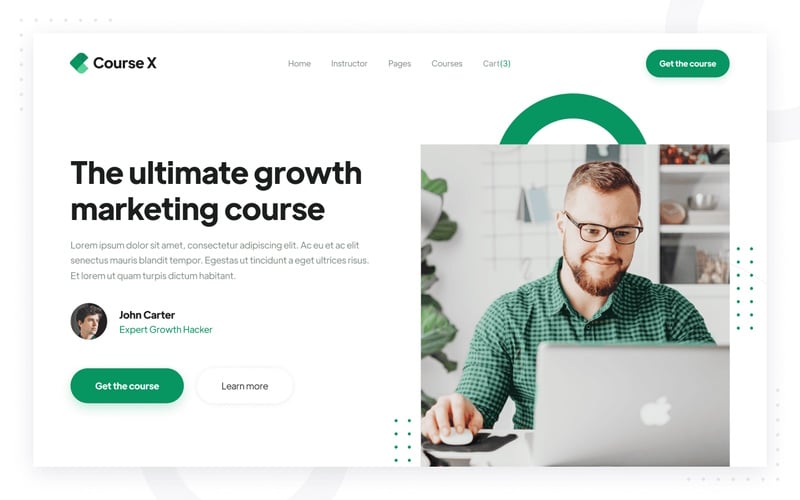
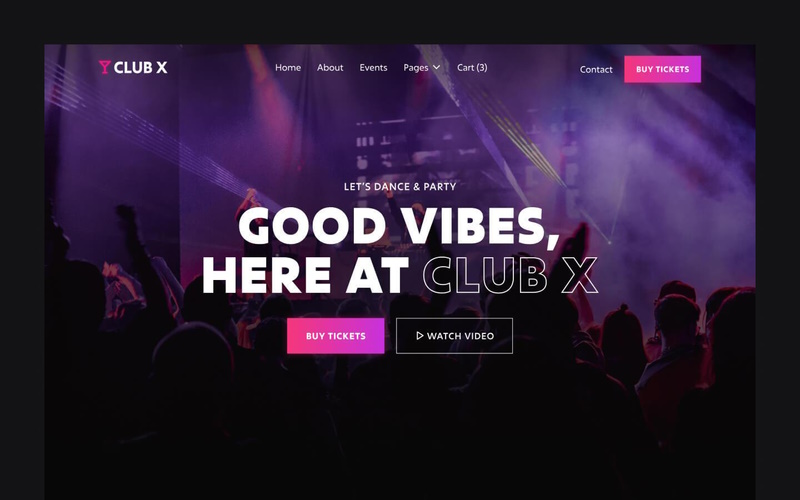
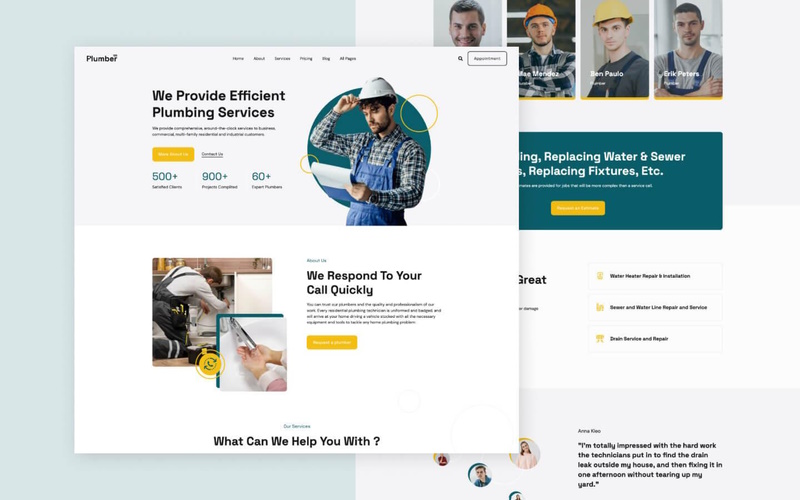
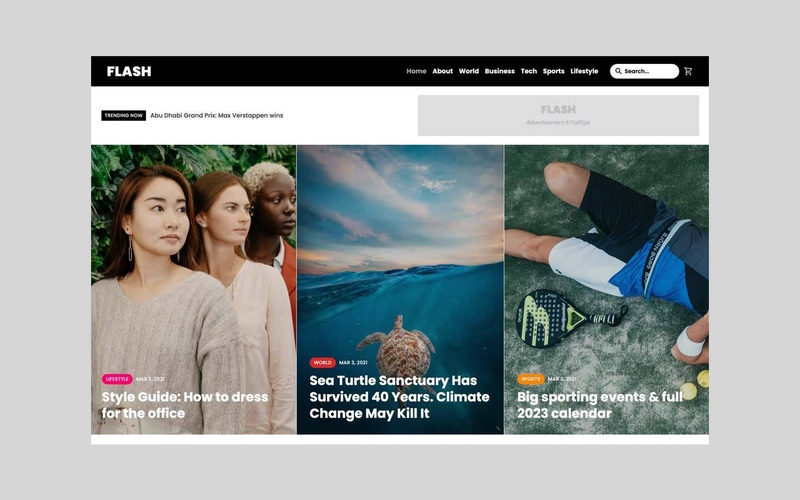
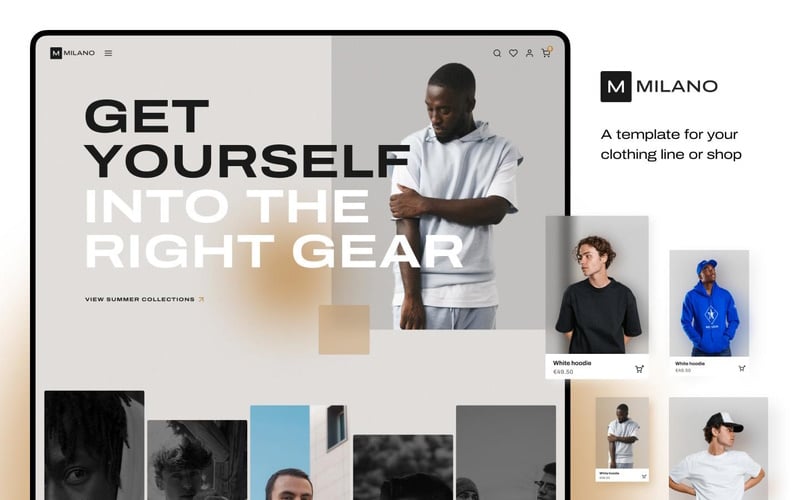
Webflow skabeloner
Det hele starter med en skabelon! Webflow har et godt udvalg af gratis, forudbyggede skabeloner der har al billedbehandling, tekst og farver lavet for dig. Hvis du vil hæve designet, kan du også vælge en betalt skabelon.








