Хіба гэта не непрыемна, калі вы націскаеце на вэб-сайт, вы чакаеце і чакаеце таго, што адчуваецца як векі, і вы націскаеце кнопку "Назад" ад расчаравання? Праўда ў тым, што мала што раздражняе наведвальнікаў сайта больш, чым a сайт з павольнай загрузкай і вось дзе WP Rocket прыходзіць у
Пра гэта гаворыцца ў даследаванні Forrester Consulting «47% спажыўцоў чакаюць, што вэб-старонка загрузіцца за дзве секунды ці менш».
Сумна тое, што многія ўладальнікі вэб-сайтаў не разумеюць, што вэб-сайт, які павольна загружаецца, не толькі расчароўвае людзей, але і можа негатыўна паўплываць на ваш Google рэйтынгу, а таксама паўплываць на прыбытак!
Добра тое, што ёсць спосабы паскорыць час загрузкі вэб-сайта, асабліва калі вэб-сайт працуе ад WordPress. Таму што тут я раскажу вам, як пачаць WP Rocket (і так гэта убудова, які я выкарыстоўваю каб паскорыць мой сайт).
Вось што вы даведаецеся ў гэтай публікацыі:
- Як спампаваць і ўсталяваць WP Rocket
- Як наладзіць WP Rocket з выкарыстаннем рэкамендаваных параметраў
- Дзе атрымаць дапамогу і знайсці афіцыйную дакументацыю
Што такое WP Rocket?
WP Rocket з'яўляецца прэміяй WordPress убудова для кэшавання, які надзвычай эфектыўна паскарае час загрузкі вашага сайта.
Планы і цэны WP Rocket:
- $ 49 / год – 1 год падтрымкі і абнаўленняў для сайт 1.
- $ 99 / год – 1 год падтрымкі і абнаўленняў для сайты 3.
- $ 249 / год – 1 год падтрымкі і абнаўленняў для неабмежаваная колькасць вэб-сайтаў.
У адрозненне ад большасці іншых WordPress кэшаванне плагіны, якія вядомыя тым, што ў іх шмат заблытаных параметраў і налад. Даведайцеся больш пра WP Rocket і даведайцеся пра некаторыя з іх лепшыя бясплатныя альтэрнатывы WP Rocket.
1. Спампуйце і ўсталюйце WP Rocket
Спачатку перайдзіце да Вэб-сайт WP Rocket і набыць WordPress убудова.
Выберыце план, які лепш за ўсё падыходзіць для вас, і выканайце неабходныя крокі, каб размясціць заказ.
Далей вам будзе адпраўлены ліст з дадзенымі для ўваходу ў ваш уліковы запіс на wp-rocket.me. Зайдзіце, увайдзіце і ўвайдзіце "мой рахунак" вы знойдзеце спасылку для загрузкі. Спампуйце і захавайце zip-файл на свой кампутар.

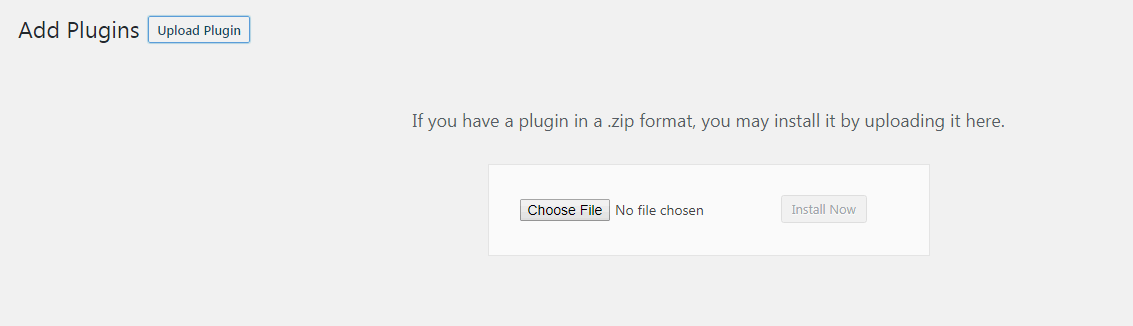
Далей увайдзіце ў свой WordPress сайт і перайдзіце да Убудовы –> Дадаць новы –> Убудова для загрузкі.
Проста загрузіце і ўсталюйце zip-версію WP Rocket.

