Nije li frustrirajuće kada kliknete na web stranicu, čekate i čekate ono što se čini kao eoni, i kliknete na dugme za povratak iz frustracije? Istina je da postoji malo toga što nervira posetioce sajta više od a web stranica koja se sporo učitava i tu je WP Rocket ulazi
To navodi studija Forrester Consultinga “47% potrošača očekuje da će se web stranica učitati za dvije sekunde ili manje”.
Tužna stvar je što mnogi vlasnici web stranica ne shvaćaju da web stranica koja se sporo učitava ne samo da dovraga frustrira ljude, već može i negativno utjecati na vaše Google rangiranja i imaju uticaj na krajnji prihod!
Dobra stvar je da postoje načini da se ubrza vrijeme učitavanja web stranice, posebno ako se web stranica pokreće WordPress. Jer ovdje ću vas provesti kroz kako da počnete WP Rocket (i da to je dodatak koji koristim da ubrzam svoju web stranicu).
Evo šta ćete naučiti u ovom postu:
- Kako preuzeti i instalirati WP Rocket
- Kako postaviti WP Rocket koristeći preporučene postavke
- Gdje potražiti pomoć i pronaći službenu dokumentaciju
Šta je WP Rocket?
WP Rocket je premija WordPress dodatak za keširanje koji je izuzetno efikasan u ubrzavanju vremena učitavanja vaše web stranice.
WP Rocket planovi i cijene:
- $ 49 / godišnje – 1 godina podrške i ažuriranja za 1 web stranica.
- $ 99 / godišnje – 1 godina podrške i ažuriranja za 3 web stranice.
- $ 249 / godišnje – 1 godina podrške i ažuriranja za neograničene web stranice.
Za razliku od većine drugih WordPress caching dodaci koji su poznati po tome što su prepuni zbunjujućih opcija i postavki. Saznajte više o WP Rocket-u i saznajte neke od njih najbolje besplatne alternative za WP Rocket.
1. Preuzmite i instalirajte WP Rocket
Prvo, prijeđite na WP Rocket web stranica i kupite WordPress plugin.
Odaberite plan koji vam najviše odgovara i izvršite potrebne korake za naručivanje.
Zatim će vam biti poslat e-mail sa podacima za prijavu na vaš nalog na wp-rocket.me. Idite i prijavite se i uđite "moj račun" pronaći ćete link za preuzimanje. Preuzmite i sačuvajte zip datoteku na svom računaru.

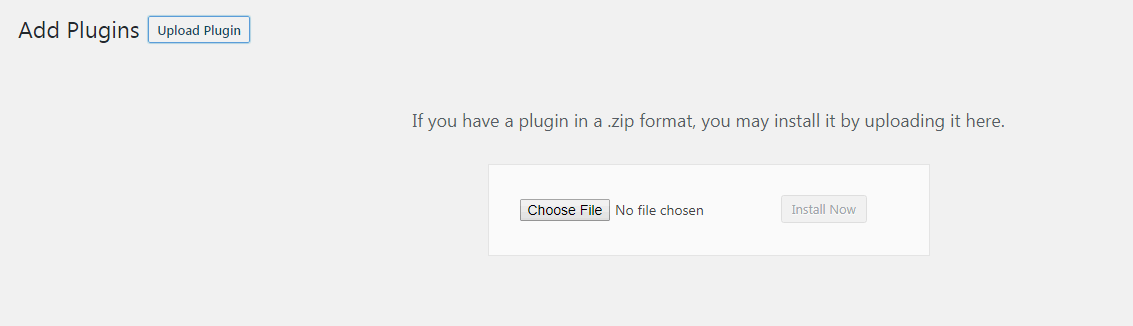
Zatim se prijavite na svoj WordPress sajt i idite na Dodaci –> Dodaj novi –> Upload Plugin.
Jednostavno prenesite i instalirajte zip datoteku verziju WP Rocket.

