No és frustrant quan feu clic a un lloc web, espereu i espereu el que se sent com eons, i feu clic al botó enrere per frustració? La veritat és que hi ha molt poc que molesti més als visitants del lloc que a lloc web de càrrega lenta i aquí és on Rocket WP entra
Un estudi de Forrester Consulting afirma que "El 47% dels consumidors espera que una pàgina web es carregui en dos segons o menys".
El més trist és que molts propietaris de llocs web no s'adonen que un lloc web de càrrega lenta no només frustra la gent, sinó que també pot afectar negativament el vostre Google rànquings i tenen un impacte en els ingressos finals!
El millor és que hi ha maneres d'accelerar el temps de càrrega d'un lloc web, sobretot si el lloc web funciona WordPress. Perquè aquí us explicaré com començar Rocket WP (i sí és un connector que faig servir per accelerar el meu lloc web).
Això és el que aprendràs en aquesta publicació:
- Com descarregar i instal·lar WP Rocket
- Com es configura WP Rocket mitjançant la configuració recomanada
- On obtenir ajuda i trobar documentació oficial
Què és WP Rocket?
Rocket WP és una prima WordPress connector de memòria cau que és extremadament eficaç per accelerar el temps de càrrega del vostre lloc web.
Plans i preus de WP Rocket:
- $ 49 / any – 1 any de suport i actualitzacions per 1 lloc web.
- $ 99 / any – 1 any de suport i actualitzacions per llocs web 3.
- $ 249 / any – 1 any de suport i actualitzacions per llocs web il·limitats.
A diferència de la majoria d’altres WordPress emmagatzematge en memòria cau connectors que són coneguts per estar ple d'opcions i configuracions confuses. Obteniu més informació sobre WP Rocket i descobriu alguns dels millors alternatives gratuïtes a WP Rocket.
1. Baixeu i instal·leu WP Rocket
En primer lloc, aneu cap al Lloc web de WP Rocket i comprar el WordPress plugin.
Trieu el pla que us convingui millor i completeu els passos necessaris per fer la vostra comanda.
A continuació, se us enviarà un correu electrònic amb la informació d'inici de sessió al vostre compte a wp-rocket.me. Aneu i inicieu sessió i entreu "el meu compte" trobareu l'enllaç de descàrrega. Baixeu i deseu el fitxer zip al vostre ordinador.

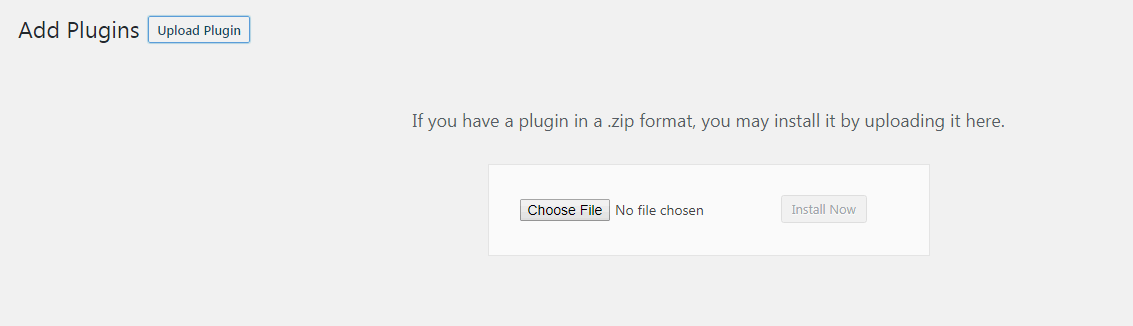
A continuació, inicieu sessió al vostre WordPress lloc i dirigiu-vos-hi Connectors –> Afegeix nou –> Carrega connector.
Només cal que carregueu i instal·leu la versió del fitxer zip de WP Rocket.