Нарэшце, перайдзіце і актывуйце WP Rocket, і плагін усталяваны. ура!
2. Лепшыя і рэкамендаваныя налады WP Rocket
Цяпер прыйшоў час наладзіць WP Rocket у адпаведнасці з рэкамендаванымі параметрамі.
Спачатку перайдзіце ў Налады –> WP Rocket, і вы трапіце на старонку налад плагіна. Ёсць 10 укладак або раздзелаў, якія вам трэба будзе наладзіць і наладзіць:
- прыборная панэль (укладка па змаўчанні)
- Налады кэша
- Налады аптымізацыі файлаў CSS і JS
- Налады медыя
- Налады папярэдняй загрузкі
- Пашыраныя налады правілаў
- налады базы дадзеных
- Налады CDN
- Дапаўненні (Cloudflare)
- інструменты
- Бонус: Налада WP Rocket для HTTP/2
- Бонус: Выкарыстанне WP Rocket з KeyCDN
- Бонус: Якія вэб-хостынгі сумяшчальныя і працуюць з WP Rocket?
- Бонус: Спампуйце файл канфігурацыі WP Rocket
Зараз давайце наладзім рэкамендаваныя параметры для WP Rocket для кожнага з 10 раздзелаў.
Прыборная панэль WP Rocket

Прыборная панэль дае вам інфармацыю пра вашу ліцэнзію і час яе заканчэння. Вы таксама можаце падаць заяўку на ўдзел Ракетатэстар (праграма бэта-тэставання) і Ракетная аналітыка (дазволіць WP Rocket збіраць даныя ананімна). Тут вы таксама знойдзеце спасылкі на службу падтрымкі і часта задаюць пытанні аб WP Rocket.
На прыборнай панэлі вы можаце Выдаліць усе кэшаваныя файлы (рэкамендуецца зрабіць пасля завяршэння канфігурацыі налад WP Rocket), Пачаць папярэднюю загрузку кэша (генеруе кэш для вашай галоўнай старонкі і ўсіх унутраных спасылак на галоўнай старонцы) і Purge OPcache Змест (ачышчае OPcahce, што прадухіляе праблемы пры абнаўленні плагіна WP Rocket).
Налады кэша WP Rocket

1. Уключыце кэшаванне для мабільных прылад павінна быць актывавана, бо гэта дазваляе кэшаваць мабільныя прылады і робіць ваш вэб-сайт больш зручным для мабільных прылад.
Таксама абярыце Асобныя файлы кэша для мабільных прылад. Паколькі мабільнае кэшаванне WP Rocket працуе найбольш бяспечна з уключанымі абодвума варыянтамі. Калі вы сумняваецеся, захавайце абодва.
2. Уключыце кэшаванне для ўваходу ў сістэму WordPress карыстальнікі, гэта рэкамендуецца актываваць, толькі калі ў вас ёсць членскі сайт, або падобнае, калі карыстальнікі павінны ўвайсці, каб убачыць змест.
3. Працягласць жыцця кэша аўтаматычна ўсталёўваецца на 10 гадзін, і гэта азначае, што кэшаваныя файлы аўтаматычна выдаляюцца праз 10 гадзін перад паўторным стварэннем. Калі вы рэдка абнаўляеце свой сайт або маюць шмат статычнага змест, вы можаце павялічыць гэта.
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Налады аптымізацыі файлаў CSS і JS WP Rocket