Prisen for en skabelon varierer fra omkring $20 til over $100 og er tilgængelig i en masse forskellige forretningsnicher.

Men her er det, jeg bedst kan lide. Med næsten alle webstedsbyggere er der ingen mellemvej. Du starter enten med en al-syngende, all-dansende præbygget skabelon eller en tom side.
En tom side kan være et vanskeligt udgangspunkt, især hvis du er nybegynder og en forudbygget skabelon kan gøre det svært at se, hvordan det ville fungere med din æstetik.
Webflow har fundet mellemvejen. Platformen har grundlæggende skabeloner til portefølje-, forretnings- og e-handelswebsteder. Strukturen er der, men den er ikke fyldt med billeder, farver eller andet distraherende.
Dette gør det nemt at visualisere og oprette din hjemmeside uden at blive forvirret af det, der allerede er der.
Webflow Designer værktøj

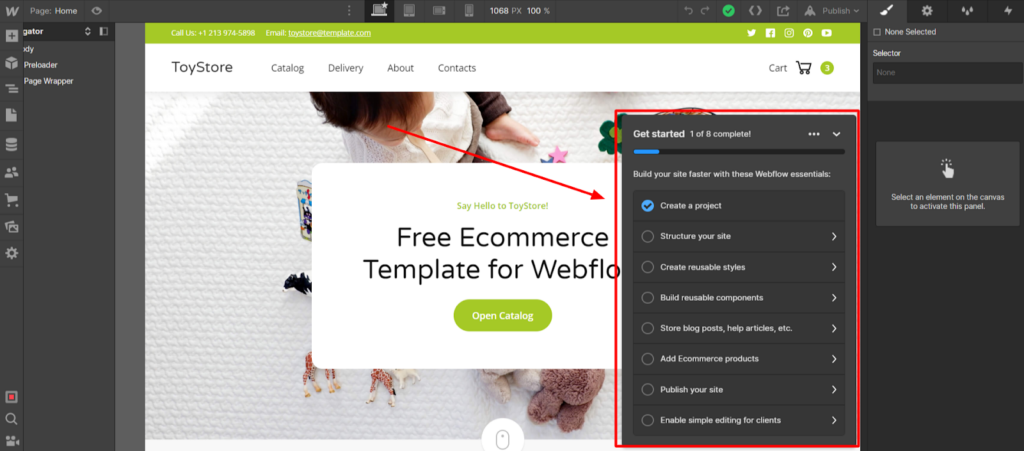
Nu, for min yndlingsbit, redigeringsværktøjet. Jeg besluttede at gå med en forudbygget skabelon her og tændte den op i editoren.
Med det samme, Jeg blev præsenteret for en tjekliste over alle de trin, jeg skulle gennemføre for at gøre min hjemmeside klar til udgivelse. Jeg troede, at dette var en fin detalje for dem, der er nye til denne software.

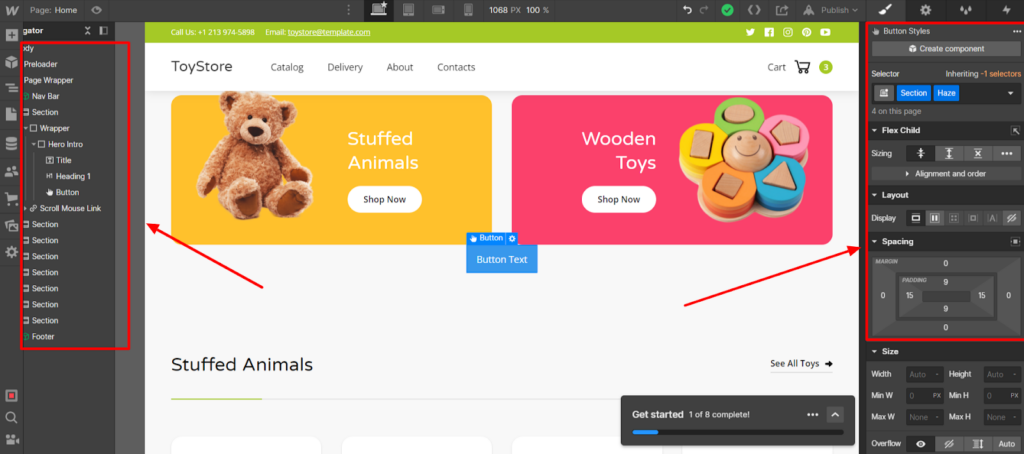
Dernæst satte jeg mig fast i redigeringsværktøjerne, og dette var øjeblikket Jeg blev blæst bagover af den store mængde af muligheder, der tilbydes.
Værktøjet har det sædvanlige træk-og-slip-grænseflade hvor du vælger det ønskede element og trækker det ind på websiden. Ved at klikke på et element åbnes redigeringsmenuen i højre side af skærmen og navigationsmenuen til venstre.
Her bliver det super detaljeret. På skærmbilledet ser du kun en brøkdel af redigeringsmenuen. Det ruller faktisk ned for at afsløre en skøre antal redigeringsmuligheder.
Hvert websideelement har denne type menu, og det stopper ikke der. Hver menu har også fire faner langs toppen der afslører yderligere redigeringsværktøjer.
Nu, misforstå mig ikke. Dette er ikke et negativt punkt. En person, der allerede er vant til web-building software og professionelle webdesignere vil svælge i mængden af kontrol, de har, da det giver mulighed for total kreativ frihed.
Det kan jeg på den anden side allerede se, at det er ikke et godt valg for begyndere da det ikke umiddelbart er indlysende, hvad du skal gøre, og hvordan du gør det.