Finalment, aneu i activeu WP Rocket i el connector ja està instal·lat. Visca!
2. Configuració millor i recomanada de WP Rocket
Ara és el moment de configurar WP Rocket segons la configuració recomanada.
Primer, aneu a Configuració -> WP Rocket i se us dirigirà a la pàgina de configuració del connector. Hi ha 10 pestanyes o seccions que necessitareu per configurar i ajustar la configuració per a:
- Resum (pestanya per defecte)
- Configuració de la memòria cau
- Configuració d'optimització de fitxers CSS i JS
- Configuració de suports
- Configuració de precàrrega
- Configuració de regles avançades
- Configuració de la base de dades
- Configuració de CDN
- Complements (Cloudflare)
- instruments
- Bonus: Configuració de WP Rocket per a HTTP/2
- Bonus: Utilitzant WP Rocket amb KeyCDN
- Bonus: Amb quins amfitrions web són compatibles i funcionen amb WP Rocket?
- Bonus: Baixeu el meu fitxer de configuració WP Rocket
Ara passem per la configuració de la configuració recomanada per a WP Rocket, per a cadascuna de les 10 seccions.
WP Rocket Dashboard

El Dashboard us proporciona informació sobre la vostra llicència i quan caduca. També pots optar per ser a Probador de coets (programa de proves beta) i Analítica de coets (permet que WP Rocket reculli dades de manera anònima). Aquí també trobareu enllaços d'assistència i preguntes freqüents sobre WP Rocket.
Al tauler de control podeu Elimina tots els fitxers a la memòria cau (Es recomana fer-ho quan hàgiu acabat de configurar la configuració de WP Rocket), Inicieu la càrrega prèvia de la memòria cau (genera una memòria cau per a la vostra pàgina d'inici i tots els enllaços interns de la pàgina d'inici) i purga OPcache Contingut (purga l'OPcahce que evita problemes quan actualitzeu el connector WP Rocket).
Configuració de la memòria cau WP Rocket

1. Activa la memòria cau per a dispositius mòbils s'ha d'activar, ja que permet l'emmagatzematge en memòria cau per a dispositius mòbils i fa que el vostre lloc web sigui més amigable per a mòbils.
També seleccioneu Separeu fitxers de memòria cau per a dispositius mòbils. Perquè la memòria cau mòbil WP Rocket funciona de manera més segura amb les dues opcions habilitades. En cas de dubte, mantingueu tots dos.
2. Habiliteu la memòria cau per iniciar sessió WordPress usuaris, només es recomana activar-lo quan tens un lloc de membre, o similar quan els usuaris han d'iniciar sessió per veure el contingut.
3. Durada de la memòria cau s'estableix automàticament en 10 hores i això significa que els fitxers a la memòria cau s'eliminen automàticament després de 10 hores abans de tornar-se a crear. Si poques vegades actualitzeu el vostre lloc o tenen molta estàtica contingut, podeu augmentar-lo.
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Configuració d'optimització de fitxers WP Rocket CSS i JS