Konačno, idite i aktivirajte WP Rocket i dodatak je sada instaliran. Jej!
2. WP Rocket najbolje i preporučene postavke
Sada je vrijeme da konfigurirate WP Rocket prema preporučenim postavkama.
Prvo idite na Postavke –> WP Rocket i bit ćete odvedeni na stranicu postavki dodatka. Postoji 10 kartica ili sekcija koje ćete morati konfigurirati i podesiti postavke za:
- Komandna tabla (podrazumevana kartica)
- Postavke predmemorije
- Postavke za optimizaciju CSS & JS datoteka
- Podešavanja medija
- Postavke unaprijed
- Napredna podešavanja pravila
- Podešavanja baze podataka
- CDN postavke
- Dodaci (Cloudflare)
- Alat
- Bonus: Konfiguriranje WP Rocket za HTTP/2
- Bonus: Korištenje WP Rocket s KeyCDN
- Bonus: Koji web hostovi su kompatibilni i rade s WP Rocket?
- Bonus: Preuzmite moj WP Rocket konfiguracijski fajl
Sada idemo kroz konfigurisanje preporučenih postavki za WP Rocket, za svaki od 10 sekcija.
WP Rocket Dashboard

Kontrolna tabla vam daje informacije o vašoj licenci i kada ona ističe. Takođe možete da se odlučite da budete a Rocket Tester (program za beta testiranje) i Rocket Analytics (dozvolite WP Rocket-u da anonimno prikuplja podatke). Ovdje također možete pronaći linkove za podršku i često postavljana pitanja o WP Rocket-u.
Na kontrolnoj tabli možete Ukloni sve keširane datoteke (preporučuje se da uradite kada završite sa konfigurisanjem postavki WP Rocket), Pokrenite predučitavanje keša (generira keš memoriju za vašu početnu stranicu i sve interne veze na početnoj stranici) i Purge OPcache Sadržaj (čisti OPcahce što sprečava probleme kada ažurirate dodatak WP Rocket).
WP Rocket Cache postavke

1. Omogućite keširanje za mobilne uređaje treba aktivirati jer omogućava keširanje za mobilne uređaje i čini vašu web stranicu prilagođenijom mobilnim uređajima.
Također odaberite Odvojene keš datoteke za mobilne uređaje. Zato što WP Rocket mobilno keširanje radi najsigurnije kada su obje opcije omogućene. Kada ste u nedoumici, zadržite oba.
2. Omogućite keširanje za prijavljenih WordPress korisnici, ovo se preporučuje da se aktivira samo kada imate stranicu za članstvo ili slično kada se korisnici moraju prijaviti da bi vidjeli sadržaj.
3. Životni vijek keša se automatski postavlja na 10 sati i to znači da se keširani fajlovi automatski uklanjaju nakon 10 sati prije nego što se ponovo kreiraju. Ako rijetko ažurirate svoj stranice ili imaju puno statike sadržaja, ovo možete povećati.
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
WP Rocket Postavke za optimizaciju CSS i JS datoteka