Jeg har ikke tænkt mig at komme ind på de småting af hvert tilgængeligt redigeringsværktøj på denne platform, fordi vi vil være her hele ugen.
Besøg webstedet webflow.com nu for at få en komplet liste over funktioner.
Det er nok at sige, den er avanceret og har alt, hvad du nogensinde har brug for for at tilfredsstille selv den mest detaljeorienterede designer.
Jeg vil dog påpege nogle af de bemærkelsesværdige funktioner her:
- Automatisk revisionsværktøj: Webflow kan revidere dit websted, når du vil. Det vil fremhæve muligheder, hvor du kan forbedre sidens brugervenlighed og ydeevne.
- Tilføj interaktionstriggere: Værktøjet lader dig oprette triggere, der automatisk udfører en handling, når musen svæver over et bestemt område. For eksempel kan du indstille en pop-up til at blive vist.
- Dynamisk indhold: I stedet for manuelt at ændre eller opdatere elementer på flere websider, kan du ændre dem på en enkelt side, og ændringerne vil gælde overalt. Dette er nyttigt, hvis du for eksempel har hundredvis af blogindlæg, der kræver en ændring.
- CMS-samlinger: Dette er en smart måde at organisere grupper af data på, så du kan kontrollere og redigere det dynamiske indhold.
- Aktiver: Dette er dit billed- og mediebibliotek, hvor du uploader og gemmer alt. Jeg kan godt lide dette, fordi det ligner Canvas aktivværktøj og gør det meget nemt at rulle igennem for at finde det, du har brug for, mens du er på redigeringssiden.
- Delværktøj: Du kan enten dele et synligt link til webstedet for at få feedback eller invitere samarbejdspartnere med et redigeringslink.
- Videoøvelser: Webflow ved, at det er et omfattende værktøj, og jeg må sige, dets bibliotek af tutorials er omfattende og virkelig nemt at følge. Plus, de kan tilgås direkte i redigeringsværktøjet, hvilket er super praktisk.
Webflow-animationer

Hvem vil have kedelige, statiske hjemmesider, når du kan have smukke, dynamiske og animerede websider?
Webflow bruger CSS og Javascript til at give designere mulighed for at skabe komplekse og smidigt kørende animationer uden nogensinde at kræve ingen kodningsviden eksklusionen.
Denne funktion var ud over mine egne evner til at bygge web, men det vil nogen, der er velbevandret i webdesign have en markdag med alt hvad den kan.
For eksempel: Webflow giver dig mulighed for at oprette rullende animationer såsom parallakse, afsløringer, fremskridtsbjælker og mere. Animationer kan gælde for hele siden eller på enkelte elementer.
Jeg elsker at se hjemmesider med dynamiske bevægelser i dem. De er en fantastisk måde at fange folks opmærksomhed på eller holde dem til at blive på dit websted i længere tid.
De er også et fantastisk værktøj til at bede nogen om at klikke på et bestemt element eller udføre en ønsket handling.
Webflow e-handel

Webflow er fuldt opsat til e-handel (og har prisplaner til at følge med), og du kan sikkert gætte, at denne funktion er lige så omfattende som dets web-bygningsværktøjer.
Faktisk er e-handelsfunktionen tilgået via webredigeringsgrænsefladen og giver dig mulighed for det gøre alt, hvad en dedikeret e-handelsapplikation ville:
- Opret en butik for fysiske eller digitale produkter
- Eksporter eller importer produktfortegnelser i bulk
- Opret nye produkter, sæt priser og rediger detaljer
- Organiser produkter i specifikke kategorier
- Opret skræddersyede rabatter og tilbud
- Tilføj tilpassede leveringsmuligheder
- Spor alle ordrer
- Opret abonnementsbaserede produkter (i øjeblikket i betatilstand)
- Opret tilpasset indkøbskurv og kasser
- Tilpas transaktionsmails
For at modtage betalinger integreres Webflow direkte med Stripe, Apple Pay, Google Betal og PayPal.
Helt ærligt fandt jeg denne liste noget begrænset, især sammenlignet med andre web-building platforme.
Selvom du kan bruge Zapier til at forbinde med andre betalingsudbydere, dette er mere kompliceret og vil koste dig meget mere, især hvis du ser høje salgsvolumener.
Webflow-medlemskaber, kurser og begrænset indhold