Reducció de fitxers reduir la mida dels fitxers i millorar el temps de càrrega. La minificació elimina espais i comentaris dels fitxers estàtics, permet als navegadors i als motors de cerca processar més ràpidament els fitxers HTML, CSS i JavaScript.
Combinació de fitxers concatenarà fitxers en grups més petits per tal de garantir la compatibilitat del tema/connector i un millor rendiment. Tanmateix, no es recomana forçar la concatenació en un sol fitxer, perquè els navegadors baixen més ràpidament fins a 1 fitxers més petits en paral·lel que 6-1 fitxers grans.
1. Reduïu els fitxers HTML eliminarà els espais en blanc i els comentaris per reduir la mida de les pàgines web del vostre lloc.
2. Combina Google Fitxers de fonts reduirà el nombre de sol·licituds HTTP (especialment si feu servir diversos tipus de lletra).
3. Elimina les cadenes de consulta dels recursos estàtics pot millorar el grau de rendiment a GT Metrix. Aquesta configuració elimina la cadena de consulta de versió dels fitxers estàtics (p. ex. style.css?ver=1.0) i la codifica en el nom del fitxer (p. ex. style-1-0.css).
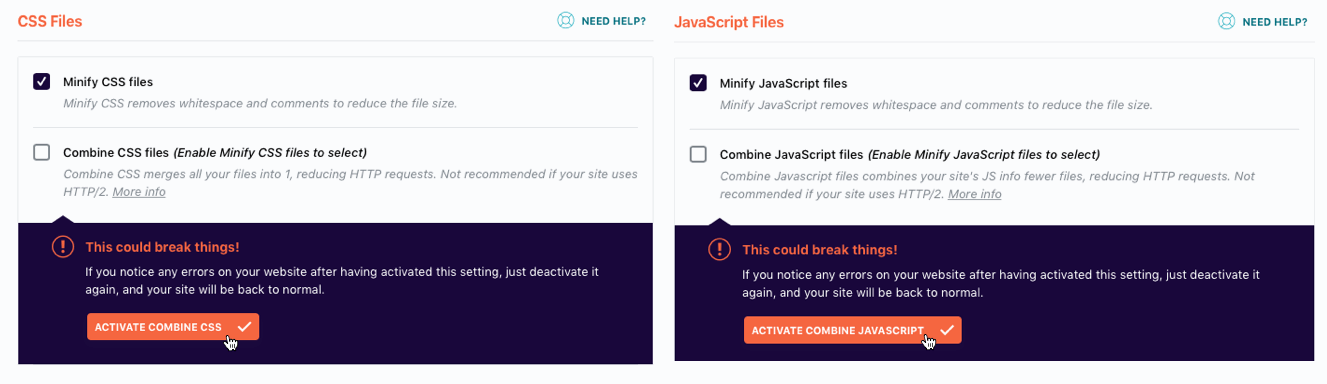
4. Reduïu els fitxers CSS eliminarà espais en blanc i comentaris per reduir la mida dels fitxers del full d'estil.
5. Combina fitxers CSS fusiona tots els fitxers en un sol fitxer, la qual cosa reduirà el nombre de sol·licituds HTTP. No es recomana si el vostre lloc utilitza HTTP/2.
Important: Això podria trencar coses! Si observeu algun error al vostre lloc web després d'haver activat aquesta configuració, només cal que torneu a desactivar-lo i el vostre lloc tornarà a la normalitat.
6. Optimitzar el lliurament de CSS elimina els CSS que bloquegen la representació al vostre lloc web per obtenir un temps de càrrega més ràpid. Això vol dir que la vostra pàgina començarà a carregar-se sense estils CSS i això és una cosa Google PageSpeed Insights té en compte a l'hora de "puntuació" de la velocitat de la pàgina.
CSS del camí crític significa que la vostra pàgina començarà a carregar-se sense tots els seus estils CSS. Això vol dir que podria semblar una mica estrany durant uns moments mentre es carrega.
Això es diu la FOUC (flash de contingut sense estil). Per evitar-ho, heu d'utilitzar el que s'anomena Critical Path CSS. Això vol dir que el CSS del contingut a la part superior de la pàgina s'ha de col·locar directament a l'HTML per evitar el FOUC mentre es carrega la pàgina.
Per generar el camí crític CSS podeu utilitzar aquesta eina de generador de CSS de camí crític.
7. Reduïu els fitxers JavaScript elimina els espais en blanc i els comentaris per reduir la mida dels fitxers JS.
8. Combina fitxers JavaScript combineu la informació de JavaScript del vostre lloc menys fitxers, reduint les sol·licituds HTTP. No es recomana si el vostre lloc utilitza HTTP/2.
Important: Això podria trencar coses! Si observeu algun error al vostre lloc web després d'haver activat aquesta configuració, només cal que torneu a desactivar-lo i el vostre lloc tornarà a la normalitat.
9. Carregueu JavaScript ajornat elimina JS que bloqueja la representació al vostre lloc i pot millorar el temps de càrrega. Això és una cosa Google PageSpeed Insights té en compte a l'hora de "puntuació" de la velocitat de la pàgina.
10. Mode segur per a JQuery garanteix el suport per a les referències jQuery en línia de temes i connectors carregant jQuery a la part superior del document com un script de bloqueig de renderització.
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Configuració de mitjans de WP Rocket

1. Imatges de càrrega mandrosa significa que les imatges només es carregaran quan entren (o estan a punt d'entrar) a la finestra gràfica, és a dir, només es carreguen quan l'usuari es desplaça cap avall per la pàgina. La càrrega mandrosa redueix el nombre de sol·licituds HTTP que poden millorar els temps de càrrega.
(De vegades desactivo la càrrega mandrosa d'imatges, només perquè quan la càrrega mandrosa està habilitada, anco links assenyalar una posició per sota d'una imatge carregada mandrosa es desplaça a la posició incorrecta de la pàgina web)
2. Carrega mandrosa iframes i vídeos significa que els iframes i els vídeos només es carregaran quan entren (o estan a punt d'entrar) a la finestra gràfica, és a dir, només es carreguen quan l'usuari es desplaça cap avall per la pàgina. La càrrega mandrosa redueix el nombre de sol·licituds HTTP que poden millorar els temps de càrrega.
3. Substituïu l'iframe de YouTube per la imatge de vista prèvia pot millorar significativament el temps de càrrega si teniu molts vídeos de YouTube en una pàgina.
Lazyload es pot desactivar en pàgines/publicacions individuals (trobareu aquesta configuració a la barra lateral de publicació/pàgina)
4. Desactiva Emoji s'hauria de desactivar perquè s'hauria d'utilitzar l'emoji predeterminat del navegador dels visitants en lloc de carregar-lo WordPress.org. La desactivació de la memòria cau d'emoji redueix el nombre de sol·licituds HTTP que poden millorar els temps de càrrega.
6. WordPress incrustacions s'ha de desactivar perquè impedeix que altres persones incrustin contingut del vostre lloc, també us impedeix incrustar contingut d'altres llocs i elimina les sol·licituds de JavaScript relacionades amb WordPress Incrusta.
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Configuració de precàrrega de coets WP