Мініфікацыя файлаў паменшыць памер файла і можа павялічыць час загрузкі. Мініфікацыя выдаляе прабелы і каментарыі са статычных файлаў, дазваляе браўзерам і пошукавым сістэмам хутчэй апрацоўваць файлы HTML, CSS і JavaScript.
Аб'яднанне файлаў будзе аб'ядноўваць файлы ў меншыя групы, каб забяспечыць сумяшчальнасць тэм/убудоў і лепшую прадукцыйнасць. Аднак прымусовае аб'яднанне толькі ў адзін файл не рэкамендуецца, таму што браўзеры хутчэй спампоўваюць да 1 файлаў меншага памеру адначасова, чым 6-1 вялікія файлы.
1. Скараціце файлы HTML выдаліць прабелы і каментарыі, каб паменшыць памер вэб-старонак на вашым сайце.
2. Камбінаваць Google Файлы шрыфтоў паменшыць колькасць HTTP-запытаў (асабліва калі вы выкарыстоўваеце некалькі шрыфтоў).
3. Выдаліце радкі запыту са статычных рэсурсаў можа палепшыць адзнаку прадукцыйнасці на GT Metrix. Гэты параметр выдаляе радок запыту версіі са статычных файлаў (напрыклад, style.css?ver=1.0) і замест гэтага кадуе яго ў імя файла (напрыклад, style-1-0.css).
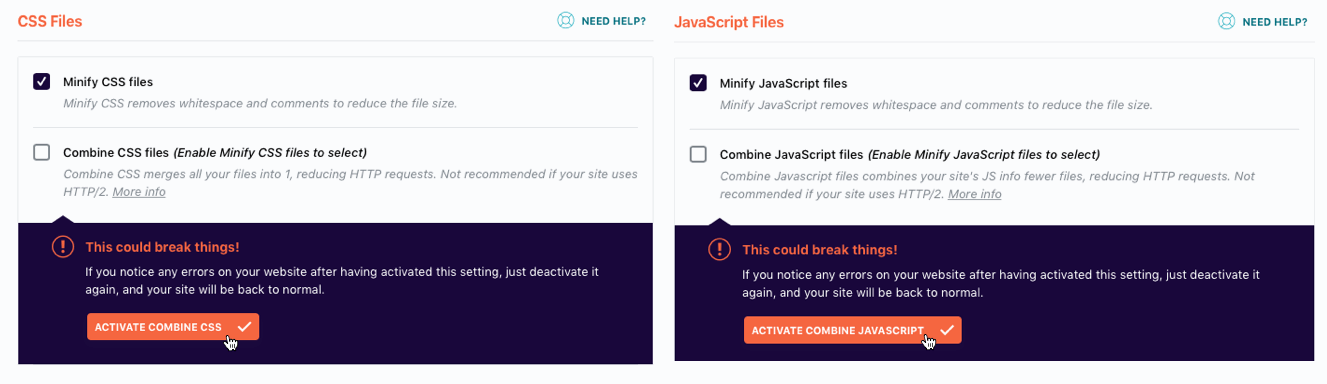
4. Скараціце файлы CSS выдаліць прабелы і каментарыі, каб паменшыць памер файла табліцы стыляў.
5. Аб'яднайце файлы CSS аб'ядноўвае ўсе вашы файлы ў адзін файл, што паменшыць колькасць HTTP-запытаў. Не рэкамендуецца, калі ваш сайт выкарыстоўвае HTTP/2.
Важна: Гэта можа зламацца! Калі вы заўважылі якія-небудзь памылкі на сваім вэб-сайце пасля актывацыі гэтай налады, проста адключыце яе зноў, і ваш сайт вернецца ў нармальны стан.
6. Аптымізуйце дастаўку CSS ліквідуе CSS, які блакуе візуалізацыю, на вашым вэб-сайце для больш хуткага ўспрымання часу загрузкі. Гэта азначае, што ваша старонка пачне загружацца без стыляў CSS, і гэта ўжо нешта Google PageSpeed Insights улічвае хуткасць старонкі.
Крытычны шлях CSS азначае, што ваша старонка пачне загружацца без усіх стыляў CSS. Гэта азначае, што падчас загрузкі гэта можа выглядаць крыху дзіўна на працягу некалькіх імгненняў.
Гэта называецца FOUC (успышка нестыляванага кантэнту). Каб пазбегнуць гэтага, вы павінны выкарыстоўваць тое, што называецца Critical Path CSS. Гэта азначае, што CSS для змесціва ў верхняй частцы вашай старонкі павінен быць размешчаны непасрэдна ў HTML, каб пазбегнуць FOUC падчас загрузкі старонкі.
Для стварэння крытычнага шляху CSS вы можаце выкарыстоўваць гэты інструмент CSS Generator Critical Path.
7. Скараціце файлы JavaScript выдаліць прабелы і каментарыі, каб паменшыць памер файлаў JS.
8. Аб'яднайце файлы JavaScript аб'яднайце інфармацыю JavaScript вашага сайта з меншай колькасцю файлаў, скараціўшы запыты HTTP. Не рэкамендуецца, калі ваш сайт выкарыстоўвае HTTP/2.
Важна: Гэта можа зламацца! Калі вы заўважылі якія-небудзь памылкі на сваім вэб-сайце пасля актывацыі гэтай налады, проста адключыце яе зноў, і ваш сайт вернецца ў нармальны стан.
9. Загрузіце адкладзены JavaScript пазбаўляе ад блакавання візуалізацыі JS на вашым сайце і можа паменшыць час загрузкі. Гэта нешта Google PageSpeed Insights улічвае хуткасць старонкі.
10. Бяспечны рэжым для JQuery забяспечвае падтрымку ўбудаваных спасылак jQuery з тэм і плагінаў шляхам загрузкі jQuery у верхняй частцы дакумента ў якасці скрыпту, які блакуе візуалізацыю.
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Налады WP Rocket Media