Sælger kurser er varmt lige nu, så webbyggere knokler for at holde trit med denne tendens. Webflow ser ud til at have fanget, fordi de nu har en medlemskabsfunktion som i øjeblikket er i beta-tilstand.
Webflow-medlemskaber giver dig en måde at oprette en betalingsmur for bestemt indhold på din hjemmeside skal du oprette medlemsportaler og leverer abonnementsbaseret indhold.
Så vidt jeg forstår, opretter du sider på din hjemmeside til dit begrænsede indhold, derefter "låser" du dem med en adgangsside, der kun er for medlemmer. Her kan du mærke alt, oprette brugerdefinerede formularer og sende personlige transaktionsmails.
Da denne funktion er i betatilstand, vil den helt sikkert udvides og forbedres over tid. Dette er bestemt noget at holde øje med, efterhånden som det skrider frem.
Webflow sikkerhed og hosting

Webflow er ikke kun et værktøj til at bygge websteder. Den har også muligheden for at host dit websted og giver også avancerede sikkerhedsfunktioner.
Dette gør platformen til en one-stop shop og fjerner behovet for, at du køber hosting og sikkerhed fra tredjepartsplatforme. Jeg er fan af bekvemmelighed, så dette tiltaler mig meget.
Webflow-hosting

Hvad angår hosting, kan Webflow prale af en A-grade ydeevne og 1.02 sekunders indlæsningstid for dets websteder.
Hostingen leveres via sin Tier 1 indholdsleveringsnetværk sammen med Amazon Web Services og Fastly. Ud over ydeevne i topklasse giver Webflows hosting dig også:
- Brugerdefinerede domænenavne (undtagen på det gratis abonnement)
- Tilpassede 301-omdirigeringer
- Metadata
- Gratis SSL-certifikat
- Daglig backup og versionering
- Adgangskodebeskyttelse pr. side
- Indholdsdistributionsnetværk (CDN)
- Brugerdefinerede formularer
- Webstedsøgning
- Visuelt design og publiceringsplatform
- Nul vedligeholdelse
Webflow sikkerhed

Webflow tager absolut sikkerhed alvorligt, så du kan være sikker på, at din websteder og alle data opbevares sikkert på hvert trin.
Platformen kortlægger sit sikkerhedsprogram iflg ISO 27001 og CIS Critical Security Controls og andre industristandarder.
Her er alle de sikkerhedsfunktioner, du kan se frem til med Webflow:
- GDPR og CCPA kompatibel
- Certificeret niveau 1-tjenesteudbyder for Stripe
- Fuld datasikkerhed og personalescreening hos selve Webflow
- To-faktor autentificering
- SSO-funktioner med G Suite
- Enkelt tilmelding
- Rollebaserede tilladelser
- Cloud-baseret lagring af kundedata
- Fuldt krypteret dataoverførsel
Webflow-integrationer og API

Webflow har en anstændigt antal apps og direkte integrationer som giver dig større kontrol og fleksibilitet. Hvis platformen ikke understøtter direkte integration, kan du Brug Zapier til at oprette forbindelse til dine foretrukne værktøjer og softwareapplikationer.
Du kan finde apps og integrationer til:
- Marketing
- Automation
- Analyse
- Betalingsprocessorer
- Medlemskaber
- E-handel
- Email hosting
- sociale medier
- Lokaliseringsværktøjer og mere
Hvis du ikke kan finde den app, du skal bruge, kan du bede Webflow om at oprette en brugerdefineret app, specielt til dig (mere omkostninger gælder her).
Webflow kundeservice