1. Càrrega prèvia del mapa del lloc utilitza tots els URL del vostre mapa del lloc XML per a la càrrega prèvia quan la vida útil de la memòria cau ha caducat i s'ha esborrat tota la memòria cau.
2. Yoast SEO Mapa del lloc XML. WP Rocket detectarà automàticament els mapes del lloc XML generats per Yoast SEO plugin. Podeu marcar l'opció per carregar-lo prèviament.
3. Precarrega el bot només s'ha d'activar i utilitzar en servidors amb un bon rendiment. Un cop activat, s'activa automàticament després d'afegir o actualitzar contingut al vostre lloc web. Canvieu a Manual si això està causant alta ús de la CPU o problemes de rendiment.
Quan escriviu o actualitzeu una publicació o pàgina nova, WP Rocket esborra automàticament la memòria cau d'aquest contingut específic i de qualsevol altre contingut relacionat amb ell. El bot de precàrrega rastrejarà aquests URL per regenerar la memòria cau immediatament.
4. Obteniu prèviament les sol·licituds de DNS permet que la resolució de noms de domini es produeixi en paral·lel amb (en lloc de fer-ho en sèrie) amb l'obtenció del contingut real de la pàgina.
Podeu especificar amfitrions externs (com ara //fonts.googleapis.com i //maxcdn.bootstrapcdn.com) per obtenir-se prèviament, ja que la recuperació prèvia de DNS pot fer que els fitxers externs es carreguin més ràpidament, especialment a les xarxes mòbils.
Els URL més habituals per obtenir prèviament són:
- //maxcdn.bootstrapcdn.com
- //plataforma.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // fonts.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //mapes.google.com
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Configuració de regles avançades de WP Rocket

Aquests paràmetres serveixen per a la gestió avançada de la memòria cau, normalment per excloure les pàgines del carretó i de la compra als llocs de comerç electrònic.
1. No emmagatzemeu mai els URL a la memòria cau us permet especificar URL de pàgines o publicacions que mai s'han d'emmagatzemar a la memòria cau.
2. No emmagatzemeu mai les galetes a la memòria cau us permet especificar els ID de les galetes que, quan s'estableixin al navegador del visitant, haurien d'impedir que una pàgina s'emmagatzemi a la memòria cau.
3. No emmagatzemeu mai els agents d'usuari a la memòria cau us permet especificar cadenes d'agent d'usuari que mai no haurien de veure pàgines emmagatzemades a la memòria cau.
4. Purgeu sempre els URL us permet especificar els URL que sempre voleu que es purgin de la memòria cau sempre que actualitzeu qualsevol publicació o pàgina.
5. Cache de cadenes de consulta us permet especificar cadenes de consulta per a la memòria cau.
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Configuració de la base de dades WP Rocket

Aquesta secció inclou una sèrie de configuracions per netejar i optimitzar WordPress.
1. Neteja posterior elimina les revisions, els esborranys automàtics i les publicacions i pàgines a la paperera. Suprimeix-los tret que tinguis versions antigues de publicacions (o publicacions suprimides).
2. Neteja de comentaris elimina el correu brossa i els comentaris enviats a la paperera.
3. Neteja de transitoris elimina les dades emmagatzemades que agraden els recomptes socials, però de vegades, quan caduquen els transitoris, es queden a la base de dades i es poden suprimir de manera segura.
4. Neteja de bases de dades optimitza les taules del vostre WordPress base de dades.
5. Neteja automàtica. Normalment faig neteges de manera ad hoc, però també podeu programar WP Rocket per executar neteges automatitzades de la vostra base de dades.
Idealment, hauríeu de fer una còpia de seguretat de la vostra base de dades abans d'executar una neteja, perquè un cop realitzada l'optimització de la base de dades, no hi ha manera de desfer-la.
Configuració de WP Rocket CDN