1. Лянівая загрузка малюнкаў азначае, што выявы будуць загружацца толькі тады, калі яны ўваходзяць (ці збіраюцца ўвайсці) у акно прагляду, г.зн. загружаюцца толькі тады, калі карыстальнік пракручвае старонку ўніз. Лянівая загрузка памяншае колькасць HTTP-запытаў, што можа павялічыць час загрузкі.
(Я часам адключаю адкладаную загрузку малюнкаў толькі таму, што пры ўключанай адкладзенай загрузцы якар сувязі паказваючы на пазіцыю ніжэй ляніва загружанай выявы, пракручваецца ў няправільную пазіцыю вэб-старонкі)
2. Лянівая загрузка фрэймаў і відэа азначае, што iframe і відэа будуць загружацца толькі тады, калі яны ўваходзяць (ці збіраюцца ўвайсці) у акно прагляду, г.зн. загружаюцца толькі тады, калі карыстальнік пракручвае старонку ўніз. Лянівая загрузка памяншае колькасць HTTP-запытаў, што можа павялічыць час загрузкі.
3. Заменіце iframe YouTube выявай папярэдняга прагляду можа значна павялічыць час загрузкі, калі на старонцы шмат відэа YouTube.
Лянівую загрузку можна адключыць на асобных старонках/паведамленнях (вы знойдзеце гэты параметр на бакавой панэлі паведамлення/старонкі)
4. Адключыць Emoji павінна быць адключана, таму што эмодзі па змаўчанні ў браўзеры наведвальнікаў трэба выкарыстоўваць замест загрузкі эмодзі з WordPress.org. Адключэнне кэшавання эмодзі памяншае колькасць HTTP-запытаў, што можа паменшыць час загрузкі.
6. WordPress убудоўвае павінна быць адключана, таму што гэта перашкаджае іншым убудоўваць кантэнт з вашага сайта, гэта таксама перашкаджае вам убудоўваць кантэнт з іншых сайтаў і выдаляе запыты JavaScript, звязаныя з WordPress Убудоўвае.
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Налады папярэдняй загрузкі WP Rocket

1. Папярэдняя загрузка карты сайта выкарыстоўвае ўсе URL-адрасы ў вашай карце сайта XML для папярэдняй загрузкі, калі тэрмін службы кэша скончыўся і ўвесь кэш быў ачышчаны.
2. Yoast SEO XML карта сайта. WP Rocket аўтаматычна выявіць XML-карты сайта, створаныя Yoast SEO убудова. Вы можаце праверыць опцыю папярэдняй загрузкі.
3. Папярэдне загрузіць бота варта актываваць і выкарыстоўваць толькі на добра прадукцыйных серверах. Пасля актывацыі ён запускаецца аўтаматычна пасля дадання або абнаўлення змесціва на вашым сайце. Зменіце на "Ручны", калі гэта выклікае высокі ўзровень выкарыстанне працэсара або праблемы з прадукцыйнасцю.
Калі вы пішаце або абнаўляеце новую публікацыю або старонку, WP Rocket аўтаматычна ачышчае кэш для гэтага канкрэтнага змесціва і любога іншага змесціва, звязанага з ім. Бот папярэдняй загрузкі будзе сканаваць гэтыя URL-адрасы, каб неадкладна аднавіць кэш.
4. Папярэдняя выбарка запытаў DNS дазваляе раздзяленне даменных імёнаў адбывацца паралельна (замест паслядоўнага з) атрыманнем фактычнага кантэнту старонкі.
Вы можаце ўказаць знешнія хосты (напрыклад, //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) для папярэдняй выбаркі, паколькі папярэдняя выбарка DNS можа паскорыць загрузку знешніх файлаў, асабліва ў мабільных сетках.
Найбольш распаўсюджаныя URL-адрасы для папярэдняй выбаркі:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // шрыфты.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- // карты.google.com
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Дадатковыя налады правілаў WP Rocket