Webflow er en gigant af en platform, så du ville forvente, at den har et anstændigt niveau af kundeservice til sine abonnenter.
Webflow lader sig dog ned her. Der er ingen live support – ikke engang på top-tier prisplaner. Den eneste måde, du kan komme i kontakt med en supportmedarbejder på, er ved at sende en e-mail og selv da er responstiden dårlig.
Rapporter rundt omkring på nettet hævder, at Webflow tager op til 48 timer i gennemsnit at besvare kundehenvendelser. Dette er ikke fantastisk, især hvis du har klientdeadlines at overholde.
Webflow vinder dog et par point tilbage på dette område, og det er takket være dets universitet. Dette enorme læringsbibliotek er fuld af kurser og træningsvideoer for at lære dig, hvordan du bruger platformen korrekt.
Alligevel vil dette ikke hjælpe dig, hvis webstedet fejler, eller du støder på et problem. Lad os håbe, at Webflow introducerer bedre supportmuligheder i den nærmeste fremtid.
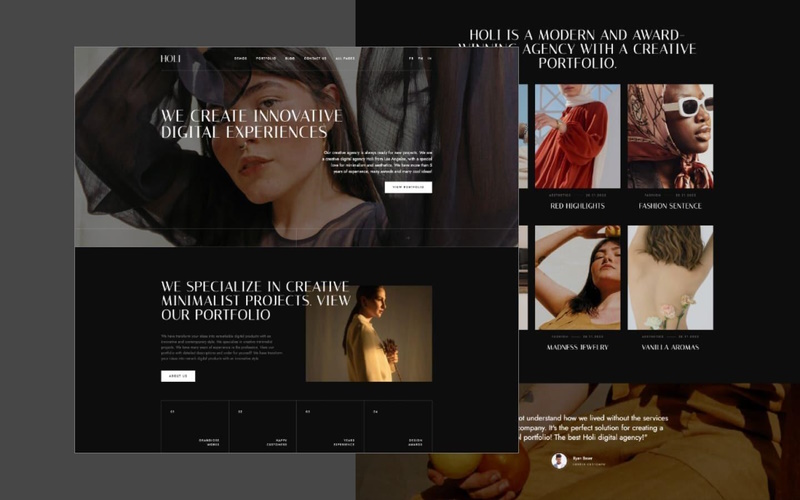
Eksempler på Webflow-websteder

Så hvordan ser Webflows offentliggjorte websteder egentlig ud? Der er kun så meget, du kan tage fra en skabelon, så at se live-eksempler på websteder er en fantastisk måde at få en fornemmelse af Webflows-funktioner på.
For det første har vi https://south40snacks.webflow.io, et eksempelsted for en virksomhed, der laver nødde- og frøbaserede snacks (billede ovenfor).
Dette er et flot side med nogle fede animationer til at fange din opmærksomhed (og gør dig sulten efter snacks!). Layoutet og designet er fremragende, og alt fungerer problemfrit.

Næste op er https://illustrated.webflow.io/. Først bliver du præsenteret for en show-stoppende animation, men mens du ruller, har du en rent, smukt præsenteret layout der føles overbevisende, men organiseret.
Hver side indlæses hurtigt, og de indlejrede videoer kører som en drøm.