L'ús d'una xarxa de lliurament de contingut (CDN) significa que tots els URL dels fitxers estàtics (CSS, JS, imatges) es reescriuran als CNAME que proporcioneu.
1. Habiliteu CDN. Activeu-ho si feu servir una xarxa de lliurament de contingut. WP Rocket és compatible amb la majoria de CDN com Amazon Cloudfront, MaxCDN, KeyCDN (que estic fent servir) i altres. Obteniu més informació sobre com fer-ho utilitzeu WP Rocket amb un CDN
2. CDN CNAME(s). Copieu el CNAME (domini) que us ha donat el vostre proveïdor de CDN i introduïu-lo al CDN CNAME. Això reescriurà tots els URL dels vostres actius (fitxers estàtics).
3. Exclou fitxers us permet especificar els URL dels fitxers que no s'han de publicar mitjançant CDN.
Guarda i prova, a fons! Desactiveu la configuració si observeu alguna cosa trencada al vostre lloc web.
Complements de WP Rocket (Cloudflare)

WP Rocket us permet integrar el vostre compte de Cloudflare amb la seva funció complementària.
1. Clau de l'API global. Trobareu la clau de l'API a la part superior dreta del vostre compte de Cloudflare. Simplement aneu al vostre perfil i desplaceu-vos cap avall i veureu la vostra clau d'API global. Només heu de copiar i enganxar això a WP Rocket.
2. Correu electrònic del compte. Aquesta és l'adreça de correu electrònic que utilitzeu per al vostre compte de Cloudflare.
3. Domini. Aquest és el vostre nom de domini, per exemple, websitehostingrating.com.
4. Mode de desenvolupament. Activeu temporalment el mode de desenvolupament al vostre lloc web. Aquesta configuració es desactivarà automàticament després de 3 hores. Això és bo per quan feu molts canvis al vostre lloc.
5. Configuració òptima. Millora automàticament la configuració de Cloudflare per a la velocitat, el grau de rendiment i la compatibilitat. Aquesta opció activa la configuració òptima de Cloudflare.
6. Protocol relatiu. Només s'ha d'utilitzar amb la funció SSL flexible de Cloudflare. Els URL dels fitxers estàtics (CSS, JS, imatges) es reescriuran per utilitzar // en comptes de http:// o https://.
Eines WP Rocket

1. Exporta la configuració us permet exportar la vostra configuració de WP Rocket per utilitzar-la en un altre lloc.
2. Importa la configuració us permet importar la vostra configuració preconfigurada de WP Rocket.
3. Retrocés us permet tornar a una versió anterior si una nova versió de WP Rocket us causa problemes.
Configuració de WP Rocket per a HTTP/2
HTTP / 2 és una actualització de l'HTTP que existeix des de 1999 per gestionar la comunicació entre servidors web i navegadors. HTTP/2 obre el camí per a càrregues de pàgines més ràpides mitjançant una millor compressió de dades, multiplexació de sol·licituds i altres millores de velocitat.
Molts servidors i navegadors tenen suport per a HTTP/2, i la majoria dels amfitrions web, M'agrada SiteGround, ara admet HTTP/2. Això Verificador HTTP/2 us indica si el vostre lloc és capaç d'utilitzar HTTP/2.
Si el vostre lloc és capaç d'utilitzar HTTP/2, aquí teniu com podeu configurar WP Rocket.
Concatenar (combinar) tots els fitxers CSS i JS en el menor nombre possible de fitxers no és la millor pràctica per a HTTP/2 i WP Rocket us ho recomana no activa la concatenació de fitxers al pestanya d'optimització de fitxers.

WP Rocket us recomana deixar aquestes dues caselles sense marcar. Per a més informació, vegeu aquest article sobre WP Rocket.
Com utilitzar WP Rocket amb KeyCDN
Configurar WP Rocket amb KeyCDN és bastant senzill. (Informació KeyCDN és la xarxa de lliurament de contingut que faig servir i recomano)
Primer creeu una zona d'atracció KeyCDN. Després aneu al Pestanya CDN i comproveu el Activa la xarxa de lliurament de contingut opció.