Гэтыя налады прызначаны для пашыранага кіравання кэшам, звычайна для выключэння старонак кошыка і афармлення заказу на сайтах электроннай камерцыі.
1. Ніколі не кэшуйце URL(ы) дазваляе ўказваць URL-адрасы старонак або паведамленняў, якія ніколі не павінны захоўвацца ў кэшы.
2. Ніколі не кэшуйце файлы cookie дазваляе ўказваць ідэнтыфікатары файлаў cookie, якія пры ўсталёўцы ў браўзеры наведвальніка павінны прадухіліць кэшаванне старонкі.
3. Ніколі не кэшуйце карыстальніцкія агенты дазваляе ўказваць радкі карыстальніцкага агента, якія ніколі не павінны бачыць кэшаваныя старонкі.
4. Заўсёды выдаляйце URL(ы) дазваляе вам указваць URL-адрасы, якія вы заўсёды хочаце выдаліць з кэша пры кожным абнаўленні паведамлення або старонкі.
5. Кэш радкоў запытаў дазваляе ўказваць радкі запыту для кэшавання.
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Налады базы дадзеных WP Rocket

У гэтым раздзеле ёсць шэраг налад для ачысткі і аптымізацыі WordPress.
1. Уборка пасля выдаляе рэвізіі, аўтаматычныя чарнавікі і выдаленыя паведамленні і старонкі. Выдаліце іх, калі ў вас няма старых версій паведамленняў (або выдаленых паведамленняў).
2. Ачыстка каментарыяў выдаляе спам і каментарыі ў сметніцы.
3. Ачыстка пераходных працэсаў выдаляе захаваныя даныя, якія любяць падлікі сацыяльных сетак, але часам, калі час пераходных працэсаў заканчваецца, яны застаюцца ў базе дадзеных і могуць быць бяспечна выдалены.
4. Ачыстка базы дадзеных аптымізуе табліцы ў вашым WordPress база дадзеных.
5. Аўтаматычная ачыстка. Звычайна я раблю ачыстку на спецыяльнай аснове, але вы таксама можаце запланаваць аўтаматычную ачыстку вашай базы дадзеных у WP Rocket.
У ідэале вы павінны зрабіць рэзервовую копію базы дадзеных перад тым, як запусціць ачыстку, таму што пасля таго, як аптымізацыя базы дадзеных будзе выканана, няма магчымасці адмяніць яе.
Налады WP Rocket CDN

Выкарыстанне сеткі дастаўкі кантэнту (CDN) азначае, што ўсе URL-адрасы статычных файлаў (CSS, JS, выявы) будуць перапісаны ў CNAME, якое вы падаеце.
1. Уключыце CDN. Уключыце гэта, калі вы выкарыстоўваеце сетку дастаўкі кантэнту. WP Rocket сумяшчальны з большасцю CDN, такімі як Amazon Cloudfront, MaxCDN, KeyCDN (якія я выкарыстоўваю) і іншымі. Даведайцеся больш аб тым, як выкарыстоўваць WP Rocket з CDN
2. CDN CNAME(s). Скапіруйце CNAME (дамен), дадзены вам пастаўшчыком CDN, і ўвядзіце яго ў CDN CNAME. Гэта прывядзе да перазапісу ўсіх URL-адрасоў вашых актываў (статычных файлаў).
3. Выключыць файлы дазваляе ўказваць URL(ы) файлаў, якія не павінны абслугоўвацца праз CDN.
Захавайце і правярайце, старанна! Адключыце налады, калі вы заўважылі што-небудзь парушанае на вашым сайце.
Дапаўненні WP Rocket (Cloudflare)