https://www.happylandfest.ca/ viser et eksempel på en hjemmeside for en festival og begynder med videoklip overlejret med tekst.
Mens du ruller, bliver du ført gennem et galleri med billeder og yderligere information om begivenheden. Den er designet til straks at fange din opmærksomhed, og den gør det meget godt.
For at se yderligere eksempler på Webflow-websteder. Tjek dem ud her.
Sammenlign Webflow-konkurrenter
Som jeg har forklaret i denne anmeldelse, er Webflow kendt for sine avancerede funktioner og fleksibilitet, som gør det til et populært valg blandt designere, der ønsker mere kontrol over udseendet og funktionaliteten af deres hjemmesider. Der er dog andre platforme derude. Her er hvordan Webflow sammenligner sig med nogle af sine topkonkurrenter:
- Squarespace: Squarespace er en populær hjemmesidebygger, der tilbyder en række skabeloner og designmuligheder til at skabe et professionelt udseende websted. Selvom Squarespace er nemmere for begyndere, tilbyder Webflow flere tilpasningsmuligheder og avancerede funktioner til erfarne designere.
- Wix: Wix er en brugervenlig hjemmesidebygger med en træk-og-slip-grænseflade til oprettelse af hjemmesider. Selvom det er mere begyndervenligt end Webflow, har det færre tilpasningsmuligheder og er muligvis ikke egnet til mere komplekse websteder.
- WordPress: WordPress er et meget brugt content management system (CMS), der tilbyder mange fleksibilitet og tilpasningsmuligheder for webdesignere. Selvom det er mere komplekst end Webflow, giver det mere kontrol over webstedets design og funktionalitet.
- Shopify: Shopify er en populær e-handelsplatform, der giver brugerne mulighed for at oprette online butikker. Selvom det ikke er en direkte konkurrent til Webflow, er det værd at bemærke, at Webflow tilbyder e-handelsfunktionalitet og kan være et godt valg for små virksomheder, der leder efter en hjemmeside med både design- og e-handelsmuligheder.
Samlet set skiller Webflow sig ud blandt sine konkurrenter for sine avancerede funktioner og fleksibilitet, hvilket gør det til et ideelt valg for erfarne webdesignere, der leder efter en platform, der fuldt ud tilpasser deres hjemmesiders udseende og funktionalitet.
Spørgsmål & svar
Vores dom ⭐
Sig farvel til begrænsningerne ved traditionelt webdesign og hej til alsidigheden og kreativiteten i Webflow. Webflow ændrer webstedet og e-handelsbyggespillet ved at give designere og udviklere mulighed for at skabe unikke brugerdefinerede websteder uden at skrive nogen kode. Med sin brugervenlige visuelle grænseflade og kraftfulde funktioner er Webflow den perfekte løsning til at bygge dynamiske, responsive og visuelt tiltalende hjemmesider.
Der er ingen tvivl om, at Webflow kan konkurrere WordPress for det store antal redigeringsværktøjer, integrationer og funktioner, det tilbyder. Jeg tror, det er en perfekt mulighed for webdesignprofessionelle, virksomheder på virksomhedsniveau og designbureauer.
Faktisk har platformen masser af prisplaner, der giver dig mulighed for det vækst og skaler din hjemmeside i overensstemmelse med din virksomhed. Jeg ville kun ønske, at jeg havde ekspertisen (og tiden) til at lære denne platform fuldt ud at kende.
Men der er bedre platforme for nye brugere og folk, der ønsker en grundlæggende, ukompliceret hjemmeside. For eksempel vil ensides virksomhedswebsteder, personlige biosider og den gennemsnitlige blogger finde Webflow for sofistikeret til sit eget bedste og foretrækker måske noget mere grundlæggende som f.eks. Wix, Site123 or Duda.
Seneste forbedringer og opdateringer
Webflow forbedrer konstant sit CMS med flere funktioner og funktionaliteter. Her er blot nogle af de seneste forbedringer (sidst tjekket april 2024):
- Kodeblokelement: En ny funktion til at vise sprogspecifikke kodestykker på enhver side.
- Massefeltoversættelse for enkelte CMS-elementer: Gør det muligt at oversætte et helt CMS-element i en sekundær lokalitet med blot ét klik.
- Markdown-understøttelse i Rich Text-elementer: Tilføjer muligheden for at bruge markdown til formatering i rich text-elementer.
- Genarranger komponentegenskaber: Giver brugere mulighed for at omarrangere komponentegenskaber, så de passer til deres arbejdsgang.
- Lokalisering for alle kunder: Lokaliseringsfunktioner er nu tilgængelige for alle kunder med en gratis forhåndsvisning af grundlæggende funktionaliteter.
- Kontrol af pointerhændelser: Denne opdatering hjælper med at administrere overlappende elementer på websteder ved at indstille markørhændelser til ingen.
- Brugerdefineret element: Brugere kan nu tilføje et hvilket som helst HTML-tag eller tilpasset attribut til et element, hvilket frigør HTMLs fulde potentiale.
- Branch Staging til designtestning: Giver et separat iscenesættelsesmiljø til test af design på en filial, især gavnligt for Enterprise-kunder.