Umanjivanje fajlova smanjiti veličinu datoteka i može poboljšati vrijeme učitavanja. Minifikacija uklanja razmake i komentare iz statičnih datoteka, omogućava pretraživačima i pretraživačima da brže obrađuju HTML, CSS i JavaScript datoteke.
Kombinovanje datoteka će spojiti datoteke u manje grupe kako bi se osigurala kompatibilnost teme/dodatka i bolje performanse. Međutim, ne preporučuje se forsiranje spajanja u samo 1 jednu datoteku, jer pretraživači brže preuzimaju do 6 manjih datoteka paralelno od 1-2 velike datoteke.
1. Umanjite HTML datoteke će ukloniti razmak i komentare kako bi se smanjila veličina web stranica na vašoj web lokaciji.
2. Kombinirajte Google Fajlovi fontova će smanjiti broj HTTP zahtjeva (posebno ako koristite više fontova).
3. Uklonite nizove upita iz statičkih resursa može poboljšati ocjenu performansi na GT Metrix-u. Ova postavka uklanja string upita za verziju iz statičnih datoteka (npr. style.css?ver=1.0) i umjesto toga ga kodira u naziv datoteke (npr. style-1-0.css).
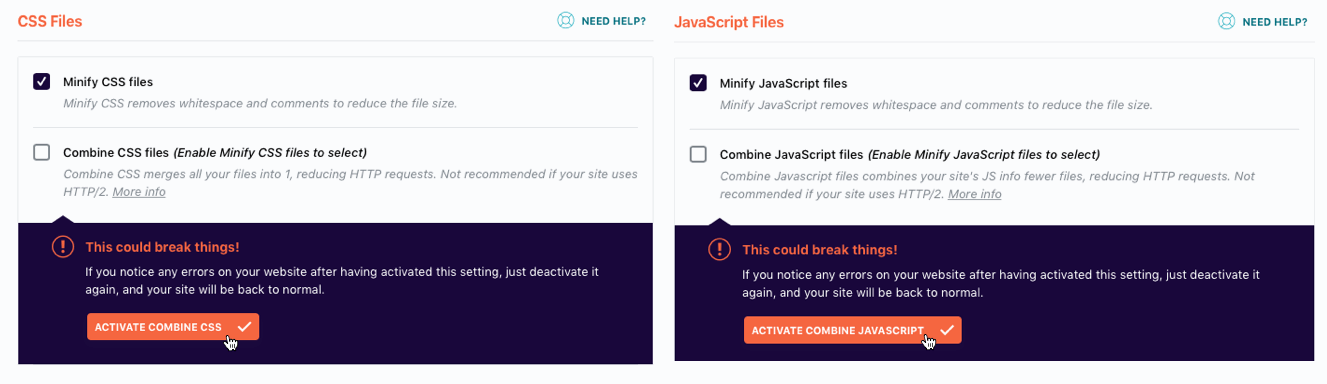
4. Umanjite CSS datoteke će ukloniti razmak i komentare kako bi se smanjila veličina datoteke stilova.
5. Kombinirajte CSS datoteke spaja sve vaše datoteke u samo jednu datoteku, što će smanjiti broj HTTP zahtjeva. Ne preporučuje se ako vaša stranica koristi HTTP/2.
Bitan: Ovo bi moglo pokvariti stvari! Ako primijetite bilo kakve greške na svojoj web stranici nakon što ste aktivirali ovu postavku, samo je ponovo deaktivirajte i vaša stranica će se vratiti u normalu.
6. Optimizirajte isporuku CSS-a eliminira CSS koji blokira renderiranje na vašoj web stranici za brže percipirano vrijeme učitavanja. To znači da će se vaša stranica početi učitavati bez CSS stilova i to je nešto Google PageSpeed Insights uzima u obzir pri „bodovanju“ brzine stranice.
CSS kritične putanje znači da će se vaša stranica početi učitavati bez svih svojih CSS stilova. To znači da bi moglo izgledati malo čudno nekoliko trenutaka dok se učitava.
To se zove FOUC (bljesak nestiliziranog sadržaja). Da biste to izbjegli, morate koristiti ono što se zove Critical Path CSS. To znači da CSS za sadržaj na vrhu vaše stranice mora biti postavljen direktno u HTML kako bi se izbjegao FOUC dok se stranica učitava.
Za generiranje kritičnog puta CSS možete koristiti ovaj alat CSS Generator Critical Path.
7. Umanjite JavaScript datoteke uklonite razmak i komentare da smanjite veličinu JS datoteka.
8. Kombinirajte JavaScript datoteke kombinujte manje fajlova sa JavaScript informacijama vaše web lokacije, smanjujući HTTP zahtjeve. Ne preporučuje se ako vaša stranica koristi HTTP/2.
Bitan: Ovo bi moglo pokvariti stvari! Ako primijetite bilo kakve greške na svojoj web stranici nakon što ste aktivirali ovu postavku, samo je ponovo deaktivirajte i vaša stranica će se vratiti u normalu.
9. Odgođeno učitavanje JavaScripta eliminira JS koji blokira renderiranje na vašoj web lokaciji i može poboljšati vrijeme učitavanja. Ovo je nešto Google PageSpeed Insights uzima u obzir pri „bodovanju“ brzine stranice.
10. Siguran način rada za JQuery osigurava podršku za inline jQuery reference iz tema i dodataka tako što učitava jQuery na vrhu dokumenta kao skriptu za blokiranje renderiranja.
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
WP Rocket Media Settings

1. Lazy load slike znači da će se slike učitavati samo kada uđu (ili će uskoro ući) u okvir za prikaz, tj. učitavaju se samo kada korisnik skroluje niz stranicu. Lazy loading smanjuje broj HTTP zahtjeva što može poboljšati vrijeme učitavanja.
(Ponekad onemogućim lijeno učitavanje slika, samo zato što kada je omogućeno lijeno učitavanje, sidri se linkovi pokazujući na poziciju ispod lijeno učitane slike skroluje na pogrešnu poziciju web stranice)
2. Lazy load iframes i video znači da će iframeovi i video zapisi biti učitani samo kada uđu (ili će upravo ući) u viewport, tj. učitavaju se samo kada korisnik skroluje niz stranicu. Lazy loading smanjuje broj HTTP zahtjeva što može poboljšati vrijeme učitavanja.
3. Zamijenite YouTube iframe sa slikom za pregled može značajno poboljšati vaše vrijeme učitavanja ako imate puno YouTube videozapisa na stranici.
Lazyload se može isključiti na pojedinačnim stranicama/objavama (ovu postavku možete pronaći u bočnoj traci objave/stranice)
4. Onemogućite emotikone treba onemogućiti jer bi se umjesto učitavanja emotikona iz pretraživača posjetitelja trebao koristiti zadani emoji WordPress.org. Onemogućavanje keširanja emoji sličica smanjuje broj HTTP zahtjeva što može poboljšati vrijeme učitavanja.
6. WordPress ugrađuje treba onemogućiti jer onemogućava drugima da ugrađuju sadržaj sa vaše web stranice, također vas sprečava da ugrađujete sadržaj s drugih web lokacija i uklanja JavaScript zahtjeve koji se odnose na WordPress Embeds.
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
Postavke prethodnog učitavanja WP Rocket