WP Rocket дазваляе вам інтэграваць свой уліковы запіс Cloudflare з яго дадатковай функцыяй.
1. Глабальны ключ API. Вы знойдзеце ключ API у правым верхнім куце вашага ўліковага запісу Cloudflare. Проста зайдзіце ў свой профіль і пракруціце ўніз, і вы ўбачыце свой глабальны ключ API. Вам проста трэба скапіяваць і ўставіць гэта ў WP Rocket.
2. Адрас электроннай пошты ўліковага запісу. Гэта адрас электроннай пошты, які вы выкарыстоўваеце для ўліковага запісу Cloudflare.
3. Дамен. Гэта ваша даменнае імя, напрыклад, websitehostingrating.com.
4. Рэжым распрацоўкі. Часова актывуйце рэжым распрацоўкі на вашым сайце. Гэта налада аўтаматычна адключыцца праз 3 гадзіны. Гэта добра, калі вы ўносіце шмат змяненняў у свой сайт.
5. Аптымальныя налады. Аўтаматычна паляпшае канфігурацыю Cloudflare для хуткасці, узроўню прадукцыйнасці і сумяшчальнасці. Гэтая опцыя актывуе аптымальныя налады Cloudflare.
6. Адносны пратакол. Варта выкарыстоўваць толькі з гнуткай функцыяй SSL Cloudflare. URL-адрасы статычных файлаў (CSS, JS, выявы) будуць перапісаны для выкарыстання // замест http:// або https://.
Ракетныя прылады WP

1. Экспарт налад дазваляе экспартаваць налады WP Rocket для выкарыстання на іншым сайце.
2. Імпарт налад дазваляе імпартаваць папярэдне сканфігураваныя налады WP Rocket.
3. Адкат дазваляе вярнуцца да папярэдняй версіі, калі новая версія WP Rocket выклікае ў вас праблемы.
Налада WP Rocket для HTTP/2
HTTP / 2 гэта абнаўленне HTTP, якое існуе з 1999 года для кіравання сувяззю паміж вэб-серверамі і браўзерамі. HTTP/2 адкрывае шлях для больш хуткай загрузкі старонак за кошт лепшага сціску даных, мультыплексавання запытаў і іншых паляпшэнняў хуткасці.
Многія серверы і браўзеры падтрымліваюць HTTP/2, і большасць вэб-хостынгаў, як SiteGround, цяпер падтрымлівае HTTP/2. гэта Праграма праверкі HTTP/2 паведамляе вам, ці здольны ваш сайт выкарыстоўваць HTTP/2.
Калі ваш сайт можа выкарыстоўваць HTTP/2, вось як вы можаце наладзіць для гэтага WP Rocket.
Канкатэнацыя (аб'яднанне) усіх файлаў CSS і JS у як мага менш файлаў не з'яўляецца лепшай практыкай для HTTP/2 і WP Rocket рэкамендуе вам не актываваць канкатэнацыю файлаў ў ўкладка аптымізацыі файла.

WP Rocket рэкамендуе вам пакіньце гэтыя два палі не адзначанымі. Для атрымання дадатковай інфармацыі гл гэты артыкул на WP Rocket.
Як выкарыстоўваць WP Rocket з KeyCDN
Наладзіць WP Rocket з KeyCDN даволі проста. (Да ведама KeyCDN гэта сетка дастаўкі кантэнту, якую я выкарыстоўваю і рэкамендую)
Спачатку стварыце зону ўцягвання KeyCDN. Тады перайдзіце да Укладка CDN і праверце Уключыць сетку дастаўкі кантэнту варыянт.