Ara, actualitzeu el Substituïu el nom d'amfitrió del lloc per:" camp amb l'URL que obteniu del tauler de control de KeyCDN (a Zones > URL de la zona per a la zona d'extracció que heu creat. L'URL tindrà un aspecte semblant a: lorem-1c6b.kxcdn.com)
Alternativament, i l'opció recomanada, utilitzar un CNAME de l'URL que trieu (per exemple https://static.websitehostingrating.com)
Quins amfitrions web funcionen amb WP Rocket?
WP Rocket és compatible amb gairebé tots amfitrions web. Tanmateix alguns, especialment gestionat WordPress hosts, és possible que no funcioni amb WP Rocket. Si el vostre proveïdor d'allotjament no apareix aquí a continuació, això no vol dir que no sigui compatible amb WP Rocket. La millor manera d'estar 100% segur és contactar amb el vostre amfitrió web i preguntar.
- Kinsta: Kinsta només admet WP Rocket versió 3.0 i superior. La memòria cau de la pàgina del WP Rocket es desactiva automàticament per evitar conflictes amb la memòria cau integrada de Kinsta. Kinsta és un soci oficial de WP Rocket.
- WP Engine: WP Rocket és l'únic connector de memòria cau que està permès WP Engine. WP Engine és soci oficial de WP Rocket.
- SiteGround: WP Rocket és compatible amb SiteGroundla memòria cau estàtica, dinàmica i memcache. SiteGround és soci oficial de WP Rocket.
- Allotjament A2: WP Rocket és totalment compatible amb A2 Hosting. Però cal instal·lar WordPress al vostre lloc abans de poder instal·lar el connector WP Rocket. A2 Hosting és un soci oficial de WP Rocket.
- WebHostFace: WebHostFace admet (i és un soci oficial de) WP Rocket.
- savvii: Savvii admet (i és un soci oficial de) WP Rocket.
- FastComet: Ofereix un paquet optimitzat específicament per WordPress i WP Rocket. FastComet és un soci oficial de WP Rocket.
- Bluehost Gestionat WordPress plans: Bluehost Gestionat WordPress plans La configuració de vernís trenca la minificació de WP Rocket, de manera que heu de desactivar-lo Bluehostel vernís, o desactiva la minificació de WP Rocket.
- Núvols WordPress allotjament: Quan utilitzeu la minificació de WP Rocket amb Cloudways' Varnish, heu de crear una regla d'exclusió per a Varnish a la configuració de l'aplicació Cloudways.
- volant: Heu de contactar amb l'assistència de Flywheel i demanar-los que activin WP Rocket.
- HostGator gestionat WordPress plans: WP Rocket no està permès HostGator gestionat WordPress allotjament.
- Síntesi: W3 Total Cache ve preinstal·lat a Synthesis, però es pot suprimir i substituir per WP Rocket.
- WebSavers.ca: WebSavers.ca és un soci oficial de WP Rocket.
Obteniu més informació sobre l'amfitrió web compatible amb WP Rocket activat https://docs.wp-rocket.me/article/670-hosting-compatibility.
Baixeu el meu fitxer de configuració WP Rocket
He fet molt fàcil afegir la mateixa configuració de WP Rocket que faig servir aquí al meu lloc. Simplement descarregueu aquest fitxer de configuració de WP Rocket i després importar-lo a la secció Eines de l'administració de WP Rocket.

Compra una còpia de Rocket WP i després va i descarregueu el meu fitxer de configuració WP Rocket i importar la configuració exacta que recomano i utilitzo en aquest lloc.
3. Ajuda i documentació oficial de WP Rocket
Si per una raó o una altra teniu problemes amb WP Rocket, hi ha molta informació útil disponible Lloc web de WP Rocket. Recordeu que també rebeu 1 any d'assistència amb la vostra compra.

Aquí teniu una llista de tutorials de WP Rocket que em van resultar més útils:
- Començant
- Compatibilitat d'allotjament
- Com comprovar si WP Rocket guarda les vostres pàgines a la memòria cau
- SSL amb WP Rocket
- WP Rocket amb un CDN
- WP Rocket amb Cloudflare
- Resoldre l'error intern del servidor 500
- Resolució de problemes amb la minificació
- Configuració NGINX per a WP Rocket
Quina és la teva experiència amb l'ús de Complement de memòria cau WP Rocket per a WordPress? He deixat de banda alguna informació crucial? M'encantaria saber-ho tot als comentaris a continuació!
Si heu trobat útil aquest tutorial de configuració de WP Rocket, sempre us agrairem compartir-lo a les xarxes socials.