1. Prethodno učitavanje Sitemapa koristi sve URL-ove u vašem XML sitemapu za prethodno učitavanje kada je životni vijek keša istekao i cijeli keš je obrisan.
2. Yoast SEO XML sitemap. WP Rocket će automatski otkriti XML sitemape koje generiše Yoast SEO plugin. Možete označiti opciju da ga unaprijed učitate.
3. Preload bot treba aktivirati i koristiti samo na serverima sa dobrim performansama. Kada se aktivira, automatski se pokreće nakon što dodate ili ažurirate sadržaj na vašoj web stranici. Promijenite na Ručno ako ovo uzrokuje visoku razinu Korištenje CPU-a ili problemi sa performansama.
Kada napišete ili ažurirate novu objavu ili stranicu, WP Rocket automatski briše keš memoriju za taj određeni sadržaj i bilo koji drugi sadržaj povezan s njim. Bot za prethodno učitavanje će indeksirati ove URL-ove kako bi odmah regenerirao keš memoriju.
4. Unaprijed dohvati DNS zahtjeve omogućava da se razlučivanje imena domene odvija paralelno sa (umjesto serijski sa) dohvaćanjem stvarnog sadržaja stranice.
Možete odrediti vanjske hostove (kao //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) koje treba unaprijed preuzeti jer DNS prethodno dohvaćanje može ubrzati učitavanje vanjskih datoteka, posebno na mobilnim mrežama.
Najčešći URL-ovi za prethodno preuzimanje su:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fontovi.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //mape.google.com
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
WP Rocket Advanced Rules Settings

Ove postavke služe za napredno upravljanje keš memorijom, obično za izuzimanje stranica za košaricu i naplatu na stranicama za e-trgovinu.
1. Nikada nemojte keširati URL(ove) omogućava vam da odredite URL-ove stranica ili postova koji nikada ne bi trebali biti keširani.
2. Nikada nemojte keširati kolačiće omogućava vam da odredite ID-ove kolačića koji bi, kada su postavljeni u pretraživaču posjetitelja, trebali spriječiti keširanje stranice.
3. Nikada nemojte keširati korisničke agente omogućava vam da odredite nizove korisničkog agenta koji nikada ne bi trebali vidjeti keširane stranice.
4. Uvijek očisti URL(ove) omogućava vam da navedete URL-ove koje želite uvijek izbrisati iz keša kad god ažurirate bilo koju objavu ili stranicu.
5. Keširanje nizova upita omogućava vam da odredite nizove upita za keširanje.
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
Postavke baze podataka WP Rocket

Ovaj odjeljak dolazi s nizom postavki za čišćenje i optimizaciju WordPress.
1. Nakon čišćenja briše revizije, automatske nacrte i odbačene postove i stranice. Izbrišite ih osim ako nemate stare verzije postova (ili obrisane objave).
2. Čišćenje komentara briše neželjenu poštu i komentare u otpadu.
3. Čišćenje prolaznih pojava briše pohranjene podatke koji vole društvene brojeve, ali ponekad kada tranzijenti isteku ostaju u bazi podataka i mogu se sigurno izbrisati.
4. Čišćenje baze podataka optimizira tabele u vašem WordPress baze podataka.
5. Automatsko čišćenje. Obično čistim na ad hoc osnovi, ali također možete zakazati WP Rocket da pokrene automatizirano čišćenje vaše baze podataka.
U idealnom slučaju, trebali biste napraviti sigurnosnu kopiju svoje baze podataka prije nego što pokrenete čišćenje, jer kada se izvrši optimizacija baze podataka, ne postoji način da je poništite.
WP Rocket CDN postavke