- Forbedringer af Rich Text Elements: Der er foretaget forbedringer for at gøre bygning med rich text-elementer mere fleksibel og effektiv.
- Noindex kontrol for individuelle sider: Denne SEO-forbedring giver mulighed for kontrol over, hvilke sider der er inkluderet i sitemaps og indekseret af søgemaskiner.
- Højreklik i navigationspanelet: Forbedrer webstedsopbygningshastigheden med alle handlinger, der nu er tilgængelige med et højreklik i Navigator.
- Nyt udseende og fornemmelse for Webflow: En opdateret brugergrænseflade tilbyder et mere fokuseret arbejdsområde og moderne design.
- 3D Spline-scener: Brugere kan tilføje og animere 3D-objekter på deres websteder ved hjælp af Spline-scener.
- Aspect Ratio Control: Introducerer billedformatkontrol i Webflow Designer.
- Design systemkodificering med variabler: Variabler til lagring af værdier som farver, størrelser og typografi forbedrer designkonsistens og skalerbarhed.
- Forbedringer af komponenternes brugervenlighed: Forbedret brugervenlighed baseret på, om man administrerer en hovedkomponent eller bygning med en komponentinstans.
- Nye API'er til komponenter, variabler og lokalisering: Disse API'er understøtter udviklere i at bygge kraftfulde Webflow-apps.
- Overfør webstedsplaner: Workspace-administratorer kan nu overføre webstedsplaner mellem websteder, hvilket forenkler administrationen.
- Nye indholdsredigerings- og kommentatorroller: Forbedrer teamwork med nye roller i Designeren til indholdsredigering og samarbejde.
- Håndtering af brugerdefinerede domæner: Det er blevet nemmere at forbinde tilpassede domæner til websteder i Webflow.
- Webflow-apps: Introducerer den næste generation af Webflow Apps, der integreres dybere med kerneforretningsværktøjer.
- Opdateringer af udviklerplatform: Der er foretaget væsentlige opdateringer til udviklerplatformen for at skabe flere muligheder for at bygge produkter.
- Forbedrede udgivelsesarbejdsgange: Forbedrede iscenesættelses- og publiceringsarbejdsgange, især for Enterprise-kunder, giver bedre kontrol over websiteændringer.
- Arkivér et arbejdsområde: Workspace-ejere kan nu fjerne et Workspace fra Dashboard uden at kontakte kundesupport.
- Tastaturgenveje til klassestyring: Nye genveje til at duplikere eller fjerne den sidste klasse på et element.
- Tekstombrydning og ordbrydning: Kontrol over, hvor tekst bryder ind i en ny linje.
- Forbedret Figma Plugin Support: Forbedret understøttelse af automatisk layout og reaktionsevne i Figma, der let kan importeres til Webflow.
- Spor indholdsændringer i webstedsaktivitetslog: Synlighed på CMS og statiske sideindholdsændringer i webstedsaktivitetsloggen.
- Forenklede udgivelsestilladelser: Granulær kontrol over udgivelsestilladelser for hvert Workspace-medlem.
- Centraliseret feedback med kommentarer i designeren: Del, gennemgå og løs feedback direkte i Designeren.
- Quick Stack Element: Et nyt element, der fremskynder byggeprocessen med kontrolelementer på lærredet og forudindstillinger for layout.
Gennemgang af Webflow: Vores metode
Når vi gennemgår hjemmesidebyggere, ser vi på flere nøgleaspekter. Vi vurderer værktøjets intuitivitet, dets funktionssæt, hastigheden af hjemmesideoprettelse og andre faktorer. Den primære overvejelse er brugervenligheden for personer, der er nybegyndere med at opsætte hjemmesiden. I vores test er vores evaluering baseret på disse kriterier:
- Tilpasning: Tillader bygherren dig at ændre skabelondesign eller inkorporere din egen kodning?
- Brugervenligheden: Er navigationen og værktøjerne, såsom træk-og-slip-editoren, nemme at bruge?
- Værdi for pengene: Er der mulighed for en gratis plan eller prøveperiode? Tilbyder betalte planer funktioner, der retfærdiggør omkostningerne?
- Sikkerhed: Hvordan beskytter bygherren din hjemmeside og data om dig og dine kunder?
- skabeloner: Er skabelonerne af høj kvalitet, moderne og varierede?
- Support: Er assistance let tilgængelig, enten gennem menneskelig interaktion, AI-chatbots eller informationsressourcer?
Lær mere om vores gennemgå metode her.
Hvad
Webflow
Kunderne tænker
Webflow: En Game-Changer for webstedsdesign og brugeroplevelse
Webflow har overgået mine forventninger. Det er ikke kun et værktøj til at lave en hjemmeside; det er en platform, der giver dig mulighed for at bringe din kreative vision ud i livet med lethed og stil. Jeg anbefaler stærkt Webflow til alle, der ønsker at bygge en hjemmeside, der skiller sig ud i både funktionalitet og æstetik.
Indsend bedømmelse
Referencer:
- Fuld liste over funktioner - https://webflow.com/features
- Youtube kanal – https://www.youtube.com/c/webflow
- Wikipedia - https://en.wikipedia.org/wiki/Webflow
- Reddit - https://www.reddit.com/r/webflow/