Зараз абнавіце Замяніце імя хаста сайта на:” поле з URL-адрасам, які вы атрымліваеце з прыборнай панэлі KeyCDN (у раздзеле «Зоны» > «URL-адрас зоны» для зоны выцягвання, якую вы стварылі. URL-адрас будзе выглядаць прыкладна так: lorem-1c6b.kxcdn.com)
У якасці альтэрнатывы і рэкамендаваны варыянт, выкарыстоўваць CNAME выбранага вамі URL (напрыклад, https://static.websitehostingrating.com)
Якія вэб-хостынгі працуюць з WP Rocket?
WP Rocket сумяшчальны практычна з усімі вэб-хасты. Аднак некаторыя, асабліва ўдалося WordPress хастоў, можа не працаваць з WP Rocket. Калі вашага хостынг-правайдэра няма ў спісе ніжэй, гэта не значыць, што ён несумяшчальны з WP Rocket. Лепшы спосаб быць на 100% упэўненым - звязацца са сваім хостынгам і спытаць.
- Kinsta: Kinsta падтрымлівае толькі WP Rocket версіі 3.0 і вышэй. Кэшаванне старонак WP Rocket аўтаматычна адключана, каб прадухіліць канфлікт з убудаваным кэшаваннем Kinsta. Kinsta - афіцыйны партнёр з WP Rocket.
- WP Engine: WP Rocket - адзіны дазволены ўбудова для кэшавання WP Engine. WP Engine з'яўляецца афіцыйным партнёрам з WP Rocket.
- SiteGround: WP Rocket сумяшчальны з SiteGroundстатычнае, дынамічнае і memcached кэшаванне. SiteGround з'яўляецца афіцыйным партнёрам з WP Rocket.
- A2 хостынг: WP Rocket ёсць цалкам сумяшчальны з хостынгам A2. Але вы павінны ўсталяваць WordPress на вашым сайце, перш чым вы зможаце ўсталяваць убудову WP Rocket. A2 Hosting з'яўляецца афіцыйным партнёрам WP Rocket.
- WebHostFace: WebHostFace падтрымлівае (і з'яўляецца афіцыйным партнёрам) WP Rocket.
- Савій: Savvii падтрымлівае (і з'яўляецца афіцыйным партнёрам) WP Rocket.
- FastComet: прапануе спецыяльна аптымізаваны пакет для WordPress і WP Rocket. FastComet з'яўляецца афіцыйным партнёрам з WP Rocket.
- Bluehost кіраваны WordPress планы: Bluehost кіраваны WordPress планы Канфігурацыя Varnish парушае мініфікацыю WP Rocket, таму вы павінны альбо адключыць BluehostЛак ст, або адключыць мініфікацыю WP Rocket.
- Cloudways WordPress хостынг: Пры выкарыстанні мініфікацыі WP Rocket з Cloudways' Varnish вам трэба стварыць правіла выключэння для Varnish у наладах прыкладання Cloudways.
- маховым кола: Вы павінны звярнуцца ў службу падтрымкі Flywheel і папрасіць іх актываваць WP Rocket.
- Пад кіраваннем HostGator WordPress планы: WP Rocket забаронены Пад кіраваннем HostGator WordPress Хостынг.
- сінтэз: W3 Total Cache прадусталяваны ў Synthesis, але яго можна выдаліць і замяніць WP Rocket.
- WebSavers.ca: WebSavers.ca з'яўляецца афіцыйным партнёрам WP Rocket.
Даведайцеся больш пра сумяшчальны вэб-хостынг з WP Rocket на https://docs.wp-rocket.me/article/670-hosting-compatibility.
Спампуйце файл канфігурацыі WP Rocket
Я вельмі лёгка дадаў тую самую канфігурацыю WP Rocket, якую я выкарыстоўваю тут, на сваім сайце. Проста загрузіце гэты файл канфігурацыі WP Rocket а затым імпартаваць яго ў раздзел Інструменты адміністратара WP Rocket.

Купіць копію WP Rocket а потым ідзі і спампаваць файл канфігурацыі WP Rocket і імпартаваць тыя налады, якія я рэкамендую і выкарыстоўваю на гэтым сайце.
3. WP Rocket Help і афіцыйная дакументацыя
Калі вы па той ці іншай прычыне сутыкнуліся з праблемамі з WP Rocket, на сайце ёсць мноства карыснай інфармацыі Вэб-сайт WP Rocket. Памятайце, што разам з пакупкай вы таксама атрымліваеце 1 год падтрымкі.

Вось спіс падручнікаў па WP Rocket, якія я палічыў найбольш карыснымі:
- Прыступаючы да працы
- Сумяшчальнасць з хостынгам
- Як праверыць, ці кэшуе WP Rocket вашы старонкі
- SSL з WP Rocket
- Ракета WP з CDN
- Ракета WP з Cloudflare
- Вырашыць унутраную памылку сервера 500
- Рашэнне праблем з мінімізацыяй
- Канфігурацыя NGINX для WP Rocket
Які ваш досвед выкарыстання Убудова для кэшавання WP Rocket WordPress? Я прапусціў якую-небудзь важную інфармацыю? Я хацеў бы пачуць усё пра гэта ў каментарах ніжэй!
Калі гэты падручнік па наладжванні WP Rocket быў для вас карысным, падзяліцеся ім у сацыяльных сетках.