Upotreba mreže za isporuku sadržaja (CDN) znači da će svi URL-ovi statičkih datoteka (CSS, JS, slike) biti prepisani u CNAME(e) koje navedete.
1. Omogućite CDN. Omogućite ovo ako koristite mrežu za isporuku sadržaja. WP Rocket je kompatibilan sa većinom CDN-ova kao što su Amazon Cloudfront, MaxCDN, KeyCDN (koji ja koristim) i drugima. Saznajte više o tome kako koristite WP Rocket sa CDN-om
2. CDN CNAME(i). Kopirajte CNAME (domen) koji vam je dao vaš CDN provajder i unesite ga u CDN CNAME. Ovo će prepisati sve URL-ove za vašu imovinu (statičke datoteke).
3. Isključite datoteke omogućava vam da odredite URL(ove) fajlova koji ne bi trebalo da se serviraju preko CDN-a.
Sačuvajte i testirajte, temeljno! Deaktivirajte postavke ako primijetite da je nešto pokvareno na vašoj web stranici.
WP Rocket dodaci (Cloudflare)

WP Rocket vam omogućava da integrišete svoj Cloudflare nalog sa njegovom funkcijom dodataka.
1. Globalni API ključ. Naći ćete API ključ u gornjem desnom uglu vašeg Cloudflare naloga. Jednostavno idite na svoj profil i skrolujte prema dolje i vidjet ćete svoj globalni API ključ. Ovo samo morate kopirati i zalijepiti u WP Rocket.
2. E-pošta naloga. Ovo je adresa e-pošte koju koristite za svoj Cloudflare nalog.
3. Domena. Ovo je ime vaše domene, npr. websitehostingrating.com.
4. Razvojni način. Privremeno aktivirajte način razvoja na vašoj web stranici. Ova postavka će se automatski isključiti nakon 3 sata. Ovo je dobro kada pravite mnogo promjena na svojoj web lokaciji.
5. Optimalne postavke. Automatski poboljšava vašu Cloudflare konfiguraciju za brzinu, ocjenu performansi i kompatibilnost. Ova opcija aktivira optimalne postavke Cloudflarea.
6. Relativni protokol. Treba se koristiti samo sa Cloudflare-ovom fleksibilnom SSL funkcijom. URL-ovi statičkih datoteka (CSS, JS, slike) će biti prepisani tako da koriste // umjesto http:// ili https://.
WP Rocket Tools

1. Izvezite postavke omogućava vam da izvezete postavke za WP Rocket za korištenje na drugom mjestu.
2. Uvezite postavke omogućava vam da uvezete vaše unaprijed konfigurirane postavke za WP Rocket.
3. Rollback omogućava vam da se vratite na prethodnu verziju ako vam nova verzija WP Rocket izazove probleme.
Konfiguriranje WP Rocket za HTTP/2
HTTP / 2 je nadogradnja na HTTP koji postoji od 1999. za upravljanje komunikacijom između web servera i pretraživača. HTTP/2 utire put za brže učitavanje stranica kroz bolju kompresiju podataka, multipleksiranje zahtjeva i druga poboljšanja brzine.
Mnogi serveri i pretraživači imaju podršku za HTTP/2, a većina web hostova, kao SiteGround, sada podržava HTTP/2. Ovo HTTP/2 provjeravač govori da li vaša stranica može koristiti HTTP/2.
Ako vaša stranica može koristiti HTTP/2, evo kako možete konfigurirati WP Rocket za nju.
Spajanje (kombinovanje) svih CSS i JS fajlova u što manje fajlova nije najbolja praksa za HTTP/2 a WP Rocket vam to preporučuje ne aktivira konkatenaciju datoteka u kartica optimizacija datoteka.

WP Rocket preporučuje da ostavite ova dva polja neoznačena. Za više informacija pogledajte ovaj članak o WP Rocket.
Kako koristiti WP Rocket sa KeyCDN
Postavljanje WP Rocket-a s KeyCDN-om je prilično jednostavno. (FYI KeyCDN je mreža za isporuku sadržaja koju koristim i preporučujem)
Prvo napravite zonu za povlačenje KeyCDN. Zatim idite na CDN tab i proverite Omogućite mrežu za isporuku sadržaja opcija.

Sada ažurirajte Zamijenite naziv hosta web lokacije sa:” polje sa URL-om koji dobijete sa KeyCDN kontrolne table (pod Zone > Zone URL za zonu povlačenja koju ste kreirali. URL će izgledati slično kao: lorem-1c6b.kxcdn.com)
Alternativno, i preporučena opcija, koristite CNAME vašeg URL-a po izboru (na primjer https://static.websitehostingrating.com)
Koji web hostovi rade sa WP Rocket?
WP Rocket je kompatibilan sa gotovo svim web hostovi. Međutim, neki, posebno upravljano WordPress Domaćini, možda neće raditi sa WP Rocket. Ako vaš hosting provajder nije naveden ovdje ispod, to ne znači da nije kompatibilan sa WP Rocket. Najbolji način da budete 100% sigurni je da kontaktirate svog web hosta i pitate.
- Kinsta: Kinsta podržava samo WP Rocket verziju 3.0 i noviju. Keširanje stranica WP Rocket-a je automatski onemogućeno kako bi se spriječio sukob sa Kinsta ugrađenim keširanjem. Kinsta je zvanični partner od WP Rocket.
- WP Engine: WP Rocket je jedini dodatak za keširanje koji je dozvoljen WP Engine. WP Engine je zvanični partner od WP Rocket.
- SiteGround: WP Rocket je kompatibilan sa SiteGround's statičko, dinamičko i memcached keširanje. SiteGround je zvanični partner od WP Rocket.
- A2 Hosting: WP Rocket je potpuno kompatibilan sa A2 hostingom. Ali morate instalirati WordPress na vašoj web lokaciji prije nego što možete instalirati dodatak WP Rocket. A2 Hosting je zvanični partner WP Rocket-a.
- WebHostFace: WebHostFace podržava (i službeni je partner) WP Rocket.
- Savvii: Savvii podržava (i službeni je partner) WP Rocket.
- FastComet: Nudi posebno optimiziran paket za WordPress i WP Rocket. FastComet je zvanični partner od WP Rocket.
- Bluehost Managed WordPress planovi: Bluehost Managed WordPress planovi Varnish konfiguracija razbija minifikaciju WP Rocket-a, tako da morate ili isključiti Bluehost's Varnish, ili isključite minimizaciju WP Rocket-a.
- Vlakovi WordPress hosting: Kada koristite minifikaciju WP Rocket sa Cloudways' Varnish-om, morate kreirati pravilo isključenja za Varnish u postavkama aplikacije Cloudways.
- zamašnjak: Morate kontaktirati podršku za zamašnjak i zamoliti ih da aktiviraju WP Rocket.
- HostGator Managed WordPress planovi: WP Rocket nije dozvoljeno HostGator Managed WordPress hosting.
- sinteza: W3 Total Cache dolazi unaprijed instaliran na Synthesis, ali se može izbrisati i zamijeniti WP Rocket.
- WebSavers.ca: WebSavers.ca je zvanični partner WP Rocket-a.
Pročitajte više o kompatibilnom web hostu s uključenim WP Rocket https://docs.wp-rocket.me/article/670-hosting-compatibility.
Preuzmite moj WP Rocket konfiguracijski fajl
Vrlo sam olakšao dodavanje iste WP Rocket konfiguracije koju koristim ovdje na svojoj web stranici. Jednostavno preuzmite ovu konfiguracijsku datoteku WP Rocket a zatim ga uvezite u odeljku Alati na WP Rocket administratoru.

Kupite kopiju WP Rocket a onda idi i preuzmite moj WP Rocket konfiguracijski fajl i uvozite tačne postavke koje preporučujem i koristim na ovoj stranici.
3. Pomoć za WP Rocket i službena dokumentacija
Ako iz ovog ili onog razloga naiđete na probleme sa WP Rocket-om, na raspolaganju su vam mnoge korisne informacije WP Rocket web stranica. Imajte na umu da uz kupovinu dobijate i 1 godinu podrške.

Evo liste WP Rocket tutorijala koje sam smatrao najkorisnijim:
- Počinjemo
- Hosting Compatibility
- Kako provjeriti da li WP Rocket kešira vaše stranice
- SSL sa WP Rocket
- WP Rocket sa CDN-om
- WP raketa sa Cloudflareom
- Riješite 500 internu grešku servera
- Rješavanje problema sa minimiziranjem
- NGINX konfiguracija za WP Rocket
Kakvo je vaše iskustvo sa korišćenjem Dodatak za keširanje WP Rocket za WordPress? Jesam li izostavio neku bitnu informaciju? Volio bih čuti sve o tome u komentarima ispod!
Ako vam je ovaj vodič za podešavanje WP Rocket bio od pomoći, uvijek ćemo ga cijeniti na društvenim mrežama.
